Деревянный 3D текст в Фотошоп. Уроки Photoshop CS6/CS5
В этом уроке мы будем создавать объемный деревянный текст в Photoshop CS6 Extended. Можно также использовать версию CS5, но это должна быть расширенная версия для работы с 3D проектами.
Финальное изображение:
Шаг 1
Создайте новый документ размером 1000х1000 пикселей с разрешением 72. Назовите этот документ «3D Text».
Шаг 2
Начнем создавать фон. Залейте фоновый слой цветом #ccb79f.
Шаг 3
Откройте изображение деревянного фона, выделите самую четкую часть и перенесите ее на новый документ. Слой с деревянным фоном назовите «Wood». При помощи инструмента Свободное трансформирование (Free Transform Tool) (Ctrl + T) растяните слой с деревянным фоном по размеру документа. Измените режим наложения слоя с деревянной текстурой на Умножение

Шаг 4
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation)и установите такие значения:
Цветовой тон (Hue): 28;
Насыщенность (Saturation): 21;
Яркость (Lightness): -32;
Включите флажок Тонирование (Colorize).
Шаг 5
Установите шрифт в Фотошоп, напишите слово PSD. Для шрифта используйте цвет #9d8365 и размер 24 пункта.
Шаг 6
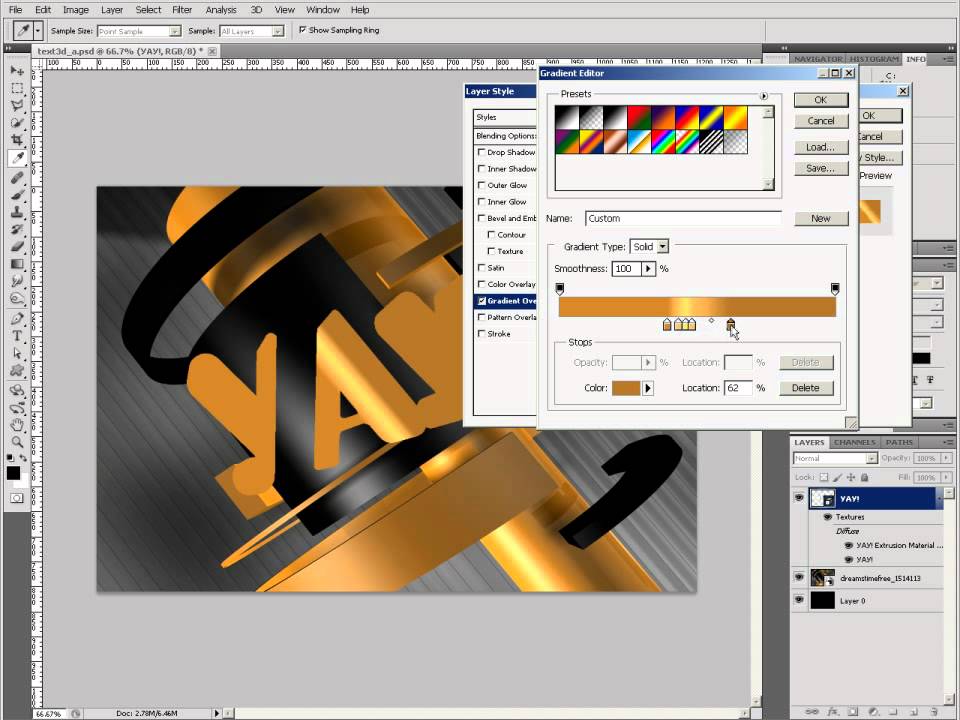
К текстовому слою примените фильтр Экструзия (3D – Новая 3D Экструзия из выделенного слоя) (3D>New 3D Extrusion from Selected Layer). Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите камеру. В верхнем левом углу Вы увидите плавающее окно: это Ваша текущая камера. В верхнем плавающем окошке камера показывает текст сверху.
Шаг 7
Выберите инструмент Перемещение
(Move Tool ) и Вы заметите, что станет активна
команда Поворот 3D объектов (Rotate the
3D Object). В палитре 3D выберите кнопку Вращать – после этого курсор примет
вид стрелки. Поверните текст.
В палитре 3D выберите кнопку Вращать – после этого курсор примет
вид стрелки. Поверните текст.
Шаг 8
В 3D палитре Вы найдете 3D слои. Ниже слоя «Текущий вид» (Current View) Вы найдете слой с пиктограммой Т, который называется PSD. Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
При активном слое PSD панель свойств изменится. Войдите в нее и измените глубину экструзии до 347.
Шаг 9
Теперь в панели свойств выберите команду Капитель (Cap). В секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и в параметре Полукруг (Contour) выберите круглый. В секции Inflate измените параметр Угол (Angle) до 90º. После этого, начнется процесс изменения.
Кликните по иконке Render, чтобы вынести эту
кнопку в палитру. Вы можете остановить рендеринг, когда будете довольны
результатом, кликнув в любом месте изображения.
Вы можете остановить рендеринг, когда будете довольны
результатом, кликнув в любом месте изображения.
Результат:
Шаг 10
Добавим к тексту текстуру. В 3D палитре выделите последние 4 слоя внутри группы PSD. Теперь в панели свойств кликните по стрелке около изображении сферы, чтобы открыть доступный список текстур и найдите в нем текстуру Wood Balsa. Убедитесь в том, что в параметре Диффузия (Diffuse) выбран цвет #c18759 , а в параметре Свечение ( Illumination) выбран цвет #352c22.
Остальные параметры настройте так:
Блеск (Shine): 50%;
Отражение (Reflection): 15%;
Рельеф (Bump): 37%
Коэффициент преломления
(Refraction): 1,550.
