Как использовать любое изображение как образец заливки в Photoshop
Главная » ПО
Автор Глеб Захаров На чтение 3 мин. Просмотров 396 Опубликовано
Содержание
- Используйте Rectangle Marquee для создания шаблонов из любого изображения
- Что такое шаблон в фотошопе?
- Как использовать шаблон Fill в Photoshop
- подсказки
Использование шаблонов в Adobe Photoshop – это метод добавления повторяющихся элементов в выделение или слой. Например, узоры обычно используются для изменения ткани в предмете одежды или для добавления тонких деталей к изображению. Хотя они могут показаться сложными на поверхности, их относительно легко создать.
Что такое шаблон в фотошопе?
pattern – это изображение или штриховой рисунок, которые можно мозаично повторять.
Использование шаблонов может ускорить рабочий процесс, избавляя вас от необходимости создавать сложные объекты, которые в противном случае могут быть построены с использованием повторяющегося шаблона изображения. Например, если выделение должно быть заполнено синими точками, шаблон сокращает эту задачу до щелчка мыши.
Вы можете создавать свои собственные пользовательские шаблоны из фотографий или штриховых рисунков, использовать предустановленные шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов из различных онлайн-источников.
Вы можете определить любое изображение или выделение как шаблон, который можно использовать в качестве заливки Photoshop. Эти инструкции относятся ко всем версиям Photoshop от 4 и выше.
Как использовать шаблон Fill в Photoshop
Откройте изображение, которое вы хотите использовать в качестве заливки.

Если вы хотите использовать все изображение в качестве заливки, перейдите на страницу Выбрать > Выбрать все . В противном случае, используйте инструмент Rectangle Marquee, чтобы сделать выбор.
