|
Глубина цвета и разрешение
 Первые два значения определяются желаемым вам режимом, а число битов (байтов) на одну точку или количество цветов выбирается из табл. Часто бывает так, что для желаемого режима чуть-чуть не хватает памяти, например у видеоадаптера ровно 2 Мбайт видеопамяти, а нужно больше. В этом случае надо выбрать меньшее разрешение или меньшее количество цветов. Возможные варианты выбора приведены в табл. (указаны только те режимы, которые позволяют использовать современное программное обеспечение).
Разрешение и минимальный объем видеопамяти
|
./fon3.png» border=»1″>
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Графическая информация — презентация онлайн
Похожие презентации:
Кодирование и обработка графической информации
Кодирование и обработка графической информации
Кодирование и обработка графической информации
Кодирование и обработка графической информации
Кодирование и обработка графической и мультимедийной информации. (9 класс)
Кодирование графической информации
Кодирование информации. Текст. Изображение. Звук
Кодирование графической информации
Кодирование графической информации
Кодирование графической информации. Качество растрового изображения
1. Графическая информация
Графическая информация может быть представлена ввиде аналоговой и дискретной формах. Примером
аналогового (непрерывного) изображения может
служить живописное полотно, в котором цвет
меняется непрерывно; в качестве дискретного
можно рассматривать картинку, распечатанную на
принтере и состоящее из отдельных точек.

живописное полотно
картинка
Преобразование изображения из аналоговой (непрерывной) в
