Уроки фотошопа — Фотосессия своими руками
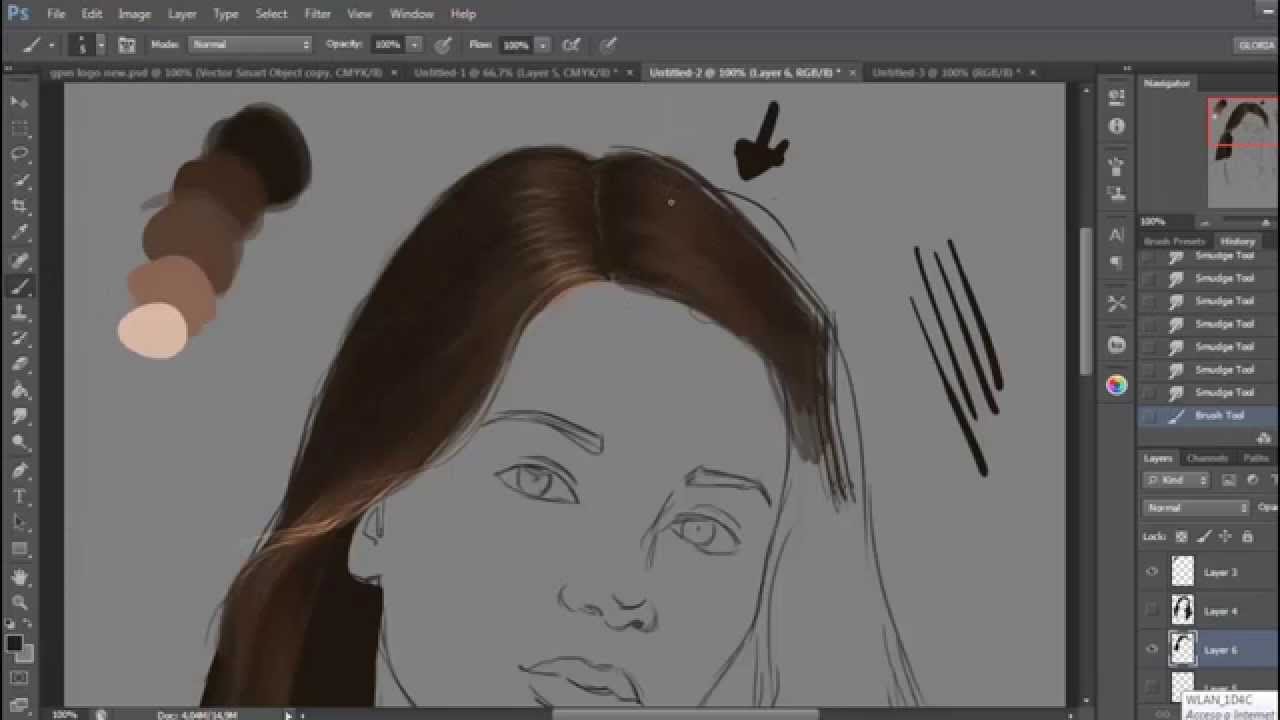
Facebook Видео-урок рисования простого персонажа в Photoshop. Показаны базовые моменты создания, работы с цветом в упрощенной форме. Музыка: Marc de Blanchard «Renard fatigué»
Читать дальше …
Full Playlist: — — Like these Photoshop lessons !!! Check out the official app Watch more How to Photoshop videos: Hey, this is Scott Strong, Certified Trainer from the Training Farm. Today I’m going to[…]
Читать дальше …
Full Playlist: — — Like these Photoshop lessons !!! Check out the official app Watch more How to Photoshop videos: Hey this is Scott Strong, certified trainer from the training farm. And today I’m going[…]
Читать дальше …
В этом уроке мы демонстрируем удобный способ редактирования секвенций в Adobe Photoshop. Обтравливаем телефон, убираем пыль с объекта, стираем леску на подвешенных наушниках.
Читать дальше …
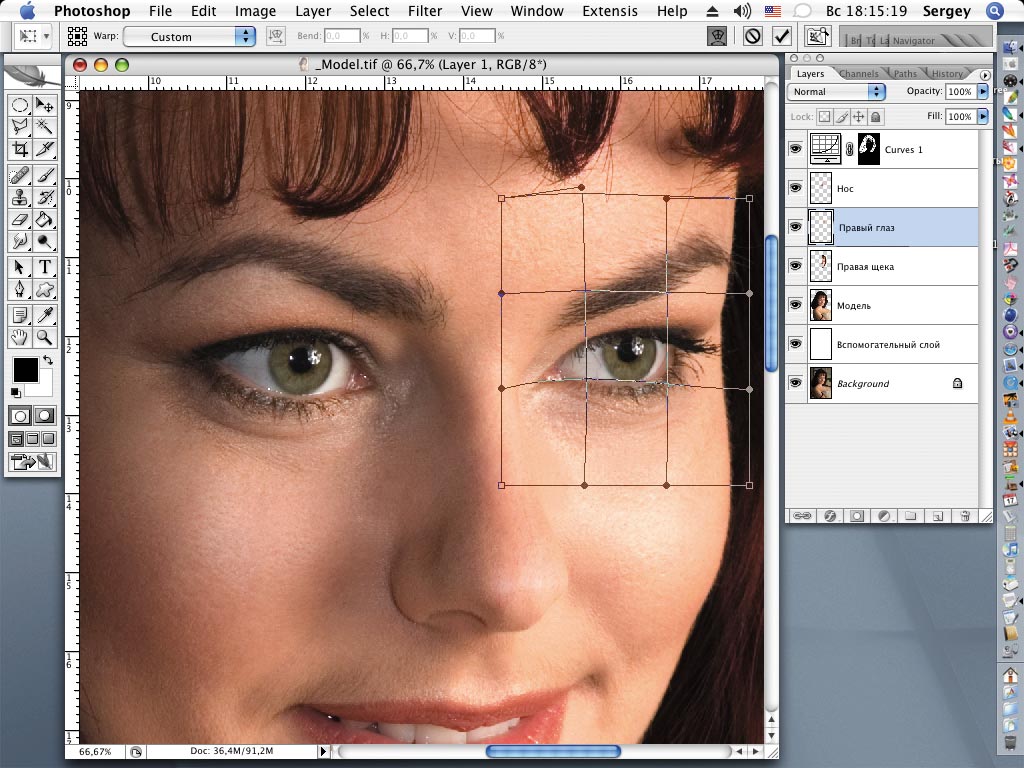
В этом уроке я покажу и расскажу вам что можно делать ,применяя инструмент»Марионеточная деформация» По какой то причине видео урезано…. Кому интересно полную версию можно посмотреть на моем сайте по адресу
Читать дальше …
Читать дальше …
Full Playlist: — — Like these Photoshop lessons !!! Check out the official app Watch more How to Photoshop videos: Hey this is Scott Strong certified trainer from The Training Farm. Today I am going[…]
Читать дальше …
Adobe Photoshop для начинающих Урок 01.
Читать дальше …
Adobe Photoshop для начинающих Урок 02. Разрешение изображения — теоретические основы компьютерной графики Материалы к урокам: разрешение изображения, разрешение, photoshop разрешение, фотошоп разрешение, adobe photoshop разрешение, photoshop, фотошоп, adobe photoshop, адоб фотошоп, photoshop уроки, фотошоп[…]
Читать дальше …
Adobe Photoshop для начинающих Урок 03. Цветовые схемы — теоретические основы компьютерной график Материалы к урокам: цветовые схемы, photoshop цветовые схемы, фотошоп цветовые схемы, adobe photoshop цветовые схемы, photoshop, фотошоп, adobe photoshop, адоб фотошоп, photoshop[…]
Читать дальше …
Уроки фотошопа для начинающих пошагово
Уроки фотошопа для начинающих — пошаговый курс
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
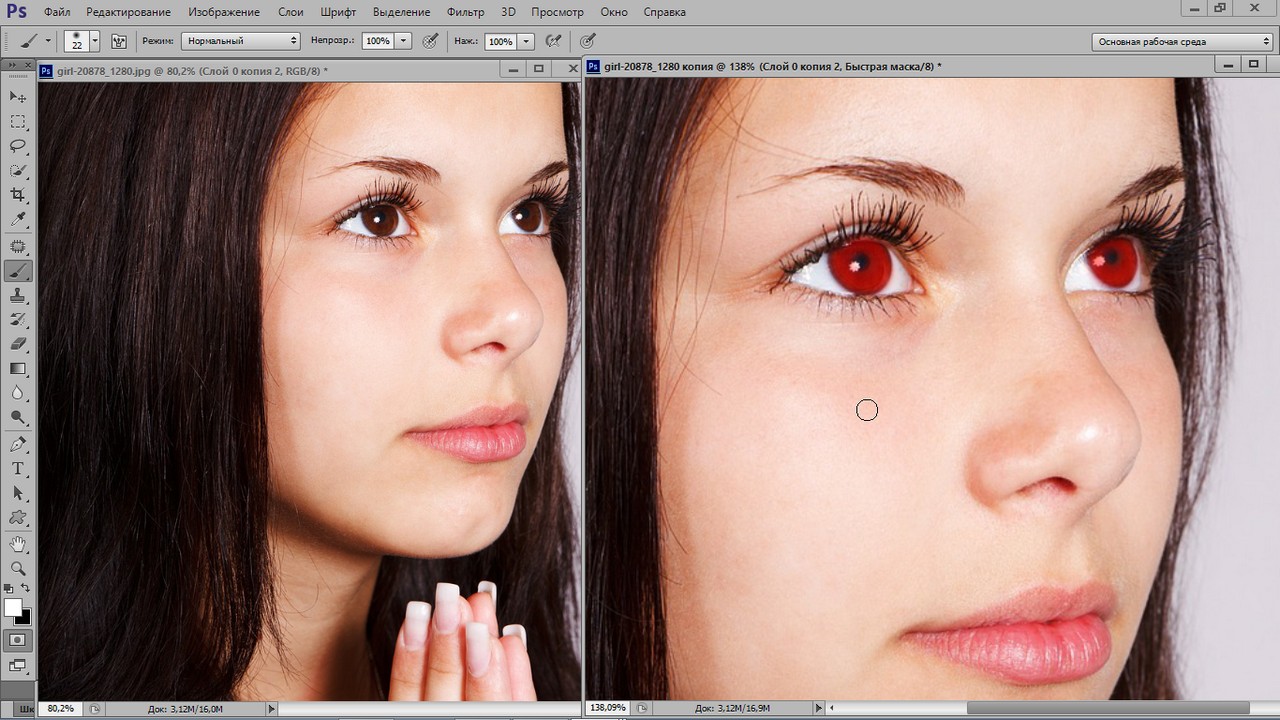
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
Ещё раз поговорим о текстовых элементах. Как совместить надпись с геометрической фигурой, чтобы она шла по сложному контуру? Как отразить и переместить неудачно расположенный текст? Какими ещё эффектами можно украсить надпись? Также вы узнаете о том, что такое, зачем нужен и как использовать текст-маску.