Перейдите в Изменить > Определить шаблон , чтобы открыть диалоговое окно Определить шаблон. Дайте вашему выбору имя и нажмите ОК.
Перейти к другому изображению или создать новое изображение.
Выберите слой, который вы хотите заполнить, или сделайте выделение, используя один из инструментов выделения, например Прямоугольная область .
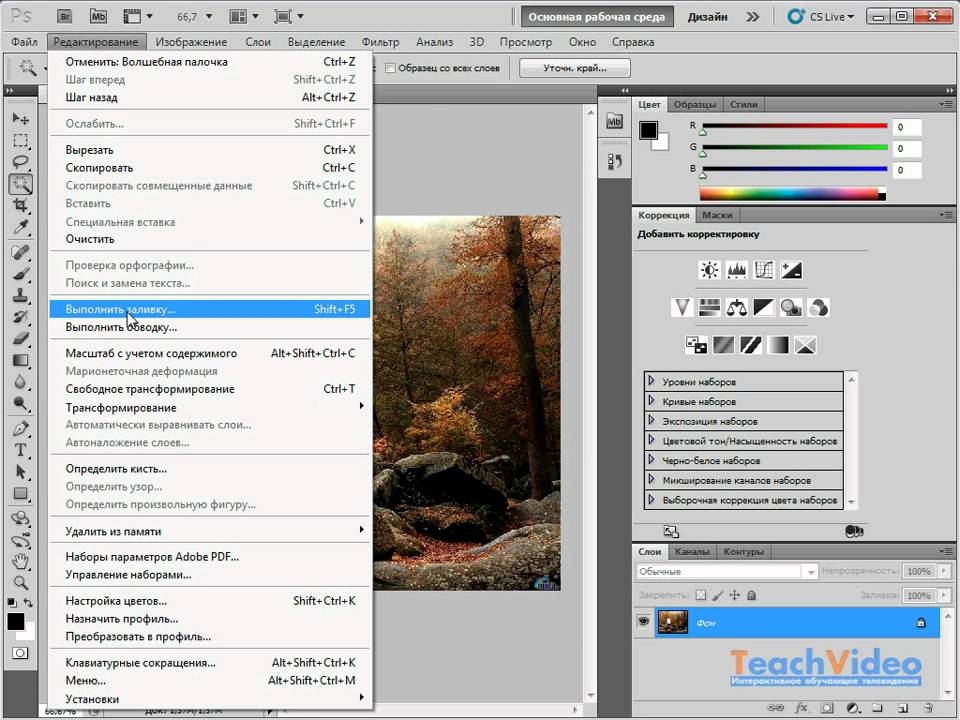
Перейдите в
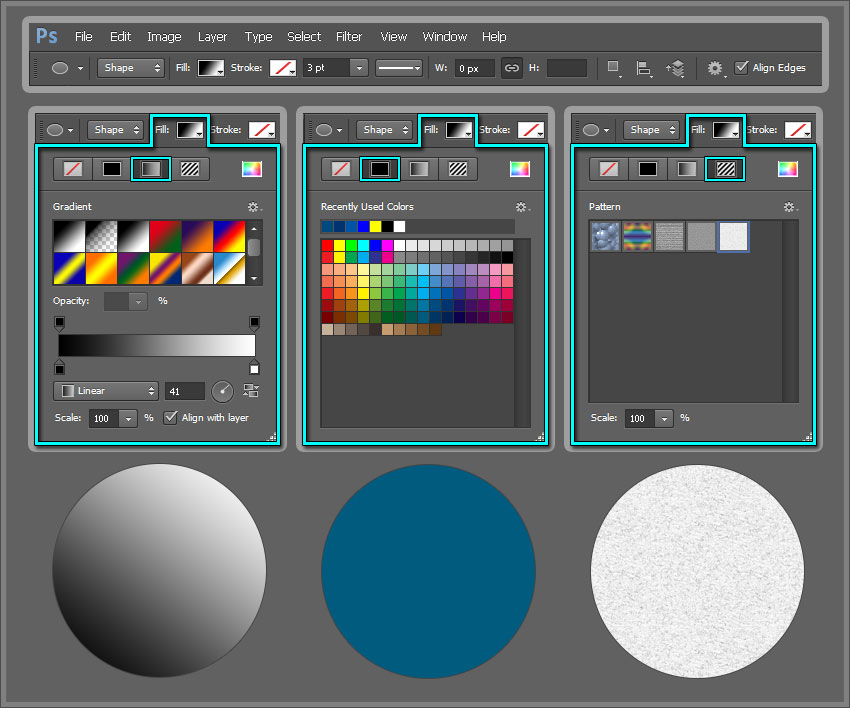
В диалоговом окне «Заливка» выберите Шаблон из раскрывающегося списка «Содержимое» .
Откройте раскрывающееся меню Пользовательский шаблон , чтобы получить доступ к выбору шаблонов, которые установлены в Photoshop, и любых шаблонов, которые вы, возможно, создали ранее.
 Нажмите на шаблон, который вы хотите применить.
Нажмите на шаблон, который вы хотите применить.Оставьте флажок Script снятым. В Photoshop CS6 и более поздних версиях скриптовые шаблоны – это скрипты JavaScript, которые случайным образом помещают элемент, определенный как шаблон, либо в выделение, либо на слой.
Выберите режим наложения, чтобы ваш шаблон, особенно если он находится на отдельном слое, взаимодействовал с цветами пикселей изображения, на котором он размещен.
Нажмите ОК .
подсказки
- Только прямоугольные выделения могут быть определены в качестве шаблона в некоторых очень старых версиях Photoshop.
- Установите флажок Сохранить прозрачность в диалоговом окне «Заливка», если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете шаблон к слою, выберите Слой и примените «Наложение рисунка» в раскрывающемся меню « Стили слоя ».

- Другой способ добавить шаблон – использовать инструмент Paint Bucket , чтобы заполнить Слой или выделение. Выберите Шаблон в разделе параметров инструмента .
- Ваша коллекция шаблонов находится в библиотеке. Выберите
- Вы также можете создавать контент с помощью приложений Adobe Touch и размещать их в своей библиотеке Creative Cloud.
