Уроки GIMP для начинающих и профи
G’MIC — многофункциональный плагин для GIMP, содержащий наборы фильтров для цветовой коррекции, имитации различных художественных эффектов и даже произведения некоторых научных расчётов (построения графиков функций).
Читать далее 2022-06-18 33695 7
В этом уроке вы узнаете, как обычными кистями создать осеннюю картину и нарисовать грибы, а так же научитесь работать с эллиптическим выделением.
Читать далее 2022-03-24 2179 0
В данном уроке вы узнаете, как нарисовать одуванчики в GIMP, используя всего пять цветов и обычные инструменты графического редактора.
Читать далее 2021-08-17
В данном уроке вы узнаете, как с помощью стандартных кистей и встроенного фильтра GIMP нарисовать красивый весенний парк.
Читать далее 2021-03-26 7839 0
В этом уроке мы освоим принципы рисования в GIMP с помощью стандартных инструментов программы.
Читать далее 2020-11-18 8751 1
Осваиваем создание контурного текста с радужным переливом и бликами-звёздочками. Применяем скрипт Layers Effects и самодельные кисти.
Читать далее 2020-06-19
13487 2
Осваиваем рисование в ГИМП красивой картины с водопадом, утопающим в цветах. Используем для рисования только стандартные инструменты программы.
Читать далее 2020-05-17 9131 3
Создаём эффект выпуклого изображения на фоне рукописного текста в GIMP. Добавляем имитацию объёма на фото с помощью стандартных инструментов программы.
Добавляем имитацию объёма на фото с помощью стандартных инструментов программы.
Читать далее 2020-04-04 11742 3
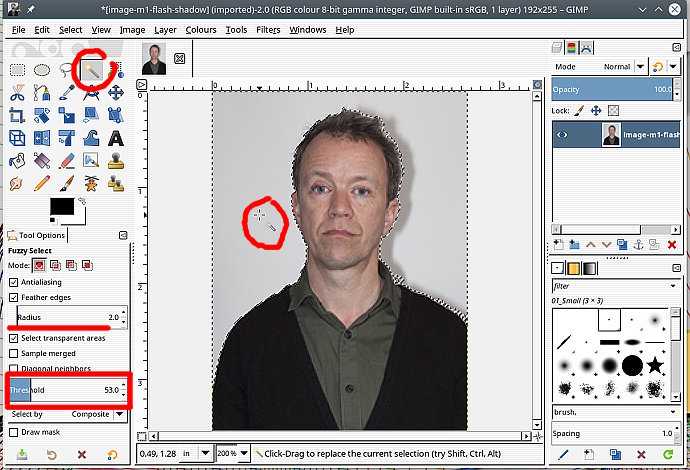
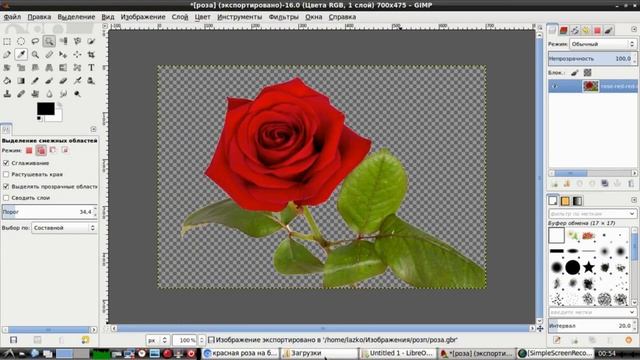
Учимся заменять фон и вырезать объекты на фотографии в GIMP. Подробный урок для начинающих, в котором мы освоим выделение предметов сложной формы и их последующее удаление с заменой ненужного фона на изображении.
Читать далее 2020-03-30 29721 5
Скачайте комплект «облачных» кистей фотошопа для работы в GIMP. Украсьте ваши пейзажные снимки красивыми пушистыми облаками!
Читать далее 2019-09-29 9141 0
Где скачать пресеты для GIMP и как их использовать. Видеоруководство по применению пресетов мегаплагина G’MIC — в помощь фотографам и любителям эффектов.
Видеоруководство по применению пресетов мегаплагина G’MIC — в помощь фотографам и любителям эффектов.
Читать далее
2019-05-23 15004 2
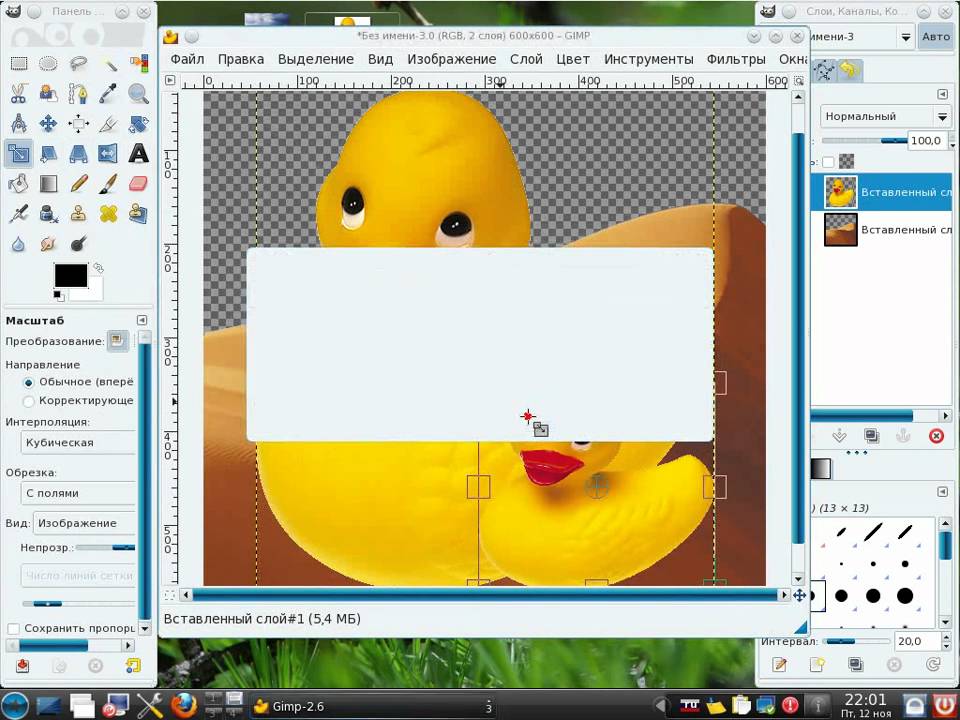
Как вставить в текст картинки в программе GIMP — подробный урок, в котором мы освоим вставку разных фотографий в каждую букву текста.
Читать далее 2019-05-08 17409 1
Создаём анимацию вращающийся 3D текст с помощью фильтра 3d extrusion, входящего в состав плагина G’MIC.
Читать далее 2019-03-16 11329 4
Создаём эффектный жидкий текст из воды с брызгами в GIMP. Используем фильтр Drop Water, входящий в состав плагина G’MIC.
Используем фильтр Drop Water, входящий в состав плагина G’MIC.
Читать далее 2019-03-02 11110 0
Создаём анимированную картинку с вращающейся над ладонями Землёй. Используем для создания эффекта стандартный фильтр GIMP — «Вращающийся шар».
Читать далее 2019-02-28 20067 3
Скачайте бесплатно семейство шрифтов для GIMP — Walkway. В архиве 31 файл с поддержкой латиницы.
Читать далее 2019-01-19 5850 0
Простое руководство по установке и добавлению новых шрифтов в программу GIMP любой версии.
Читать далее 2019-01-19 25372 0
Создаём анимированную картинку — пишущийся сам по себе текст карандашом — с помощью стандартных фильтров и инструментов GIMP.
Читать далее 2019-01-11 14901 3
Уроки GIMP для начинающих от Антона Лапшина • GimpArt.Org
Вступительное слово от автора…
Приветствую вас, меня зовут Антон Лапшин. Я автор блога посвященному бесплатному графическому редактору GIMP, который занимает особое место в богатом и разнообразном мире свободного программного обеспечения.
Что же такое GIMP? Если расшифровать дословно – это
читать далее… GIMP (GNU Image Manimulation Program) представляет собой многоплатформенное программное обеспечение, а если быть точным — gimp является самым популярным бесплатным графическим редактором для обработки растровой графики.
GIMP (GNU Image Manimulation Program) представляет собой многоплатформенное программное обеспечение, а если быть точным — gimp является самым популярным бесплатным графическим редактором для обработки растровой графики.Растровый редактор гимп включен по умолчанию во все популярные дистрибутивы Linux ( Ubuntu, Mandriva, и т.д), а также доступен для операционных систем семейства Microsoft Windows и Mac OS.
Возможности GIMP разнообразны:
послойная обработка изображений
работа с цветовыми каналами
применение разнообразных фильтров и эффектов
рисование с нуля
расширяемые функции за счет подключения дополнительных модулей и плагинов
поддержка большинства графических форматов
и многое другое…
Всё это делает GIMP незаменимым помощником в обработке ваших фотографий. А, благодаря эффективному использованию и применению, он в полной мере позволяет составить конкуренцию такому известному бренду компании Adobe, как Photoshop.
Гимп прекрасная альтернатива фотошопу, а, учитывая тот факт, что gimp поддерживает форматы Photoshop’а (шаблоны PSD, файлы кистей — brushes .ABR), это позволяет ему достойно конкурировать с популярным брендом.
Похожий интерфейс программ позволяет с легкостью освоить Gimp. А если возникнут трудности, то здесь вы найдете уроки gimp, которые помогут вам в освоение и изучение этой удивительной программы.
Данные уроки помогут освоить гимп с самых азов, и я надеюсь, что вы в дальнейшем сможете с легкостью нарисовать красивую открытку любимой девушке, создать прикольный коллаж на друзей и многое другое, а
С уважением Антон Лапшин.
от Антон Лапшин
Здравствуйте, друзья! В прошлых уроках я уже рассказывал, как сделать водяной знак на фото с помощью программы GIMP. Ссылки я размещу чуть ниже. Сегодня же, хочу показать вам процесс создания более интересного варианта водяного знака – диагонального. Такой например, вы могли видеть на фотостоке Shutterstock.
Ссылки я размещу чуть ниже. Сегодня же, хочу показать вам процесс создания более интересного варианта водяного знака – диагонального. Такой например, вы могли видеть на фотостоке Shutterstock.
Читать далее
Рубрики Уроки GIMP для начинающих Оставьте комментарийот Антон Лапшин
Доброго времени суток читатели и подписчики gimpart! Из сегодняшнего урока вы узнаете, как сделать бесшовную текстуру с помощью бесплатного фоторедактора gimp.
Читать далее
Рубрики Уроки GIMP для начинающих 1 комментарийот Антон Лапшин
Доброго времени суток уважаемые читатели! Сегодня простой урок для начинающих пользователей, которые еще не знают, как отзеркалить фото в Gimp.
Читать далее
Рубрики Уроки GIMP для начинающих Метки начальный уровень 1 комментарийот Антон Лапшин
Доброго времени суток друзья! Сегодня вас ждет простенький урок, из которого вы узнаете, как распечатать в масштабе изображение или фотографию с помощью редактора GIMP точно в размер :).
Читать далее
Рубрики Уроки GIMP для начинающих Оставьте комментарийот Антон Лапшин
Здравствуйте! Представляю вашему вниманию обновленное издание самой популярной книги по фото редактору GIMP — «GIMP 2.10 — ключ к миру творчества»
Читать далее
Рубрики Уроки GIMP для начинающих 4 комментарияот Антон Лапшин
Здравствуйте, уважаемые друзья и подписчики! На связи ваш преподаватель Антон Лапшин. В этом уроке мы рассмотрим основные приемы работы в графическом редакторе gimp и узнаем, как сделать прозрачный фон на фото.
Читать далее
Рубрики Уроки GIMP для начинающих Метки начальный уровень 3 комментарияот Антон Лапшин
Здравствуйте друзья! В этом уроке я покажу вам, как поменять заставку программы gimp 2.10 на свое изображение.
Читать далее
Рубрики Уроки GIMP для начинающих Метки начальный уровень 3 комментарияот Антон Лапшин
Здравствуйте, уважаемые друзья! Устали от однообразия инструментов в GIMP? Хотите добавить новые инструменты, например «Кривые», но не знаете как. Тогда сегодняшний видео урок специально для вас. Прямо сейчас вы узнаете, как настроить панель инструментов в графическом редакторе GIMP под себя.
Читать далее
Рубрики Уроки GIMP для начинающих 8 комментариевот Антон Лапшин
Здравствуйте уважаемые друзья. В сегодняшнем уроке хочу вам показать способ создания текста по кругу с помощью возможностей редактора GIMP. Подобный урок уже есть на моем блоге, но в данном видео вы увидите вариант создания текста, как по верхней дуге круга, так и по нижней.
Читать далее
Рубрики Уроки GIMP для начинающих 9 комментариевот Антон Лапшин
Доброго времени суток, уважаемые друзья. Сегодня для вас подготовил небольшой видео урок, из которого вы узнаете — как обвести выделение с помощью редактора GIMP. Возможно, вы уже сами нашли эту полезную штукенцию, а может, и нет. Но все равно, я решил уделить этому вопросу немного внимания.
Читать далее
Рубрики Уроки GIMP для начинающих 3 комментарияУроки по GIMP — Введение в GIMP (Новичкам читать обязательно).

Наконец то нашел материал достойный носить звание урока №0. Новичкам читать обязательно, тем кто уже работал с GIMP — тоже лишним не будет.
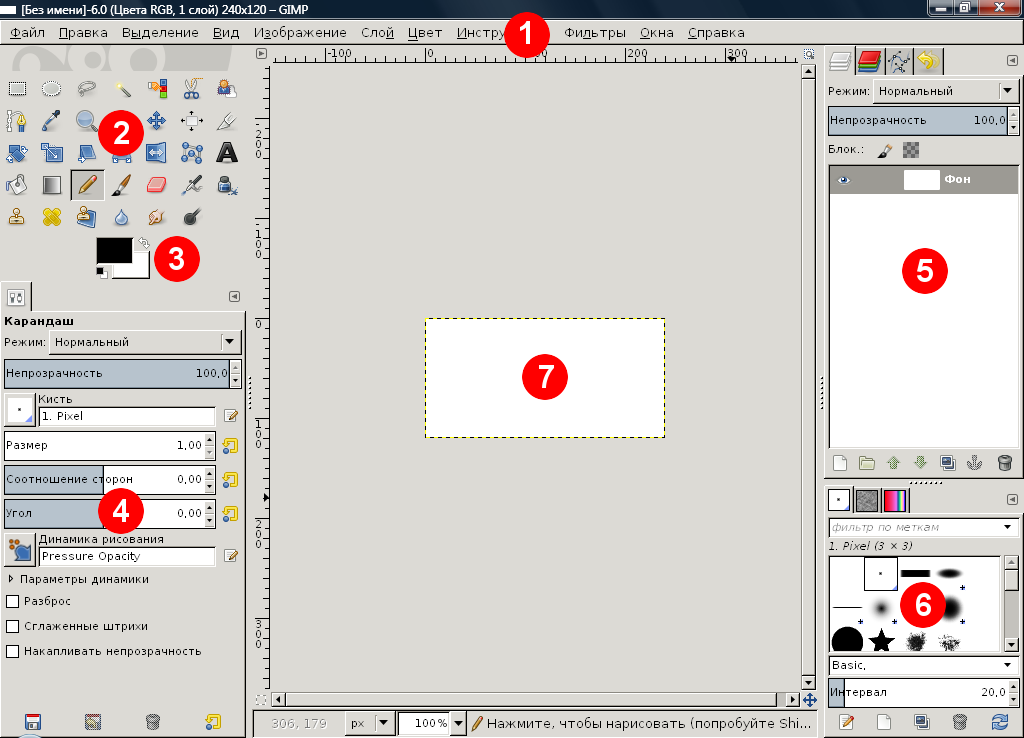
GIMP -интерфейс, что, где лежит.
Введение.
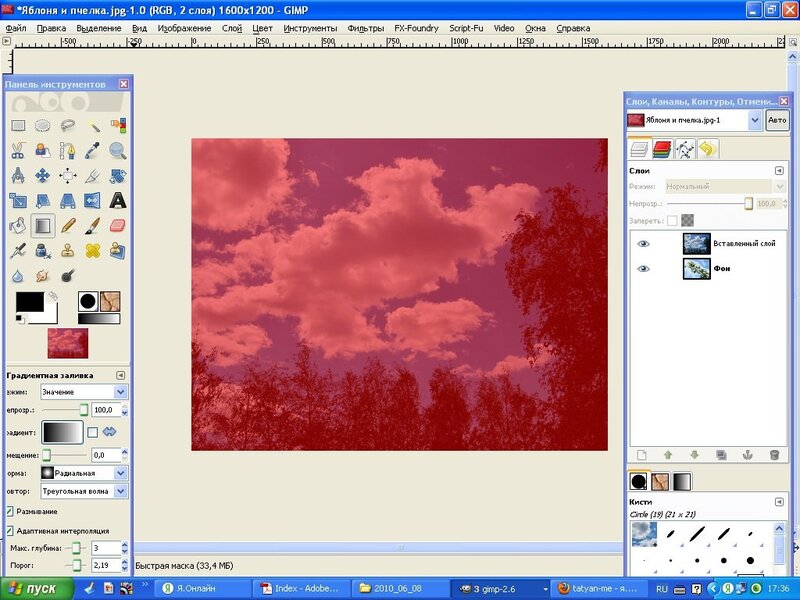
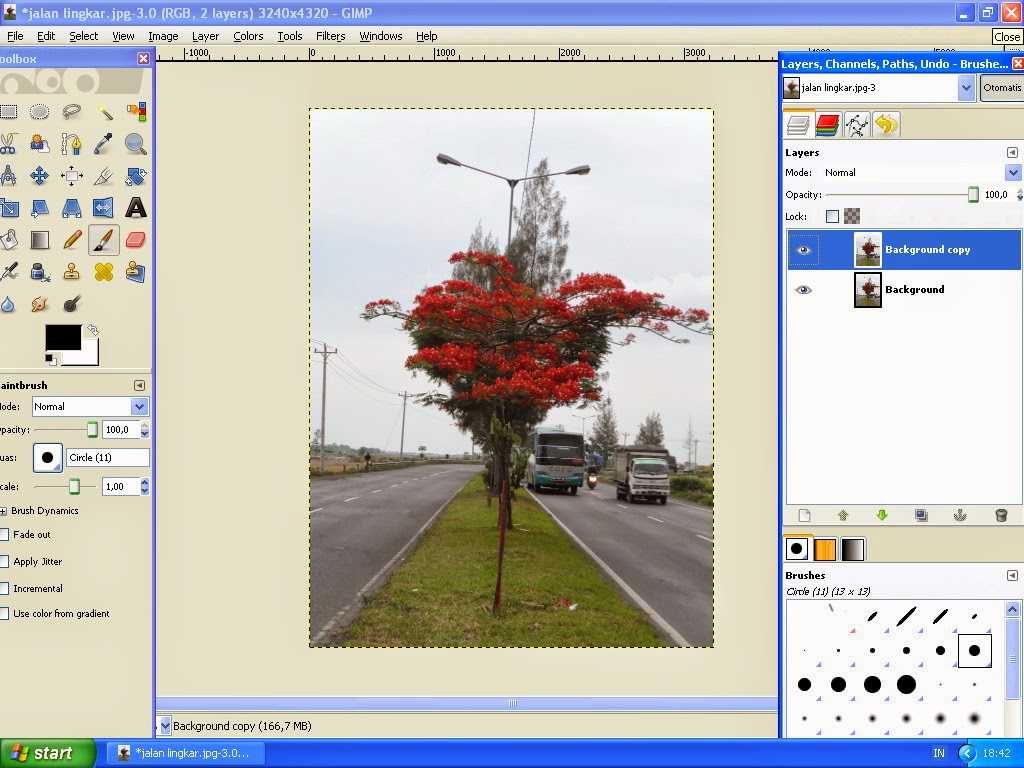
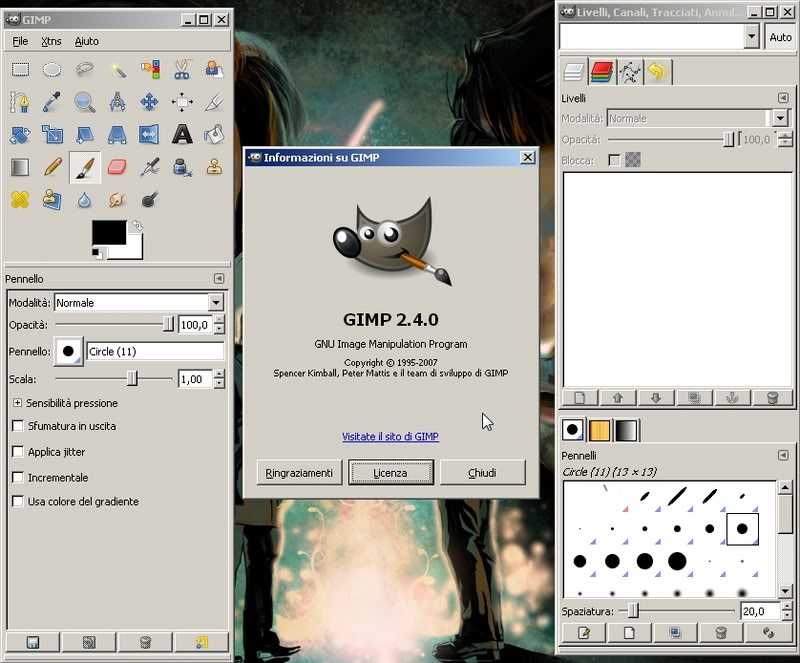
Вот так выглядит программа GIMP при первом запуске.
