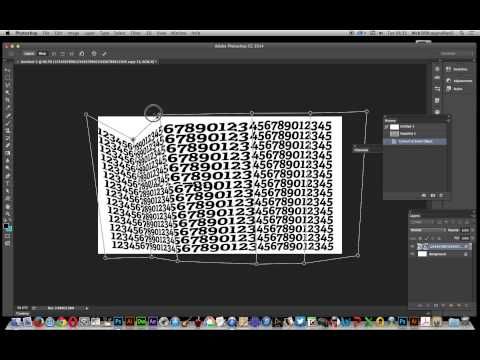
Инструмент деформация (warp) в Фотошопе
Редактирование — Трансформирование — Деформация (Edit — Transform — Warp) на примере Photoshop CC (2014) (Rus)Примечание. Для использования «Деформации», нужно перейти в режим «Трансформирование» нажав Ctrl+T.
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1. Создайте новый документ: 1920 на 1080 рх. Скачайте текстуру:
2. Тепереча, в древних городах и пустынях, отыщите и скачайте лампу Алладина. Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу Ctrl+Shift+U (и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
3. Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «Lamp Shadow», инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») создайте выделение, как показано ниже:
4. Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3, после залейте выделение черным цветом:
Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3, после залейте выделение черным цветом:
5. Сдвиньте тень немного правее:
6. Теперь, прежде чем мы начинаем добавлять и варпить (деформировать) огонь, разумно будет обозначить изгиб будущего направления, по которому мы и будем его (огонь) накладывать. Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «start stroke», и затем, используя инструмент Pen Tool («Перо» / Клавиша «P»), нарисуйте путь, как это показано:
7. Выберите кисть, откройте палитру с настройками (F5) и подготовьте ее для будущего мазка по нарисованному пути:
8. Находясь на слое «Start Stroke» выберите инструмент Pen Tool («Перо» / Клавиша «P») и сделайте правый клик, в появившемся меню выберите пункт Stroke path… (Выполнить обводку контура). Далее как показано на скрине:
Далее как показано на скрине:
9. Понизьте Opacity (Непрозрачность) данного слоя до 10%-20%:
10. Загрузите изображение огня и откройте его в фотошопе. Перейдите в палитру Channels (Window — Channels (Окно — Каналы)) и сдублируйте красный канал:
11. При выбранной копии красного канала примените к нему кривые Ctrl+M или Image — Adjustments — Curves (Изображение — Коррекция — Кривые / Сочетание клавиш «Ctrl+M»), настройки показаны ниже:
12. Теперь, зажав клавишу Ctrl, кликните на этот канал, чтобы получить выделение или сделайте это через меню Select — Load Selection (Выделение — Загрузить выделенную область) и кликнуть Ок:
13. Теперь нажмите Ctrl+~, вернитесь в палитру Layer (Слои / F7), скопируйте выделение Ctrl+C и вставьте его в основной рабочий документ. Назовите этот слой «fire flame»:
Назовите этот слой «fire flame»:
14. Вызовите инструмент Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») и немного уменьшите изображение огня:
15. Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг нижней части огня и нажмите Ctrl+Shift+J — это разделит обе части огненных языков на разные слои:
16. В данный момент нам нужна только нижняя часть огня, поэтому можете отключить видимость верхней части:
17. Скопируйте слой с нижней вспышкой, придвиньте его к полупрозрачной дуге и нажмите Ctrl+T, чтобы уменьшить дубликат, а потом, сделайте правый клик и выберите пункт Warp (Деформация) и деформируйте огонь вдоль верхушки полупрозрачной линии (повторяя направление):
18. Теперь давайте удалим некоторые ненужные области, выходящие далеко за линию направления. В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:
19. Опять дублируйте слой с неизменным огнем и назовите его «stroke_flame_2», уменьшите и деформируйте его как прежде:
20. Снова скопируйте слой с неизменным куском огня, назовите его «stroke_flame_3» и деформируйте огонь, продолжив уже готовую часть:
21. Пришло время пустить в ход скрытую ранее часть огня. Дублируйте этот слой и переименуйте его в «stroke_flame_4», переместите на самый верх и деформируйте его, придав форму изгиба, как показано на скрине:
22. Теперь, когда мы успешно создали первую часть пламени, нам больше не нужен справочный слой с полупрозрачной линией изгиба — удалите его или выключите отображение:
23. При помощи функции Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U») вы можете частично изменять цветовой тон нужного участка пламени, добиваясь общности и реалистичности огненных частей:
24. Выберите слои с огненной дугой и объедините их в общую папку:
Выберите слои с огненной дугой и объедините их в общую папку:
25. Теперь давайте начнем работу над сердцем. Прежде всего, как это было и в начале работы, мы должны создать пример-заготовку, форма которой будет нам помогать, как ориентир для наложения пламени. В фотошопе, среди стандартного набора есть подходящая форма. Создайте новый слой, назовите это «heart reference». Выбрав инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), сделайте правый клик и найдите там форму сердца (она находится в одной из наборов). Протяните эту форму, нажмите Ctrl+Enter и залейте получившееся выделение белым цветом, а потом понизьте непрозрачность до 10%:
26. Для создания сердца мы будем использовать ту же самую технику, что и для выходящего огня из лампы. Подкорректируйте тон рабочего пламени слой «bottom flame»:
27. Дублируйте слой «bottom flame», назовите его «heart_flame_1», переместите выше остальных слоев и деформируйте, как это показано:
28. Удалите ненужные области и запустите фильтр Liquify (Фильтр — Пластика), где вы сможете деформировать пламя более точечно, см ниже:
Удалите ненужные области и запустите фильтр Liquify (Фильтр — Пластика), где вы сможете деформировать пламя более точечно, см ниже:
29. Опять скопируйте слой с огнем, переименуйте в «heart_flame_2», поверните под углом и деформируйте, «натягивая»/одевая на контур сердца. Лишние области удалите:
30. Выберите слои «heart_flame_1» и «heart_flame_2», дублируют их, переместив на иконку создания слоя, что внизу палитры слоев. Отразите копии по горизонтали, как показано, чтобы заместить их на противоположной стороне сердца. Выберите все огненные слои, формирующие сердце и слейте их в один Ctrl+E:
31. Запустите Filter — Liquify (Фильтр — Пластика) и инструментом Forward Warp (Деформация) подправьте/подтяните некоторые выступающие области:
32. Теперь давайте сделаем внутреннюю часть сердца. Сделайте её самостоятельно. Вставьте внутреннюю часть в середину:
Вставьте внутреннюю часть в середину:
33. Теперь Вы можете или отключить видимость или удалить заготовочный полупрозрачный слой с формой сердца:
34. Выберите слой с серединкой и примените Filter — Liquify (Фильтр — Пластика), чтобы подправить края, как показано ниже:
35. Сердце почти готово. Выберите слой «heart flame» и «inside heart (серединка)», нажмите Ctrl+T и поверните их под углом:
36. Слейте эти слои («heart_flame» и «inside heart») в один и переименуйте его в «big heart». Дублируйте новый слой и назовите копию «mini heart». Для оправдания второго названия, нажмите Ctrl+T и уменьшите копию в размере, переместите ее в сторону:
37. Дублируйте слой «stroke_flame_1» и переместите его выше других слоев, чтобы создать дополнительный шлейф от большого сердца к меньшему:
38. Шлейф выглядит немного нереалистично, чтобы исправить это, воспользуйтесь фильтром Liquify (Пластика):
Шлейф выглядит немного нереалистично, чтобы исправить это, воспользуйтесь фильтром Liquify (Пластика):
39. Проделайте подобную операцию и с огоньком, что присоединяется к большому сердцу (слой «stroke_flame_1») и повторять 38. При желании, если это нужно, можете подправьте некоторые остальные части:
40. Отлично, мы завершили с деформациями, теперь пришло время немного поработать кистью, чтобы нарисовать отблески огня на лампе. Создайте новый слой выше слоя с лампой, назовите его «lamp light» и переведите его в обтравочную маску Layer — Create Clipping Mask (Слои — Создать обтравочную маску / Сочетание клавиш «Alt+Ctrl+G»):
41. Настройте следующим образом круглую кисть: Size (Диаметр) = 3px, Opacity (Непрозрачность) = 40px, Flow (Нажим) = 30%, Цвет — ff8a00:
42. Начните подрисовывать края лампы, как показано:
Начните подрисовывать края лампы, как показано:
43. Измените настройки кисти: Size (Диаметр) = 100 px, Opactiy (Непрозрачность) = 20%, Flow (Нажим) = 10%:
44. Создайте слой ниже лампы. Назовите его «lamp glow». Выберите радиальный градиент от прозрачного к цвету (цвет настройте тот же ff8a00) и сделайте небольшой шар. Трансформируйте его и положите под лампу, потом понизьте непрозрачность:
45. Добавьте немного свечения позади огненных слоев, это заставит выглядеть картинку более реалистично — огонь ведь светится. Итак, слейте все огненные слои в один «magic flame», но прежде, чем сделать это, на всякий случай сделайте копию вашего документа, возможно, вам придется потом что-то изменить:
46. Дублируйте слой «magic flame» и назовите копию «magic glow» (копию поместите ниже). К слою «magic glow» примените фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с силой воздействия 10 px, после, понизьте непрозрачность этого слоя до 60%:
К слою «magic glow» примените фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с силой воздействия 10 px, после, понизьте непрозрачность этого слоя до 60%:
47. Создайте новый над всеми остальными, назовите его «Magic Love», перейдите в Image — Apply Image (Изображение — Внешний канал), что создаст новый слой, где отобразится вся картинка (того же эффекта можно добиться нажав Ctrl+Alt+Shift+E):
Как только вы слили на отдельном слое всю картинку, повысьте ей немного резкости Filter — Sharpen — Sharpen (Фильтр — Усиление резкости — Усиление резкости).
Вот и итог.
Финальный результатАвтор: Zee7;
Перевел: Manoylov AC;
Ссылка на источник;
Урок взят с Демиарта
Урок 13. Инструменты Warp (Деформация) и Puppet Warp (Марионеточная деформация).
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Как самостоятельно загнуть уголок у фотографии.

- Как вызвать функцию трансформирования Warp (Деформация).
- Как деформировать сетку и смещать опорные точки.
- Как правильно наложить градиент на загнутый уголок.
- Как сделать поверхность уголка текстурной с помощью стилей слоя.
- Как пользоваться Puppet Warp (Марионеточной деформацией) в CS5.
- Как удалить фигуру с фона клавишей Del и функцией Content-Aware (С учетом содержания) в CS5.
Способы создания загнутого уголка в Photoshop
Начнем с обычной деформации. В этом уроке мы создадим загнутый уголок при помощи инструмента трансформирования Warp (Деформация). Существует довольно много разных способов добиться этого эффекта. Есть отличный плагин AV Bros Page Curl Pro 2.1, который справляется с этой задачей за пару кликов мышкой. При желании вы можете легко найти его в интернете. Метод, который предлагаю я тоже не сложный. И к тому же, с полученными знаниями вы сможете контролировать процесс и использовать эти знания не только для загибания уголков, но и для других деформаций и искажений изображения.
Подготовка изображения к трансформированию
Выберите инструмент Rectangularmarquee (Прямоугольная область). Задайте Style (Стиль) Normal(Обычный).
Выделите правую часть изображения:
Наведите курсор на выделение, зажмите правую кнопку мыши и выберите Layer via copy (Скопировать на новый слой).
В палитре слоев появится новый слой. Щелкните по миниатюре слоя 1, зажав клавишу Ctrl, чтобы загрузить выделение.
Создайте еще один новый слой 2. Перетащите вновь созданный слой под слой 1. Воспользуйтесь инструментом Paint Bucket (Заливка), цвет заливки белый. Отмените выделение Ctrl + D или выберите в меню Select (Выделение) – Deselect (Отменить выделение).
Чтобы посмотреть результат перейдите на слой 1 и отключите, ненадолго, видимость верхнего слоя.
Деформируем сетку и смещаем опорные точки
Приступим к закручиванию угла. Нажмите Edit
Чтобы отменить последнюю коррекцию, выберите в меню Edit (Редактирование) пункт Undo… (Отменить…) или нажмите Ctrl + Z. Но помните, что при трансформировании и деформации резкость растрового изображения (в отличие от формы или контура) ухудшается с каждым разом. Выполните несколько команд (поворот, масштабирование, деформация….) и только потом нажмите Enter, а не подтверждайте все преобразования по отдельности.
