Пять инструментов для работы с узорами в фотошопе
/ Сергей Нуйкин / Теория по фотошопу
Друзья привет, рад что заглянули! Сегодня в нашей статье пойдет речь об инструментах, которыми можно применять узор в фотошопе. В данной статье я расскажу о 5 инструментах. Каждый, из которых имеет свои плюсы и минусы, а также ряд особенностей. Такие как масштабируемость узора, возможность применения к выделенной области, возможность создавать местами полупрозрачный узор.
Итак, давайте начнем с самого начала, в предыдущем уроке мы создали простой узор, вот на его основе мы и будем рассматривать способы применения. Если вы не знаете, как создать узор, то рекомендую сначала ознакомиться со статей, как сделать узор в фотошопе.
Будем считать, что узор создавать вы умеете, ну или на крайний случай можете использовать стандартный, один из тех, что идут вместе с photoshop.
Создадим новый документ, произвольного размера это значения не имеет. И будем применять к нему наш узор разными способами. Можете залить градиентом или оставить однотонный цвет.
Можете залить градиентом или оставить однотонный цвет.
Инструмент 1: заливка (G).
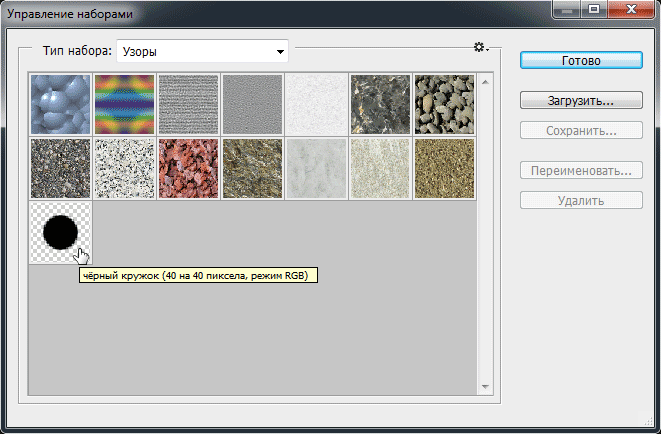
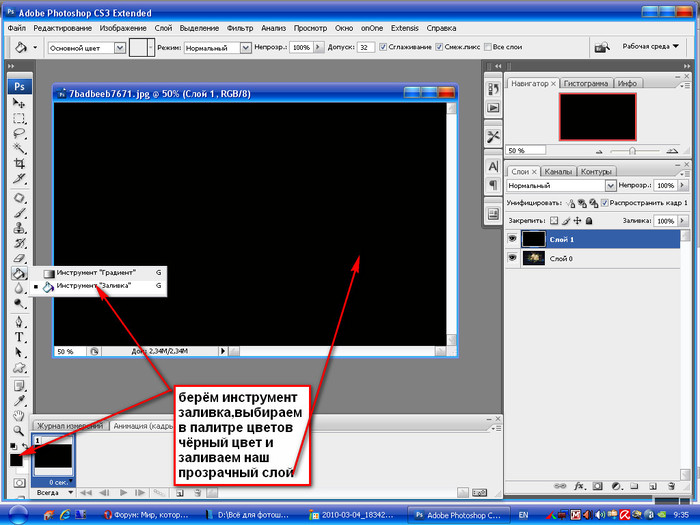
Выберем инструмент заливка на панели инструментов, установим вид заливки на регулярный, в окошке рядом выберем наш узор. И заливаем наш фон, как видите фон стал в сеточку.
При использование этого инструмента мы можем настроить непрозрачность узора, за счет настройки параметра непрозрачность у инструмента заливка.
А также мы можем применять заливку к выделенной области. К примеру, возьмем инструмент прямоугольная область (M) создадим выделение и зальем его узором, у нас зальется только выделенная область.
Можно выполнять заливку на прозрачный фон тем самым мы получим только узор сетки.
Инструмент 2: узорный штамп (S).
Выбираем инструмент узорный штамп, настроим его по порядку слева на право, выберем мягкую кисть. При необходимости можно выбрать один из режимов наложения. Настройте непрозрачность при необходимости. Благодаря этому параметру можно в некоторых местах делать узор менее заметным. Ну и в заключение выберем сам узор, и можно рисовать штампом.
При необходимости можно выбрать один из режимов наложения. Настройте непрозрачность при необходимости. Благодаря этому параметру можно в некоторых местах делать узор менее заметным. Ну и в заключение выберем сам узор, и можно рисовать штампом.
