Как пользоваться инструментом перо в Фотошопе
«Перо» — один из самых востребованных среди профессионалов инструмент Фотошопа, так как позволяет производить выделение объектов с высочайшей точностью. Кроме того, инструмент обладает и другим функционалом, к примеру, с его помощью можно создавать качественные пользовательские фигуры и кисти, рисовать кривые линии и многое другое.
Во время работы инструмента создается векторный контур, который впоследствии используется для различных целей.
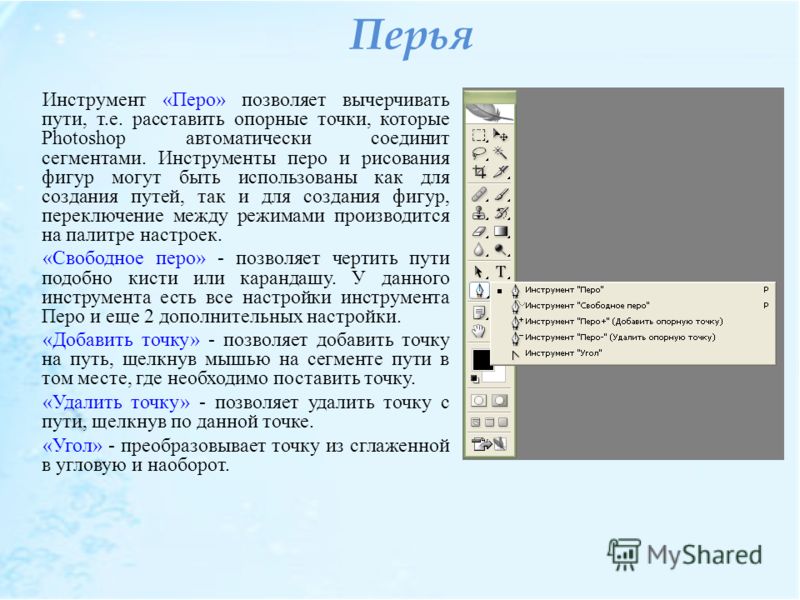
Инструмент Перо
В этом уроке поговорим о том, как с помощью «Пера» строятся контуры, и каким образом их можно использовать.
Построение контура
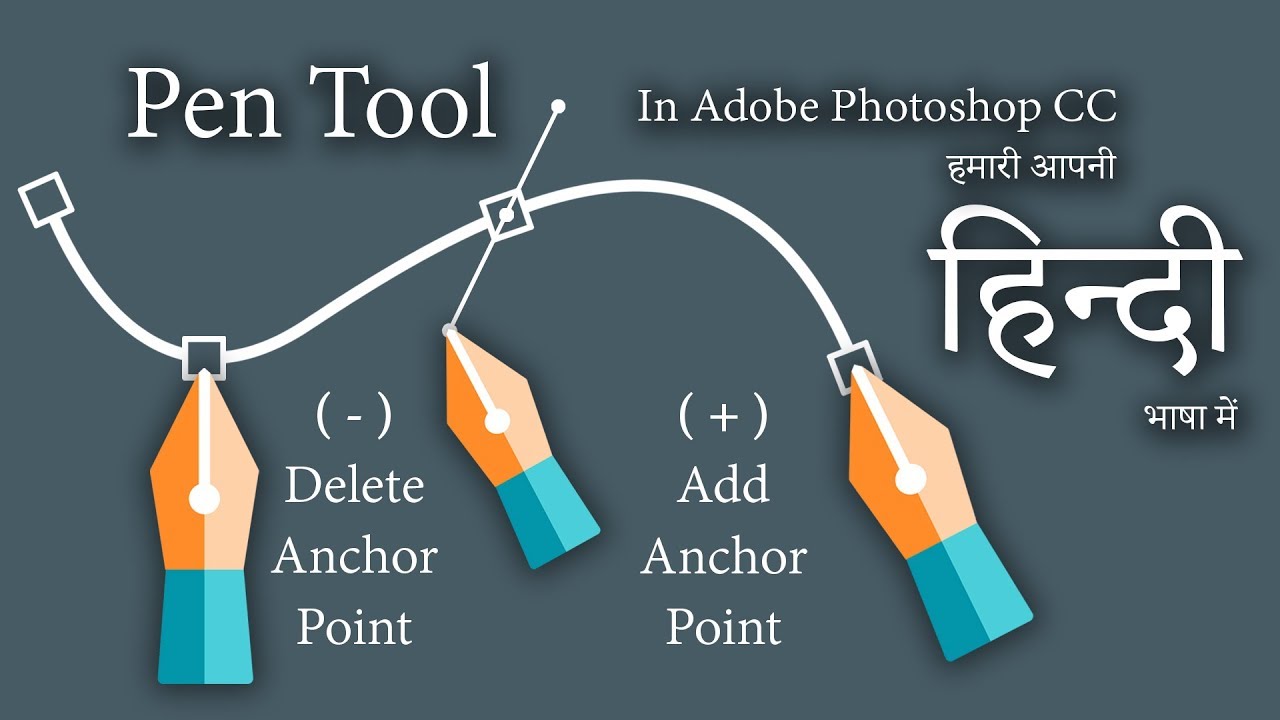
Контуры, создаваемые инструментом, состоят из опорных точек и направляющих. Направляющие (будем называть их лучами) позволяют изгибать участок, заключенный между двумя предыдущими точками.
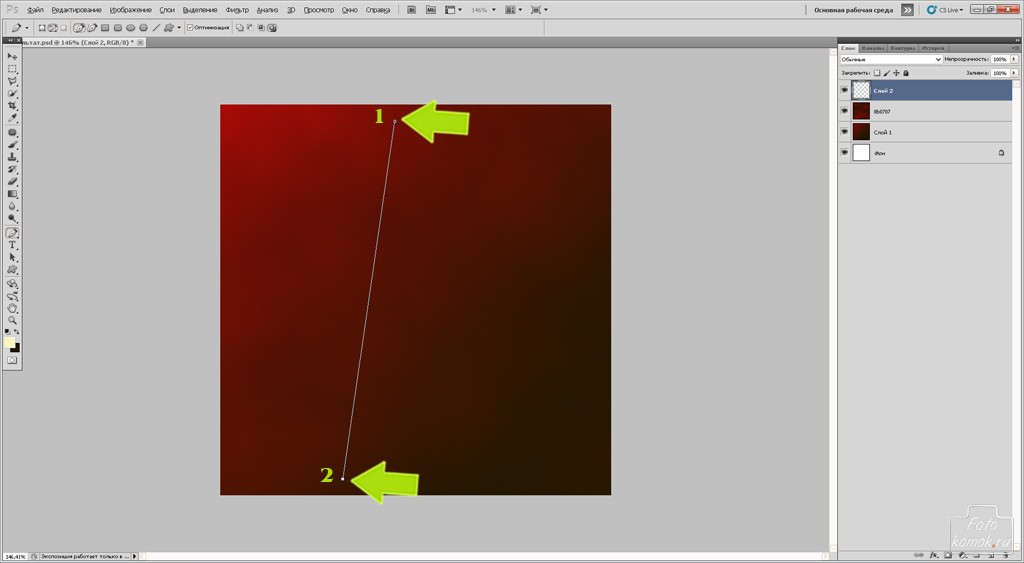
- Ставим пером первую опорную точку.
