[инструкция] Создание аккаунта и сайта на платформе Google Site / Хабр
Спасибо пользователю Exosphere за помощь и конструктивную критику
Часто возникает необходимость структурировать информацию, создать какой то банк данных, который будет доступен по сети интернет. Однако при этом нет необходимости создавать полноценный сайт или изменять текущий. Такая необходимость стала особенно актуальна в период вынужденного дистанционного обучения в период эпидемии COVID-19 у образовательных организаций.
У обычных организаций такая потребность возникает при необходимости структурировать инструкции, обучающие материалы, какие-то внутренние инструкции.
Компания Гугл создала удобный конструктор для создания таких «быстрых сайтов» с очень низким порогом вхождения и легкостью работы. На примере создания банка видеоуроков для образовательной организации, я покажу как можно очень оперативно сделать минисайт.
При написании инструкции будем исходить из того, что пользователь не знает, что такое Гугл, и что именно нужно выполнять.
Начнем.
Создание аккаунта Google
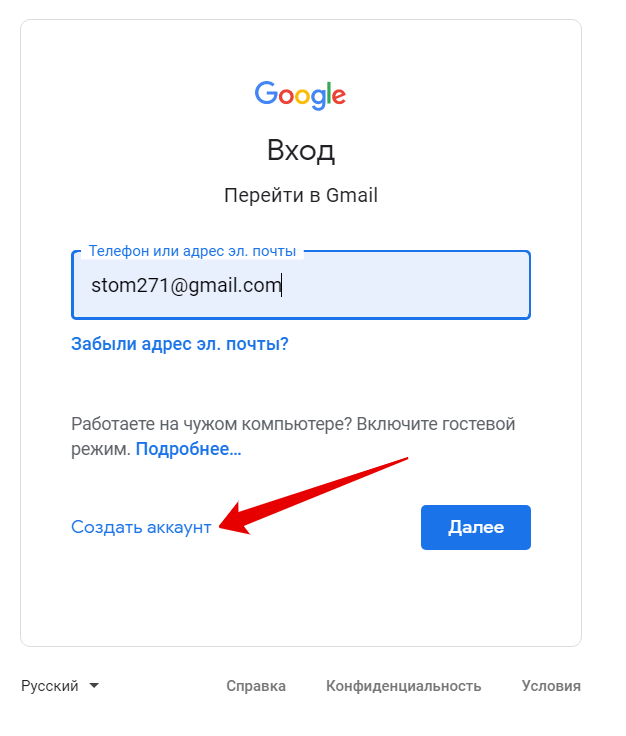
Перейдите на сайт Google
Далее выберите из возможных вариантов:
- Если у Вас есть аккаунт Google — введите логин (номер телефона) и пароль, и войдите в свой аккаунт. После успешного входа можете перейти к разделу Создание сайта данной инструкции.