Результат:
Шаг 11
Сделайте активным слой PSD Extrusion Material ,
перейдите в панель свойств и измените деревянную текстуру на любую с трещинами,
например, на Wood Ash. Измените цвет параметра Диффузия
(Diffuse) на #c99b37 и значение параметра Рельеф (Bump) на 30%.
Измените цвет параметра Диффузия
(Diffuse) на #c99b37 и значение параметра Рельеф (Bump) на 30%.
Теперь можете включить рендеринг изображения, чтобы посмотреть, каким оно
станет.
Результат:
Шаг 12
Также, Вы можете добавить и собственную текстуру. Выделите слой PSD Front Inflation Material, войдите в панель свойств и кликните по иконке папки Рельеф (Bump) правой кнопкой мыши и выберите пункт Загрузить текстуру (Load Texture). Теперь в открывшемся окне выберите деревянную текстуру.
Шаг 13
В панели свойств измените вот эти параметры:
Диффузия
(Diffuse): #9d8365;
Блик (Specular): #020202;
Свечение (Illumination):
#000000;
Освещение (Ambient): #030303;
Блеск (Shine): 50%;
Отражение (Reflection): 15%;
Рельеф (Bump): 37%;
Коэффициент преломления (Refraction):
1,550.
Результат:
Шаг 14
В версии CS5, после окончания работы в секции 3D, вы не можете изменить созданный 3D объект. Но в версии CS6 есть возможность изменять 3D объект. Перейдите в 3D панель и выберите свой 3D объект (PSD). Затем, на панели свойств кликните по кнопке Изменить источник (Edit Source). Этот параметр позволяет открыть новый документ, в котором Вы можете изменить текст. Я изменю текст и добавлю слово FAN .
Шаг 15
Давайте увеличим расстояние между буквами. Откройте палитру Символы (Character) и увеличьте трекинг до 128. Теперь измените значение Интерлиньяж до 16, 55 пунктов.
Закройте панель и сохраните изменения. Теперь Ваш 3D текст будет выглядеть так:
Шаг 16
Теперь примените команду Привязать объект к плоскости основания (3D
> Привязать объект к плоскости основания) (3D>Snap 3D Object to Ground
Plane). Здесь будем добавлять тень к тексту. Скорректируйте положение текста по
оси Y.
Здесь будем добавлять тень к тексту. Скорректируйте положение текста по
оси Y.
Результат:
Шаг 17
Эта текстура слишком большая, давайте ее изменим. Выделите слой PSD FAN Front Inflation Material, в панели свойств кликните по иконке папки справа от параметра Рельеф (Bump) и выберите пункт Редактировать UV-свойства (Edit UV Properties). Измените значения до 100%. Результат Вы можете увидеть ниже:
Шаг 18
То же самое сделайте со слоем PSD FAN Extrusion Material. Установите вот
такие значения:
U-масштаб (U Scale): 63,37%;
V-масштаб (V Scale): 85,15%;
U-смещение (U Offset): -18,81%;
V-смещение (V Offset): 2,97%
Также, можете нажать Alt+Ctrl+Shift+R.
Финальное изображение:
Создание плаката в фотошопе японского стиля | Photoshop CS5 | Soohar
В этом уроке мы пройдем через весь процесс создания плаката в фотошопе. Мы будем создавать не просто плакат, а современный японский плакат гейши с использованием текстур, кистей и референсов. На простых примерах, вы узнаете, как использовать маски, создавать и настраивать слои, а так же как применять пользовательские настройки кистей и тд. Вы также узнаете, как использовать обводку и формы, чтобы сделать одежду гейши более живой. Работать мы будем в Photoshop CS5.
Мы будем создавать не просто плакат, а современный японский плакат гейши с использованием текстур, кистей и референсов. На простых примерах, вы узнаете, как использовать маски, создавать и настраивать слои, а так же как применять пользовательские настройки кистей и тд. Вы также узнаете, как использовать обводку и формы, чтобы сделать одежду гейши более живой. Работать мы будем в Photoshop CS5.