С таким багажом знаний, какой накопился у вас за время прохождения предыдущих уроков, вы и сами в состоянии придумать коллаж любой сложности. Тем не менее общий порядок действий может пригодиться. Он, а также пример простейшего фотоколлажа, ждут вас в статье.
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Photoshop с нуля 2021
7.1Рамка и Раскройка
7.2Пипетка и другие
7.3Восстанавливающая кисть
7.4Заплатка и другие
7.5Инструмент Кисть. 1 часть
7.6Инструмент Кисть. 2 часть
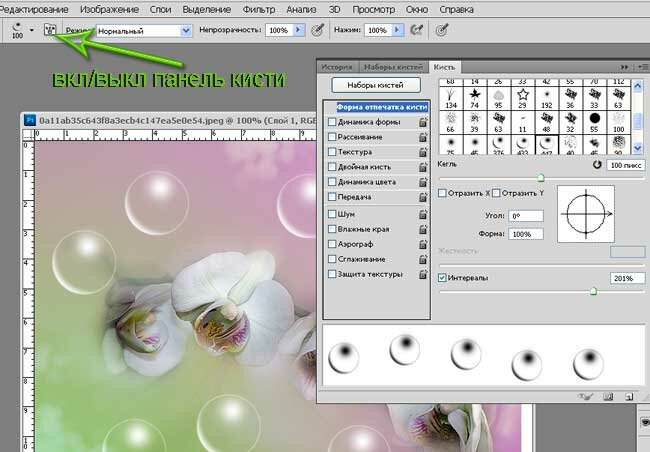
7.7Инструмент Кисть. 3 часть. Палитра Кисть
7.8Инструмент Кисть. 4 часть. Палитра Кисть
7.9Зеркальное рисование и сглаживание
7.10Карандаш. Замена цвета. Микс-кисть
7.11Штамп. Узорный штамп.
7.12Осветлитель и другие.
7.13Архивная и Архивная художественная кисти7.14Ластик
7. 15Градиент
15Градиент
7.16Заливка. Заливка с учетом содержимого
7.17Фигура. 1 часть
7.18Фигура. 2 часть
7.19Фигура. 3 часть
7.20Перо. 1 часть
7.21Перо. 2 часть
7.22Перо кривизны и Свободное перо
7.23Текст. 1 часть
7.24Текст. 2 часть
7.25Вспомогательные инструменты
7.26Операции выравнивания в палитре свойства. Быстрое позиционирование объекта (2020)
7.28Рисование и стирание при помощи кисти. Поворот кисти (2020). Поиск кисти по названию. Поиск цвета/узора (2021)
7.29Автоматический подбор шрифта (2020)
7.30Создание узоров и форм при помощи палитры Библиотеки (2020)
7.31Создание узоров (2021). Новые наборы градиентов, узоров, фигур и стилей. Вращение узора (2020)
7.32Улучшенные векторные инструменты (2021)
Знакомимся с палитрами и инструментами, выпрямляем горизонт, кадрируем фото и подгоняем под нужные размеры, исправляем перспективу и распечатываем изображение любого масштаба.
Далее — разбираемся в инструментах ретуши и локальной коррекции. Это и восстанавливающие кисти, и заплатки, и специальные инструменты для удаления эффекта красных глаз и прыщей.
Создаём текстуру и работаем с инструментами: узорным штампом, кистью, карандашом, заменой цвета, пером, фигурой и другими. Настраиваем и используем их функционал на все 100%.
Когда использовать фоновый ластик, а когда — волшебный? Какие бывают градиенты? Как сделать контуры «послушными»? Все ответы — внутри раздела. И как всегда — не только теория, но и много практики: примеров и тестирования инструментов в деле.
фотошоп онлайн,фотошоп бесплатно,фотошоп онлайн на русском,уроки фотошопа,фотошоп для начинающих,уроки фотошопа для начинающих,фотошоп на русском для начинающих,уроки фотошопа для начинающих,видео уроки фотошопа,уроки photoshop,adobe photoshop уроки,уроки фотошоп русски,уроки фотошопа на русском,фотошоп уроки для начинающих на русском,уроки фотошопа фотографии,уроки обработки фотошоп,уроки фотошопа онлайн,уроки фотошопа пошагово,photoshop видео уроки,photoshop уроки для начинающих,фотошоп с нуля уроки
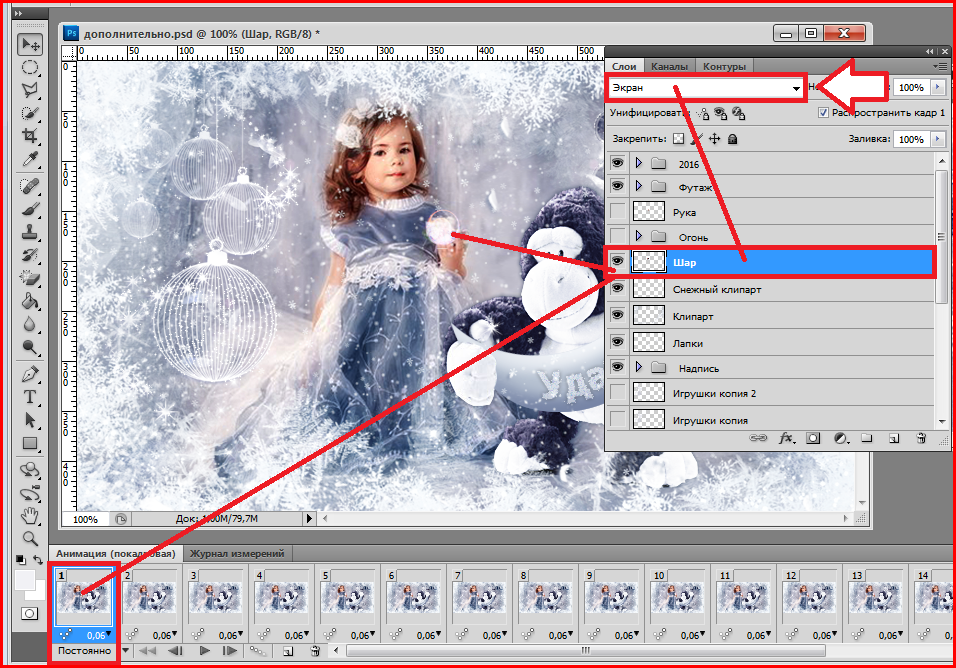
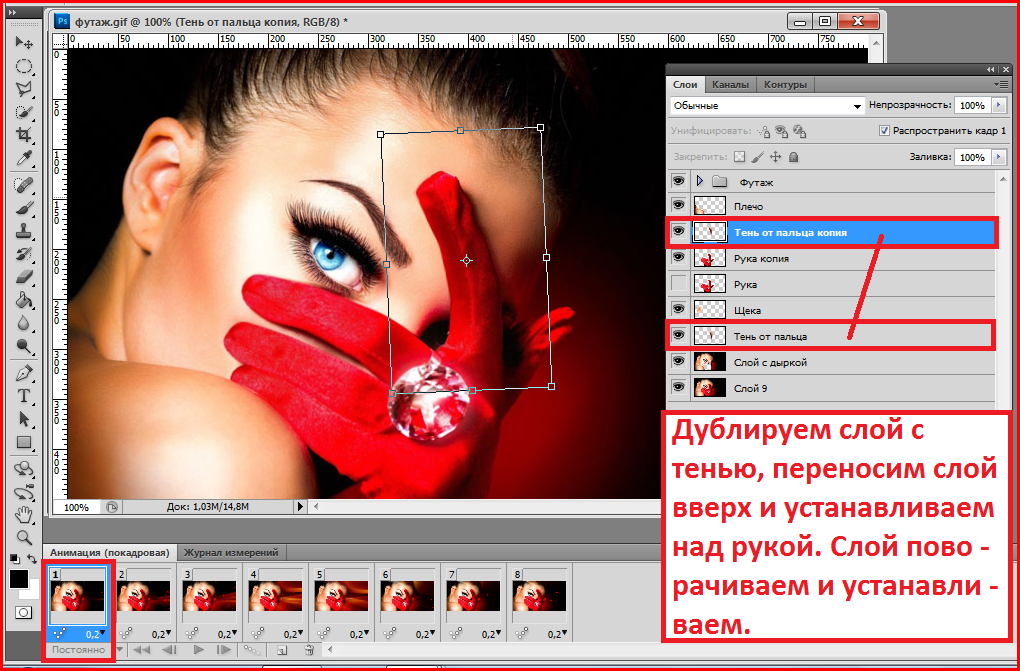
Рейтинг: / 4В этом простом уроке вы узнаете, как нарисовать и создать анимацию привидения.
Создаем новый документ с размерами по вашему усмотрению. Заливаем его черным цветом. (Цвет основного фона ставим 84d2fe. Создайте эллипс, используя инструмент
Нажмите кнопку Shape layers (Слой – фигура).
Нажмите Ctrl+T. Правой кнопкой кликнем по изображению, выбираем Warp (Деформация) и изменяем форму эллипса, как показано на рисунке.
В верхней панели меню нажимаем кнопку Add to shape area (Добавление к выделенной области). Выбираем инструмент Custome shape Tool (Набор обычных фигур), находим там фигуру Blob 1, она похожа на кляксу с закругленными краями. На новом слое рисуем руки для привидения.
Скопируйте слой и нажмите Ctrl+T. Отразите по горизонтали и поместите руку с другой стороны.
В верхней панели меню нажмите кнопку Subtract from shape area (Вычитание из выделенной области).
Создайте рот призрака, используя инструмент Pen Tool (Перо).
Создайте случайную форму, используя инструмент Перо.
Растеризуйте слой с привидением – кликните правой кнопкой по слою и Rasterize layer (Растеризовать слой). Дублируйте слой. Нажмите Ctrl+T. Отразите по горизонтали и поместите второе привидение как на рисунке.