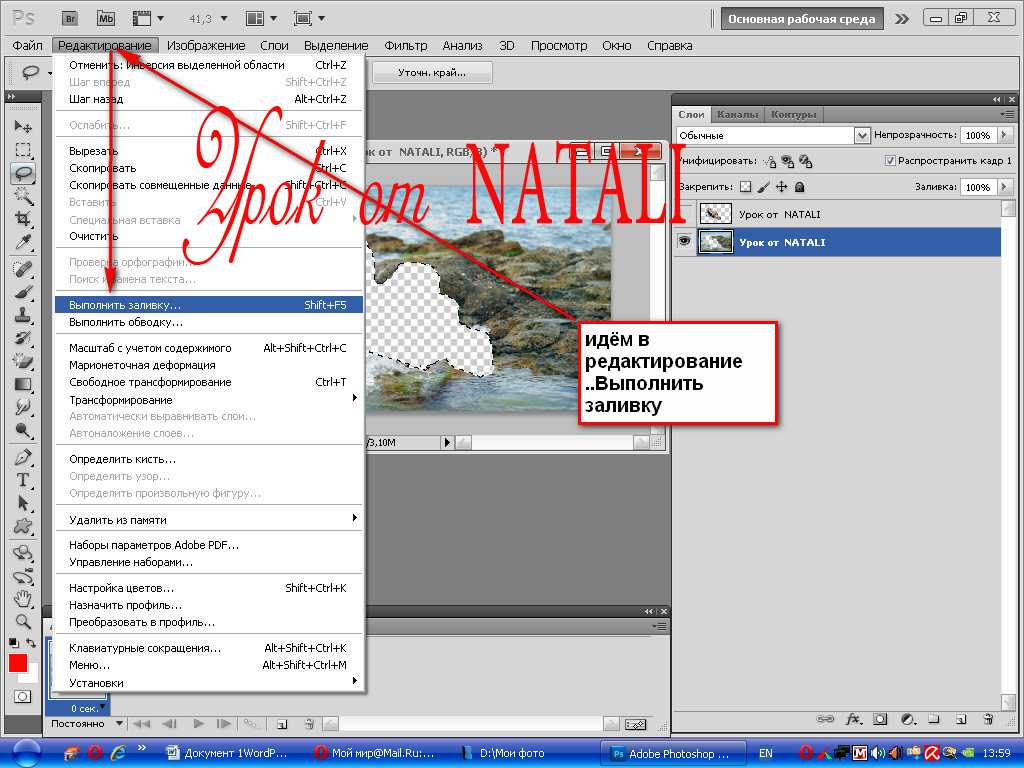
Инструмент 3: команда в меню «выполнить заливку… (Shift+F5)».
Идем в меню редактирование > выполнить заливку или жмем на сочетание клавиш Shift+F5. В появившемся окне выбираем использовать: регулярный, а также заказной узор выбираем наш узор. Можно установить режим наложения и выставить непрозрачность.
Инструмент 4: используя новый слой заливку.
Для этого идем в меню слои > новый слой заливка > узор, в появившемся окне даем имя нашему слою, можно установить галочку на, использовать предыдущий слой для создания обтравочной маски (статья по обтравочной маске) тогда наш узор будет применен к имеющемуся предыдущему слою как обтравочная маска. Если этот параметр не устанавливать, то у нас будет создан слой маска. Установив параметр, цвет мы сделаем пометку цветом для нашего слоя. Также мы можем установить режим наложения и непрозрачность (непрозрачность можно и отрегулировать позже в панели слоев).
Если этот параметр не устанавливать, то у нас будет создан слой маска. Установив параметр, цвет мы сделаем пометку цветом для нашего слоя. Также мы можем установить режим наложения и непрозрачность (непрозрачность можно и отрегулировать позже в панели слоев).
Жмем «ок» и у нас вновь появляется окно, в котором мы выбираем наш узор и задаем дополнительные параметры масштаб узора очень удобный параметр, иногда очень выручает, а также сохранение узора в наборе если необходимо. Хочу заметить момент, когда мы находимся в этом окне мы легко можем двигать наш слой маску с узором в любую сторону как нам больше подойдет, а если нас не устраивает и мы хотим вернуть все на свои места, то просто нажимаем на кнопку «привязка к началу координат» тогда все наши сдвиги сбросятся и узор встанет на начало координат. Жмем «ок» и наш узор применился с нашими настройками.
Инструмент 5: при помощи стиля слоя.

Идем меню слои > стили слоя > параметры наложения, либо двойной клик по слою справа от имени слоя (подробнее о стилях слоя). В стилях слоя мы можем использовать узор в двух параметрах как текстуру для тиснения и как наложение узора.
Для использования как текстуру для тиснения переходим на вкладку текстура, выбираем наш узор и настроим параметры масштаб и глубина тиснения. А также для некоторых текстур можно устанавливать инверсию.
Для наложения узора переходим в стилях слоя на вкладку наложение узора, можно выбрать режим наложения, сам узор. Также как и при использование слоя заливки при создание узор можно двигать на холсте и если не устроит можно сделать привязку к началу координат. Можно масштабировать узор, за счет чего можно добиться более нужного результата.
А также если произвели большое количество действий и запутались, а хочется восстановить исходные значение можно воспользоваться кнопкой «восстановить значения по умолчанию» тогда все настройки сбросятся.
На этом все, я рассказал о 5 способах использования узоров в фотошопе, каждый из которых имеет свои уникальные стороны. Поэкспериментируйте и вы сами поймете их.
Если не подписаны на обновления, рекомендую подписаться, тогда раньше всех будите узнавать о новых статьях.
Прочли статью, не уходите сразу на фотодизарте есть еще масса интересного и полезного.