Но помните, что при трансформировании и деформации резкость растрового изображения (в отличие от формы или контура) ухудшается с каждым разом. Выполните несколько команд (поворот, масштабирование, деформация….) и только потом нажмите Enter, а не подтверждайте все преобразования по отдельности.
Как сделать поверхность уголка текстурной с помощью стилей слоя
Выберите инструмент Pen (Перо), в панели параметров отметьте Paths (Создать контур). Обведите уголок. Изучению инструмента Pen (Перо) мы посвятили несколько предыдущих уроков. Если вы новичок в Photoshop и начали изучать курс не с начала, советую вернуться к пропущенным темам. Напомню, что клавиша Alt – для образования угла, а клавиша Ctrl– для редактирования точек и направляющих.
Перейдите на вкладку Paths (Контуры). Щелкнув по рабочему контуру, переименуйте его.
Выберите инструмент ведро или Paint Bucket (Заливка), цвет заливки белый. Щелкните по выделенной области, что бы залить ее цветом. Дважды кликните мышкой по слою 3, откроется окно настройки Layer Style (Стиль слоя). Отметьте галочкой DropShadow (Тень), BevelandEmboss (Тиснение), GradientOverlay (Наложение градиента).
В настройках градиента установите режим Multiply (Умножение). Поменяйте величину угла, чтобы градиент располагался от сгиба к краю, уменьшите непрозрачность и измените масштаб.
Opacity (Hепрозрачность) слоя снизьте приблизительно до 75 %, чтобы придать эффект полупрозрачной пленки. Или оставьте 100%, чтобы не просвечивался рисунок.
Переключитесь на слой 1, дважды кликните по нему, чтобы войти в настройки LayerStyle (Стили слоя). В настройках PatternOverlay (Наложение узора)
 Курсор примет вид пипетки. Попробуйте взять пробы с разных участков изображения, остановите свой выбор на более подходящем цвете, настройте непрозрачность.
Курсор примет вид пипетки. Попробуйте взять пробы с разных участков изображения, остановите свой выбор на более подходящем цвете, настройте непрозрачность.В заключении выполните сведение слоев и не забудьте сохранить.
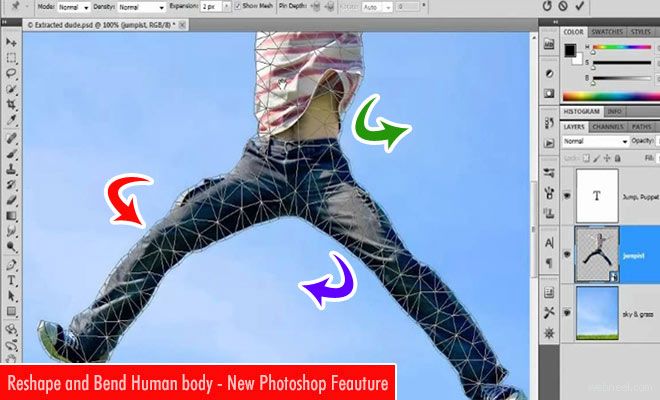
Puppet Warp (Марионеточная деформация) в CS5
Фотография Натальи Белоусовой. Фотограф Надежда Глазова.
Откройте файл (гимнастика 012.jpg). Создайте копию документа (необязательно, но желательно), щелкнув по значку в палитре History (История). Это позволит сохранить исходное изображение. Создайте копию фонового слоя. Воспользуйтесь любым инструментом выделения и обведите фигуру девушки. Сохраните выделение как альфа-канал (необязательно). Для этого зайдите в палитру Chennel (Каналы) и щелкните по значку Save Selection as Channel (Сохранить выделенную область) .
Вернитесь в палитру Layers (Слои).
Выберите в меню Edit (Редактирование) – Puppet Warp (Марионеточная деформация). Выделенная область заполнится сеткой. Наведите курсор на сетку. Курсор примет вид булавки со знаком +. Каждый новый щелчок по сетке добавляет точку, щелчок по уже созданной точке активирует ее. Расставьте узловые точки: на кончиках кроссовок, на талии и в центре мячика. Узловые точки‑булавки отображаются желтыми кружочками.
Выделенная область заполнится сеткой. Наведите курсор на сетку. Курсор примет вид булавки со знаком +. Каждый новый щелчок по сетке добавляет точку, щелчок по уже созданной точке активирует ее. Расставьте узловые точки: на кончиках кроссовок, на талии и в центре мячика. Узловые точки‑булавки отображаются желтыми кружочками.