- Если у Вас отсутствует аккаунт Google, Вам нужно его создать. Перейдите к разделу Создать аккаунт
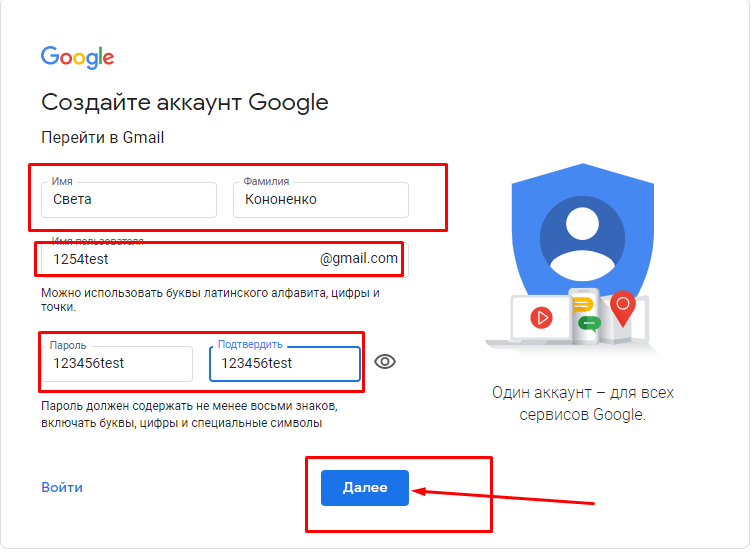
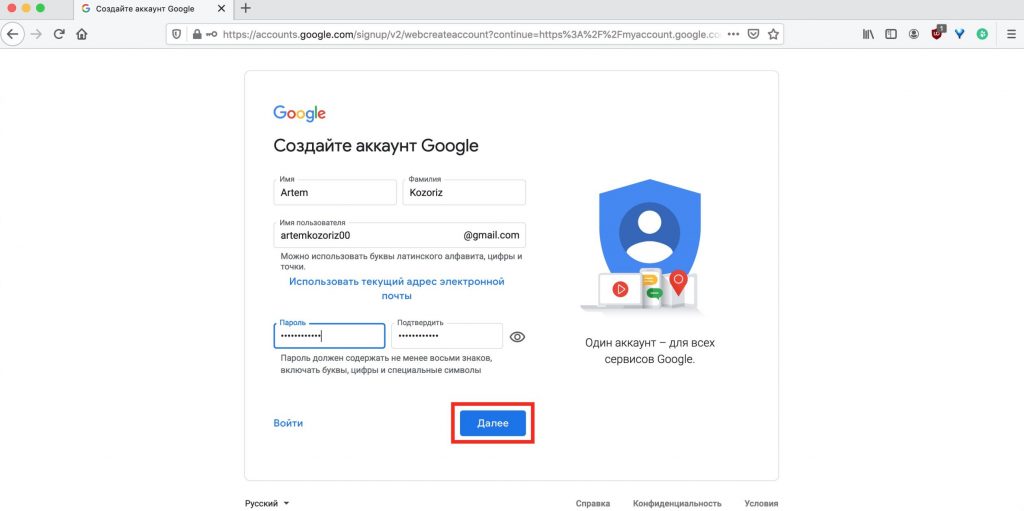
Создать аккаунт в Гугл
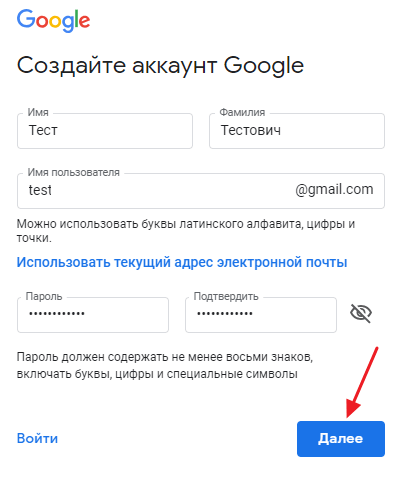
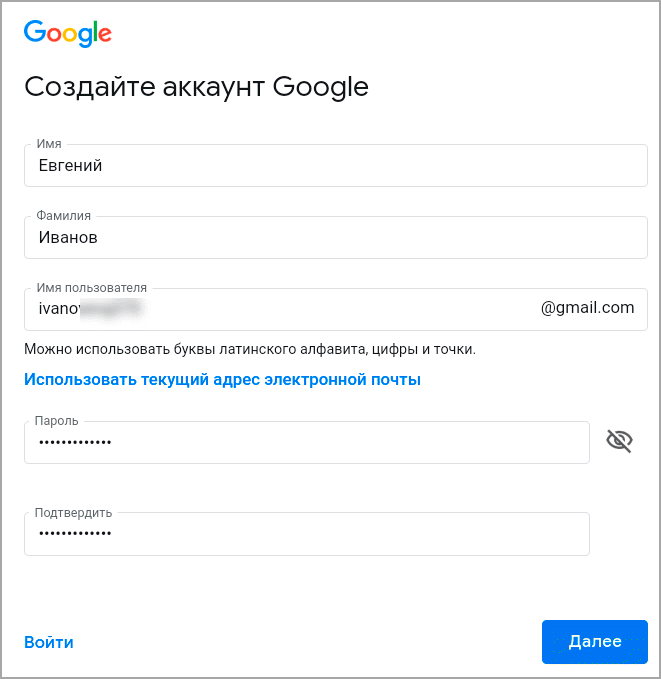
Для этого заполните все поля и нажмите кнопку Далее
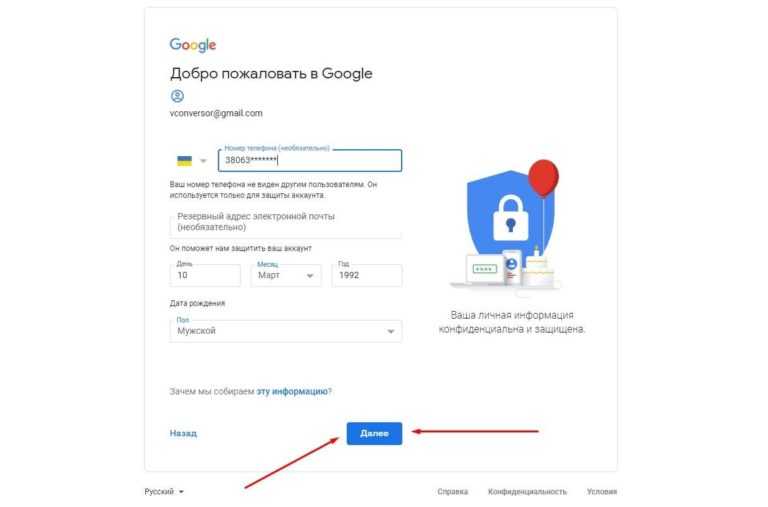
Введите свой номер телефона и нажмите кнопку Далее
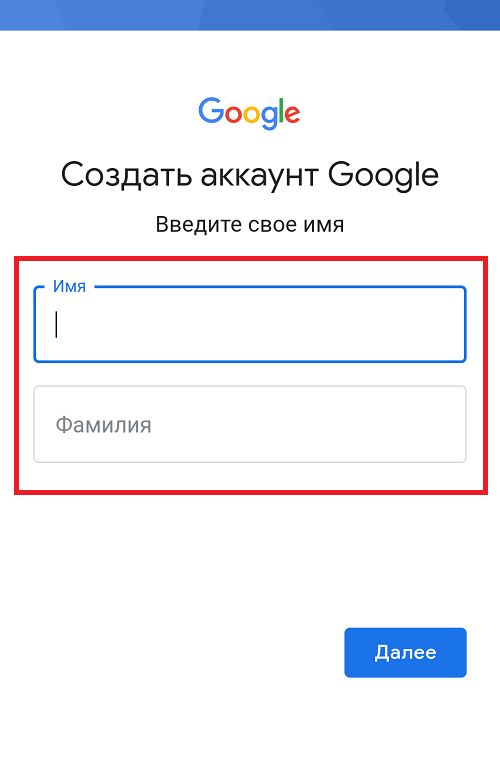
Заполните все поля и нажмите кнопку Далее
Далее Вам нужно подтвердить свой аккаунт по коду, подтвердить лицензионное соглашение и т.п. Соглашаясь со всеми пунктами Вы закончите регистрацию.
Поздравляю, Вы создали аккаунт в Гугл и теперь можете использовать нужные инструменты.
Создание сайта
Для создания сайта Вам нужно перейти в раздел Гугл Диск
Для создания сайта нажмите кнопку Создать+
В выпадающем списке выберите пункт Ещё и затем Google Сайт
Ваш сайт создан
Далее Вам нужно его наполнить информацией и Опубликовать.
Наполнение сайта
Сайт наполняется поэтапно. Для начала главные и единые вещи для сайта:
Изображение
Заголовок страницы
Меню (главное меню)
1. Заголовок