Как сделать заливку в Фотошопе CS6 и СС
Доброго всем времечка суток, уважаемые читатели моего блога. Как настроение? Готовы к труду и обороне? Отлично. Пользоваться кисточкой мы с вами научились, а что если вам надо закрасить какую-то область? Неужели мы будем пыжиться, чтобы аккуратно закрашивать область кистью, пытаясь не задеть границы? Конечно нет.
Полностью закрасить объект в один клик нам поможет один очень интересный инструмент. Как раз сегодня я расскажу вам как делать заливку в фотошопе с помощью одноименного инструмента.
Что же делает конкретно инструмент заливка в фотошопе? Да всё довольно просто. Он закрашивает краской область, которую вы захотите. Но тут надо учитывать различные факторы. В общем что я какую-то голую теорию вам рассказываю? Давайте разберемся на конкретном примере.
Итак, поехали!
Как сделать заливку в Фотошопе слоя, выделенной области и фигуры
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Обводка выделенной области или слоя цветом
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
Инструмент “Заливка” в Фотошопе: как пользоваться
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
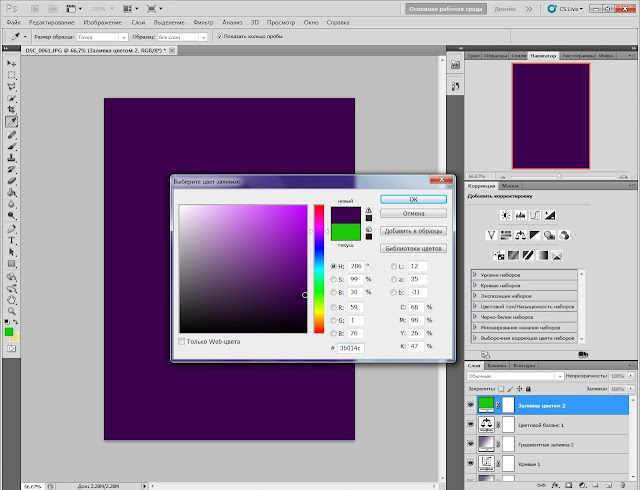
Избирательная корректировка цвета
Избирательная корректировка цвета осуществляется в диалоговом окне Выборочная коррекция цвета (Selective Color) (рис. 7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.
7), позволяющем выборочно изменить объем составного цвета в любом из основных цветов, не меняя другие основные цвета.
Рис. 7. Диалоговое окно Выборочная коррекция цвета
Данный инструмент может применяться для перекраски фрагментов изображения с сохранением базового цвета. Например, красный цвет можно изменить на любой другой, в состав которого входит красный: от желтого (смесь красного с зеленым) до сиреневого (смесь красного с синим). Но, например, превратить красный цвет в синий не получится. Без этого инструмента также не обойтись в ситуациях, когда требуется удалить цветовой оттенок, созданный источником света, например обычной настольной лампой (рис. 8).
a b
Рис. 8. Исходное изображение (a) и результат удаления желтого оттенка, полученного от освещения настольной лампой, с помощью диалогового окна Выборочная коррекция цвета (б)
Источник
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
— Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
— Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
— Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
— Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.

- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N.
- В открывшемся окне Новый
задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя.
Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы. - Ширина.
Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты. - Высота.
Длина холста по вертикали. - Разрешение.
Чем больше показатель, тем качественней конечное изображение. - Цветовой режим.
Формат и глубина цвета. Обычно 8-битный RGB всех устраивает. - Содержимое фона.
В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным. - Цветовой профиль.
Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция.
Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы. - Нажмите OK
и оцените результат — документ создан.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0 и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (255), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Графика – это важно!
Если вы наткнулись на мою статью, вас, вероятно интересует графика. Каждый использует её в различных сферах. Отрицать влияние красивой картинки на человека, нельзя. Всё, что мы видим, вы делим на красивое и некрасивое. Так устроено человеческое восприятие. Чтобы любой ваш бизнес работал, важна красивая и качественная подача. В интернет-маркетинге это очень важно.
Поэтому я советую всем изучать основы цифровой графики. Вы воспитаете у себя отменный вкус, научитесь видеть прекрасное, а самое главное, вы научитесь создавать графический дизайн, который будет работать. В любой деятельности есть свои законы. В веб-дизайне их тоже немало: компоновка, цвет, тон и пропорции. Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Всё это влияет на наше восприятие, что-то привлекает, а что-то отталкивает. Изучайте эти законы, и пусть они работают на вас.
Я знаю множество сайтов, которые могут похвастаться отличной бизнес-идеей. Но у них отталкивающий дизайн, он блеклый, неудобный и совершенно не выполняет свои первостепенные функции. А если над ним поработать, даже просто правильно подобрав фон (рекомендую к прочтению — Как быстро нарисовать чёрный фон в Photoshop), информация будет бросаться в глаза, а пользователь не упустит то, что может предложить данный ресурс.
На этом я подхожу к концу и прощаюсь с вами. Чтобы развиваться дальше, подписывайтесь на мой блог и рассказывайте о нём друзьям.
Успехов вам в любых начинаниях!
Описание инструментов рисования в Фотошопе (Кисть, Ластик, Заливка, Градиент)
В Фотошоп инструменты рисования используются для создания линий и заливки участков цветом или несколькими цветами, смешанными между собой. Знание того, как используются инструменты рисования важно для любого художника, который желает работать в Фотошоп.