Три окна, Рабочее, Панель инструментов, Слои, каналы, контуры.
Если неудобно работать с множеством окошек их можно совместить, для этого на Панели инструментов жмем треугольничек (отмечен красным кругом)- добавить вкладку и выбираем нужное.
Например те же самые Слои,каналы, контуры, историю действий. Теперь все эти вкладки у нас в одном окне на панели инструментов.
Первая кнопочка — Параметры выбранного инструмента — режим, непрозрачность, размер и многое другое.
Слои — режим, непрозрачность и кол-во слоев в обработке. Щелчок правой кнопкой по слою вызывает контекстное меню, щелкать можно и по слою на панели инструментов, и по слою на рабочем окне.
Инструменты выделения
Прямоугольное выделение. Из названия уже понятно для чего. Как работает?
Щелчок по инструменту на панели активирует инструмент. Ставим курсор на изображении слева, вверху, отступив от края и тянем по диагонали вправо, вниз. Получится вот такое выделение. Теперь, если применить какой либо фильтр, он будет действовать только на эту область выделения. Применив Выделение-Инвертировать область выделения переместится за края прямоугольника. Убрать выделение Выделение-Снять или щелкнуть по картинке.
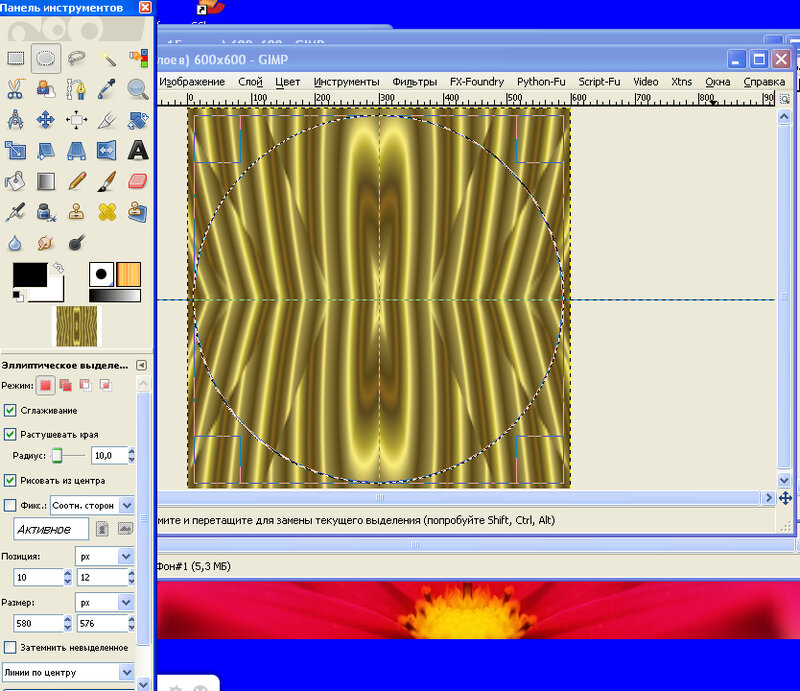
Эллиптическое выделение — принцип работы тот же, разница в форме.
Свободное выделение — активируем инструмент и аккуратно обводим желаемое выделить. Замкнуть в точке начала.
Применив Выделение-Инвертировать, а затем Правка — Залить цветом фона получим белый фон. Заливать можно цветом, градиентом, текстурой.
Волшебная палочка — выделение связанной области, для примера щелкнула по желтому цвету — все желтое рядом выделилось
Выделение по цвету — похожий инструмент, но выделяет цвет по всей картинке
Умные ножницы — действительно умные, щелкая по точкам выделяемого объекта они распознают край и умненько так, прокладывают контур. Если часть контура получилась не совсем на нужном месте — просто подвинуть эту линию и продолжить обводить дальше. Замкнуть в исходной точке и щелкнуть внутри изображения.
Если часть контура получилась не совсем на нужном месте — просто подвинуть эту линию и продолжить обводить дальше. Замкнуть в исходной точке и щелкнуть внутри изображения.
Выделение переднего плана — похоже на умные ножницы, так же общелкать объект, но отрисовывает прямыми линиями. Контур закончить в исходной точке, тут же появится кисть, которой нужно зарисовать выделение, размер кисти можно менять в настройках, на панели инструментов.
Нажимаем ENTER и получаем выделение.
Что можно делать с выделением? Многое, Правка — Копировать , Правка — Вставить как..
Инструменты рисования
Список инструментов
]]>]]>
Плоская заливка — заливает выбранным цветом всю картинку, либо похожие цвета на изображении, в зависимости от того, какой параметр выбран в настройках инструмента.
]]>]]>
Градиент — переход от одного цвета к другому. В настройках можно выбрать уже готовый градиент. Первые 3-4 варианта будут предложены в зависимости от того, какие цвета в данный момент для фона и переднего плана. На примере выбран «Из основного в прозрачный»
Первые 3-4 варианта будут предложены в зависимости от того, какие цвета в данный момент для фона и переднего плана. На примере выбран «Из основного в прозрачный»
Как работает. Активируем инструмент, выбираем цвета, проводим мышей по изображению, любуемся.
]]>]]>
Карандаш — что делают карандашом? Правильно, пишут. Выбираем цвет, толщину и пишем.
]]>]]>
Кисть — очень востребованный инструмент, в наборе по умолчанию имеется некоторое количество самых необходимых, остальные докачиваются из инета, и уверяю вас, их великое множество.
Для примера выбрана кисть Sparks, щелкаем по картинке, где хочется увидеть звездочки — блики.
Совет, рисовать кистью лучше на дополнительном прозрачном слое. Будет возможность стереть ненужное.
]]>]]>
Ластик — стирает до фона или прозрачности.
Аэрограф — пишет как старая чернильная ручка, с переменным давлением.
Перо — тоже пишет. В настройках можно выбрать конфигурацию пера.
]]>]]>
Штамп — инструмент клонирования. Пример работы.
Фото, где много лишнего по краям и красивый уголок от букета.Выбираем Штамп, настраиваем, кисть мягкая , увеличиваем размер и нажав Ctrl щелкаем по этому уголку. Кнопку Ctrl отпустить.
]]>]]> ]]>]]>
Заштамповать лишнее. В итоге получаем рамочку.
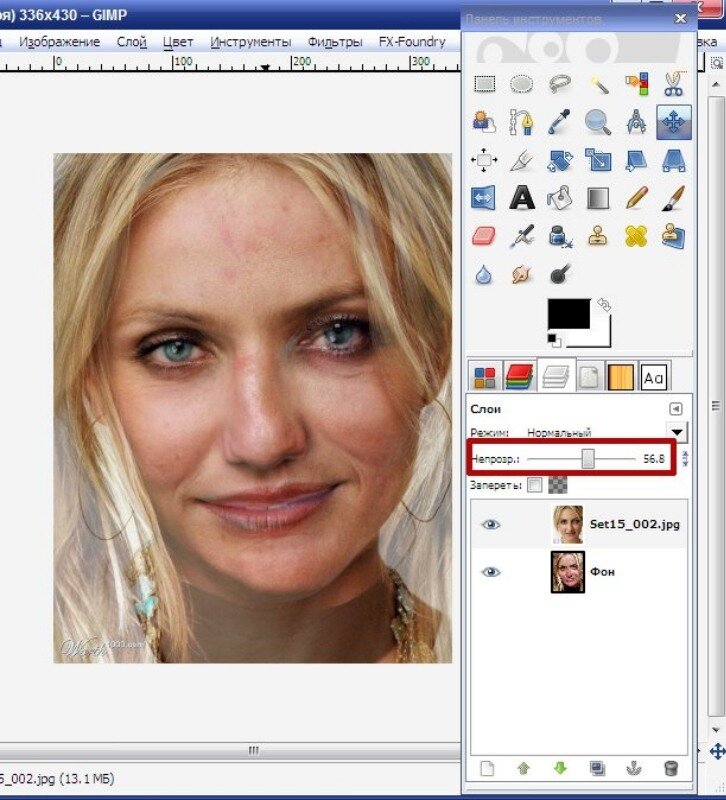
Лечебная кисть — инструмент похож на штамп, но с некоторым размытием. Применим для коррекции кожи на фото. Устранение морщин. В настройках уменьшить непрозрачность, выбрать размер кисти. Также нажав кнопку Ctrl выбираем наиболее чистое место на коже, потом проводим по морщинам.
]]>]]>
]]>]]>]]>]]>
Размывание- Резкость кисть, для детальной обработки края или отдельной части изображения. Инструментами выделения мы научились вырезать, края получаются довольно резкими и на фоне это заметно. Что делать? Размыть кистью по контуру выреза.
]]>]]>
]]>]]>
Для увеличения резкости, в параметрах настройки ставим галочку «Резкость» и проводим кистью например по глазкам.
]]>]]>
]]>]]>]]>]]>
Палец — размазывает, захватывая цвет. Выбрать кисть, размер и рисовать.. рисовать..
]]>]]>
]]>]]>]]>]]>
Осветлить — Затемнить из названия все понятно. Выбираем инструмент, настраиваем кисть и проводим по изображению. На примере кистью обвела кистью вокруг тюльпана, в сравнении с нижним рисунком видно, насколько изображение осветлилось.
]]>]]>
А теперь то же самое, но с настройкой затемнить
]]>]]>
Меню рабочего окна
Пройдемся по Меню Рабочего окна.
Файл — здесь создать новое, открыть из папки, из сети (ввести адрес URL) открыть последние , гимп покажет список недавних открытых файлов. Хотя, если гимп открыт впервые, то ничего не покажет 🙂 Но это пока.
Другая возможность открыть файл — просто перетащить его из папки на рабочее окно. И не только из папки, например захватить мышкой картинку в браузере Мозилла, и перетащить в гимп, он умница, откроет.
Сохранять файл тоже здесь, Сохранить как… даст выбор форматов, если нужно сохранить работу как есть, со всеми слоями, выбираем родной гимповский формат XCF, сохранить прозрачность — GIF, анимацию — тоже GIF, но поставить галочку на «анимационный» и т д .
Настроив почтовый клиент, принтер, можно отправлять файл непосредственно из гимпа.
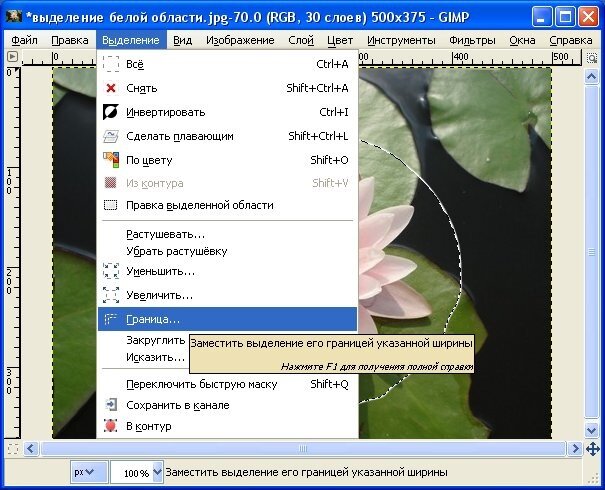
Правка — в общем то из названий понятно, что тут и зачем.
Выделение — тоже понятно, сделать выделение чего либо, выбрав Все — все изображение становится выделенным , выбрав По цвету и щелкнув по изображению — выделится тот цвет, по которому попали мышей и выделится он по всей картинке.
Вид — настройка рабочего окна
Изображение
Слои — редактирование открытого слоя
Цвет — работа с цветом
Инструменты — те же инструменты, что и на Панели инструментов , но разложены по «полочкам»
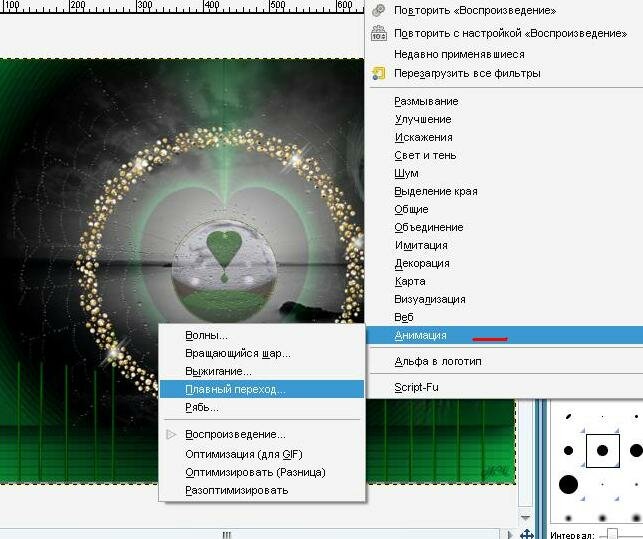
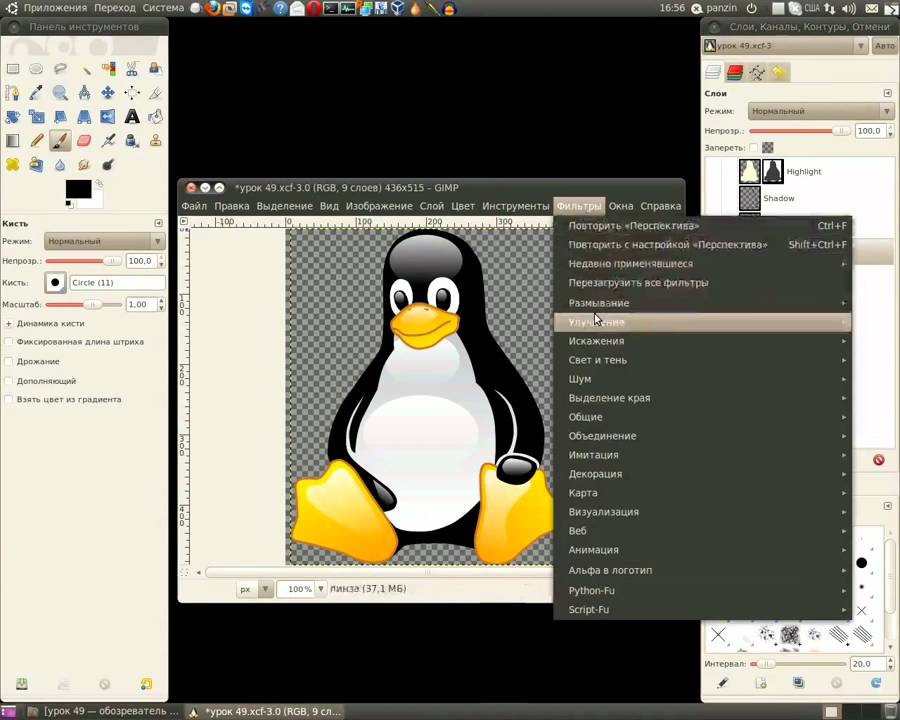
Фильтры — наверное самое востребованное меню, именно здесь всевозможные фильтры для преобразования, улучшения и украшения наших картинок.
GIMP инструкция на русском языке. Как пользоваться гимпом (Уроки).
The Image Manipulation Program GNU, более известная как GIMP, является мощным и свободно распространяемым графическим редактором с открытым исходным, который может быть использован абсолютно для всего: от разнообразных действий с фото до работы с цифровой живописью.
Развиваемая с 1995 года, GIMP является чем-то вроде бесплатного Adobe Photoshop с открытым исходным кодом. Для работы с ней не придется переучиваться, более того — GIMP поддерживает расширения файлов, с которыми работает Photoshop и имеет множество сходных функций.
Конечно, как и любой другой серьезный редактор, этот требует времени на обучение. В этом материале мы дадим вам несколько практических рекомендаций о том, как пользоваться фотошопом GIMP.
Работа со слоями:
Одним из фундаментальных понятий, которые обязательно должен освоить новичок, является работа со слоями: это позволит производить добавление и удаление элементов, эффектов из композиции, редактировать отдельную часть изображения, иными словами – наложить фото на фото.
Достаточно понять свойство «прозрачность» слоя, выполняющего функцию аналоговых анимаций в более ранних версиях графических редакторов, чтобы понять, как создать анимированный баннер в GIMP.