Материалы:
- Watercolor Brushes
- Vintage Paper #30
- Grunge Paper #5
- Geisha photo
Шаг 1 Создание плаката в фотошопе
Создайте новый документ. Мной был выбран шаблон с размером фотографии 4 х 6, так, как в дальнейшем, я буду печатать это изображение. Вы можете выбрать любой другой размер:
Шаг 2
На панели инструментов нажмите File> Place и выберите изображение Vintage Paper #30 (старинные текстуры бумаги). Сейчас добавленная текстура не сходится с размером документа, для того что бы изменить ее размер двигайте за края и углы текстуры, после чего нажмите Enter, что бы применить настройки и выйти из режима Transform. Расположите текстуру с бумагой так, что бы светлая область была расположена в центре:
Расположите текстуру с бумагой так, что бы светлая область была расположена в центре:
Шаг 3
Создайте новый слой и добавьте Grunge Paper #5, как вы делали это в шаге 2. После этого, в режиме Transform, щелкните правой кнопкой мыши и в появившемся меню выберите «Rotate 90°CW», что бы развернуть текстуру:
Шаг 4
Далее перетащите углы, чтобы полностью заполнить документ этой гранжевой текстурой, после чего нажмите Enter. Затем поменяйте режим наложения слоя на «Color Burn». Установите непрозрачность до 30%, чтобы получить хорошее тонкое свечение:
Шаг 5
Нажмите на «File> Place» и выберите фотографию с Гейшей (Geisha photo). Расположите ее так, как показано ниже:
Шаг 6
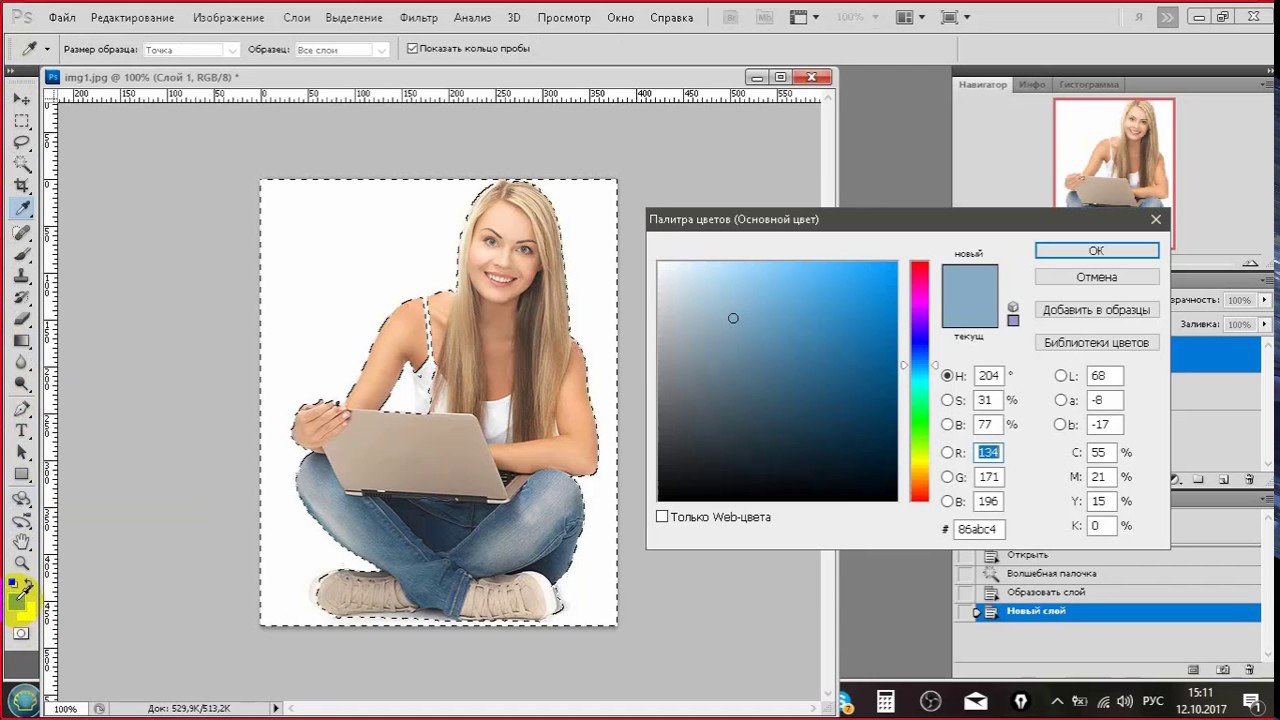
Теперь нужно избавиться от фона. Что бы это сделать существует множество разных методов. Для этого урока я расскажу о методе, который хорошо подходит для изображений, где не так много цветов. Если вы уже знаете какой-либо другой метод, то смело используйте его, для экономии времени.
Итак, на боковой панели инструментов выберите Magic Wand Tool. параметру Tolerance поставьте значение 15. Зажмите клавишу Shift и кликайте левой кнопкой мыши по оранжевым областям на воне, что бы создать одно большое выделение:
Шаг 7
На панели инструментов выберите «Layer> Layer Mask> Hide Selection». Это позволит добавить маску к слою с гейшей, благодаря которой можно легко удалить остальные части фона. Конечно, вы можете удалить фон и ластиком, но использование маски намного лучше, потому она позволяет отменить проделанные действия в любое время.
Шаг 8
В качестве основного цвета установите черный и выберите кисть. Рисуя по маске, скройте оставшиеся части фона. Если вы запутались, то в любой момент можете выбрать белый цвет и вернуть удаленные части. Что бы использовать и рисовать по маске, нужно кликнуть по ее миниатюре, которая находится справа от слоя:
Несколько советов:
- Уменьшите твердость кисти, когда будете удалять фон около лица или волос.

- Используйте кисть меньшего диаметра для лучшей детализации.
- Меняйте размер кисти с помощью горячих клавиш [ и ] .
Шаг 9
Щелкните правой кнопкой мыши по слою с гейшей и открывшемся меню выберите «Duplicate Layer», что бы сделать дубликат. Продублированному слою поменяйте режим наложения на «Overlay», чтобы гейша стала ярче и контрастнее:
Шаг 10
Выберите кисть нажмите клавишу F5, что бы открыть панель с настройками. В нижней части окна нажмите кнопку Preset Manager , и загрузите набор кистей Акварель (Watercolor). Здесь написано о том, Как установить кисти в Photoshop
Шаг 11
Активируйте инструмент Eye Dropper (Пипетка) и используйте ярко-красный цвет из кимоно гейши. Создайте новый слой и назовите его «Paint». Разместите его над слоем с гейшей. Вновь активируйте кисть, и среди загруженного набора , выберите кисть «watercolor_11». Установите размер кисти примерно до 1500 и щелкните один раз по холсту, как показано ниже:
Шаг 12
Рисуйте вокруг гейши, экспериментируя разными кистями, размерами и цветами, Используйте желтый цвет от кимоно. Что бы повернуть кисть, наймите F5 и в разделе Brush Tip Shape поверните компас.
Что бы повернуть кисть, наймите F5 и в разделе Brush Tip Shape поверните компас.
Шаг 13
Выберите инструмент Eraser (Ластик) и сделайте его мягким. Около лица гейши сотрите часть краски, что бы . подчеркнуть яркость лица и рукава, а так же создаст эффект глубины.