Откройте окно Window – Animation (Анимации). У вас должно быть всего три слоя: фоновый черный и два слоя с привидениями.
Дублируйте фрейм, нажмите на кнопку в окне анимации Dublicates selected frames.
Переместите привидение на этом слое в другой угол документа, как на рисунке.
Нажмите кнопку Tween (Кадры анимации) внизу окна с анимацией. Проставьте в настроечном окне параметры:
Вы видите семь фреймов.
Нажмите кнопку Dublicate selected frame (Дублировать выбранные кадры) и в восьмом фрейме отключите в палитре слоев тот слой, с которым вы работали, и включите видимость второго слоя с привидением.
Продублируйте фрейм и для 9-ого фрейма переместите привидение в левый угол. Нажмите кнопку Tween (Кадры анимации) с такими же настройками, как и в предыдущем шаге.
Нажмите Ctrl+Alt+Shift+S, чтобы сохранить как GIF.
Как сделать логотип в фотошопе: Пошаговая инструкция
Содержание:
1.Преимущества использования Photoshop
2.Подборка видео-уроков
3.В чем же преимущества Logaster
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
«Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
А вы разделяете наше внение о важности бренда?
Если да, то не откладывайте создания логотип на потом. Ведь всего несколько кликов отделают вас от нового знака и всей фирменной продукции, разработанной в онлай-сервисе Логастер.
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
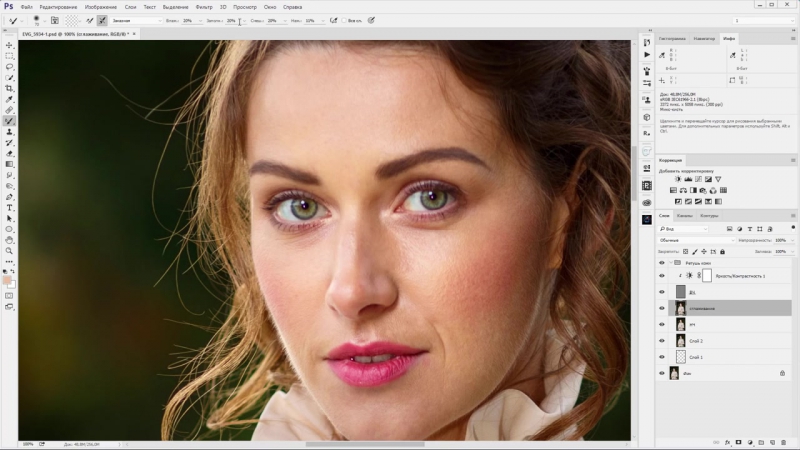
Как сделать ретушь кожи лица в Фотошопе
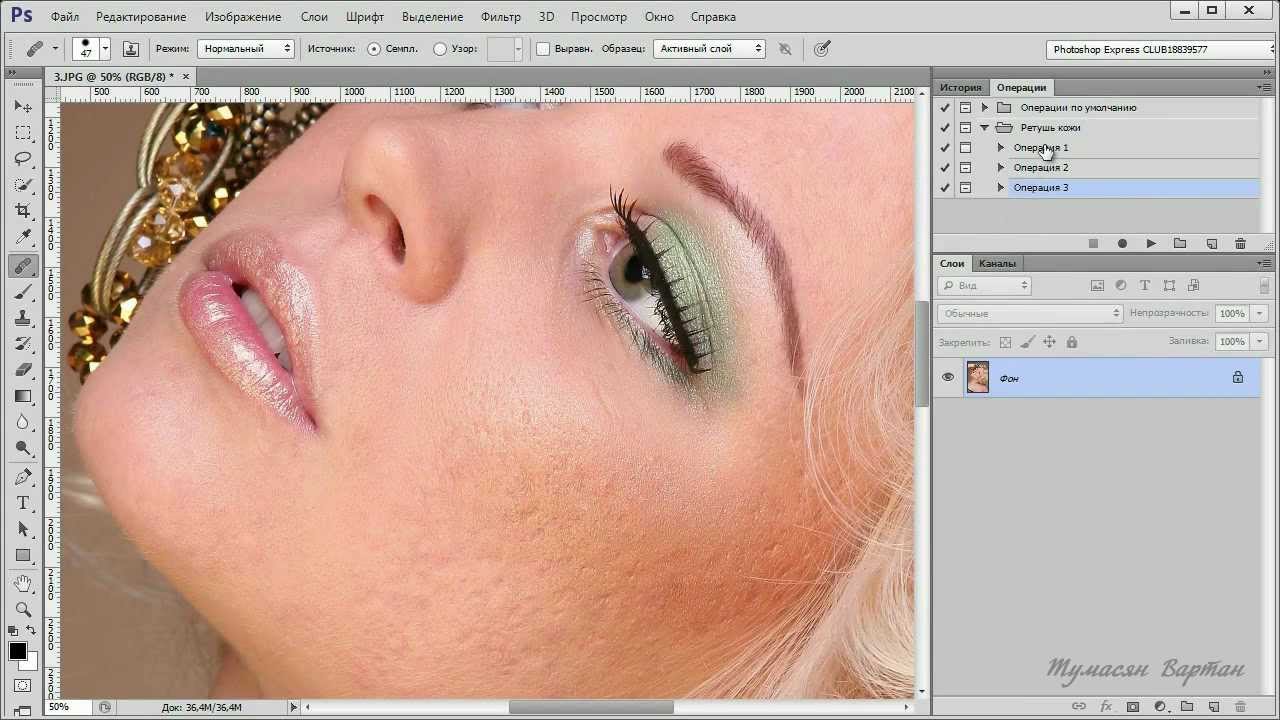
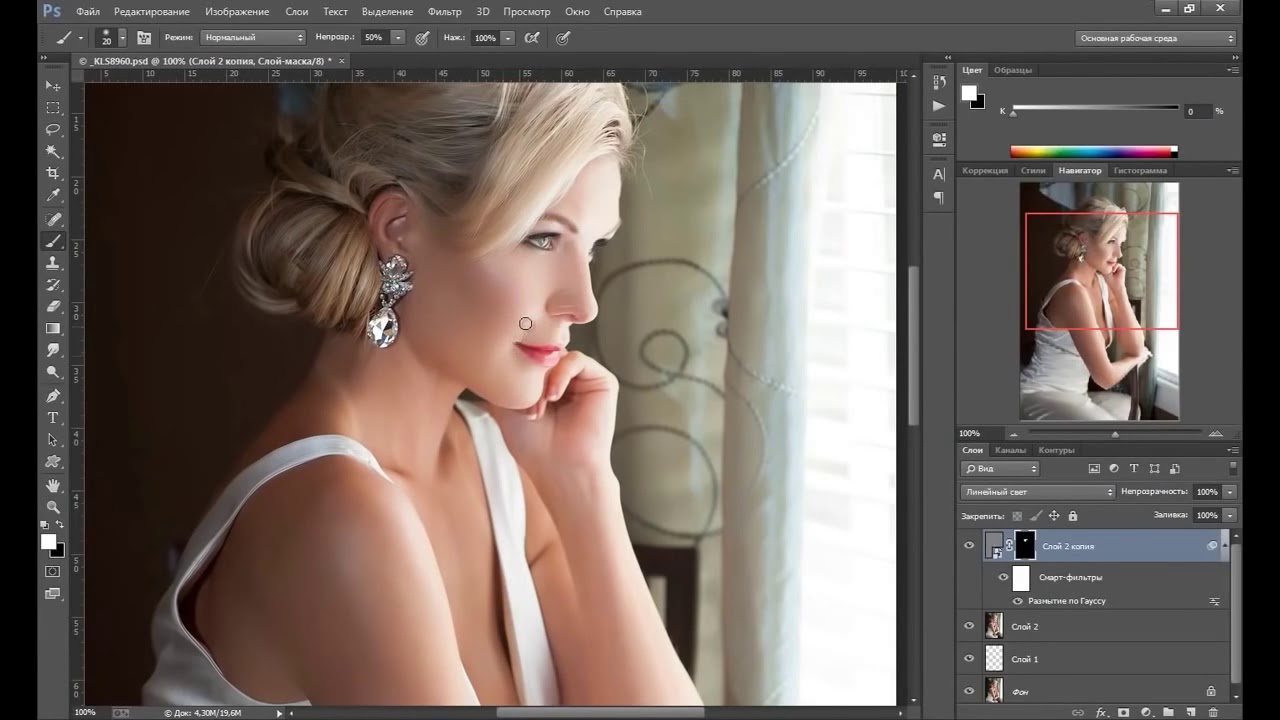
Ретуширование лица подразумевает под собой сглаживание неровностей и природных дефектов кожного покрова – удаление мелких прыщиков, складок, морщин. Также необходимо выровнять цветовой тон кожи и сделать её более матовой. В дополнении ко всем этим мероприятиям проводится работа с цветокоррекцией, светом и тенью для придания снимку большей выразительности.
В этой статье мы поэтапно разберем, как как нужно делать ретушь кожи лица в Photoshop на практике.
Для примера возьмем фотографию известной модели Алессандры Амбросио.
Содержание: ретушь лица в Photoshop
Первый этап.
 Матовая кожа
Матовая кожаОткрываем необходимое изображение в Фотошопе и дублируем слой.
Создаём новый слой и изменяем режим наложения на «Затемнение».
Берем и настраиваем инструмент «Кисть» в соответствии со следующими параметрами, как показано на скриншоте:
Радиус инструмента берём такой, чтобы кистью было удобно работать не залезая на границы смежных частей изображения, например фон, волосы, участки без жирного блеска. В нашем случае это 8 пикселей (см. скриншот выше).
С оригинального слоя подбираем как можно более усреднённый оттенок кожи (Инструмент «Пипетка» или клавиша ALT на клавиатуре).
Проводим закрашивание блестящих участков кожи. Работаем на предварительно созданном пустом слое. Если результат кажется слишком выразительным и ненатуральным можно покрутить ползунок «Непрозрачность» в параметрах наложения и подобрать наиболее подходящие значения. Мы выставили 70%.