Инструмент Brush (Кисть)
Инструмент «Кисть» (Brush Tool / B) на примере Photoshop CC (2014) (Rus)Для того, чтобы использовать инструмент Brush (кисть) в его полном объеме, важно четко понимать, что такое кисть в Фотошоп. Brush (кисть) использует Brush Presets (настройки кисти), которые предопределены (или определяются пользователем). Brush Presets (настройки кисти) — любой отпечаток кисти с определенными характеристиками (такими как размер и форма).
Иначе говоря, кисти в Фотошоп – это огромная коллекция различных кисточек, каждая из которых имеет свою форму отпечатка. Представьте, когда вы нажмете отпечатком одной из кисточек поверх канвы, его форма тут же на ней отпечатается.
Это грубое объяснение, но оно дает общее представление о работе инструмента.
Кисти в Фотошоп имеют множество других характеристик, которые делают их совсем непохожими на кисти в реальном мире. Управляя этими характеристиками, мы можем создавать совершенно новые кисти, которые уникальны в своей работе.
Вы можете создать кисть, которая меняет свою форму и размер во время рисования: кисть, которая рассеивается в различных направлениях и даже кисть, которая становится более и менее прозрачной во время создания штриха.
Возможности действительно безграничны.
Давайте создадим быструю кисть для демонстрации возможностей.
Создайте новый документ 200 х 200 px с белым фоном. Выберите инструмент Brush (Кисть) и в Option Bar (панели настроек) выберите первую настройку кисти в Brush Preset Picker (Заданных настройках кисти) (активируется путем клика левой кнопкой мыши по стрелке, следующей за текущей кистью).
Пойдем дальше и нарисуем с этими настройками произвольную линию в активной области изображения. Выберите в качестве цвета переднего плана тот, которым вы бы хотели рисовать, установите курсор в том месте, откуда вы хотели бы начать рисование. Удерживайте нажатой левую кнопку мыши и создайте линию.
Настройка кистей
Эта настройка кисти создает жесткую линию размером в 1px.
Мы можем настроить некоторые характеристики этой кисти для создания абсолютно другого эффекта.
Чтобы изменить настройку кисти, вам необходимо перейти к Brush Palette (Палитре кисти).
Для ее открытия необходимо перейти к меню Window — Brush (Окно — Кисть / Клавиша «F5»). Вот быстрый обзор палитры.
A — Brush Settings (Настройки кисти) – Различные настройки для выделенного отпечатка кисти.
B — Brush Stroke Preview (Предпросмотр контура кисти) – Предпросмотр текущего контура кисти, как он будет выглядеть во время использования.
C — Selected Brush Tip (Выбранный отпечаток кисти) – Отпечаток выбранной в данный момент кисти.
D — Brush Tip Shapes (Формы отпечатка кисти) – Список доступных форм отпечатка кисти.
E — Brush Options (Параметры кисти) – Параметры для преобразования выбранной в данный момент кисти.
Изменения не будут постоянны до тех пор, пока настройка кисти не сохранится.
В настройках Brush Tip Shapes (Формы отпечатка кисти) пользователь может выбрать форму из списка доступных форм (стандартных и заданных пользователем).
Посредством клика по любой из различных настроек кисти слева, отобразится панель настроек, которая может настраиваться согласно вашим предпочтениям.
В настройке Brush Tip Shape (Настройка формы кисти) установите диаметр кисти на 20px.
Изменяя диаметр, вы влияете на размер кисти.
Теперь перейдите к Shape Dynamics (Динамике формы) и установите настройку size jitter (колебание размера) на 100%. Изменяя динамику формы, вы регулируете изменение отпечатка кисти во время рисования.
В завершение, перейдите к Scattering (Рессеивание) и установите scatter (разброс) на 300% с count (количеством) 1.
Рассеивание влияет на размещение и количество отпечатков кисти.
(если вы хотите подробнее узнать об инструменте Brush (Кисть), обратитесь к этому уроку).
Инструмент Eraser (Ластик)
Инструмент «Ластик» (Eraser Tool / E) на примере Photoshop CC (2014) (Rus)Мы не будем вдаваться в подробности работы инструмента Eraser (Ластик), просто потому, что вы уже достаточно осведомлены о работе этого инструмента.
Как это понимать?
Итак, как и другие инструменты Фотошоп, инструмент ластик использует кисти, которые изменяют size (размер), shape (форму) и hardness (жесткость) инструмента.
По существу, инструмент ластик управляется точно таким же способом, что и инструмент кисть, только он стирает, а не рисует.
Внимание! Если вы стираете прямо на фоновом слое «Background», вы стираете цветом, выбранным в качестве background color (фонового цвета). Всегда проверяйте фоновый цвет перед тем, как стирать фоновый слой.
Всегда проверяйте фоновый цвет перед тем, как стирать фоновый слой.
Инструмент Paint Bucket (Заливка)
Инструмент «Заливка» (Paint Bucket Tool / G) на примере Photoshop CC (2014) (Rus)Инструмент Paint Bucket (Заливка) используется для заполнения участка одним цветом.