Заголовок — это краткое и емкое название Вашего ресурса. Оно должно быть коротким и полностью передавать смысл Вашего ресурса.
2. Изображение
Изображение — это картинка, которая подменит собой картинку верхней части страницы сайта, по умолчанию темную.
3. Заголовок страницы
Заголовок страницы — текст в центральной части страницы. В данной инструкции это фраза “Литературное чтение”. Оно должно полностью объяснять посетителю сайта, содержание страницы, на которую посетитель перешел.
Менять содержание верхней части страницы можно вручную, путем нажатия на сам объект. Или используя всплывающие элементы управления, которые появляются, если нажать левой клавишей мыши (ЛКМ) на элемент.
На данном изображении под цифрой 1 показаны кнопки для изменения вида Заголовка страницы.
4. Меню (главное меню)
Главное — оно формируется автоматически, на основе тех страниц, которые Вы создаете.
Есть важное правило — Пользователь должен достигать нужной информации сделав не более 3 нажатий (переходов) Таким образом, продумайте структуру страниц таким образом, чтобы у неё было не более 3 уровней.
Элементы управления
Рассмотрим все элементы управления сайтом.
1. Кнопки истории действий
Этими кнопками Вы можете отменять ошибочное действие.
2. Просмотр
Эта кнопка позволяет просматривать Ваш сайт в зависимости от устройства — ПК/планшет/смартфон.