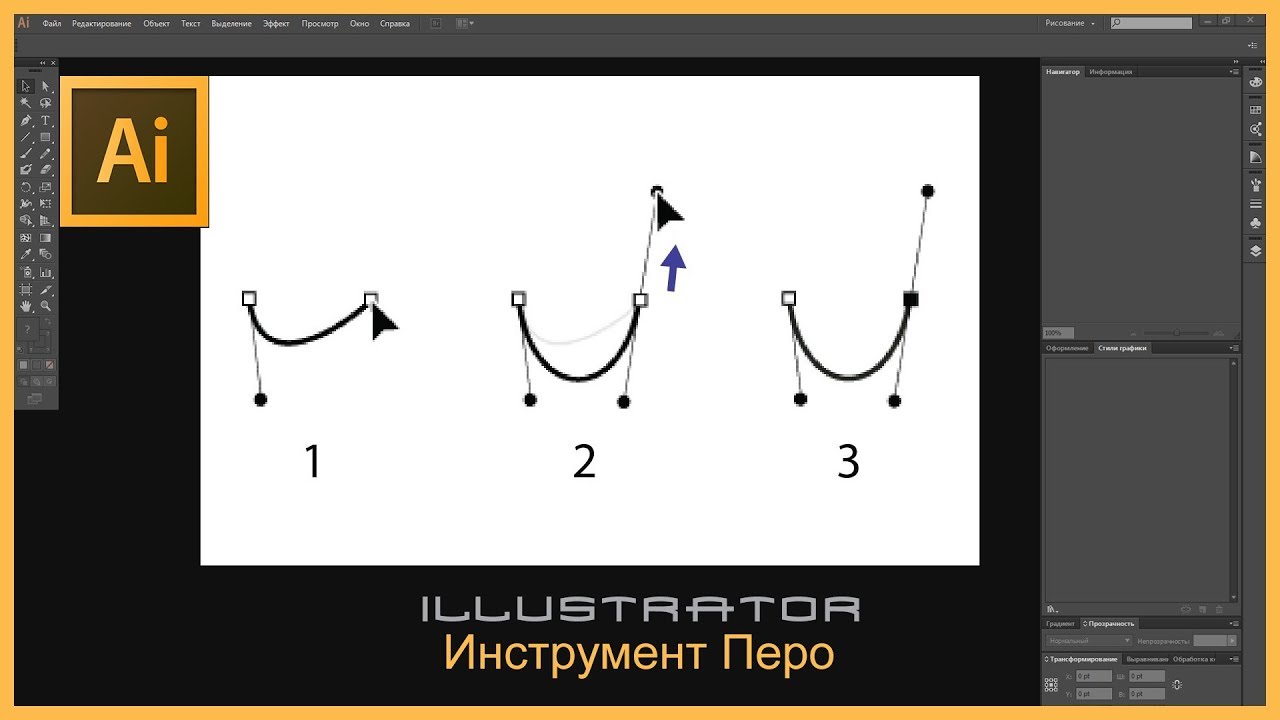
- Ставим вторую точку и, не отпуская кнопку мыши, протягиваем луч.

Если луч оставить нетронутым и поставить следующую точку, то кривая изогнется автоматически.
Для того, чтобы (до установки точки) узнать, каким образом изогнется контур, нужно поставить галку в чекбоксе «Просмотр» на верхней панели настроек.
Для того, чтобы избежать изгиба следующего участка, необходимо зажать ALT и мышью вернуть луч обратно в точку, из которой он был протянут. Луч должен полностью пропасть.
Изгиб контура можно произвести и другим способом: ставим две точки (без изгиба), затем между ними ставим еще одну, зажимаем CTRL и тянем ее в нужную сторону.
- Перемещение любых точек в контуре осуществляется с зажатой клавишей CTRL, перемещение лучей – с зажатой клавишей ALT.
- Закрытие контура происходит, когда мы кликаем (ставим точку) на начальной точке.
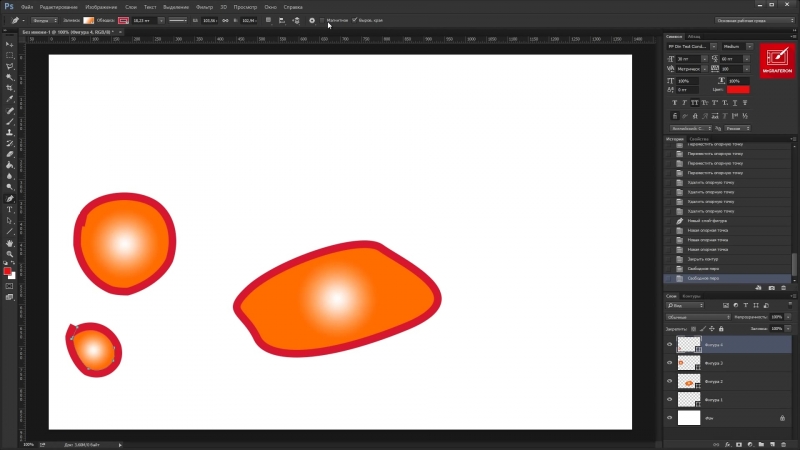
Заливка контура
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».

- В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.
Обводка контура
Обводка контура выполняется заранее настроенным инструментом. Все доступные инструменты можно найти в выпадающем окне настроек обводки.
Рассмотрим обводку на примере «Кисти».
1. Выбираем инструмент «Кисть».
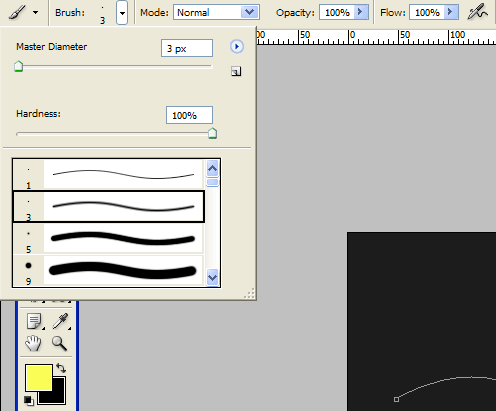
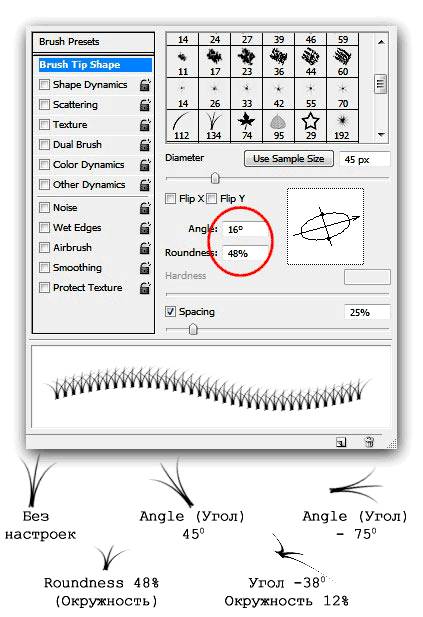
2. Настраиваем размер, жесткость (у некоторых кистей данная настройка может отсутствовать) и форму на верхней панели.
3. Выбираем желаемый цвет в нижней части панели слева.
4. Снова берем инструмент
5. В выпадающем списке выбираем «Кисть» и нажимаем ОК.
После выполнения всех действий контур обведется настроенной кистью.
Создание кистей и фигур
Для создания кисти или фигуры нам потребуется уже залитый контур. Цвет можно выбрать любой.
Создаем кисть. Обратите внимание, что при создании кисти фон должен быть белым.
1. Идем в меню «Редактирование – Определить кисть».
2. Даем название кисти и жмем ОК.
Созданную кисть можно найти в настройках формы инструмента («Кисти»).
При создании кисти стоит учесть, что, чем крупнее контур, тем качественнее получится результат. То есть, если хотите кисть высокого качества, то создавайте огромный документ и чертите огромный контур.
Создаем фигуру. Для фигуры цвет фона не важен, так как она определяется границами контура.
1. Кликаем ПКМ (перо у нас в руках) по холсту и выбираем пункт «Определить произвольную фигуру».
2. Как и в примере с кистью, даем имя фигуре и жмем ОК.
Найти фигуру можно следующим образом: выбрать инструмент «Произвольная фигура»,
в настройках на верхней панели открыть набор фигур.
Фигуры отличаются от кистей тем, что поддаются масштабированию без потери качества, поэтому при создании фигуры важен не размер, а количество точек в контуре – чем меньше точек, тем качественнее фигура. Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Обводка объектов
Если Вы внимательно изучили параграф о построении контура, то сама обводка не вызовет затруднений. Только пара советов:
1. При обводке (она же «обтравка») увеличивайте масштаб изображения (клавиши CTRL+ «+» (просто плюс)).