цифровую (дискретную) форму, называется
пространственной дискретизацией. Пространственную
дискретизацию изображения можно сравнить с
построением мозаики. Изображение разбивается на
отдельные фрагменты, точки (пиксели).
Пиксель — это минимальный участок изображения, для которого
независимым образом можно задать цвет.
В результате пространственной дискретизации графическая
информация представляется в виде растрового изображения.
Качество изображения зависит от разрешающей способности.
Разрешающая способность растрового изображения
определяется количеством точек по горизонтали и
количеством точек по вертикали на единицу длины
изображения.
Чем меньше размер точки, тем больше разрешающая
способность, а значит, выше качество изображения.
Величина разрешающей способности выражается в dpi (dot per
inch – точек на дюйм), т.е. количество точек в полоске
изображения длиной один дюйм (1 дюйм=2,54 см.
 )
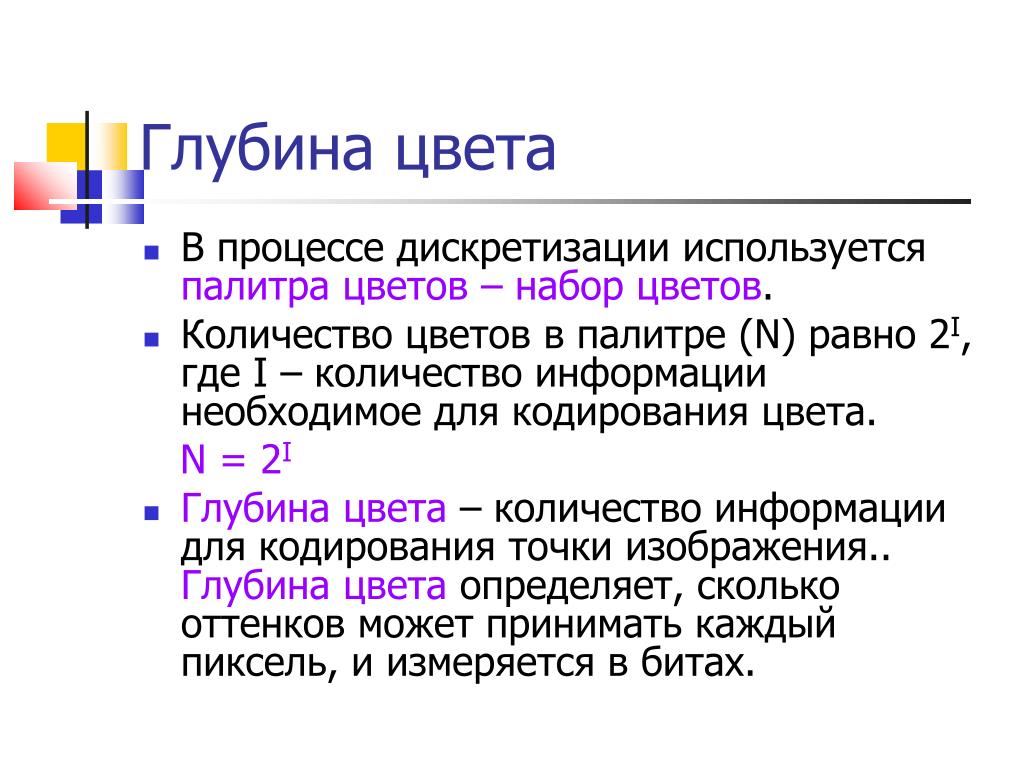
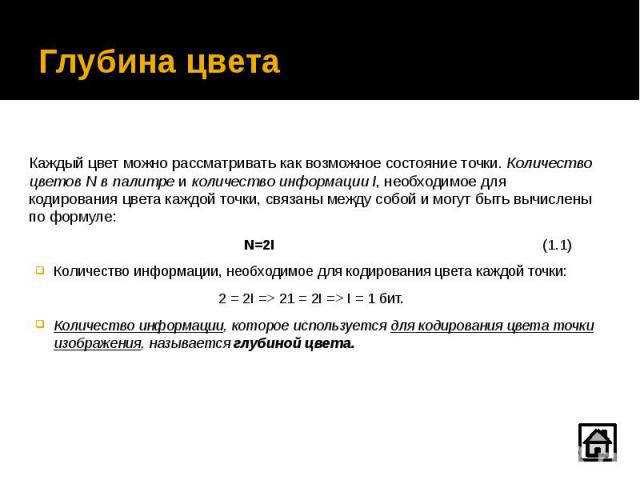
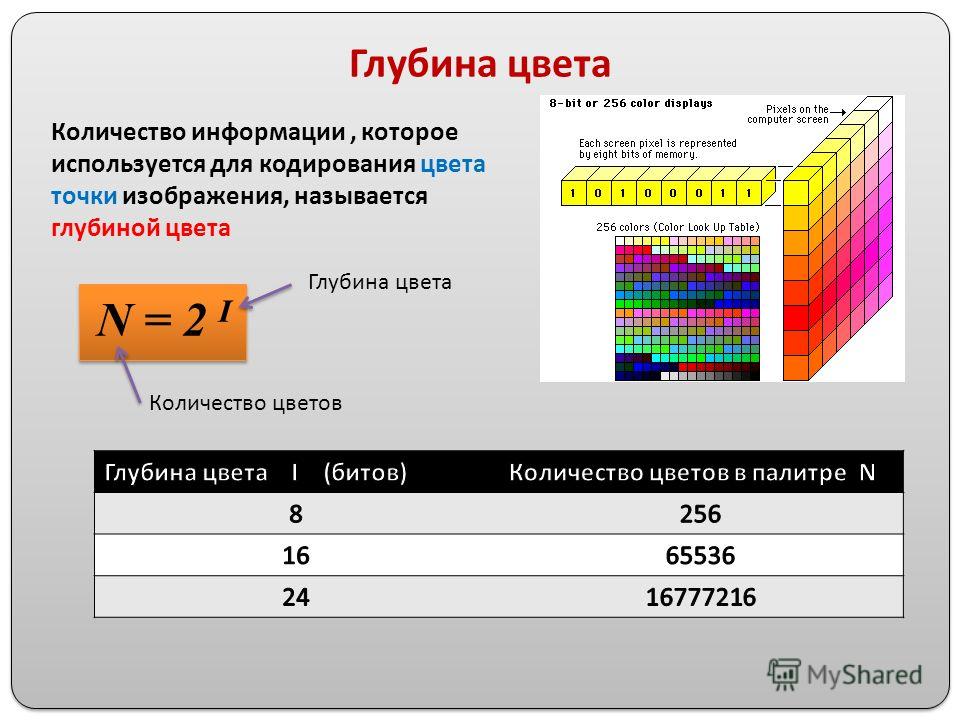
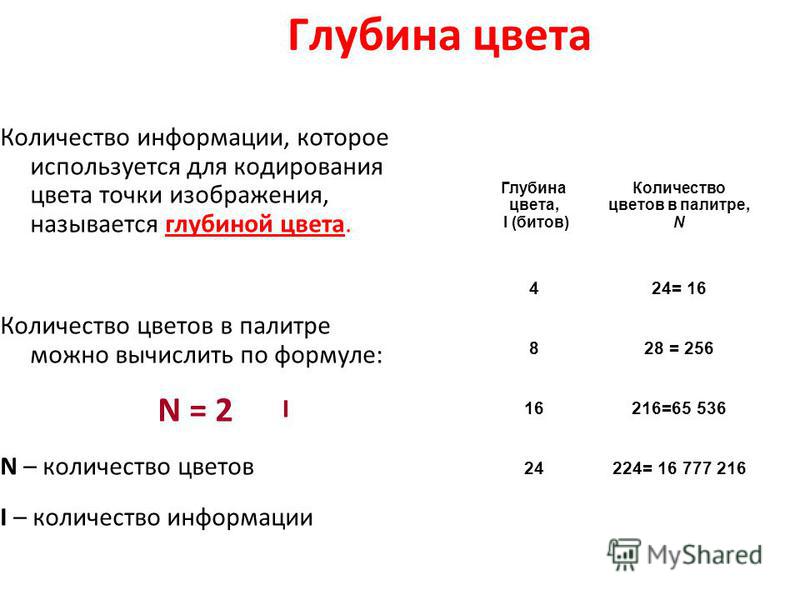
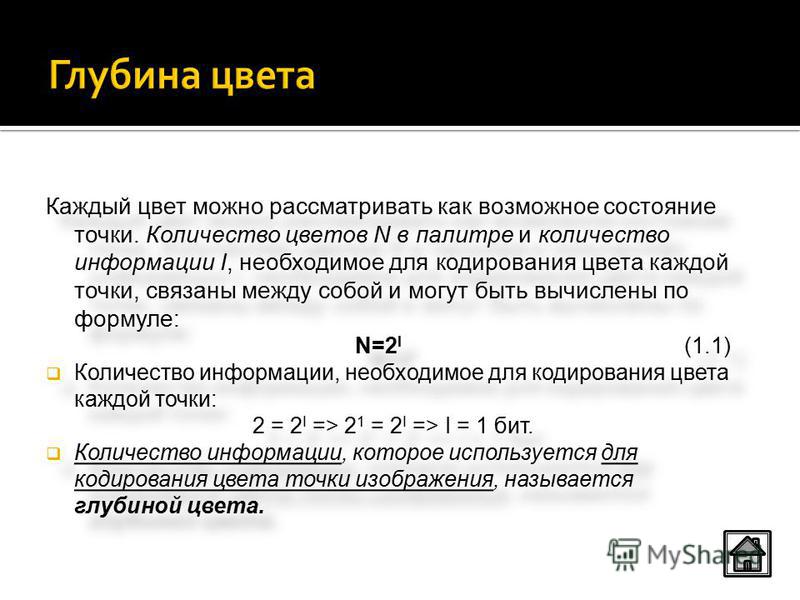
)Количество информации, которое используется
для кодирования цвета точки изображения,
называется глубиной цвета.
В процессе дискретизации используются
различные палитры цветов (наборы цветов,
которые могут принять точки изображения).
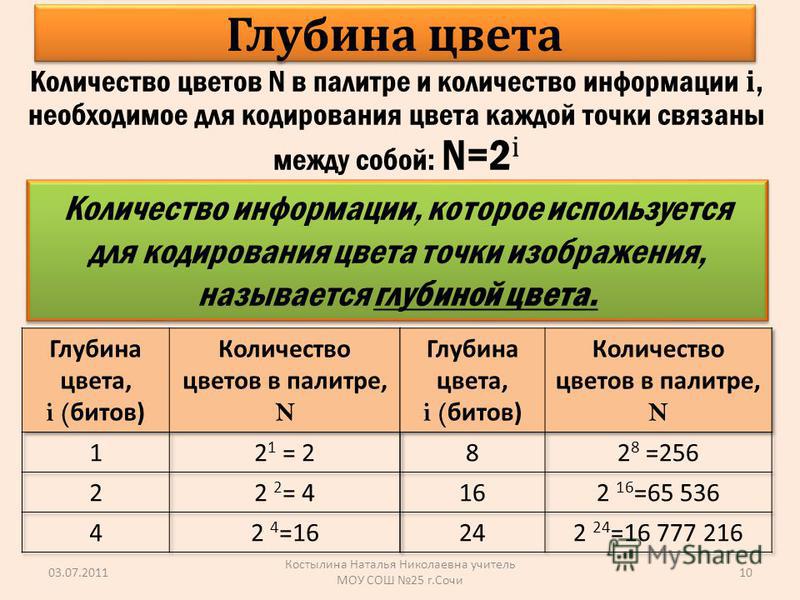
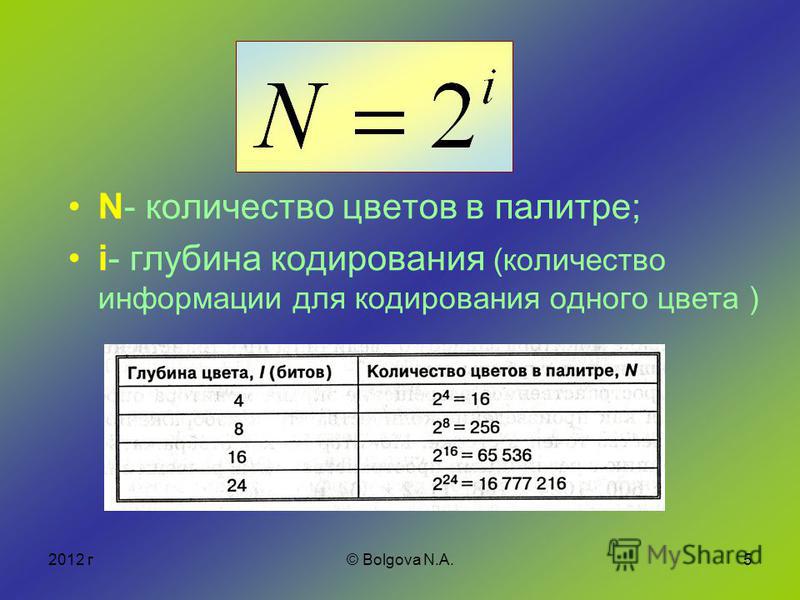
Количество цветов N в палитре и количество
информации I, необходимое для кодирования
цвета каждой точки, могут быть вычислены по
формуле: N=2I.