Теперь Вы сможете работать на конкретном слое: рисовать, добавлять спецэффекты без вмешательства в другие слои, расположенные выше или ниже рабочего слоя. Вы даже сможете изменить порядок следования слоя (при помощи обычного перетаскивания мышкой), объединить их в группу для более удобной работы, установить параметр прозрачности или непрозрачности основного слоя и многое другое.
Очистка эффекта «красных глаз»
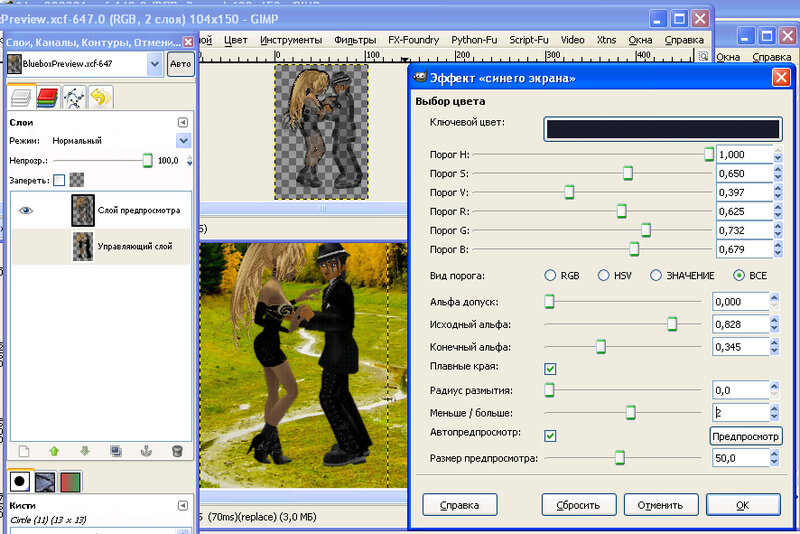
«Красные глаза» легко удалить при помощи правильного использования средства для удаления эффекта «красных глаз» в меню фильтров GIMP.
Первое, что нужно сделать, — выбрать глаза, которые нуждаются в корректировке цвета. Сделать это можно при помощи «волшебной палочки» или «лассо» — выбирайте более удобный или привычный инструмент, это не имеет особого значения. Затем перейдите на вкладку «Фильтр» — «Улучшение», выберите пункт «Удаление эффекта красных глаз» и поменяйте цвет при помощи бегунка, используя для просмотра изменений панель предварительного просмотра. Вуаля — получилось изображение с «обычными», не красными глазами.
Затем перейдите на вкладку «Фильтр» — «Улучшение», выберите пункт «Удаление эффекта красных глаз» и поменяйте цвет при помощи бегунка, используя для просмотра изменений панель предварительного просмотра. Вуаля — получилось изображение с «обычными», не красными глазами.
Создание собственной ватермарки:
Процедура создания «водяного знака» в GIMP очень проста, вне зависимости от того, имеете ли вы дело с простыми знаками или более сложным изображением.
Вставить текст в GIMP просто: инструмент «Текст» позволяет создать быстро основу, которая выступает в качестве базового текстового мини-слоя, после чего нужно ввести текст (предварительно установив шрифт, размер и цвет по желанию).
Установив параметры по своему вкусу, выберите текстовый слой на боковой панели «Слои» и после этого с помощью бегунка откорректируйте его показатель «Непрозрачность» до нужного уровня.
Для установки логотипа нужно выбрать «Файл», затем «Открыть как слои» и указать расположение нужного изображения. После этого также откорректировать параметр «Непрозрачность» изображения до получения нужного результата.
После этого также откорректировать параметр «Непрозрачность» изображения до получения нужного результата.
Поменять шрифт в GIMP можно традиционным способом, выбрав пункт «Параметры» на вкладке «Шрифт».
Создание собственных кистей:
По умолчанию GIMP предлагает широкий выбор наборов кистей — от круглых классических щеток до нестандартных кистей, изображений печатей и прочего. Но пользователи имеют возможность создать и собственные кисти.
«Кисть» на боковой панели в нижней левой части экрана позволяет создать новую кисть на основе геометрических форм с использованием привычного интерфейса и бегунка, а после сохранить результат для дальнейшего использования.
Продвинутые пользователи могут поэкспериментировать с созданием изображений с оттенками серого цвета (белый рассматривается как прозрачный, черный — полноцветный) и сохранить его в виде файла с расширением .gbr в C: \ Users \ [имя пользователя] \ basic-[версия программы]. Вы даже можете создать каркасную «кисть трубу», создать многоуровневое разноцветное изображение и сохранить его в том же каталоге, что и . gih файлы.
gih файлы.
Удаление цвета:
Простой и яркий пример всех возможностей GIMP — это возможность управлять цветами изображения.
Можно удалить все цвета для фото в целом или для конкретного объекта, области или человека. Все это реализуется за счет использования слоев, оттенков серого, а также использования инструментов слоев маски.
Выберите изображение, затем на боковой панели «Слои» щелкните правой кнопкой мыши чтобы создать дубликат слоя. Выберите его, затем перейдите на вкладку «Цвета» и щелкните на инструменте «Обесцветить», выбрав один из трех методов, чтобы обратить цвета верхнего слоя в серый.
Так мы получим серый слой вверху с цветными под ним. Это позволит создать виртуальный слой, имитирующий прозрачный или непрозрачный слой. После чего выбираем маску слоя, инструмент краски и черный цвет, закрашиваем элемент, который нам нужен с целью определения цветового слоя ниже.
Плагины в помощь
Расширить стандартные функции программы помогут бесплатные плагины, которые в огромном количестве можно найти в сети Интернет. Если же вы хотя бы в незначительной степени знакомы с программированием – попробуйте создать собственный скрипт для GIMP.
Если же вы хотя бы в незначительной степени знакомы с программированием – попробуйте создать собственный скрипт для GIMP.
Наиболее востребованы следующие плагины:
- PSPI – обеспечивает подключение фильтров Adobe Photoshop к GIMP;
- Save For Web – оптимальное решение для сохранения изображений с хорошим качеством и небольшим размером для Web-страниц;
- Focus Blur – работа с фоном изображения;
- FreeType Text – поможет изменить шрифт и другие настройки текста в GIMP.
Карта сайта
Центральная библиотечная система г. Сыктывкар
|
|
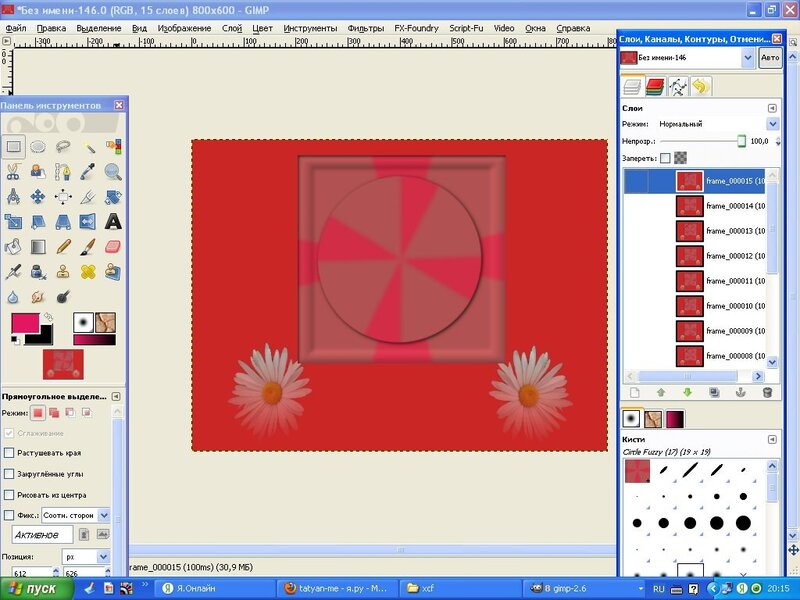
Работа в программе gimp 2 для начинающих.
 Пошаговые уроки в графическом редакторе GIMP
Пошаговые уроки в графическом редакторе GIMPProGIMP — сайт про Гимп
GIMP — The GNU Image Manipulation Program Гимп — бесплатный графический редактор
- Сортировать по:
- дате добавления
- рейтингу
- обсуждаемости
Метки: каналы, маска слоя, обработка фото, рамка, слои.
В этом уроке рассказывается, как применить готовую слой-маску в формате JPG на фото, получив в итоге интересную рамочку.
22156 1 3 2 июля 2014 Лариса Белозерова
Метки: jpg, Layer Effects, Linux, png, progimp, ubuntu, Web 2.0.
Создание дизайна сайта в GIMP. Подробный урок на примере.
34792 5.00 3 6 26 июня 2014 Алексей Климанов
В этом уроке мы покажем как можно сделать «эффект тьмы» для фотографии очень просто
23419 2.50 3 19 июня 2014 Лера Стрельникова
Метки: обработка фотографий, режимы смешивания, слои, цветокоррекция.
В данном уроке мы раскроем тему улучшения темных, неконтрастных фотографий.
42151 4.50 3 8 5 июня 2014 Даниил Спиваков
Метки: дерево, текст.
Демонстрация создания надписи по дереву.
14423 1 1 4 мая 2014 Артем Ходаковский
Метки: выделение, кисть, контуры, обработка глаз, портрет, режимы смешивания, ретушь, штамп.
Еще один урок про ретушь бровей в GIMP. В нем рассматривается технология изменения формы бровей.
24332 3 2 2 апреля 2014 Даниил Спиваков
Метки: графический планшет, животное, рисование, рисунок.
Схема рисования русалки как в Гимп при помощи графического планшета, так и на листе бумаги с карандашом.
24396 1 1 31 марта 2014 Вера Смирнова
Метки: выделение, ластик, металл, обработка фото, фотомонтаж, цветокоррекция.
Урок фотомонтажа. С помощью стандартных инструментов GIMP совмещаем две фотографии воедино.
24612 5.00 9 4 27 марта 2014 Вадим Шарогин
Метки: кисти, маска слоя, рамка, слои, экспорт.
Урок будет полезен в первую очередь новичкам. Он вкратце знакомит с понятием маски слоя. Описывается использование кистей при работе с маской слоя.
Описывается использование кистей при работе с маской слоя.
Метки: графический планшет, животное, кисть, птица, рисунок, слои.
Способ рисования птиц в GIMP на примере сороки. Рисуем с помощью кисти на разных слоях.
Содержание
Простые и понятные уроки GIMP 2.10.
Самоучитель содержит уникальные изображения и скриншоты.
GIMP — программа для работы над изображениями.
Теоретическая часть:
Практическая часть:
Представьте себе, что умеете обрабатывать фотографии как профессионал. Какие возможности открываются перед вами? Вобразите, что у вас появилось любимое увлечение и теперь вы можете восстановить свои старые фотографии, как этому обрадуются родные и близкие. Ведь дорогие сердцу моменты оживут по новому! А какие интересные коллажи из фотографий вы можете делать!
Представьте себе, что можно уйти с нелюбимой и скучной работы и заняться творчеством, или устроиться на удалённую работу и работать из дома в любое удобное время. Ведь работа с цифровыми фотографиями не требует нахождения в офисе.
Ведь работа с цифровыми фотографиями не требует нахождения в офисе.
Всё это уже в ваших руках, осталось потратить немного времени на изучение GIMP – мощного, но в тоже время простого редактора фотографий.
Вам поможет бесплатный курс, состоящий из глав – уроков.
В уроках рассмотрим как пользоваться GIMP 2.10 и как его настроить. От теории постепенно перейдём к практике. Научимся реставрировать старые фотографии, работать с фильтрами, эффектами и т.д.
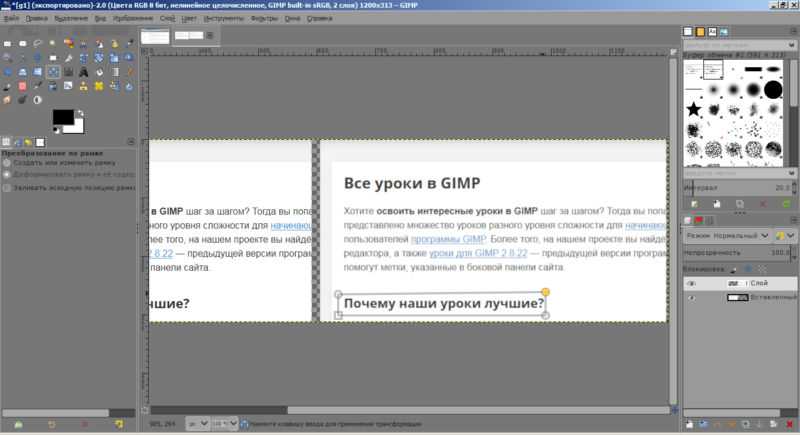
Хотите освоить интересные уроки в GIMP шаг за шагом? Тогда вы попали по адресу! В главном разделе сайта представлено множество уроков разного уровня сложности для начинающих, продвинутых и профессиональных пользователей программы GIMP. Более того, на нашем проекте вы найдёте уроки для GIMP 2.10 — новой версии редактора, а также уроки для GIMP 2.8.22 — предыдущей версии программы. В поиске нужных материалов вам помогут метки, указанные в боковой панели сайта.
Пошаговые уроки в графическом редакторе GIMP
Урок на тему: «Пошаговые уроки в графическом редакторе
GIMP».
Цели урока:
Образовательная:
- Познакомить с основными приемами работы в графическом редакторе GIMP;
- отработка навыков работы с графическим редактором;
- повторение и закрепление навыков умения работать с инструментами;
Развивающая:
- развивать познавательный интерес, творческую активность учащихся;
- развивать навыки работы на компьютере, развивать дружеское и деловое общение учащихся в совместной работе;
Воспитательная:
- воспитывать интерес к предмету, аккуратность, внимательность, дисциплинированность.
Задачи урока:
- продолжить работу по выработке умений пользоваться графическим редактором;
- формировать навыки работы за ПК, с программным продуктом GIMP;
Ход урока:
- Организационный момент:
проверка присутствующих.
- Актуализация знаний:
- Что такое графическая информация? (сведения или данные, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.
 )
) - Назовите 3 вида графической информации (Векторная графика; Растровая графика; Фрактальная графика;)
- Расскажите о векторной графике (способ представления объектов и изображений в компьютерной графике, основанный на использовании геометрических примитивов, таких как точки, линии, сплайны и многоугольники. Достоинства: малый объем памяти, свобода трансформации.)
- Расскажите о растровой графике (компьютерная графика, хранящаяся в памяти компьютера в виде карты данных (типа цвета и яркости) для каждого пикселя, из массива которых состоит изображение. Достоинства: являются наилучшим средством обработки фотографий и рисунков. Недостатки: большой объем памяти, невозможно увеличить для уточнения деталей)
- Чем отличается фрактальная графика от векторной? (Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо.
 Изменив коэффициенты можно получить совершенно другую картину.)
Изменив коэффициенты можно получить совершенно другую картину.)
- Закрепление изученного материала:
Учебник: Иван Хахаев «Графический редактор
GIMP: первые шаги».
Цветное черно-белое фото
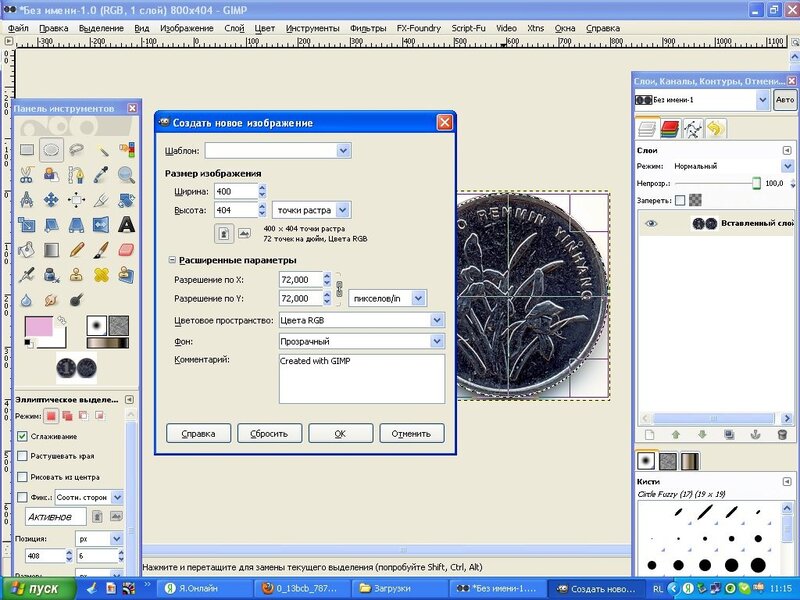
* Откройте исходное фото: Файл Открыть…
и сразу же продублируйте его. Это можно сделать 2 способами:
Слой Продублировать слой
или нажав на кнопку в виде
2-х листов бумаги
внизу панели слоев.
* Необходимо обесцветить наш дубликат: Цвет Обесцветить…
Можно оставить и так, а можно «поиграть» и настройками
Цвет Кривые…
* Добавим к черно-белому слою альфа-канал: Слой Прозрачность Добавить Альфа-канал…
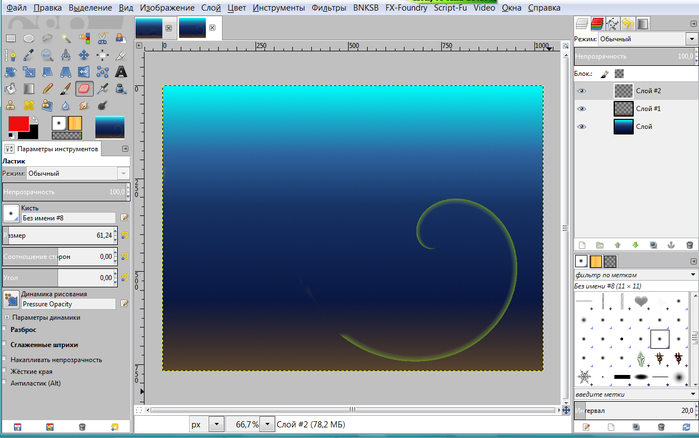
* Теперь возьмем инструмент ластик
на панели инструментов и начинаем вытирать те месте, которые мы хотим, что бы были цветными. Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна).
* Что бы цветные края элемента, в нашем случае — клубники, были более естественными, выберите для ластика кисть с мягкими краями и, уменьшив прозрачность до 50%, пройдитесь по краям.
Эффект мозаики.
Этот прием я часто использую для оформления своих фото — хотя он довольно прост, но, на мой взгляд, очень креативен.
* Открываем понравившееся фото. И сразу же дублируем его: Слой — Продублировать Слой
и теперь проводим все наши манипуляции именно с ним (дубликатом т.е.)
* Фильтры — Размывание — Пикселизация…
Размер квадрата на прямую зависит от размера фото, естественно, что чем оно больше — тем больше размер пикселя.
* Можно было бы оставить и так, но результат еще немного «сырой», поэтому добавим более четкие грани у мозаики: Фильтры — Улучшение — Повышение резкости…
и смотрим на превьюшку, что бы определить желаемый результат.
* И последний штрих — поменяем режим наложения на перекрытие
. Вот теперь и все! Можно по своему вкусу добавить рамку.