Как использовать любое изображение как образец заливки в Photoshop
Использование шаблонов в Adobe Photoshop — это метод добавления повторяющихся элементов в выделение или слой. Например, узоры обычно используются для изменения ткани в предмете одежды или для добавления тонких деталей к изображению. Хотя они могут показаться сложными на поверхности, их относительно легко создать.
Описанные шаги были протестированы в Adobe Photoshop для Creative Cloud, но эта процедура была частью приложения начиная с Photoshop 4.
Что такое шаблон в фотошопе?
Шаблон представляет собой изображение или линии искусства , которые могут быть плиточный многократно. Плитка — это подразделение выделения компьютерной графики на серию квадратов и размещение их на слое или в выделении. Таким образом, шаблон в Photoshop по сути является мозаичным изображением.
Использование шаблонов может ускорить рабочий процесс, избавляя вас от необходимости создавать сложные объекты, которые в противном случае могут быть построены с использованием повторяющегося шаблона изображения. Например, если выделение должно быть заполнено синими точками, шаблон сокращает эту задачу до щелчка мыши.
Вы можете создавать свои собственные пользовательские шаблоны из фотографий или штриховых рисунков, использовать предустановленные шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов из различных онлайн-источников.
Вы можете определить любое изображение или выделение как шаблон, который можно использовать в качестве заливки Photoshop.
Как использовать шаблон Fill в Photoshop
Откройте изображение, которое вы хотите использовать в качестве заливки.
Если вы хотите использовать все изображение в качестве заливки, выберите «Выделение» > « Выбрать все» . В противном случае используйте инструмент Rectangle Marquee, чтобы сделать выбор.
Перейдите в Edit > Define Pattern, чтобы открыть диалоговое окно Define Pattern. Дайте вашему выбору имя и нажмите ОК .
Перейти к другому изображению или создать новое изображение.
Выберите слой, который хотите заполнить, или сделайте выделение, используя один из инструментов выделения, например « Прямоугольная область» .
Перейдите в Edit > Fill, чтобы открыть диалоговое окно Fill. В диалоговом окне Fill выберите выпадающий список Custom Pattern
.
Open the Custom Pattern drop-down menu to access a selection of patterns that are installed with Photoshop and any patterns you may have created previously. Click the pattern you wish to apply.
Leave the Script checkbox deselected. In Photoshop CS6 and later, scripted patterns are JavaScripts that randomly place an item defined as a pattern either in the selection or on a layer.
Choose a Blending Mode to have your pattern, especially if it is on a separate layer, interact with the colors of the pixels of the image it is placed over.
Click OK.
Tips
To maximize the usefulness of this feature:
- Only rectangular selections can be defined as a pattern in some very old versions of Photoshop.
- Check the box to Preserve Transparency in the Fill dialog if you only want to fill the non-transparent portions of a layer.

- If you’re applying a pattern to a layer, select the Layer and apply a Pattern Overlay in the Layer styles pop-down.
- Another way of adding a pattern is to use the Paint Bucket tool to fill the Layer or selection. Select Pattern from the Tool Options.
- Your pattern collection is found in a library. Select Window > Libraries to open them.
- You can also create content using the Adobe Touch Apps and have them available to you in your Creative Cloud library.
Непрозрачность против заливки Photoshop — Школа фотографии
При использовании слоев часто возникает вопрос, в чем разница между непрозрачностью и заливкой в фотошопе. Итак, в уроке мы сравним использование непрозрачности и заливки в текстовых слоях и на фотографии. Использование непрозрачности и заливки в Photoshop значительно улучшит вашу фотографию, и здесь мы покажем вам, как это сделать.
Получите доступ ко ВСЕМ нашим онлайн-курсам — 1000 видеороликов, рабочих листов, критических обзоров работы участников, индивидуальной поддержки и многого другого с нашим ежемесячным членством.
