Модные градиенты в веб-дизайне / Все о дизайне / Pollskill
Проанализируем одну из тенденций цифрового дизайна, которая сейчас так популярна — градиент.
Градиенты были модны некоторое время назад. Сайт Spotify снова сделал их популярными, использовав градиенты duotone на фотографиях как характерный элемент бренда. Небольшой урок, как создавать градиенты duotone в Photoshop.
Градиенты duotone на фотографиях
В этом году мы везде наблюдали различные градиенты с яркими цветовыми палитрами, неправильной формы, с эффектами размытия и искажения. Но если раньше были распространены крупные градиентные фоны или фотографии, то теперь появился тренд использовать их в дополнительных элементах дизайна, например при наведении на ссылку (hover эффект), в заголовках, 3D-элементах, иконках и многих других местах.
Градиент hover эффект
Тег video не поддерживается вашим браузером.
Ruya Digital Gradients in Hover and Transitions In Transitions
IPhone X задал парадигму тенденций на 2018. На главной странице, в текстах и многих элементах рекламной кампании используются градиенты. Однако они не похожи на традиционные линейные или радиальные градиенты, они многоцветны и цвета их смешаны неравномерно.
Многоцветные градиенты на странице IPhone X
Градиенты в 3D? Цвета вершин и палитра цветов.
Нельзя не упоминуть про градиенты в 3D, поскольку освещение сцены генерирует градацию света на поверхности объекта. Для этого тренда характерно использование градиентов как текстуры объекта, когда имитируется методы вершиннный цвет (vertex color) и палитра цветов (colormap gradient). Оба метода служат для чисто декоративной цели, поскольку они используются для представления данных или отображения трехмерных объектов.
3D палитра цветовТипы градиентов
Смешивать цвета можно несколькими способами. Наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или цветовые вспышки. В случае с модным эффектом iphone мы видим неравномерное смешивание, в котором используются градиентные сетки или другие методы. С помощью градиентной сетки искажается плоскость градиента. Появляется возможность создать множество различных видов естественных, неоднородных одноцветных, двухцветных и многоцветных градиентов.
Наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или цветовые вспышки. В случае с модным эффектом iphone мы видим неравномерное смешивание, в котором используются градиентные сетки или другие методы. С помощью градиентной сетки искажается плоскость градиента. Появляется возможность создать множество различных видов естественных, неоднородных одноцветных, двухцветных и многоцветных градиентов.
Слева-направа: Градиентная сетка, радиальные уровни, размытие, пейзаж, нерегулярное смешивание, градиент с перепадами, 3d-палитра, двухцветный, триколор, ретро стиль, многоцветный, силуэт.
Полезные инструменты для CSS-градиентов
Существую множество доступных инструментов с помощью которых можно создать градиенты в визуальных редакторах и затем воссоздать эти эффекты в CSS: Webgradients https://webgradients.com , Khroma AI http://khroma.co , Color Space https://mycolor.
Коллекция градиентов Awwwards
Тег video не поддерживается вашим браузером. перевод статьи
radial-gradient() — CSS | MDN
CSS функция radial-gradient() создает картинку состоящую из последовательных переходов между двумя и более цветами, которые исходят из заданного центра. Они могут принимать форму круга или эллипса. Результатом функции будет объект типа <gradient>, который является расширением типа <image>.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Как и любой градиент, радиальный градиент не имеет внутренних размеров, тоесть заданных или предпочитаемых размеров, как и заданного коэффициента соотношения сторон. Его итоговый размер будет соответствовать размеру элемента к которому он применен.
Чтобы создать повторяющийся радиальный градиент, который будет заполнять контейнер, необходимо использовать функцию repeating-radial-gradient.
Поскольку <gradient>ы относятся к типу <image>, они могут быть использованы только там где используется тип radial-gradient() не будет работать совместно с background-color и другими свойствами, которые используют тип <color>.
Радиальнй градиент задается позицией центра, конечной формой, и двумя или более точками изменения цвета.
Чтобы создать плавный градиент, функция radial-gradient() рисует серию концентрических форм исходящих из центра к краям формы градиента (и потенциально далее за его пределы). Конечная форма может быть как кругом так и эллипсом.
Конечная форма может быть как кругом так и эллипсом.
Точки изменения цвета расположены на виртуальном луче градиента, который расширяется горизонтально направо. Позиция точек заданных в процентах расчитывается относительно пересечения конечной формы таким лучем, что является 100%. Цвет каждой такой формы задается цветом на пересечении луча градиента и этой формы.
radial-gradient(circle at center, red 0, blue, green 100%)Параметры
<position>- Позицию начала градиента можно рассматривать как
background-positionилиtransform-origin. По умолчанию позиция равнаcenter. <shape>- Форма градиента. Может принимать значение
circle(подразумевается что формой является круг с постоянным радиусом) илиellipse(форма является эллипсом, выровненным по оси). По умолчанию имеет значениеellipse.
<extent-keyword>- Параметр определяющий размер конечной формы. Возможные значения:
Значение Описание closest-sideКонечная форма градиента соответствует стороне прямоугольника, ближайшей к его центру (для окружностей), или обеим вертикальным и горизонтальным сторонам, ближайшим к центру (для эллипсов). closest-cornerКонечная форма градиента определяется таким образом, чтобы он точно соответствовал ближайшему углу окна от его центра. farthest-sideСхоже с closest-side, кроме того что, размер формы определяется самой дальней стороной от своего центра (или вертикальных и горизонтальных сторон)farthest-cornerКонечная форма градиента определяется таким образом, чтобы он точно соответствовал самому дальнему углу прямоугольника от его центра. 
Заметка: Ранние реализации этой функции включают в себя другие значения свойства (
coverandcontain) которые являются синонимамиfarthest-cornerиclosest-side, соответственно. Рекоментуется использовать только стандартные значения, так как некоторые реализации уже перестали использовать старые значения свойств.<color-stop><color>значение цвета в точке изменения цвета за которым следует необязательный параметр позиции (<percentage>или<length>вдоль оси градиента). Значения0%, или0представляют центр градиента; значение100%представляет собой виртуальное пересечение конечной формы с виртуальным лучем граддиента. Процентные значения будут линейно расположены на луче градиента.
Синтаксис
radial-gradient(
[ [ circle || <length> ] [ at <position> ]? , |
[ ellipse || [ <length> | <percentage> ]{2} ] [ at <position> ]? , |
[ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? , |
at <position> ,
]?
<color-stop> [ , <color-stop> ]+
)
где <extent-keyword> = closest-corner | closest-side | farthest-corner | farthest-side
и <color-stop> = <color> [ <percentage> | <length> ]?Простой градиент
<div></div>
. radial-gradient {
width: 240px;
height: 120px;
}
radial-gradient {
width: 240px;
height: 120px;
}.radial-gradient {
background-image: radial-gradient(cyan 0%, transparent 20%, salmon 40%);
} Градиент со смещенным центром
<div></div>
.radial-gradient {
width: 240px;
height: 120px;
} .radial-gradient {
background-image: radial-gradient(farthest-corner at 40px 40px,
#f35 0%, #43e 100%);
}| Свойство | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
Стандартное спользование (в background и background-image) | (Да) | 1.0 (1.9.2)-moz[1] 16.0 (16) | 10 | (Да) | (Да) |
Использование в border-image | (Да) | 29.0 (29) | (Да) | (Да) | (Да) |
Использование на любых других свойствах работающих с типом <image> | Нет | (Да) | (Да) | (Да) | (Да) |
| Устаревший webkit синтаксис | ? | Нет | ? | ? | ? |
at синтаксис (финальный стандартизованный вариант) | ? | 10. 0 (10)-moz[1] 0 (10)-moz[1]16.0 (16) | 10 | ? | ? |
[1] Firefox 3.6 синтаксис — ранний реализованный вариант с префиксом. До Firefox 36, Gecko не применял градиенты на расширенное цветовое пространство, так как это приводило к неожиданному появлению серого оттенка при использовании прозрачности. Начиная с Firefox 42, версии градиентов с префиксом могую быть отключены установкой layout.css.prefixes.gradients to false.
[2] Ранний синтаксис Webkit с префиксом. WebKit с версии 528 поддерживает устаревшый вариант -webkit-gradient(radial,…). Смотрите также текущую поддержку радиальных градиентов.
[3] Internet Explorer от 5.5 до 9.0 поддерживают собственный фильтр filter: progid:DXImageTransform.Microsoft.Gradient().
[4] В дополнении к поддержке без префикса, Gecko 44.0 (Firefox 44.0 / Thunderbird 44.0 / SeaMonkey 2.41) добавил поддержку версии с префиксом -webkit по соображениям обратной совместимости с настройкой layout., установленной по умолчанию как  css.prefixes.webkit
css.prefixes.webkitfalse. Начиная с Gecko 49.0 (Firefox 49.0 / Thunderbird 49.0 / SeaMonkey 2.46) используется установка по умолчанию как true.
