Замена цвета в Photoshop: 5 способов
Всем привет! В нашем сегодняшнем уроке мы разберем, как можно заменить цвет в Фотошопе на другой у различных объектов – от обычного лимона, до волос, бороды и бровей. Я описал 5 способов, которые могут вам помочь. Я советую просмотреть все главы, так как в каждой я раскрою некоторые мелкие хитрости и нюансы, которые помогут повысить ваш уровень, и упростить работу в Adobe Photoshop. Если у вас в процессе что-то будет не получаться или возникнут вопросы – пишите в комментариях.
Содержание
- Способ 1: Метод обычной замены
- Способ 2: Цветовое выделение
- Способ 3: Подкраска участков и использование дополнительного слоя
- Способ 4: RGB каналы и быстрое выделение
- Способ 5: Подбор цвета
- Задать вопрос автору статьи
Способ 1: Метод обычной замены
Итак, как же происходит замена цвета в Фотошопе – начнем с самого простого метода. Данный способ хорошо работает со сплошным фоном. Но иногда он помогает работать и со сложными картинками.
Но иногда он помогает работать и со сложными картинками.
Очень важно – если цвет не выделяется и не имеет четких границ, то лучше всего воспользоваться другими способами, которые я описал ниже. Но данный вариант тоже нужно знать, поэтому не советую его пропускать. Я для примера взял наш логотип на главной странице, и мы попробуем заменить зеленый цвет на желтый.
- Открывайте картинку, цвет в которой вы хотите заменить.
- В панели управления выберите раздел «Изображение» (Image), после этого пролистываем до «Коррекции» (Adjustments) и выбираем инструмент «Замена цвета» (Replace Color).
- Выберите первую пипетку. После этого наведите на тот оттенок, который вы хотите заменить, и нажмите по нему, чтобы он начал отображаться в поле «Цвет» справа от пипеток.
- Теперь нам нужно выбрать второй цвет, на который мы будем его заменять. Жмем на квадратик с надписью «Результат».
- Выберите нужный вариант.
 Кстати, в момент отображения подобного поля, выделяется пипетка, и вы можете выбрать цвет с другого места или картинки в Фотошопе. Как только нужный оттенок будет выбран, жмем «ОК».
Кстати, в момент отображения подобного поля, выделяется пипетка, и вы можете выбрать цвет с другого места или картинки в Фотошопе. Как только нужный оттенок будет выбран, жмем «ОК».
- Как вы можете заметить сразу, заливка цвета идет неравномерно, так как в большинстве картинок равномерно цвет не распределяется, и по краям сеть более темная кромка. Поэтому нам нужно увеличить разброс выделения – для этого передвиньте бегунок «Разброса» вправо до нужного вам результата.
ПРИМЕЧАНИЕ! Если с увеличением разброса заливаются другие отделы картинки, то придется все же воспользоваться выделением – об этом я расскажу чуть позже.
- В конце жмем «ОК».
Способ 2: Цветовое выделение
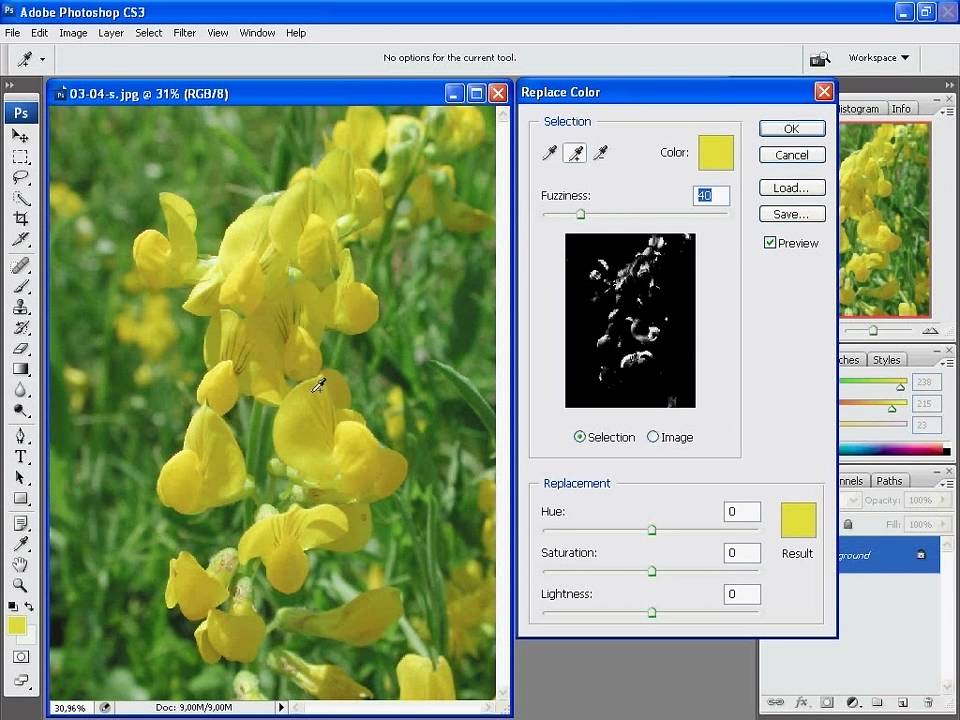
Изменить цвет можно и другим способом. А что, если у нас более сложная картинка с большим цветовым разбросом. В таком случае, как я и писал в первом способе, нам понадобится выделение по цветовому диапазону. Давайте посмотрим, как это можно сделать. Мы попробуем полностью заменить оттенок травы.
Давайте посмотрим, как это можно сделать. Мы попробуем полностью заменить оттенок травы.
- Выбираем «Выделение» (Select) и кликаем по надписи: «Цветовой диапазон» (Color Range).
- Данный инструмент работает примерно аналогично как и цветовая замена. Мы нажимаем по пипетке и выделяем самый яркий цвет нужной нам области. В данном случае я попробую заменить цвет луга на заднем фоне. После этого настройте разброс выделения, чтобы нижняя маска белого точно совпадала с нужной областью выделения. Как мы видим по картинке, при значении 200 весь задний фон должен без каких-либо проблем выделиться, а наши главные герои останутся невредимы.
- Нажимаем «ОК» и смотрим, чтобы пунктирная линия проходила четко по нужным объектам. Отлично!
- На этом этапе мы могли бы воспользоваться прошлым способом (Замена цвета), но давайте попробуем немного другой инструмент – «Цветовой тон/Насыщенность» (Hue/Saturation).
 Вы можете воспользоваться горячими клавишами Ctrl + U, или найти его самостоятельно в разделе «Изображение» (Image), подраздел «Коррекция» (Adjustments).
Вы можете воспользоваться горячими клавишами Ctrl + U, или найти его самостоятельно в разделе «Изображение» (Image), подраздел «Коррекция» (Adjustments).
- Итак, у нас тут есть три параметра. Давайте попробуем с ними поиграться:
- Цветовой тон – тут как раз мы пытаемся изменить цвет картинки. Просто попробуйте попередвигать бегунок, и вы все поймете.
- Насыщенность – если цвет кажется слишком блеклым или ярким, то можно подстроить этот параметр
- Яркость – очень часто путают с насыщенностью. На деле же просто делаем весь фон темнее или светлее (ближе к черному или белому).
- Как только нужный цвет будет подобран, применяем настройки, нажав «ОК».
Способ 3: Подкраска участков и использование дополнительного слоя
Прошлые способы все же предполагали более четкое разделение цвета на картинке. Но что, если нам нужно подкрасить более сложную область, которую просто не выделишь. Например, волосы, или одежду. Давайте попробуем с этим разобраться. Для примера я взял достаточно сложный рисунок мужчины с бородой и волосами на темном фоне. И мы попробуем его покрасить.
Например, волосы, или одежду. Давайте попробуем с этим разобраться. Для примера я взял достаточно сложный рисунок мужчины с бородой и волосами на темном фоне. И мы попробуем его покрасить.
- Итак, в первую очередь мы создадим новый слой. Для этого на вкладке «Слои» нажмите по плюсику. После этого поверх основного рисунка появится пустой слой номер 1. Если вы не можете найти подобную вкладку – нажмите «Окно» (Window) в панели управления и убедитесь, чтобы стояла галочка рядом с надписью «Слои» (Layers).
- Выделите этот слой и установите режим «Цветность».
- Для закрашивания бороды и волос мы для начала попробуем использовать обычную кисть (горячая клавиша B).
- Кликаем по первому цвету палитры и выбираем нужный нам оттенок. Я выбрал более холодный цвет.
- Далее все очень просто – нужно аккуратно закрасить контур волос.
Для более крутого результата, давайте поделюсь с вами некоторыми советами. Как видите, картинка у нас достаточно сложная. Например, волосы на голове имеют очень тонкую структуру и неровную форму. Обычной кистью их аккуратно закрасить не получится. Поэтому тут я советую использовать инструментом лассо. Как видите у нас есть три варианта, обычное лассо, прямолинейное и магнитное.
Как видите, картинка у нас достаточно сложная. Например, волосы на голове имеют очень тонкую структуру и неровную форму. Обычной кистью их аккуратно закрасить не получится. Поэтому тут я советую использовать инструментом лассо. Как видите у нас есть три варианта, обычное лассо, прямолинейное и магнитное.
Для подобных сложных рисунков лучше использовать магнитное лассо. Давайте попробуем с ним поработать.
Приближаем картинку максимально близко, так чтобы вы видели границу между задним фоном и волосами. Далее жмем по контуру волос и начинаем аккуратно обводить контур. Помните, что нам нужно полностью обвести контур, чтобы начальная и конечная точка в итоге совпали друг с другом. Можно выделять какие-то части по отдельности. Например, сначала мы выделим и покрасим волосы, а уже потом бороду.
И тут вы можете столкнуться с первой проблемой – картинку мы приблизили максимально близко, чтобы четко выделить волосы по контуру. Как же передвигать изображение или рисунок при использовании магнитного Лассо? Просто двигать мышкой не вариант, так как магнитное лассо начнет автоматом выделять все подряд.
В таком случае зажимаем Пробел. Курсор превратится в значок руки (или перчатки), теперь зажимаем левую кнопку мыши и двигаем изображение. После этого отпускаем обе кнопки. Магнитное лассо никуда не пропадет, как и само выделение.
Давайте для начала выделим только волосы сверху. Когда будете использовать этот инструмент будьте внимательны, так как магнитное лассо автоматом притягивается к определенному контуру. Вы можете менять моменты выделения с помощью клика левой кнопкой мыши.
Как только у вас это получится, выбираем инструмент заливка (G) и просто кликаем в область выделения. Чтобы убрать выделение, используйте клавиши Ctrl + D, или выберите лассо и нажмите в центр выделенной зоны. Если есть какие-то непокрашенные зоны, то вы всегда можете исправить это с помощью кисти.
Тоже самое делаем и с бородой. Теперь давайте я покажу саму структуру слоя. Выключите глаз рядом с «Фоном» (основной картинкой). Вы увидите саму заливку.
Если вам не нравится этот цвет, то вы можете его изменить. Для этого зажмите клавишу Ctrl и, не отпуская её, кликните левой кнопкой мыши по слою с цветом.
Для этого зажмите клавишу Ctrl и, не отпуская её, кликните левой кнопкой мыши по слою с цветом.
Выделится вся заливка. Далее аналогично выбираем другой цвет и с помощью инструмента «Заливка» (G) кликаем по выделенному слою. Ура, нам удалось поменять цвет.
СОВЕТ! Если вам нужно сохранить данную картинку, чтобы в будущем её менять, сохраните её в формате «Photoshop» (PSD) – жмем Ctrl + Shift + S.
Способ 4: RGB каналы и быстрое выделение
Давайте посмотрим, а что, если у нас есть более четкий объект, и нам нужно быстро его выделить. Для примера я взял фотографию лимона.
- Находим инструмент «Выделение объектов».
- Теперь зажимаем левую кнопку мыши и рисуем квадрат вокруг объекта, который вы хотите выделить. Photoshop автоматически постарается выделить то что нужно.
- На самом деле далее вы можете воспользоваться любым из предыдущих способов, но давайте рассмотрим еще один.
 Там же в «Изображении» – «Коррекции» – находим «Микширование каналов».
Там же в «Изображении» – «Коррекции» – находим «Микширование каналов».
- На мой взгляд это один из самых продвинутых методов, который позволяет не только подобрать цвет, но и скорректировать тени, а также свет, падающий на объекты. В итоге перекраска получается более естественной.
- Смотрите. У нас есть три канала: «Красный», «Зеленый» и «Синий».
- Так как лимон у нас желтый, то давайте переключимся для начала на «Синий» канал и попробуем поиграться с бегунками ниже. После этого попробуйте аналогично понастраивать цвета и на других каналах. Вы увидите, что цвета меняются не по всей картинке, а в отдельных её частях. То есть вы сможете настроить цвет, полутень, а также блики выделенного участка объекта.
- Можно пойти дальше и попробовать использовать стили. Например, если выбрать «Черно-белый с синим фильтром (RGB)», то лимон станет полностью черным.
Способ 5: Подбор цвета
Как еще можно закрасить объект нужным цветом? Давайте рассмотрим еще одну ситуацию. Представим себе, что нам нужно не просто заменить какой-то цвет, а подобрать целую палитру по выделенному образцу, а это не один, а несколько цветов. Давайте я покажу на примере первой картинки. Представим себе, что у нас есть летний фон. Я нарисовал главных героев под новогоднюю тематику.
Представим себе, что нам нужно не просто заменить какой-то цвет, а подобрать целую палитру по выделенному образцу, а это не один, а несколько цветов. Давайте я покажу на примере первой картинки. Представим себе, что у нас есть летний фон. Я нарисовал главных героев под новогоднюю тематику.
Далее проблема – как нам заменить фон и сделать его реально новогодним. Просто выделить его через «Цветовой диапазон» не получится, так в некоторых моментах цвет будет смешиваться. В данном случае у меня есть отдельная картинка заднего луга.
Проблема в том, что если мы будем использовать «Цветовой тон/Насыщенность», как во втором способе, то некоторые участки картинки будут иметь неестественные оттенки. Что же нам делать?
Для начала нам нужно найти такую картинку, в которой используются нужные нам цвета. Для этого воспользуемся Гуглом или Яндексом и найдем картинку зимнего снега. Я нашел что-то подобное – вроде бы подходит. Нужно, чтобы она обязательно была открыта в Фотошопе.
Теперь заходим в «Изображение» – «Коррекция» – «Подобрать цвет».
Теперь в «Источнике» указываем картинку новогоднего снега. Встроенный плагин будет использовать все оттенки и правильно подбирать их для картинки. Вы можете также изменить насыщенность и интенсивность цвета чуть выше. И как итог, тени, полутени, а также объекты на свету имеют естественные цвета.
Как изменить цвет объекта на фото в фотошопе. Четыре способа поменять цвет слоя в Adobe Photoshop
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. Это замечание для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета»
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность»
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета»
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
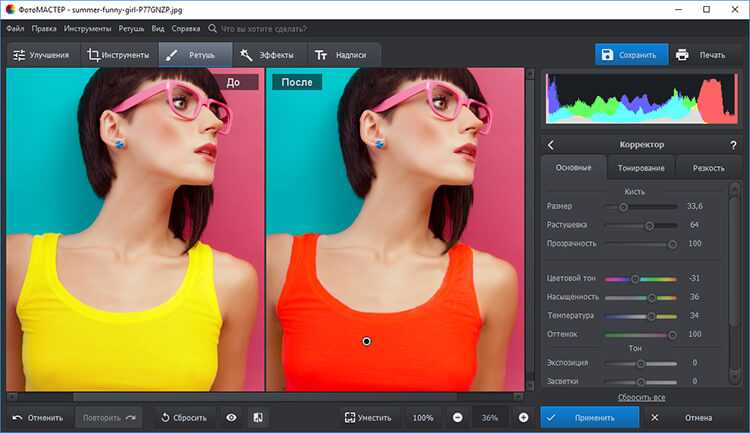
Приветствуем! В этой статье мы с вами разберем, как изменить цвет выделенного объекта на фотографиях в фотошопе. Вы наверняка посещали сайты автосалонов, где представлены все цветовые варианты автомобилей, и, перещелкивая, можно все их посмотреть, или магазины одежды, где так же можно посмотреть все представленные цветовые варианты. Естественно, можно сфотографировать товар во всех цветах, но не всегда есть такая возможность, а показать весь ассортимент надо. Кистью перекрасить сложные объекты не получится, так как данный способ не позволяет передать, к примеру, текстуру одежды или все блики на кузове автомобиля. Ну хватит лить воду, давайте приступать!
Естественно, можно сфотографировать товар во всех цветах, но не всегда есть такая возможность, а показать весь ассортимент надо. Кистью перекрасить сложные объекты не получится, так как данный способ не позволяет передать, к примеру, текстуру одежды или все блики на кузове автомобиля. Ну хватит лить воду, давайте приступать!
Меняем цвет на контрастных предметах
- Для начала нам необходимо на всякий случай скопировать слой с изображением, чтобы не испортить его и случайно не сохранить. Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl + j . Вот с этим слоем мы и будем работать:
- Теперь нам необходимо создать корректирующий слой. Для этого кликаем по кнопке “Создать новый корректирующий слой”, которую вы найдете внизу панели со слоями, и в появившемся списке выбираем пункт “Цветовой тон/Насыщенность…”.
- Вот такой слой с маской должен появиться:
- Теперь нам нужно в свойствах созданного корректирующего слоя поменять цвет:
Обратите внимание, что мы редактируем на фото именно красный цвет, и соответственно его выбираем. Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах.
Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах. - Активируйте инструмент “Пипетка” в свойствах корректирующего слоя и с помощью нее возьмите образец цвета с того участка фото, который вы редактируете:
- Следующим шагом подберем необходимый цвет с помощью ползунка “Цветовой тон” в свойствах корректирующего слоя. Так же можно отредактировать насыщенность и яркость для придания нужного результата:
Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо! - После того, как вы нашли нужный оттенок, нужно залить маску корректирующего слоя черным цветом. Для этого нажимаем сочетание клавиш Ctrl + i , но перед этим обязательно активируйте слой маску, кликнув по нему:
После того, как вы зальете маску черным цветом, фото примет изначальный вид. Кстати, если вы хотите узнать, что такое маски и как ими пользоваться, то почитайте статью Работа с масками в фотошопе .
- Теперь выделяем область, на который мы меняем цвет. Выделение можно сделать пером P или волшебной палочкой W , если края четкие. Если края не совсем четкие, то проще и быстрее будет воспользоваться быстрым выделением:
Вот так мы выделили редактируемую область: - Теперь берем кисть B , выбираем белый цвет и закрашиваем маску в редактируемом месте белым цветом. Необходимый цвет проявится:
- Снимаем выделение Ctrl + D и смотрим результат. Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:
Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново.
Меняем цвета объекта на любые другие
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Существует десятки способов изменения цвета в программе Adobe Photoshop. Самый легких и быстрый – воспользоваться специальной командой Replace color или “Заменить цвет”. Этой функцией удобно пользоваться при работе с любым объектом на фотографии. Также эта команда полезна при замене цвета нескольких мелких деталей, хаотично разбросанных по всему изображению. В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
Откройте изображение в “Фотошопе”. Создайте дубликат основного слоя. Для этого зайдите во вкладку “Слой” в верхнем меню и выберите “Создать дубликат слоя” или нажмите Ctrl+J. Зайдите во вкладку “Изображение” (Image). Выберите “Коррекция” (Adjustments) – “Заменить цвет” (Replace Color). Появится диалоговое окно. В его верхней части поставьте галочку напротив Localised Color Clusters. Ниже расположено 3 пипетки. Выбрав первую, нажмите на ту область объекта, где вы хотите изменить цвет. Он отобразиться в верхнем квадрате диалогового окна.
Пипетка с плюсиком прибавляет область. Используйте ее, когда на объекте остались невыделенные области. Пипетка с минусом – убавляет ту часть изображения, которая замене цвета не подлежит.
Настройте параметр “Разброс”. Если бегунок оставить в начале, под замену попадут только те пиксели, которые точно совпадают по цвету с образцом. При максимальных значениях параметра, программа заменит все оттенки выбранного цвета. Настройте параметр “Замена”. В нижней части диалогового окна находится три команды: цветовой тон, насыщенность и яркость. С помощью них выберите цвет и необходимый оттенок для замены. Ориентируйтесь по квадрату справа с надписью “Результат”.
Если бегунок оставить в начале, под замену попадут только те пиксели, которые точно совпадают по цвету с образцом. При максимальных значениях параметра, программа заменит все оттенки выбранного цвета. Настройте параметр “Замена”. В нижней части диалогового окна находится три команды: цветовой тон, насыщенность и яркость. С помощью них выберите цвет и необходимый оттенок для замены. Ориентируйтесь по квадрату справа с надписью “Результат”.
Нажмите “Ок”. Хороший эффект получается на контрастных снимках, особенно при отсутствии похожих оттенков изменяемого цвета. Если же тонов выбранной краски много, а изменить нужно только в одной области, сначала выделите ее с помощью соответствующего инструмента на панели задач. Таким образом, изменить цвет любого объекта в “Фотошопе” просто и быстро.
Как в фотошопе изменить цвет слоя
Главная » Разное » Как в фотошопе изменить цвет слоя
Изменение цвета объекта | Руководства по Adobe Photoshop
Вы обучитесь специальной технике и сможете применять различные цвета к объектам, создавать реалистичные цветовые сочетания и оживлять изображения
Чтобы изменить цвет объекта и создать фотографию профессионального качества, необходимо настроить три основных параметра цвета: оттенок (цвет), насыщенность (интенсивность цвета) и яркость (количество светлого и темного).
Выделение объекта
- Выберите «Выделение объектов» на панели инструментов и растяните прямоугольник поверх всего объекта. Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
Создание группы слоев и применение к ней маски
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- Пока выделение еще активно, нажмите кнопку «Добавить слой-маску» на панели «Слои», чтобы создать маску, соответствующую форме выделения объекта. Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах.
Применение нового цвета и настройка оттенка и насыщенности
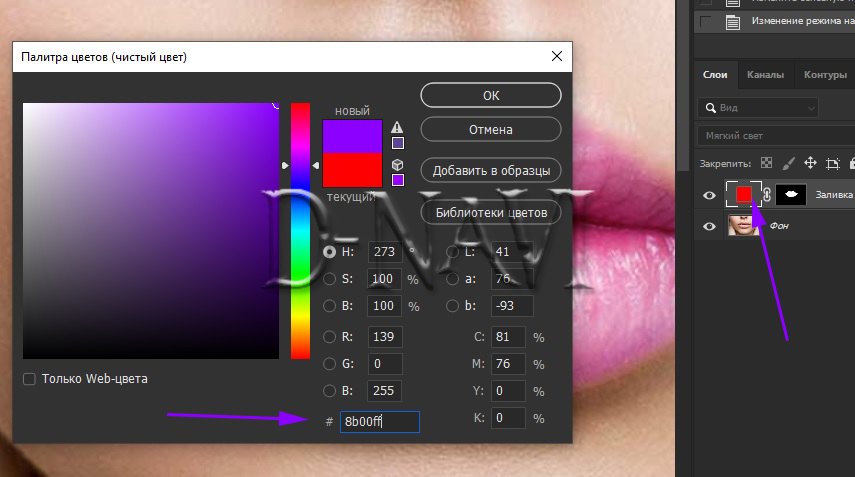
- Нажмите кнопку «Создать новый корректирующий слой или слой-заливку» на панели «Слои» и выберите «Чистый цвет». Это действие добавит цветной слой-заливку в группу слоев. Маска на группе слоев ограничит применение чистого цвета.
 Он будет применен только к объекту.
Он будет применен только к объекту. - Выберите новый цвет, который вы хотите применить к объекту, и нажмите «ОК». Теперь объект будет закрашен этим чистым цветом.
- Пока выделение еще активно, откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения цветов. Режим наложения цветов использует оттенок и насыщенность нового цвета, при этом сохраняя яркость исходного цвета объекта.
Настройка яркости нового цвета
- Нажмите кнопку «Создать новые корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавит новый слой «Корректировка «Уровни»».
- Перетащите слой «Корректировка «Уровни»» поверх цветного слоя-заливки в группе слоев.
- Используйте ползунки «Входные значения» на панели «Свойства», чтобы осветлить объект. Например, вы можете перетащить ползунок белого влево, чтобы осветлить объект, или перетащить ползунок серого влево, чтобы усилить контрастность. Эти настройки повлияют на третий компонент цвета, яркость, благодаря чему у объекта с измененным цветом появится текстура и затенение.