Она может быть использована для заливки выделения выбранным foreground color (цветом переднего плана) или для заливки участков изображения, схожих по цвету, по которым вы кликнули. Для использования заливки выберите foreground color (цвет переднего плана), которым вы бы хотели залить, и кликните где-нибудь в активной зоне изображения, которую вы бы хотели залить.
Инструмент Gradient (Градиент).
Инструмент «Градиент» (Gradient Tool / G) на примере Photoshop CC (2014) (Rus)Инструмент Gradient (Градиент) очень похож на инструмент Paint Bucket (Заливка) тем, что заполняет целиком участок или выделение цветами. Однако, вместо заполнения области одним цветом, Gradient (Градиент) создает ряд цветов, смешиваемых друг с другом.
Однако, вместо заполнения области одним цветом, Gradient (Градиент) создает ряд цветов, смешиваемых друг с другом.
Когда вы выбирает инструмент Gradient (Градиент), его настройки можно поменять в gradient picker (выборе градиента), расположенном в панели настроек. Gradient (Градиент) может быть создан на активном участке изображения. Для этого необходимо удерживать нажатой левую кнопку мыши и поместить его в том направлении, в котором вы бы хотели его расположить. Отпустите кнопку в том месте, где вы бы хотели остановить применение градиента.
Существует 5 различных стилей градиента, которые могут быть выбраны для создания различных эффектов.
Вы можете их выбрать в панели настроек.
Перевод: Анцыперович Александра;
Источник;
Инструмент Paint Bucket Tool в Photoshop Elements — Инструкции
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / Четверг, 24 марта 2022 г.
Обзор использования инструмента Paint Bucket Tool в Photoshop Elements:
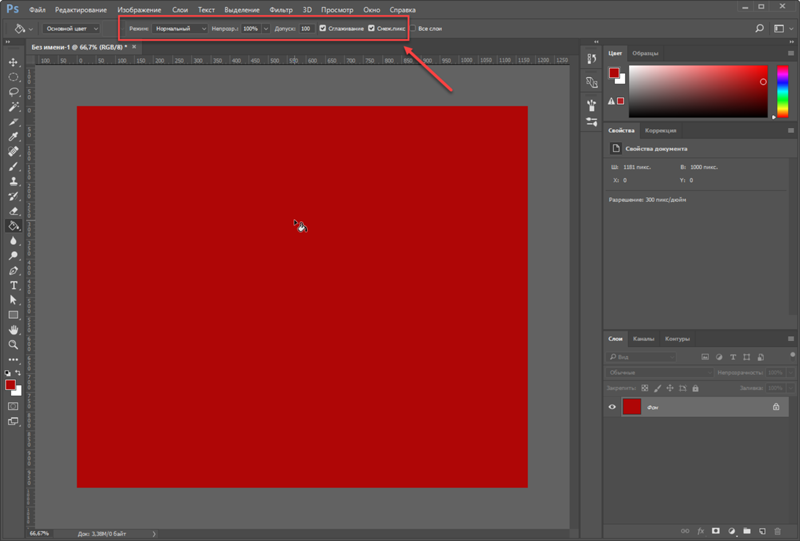
Инструмент «Заливка» в Photoshop Elements закрашивает соседние пиксели, цвет которых аналогичен выбранным вами пикселям. Он заполняет эти пиксели либо выбранным цветом переднего плана, либо узором. Чтобы использовать инструмент Paint Bucket Tool в Photoshop Elements, нажмите «Paint Bucket Tool» на панели инструментов. Затем посмотрите на панель параметров инструмента.
На панели параметров инструмента нажмите кнопку, чтобы задать тип заливки, применяемый этим инструментом. По умолчанию для заливки используется «Заливка цветом переднего плана». Если вы выберете «Заливка узором», используйте раскрывающийся список «Узор» справа, чтобы выбрать, какой узор использовать.
Затем для любого типа заливки используйте ползунок «Непрозрачность», чтобы установить процент прозрачности для заливки. Используйте ползунок «Допуск», чтобы установить значение от 0 до 255. Меньшее число заполняет только цвета изображения, очень похожие по цвету на выбранные вами пиксели. Более высокое число выбирает более широкий диапазон пикселей одинакового цвета на изображении. Затем используйте раскрывающийся список «Режим», чтобы выбрать режим наложения, который будет использоваться для заливки.
Используйте ползунок «Допуск», чтобы установить значение от 0 до 255. Меньшее число заполняет только цвета изображения, очень похожие по цвету на выбранные вами пиксели. Более высокое число выбирает более широкий диапазон пикселей одинакового цвета на изображении. Затем используйте раскрывающийся список «Режим», чтобы выбрать режим наложения, который будет использоваться для заливки.
Если в следующем разделе установлен флажок «Все слои», заливка влияет на цвет, выбранный во всех слоях. Если флажок не установлен, он заполняет только пиксели текущего выбранного слоя. Вы можете убедиться, что заливка имеет более гладкие кривые по сравнению с неровными, установив флажок «Сглаживание». Чтобы выбрать только пиксели в указанном диапазоне допуска, которые находятся рядом с пикселями, по которым вы щелкаете, установите флажок «Непрерывные».