Для вызова контекстного меню щелкните по булавке правой кнопкой мыши. Нажмите на булавку в центре мяча и, не отпуская кнопку мыши, потяните ее вниз. Другие части фигуры, закрепленные булавками, сдвигаться не будут. Расставьте дополнительные булавки, переместите их по вашему усмотрению, но так чтобы наклон выглядел естественно. Выбрать сразу несколько булавок можно, удерживая нажатой клавишу Shift. Удалить лишние булавки можно клавишей Del, Alt + щелчок по центральной точке или из контекстного меню правой кнопки.
Панель настроек инструмента Puppet Warp (Марионеточная деформация)
Отключить видимость сетки можно в том же меню Show Mesh (Скрыть сетку) или сняв галочку с пункта Mesh (Сетка) в панели параметров.
Mode (Режим) – задает эластичность сетки. Можно сделать выбор из трех параметров: Строгий, Нормальный и Искажение. Булавки можно вращать. Для этого зажмите Alt и подведите курсор близко к булавке, но не на ее центр. Вокруг булавки появится окружность и двусторонняя стрелка. Зажмите левую кнопку мыши и, не отпуская Alt, выполните вращение. Задать угол поворота можно в панели параметров, просто введя нужное количество градусов в поле Rotate (Поворот).
Фотография Натальи Белоусовой. Фотограф Надежда Глазова.
Pin Depth (Глубина) –
с помощью этих кнопок можно изменить порядок наложения, т. е. выбрать какая точка будет ближе, а какая дальше. Обратите внимание на ноги девушки. Я всего лишь нажала на кнопку глубины.
Для выхода из марионеточного режима нажмите либо Enter, либо значок на панели параметров.
Удаление фигуры с фонового слоя клавишей Del и функцией Content-Aware (С учетом содержания) в CS5
Теперь нужно удалить первоначальную фигуру с фона (Background). Зайдите в палитру Chennel (Каналы)и загрузите сохранённый ранее альфа-канал как выделение, нажав на пунктирный кружок . Перейдите в палитру Layers (Слои) и выберите фоновый слой. (Если вы не создавали Альфа-канал, то обведите девушку еще раз любыми инструментами выделения). Нажмите Del. В появившемся окне выберите Content—Aware (С учетом содержания). Нажмите ОК. Девушка будет удалена с фона, как будто ее там не было. Некоторые области на изображении могут пострадать, поэтому потребуется дополнительная коррекция фона восстанавливающими инструментами (заплатка, штамп и лечащие кисти). Если нужно удалить объект не с фонового слоя, то клавиша Del сработает как обычно, т. е. оставит дырку в слое. Чтобы удалить с учетом содержания, выберите Content-Aware (С учетом содержания) из меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F5.
е. оставит дырку в слое. Чтобы удалить с учетом содержания, выберите Content-Aware (С учетом содержания) из меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F5.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/13/warp_ygolok.swf
- Каким из нижеперечисленных способов нельзя скопировать выделение на новый слой?
– В меню правой кнопки мыши и выберите Layer via copy (Скопировать на новый слой).
– Нажать Ctrl +J.
– Меню Layers (Слои) – New (Новый) – Layer via copy (Скопировать на новый слой).
– Нажать Ctrl + C, создать новый слой и нажать Ctrl + V.
– Меню Edit (Редактирование) – Copy (Скопировать), меню Edit (Редактирование) – Past (Вставить).
– Выбрать инструмент Move (Перемещение) и зажав Alt переместить выделение.
- Какой из нижеперечисленных способов не подходит для загрузки окна настроек Blending Options (Параметры наложения)?
– В палитре Layers (Слои) дважды кликните по слою (кроме фонового, фоновый нужно предварительно переименовать).
– Щелкнуть правой кнопкой мыши по слою и выбрать Blending Options (Параметры наложения).
– Меню Layers (Слои) – LayerStyle (Стили слоя) – Blending Options (Параметры наложения).
– Меню Layers (Слои) – Layer Properties.
– В правом верхнем углу палитры Layers (Слои) щелкнуть по треугольнику и выбрать BlendingOptions (Параметры наложения).