Сноски к Quantum CSS
- Gecko имеет долгоиграющий баг благодаря которому значения вроде
radial-gradient(circle gold,red)будут работать, даже несмотря на то, что пропущена запятая междуcircleиgold(баг 1383323). Новый parallel CSS движок от Firefox (также известный как Quantum CSS или Stylo, планируемый к релизу в Firefox 57) исправляет этот баг. - Также в Gecko выражения с
calcсчитаются недействительными — значени не валидно при использовании в radial-gradient() (баг 1376019). Новый parallel CSS движок от Firefox (также известный как Quantum CSS или Stylo, планируемый к релизув Firefox 57) исправляет этот баг.
Цветовые растяжки акварелью, градиент, заливки и отмывки
Цветовая растяжка — это плавный переход от одного
цвета к другому, например от зеленого к синему.
Тоновая растяжка — это когда плавный переход идет от светлого тона к темному тону чаще всего одного цвета, например от светлого зеленого к темному зеленому. Или наоборот от темного к светлому.
Растяжки иногда называют градиентной заливкой или градиентной отмывкой.
Цветовую растяжку можно сделать из любых двух и более цветов. Почему я говорю и более цветов, да
потому что плавные переходы цвета один в другой могут состоять из трех,
четырех, пяти цветов…
В этой растяжке использовались всего два цвета: синий и зеленый
А в этой уже три цвета: красный, желтый и зеленый.
кажется, что цвет перетекает :-).
Надеюсь теория понятна. Переходим к практике.
Упражнение
Для упражнений нам нужна бумага формата А4 ( размер альбомного листа), гуашь
и синтетическая кисть для гуаши, акварель и мягкая колонковая или беличья кисть для
акварели.
Поделите лист на четыре части, вот так:
Сделаем две растяжки (в верхних прямоугольниках) используя гуашь, и две
(в нижних) используя акварель, техника
нанесения этих красок немного отличается.
Начнем с гуаши
Выберите два цвета для первой растяжки. Я выбрала фиолетовый и
белила, это будет тоновая цветовая растяжка.
Выкладываем на палитру немного фиолетовой краски и разводим водой до консистенции сметаны,
рядом на палитру помещаем немного белил. Теперь набираем на кисть
фиолетовую краску и проводим полосу вдоль края бумаги в первом
маленьком прямоугольнике. После этого в фиолетовую краску на палитре
добавляем совсем немного белил, смешиваем, получается цвет чуть-чуть
светлее, чем был. Этим новым оттенком проводим следующую полосу,
буквально на миллиметр захватывая предыдущую полоску. После этого опять
добавляем в фиолетовую смесь еще белил, смешиваем и вновь проводим
полосу. И так продолжайте, пока не закончится прямоугольник.
Должно получится примерно так:
Теперь выберите два другие цвета, и выполните из них растяжку по такому же
принципу.
Я выполнила растяжку от синего к красному, потом к оранжевому, вот что вышло:
Теперь выполним растяжку акварелью
Точно так же как и гуашью наведите на
палитре отдельно два выбранных цвета.
Я возьму желтый и зеленый. Краска
на палитре должна быть похожа на две цветных лужицы.
Перед нанесением акварели, покроем прямоугольник чистой водой без краски.
Когда вода впитается так, что бумага станет влажной, но не мокрой, можно
начинать наносить краску. Наносим сначала желтую краску, после каждого
нанесения добавляем в желтую краску немного зеленой, смешиваем и вновь
наносим полосу. Делать надо это так, что бы края мазков не
подсыхали, тогда цветовой переход получится более плавный и нежный.
И последнее упражнение, это переход от белого к любому цвету в акварели.
Как его выполнить, если белила в акварели
использовать нельзя?
Очень просто, за белый цвет возьмем сам лист, то есть первую полосу
напишем обыкновенной чистой водой, а потом к воде по чуть-чуть будем
добавлять выбранный цвет. Если же наоборот, требуется растяжка от цвета
Если же наоборот, требуется растяжка от цвета
к белому, то наводим на палитре нужный цвет и после каждого нанесения на
бумагу, немного разбавляем цвет водой.
Если акварельная растяжка наносится полосами, и не можете добиться плавности переходов, то скорее всего у вас тонкая бумага, которая быстро впитывает краску. Тогда увлажните бумагу мягкой кистью, подождите пока вода впитается, а бумага будет влажная но не мокрая (без луж) и по влажной бумаге делайте растяжку, по другой градиентную заливку.
Урок «Растяжка цвета для неба и барханов»
Для чего может пригодиться умение растягивать цвет?
Это долго и скучно объяснять, лучше давайте я покажу Вам на
примере.
Выполнив это упражнение, Вы сразу поймете, для чего
надо учиться выполнять растяжки :-).
Для упражнения нам понадобится бумага для акварели (чем плотнее, тем лучше),
акварель и мягкая колонковая или беличья кисть.
Прикрепите лист бумаги к мольберту или столу кнопками (или малярным скотчем),
чтобы бумага не сворачивалась, когда станет влажной.
Теперь представьте себе пустыню с барханами.
Легкими (без нажима) линиями карандаша нанесите
волнообразные линии. Сначала определите линию горизонта, а потом
рисуйте пустыню с барханами.
По правилам линейной перспективы, чем
дальше барханы, тем меньше они будут по размеру.
Нарисуем небо
Возле горизонта небо всегда светлее, чем над головой.
Сначала намочим бумагу, чтобы краска ложилась более ровно и
легче растекалась. Обмакните кисть в воду, и намочите влажной
кистью всю область неба до горизонта. Подождите несколько секунд, надо,
чтобы влага проникла в бумагу, т.е. исчезли лужицы, а бумага
стала просто влажной, а не мокрой на вид. После этого возьмите
на кисть голубой краски размешайте на палитре и нанесите горизонтальную полосу вдоль
верхнего края бумаги.
Теперь, надо работать быстро, не позволяя мазкам высыхать по краям,
чтобы образовался плавный переход от яркого голубого цвета, к прозрачному почти белому цвету.
Просто макайте (не мойте, а именно обмакивайте кончик кисти в воду,
так чтобы к оставшейся на кисти краске добавлялась вода) и
проводите более разбавленным цветом новую горизонтальную полосу
чуть ниже. Но каждую новую горизонтальную линию проводите так,
чтобы она немного захватывала предыдущую,
чтобы они сливались в единое пространство.
Рисуем барханы
Когда небо подсохнет, точно так же рисуем пустыню.
Смачиваем дальние барханы, и делаем
растяжку желтого или оранжевого, охристого или красного
цвета, если Вам нравятся Марсианские пейзажи :-).
Только не так как мы писали небо от темного к светлому, а наоборот от светлого
тона к темному. Первый мазок делаем чуть окрашенной водой (очень
разбавленной краской), и в каждый последующий мазок добавляем
немного цвета.
Написав барханы на горизонте, даем им просохнуть, и
смачиваем следующий ряд барханов и снова прописываем их с
помощью растяжки от светлого к темному тону.
Так же продолжаем писать каждый
следующий ряд холмов-барханов.
Не забывайте о правилах воздушной перспективы: то,
что ближе к нам прописываем более четко, то, что дальше от нас
пишем с меньшей четкостью, так сказать, не переживаем если
краска немного растеклась, это только усилит живописность
картины.
Вот что у нас должно получиться.
Красиво, но не совсем правдоподобно. Мы забыли про тени.
Например, если солнце будет светить слева, то тени будут с правых сторон
холмов-барханов.
Опять напоминаю о правилах воздушной перспективы, то что
на переднем плане более контрастно, что находится на дальнем
плане менее контрастно, то есть на дальнем плане тени мягче, на
переднем более резкие)
Я никогда не была в пустыне, но сейчас поняла,
что при ярком солнце тени должны быть намного темнее, чем я нарисовала 🙂
Исправлять не буду 🙂
С помощью колонковой кисти №2 — наметим следы на песке, а
несколько вертикальных мазков создадут эффект ушедшего вдаль
каравана.
Вместо каравана можно нарисовать кактус, или ящерку, или еще что-нибудь.
А если вы хотите рисовать свои картины, а не копировать чужие по мастер-классам, то у нас в нашей онлайн-школе для взрослых «Рисовать могут ВСЕ!» есть курсы для новичков с системно-поэтапным обучением рисованию своих картин:
1. Базовый курс карандашом. Учимся видеть и рисовать как художник
Если вы хотите быстро разобраться в основах. И овладеть карандашом. После курса вы сможете рисовать все что угодно с фото и с натуры.
2. Наброски. Постановка руки. Развитие глазомера. Скетчбук.
Упражнения можно выполнять везде. Вы научитесь рисовать сразу от руки ручкой или маркером без карандаша и резинки.
3. Тушь и Чернила
Отличный курс для тех, кто любит черно-белые стильные рисунки.