2. Немного смещайте контур в сторону объекта, чтобы избежать попадания фона в выделение и частично отсечь размытые пиксели.
После того, как контур создан, можно его залить и сделать кисть, либо фигуру, а можно образовать выделенную область. Для этого кликаем правой кнопкой мыши и выбираем данный пункт.
В настройках указываем радиус растушевки (чем выше радиус, тем более размытой получится граница), ставим галку возле «Сглаживания» и нажимаем ОК.
Дальше уже сами решайте, что делать с полученным выделением. Чаще всего нажимают CTRL+J, чтобы скопировать его на новый слой, тем самым отделив объект от фона.
Удаление контура
Ненужный контур удаляется просто: при активированном инструменте «Перо» нужно кликнуть правой кнопкой мыши и нажать «Удалить контур».
На этом закончим урок об инструменте «Перо». Мы сегодня получили необходимый для эффективной работы минимум знаний, без лишней информации, и научились применять эти знания на практике.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак использовать инструмент «Перо» в фотошопе для точного выделения
В отличие от «Лассо», инструмент «Перо» не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как работать инструментом «Перо» в фотошопе
Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как работать инструментом «Перо» в фотошопе
Инструмент «Перо» создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели «Контуры» (это вкладка на панели слоев) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо.
То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо.
Прежде чем изменить контур, удостоверьтесь, что на панели «Контуры» выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент «Выделение узла» – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту «Указатель», но на этот раз используйте инструмент «Выделение контура». Зажмите и тащите линию, чтобы переместить весь контур.
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
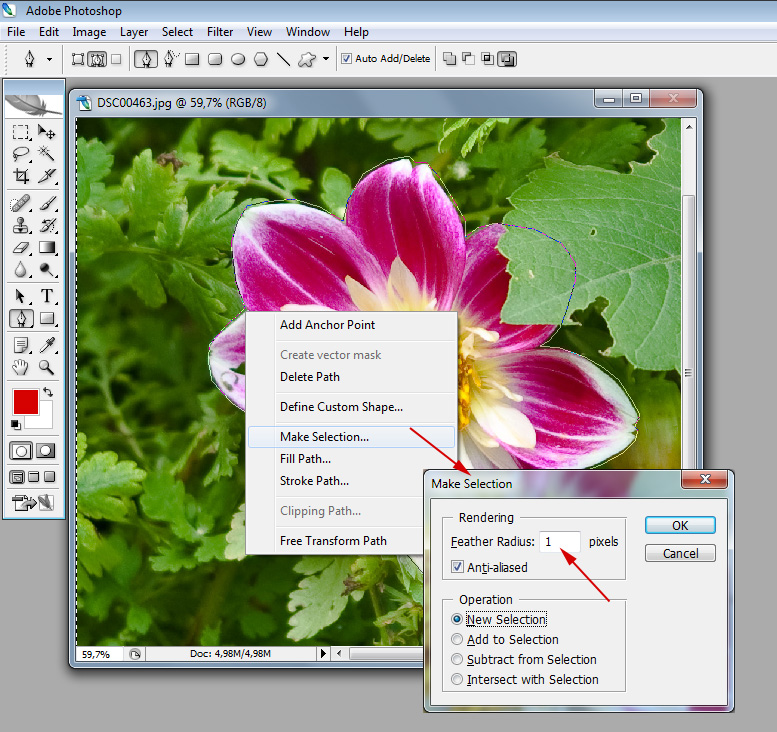
Вернемся к панели «Контуры». Кликните правой кнопкой мыши по созданному контуру и выберите пункт «Выделить область». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе. Как обрезать объект, края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Как обрезать объект, края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку «Добавить слой-маску» внизу панели «Слои». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку «Контуры», чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Данная публикация представляет собой перевод статьи «How To Use The Pen Tool To Make Detailed Selections» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
руководство пользователя, инструкция, советы и секреты
Большинство людей не знают, как пользоваться пером в «Фотошопе», и постоянно откладывают обучение, полагая, что это слишком сложно. В конечном итоге работа в программе страдает от непонимания принципов такого важного инструмента. Поскольку перо недоступно, рисовать в «Фотошопе» контуры приходится линиями, а для выделения объектов использовать лассо. Создавать простые объекты или примитивы, а также фигуры неправильной формы гораздо легче при помощи этого инструмента. Давайте узнаем, как пользоваться пером в «Фотошопе» и быстро научиться работе с ним.
Особенности инструмента
Важно отметить, что инструмент перо не является чем-то эксклюзивным для Photoshop. Практически каждая популярная программа для обработки и редактирования фотографий, а также создания графики и мокапов использует его в той или иной форме. Поэтому, научившись применять перо в Photoshop, вы будете понимать, как использовать его во многих других программах.
Где находится инструмент перо
Прежде чем мы начнем говорить о том, как пользоваться пером в «Фотошопе CS6» и других версиях, нужно разобраться, где его найти. Если внимательно приглядеться, на палитре «Инструменты», в группе, предназначенной для начертания и работы с текстом, можно увидеть значок в виде наконечника пера. Рядом с ним будет находиться инструмент в виде стрелки, применяющийся для выделения контура. Она может находиться вверху или внизу в зависимости от версии «Фотошопа».
Инструмент Пьера Безье
Перо не похоже по своим функциям на чернильную ручку, потому у многих пользователей возникает вопрос, почему оно так называется. На самом деле инструмент для линии в «Фотошопе» называют также перо Безье или инструмент Безье, потому что он был создан человеком по имени Пьер Безье. Этот французский инженер работал на автомобильную компанию Renault. Он придумал причудливую математику, которая управляет инструментом. Перо изначально было создано, чтобы помочь проектировать автомобили и использовалось для рисования контуров.
Что такое пути
Пути — это то, что может показаться немного неуместным внутри программы, такой как Photoshop. Причина в том, что это прежде всего программа для пиксельной графики, а пути не имеют абсолютно ничего общего с пикселями и относятся к векторам. Это линия, которая идет от одной точки к другой. Она полностью независима от пикселей. Линия может быть прямой или изогнутой, но она всегда находится между двумя точками, которые называются опорными. Путь полностью отделен от самого изображения. Если попробовать напечатать картинку с видимым на экране контуром, то он не появится на бумаге. Кроме того, если сохранить изображение в виде файла JPEG и загрузить его на веб-сайт, его также не будет видно. Эти линии существуют только для Photoshop и глаз зрителя.
Теперь давайте разберемся, как пользоваться пером в «Фотошопе». Нам всегда нужно как минимум две точки, чтобы создать путь, так как мы должны знать, где он начинается и где заканчивается. Если использовать достаточно точек, чтобы привести путь обратно в начало и замкнуть контур, можно создавать разные фигуры, как при работе со стандартными инструментами в Photoshop. Например, инструмент «Прямоугольник» использует пути, связанные точками, для рисования прямоугольной формы, а инструмент «Эллипс» применяет их для рисования эллиптической формы и так далее. Все фигуры в «Фотошопе» — это контуры, созданные из путей.
Заполнение контура
Мы можем нарисовать квадратный контур, и если мы ничего не сделаем с ним, то есть не зальем цветом или не заштрихуем, то все, что получится — это основной контур квадрата. То же самое с кругом или любой другой формой. Сама линия — только контур фигуры. Можно выделить весь путь при помощи инструмента в виде черной стрелочки или лишь отдельные точки с помощью инструмента «Прямое выделение» (Direct Selection Tool).
Работа с сегментами
Сегмент линии — это любой путь между двумя точками. Например, прямоугольный контур будет состоять из четырех точек, по одной в каждом углу. Отдельные пути, соединяющие верхнюю точку с нижней, а левую с правой и создающие форму прямоугольника, являются сегментами. Фактический путь сам является комбинацией всех отдельных сегментов, которые составляют форму. Это может прозвучать сложно, поэтому лучше сразу разобраться на практике.
Это может прозвучать сложно, поэтому лучше сразу разобраться на практике.