3. Копировать ссылку на опубликованный сайт
Эта кнопка позволяет скопировать ссылку на опубликованный сайт, для отправки пользователям или для вставки на сайте организации. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике. Из черновика данные переносятся только после нажатия кнопки №7 Опубликовать.
4. Открыть доступ
Эта кнопка позволяет организовать совместную работу над сайтом Вашим сотрудникам. Таким образом Вы можете организовать работу над сайтом сразу несколькими сотрудниками. В оптимальном варианте — все учителя и иные сотрудники смогут работать над сайтом, что значительно сокращает время его наполнения.
Пример. Для формирования урока №30 (ссылка) мне потребовалось:
- 10 минут на поиск и копирование теста с вопросами и ответами из сети Интернет. (учитываем, что я не специалист и у меня не было материалов по данному уроку).
- 10 минут на оформление теста через Гугл-формы
- 10 минут на поиск видеоуроков и оформление страницы
Таким образом — без наличия начальных материалов для создания урока, мне потребовалось не более 30 минут на создание урока и оценочных материалов. Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Т.к. у учителей есть материалы к урокам, а также они более меня разбираются в вопросе — подготовка видеоурока и оценочных материалов будет менее 30 минут. И ограничена скоростью работы пользователя за ПК.
Здесь Вы можете настроить права доступа к наполнению сайта, его видимости в опубликованном виде. Всё интуитивно понятно.
5. Настройки
Эта кнопка позволяет менять настройки Вашего сайта. Так же подключить собственный URL для сайта или подключить Аналитику для сбора статистики посещения. Настройки по умолчанию удовлетворят большинство пользователей.
6. Дополнительно
Эта кнопка позволяет менять дополнительные настройки Вашего сайта.
7. Опубликовать
Эта кнопка позволяет опубликовать, т.е. сделать доступным для просмотра Ваш сайт. Опубликованным сайт становиться после нажатия кнопки №7 “Опубликовать”. Все изменения, которые Вы вносите на сайте при его наполнении сохраняются не в опубликованной версии сайта, а в Черновике.
8. Панель навигации
Этот раздел позволяет переключаться между основными инструментами создания сайта.
9. Панель инструментов
Этот раздел включает в себя инструменты для работы с шаблоном сайта. Инструменты будут меняться в зависимости от выбранного выше раздела навигации.
10. Дополнительные кнопки управления блоком
Когда Вы выделяете блок, сбоку появляются дополнительные кнопки управления блоком. Они позволяют перемещать блоки выше/ниже, создавать копию блока или удалять его.
Создание меню и структуры сайта
Для банка уроков я использовал структуру:
Название раздела (Видеоурок) -> Название предмета (Математика) -> Параллель (3 класс)
Для создания структуры страниц Вы можете выполнить следующие шаги:
Переходите в раздел Страницы в правой части экрана
В открывшемся окне Вы увидите страницы Вашего сайта
Обратите внимание — на данной картинке страницы Главная и Видеоурок являются страницами одного уровня. Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницы с названиями предметов являются дочерними (подстраницами) по отношению к странице Видеоуроки. Она же является для них Родительской страницей.
Страницу первого уровня создается путем нажатия на кнопку с плюсиком в нижней части панели. Этой же кнопкой можно создавать подстраницы. Поэтому её лучше всего использовать только для создания страниц первого уровня.
Введите название страницы. Я назвал её Видеоурок.
После создания страницы у Вас она автоматически добавиться в главное меню. Так же она откроется перед Вами. На текущий момент её можно оставить пустой. Переходим к созданию подстраницы.
Выделите родительскую страницу однократным нажатием клавиши мышки. Выделенная страница сменит цвет с серого на синий и будет обведена синей рамкой.
Справа появится три точки дополнительного меню. Нажмите их.
Вам нужно выбрать пункт Создать подстраницу. Аналогично выше, Вам будет предложено назвать её. В нашем случае я дал ей название параллели (3 класс).
В главном меню автоматически добавится нужный пункт.
Итак, Вы добавили страницу на которой можно размещать материалы.
Добавление материала на страницу
При открытой странице переходим в раздел Вставка
Вам будет доступна панель вставки различных элементов страницы. Весь их список можно увидеть прокручивая панель инструментов вниз. Ниже на картинке представлены основные инструменты, которые нам пригодятся.
Первое, что мы вставляем — название урока. Для этого выбираем инструмент “Текстовое поле”.