Вот теперь и все! Можно по своему вкусу добавить рамку.
Откройте изображение, которое вы хотите преобразовать.
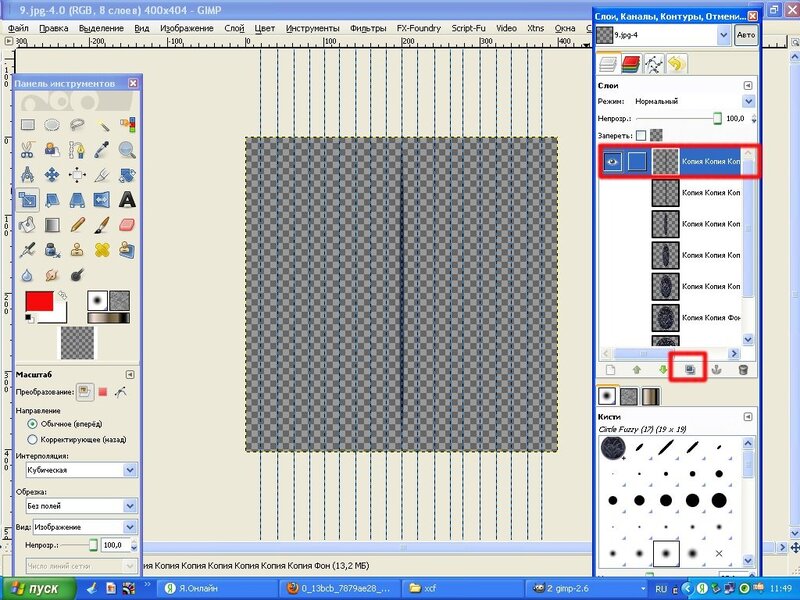
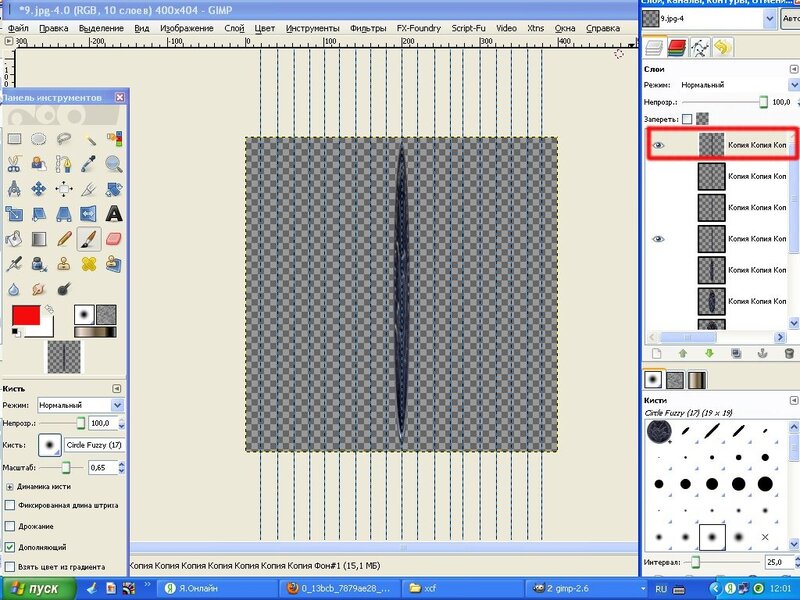
Во вкладке слоев создайте еще четыре копии слоя с изображением.
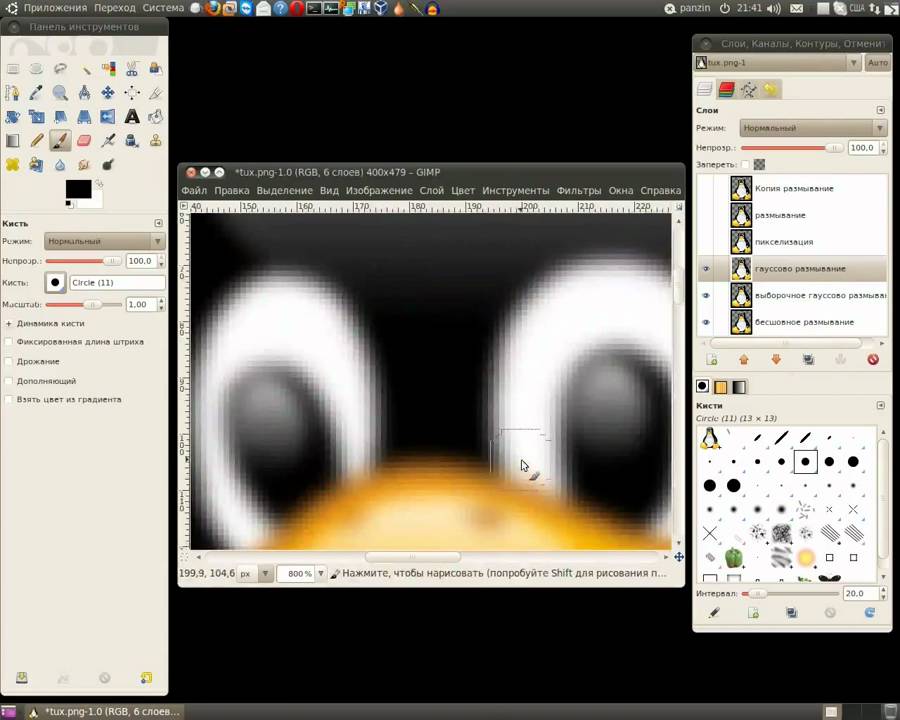
Около каждого слоя есть пиктограмма глаза, она отвечает за видимость слоя на холсте. Сделайте невидимыми все слои кроме фонового, сделайте фоновый слой активными и примините к нему «Фильтры – Размывание – Гауссово размывание» с параметром 10 пикселей. В результате у вас должна получиться такая кратина:
Сделайте видимыми следующие два слоя. К верхнему видимому слою примините «Цвет – Постеризация» с параметром 3. Затем к этому слою надо приминить «Фильтры – Размывание – Гауссово размывание» с параметром 3. Во вкладке слоев поменяйте режим смешивания слоя на «Яркость». Сведите этот слой с предыдущим. К полученному слою примините «Фильтры – Размывание – Гауссово размывание» с параметром 3.
У получившегося слоя сделайте режим смешивания «Перекрытие». Сделайте видимым и активным следующий слой. Примините к нему «Фильтры – Имитация – Масляная краска» с параметрами как на рисунке ниже:
В результате у вас должно получиться что-то похожее на это:
Поставьте полученному слою режим смешивания «Экран». Перейдите к оставшемуся не тронутым слою и примините к нему «Фильтры – Размывание – Выборочное Гауссово размывание» с параметрами как на рисунке ниже.
В результате применения фильтра у вас должно получиться что-то похожее на это:
Задайте полученному слою режим смешивания «Рассеяный свет» и получите финальное изображение.
Пошаговые инструкции (без скриншотов)
ЦВЕТНОЕ — ЧЕРНО-БЕЛОЕ ФОТО:
- Откройте исходное фото: Файл Открыть…
- продублируйте его : Слой Продублировать слой
или нажав на кнопку в виде
2-х листов бумаги
внизу панели слоев.
- Необходимо обесцветить наш дубликат: Цвет Обесцветить…
- Добавим к черно-белому слою альфа-канал: Слой Прозрачность Добавить Альфа-канал…
- Теперь возьмем инструмент ластик
на панели инструментов и начинаем вытирать те месте, которые мы хотим, что бы были цветными. Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна).
ЭФФЕКТ МОЗАИКИ:
- Открываем понравившееся фото. И сразу же дублируем его: Слой — Продублировать Слой
и теперь проводим все наши манипуляции именно с ним (дубликатом т.е.)
- Фильтры — Размывание — Пикселизация…
Размер квадрата на прямую зависит от размера фото, естественно, что чем оно больше — тем больше размер пикселя.
- Можно было бы оставить и так, но результат еще немного «сырой», поэтому добавим более четкие грани у мозаики: Фильтры — Улучшение — Повышение резкости…
и смотрим на превьюшку, что бы определить желаемый результат.

- И последний штрих — поменяем режим наложения на перекрытие
.
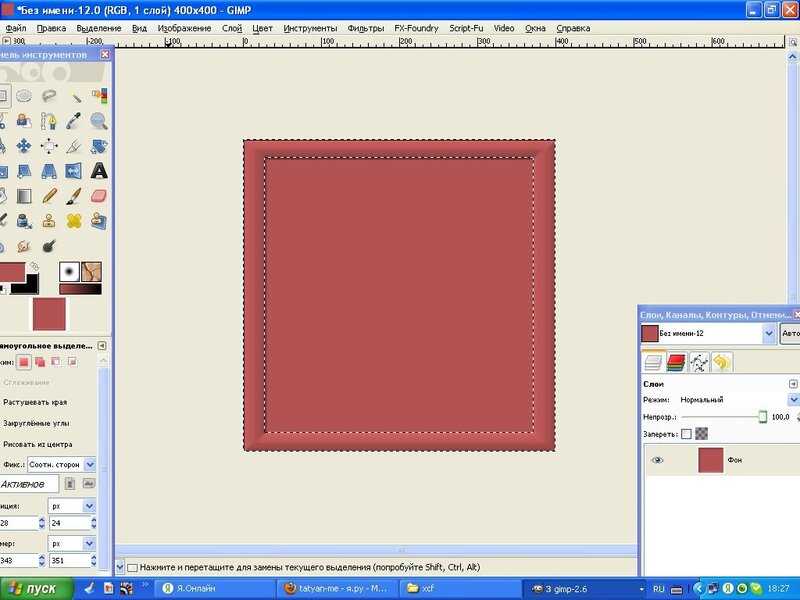
РАМКИ НА ИЗОБРАЖЕНИИ:
- Открываем изображение над которым будем работать.
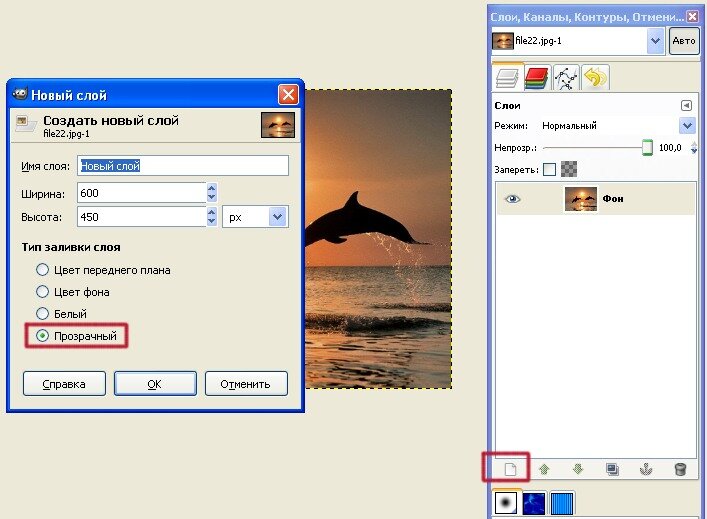
- Теперь нужно создать еще один слой размером 300х250 пикселей с белым или еще лучше — прозрачным фоном. Мы назовем его Рамка1
.:
СЛОЙ-СОЗДАТЬ НОВЫЙ СЛОЙ - Выберем Плоскую заливку
(Shift+B)
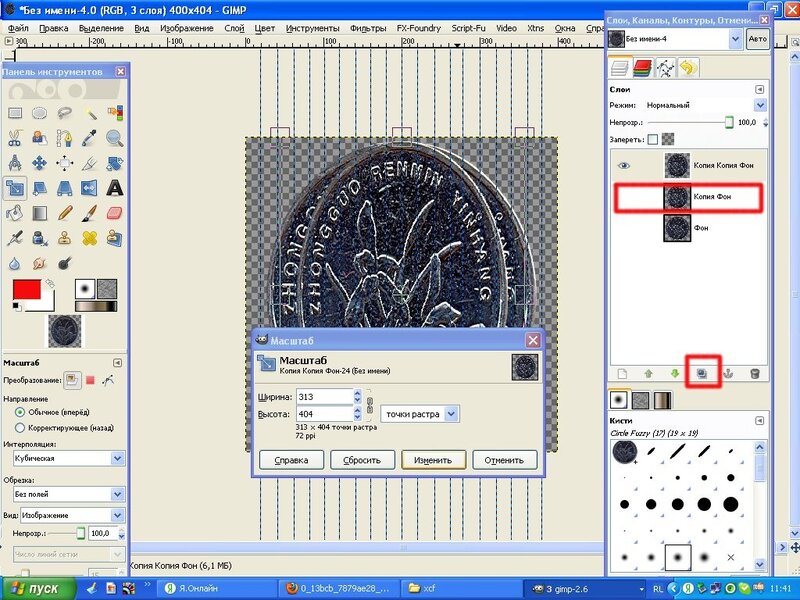
и зальем этот слой каким-нибудь цветом или текстурой. Тип заливки будет определять, как будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение. - Переместим слой с верхнего левого угла, где он оказался по-умолчанию при создании, в какое-нибудь более достойное место и займемся клонированием фоторамок.: НА ПАНЕЛИ ИНСТРУМЕНТОВ-ПЕРЕМЕЩЕНИЕ
- Создадим несколько дубликатов слоя Рамка1
и назовем их соответственно
Рамка2
и т.д. Порядок слоев пока значения не имеет. Мы создали всего 5 слоев с рамками. (Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши
(Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши
Shift+Ctrl+D
). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент
Перемещение (M)
и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом
Вращение (Shift+R)
. - Щелкните правой кнопкой мыши на одном из слоев Рамка
и в контекстном меню выберите
Альфа-канал в выделение
(то же самое доступно в меню
Слой — Прозрачность
). Вокруг выбранной рамки на изображении появится выделение. Теперь уменьшите его на 10 пикселей через меню
Выделение — Уменьшить
. Контур выделения должен стать чуть меньше. Смело нажимайте «
DELETE
». Повторите это несколько раз.
- Подведение итогов урока
: выставление оценок.
- Домашнее задание:
отработать навыки работы в графическом редакторе GIMP.

Приложение:
- Открываем изображение над которым будем работать.
- Теперь нужно создать еще один слой размером 300х250 пикселей с белым или еще лучше — прозрачным фоном. Мы назовем его Рамка1
.:
СЛОЙ-СОЗДАТЬ НОВЫЙ СЛОЙ - Выберем Плоскую заливку
(Shift+B)
и зальем этот слой каким-нибудь цветом или текстурой. Тип заливки будет определять, как будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение. - Переместим слой с верхнего левого угла, где он оказался по-умолчанию при создании, в какое-нибудь более достойное место и займемся клонированием фоторамок.: НА ПАНЕЛИ ИНСТРУМЕНТОВ-ПЕРЕМЕЩЕНИЕ
- Создадим несколько дубликатов слоя Рамка1
и назовем их соответственно
Рамка2
и т.д. Порядок слоев пока значения не имеет. Мы создали всего 5 слоев с рамками. (Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши
Shift+Ctrl+D
). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент
Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент
Перемещение (M)
и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом
Вращение (Shift+R)
. - Щелкните правой кнопкой мыши на одном из слоев Рамка
и в контекстном меню выберите
Альфа-канал в выделение
(то же самое доступно в меню
Слой — Прозрачность
). Вокруг выбранной рамки на изображении появится выделение. Теперь уменьшите его на 10 пикселей через меню
Выделение — Уменьшить
. Контур выделения должен стать чуть меньше. Смело нажимайте клавишу
Delete
, тем самым удалив внутреннюю часть рамки.
13
Почему наши уроки лучшие?
Уроки на нашем сайте составлены простым, понятным языком, с пошаговым описанием действий во время обработки изображений в редакторе ГИМП. Каждый урок сопровождается снимками экрана, наглядно показывающими выбор инструментов, настройки параметров и прочие дополнительные данные, которые облегчают выполнение заданий.
Каждый урок сопровождается снимками экрана, наглядно показывающими выбор инструментов, настройки параметров и прочие дополнительные данные, которые облегчают выполнение заданий.
Множество уроков вы также найдёте в нашей дополнительной рубрике «Основы работы в GIMP». Каждый урок представлен в виде пошагового руководства для новичка, осваивающего азы работы в бесплатном графическом редакторе.
Освоение уроков GIMP на нашем сайте принесёт вам удовольствие!
Базовый курс для начинающих
Если вы ни разу не пользовались графическим редактором, и понятия не имеете как использовать инструменты, рекомендуем вам посмотреть уроки GIMP для начинающих. В данном курсе подробно рассказывается о функциях программы. После просмотра всех видеороликов, вы научитесь настраивать и применять инструменты на деле и станете уверенным пользователем редактора GIMP.
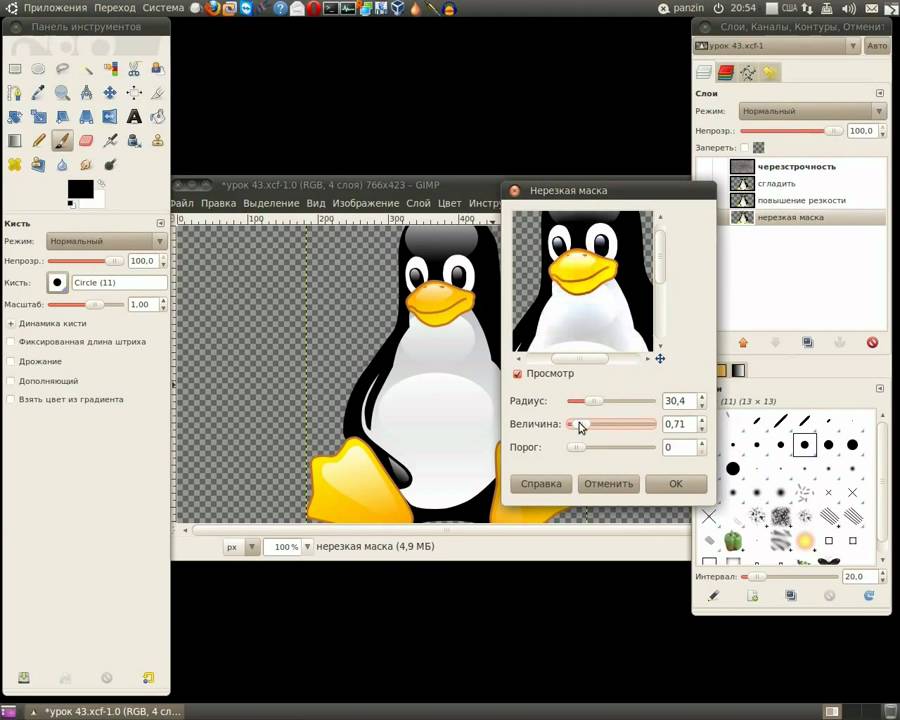
Урок 1. Установка и запуск программы Урок 2. Обзор программы Урок 3. Создание нового проекта Урок 4. Выделение и заливка Урок 5. Слои Урок 6. Наложение слоев Урок 7. Кисть, карандаш и ластик Урок 8. Добавление кисти Урок 9. Градиент Урок 10. Пипетка Урок 11. Лупа и измеритель Урок 12. Аэрограф и перо Урок 13. Свободное выделение (лассо). Урок 14. Выделение смежных областей. Урок 15. Выделение по цвету. Урок 16. Умные ножницы. Урок 17. Выделение переднего плана. Урок 18. Контуры. Урок 19. Кадрирование. Урок 20. Вращение Урок 21. Масштаб Урок 22. Искривление Урок 23. Перспектива Урок 24. Отражение Урок 25. Инструмент текст Урок 26. Инструмент штамп Урок 27. Лечебная кисть Урок 28. Штамп по перспективе Урок 29. Размывание-резкость Урок 30. Размазывание Урок 31. Осветление-затемнение Урок 32. Выделение через быструю маску Урок 33. Создание отражения объекта Урок 34. Создание кнопки в стиле web 2.0 Урок 35. Перекрашивание объектов Урок 36. Создание обложки для коробки Урок 37. Создание оформления диска Урок 38. Создание коробки для видеокурса Gimp Урок 39. Инструменты цветокоррекции Урок 40. Раскрашивание черно-белой фотографии Урок 41.