Пример 1. Для кодирования изображения используется
простейшая палитра из двух цветов: чёрного и белого.
Для кодирования изображения, согласно формуле 2=2I ,
достаточно 1 бита информации для кодирования 1 точки
изображения.
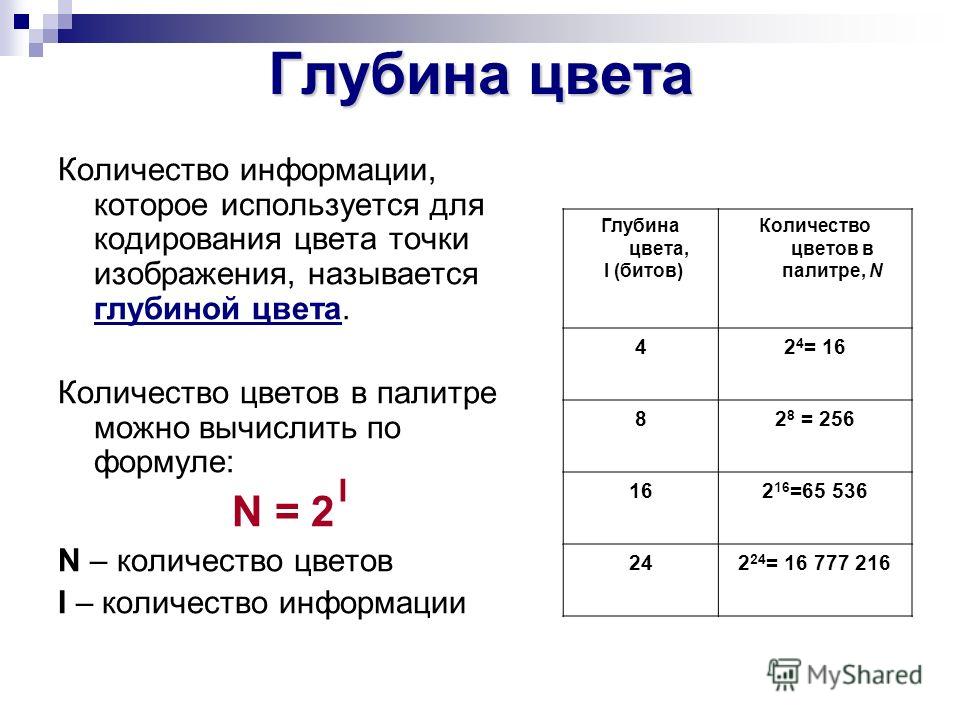
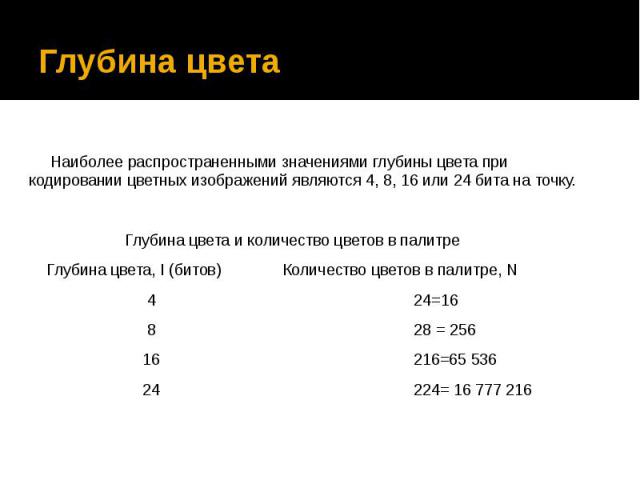
6. Глубина цвета и количество цветов в палитре
Глубина цветаКоличество цветов в палитре
8
28 = 256
16
216 = 65 536
24
224 = 16 777 216
Задачи
1. Черно-белое изображение размером 10х10 пикселей.
Каков информационный объем?
Решение:
2 = 21 ; 10*10*1 = 100 бит
2. 256-цветный рисунок содержит 100 байт
информации.
 Из скольких точек он состоит?
Из скольких точек он состоит?Решение:
108 байт = 100*8 бит; 256 = 28 (8 бит – 1 точка).
100*8/8 = 100 точек
Пространственное разрешение монитора
Изображение на экране монитора формируется из отдельных
точек — пикселей, образующих строки; всё изображение состоит
из определённого количества таких строк.
Пространственное разрешение монитора — это количество
пикселей, из которых складывается изображение на его экране.
Оно определяется как произведение количества строк
изображения на количество точек в строке.
Разрешение монитора 1280 1024 означает, что изображение
на его экране будет состоять из 1024 строк, каждая из которых
содержит 1280 пикселей.
Палитра цветов в системе цветопередачи RGB
В системе цветопередачи RGB палитра цветов формируется
путём сложения красного,
зеленого и синего цветов.
Цвет палитры Color можно определить с
помощью формулы:
Color = R + G + В
При этом надо учитывать глубину цвета —
количество битов, отводимое в компьютере
для кодирования цвета.

Для глубины цвета 24 бита (8 бит на каждый
цвет):
0 ≤ R ≤ 255, 0 ≤ G ≤ 255, 0 ≤ B ≤ 255
Формирование цветов в системе цветопередачи RGB
Цвет
Черный
Белый
Формирование цвета
Black = 0 + 0 + 0
While = Rmax+ Gmax+ Bmax
Красный
Зеленый
Синий
Red = Rmax+ 0 +0
Green = 0 + Gmax+ 0
Blue = 0 + 0 + Bmax
Голубой
Пурпурный
Желтый
Cyan = 0+ Gmax+ Bmax
Magenta = Rmax+ 0 + Bmax
Yellow = Rmax+ Gmax+ 0
Цвета в палитре RGB формируются путём сложения базовых цветов,
каждый из которых может иметь различную интенсивность.
Видеосистема персонального компьютера
Качество изображения на экране компьютера зависит как от
пространственного разрешения монитора, так и от
характеристик видеокарты (видеоадаптера), состоящей из
видеопамяти и видеопроцессора.
Видеосистема
Монитор
Видеоадаптер
Видеопамять
Видеопроцессор
Размер 256, 512 Мб
и более
Частота обновления
экрана не менее 75 Гц
Видеосистема персонального компьютера
Пространственное разрешение монитора, глубина цвета
и частота обновления экрана – основные параметры,
определяющие качество компьютерного изображения.