Посмотрите на мой результат ,после проделанных действий:
Шаг 14
Создайте еще один новый слой поверх слоя с гейшей и назовите его «paint2». С помощью пипетки захватите ярко-красный цвет с одежды, и выберите кисть «watercolor_2». Установить размер до 1100 и рисуйте так, как показано ниже:
Шаг 15
Выберите белый цвет и используйте кисть «watercolor_7». Поверните ее на -80 градусов и добавьте этот элемент на ее волосы. После поменяйте угол и добавьте еще один элемент:
Шаг 16
Создайте новый слой и назовите его «accents». Выберите оранжевый или желтый цвет и используйте кисть по умолчанию «Scattered Maple Leaves» (Кленовые листья). Экспериментируйте с вращением, цветом и размером. Добавьте листья по обе стороны кимоно.
Экспериментируйте с вращением, цветом и размером. Добавьте листья по обе стороны кимоно.
Шаг 17
Слою листьями поменяйте режим наложения на «Hard Light». Затем в панели инструментов выберите Layer > Layer Mask > Reveal All, что бы применить маску. Выберите большую мягкую кисть с белым цветом и в режиме маски рисуйте по кленовым листьям, создавая эффект, как будто они исчезают:
Шаг 18
Создайте еще один слой и назовите его «threads». Выберите белый цвет и активируйте инструмент инструмент Pen Tool. В свойствах инструмента установите параметры, как показано ниже:
Шаг 19
Нарисуйте несколько плавных линий по направлению от ладони гейши к краю изображения. Когда вы закончили создания первого пути, щелкните правой кнопкой мыши и выберите «Stroke Path». В открывшемся меню выберите «Pencil» и поставьте флажок напротив «Simulate Pressure» после нажмите «ОК», что бы нарисовать линию, затем нажмите «Enter», что бы скрыть путь.
Таким же способом создайте создайте еще несколько линий:
Шаг 20
Выберите первый слой с краской и поверх него добавить новый. Выберите кисть «watercolor_15» и установите ей средний размер. Выберите инструмент Stroke Path, который находится в одном месте с Pen Tool. Нарисуйте пышные контуры вокруг верхней половины гейши. Затем щелкните правой кнопкой мыши и выберите «Stroke Path» в списке открывшегося меню выберите «Brush». Экспериментируйте с различными размерами кисти и углами, пока не получите нужный результат:
Шаг 21
Поменяйте режим смешивания этого слоя на Overlay и уменьшите его непрозрачность до 30%:
Шаг 22
Теперь выберите самый верхний слoй и добавьте новый. Назовите его «lines». Добавьте несколько черных линий с помощью Pen Tool, как показано ниже. Уменьшите непрозрачность этого cлоя до 30%:
Шаг 23
Добавьте любой текст. Для этого урокавыбрано слово «Октябрь». В качестве шрифта выбран Don Quixote . Деформируйте текст с помощью Arch, и измените его размер, чтобы он поместиться внутри красной формы:
Для этого урокавыбрано слово «Октябрь». В качестве шрифта выбран Don Quixote . Деформируйте текст с помощью Arch, и измените его размер, чтобы он поместиться внутри красной формы:
Шаг 24
В завершении давайте настроим цвет, сделав его более ярким и насыщенным. С зажатой клавишей Shift выберите все слoи, кроме текста и фона, и затем выберите на панели инструментов Layers> New> Group. Ваши cлои будут сгруппированы. Сделайте дубликат группы выбрав команду»Duplicate Group». Щелкните правой кнопкой мыши по дублируемой группе и выберите «Merge Group.»
Шаг 25
Выберите слитый слой и выберите в панели инструментов команду Image > Adjustments > Hue / Saturation. Установите Hue до 8 и Saturation до 10 и нажмите «ОК»:
Результат:
Как оказалось создание плаката в фотошопе было простым. Надеюсь вам понравился этот урок и вы нашли для себя что то новое и интересное.
Автор урока Vail Joy. Перевод для сайта Soohar.ru
Перевод для сайта Soohar.ru
Похожие уроки:
- Создание фантастической штормовой сцены в Photoshop
- Создание падшего ангела в Photoshop
- Создание гранжевой сцены в Photoshop от Chris Spooner
Учебники по Photoshop CS5 | Библиотека веб-дизайна
Photoshop CS5 Учебники — Страница 1
Photoshop CS5 Tutorials охватывают многие функции этого легендарного программного обеспечения для редактирования графики и показывают, как вы можете увеличить свой творческий поток, применяя передовые методы без проблем с инструментами, экономящими время. Наши избранные учебные пособия научат вас делать потрясающие вещи в Photoshop CS5.
в Текстовые эффекты
Текстовый эффект фиолетового свечения
В этом уроке вы узнаете, как создать текстовый эффект фиолетового свечения
читать далеев Уроки Photoshop CS5
Нечеткий акварельный текстовый эффект
В этом уроке объясняется, как изменить настройки простой кисти и кисти-мазка, чтобы легко создать эффект размытого акварельного текста.
подробнеев Учебники Photoshop CS5
Эффект красочного фаршированного текста
В этом уроке объясняется, как создать красивый красочный текстовый эффект, похожий на чучело, используя простой шаблон и пару стилей слоя.
подробнеев Текстовые эффекты
Бирюзовый металлический текстовый эффект
В этом уроке объясняется, как использовать различные стили слоя для создания эффекта яркого бирюзового металлического текста, а затем добавить простую обводку и несколько булавок вокруг нее.