Слои Урок 6. Наложение слоев Урок 7. Кисть, карандаш и ластик Урок 8. Добавление кисти Урок 9. Градиент Урок 10. Пипетка Урок 11. Лупа и измеритель Урок 12. Аэрограф и перо Урок 13. Свободное выделение (лассо). Урок 14. Выделение смежных областей. Урок 15. Выделение по цвету. Урок 16. Умные ножницы. Урок 17. Выделение переднего плана. Урок 18. Контуры. Урок 19. Кадрирование. Урок 20. Вращение Урок 21. Масштаб Урок 22. Искривление Урок 23. Перспектива Урок 24. Отражение Урок 25. Инструмент текст Урок 26. Инструмент штамп Урок 27. Лечебная кисть Урок 28. Штамп по перспективе Урок 29. Размывание-резкость Урок 30. Размазывание Урок 31. Осветление-затемнение Урок 32. Выделение через быструю маску Урок 33. Создание отражения объекта Урок 34. Создание кнопки в стиле web 2.0 Урок 35. Перекрашивание объектов Урок 36. Создание обложки для коробки Урок 37. Создание оформления диска Урок 38. Создание коробки для видеокурса Gimp Урок 39. Инструменты цветокоррекции Урок 40. Раскрашивание черно-белой фотографии Урок 41. Создание тени Урок 42. Фильтры размывания Урок 43. Фильтры улучшения. Часть 1 Урок 44. Фильтры улучшения. Часть 2 Урок 45. Фильтры искажения. Часть 1 Урок 46. Фильтры искажения. Часть 2 Урок 47. Фильтры искажения. Часть 3. Урок 48. Фильтры света и тени. Часть 1. Урок 49. Фильтры света и тени. Часть 2. Урок 50. Создания логотипа linuxtv. Урок 51. Создание баннера для страницы linuxtv. Урок 52. Создание фона для канала на youtube. Урок 53. Создание оформления верхней части сайта линукс для чайников. Урок 54. Фильтры шума. Урок 55. Фильтры выделения краев. Урок 56. Фильтры создания анимации. Урок 57. Сохранение созданных изображений. Урок 58. Подведение итогов.
Создание тени Урок 42. Фильтры размывания Урок 43. Фильтры улучшения. Часть 1 Урок 44. Фильтры улучшения. Часть 2 Урок 45. Фильтры искажения. Часть 1 Урок 46. Фильтры искажения. Часть 2 Урок 47. Фильтры искажения. Часть 3. Урок 48. Фильтры света и тени. Часть 1. Урок 49. Фильтры света и тени. Часть 2. Урок 50. Создания логотипа linuxtv. Урок 51. Создание баннера для страницы linuxtv. Урок 52. Создание фона для канала на youtube. Урок 53. Создание оформления верхней части сайта линукс для чайников. Урок 54. Фильтры шума. Урок 55. Фильтры выделения краев. Урок 56. Фильтры создания анимации. Урок 57. Сохранение созданных изображений. Урок 58. Подведение итогов.
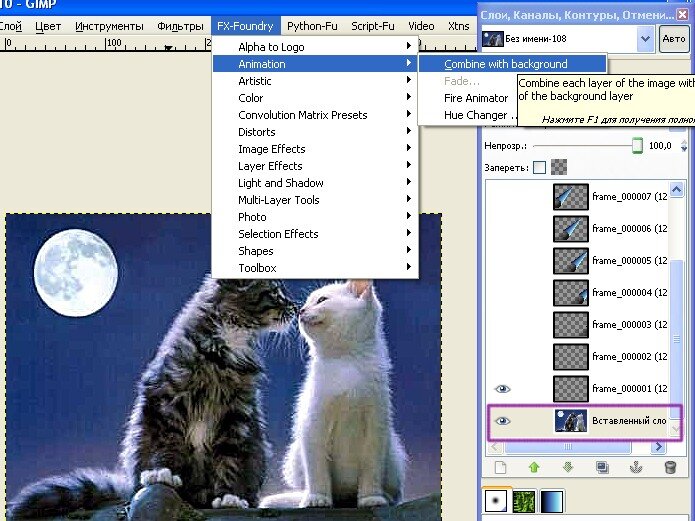
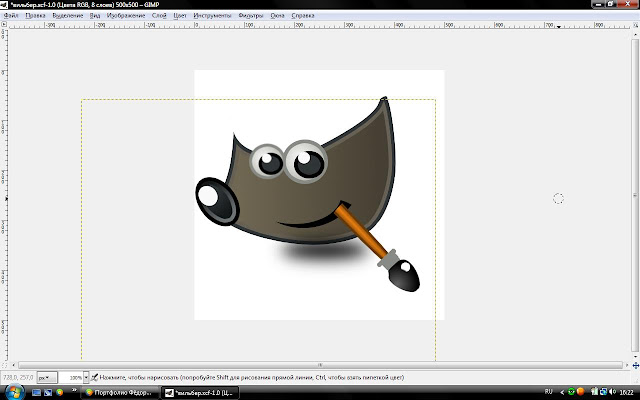
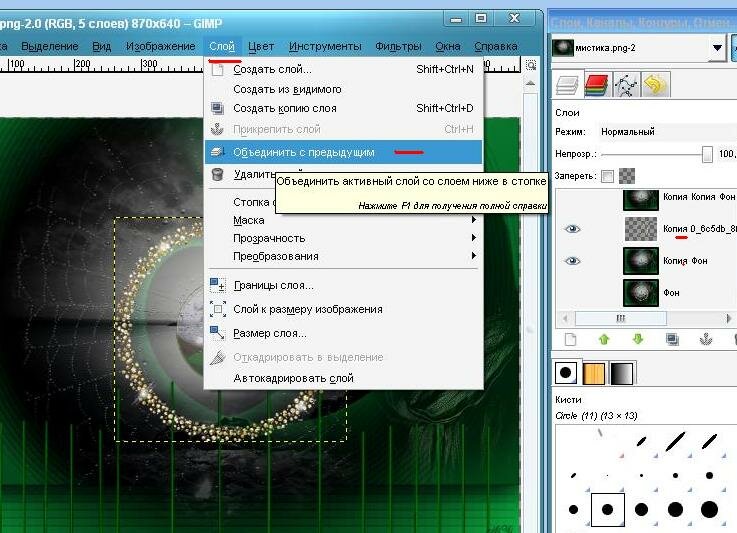
Обычно начинающим сразу начинают рассказывать про все инструменты гимпа, про окна, про… По-моему это просто может испугать…. Ну правда, я ж тоже когда-то был начинающим, учил Гимп по умным книжкам и было это тяжеловато. Иногда просто непонятно зачем. Задачка-то стояла — поправить фото, а поди, разбери во всей этой вязанке ну очень полезной информации где чего куда и чем надо тыкать… Сколько времени я потратил на то чтобы понять что такое альфа-канал и что он вообще есть. Что его надо добавлять. А потом стал учить не как правильно а как хотелось. И начал с логотипов. Живут они по адресу меню файл—создать и представляют собой отличную макивару для «отработки удара». Если Вы поставили FX-Foundry, то логотипов станет больше. Где искать — смотрите на скриншоте. Возясь с логотипами, Вы куда лучше поймёте строение картинок Гимпа, режимы наложения слоёв, альфа-канал и всё такое. Набьёте руку. Для блога я взял простенький логотип «горячее свечение». Когда Вы щёлкните в меню по логотипу, первым делом выскочит окно настроек. В нём Вы экспериментируете со шрифтами, размерами, цветом фонового слоя или с тем, что вообще в нём есть. Окна могут быть в разных логотипах очень разносторонними. Щелчок. Есть! Есть логотип из многих слоёв.(Красный овал). Вот работа со слоями, применение к каждом из них инструментов Гимпа и есть тренировка. Бой с тенью. У Вас уже что-то получилось и теперь Вы как скульптор, отрезаете от куска мрамора лишнее, чтоб явить… Ну я не знаю… Венеру Милосскую… Гимп для начинающих перестаёт быть скучным.
Что его надо добавлять. А потом стал учить не как правильно а как хотелось. И начал с логотипов. Живут они по адресу меню файл—создать и представляют собой отличную макивару для «отработки удара». Если Вы поставили FX-Foundry, то логотипов станет больше. Где искать — смотрите на скриншоте. Возясь с логотипами, Вы куда лучше поймёте строение картинок Гимпа, режимы наложения слоёв, альфа-канал и всё такое. Набьёте руку. Для блога я взял простенький логотип «горячее свечение». Когда Вы щёлкните в меню по логотипу, первым делом выскочит окно настроек. В нём Вы экспериментируете со шрифтами, размерами, цветом фонового слоя или с тем, что вообще в нём есть. Окна могут быть в разных логотипах очень разносторонними. Щелчок. Есть! Есть логотип из многих слоёв.(Красный овал). Вот работа со слоями, применение к каждом из них инструментов Гимпа и есть тренировка. Бой с тенью. У Вас уже что-то получилось и теперь Вы как скульптор, отрезаете от куска мрамора лишнее, чтоб явить… Ну я не знаю… Венеру Милосскую… Гимп для начинающих перестаёт быть скучным. Как я обвенериваю горячее свечение. (Снимок выше). Да хотя бы тем, что удаляю чёрный фон, получаю прозрачный. (красный овал) и перетаскиваю в окно логотипа понравившуюся мне фоновую картинку. Типа этого взрывчика. (При появлении запаха газа, бросайте свой Гимп и звоните 04
Как я обвенериваю горячее свечение. (Снимок выше). Да хотя бы тем, что удаляю чёрный фон, получаю прозрачный. (красный овал) и перетаскиваю в окно логотипа понравившуюся мне фоновую картинку. Типа этого взрывчика. (При появлении запаха газа, бросайте свой Гимп и звоните 04
). Дальше-больше. Удвоив логотип, Вы можете выбрать режим объединения слоёв. Заодно поняв и запомнив какой чего делает. Вот у меня режим «Растворение «. (большой красный овал) а получившееся с фоном объединяю в режиме «Направленный свет » (маленький красный овал). Ручаюсь, Вы не представляете что у меня получалось в других режимах. Но и это не всё. Меняя цвет верхнего слоя сделав его активным) инструментами цвета, я получал совершенно психоделические раскраски. Не то, чтоб предлагаю повторить, но… Теперь другой вариант. Тоже гимп для начинающих. Логотип «Лёд». Представьте, что на форуме, где Вы тусуетесь, выложите такую картинку да так, чтоб её фон слился с о страничкой сайта. Как здесь. На самом деле это очень просто. В окне инструментов, если щёлкнуть по чёрному квадрату (красный овал), выйдет окно. На нём есть пипетка (зелёный овал с пальцем). Щелкнув по ней Вы получаете возможность взять любой цвет и он станет цветом переднего плана . Ну и возьмите цвет из браузера. Из цвета сообщения форума. А потом фоновый слой логотипа (синий овал) зальёте этим цветом в меню «Правка «. Вставив такое на форуме, получите респект и уважуху. То есть
В окне инструментов, если щёлкнуть по чёрному квадрату (красный овал), выйдет окно. На нём есть пипетка (зелёный овал с пальцем). Щелкнув по ней Вы получаете возможность взять любой цвет и он станет цветом переднего плана . Ну и возьмите цвет из браузера. Из цвета сообщения форума. А потом фоновый слой логотипа (синий овал) зальёте этим цветом в меню «Правка «. Вставив такое на форуме, получите респект и уважуху. То есть
Гимп для начинающих
уже сразу даст ощутимый результат и желание продолжать. И продолжайте. А что непонятно — спрашивайте. Я не кусаюсь. По крайней мере, часто… Удачи.
Наконец то нашел материал достойный носить звание урока №0. Новичкам читать обязательно, тем кто уже работал с GIMP — тоже лишним не будет.
GIMP — Учебники
🛈 Как и все, что создано проектом GIMP, эти учебники полностью
написанное сообществом. Поэтому, если вы найдете какой-либо учебник неполным,
или если он содержит ошибки или устаревшую информацию, лучше всего
внести исправление. Кроме того, мы тепло приветствуем новые учебники. Смотри ниже
за полный вклад
процедура.🛈
Кроме того, мы тепло приветствуем новые учебники. Смотри ниже
за полный вклад
процедура.🛈
Новичок
GIMP Quickies
Используйте GIMP для простых графических задач без необходимости изучения сложных методов обработки изображений.
Простой плавающий логотип
В этом руководстве рассматриваются некоторые основные приемы работы с изображениями и слоями.
Создание изображения в форме круга
Как создать изображение в форме круга.
Создание формы сердца с выделением
Как создать форму сердца с выделением.
Маски слоя
Введение в использование масок слоя для изменения непрозрачности слоя.
Базовые цветовые кривые
Первый взгляд на инструмент Кривые и настройку цветовых тонов на изображении.
Ваш профиль GIMP (и вы)
Что такое профиль GIMP и как его использовать.
Обзор форматов изображений
Выбор наилучшего формата изображения для ваших целей.
Папки ресурсов
Расширение возможностей GIMP за счет новых подключаемых модулей, сценариев, кистей и т. д.
д.
Редактирование фотографий
Цифровое черно-белое преобразование
Подробное руководство по преобразованию для создания черно-белого результата из цветного изображения.
Маски яркости
Использование многослойных масок для выделения определенных тонов на изображении для редактирования.
Отображение тонов с помощью «Цвета / экспозиция»
Использование операции GIMP «Цвета / экспозиция» с высокой битовой глубиной для добавления компенсации экспозиции к теням и полутонам при сохранении ярких деталей.
Фокус-группа
Приложения для маскирования слоев и творческих фильтров.
Рисование
Параметрические кисти
Взгляд на преимущества и гибкость использования параметрических кистей.
Программирование
Basic GIMP Perl
Узнайте, как писать простые сценарии Perl с помощью модуля gimp-perl (только для пользователей GNU/Linux).
Автоматизация редактирования
Использование GIMP Python для автоматизации рабочего процесса.
Автоматическое создание XCF из JPG
Импорт изображений XCF по каталогу за раз.
Добавление новых руководств или исправлений
Вам не нужно быть разработчиком, чтобы участвовать в проекте GIMP. Некоторые члены команды помогают с дизайном, управлением сообществом, анализом ошибок… и некоторая помощь с документацией и руководствами!
Единственное, о чем мы просим участников, это использовать Libre лицензии, которые разрешить кому-либо делиться, распространять и изменять учебные пособия. Это позволяет другие, чтобы исправить учебники, даже годы спустя, даже если первоначальный автор больше нет рядом. Это те же правила, что и для нашего кода, что делает GIMP – бесплатное программное обеспечение.
Рекомендуемые лицензии :
- Free Art 1.3
- Creative Commons Attribution-ShareAlike 4.0, международный
- Creative Commons Attribution 4.0 International
- CC0 1.0 Универсальный.
Итак, вы хотите внести свой вклад? Процесс прост, вот пример для
гипотетический случай, когда вы нашли ошибку в существующем учебнике. В таком случае редактирования существующего текста ваше изменение будет автоматически
считается, что в той же лицензии, что и выбранный первым автором:
В таком случае редактирования существующего текста ваше изменение будет автоматически
считается, что в той же лицензии, что и выбранный первым автором:
- Все содержание учебника можно найти на нашем веб-сайте
хранилище
( Гитлаб ). Нажав на эту ссылку, не стесняйтесь просматривать, чтобы понять структуру файла: каждый
учебник указан в отдельной папке, и в каждой папке есть файл с именем
index.mdкоторый содержит текст учебника. Есть много других файлов, которые сопровождают учебник внутри папки, такие как изображения, скриншоты и различные активы. - Как только вы нашли учебник, который хотите отредактировать, нажмите кнопку
index.md, и вы увидите синюю кнопку с надписью «Редактировать». Нажмите это (очевидно, вам нужно сначала создать логин и подключиться). - Gitlab предложит вам «форкнуть» проект из-за отсутствия разрешения. Нажмите «вилка».
- После этого внесите изменения с помощью
Синтаксис уценки.

- Когда вы довольны своими изменениями, перейдите к нижней части страницы редактирования, обратите внимание на поле «Сообщение о фиксации». Заполните соответствующую информацию, объясняющую, что вы сделали. Нажмите «Принять изменения».
- Появится страница «Новый мерж-реквест». Нажмите «Создать запрос на слияние».
- Готово! Теперь все, что вам нужно сделать, это дождаться одного из основных участников чтобы просмотреть и подтвердить ваши изменения.
Если вам просто нужно изменить изображение (например, потому что оно показывает устаревшее версия GIMP), вы можете выбрать изображение в Gitlab и нажать кнопку Кнопка «Заменить». Вам будет предложено загрузить новую версию и напишите «Сообщение фиксации», чтобы объяснить изменение. Пожалуйста, запишите желаемая лицензия Libre на изображение в зафиксировать сообщение. Затем нажмите «Заменить файл».
Для более сложных изменений или если вы хотите предложить новые учебные пособия,
может быть необходимо понять хотя бы основы гит исходная система управления версиями, которую мы используем. Кроме того, вы можете просто написать свой учебник в новом текстовом файле на
вашей машине (следуя синтаксису Markdown ), затем просто откройте
отчет
и загрузите все файлы (текстовый файл, а также изображения и другие
ресурсы) в этом отчете. Не забудьте сообщить нам лицензию, которую вы
выбрал из приведенного выше списка.
Кроме того, вы можете просто написать свой учебник в новом текстовом файле на
вашей машине (следуя синтаксису Markdown ), затем просто откройте
отчет
и загрузите все файлы (текстовый файл, а также изображения и другие
ресурсы) в этом отчете. Не забудьте сообщить нам лицензию, которую вы
выбрал из приведенного выше списка.