Выбор инструмента
Откройте новый документ в Photoshop. Не имеет значения, какого он размера. Затем выберите инструмент «Перо» на панели «Инструменты». Вы можете также выбрать его, нажав английскую букву P на клавиатуре. У инструмента есть два режима работы: Shape Layer («Форма») и Paths («Путь»). Перед тем как пользоваться пером в «Фотошопе», нужно убедиться, что мы работаем с путями, так как и по умолчанию инструмент использует другой режим.
Режимы работы с пером
При выборе пера, если мы посмотрим на панель параметров в верхней части экрана, то увидим группу из трех иконок или меню с тремя пунктами. Значок слева — это тот, что выбран по умолчанию. Если бы мы работали с инструментом «Перо» в этом режиме, то рисовали бы фигуры так же, как при использовании любого из различных инструментов формы. Единственное отличие, что вместо рисования предопределенной формы, такой как прямоугольник или эллипс, мы могли бы нарисовать любую, какую захотим.
Как создать путь
Кликните один раз в любом месте документа. Не перетаскивайте, просто нажмите на кнопку мыши. Когда вы это сделаете, то добавите небольшую квадратную точку. Эта первая точка, которую мы только что добавили, является отправной точкой пути. Кликните еще один раз внутри документа с помощью инструмента «Перо», чтобы добавить новую точку. Технически она называется якорной или опорной, так как является остановкой на пути по контуру. Для того чтобы передвинуть точку, возьмите инструмент Direct Selection Tool, иконка которого выглядит как белая стрелка. Выбранная точка будет темной, а остальные — с черной обводкой. Другой инструмент — Path Selection Tool — выбирает весь контур целиком. Можно добавлять и удалять точки специальными инструментами, которые находятся в том же меню, что и основной инструмент «Перо».
Добавление сегментов
Первая точка привязывает начало пути к определенному месту внутри документа. Когда мы добавим новые, каждая из них закрепит контур в этом месте. Должно быть как минимум две точки, чтобы создать путь, так как нужно указать, где он начинается и заканчивается. Теперь, когда у нас есть как начальная, так и конечная точка, Photoshop смог соединить их вместе, создав путь. Это первый сегмент контура. Добавим еще один, кликнув в другом месте внутри документа. Для того чтобы замкнуть путь, достаточно вновь нажать на отправную точку. Когда вы наведете курсор мыши на нее, в правом нижнем углу значка пера появится маленький кружок. Этот говорит о том, что мы собираемся пройти «полный круг», заканчивая путь там, где он начался. Чтобы замкнуть контур, нажмите непосредственно на начальную точку.
Должно быть как минимум две точки, чтобы создать путь, так как нужно указать, где он начинается и заканчивается. Теперь, когда у нас есть как начальная, так и конечная точка, Photoshop смог соединить их вместе, создав путь. Это первый сегмент контура. Добавим еще один, кликнув в другом месте внутри документа. Для того чтобы замкнуть путь, достаточно вновь нажать на отправную точку. Когда вы наведете курсор мыши на нее, в правом нижнем углу значка пера появится маленький кружок. Этот говорит о том, что мы собираемся пройти «полный круг», заканчивая путь там, где он начался. Чтобы замкнуть контур, нажмите непосредственно на начальную точку.
Выделение контура
Готовый контур можно превратить в выделение при помощи палитры путей, которая находится рядом со слоями и каналами. Photoshop называет путь по умолчанию рабочим, и он может быть только один. Поэтому, если вы хотите сохранить контур, нужно дважды кликнуть по имени в палитре Paths и назвать его как-то по-другому. После этого можно создать новый путь. Все такие контуры будут сохраняться вместе с документом Photoshop.
Все такие контуры будут сохраняться вместе с документом Photoshop.
Работа с палитрой Paths
Посмотрим на нижнюю часть палитры, там можно увидеть несколько иконок. Первый значок слева позволяет заполнить путь цветом с переднего плана. Второй значок слева — применить обводку к контуру, используя кисть. Третий значок слева преобразует путь в выделение. Сделать это можно и при помощи горячих клавиш Ctrl+Enter (Win) или Command+Return (Mac).
Работа с направляющими
На опорных точках есть специальные «усы», позволяющие менять направление линии и искривлять ее. Они называются направляющими и контролируют длину, а также угол наклона кривой. Вытянуть их из точки просто — достаточно удерживать нажатой левую клавишу мыши. Работа с направляющими — это основной навык, который нужно освоить перед тем, как пользоваться инструментом «Перо» в «Фотошопе» профессионально. Чем длиннее направляющая, тем длиннее кривая. При вращении одной из них другая вращается в противоположном направлении. Для того чтобы управлять двумя направляющими по отдельности, нужно удерживать клавишу Alt.
Для того чтобы управлять двумя направляющими по отдельности, нужно удерживать клавишу Alt.
Для изменения размера направляющей удерживайте нажатой клавишу Ctrl, чтобы переключиться на Direct Selection Tool. После этого кликните по окончанию направляющей и потяните за него. При помощи трех точек можно создать полукруг. Для этого у центральной нужно вытянуть направляющую горизонтально. Проще всего попробовать самим разобраться с работой направляющей — потренироваться самостоятельно вытягивать кривые и менять их направление. Практика в работе с «Фотошопом» — помощь самому себе на пути к профессионализму.
Рисуем фигуру пером в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
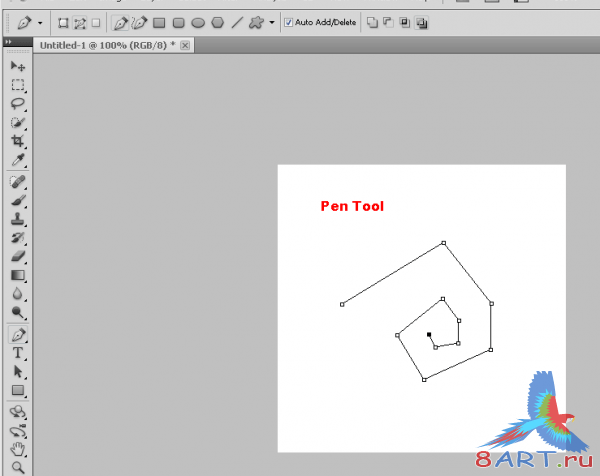
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Как в фотошоп вырезать объект инструментом перо
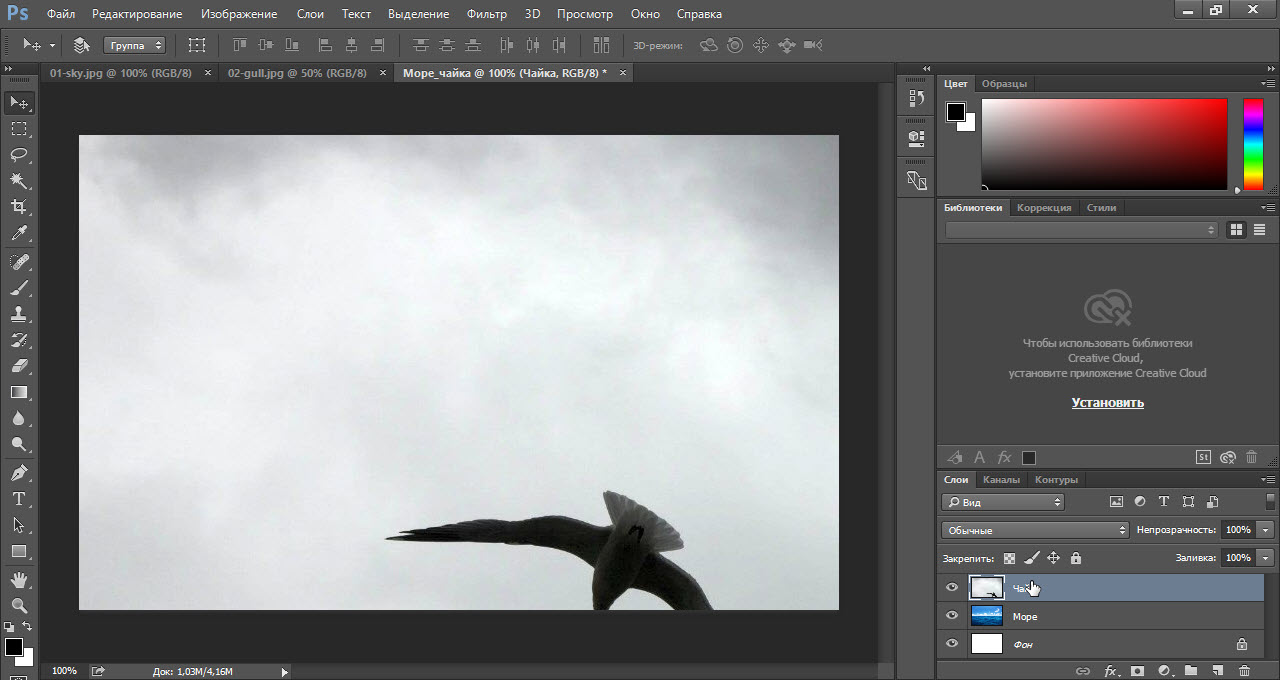
15 сентября 2015 ФотошопТеперь посмотрим, как в фотошоп вырезать объект инструментом перо. Этот инструмент я использую, когда нужен четкий край картинки.