А еще этот курс помогает начать рисовать жидкими красками, убирает страх перед кистью и акварелью.
4. Акварель для начинающих
Курс для умеющих рисовать карандашом, и мечтающих научиться писать акварелью. Окунитесь в волшебство цвета 🙂
Окунитесь в волшебство цвета 🙂
5. Масляная живопись для начинающих: техники старинных мастеров
Изучаем техники старинных мастеров: фламандскую многослойку, итальянскую, а также аля-прима и пуантилизм. Подходит для совсем не умеющих рисовать маслом, как говорится с нуля. Вашими картинами будут восхищаться все друзья и знакомые.
До встречи на наших курсах 🙂
Мила Наумова
Градиентное окрашивание волос — Cosmetism
Что это такое
Градиент – это плавный цветовой переход, создаваемый контрастными красками. Поэтому парикмахеры рекомендуют его в первую очередь шатенкам, особенно обладательницам кофейных и каштановых оттенков. На светлых сделать цветовые границы размытыми намного сложнее. Поэтому блондинкам этот вид окрашивания качественно может выполнить только очень опытный колорист.
В некотором роде к окрашиванию волос градиент можно отнести актуальные сегодня омбре и шатуш. Но в них используется не более 3-4 тонов (а чаще 1-3).
В классическом же варианте градиента цвет кончиков может отличаться от базового до 8 тонов. Главное, чтобы все переходы были в холодной или теплой гамме, иначе на их границах возникнут грязноватые разводы.
Особенности окрашивания
Если вы далеки от парикмахерского искусства и собираетесь сделать градиент на ранее окрашенные волосы – даже не пытайтесь экспериментировать в домашних условиях. В 90% случаев результаты удручающие и исправить их получается не всегда.
Так что если в ближайшие планы не входит короткая стрижка – отправляйтесь в хороший салон. Скорее всего, первой вам сделают смывку и лишь затем начнется непосредственно процедура покраски.
Выполнить градиентное окрашивание натуральных волос дома реально, но лишь в том случае, если у вас не слишком густая шевелюра. Наносить краску придется быстро, чтобы переходы были более-менее равномерные по всей голове. На затылочной части самостоятельно это делать очень неудобно, поэтому лучше попросите кого-то вам помочь.
Но очень важно сначала правильно подобрать цвета. А дальше – дело техники, которую мы подробно опишем ниже.
Как выбрать краску
От того, насколько грамотно выбраны оттенки, на 80% зависит полученный результат. Ориентироваться надо на исходный цвет волос. Причем важно учитывать его возможное взаимодействие с используемыми тонами, а также нюансы, которые будут получаться на переходах. Особенно, если вы собираетесь делать модные сегодня среди молодежи яркие градиентные стили.
Так, при синем базовом и розовом у корней в градиент войдут оттенки голубого и фиолетового. А если на теплом русом использовать холодные и пепельные оттенки, то он при ярком освещении начнет отливать зеленцой. Опытный колорист знает все эти тонкости. А парикмахер-аматор может их не учесть.
Вот какую палитру рекомендуют использовать специалисты для основных оттенков шевелюры:
- Шатенкам подойдут все коричневые оттенки: шоколадный, кофейный, мокко. Для создания более сильного контраста кончики можно плавно вывести в рыжий, пшенично-золотой или ореховый цвет.
 Но здесь очень важно соблюдать разделение теплых и холодных тонов. Иначе цвет по длине получится неравномерно-грязным и не заиграет на солнце.
Но здесь очень важно соблюдать разделение теплых и холодных тонов. Иначе цвет по длине получится неравномерно-грязным и не заиграет на солнце. - Рыжеволосые красавицы могут себе позволить самые разнообразные контрасты, причем в любую сторону. Шикарно смотрится огненно-рыжая шевелюра со жгуче-черными кончиками, которая плавно затемняется в нижней трети. Но и блонд от корней, переходящий в солнечный апельсин, выглядит очень модно и интересно. Более мягко впишутся в рыжий стиль все золотые и красные оттенки, а том числе медный, малиновый гранат. Так что не бойтесь экспериментировать!
- Натуральные блондинки тоже могут себе позволить нетрадиционные цвета. На блонд хорошо ложатся яркие краски: синяя, зеленая, розовая, клубничная, фиолетовая. Такое окрашивание смотрится очень необычно и свежо. Но не все в ярких образах чувствуют себя комфортно. Поэтому, прежде чем решиться на многоцветный градиент стойкими красками, стоит попробовать создать похожий эффект быстро смывающимися спреями или цветными мелками для волос.
 В классической схеме светлый у корней блонд выводится в темно-русый или каштановый.
В классической схеме светлый у корней блонд выводится в темно-русый или каштановый. - Жгучим брюнеткам сложнее всего подобрать дополнительные оттенки. Черный приходится слегка осветлять, чтобы на границе с ним не получилось резкого контраста. Еще недавно была модной черная, как смоль, шевелюра с белыми кончиками и челкой. Сейчас это выглядит вульгарно. Если уж хочется ярких преображений, в качестве добавочного хорошо использовать красный, зеленый или синий цвет. Можно плавно перейти из черного в темно- или светло-русый.
Если вы идете в салон, то постарайтесь перед визитом к мастеру найти в Интернете несколько фотографий с иллюстрацией того эффекта, который вы хотите получить на волосах. Тогда не придется объяснять все на пальцах и исключено двустороннее непонимание. В крайнем случае, мастер задаст еще пару уточняющих вопросов.
Техника выполнения
Техника градиентного окрашивания не является слишком сложной. При ее правильном пошаговом выполнении и хорошо подобранной цветовой гамме результаты обычно получаются неплохие даже в домашних условиях.
Но для начала надо вымыть волосы и приготовить все необходимое: краски, кисточку, мисочку, зажимы для волос, пелеринку и перчатки. Дальше нужно следовать инструкции:
- Если вы хотите сильно изменить длину или форму стрижки, делать это надо ДО окрашивания, а не после.
- Лучше всего градиент смотрится на рваных или каскадных стрижках, так как они еще больше визуально размывают переходы.
- На влажные волосы краска ложится лучше, поэтому их желательно не досушивать до конца или слегка сбрызнуть чистой водой из пульверизатора.
- Первыми тщательно прокрашивают кончики, не забывая слегка протянуть цвет вверх по длине. Каждый тон размешивают с окислителем непосредственно перед нанесением.
- Направление движения кисти всегда должно быть сверху вниз, а не наоборот – так меньше повреждается структура волоса.
- Градиент получается лучше при открытом способе окрашивания, без использования фольги.
- Краска выдерживается не дольше времени, указанного в инструкции, и затем тщательно смывается слегка теплой проточной водой без шампуня.

- В заключении обязательно нанести на влажную шевелюру закрепитель или бальзам для окрашенных волос. Он закроет волосяные чешуйки и сделает цвет более стойким.
Пару дней после процедуры голову лучше не мыть – так пигмент глубже проникнет в стержень, и краска не потускнеет слишком быстро. Любое окрашивание повреждает волосы. Поэтому важно обеспечить им регулярным и правильный домашний уход.
Домашний уход
Сильнее всего шевелюра страдает при осветлении, поэтому если вы делали переход от темного к светлому, то в любом случае волосам нужны восстанавливающие бальзамы и маски.
При окрашивании блонда другая проблема – из него пигмент быстро вымывается. А значит, для светлых волос оптимальными будут линии «защита цвета» или «для окрашенных волос».
Ополаскиватель помогает нейтрализовать остатки шампуня и увлажняет. Он должен применяться после каждого мытья. А вот масками злоупотреблять не стоит. Они могут зажирнить кожу головы и сделать локоны тяжелыми. Волосы потеряют объем, и прическа не будет смотреться легкой и естественной.
Волосы потеряют объем, и прическа не будет смотреться легкой и естественной.
Маски достаточно наносить 1-2 раза в неделю, при сильно поврежденных волосах можно 2-3, но не дольше месяца.
Плюсы и минусы техники
Градиентное окрашивание волос имеет много плюсов, благодаря которым оно вот уже несколько лет остается на пике популярности:
- грамотно выполненное, оно действительно смотрится очень необычно и красиво;
- позволяет сохранить естественный прикорневой цвет;
- хорошо маскирует раннюю седину и визуально делает волосы гуще;
- не требует слишком частой коррекции, хорошо смотрится и на отросших волосах;
- можно выполнить даже на средней длине или ассиметричной стрижке;
- позволяет даме максимально раскрыть свою индивидуальность;
- красиво выглядит на гладких и волнистых волосах, а также при укладке в прическу;
- создает дополнительный объем и привлекает внимание к лицу.
Но есть и минусы, первым из которых является длительность самого процесса. При использовании нескольких цветов в салоне, окрашивание длинных волос занимает иногда до 5-6 часов. А дома такие сложные вещи вообще невозможно выполнить качественно.