Как заменить цвет на другой в Фотошопе
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Замена цвета
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
- Заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)».
- Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент
«Пипетка» и кликаем ею по цвету.
 Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение».
Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение». - Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Когда будете готовы заменить цвет — нажмите «ОК».
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
- Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
- Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».
- После того как вы нажмете «ОК», увидите, как создалось выделение.
- Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)».
- Появится диалоговое окно. Сразу поставьте галочку на параметр «Тонирование» (внизу справа).
 Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Способ 3: Ручной
Данный способ подходит для изменения цвета отдельных элементов изображения, например, волос.
- Открываем изображение и создаем новый пустой слой.
- Меняем режим наложения на «Цветность».
- Выбираем «Кисть»
Задаем необходимый цвет.
- Затем закрашиваем нужные участки.
Этот способ применим и в том случае, если вы хотите изменить цвет глаз, кожи или элементов одежды.
Читайте также: Изменение цвета кожи в Photoshop
Такими нехитрыми действиями можно изменить цвет фона в Фотошопе, как и цвета любых объектов — однотонных или градиентных.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как заменить цвет в Фотошопе на другой
Замена цвета – очень простая, но крайне полезная и интересная функция Фотошопа (Photoshop). Изменять цвета на существующем изображении/объекте можно как в автоматическом, так и в ручном режиме. Автоматический способ сохраняет время и позволяет быстро перекрасить контрастный объект, даже если он обладает сложной фактурой. Ручной режим применяется, когда необходим качественный результат на сложной картинке с низкой контрастностью.
В этом уроке мы разберёмся, как заменить цвет в Фотошопе на другой 3-мя разными методами.
1 метод: меняем цвет простого объекта
Для упрощения процесса можно воспользоваться автоматическими алгоритмами от компании Adobe. Встроенная функция под названием «Replace Color», она же «Заменить цвет», в русской версии, сделает всё сама.
Разберём инструмент на простом, однотонном изображении.
Открываем файл с простым рисунком в фотошопе.
Изменим цвет объекта на другой, нужный нам. Кликаем на вкладку «Изображение», выбираем пункт «Коррекция», дальше – «Заменить цвет».
Откроется окно, позволяющее выбрать и изменить цвет. Активируем инструмент «Пипетка» и захватываем ей цвет, который необходимо заменить. В части окна «Выделение» отобразится автоматически созданная маска объекта. Белым цветом на ней выделена та часть изображения, в которой будет происходить замена цвета.
Ползунок «Разброс» позволяет точно установить границы изображения, где будет происходить смена цветовой палитры.
В нижней части окна находится подпункт «Замена». Здесь происходит изменение существующего цвета на новый. Зададим интересующий нас цвет. Результат можно подкорректировать ползунками «Цветовой тон», «Насыщенность» и «Яркость».
Для применения изменений нажимаем «ОК» и наслаждаемся готовым изображением.
2 Метод: меняем цвет автомобиля
Этот способ по алгоритму работы практически идентичен предыдущему, но для раскрытия всех тонкостей работы, возьмём изображение с более сложной цветовой схемой. На этом изображении присутствуют полутона, блики и тень. Мы выбрали фото машины:
Первым делом нужно объяснить программе, какой цвет нужно поменять. Для этого во вкладке «Выделение» выберем «Цветовой диапазон».
Активным инструментом нажимаем на часть изображения (желтую в нашем случае), которую будем менять. В окне предпросмотра видно, как Фотошоп создал маску на основе нашего выбора.
Выставляем ползунок «Разброс» на такое значение, чтобы все нужные детали изображения попали в маскируемую зону и нажимаем «ОК». Должно получиться аккуратное выделение желаемой области.
Теперь переходим в меню «Изображение», выбираем пункт «Коррекция» – «Цветовой тон/Насыщенность».
В правом нижнем углу устанавливаем галочку напротив пункта «Тонирование». Это позволит не потерять светотень при закрашивании изображения новым цветом. Дальше регуляторами «Цветовой тон», «Насыщенность», «Яркость» добиваемся необходимого цвета.
После достижения желаемого результата нажимаем кнопку «ОК» и любуемся результатом.
3 метод: Меняем цвет волос в Фотошопе
Часть изображения со сложной фактурой, например глаза или волосы, легче всего перекрасить в ручном режиме с помощью специального корректирующего слоя.
Откроем выбранное изображение/фото (мы выбрали фото прекрасной Натали Портман) в фотошопе.
Затем создадим пустой слой поверх оригинала. Изменяем «Режим наложения» на «Цветность»
Выбираем необходимый цвет на палитре:
Затем инструментом «Кисть» закрашиваем желаемые участки изображения.
Нет ничего страшного, если при закрашивании случайно залезть не на ту область. Инструментом «Ластик» с жёсткостью 15-20% аккуратно убираем все изъяны.
После того, как закрасили всю область волос неповторимой Портман, нужно передвинуть ползунок заливки с отметки в 100% до 40%, чтобы выглядело все более естественно.
Этот способ самый трудозатратный, но позволяет добиться естественного цвета на сложных объектах, например ресницах и листьях дерева. А теперь давайте сравним начальную фотку Натали Портман с нашей финальной обработанной версией.
Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
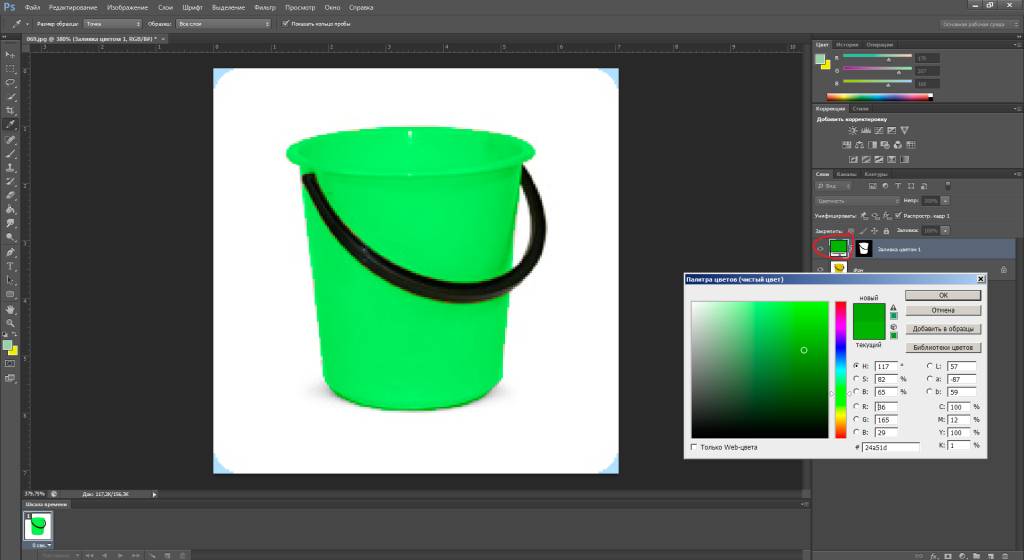
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
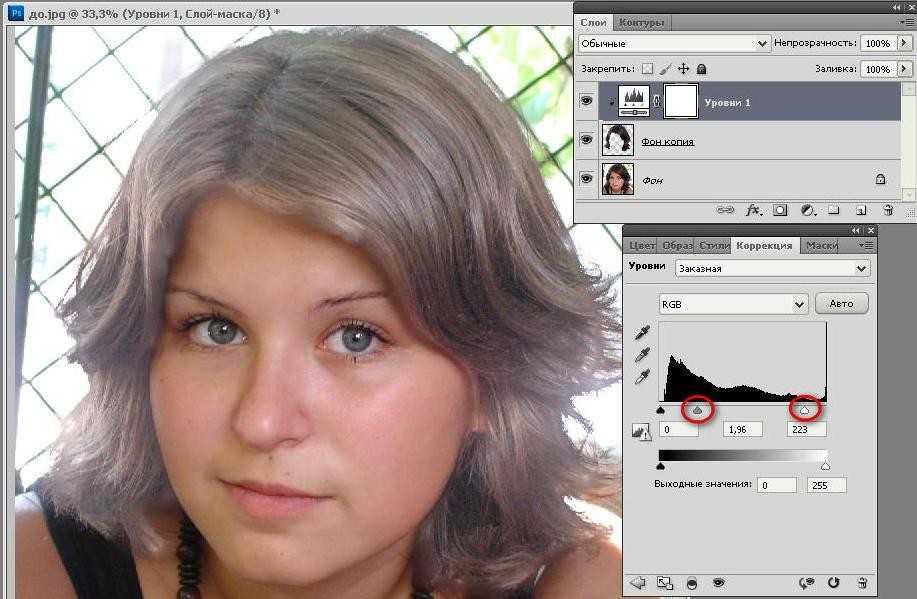
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Два простых способа как изменить цвет объекта в фотошопе
На самом деле существует множество способов как изменить цвет объекта в фотошопе. Ранее мы уже рассмотрели как это сделать при помощи корректирующего слоя «Цветовой тон/Насыщенность», а также научились менять цвет волос в фотошопе при помощи работы с определенным участком цветового спектра.
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Итак, легкий способ перекрасить объект — нанести краску на отдельный слой, а потом изменить его режим наложения на Цветовой тон. Режимы наложения определяют взаимодействие цветов одного слоя с красками другого. Более подробную информацию о том, как работают режимы наложения и какие они еще бывают видов, смотрите в статье Взаимодействие режимов наложения слоев.
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы создания слоев).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите инструмент Кисть, нажав клавишу В, щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е. А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Примечание
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Способ №2
Помните команду меню Цветовой диапазон? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет, вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат, чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон, Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как заменить цвет любого объекта или участка в Photoshop
При редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Итак, как заменить цвет объекта в Photoshop.
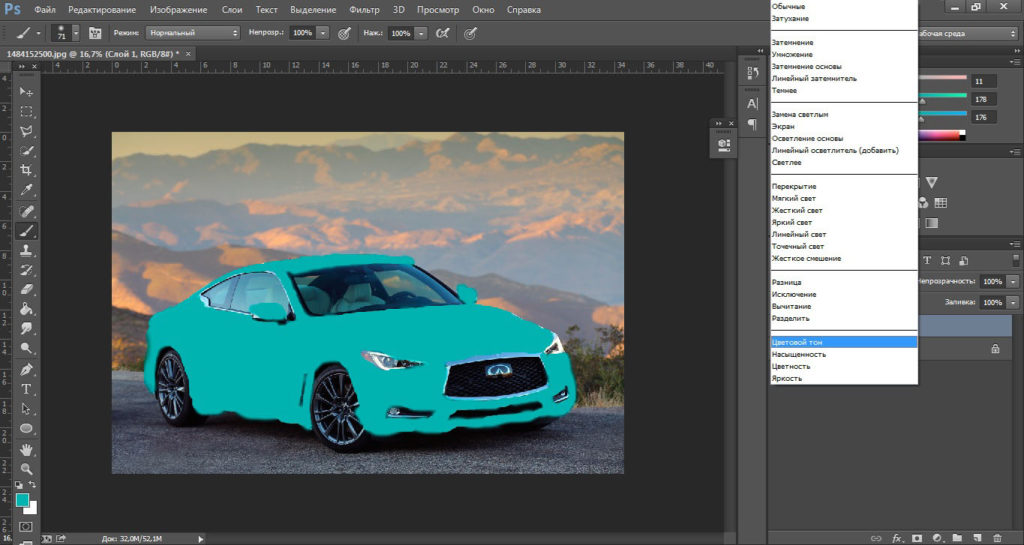
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения «Цветовой фон». Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на «Цветовой фон».
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> Изменить цвет.
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-», позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность», а не «Цветовой тон», иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.

- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни».
 Это добавляет корректирующий слой Levels.
Это добавляет корректирующий слой Levels. - Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
.
Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
.
Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле.
 Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты». - Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.
Как изменить цвет фона в Photoshop
В этом удобном руководстве мы рассказали, как изменить цвет фона в Photoshop, чтобы вы могли настроить фоновый слой (или создать новый) в любой момент творческого процесса.
Выбор фона в новом проекте
Откройте Photoshop и выберите «Файл»> «Новый», чтобы начать новый проект. В диалоговом окне «Создать» щелкните раздел «Содержимое фона» и выберите цвет фона. По умолчанию цвет будет установлен на «Белый», но вы также можете выбрать предустановленный цвет или прозрачный фон.Назовите файл проекта в верхней части диалогового окна и нажмите OK.
В диалоговом окне «Создать» щелкните раздел «Содержимое фона» и выберите цвет фона. По умолчанию цвет будет установлен на «Белый», но вы также можете выбрать предустановленный цвет или прозрачный фон.Назовите файл проекта в верхней части диалогового окна и нажмите OK.
Создание нового фонового слоя
Если вы уже работаете над проектом и вам нужно настроить фон, просто выберите «Windows»> «Слои», чтобы открыть панель «Слои». Все ваши текущие слои перечислены на этой панели, и вы можете расположить их от переднего плана к фону.
Затем выберите «Слой»> «Новый слой заливки»> «Сплошной цвет» в главном меню, чтобы создать собственный фоновый слой.Выберите раскрывающееся меню «Цвет», выберите любой понравившийся цвет и нажмите «ОК». Затем нажмите и перетащите новый слой, пока он не будет указан над исходным слоем «Фон» на панели «Слои».
Наконец, выберите «Слой»> «Объединить вниз» в главном меню, и исходный фон будет обновлен до нового цвета.
Настройка цвета фона изображения
Если ваш проект Photoshop содержит файл изображения с неприглядным фоном, вы можете изолировать объект изображения и настроить цвет фона.
Выберите инструмент «Быстрое выделение» (он выглядит как кисть, рисующая пунктирный круг) и перетащите курсор по диагонали от одного конца объекта к другому. Вокруг объекта должна появиться пунктирная линия. Если часть объекта не была включена, просто продолжайте нажимать на эти области, чтобы увеличить общий выбор.
Затем нажмите кнопку «Уточнить край» в дальней правой части панели управления «Быстрый выбор». В следующем диалоговом окне поэкспериментируйте с ползунком радиуса, найдите желаемый параметр и нажмите OK.Затем щелкните правой кнопкой мыши фон изображения и выберите «Выбрать инверсию». Теперь фон будет обведен пунктирной линией.
Наконец, выберите «Слой»> «Новый слой заливки»> «Сплошной цвет». В диалоговом окне «Новый слой» вы можете выбрать цвет заливки для фона. Когда вы научитесь изменять цвет фона в Photoshop, вы сможете использовать инструмент «Быстрое выделение» для настройки практически любого участка изображения!
.
Как в фотошопе полностью заменить цвет. Заменяем цвет в Photoshop
Замена цвета – очень простая, но крайне полезная и интересная функция Фотошопа (Photoshop). Изменять цвета на существующем изображении/объекте можно как в автоматическом, так и в ручном режиме. Автоматический способ сохраняет время и позволяет быстро перекрасить контрастный объект, даже если он обладает сложной фактурой. Ручной режим применяется, когда необходим качественный результат на сложной картинке с низкой контрастностью.
Ручной режим применяется, когда необходим качественный результат на сложной картинке с низкой контрастностью.
В этом уроке мы разберёмся, как заменить цвет в Фотошопе на другой 3-мя разными методами.
1 метод: меняем цвет простого объекта
Для упрощения процесса можно воспользоваться автоматическими алгоритмами от компании Adobe. Встроенная функция под названием «Replace Color» , она же «Заменить цвет» , в русской версии, сделает всё сама.
Разберём инструмент на простом, однотонном изображении.
Открываем файл с простым рисунком в фотошопе.
Изменим цвет объекта на другой, нужный нам. Кликаем на вкладку «Изображение» , выбираем пункт «Коррекция» , дальше – «Заменить цвет» .
Откроется окно, позволяющее выбрать и изменить цвет. Активируем инструмент «Пипетка» и захватываем ей цвет, который необходимо заменить. В части окна «Выделение» отобразится автоматически созданная маска объекта. Белым цветом на ней выделена та часть изображения, в которой будет происходить замена цвета.
Белым цветом на ней выделена та часть изображения, в которой будет происходить замена цвета.
Ползунок «Разброс» позволяет точно установить границы изображения, где будет происходить смена цветовой палитры.
В нижней части окна находится подпункт «Замена» . Здесь происходит изменение существующего цвета на новый. Зададим интересующий нас цвет. Результат можно подкорректировать ползунками «Цветовой тон» , «Насыщенность» и «Яркость» .
Для применения изменений нажимаем «ОК» и наслаждаемся готовым изображением.
2 Метод: меняем цвет автомобиля
Этот способ по алгоритму работы практически идентичен предыдущему, но для раскрытия всех тонкостей работы, возьмём изображение с более сложной цветовой схемой. На этом изображении присутствуют полутона, блики и тень. Мы выбрали фото машины:
Первым делом нужно объяснить программе, какой цвет нужно поменять. Для этого во вкладке «Выделение» выберем «Цветовой диапазон» .
Активным инструментом нажимаем на часть изображения (желтую в нашем случае), которую будем менять. В окне предпросмотра видно, как Фотошоп создал маску на основе нашего выбора.
Выставляем ползунок «Разброс» на такое значение, чтобы все нужные детали изображения попали в маскируемую зону и нажимаем «ОК» . Должно получиться аккуратное выделение желаемой области.
Теперь переходим в меню «Изображение» , выбираем пункт «Коррекция» – «Цветовой тон/Насыщенность» .
В правом нижнем углу устанавливаем галочку напротив пункта «Тонирование» . Это позволит не потерять светотень при закрашивании изображения новым цветом. Дальше регуляторами «Цветовой тон» , «Насыщенность» , «Яркость» добиваемся необходимого цвета.
После достижения желаемого результата нажимаем кнопку «ОК» и любуемся результатом.
3 метод: Меняем цвет волос в Фотошопе
Часть изображения со сложной фактурой, например глаза или волосы, легче всего перекрасить в ручном режиме с помощью специального корректирующего слоя.
Откроем выбранное изображение/фото (мы выбрали фото прекрасной Натали Портман) в фотошопе.
Затем создадим пустой слой поверх оригинала. Изменяем «Режим наложения» на «Цветность»
Выбираем необходимый цвет на палитре:
Затем инструментом «Кисть» закрашиваем желаемые участки изображения.
Нет ничего страшного, если при закрашивании случайно залезть не на ту область. Инструментом «Ластик» с жёсткостью 15-20% аккуратно убираем все изъяны.
После того, как закрасили всю область волос неповторимой Портман, нужно передвинуть ползунок заливки с отметки в 100% до 40%, чтобы выглядело все более естественно.
Этот способ самый трудозатратный, но позволяет добиться естественного цвета на сложных объектах, например ресницах и листьях дерева. А теперь давайте сравним начальную фотку Натали Портман с нашей финальной обработанной версией.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
В этом уроке научимся менять цвет различных объектов на картинках.
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
В фотошопе очень просто перекрасить любой объект, для этого достаточно воспользоваться коррекцией цветового тона и насыщенности, но для раскрашивания нейтральных цветов — черного и белого таких манипуляций будет не достаточно и существуют некоторые нюансы. Давайте рассмотрим подробнее данную «проблему».
Красим черный цвет
Начнем с раскрашивания черного цвета, здесь будет все очень просто! Для раскрашивания черного объекта на изображении необходимо выделить слой данного изображения в панели слоев, кликнув по нему 1 раз левой кнопкой мыши и в верхнем меню фотошопа выбрать «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность», либо просто нажать комбинацию клавиш Ctrl + U. После данного действия откроется окошко с настройками тона и насыщенности и в данном окошке необходимо поставить галочку на пункт «Тонирование», после чего просто подобрать необходимый цвет с помощью ползунков. Если вы не поставите данную галочку, то сменить тон у черного цвета не получится.
Если вы не поставите данную галочку, то сменить тон у черного цвета не получится.
Важно «играть» ползунком «Насыщенность», подбирая наиболее реалистичный вид, а не только цветовым тоном. Это весь секрет, многие просто не знают, многие забывают об этой галочке.
Для качественного раскрашивания объекта, в данном случае автомобиля, необходимо красить каждый его элемент по отдельности, предварительно выделив его. Для этого берем инструмент «Перо», обводим деталь автомобиля, к примеру бампер, после чего кликаем правой кнопкой мыши и выбираем «Выделить область». Далее в сплывающем окошке нажимаем «Ок», при этом радиус растушевки должен быть равен нулю.
После этого действуем выше указанным способом: в верхнем меню выбираем «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность», ставим галочку и настраиваем необходимый цветовой тон и насыщенность.
И такие действия необходимо выполнить со всеми необходимыми деталями автомобиля: бампер, крылья и т.п..
Красим белый цвет
С белым цветом ситуация обстоит немного сложнее, чем с черным, сложнее в том плане, что для раскрашивания не достаточно просто галочку поставить, а требуется произвести ряд манипуляций.
Для начала, как и в случае с автомобилем, нам необходимы выделить ту часть объекта, которую мы будем перекрашивать, а именно пальто девушки. Для выделения лучше использовать инструмент «Перо», как и в первом случае. Я для примера и наглядности выделил не все пальто, а только половину. После этого нужно выделенную область скопировать на новый слой, для этого выбираем в левом меню инструмент «Выделение» и кликаем правой кнопкой мыши по выделенному объекту. Далее в открывшейся вкладке выбираем пункт «Скопировать на новый слой» и у нас появится в панели слоев новый слой с вырезанным фрагментом пальто.
После этого нам необходимо создать еще одну копию слоя с вырезанным фрагментом, для этого кликаем в меню слоев по слою с фрагментом правой кнопкой мыши и выбираем «Создать дубликат слоя», после данного действия в панели слоев появится копия слоя с фрагментом пальто.
Теперь выделяем сам фрагмент пальто в верхнем слое, для этого удерживая Ctrl кликаем левой кнопкой мыши по верхнему слою и сразу будет видно, что в рабочей области фрагмент стал выделен. Следующим шагом нужно закрасить данное выделение необходимым цветом, можно это сделать просто кистью, можно инструментом «Заливка», без разницы. я покрасил инструментом «Заливка» в оранжевый цвет.
Следующим шагом нужно закрасить данное выделение необходимым цветом, можно это сделать просто кистью, можно инструментом «Заливка», без разницы. я покрасил инструментом «Заливка» в оранжевый цвет.
Окрашивать нужно только необходимый объект, пуговицы и руку не нужно окрашивать. После этого в правом меню слоев нашему слою с окрашенным фрагментом пальто нужно выбрать наложение «Цветность».
Теперь верхний слой с окрашенным фрагментом мы делаем наложением нижнего слоя, для этого удерживая клавишу Alt подводим курсор между данными слоями до появления значка (стрелочки вниз) и кликаем левой кнопкой мыши и верхний слой становится наложением нижнего.
Затем выделяем нижний слой с неокрашенным фрагментом, кликнув по нему в панели слоев левой кнопкой мыши, и в низу выбираем значек, для создания слоя-корректировки и выбираем в появившемся меню «Кривые».
На самом деле существует множество способов как изменить цвет объекта в фотошопе . Ранее мы уже рассмотрели как это сделать при помощи , а также научились менять цвет волос в фотошопе при помощи .
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы ).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите , нажав клавишу В , щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е . А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Примечание
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Способ №2
Помните команду меню ? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет , вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат , чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон , Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон , Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1 голос
Здравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
Как перекрасить всё и вся в Photoshop
4 — 2011
Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
Графический редактор Photoshop имеет огромное количество инструментов, которые можно использовать для перекраски различных объектов. Для некоторых из них необходимо предварительное выделение фрагментов, другие не требуют применения инструментов выделения, влияя только на определенные цвета изображения. В данной статье мы будем работать только с фоновым или обычным слоем, не используя ни заливочных слоев, ни режимов наложения слоев.
В данной статье мы будем работать только с фоновым или обычным слоем, не используя ни заливочных слоев, ни режимов наложения слоев.
Инструмент «Замена цвета»
Инструмент Замена цвета (Color Replacement) находится в одной группе с инструментами Кисть (Brush), Карандаш (Pencil) и Микскисть (Mixer Brush) и предназначен для перекраски фрагментов изображения. Этот инструмент имеет всего четыре режима наложения: Цветовой тон (Hue), Насыщенность (Saturation), Цветность (Color) и Яркость (Luminosity). Для перекраски фрагментов применяются режимы Цветность (Color) и Цветовой тон (Hue). Первый режим обеспечивает получение более яркого оттенка, поэтому при его использовании следует выбирать оттенки наносимого на объект цвета гораздо темнее, чем во втором режиме. Так, на рис. 1 представлен пример перекраски радужной оболочки глаза в зеленый цвет одного оттенка: R=7, G=95, B=17. Первый результат получен в режиме наложения Цветность (Color), второй — в режиме Цветовой тон (Hue).
a
b
c
Рис. 1. Результаты перекраски радужной оболочки глаза инструментом Замена цвета: а — исходное изображение; б — режим Цветность; в — режим Цветовой тон
Рис. 2. Окно программы Photoshop, инструмент Замена цвета
Панель свойств инструмента имеет еще ряд параметров (рис. 2):
- параметр Проба: непрерывно (Continuous) позволяет установить режим, в котором инструмент постоянно анализирует цвет пикселов, попавших в горячую точку, и заменяет их основным цветом. Под горячей точкой понимается центр кисти;
- нажатие кнопки Проба: однократно (Once) заставляет инструмент выбирать цвет пикселов только при первом щелчке и заменяет этот цвет основным, пока кнопка мыши не будет отпущена;
- в случае выбора параметра Проба: образец фона (Background Swatch) инструмент заменяет только те цвета изображения, которые в точности совпадают с цветом, выбранным в качестве фонового;
- список Ограничения (Limits) регулирует способ замещения пикселов:
— Все пикселы (Discontiguous) — цвет замещается везде, где он встретится на пути указателя,
— Смеж. пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
пикс (Contiguous) — замещаются цвета, близкие по цвету, находящемуся под указателем мыши,
— Выделение краев (Find Edges) — при замене цветов одновременно сохраняются четкие края объектов;
- параметр Допуск (Tolerance) задает чувствительность инструмента;
- флажок Сглаживание (Antialias) задает плавные границы при замене цвета, установлен по умолчанию.
В рассмотренном примере предварительное выделение объекта не проводилось, но если вы работаете с более сложным объектом, который требует обработки кистью в несколько этапов с применением нескольких режимов наложения, то предварительно, конечно, необходимо провести выделение объекта.
Примечание. В принципе, вместо инструмента Замена цвета (Color Replacement) можно использовать Кисть (Brush), которая имеет такие же режимы наложения: Цветность (Color) и Цветовой тон(Hue).
Помимо инструментов Замена цвета (Color Replacement) и Кисть (Brush) для перекраски фрагментов применяются инструменты цветовой коррекции. Для их вызова используется меню Изображение (Image) -> Коррекция (Adjustments). Рассмотрим эти инструменты подробнее.
Диалоговое окно
«Цветовой тон/Насыщенность»За изменение цвета объекта в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation) отвечает ползунок Цветовой тон (Hue). При выборе пункта Все (Master) происходит замена всех цветов, попавших в выделенную область. В то же время можно указать один из базовых цветов моделей RGB и CMYK, на который будет воздействовать инструмент (рис. 3). В этом случае, если объект является единственным на изображении, состоящем из одной группы цветов, предварительно выделять его нет необходимости.
Рис. 3. Использование диалогового окна Цветовой тон/Насыщенность для замены голубого цвета на сиреневый
Рис. 4. Исходное изображение девушки (a)
и результат перекраски и нанесения загара (б)
4. Исходное изображение девушки (a)
и результат перекраски и нанесения загара (б)
Так, на рис. 4 для изменения цвета кофты с голубого на сиреневый выделять ее не пришлось, достаточно было выбрать голубой цвет, подлежащий замене (см. рис. 3). Но для окрашивания остальных объектов проводилось их предварительное выделение.
Примечание. В приведенном примере для перекраски волос и кофты применялся инструмент Цветовойтон/Насыщенность (Hue/Saturation), а для нанесения загара — инструменты Заменить цвет (Replace Color), чтобы немного затемнить тон кожи, и Замена цвета (Color Replacement), чтобы осуществить перекраску кожи в коричневый цвет.
Не забывайте при замене цвета использовать оставшиеся два ползунка: Насыщенность (Saturation), позволяющий повышать или понижать насыщенность выбранного цвета, и Яркость (Lightness), затемняющий или осветляющий выбранный цвет.
Диалоговое окно «Заменить цвет»
Команда Заменить цвет (Replace Color) заменяет цвет на изображении, который выбран с помощью пипеток. Первый щелчок пипеткой выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «–» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок Разброс (Fuzziness).
Первый щелчок пипеткой выбирает заменяемый цвет, последующие щелчки пипетками со знаком «+» или «–» уточняют диапазон цветов (рис. 5). Части изображения, соответствующие выбранным цветам, в области предварительного просмотра обозначаются белым цветом. Помимо пипеток для расширения или сужения выбранных оттенков применяется ползунок Разброс (Fuzziness).
Рис. 5. Диалоговое окно Заменить цвет
С помощью ползунков Цветовой тон (Hue), Насыщенность (Saturation) и Яркость (Lightness) определяется цвет замены. Кроме того, заменяемый и замещающий цвета можно выбрать из палитры цветов, которая вызывается щелчком по образцу цвета. В большинстве случаев предварительного выделения фрагментов не требуется.
Примечание. Обратите внимание, что диалоговое окно Заменитьцвет (Replace Color) очень похоже на инструмент выделения Цветовой диапазон (Color Range), который производит выбор фрагмента по группе цветов. Получается, что диалоговое окно Заменить цвет (Replace Color) совмещает в себе функции двух инструментов: инструмента выбора Цветовой диапазон (Color Range) и инструмента замены цвета Цветовой тон/Насыщенность (Hue/Saturation).
Получается, что диалоговое окно Заменить цвет (Replace Color) совмещает в себе функции двух инструментов: инструмента выбора Цветовой диапазон (Color Range) и инструмента замены цвета Цветовой тон/Насыщенность (Hue/Saturation).
Оптимальный результат при использовании диалогового окна Заменить цвет (Replace Color)достигается в случае, если заменяемый цвет близок к однородному. Иначе на изображении появляется шум, от которого приходится избавляться с помощью дополнительных инструментов. Пример использования данного инструмента для перекраски лепестков тюльпана приведен на рис. 6.
a
b
Рис. 6. Исходное изображение тюльпана (a) и результат его перекраски в диалоговом окне Заменить цвет (б)
Избирательная корректировка цвета
Избирательная корректировка цвета осуществляется в диалоговом окне Выборочная коррекция цвета (Selective Color) (рис. 7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.
Рис. 7. Диалоговое окно Выборочная коррекция цвета
Данный инструмент может применяться для перекраски фрагментов изображения с сохранением базового цвета. Например, красный цвет можно изменить на любой другой, в состав которого входит красный: от желтого (смесь красного с зеленым) до сиреневого (смесь красного с синим). Но, например, превратить красный цвет в синий не получится. Без этого инструмента также не обойтись в ситуациях, когда требуется удалить цветовой оттенок, созданный источником света, например обычной настольной лампой (рис. 8).
a
b
Рис. 8. Исходное изображение (a) и результат удаления желтого оттенка, полученного от освещения настольной лампой, с помощью диалогового окна Выборочная коррекция цвета (б)
Использование режима Lab
Цветовая модель Lab основана на трех параметрах: L — яркость (Lightness) и двух хроматических компонентах — a и b. Параметр a изменяется от темнозеленого через серый до пурпурного цвета. Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
Параметр b содержит цвета от синего через серый до желтого. Это обстоятельство можно использовать для быстрой перекраски фрагментов изображения путем инвертирования прямой в каждом канале (при условии, что этот объект легко выделить или все остальные цвета на изображении близки к нейтральным). Для инвертирования прямой достаточно перетащить верхнюю правую точку прямой вниз, а нижнюю левую точку — вверх.
При инвертировании прямой в канале a можно получить следующие результаты:
- красный и бордовый цвета перекрашиваются в зеленый;
- зеленый становится светлокоричневым.
При инвертировании прямой в канале b можно получить другие результаты:
- красный становится пурпурным или сиреневым в зависимости от исходного оттенка, а пурпурный и сиреневый — красным;
- желтый превращается в синий.
При инвертировании прямой в обоих каналах одновременно получаются следующие результаты:
- красный перекрашивается в голубой, оттенок которого зависит от исходного оттенка красного;
- синий и пурпурный становятся зелеными.