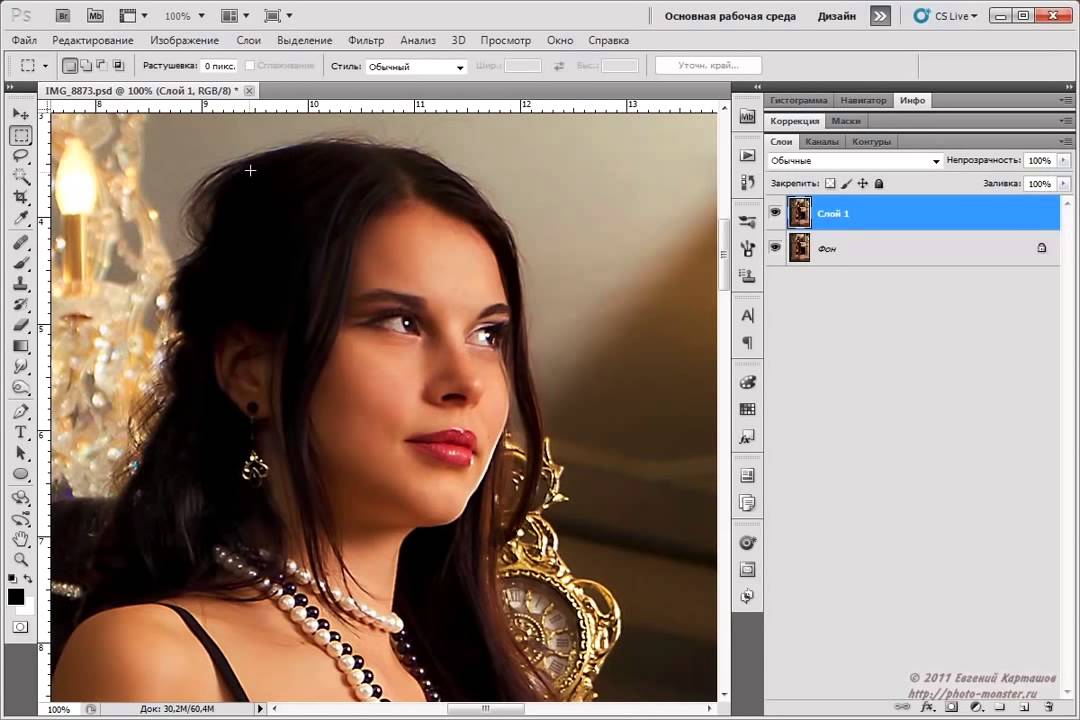
Второй этап. Корректируем изъяны кожи
Коррекцию прыщиков, морщин начинаем с создания объединённого дубликата слоёв (Ctrl+Alt+Shift+E). Или другой способ – выбираем все слои, кликаем правой кнопкой мыши и в выпадающем меню кликаем на “Дубликат Слоев”:
Затем выбираем последние три слоя, кликаем правой кнопкой мыши и нажимаем “Объединить слои”:
Берём «Восстанавливающую кисть» со значением размера 7-15 пикселей (всегда индивидуально).
С зажатой клавишей ALT кликаем на участке кожи, наиболее близко расположенному к дефекту и «зарисовываем». Повторяем этот этап пока не будут удалены все дефекты с видимых участков кожи.
Красным мы выделили участки на нашей фотографии, которые будет закрашивать.
После закрашивания неровностей, у нас получился такой результат:
Как видите, теперь все достаточно чисто.
Для изменения текстуры кожного покрова переименовываем наш слой и даём ему запоминающееся название, например «Кожный покров», чтобы не потерять. Далее, создаём два его дубликата.
Далее, создаём два его дубликата.
На верхний слой накладываем фильтр «Размытие по поверхности».
С помощью настроек добиваемся приемлемого результата. В этот момент важно не перестараться и не «замылить» крупные объекты, такие как скулы, форму носа, глазниц и так далее. Когда достигнут удовлетворительный результат – жмём «ОК» для подтверждения изменений.
Если после применения фильтра остались видны дефекты – можно повторно применить фильтр.
Добавляем векторную маску. На палитре устанавливаем чёрный цвет и кликаем по кнопке «Добавить векторную маску» с зажатой клавишей Alt.
Изменяем цвет в палитре на белый, берём мягкую кисть и устанавливаем непрозрачность и нажим в районе 25-45%. Инструментом «закрашиваем» кожные дефекты, пока не будет достигнут желаемый результат.
При неудовлетворительном результате можно повторить процесс, создав копию всех слоёв (Ctrl+Alt+Shift+E) и повторить все шаги по порядку.
Предыдущий шаг вместе со всеми дефектами кожи удалил и её естественную текстуру. Кожный покров выглядит «замыленным». Чтобы это исправить, будем использовать заранее созданный слой, под названием «Кожный покров».
Первым делом делаем объединенную копию всех слоёв, после перемещаем слой «Кожный покров» на самый верх.
Используем на нём фильтр «Цветовой контраст» и с помощью регуляторов настраиваем его так, чтобы пропали все части изображения, кроме мельчайших деталей.
Мы выставили значение 1,3 пикселя.
Нажимаем на клавиатуре комбинацию клавиш Ctrl+Shift+U, что обесцветит слой, а в пункте “Режим наложения” выбираем «Перекрытие».
Для ослабления эффекта используем ползунок «Непрозрачность».
Третий этап. Корректируем баланс белого и цветность
После проведения всех действий на коже появятся цветовые пятна и общий цвет станет неровным. Необходима цветокоррекция.
Необходима цветокоррекция.
Накладываем слой цветокоррекции «Уровни» и двигаем среднее значение до тех пор, пока с изображения не пропадут ненужные блики.
Снова делаем объединённую копию всех слоёв и дублируем его, нажав на клавиатуре Ctrl+J. Комбинацией клавиш Ctrl+Shift+U делаем копию слоя бесцветной, и изменяем режим наложения слоя на «Мягкий цвет».
К этому же слою применяем эффект «Размытие по Гауссу».
При неудовлетворительной яркости получающегося портрета, на бесцветном слое можно повторно использовать «Уровни».
А теперь сравним изначальную фотографию и наш вариант после обработки:
ДО РЕТУШИ
ПОСЛЕ РЕТУШИ
Как видите, ретушь портрета/фото в Фотошоп – несложный и увлекательный процесс. Использовав все приёмы из этого урока, можно заставить любую кожу выглядеть идеально.
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и методам Adobe Photoshop. Это руководство знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб, а также исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый файл.Итак, давайте рассмотрим, как сделать и то, и другое. Когда вы запускаете последнюю версию Photoshop, вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть …» на начальном экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать …» в начале. экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберете его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения за раз, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством предустановок пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту.
Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберете его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения за раз, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством предустановок пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота». Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота». Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля.Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления для редактирования изображений.Есть больше панелей, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще одним важным элементом интерфейса является панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых параметрами. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которую вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти.
Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще одним важным элементом интерфейса является панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых параметрами. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которую вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кистей, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Итак, это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кистей, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Итак, это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели.
 Панели
Панели - (справа) включают Цвет, Слои, Свойства и другие панели, содержащие различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из файлов практических занятий или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб для более детального просмотра части изображения или уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок «плюс» для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете немного больше. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы используете Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите параметр «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Щелкнув по нему, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Сейчас я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что теперь мой курсор изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь.
Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы используете Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите параметр «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Щелкнув по нему, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Сейчас я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что теперь мой курсор изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «По размеру экрана», что и мы. имел для инструмента масштабирования. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop.
Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «По размеру экрана», что и мы. имел для инструмента масштабирования. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать и уменьшать масштаб и панорамировать вокруг
- Инструмент «Масштаб» находится на панели «Инструменты».На панели параметров измените масштаб с «Увеличить» на «Уменьшить».
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость при внесении изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», щелкните «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Ctrl + Z или Ctrl + Z. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия. Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка» и выбрать там инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. А что, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель «История» находится здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двухконечную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для того, чтобы сделать вещи светлее. Инструмент «Осветление» также имеет кончик кисти, как и инструмент «Кисть». Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента «Осветление» записывается здесь, на панели «История». Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так.
Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка» и выбрать там инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. А что, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель «История» находится здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двухконечную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для того, чтобы сделать вещи светлее. Инструмент «Осветление» также имеет кончик кисти, как и инструмент «Кисть». Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента «Осветление» записывается здесь, на панели «История». Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы вы вернулись к развилке дорог и выбрали другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» будет очищена, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отменить для однократной отмены и «Шаг назад» для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы вы вернулись к развилке дорог и выбрали другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» будет очищена, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отменить для однократной отмены и «Шаг назад» для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту небольшую фотографию-вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если это не сработало для вас, вероятно, потому, что вы находитесь не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен небольшой слой с букетом цветов. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я подхожу к меню «Файл» и выбираю «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте сделаем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому.
Теперь внесем изменения в этот файл. Давайте переместим эту небольшую фотографию-вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если это не сработало для вас, вероятно, потому, что вы находитесь не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен небольшой слой с букетом цветов. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я подхожу к меню «Файл» и выбираю «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте сделаем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня будет два файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете над ними. Для этого выберите Photoshop в этом раскрывающемся меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы, возможно, добавили к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG можно опубликовать в Интернете, он будет меньше по размеру, чтобы отправить по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат», выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это маленькое окно с параметрами JPEG.
Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня будет два файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете над ними. Для этого выберите Photoshop в этом раскрывающемся меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы, возможно, добавили к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG можно опубликовать в Интернете, он будет меньше по размеру, чтобы отправить по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат», выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это маленькое окно с параметрами JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните, этот файл не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните, этот файл не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .
- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохраняются. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
Основы Photoshop: 5 шагов
Я считаю, что Photoshop — лучшая программа для создания обоев. Инструментов много, и вы можете делать много разных вещей. Я покажу вам, как сделать очень простые обои.1. Вы должны получить тему для обоев. Например, фильмы, животные, автомобили и достопримечательности. В этом уроке моей темой будет Pixar. Это анимационная студия, снявшая такие фильмы, как «Корпорация монстров», «Тачки» и «История игрушек».
2. После того, как вы выбрали свою тему, вам нужно будет получить фоновое изображение, которое будет основным изображением обоев. Вам также понадобится логотип для этого урока. Например, если вы выберете Lamborghini, вам понадобится логотип, или если вы выберете Pixar, как я, вам понадобится логотип Pixar. Убедитесь, что фон вашего логотипа прозрачный.
Убедитесь, что фон вашего логотипа прозрачный.
Это мои фотографии:
Windows – Пуск> Панель управления> Оформление и персонализация> Дисплей> Настроить разрешение
Mac – Кнопка Apple> Об этом Mac> Подробнее Информация> Дисплеи
4. Теперь откройте фоновое изображение и логотип.