При использовании нескольких цветов в салоне, окрашивание длинных волос занимает иногда до 5-6 часов. А дома такие сложные вещи вообще невозможно выполнить качественно.
Поскольку не используется фольга, при неправильной укладке прокрашенных прядей они могут перемазывать одна другую и желаемого эффекта не получится. Пятна образуются также при неравномерном или слишком медленном нанесении краски.
Поэтому если вы не уверены в собственных силах – лучше все же сходите к хорошему мастеру.
И третьим, а для многих самым существенным недостатком градиента, является цена на него в салонах. Она зависит от количества тонов, густоты и длины волос и квалификации мастера, поэтому в разных заведениях может заметно отличаться. Но в любом случае это намного дороже обычного окрашивания и даже мелирования. Радует лишь то, что повторять его надо раз в 2-3 месяца.
Отзывы и результаты
Безупречный градиент всегда выглядит дорого и стильно. А еще он способен сделать свою обладательницу на несколько лет моложе. Вот почему он вряд ли скоро выйдет из моды.
А еще он способен сделать свою обладательницу на несколько лет моложе. Вот почему он вряд ли скоро выйдет из моды.
Особенно полюбился этот стиль окрашивания тем бизнес-леди, которые не могут себе позволить яркой одежды и вынуждены придерживаться сдержанного дресс-кода. Сияющие переливающиеся локоны добавляют ему изысканности.
Очень важно даже в домашних условиях использовать качественные профессиональные краски одного производителя. Тогда эти цвета хорошо смешиваются и равномерно вымываются, не создавая на волосах темных или светлых пятен.
Если полученный дома результат вас все же не порадовал – не пытайтесь исправлять ошибки самостоятельно. Лучше обратитесь за помощью в салон – мастер сделает это, минимально повредив шевелюру.
Функция linear-gradient() | CSS справочник
basicweb.ru- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
- HTML учебник
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Мнемоники
- Коды языков
- HTML цвета
- Тесты знаний
CSS
- CSS учебник
- Справочник свойств
- CSS селекторы
- CSS функции
- CSS правила
- Flexbox генератор
- Grid генератор
- LESS учебник
JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math β
- Объект Number
- Объект Object
- Объект Promise
- Объект RegExp
- Объект String
jQuery
- jQuery селекторы
- jQuery события
- jQuery методы DOM
- jQuery перемещения
- jQuery утилиты
Функция radial-gradient() | CSS справочник
basicweb. ru
ru- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Функции
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
- HTML учебник
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Мнемоники
- Коды языков
- HTML цвета
- Тесты знаний
CSS
Новый цвет Интернета
Примеры использования цветов градиента в веб-дизайне
Градиенты — детище Интернета, потому что они родились с цифровыми технологиями. Первые примеры вышли вместе с инструментами дизайна, такими как фотошоп.
Первые примеры вышли вместе с инструментами дизайна, такими как фотошоп.
Фотошоп выпущен в начале 90-х. Таким образом, через несколько лет градиенты достигнут 30 лет.
Мой любимый цвет — фиолетовые градиенты. В течение 30 лет градиенты использовались во многих дизайнах веб-сайтов. В последнее время он становится все более популярным.
by Walid Beno
by Divan Raj by Jenny Johannesson by Kostya Vargatiuk by Franciscod Rendon Design 511 9000 цветов Look GoodИскусственный интеллект еще не появился, но о нем говорят уже много лет. Когда он приедет, никто не знает, но, кажется, еще долго будем говорить.
На смартфонах этот процесс развивался иначе.
Они пришли и изменили нашу жизнь. Этого никто не ожидал. Но сегодня более половины запросов в Google отправляются со смартфонов.
Появился новый рынок смартфонов. Нет, я не говорю о рынке смартфонов. Я говорю о рынке мобильных приложений.
Я говорю о рынке мобильных приложений.
Миллионы владельцев смартфонов каждый день проводят время в многочисленных мобильных приложениях.
Разработчики прилагают все усилия, чтобы приложения были удобными и красивыми. Цветовые палитры градиента помогают дизайнерам и разработчикам в этом.
Например, Spotify часто использует в интерфейсе градиенты с зелеными тонами.
Если вам нравится зеленый цвет, вы можете просмотреть нашу коллекцию зеленых градиентов.
Вот 5 мобильных дизайнов пользовательского интерфейса с использованием градиентных цветов:
на Yingchun Hu
by Alexander Zaytsev
by Vicky
by Tomasz Zagórski
Цветовые градиенты в дизайне логотипов
Использование градиентов в дизайне логотипов творит чудеса в руках мастеров.В руках новичка это может расстраивать.
99designs делятся информацией о том, что можно и чего нельзя делать в отношении градиентов в дизайне логотипов.
Прочитали и узнали как должно быть. И мы поделимся с вами несколькими примерами.
от Brenttton
от Иван Бобров | дизайн логотипа
от Zivile Zickute
от Dalius Stuoka
by Zivile ZickuteДобавление градиентного цвета к форме
Ключом к созданию градиентной заливки являются точки градиента — особые точки, в которых заканчивается смешение двух соседних цветов в градиенте.Вы можете добавлять или удалять стопы с ползунка, и вы можете изменять их местоположения, сдвигая стоп или используя процент Позиция для точного положения. После выбора остановки вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
Чтобы добавить градиент, нажмите Добавить точки градиента . Чтобы изменить градиент, щелкните остановку на ползунке, который вы хотите изменить. Чтобы удалить градиент, нажмите Удалить ограничители градиента .
Чтобы удалить градиент, нажмите Удалить ограничители градиента .
Щелкните фигуру, и когда появится вкладка Формат , щелкните Заливка формы .
Щелкните Градиент > Другие градиенты > Градиентная заливка .
Выберите Тип из списка.
Чтобы задать направление градиента, щелкните Направление .

Для каждого цвета заливки, который вы хотите использовать в градиенте:
Чтобы применить цвет в качестве ограничителя градиента, щелкните ограничитель на полосе Градиентные остановки , а затем нажмите Цвет , чтобы выбрать нужный цвет.
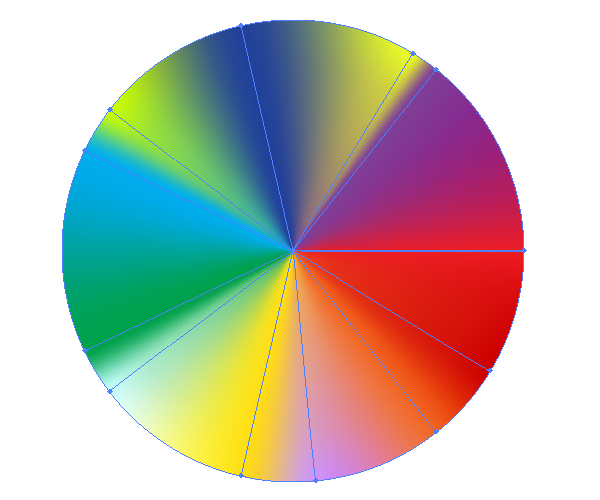
Вот пример заливки линейным градиентом радуги, которая была создана с использованием шести точек градиента, каждая из которых имеет свой цвет.
Если вы хотите переместить конкретный ограничитель градиента в точное положение, щелкните процентное значение в поле Позиция .
При желании отрегулируйте ползунки Яркость, или Прозрачность для каждой границы градиента.Это нужно делать независимо для каждой остановки.
Примечания:
Чтобы направление градиентной заливки оставалось таким же, как у формы при ее повороте, установите флажок Повернуть с формой .

Чтобы создать эффект заливки одного цвета, переходящий от 100% непрозрачности к 100% прозрачности, установите для всех ограничителей градиента одно и то же значение цвета.
3.4. Диалог градиентов
Диалоговое окно «Градиенты» предлагает палитру градиентов, которая
используется для выбора градиента — набора цветов, расположенных линейно
шкала — для использования с
Инструмент смешивания и многочисленные
другие операции. Это также дает вам доступ к нескольким функциям для
управление градиентами. Вы можете выбрать градиент, щелкнув по нему в
список: затем он будет показан в области Кисть / Узор / Градиент
Панель инструментов.В GIMP предустановлено несколько десятков хороших градиентов.
Вы можете создать больше, используя
Редактор градиентов.
Общую информацию о градиентах и о том, как они используются в GIMP, можно
найдено в Градиентах
раздел.
3.4.1. Активация диалога
Диалог «Градиенты» — это закрепляемый диалог; увидеть раздел Раздел 2.3, «Диалоги и стыковка» за помощь в управлении им.
Вы можете получить к нему доступ:
из меню изображения: → →;
из меню вкладки в любом прикрепляемом диалоговом окне, нажав на и выбирая →,
из Панели инструментов, щелкнув текущий градиент в Кисть / Узор / Область градиента,
Из изображения с помощью Ctrl + G ярлык.