Примечание. Поскольку цветовая модель Lab позволяет отображать больше цветов, чем модель RGB, перевод изображения из модели Lab в RGB и обратно не сказывается на его качестве. Следовательно, перевод можно осуществлять столько раз, сколько вам необходимо.
Теперь рассмотрим несколько примеров. На рис. 9 представлено исходное изображение кувшина с крышкой и ручкой красного цвета.
Сначала необходимо перевести изображение в режим Lab, выполнив команду Изображение (Image) -> Режим (Mode) -> Lab. В данном случае для выделения крышки и ручки вполне сгодится инструмент Быстрое выделение (Quick Selection).
Рис. 9. Исходное изображение кувшина
a
b
c
Рис. 10. Результат перекраски фрагментов: а — в зеленый цвет путем инвертирования прямой в канале a; б — в сиреневый цвет путем инвертирования прямой в канале b; в — в голубой цвет путем инвертирования прямой в каналах a и b
Рис. 11. Исходное изображение зеленых листьев
11. Исходное изображение зеленых листьев
В диалоговом окне Кривые (Curves) (оно вызывается комбинацией клавиш Ctrl+M) из списка Канал (Channel) выбираем канал a и инвертируем прямую (рис. 10а).
Если инвертировать прямую в канале b, не меняя положение прямой в канале a, получим сиреневый цвет (рис. 10б). Инверсия прямой в обоих каналах даст голубой цвет (рис. 10в).
В ходе перекраски цвета изображения могут поблекнуть. Повысить их насыщенность тоже можно в режиме Lab, не прибегая к диалоговому окну Цветовой тон/Насыщенность (Hue/Saturation). Для этого необходимо увеличить угол наклона прямой в обоих цветовых каналах. На рис. 11 приведено исходное изображение зеленых листьев. При инвертировании прямой в канале a получаем блеклый коричневый цвет (рис. 12).
Рис. 12. Результат перекраски листьев в светло-коричневый цвет путем инвертирования прямой в канале a
Рис. 13
13
Для повышения насыщенности цветов и превращения летнего пейзажа в осенний изменим в каналах a и b угол наклона прямой (рис. 13).
Как вы можете видеть, графический редактор Photoshop предлагает действительно огромный выбор инструментов для перекраски фрагментов изображения. Какой из имеющихся инструментов использовать — решать вам.
КомпьюАрт 4’2011
Как поменять цвет в фотошопе выделенного участка
Содержание
- Замена цвета с изменением режима наложения слоёв
- Замена цвета путём цветокоррекции
- Замена цвета с помощью специальной кисти
- Коррекция цвета
- Разительные изменения
- Профессионально, быстро, легко
- Видеоинструкция
- Бонус
- Изменяем цвет объекта на белый
- Как в Photoshop изменять цвет объекта по образцу?
- Заменяем цвет объекта с помощью инструмента «Пипетка»
П ри редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения «Цветовой фон». Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на «Цветовой фон».
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> Изменить цвет.
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-», позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность», а не «Цветовой тон», иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
Здравствуйте, уважаемые читатели моего блога. Сегодня мы снова будем постигать основы работы с программой фотошоп. Интересно, как бы вы выглядели, если бы цвет ваших волос или кожи был совсем иным? Я уже рассказывал о том, как профессионально заменить цвет глаз, сделать их демоническими.
Сегодня я поведаю как изменить цвет слоя в фотошопе без лишних проблем. Не буду лишний раз упоминать что такое новый слой и как с ними работать, ну расскажу я и о выделении объектов различными инструментами: магнитное лассо, волшебная палочка и так далее.
Все соответствующие статьи уже есть в моем блоге, и если вы случайно наткнулись на эту публикацию и хотите восполнить кое-какие пробелы, то без труда сможете узнать всю интересующую информацию из подготовленных заранее материалов.
Сегодня мы с вами быстренько пробежимся по основным инструментам, в конце вы сможете найти неплохую видео инструкцию, а на протяжении ближайших 5-7 минут встретитесь с морем скриншотов, которые помогут разобраться с тем, какие манипуляции будут необходимыми для того, чтобы поменять цвет картинки или ее участка.
Буду работать в Photoshop CC, но если у вас другая версия, то ничего страшного. Все функции простые. Софт установлен на русском. Кстати, если у вас англоязычная версия, могу порекомендовать также статью «Как перевести свой фотошоп на русский». Очень удобно, облегчает жизнь.
Коррекция цвета
Итак, я уже выделил объект, а точнее фон фотографии, и перенес его на новый слой при помощи сочетания клавиш Ctrl+J.
Теперь перехожу во вкладку «Изображение» — «Коррекция». Здесь очень много опций, которые помогут поменять оттенок: «Яркость/Контрастность», «Цветовой баланс», «Фотофильтр» и даже «Карта градиента». Вы можете попробовать каждый из них, чтобы на собственном опыте понять как работает тот или иной инструмент, выбрать интересный метод, который нравится конкретно вам.
Здесь очень много опций, которые помогут поменять оттенок: «Яркость/Контрастность», «Цветовой баланс», «Фотофильтр» и даже «Карта градиента». Вы можете попробовать каждый из них, чтобы на собственном опыте понять как работает тот или иной инструмент, выбрать интересный метод, который нравится конкретно вам.
Я воспользуюсь «Цветовой тон/Насыщенность».
Можно дергать за разные ползунки, добиваясь превосходного эффекта.
Как вы видите, отличия разительными не назовешь, зато не нужно морочить голову с подборкой, чтобы слои выглядели едино и профессионально, а объект не выделялся из общего фона.
Разительные изменения
Чтобы сделать фон совсем другого цвета, я воспользуюсь инструментом «Замена цвета» все в той же вкладке «Коррекция» (о том как нарисовать черный фон для Фотошопа — читайте здесь).
После открытия диалогового окна, ваш курсор сменится. В нем будет спрятан инструмент пипетка. Просто щелкните по цвету, который хотите сменить. При помощи ползунка «Разброс» определите область, с которой собираетесь работать, а затем щелкните по плашке цвета над записью «Результат» или вновь поработайте с ползунками «Тон», «Насыщенность», «Яркость».
При помощи ползунка «Разброс» определите область, с которой собираетесь работать, а затем щелкните по плашке цвета над записью «Результат» или вновь поработайте с ползунками «Тон», «Насыщенность», «Яркость».
Я выбрал первый вариант. Кликнул на «Результат» и теперь выбираю оттенок и цвет на палитре, чтобы нежно голубой превратился в розовый.
Профессионально, быстро, легко
Самый на мой взгляд удачный инструмент для работы с цветами сложных объектов – кисть замена цвета. Долго удерживайте левую кнопку мыши на обычной кисти, пока не откроется дополнительное меню.
Теперь выберите оттенок, на который будете менять цвет слоя.
Осталось только закрасить необходимые участки, как вы можете заметить, все оттенки при этом сохранились. Очень быстро и удобно.
Можно перекрасить в любой подходящий вариант.
Видеоинструкция
Бонус
Еще один способ поменять цвет при помощи нового слоя мне не слишком импонирует, но предполагаю, что он может понравиться некоторым и уж точно когда-нибудь пригодится в будущем. Итак, создаю новый слой, а затем выбираю для него режим наложения «Цветовой тон».
Итак, создаю новый слой, а затем выбираю для него режим наложения «Цветовой тон».
Вот так должно получиться в итоге.
Теперь беру любой цвет, к примеру, желтый, инструмент «Заливка» и заливаю только что созданный слой.
Можете попробовать и другие режимы наложения. Не бойтесь экспериментировать.
При помощи ластика, можно вернуть девушке нормальный цвет лица.
Кстати, не забывайте, что многие профессионалы в качестве ластика используют слой-маску. Все еще не умеете с ней работать? Тогда вам пригодится публикация, ссылку на которую я дал.
Ну а если вы захотите узнать максимум обо всех инструментах, которые есть в фотошопе, могу посоветовать курс Зинаиды Лукьяновой « Photoshop для начинающих в видеоформате ». Вам не придется ничего ждать. Всего несколько недель и вы будете знать все, что таит в себе эта программа.
На забывайте также подписываться на рассылку, чтобы иметь дополнительную мотивацию для собственного развития, а также быть в курсе новых способов легального и стабильного заработка через интернет. Может и вам что-то приглянется.
Может и вам что-то приглянется.
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Далее, выбираем инструмент заливка и начинаем перекрашивать зеркало. Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Узнайте, как заменить цвет объектов на изображении различными способами в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 28 июня 2022 г., 12:28:52 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как заменить цвет объектов на изображении различными способами в Photoshop
Photoshop предоставляет несколько методов, которые
позволяют заменить цвета объектов. Для большей гибкости и
результаты, примените корректировку оттенка/насыщенности к выбранным объектам.
Для меньшей гибкости, но удобной группировки опций используйте
Диалоговое окно «Заменить цвет». Для скорости, но меньшей точности попробуйте
Инструмент замены цвета.
Для большей гибкости и
результаты, примените корректировку оттенка/насыщенности к выбранным объектам.
Для меньшей гибкости, но удобной группировки опций используйте
Диалоговое окно «Заменить цвет». Для скорости, но меньшей точности попробуйте
Инструмент замены цвета.
В большинстве случаев этот гибкий метод лучше всего заменяет цвета. Поскольку маски и корректирующие слои не являются деструктивными, вы можете позже точно настроить результаты с полной свободой. Уникальный Опция Colorize делает абсолютные, а не относительные изменения цвета (избегая тонировки от исходных цветов).
Выберите объект, который хотите изменить. Инструмент «Быстрое выделение» часто дает хорошие результаты. Дополнительные методы см. в разделах Выбор цветового диапазона и Выбор и маска.
На панели «Коррекция» щелкните значок «Цветовой тон/Насыщенность». Выделение становится маской на корректирующем слое.
На панели «Свойства» измените настройки «Оттенок» и «Насыщенность», чтобы заменить цвет объекта.
 Если исходный цвет имеет оттенок нового цвета, выберите «Раскрасить» и измените настройки. (См. раздел Настройка оттенка и насыщенности.)
Если исходный цвет имеет оттенок нового цвета, выберите «Раскрасить» и измените настройки. (См. раздел Настройка оттенка и насыщенности.)Оставьте настройку яркости на нуле, чтобы поддерживать контраст. Чтобы сохранить как контраст, так и насыщенность, выберите режим наложения Hue для корректирующего слоя.
При необходимости увеличить или уменьшить пораженный участок, закрасив маску белым или черным цветом. (См. раздел Редактирование маски слоя.)
Для получения дополнительной информации см. Настройки обзор панели.
Диалоговое окно «Заменить цвет» объединяет инструменты для выбора цветового диапазона. с ползунками HSL для замены этого цвета. Вы также можете выбрать замена цвета в палитре цветов.
Заменить недостающие цвета
параметр Colorize в настройках Hue/Saturation, который может
необходимо для полного изменения цвета. Вы также можете найти регулировку
техника слоев проще для изменения конкретных объектов. Тем не менее, заменить
Команда «Цвет» удобна для глобального изменения цвета, особенно для изменения цветового охвата. цвета для печати.
цвета для печати.
Выберите «Изображение» > «Коррекция» > Заменить цвет.
(необязательно) Если вы выбираете похожие, непрерывные цвета на изображении, выберите Localized Color Clusters, чтобы построить более точная маска.
Выберите вариант предварительного просмотра:
Выбор
Отображает маску в окне предварительного просмотра. Маскированные области черный, а немаскированные области — белый. Частично маскированные области (области покрыты полупрозрачной маской) выглядят как различные уровни серые в зависимости от их непрозрачности.
Изображение
Отображает изображение в окне предварительного просмотра. Этот вариант полезно, когда вы работаете с увеличенным изображением или ограничены экранное пространство.
Чтобы выбрать цвета, которые вы хотите заменить, используйте Инструмент «Пипетка», чтобы щелкнуть на изображении или в поле предварительного просмотра, чтобы выбрать области, открытые маска.