Чтобы затем применить заливку, наведите указатель мыши на пиксели изображения, цвет которых вы хотите заменить текущей выбранной заливкой. Затем нажмите, чтобы применить заливку к этим пикселям.
Затем нажмите, чтобы применить заливку к этим пикселям.
Изображение пользователя, применяющего инструмент Paint Bucket Tool в Photoshop Elements.
Инструкции по использованию инструмента «Ведро с краской» в Photoshop Elements:
- Чтобы использовать инструмент «Ведро с краской» в Photoshop Elements , щелкните «Инструмент «Ведро с краской»» на панели инструментов.
- На панели параметров инструмента выберите «Заливка цветом переднего плана» или «Заливка узором».
- Если вы выберете «Заливка узором», используйте раскрывающийся список «Узор» справа, чтобы выбрать, какой узор использовать.
- Чтобы установить процент прозрачности заливки для любого типа заливки , используйте ползунок «Непрозрачность».
- Используйте ползунок «Допуск», чтобы установить значение от 0 до 255. Меньшее число заполняет только цвета изображения, очень похожие по цвету на выбранные вами пиксели. Более высокое число выбирает более широкий диапазон пикселей одинакового цвета на изображении.

- Чтобы выбрать режим наложения для заливки , используйте раскрывающийся список «Режим».
- Если установлен флажок «Все слои», заливка влияет на цвет, выбранный во всех слоях. Если флажок не установлен, он заполняет только пиксели текущего выбранного слоя.
- Вы можете убедиться, что заливка имеет более гладкие кривые по сравнению с неровными, установив флажок «Сглаживание».
- Чтобы выбрать только пиксели в пределах указанного диапазона допуска, которые находятся рядом с пикселями, которые вы щелкаете , установите флажок «Непрерывный».
- Чтобы затем применить заливку , наведите указатель мыши на пиксели изображения того цвета, который вы хотите заменить текущей выбранной заливкой.
- Затем щелкните, чтобы применить заливку к этим пикселям.
Видеоурок о том, как использовать инструмент «Ведро с краской» в Photoshop Elements:
В следующем видеоуроке «Использование инструмента «Ведро с краской»» показано, как использовать инструмент «Ведро с краской» в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Отмечен под: элементы, помощь, как пользоваться, как использовать инструмент ведро с краской, как использовать инструмент ведро с краской в элементах фотошопа, как использовать инструмент ведро с краской в pse, инструкции, обучение, урок, обзор, Paint Bucket Tool, настройки инструмента ведро с краской, элементы фотошопа, элементы фотошопа 13, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, элементы фотошопа 2020, элементы фотошопа 2022, учебник по элементам фотошопа, pse, обучение, Инструмент ведро с краской в Photoshop Elements , обучение, учебник, использование, использование, видео
org/Person»> О Джозефе Браунелле
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 1 Дни 20 Часы 18 Минуты 57 Секунды
См. Deal
Paint Bucket Tool в Photoshop
Инструмент Paint Bucket не был создан только сейчас или несколько лет назад. Напротив, этот инструмент чаще всего использовался с тех пор, как его пользователи создали Photoshop. Этот инструмент чаще всего используется для рендеринга, публикации и редактирования фотографий художниками или фотографами, которые ежедневно используют этот инструмент, особенно при использовании с инструментом выделения.
Чтобы отметить его использование, этот инструмент помогает заполнить выбранную область изображения цветом, который является цветом переднего плана, и он удобен при использовании для создания фона или дизайна макета. Самое приятное то, что это позволяет нам заполнить все области, связанные с остальной частью области, выбранной для заливки цветом.
Где в Photoshop присутствует инструмент Paint Bucket?
Чтобы узнать и узнать, где находится инструмент «Ведро с краской», мы увидим его на этом изображении, а примеры приведены ниже:
Инструмент «Заливка» находится на боковой панели инструментов, то есть в средней левой части панели инструментов, там же, где находится инструмент «Градиент».
Как использовать инструмент Paint Bucket Tool в Photoshop?
Чтобы узнать, как мы используем инструмент «Заливка», начнем с нескольких шагов. При этом мы также должны начать нашу работу, используя сочетания клавиш, чтобы немного ускорить нашу работу, что может помочь нам улучшить нашу скорость. Клавиша быстрого доступа (V) на клавиатуре активирует инструмент «Перемещение», чтобы помочь нам с навигацией по параметрам программного обеспечения Photoshop, пока мы просматриваем различные параметры.
Клавиша быстрого доступа (V) на клавиатуре активирует инструмент «Перемещение», чтобы помочь нам с навигацией по параметрам программного обеспечения Photoshop, пока мы просматриваем различные параметры.
Инструмент «Перемещение» также можно найти на боковой панели инструментов, т. е. в верхнем левом углу боковой панели инструментов.
Шаги по использованию инструмента «Ведро с краской»
Шаг 1: Перейдите к опции, чтобы выбрать «Инструмент ведро с краской», щелкнув левой кнопкой мыши и удерживая значок, а затем выбрав инструмент «Ведро с краской».