в Учебники Photoshop CS5
Как создать металлический шаблон с помощью Photoshop CS5
В этом уроке вы узнаете, как создать металлический шаблон с помощью Photoshop CS5
читать дальшев Учебники Photoshop CS5
Простой абстрактный текстовый эффект
В этом уроке вы научитесь создавать простой абстрактный текстовый эффект
читать дальшев Уроки Photoshop CS5
Мягкий гладкий текстовый эффект
В этом уроке объясняется, как создать простой, но элегантный текстовый эффект, используя пару стилей слоя, чтобы создать гладкий глянцевый вид, а затем применив несколько фильтров, чтобы добавить мягкую мраморную текстуру.
в Уроки Photoshop CS5
Удивительные абстрактные кубические обои Photoshop Tutorial.
Этот урок покажет вам самый простой способ создания крутых абстрактных кубических обоев.
подробнеев Учебники Photoshop CS5
Создание мигающего текстового эффекта в Photoshop CS5
Этот урок покажет вам, как создать профессиональный эффект мерцающего текста в Photoshop.
подробнеев Текстовые эффекты
Бархатные розы текстовый эффект
Создать красивый текстовый эффект с бархатными розами, который станет настоящим украшением вашего художественного проекта, не проблема благодаря этому уроку, который объяснит вам, как это сделать, на ярких и запоминающихся визуальных примерах.
Авторское право © . Все права защищены. 004 Содержание (Модули 1, 2 и 3)
вид страницы (222k)
Глава 1: Введение в Photoshop (22 страницы)
вид образцы страниц (749k)
Глава 2: Выбор частей изображения (28 страниц)
вид образцы страниц (719k)
Глава 3: Изменение изображений (22 страницы)
вид образцы страниц (545k)
Глава 4: Создание Подробный эскиз (24 страницы)
вид образцы страниц (798k)
Глава 5: Рисование фигур (20 страниц)
вид образцы страниц (694k)
Глава 6: Настройка фигур (11 страниц)
Глава 7: Добавление текста в дизайн (21 страница)
вид образцы страниц (579 КБ)
Глава 8: Настройка внешнего вида изображений (20 страниц)
вид образцы страниц (674 КБ)
Глава 9: Объединение фотографий (7 страниц)
Глава 10: Создание масок (16 страниц)
Глава 11: Создание 3D-фигур (23 страницы)
вид образцы страниц (769k)
Глава 12: Сохранение файлов (11 страниц)
Проект 1: Создать плакат (только многопользовательский режим)
Модуль 2: Дополнительные упражнения Photoshop CS5
Глава 13: Патчи и восстанавливающие кисти (10 страниц) |
|
Глава 14: Клонирование изображений (13 страниц) |
|
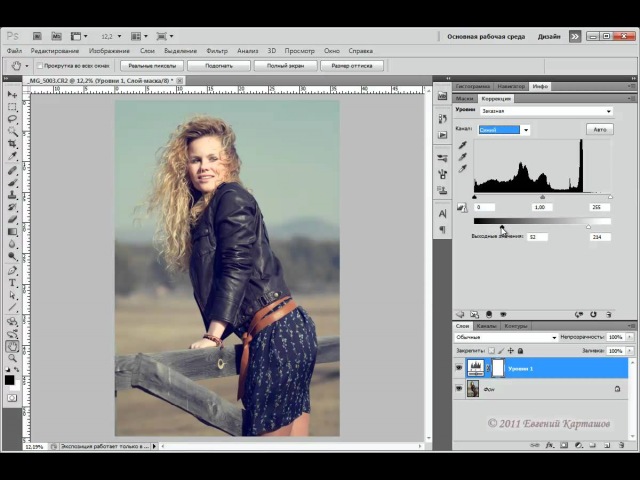
Глава 15: Корректирующие слои (15 страниц) | вид образцы страниц (534k) |
Глава 16: Уточнение выбора (13 страниц) |
|
Глава 17: Применение фильтров (14 страниц) |
|
Глава 18: Расширенное использование слоя (17 страниц) | вид образцы страниц (446k) |
Глава 19: Подача заявления Художественные фильтры (16 страниц) | вид образцы страниц (480 КБ) |
Глава 20: Художественные кисти (23 страницы) | вид образцы страниц (689k) |
Глава 21: Миксер Кисть (14 страниц) | вид образцы страниц (485k) |
Глава 22: Работа С перспективой (17 страниц) | вид образцы страниц (725k) |
Глава 23: Цвет Настройки (13 страниц) |
|
Глава 24: Анимация (26 страниц) | вид образцы страниц (746k) |
Глава 25: Полезное Инструменты (16 страниц) |
|
Проект 2: VicSports (только для нескольких пользователей) |
|
Модуль 3: Приложения Photoshop CS5
Глава 26: Использование отражений (10 страниц) |
|
Глава 27: Создание 3D-стилей (18 страниц) | вид образцы страниц (729k) |
Глава 28: Граффити на кирпичной стене (14 страниц) | вид образцы страниц (784k) |
Глава 29: Граффити на здании (24 страницы) | вид образцы страниц (708k) |
Глава 30: Создание шаров и сфер (16 страниц) | вид образцы страниц (518 КБ) |
Глава 31: Создание точных форм (20 страниц) | вид образцы страниц (798k) |
Глава 32: Креативные текстовые эффекты (12 страниц) |
|
Глава 33: Перемещение изображений (9 страниц) |
|
Глава 34: Использование размытия в анимации (16 страниц) | вид образцы страниц (648k) |
Глава 35: Анимация временной шкалы (14 страниц) | вид образцы страниц (725k) |
Глава 36: Анимация 3D-объектов (8 страниц) |
|
Глава 37: Инструмент «Перо» (14 страниц) | вид образцы страниц (622k) |
Глава 38: Панель истории и Кисть истории (15 страниц) | вид образцы страниц (608k) |
Учебники можно использовать на экране рядом с пакетом программного обеспечения, с планшета или распечатать. Задания представлены в конце каждой главы, а многопользовательская версия предоставляет проекты в конце каждого модуля.