В меню есть список
отдельные окна, которые существуют
только если хотя бы один диалог остается открытым. В этом случае вы можете поднять
диалог «Градиенты» из меню изображения:
→.
В этом случае вы можете поднять
диалог «Градиенты» из меню изображения:
→.
3.4.2. Использование диалогового окна «Градиенты»
Самая основная и наиболее часто используемая операция с диалоговым окном — просто нажмите на один из градиентов в прокручиваемом списке, чтобы чтобы сделать его текущим градиентом GIMP, который затем будет использоваться любым операция, которая включает градиент.
Если вы дважды щелкните на градиенте вы открываете редактор градиента, где вы можете отредактируйте его название. Обратите внимание, однако, что вам разрешено изменять только названия градиентов, которые вы создали сами, а не те, которые поставляется с предустановленным GIMP. Если вы попытаетесь переименовать предустановленный градиент, вы сможете редактировать имя, но как только вы нажмете вернитесь или щелкните в другом месте, имя вернется к исходному значение.Как правило, нельзя изменять ресурсы, которые GIMP предварительно установит для вас: кисти, узоры, градиенты и т. Д .; только один что вы создаете сами.
- Режимы сетки / списка
В меню вкладок вы можете выбирать между и. В режиме сетки градиенты располагаются в прямоугольной форме. массив. С этой точки зрения они выглядят ослепительно, но это не очень просто выбрать тот, который вам нужен, из-за визуального помехи от соседних.В режиме списка значок по умолчанию более удобный, градиенты выстроены вертикально, с каждая строка показывает свое имя.
В меню вкладки параметр Размер предварительного просмотра позволяет адаптировать размер предварительного просмотра градиента к вашему нравится.
Кнопки внизу диалогового окна позволяют вам работать с градиенты несколькими способами:
- Редактировать градиент
Эта кнопка активирует Редактор градиентов.
- Новый градиент
Это создает новый градиент, инициализированный как простая шкала серого, и активирует редактор градиентов, чтобы вы могли его изменить. Создаваемые вами градиенты автоматически сохраняются в
градиентапапка вашего личного каталога GIMP, из которой они автоматически загружается при запуске GIMP.(Вы можете изменить это папку или добавьте новые, используя диалоговое окно Preferences.)- Повторяющийся градиент
Это создает копию текущего выбранного градиента. Вы будете иметь возможность редактировать копию, даже если вы не можете редактировать оригинал.
- Удалить градиент
Это удалит все следы градиента, если у вас есть разрешение на Сделай так.Он просит подтверждения, прежде чем что-либо делать.
- Обновить градиенты
Если вы добавите градиенты в свой личный
градиентапапку другими способами, кроме этого диалогового окна, эта кнопка вызывает перезагрузку списка, так что новый записи будут доступны.
К функциям, выполняемым этими кнопками, также можно получить доступ из всплывающее меню диалога, активируемое щелчком правой кнопкой мыши в любом месте список градиентов или переход в Меню вкладок:
Рисунок 14.40. Меню градиентов
Меню градиента также дает вам некоторые дополнительные функции:
- Сохранить как POV-Ray…
Это позволяет сохранить градиент в формате, используемом 3D-трассировка лучей POV-Ray программа.
- Копировать местоположение градиента
Эта команда позволяет скопировать расположение файла градиента в буфер обмена. Затем вы можете использовать его в текстовом редакторе.
- Пользовательский градиент …
Эта команда создает образец изображения, заполненный выбранным градиент. Вы можете выбрать ширину и высоту изображения, а также направление градиента в диалоговом окне.
3.4.3. Редактор градиентов
Рисунок 14.41. Редактор градиента
Редактор градиента позволяет редактировать цвета градиента. Оно может может использоваться только с градиентами, которые вы создали сами (или на копии системный градиент), а не в системных градиентах, которые предварительно установлены с GIMP. Это сложный инструмент, который может потребовать некоторых усилий, чтобы понять. Идея заключается в том, что градиент можно разложить. в ряд смежных сегментов , с каждым сегментом, состоящим из плавного перехода от цвета к левый край к цвету правого края.Редактор градиентов позволяет вы можете собрать любое количество сегментов любого цвета, который вы хотите левый и правый края каждого сегмента, а также несколько вариантов форма перехода слева направо.
3.4.3.1. Как активировать редактор градиентов
Вы можете активировать редактор градиентов несколькими способами:
дважды щелкнув полосу градиента в диалоговом окне «Градиент»,
из контекстного меню, которое вы получаете, щелкнув правой кнопкой мыши по выбранному название градиента,
нажав на Редактировать градиент кнопку в диалоговом окне градиента,
из меню градиента, которое вы получите, нажав на в диалоге градиента.
- имя
В области имени у вас есть кнопка меню вкладки (маленькая треугольник).
- Окно предварительного просмотра градиента
Под именем вы видите текущий результат вашей работы, если Выбрана опция мгновенного обновления; еще, изменения появятся только когда вы отпустите кнопку мыши.
Если вы просто переместите указатель мыши на этот дисплей, он заработает. что-то вроде подборщика цветов. Значения заостренного пикселя равны отображается довольно странно. Позиция — это число с тремя десятичными знаками от 0,000 слева до 1.000 справа от всего градиента. RGB, HSV, интенсивность и непрозрачность тоже отношение …
Если вы нажмете-н-перетащите на дисплее, то только положение и данные RGB отображаются.Но они передаются цвету переднего плана в Панель инструментов и четыре первых градиента списка (по при нажатии клавиши Ctrl Цвет отправляется на Цвет фона панели инструментов).
- Ползунки выбора диапазона / управления
Под дисплеем градиента вы видите набор черно-белых выстроенные в ряд треугольники, которые позволяют настраивать конечные точки и средние точки в предварительном просмотре градиента.А сегмент — это промежуток между двумя последовательными черный треугольников. Внутри каждого сегмента находится белый треугольник, который используется для «искажения» цветов в сегменте, так же, как средний бегунок в инструменте Уровни деформирует цвета там. Вы можете выбрать сегмент, щелкнув между двумя черными треугольниками, которые определяют Это. Он превращается из белого в синий. Вы можете выбрать диапазон сегменты, удерживая нажатой клавишу Shift.Выбранный диапазон всегда состоит из набора подряд сегменты, поэтому, если вы пропустите любой при нажатой клавише Shift, они будут включаться автоматически. Если «Мгновенное обновление» установлен, отображение обновляется сразу после любого ползунка движение; если он не установлен, обновления происходят только при выпуске кнопка мыши.
Вы можете перемещать ползунки, сегменты и выделения.Если вы просто перетащите ползунок и перетащите его , вы перемещаете только соответствующий переход. По перетащить сегмент, щелкнуть мышью и перетащить вы можете переместить этот сегмент до следующего треугольника. По Shift + щелчок-n-перетаскивание на сегменте / выделении , вы можете переместить этот сегмент / выделение и сжать / расширить следующий сегменты.
- Полоса прокрутки
Под ползунками находится полоса прокрутки.Это вступает в игру, только если вы увеличивайте масштаб с помощью кнопок внизу.
- Область обратной связи
Ниже образец цвета показывает цвет, на который указывает мышь. курсор. Информация об этом цвете и полезные советы или здесь могут появляться сообщения обратной связи.
- Кнопки
Внизу диалогового окна появляются пять кнопок:
- Сохранить
Нажатие этой кнопки вызывает градиент в его текущем состояние, чтобы сохранить в вашем личном
градиентапапку, чтобы она автоматически загрузилась в следующий когда вы запустите GIMP.- Вернуть
Нажатие этой кнопки отменяет все ваши изменения. (Тем не мение, на момент написания этой функции еще не было реализовано.)
- Уменьшить
Нажатие этой кнопки уменьшает отображение градиента. по горизонтали.
- Приблизить
Нажатие этой кнопки расширяет отображение градиента по горизонтали. Затем вы можете использовать полосу прокрутки для панорамирования отображать влево или вправо.
- Увеличить все
Нажатие этой кнопки изменяет размер дисплея по горизонтали так, чтобы что он точно помещается в окно.
3.4.3.3. Всплывающее меню редактора градиента
Рисунок 14.42. Всплывающее меню редактора градиента
Вы можете получить доступ к меню Gradient Editor, щелкнув правой кнопкой мыши на отображение градиента, или выбрав верхний элемент в меню вкладок диалогового окна.Меню позволяет редактировать цвет конечной точки (установить левую и правую цвета краев для каждого сегмента), смешайте цвета, выберите цветовую модель и редактировать сегменты. Этот редактор работает только с настраиваемыми градиентами или копией системного градиента.
В меню можно найти следующие команды:
Редактирование цвета конечной точки
- Тип цвета слева / справа
Эта команда открывает подменю:
Рисунок 14.43. Подменю цветового типа «Левый / Правый».
Это подменю позволяет вам выбрать цвет конечной точки из цвет переднего плана и фона панели инструментов. Когда вы меняете цвет переднего плана или фона, это цвет конечной точки также может быть изменен. Альтернатива — выберите цвет конечной точки.