Чтобы уточнить выделение, выполните одно из следующих действий:
Щелкните, удерживая клавишу Shift, или используйте пипетку «Добавить в образец» инструмент для добавить области.
Удерживая нажатой клавишу «Alt» (Windows), «Option» (Mac OS), или используйте инструмент «Вычесть из образца пипетки», чтобы удалить области.
Щелкните образец цвета выбора, чтобы открыть Сборщик. Используйте палитру цветов, чтобы указать цвет, который вы хотите заменить. Когда вы выбираете цвет в палитре цветов, маска в окне предварительного просмотра коробка обновлена.
Перетащите ползунок «Размытость» или введите значение «Размытость». контролировать степень, в которой родственные цвета включены в выбор.
Укажите цвет замены, выполнив одно из следующих действий:
Перетащите оттенок, насыщенность и яркость ползунки (или введите значения в текстовые поля).

Дважды щелкните образец результата и используйте Палитра для выбора замещающего цвета.
Вы не можете заменить чистый серый, черный, или белый с цветом. Однако вы можете изменить настройку яркости. (Настройки оттенка и насыщенности относятся к существующему цвету, поэтому они не действуют.)
(необязательно) Нажмите «Сохранить», чтобы сохранить настройки, которые вы будете использовать позже. загрузить для других изображений.
Инструмент «Замена цвета» закрашивает заданный цвет замещающим цветом. Хотя этот инструмент хорош для быстрого редактирования, он часто оказывается неудовлетворительным, особенно с темными цветами и черным цветом. Если вы не получили хороших результатов после экспериментов с параметрами инструмента, см. раздел Настройка оттенка и насыщенности.
Инструмент замены цвета не работает в растровом, индексированном или многоканальном цветовом режиме.
Выберите инструмент «Замена цвета».
 (Если
инструмент не виден, доступ к нему можно получить, удерживая инструмент «Кисть».)
(Если
инструмент не виден, доступ к нему можно получить, удерживая инструмент «Кисть».)На панели параметров выберите кончик кисти. Как правило, вы следует оставить режим наложения установленным на Color.
Для параметра «Выборка» выберите один из следующих вариантов:
- Непрерывный: выборка цветов осуществляется непрерывно при перетаскивании.
- Один раз: Заменяет целевой цвет только в областях, содержащих цвет, который вы щелкнули первым.
- Образец фона: заменяет только области, содержащие текущий цвет фона.
В меню «Пределы» выберите один из следующих вариантов:
Несмежный: заменяет образец цвета везде, где он находится под указателем.
Непрерывный: Заменяет смежные цвета цветом непосредственно под указателем.
Найти края: заменяет связанные области, содержащие выбранный цвет, при этом лучше сохраняя четкость краев формы.
Для Допуска выберите низкий процент, чтобы заменить цвета, очень похожие на пиксель, который вы щелкнули, или увеличьте процент, чтобы заменить более широкий диапазон цветов.

Если диапазон заменяемых цветов слишком small, увеличьте параметр «Допуск» на панели параметров.
Для получения сглаженных краев в исправленных областях выберите Сглаживание.
Выберите цвет переднего плана для замены нежелательного цвета. (См. Выбрать цвета в наборе инструментов.)
Щелкните цвет, который вы хотите заменить на изображении.
Перетащите изображение, чтобы заменить целевой цвет.
More like this
- Match colors in your image
- Selective color correction
Buy Adobe Photoshop or start a Free Trial.
Sign in to your account
Войти
Управление учетной записью
Выбор цветовых диапазонов в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Фотошоп на iPad
- Фотошоп на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделайте быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Команда «Цветовой диапазон» выбирает указанный цвет или цветовой диапазон в пределах существующего выделения или всего изображения. Если вы хотите заменить выделение, обязательно снимите все выделение перед применением этой команды. Команда «Цветовой диапазон» недоступна для изображений с разрешением 32 бита на канал.
Если вы хотите заменить выделение, обязательно снимите все выделение перед применением этой команды. Команда «Цветовой диапазон» недоступна для изображений с разрешением 32 бита на канал.
Чтобы уточнить существующий выбор, несколько раз используйте команду «Цветовой диапазон», чтобы выбрать подмножество цветов. Например, чтобы выбрать зеленые области в голубом выделении, выберите «Голубой» в диалоговом окне «Диапазон цветов» и нажмите «ОК». Затем снова откройте диалоговое окно «Цветовой диапазон» и выберите «Зеленые». (Результаты тонкие, потому что этот метод выбирает части цветов в цветовом сочетании.)
Вы также можете выбирать оттенки кожи и автоматически обнаруживать лица, чтобы выбрать их. Чтобы создать выделение, сохраняющее оттенки кожи, пока вы настраиваете цвет всего остального, выберите «Инвертировать» под сэмплерами пипетки.
Выберите «Выбор» > «Цветовой диапазон».
Вы также можете использовать Цветовой диапазон для уточнения маски слоя.
 См. раздел Настройка непрозрачности и краев маски.
См. раздел Настройка непрозрачности и краев маски.В меню «Выбор» выберите один из следующих вариантов:
Тона кожи
Для выбора цветов, которые напоминают обычные тона кожи. Включите функцию «Распознавание лиц» для более точного выбора оттенка кожи.
Образцы цветов
Чтобы включить инструмент «Пипетка» и выбрать образцы цветов с изображения. Если вы выбираете несколько цветовых диапазонов на изображении, выберите Локализованные цветовые кластеры, чтобы создать более точный выбор.
- Цветовой или тональный диапазон. Если вы используете эту опцию, вы не сможете изменить выбор.
Выберите один из вариантов отображения:
Выбор
Предварительный просмотр выбора, который будет получен из цветов вы образец в изображении. По умолчанию белые области являются выделенными пикселями, черные области не выделены, а серые области выделены частично.

Изображение
Предварительный просмотр всего изображения. Например, вы можете захотеть сделать выборку из части изображения, которая не отображается на экране.
Для переключения между предварительным просмотром изображения и выделения в диалоговом окне «Цветовой диапазон» нажмите клавишу Ctrl (Windows) или Command (Mac OS).
Для образцов цветов поместите указатель «Пипетка» на изображение или область предварительного просмотра и щелкните, чтобы выбрать цвета, которые вы хотите включить.
Пробный цветДля настройки выбора:
- Чтобы добавить цвета, выберите пипетку с плюсом и щелкните область предварительного просмотра или изображение.
- Чтобы удалить цвета, выберите минус пипетку и нажмите в области предварительного просмотра или изображения.
Чтобы временно активировать плюсовую пипетку, зажать шифт. Удерживая клавишу Alt (Windows) или Option (Mac OS), чтобы активировать минус пипетку.

Настройка диапазона выбранных цветов с помощью ползунка «Размытость» или путем ввода значения. Нечеткость настройка определяет, насколько широк диапазон цветов в выборе, и увеличивает или уменьшает количество частично выделенных пикселей (серый области в предварительном просмотре выделения). Установите низкое значение Fuzziness, чтобы ограничить цветовой диапазон, более высокое значение увеличивает диапазон.
Увеличение размытости расширяет выборЕсли вы выбрали Localized Color Clusters, используйте ползунок Range для управления насколько далеко или близко цвет должен быть от точек выборки, чтобы быть включенным в выборе. Например, ваше изображение содержит желтое пятно. цветы как на переднем, так и на заднем плане, но вы хотите чтобы выбрать только цветы переднего плана. Попробуйте цвета в цветы переднего плана и уменьшите Диапазон так, чтобы похожие по цвету цветы на заднем плане не выбраны.
Кому просмотрите выделение в окне изображения, выберите опцию Selection Preview:
Никто
Показывает исходное изображение.

Оттенки серого
Показывает белым цветом полностью выделенные пиксели, серым — частично выделенные, черным — невыбранные.
Черный матовый
Показывает исходное изображение для выбранных пикселей и черного цвета. для невыбранных. Этот вариант хорош для ярких изображений.
Белый матовый
Показывает исходное изображение для выбранных пикселей и белого цвета. для невыбранных. Этот вариант хорош для темных изображений.
Быстрая маска
Отображает невыбранные области в виде рубилового наложения (или пользовательского цвета, указанного в диалоговом окне «Параметры быстрой маски»).
Чтобы вернуться к исходному выбору, удерживайте клавишу Alt (Windows) или Option (Mac OS) и нажмите «Сброс».
Чтобы сохранить и загрузить настройки цветового диапазона, используйте кнопки «Сохранить» и «Загрузить» в диалоговом окне «Цветовой диапазон», чтобы сохранить и повторно использовать текущие настройки.

Вы можете сохранить настройки выбора телесных тонов в качестве предустановки.
Если вы видите сообщение «Нет пикселей выбрано более 50%», граница выделения не будет видна. Возможно, вы выбрали цвет в меню «Выбор», например Красные, когда изображение не содержало красных оттенков с достаточно высокой насыщенностью.
Команда выбора цветового диапазона сохраняет выбранные оттенки кожи в качестве предустановки. Он также может сохранить настройку для параметра «Обнаружение лиц», когда вы выбираете «Оттенки кожи» или «Цветовые образцы».
Чтобы сохранить настройки тонов кожи в качестве предустановки:
Выберите «Выделение» > «Цветовой диапазон».
В диалоговом окне «Цветовой диапазон» выберите «Оттенки кожи» в меню «Выбор».
Для более точного выбора оттенка кожи выберите «Обнаружение лиц», а затем отрегулируйте ползунок «Размытость» или введите значение. Чтобы упростить выбор, убедитесь, что для параметра отображения установлено значение «Выделение», и выберите «Предварительный просмотр выбора», чтобы просмотреть выбранные элементы в окне документа.

Нажмите кнопку «Сохранить» и в окне «Сохранить» введите имя файла для предустановки тона кожи, а затем нажмите «Сохранить».
Чтобы загрузить пресет оттенков кожи:
В диалоговом окне «Цветовой диапазон» нажмите кнопку «Загрузить».
В окне «Загрузить» выберите нужный файл предустановки и нажмите «Загрузить».
Больше похоже на это
- Сделать выделение
- Сохранить выделение и маски альфа-канала
- Преобразование контуров в границы выделения
- Галерея инструментов выделения
Войдите в свою учетную запись
Войти
Управление учетной записью
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Указать столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветовой оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Отрегулируйте оттенок и насыщенность
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматика
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Создание точных выделений и масок в Photoshop теперь быстрее и проще, чем когда-либо прежде. Специальное новое рабочее пространство поможет вам сделать точные выделения и маски. Используйте такие инструменты, как кисть «Уточнить края», чтобы четко отделить элементы переднего и заднего плана и многое другое.
Рабочее пространство «Выделение и маска» заменяет диалоговое окно «Уточнить край» в более ранних версиях Photoshop, предлагая те же функции в упрощенном виде. Дополнительные сведения см. в разделе Инструменты.
Откройте изображение в Photoshop и выполните одно из следующих действий:
- Выберите «Выделение» > «Выделение и маска».
- Нажмите Ctrl+Alt+R (Windows) или Cmd+Option+R (Mac).
- Включить инструмент выделения, например «Быстрое выделение», «Волшебная палочка» или «Лассо». Теперь нажмите «Выбрать и замаскировать» на панели параметров.
- На панели «Свойства» для слоя-маски нажмите «Выбрать и замаскировать».
 Можно задать поведение инструмента по умолчанию, например, двойной щелчок по маске слоя открывает рабочее пространство «Выделение и маска». Просто дважды щелкните маску слоя в первый раз и установите поведение. Или выберите «Настройки» > «Инструменты» > «Двойной щелчок по маске слоя» запускает рабочее пространство «Выбор и маска».
Можно задать поведение инструмента по умолчанию, например, двойной щелчок по маске слоя открывает рабочее пространство «Выделение и маска». Просто дважды щелкните маску слоя в первый раз и установите поведение. Или выберите «Настройки» > «Инструменты» > «Двойной щелчок по маске слоя» запускает рабочее пространство «Выбор и маска».
A. Параметры инструмента B. Инструменты C. Настраиваемые свойства
Краткий обзор инструментов
Рабочая область «Выделение и маска» представляет собой комбинацию знакомых и новых инструментов:
Инструмент быстрого выбора: Делайте быстрые выделения на основе схожести цвета и текстуры, щелкая или перетаскивая область. вы хотите выбрать. Выделение, которое вы делаете, не обязательно должно быть точным, потому что инструмент «Быстрое выделение» автоматически и интуитивно создает границу.
Чтобы сделать работу с инструментом «Быстрое выделение» еще проще, нажмите «Выбрать тему» на панели параметров, чтобы одним щелчком автоматически выбрать наиболее заметные объекты на изображении.
Изучите Быстрое выделение для получения дополнительной информации об этом инструменте.
Инструмент «Кисть для уточнения краев»: Точно отрегулируйте область границы, в которой происходит уточнение краев. Например, нанесите кисть на мягкие области, такие как волосы или мех, чтобы добавить мелкие детали к выделению. Чтобы изменить размер кисти, нажмите клавиши квадратных скобок
Инструмент «Кисть» : Начните с грубого выделения с помощью инструмента «Быстрое выделение» (или другого инструмента выделения), а затем уточните его с помощью инструмента «Кисть для уточнения краев». Теперь используйте инструмент «Кисть», чтобы завершить или очистить детали.
Используйте инструмент «Кисть» для тонкой настройки выделения двумя простыми способами: закрасьте область, которую хотите выделить, в режиме «Добавить» или закрасьте области, которые не хотите выделять, в режиме «Вычитание».
Инструмент выбора объекта: Нарисуйте прямоугольную область или лассо вокруг объекта. Инструмент выбора объекта находит и автоматически выбирает объект внутри заданной области.
Инструмент «Лассо» : Нарисуйте границы выделения от руки. Используя этот инструмент, вы можете сделать точный выбор.
Проверить Выберите с помощью инструмента «Лассо», чтобы узнать больше.
Инструмент «Многоугольное лассо»: Нарисуйте сегменты границы выделения с прямыми краями. Используя этот инструмент, вы можете делать прямое или произвольное выделение. Вы можете выбрать этот инструмент из вариантов, щелкнув правой кнопкой мыши инструмент «Лассо».
Извлечь Выбрать с помощью инструмента «Многоугольное лассо»
Инструмент «Рука»: Быстрая навигация по документу с изображением. Выберите этот инструмент и перетащите его по холсту изображения. Вы также можете быстро переключать инструмент «Рука», удерживая клавишу пробела при использовании любого другого инструмента.
Вы также можете быстро переключать инструмент «Рука», удерживая клавишу пробела при использовании любого другого инструмента.
Масштаб: Увеличение и перемещение по фотографии.
Панель опций
Рабочая область «Выделение и маска»: Панель параметровДобавить или Вычесть: Добавить или вычесть из области уточнения. При необходимости отрегулируйте размер кисти.
Образец всех слоев: Создает выделение на основе всех слоев, а не только текущего выбранного слоя. и уточняйте сложные выделения волос одним щелчком мыши. В сочетании с Object Aware для достижения наилучших результатов.
Вы можете уточнить свой выбор на панели «Свойства» рабочей области «Выделение и маска». Для этого настройте следующие параметры:
Настройки режима просмотра
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожица (O ): Визуализирует выделение в виде схемы луковой кожицы в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение в виде наложения прозрачного цвета.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белый (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F, чтобы переключаться между режимами, и X, чтобы временно отключить все режимы.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходный выбор.
Предварительный просмотр в высоком качестве: Отображает точный предварительный просмотр изменений. Этот параметр может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр отключен, предварительный просмотр с более низким разрешением отображается даже при нажатии кнопки мыши.
Прозрачность/непрозрачность: Устанавливает прозрачность/непрозрачность для режима просмотра.
Режимы уточнения
Задайте метод уточнения краев, используемый функциями «Обнаружение краев», «Уточнить волосы» и инструментом «Кисть «Уточнить края».
- Color Aware : Выберите этот режим для простого или контрастного фона.
- Object Aware : Выберите этот режим для волос или меха на сложном фоне.
Настройки обнаружения краев
Радиус: Определяет размер границы выделения, в которой происходит уточнение края. Используйте маленький радиус для острых краев и большой для более мягких краев.
Интеллектуальный радиус: Позволяет использовать область уточнения переменной ширины вокруг края вашего выделения. Среди других вариантов использования этот параметр полезен, если вы выбрали портрет, который включает в себя волосы и плечи. На таких портретах волосы могут потребовать большей доработки, чем плечи, где края более ровные.
На таких портретах волосы могут потребовать большей доработки, чем плечи, где края более ровные.
Глобальные настройки уточнения
Сглаживание: Уменьшает неровности («холмы и впадины») на границе выделения для создания более плавного контура
Растушевка: Размывает переход между выделенной областью и окружающими пикселями Контрастность: При увеличении переходы с мягкими краями вдоль границы выделения становятся более резкими. Как правило, опция «Умный радиус» и инструменты уточнения более эффективны.
Shift Edge: Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными. Сдвиг этих границ внутрь может помочь удалить нежелательные цвета фона с краев выделения.
Настройки вывода
- Щелкните (Сбросить рабочую область), чтобы вернуть настройки в исходное состояние, в котором вы вошли в рабочую область «Выбор и маска».
 Этот параметр также возвращает исходные выделения/маски, примененные к изображению при входе в рабочее пространство «Выделение и маска».
Этот параметр также возвращает исходные выделения/маски, примененные к изображению при входе в рабочее пространство «Выделение и маска». - Выберите «Запомнить настройки», чтобы сохранить настройки для использования с будущими изображениями. Настройки заново применяются ко всем будущим изображениям, включая текущее изображение, если оно повторно открывается в рабочей среде «Выбор и маска».
Джулианна Кост из Adobe объясняет, как функция «Выделение и маска» в Photoshop делает создание выделений и масок более простым, эффективным и точным.
Джулианна Кост
http://www.jkost.com/photoshop.html
More like this
- Make quick selections
- Create a temporary quick mask
- Mask layers
- Select with the lasso tools
- Mask hair using Select And Mask
Buy Adobe Photoshop or start a Free Пробная версия.
Войдите в свою учетную запись
Войти
Управление учетной записью
Выбор цветов в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделайте быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Photoshop использует цвет переднего плана для рисования, заливки и обводки выделений и цвета фона чтобы сделать градиентную заливку и заполнить стертые области изображения. цвета переднего плана и фона также используются некоторыми фильтрами спецэффектов.
цвета переднего плана и фона также используются некоторыми фильтрами спецэффектов.
Вы можете назначить новый цвет переднего плана или фона, используя инструмент «Пипетка», панель «Цвет», панель «Образцы» или Палитра цветов Adobe.
Цвет переднего плана по умолчанию черный, а фон по умолчанию цвет белый. (В альфа-канале передний план по умолчанию белый, а фон черный.)
Совет по видео | Сделайте ярлык для палитры цветов
Скотт Келби
Текущий основной цвет отображается в верхнее поле выбора цвета в панели инструментов; текущий фон цвет появится в нижнем поле.
Цветовые поля переднего плана и фона в наборе инструментов A. Значок цветов по умолчанию B. Переключатель
Значок цвета C. Коробка цвета переднего плана D. Фон
цветная коробка
Коробка цвета переднего плана D. Фон
цветная коробка
- Чтобы изменить цвет переднего плана, нажмите в верхнем поле выбора цвета на панели инструментов, а затем выберите цвет в палитре цветов Adobe.
- Чтобы изменить цвет фона, щелкните нижний цвет поле выбора на панели инструментов, а затем выберите цвет в Adobe Выбор цвета.
- Чтобы поменять местами цвета переднего плана и фона, нажмите значок «Переключить цвета» на панели инструментов.
- Чтобы восстановить цвета переднего плана и фона по умолчанию, щелкните значок «Цвета по умолчанию» на панели инструментов.
Образцы инструмента «Пипетка» color для обозначения нового цвета переднего плана или фона. Вы можете образец с активного изображения или из любого другого места на экране.
Выберите инструмент «Пипетка» .
В на панели параметров измените размер выборки пипетки, выбрав вариант из меню Sample Size:
Образец точки
Считывает точное значение пикселя, по которому вы щелкаете.