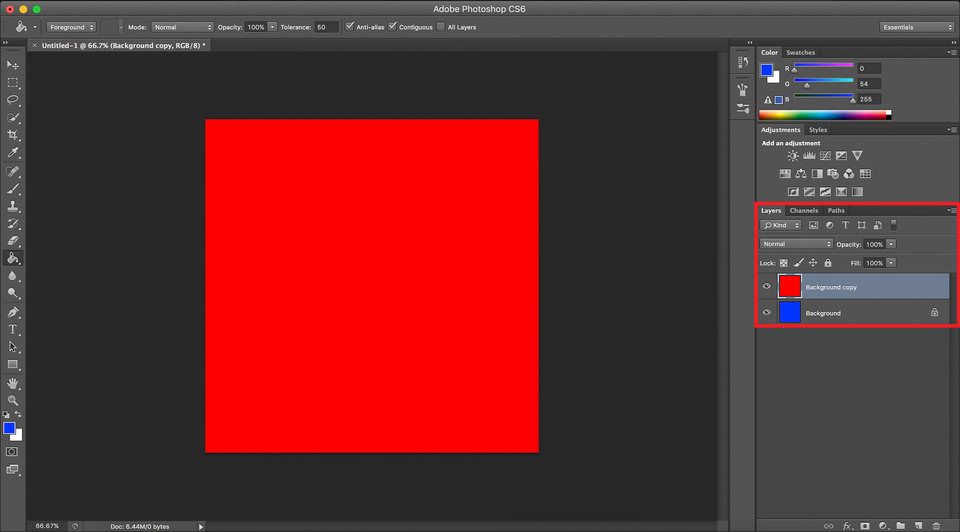
Используя этот инструмент, мы затем устанавливаем цвет переднего плана как Синий, и одновременно используя инструмент Заливка, мы применяем цвет к прозрачному пространству фона, что должно изменить или модифицировать что-то в изображении.
Мы также можем использовать горячую клавишу (G) на клавиатуре. Эта комбинация клавиш активирует инструмент «Заливка», а также набор инструментов, то есть «Инструмент градиента» и «Инструмент капли 3D-материала».
Шаг 2: Выбор цвета для переднего плана.
Чтобы начать добавлять или выбирать цвета, нам нужно нажать на образец «Цвет переднего плана», который мы видим на изображении. Используя панель параметров инструмента, мы выбираем параметры типа заливки, которые будут применяться этим инструментом, который мы видим в верхнем левом углу изображений. По умолчанию заливка выбрана для использования в качестве «Цвета переднего плана», и после того, как мы применим синий цвет с помощью инструмента «Заливка», мы видим результат на изображении ниже.
Сравнение вывода
Если мы хотим использовать какой-либо узор вместо цветов, мы можем перейти к выбору опции «Заливка узором». Этот инструмент находится там же, т.е. мы видим его в левом верхнем углу.
Чтобы начать использовать шаблоны, мы переходим к раскрывающемуся списку и можем выбрать, какой шаблон применить к нашему выбору или фону изображения, как мы видим на этом изображении, который мы используем для рисования желаемой области.
Сравнение вывода
Таким образом, мы знаем, как применять цвета или узоры с помощью инструмента Paint Bucket Tool, результаты которого мы видим на изображениях выше.
Инструмент «Заливка» в Photoshop
Шаг 1: После того, как мы узнали, как использовать тип цвета заливки или тип узора, мы теперь можем поиграть с другими параметрами на изображении ниже.
Опция «Непрозрачность» — это то, что мы используем для установки процента прозрачности, т. е. от 1 от до 100% с помощью ползунка. Таким образом, мы получаем, что наш цвет, который мы выбираем, сделает его непрозрачным.
Шаг 2: Параметр «Допуск» — это параметр, из которого самое низкое значение допуска окрашивает только тот цвет изображения, который имеет тот же цвет в этой области. Значения в ползунке, которые мы можем выбрать по умолчанию, т.е. начиная с 0 до 255 .
На изображении ниже показан результат, и мы видим, что значение допуска равно 9.0030 30.
Шаг 3: По мере того, как мы переходим к значению допуска 120, , мы видим, насколько больше оно покрывает столько, сколько занимает широкий диапазон пикселей на изображении ниже.
Шаг 4: Параметр «Режим наложения» — это то, что мы можем использовать при тестировании с различными режимами наложения, которые могут удовлетворить наши потребности. Таким образом, это помогает нам понять, как мы можем использовать цвета с помощью инструмента «Заливка» для создания идеального смешанного фона.
Кроме того, когда у нас выбран параметр «Все слои», он влияет на цвет заливки, выбранный во всех слоях, и если он не выбран, то пиксели заполняются в текущем выбранном слое. Когда мы используем опцию «Сглаживание», у нас могут быть более гладкие кривые.
Различные способы использования инструмента «Заливка»
Существуют способы использования инструмента «Заливка», например: дизайн или публикация веб-сайта.
Заключение
Подходя к нашему выводу, мы все должны согласиться с тем, что этот инструмент, который сочетается с функциями и возможностью создавать что-то, используя параметры смешивания, допуски и контроль непрозрачности, может дать нам большую поддержку для использования для наша повседневная работа, то есть наши публикации, игровые приложения, дизайн веб-сайтов, обложки книг и т. д. Таким образом, мы знаем, что этот инструмент весьма полезен и помогает нам контролировать нашу основную цель.