Часто бывает, что тон фона и самого объекта лишь слегка отличаются, а когда вырезаешь картинку в фотошоп инструментом магнитное лассо или волшебная палочка, чем больше контраст, тем четче получается край.
Если контраст недостаточен, приходится применять сглаживание краев и растушевку, что не всегда желательно.
Проверяю настройки инструмента : должен стоять режим — «контуры» и «исключить наложение областей контуров». Удобно еще использовать такой параметр, как «просмотр».
Для того, чтобы качественно вырезать объект инструментом перо, в режиме «контур», ставятся, как можно чаще, опорные точки. Для этого изображение надо сильно увеличить. Если в контуре прямые, или плавно изогнутые кривые линии, опорные точки можно ставить реже.
Использую:
"Перо +" - добавить опорную точку "Перо -" удалить опорную точку
С нажатой клавишей Ctrl, можно передвинуть любую опорную точку, если она оказалась не на месте, или ее удалить совсем.
Чтобы край получился чистый, немного отступаю от края вовнутрь.
Плавные кривые
Как сделать плавную кривую
Удобно этим инструментом вырезать овальные контуры. Между двух опорных точек, ставлю третью, нажимаю и удерживаю клавишу Ctrl, и за среднюю точку двигаю, добиваясь нужного мне искривления.
Видны усики, которые выделены более темным цветом. За их кончики можно подправить до нужной кривизны. Если не получается, ставлю опорные точки чаще.
Передвигать увеличенное изображение, нужно с нажатой клавишей «пробел» — появляется изображение руки, которой мы его перетаскиваем.
Образовать выделенную область
Когда контур выделен точками, его надо замкнуть, т.е. соединить с самой первой точкой.
А затем нажать правой клавишей мыши и в выпавшем контекстном меню
выбрать «Образовать выделенную область».
Выделенная область
Мне, для четкого края растушевка не нужна, я ставлю 0.
Отмечаю галочкой сглаживание и новую выделенную область.
Удаление фона для дальнейшей вставки фото
Объект выделился, он мне не нужен, я вместо него вставлю фотографию -нажимаю клавишу Delite (Удалить).
А чтобы снять выделение (бегущую дорожку), нажимаю одновременно Ctrl+D.
Вырезанный объект без фона
А если нам наоборот нужен объект, который мы вырезали, нажимаем ВЫДЕЛЕНИЕ — ИНВЕРСИЯ, и только потом клавишу Delete — удалится фон, т.е то, что вокруг объекта. Выделение снимаем Ctrl+D.
Инструментом «ПЕРО» я пользуюсь часто, только вначале это казалось сложным, а в дальнейшем я убедилась что этим инструментом в Фотошоп вырезать объект получается качественнее всего.
Это тоже интересно :
Поделиться ссылкой:
Как пользоваться инструментом перо в фотошопе. Группа инструментов Пера
В фотошопе границей векторной фигуры служит контур. Контур можно нарисовать с помощью инструмента перо (Pen Tool) . В данной статье показаны основные моменты при работе с инструментом перо.
Финальное изображение того, что мы будем делать.
1 Скачайте изображение http://www.sxc.hu/photo/1104824
Надеюсь, вы не думаете, что на этом все – мы будем следовать за этим изображением.
Откройте изображение в фотошопе и измените размеры на свои. Я поменял размеры на 1800 px Х 2546 px.
Я также уменьшил opacity (непрозрачность) до 50%, поскольку так будет легче видеть контуры и кривые.
Чтобы это сделать продублируйте оригинальный слой, понизьте непрозрачность до 50% и удалите нижний слой.
2
Создайте новый слой и назовите его body , затем выберите инструмент перо Pen Tool (или просто ‘P’).![]()
Убедитесь, что на панели параметров инструмента нажата кнопка paths (контуры).
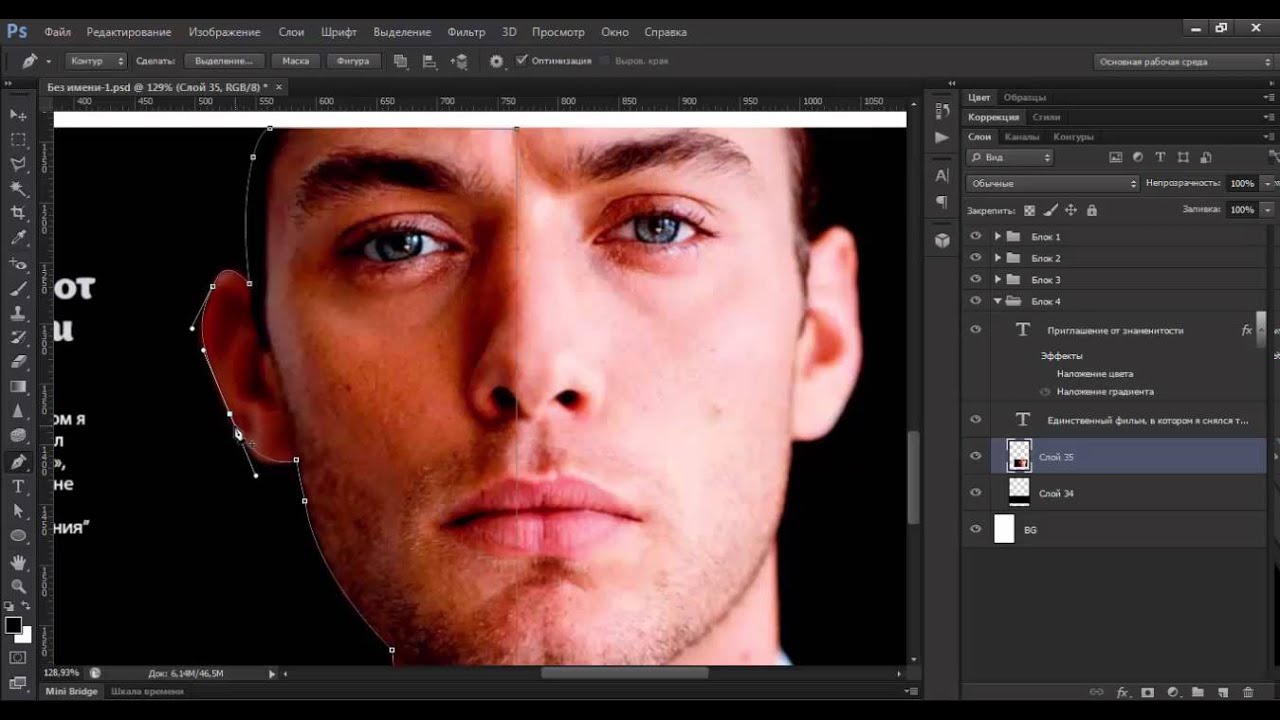
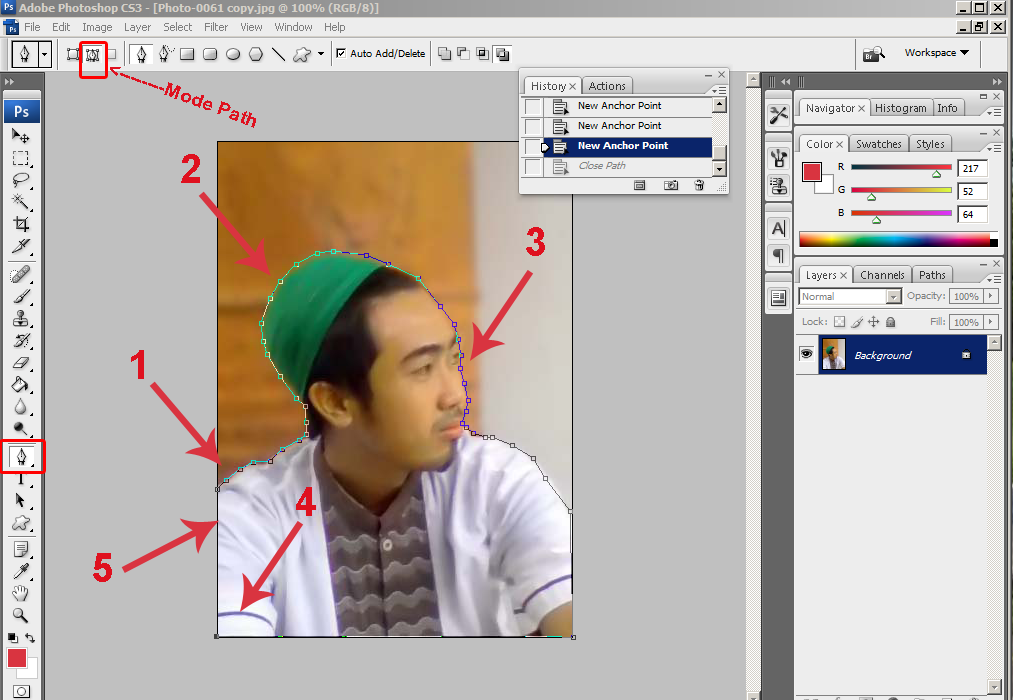
3 Начнем работу с обрисовки тела пингвина.
Левой кнопкой мыши кликните по макушке пингвина. Появится маленький квадратик. Вы установили первую опорную точку .
Для больших областей я предпочитаю создавать большие линии, так как кривая получается более гладкой, чем если бы вы использовали небольшие линии и большое количество опорных точек; но если хотите, то вы вправе использовать небольшие линии и больше опорных точек.
Когда вы создаете небольшие и подробные области, например нога, то лучше всего использовать маленькие линии и кривые.
4 Кликните (и не отпускайте кнопку мыши) по началу руки.
Переместите курсор мышки вниз и отметьте что линия изогнется.
Продолжайте тянуть курсор до тех пор, пока кривая линия не совпадет с краем головы.
Если линия не так хороша, как вы хотите, нет проблем, инструмент перо (Pen Tool) весьма снисходителен./vidio-web-prod-media/uploads/70607/images/cut-out-techniques-in-photoshop-pen-tool-refine-edge-quick-selection-psd-box-youtube-32bd-640x360-00027.jpg)
Вы можете удалить последнюю опорную точку. Чтобы сделать это нажмите delete . После того как вы удалили опорную точку, не забудьте кликнуть по последней опорной точке, которую вы сделали, или создайте новый под-путь.