3 на 3 в среднем, 5 на 5 в среднем, 11 на 11 в среднем, 31 на 31 в среднем, 51 на 51 в среднем, 101 на 101 в среднем
Считывает среднее значение указанного количества пикселей в области, которую вы щелкнули.
Выбор цвета переднего плана с помощью инструмента «Пипетка»Выберите один из следующих вариантов в меню Sample:
Все слои
Образцы цветов из всех слоев документа.
Текущий слой
Выбор цвета из текущего активного слоя.
Чтобы обвести инструмент «Пипетка» кольцом, которое показывает выбранный цвет над текущим цветом переднего плана, выберите «Показать кольцо выборки». (Для этого параметра требуется OpenGL. См. Включение OpenGL и оптимизация настроек графического процессора.)
Выполните одно из следующих действий:
Чтобы выбрать новый цвет переднего плана, щелкните на изображении.
 Либо наведите указатель на изображение,
нажмите кнопку мыши и перетащите в любое место на экране. Передний план
поле выбора цвета динамически изменяется при перетаскивании. Выпустить
кнопку мыши, чтобы выбрать новый цвет.
Либо наведите указатель на изображение,
нажмите кнопку мыши и перетащите в любое место на экране. Передний план
поле выбора цвета динамически изменяется при перетаскивании. Выпустить
кнопку мыши, чтобы выбрать новый цвет.Чтобы выбрать новый цвет фона, щелкните, удерживая нажатой клавишу «Alt» (Windows). или щелкните изображение, удерживая клавишу Option (Mac OS). Как вариант, положение наведите указатель мыши на изображение, нажмите клавишу «Alt» (Windows) или «Параметры» (Mac OS), нажмите кнопку мыши и перетащите в любое место на экране. Фон поле выбора цвета динамически изменяется при перетаскивании. Выпустить кнопку мыши, чтобы выбрать новый цвет.
Для временного использования инструмента «Пипетка» чтобы выбрать цвет переднего плана при использовании любого инструмента рисования, удерживайте клавишу Alt (Windows) или Option (Mac OS).
В Adobe Color Picker цвета выбираются с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона и цвет текста. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Вы можете настроить палитру цветов Adobe, чтобы вы могли выбирать только цвета, которые являются частью безопасной веб-палитры, или выбирать из определенных цветовых систем. Вы также можете получить доступ к палитре HDR (расширенный динамический диапазон), чтобы выбрать цвета для использования в HDR-изображениях.
Поле «Цвет» в Adobe Color Picker отображает компоненты цвета в цветовом режиме HSB, цветовом режиме RGB и цветовом режиме Lab. Если вы знаете числовое значение нужного цвета, вы можете ввести его в текстовые поля. Вы также можете использовать ползунок цвета и поле цвета для предварительного просмотра выбранного цвета. Когда вы настраиваете цвет с помощью поля цвета и ползунка цвета, числовые значения корректируются соответствующим образом. Поле цвета справа от ползунка цвета отображает скорректированный цвет в верхней части и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или имеет значение 9.2838 из гаммы для печати (не для печати).
Оповещения появляются, если цвет не является безопасным для Интернета или имеет значение 9.2838 из гаммы для печати (не для печати).
A. Выбранный цвет B. Оригинал цвет C. Скорректированный цвет D. Вне гаммы значок предупреждения E. Значок предупреждения для цвета, который не является безопасным для Интернета F. Отображает только веб-безопасный цвета G. Цветовое поле H. Цвет ползунок I. Цветовые значения
При выборе цвета в палитре цветов Adobe он одновременно отображает числовые значения для HSB, RGB, Lab, CMYK и шестнадцатеричные числа. Это полезно для просмотра того, как разные цветовые модели описывают цвет.
Хотя Photoshop по умолчанию использует палитру цветов Adobe, вы можете использовать палитру цветов, отличную от палитры Adobe Color Picker, установив предпочтение. Например, вы можете использовать встроенную палитру цветов операционной системы вашего компьютера или стороннюю подключаемую палитру цветов.
Отображение палитры цветов
- На панели инструментов щелкните передний план или поле выбора цвета фона.
- На панели «Цвет» нажмите «Установить передний план».
Выбор цвета или установки цвета фона
коробка.
Палитра цветов также доступна, если функции позволяют выберите цвет. Например, щелкнув образец цвета в панель параметров для некоторых инструментов или пипетки для настройки цвета диалоговые окна.
Цвет можно выбрать, введя значения компонентов цвета в текстовые поля HSB, RGB и Lab или используя ползунок цвета и поле цвета.
Чтобы выбрать цвет с помощью ползунка цвета и поля цвета, щелкните ползунок цвета или переместите треугольник ползунка цвета, чтобы задать один компонент цвета. Затем переместите круглый маркер или щелкните в поле цвета. Это устанавливает два других компонента цвета.
При настройке цвета с помощью цветового поля и ползунка цвета числовые значения для различных цветовых моделей корректируются соответствующим образом. Прямоугольник справа от ползунка цвета отображает новый цвет в верхней половине и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или выходит за пределы гаммы .
Прямоугольник справа от ползунка цвета отображает новый цвет в верхней половине и исходный цвет в нижней части. Оповещения появляются, если цвет не является безопасным для Интернета или выходит за пределы гаммы .
Вы можете выбрать цвет за пределами окна Adobe Color Picker. При перемещении указателя по окну документа он превращается в инструмент «Пипетка». Затем вы можете выбрать цвет, нажав на изображение. Выбранный цвет отображается в палитре цветов Adobe. Вы можете переместить инструмент «Пипетка» в любое место на рабочем столе, щелкнув изображение и удерживая кнопку мыши. Вы можете выбрать цвет, отпустив кнопку мыши.
Выберите цвет, используя модель HSB
Используя цветовую модель HSB, оттенок указывается
в цветовом поле, как угол от 0° до 360°, что соответствует
место на цветовом круге. Насыщенность и яркость
указывается в процентах. В цветовом поле увеличивается насыщенность оттенка
слева направо и яркость увеличивается снизу
к началу.
В палитре цветов Adobe выберите параметр H а затем введите числовое значение в текстовое поле H или выберите оттенок в ползунке цвета.
Отрегулируйте насыщенность и яркость, щелкнув в цветовое поле, перемещение кругового маркера или ввод числовых значений в текстовых полях S и B.
(Необязательно) Выберите вариант S или вариант B, чтобы отображать насыщенность или яркость цвета в цветовом поле для внесения дальнейших корректировок.
Выберите цвет с помощью модели RGB
Выберите цвет с помощью определяя его красную, зеленую и синюю составляющие.
В палитре цветов Adobe введите числовые значения в текстовых полях R, G и B. Укажите значения компонентов от 0 до 255 (0 — это отсутствие цвета, а 255 — чистый цвет).
Для визуального выбора цвета с помощью ползунка цвета и поле цвета, нажмите R, G или B, а затем отрегулируйте ползунок и цветовое поле.

Цвет, который вы щелкаете, появляется на ползунке цвета с 0 (ни одного цвета) внизу и 255 (максимальное количество этого цвета) цвет) вверху. Поле цвета отображает диапазон другого два компонента, один на горизонтальной оси и один на вертикальной ось.
Выберите цвет, используя модель Lab
При выборе цвета на основе цветовой модели Lab значение L определяет яркость цвета. Значение A определяет, насколько красным или зеленым является цвет. Значение B указывает насколько синий или желтый цвет.
В палитре цветов Adobe введите значения для L (от 0 до 100), а для A и B (от –128 до +127).
(Необязательно) Используйте ползунок цвета или цветовое поле для настройки цвет.
Выберите цвет с помощью CMYK модель
Вы можете выбрать цвет, указав каждый значение компонента в процентах от голубого, пурпурного, желтого и черного.
В палитре цветов Adobe введите процентные значения
для C, M, Y и K или используйте ползунок цвета и цветовое поле, чтобы выбрать
цвет.
Выберите цвет, указав шестнадцатеричное значение
Вы можете выбрать цвет, указав шестнадцатеричное значение, определяющее компоненты R, G и B в цвет. Три пары чисел выражаются значениями от 00 до (минимальная яркость) до ff (максимальная яркость). Например, 000000 черный, ffffff — белый, ff0000 — красный.
В палитре цветов Adobe введите шестнадцатеричное значение в текстовом поле #.
Палитра цветов на проекционном дисплее (HUD) позволяет быстро выбирать цвета при рисовании в окне документа, где изображение цвета обеспечивают полезный контекст.
Для выбора цвета HUD требуется OpenGL. (См. Включение OpenGL и оптимизация настроек графического процессора.)
Выберите тип палитры цветов HUD
Выберите «Правка» > «Настройки» > «Общие». (Windows) или Photoshop > Настройки > Общие (ОС Mac).
В меню Color Picker HUD выберите Hue Strip для отображения вертикальное средство выбора или колесо оттенков для отображения круглого.

Выберите цвет из палитры цветов HUD
Выберите инструмент рисования.
Нажмите Shift + Alt + щелкните правой кнопкой мыши (Windows) или Control + Option + Команда (Mac OS).
Щелкните в окне документа, чтобы отобразить средство выбора. затем перетащите, чтобы выбрать оттенок и оттенок цвета.
После щелкнув в окне документа, можно отпустить нажатые клавиши. Временно нажмите пробел, чтобы сохранить выбранный оттенок, пока вы выбираете другой оттенок или наоборот.
A. Оттенок B. Оттенок
Чтобы вместо этого выбрать цвет с изображения, удерживайте нажмите Alt (Windows) или Option (Mac OS), чтобы получить доступ к пипетке. инструмент.
Цвета , безопасные для веб-печати а
216 цветов, используемых браузерами независимо от платформы.
браузер изменяет все цвета изображения на эти цвета при отображении
изображение на 8-битном экране. 216 цветов — это подмножество Mac OS.
8-битные цветовые палитры. Работая только с этими цветами, вы можете
убедитесь, что искусство, которое вы готовите для Интернета, не будет дрожать в системе
настроен на отображение 256 цветов.
216 цветов — это подмножество Mac OS.
8-битные цветовые палитры. Работая только с этими цветами, вы можете
убедитесь, что искусство, которое вы готовите для Интернета, не будет дрожать в системе
настроен на отображение 256 цветов.
Выберите веб-безопасные цвета в Adobe Палитра цветов
Выберите только веб-цвета в левом нижнем углу палитры цветов Adobe. Любой цвет выбранный вами вариант, является веб-безопасным.
Изменить не-веб-цвет на веб-безопасный цвет
Если вы выбираете цвет, не относящийся к Интернету, появляется куб предупреждений рядом с прямоугольником цвета в палитре цветов Adobe.
Щелкните куб предупреждений, чтобы выбрать ближайший веб-сайт. цвет. (Если куб предупреждений не отображается, выбранный вами цвет является веб-безопасным.)
Выберите веб-безопасный цвет с помощью Цветная панель
Щелкните вкладку панели «Цвет» или выберите Окно > Цвет, чтобы открыть панель «Цвет».