Добавим его на страницу дважды щелкнув по нему. Откроется окно для ввода текста:
Под названием урока мы можем вставить еще одно текстовое поле и добавить к нему описание урока, перечислив номера заданий из учебника или рабочей тетради.
Таким образом сразу после названия урока будет идти план работы с описанием рабочих заданий и домашнего задания. Там же можно добавить краткую инструкцию по выполнению задания и способа передачи результатов преподавателю.
Далее вставляем макет для структурированного представления видеоурока. К примеру мы добавим два ролика по теме урока. Для этого выбираем макет с двумя разделами.
Двойным нажатием добавляем его на страницу
Далее добавляем элемент, нажав на круглую кнопку с плюсиком.
Теперь мы можем добавить любой элемент. Загрузить с ПК. Вставить картинку (актуально для предмета ИЗО или история).
Объект на Диске — позволяет добавить документ с Гугл-диск, такое как таблица, текстовый документ или презентацию. А также тестирование.
Мы вставляем видео урока, выбрав пункт меню YouTube.
В открывшемся окне Вы можете найти видео или выбрать из тех, которые Вы загрузили на Ютуб в данной учетной записи. Таким образом Вы можете вставить на сайт видео, которого нет на Ютубе. Просто загрузив его в данном профиле на Ютуб. К примеру, если преподаватель записал собственный урок для учеников.
Мы выберем урок из тех, что нам подходят по тематике и уже есть на Ютубе.
Набрав в поисковой строке тему нужного урока нажимаем кнопку поиска и получаем список результатов. Из списка выбираем нужный урок. Кнопка Выбрать внизу экрана становиться активной. Нажав на нее Вы добавляете на сайт видео.
Итак, видео добавлено на страницу Вашего сайта. Теперь осталось добавить название и описание.
Называете Вы его так, как Вам удобно.
Важно! В описании необходимо указать автора или канал, с которого Вы взяли видео. Не смотря на то, что Вы на своем сайте разместили лишь ссылку на видео, необходимо вставить и ссылку на автора. Отсутствие указание на автора — дурной тон и крайне не приветствуется сообществом. Так же может вызвать определенные репрессии со стороны автора. Уважайте чужой труд.
Во втором разделе мы добавим тестирование на сайт, для получения обратной связи от учеников.
Также мы можем разместить ссылку на папку Диска, чтобы ученики могли загружать туда свои работы.
Публикация сайта
Наполнив сайт материалами, его нужно Опубликовать. Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Нажав соответствующую кнопку. Таким образом все Ваши изменения станут доступными для просмотра.
Отправка ссылки на урок Ученику
Для того, чтобы облегчить и упорядочить работу учеников, посылать им лучше ссылку сразу на урок.
После публикации перейдите на нужную страницу Вашего сайта и не нажимая, наведите курсор на название урока. Справа появится значек ссылки, на рисунке он обведен квадратиком.
Скопируйте её правой клавишей мыши и можете отправить Ученику. Перейдя по ней, Ученик сразу попадет на урок, даже если их несколько на странице.
Ссылка для примера
Далее я расскажу как сделать папку для сбора работ Учеников и как сделать Тестирование и сбором результатов.
Продолжение [Инструкция] Создание гугл-тестов (гугл-форм)
Android для «чайников». Пилотный выпуск. Регистрация Google-аккаунта — android.mobile-review.com
17 июля 2014
Евгений Вильдяев
Друзья, мы в редакции решили начать новую еженедельную рубрику «Android для чайников». В ее рамках я (а возможно и другие авторы) буду рассказывать нашим читателям, которые только начинают использовать свой Android-смартфон, об особенностях этой операционной системы, и о том, с чего же начать использование.
В ее рамках я (а возможно и другие авторы) буду рассказывать нашим читателям, которые только начинают использовать свой Android-смартфон, об особенностях этой операционной системы, и о том, с чего же начать использование.
Введение
Я долго думал с какой же из тем начать, ведь у начинающих пользователей есть множество вопросов: от эффективности использования антивируса до особенностей работы мобильного интернета. В итоге, на мой взгляд, оптимальным вариантом будет начать с самых основ и постепенно двигаться к более сложным темам. Сегодня мы поговорим о первичной настройке вашего Android-смартфона и создании Gmail-ящика. «Что тут рассказывать?» — спросят наши опытные читатели и окажутся не правы. Вы будете смеяться, но я несколько раз видел людей, у которых в Android-смартфонах даже не была произведена авторизация в Google-аккаунте!