- Какой из нижеперечисленных способов не подходит для загрузки режима Warp (Деформация)?
– Edit (Редактирование) – Transform (Трансформирование) –Warp (Деформация).
– Ctrl + T , в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate 180 (Поворот на 180),
в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate (Поворот), в параметрах инструмента нажать на значок деформации.
– правый клик мышки на выделении Free Transform (Свободное трансформирование),
в параметрах инструмента нажать на значок деформации.
- Сколько действий можно отменить, не выходя из режима Деформации?
– 20
– 6
– 1
– ни одного
– все
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Инструмент «Марионеточная деформация» в Photoshop — руководство для начинающих
Перейти к содержимомувторник, 6 декабря 2022 г.
23 °С Сидней&запятая; АС
PSD Vault
Потрясающие бесплатные уроки Photoshop
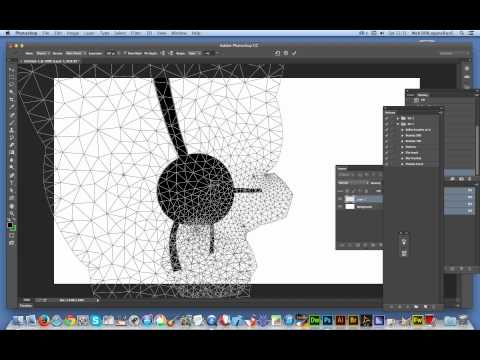
В этом уроке по Photoshop я продемонстрирую один из мощных инструментов, которые вы можете использовать для искажения объектов — инструмент Puppet Warp Tool .
Я продемонстрирую эту функцию, манипулируя позой этой танцующей девушки. Вот эффект до и после. На фото «До» спина девушки более согнута, чем на фото «После»:
- До
- После
Обратите внимание, что для этого урока я предварительно вырезал модель и поместил ее на отдельный слой: – мы можем использовать его, чтобы деформировать любой объект, как марионетку 🙂
Согласно Adobe:
«Марионеточная деформация обеспечивает визуальную сетку, которая позволяет резко искажать определенные области изображения, оставляя другие области нетронутыми. Области применения варьируются от тонкой ретуши изображений (например, придания формы волосам) до полной трансформации (например, изменения положения рук или ног)».
Области применения варьируются от тонкой ретуши изображений (например, придания формы волосам) до полной трансформации (например, изменения положения рук или ног)».
В дополнение к приведенному выше определению также упоминается, что кукольную деформацию можно применять к слоям и векторным маскам, а также к смарт-объектам, что делает ее идеальным инструментом для неразрушающего редактирования.
В следующем разделе мы рассмотрим настройки инструмента марионеточной деформации.
Где найти инструмент «Марионеточная деформация»
Вы можете найти инструмент «Марионеточная деформация» в меню «Правка» > «Марионеточная деформация»:
Настройки инструмента «Марионеточная деформация»
После выбора инструмента «Марионеточная деформация» вы увидите следующие настройки:
Mode- Rigid: более жесткая деформация
- Normal: жесткость по умолчанию
- Distort: лучше подходит для исправления искажений лучше всего подходит для вашей цели.

Плотность
Инструмент «Марионеточная деформация» имеет 3 настройки плотности:
- Меньше точек
- Обычная
- Больше точек
Эти настройки контролируют количество сетки, которую вы можете иметь на объекте, как показано ниже на снимках экрана:
НормальныйМеньше точекБольше точекРасширение
Настройка расширения определяет, насколько хорошо сетка облегает объект. Для этого урока мой параметр расширения равен 0.
Глубина пинов
С помощью этого параметра вы можете установить глубину пинов. Это очень полезно, когда вам нужно деформировать руки или ноги модели.
Вращение
Вы можете установить вращение штифтов на «автоматический» или «фиксированный».
Как установить булавки
В этом уроке я хотел бы уменьшить изгиб спины этого танцора. Поэтому я прикрепил серию булавок от шеи до талии модели:
После того, как вы установили булавки, все, что вам нужно сделать, это нажать и перетащить булавку, чтобы изменить форму модели.

У вас также есть возможность щелкнуть по одной из булавок и удерживать нажатой клавишу «Alt», и вы сможете вращать модель в зависимости от булавки, на которую вы нажали.