получить неограниченный доступ ко всем нашим курсам здесь
Непрозрачность и заливка в Photoshop
Непрозрачность и заливку слоя можно изменить на панели слоев Photoshop. Чтобы изменить эти атрибуты, вы просто выбираете слой, с которым хотите работать, и перемещаете ползунки непрозрачности и заливки, чтобы получить желаемый эффект.
Основное различие между ними заключается в следующем:
Непрозрачность изменит прозрачность всего, что находится в выбранном слое.
Заливка изменит прозрачность всего, что заполняет слой, но проигнорирует любые примененные к нему эффекты. Отсюда и название «Наполнение».
Отсюда и название «Наполнение».
Пример непрозрачности и заливки текста
Простой способ объяснить разницу между непрозрачностью и заливкой — показать текст. Ниже приведен простой фрагмент текста, сделанный в Photoshop. Эффекты, которые были добавлены к тексту, — тень и синяя обводка.
Текст с тенью и обводкой добавлен в Photoshop
Если вы уменьшите непрозрачность этого слоя, все станет прозрачным, текст и эффекты, примененные к этому тексту, как показано ниже.
Настройки слоя с непрозрачностью, уменьшенной до 31 процента.JPG
Текст в Photoshop с пониженной непрозрачностью
Если вы уберете заливку этого слоя, это сделает только заливку слоя прозрачной. Это не изменит эффекты, добавленные к слою, в данном случае тень и обводку, как показано ниже.
Настройки слоя с уменьшенной до 35 процентов заливкой
Текст в Photoshop с уменьшенной заливкой
Обычно этот эффект используется для нанесения водяных знаков на фотографии и графику. Для этого вы примените эффект скоса и тиснения к текстовому слою, а затем уменьшите заливку этого слоя до 0%. Это видно на примере ниже.
Эффекты слоя добавлены к тексту в Photoshop
Водяной знак, созданный в Photoshop с использованием текстовых эффектов и уменьшением заливки до 0 процентов
Чтобы узнать больше о создании текстовых эффектов в Photoshop, нажмите здесь.
Хотите скидку 10% на первый курс? кликните сюда
Пример использования непрозрачности и заливки в фотографии
Итак, применение этой техники к тексту — это хорошо, но что, если вы фотограф, а не графический дизайнер, чем может быть полезна заливка? В общем, это принесет вам пользу при использовании режимов наложения со слоями.
Как упоминалось ранее, заливка сделает прозрачной только заливку слоя и не изменит никаких эффектов, которые были добавлены к этому слою. Ниже у нас типичная картина заката. При такой съемке на солнце вы, скорее всего, получите яркие пятна на снимке, т.е. всплеск солнца.
Типичный снимок заката с размытыми бликами
Чтобы смягчить блики, вы можете добавить слой над фотографией, залить этот слой оранжевым цветом (скопировано с заката), затем изменить режим наложения этого слоя на Умножение. Это скажет Photoshop прикрепить этот цвет только к бликам ниже. Это станет эффектом этого слоя, и этот эффект теперь не будет делаться прозрачным при уменьшении заливки.
Слой заполнен оранжевым цветом, режим наложения изменен на Умножение
Ниже приведены два примера с одинаковым оранжевым слоем поверх оригинальной фотографии. У обоих была уменьшена заливка этого слоя до 20%, однако к одному из них был прикреплен режим наложения «Умножение». Как вы можете видеть на этом примере, эффект режима наложения «множество» остался позади, в то время как заливка слоя стала прозрачной, таким образом смягчая и нагревая только блики на фотографии.
У обоих была уменьшена заливка этого слоя до 20%, однако к одному из них был прикреплен режим наложения «Умножение». Как вы можете видеть на этом примере, эффект режима наложения «множество» остался позади, в то время как заливка слоя стала прозрачной, таким образом смягчая и нагревая только блики на фотографии.
В то время как в примере, где режим наложения не был добавлен, у нас просто 20% прозрачный оранжевый цвет по всему изображению. Заливка здесь делает весь слой прозрачным, так как к нему не прикреплены никакие эффекты.