Список устаревших руководств можно найти здесь: Список всех (устаревших) учебных пособий
Имейте в виду, что этот список предоставляется только для устаревших целей. Изначально они были созданы для очень старых и, следовательно, устаревших версий GIMP. и большинство из них не используют лицензии Libre, позволяющие редактировать.
7 лучших альтернатив GIMP в 2022 году (бесплатные и платные варианты)
GIMP — мощный и функциональный редактор изображений и один из лучших доступных бесплатных вариантов. Но творческие люди часто имеют очень специфические потребности в своем рабочем процессе, поэтому сегодня мы рассмотрим некоторые из самых популярных альтернатив GIMP на случай, если вам нужно что-то немного другое.
Несмотря на то, что GIMP является мощным, его не так-то просто освоить. Несмотря на недавние улучшения интерфейса, ему еще предстоит пройти долгий путь, прежде чем его можно будет точно назвать «удобным для пользователя». Конечно, вы можете настроить пользовательский интерфейс, чтобы сделать его более плавным, но это может быть сложно для многих новых пользователей.
Если вы готовы немного потратиться, лучшей альтернативой GIMP является Adobe Photoshop – никаких сомнений . Всего за 9,99 долларов в месяц вы получаете лучшее из лучшего, а также Lightroom CC, Lightroom Classic, Photoshop для iPad и 20 ГБ в облачном хранилище — плюс бесплатная 30-дневная пробная версия!
Включение Photoshop кажется несправедливым, но это лучший графический редактор по определенной причине. Он намного мощнее, чем GIMP, благодаря чувствительным инструментам ретуширования и корректировкам на основе искусственного интеллекта, а также его легче освоить благодаря множеству справочных материалов, доступных прямо внутри приложения.
Если вам нужна лучшая бесплатная альтернатива GIMP, обратите внимание на Photo Pos Pro . У него знакомый интерфейс в стиле GIMP/Photoshop и все необходимые инструменты редактирования. Существуют версии пользовательского интерфейса Pro и Beginner для простоты использования, а также доступ в приложении к Pixabay для стоковых фотографий.
Как вы, возможно, знаете из моих других биографических заметок на сайте, меня зовут Томас Болдт, и я работал с широким спектром приложений для редактирования цифровых изображений задолго до того, как кто-то даже назвал их приложениями. Да, действительно было такое время…давным-давно, в далекой-далекой галактике…STAR W [прекратите это, пожалуйста, или мы получим C&D от Disney — ред.] .
В любом случае, как я уже говорил, я работал почти со всеми основными графическими редакторами, доступными сегодня, как с бесплатными, так и с платными версиями, и я могу сэкономить вам время, чтобы протестировать их все самостоятельно. Давайте подробнее рассмотрим некоторые из лучших альтернатив GIMP!
Давайте подробнее рассмотрим некоторые из лучших альтернатив GIMP!
Быстрая навигация
- Лучшие платные альтернативы GIMP
- 1. Adobe Photoshop CC
- 2. Adobe Photoshop Elements
- 3. Фото с аффинностью
- 4. Zoner Photo Studio x
- Лучшие бесплатные альтернативы GIMP
- 1. Photo Pos Pro
- 2. Photopea
- 3. Pixlr
7 - Final Ginds
К сожалению, лучшие альтернативы GIMP обычно требуют затрат ваших с трудом заработанных денег. В то время как движение за свободное программное обеспечение производит несколько действительно превосходных программ, даже лучшим разработчикам-добровольцам трудно не отставать от специализированной компании-разработчика программного обеспечения.
1. Adobe Photoshop CC
Photoshop — прадед редактирования цифровых изображений, зародившийся в конце 1980-х годов, когда сама идея персональных компьютеров была еще совершенно новой. За исключением Google, я не могу вспомнить ни одного другого программного обеспечения, настолько знакового, что его имя превратилось в глагол.
За исключением Google, я не могу вспомнить ни одного другого программного обеспечения, настолько знакового, что его имя превратилось в глагол.
Фотошоп позволит вам делать с изображением практически все, что вы только можете себе представить. Его инструменты редактирования идеально подходят для всего: от простого изменения размера фотографий до превращения ваших изображений в фотореалистичные картины. Каждый инструмент работает плавно и быстро, даже при работе с изображениями в высоком разрешении.
Ручные инструменты превосходны, но некоторые из автоматических инструментов нужно увидеть, чтобы поверить. Фоновые заливки с учетом содержимого, которые могут автоматически воссоздавать части фона изображения, — это очень круто, но это лишь верхушка айсберга.
Можете ли вы сказать, какая часть этого изображения была реконструирована автоматически с помощью Заливки с учетом содержимого? В последней версии Photoshop представлены нейронные фильтры, набор автоматических настроек на основе искусственного интеллекта, которые могут делать все, от сглаживания кожи вашего объекта до буквальной улыбки на его лице или даже изменения направления освещения, всего за несколько кликов.
Photoshop может показаться немного пугающим при первом использовании, но вы быстро освоитесь благодаря встроенным учебным пособиям и справочным материалам, доступным в самом приложении. Вы можете скачать учебные файлы и учиться, не выходя из Photoshop!
Adobe Photoshop доступен для Windows/Mac всего за 9,99 долларов в месяц и поставляется в комплекте с Lightroom, Lightroom Classic, Photoshop для iPad и 20 ГБ облачного хранилища. С выпуском огромных функций не реже одного раза в год трудно превзойти это значение.
Вы также можете узнать больше из моего подробного сравнения GIMP и Photoshop CC здесь.
2. Adobe Photoshop Elements
Если вы не совсем уверены, нужна ли вам полная профессиональная версия, Photoshop Elements — отличный вариант, который по-прежнему предоставляет наиболее важные инструменты редактирования изображений в удобном для пользователя пакете. Его намного проще освоить, чем Photoshop, хотя у него не так много функций.
Милейший малыш Серая древесная лягушка считает себя невидимым даже в режиме «Эксперт» Для большинства домашних пользователей, редактирующих фотографии из отпуска и праздничные снимки, Photoshop Elements — отличный «средний» выбор. Он предлагает простые, но мощные управляемые правки для новых пользователей, которые спешат, и экспертный режим, когда вы почувствуете, что готовы взять на себя полный контроль над процессом редактирования.
Он предлагает простые, но мощные управляемые правки для новых пользователей, которые спешат, и экспертный режим, когда вы почувствуете, что готовы взять на себя полный контроль над процессом редактирования.
Photoshop Elements имеет более высокую начальную стоимость, чем другие альтернативы GIMP в этом списке, но вы получаете бессрочную лицензию вместо ежемесячной подписки, которая является системой, которую многие люди находят более привлекательной. Здесь доступна бесплатная пробная версия, чтобы вы могли убедиться в этом сами.
Прочитайте мое подробное сравнение GIMP и Photoshop Elements, чтобы узнать больше!
3. Affinity Photo
Serif Labs сделала себе имя, и Affinity Photo, возможно, является программой, которая положила начало недавним Войнам клонов Photoshop. Он создан с нуля с использованием новых технологий и оптимизирован, чтобы сосредоточиться на редактировании фотографий, которое, по утверждению разработчиков, Photoshop упустил из виду.
Это отличный способ помочь новым пользователям быстро освоиться.
AP имеет немного необычный способ распределения инструментов редактирования, разделяя их на разделы, основанные на задачах. Develop позволяет вам работать с фотографиями в формате RAW, в то время как Photo позволяет вам выполнять большую часть редактирования, а также есть модули для преобразования тонов HDR, экспорта и, что необъяснимо для меня, один для инструмента Liquify.
Нетрадиционный подход Serif к дизайну интерфейса имеет некоторые преимущества, такие как полезная функция «Помощник», которая позволяет легко настроить реакцию точки доступа на определенные действия. Это позволяет вам действительно настроить свой рабочий процесс, хотя я думаю, что его можно было бы расширить еще больше.
Единственные проблемы, с которыми я сталкивался во время работы с Affinity Photo, касались скорости отклика, особенно при редактировании фотографий в формате RAW. Поскольку он относительно новый, я предполагаю, что разработчики еще не оптимизировали все, что можно, и я надеюсь, что это будет решено в будущих версиях.
Affinity Photo, доступный для Mac и недавно выпущенный также для Windows, стоит всего 49,99 долларов США за пожизненную лицензию и год бесплатных обновлений. Он также хорошо сочетается с Affinity Designer для векторного рисования и Affinity Publisher для макета страницы.
4. Zoner Photo Studio X
Zoner Photo Studio — один из лучших редакторов, о которых вы, вероятно, никогда раньше не слышали. На самом деле он был доступен в течение некоторого времени, но я помню, как пару лет назад был совершенно удивлен, что такая отточенная программа редактирования смогла оставаться довольно тихой в мире редактирования изображений.
ZPS использует модульную систему, похожую на Affinity Photo, но применяемую более логично. Manager предоставляет вам систему управления библиотекой, Develop обеспечивает неразрушающее редактирование RAW, Editor обрабатывает редактирование пикселей на основе слоев, а Create позволяет вставлять изображения в различные макеты.
Он довольно хорошо справляется со всеми этими важными задачами рабочего процесса, и у него есть время для нескольких дополнительных трюков, таких как шумоподавление на основе цвета. Профили камеры и объектива могли бы обрабатываться более плавно, но в целом это хорошо оптимизированный редактор, который определенно стоит вашего внимания.
Профили камеры и объектива могли бы обрабатываться более плавно, но в целом это хорошо оптимизированный редактор, который определенно стоит вашего внимания.
Zoner Photo Studio доступна только для Windows, что похоже на упущенную возможность привлечь большую творческую аудиторию, которая очень любит свои Mac. Он доступен в виде ежемесячной подписки, но всего за 5 долларов в месяц это точно не сломит банк.
Лучшие бесплатные альтернативы GIMP
Есть еще несколько достойных альтернатив GIMP для тех из вас, кто работает с ограниченным бюджетом. Большинство из них основаны на браузере, но некоторые из них являются загружаемыми программами, которые вы также можете использовать в автономном режиме.
1. Photo Pos Pro
Photo Pos Pro может иметь немного странное название, но это отличный фоторедактор для всех, кому нужна бесплатная альтернатива GIMP. Он имеет отзывчивые и функциональные инструменты редактирования, а также удивительное количество дополнительных функций для бесплатной программы, включая несколько удобных учебных пособий на экране.
Photo Pos Pro — единственная программа, не относящаяся к Adobe, которую я когда-либо видел, интегрирует поиск по стоковым фотографиям, и это очень приятно. Он использует бесплатную поисковую систему изображений Pixabay, но обязательно прочитайте эти требования лицензии на бесплатный контент, если вы используете их для чего-либо коммерческого.
Как и Photoshop Elements, Photo Pos Pro имеет несколько версий интерфейса, соответствующих вашему уровню навыков. Новые пользователи могут использовать версию интерфейса для начинающих, наполненную дополнительной помощью, а затем вы можете переключиться на интерфейс Pro, как только освоитесь с тем, как все работает.
Photo Pos Pro имеет «Премиум-версию», но для большинства пользователей бесплатной версии должно быть достаточно для большинства задач. Если вы собираетесь потратить деньги на приложение, я бы порекомендовал вам выбрать одну из платных программ, о которых я писал ранее, чтобы получить наилучшее соотношение цены и качества.
Версия 4 находится в разработке и, предположительно, будет выпущена в ближайшее время, поэтому следите за новостями о дате выпуска у разработчика! Вы можете попробовать версию 3 здесь, если не хотите ждать — хотя она доступна только для Windows, поэтому пользователям Mac и Linux потребуется виртуальная машина для ее запуска.
2. Photopea
Хотя бесплатных альтернатив GIMP для настольных компьютеров немного не хватает, в последнее время появилось несколько веб-редакторов. Хотя поначалу они были не очень хороши, технология развивалась, и Photopea — прекрасный пример того, как далеко они продвинулись.
Вам придется столкнуться с рекламой справа, но она не слишком раздражает. Позиционируя себя как продвинутый фоторедактор, интерфейс почти полностью повторяет Photoshop. Он может открывать файлы PSD, собственный формат документов Photoshop, а также файлы Illustrator, XD, Sketch и даже собственные файлы XCF GIMP, поэтому я впервые вижу эту опцию в другом приложении.
К сожалению, поскольку он основан на браузере, вам нужно быть в сети, чтобы все работало правильно, и вы, вероятно, не захотите использовать его для редактирования изображений с высоким разрешением. Это также означает, что у него есть серьезная задержка ответа при клонировании и лечении.
Но если вы просто пытаетесь внести некоторые базовые изменения в одно изображение, это может быть именно то, что вам нужно. Он не заменит полнофункциональное настольное приложение для серьезной производительности, но это удобный инструмент, если вам время от времени нужен фоторедактор. Попробуйте сами на photopea.com.
3. Pixlr
Pixlr был одним из первых графических редакторов на основе браузера, и он остается в авангарде рынка благодаря своим постоянно развивающимся функциям. Теперь он разделен на Pixlr E для редактирования и Pixlr X для работы с графическим дизайном, хотя между двумя платформами много общего.
Pixlr E имеет хорошо оптимизированный интерфейс, который эффективно использует все пространство экрана Интерфейс достаточно похож на классический макет редактора, поэтому вы сможете быстро его освоить, хотя инструменты имеют некоторые общие черты. задержка отклика, наблюдаемая в других веб-редакторах фотографий. Вам также все еще нужно быть в сети, чтобы получить к нему доступ, что может быть проблемой для некоторых пользователей.
задержка отклика, наблюдаемая в других веб-редакторах фотографий. Вам также все еще нужно быть в сети, чтобы получить к нему доступ, что может быть проблемой для некоторых пользователей.
К сожалению, посещение этого сайта в Firefox дало мне предупреждение о том, что в 2020 году произошла утечка данных более 1 миллиона учетных записей Pixlr. Всегда не забывайте использовать уникальный пароль для каждой создаваемой учетной записи — и если вы не можете вспомнить их все, используйте менеджер паролей для безопасности!
Заключительные мысли
Даже после просмотра всех замечательных приложений в этом списке Adobe Photoshop по-прежнему остается лучшей альтернативой GIMP. Это золотой стандарт для редактирования фотографий, и это один из редких случаев, когда он действительно заслуживает такой репутации. Это не бесплатно, как GIMP, но стоит небольших затрат.
Лучшие в своем классе инструменты редактирования, мощные автоматические настройки и функции профессионального уровня, такие как управление цветом RGB/CMYK и расширенная обработка битовой глубины в гибком пакете? Лучше не бывает — я проверял. Довольно много раз 😉
Довольно много раз 😉
Включите это в Lightroom CC, Lightroom Classic, Photoshop для iPad и 20 ГБ облачного хранилища всего за 9,99 долларов США в месяц вместе со всеми бесплатными учебными пособиями, которые вам могут понадобиться, и вы поймете, почему Photoshop стал синонимом редактирования изображений. .
О Томасе Болдте
Я работаю с цифровыми изображениями примерно с 2000 года, когда у меня появилась первая цифровая камера. Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
20 руководств по GIMP для начинающих в 2020 году
Вы новичок в фоторедакторе GIMP? Хотите изучить основы его использования, а также получить несколько реальных примеров, демонстрирующих возможности GIMP в действии? Вы пришли в нужное место! Davies Media Design создает учебные пособия по GIMP с 2011 года и не замедлила темпы работы в 2020 году. У нас есть множество учебных пособий по GIMP, удобных для начинающих, которые помогут вам начать работу, даже если вы начинаете с нуля и у вас нет GIMP или фотографии. опыт редактирования.
У нас есть множество учебных пособий по GIMP, удобных для начинающих, которые помогут вам начать работу, даже если вы начинаете с нуля и у вас нет GIMP или фотографии. опыт редактирования.
GIMP — самая совершенная БЕСПЛАТНАЯ альтернатива Photoshop, предлагающая многие из тех же функций, а также множество уникальных функций для редактирования фотографий и обработки фотографий. Если вам еще предстоит установить GIMP, вы можете узнать, как это сделать, в моей статье «Как загрузить и установить GIMP для MAC».
Ниже приведен список из 20 руководств, которые я составил, чтобы помочь новичкам познакомиться с программным обеспечением. Я также включил учебные пособия по обработке фотографий и графическому дизайну, чтобы проверить ваши знания. Наслаждаться!
1. 10 вещей, которые необходимо знать новичкам в GIMP
Первое руководство в этом списке охватывает 10 общих вещей, которые новички хотят знать, по моему опыту, когда они впервые начинают использовать GIMP. Этот учебник включает в себя основные задачи, такие как открытие изображения в GIMP или создание нового документа, а также изучение макета GIMP и различных функций, которые обычно используются новичками в GIMP (например, панель инструментов, панель слоев и т. д.). Это руководство является отличной отправной точкой для начинающих!
Этот учебник включает в себя основные задачи, такие как открытие изображения в GIMP или создание нового документа, а также изучение макета GIMP и различных функций, которые обычно используются новичками в GIMP (например, панель инструментов, панель слоев и т. д.). Это руководство является отличной отправной точкой для начинающих!
2. Слои и маски слоев GIMP 2020 | Углубленное руководство по основам GIMP
Концепция слоев, вероятно, является самой важной концепцией, которую вы изучите, когда дело доходит до каких-либо действий в GIMP. В этом руководстве подробно рассматриваются слои и показано, как их можно использовать при редактировании фотографий и графическом дизайне. Кроме того, я предлагаю взглянуть на маски слоя, которые представляют собой более сложную тему, связанную со слоями и созданием фотоманипуляций в GIMP.
3. Photoshop и GIMP: полное сравнение
Многие пользователи GIMP приходят из Photoshop — обычно потому, что они устали платить ежемесячную подписку за редактирование своих изображений. Итак, полезно знать, в чем основные различия между этими двумя популярными фоторедакторами. Я делаю именно это в этом уроке, а также рассказываю о том, что отличает две программы друг от друга.
4. Настройте панель инструментов GIMP | Один столбец, цвета значков, сгруппированные инструменты
Теперь, когда у вас есть довольно хорошее представление о том, что такое GIMP и как он работает, пришло время настроить GIMP на основе ваших личных предпочтений, чтобы вы могли наслаждаться пользовательским интерфейсом и чувствовать себя комфортно. . Я покажу вам, как создать популярную панель инструментов с одним столбцом для ваших инструментов, а также как настроить цвет вашей темы, а также размер и цвет значков инструментов.
. Я покажу вам, как создать популярную панель инструментов с одним столбцом для ваших инструментов, а также как настроить цвет вашей темы, а также размер и цвет значков инструментов.
5. GIMP против Photoshop: сравнение 5-этапного редактирования фотографий
В этом уроке я сравниваю простой процесс редактирования фотографий в Photoshop с таким же процессом в GIMP. Опять же, это учебник для тех из вас, кто переходит с Photoshop. Тем не менее, в нем также описывается простой процесс улучшения качества ваших фотографий в GIMP.
6. Как использовать инструмент «Кривые» в GIMP
Инструмент «Кривые» — отличный инструмент для добавления контраста изображениям, регулировки яркости и цветокоррекции фотографий для придания им более профессионального вида. В этом уроке я подробно расскажу о популярном инструменте кривых GIMP для фотографов.