Выберите параметр для выбора веб-безопасного цвета:
Выберите «Сделать пандус веб-безопасным» в цвете меню панели. Любой цвет, выбранный вами при выборе этого параметра, является веб-безопасным.
Выберите «Ползунки веб-цветов» в меню панели «Цвет». По умолчанию ползунки веб-цветов привязываются к веб-безопасным цветам (обозначены галочками) при их перетаскивании. Чтобы переопределить выбор веб-безопасного цвета, Перетащите ползунки, удерживая нажатой клавишу Alt (Windows) или Option (Mac OS).
Если вы выберете не веб-цвет, появится куб предупреждения над шкалой цветов в левой части панели «Цвет». Нажмите куб предупреждений, чтобы выбрать ближайший веб-цвет.
Некоторые цвета цветов RGB, HSB и Lab
модели не могут быть напечатаны, потому что они вне гаммы и имеют
нет эквивалентов в модели CMYK. При выборе непечатаемого
цвета в палитре цветов Adobe или на панели «Цвет», предупреждение
появляется предупреждающий треугольник. Образец под треугольником отображает
ближайший эквивалент CMYK.
Образец под треугольником отображает
ближайший эквивалент CMYK.
На панели «Цвет» предупреждающий треугольник недоступен, если вы используете Web Color Sliders.
Чтобы выбрать ближайший эквивалент CMYK, щелкните Треугольник оповещения в диалоговое окно «Палитра цветов» или панель «Цвет».
Печатаемые цвета определяются текущим рабочим режимом CMYK. пространство, заданное в диалоговом окне «Настройки цвета» коробка.
Палитра цветов Adobe позволяет выбирать цвета из Trumatch® Swatching System™, Focoltone® Color System, системы ANPA-Color™, цветовой системы HKS® и каталога цветов DIC.
Чтобы убедиться, что окончательный отпечаток соответствует желаемому цвету, обратитесь в типографию или в бюро обслуживания и выберите цвет на основе распечатанного образца цвета. Производители рекомендуют каждый год приобретать новую книгу образцов, чтобы компенсировать выцветание чернил и другие повреждения.
Фотошоп печатает плашечные цвета на пластинах CMYK (триад-цвет) в каждом изображении режим, кроме Duotone. Чтобы напечатать пластины с настоящими плашечными цветами, создайте цветовые каналы.
Откройте палитру цветов Adobe и щелкните Библиотеки цветов.
В диалоговом окне «Пользовательские цвета» отображается цвет, ближайший к к цвету, выбранному в настоящее время в палитре цветов Adobe.
Для книги выберите библиотеку цветов. Описание смотрите ниже библиотек цветов.
Найдите нужный цвет, введя номер чернил или перетаскивая треугольники вдоль полосы прокрутки.
Щелкните нужный цветовой фрагмент в списке.
Библиотеки плашечных цветов
Палитра цветов Adobe поддерживает следующие цветовые системы:
АНПА-ЦВЕТ
Обычно используется
для газетных приложений. Газетный цвет ROP ANPA-COLOR
Чернильная книга содержит образцы цветов ANPA.
Руководство по цвету DIC
Обычно используется для полиграфических проектов в Японии. Для получения дополнительной информации свяжитесь с Dainippon Ink & Chemicals, Inc., Токио, Япония.
ФОКОЛТОН
Состоит 763 цветов CMYK. Цвета Focoltone помогают избежать треппинга допечатной подготовки и проблемы с регистрацией, показывая надпечатки, которые составляют цвета. Книга образцов со спецификациями для процесса и места цвета, схемы надпечатки и блокнот для разметки макетов доступны от Focoltone. Для получения дополнительной информации свяжитесь с Focoltone International, Ltd., Стаффорд, Великобритания.
образцы HKS
Используется для
полиграфические проекты в Европе. Каждый цвет имеет определенный эквивалент CMYK.
Вы можете выбрать HKS E (для непрерывных канцелярских принадлежностей), HKS K (для
глянцевая художественная бумага), HKS N (для натуральной бумаги) и HKS Z (для газетной бумаги). Доступны пробники цвета для каждой шкалы. Книги процессов HKS и
образцы были добавлены в меню цветовой системы.
Доступны пробники цвета для каждой шкалы. Книги процессов HKS и
образцы были добавлены в меню цветовой системы.
ТРУМАЧ
Обеспечивает предсказуемое соответствие цветов CMYK с более чем 2000 достижимых компьютерных цветов. Цвета Trumatch покрывают видимый спектр цветовой гаммы CMYK с равномерным шагом. Trumatch Color отображает до 40 оттенков и оттенков каждого оттенка, каждый из которых изначально создан в четырехцветном процессе и воспроизводим в четырех цветах на электронных фотонаборных устройствах. Кроме того, включены четырехцветные оттенки серого, использующие разные оттенки. Для получения дополнительной информации свяжитесь с Trumatch Inc. в Нью-Йорке, штат Нью-Йорк.
Больше похоже на это
- Настройка палитр и образцов цвета
- Сопоставление, замена и смешивание цветов
- Улучшение качества тона с помощью уровней
- Выбор цветов на панелях «Цвет» и «Образцы»
- Определение 9010 цветов вне гаммы О палитре цветов HDR
- О плашечных цветах
Купите Adobe Photoshop или начните бесплатную пробную версию .
5 простых способов изменить и заменить цвет в Photoshop
Изменение и замена цвета в Photoshop предлагает больше возможностей редактирования и позволяет создавать макеты и креативные изображения. Когда я впервые начал редактировать свои фотографии в Photoshop, я понятия не имел, как заменить цвета на определенных объектах на изображениях. Перенесемся вперед, и есть пять основных методов, которые я использую для изменения цветов в Photoshop, которые я собираюсь разобрать для вас в этом уроке.
С помощью этих инструментов не нужно расстраиваться, когда на изображении есть человек в красной рубашке, когда вам, например, нужна зеленая. Другим примером является то, что вы также можете манипулировать фотографиями автомобилей, изменяя цвет автомобиля, чтобы показать различные варианты, без необходимости фотографировать каждый автомобиль.
Список вариантов использования смены цвета действительно бесконечен.
В зависимости от того, как вам нужно отредактировать изображение, вы можете найти эффективный и простой способ изменить цвет определенных объектов на вашем изображении, используя один из пяти способов ниже!
Важно выбрать метод изменения цвета в зависимости от того, как вам нужно редактировать изображение, поскольку у каждого метода есть свои плюсы и минусы. Вы также заметите, что определенные методы лучше подходят для разных объектов, будь то фон, автомобиль или одежда на человеке.
Вы также заметите, что определенные методы лучше подходят для разных объектов, будь то фон, автомобиль или одежда на человеке.
Вариант 1. Инструмент «Заменить цвет»
Первый вариант — использовать инструмент «Заменить цвет». Этот инструмент хорошо работает, когда вы хотите изменить цвет объектов, которые не имеют определенной формы или сплошного цвета. Инструмент замены цвета позволяет вам выбирать различные оттенки цвета, который вы хотите заменить, чтобы «раскрасить» все области объекта.
Инструмент замены цвета плохо работает , когда речь идет об изменении черного, белого и серого на изображении. Этот инструмент позволяет выбрать определенные оттенки для изменения цвета. Поскольку оттенки — это чистые пигменты, вы не можете выбрать черный или белый цвет из этого спектра.
Еще одним недостатком использования этого инструмента является то, что после изменения цвета и сохранения изменений вы не можете вернуться к повторной настройке цветов. Если вы использовали новый слой, вы сможете только удалить настройку цвета и начать заново.
Если вы использовали новый слой, вы сможете только удалить настройку цвета и начать заново.
Чтобы изменить цвет объекта с помощью замены цвета, откройте изображение в Photoshop и продублируйте фоновый слой. Это позволяет редактировать без разрушения и удалять новый цвет, если вы передумаете позже.
Шаг 1: Дублируйте слойЧтобы дублировать слой, перетащите фоновый слой на значок Создать новый слой в нижней части панели Слои . Вы также можете нажать Control + J (Win) или Command + J (Mac).
Шаг 2: Добавьте корректирующий слойВыбрав новый слой, перейдите к Image > Adjustments > Replace Color .
Когда заменить цвет Откроется окно, используйте пипетку, чтобы выбрать цвет, который вы хотите изменить на своем изображении. Если ваше изображение содержит различные оттенки определенного цвета, выберите наиболее чистую форму цвета. Предварительный просмотр в окне покажет вам области, содержащие выбранный цвет.
Предварительный просмотр в окне покажет вам области, содержащие выбранный цвет.
Если вы хотите, чтобы изменение цвета затрагивало только похожие цвета, граничащие с выбранной вами областью, установите флажок рядом с Локализованные цветовые кластеры .
Шаг 3. Выберите новый цветВ нижней части окна переместите ползунок оттенка, чтобы выбрать новый цвет объекта. Вы также можете щелкнуть цветовой блок над Результат , чтобы открыть палитру цветов и выбрать определенный цвет.
После выбора цвета отрегулируйте ползунок Нечеткость по мере необходимости. Нечеткость определяет, насколько конкретным должен быть диапазон цвета. Низкая нечеткость будет выбирать только цвета, очень похожие на ваш первоначальный образец.
Высокая размытость будет включать больше похожих оттенков выбранного вами цвета. Таким образом, вы можете выбрать весь цветовой диапазон, несмотря на то, что оттенки немного отличаются.
Даже высокая размытость не изменит все оттенки цвета, особенно если на изображении есть очень темные или светлые оттенки. Чтобы завершить изменение цвета, выберите пипетку со знаком плюс в верхней части окна и щелкните области изображения, которые еще нужно изменить.
Пипетка со знаком минус вернет областям изображения их первоначальный цвет.
После того, как вы выбрали все области изображения, где вы хотите заменить цвет, нажмите OK.
Шаг 4. Удаление нежелательных изменений цветаПри использовании инструмента замены цвета области изображения, содержащие целевой цвет, также изменятся, даже если вы не выделяли эти области. Вы можете отменить изменения в этих конкретных областях, используя маску слоя.
Чтобы добавить маску слоя, убедитесь, что выбран правильный слой, и щелкните значок Layer Mask в нижней части панели Layers .
После добавления маски слоя к слою выберите инструмент «Кисть» на панели инструментов или нажмите B и убедитесь, что цвет переднего плана установлен на черный.
Используя кисть, закрасьте области изображения, где вы хотите отменить изменение цвета. Закрашенные области откроют исходное изображение и будут показаны на миниатюре маски слоя.
Если вы допустили ошибку и закрасили области, которые не хотели отменять, измените цвет переднего плана на белый и закрасьте область, так как белый снова «скроет» исходное изображение.
Вариант 2: корректирующий слой Hue/Saturation
Еще один способ изменить цвет в Photoshop — использовать корректирующий слой оттенка/насыщенности. Этот метод позволяет неразрушающим образом редактировать изображение с помощью ползунков. Вы можете легко вносить изменения позже в проекте, не затрагивая остальные ваши правки.
Слой регулировки оттенка/насыщенности , а не . Это хороший вариант, если вы хотите изменить цвета на черный или белый. Регулировка оттенка работает только с чистыми пигментами, что означает, что возможности изменения ограничены.
Шаг 1. Добавьте корректирующий слой оттенка/насыщенности
Добавьте корректирующий слой оттенка/насыщенности Чтобы изменить цвет с помощью слоя оттенка/корректировки, создайте новый слой, выбрав значок оттенка/коррекции на панели корректировок. Перейдите к Window > Adjustments , если он не виден.
Вы также можете добавить слой, выбрав значок в нижней части панели Слои и выбрав Оттенок/Насыщенность в меню.
Шаг 2. Выберите новый цветЕсли вы отрегулируете ползунок Оттенок на панели, вы заметите, что все оттенки на изображении начинают менять цвет.
Вы также можете выбрать значок ползунка в окне, чтобы изменить уровни насыщенности, щелкнув и перетащив цвет на изображении. Удерживая Control (Win) или Command (Mac), нажмите и перетащите изображение, чтобы отрегулировать оттенок изображения.
Если вы хотите изменить цвета таким образом, увеличьте Насыщенность ползунок на +100, чтобы легко видеть, какие цвета являются целевыми.
Затем отрегулируйте оттенок, чтобы изменить цвет изображения по своему усмотрению, и установите ползунок Насыщенность обратно на 0.
Поскольку цвета вокруг автомобиля также были изменены, вы можете отменить изменения цвета в этих областях с помощью кнопки встроенная маска слоя на корректирующем слое.
Шаг 3. Удаление нежелательных изменений цветаВ этом примере я выберу автомобиль с помощью инструмента выбора объекта и нажму Control + Shift + I (Win) или Command + Shift + I (Mac), чтобы инвертировать выделение и выбрать только область вокруг автомобиля.
Выбрав инструмент «Кисть», убедитесь, что цвет переднего плана установлен на черный, прежде чем закрашивать изображение, чтобы восстановить нормальные цвета вокруг автомобиля.
После того, как вы вернули области к исходному цвету с помощью маски слоя оттенка/насыщенности, нажмите Control + D (Win) или Command + D (Mac), чтобы отменить выбор изображения. Теперь машина будет нового цвета, а остальные области останутся нетронутыми.
Теперь машина будет нового цвета, а остальные области останутся нетронутыми.
Если вы хотите иметь больший контроль над определенными цветами, выберите раскрывающееся меню в окне корректирующего слоя и выберите цветовой канал, который вы хотите настроить. Вы также можете использовать инструмент «Пипетка» внизу, чтобы выбрать цвет на изображении. После того, как цвет выбран, вы можете отрегулировать нижние ползунки, чтобы изменить цветовой диапазон.
Регулировка ползунков снаружи изменит то место, где цвет «ослабевает» или начинает расплываться на изображении.
Регулировка внутренних ползунков определяет цветовой диапазон. Чем ближе внутренний ползунок к внешнему, тем меньше будет спад.
Работа с отдельными цветовыми каналами в некоторых случаях может привести к неравномерному изменению цвета. К счастью, ползунки цветового диапазона могут добавить творческий эффект, или вам может потребоваться отрегулировать ползунок для более плавного перехода.
Вариант 3. Использование выделений и настройки цвета
Метод настройки цвета хорошо подходит для изменения цвета одежды, а также когда вы хотите изменить цвет на черный или белый. Для достижения наилучших результатов при раскрашивании изображения сначала выберите область изображения, в которой вы хотите изменить цвета.
Используя функцию регулировки цвета, вы также можете добавить цвет к изображению в градациях серого или создать монотонный эффект. Этот метод не работает, когда есть различные оттенки и тона цвета.
Шаг 1. Сделайте выделениеЧтобы изменить цвет с помощью функции раскрашивания, выберите область изображения с помощью инструмента «Выбор объекта», выбрав его на панели инструментов или нажав W .
После выбора инструмента щелкните и перетащите вокруг объекта, цвет которого вы хотите изменить. Отпустите, чтобы создать выделение вокруг объекта.
Шаг 2: Добавьте корректирующий слой После того, как выделение сделано, создайте новый корректирующий слой, щелкнув значок в нижней части панели Слои и выбрав Оттенок/Насыщенность в меню.
Установите флажок рядом с Colorize , чтобы включить эффект. Затем с помощью ползунков отрегулируйте оттенок, насыщенность и яркость. Установка ползунка светлоты на -100 сделает футболку черной.
Вы можете настроить ползунки по мере необходимости, чтобы изменить цвет рубашки на любой понравившийся вам цвет.
Вариант 4: Настройка HSL в Camera Raw
Изменение цвета с помощью настройки HSL в Camera Raw дает гораздо больше возможностей для управления цветами изображения. Вы можете использовать этот метод, чтобы выделить определенные цвета на изображении.
Ползунки HSL можно использовать для выбора определенных цветов, таких как трава или вода. Их также можно использовать для коррекции цветов, таких как оттенки кожи. Три группы ползунков:
Оттенок — Фактический цвет
Насыщенность — Насыщенность цвета изображения
Яркость — Яркость или темнота цвета
Для использования ползунков HSL можно использовать файлы любого типа, поскольку к ним можно добавить фильтр Camera Raw. Фильтр Camera Raw позволяет выполнять неразрушающее редактирование, так как вы можете вернуться к фильтру, чтобы изменить правки позже.
Фильтр Camera Raw позволяет выполнять неразрушающее редактирование, так как вы можете вернуться к фильтру, чтобы изменить правки позже.
Чтобы использовать фильтр Camera Raw для настройки цветов не-сырого изображения, такого как jpeg, начните с дублирования слоя изображения и преобразования его в смарт-объект. Если вы работаете с файлом RAW, Camera Raw откроется автоматически.
Шаг 1. Дублируйте слой и создайте смарт-объектЧтобы дублировать слой, перетащите слой изображения на значок нового слоя в нижней части панели Слои . Вы также можете нажать Control + J (Win) или Command + J (Mac), когда слой выбран.
Щелкните правой кнопкой мыши новый слой и выберите Convert to Smart Object .
Шаг 2. Откройте Camera Raw и Color Mixer После преобразования слоя в смарт-объект откройте фильтр Camera Raw, выбрав Фильтр > Фильтр Camera Raw . Вы также можете нажать Shift + Control + A (Win) или Shift + Command + A (Mac).
Вы также можете нажать Shift + Control + A (Win) или Shift + Command + A (Mac).
Когда появится окно Camera Raw, убедитесь, что вкладка редактирования открыта, и щелкните стрелку рядом с Color Mixer .
Перемещение между вкладками «Оттенок», «Насыщенность» и «Яркость» в меню «Смешение цветов». Выбор вкладки оттенка позволяет изменять различные цвета изображения.
Шаг 3. Настройка цветовНа вкладке Оттенок переместите ползунок апельсинов влево, чтобы изменить фон дерева и цвет пола. Затем переместите зеленый ползунок вправо, чтобы изменить цвет зеленого растения и фоновой области.
Переключившись на вкладку Насыщенность , измените те же ползунки таким же образом, чтобы сделать зеленые элементы более яркими, а оранжевые цвета слегка бледными. Вы также можете добавить насыщенность желтым ползунком, чтобы выделить участки растения.
Наконец, перейдите на Яркость и отрегулируйте ползунки по мере необходимости, чтобы выделить определенные цвета. Вы заметите, что ползунки изменяют только цвета на самом изображении. Если вы отрегулируете ползунок фиолетового, это изображение не изменится, так как в нем нет фиолетовых цветов.
Вы заметите, что ползунки изменяют только цвета на самом изображении. Если вы отрегулируете ползунок фиолетового, это изображение не изменится, так как в нем нет фиолетовых цветов.
Вы также можете использовать инструмент целевой настройки для изменения определенных областей изображения. Выберите значок настройки в верхней части микшера или нажмите Control + Alt + Shift + [H/S/L] (Win) или Command + Option + Shift + [H/S/L] (Mac). Используйте букву в зависимости от того, хотите ли вы настроить оттенок, насыщенность или яркость цвета.
После выбора инструмента настройки щелкните цвет на изображении, который вы хотите настроить, и перетащите его вправо или влево. Это позволит отрегулировать столько цветовых ползунков, сколько выбрано в выбранной области. Вы заметите, что появились два круга, показывающие разные оттенки, на которые вы можете изменить область.
Используя инструмент настройки, вы изменяете цвета только в выбранной области.