Первое включение
После того, как вы первый раз включили ваш новый смартфон, вам нужно выбрать язык, установить SIM-карту (если вы не сделали этого заранее) и подключиться к Wi-Fi сети. При отсутствии Wi-Fi смартфон предложит вам использовать мобильные данные для подключения (я настоятельно рекомендую подключить базовую опцию мобильного интернета у вашего оператора, это БИТ у МТС, Интернет XS у Мегафон или «Хайвей 1 ГБ» у Билайн).
При отсутствии Wi-Fi смартфон предложит вам использовать мобильные данные для подключения (я настоятельно рекомендую подключить базовую опцию мобильного интернета у вашего оператора, это БИТ у МТС, Интернет XS у Мегафон или «Хайвей 1 ГБ» у Билайн).
Создание Google-аккаунта
После этого, система попросит зайти в существующий Google-аккаунт или создать новый. Если у вас нет аккаунта, то я настоятельно рекомендую его создать. В нем будет храниться информация о ваших настройках, а также все ваши контакты. При покупке другого смартфона, вам будет достаточно использовать свой логин и пароль, чтобы все ваши данные из старого телефона перенеслись в новый, это очень удобно. Также настоятельно рекомендую записать зарегистрированный адрес электронной почты (который и является Google-аккаунтом) и пароль в каком-нибудь ежедневнике, в общем, где-нибудь где вы его точно не потеряете, при этом доступ к нему не получат третьи лица.
Завершение настройки
Оставшиеся настройки посвящены определению местоположения и настройке часов (как правило время определяется автоматически, а вам нужно выбрать только часовой пояс). Снимать галочки с двух пунктов геопозиционирования не стоит, они нужны для корректной работы Google Карт и более быстрого определения местоположения.
Снимать галочки с двух пунктов геопозиционирования не стоит, они нужны для корректной работы Google Карт и более быстрого определения местоположения.
Для чего нужно регистрировать Google-аккаунт
Помимо синхронизации ваших контактов и других данных, с помощью Google-аккаунта вы можете заходить в Play Маркет — магазин приложений Android и устанавливать сторонние программы. Клиент для Вконтакте или Одноклассников, Skype или новая игрушка, всё это становится вам доступно только после регистрации аккаунта.
Заключение
В зависимости от вашего смартфона, интерфейс стартового экрана может немного отличаться, не удивляйтесь, если это так.
В следующем выпуске я подробнее расскажу о мобильном интернете и особенностях его использования, а затем речь пойдет уже о самой операционной системе Android.
Уважаемые продвинутые читатели. В статьях этого цикла будет особо строгая модерация, поэтому попытки поупражняться в остроумии могут закончиться для вас баном.
Евгений Вильдяев
Остались вопросы? Смело пишите мне на почту: [email protected]
Вход в Google — простая регистрация Кнопка единого входа: Служба поддержки iHOUSEweb
Чтобы посетители вашего веб-сайта могли быстро и легко регистрироваться с помощью своей учетной записи Google, вам необходимо войти в свою учетную запись разработчика Google, чтобы авторизовать и аутентифицировать свой веб-сайт, чтобы говорить в Google, чтобы использовать их кнопку входа в регистрационную форму.
Начните с перехода к Google API Console .
https://console.developers.google.com/
Войти в свой аккаунт Google. Если вы здесь впервые, появится всплывающее окно с предложением принять Условия использования.
После входа в систему выберите Enabled APIs & services в меню слева. Нажмите Создать проект .
Откроется новый проект. Задайте любое имя и нажмите Create .
Название вашего проекта появится в левом верхнем углу экрана. С этим выбором мы теперь можем позволить вашим посетителям аутентифицировать свой вход на ваш сайт.
Нажмите Экран согласия OAuth на левой боковой панели.
Вам будет предложено выбрать, как вы хотите настроить и зарегистрировать свое приложение. Выберите Внешний , затем нажмите Создать .
Экран согласия OAuth
Этот экран согласия OAuth позволит вашим посетителям выбрать, хотят ли они предоставить доступ к своим личным данным, а также даст им ссылку на ваши условия обслуживания и политику конфиденциальности.
- Информация о приложении .
 Имя должно точно отражать ваш веб-сайт и соответствовать имени приложения, которое пользователи видят в других местах. Это должно быть ваше собственное имя, бренд или домен. Электронная почта службы поддержки пользователей предназначена для того, чтобы пользователи могли связаться с вами. Ваш логотип также можно добавить (необязательно), выбрав Обзор.