Вы также можете регулировать угол наклона линии с помощью инструмента convert point tool (преобразовать опорную точку). Когда вы создадите кривую, появятся две линии. Это управляющие (или ) линии. Они отвечают за угол и длину кривой.
При выбранном инструменте перо (Pen Tool), нажмите и удерживайте клавишу ALT (это горячая клавиша для инструмента Convert Point Tool) и поместите курсор мышки над точкой направления. Отметьте, что курсор мышки не изменится, пока вы не переместите курсор на точку направления или на опорную точку.
Теперь, если вы кликните по точке направления и будете удерживать левую кнопку мыши, то сможете редактировать и сделать более точные настройки кривой.
Отредактировать контуры можно также, удерживая клавишу ctrl
. Это позволит вам перемещать опорные точки, управляющие линии и снова делать любое редактирование над вашими кривыми и линиями.
Это позволит вам перемещать опорные точки, управляющие линии и снова делать любое редактирование над вашими кривыми и линиями.
Если хотите, поиграйте с несколькими линиями, чтобы упрочить свои навыки.
5 Нижняя линия направления слишком длинная, если вы ее не отредактировали.
Если вы захотите продолжить обрисовку пингвина и кликните где-то на руке инструментом Pen Tool , то линия не встанет так, как вы хотите.
В этом случае линия направления слишком большая и поэтому вы создадите большую кривую (длинная линия направления = большая кривая, короткая линия направления = короткая кривая).
Удерживая клавишу ALT , кликните и перетащите нижнюю точку направления вверх, так чтобы она была близк
Освоение инструмента «Перо» в Photoshop
Автор Shutterstock Карл Розенкрантс
Photoshop известен своими возможностями редактирования пикселей, но это еще не все. Он также имеет возможность создавать и работать с векторной графикой. У работы с векторами есть преимущества: она помогает создавать четкую графику с большой точностью. Главный векторный инструмент Photoshop — Pen Tool.
У работы с векторами есть преимущества: она помогает создавать четкую графику с большой точностью. Главный векторный инструмент Photoshop — Pen Tool.
Некоторых новичков пугает Pen Tool, потому что они не понимают, как он работает.Если вы понимаете основы, это невероятно мощный инструмент. Инструмент «Перо» работает в Illustrator точно так же, как и в Photoshop, поэтому, изучив его в одной программе, вы научитесь работать в другой!
Инструмент «Перо» использует серию опорных точек, контуров и точек направления для создания сложных контуров в Photoshop. В этом уроке мы будем использовать опцию Shape Layer, чтобы мы могли легко видеть форму, которую мы создаем.
В Photoshop после активации инструмента «Перо» на палитре инструментов на панели свойств становятся доступны два разных параметра.
1 Параметр «Слой фигуры» создает новый слой в палитре «Слои». Слой автоматически заполняется цветом переднего плана и обрезается, чтобы быть видимым внутри области контура.
Параметр «Путь» создает новый рабочий контур на палитре контуров.
При активном инструменте «Перо» щелкните и отпустите где-нибудь на холсте. Это помещает одну точку на холст, называемую точкой привязки.
2Продолжайте щелкать и отпускать в различных точках холста.Углы фигуры будут расположены в каждой опущенной точке, а прямые пути будут соединять каждую точку. Если вы наведите указатель мыши на первую точку пути, вы увидите маленький кружок рядом с курсором инструмента «Перо». Если вы нажмете на начальную точку, вы закроете фигуру и создадите полный путь.
3Изогнутые контуры создаются с помощью точек направления для управления формой кривой. Начните этот следующий путь так же, как и первый путь, щелкнув и отпустив мышь, чтобы установить единственную точку.Затем для второй точки нажмите и удерживайте кнопку мыши и перетащите мышь от точки.
4 Две точки направления будут расширяться от этой новой точки привязки. Эти точки направления определяют форму пути. Думайте о каждой точке направления как о магните. Активировав инструмент прямого выбора, вы можете захватить эти точки направления и перетащить их. Вы можете видеть, что форма пути следует за точкой направления.
Думайте о каждой точке направления как о магните. Активировав инструмент прямого выбора, вы можете захватить эти точки направления и перетащить их. Вы можете видеть, что форма пути следует за точкой направления.
Чтобы продолжить путь, активировать Pen Tool и одним нажатием кнопки на якорь точки, и идти дальше с пути.Продолжайте щелкать, удерживать и перетаскивать, чтобы установить новые точки привязки и направления, пока не завершите путь.