5. Перетащите фоновое изображение в новый документ, который вы создали. Измените размер изображения и сделайте его подходящим.
6. Переименуйте слой в « Background Picture »
7. Создайте новые направляющие, перейдя в « View> New Guide »
Сделайте три вертикальные направляющие на 0% , 50% и 100%
Сделайте три горизонтальные направляющие на 40% , 50% и 60%
9. Выберите форму прямоугольника и сделайте заливку градиентом. Теперь нажмите на градиент, откроется новое окно. Поместите две маленькие коробки слева в середину. Сделайте цвет нижнего белого цвета. Теперь нажмите на верхний маленький квадратик справа. Сделайте непрозрачность 0%. Теперь нажмите на левую сторону (вверху), чтобы создать новую маленькую коробку. Убедитесь, что это 0%. Затем щелкните « Ok ».
10. Используйте инструмент «Прямоугольник», чтобы создать прямоугольную форму в прямоугольном блоке, который образуют направляющие.
11. Дважды щелкните слой прямоугольной рамки и установите непрозрачность около 50%.
12. Теперь создайте новый слой и поместите его поверх всех слоев.
13. Выберите инструмент градиента и выберите последнюю предустановку градиента. Измените стиль на радиальный, щелкните и перетащите снизу документа вверх.Это приведет к исчезновению.
14. Теперь сохраните две копии. Один PSD, другой PNG. Используйте «PNG» в качестве обоев.
Photoshop для начинающих — 6 самых важных первых шагов
Большинство людей хотят создавать специальные эффекты с помощью Photoshop, но, как и все инструменты, способные к продвинутой работе, стоит сначала освоить основные основы. Вот мой рекомендуемый список из 6 базовых вещей, которые должен усвоить любой новичок в Photoshop:
1.Изучите инструменты анализа изображений — гистограмму, пипетку и информационную палитру
Эти три инструмента предоставляют вам важную информацию о вашем изображении или фотографии. Гистограмма расскажет вам все, что вам нужно знать об экспозиции фотографии, является ли она недоэкспонированной или переэкспонированной, а также о тональном диапазоне. Инструмент «Пипетка» предоставит вам ценную информацию о цветах изображения; особенно если есть цветовой оттенок (цветовой оттенок является нежелательным общим доминирующим цветом), вам необходимо исправить.Палитра информации (или окно) предоставит числовую обратную связь при использовании пипетки, а также при использовании других инструментов. Это важный справочник для продвинутой работы, поэтому о нем стоит узнать вначале.
2. Узнайте, как выпрямить наклонное изображение. Определите угол наклона с помощью линейки.
Обучение работе с инструментом «Линейка» позволит вам точно определять угол наклона горизонта, а затем его можно использовать с командой «Повернуть холст» для быстрой коррекции наклонного изображения. Никаких догадок! С таким количеством людей, которые используют камеры только с экранами на задней панели, а не с надлежащим видоискателем, стало обычным явлением выходить из камеры под сильным наклоном к ним. Научившись пользоваться комбинацией линейки и поворота холста, очень легко исправить эти изображения!
Никаких догадок! С таким количеством людей, которые используют камеры только с экранами на задней панели, а не с надлежащим видоискателем, стало обычным явлением выходить из камеры под сильным наклоном к ним. Научившись пользоваться комбинацией линейки и поворота холста, очень легко исправить эти изображения!
3. Научитесь обрезать изображение — используйте инструмент «Обрезка»
Обрезка — это процесс удаления чего-либо по краям фотографии, что не усиливает эффектности фотографии.Затем следует изучить инструмент «Кадрирование», поскольку кадрирование — очень важный творческий процесс. Очень мало фотографий, которые нельзя обрезать. Слишком многие новички в Photoshop просто принимают содержимое фотографии в том виде, в котором она поступила с камеры, не задумываясь о том, можно ли визуально улучшить изображение, срезав ненужные края. Дополнительное преимущество ранней обрезки изображения заключается в том, что вы также уменьшаете размер файла, в результате чего дальнейшие изменения изображения выполняются намного быстрее, поскольку вы используете меньше памяти и дискового пространства.
4. Научитесь удалять следы пыли и пятен — используйте инструменты Healing Brush и Clone Stamp.
Даже со встроенной современной системой очистки сенсора вы можете обнаружить, что ваше изображение содержит следы пыли или другие дефекты. Их часто можно увидеть на участках с гладким тоном, например на ясном небе. Их следует удалить с помощью инструмента «Восстанавливающая кисть», особенно полезного для гладких цветов и тонов, таких как небо, и инструмента «Штамп». Инструмент Clone Stamp необходим для удаления или исправления деталей, которые инструмент Healing Brush довольно часто просто портит.Быстро освоите эти два важных инструмента, чтобы по-настоящему очистить важные изображения.
5. Научитесь корректировать тональные значения — используйте команду «Уровни»
Следующим логическим шагом является исправление любых проблем с экспозицией или тонального диапазона. Если изображение слишком темное или светлое, самое время исправить это. Для тональной коррекции вам нужно научиться использовать команду «Уровни». Команда уровней использует гистограмму для отображения тонов, поэтому ваши предыдущие знания из шага 1, приведенного выше, действительно помогут вам сейчас.Я сказал вам, что это логическая обучающая последовательность!
6. Научитесь удалять оттенки цвета — используйте команду «Цветовой баланс»
Несмотря на то, что современные камеры способны правильно интерпретировать цвет света, попадающего на датчик, они также часто ошибаются, что приводит к фотографии с очевидным доминирующим цветом. Это называется цветовым оттенком, и его необходимо удалить с помощью команды «Цветовой баланс». После того, как доминирующий цвет будет исправлен, вы можете при желании сделать более творческие улучшения цвета.
Вот шесть самых важных вещей, которым должен научиться новичок в Photoshop. Каждый из этих шагов можно освоить довольно быстро, и полученные знания обеспечат прочную основу для всей вашей будущей работы в Photoshop; хотите ли вы просто улучшить семейный снимок или создать произведение искусства со специальными эффектами.
Об авторе:
Лес Михан является автором семи книг по Photoshop и, как квалифицированный преподаватель, уже более 20 лет проводит семинары.
Полный курс мастерства Adobe Photoshop от новичка до продвинутого
Добро пожаловать на полный курс мастерства Adobe Photoshop для начинающих, где вы изучите основы Adobe Photoshop в увлекательной практической форме . Этот курс разработан, чтобы научить вас наиболее важным элементам начала работы с Photoshop без разочарования или стресса, которые часто возникают при изучении нового программного обеспечения.
Если вы новичок в Photoshop или пытались изучить Photoshop и боролись с ним, этот курс для вас .Курс начинается с того, как купить Photoshop и установить его на свой компьютер. Он движется вперед простым и логичным способом, развивая ваши навыки, пока вы, , не почувствуете себя уверенно, используя Photoshop для редактирования фотографий. В течение часа вы будете использовать Photoshop для обрезки, исправления дефектов, вырезания и перемещения частей изображений. И оттуда ваши знания будут быстро расти на протяжении оставшейся части курса.
Он движется вперед простым и логичным способом, развивая ваши навыки, пока вы, , не почувствуете себя уверенно, используя Photoshop для редактирования фотографий. В течение часа вы будете использовать Photoshop для обрезки, исправления дефектов, вырезания и перемещения частей изображений. И оттуда ваши знания будут быстро расти на протяжении оставшейся части курса.
Я обещаю, вам понравится научиться работать с Photoshop.
Курс записан с помощью Photoshop CC на ПК, но он отлично работает, если у вас установлена более старая версия Photoshop CS. Я также включаю советы по использованию Mac.
Вот как разбит курс:
Сначала мы познакомимся с программой и интерфейсом Photoshop. Мы учимся открывать и сохранять изображения, а также узнаем, где расположены наиболее часто используемые инструменты.
Во-вторых, мы начинаем использовать наиболее важные инструменты, такие как инструмент перемещения, инструмент кадрирования, инструмент кисти и инструмент лечебной кисти.Мы также узнаем, как использовать слои, чтобы работать с фотографиями неразрушающим образом. (В ходе курса я объясню, что это значит и почему это облегчает вашу жизнь).
Наконец, мы делаем несколько практических проектов в Photoshop.
Отбеливание подлежащих зубов.
Обрезка изображения большего размера (вы знали, что это можно сделать? Это довольно круто).
Создайте квадратное изображение профиля в социальной сети, которое будет работать на YouTube, Instagram или Facebook.
Повышение яркости тусклых и темных изображений.
Узнайте, как добавить или уменьшить покраснение на лице объекта (чтобы он не выглядел как привидение или вишня).
Сделайте изображение черно-белым.
Выключите небо в горной сцене (мы можем выбрать облака, голубое небо или даже северное сияние).
Объедините два изображения в одно (берем кружку для капучино и ставим ее в поле цветов, просто для удовольствия!).

И многое другое.
Когда вы закончите этот курс, я обещаю, что вы будете чувствовать себя уверенно, используя Photoshop и множество инструментов и опций, которые он предлагает. Вы, , сможете выполнять ценную работу в Photoshop и получать от этого удовольствие.
Вот вам мой вызов. Прыгайте и смотрите 20 минут этого курса. Если вы не хотите изучать Photoshop по истечении этих 20 минут, вернитесь к просмотру забавных видеороликов о кошках на YouTube.Как только вы увидите, чего вы можете достичь с помощью этого курса, я знаю, что вы будете увлечены Photoshop на всю жизнь.
Я обещаю, что смогу научить вас, как освоить Photoshop . Если вам это нравится, то я с нетерпением жду встречи с вами на курсе.
20 лучших видеоуроков по Adobe Photoshop в 2020 году
Постоянное обучение делает вас человеком, который может пережить любые экономические кризисы и легко адаптироваться к нашему быстро меняющемуся миру.В конце концов, это дает иммунитет к увольнению и оставлению без гроша. Вы всегда сможете найти новую работу — возможно, даже лучшую, чем предыдущая. Такие навыки, как умение создать веб-сайт, ретушировать фотографию или разработать логотип, можно легко освоить, и они могут принести вам серьезные деньги.
Сложно или дорого получить новые навыки? Не совсем. Нет реальной необходимости получать еще один диплом о высшем образовании или оплачивать онлайн-образование (если вам не нужен сертификат об окончании курса).Знания лежат у вас под ногами — зрелые и готовые к усвоению. Просто посмотрите вокруг: в Интернете есть тысячи руководств и учебных пособий, и большинство из них бесплатны.