Задания представлены в конце каждой главы, а многопользовательская версия предоставляет проекты в конце каждого модуля.
Модуль 1
Знакомит с основами Adobe Photoshop CS5, включая слои, рабочие пространства, инструменты рисования, методы выделения, изменение изображений, создание художественных эскизов, комбинирование форм и фотографий, добавление текста в проекты, настройку внешнего вида фотографий, использование масок, создание трехмерных фигур, сохранение файлов в разных форматах и сохранение файлов для Интернета.
Модуль 2
Охватывает расширенные функции Adobe Photoshop CS5, включая клонирование частей изображений, применение фильтров к изображениям, уточнение выделенных фрагментов, корректирующие слои, слои-заливки, улучшение фотографий лиц, использование кистей со щетиной и смешанных кистей, работу с перспективой, настройку цвет на фотографиях, создание анимации, создание иллюстраций, инструмент «Магнитное лассо», инструмент «Марионеточная деформация», замена цветов в изображениях и масштабирование с учетом содержимого.
Модуль 3
Предоставляет некоторые приложения Photoshop CS5, включая использование отражения, создание трехмерных объектов, таких как сферы и коробки, сохранение трехмерных стилей, создание граффити, создание точных рисунков, перемещение одного изображения в другое, анимационные упражнения с использованием кадров и временная шкала, создание фигур с помощью инструмента «Перо» и использование панели «История».