Фотография с оранжевым слоем выше и добавленным режимом наложения «Умножение». Заполнение уменьшено до 20%
Фотография с оранжевым слоем выше, режим наложения не добавлен. Заполнение уменьшено до 20%
Этот метод часто используется со слоями заливки и текстуры и может значительно улучшить пейзажную фотографию. Если вы хотите улучшить свою пейзажную фотографию с помощью Photoshop, нажмите здесь.
Если вы хотите улучшить свою пейзажную фотографию с помощью Photoshop, нажмите здесь.
Нравится? — Посмотрите похожие уроки ниже
Надеюсь, вам понравилось это видео, пожалуйста, оставьте нам комментарий и поддержите нас, поделившись им с друзьями и подпишитесь на нашу рассылку внизу этой страницы, чтобы узнать больше.
У нас также есть отличное учебное сообщество в социальных сетях, так что присоединяйтесь к нам и там.
Спасибо, что смотрели и помните. Узнайте больше в Школе фотографии.
Об авторе
Привет, меня зовут Марк Ньютон, я фотограф, педагог, писатель, преподаватель фотографии и основатель Школы фотографии. Следите за моей личной работой на Facebook, Instagram и Vero.
PhotoshopШкола фотографии Непрозрачность и заливка Photoshop2 Комментарии
0 лайковPhotoshop для пользователей Lightroom: расширенная заливка с учетом содержимого
На прошлой неделе мы открыли для себя магию Photoshop, которая представляет собой заливку с учетом содержимого, и это было действительно великолепно. Тем не менее, мы сделали очень простую версию и не вникали в то, что происходит, когда это не работает так, как вы надеялись (или вообще не работает), так что это то, что мы рассмотрим сегодня (не не пропускайте слово «Advanced» в названии через вас — это легко). Вам нужно будет использовать эту технику только тогда, когда что-то пойдет не так, так что, надеюсь, это не будет повседневным делом, но когда вам это нужно, важно знать, как использовать эту функцию, потому что она может иметь большое значение в мир.
Тем не менее, мы сделали очень простую версию и не вникали в то, что происходит, когда это не работает так, как вы надеялись (или вообще не работает), так что это то, что мы рассмотрим сегодня (не не пропускайте слово «Advanced» в названии через вас — это легко). Вам нужно будет использовать эту технику только тогда, когда что-то пойдет не так, так что, надеюсь, это не будет повседневным делом, но когда вам это нужно, важно знать, как использовать эту функцию, потому что она может иметь большое значение в мир.
Вот наше исходное изображение, и я бы хотел, чтобы его здесь не было, это черные металлические перила прямо перед невестой. К сожалению, он попадает в то место, где он закрывает часть ее платья, и это может привести к грязной очистке с помощью обычной заливки с учетом содержимого, но мы должны хотя бы попробовать, верно? (Сначала попробуем простую версию).
Возьмите инструмент «Лассо» (тот, который позволяет нам рисовать произвольные выделения) и нарисуйте выделение вокруг перил впереди (как показано здесь).