 В
Воперационных системах предусмотрена возможность
выбора необходимого пользователю и технически
возможного графического режима
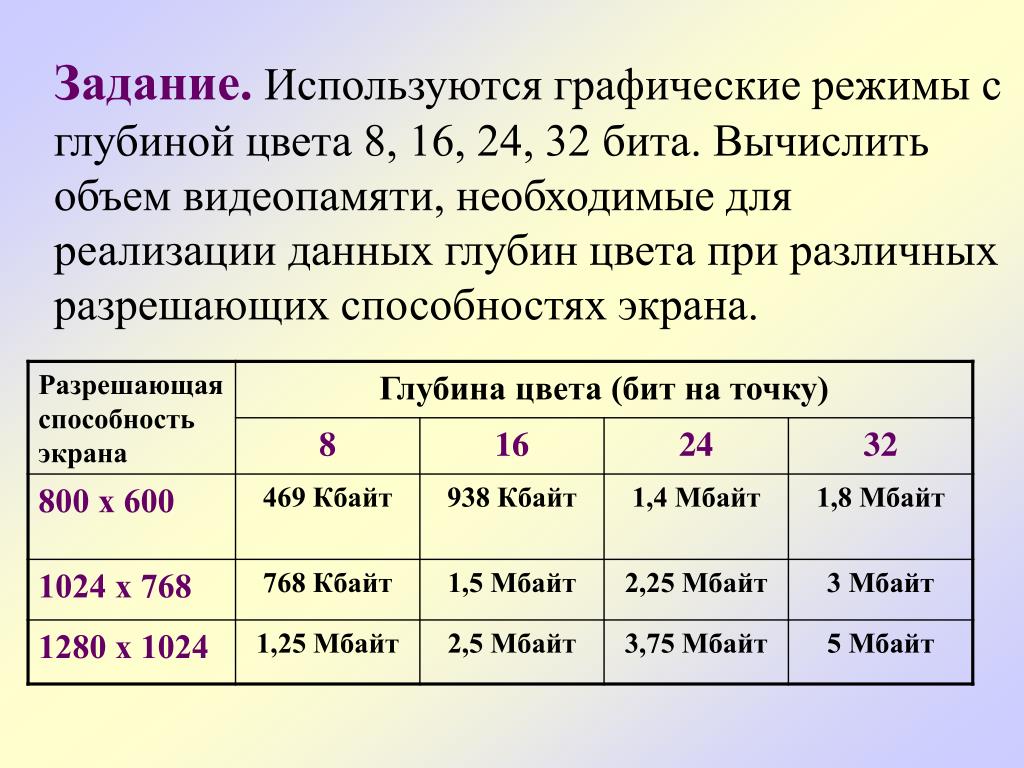
Задача.
Рассчитайте объем видеопамяти, необходимой
для хранения 2 страниц изображения, с
разрешением монитора 640 х 480 и палитрой из
256 цветов.
Решение
N = 2i, I = K x i
256 = 2i , i = 8,
I =2 х 640 x 480 x 8 (битов) = 4915200 : 8 (байт) =
= 614400:1024(Кбайт) = 600 (Кбайт).
English Русский Правила
Разрешение (глубина) цвета — Мегаобучалка
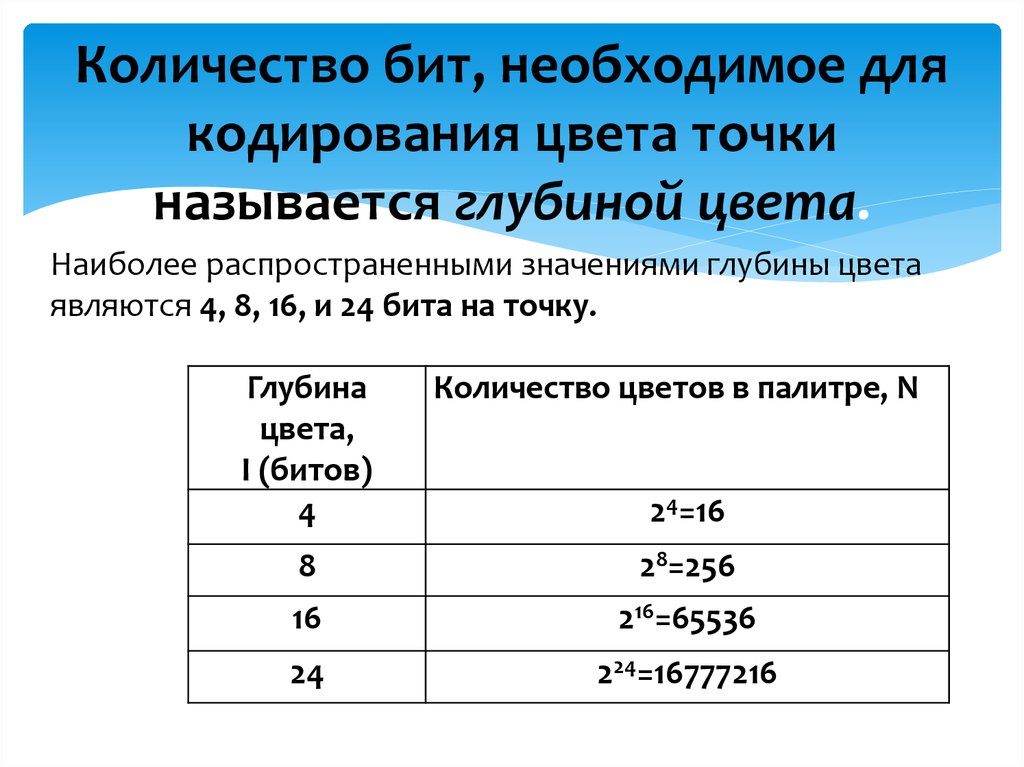
Важным этапом создания компьютерной графики является определение необходимой цветовой гаммы, которая подбирается с учетом рабочей системы кодировки (разрешения) цвета. В системе кодировки 1 битом для каждого пикселя экрана возможны только два варианта цвета (значение бита 0 или 1). Кодирование 1 битом каждого пикселя экрана определяет битовую плоскость. Для получения большого количества цветов одновременно используются несколько битов для кодирования цвета. Так, два бита определяют уже 4 возможных значения цвета на 1 пиксель, 4 и 8 битов соответственно, 16 и 256 значений. Максимальное число используемых битов при отображении цветов определяет цветовое разрешение данного изображения.
Так, два бита определяют уже 4 возможных значения цвета на 1 пиксель, 4 и 8 битов соответственно, 16 и 256 значений. Максимальное число используемых битов при отображении цветов определяет цветовое разрешение данного изображения.
Битовое разрешение, или глубина пиксела это величина, которая определяет количество бит информации на один пиксел. Битовое разрешение характеризует объем цветовой информации, используемый для описания каждого пиксела файла. Чем больше глубина пиксела, тем шире диапазон доступных цветов (и тем точнее их представление) в оцифрованном изображении. Например, пиксел с битовой глубиной, равной единице, имеет лишь два возможных состояния: включен или выключен. Пиксел с битовой глубиной в 8 единиц имеет 28, или 256 возможных цветовых значений. Пиксел же с битовой глубиной в 24 единицы имеет 224, или 16 миллионов возможных значений. Как правило, битовое разрешение задается в диапазоне от 1 до 24 бит на пиксел.