Имя должно точно отражать ваш веб-сайт и соответствовать имени приложения, которое пользователи видят в других местах. Это должно быть ваше собственное имя, бренд или домен. Электронная почта службы поддержки пользователей предназначена для того, чтобы пользователи могли связаться с вами. Ваш логотип также можно добавить (необязательно), выбрав Обзор. - Домен приложения — Здесь вы добавите ссылку на свою домашнюю страницу, ссылку на политику конфиденциальности и ссылку на условия обслуживания для справки пользователей.
- Авторизованные домены — Выберите Добавить домен.
- Введите здесь ваше доменное имя. Например: woahthatsmyhome.com .
- Контактная информация разработчика — Введите свой адрес электронной почты здесь. Эти адреса электронной почты предназначены для Google, чтобы уведомлять вас о любых изменениях в вашем проекте.

- Нажмите Сохранить и продолжить .
Области
На следующей странице можно настроить области. Этот параметр не является обязательным для настройки. Прокрутите вниз и нажмите Сохранить и продолжить .
Тестовые пользователи
На следующей странице можно настроить тестовых пользователей. Этот параметр не является обязательным для настройки. Прокрутите вниз и нажмите Сохранить и продолжить .
Сводка
На следующей странице будет показана сводка вашего выбора. Щелкните Вернуться к информационной панели .
Затем нажмите Учетные данные на левой боковой панели. В верхней части страницы учетных данных нажмите Создать учетные данные .
Здесь мы сгенерируем ваш Google OAuth 2.0 Client ID и Client Secret , которые являются токенами, которые понадобятся вашему веб-сайту.
Нажмите Идентификатор клиента OAuth.
Тип приложения
На странице Создать идентификатор клиента OAuth выберите раскрывающееся меню Тип приложения , затем выберите Веб-приложение из списка.
Страница теперь будет заполнена разделами для Имя , Авторизованные источники JavaScript и Авторизованные URI перенаправления.
Имя
Введите здесь имя для вашего клиента OAuth 2.0. Выберите любое имя, которое вы хотите. Это имя используется только для идентификации клиента в консоли и не будет отображаться конечным пользователям.
Авторизованные источники JavaScript
В разделе Авторизованные источники JavaScript нажмите кнопку Добавить URI .
Щелкните в поле, чтобы ввести полный URL-адрес веб-сайта. Пример : https://mywebsite.com
Разрешенные URI перенаправления
Этот раздел предназначен для использования с запросами от веб-сервера и не требуется для настройки.
Нажмите Создать внизу страницы.
Ваш идентификатор клиента и секрет клиента созданы, и теперь вы можете скопировать их на свой веб-сайт. Вы можете получить к ним доступ снова по мере необходимости, перейдя на Страница Credentials и щелкните идентификатор клиента из списка.
Нажмите OK и вернитесь на экран согласия OAuth. В разделе Статус публикации, Тестирование выберите ПУБЛИКАЦИЯ ПРИЛОЖЕНИЯ .
В разделе Статус публикации, Тестирование выберите ПУБЛИКАЦИЯ ПРИЛОЖЕНИЯ .
Появится всплывающее окно с сообщением о том, что проверка не требуется. Выберите «ОК», после чего статус проверки изменится на «проверка не требуется».
Затем войдите в меню администратора iHOUSEweb с помощью Меню администратора ссылка внизу вашего сайта.
После входа в систему в левом боковом меню нажмите S настройки затем Регистрация посетителей .
На странице Visitor Registration прокрутите вниз до раздела Social Sign-in Apps .
В подразделе Включить единый вход Google для простой регистрации вставьте идентификатор клиента и секрет клиента 9. 0006 в правильные поля. Флажок с надписью Включить вход в Google для простой регистрации должен быть установлен.
0006 в правильные поля. Флажок с надписью Включить вход в Google для простой регистрации должен быть установлен.
Прокрутите страницу вниз и нажмите Сохранить настройки , чтобы завершить изменения.
Регистрационная форма вашего веб-сайта теперь активна с помощью кнопки единого входа Google. Когда клиент выбирает Войти или Зарегистрироваться на вашем веб-сайте, он увидит вариант Войти через Google .
Извините, мы не смогли вам помочь. Помогите нам улучшить эту статью своими отзывами.
Калифорния DMV
Пропустить посещение. Воспользуйтесь нашим новым сервисным советником!