Описание главы модуля 1
Глава 1: Введение в Photoshop CS5
В этой главе представлены
Основы Photoshop CS5, такие как разделы экрана, панель «Инструменты»,
Инструменты масштабирования, приемы навигации, настройка рабочих пространств, экранный интерфейс и
как использовать слои, в том числе как включать и выключать слои, добавлять
новые слои, удалить,слои, назвать слои, изменить порядок слоев
и измените непрозрачность слоя.
Глава 2: Выбор частей изображений
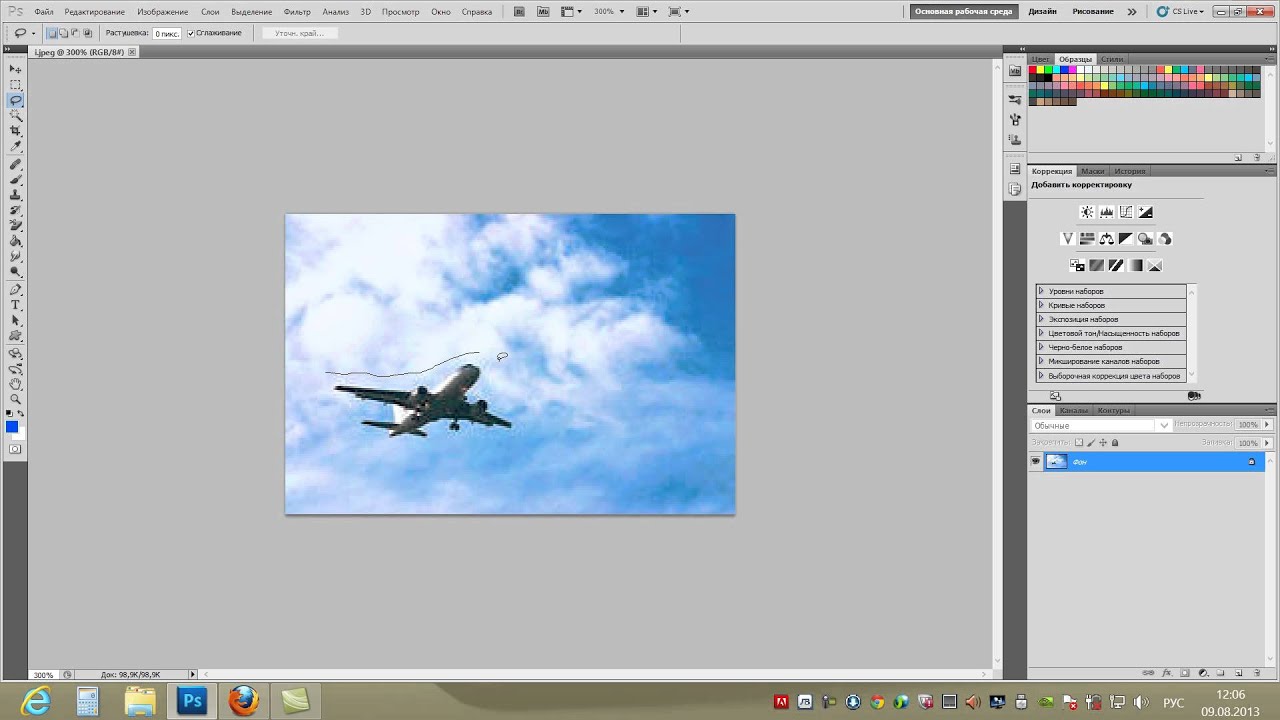
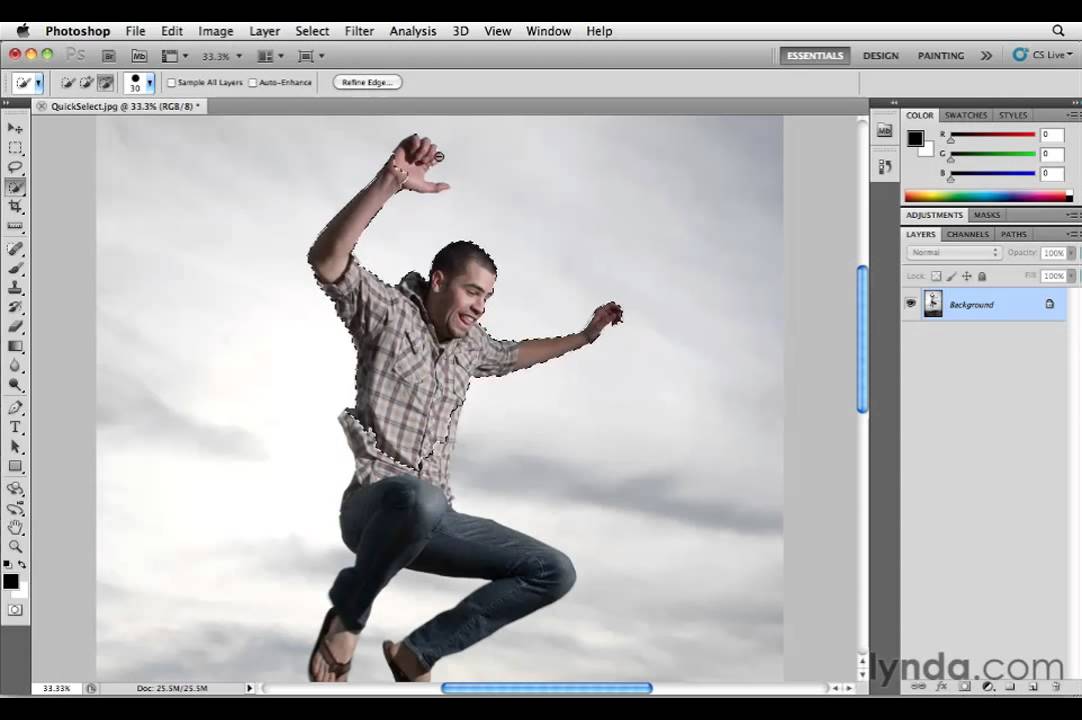
В этой главе показано как выделять части изображений и фотографий. Это включает в себя использование Edit Marquees, инструменты Lasso, инструмент Quick Selection, Волшебная палочка и инструмент «Быстрая маска», которые используются для выбора кота на одном фото и перенести его на другое.
Глава 3: Изменение изображений
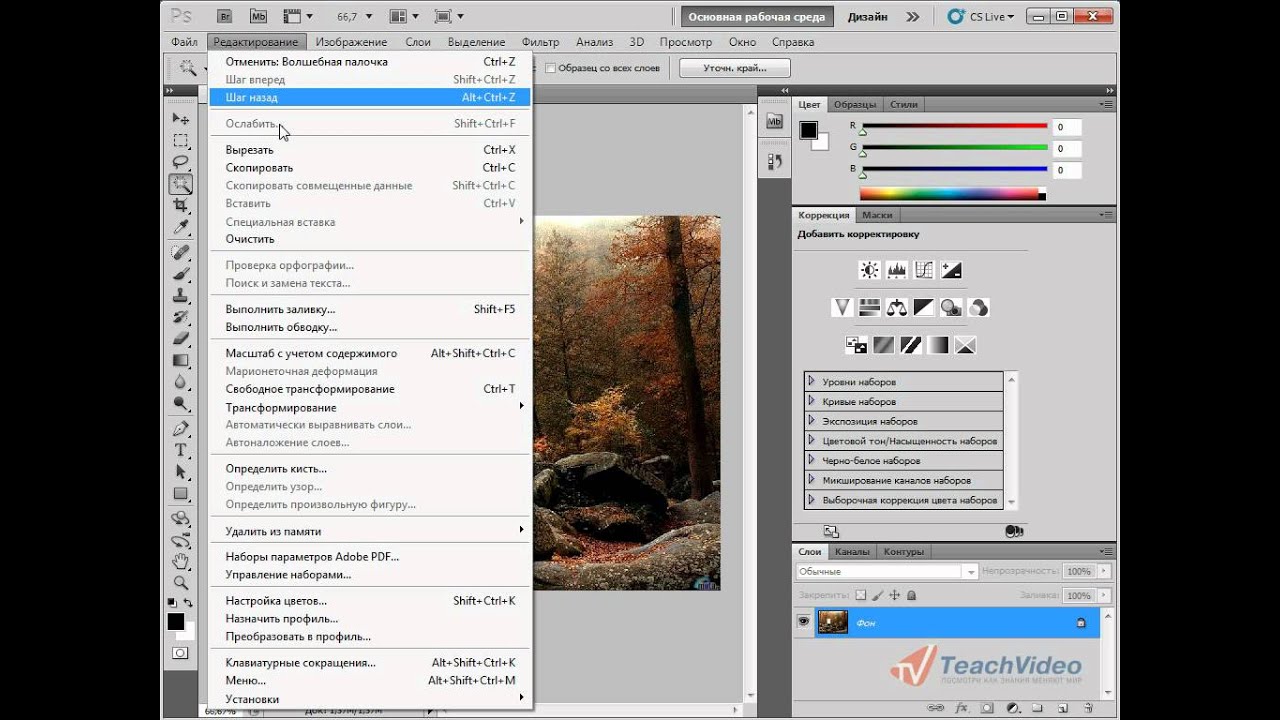
Демонстрирует, как подать заявку эффекты к фотографиям с помощью инструмента «Пластика», галереи фильтров и фильтра «Масляная краска».
Глава 4: Создание подробного эскиза
Демонстрирует, как использовать
инструменты для рисования и рисования, чтобы создать следующее произведение искусства. Инструмент «Кисть» используется для создания контура эскиза.