При создании векторных рисукнков мультимедиа-приложений чаще всего используется 8-битная кодировка, т. к. 256 цветов вполне достаточно, чтобы отобразить большинство информации. Однако, при использовании фотографий, требуется увеличение количества используемых цветов. Для этих целей применяется 16-ти и 24-битное цветовое разрешение, что позволяет использовать 65536 или 16.7 миллионов возможных цветов.
к. 256 цветов вполне достаточно, чтобы отобразить большинство информации. Однако, при использовании фотографий, требуется увеличение количества используемых цветов. Для этих целей применяется 16-ти и 24-битное цветовое разрешение, что позволяет использовать 65536 или 16.7 миллионов возможных цветов.
Цветовая палитра
Как правило, современные графические пакеты уже имеют свои встроенные палитры «по умолчанию», однако пользователь в любой момент может изменять значение цвета в регистрах ПЭВМ. Это выполняется с помощью регуляторов цветовых моделей, предусмотренных работой программы (RGB, HSB (HLS), CMY (CMYK)). Любое изменение цвета в регистрах палитры приводит к изменению соответствующих пикселей на экране монитора. Аналогичные палитры выбора цветов встроены в редактор презентаций PowerPoint и практически во все графические редакторы с развитыми возможностями.
RGB модель построена на основе трихроматической компонентной теории восприятия цвета (теории Юнга-Гельмгольца), согласно которой красный, зеленый и синий цвета являются первичными цветами. Смесь первичных цветов образует вторичные. В режиме RGB для создания экранных цветов используются различные комбинации значений яркости красного, зеленого и синего света. Разнообразие цветов видимого спектра достигается за счет изменения интенсивности отдельных составляющих.
Смесь первичных цветов образует вторичные. В режиме RGB для создания экранных цветов используются различные комбинации значений яркости красного, зеленого и синего света. Разнообразие цветов видимого спектра достигается за счет изменения интенсивности отдельных составляющих.
При обработке цветных RGB-изображений Adobe Photoshop присваивает каждому пикселу значение интенсивности, которое может изменяться в пределах от 0 (черный) до 255 (белый). Например, яркий красный цвет может характеризоваться значениями R=246, G=20, В=50. В случае равенства всех трех составляющих получается один из оттенков серого. При этом комбинация R=G=В=255 соответствует чистому белому цвету, а комбинация R=G=В=0 черному.
Цветовая модель HSB построена в соответствии с особенностями восприятия цвета мозгом человека. Составной цвет достигается за счет таких параметров, как оттенок (hue), насыщенность (saturation) и яркость (brightness).
Режим CMYK используется для подготовки изображений к четырехкрасочной печати с помощью триадных цветов: голубого, пурпурного, желтого и черного. В результате преобразования RGB-документа в формат CMYK происходит создание цветоделенных фотоформ. Как правило, переход к формату CMYK выполняется на завершающей стадии обработки изображения. Редактирование документов в формате RGB более эффективно, поскольку CMYK-файлы по объему в среднем на треть больше, чем RGB-файлы.
В результате преобразования RGB-документа в формат CMYK происходит создание цветоделенных фотоформ. Как правило, переход к формату CMYK выполняется на завершающей стадии обработки изображения. Редактирование документов в формате RGB более эффективно, поскольку CMYK-файлы по объему в среднем на треть больше, чем RGB-файлы.
Каждому пикселу в CMYK-изображении присваиваются значения, определяющие процентное содержание триадных цветов. Самые светлые тона характеризуются низким содержанием триадных цветов, а наиболее темные (тени) соответственно более высокими значениями. Например, ярко-красный цвет может содержать 2% голубого, 93% пурпурного, 90% желтого и 0% черного цвета. В CMYK-изображениях чистому белому цвету соответствуют нулевые значения всех четырех составляющих.
5.4. Форматы представления компьютерной графики
Форматы растровой графики.Растровое представление компьютерной графики потребовало от разработчиков графических пакетов создания соответствующего формата хранения изображений. Наиболее ранние форматы представляли собой содержимое фрагмента памяти компьютера, в котором хранилось изображение. Но такой формат оказался неудобен, т.к. занимал достаточно много места и зависел от аппаратных особенностей компьютеров, в которых это изображение было создано.
Наиболее ранние форматы представляли собой содержимое фрагмента памяти компьютера, в котором хранилось изображение. Но такой формат оказался неудобен, т.к. занимал достаточно много места и зависел от аппаратных особенностей компьютеров, в которых это изображение было создано.
Вторым шагом стало создание аппаратно-независимых форматов, таких как ВМР, и форматов, использующих алгоритмы сжатия изображения (рис.6). К таким форматам можно отнести PCX. Этот формат реализует простейший способ сжатия изображений, позволяющий выполнять быструю перепись изображения в видеопамять и обратно, используя при этом алгоритм кодирования повторяющихся последовательностей RLE. Данный формат используют при своей работе многие графические редакторы, в частности, редактор PaintBrush в среде Windows. Вместе с форматом TIFF формат PCX является одним из наиболее распространенных форматов, которые используют сканеры.
Дальнейшее развитие инструментов компьютерной графики привело к появлению форматов хранения растровых изображений, способных более эффективно кодировать данные. К ним можно отнести GIF формат и TIFF формат. Формат GIF, при достаточно простой структуре файла и наличии небольшого числа атрибутов изображения, использует эффективный алгоритм сжатия изображений. Этот формат, как и формат PCX, часто используется для распространения цветных изображений. Для получения изображений в этом формате может использоваться, например, графический редактор, встроенный в систему AUTODESK ANIMATOR. Формат TIFF (Tag Image File Format) был разработан совместно корпорацией Aldus и группой, разработавшей систему Windows. Основной областью применения данного формата является настольная издательская деятельность и связанные с ней приложения. Вместе с тем, формат TIFF может быть полезен и для других приложений, работающих с изображениями. Предполагалось, что файлы данного формата будут создаваться с помощью сканеров, либо графическими редакторами, а затем будут включаться в документы или публикации настольными издательскими системами. При разработке данного формата была разработана такая структура файла, которая минимизирует изменения в структуре при последующих добавления новых возможностей.
К ним можно отнести GIF формат и TIFF формат. Формат GIF, при достаточно простой структуре файла и наличии небольшого числа атрибутов изображения, использует эффективный алгоритм сжатия изображений. Этот формат, как и формат PCX, часто используется для распространения цветных изображений. Для получения изображений в этом формате может использоваться, например, графический редактор, встроенный в систему AUTODESK ANIMATOR. Формат TIFF (Tag Image File Format) был разработан совместно корпорацией Aldus и группой, разработавшей систему Windows. Основной областью применения данного формата является настольная издательская деятельность и связанные с ней приложения. Вместе с тем, формат TIFF может быть полезен и для других приложений, работающих с изображениями. Предполагалось, что файлы данного формата будут создаваться с помощью сканеров, либо графическими редакторами, а затем будут включаться в документы или публикации настольными издательскими системами. При разработке данного формата была разработана такая структура файла, которая минимизирует изменения в структуре при последующих добавления новых возможностей.