• регистрация • водительские права • замена титула • изменение адреса • подробнее!
Посетите сервисного консультанта
Получите свое НАСТОЯЩЕЕ удостоверение личности сегодня
Получите свое НАСТОЯЩЕЕ удостоверение личности до нового крайнего срока 7 мая 2025 года, чтобы убедиться, что вы можете продолжать садиться на внутренние рейсы и посещать федеральные учреждения, используя свою лицензию или удостоверение личности. Назначение не требуется!
Назначение не требуется!
Подробнее
Онлайн-услуги
Поскольку офисы DMV обслуживают ограниченное количество клиентов, предоставление услуг онлайн имеет решающее значение. От продления регистрации транспортного средства до изменения вашего адреса или продления водительских прав (и многого другого) — мы постоянно добавляем новые онлайн-услуги для удовлетворения ваших потребностей.
Просмотреть все онлайн-услуги
Безбумажное
Теперь вы можете получить водительские права/удостоверение личности и уведомления о продлении регистрации транспортного средства в электронном виде. Вы должны войти или создать учетную запись DMV, чтобы подписаться на уведомления о продлении по электронной почте.
Получать безбумажные уведомления
Вы знали?
В дополнение к офисам DMV работают многие офисы деловых партнеров, такие как поставщики услуг регистрации и киоски DMV Now. Посмотрите, сможете ли вы позаботиться о бизнесе с кем-либо из них.
Найдите ближайшего к вам партнера DMV
Найдите ближайший к вам киоск
Руководства для драйверов
В Калифорнийском справочнике для водителей есть все, что вам нужно знать о правилах дорожного движения, но как насчет более практических соображений повседневного вождения? Наши специализированные руководства по вождению могут помочь.
Впервые в Калифорнии
Добро пожаловать в Калифорнию! Узнайте, сколько времени у вас есть, чтобы зарегистрировать транспортное средство за пределами штата, что вам нужно, чтобы получить лицензию в Калифорнии, как зарегистрироваться для голосования через DMV и многое другое.
Посмотреть руководство для новичков в Калифорнии
Водители-подростки
Руководство для подростков (и родителей!) о тонкостях получения прав в первый раз и о том, как стать умным и безопасным водителем на всю жизнь.
Посмотреть руководство для водителей-подростков
Старшие водители
Развивайте свои сильные стороны и пересматривайте правила дорожного движения, чтобы продолжать безопасно управлять автомобилем как можно дольше.
Посмотреть руководство для пожилых водителей
Люди с ограниченными возможностями
Узнайте больше о модификациях, адаптивном оборудовании, медицинских проблемах и предупреждающих знаках, чтобы вы могли уверенно управлять автомобилем.
См. руководство для людей с ограниченными возможностями
Ветераны и военные
Узнайте, как DMV может помочь предоставить ветеранам и действующим военнослужащим соответствующие льготы и услуги.
Посмотреть справочник ветеранов и действующих военных
Мотоциклисты
Совершенствуйте свои навыки и сосредоточьтесь, чтобы быть готовым отправиться в путь на мотоцикле или мопеде.
См. руководство для мотоциклистов
Водители грузовиков
Подготовьтесь к дороге с помощью проверок безопасности, чтобы вы могли определить опасности и познакомиться со своей машиной.
Посмотреть руководство для водителей грузовиков
Владельцы лодок и судов
Зарегистрируйте свое судно, проведите распродажу и узнайте о безопасности на воде, чтобы быть готовым к отплытию.
Посмотреть руководство для владельцев лодок и судов
Велосипедисты и пешеходы
Подготовьтесь к тому, чтобы разделить дорогу, соблюдая правила техники безопасности, техники управления и многое другое.
Посмотреть руководство для велосипедистов и пешеходов
Отказ от ответственности переводчика Google™
Веб-сайт Департамента транспортных средств (DMV) использует Google™ Translate для обеспечения автоматического перевода своих веб-страниц. Это приложение для перевода предназначено только для информации и удобства. Google™ Translate — это бесплатная сторонняя служба, которая не контролируется DMV. DMV не может гарантировать точность любого перевода, предоставленного Google™ Translate, и поэтому не несет ответственности за любую неточную информацию или изменения в форматировании страниц, возникшие в результате использования приложения для перевода.
Веб-страницы на английском языке на веб-сайте DMV являются официальным и точным источником информации о программах и услугах, предоставляемых DMV.