В этом уроке я подробно расскажу о популярном инструменте кривых GIMP для фотографов.
7. Учебное пособие по инструменту GIMP Heal
Инструмент лечения — это мощный инструмент для обработки фотографий и ретуширования, который сочетает в себе характеристики инструмента клонирования с алгоритмом для получения потрясающих результатов. Этот инструмент можно использовать для чего угодно: от точечного устранения дефектов на ваших изображениях (например, удаления пылинок) до устранения пятен и многого другого. Я покажу этот мощный, популярный инструмент в действии и расскажу, почему он, вероятно, мой любимый в GIMP 2.10!
8. 5 советов для более четких фотографий в GIMP
Более четкое изображение поможет сделать ваши фотографии более четкими и профессиональными. Я помогу вам выбрать правильные инструменты при редактировании фотографий, чтобы получить более четкие и четкие изображения с правильными деталями.
9. 5-ступенчатая ретушь кожи следующего уровня в GIMP
Хотите удалить прыщи с объекта на фотографии, чтобы он не выглядел полностью фальшивым? Я покажу вам 5-этапный процесс удаления прыщей или других пятен, сохраняя при этом мягкий и ровный цвет кожи. Эти шаги — лучший способ сохранить ваши оригинальные фотографии, создав сияющую кожу.
10. 5 способов удалить что-либо с фотографии в GIMP
Обычно с фотографии удаляют объекты или целые объекты. Я покажу 5 моих любимых способов выполнения этой задачи — упростить удаление объектов, даже если за ними сложный фон.
11. 10 лучших фильтров GIMP
В GIMP встроено МНОЖЕСТВО замечательных фильтров. Но как вы можете выяснить, какие из них являются лучшими и наиболее полезными для ваших проектов? К счастью для вас, за эти годы я протестировал почти все фильтры в GIMP. Я сузил все эти фильтры до 10 лучших фильтров, которые можно использовать в различных распространенных сценариях.
Я сузил все эти фильтры до 10 лучших фильтров, которые можно использовать в различных распространенных сценариях.
12. Как загрузить и установить бесплатные шрифты в GIMP (Windows)
Одна из замечательных особенностей GIMP заключается в том, что вы можете импортировать свои собственные или сторонние шрифты, чтобы украсить свои проекты. Посмотрите это видео, чтобы узнать, как загрузить и установить пользовательские шрифты для GIMP для Windows. У меня также есть версия этого руководства для MAC, на которую есть ссылка в описании этого видео на YouTube.
13. Как установить кисти в GIMP
Как и сторонние шрифты, GIMP обеспечивает гибкость при установке ваших любимых кистей. Кроме того, GIMP совместим с множеством кистей Photoshop! Я покажу вам, где скачать лучшие бесплатные кисти для GIMP, а также как их установить для использования в цифровой рисовании и редактировании фотографий.
14. Топ 5 текстовых эффектов в GIMP
GIMP предназначен не только для редактирования фотографий и обработки фотографий. Его также можно использовать для графического дизайна, и он содержит множество классных текстовых эффектов, которые по умолчанию поставляются с бесплатной программой. В этом видео я рассказываю о своих 5 любимых текстовых эффектах в GIMP. От добавления тени (или длинной тени) до создания 3D-текста и градиентного текста и многого другого!
В этом видео я рассказываю о своих 5 любимых текстовых эффектах в GIMP. От добавления тени (или длинной тени) до создания 3D-текста и градиентного текста и многого другого!
15. Сопоставьте свой планшет Wacom с GIMP (кнопка/настройки объяснены и исправлены)
GIMP поддерживает использование внешних графических планшетов для цифрового рисования или просто для более удобного редактирования фотографий. Однако это не так просто, как подключить планшет и приступить к работе (не волнуйтесь — ничего не сломано. По умолчанию планшеты в GIMP работают не очень плавно). Есть несколько настроек, которые вам нужно настроить, чтобы ваш планшет работал правильно. Я расскажу обо всем, что вам нужно знать для сопоставления вашего планшета Wacom, чтобы получить наилучшие впечатления от GIMP.
16. Учебное пособие по быстрой маске GIMP
Вы узнали о масках слоя ранее в этом списке — теперь пришло время узнать о быстрых масках! Эта функция, которая также присутствует в других фоторедакторах, таких как Photoshop, позволяет быстро и легко выбрать область изображения для маскирования. Если вы используете планшет Wacom, этот инструмент может сэкономить вам массу времени, когда дело доходит до выбора объектов или предметов.
17. 3 способа обводки текста в GIMP
Когда дело доходит до графического дизайна в GIMP, мне часто задают вопрос: «Как обвести или обвести текст?» В этом видео рассказывается о трех простых способах выполнения этой задачи.
18. Быстрая и простая техника подбора цветов в GIMP
Пытаетесь скомпоновать фотографии (добавление одной фотографии в другую и смешивание их вместе) в GIMP? В этом видео рассказывается о простой технике сопоставления цветов, позволяющей сделать ваши фотокомпозиции более реалистичными.
19. GIMP и Inkscape: руководство для начинающих
На моем канале я получаю много вопросов о том, какое бесплатное программное обеспечение с открытым исходным кодом лучше всего подходит для разных проектов: GIMP или Inkscape? Я проясняю ситуацию этим прямым сравнением фоторедактора на основе рейтинга и программы векторного графического дизайна.
20. Вопросы и ответы по GIMP 2020
Все еще есть вопросы о GIMP? Ознакомьтесь с этими вопросами и ответами от 2020 года, которые отвечают на вопросы, заданные подписчиками на моем канале.
Вот и все! Если вы хотите узнать больше о GIMP, я рекомендую ознакомиться с моей полной библиотекой руководств по GIMP. Вы также можете записаться на любой из моих премиальных курсов и классов GIMP, чтобы поднять свое обучение GIMP на новый уровень, или получить доступ к эксклюзивному контенту в качестве члена DMD Premium.
20 лучших руководств по GIMP 2020 года
2020 год был, мягко говоря, безумно сумасшедшим. Однако, несмотря на хаос, Davies Media Design все же удалось выпустить немало руководств по GIMP на темы редактирования фотографий, обработки фотографий, графического дизайна и Photoshop против GIMP — среди прочего.
Итак, по традиции, я составил 20 лучших руководств по GIMP 2020 года! Все учебные пособия в этом списке являются бесплатными видеоуроками с канала Davies Media Design на YouTube. Наслаждаться!
20. Как использовать инструмент «Кривые» в GIMP
Этот список лучших учебных пособий по GIMP 2020 года начинается с того, что охватывает распространенный, но важный инструмент «Кривые». Этот инструмент позволяет редактировать значения яркости вашей фотографии с помощью кривой, а также цветовой баланс вашей фотографии с помощью кривых для каждого цветового канала. Хотя поначалу этот инструмент может показаться пугающим, я подробно расскажу о нем в этом видео, чтобы новичкам было легко его использовать. Это отличное руководство по редактированию фотографий, которое положит начало списку лучших руководств по GIMP 2020 года!
19.
 Как легко удалить шум с фотографий в GIMP
Как легко удалить шум с фотографий в GIMP Далее следует мое руководство о том, как легко удалить шум с фотографий в GIMP. В этом видеоролике рассказывается о двух основных типах шума изображения, включая цветной и яркостный шум, а также о том, как свести к минимуму этот шум, чтобы улучшить четкость ваших фотографий.
18. Как оживить фотографию с помощью GIMP
Хотите оживить свои фотографии? В этом видео я покажу вам действительно простой и эффективный способ оживить ваши изображения, чтобы они казались живыми! В этом примере я анимирую воду в водопаде, используя функцию популярного плагина G’MIC.
17. Как раскрасить черно-белые фотографии с помощью GIMP
В этом уроке по GIMP 2.10 я покажу вам, как раскрасить черно-белые фотографии. Эта простая техника позволяет реалистично восстановить цвет на обесцвеченных фотографиях, не тратя часы на каждую фотографию.
16. Как создать эффект неонового свечения в GIMP (обработка фотографий)
В этом уроке по работе с фотографиями в GIMP я комбинирую графику и световые эффекты для создания реалистичного эффекта неонового свечения вокруг объекта. Вы узнаете, как создавать неоновое освещение, а также как неоновый объект взаимодействует с элементами на вашей фотографии. Изучите инструменты графического дизайна и обработки фотографий GIMP с помощью этого удобного для начинающих учебника!
Вы узнаете, как создавать неоновое освещение, а также как неоновый объект взаимодействует с элементами на вашей фотографии. Изучите инструменты графического дизайна и обработки фотографий GIMP с помощью этого удобного для начинающих учебника!
15. Как установить PhotoGIMP (Windows) | Самый простой способ переключиться с Photoshop на GIMP
Хотите, чтобы ваш пользовательский интерфейс GIMP выглядел и работал как Photoshop? Мой друг Дио на канале DioLinux собрал замечательный плагин GIMP, который поможет вам сделать именно это. Плагин не только изменяет стиль GIMP, чтобы он больше походил на Photoshop, но также добавляет дополнительные кисти и шрифты, а также меняет стандартные сочетания клавиш GIMP, чтобы они соответствовали Photoshop.
14. Слои и маски слоев GIMP 2020 | Подробное руководство по основам GIMP
Слои по сути являются основой GIMP. Они играют большую роль в неразрушающем редактировании изображений, наложении графики, смешивании нескольких изображений и практически во всем, кроме простого редактирования фотографий. В этом уроке я подробно расскажу о слоях GIMP, а также перейду к более сложной теме масок слоя.
13. Изучите GIMP за 25 минут | 10 вещей, которые нужно знать новичкам в GIMP
В этом уроке я расскажу обо всех важных моментах, которые, по моему мнению, должны знать новички при первом знакомстве с GIMP. Вы сможете уверенно ориентироваться в GIMP в конце этого 25-минутного руководства, которое служит трамплином для всех, кто хочет, наконец, познакомиться с этим потрясающим бесплатным фоторедактором.
Вы сможете уверенно ориентироваться в GIMP в конце этого 25-минутного руководства, которое служит трамплином для всех, кто хочет, наконец, познакомиться с этим потрясающим бесплатным фоторедактором.
12. 10 лучших фильтров GIMP
Множество фильтров GIMP предоставляют различные способы добавления эффектов к изображениям и графике в ваших композициях. В этом уроке я описываю свои 10 любимых фильтров GIMP, которые я обнаружил и часто использовал за более чем 10 лет проектирования и редактирования фотографий в GIMP.
11. Что нового в GIMP 2.10.20
GIMP 2. 10.20 был выпущен в июне 2020 года и не разочаровал! В этом руководстве, которое является частью моей серии «Что нового в GIMP», охватывающей каждую последнюю версию GIMP, я обсуждаю все новые функции, обнаруженные в GIMP 2.10.20. Наиболее примечательные функции включают новые экранные элементы управления фильтром виньетки, новые фильтры размытия и новый инструмент неразрушающей обрезки. Проверьте каждую новую функцию, найденную в этой последней версии!
10.20 был выпущен в июне 2020 года и не разочаровал! В этом руководстве, которое является частью моей серии «Что нового в GIMP», охватывающей каждую последнюю версию GIMP, я обсуждаю все новые функции, обнаруженные в GIMP 2.10.20. Наиболее примечательные функции включают новые экранные элементы управления фильтром виньетки, новые фильтры размытия и новый инструмент неразрушающей обрезки. Проверьте каждую новую функцию, найденную в этой последней версии!
10. Подробное руководство по быстрой маске GIMP
Быстрая маска — это простой и эффективный способ создания выделений и масок слоев в GIMP. Этот инструмент, являющийся основным продуктом в мире программного обеспечения для редактирования фотографий и обработки фотографий, позволяет использовать различные инструменты рисования в GIMP для создания областей прозрачности или частичной прозрачности, а также позволяет переносить выделение или маски слоя с одного изображения на другое. Вам понравится это подробное руководство от Davies Media Design по одному из самых удобных инструментов в GIMP 2.10.
Вам понравится это подробное руководство от Davies Media Design по одному из самых удобных инструментов в GIMP 2.10.
9. Превратите любую фотографию в мультфильм в GIMP
Узнайте, как превратить любую фотографию в мультфильм, используя потрясающие фильтры и эффекты в GIMP! Функции, описываемые в этом руководстве, являются как встроенными, так и доступными в бесплатных надежных сторонних подключаемых модулях (в части руководства я использую G’MIC). Окончательный эффект очень легко создать, и он выглядит великолепно!
8. Что нового в GIMP 2.10.18
GIMP 2. 10.18 также был выпущен в 2020 году (в феврале), и с его выпуском произошли некоторые серьезные изменения. В этой новой версии команда GIMP по умолчанию представила «Сгруппированные инструменты» на панели инструментов. Этот макет похож на сгруппированные инструменты Photoshop, а также помогает очистить пользовательский интерфейс и оставить больше места для холста. Однако самым большим нововведением в этой версии является совершенно новый инструмент 3D Transform! Ознакомьтесь с этой и другими функциями в этом подробном видеоруководстве.
10.18 также был выпущен в 2020 году (в феврале), и с его выпуском произошли некоторые серьезные изменения. В этой новой версии команда GIMP по умолчанию представила «Сгруппированные инструменты» на панели инструментов. Этот макет похож на сгруппированные инструменты Photoshop, а также помогает очистить пользовательский интерфейс и оставить больше места для холста. Однако самым большим нововведением в этой версии является совершенно новый инструмент 3D Transform! Ознакомьтесь с этой и другими функциями в этом подробном видеоруководстве.
7. 5 способов удалить что-либо с фотографии в GIMP
Существует множество способов удалить объекты — как большие, так и маленькие — из GIMP, получая при этом очень реалистичный результат. В этом уроке я покажу вам 5 проверенных способов удалить что-либо с фотографии, сохранив при этом целостность остальной части изображения.
В этом уроке я покажу вам 5 проверенных способов удалить что-либо с фотографии, сохранив при этом целостность остальной части изображения.
6. 5-шаговая ретушь кожи следующего уровня
В этом руководстве по ретушированию GIMP я покажу вам, как использовать простой 5-этапный процесс для избавления от прыщей, пятен или любых других дефектов на ваших фотографиях. Этот процесс сохраняет оттенки кожи вашей модели и создает гладкий цвет лица (без искусственного вида).
5. Топ-5 текстовых эффектов в GIMP
Хотите узнать все лучшие способы стилизации или добавления эффектов к тексту в GIMP? В моем учебнике «5 лучших текстовых эффектов в GIMP» я демонстрирую все лучшие фильтры и эффекты, которые вы можете использовать, чтобы украсить свой текст. Вы изучите различные приемы, в том числе добавление теней, создание трехмерного текста и окрашивание текста с помощью градиентов. Есть причина, по которой этот учебник вошел в пятерку лучших руководств 2020 года!
Вы изучите различные приемы, в том числе добавление теней, создание трехмерного текста и окрашивание текста с помощью градиентов. Есть причина, по которой этот учебник вошел в пятерку лучших руководств 2020 года!
4. 10 причин использовать GIMP в 2020 году вместо Photoshop
Номер 4 в этом списке — мое противоречивое руководство «10 причин использовать GIMP в 2020 году вместо Photoshop», в котором были сделаны некоторые удары по гиганту Adobe и показано, почему GIMP является такой мощной бесплатной альтернативой в 2020 году. Причина № 10 установлена некоторые люди выключены — правда болит!
3. Как загрузить и установить шрифты в GIMP 2.10
Поднявшись на 3-е место, вы узнаете, как загрузить и установить бесплатные шрифты в GIMP (ранее на 5-м месте)! Бесплатные шрифты расширяют возможности GIMP и могут повысить ценность и внешний вид ваших проектов. В этом популярном руководстве я покажу вам, как установить бесплатные шрифты для GIMP, а также лучшие бесплатные шрифты для использования в ваших дизайнерских проектах. Это отличный учебник по основам GIMP для начинающих пользователей GIMP.
2. Сделайте GIMP 2.10 похожим на Photoshop CC 2020
Учебное пособие № 2 по GIMP 2020 года от Davies Media Design покажет вам, как сделать пользовательский интерфейс GIMP похожим на Adobe CC 2020. Я покажу вам, как переупорядочить ваши закрепляемые диалоги, а также набор инструментов, чтобы они максимально соответствовали Photoshop. Кроме того, я покажу вам, как настроить темную тему GIMP с символическими значками. Конечным результатом является пользовательский интерфейс, с которым те из вас, кто переходит с Photoshop, почувствуют себя более знакомыми.
Я покажу вам, как переупорядочить ваши закрепляемые диалоги, а также набор инструментов, чтобы они максимально соответствовали Photoshop. Кроме того, я покажу вам, как настроить темную тему GIMP с символическими значками. Конечным результатом является пользовательский интерфейс, с которым те из вас, кто переходит с Photoshop, почувствуют себя более знакомыми.
1. Photoshop и GIMP: полное сравнение
Под номером 1 в этом списке находится мой самый полный учебник по GIMP и Photoshop, так как в нем подробно рассматривается каждая программа для редактирования фотографий. В видео я привожу список плюсов и минусов для каждого программного обеспечения. В конце концов, зрители обнаружат, что ОБЕ программы чрезвычайно эффективны по целому ряду причин, но только одна программа полностью бесплатна.
Лучшее из GIMP: 40 профессиональных руководств для повышения уровня ваших навыков
Gimp — это то, что вам нужно, если вы не предпочитаете Photoshop. Нет другой бесплатной альтернативы с таким большим набором функций. Мало что можно сделать с помощью Gimp. Большое сообщество, стоящее за проектом, работает над тем, чтобы сделать его еще меньше. Знаете ли вы, что существуют действительно отличные учебные пособия, которые не только помогут вам начать работу? На самом деле, обучающую сцену позади Gimp не нужно никак скрывать. Мы собрали лучшие из лучших руководств в следующей статье..
Учебник: Жуткая зомби-рука смерти!
Веб -сайт: gimpusers.com
Создан: Devvv
Уровень сложности: 5 из 6
Тема: Композиция
Учебник.
Автор: devvvУровень сложности: 3 из 6
Тема: Световой эффект © devvv
Создание эффекта диорамы
Веб-сайт: Gimp-Tutorials. net
net
Создан: Gimper
Уровень сложности: 2 из 6
Тема: Эффект
GRAFFITI.