Я хочу поделиться с вами своими любимыми бесплатными уроками по Photoshop , доступными на YouTube. Я выбрал их по простому принципу: все они универсальны и могут использоваться для создания хорошо продаваемых коммерческих продуктов.
Как создать контурный портретный эффект в Photoshop
Как создать эффект контура портрета в Photoshop — #Photoshop Учебники
Как вырезать что угодно в Photoshop
Этот видеоурок включает десять советов и приемов, как вырезать объекты в Adobe Photoshop с помощью масок слоев, инструмента «Перо» и инструмента «Лассо»; манипулирование каналами и т. д.Он охватывает множество основных техник, которые помогут вам в будущем, поэтому, если вы новичок, смело обращайтесь к этому руководству.
Как использовать маски слоя в Photoshop
Из этого видео вы узнаете лучшие практики использования масок слоев в Adobe Photoshop. Вы сможете редактировать свои фотографии и рисунки, а также креативные дизайнерские коллажи, как профессионал, без разрушения.
Как раскрасить в Photoshop
С легкостью меняйте цвет любого элемента на фотографии.Этот видеоурок откроет вам доступ к волшебству цвета и улучшит ваши навыки редактирования фотографий.
Как создать синемаграф в Adobe Photoshop
Синемаграфы — это неподвижные изображения с легким движением одного или нескольких элементов. Этот урок научит вас превращать видео в синемаграф, используя только встроенные инструменты Photoshop.
А здесь вы можете скачать бесплатно набор привлекательных синемаграфов , разработанных TemplateMonster.
Как создать выборочный цветной фотоэффект в Adobe Photoshop
Узнайте, как создать этот популярный эффект, когда фотография становится черно-белой с сохранением одного цвета для выделения определенных областей.
Учебное пособие по Photoshop с эффектом двойной экспозиции
Этот урок научит вас объединять два изображения и создавать загадочные силуэты с двойной экспозицией, как показано на превью выше. Их можно использовать для плакатов, визиток, принтов на футболках и всего остального, о чем вы только можете подумать.
Учебное пособие по Photoshop — Дизайн логотипа Galaxy от лица
Создайте супер-модный красочный логотип из своей фотографии с помощью этого урока. Вы также можете применить любые другие текстуры — акварель, бумагу или абстракцию — чтобы создать свой неповторимый стиль.
Урок Photoshop Реалистичная золотая фольга
Вы использовали эти элегантные шаблоны логотипов с золотыми и блестящими текстурами? В наши дни они очень популярны, так что пора вам следовать за трендом.В этом видеоуроке объясняется, как создать суперреалистичный эффект горячей фольги, с помощью которого вы сможете представить свои логотипы в наиболее выгодном свете.
Как создать макет дизайна упаковки в Photoshop
Используя эту технику, опытные фотографы могут создавать фотореалистичные макеты продуктов, которые так востребованы дизайнерами логотипов. Вы узнаете, как добавить перспективу к смарт-слоям и улучшить свой макет с помощью эффектов размытия.
Текстовый эффект вырезки из бумаги
Этот сложный текстовый эффект, имитирующий вырез на бумаге, может быть легко освоен вами с помощью этого пошагового видеоурока от Mighty.
Перенос текста и графики на сложные поверхности с помощью карт смещения
Еще один отличный способ создания фотореалистичных макетов — это наложение смарт-объектов на неплоские поверхности с помощью карт смещения и таких широко используемых эффектов Photoshop, как «Скос и тиснение» и «Размытие по Гауссу».
Как создать светящийся разноцветный неоновый знак
Узнайте, как создать разноцветную неоновую вывеску с помощью простых фильтров Photoshop. Это руководство Марти из Blue Lightning TV невероятно подробное и подходит даже для абсолютных новичков.
Это руководство Марти из Blue Lightning TV невероятно подробное и подходит даже для абсолютных новичков.
Как создать эффект рассеивания в Photoshop
Один из самых популярных эффектов Photoshop теперь доступен для вас бесплатно. Вы узнаете, как превратить свои фотографии в художественные шедевры с помощью этого популярного эффекта рассеивания. Результат во многом зависит от используемых кистей, поэтому вы можете экспериментировать с ними и создавать бесконечные вариации одного и того же эффекта.
Создание бесшовных акварельных узоров в Photoshop
В этом уроке Тила Каннингем научит вас превращать абстрактные акварельные фоны в бесшовные узоры. Эту технику можно использовать для создания профессиональных образцов и графических стилей для Photoshop и Illustrator (а затем продавать их на онлайн-рынках).
Как создать текстуру жидкого мрамора в Photoshop и Illustrator
С помощью этого урока вы сможете создавать абстрактные мраморные фоны, используя только Photoshop и Illustrator.Результат будет доступен как в векторном, так и в растровом формате.
Как сделать повторение в Photoshop из рисунка
Узнайте, как создавать бесшовные модели из ваших дудлов. Учебник охватывает весь процесс — от рисования и сканирования ваших каракулей до их раскрашивания и создания узоров.
Как быстро создавать звезды, планеты и далекие галактики
Создавайте реалистичные космические фоны с планетами, звездами, туманностями и галактиками.Это подробное, удобное для новичков и простое в использовании руководство можно логически разбить на более мелкие части, каждая из которых полна потрясающих техник Photoshop.
Как наложить текст на фотографию в Photoshop CC Учебное пособие
Из этого видео-руководства вы узнаете, как творчески комбинировать текст и фоновые фотографии и создавать выразительные избранные изображения для своего блога, красивые макеты или плакаты.
Узнайте, как вырезать и ретушировать изображение продукта в Adobe Photoshop
Это руководство предназначено для владельцев бизнеса электронной коммерции, которым нужно много высококачественных изображений продуктов для своих интернет-магазинов.В нем объясняется, как вырезать продукт из исходной фотографии, разместить его на другом фоне и добавить реалистичную тень.
Урок Photoshop с плоским ландшафтом для начинающих
Из этого урока Photoshop, вдохновленного видеоигрой Firewatch, вы быстро научитесь создавать красивые многослойные плоские пейзажи. Инструменты, используемые в этом видео, содержат бесплатный инструмент для создания дерева, который также может помочь вам в ваших будущих дизайнерских проектах.
Есть также аналогичное руководство Криса Спунера. Проверьте , если вы предпочитаете этот продукт Adobe Photoshop.
Заключение
Эти видеоуроки по Adobe Photoshop научат вас целому ряду приемов и приемов Photoshop. Что удивительно, их можно просмотреть всего за несколько часов, и вам даже не нужно выходить из дома.
Надеюсь, вы узнали что-то новое сегодня. Никогда не прекращайте оттачивать свои навыки и формировать свою жизнь и карьеру по своему вкусу. Удачи!
FAQ
Это специализированное программное обеспечение для художников и дизайнеров, которое позволяет рисовать, редактировать фотографии и изображения и добавлять к ним различные эффекты.Практически любой цифровой художник знает об этом и использует его.
Зачем мне смотреть уроки по Photoshop?Если вы хотите развить свои навыки и стать лучше в использовании инструментов Photoshop — вам нужно учиться. И учебные пособия — лучший способ учиться.
Дорогие ли курсы по Photoshop? Те видеоуроки, которые мы перечислили выше, бесплатны, поэтому вы можете получить новые навыки, не заплатив ни единого доллара.
Читайте также:
Творческие фильтры и плагины для Adobe Photoshop
Бесплатные уроки Adobe Photoshop для начинающих
Уловки в Adobe Photoshop, чтобы придать потрясающий вид вашим изображениям
10 лучших шаблонов Adobe Muse для создания сайтов без кода
Топ-5 приложений Creative Adobe CC для веб-дизайнеров
Как создать веб-сайт с видео: классические способы VS самый простой!
Не пропустите этих фаворитов всех времен
- Лучший хостинг для сайта WordPress.Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы. Услуга установки веб-сайта
- — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, внедрение обязательных плагинов, функции безопасности и расширенную оптимизацию на странице.Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Услуга создания сертификата
- SSL — чтобы получить абсолютное доверие посетителей вашего сайта.Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.

61 Учебники по Photoshop, которые поразят вас
Изучение Adobe Photoshop — это бесконечное путешествие. Огромный набор инструментов, функций и эффектов программы ошеломляет! Однако вам повезло: мы собрали 61 наш любимый урок по Photoshop, чтобы помочь вам освоить необходимое приложение.Вы сможете создавать всевозможные интересные вещи, которые выведут ваше онлайн-портфолио фотографий, онлайн-портфолио дизайнера или онлайн-портфолио иллюстраций на новый уровень — и привлечете больше клиентов.
Мы начнем с простых руководств по Photoshop и руководств по Photoshop для начинающих, затем пройдемся через промежуточные учебные пособия по Photoshop и вплоть до продвинутых руководств по Photoshop. Приступим к переходу ваших фотографий в Photoshop на новый уровень!
Уроки Photoshop для начинающих
1.Узнайте, как плавно отполировать края
Глагол Photoshop воплощает в себе два ключевых действия: вырезание и размещение чего-либо с фотографии. Каждый может узнать, как использовать Photoshop и его основные функции. Но если вы научитесь эффективно — и аккуратно — отполировать края вокруг выделенного фрагмента, это значительно повысит качество вашей работы.
2. Режимы наложения Photoshop (неправильно понятые)
Изучение основ использования режимов наложения в Photoshop — ключевой навык, который отличает тех, кто работает фрилансером для развлечения, и тех, кто работает полный рабочий день.Погрузитесь в мир режимов наложения достаточно глубоко, и вы откроете для себя — или создадите — что-то поистине умопомрачительное.
3. Достижение реалистичной глубины резкости
Это руководство по Photoshop должно быть обязательным условием для всех, кто изучает Photoshop. Это поможет вам освоить различные настройки размытия в Photoshop, чтобы относительно легко добиться глубины резкости.
4. Драматический эффект морщин
Вот один из лучших уроков Photoshop по работе с лицами. За несколько простых шагов вы можете выделить любой портрет, выделив детали и контуры чьего-либо лица.
За несколько простых шагов вы можете выделить любой портрет, выделив детали и контуры чьего-либо лица.
5. Реалистичные эффекты снега
Создайте потрясающе реалистичный снег за считанные минуты с помощью этого классного урока Photoshop, в котором используется несколько основных функций для получения невероятных результатов.