Оба формата используют для кодирования изображений LZW-алгоритм, который позволяет сжимать практически любое изображение практически в два раза. Однако они имеют и серьезные отличия. Формат GIF поддерживает только 256 цветов. Формат TIFF поддерживает все цветовые разрешения, а также цветовую модель CMYK, что позволяет эффективно использовать этот формат для хранения изображения при создании полиграфической продукции.
Формат PIC использовался разработчиками системы 1-2-3 фирмы Lotus для хранения изображений, получаемых при работе с электронными таблицами (графиков, гистограмм). Широкое распространение системы 1-2-3 привело к тому, что данный формат стал использоваться и в других системах, работающих с электронными таблицами. Рисунки в данном формате позволяет использовать распространенный текстовый процессор Word. В отличие от предыдущих форматов, предназначенных для хранения растровых изображений, данный формат по существу содержит небольшое множество команд управления положением “пера” и задания его атрибутов.
К наиболее распространенным форматам можно отнести также форматы Targa и PICT. Формат Targa предназначался для хранения сканированных изображений, но применяется и для рисованных. Формат PICT используется в основном на компьютерах Macintosh. Один из немногих форматов, которые могут иметь дело как с векторными, так и с растровыми объектами изображений.
Форматы векторной графики.Так как векторные изображения описываются набором координат примитивов и описанием их формы, то для хранения изображений необходимо запомнить только эту информацию. Т.о. векторные форматы хранения изображения хранят только математическое описание изображения, а не описание цветов каждого пикселя, как это делается в растровых форматах. Такой способ математического описания изображения позволяет существенно сократить объем данных, но неприменим для хранения мультипликации, т.к. для воссоздания изображения необходимо произвести большое количество вычислений, чем при распаковке растрового формата.
Наиболее распространенными форматами векторной графики стали WMF, CDR, DXF и VSD.
PostScript-графика.Это понятие означает специальный язык программирования, который способен описывать как текст, так и графические изображения, расположенные на одной странице. С введением PostScript отпала необходимость хранить информацию о каждом пикселе изображения, достаточно сохранить описание страницы, а восстановит изображение специальное RIP — устройство, которое осуществляет необходимую перекодировку.
Язык РostScript принят в качестве универсального структурированного языка описания страниц, построенного на объектно-ориентированных командах рисования. Как правило применяется на компьютерах производства фирмы Silicon Graphics.
Фрактальное сжатие.Достаточно популярная технология сжатия графических изображений. Используется для растровых форматов. Идея состоит в том, чтобы выразить графическое изображение через систему итерационных функций. При этом изображение может показываться очень быстро и масштабироваться с генерацией бесконечного числа фрактальных деталей. Метод позволяет сжимать изображение до очень маленьких размеров, одновременно сохраняя высокое качество изображения, подобно исходному. Например, фрактальное сжатие создает формат типа FIF и сжимает файлы с 1,5Мб до 10Кб. В формате TGA или Bitmap данный файл будет занимать около 768Кб.
Метод позволяет сжимать изображение до очень маленьких размеров, одновременно сохраняя высокое качество изображения, подобно исходному. Например, фрактальное сжатие создает формат типа FIF и сжимает файлы с 1,5Мб до 10Кб. В формате TGA или Bitmap данный файл будет занимать около 768Кб.
Кроме того, метод фрактального сжатия имеет так называемое свойство “Независимости от разрешения”. Фрактальные изображения хранятся в качестве математических моделей аналогично языкам описания страницы типа PostScript.
Конвертирование графических форматов.При формировании графических изображений (особенно включающих в себя шрифтовые надписи, тексты, таблицы) нередко приходится соединять в одном файле результаты работы нескольких программ (в нескольких различных форматах). При этом возникает ряд проблем, связанных, с одной стороны, с различиями между символьным и графическим способами представления информации, а с другой — с различиями форматов, используемых в рамках каждого из этих способов. Так, для графических форматов характерны, например, различие в размере палитры, для символьных — различия стандартов кодировки и таблиц символов.
Так, для графических форматов характерны, например, различие в размере палитры, для символьных — различия стандартов кодировки и таблиц символов.
Ни один графический редактор не понимает всех существующих форматов. Но имеется ряд широко распространенных форматов хранения информации, принятых в качестве фактических стандартов. И, следовательно, один из способов решения данной проблемы состоит в использовании только этих форматов для передачи информации между разными программами. В этом случае используются программы-конверторы (рис.9).
Большинство прикладных программ используют встроенные конверторы, которые позволяют преобразовывать форматы BMP, PCX и TIFF друг в друга. Имеются и специальные программы-конверторы, такие как Convert или Image Alchemy, броузер ACDSee и др.
Битовая глубина и настройки
Руководство пользователя Отмена
Поиск
Последнее обновление: 18 августа 2022 г. 03:16:34 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Изучите понятия глубины цвета в растровых изображениях.
Битовая глубина указывает, сколько цветовой информации доступно для каждого пикселя изображения. Чем больше битов информации на пиксель, тем больше доступных цветов и более точное представление цвета в изображении, тем самым влияя на размер изображения. Проще говоря, размер файла изображения увеличивается с глубиной в битах, потому что больше информации о цвете хранится на пиксель в изображении с большей глубиной в битах.
Например:
- Изображение с битовой глубиной 1 имеет пиксели с двумя возможными значениями: черным и белым.
- Изображение с битовой глубиной 8 имеет 2 8 или 256 возможных значений.
- Изображения в режиме оттенков серого с глубиной цвета 8 имеют 256 возможных значений серого. Изображения в режиме
- RGB состоят из трех цветовых каналов. RGB-изображение с глубиной цвета 8 бит на пиксель имеет 256 возможных значений для каждого канала, что означает более 16 миллионов возможных значений цвета.

Изображения RGB с 8 битами на канал (бит/канал или бит/канал) иногда называют 24-битными изображениями (8 бит x 3 канала = 24 бита данных для каждого пикселя). В дополнение к изображениям с 8 битами на канал Photoshop также может работать с изображениями, которые содержат 16 или 32 бита на канал. Изображения с 32 битами на канал также известны как изображения с высоким динамическим диапазоном (HDR).
Чтобы преобразовать свои битовые предпочтения, выполните одно из следующих действий:
Чтобы преобразовать между 8 битами на канал и 16 битами на канал, выберите «Изображение» > «Режим» > 16 бит на канал или 8 бит на канал.
Чтобы преобразовать 8 или 16 бит/канал в 32 бит/канал, выберите «Изображение» > «Режим» > 32 бит/канал.
Photoshop обеспечивает следующую поддержку работы с изображениями 16 бит/канал:
- Работа в режимах «Оттенки серого», «Цвет RGB», «Цвет CMYK», «Лабораторный цвет» и «Многоканальный».

- Используйте все инструменты из набора инструментов, кроме инструмента «Архивная художественная кисть» с изображениями 16 бит/канал.
- Применение команд настройки цвета и тона.
- Работа со слоями, включая корректирующие слои, в изображениях 16 бит/канал.
- Применение многочисленных фильтров Photoshop, которые можно использовать с изображениями 16 бит/канал.
- В выпуске Photoshop за август 2022 г. можно вносить дополнительные корректировки цвета и яркости в 16-битные документы с помощью нашей функции точного предварительного просмотра.