Автор: sglider12Уровень сложности: 1 из 6
Тема: Текстовый эффект © sglider12
Светопись в Gimp0072 Создано:
Starlight86Уровень сложности: 4 из 6
Тема: Эффект © Starlight86
Как сделать снимки винтаж в GIMP
Веб -сайт: Scottphotographics.com 9007 Созданный:... Уровень сложности: 2 из 6
Тема: Эффект
Как сделать манипуляцию с изображением глобуса/планеты в GIMP
Веб-сайт: scottphotographics.com
, созданный: Майкл Скотт
Уровень сложности: 3 из 6
Тема: Эффект
Значок в мозге
Веб-сайт: Gimp-Tutorials. net
net
Создано: GIMPER
7777973
977
7 700077 700077 700077 700077 700077 700077 700077 700073
7
7
7
7
7
7
7
7
7
7
7
7
7
3
Уровень сложности: 4 из 6
Тема: Дизайн иконок
Создайте очень настоящее письмо в GIMP
Веб-сайт: gimp-tutorials.net
Создано: 9 Gimper0187
0072 Уровень сложности: 3 из 6
Тема: Композиция
Процесс: Полный спектр Круг Эффект
Веб -сайт: PuteraAladin.blogspot.de
Созданный: Starladin8
7. 6
Тема: Цветовой эффект
Сплит-тонирование в GIMP
Веб-сайт: gimp-tutorials. net
net
Создано: Gimper
Уровень 6 9 из 1 Сложность0007 Тема: Эффект
Учебное пособие по планете Ultimate Gimp
Веб -сайт: Mygimptutorial.com
Создано: Mygimptututuror mygimptutorial.com
Учебное пособие по Gimp: эксперимент с эффектом 3D-текста в Gimp0007
Тема: Текстовый эффект © Starlight86Учебник GIMP: Создание темного сюрреалистического изображения в GIMP и IRFAN View
Веб -сайт: PUTARALALALALALALALALALALALALALALALADIN.BLOGSPOT.DE
Создано: Star86
.
Тема: Композиция
Глянцевый болт в GIMP
Веб-сайт: gimp-tutorials.net
Создано: sglider12
Уровень сложности 3 of 6
Topic: Icon Design
Gimp Tutorial: Add HDR-like effect to a normal potrait picture
Website: puteraaladin. blogspot.de
blogspot.de
Created by: Starlight86
Difficulty Level : 2 из 6
Тема: Эффект
Учебник: Маскировка волос тонкими прядями
Веб-сайт: gimpusers.com
Создано: devvv
Тема: Маскировка © Devvv
Aurora Boraelis обои в GIMP
Веб -сайт: Abduzeedo.com
. Создано: Abduzeedo
92. Эффект
Делаем небо драматичным в GIMP
Веб-сайт: scottphotographics.com
Создатель: Майкл Скотт
Уровень сложности: 3 из 6 лучших
:ic0073 Эффект
Учебное пособие: Создание обоев, подобных Vista,
Веб-сайт: Gimpusers.com
Созданы: DEVVV
Уровень сложности: 2 из 6
Тема: Эффект
 Super Slick Dusky Световые эффекты в Gimp
Super Slick Dusky Световые эффекты в Gimp Веб-сайт: gimp-tutorials.net
Создатель: больной
Уровень сложности: 4 из 6
Тема: Световой эффект © больной
186 Creative Composition
Веб-сайт: Gimp-Tutorials.NET
Создан: AJIT
Уровень сложности: 3 из 6
Тема: Композиция
GIMP Tutorial: Awesome Bokeh Effect in GIMP.
Веб-сайт: puteraaladin.blogspot.deСоздано: Starlight86
Уровень сложности: 3 из 6
Тема: Эффект © Starlight86
Учебник: Beautiful Parent Photo Manipulation0187
Website: gimp-tutorials.net
Created by: starlight86
Difficulty Level: 4 of 6
Topic: Composition
Creating Fireball and Explosion effect in Gimp
Website: gimp-tutorials. net
net
Автор: starlight86
Уровень сложности: 5 из 6
Тема: Композиция
Классная типографика Дизайн Плакат в Gimp
Website: puteraaladin.blogspot.de
Created by: Starlight86
Difficulty Level: 3 of 6
Topic: Text Effect
Beautiful Planet Effect in Gimp Tutorial
Website: puteraaladin.blogspot.de
Автор: Starlight86
Уровень сложности: 4 из 6
Тема: Композиция
Учебник: Exploding Planet
Веб-сайт: gimpusers.com
, созданный: Devvv
Уровень сложности: 4 из 6
Тема: Эффект
.Nem
Веб-сайт: Gim Создано: Roy
Уровень сложности: 1 из 6
Тема: Эффект
Recoloring Eyes for Gimp
Веб -сайт: DROZ928. Deviantart.com
Deviantart.com
Создано: Jacob Dillon .0007 Уровень сложности: 1 из 6
Тема: Манипуляция
Нарисуйте разгневанную кошку
Веб -сайт: Kalaalog.com
Создан: Kalaalog.com
. 6
Тема: Цифровая живопись
Учебное пособие: Заставка: создайте красочный поток света с помощью частиц
Веб-сайт: gimpusers.com
Создано: devvv
Уровень сложности: 2 из 6
Тема: Эффект
Учебник GIMP — Как создать хороший пунктирный фон
Веб -сайт: Armino.ro
Создан: Armino
. 1 из 60007 Тема: Эффект
Создание в городском стиле произведения искусства
Веб-сайт: SGLIDER12. blogspot.de
blogspot.de
Создан: Sarah Davison
. Композиция
Создать настоящую фотопечать
Веб-сайт: gimp.pixtuts.com
Автор: gimp.pixtuts.com
Уровень сложности: 90 90 6 9 00 2 из 20073 Эффект
Фотоманипулирующие облака туманности -пел -поединок для GIMP
Веб -сайт: Alienbu.deviantart.com
Создано: Alienbu
.
Как удалить фон с изображения с помощью Gimp
Маскировка © tutorialgeek.blogspot.deКак сделать фотографию Ломографика в GIMP
Веб-сайт: scottphotographics.com
Создатель: Майкл Скотт
Уровень сложности: 2 из 6
Тема: Эффект
(dpe)
Эта статья была первоначально опубликована 8 октября 2013 г. и обновлена 23 июля 2020 г.
и обновлена 23 июля 2020 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
АВТОР
Дирк Мецмахер
Дирк Мецмахер — профессиональный тренер Photoshop, автор книг и дизайн с более чем 10-летним опытом. Он также является творческим умом Photoshop Weblog, блога о методах, учебных пособиях и ресурсах, связанных с Adobe Photoshop.
Руководство для начинающих по использованию GIMP
Для веб-дизайнеров, художников-оформителей и фотографов
Благодаря GIMP или G NU I маг M манипуляция P программа никогда не была проще и доступнее, чем когда-либо для создания эпических эскизов и высококачественных логотипов. GIMP — это бесплатный ответ с открытым исходным кодом для редакторов изображений, которые ищут альтернативу Adobe Photoshop. Он также довольно удобен для начинающих и имеет процветающее сообщество, наполненное советами и рекомендациями, которые помогут внести изменения и исправления, которые требуются для вашего изображения.
GIMP предоставляет множество инструментов и ресурсов, чтобы взять любое изображение и добавить к нему свой собственный профессиональный штрих. Те, кто занимается веб-дизайном, художники-графики и фотографы-любители, обнаружат, что GIMP — отличная программа, которая может легко удовлетворить их потребности в улучшении изображений. То же самое можно сказать и о тех, кто только начинает работать с изображениями.
Содержание
Для новичков, особенно когда дело доходит до работы с новыми интерфейсами, ваше приключение в GIMP может показаться пугающим. Когда изменения, которые вы хотите, минимальны, что-то вроде обрезки или изменения размера изображения не должно требовать, чтобы вы прыгали через обручи. Потратив время на изучение основ и где искать конкретные вещи, не потребуется много времени, чтобы понять, почему GIMP — отличная инвестиция.
После того, как мы загрузили и установили программу GIMP, мы рассмотрим основы редактирования, помогая ориентироваться в интерфейсе, и покажем вам, как создать миниатюру, подобную той, что использовалась в этой статье. Мы также предоставим несколько ресурсов, которые вы можете использовать для получения расширенной помощи для будущих проектов GIMP.
Мы также предоставим несколько ресурсов, которые вы можете использовать для получения расширенной помощи для будущих проектов GIMP.
- Перейдите на веб-сайт разработчика и выберите загрузку. Файл начнет скачиваться. Подождите несколько секунд до попытки установки.
- Запустите недавно загруженный файл. Когда программа установки откроется, нажмите кнопку «Установить », чтобы установить gimp в папку по умолчанию.
- Чтобы изменить параметры установки и надстройки, вместо этого щелкните Настроить .
- Следуйте всем инструкциям по установке, как они представлены. Полная установка GIMP может занять несколько минут.
- После завершения установки вы можете начать использовать GIMP.
Начните шаги, описанные ниже, запустив GIMP и перетащив его на пустое окно холста. Мы будем использовать одно и то же изображение в каждом разделе.
- Нажмите на вкладку «Файл» и импортируйте изображение, выбрав Открыть… (CTRL + O)
- Масштабируйте изображение из раскрывающегося меню.
- Появится диалоговое окно для включения редактирования.
- Масштабируйте/изменяйте размер изображения, используя предоставленные параметры.
- Отрегулируйте изображение по ширине и высоте или разрешению X, Y.
- Изменения могут производиться в пикселях, процентах, сантиметрах и т. д.
- Помните, что увеличение изображения может привести к тому, что изображение станет более пиксельным.
- После настройки параметров щелкните Масштаб , чтобы продолжить.
- Перейдите на вкладку «Файл» и выберите Экспортировать как… (Shift + CTRL + E)
- Выберите имя и место для сохранения файла.

- Нажмите «+» рядом с «Выбрать тип файла (по расширению)», чтобы открыть список типов файлов для сохранения. Предпочтителен тип файла с потерями, такой как jpg или png.
- Затем нажмите кнопку Экспорт , чтобы открыть новое всплывающее окно параметров.
- Чем меньше вещей сохраняется, тем меньше размер файла изображения.
- Убедитесь, что уровень сжатия установлен на ‘ 9 ’ для наименьшего размера.
- После того, как вы решили, какие элементы изображения вы хотите сохранить, нажмите Экспорт .
- Перейдите на вкладку «Инструменты» и выберите Инструменты преобразования > Обрезка (Shift + C)
- Tool Doc в левом верхнем углу интерфейса.
- Затем, удерживая левую кнопку мыши, перетащите курсор через область, которую вы хотите сделать окончательным изображением.

- После установки все части изображения за пределами выбранной части будут затемнены, а часть, установленная в качестве окончательного изображения, останется нетронутой.
- Вы можете отрегулировать область, используя углы окна, уменьшая или расширяя их, перетаскивая кнопку мыши.
- Как только вы получите изображение, которое вам нужно, либо щелкните его левой кнопкой мыши, либо нажмите Введите или одновременно нажмите Shift + C, чтобы обрезать изображение по вашему выбору.
Для этой модификации мы собираемся импортировать другое изображение в слой поверх нашего текущего изображения.
- На вкладке «Файл» выберите Открыть как слои… (CTRL + ALT + O)
- Выберите слой, который вы хотите добавить к изображению, в этом случае мы будем использовать стрелку и нажмите Открыть .
- Вы увидите новый слой, размещенный поверх текущего изображения.
 Чтобы увидеть, как слои уложены, окно слоев расположено справа.
Чтобы увидеть, как слои уложены, окно слоев расположено справа.
- Выделив новый слой, вернитесь в Инструменты преобразования и выберите Поворот . Вы также можете найти значок инструмента «Повернуть» в документации по инструменту.
- Откроется новое всплывающее окно при применении текстуры, похожей на сетку, к вашему изображению.
- Если вы знаете угол поворота, который хотите применить, вы можете ввести значения в соответствующие поля. Если нет, вы можете использовать ползунок чуть ниже поля с надписью «Угол» или самостоятельно повернуть изображение, щелкнув левой кнопкой мыши и перетащив его.
- Использование точных значений дает более точные результаты и быстрее.
- Когда результат вас устроит, нажмите Повернуть .
В этом разделе мы покажем вам, как мы создали миниатюру для этой статьи с помощью GIMP. Части этого руководства будут использовать некоторые инструменты, используемые в Изучаем основы .
Части этого руководства будут использовать некоторые инструменты, используемые в Изучаем основы .
Прежде чем мы начнем, лучше всего собрать все изображения, которые могут вам понадобиться. Поскольку миниатюра остается простой, единственный слой изображения, который ей потребуется, — это логотип GIMP, полученный через Википедию.
После загрузки и сохранения на компьютер можно приступать к работе.
- Откройте вкладку «Файл» и выберите Новый… (CTRL + N)
- Откроется окно «Создать новое изображение», в котором вы можете выбрать из предварительно созданного шаблона или выбрать размер изображения. изображение вручную.
- Наши эскизы никогда не превышают ширину 680 пикселей, поэтому мы установим размер нашего изображения таким. Что касается высоты, мы оставим ее на уровне 400 пикселей.
- После установки размеров нажмите ОК .
- Теперь мы должны смотреть на чистый (белый) холст.
 Вы можете выбрать цвет фона, как вам нравится, используя инструмент Bucket Fill Tool в Tool Doc, но пока мы оставим его белым.
Вы можете выбрать цвет фона, как вам нравится, используя инструмент Bucket Fill Tool в Tool Doc, но пока мы оставим его белым. - Лучше всего добавить дополнительный слой сейчас. Таким образом, как только мы начнем добавлять текст, мы сможем настроить его так, чтобы он не блокировал изображение. Итак, откройте вкладку «Файл» и на этот раз выберите Открыть как слои… так же, как мы сделали для стрелки в Поворот изображения . Выберите загруженный ранее логотип GIMP и нажмите Открыть .
- Изображение слоя имеет размер 1200 x 1200, что слишком велико для нашего основного изображения с разрешением 680 x 400. Нам нужно уменьшить его масштаб. Если вы следуете инструкциям, показанным выше, отрегулируйте ширину и высоту изображения до 200 пикселей.
- Затем мы можем перетащить изображение в сторону, чтобы оно не мешало нашему тексту, пока нам не понадобится изменить его положение.
- Далее идет текст.
 Мы будем использовать команду быстрого доступа и нажмем ‘ T ’ на клавиатуре, чтобы выбрать текстовый инструмент. Теперь щелкните левой кнопкой мыши в красивой белой области изображения и начните вводить заголовок.
Мы будем использовать команду быстрого доступа и нажмем ‘ T ’ на клавиатуре, чтобы выбрать текстовый инструмент. Теперь щелкните левой кнопкой мыши в красивой белой области изображения и начните вводить заголовок.
- Когда все будет напечатано, выделите текст (CTRL + A) и выберите шрифт, который хотите использовать. Мы использовали шрифт Bauhaus 93, который не является стандартным шрифтом. GIMP возьмет все шрифты, расположенные в папке шрифтов Windows, и добавит их в свою библиотеку вариантов. Вы можете добавить дополнительные шрифты, загрузив их с таких сайтов, как DaFont и Google Fonts, и переместив их в папку шрифтов Windows.
- Затем отрегулируйте размер надписи так, чтобы она хорошо вписывалась в изображение, но не занимала слишком много места. Мы остановились на 100px.
- После корректировки текста вы можете переместить текстовое поле в нужное место, переключившись на инструмент «Перемещение». Вы можете легко сделать это, щелкнув область изображения, которая не является текстом, и нажав « M ».

- Выберите текстовый слой в окне справа, щелкните его правой кнопкой мыши и из списка выберите Альфа к выделению . Это добавит анимированную рамку к тексту на изображении.
- Далее нам нужно добавить дополнительный слой. Для этого в том же правом окне найдите и нажмите кнопку Create a New Layer . Это откроет окно для создания нового слоя. Не беспокойтесь о большей части того, что здесь есть, это для более продвинутого руководства. А пока просто убедитесь, что в раскрывающемся списке в разделе «Заполнить:» указано Прозрачность , и нажмите 9.0072 ОК .
- Создан новый слой, отражающий текст, который вы применили к выделению с помощью альфа-канала. Это должен быть выбранный слой по умолчанию. Теперь мы собираемся добавить границу вокруг текста.
- Перейдите на вкладку «Выбор» и выберите Увеличить . В появившемся окне выбора установите значение « 2 » и нажмите OK .

- На этом этапе, чтобы упростить вам задачу, щелкните значок глаза рядом с исходным текстовым слоем в окне слоев. Глаз исчезнет после щелчка, и это скроет видимость текста, пока вы заполняете границу.
- Нажмите Shift + B, чтобы выбрать инструмент «Заливка ведра», а затем нажмите на квадрат основного цвета, чтобы открыть параметры цвета. Вы можете выбрать один из нескольких вариантов по умолчанию или создать свой собственный. Мы остановились на оттенке синего с нотацией HTML 1b56ff.
- Если вы немного разбираетесь в CSS, вы можете использовать цветовые коды в этом поле.
- Наведите курсор на невидимую текстовую область, отмеченную анимированной рамкой, и щелкните левой кнопкой мыши, чтобы заполнить ее цветом.
- Нажмите на область, где раньше был значок глаза, чтобы снова открыть исходный текст. Затем перетащите исходный текст над цветным слоем в окне слоев.
- Щелкните правой кнопкой мыши самый верхний слой и выберите Объединить вниз .
 Теперь изображение должно выглядеть так:
Теперь изображение должно выглядеть так:
- Теперь мы добавим немного тени к тексту. Перейдите на вкладку «Фильтры», выберите Свет и тень > Тень (устаревшие)…
- Во всплывающем окне выберите x,y доступ к тени, радиус и непрозрачность.
- Для миниатюры мы выбрали « 8 » по осям X и Y, « 20 » по радиусу размытия и увеличили непрозрачность до « 100 ».
- Вы можете изменить цвет тени, чтобы сделать ее более заметной на фоне, например, если у вас черный фон, лучше выбрать более яркий цвет. Однако, поскольку фон у нас белый, черный вполне подойдет.
- Чтобы избежать смещения изображения, снимите флажок с пометкой Разрешить изменение размера перед нажатием ОК .
- Объедините слой Drop Shadow поверх вашего текстового слоя.
- Вкладка «Выбрать» > Нет (Shift + CTRL + A)
- Это не обязательно, но мы решили добавить тень к логотипу GIMP.
 Если вы решите сделать это, направления те же. Кроме этого, выберите слой с логотипом GIMP и переместите его в нужное положение на миниатюре.
Если вы решите сделать это, направления те же. Кроме этого, выберите слой с логотипом GIMP и переместите его в нужное положение на миниатюре. - В конце концов, если вы считаете, что белого фона недостаточно, вы можете выделить фоновый слой, выбрать инструмент «Заливка ведро» и добавить немного цвета. Мы выбрали мягкий серый цвет, чтобы не заглушать тени. Готовое изделие должно выглядеть так:
- Теперь все, что нужно, это Экспортировать как и сохранить в нужном месте.
Вскоре после того, как вы начнете использовать GIMP, вы почувствуете, что освоили основы, и решите перейти к более сложному и профессиональному редактированию. Существует бесчисленное множество руководств, в которые можно погрузиться, которые помогут расширить ваши рабочие знания о программном обеспечении GIMP.
Вы можете начать с официального раздела руководств по GIMP, но я предпочитаю искать именно то, что я ищу, с помощью YouTube.
 Б.Н.Ельцина
Б.Н.Ельцина