- Цвет левой [правой] конечной точки
Эти параметры позволяют выбрать цвет для соответствующего конечную точку с помощью редактора цвета.
Примечание Эта команда связана с предыдущей и становится неактивен, если вы выбрали любое другое значение, кроме для соответствующей левой [Справа] Тип цвета.
- Загрузить левый [правый] цвет из
Рисунок 14.44. Подменю «Загрузить цвет из»
Эти параметры дают вам несколько альтернативных способов назначения цвета до конечных точек. В подменю вы можете выбрать (при условии, что мы имеем дело с левой конечной точкой):
- Правая конечная точка левого соседа
Этот выбор приведет к тому, что цвет правой конечной точки соседний слева сегмент, который нужно отнести к левая конечная точка выбранного диапазона.
- Правая конечная точка
Этот выбор приведет к тому, что цвет правой конечной точки выбранный диапазон, который будет назначен левой конечной точке.
- Цвет FG / BG
Этот выбор вызывает текущий передний план или фон GIMP. цвет, как показано на панели инструментов, который будет назначен конечная точка.Обратите внимание, что изменение цвета переднего плана или фона позже не изменит цвет конечной точки.
- Слоты RGBA
Внизу меню находятся 10 «слотов памяти». Вы можете назначить цвета их с помощью описанной опции меню «Сохранить» ниже.Если вы выберете один из слотов, цвет в нем будет быть назначенным конечной точке.
- Сохранить левый [правый] цвет в
Эти параметры приводят к тому, что цвет рассматриваемой конечной точки будет назначен на «слот памяти», выбранный из подменю.
Функции наложения и окраски для сегмента
- Функция смешивания для сегмента
Рисунок 14.45. Подменю функции наложения
Эта опция определяет ход перехода от одного от конечной точки диапазона (сегмента или выделения) до другого, на установка указанного типа функции на конечные точки и середина диапазона:
- Линейный
Вариант по умолчанию.Цвет изменяется линейно от одной конечной точки диапазон к другому.
- Изогнутый
Градиент меняется быстрее на концах диапазона, чем на его середина.
- Синусоидальный
Противоположность изогнутому типу.Градиенты различаются больше быстрее в центре диапазона, чем на его концах.
- Сферический (увеличивающийся)
Градиент изменяется быстрее слева от диапазона, чем справа.
- Сферический (убывающий)
Градиент справа меняется быстрее, чем слева.
- Тип окраски для сегмента
Рисунок 14.46. Подменю Тип раскраски
Эта опция дает вам дополнительный контроль над типом перехода. от одной конечной точки до другой: как линия либо в пространстве RGB, либо в пространстве HSV.
Изменение сегментов
- Отразить сегмент
Этот параметр выполняет поворот выбранного диапазона справа налево. (сегмент или выделение), переворачивание всех цветов и конечной точки локации.
- Репликация сегмента
Эта опция разбивает выбранный диапазон (сегмент или выделение) на две части, каждая из которых представляет собой идеальную сжатую копию оригинальный ассортимент.
- Разделить сегмент в середине
Эта опция разбивает каждый сегмент в выбранном диапазоне на два сегменты, разделяющиеся в месте расположения белого треугольника.
- Равномерно разделить сегмент
Этот вариант похож на предыдущий, но он разбивает каждый сегмент на полпути между конечными точками, а не на белом треугольник.
- Удалить сегмент
Эта опция удаляет все сегменты в выбранном диапазоне, (сегмент или выделение), заменив их одним черным треугольником в по центру и увеличивая сегменты с обеих сторон, чтобы заполнить пустоту.
- Перецентрировать середину сегмента
Эта опция перемещает белый треугольник для каждого сегмента в выбранный диапазон до точки на полпути между соседними черными треугольники.
- Перераспределить дескрипторы в сегменте
Этот параметр вызывает появление черных и белых треугольников в выбранных диапазон, который нужно сместить так, чтобы расстояния от одного до другого были все равны.
Смешивание цветов
Эти параметры доступны, только если задействовано более одного сегмента. выбрано.
- Смешайте цвета конечных точек
Этот параметр приводит к тому, что цвета на внутренних конечных точках диапазона быть усредненным, так что переход от каждого сегмента к следующий гладкий.
- Непрозрачность конечных точек смешивания
Этот вариант делает то же самое, что и предыдущий, но с непрозрачность вместо цвета.
| Осторожно | |
|---|---|
В редакторе градиентов нет возможности «отменить», так что будьте осторожны! |
3.4.3.4. Пример использования редактора градиентов
Все эти варианты могут показаться несколько скучными.Вот пример для очистки идеи:
Откройте диалог градиента. Щелкните значок Новый градиент . Открывается редактор градиентов. и показывает градиент от черного к белому.
Рисунок 14.47. Новый градиент
Щелкните правой кнопкой мыши этот новый градиент и щелкните значок Равномерно разделить сегмент.Зафиксируйте количество сегменты, которые вам нужны.
Рисунок 14.48. Градиент с тремя сегментами
В контекстном меню, которое вы получаете, щелкнув правой кнопкой мыши градиент, установите Цвет левой конечной точки и Цвет правой конечной точки для выбранного сегмента или сегментная группа.
Рисунок 14.49. Первый сегмент цветной
Проделайте то же самое для других сегментов. Затем используйте Функции смешивания для достижения сегмента различные эффекты.
Градиент (полосы) — тест Lagom LCD
Небольшое изменение яркости изображения должно отображаться как эквивалентно небольшое изменение яркости.Градиенты оттенков серого должны отображаться плавно, без полос, линий или цветов появление. Также посмотрите, не слишком ли шумно более темные части. В TFT-экранах обычно используется дизеринг для воспроизведения более темных цветов. тона, которые будут отображаться как статические или движущиеся узоры (см. Тест Черного).
Если вы попытаетесь улучшить отображение предыдущих тестов (с любым монитором настройки или настройки видеокарты) вы можете получить больше полос здесь. В этом случай: невезение, у вас не может быть всего.С компьютерными изображениями (игры и градиентный фон рабочего стола), полосатость более вероятно будет проблемой чем с фотографическими изображениями.
Фон
Как это должно выглядеть
Градиенты должны отображаться как полностью плавные переходы от от глубокого черного до ярко-белого, как здесь, но без размытия.
Бинты
Плохой монитор (или, что менее вероятно, плохая видеокарта) покажет что-то вроде изображения ниже.Появляются линии и полосы, и кроме того, более темная часть градиента стала неразличимой с черного фона.
Уменьшенная глубина цвета
Если ваш компьютер настроен на 16-битный цвет (также называемый Highcolor или Thousands цветов), а не 24-битный цвет (Truecolor или миллионы цветов), он может выглядеть, как на изображении ниже, с 32 четко различимыми полосами. Возможно, любая другая полоса может быть зеленоватой, если у вас настоящий 16-битный цвет. а не 15-битный цвет.Если это выглядит так, скорее всего, это не тот ошибка вашего монитора, а скорее ограничение вашей видеокарты или неправильное настройки видеокарты.
Однако, если ваш компьютер использует 16-битный цвет, но это не похоже на изображение выше, это означает, что ваше средство просмотра изображений использует дизеринг, который делает эти тесты менее полезными. Лучше использовать тупую программу просмотра изображений (Интернет Explorer подойдет) в таких случаях.
© Copyright Han-Kwang Nienhuys, 2008. Распространение текста и сопроводительных изображений запрещено.Это включает размещение изображений на других веб-сайтах либо в виде копии, либо с помощью хотлинкинга. Подробнее …
Последнее изменение 14 мая 2008 г.
градиентов и паттернов — SVG 1.1 (второе издание)
градиентов и паттернов — SVG 1.1 (второе издание)Содержание
13.1 Введение
С помощью SVG вы можете заливать (т. Е. Раскрашивать интерьер) или обводить (т. Е. нарисуйте контур) фигур и текста одним из следующих способов:
SVG использует общее понятие сервера рисования .Градиенты и узоры — это просто определенные типы встроенной краски серверы.
На серверыPaint ссылаются с помощью Ссылка IRI на «заполнение» или Свойство «штрих».
13,2 Градиенты
13.2.1 Введение
Градиенты состоят из плавных переходов цвета. по вектору от одного цвета к другому, возможно с последующими дополнительными переходами по тому же вектору к другим цветам. SVG предоставляет два типа градиентов: линейный градиенты и радиальные Градиенты .
После определения градиенты указываются с помощью «заливки» или «Штрих» свойства на данном графический элемент, чтобы указать, что данный элемент должен быть заполнен или обведен указанным градиентом.