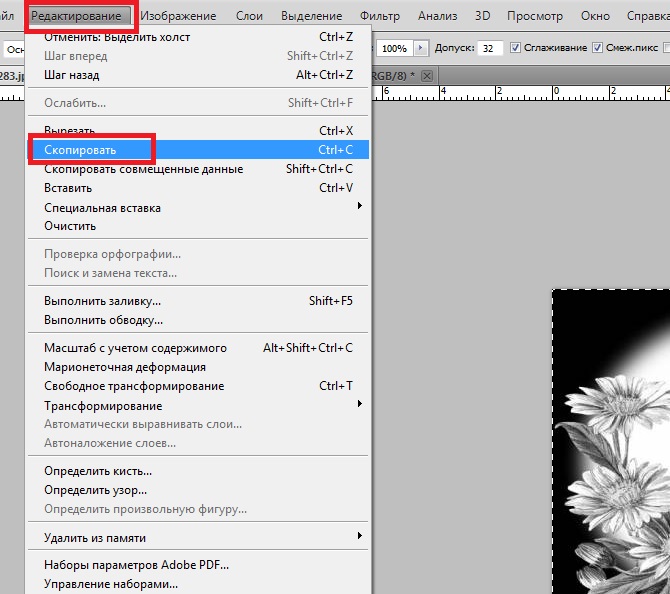
Если это изображение находится на фоновом слое в Photoshop, нажмите клавишу Delete (ПК: Backspace) на клавиатуре, и появится диалоговое окно «Заливка». Если ваше изображение не находится на фоновом слое, перейдите в меню «Правка» Photoshop и выберите «Заливка». В любом случае открывается одно и то же окно заливки. Как только появится окно заполнения, убедитесь, что вверху, где написано «Содержимое», написано «Контентно-зависимый» (там написано что-то еще, выберите «Контентно-зависимый» во всплывающем меню). Теперь нажмите кнопку OK, и мы увидим, как сработал наш простой метод Content-Aware. Ну, не идеально, но и не ужасно. Единственное, что я думаю, что он сделал блестяще, это то, как он закрепил конец ее платья. Серьезно, это потрясающе. Дверь слева, тем не менее, представляет собой беспорядок, и в таких случаях мы можем использовать полнофункциональную «Заливку с учетом содержимого» для этих областей. Но сначала, поскольку нам нравится, как это работало на ее платье, давайте сохраним эту часть на случай, если мы сможем использовать ее позже — нажмите Command-A на Mac (Ctrl-A) на Windows, чтобы выбрать все изображение. Теперь нажмите Command-C (Windows: Ctrl-C), чтобы скопировать изображение, как оно выглядит сейчас, в память.
Теперь нажмите Command-C (Windows: Ctrl-C), чтобы скопировать изображение, как оно выглядит сейчас, в память.
Идите вперед и снова выберите это ограждение (используйте инструмент «Лассо»), а затем, как только оно будет выбрано, перейдите в меню «Правка» и выберите «Заливка с учетом содержимого» (у нее есть собственная отдельная команда меню, потому что когда вы выбираете ее, она все окно редактирования Content-Aware, показанное здесь). Вы увидите два изображения на экране — левое изображение — ваша рабочая область — где вы собираетесь влиять на области, которые Content-Aware может использовать, чтобы избавиться от этих перил. Зеленая область, показанная здесь, показывает области, которые он может использовать для ремонта, и, поскольку почти все окрашено в этот зеленый оттенок, он может тянуть практически из любого места. Наша работа состоит в том, чтобы начать отбирать области, чтобы он не мог семплировать из областей, из которых мы не хотим сэмплировать. Например, когда вы смотрите на изображение справа (это наш предварительный просмотр того, что происходит), вы можете видеть, что фиксированная область имеет много черного цвета, так что, вероятно, он взял часть этого из проема между дверями. так что это то, что мы собираемся удалить в следующем шаге. Просто примечание: верхняя правая часть этой панели предназначена для того, чтобы помочь вам контролировать то, что вы видите в своей рабочей области. Там, где написано «Цвет», этот маленький образец цвета вызывает палитру цветов, где вы можете выбрать другой цвет оттенка, поэтому, если вы, скажем, работаете с большой площадью травы, вы можете не захотеть, чтобы зеленый был цветом оттенка. – вам может понадобиться красный или синий цвет, чтобы его было легче увидеть. Справа от этого мне проще всего, если во всплывающем меню «Указать» вы выбираете «Область выборки». Таким образом, Photoshop может использовать все, что окрашено, и, конечно же, наша работа состоит в том, чтобы ограничить то, что он может использовать, поэтому он использует только те области, которые имеют смысл.