6. Создание кинематографического образа
Вы сделали хороший портрет. Это выглядит здорово. Ты счастлив. Сабж доволен. Но что-то все еще кажется… неуместным. Или пропал без вести. Вот тогда вы знаете: пришло время немного волшебства Голливуда. Это руководство по Photoshop для начинающих научит вас редактировать фотографии и оживить изображения — будь то портреты, пейзаж или экшн — с более кинематографическим видом.
7. Как создавать собственные анимированные GIF-файлы в Photoshop
Есть что-то настолько захватывающее в анимированных GIF-файлах. В некоторых случаях они даже кажутся трехмерными. Этот классный урок Photoshop познакомит вас с первоначальным процессом создания.
8. Раскрашивание черно-белых фотографий
Восстанавливаете ли вы старую фотографию или переделываете новую, умение раскрашивать черно-белые фотографии — отличный навык для рулевой рубки. В этом конкретном уроке Photoshop вы узнаете, как использовать основные функции Photoshop для выделения и раскрашивания старого портрета военного времени.
9. Добавьте реалистичный текст ко всему
Это классное руководство по Photoshop познакомит вас с рядом ключевых понятий, которые имеют решающее значение в вашем путешествии по изучению Photoshop. Узнайте, как ориентироваться в перспективе, применять реалистичные текстуры и многое другое.
10. Как убрать нежелательных людей с туристических фотографий
Хорошая фотография, которая была бы великолепна, если бы вы могли убрать только незнакомцев, скрывающихся на заднем плане: разве это не худшее? Мы все были там. Однако, к счастью для вас, у нас есть эпическое руководство по Photoshop, которое продемонстрирует, насколько плавным может быть процесс удаления.
11. Использование перспективы для органичного размещения логотипов
Преобразование объектов с помощью перспективы — это ремесло само по себе. Когда все сделано хорошо, это почти как волшебство. Узнайте, как это сделать, с помощью этого урока Photoshop для начинающих.
12. Дайте кому-нибудь шесть упаковок пресса
В этом упражнении (каламбур) вы обнаружите, насколько легко дать кому-либо полноценный пакет из шести кубиков пресса в стиле терки для сыра.
13. Цифровое применение реалистичного макияжа к фотографии
С Photoshop возможно буквально все.Помимо стандартных доработок изображения, это руководство проведет вас через процесс нанесения реалистичного макияжа на кого-либо. Это то, что мы называем магией 21-го века, когда мы можем нанести цифровой макияж на чье-то лицо.
14. Восстановите тени, чтобы раскрыть больше изображения
Разблокируйте каждый пиксель вашего изображения, выборочно восстанавливая тени с помощью Photoshop, что, в свою очередь, откроет новые измерения, которые были там все время, только ожидая, когда их проявят.
15.Создание естественных теней
Изучение разнообразных инструментов и методов Photoshop для создания реалистичных теней — важный шаг в вашем творческом пути. Это руководство является обязательным для всех, кто хочет сделать все возможное.
16. Отточите свой внутренний мир Бэнкси и научитесь создавать трафареты
Не все, что вы создаете в Photoshop, предназначено для жизни в цифровом эфире. Перенесите свои навыки в реальный мир, научившись создавать потрясающие и сложные трафареты в этом уроке Photoshop для начинающих.
17. Аутентичный фотоэффект кинематографического качества старой школы
Все любят хорошую, олдскульную эстетику кинематографического качества. В этом уроке Photoshop вы узнаете, как превратить любую цифровую фотографию в то, что вы можете найти, просматривая фотоальбом своих бабушек и дедушек.
18. Эффект вырезания из бумаги, который выскакивает за пределы экрана
Учитывая простоту этого урока Photoshop с текстурами, результаты ошеломляют. Вдохните новую жизнь в свой текст, сделав буквы нарисованными от руки и вырезанными.
19. Создайте свой собственный яркий неоновый знак
Вы когда-нибудь мечтали создать свою собственную неоновую вывеску? Здесь вы можете узнать, как начать работу с Photoshop.
20. Абстрактное искусство, похожее на предустановленные обои
Вы когда-нибудь задумывались, откуда берутся эти предустановленные абстрактные обои для рабочего стола? Узнайте из этого увлекательного урока Photoshop для начинающих, который демистифицирует процесс создания цифрового абстрактного искусства.
21. Измените цвет волос за считанные минуты
Теперь вы можете перекрасить чьи-то волосы! Все это возможно в этом кратком руководстве по Photoshop.Независимо от того, подправляете ли вы изображение или забавляетесь, научиться выделять и улучшать определенные компоненты фотографии — чрезвычайно важный навык.
Уроки Photoshop для среднего уровня
22. Как превратиться в вампира
Присоединяйтесь к рядам графа Дракулы и Эдварда Каллена и превратитесь в ходячего, говорящего, избегающего солнечного света вампира. Напугайте своих друзей и узнайте кое-что с этим уникальным уроком по Photoshop.
23.Как сделать постер инди-фильма в Photoshop
Люди склонны судить о фильмах по обложке. Узнайте, как создать плакат для инди-фильма, готовый к съемке на Sundance, из этого милого урока по Photoshop. (Хотите больше способов сделать его популярным? Ознакомьтесь с нашим руководством по созданию плаката.)
24. Создайте сюрреалистический миниатюрный портрет
Нормальные портреты — это круто. Но знаете, что круче? Миниатюра портретов. Этот простой урок Photoshop позволит вам использовать Photoshop как настоящий сюрреалист.
25.
 Создавайте реалистичные трехмерные объекты и размещайте их на любом изображении
Создавайте реалистичные трехмерные объекты и размещайте их на любом изображенииЧастью привлекательности Photoshop является его способность стирать грань между фантазией и реальностью. Показательный пример: это невероятное и относительно простое руководство по Photoshop, которое научит вас визуализировать и размещать реалистичные 3D-объекты на любом изображении. Важное преимущество изучения Photoshop.
26. Изобрази себя в мультфильмах
Теперь вы можете попробовать превратить себя в мультика! (Это также идеальный учебник по Photoshop, который поможет вам создать памятные праздничные подарки для друзей, семьи или даже клиентов.)
27. Создавайте поп-арт, как современный Энди Уорхол
Украдите стиль Энди Уорхола и создайте свой собственный поп-арт с помощью этого классного урока по Photoshop.
28. Создайте луч света из ничего
Один из лучших уроков Photoshop, которые мы нашли, когда дело доходит до создания света. Поразительно, на что способны некоторые люди с Photoshop, и этот урок доказывает это. Следуйте инструкциям и узнайте, как с помощью искусной комбинации инструментов и эффектов вы можете создать фотореалистичный луч света — полностью с нуля.
29. Полное руководство по реалистичным размышлениям
Существуют десятки методов для создания отражений в Photoshop, но ни один из них не является настолько потрясающим, как те, которые вы узнаете из этого урока Photoshop для создания фотореалистичных отражений.
30. Ремонт и восстановление старых пленочных изображений
Если вы не верите в магию, то скоро поверите. Восстановите фотографии прошлых эпох с помощью этого урока Photoshop. Это может стать незабываемым подарком на годовщину — просто отсканируйте фотографию и покрутите ее.
31. Старые плакаты с розыском в западном стиле — с изображением тебя!
Воспользуйтесь этим уроком Photoshop, чтобы создать плакат «Разыскивается» с вашим собственным или чужим лицом.
32. Аутентичный фрактальный зеркальный эффект
Добавьте немного шика в ваш следующий визуальный проект; Создать реалистичный эффект фрактального зеркала не так сложно, как кажется, благодаря этому простому уроку Photoshop.
33. Нарисуйте с нуля старый фотоаппарат в стиле Polaroid
Тактовая частота составляет 97 шагов, поэтому вам нужно выделить время для этого урока по Photoshop.Но для тех, кто хочет научиться рисовать фотореалистичные объекты с нуля, это достойное вложение.
34. Как создать реалистичный эффект краски в Photoshop
Что касается фильтров, Photoshop предлагает ряд отличных опций, но чтобы добиться чего-то более естественного, более убедительного, вам нужно научиться тому, как это сделать. Spoon Graphics поможет вам.
35. Создайте в буквальном смысле совершенно новый вид
Наполеон У динамита был лигр — какую новую породу животных вы мечтали создать? Станьте на верный путь, ознакомившись с этим дурацким уроком по Photoshop, и попробуйте эту квазицифровую технику рисования.
36. Преобразуйте любую картинку в конструкцию блока в стиле Лего
Сначала был кубизм. Затем, чуть более века спустя, появилась блочная графика в стиле Лего. Превратите любое изображение в то, что вы можете встретить в Леголенде.
37. Создайте собственное оформление альбома для крутой виниловой пластинки
Это практическое руководство покажет вам все тонкости создания ретро-обложки для альбома на виниле. После того, как вы освоите этот урок по Photoshop, возможно, в следующий раз вы сможете попробовать свои силы в дизайне обложек для книг.
38. Научитесь создавать реалистичные капли воды
Посмотрите на эту каплю дождя — как не фотография? Потому что вундеркинд Photoshop, создавший этот урок, сделал его с нуля и был достаточно любезен, чтобы показать вам, как это сделать. Результаты потрясающие.
39. Воплощение сущности ретро-искусства в стиле 80-х
Вернитесь в самое дикое десятилетие с помощью промежуточного урока по Photoshop, который научит вас создавать ретро-футуристические произведения искусства в стиле 80-х.
40.Создание портрета со шнуровкой для текста
Портреты с текстовыми вставками — это приятная гладкая абстракция, удобоваримая и, честно говоря, классная.
Для фотографов, снимающих портреты, это может стать интересным дополнением к вашему портфолио портретной фотографии.
41. Создайте фотореалистичную гитару
Овладение способностью создавать реалистичные объекты с помощью Photoshop сродни обладанию суперсилой. Глянцевая отделка под дерево предлагает великолепную текстуру, которую можно применять далеко за пределами этого конкретного урока.
42. Как создать идеальный синемаграф с помощью Photoshop
Синемаграфы — это завораживающая среда, которая может полностью заворожить людей. Вот руководство по Photoshop, необходимое для создания идеального синемаграфа.
43. Создание синемаграфа с двойной экспозицией
Если вы думали, что фотографии с двойной экспозицией — это круто, попробуйте синемаграф с двойной экспозицией. Результаты поразительны.