Рекомендуемые статьи
Это руководство по использованию инструмента Paint Bucket Tool в Photoshop. Здесь мы обсудим концепцию и то, как использовать Paint Bucket Tool в Photoshop. Вы также можете ознакомиться с другими рекомендуемыми статьями, чтобы узнать больше:
- Maya Tools
- Инструменты для блендера
- Инструменты Adobe Photoshop
- Инструмент «Красные глаза» в Photoshop
Где находится инструмент заливки в фотошопе
Чтобы заполнить весь слой, выберите его на панели «Слои». Выберите «Правка» > «Заполнить до 9».0030 заполнить выделение или слой. Или, чтобы заполнить контур, выберите контур и выберите «Заполнить контур» в меню панели «Контуры». Заполняет выделение указанным цветом.
Выберите «Правка» > «Заполнить до 9».0030 заполнить выделение или слой. Или, чтобы заполнить контур, выберите контур и выберите «Заполнить контур» в меню панели «Контуры». Заполняет выделение указанным цветом.
Частый вопрос, а где находится инструмент Paint Bucket в Photoshop ? Инструмент Paint Bucket сгруппирован с инструментом Gradient на панели инструментов. Если вы не можете найти инструмент «Заливка», щелкните и удерживайте инструмент «Градиент», чтобы получить к нему доступ. Укажите, заполнять ли выделение цифрой цвет переднего плана или с узором.
Кроме того, где находится инструмент заливки Photoshop 2020? Инструмент заливки расположен на панели инструментов Photoshop сбоку экрана. На первый взгляд это похоже на изображение ведра с краской. Вам нужно будет щелкнуть значок ведра с краской , чтобы активировать инструмент заливки . Как только вы нажмете на нее, появится крошечная панель меню с двумя вариантами.
Как только вы нажмете на нее, появится крошечная панель меню с двумя вариантами.
Люди тоже спрашивают, где заливка инструмент в Photoshop CC? Чтобы использовать его, выберите инструмент (нажмите Shift+G, пока он не станет активным) и щелкните внутри выделения , которое вы хотите заполнить . Вот ваши варианты, все из которых находятся на панели параметров: Заливка: вы можете выбрать, следует ли заливать цветом переднего плана или узором.
Также знаете, как включить заливку в Photoshop? Чтобы открыть рабочее пространство «Заливка с учетом содержимого», сначала сделайте выделение вокруг объекта. Затем перейдите в Edit>Content-Aware Fill… Если Content-Aware Параметр «Заливка» неактивен, используйте инструмент выделения , например лассо (сочетание клавиш «L»), чтобы выделить содержимое. Это должно активировать команду. Ctrl + J для ПК (или Command + J для MAC). Это ярлык Photoshop, который ДУБЛИРУЕТ выбранный слой. Нажав Ctrl + J на клавиатуре, вы будете дублировать все, что выбрали.
Ctrl + J для ПК (или Command + J для MAC). Это ярлык Photoshop, который ДУБЛИРУЕТ выбранный слой. Нажав Ctrl + J на клавиатуре, вы будете дублировать все, что выбрали.
Содержание
- 1 Что такое сочетание клавиш кисти?
- 2 Где находится заливка в Photoshop 2021?
- 3 Есть ли в Photoshop инструмент смешивания?
- 4 Есть ли в Photopea инструмент заливки?
- 5 Как заполнить фигуру фотографией в Photoshop?
- 6 Что такое ярлык для заливки выделения в Photoshop?
- 7 Как заполнить выделение изображением в Photoshop?
- 8 Почему в Photoshop нет заливки с учетом содержимого?
- 9 Как заполнить выделение с учетом содержимого?
- 10 Как вырезать и заполнить в Photoshop?
Что такое сочетание клавиш кисти?
Чтобы выбрать инструмент «Кисть», нажмите клавишу b.
Где находится заливка в Photoshop 2021?
Есть ли в Photoshop инструмент смешивания?
Меню режима наложения находится в верхней части панели слоев, и по умолчанию оно всегда находится в обычном режиме. Посмотрите, в списке есть различные типы режимов наложения Photoshop, сгруппированные по разным категориям. Вы можете выбрать любой из них и создать другой эффект, используя инструмент смешивания в Photoshop.
Посмотрите, в списке есть различные типы режимов наложения Photoshop, сгруппированные по разным категориям. Вы можете выбрать любой из них и создать другой эффект, используя инструмент смешивания в Photoshop.
Есть ли в Photopea инструмент заливки?
Например, в Photopea есть операция «Заливка» (Edit — Fill). По умолчанию он заполнит весь слой цветом переднего плана. Как только вы сделаете выбор, он заполнит только выделенную область этим цветом.
Как заполнить фигуру фотографией в Photoshop?
Что такое ярлык для заливки выделения в Photoshop?
Чтобы заполнить слой Photoshop или выделенную область цветом переднего плана, используйте сочетание клавиш Alt+Backspace в Windows или Option+Delete на Mac.
Как заполнить выделение изображением в Photoshop?
- Откройте изображение. Перейдите в Edit > Select All, чтобы получить все, или используйте Rectangle Marquee.