Заключение
Инструмент «Марионеточная деформация» — очень полезный инструмент, когда речь идет о манипулировании объектами и их искажении. Это позволяет нам неразрушающим образом редактировать объект. Используя свое творчество, вы можете максимально использовать возможности этого инструмента, чтобы создавать уникальные произведения искусства.
Вот и все! Надеюсь, вы найдете его полезным и узнаете кое-что. До следующего раза, хорошего дня!
Теги: марионеточная основа
Показать больше
Подпишитесь на наши ежедневные новости
Ваш e-mail
Matteo Della Chiesa
Matteo — цифровой художник из Италии. Он работал с такими компаниями, как Sony, 20th Century Fox, Time Warner — Warner Bros, Lions Gate Entertainment, WWF и Blizzard Entertainment,
Как сделать забавную анимацию в Photoshop с помощью Puppet Warp
Вы когда-нибудь хотели манипулировать движениями всего объекта естественным, марионеточным способом в Photoshop? Здесь мы покажем вам не только, как этого добиться, но и как превратить это в забавную анимацию.

Одним из новейших инструментов деформации в Photoshop является инструмент «Марионеточная деформация». Хотя большинство инструментов деформации работают очень похоже, инструмент «Марионеточная деформация» имеет забавный аспект, который действительно помогает создать естественное движение тела.
Что такое марионеточная деформация Photoshop?
Название дает нам представление о том, что может сделать инструмент «Марионеточная деформация», но для более подробной информации давайте обсудим, что такое «Марионеточная деформация».
Представьте себе марионетку на веревочке, где нити соединяются с конечностями марионетки. Эти соединения позволяют телу марионетки двигаться несколько естественно, как человеческое; Инструмент «Марионеточная деформация» работает для манипулирования изображением аналогичным образом.
Как и многие другие инструменты деформации, инструмент «Марионеточная деформация» в Photoshop применяет сетку к объекту, что позволяет вам толкать и тянуть объект в нужных вам направлениях.
 Наряду с треугольной сеткой Puppet Warp позволяет размещать штифты в любой части сетки для создания соединений. Эти суставы помогают Photoshop создавать естественные деформации, похожие на реальные движения тела.
Наряду с треугольной сеткой Puppet Warp позволяет размещать штифты в любой части сетки для создания соединений. Эти суставы помогают Photoshop создавать естественные деформации, похожие на реальные движения тела.Как использовать инструмент «Марионеточная деформация» в Photoshop
Для начала найдите подходящее изображение. Эффект лучше всего работает на теле человека или животного, которое четко изолировано от фона. Выбрав изображение, откройте его в Photoshop. Дублируйте слой на панели слоев, щелкнув изображение правой кнопкой мыши и выбрав Дублировать слой .
Во-первых, вам нужно выбрать тему. Хотя вы можете выбрать его вручную, используя различные методы, если на выбранном изображении есть очевидный объект, контрастирующий с нейтральным фоном, вы можете использовать заливку с учетом содержимого для автоматического выбора объекта.
Выбрав дублированный слой, убедитесь, что выбран инструмент Rectangular Marquee Tool или другой инструмент выделения.
 В меню нажмите Выберите > Тема . Теперь у вашего объекта будут бегающие муравьи по краю, отделяющие его от фона.
В меню нажмите Выберите > Тема . Теперь у вашего объекта будут бегающие муравьи по краю, отделяющие его от фона.Связанный: все, что вам нужно знать об инструменте выбора объекта в Photoshop
Выбрав тему, щелкните изображение правой кнопкой мыши и выберите Заливка с учетом содержимого . Откроется новое окно с двумя окнами сравнения.
Во всплывающем окне вы заметите, что ваше исходное изображение слева теперь имеет образец зеленого экрана вокруг нейтрального фона вашего объекта. Окно предварительного просмотра справа покажет вам результаты заливки с учетом содержимого.
Если на экране предварительного просмотра по-прежнему видны слабые очертания того места, где ранее находился ваш объект, вы можете добавить 10 пикселей в поле «Растушевка» вверху на 7–10 пикселей и нажать Развернуть . Это удалит контур и сделает изображение более естественным там, где был удален объект. Нажмите Примените или OK , как только вы будете довольны результатом.

Выбранные вами бегущие муравьи по-прежнему будут видны, хотя объект исчез. Не отменяйте выбор, так как вы продолжите использовать форму выбора для следующего этапа.