44. Как создавать маски прозрачных элементов
Замаскировать что-то вроде чашки с водой — непростая задача.Это классное руководство по Photoshop проведет вас через весь процесс от начала до конца, и вы сможете с уверенностью замаскировать все, что захотите. После этого вы можете выбросить ручку и инструмент лассо и избавить себя от неприятностей!
45. Найдите эффект акварели, который вы всегда хотели
В Photoshop есть множество наборов акварельных кистей, доступных для загрузки, но иногда результаты оставляют желать лучшего. Уже нет!
46. Узнайте секреты эффекта штриховки
Эффект точечной печати — отличный способ превратить любой старый портрет в нечто оригинальное и выразительное.Узнайте, как воспроизвести эффект штриховки в Photoshop практически без усилий.
47. Новые взгляды на потрясающие результаты
Как и было заявлено, этот урок по Photoshop дает ошеломляющие результаты. Менее чем за 20 минут вы сможете узнать, как создать сюрреалистичную фотографию, достойную Inception , изменив перспективу по своему желанию.
Менее чем за 20 минут вы сможете узнать, как создать сюрреалистичную фотографию, достойную Inception , изменив перспективу по своему желанию.
48. Воссоздайте культовый плакат с надеждой Обамы 2008 года
Плакат Обамы « Hope », изначально созданный виртуозом уличного искусства Шепардом Фейри, является, пожалуй, самым запоминающимся изображением 2008 года.Созданные с помощью Photoshop, вы тоже можете научиться создавать свои собственные произведения культового искусства, попутно совершенствуя свои навыки.
Расширенные уроки Photoshop
49. Освоение эффекта рассеивания пепла / угля в Photoshop
Вот одобренное Таносом продвинутое руководство по Photoshop, которое научит вас технике Photoshop, которая позволит вам дезинтегрировать любого персонажа, который вам нравится.
50. Фан-арт Железного человека, который слишком хорош, чтобы быть правдой
Поклонники Marvel, радуйтесь! Вот пошаговое руководство по рисованию Железного человека с нуля в этом невероятно подробном и информативном руководстве по Photoshop.Если вы хотите научиться цифровой живописи в Photoshop, это определенно отличное место для начала.
51. Копирование внутренней части маски
Железного человекаХотите еще Железного человека? Узнайте, как использовать Photoshop для воспроизведения компьютеризированного цифрового интерфейса, который наш знаменитый герой Тони Старк использует каждый день.
52. Эффект анимации глюка
Мы нашли невероятное руководство, в котором устранены некоторые сложности процесса устранения сбоев — все с использованием Photoshop и только его стандартных инструментов и эффектов.
53. Как создать эпическую сцену вторжения инопланетян в Photoshop
Используйте это расширенное руководство по Photoshop, чтобы создать свою собственную сцену вторжения инопланетян, которая впечатлит самого Спилберга.
54. Манипуляции с фото огня
У вас есть дополнительный час и вы хотите пройти более сложный урок по Photoshop? Это один из лучших уроков Photoshop для работы над несколькими навыками; к концу у вас будет сногсшибательное изображение человека, держащего огненную руку, которое было бы как дома в высокобюджетном боевике.
55. Невероятные 3D-манипуляции в Photoshop
Оттачивайте свою технику Photoshop в этом потрясающем реалистичном уроке по 3D-обработке фотографий.
56. Создайте свое собственное фантастическое королевство
Используя архитектурную фотографию и волшебство Photoshop, вы, наконец, можете создать свое собственное, совершенно уникальное фэнтезийное королевство. Бонусные баллы тем, кто использует собственные работы в качестве базового изображения!
57. Нарежьте портрет — буквально!
Уроки портрета в Photoshop — отличный способ добавить что-то особенное к вашим портретам.Изучите этот урок Photoshop, чтобы узнать, как разрезать портрет на части. (Хотите получить больше рекомендаций по портретной фотографии? Ознакомьтесь с нашим обзором лучших аксессуаров для портретной фотографии и лучших портретных объективов.)
58. Летайте через свой собственный портал
В Интернете нет недостатка в обучающих материалах по Photoshop «пролетай через собственный портал» — возможно, это потому, что конечный результат настолько объективно крутой! Это наш любимый.
59. Создание самых необычных праздничных открыток в Photoshop
Попробуйте этот урок в Photoshop, чтобы создать незабываемую праздничную открытку (или открытку на день рождения).Да, это отнимает много времени, но еще и здорово.
60. Использование Photoshop, чтобы превратить все в хрустальный лед
Этот продвинутый урок Photoshop научит вас создавать и манипулировать элементами кристального льда во все, что может придумать ваше воображение.
61. Сюрреалистическая, но и настоящая русская кукла
Пора освежить ключевую технику Photoshop: обтравочную маску. Освойте обтравочную маску, и вы словно открыли совершенно новое измерение в экосистеме Photoshop.
Обязательно загрузите свои учебные пособия по Photoshop в свое онлайн-портфолио!
Как только вы начнете создавать чудесные творения с помощью этих руководств по Photoshop, не забудьте загрузить их на веб-сайт своего онлайн-портфолио.
Если у вас его еще нет, не беспокойтесь — просто воспользуйтесь конструктором веб-сайтов, чтобы создать его всего за несколько минут. Не знаете, какой выбрать? Выберите один с такими интересными функциями, как свежие современные шаблоны и встроенная проверка клиентов, чтобы вы могли упростить процесс утверждения.Кроме того, теперь, когда у вас есть весь этот учебный опыт, вы можете подумать о создании блога, чтобы вы могли поделиться своими собственными уроками по Photoshop , которые вы придумали. (Хотите другие идеи о том, о чем писать в блоге? Взгляните на наше руководство по творческим темам блога.
Готовы создать веб-сайт с портфолио фотографий, который привлечет внимание клиентов? От тем, ориентированных на изображения, до встроенного инструмента проверки, у нас есть все необходимое для фотографов. Начните бесплатную пробную версию с Format сегодня!
Нам не терпится увидеть, что вы создаете!
Хотите больше волшебства в Photoshop?
Лучшие бесплатные онлайн-курсы и руководства для фотографов
11 чрезвычайно полезных (и бесплатных!) Онлайн-курсов по графическому дизайну
50 руководств по Lightroom, чтобы ваше портфолио сияло
Базовые инструменты Photoshop CS6 для начинающих пользователей
Если у вас есть опыт работы с Photoshop, вам, вероятно, будет легко перейти на Photoshop CS6.С другой стороны, если вы впервые используете Photoshop, вы можете почувствовать себя несколько напуганным. Что ж, это совершенно понятно. Хорошая новость заключается в том, что если вы приобретете очень базовые знания о редактировании фотографий в CS6, вы, вероятно, обнаружите, что Photoshop — это инструмент, без которого вы никогда не захотите. Давайте приступим к изучению основных инструментов Photoshop CS6 для начинающих пользователей.
Первый импорт изображений Photoshop CS6 — это инструмент для редактирования и работы с разными типами изображений. Прежде чем вы начнете, вы должны иметь в виду несколько изображений, с которыми вы хотите работать.
Прежде чем вы начнете, вы должны иметь в виду несколько изображений, с которыми вы хотите работать.
Затем сохраняются в области на вашем ПК, например, Мои изображения, или в другом месте по вашему выбору. Прежде чем начать, просто щелкните на значке со стрелкой на левой панели инструментов.
Щелкните File на верхней панели инструментов. В раскрывающемся меню выберите Place . Перейдите в место, где хранится ваше изображение. Щелкните изображение , которое вы хотите использовать.Затем выберите опцию Place или нажмите клавишу Enter .
Начало работы с инструментом для обрезки
Хотя кадрирование может показаться не таким уж захватывающим новым инструментом. Он разработан таким образом, чтобы новичкам было намного проще использовать его в Photoshop CS6.
Если вы считаете, что основная функция редактирования, которую большинство людей делает со своими фотографиями. Обрезка изображения в дополнение к настройке цвета и другим задачам редактирования.
Новички всегда хотят знать, как сделать кадрирование изображения.
Инструмент кадрирования Photoshop практически не улучшался до Photoshop CS6. На этот раз он был улучшен для удобства использования независимо от того, являетесь ли вы новичком или опытным пользователем.
Для начала просто щелкните инструмент Crop на левой панели инструментов и примените его к углу изображения. Затем просто перетащите ручки или воспользуйтесь хорошо известной функцией ручной обрезки.
Если вы хотите сохранить все данные изображения до обрезки, просто снимите галочку с Удалить пиксели кадрирования , чтобы программа не удаляла данные до тех пор, пока вы не захотите их удалить.
Чтобы принять сделанную вами правку Crop , просто щелкните галочку в верхнем правом углу. Если вы хотите вернуть больше старого изображения, просто щелкните инструмент Crop еще раз на правой панели инструментов. Используйте ручки, чтобы вернуть некоторые изображения.
Если вы хотите вернуть больше старого изображения, просто щелкните инструмент Crop еще раз на правой панели инструментов. Используйте ручки, чтобы вернуть некоторые изображения.
Если у вас есть фотография, на которой изображено несколько действий, и вы хотите привлечь внимание более чем к одному аспекту. Вы можете использовать галерею размытия.Он содержит три функции, включая Filled Blur, Iris Blur и Tilt Shift .
Вы можете получить доступ к этим настройкам, щелкнув Фильтр на верхней панели инструментов. Затем выберите Blur из раскрывающегося меню. Эти функции позволяют делать с изображением то, что нельзя сделать с помощью традиционной камеры.
В качестве примера, если вы возьмете Iris Blur и примените его к изображению, а затем поработаете с настройками размытия прямо из интерфейса.
Вы можете изменить форму размытой области или увеличить или уменьшить размытие, используя центр функции Iris Blur . Затем вы можете выбрать другой объект на фотографии и снова создать эффект, который позволяет просматривать два эффекта одновременно. Это позволяет улучшить изображение по сравнению с тем, что вы обычно делаете с камерой.
Использование функции адаптивного широкоугольного обзораЕсли у вас есть фотография, сделанная с помощью широкоугольного объектива или объектива «рыбий глаз», вместо использования функции коррекции объектива вы можете использовать адаптивный широкоугольный объектив f eature.
Вы можете получить доступ к этому параметру, щелкнув Фильтр на верхней панели инструментов, а затем выбрав Adaptive Wide Angle в раскрывающемся меню.
Эта функция автоматически определяет камеру и объектив, которые вы использовали, поэтому она уже знает, какие корректировки можно внести в фотографию.