Чтобы воспользоваться некоторыми функциями Photoshop, такими как некоторые фильтры, можно преобразовать изображение с 16 битами на канал в изображение с 8 битами на канал. Лучше всего выполнить Сохранить как и преобразовать копию файла изображения, чтобы исходный файл сохранил полные данные изображения 16 бит/канал.
Еще нравится
- Экспорт файлов в Photoshop
- Сохранение файлов в графических форматах
Войдите в свою учетную запись
Войти
Управление учетной записью
Битовая глубина
Битовая глубина Битовая глубина определяет количество уникальных цветов. доступный в цветовой палитре изображения с точки зрения количества 0 и 1, или
«биты», которые используются для указания каждого цвета. Это не означает, что изображение
обязательно использует все эти цвета, но вместо этого может указывать цвета
с таким уровнем точности. Для изображения в градациях серого битовая глубина количественно определяет
сколько уникальных оттенков доступно. Изображения с более высокой битовой глубиной можно кодировать
больше оттенков или цветов, так как есть больше комбинаций 0 и 1
доступный.
доступный в цветовой палитре изображения с точки зрения количества 0 и 1, или
«биты», которые используются для указания каждого цвета. Это не означает, что изображение
обязательно использует все эти цвета, но вместо этого может указывать цвета
с таким уровнем точности. Для изображения в градациях серого битовая глубина количественно определяет
сколько уникальных оттенков доступно. Изображения с более высокой битовой глубиной можно кодировать
больше оттенков или цветов, так как есть больше комбинаций 0 и 1
доступный.
Терминология
Каждый цветовой пиксель в цифровом изображении создается посредством некоторой комбинации трех основных цветов: красного, зеленого и синего.
Каждый основной цвет часто называют «цветовым канал» и может иметь любой диапазон значений интенсивности, определяемый его разрядностью.
Битовая глубина для каждого основного цвета называется
«бит на канал». «Бит на пиксель» (bpp) относится к сумме битов в
все три цветовых канала и представляет общее количество цветов, доступных в каждом
пиксель.
Часто возникает путаница с цветными изображениями потому что может быть неясно, относится ли опубликованное число к битам на пиксель или бит на канал. Использование «bpp» в качестве суффикса помогает различать эти два термина.
Пример
Большинство цветных изображений с цифровых камер имеют
по крайней мере 8 бит на канал, поэтому они могут использовать в общей сложности восемь нулей и единиц. Этот
позволяет использовать 2 8 или 256 различных комбинаций, что составляет 256
различные значения интенсивности для каждого основного цвета. Когда все три основных цвета
комбинируются в каждом пикселе, это позволяет использовать до 2 8*3 или
16 777 216 различных цветов, или «истинный цвет». Это называется 24 бита на
пиксель, так как каждый пиксель состоит из трех 8-битных цветовых каналов. Количество
цветов, доступных для любого X-битного изображения, составляет всего 2 X , если X относится к
бит на пиксель и 2 3X , если X относится к битам на канал.
Сравнение
В следующей таблице показаны различные изображения. типы с точки зрения битов (битовой глубины) и общего количества доступных цветовых значений.
Один бит может хранить два значения (якобы нулевое и один, но для наших целей полезнее думать об этом как о черном или белый), тогда как 2 бита могут хранить четыре возможных значения (черный, белый и два оттенки серого) и так далее. Файлы цифровых изображений сохраняются с использованием 8 или 16 биты для каждого из трех цветовых каналов (красный, зеленый, синий), определяющих пиксель. значения, а изображения HDR (высокий динамический диапазон) обрабатываются и сохраняются как 32-битные картинки.
8 бит против 16 бит
Разница между 8-битным и 16-битным изображением
file — количество тональных значений, которые могут быть записаны. (Все, что более 8 бит
на канал обычно обозначается как старших бита .)
захват содержит до 256 тоновых значений для каждого из трех цветовых каналов,
потому что каждый бит может хранить одно из двух возможных значений, а битов всего 8. Это переводит двойку в степень восемь, что дает 256
возможные тональные значения. 16-битное изображение может хранить до 65 536 тоновых значений на
канал, или два, возведенные в степень 16. Фактический аналого-цифровой
преобразование, происходящее в цифровых камерах, поддерживает 8 бит (256 тонов).
значений на канал), 12 бит (4,096 тональных значений на канал), 14 бит (16 384
тональные значения на канал) или 16 бит (65 536 тональных значений на канал) с
большинство камер используют 12 или 14 бит. При работе с одиночной экспозицией
программное обеспечение обработки изображений поддерживает только 8-битные и 16-битные режимы на канал; что-нибудь сверх
8 бит на канал будут сохранены как 16-битное изображение на канал, даже если
изображение на самом деле не содержит такого уровня информации.
Это переводит двойку в степень восемь, что дает 256
возможные тональные значения. 16-битное изображение может хранить до 65 536 тоновых значений на
канал, или два, возведенные в степень 16. Фактический аналого-цифровой
преобразование, происходящее в цифровых камерах, поддерживает 8 бит (256 тонов).
значений на канал), 12 бит (4,096 тональных значений на канал), 14 бит (16 384
тональные значения на канал) или 16 бит (65 536 тональных значений на канал) с
большинство камер используют 12 или 14 бит. При работе с одиночной экспозицией
программное обеспечение обработки изображений поддерживает только 8-битные и 16-битные режимы на канал; что-нибудь сверх
8 бит на канал будут сохранены как 16-битное изображение на канал, даже если
изображение на самом деле не содержит такого уровня информации.
Когда вы начинаете с высокобитного изображения путем захвата
изображения в формате файла RAW, у вас будет больше информации о тонах, когда
внося свои коррективы. Даже если ваши настройки, такие как увеличение контрастности
или другие изменения вызывают потерю определенных тональных значений, огромное количество
доступные значения означают, что вы почти наверняка получите намного больше тональных
значений на канал, чем если бы вы начали с 8-битного файла. Это означает, что даже
с относительно большими настройками в высокобитном файле вы все равно можете получить
идеально плавные градации в конечном результате.
Это означает, что даже
с относительно большими настройками в высокобитном файле вы все равно можете получить
идеально плавные градации в конечном результате.
Работа в режиме 16 бит на канал предлагает ряд преимуществ, не последним из которых является обеспечение плавной градации тон и цвет в изображении, даже с применением сильных настроек к изображению. Поскольку битовая глубина удваивается для 16-битного изображения на канал относительно 8-битного изображения на канал, это означает, что фактический размер файла будет двойной. Однако, поскольку качество изображения является нашей главной заботой, мы считаем, преимущества высокоразрядного рабочего процесса намного превышают (относительно небольшое) дополнительное хранилище расходы и другие недостатки, и поэтому рекомендуем всегда работать в Режим 16 бит на канал.
Советы
- Человеческий глаз может различить только около 10 миллионов
разных цветов, поэтому сохранение изображения с битрейтом более 24 бит на пиксель является излишним, если
единственная предполагаемая цель — для просмотра.
 С другой стороны, изображения с более
чем 24 бита на пиксель, по-прежнему весьма полезны, так как они лучше работают при
Постобработка.