6Когда форма будет завершена, вы можете активировать инструмент «Прямое выделение», чтобы скорректировать контуры формы. Щелкните путь, чтобы активировать точки направления на любом конце этого участка пути, или щелкните точку привязки, чтобы активировать две точки направления по обе стороны от этой точки привязки.
Обратите внимание, что при создании пути точки направления автоматически лежат на прямой линии, параллельной друг другу.Это создает плавный переход пути через эту точку.
7 Щелкните и перетащите точку направления, удерживая нажатой клавишу CTRL или Cmd, и прямая линия направления будет разбита на две отдельные линии в точке привязки. Затем каждую точку направления можно перемещать независимо друг от друга. Это создаст острый угол в точке привязки.
Затем каждую точку направления можно перемещать независимо друг от друга. Это создаст острый угол в точке привязки.
Используя инструмент «Прямое выделение», вы также можете щелкнуть и перетащить линию контура, чтобы изменить ее форму. По мере того, как вы перетаскиваете путь, вы увидите, что точки направления автоматически подстраиваются под новое положение пути.
9Чтобы удалить часть контура, просто щелкните сегмент контура с помощью инструмента «Прямое выделение», затем нажмите «Удалить» на клавиатуре.
10В семействе Pen Tool есть и другие Pen Tools, о которых мы кратко коснемся. Инструмент «Добавить точку привязки» работает в точности так, как следует из его названия. Щелчок по существующему пути поместит новую точку привязки в это положение вдоль пути. Точки направления будут автоматически установлены в соответствии с формой пути. Путь не изменит форму с добавлением новой точки.
11 Инструмент «Удалить точку привязки» также не требует пояснений. При нажатии на существующую опорную точку с помощью этого инструмента будет удалить его с пути. Путь изменит свою форму, чтобы соответствовать точкам направления оставшихся узловых точек.
Путь изменит свою форму, чтобы соответствовать точкам направления оставшихся узловых точек.
Преобразовать Point Tool сбросит Направление точек на выбранной точки привязки. Если щелкнуть и отпустить точку привязки, все точки направления будут удалены. Если вы щелкните, удерживайте и перетащите, будет создан новый набор параллельных точек направления.
13Инструмент «Перо произвольной формы» позволяет щелкнуть, удерживать и перетаскивать указатель, чтобы нарисовать форму. Все точки привязки и точки направления устанавливаются автоматически после отпускания мыши. Поскольку полученный путь следует точному пути мыши, созданный путь чаще всего будет грубым и местами с неровностями.
14Продолжайте практиковаться с инструментом «Перо» для создания форм, точных обтравочных масок и других элементов, и вы почувствуете себя более комфортно с ним в кратчайшие сроки.
Как пользоваться инструментом Photoshop Pen
Photoshop CC — творческое оружие, которое выбирают многие дизайнеры. Его инструменты «Перо» и «Кисть» — одни из самых мощных и удобных в использовании аспектов программы. В этом уроке Photoshop мы сосредоточимся на инструменте «Перо» (есть отдельная статья с советами по использованию инструмента «Кисть» Photoshop).
Его инструменты «Перо» и «Кисть» — одни из самых мощных и удобных в использовании аспектов программы. В этом уроке Photoshop мы сосредоточимся на инструменте «Перо» (есть отдельная статья с советами по использованию инструмента «Кисть» Photoshop).
Инструмент «Перо» — это простая функция выделения, позволяющая заливать, обводить или выделять все, что вы рисуете.Это один из основных инструментов, который вам необходимо освоить, прежде чем вы начнете изучать более продвинутые функции или использовать плагины Photoshop. В этой статье мы дадим несколько советов по использованию инструмента «Перо» и дадим советы, как извлечь из него максимум пользы.
Заливка пути
Щелкните значок в правом верхнем углу, чтобы увеличить изображение. Выберите инструмент «Перо» с помощью ярлыка P . Чтобы сделать выбор, щелкните две точки, чтобы создать линию между ними, и перетащите точку, чтобы создать изогнутую линию.Используйте Alt / opt-перетащите ваши линии, чтобы изменить их. Ctrl / щелкните правой кнопкой мыши свой путь на вкладке «Контуры» справа, а затем выберите «Заливка контура», чтобы создать из него форму.
Ctrl / щелкните правой кнопкой мыши свой путь на вкладке «Контуры» справа, а затем выберите «Заливка контура», чтобы создать из него форму.
Измените содержание на передний или задний план, в зависимости от образца цвета, который вы хотите использовать. Используйте Content Aware, если вы хотите заполнить пикселями остальную часть изображения.
Режим наложения и непрозрачность заливки определяют, как пиксели взаимодействуют с другими пикселями ниже.50% Opacity, Screen, например, придадут вашей форме легкое освещение.
Используйте «Радиус растушевки», чтобы смягчить края заполняемой фигуры. Чтобы создать полностью жесткую форму, оставьте это значение 0 пикселей.
Сделайте выделение
Щелкните значок в правом верхнем углу, чтобы увеличить изображение Перо — не только хороший инструмент для рисования, но и полезный инструмент для выбора. Вы можете выбрать формы для рисования. cmd / Ctrl + щелкните путь, чтобы выбрать его после создания формы, или Ctrl / щелкните правой кнопкой мыши путь и выберите «Сделать выделение».
cmd / Ctrl + щелкните путь, чтобы выбрать его после создания формы, или Ctrl / щелкните правой кнопкой мыши путь и выберите «Сделать выделение».
Сделайте новый выбор (слева на изображении выше), или добавьте ( cmd / Ctrl + Shift + click ) или вычтите ( cmd / Ctrl + Alt / Opt + щелкните ) выделение, если на вашем слое выделены пиксели.
Дважды щелкните путь и дайте ему имя, чтобы сохранить его в качестве будущего выбора (палитра «Пути» показана справа вверху). Эти пути появятся в виде списка на вкладке «Пути». Щелкните значок пунктирного контура в меню внизу палитры, чтобы сделать выбор.Как вариант, используйте значки «Удалить», «Маска» и «Создать», как в палитре «Слои».
Обводка контура
Щелкните значок в правом верхнем углу, чтобы увеличить изображение Ctrl / щелкните правой кнопкой мыши путь и выберите «Обводка», чтобы применить линию к выделенному фрагменту любой выбранной кисти. Для этой конкретной линии люстры мы использовали точечную кисть, чтобы равномерно распределить точки.
Для этой конкретной линии люстры мы использовали точечную кисть, чтобы равномерно распределить точки.
Используйте раскрывающееся меню во всплывающем окне, чтобы изменить инструмент, который вы используете для обводки линии — например, вместо того, какой файл кисти вы выбрали, вы можете переключиться на карандаш.
Флажок Simulate Pressure применяет давление, которое вы обычно используете при создании мазка с помощью инструмента «Кисть», то есть ваша линия будет сужаться в конце.
Щелкните значок в правом верхнем углу, чтобы увеличить изображение.Панель инструментов в верхней части интерфейса позволяет быстро выбрать цвет обводки и заливки для всего, что вы создаете с помощью инструмента «Перо», вместо того, чтобы выбирать его вручную .
Эта статья изначально была опубликована в ImagineFX, мировом бестселлере для цифровых художников.Купить выпуск 159 или подписаться .