На панели «Слои» перетащите дубликат слоя над последним изолированным слоем с предметом. Затем, выделив дублированный слой, нажмите кнопку Добавить маску слоя в нижней части панели слоев.
Это создает противоположность Content-Aware Fill и создает маску для удаления фона с вашего объекта. Теперь это даст вам один слой с изолированным объектом и один слой только с видимым фоном, а также исходное изображение в качестве отдельного слоя, который пригодится позже.
Связанный: Как замаскировать объект в Photoshop с помощью инструмента выбора объекта
На замаскированном слое щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект . Затем перейдите в главное меню и нажмите Редактировать > Марионеточная деформация .
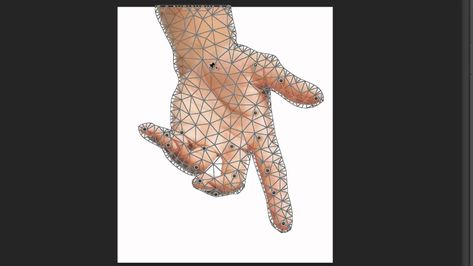
 Вы заметите, что это применяет треугольную сетку к вашему изолированному объекту, что позволяет вам деформировать его.
Вы заметите, что это применяет треугольную сетку к вашему изолированному объекту, что позволяет вам деформировать его.Вы можете оставить сетку видимой, но проще добавить булавки и посмотреть, как манипулирует изображение, если вы отключите видимость сетки. На панели инструментов сетки вверху есть кнопка переключения для Показать сетку . Не имеет значения, как изображение деформируется, видна сетка или нет, но это может помочь вам увидеть детали вашего объекта, если вы отключите ее.
Теперь, когда инструмент «Марионеточная деформация» включен, вы заметите, что курсор выглядит как булавка. Используя булавку, нажмите на каждый сустав конечности на вашем объекте, помня о естественных движениях тела — каждой конечности нужен только один булавка.
После того, как вы разместили булавки, вы можете перетаскивать части тела, как марионетку. Помните о дальнейшем искривлении; это одна из причин, по которой лучше отключить сетку, чтобы вы могли увидеть любые нежелательные деформации, пока не стало слишком поздно.

Мы предлагаем переместить каждую конечность, чтобы ничто не осталось в том же месте или положении, что и исходное изображение. Помните о естественных движениях тела — хотя Puppet Warp очень интуитивно понятен, иногда он может деформироваться неестественно.
Если вы перетащите конечность через существующую часть выделения, она может переместиться вперед, даже если для тела будет физически невозможно двигаться таким образом. Если это произойдет, просто щелкните правой кнопкой мыши проблемную область и выберите Переместить вперед или Отправить назад , чтобы исправить это.
После того, как вы деформировали объект в желаемое положение, вы можете просто нажать любую другую кнопку на панели инструментов, и всплывающее окно спросит, хотите ли вы применить деформацию. Нажмите Применить . Теперь вы можете увидеть свою последнюю деформированную марионетку.
Как анимировать марионетку в Photoshop
После того, как вы создали марионеточную деформацию, вы можете использовать ее для создания анимации, которую можно превратить в GIF.
 Это может быть просто забава, а не серьезная анимация, но ваши навыки деформации могут позволить вам создать плавное движение для более длинной анимации.
Это может быть просто забава, а не серьезная анимация, но ваши навыки деформации могут позволить вам создать плавное движение для более длинной анимации.Связанный: Как использовать Photoshop и After Effects для создания анимированной графики
На панели слоев выделите фоновый слой с маской и слой с изолированным объектом и объедините эти слои вместе, щелкнув правой кнопкой мыши один из двух выделенных слоев и выбрав Объединить слои . У вас должно остаться исходное изображение на нижнем слое и новое искаженное изображение на верхнем слое.
Щелкните Окно > Временная шкала , чтобы открыть временную шкалу анимации Photoshop. Это перенесет один из ваших слоев на временную шкалу в виде кадра. Нажмите кнопку Convert to Frame Animation в левом нижнем углу панели временной шкалы, затем нажмите кнопку меню временной шкалы справа и выберите Make Frames From Layers . Это перенесет другие ваши слои на панель временной шкалы.