После настройки цветов нажмите OK. Новый фильтр будет применен к слою под смарт-фильтрами. Вы можете дважды щелкнуть значок справа от слоя фильтра, чтобы снова открыть окно Camera Raw и внести изменения на более позднем этапе.
Вариант 5: Частичная замена цвета с помощью масок слоя
С помощью масок слоя можно частично изменить цвет определенных объектов для создания стилизованного редактирования цвета. Этот метод лучше всего работает для фона и объектов. Однако изменить цвета на черный или белый не получится, поскольку для этого используется настройка оттенка/насыщенности.
Шаг 1: Дублируйте слой и создайте выделение После открытия изображения продублируйте фоновый слой, щелкнув и перетащив его на значок нового слоя в нижней части панели «Слои». Вы также можете нажать Control + J (Win) или Command + J (Mac), когда слой выбран.
Выбрав новый слой, создайте выделение вокруг объекта, к которому вы хотите добавить цветовой градиент. Вы можете использовать любой из инструментов выделения, например, инструмент быстрого выделения.
С помощью инструмента быстрого выбора перетащите объект, который хотите выделить. Если вы выделяете слишком много вокруг объекта, удерживайте Alt (Win) или Option (Mac), нажимая на области, чтобы снять выделение. Шаг 2. Добавьте корректирующий слой (Win) или Command + U (Mac).
В окне настройки переместите ползунок оттенка, перетащив треугольник вправо или влево, чтобы выбрать новый цвет, который вы хотите использовать.
Когда новый цвет вас устроит, нажмите OK, чтобы добавить корректировку к вашему слою.
Шаг 3. Добавьте маску слоя Добавьте маску слоя для слоя, щелкнув значок маски слоя в нижней части панели Слои . Рядом с миниатюрой слоя появится маска, указывающая область, в которую был добавлен новый цвет. Убедитесь, что маска выбрана, на что указывает белая рамка вокруг миниатюры.
Убедитесь, что маска выбрана, на что указывает белая рамка вокруг миниатюры.
Выберите инструмент градиента на панели инструментов или нажмите G . Затем настройте параметры инструмента на панели параметров. Убедитесь, что непрозрачность установлена на 100%, градиент установлен на линейный градиент, а режим наложения должен быть установлен на нормальный.
Нажмите и перетащите изображение в том направлении, в котором вы хотите создать градиент. Вы можете нарисовать линию под углом, который подходит для вашего изображения.
Если вы хотите, чтобы градиент работал в противоположном направлении, в этом случае, чтобы сделать платье оранжевым вверху и зеленым внизу, перед добавлением градиента поменяйте местами цвета фона и переднего плана.
Перетащите линию по изображению, и на платье будет создан градиент.
Использование любого из этих пяти методов изменения цвета делает управление цветом одежды, объектов или фона в Photoshop очень простым. Теперь, когда у вас есть эти советы по изменению цвета, давайте углубимся в более продвинутые способы превращения черного в цвет в наших проектах!
Теперь, когда у вас есть эти советы по изменению цвета, давайте углубимся в более продвинутые способы превращения черного в цвет в наших проектах!
Учебное пособие по инструменту замены цвета в Photoshop
Выбор инструмента замены цвета
Инструмент замены цвета находится за обычным 9 инструментом Photoshop.2858 Brush Tool на панели инструментов. Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) на инструменте «Кисть», затем выберите инструмент замены цвета в появившемся всплывающем меню:
Инструмент замены цвета скрыт за инструментом «Кисть» на панели «Инструменты».
При выбранном инструменте замены цвета курсор мыши примет форму круга с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с фоновым ластиком, он покажется вам очень знакомым, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента замены цвета состоит из простого круга с перекрестием посередине.
Настройка размера кисти
Размер курсора можно настроить прямо с клавиатуры, как и с другими инструментами «Кисть» в Photoshop. Несколько раз нажмите клавишу в левой скобке ( [ ), чтобы уменьшить курсор, или клавишу в правой скобке ( ] ), чтобы увеличить его. Чтобы изменить жесткость краев кисти, добавьте клавишу Shift. Нажмите Shift+левая скобка ( [ ) несколько раз, чтобы сделать края более мягкими, или Shift+правая скобка ( ] ), чтобы сделать их жестче.
Как работает инструмент замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» по изображению, Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора. Это цвет, который будет заменен, и он будет заменен вашим текущим цветом переднего плана 9.2859 . Любые пиксели, которые попадают в больший круг, окружающий перекрестие и соответствующие заменяемому цвету, изменят свой цвет.
Например, если вы наведете перекрестие на область синего цвета на фотографии, а цвет переднего плана будет красным, любые синие пиксели, которые пересекает больший круг, будут изменены на красные. Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (которое мы вскоре рассмотрим), но, по сути, это то, как это работает.
Вы можете увидеть, какой цвет переднего плана в данный момент установлен, взглянув на образец цвета переднего плана в нижней части панели инструментов. По умолчанию он черный:
.Черный — цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы захотите использовать.
Чтобы изменить цвет переднего плана, просто нажмите непосредственно на образец цвета, затем выберите новый цвет из палитры цветов . Я выберу зеленый цвет, просто для удовольствия. Нажмите OK, чтобы закрыть палитру цветов, когда закончите:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», мы увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если в этот момент я рисую на изображении с помощью инструмента «Замена цвета», любой цвет, на который я перетащу перекрестие, будет заменен зеленым:
.Новый выбранный цвет появляется в образце.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девушка выглядит счастливой, но воздушный шар кажется синим.
Она может выглядеть счастливой со своим синим шариком, но на самом деле ей нужен зеленый шарик . Как назло, мой цвет переднего плана в настоящее время установлен на зеленый, так что давайте посмотрим, что мы можем сделать для нее.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шар на изображении и щелкну кнопку мыши. Как только я нажимаю, происходят две вещи. Во-первых, Photoshop пробует синий цвет под перекрестием, чтобы знать, какой цвет заменить. Затем любые синие пиксели, которые попадают в больший круг, окружающий перекрестие, немедленно становятся зелеными, так как зеленый теперь мой цвет переднего плана:
Затем любые синие пиксели, которые попадают в больший круг, окружающий перекрестие, немедленно становятся зелеными, так как зеленый теперь мой цвет переднего плана:
Photoshop делает выборку синего цвета и заменяет все синие пиксели внутри круга зелеными.
Чтобы изменить остальную часть воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент замены цвета на оставшиеся синие области. Пока я держу перекрестие над синим шаром и не отклоняюсь в другие области изображения (что заставит Photoshop выбирать другой цвет), только синий цвет будет заменен зеленым:
Удерживая перекрестие над синей областью, я рисую.
Однако, если я случайно наведу перекрестие за пределы шара и на желтую стену за ним, Photoshop сделает выборку цвета стены и также начнет менять его на зеленый. Когда это произойдет, просто отмените последний мазок кистью, нажав Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, или отмените несколько мазков кистью, нажав Ctrl+Alt+Z (Win) / Команда+Опция+Z (Mac) столько раз, сколько необходимо, затем продолжайте:
Перемещая перекрестие за пределы шара, Photoshop начинает заменять другие цвета зеленым.
Допуск
Кажется, все идет гладко, пока я закрашиваю воздушный шар. То есть, пока я не доберусь до краев. Если вы присмотритесь, вы увидите слабую голубую окантовку, с которой у инструмента замены цвета возникли проблемы:
Часть первоначального синего цвета остается по краям шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько вариантов, позволяющих изменить поведение инструмента «Замена цвета». Одним из таких вариантов является Допуск . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от цвета образца, чтобы Photoshop заменил его цветом переднего плана. Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае этого недостаточно, чтобы Photoshop мог добавить оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета воздействовать на более широкий диапазон цветов:
Увеличение параметра «Допуск» на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моей более высокой настройке допуска, инструмент замены цвета может лучше справиться с удалением синей окантовки:
Синий цвет по краю шара успешно изменен на зеленый.
Я закончу закрашивать оставшиеся области, поскольку наш когда-то синий шарик волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко сделать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайно выбрал новый цвет для воздушного шара из палитры цветов Photoshop. Но я мог бы так же легко взять образец цвета непосредственно с самой фотографии. Для этого при активном инструменте замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент «Пипетка» 9.2859 (курсор изменится на пипетку). Нажмите на область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который на ней одет:
Нажмите на область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который на ней одет:
Удерживая нажатой клавишу «Alt» (Win)/Option (Mac), щелкните область фотографии, чтобы выбрать цвет.
Отпустите клавишу Alt (Win) / Option (Mac), когда закончите, чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели «Инструменты», мы увидим, что цвет, на который я нажал, стал моим новым цветом переднего плана:
Образец цвета отображается в образце цвета переднего плана.
С помощью цвета, взятого непосредственно из изображения, я могу закрасить воздушный шар, чтобы еще раз изменить его цвет:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание: несмотря на то, что мы фактически закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто взяли обычный инструмент «Кисть» и закрасили его, воздушный шар выглядел бы не чем иным, как плоской поверхностью без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Если бы мы просто взяли обычный инструмент «Кисть» и закрасили его, воздушный шар выглядел бы не чем иным, как плоской поверхностью без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент замены цвета использует режимов наложения для смешивания нового цвета с объектом. Можно выбрать один из четырех режимов наложения — Оттенок , Насыщенность , Цвет и Яркость — все они могут быть выбраны из параметра Режим на панели параметров. Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет изменить режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: Оттенок (собственный цвет), Насыщенность (интенсивность цвета) и Яркость (насколько светлый или темнеет). Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента «Замена цвета», влияет на одно или несколько из этих свойств.
Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента «Замена цвета», влияет на одно или несколько из этих свойств.
Hue: Режим наложения Hue изменит только сам основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и обычно дают очень тонкие изменения.
Насыщенность: Режим наложения «Насыщенность» изменяет только насыщенность исходного цвета. Оттенок и яркость не изменяются. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим наложения по умолчанию, который меняет как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость: Наконец, режим наложения Яркость будет просто сопоставлять яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не изменяются.
На этой фотографии ниже оранжевый воздушный шар наверху, кажется, готов отделиться от группы и полететь в свое собственное приключение в небо:
Исходное изображение.
Одним из способов сделать воздушный шар еще более выделяющимся среди других может быть уменьшение насыщенности некоторых других воздушных шаров под ним. Я не хочу менять фактический цвет воздушных шаров, только их интенсивность. Для этого я изменю параметр режима наложения на панели параметров на , насыщенность 9.2859 :
Изменение режима наложения на Насыщенность.
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой оттенок серого между ними. Но так как мне нужен более тонкий эффект, я просто выберу один из менее насыщенных цветов изображения. Для этого я еще раз нажму и удержу клавишу Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент «Пипетка» . Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не изменит ни один из исходных цветов. Это повлияет только на насыщенность:
Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не изменит ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов изображения.
С менее насыщенным цветом, установленным в качестве цвета переднего плана, и моим режимом наложения, установленным на Насыщенность, я буду закрашивать любые воздушные шары, уровень насыщенности которых нужно уменьшить, регулируя размер кисти с помощью левой и правой скобок на клавиатуре и изменение значения допуска на панели параметров по мере необходимости. Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шаров. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (там, где я еще не рисовал) по-прежнему показывает исходную насыщенность: 9.0003
Уменьшение насыщенности цвета одного из воздушных шаров путем закрашивания его в режиме «Насыщенность».
Я продолжу закрашивать любые другие воздушные шары, которым нужно уменьшить насыщенность. Вот готовый результат:
Оранжевый шар, парящий над остальными, теперь выделяется еще больше благодаря более насыщенному цвету.
Проблема с яркостью
К сожалению, есть одна ситуация, когда инструмент замены цвета с треском дает сбой, и это когда существует большая разница в яркости между исходным цветом на изображении и цветом, которым вы хотите его заменить. Допустим, я хотел заменить оранжевый цвет на одном воздушном шаре, на котором мы сосредоточились, темно-фиолетовым цветом одного из других воздушных шаров. Из всего, что мы видели до сих пор, это должно быть достаточно просто.
Во-первых, я верну цветам изображения их исходные значения, перейдя в меню File в верхней части экрана и выбрав команду Revert . Затем, выбрав инструмент «Замена цвета», я удерживаю клавишу Alt (Win)/Option (Mac) и нажимаю на один из фиолетовых шаров, чтобы попробовать его цвет:
.
Выборка области фиолетового цвета для установки в качестве цвета переднего плана.
Я верну режим наложения на панели параметров на Цвет , значение по умолчанию. Затем я закрашу оранжевый шар, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не так.
Хм. Он определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что он намного светлее, чем другие фиолетовые воздушные шары, и это потому, что первоначальный цвет воздушного шара был намного светлее, чем темно-фиолетовый цвет, который я пробовал. Режим наложения Color не повлиял на яркость. Фактически, единственный режим наложения, который меняет яркость на Luminosity , так что давайте попробуем это. Я изменю свой режим наложения на панели параметров на Luminosity:
.Режим наложения «Яркость» сопоставляет яркость исходного цвета с яркостью нового цвета.
Я отменю шаги, чтобы вернуть воздушному шару его первоначальный оранжевый цвет. Затем, установив на этот раз режим наложения Luminosity, я попробую заменить оранжевый на темно-фиолетовый:
Затем, установив на этот раз режим наложения Luminosity, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый цвет стал выглядеть не так уж плохо.
Думаю, можно с уверенностью сказать, что дела пошли не очень хорошо. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он по-прежнему оранжевый, и теперь большая часть деталей текстуры исчезла. На данный момент он почти не похож на воздушный шар, и это проблема, с которой мы сталкиваемся с инструментом замены цвета. Он отлично подходит для простых задач, где вам нужно только изменить оттенок и/или насыщенность цвета. Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-то другое.
Варианты выборки
Непосредственно справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет собой отдельный вариант выборки для инструмента «Замена цвета», и здесь они работают точно так же, как и для инструмента «Ластик фона» в Photoshop. Слева направо у нас есть Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:
Слева направо у нас есть Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — варианты выборки Непрерывный, Один раз и Фоновый образец.
Эти параметры выборки управляют тем, как Photoshop производит выборку цветов в изображении при наведении на них перекрестия, или , если выборка производится вообще. При выборе Continuous (значок слева) Photoshop продолжает искать новые цвета для замены, когда вы перетаскиваете инструмент замены цвета. Любой новый цвет, через который проходит перекрестие, становится новым цветом для замены. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно различается.
С После выбора (значок посередине) Photoshop будет выбирать только цвет, на который вы первоначально нажали, независимо от того, сколько других цветов вы перетаскиваете (пока вы держите кнопку мыши нажатой). Этот вариант работает лучше всего, если вы заменяете большую область сплошного цвета. Вы также можете попробовать вариант «Однократно», если обнаружите, что «Непрерывный» приводит к тому, что инструмент «Замена цвета» просачивается в другие близлежащие области, а параметр «Допуск», похоже, не помогает.
Этот вариант работает лучше всего, если вы заменяете большую область сплошного цвета. Вы также можете попробовать вариант «Однократно», если обнаружите, что «Непрерывный» приводит к тому, что инструмент «Замена цвета» просачивается в другие близлежащие области, а параметр «Допуск», похоже, не помогает.
Наконец, вы не будете использовать его очень часто, но Образец фона Параметр выборки (правый значок) заменит любой цвет, установленный в настоящее время в качестве цвета фона. Эта опция может оказаться полезной, если ни одна из двух других опций выборки вам не подходит. Щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение допуска, если выбранный вами цвет недостаточно близок.
Опция выборки образца фона заменит цвет фона на цвет переднего плана.
Ограничения
Другой параметр, который работает точно так же с инструментом замены цвета, как и с фоновым ластиком, — это Limits , который определяет, где Photoshop может искать цвета для замены. Доступны три варианта: Смежные , Несмежные и Найти ребра . Первые два (Contiguous и Discontiguous) вы будете использовать чаще всего:
Доступны три варианта: Смежные , Несмежные и Найти ребра . Первые два (Contiguous и Discontiguous) вы будете использовать чаще всего:
Опция «Пределы».
Непрерывный — это настройка по умолчанию, и это означает, что инструмент замены цвета может изменять только пиксели, находящиеся в той же области, которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположное этому Несмежное , который позволяет инструменту «Замена цвета» заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие, или нет.
Третий вариант, Find Edges , похож на Contiguous тем, что он может изменить цвет только тех пикселей, которые находятся в той же области, что и перекрестие.