так что это то, что мы собираемся удалить в следующем шаге. Просто примечание: верхняя правая часть этой панели предназначена для того, чтобы помочь вам контролировать то, что вы видите в своей рабочей области. Там, где написано «Цвет», этот маленький образец цвета вызывает палитру цветов, где вы можете выбрать другой цвет оттенка, поэтому, если вы, скажем, работаете с большой площадью травы, вы можете не захотеть, чтобы зеленый был цветом оттенка. – вам может понадобиться красный или синий цвет, чтобы его было легче увидеть. Справа от этого мне проще всего, если во всплывающем меню «Указать» вы выбираете «Область выборки». Таким образом, Photoshop может использовать все, что окрашено, и, конечно же, наша работа состоит в том, чтобы ограничить то, что он может использовать, поэтому он использует только те области, которые имеют смысл.
Вверху в левом верхнем углу этого окна находится инструмент «Кисть», который позволяет нам «закрашивать» области, которые нам не нужны в Photoshop для выборки, поэтому в этом случае мы хотим закрасить нашу невесту и над проемом между дверями, поэтому он больше не использует эти области. Что приятно, так это то, что во время рисования мы получаем предварительный просмотр в окне справа того, как то, что мы закрашиваем, влияет на исправление заливки с учетом содержимого. Если мы закрашиваем область, из-за которой исправление выглядит хуже, просто нажмите Command-Z (ПК: Ctrl-Z), чтобы отменить обводку. У него есть несколько отмен, так что не переживайте — не стесняйтесь попробовать закрасить разные части. Вы можете видеть, что закрашивание этой двери действительно помогло и довольно красиво заполнило дверь. Это не идеально, и мы еще не закончили, но он проделал достаточно хорошую работу, поэтому с небольшой работой с инструментом Clone Stamp мы будем настроены. Итак, мы еще не закончили, но мы уже ближе.
Что приятно, так это то, что во время рисования мы получаем предварительный просмотр в окне справа того, как то, что мы закрашиваем, влияет на исправление заливки с учетом содержимого. Если мы закрашиваем область, из-за которой исправление выглядит хуже, просто нажмите Command-Z (ПК: Ctrl-Z), чтобы отменить обводку. У него есть несколько отмен, так что не переживайте — не стесняйтесь попробовать закрасить разные части. Вы можете видеть, что закрашивание этой двери действительно помогло и довольно красиво заполнило дверь. Это не идеально, и мы еще не закончили, но он проделал достаточно хорошую работу, поэтому с небольшой работой с инструментом Clone Stamp мы будем настроены. Итак, мы еще не закончили, но мы уже ближе.
Просто попробуйте закрасить разные части и посмотреть, как это повлияет на ваше изображение, используя предварительный просмотр в реальном времени. Не забудьте отменить все, что выглядит прикольно. Здесь я закрашиваю левую сторону перил, чтобы посмотреть, сможет ли она лучше справиться с нижней частью двери, что помогает. Опять же, небольшая работа по клонированию исправит это, но я хочу, чтобы Content-Aware делал как можно больше, поэтому у нас меньше времени на закрытие. Край ее платья все еще обрезан, но, к счастью, мы скопировали на память версию, где ее платье прекрасно смотрелось (помните?).
Опять же, небольшая работа по клонированию исправит это, но я хочу, чтобы Content-Aware делал как можно больше, поэтому у нас меньше времени на закрытие. Край ее платья все еще обрезан, но, к счастью, мы скопировали на память версию, где ее платье прекрасно смотрелось (помните?).
Нажмите OK в правом нижнем углу окна, чтобы применить нашу отредактированную заливку с учетом содержимого. Теперь мы собираемся использовать эту версию нашей фотографии, скопированную в память (ту, что с хорошим платьем), с пользой. Нажмите Command-V (Windows: Ctrl-V), чтобы вставить эту копию прямо в наше изображение. Он отображается как отдельный слой на панели «Слои». Конечно, это закрывает изображение, которое мы только что восстановили, поэтому мы полностью скроем это изображение из поля зрения, а затем закрасим только угол ее платья. Вот как: перейдите в нижнюю часть панели «Слои»; удерживайте клавишу Option (Windows: Alt-клавиша), затем щелкните третий значок слева (он выглядит как прямоугольник с кружком в центре).