С другой стороны, изображения с более
чем 24 бита на пиксель, по-прежнему весьма полезны, так как они лучше работают при
Постобработка. - цветовых градаций в изображениях с разрядностью менее 8 бит на цветовой канал хорошо видно на гистограмме изображения.
- Доступные настройки битовой глубины зависят от тип файла. Стандартные файлы JPEG и TIFF могут использовать только 8-битную и 16-битную разрядность. канал соответственно.
Понимание битовой глубины и цветопередачи для видео
Способность видеокамеры воспроизводить плавные градации между цветами и оттенками является важным фактором при съемке киноизображений. Диапазон возможных цветов, которые может захватить видеокамера, определяется битовой глубиной формата файла, используемого для записи.
Что такое битовая глубина?
Все видеокамеры записывают отснятый материал в виде цифровых файлов. Эти двоичные цифровые файлы состоят из фрагментов данных, известных как биты, которые могут быть либо 1, либо 0.
Видеоизображения состоят из точек цвета, называемых пикселями, а конкретный цвет каждого пикселя определяется путем смешивания разных количеств. цветов красный, зеленый и синий. Битовая глубина относится к количеству битов данных — 1 и 0 — используемых для записи цветовых каналов для каждого пикселя.
8-битное видео: в 8-битных форматах видеофайлов для каждого цветового канала доступно 8 бит хранения данных (диапазон двоичных чисел от 00000000 до 11111111), что дает вариацию 256 оттенков на канал. Полученная комбинация из 256 оттенков красного, зеленого и синего означает, что в 8-битном видеоизображении имеется 16 777 216 (256 x 256 x 256) возможных цветов.
Реклама
10-битное видео: Для 10-битного видео числа в двоичном диапазоне от 0000000000 до 1111111111 используются для описания каждого цветового канала. Это означает, что существует 1024 возможных значения оттенка на канал и всего 1 073 741 824 возможных цвета в 10-битном изображении.
12-битное видео: Цвет в 12-битном видео хранится с использованием чисел от 000000000000 до 111111111111, что предлагает 4096 оттенков красного, зеленого и синего, что в общей сложности составляет более 68 миллиардов цветов.
Увеличение разрядности также увеличивает размер файла по мере записи большего количества данных. Однако хотя 10-битный видеофайл может быть на 20% больше, чем эквивалентный 8-битный файл, первый дает в четыре раза больше уровней цвета на канал.
Диаграмма, показывающая возможные цвета в 8-битном, 10-битном и 12-битном видео.Камеры и мониторы
Цифровые зеркальные фотокамеры и высококачественные видеокамеры для профессионалов записывают 8-битное видео внутри. Цифровые зеркальные фотокамеры Canon и Nikon используют вариант формата файла MOV, в то время как Panasonic и Sony используют формат AVCHD. Хотя с этими камерами можно использовать внешние записывающие устройства для записи в 10-битном формате (например, ProRes), преимущества будут ограниченными, поскольку большинство камер могут выводить только 8-битный сигнал.
Panasonic Lumix GH5 отличается от беззеркальных камер тем, что может записывать 4K-видео в 10-битном формате с частотой кадров до 30p и может подавать 10-битный сигнал на внешний рекордер с более высокой частотой кадров.
Canon C200 из линейки EOS Cinema записывает 4K в 10-битном или 12-битном формате CinemaRAW, в зависимости от выбранной частоты кадров, а также может записывать 8-битные кадры 4K UHD в формате файла MP4. .
Кинокамеры, такие как Blackmagic Design, RED и Arri, могут записывать 10-битные видеофайлы ProRes, но также могут записывать кадры RAW в 12-битном формате файлов. Некоторые профессиональные камеры Sony даже имеют возможность записывать 16-битное видео с помощью внешнего устройства записи.
Большинство потребительских мониторов, телевизоров и проекторов, представленных в настоящее время на рынке, представляют собой 8-битные устройства, и, хотя доступны 10-битные видеомониторы, они имеют более высокую цену из-за своих более высоких характеристик.
10-битные компьютерные мониторы более распространены, однако большинство компьютерных видеокарт будут выдавать только 10-битный сигнал при отображении видеоигр. Программное обеспечение для редактирования и оценки видео, такое как Adobe Premiere Pro, Final Cut или Davinci Resolve, работает внутри с 10-битным или более высоким разрешением, но может потребоваться дополнительное устройство вывода видео для подачи 10-битного сигнала предварительного просмотра воспроизводимого видео.
Существует ограниченный набор 12-битных мониторов, таких как эталонные мониторы от Dolby, но они предназначены для профессионального монтажа и цветокоррекции высокого класса.
Почему битовая глубина имеет значение?
Человеческий глаз может различать только около 10 миллионов цветов, поэтому в мире, где большинство устройств отображения являются 8-битными и уже воспроизводят 16,7 миллионов цветов, зачем нам нужны видеофайлы с более высокой битовой глубиной?
Во многих ситуациях и для многих приложений подходят 8-битные форматы видео. Работа с 10-битным или 12-битным видео требует увеличения объема памяти для хранения данных и более мощного компьютера для редактирования отснятого материала. Однако 8-битные ограничения, заключающиеся в наличии только 256 оттенков для каждого цветового канала, могут привести к появлению цветовых полос в областях градации тона, таких как голубое небо на вашем изображении.
В общем, дополнительная информация в кадрах с более высокой битовой глубиной дает гораздо больше возможностей для цветокоррекции по сравнению с 8-битными кадрами, где качество изображения может начать быстро ухудшаться.
Дополнительный диапазон оттенков (1024 против 256) в 10-битном изображении также дает больше возможностей для исправления пересветов или глубоких теней в недо- или переэкспонированном видео. В целом, дополнительная информация в кадрах с более высокой битовой глубиной дает гораздо больше возможностей для цветокоррекции по сравнению с 8-битными кадрами, где качество изображения может начать быстро ухудшаться. После того, как вы просмотрите 10-битные кадры с цветовой градацией, вам не захочется возвращаться к 8-битным файлам!
Увеличенный диапазон тонов также делает видеофайлы с более высокой скоростью передачи данных намного лучше при съемке кадров с зеленым экраном или при работе с цифровыми эффектами. Сгенерированные компьютером изображения обычно создаются с более высокой битовой глубиной, поэтому при объединении с 8-битным видео элементы, созданные в цифровом виде, уменьшаются до более низкой битовой глубины, и качество изображения может пострадать.
Заключение
Битовая глубина — это только один аспект формата видеофайла.
 В настоящее время, наиболее популярные режимы — это
VGA с разрешением 640×480 точек и SVGA с разрешением 800×600 (для 17-дюймовых
мониторов — 1024×768). То есть при разрешении 640×480 изображение на экране
монитора состоит из 307 200 точек, а при 800×600 — из 480 000.
В настоящее время, наиболее популярные режимы — это
VGA с разрешением 640×480 точек и SVGA с разрешением 800×600 (для 17-дюймовых
мониторов — 1024×768). То есть при разрешении 640×480 изображение на экране
монитора состоит из 307 200 точек, а при 800×600 — из 480 000.