Подробнее:
Как использовать Pen Tool в Photoshop? Полное руководство
- Домой
Тестирование
- Назад
- Гибкое тестирование
- BugZilla
- Cucumber
- Тестирование базы данных
- Тестирование ETL 9012
- JB
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- RPA
- SAP Testing
- Тестирование
- SAPUI
- SeapU
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- FICO
- HANA 901 9030 9012 HRB
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
- Apache Web
 Нетто
Нетто- Назад
- Java
- JSP
- Kotlin
- Linux
- Kotlin
- MS SQL
- Linux. js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala Back
- SQL Server 9030
- SQL 9030 9030
- SQL 9030
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно изучите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Встроенные системы
- Дизайн
- Компилятор
- Дизайн
- Компилятор
- Excel Tutorials
- Go Programming
- IoT
- ITIL
- Jenkins
- MIS
- Networking
- Operating System
- Back
- Prep
- Prep
- Salesforce
- SEO
- Разработка программного обеспечения
- VBA
Big Data
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Data Warehousing
- DevOps Back
- 9012
- HBase
- DevOps Back
- HBase 9030
- MongoDB
- NiFi
Как использовать Pen Tool в Photoshop
Безусловно, наиболее востребованный учебник по f.64 Academy: «Как использовать Pen Tool в Photoshop?» Долгое время я повторял: : «Ух, черт возьми, чертов Pen Tool, а не еще один запрос». Если вы когда-либо использовали его, вы точно знаете, о чем я говорю, и, вероятно, произносили еще худшие ругательства перед «Pen Tool».
Причина, по которой я откладывал этот урок, заключается в том, что это, вероятно, самый сложный инструмент для освоения в Photoshop. Поверьте мне, это исходит от человека с более чем 18-летним опытом работы с пикселями в Photoshop.Я бы поставил точку привязки и перешел к следующей, и она не была бы прямой, иначе линия была бы настолько искривленной, что я выкрикивал бы все ругательства, известные человеку. Действительно, это могло случиться так быстро, от 0 до 60, мгновенная ненависть Pen Tool. Я даже просмотрел три или четыре урока, в которых мне пытались показать, как им пользоваться. Неудачно.
Я даже просмотрел три или четыре урока, в которых мне пытались показать, как им пользоваться. Неудачно.
Так было до тех пор, пока я не начал делать то, что делают все, кто работает в Photoshop более 6 лет, нажимая CTRL, ALT или SHIFT, когда я вносил свои коррективы. Если вам интересно, как сделать что-нибудь проще в Photoshop, посоветуйтесь с тремя мудрецами, прежде чем переходить к Google, CTRL, ALT и SHIFT.Это основные горячие клавиши, которые часто делают вашу жизнь намного проще, когда вы прыгаете в PS.
Например:
- Нажатие ALT при нажатии на Burn Tool автоматически переключит на Dodge Tool (и наоборот).
- Нажатие CTRL при использовании Type Tool переключит вас на инструмент перемещения на лету для быстрого перемещения текста.
- При нажатии SHIFT при Обрезка сохранит исходное соотношение сторон изображения.

Из всех инструментов Photoshop, Pen Tool требует наибольшего знания горячих клавиш. С другими инструментами вы можете использовать их веками, даже не зная горячих клавиш. Это не относится к Pen Tool, горячие клавиши необходимы, если вам не нравится вырывать волосы и пинать ближайший к вам неодушевленный предмет.
В сегодняшнем уроке я покажу вам все, что вам нужно знать, чтобы научиться пользоваться Pen Tool. Тем не менее, потребуется практика и МНОГОЕ, чтобы по-настоящему с ней справиться.Обсудим:
- Самые важные горячие клавиши, которые нужно знать при использовании Pen Tool (см. Ниже)
- Как эффективно и рационально использовать Pen Tool
- Как изменить точки привязки
- Как превратить объекты Pen Tool в пользовательские формы
- Как превратить формы инструмента «Перо» в выделенные области
- Как использовать векторные маски с инструментами Pen
Итак, какие горячие клавиши вам необходимо знать при использовании Pen Tool?
Вот инфографика, которую вы можете скачать и держать под рукой во время практики.![]() Чтобы загрузить, просто щелкните правой кнопкой мыши и «Сохранить изображение как» на рабочем столе.
Чтобы загрузить, просто щелкните правой кнопкой мыши и «Сохранить изображение как» на рабочем столе.
Как использовать Pen Tool в Adobe Photoshop
Adobe Photoshop • Уроки Стелиан Суботин • 12 февраля 2013 г. • 4 минуты ПРОЧИТАТЬ
В этом уроке я научу вас основам Photoshop Pen tool , который позволяет создавать свои собственные формы. Мы рассмотрим основы этого инструмента и выполним серию коротких и простых упражнений, чтобы вы быстро освоили его!
Как вы могли знать или не знать, инструмент «Перо» — одна из немногих фигур в Photoshop, которые работают с векторной графикой.Такая графика намного лучше, чем растровая, потому что когда вы используете векторную графику, вам нечего терять при масштабировании,
Обзор
Это предварительный просмотр инструмента «Перо» на панели инструментов. Ярлыком для инструмента «Перо» является клавиша P на клавиатуре, и, как вы можете видеть, в раскрывающемся списке показаны другие четыре «вспомогательных инструмента» инструмента «Перо». Мы продолжим объяснять их прямо сейчас:
Мы продолжим объяснять их прямо сейчас:
Pen Tool: Pen Tool позволяет создавать прямые линии, плавные изогнутые контуры и формы (векторные).
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыFreeform Pen Tool: — это инструмент, который позволяет легко рисовать векторные фигуры и различные пути, автоматически добавляя точки привязки.
Инструмент «Добавить опорную точку»: — это инструмент, который добавляет привязки и изменяет фактические формы и контуры (которые являются контурами фигур).
Инструмент «Удалить опорную точку»: очень похож на предыдущий инструмент, с той лишь разницей, что этот инструмент удаляет опорные точки.
Инструмент преобразования точки: этот инструмент редактирует существующие маски фигур и контуры путем преобразования гладких опорных точек в угловые опорные точки.
Мы перейдем к некоторой практике, поэтому я возьму инструмент «Перо» и создам очень простую форму. Как видите, я создал треугольник, разместив 3 разных точки привязки, но для этого я активировал сетку Photoshop по умолчанию (CTRL / Command +;).Сетка чрезвычайно полезна при работе с инструментами «Форма / Путь», такими как инструмент «Перо», потому что у вас есть четкое представление о вашем рабочем пространстве, разделенном на равные секции, что очень удобно.
Я использовал инструмент Freeform Pen Tool, чтобы создать форму, состоящую из квадратов, как показано на скриншоте. Инструмент «Перо произвольной формы» немного отличается от инструмента «Перо», поскольку он не позволяет вам так много манипулировать фигурами и ограничен прямыми линиями / квадратами.
Как видите, инструмент Freeform Pen Tool позволяет создавать еще несколько различных форм, но имейте в виду, что с помощью этого инструмента вы не сможете придумать ничего творческого или сложного. Я составил буквы «h» и «I» с помощью этого инструмента, но имейте в виду, что с его помощью вы больше ничего не можете сделать.
Теперь перейдем к практическому использованию инструмента «Перо». Как видите, я создал изогнутую форму, которую относительно легко создать. Возьмите инструмент «Перо» и создайте точку привязки, затем создайте другую точку привязки и перетащите мышь в желаемом направлении — вот как вы достигнете этого эффекта.
Еще один вспомогательный инструмент Pen Tool — «Добавить / удалить опорную точку», что может показаться запутанным, но на самом деле это не так. Как вы можете видеть на первом скриншоте, я создал очень простой путь. Используя инструмент «Удалить точку привязки», я просто щелкнул нижнюю левую точку привязки, и она была удалена — вот и все.
Практика
Я нашел это красивое изображение зеленого яблока на flickr и подумал, что оно может быть полезно, и я мог бы использовать его в своем проекте.Я не могу использовать изображение с фоном, поэтому мне приходится вырезать яблоко из композиции.
Возьмите инструмент «Перо», установите «Режим контура» на «Контуры» и начните обводить фигуру яблока. Это очень просто, и будет намного проще, если вы увеличите масштаб, чтобы вы могли четко видеть, где вы размещаете точки привязки.
После того, как вы закончите, просто щелкните правой кнопкой мыши и выберите «Создать векторную маску». Вы также можете использовать «Определить произвольную форму», но таким образом вы получите только форму вашего объекта, а не само «яблоко».Этот прием пригодится, если вы думаете о создании фигур людей — векторных силуэтов. В противном случае просто выберите «Создать векторную маску», и ваш объект будет «вырезан» из своего предыдущего документа.