Угол цветовых переходов вдоль вектора градиента определяется градиент нормальный. Перед применением каких-либо преобразований к градиенту или его ссылаясь на графический элемент, Нормаль градиента перпендикулярна вектору градиента. Если графический элемент ссылается на градиент, концептуально графика элемент должен принимать копию вектора градиента и нормали градиента и рассматривать его как часть его собственной геометрии.Любые преобразования, применяемые к геометрия графического элемента также применить к скопированному вектору градиента и нормали градиента. Преобразование любого градиента которые указаны на опорном градиента применяются перед любым преобразования графических элементов применяются к градиенту.
13.2.2 Линейные градиенты
Линейные градиенты определяются Элемент linearGradient.
‘linearGradient’
- Категории:
- Элемент градиента
- Модель содержимого:
- Любое количество следующих элементов в любом порядке:
- Атрибуты:
- основные атрибуты — ‘id’, ‘xml: base’, ‘xml: lang’, ‘xml: space’
- атрибуты представления — ‘alignment-baseline’, ‘baseline-shift’, ‘ clip ‘,’ clip-path ‘,’ clip-rule ‘,’ цвет ‘,’ интерполяция цвета ‘,’ фильтры-интерполяции цвета ‘,’ профиль цвета ‘,’ рендеринг ‘,’ курсор ‘,’ direction ‘,’ display ‘,’ dominant-baseline ‘,’ enable-background ‘,’ fill ‘,’ fill-opacity ‘,’ fill-rule ‘,’ filter ‘,’ цвет заливки ‘,’ непрозрачность заливки ‘ , ‘font-family’, ‘font-size’, ‘font-size-adjust’, ‘font-stretch’, ‘font-style’, ‘font-variant’, ‘font-weight’, ‘глиф-ориентация- горизонтальный ‘,’ ориентация-глифа-вертикаль ‘,’ рендеринг изображения ‘,’ кернинг ‘,’ расстояние между буквами ‘,’ цвет-освещение ‘,’ конец маркера ‘,’ середина маркера ‘,’ начало маркера ‘ , ‘маска’, ‘непрозрачность’, ‘переполнение’, ‘указатель-события’, ‘рендеринг формы’, ‘стоп-цвет’, ‘стоп-непрозрачность’, ‘обводка’, ‘обводка-дашаррай’, ‘обводка- dashoffset ‘,’ stroke-linecap ‘,’ stroke-linejoin ‘,’ stroke-miterlimit ‘,’ stroke-opacity ‘,’ stroke-width ‘, ‘text-anchor’, ‘text-decoration’, ‘text-rendering’, ‘unicode-bidi’, ‘visibility’, ‘word-spacing’, ‘writing-mode’
- атрибуты xlink — ‘xlink: href’, ‘xlink: show’, ‘xlink: actate’, ‘xlink: type’, ‘xlink: role’, ‘xlink: arcrole’, ‘xlink: title’
- ‘class’
- ‘style’
- ‘externalResourcesRequired’
- ‘x1’
- ‘y1’
- ‘x2’
- ‘y2’
- ‘gradientUnits’
- ‘gradientTransform’
- ‘spreadMethod’
- ‘xlink: href’
9024s: 9019 9019 9019 9019 Интерфейс
Определения атрибутов:
- gradientUnits = « userSpaceOnUse | objectBoundingBox »
- Определяет систему координат для атрибутов «x1»,
«Y1», «x2» и «y2».
Если gradientUnits = «userSpaceOnUse», «X1», «y1», «x2» и «y2» представляют значения в системе координат, полученные в результате принятия текущая система координат пользователя, действующая в данный момент при ссылке на элемент градиента (т. е. пользователь система координат для элемента, ссылающегося на градиент элемент через свойство «заливка» или «обводка»), а затем применение преобразования, указанного в атрибуте gradientTransform.
Если gradientUnits = «objectBoundingBox», пользовательская система координат для атрибутов «X1», «y1», «x2» и «y2» установлены используя ограничивающую рамку элемента, к которому градиент применяется (см. Ограничивающая рамка объекта единиц), а затем применяя преобразование, указанное атрибут «gradientTransform».
Когда gradientUnits = «objectBoundingBox» и «gradientTransform» — это единичной матрицы нормаль к линейному градиенту равна перпендикулярно вектору градиента в ограничивающей рамке объекта пространство (т.е. абстрактная система координат, где (0,0) вверху / слева от ограничивающей рамки объекта, а (1,1) находится в внизу / справа ограничительной рамки объекта). Когда объект ограничивает коробка не квадратная, нормаль градиента, которая изначально перпендикулярна к вектору градиента в пространстве ограничивающего прямоугольника объекта может отображать не перпендикулярно вектору градиента в пользовательском пространстве.Если вектор градиента параллелен одной из осей ограничивающей рамки, нормаль градиента останется перпендикулярной. Это преобразование связано с применение неравномерного масштабного преобразования из ограничивающей рамки пространство в пользовательское пространство.
Если атрибут «gradientUnits» не указан, то эффект такой, как если бы значение ‘objectBoundingBox’ было указано.
Анимированные: да. - gradientTransform = «
» - Содержит определение необязательного дополнительного
преобразование из градиентной системы координат в
целевая система координат (т.е.е., userSpaceOnUse или
objectBoundingBox). Это позволяет такие вещи, как перекос
градиент. Эта дополнительная матрица преобразования
пост-умноженный на (т.е. вставленный справа от) любой
ранее определенные преобразования, включая неявные
преобразование, необходимое для преобразования из ограничивающей рамки объекта
единиц в пространство пользователя.
Если атрибут «gradientTransform» не равен указано, то эффект будет таким, как если бы преобразование идентичности были указаны.
Анимированные: да. - x1 = «<координата>»
- «x1», «y1», «x2» и «y2» определяют градиент вектор для линейного градиента. Этот градиент вектор обеспечивает начальную и конечную точки, на которые
нанесены на карту ограничители градиента.
Значения «x1», «y1», «x2» и «y2» могут быть либо
числа или проценты.
Если атрибут не указан, эффект будет таким, как если бы указано значение «0%».
Анимированные: да. - y1 = «<координата>»
- См. «X1».
Если атрибут не указан, эффект будет таким, как если бы указано значение «0%».
Анимированные: да. - x2 = «<координата>»
- См. «X1».
Если атрибут не указан, эффект будет таким, как если бы указано значение «100%».
Анимированные: да. - y2 = «<координата>»
- См. «X1».
Если атрибут не указан, эффект будет таким, как если бы указано значение «0%».
Анимированные: да. - spreadMethod = «панель | отразить | repeat «
- Указывает, что произойдет, если градиент начнется или закончится
внутри границ целевого прямоугольника .
Возможные значения: pad, что говорит об использовании
крайние цвета градиента, чтобы заполнить оставшуюся часть
целевой регион, «отражать», что означает отражать
градиентный узор от начала до конца, от конца до начала,
от начала до конца и т. д. непрерывно, пока цель прямоугольник заполнен, и повторить, что говорит
повторить узор градиента от начала до конца, от начала до конца,
от начала до конца и т. д.непрерывно, пока целевая область не будет
заполнен.
Если атрибут не указан, эффект будет таким, как если бы было указано значение pad.
Анимированные: да. - xlink: href = «
» - IRI
ссылка на другой «linearGradient» или
Элемент «radialGradient» внутри
текущий фрагмент документа SVG. Любые атрибуты linearGradient
которые определены в указанном элементе, которые не
определенные в этом элементе наследуются этим элементом.Если
этот элемент не имеет определенных ограничителей градиента, и
ссылочный элемент делает (возможно, из-за собственного ‘xlink: href’
атрибут), то этот элемент
наследует границу градиента от указанного элемента.
Наследование может быть косвенным до произвольного уровня; таким образом, если
указанный элемент наследует атрибут или ограничители градиента
благодаря собственному «xlink: href»
атрибут, то текущий элемент может наследовать эти
атрибуты или ограничители градиента.
Анимированные: да.
Допускаются проценты для «x1», «Y1», «x2» и «y2». За gradientUnits = «userSpaceOnUse», проценты представляют значения относительно текущего окна просмотра. За gradientUnits = «objectBoundingBox», проценты представляют собой значения относительно ограничивающей рамки для объект.
Если «x1» = «x2» и «y1» = ‘Y2’, то окрашиваемая область будет окрашена как один цвет с использованием цвета и непрозрачности последнего остановка градиента.
Свойства наследуются в элемент linearGradient от его предков; свойства не , а наследуются от элемента, ссылающегося на Элемент linearGradient.
элементов linearGradient никогда не обрабатываются напрямую; их единственное использование — это то, на что можно ссылаться, используя Свойства «заливка» и «обводка». Дисплей’ свойство не применяется к элементу linearGradient; таким образом, Элементы linearGradient не отображаются напрямую, даже если для свойства «display» установлено значение, отличное от none и linearGradient элементы доступны для ссылки, даже если «display» свойство элемента «linearGradient» или любого из его предков установлено значение «Нет».
Пример lingrad01 показывает, как заполнить прямоугольник с помощью рисования линейного градиента сервер.
Просмотреть этот пример как SVG (только для браузеров с поддержкой SVG)
13.2.3 Радиальные градиенты
Радиальные градиенты определяются Элемент «radialGradient».
«radialGradient»
- Категории:
- Элемент градиента
- Модель содержимого:
- Любое количество следующих элементов в любом порядке:
- Атрибуты:
- основные атрибуты — ‘id’, ‘xml: base’, ‘xml: lang’, ‘xml: space’
- атрибуты представления — ‘alignment-baseline’, ‘baseline-shift’, ‘ clip ‘,’ clip-path ‘,’ clip-rule ‘,’ цвет ‘,’ интерполяция цвета ‘,’ фильтры-интерполяции цвета ‘,’ профиль цвета ‘,’ рендеринг ‘,’ курсор ‘,’ direction ‘,’ display ‘,’ dominant-baseline ‘,’ enable-background ‘,’ fill ‘,’ fill-opacity ‘,’ fill-rule ‘,’ filter ‘,’ цвет заливки ‘,’ непрозрачность заливки ‘ , ‘font-family’, ‘font-size’, ‘font-size-adjust’, ‘font-stretch’, ‘font-style’, ‘font-variant’, ‘font-weight’, ‘глиф-ориентация- горизонтальный ‘,’ ориентация-глифа-вертикаль ‘,’ рендеринг изображения ‘,’ кернинг ‘,’ расстояние между буквами ‘,’ цвет-освещение ‘,’ конец маркера ‘,’ середина маркера ‘,’ начало маркера ‘ , ‘маска’, ‘непрозрачность’, ‘переполнение’, ‘указатель-события’, ‘рендеринг формы’, ‘стоп-цвет’, ‘стоп-непрозрачность’, ‘обводка’, ‘обводка-дашаррай’, ‘обводка- dashoffset ‘,’ stroke-linecap ‘,’ stroke-linejoin ‘,’ stroke-miterlimit ‘,’ stroke-opacity ‘,’ stroke-width ‘, ‘text-anchor’, ‘text-decoration’, ‘text-rendering’, ‘unicode-bidi’, ‘visibility’, ‘word-spacing’, ‘writing-mode’
- атрибуты xlink — ‘xlink: href’, ‘xlink: show’, ‘xlink: actate’, ‘xlink: type’, ‘xlink: role’, ‘xlink: arcrole’, ‘xlink: title’
- ‘class’
- ‘style’
- ‘externalResourcesRequired’
- ‘cx’
- ‘cy’
- ‘r’
- ‘fx’
- ‘fy’
- ‘gradientUnits’
- ‘gradientTransform’
- ‘spreadMethod’
- ‘
- Интерфейсы DOM:
Определения атрибутов:
- gradientUnits = « userSpaceOnUse | objectBoundingBox »
- Определяет систему координат для атрибутов
«Cx», «cy», «r», «fx» и «fy».
Если gradientUnits = «userSpaceOnUse», «Cx», «cy», «r», «fx» и «fy» представляют значения в системе координат, полученные в результате принятия текущая система координат пользователя, действующая в данный момент при ссылке на элемент градиента (т. е. пользователь система координат для элемента, ссылающегося на градиент элемент через свойство «заливка» или «обводка»), а затем применение преобразования, указанного в атрибуте gradientTransform.
Если gradientUnits = «objectBoundingBox», пользовательская система координат для атрибутов «Cx», «cy», «r», «fx» и «fy» Установлено используя ограничивающую рамку элемента, к которому градиент применяется (см. Ограничивающая рамка объекта единиц), а затем применяя преобразование, указанное атрибут «gradientTransform».
Когда gradientUnits = «objectBoundingBox» и «gradientTransform» — это единичной матрицы, то кольца радиального градиента имеют вид круговой по отношению к пространству ограничивающего прямоугольника объекта (т.е. абстрактная система координат, где (0,0) находится в точке вверху / слева от ограничивающей рамки объекта и (1,1) находится в внизу / справа от ограничительной рамки объекта). Когда объект ограничивающая рамка не квадратная, кольца концептуально круговой внутри пространства ограничивающей рамки объекта будет отображаться как эллиптическая из-за применения неравномерного масштабирования преобразование из ограничивающего прямоугольника в пространство пользователя.
Если атрибут «gradientUnits» не указан, то эффект такой, как если бы значение ‘objectBoundingBox’ было указано.
Анимированные: да. - gradientTransform = «
» - Содержит определения необязательного дополнительного
преобразование из градиентной системы координат в
целевая система координат (например, userSpaceOnUse или
objectBoundingBox). Это позволяет такие вещи, как перекос
градиент.Эта дополнительная матрица преобразования
пост-умноженный на (т.е. вставленный справа от) любой
ранее определенные преобразования, включая неявные
преобразование, необходимое для преобразования из ограничивающей рамки объекта
единиц в пространство пользователя.
Если атрибут «gradientTransform» не равен указано, то эффект будет таким, как если бы преобразование идентичности были указаны.
Анимированные: да. - cx = «<координата>»
- «cx», «cy» и «r» определяют наибольшее значение (т.е.е.,
крайний) круг для радиального градиента. Градиент
будет нарисован так, что граница градиента 100% будет сопоставлена
периметр этого самого большого (то есть самого дальнего) круга.
Если атрибут не указан, эффект будет таким, как если бы указано значение «50%».
Анимированные: да. - cy = «<координата>»
- См. «Cx».
Если атрибут не указан, эффект будет таким, как если бы указано значение «50%».
Анимированные: да. - r = «
» - См. «Cx».
Отрицательное значение — ошибка (см. Обработка ошибок). Значение нуля приведет к тому, что область будет окрашена как один цвет с использованием цвета и непрозрачности последней точки градиента.
Если атрибут не указан, эффект будет таким, как если бы указано значение «50%».
Анимированные: да. - fx = «
» - «fx» и «fy» определяют фокус для
радиальный градиент.Градиент будет нарисован таким образом, чтобы
Ограничение градиента 0% отображается на
(FX, FY).
Если атрибут «fx» не указан, «fx» будет совпадать с презентационной стоимостью «cx» для элемента, значение для ‘cx’ было унаследовано или нет. Если элемент ссылается на элемент, который указывает значение для ‘fx’, тогда значение ‘fx’ равно унаследованный от указанного элемента.
Анимированные: да. - fy = «<координата>»
- См. «Fx».
Если атрибут «fy» не указан, «fy» будет совпадать с презентационной стоимостью «cy» для элемента, значение для ‘cy’ было унаследовано или нет. Если элемент ссылается на элемент, который указывает значение для ‘fy’, тогда значение ‘fy’ равно унаследованный от указанного элемента.
Анимированные: да. - spreadMethod = «панель | отразить | repeat «
- Указывает, что произойдет, если градиент начнется или закончится
внутри границ объекта (ов), окрашиваемого
градиент.Имеет те же значения и значения, что и «spreadMethod».
атрибут в элементе linearGradient.
Анимированные: да. - xlink: href = «
» - IRI
ссылка на другой «linearGradient» или
Элемент «radialGradient» внутри
текущий фрагмент документа SVG. Любые атрибуты «radialGradient»
которые определены в указанном элементе, которые не
определенные в этом элементе наследуются этим элементом. Если
этот элемент не имеет определенных ограничителей градиента, и
ссылочный элемент делает (возможно, из-за собственного ‘xlink: href’
attribute), то этот элемент наследует границу градиента от указанного элемента.Наследование может быть косвенным до произвольного уровня; таким образом, если
указанный элемент наследует атрибут или ограничители градиента
благодаря собственному «xlink: href»
атрибут, то текущий элемент может наследовать эти
атрибуты или ограничители градиента.
Анимированные: да.
Допускается процентное значение для атрибутов «cx», «cy», «R», «fx» и «fy». За gradientUnits = «userSpaceOnUse», проценты представляют значения относительно текущего окна просмотра. За gradientUnits = «objectBoundingBox», проценты представляют значения относительно ограничивающего прямоугольника объекта.
Если точка, определяемая «fx» и «fy», находится за пределами круг, определяемый «cx», «cy» и «r», затем пользователь агент должен установить фокус на пересечение линии от (‘Cx’, ‘cy’) to (‘fx’, ‘fy’) с кружком определяется как «cx», «cy» и «r».


 radial-gradient {
width: 240px;
height: 120px;
}
radial-gradient {
width: 240px;
height: 120px;
} Но здесь очень важно соблюдать разделение теплых и холодных тонов. Иначе цвет по длине получится неравномерно-грязным и не заиграет на солнце.
Но здесь очень важно соблюдать разделение теплых и холодных тонов. Иначе цвет по длине получится неравномерно-грязным и не заиграет на солнце. В классической схеме светлый у корней блонд выводится в темно-русый или каштановый.
В классической схеме светлый у корней блонд выводится в темно-русый или каштановый.