Инструмент «Ведро» используется для заполнения разделов цветом и слоями.
дублируются и модифицируются для создания дорожных линий и белых
сообщения.
Инструмент «Кисть» используется для создания контура эскиза.
Инструмент «Ведро» используется для заполнения разделов цветом и слоями.
дублируются и модифицируются для создания дорожных линий и белых
сообщения.
Глава 5: Рисование фигур
Демонстрирует, как использовать инструменты рисования, такие как прямоугольники, эллипсы, линии и пользовательские фигуры, а затем добавление эффектов к этим фигурам. Студенты показаны как совместить фотографии с фигурами, например, поместив фотографию внутри форма рамы.
Глава 6: Настройка фигур
Демонстрирует, как комбинировать
формы и фотографии вместе для создания дизайна. В качестве примера показаны учащиеся
как увеличить голову кота, затем нарисуйте увеличительное стекло
это.
В качестве примера показаны учащиеся
как увеличить голову кота, затем нарисуйте увеличительное стекло
это.
Глава 7: Добавление текста в дизайн
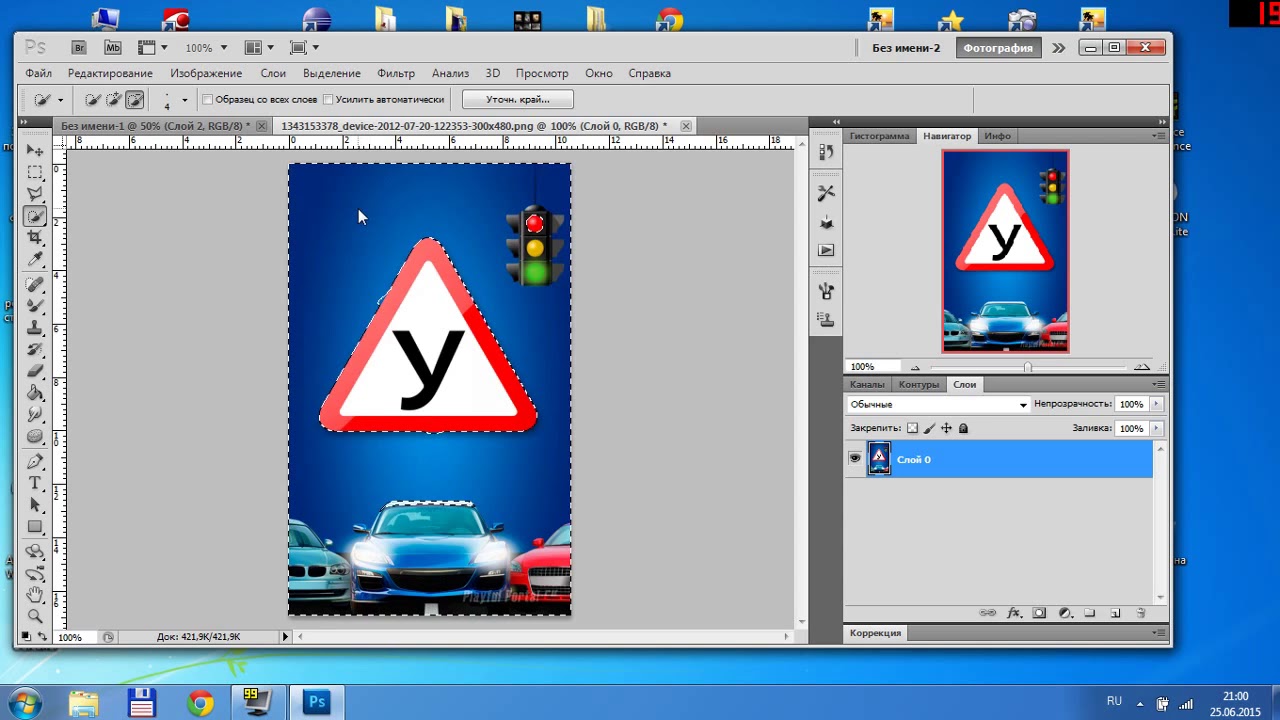
В этой главе показаны учащиеся как вводить текст и применять к этому тексту такие эффекты, как цвет, деформация текста, эффекты стиля, 3D-эффекты, ввод текста вдоль путь и более подробное форматирование текста. Затем к фотографиям и изображениям добавляется текст, например создается следующий плакат: 8: Настройка внешнего вида изображений
Показывает учащимся, как редактировать
и улучшайте фотографии, используя множество инструментов, которые Photoshop
обеспечивает. Некоторые из используемых инструментов включают инструмент «Размытие», инструмент «Резкость».
инструмент, инструмент «Палец», инструмент «Губка», инструмент «Осветлитель», инструмент «Затемнитель». инструмент, Градиентные заливки, инструмент Уменьшение эффекта красных глаз, Яркость/Контрастность
Корректирующие слои, корректирующие слои цветового баланса и удаление
фоновые инструменты.
инструмент, Градиентные заливки, инструмент Уменьшение эффекта красных глаз, Яркость/Контрастность
Корректирующие слои, корректирующие слои цветового баланса и удаление
фоновые инструменты.
Глава 9: Объединение фотографий
Демонстрирует, как использовать инструмент Photomerge для объединения нескольких фотографий. Затем учащимся показывают, как настроить объединенные фотографии, чтобы улучшить панорамный эффект. Глава 10: Создание обтравочных масок
Знакомит учащихся с концепция масок, чтобы отображались только нужные части изображений. В качестве масок используются различные типы объектов, в том числе выделенные области, пользовательские формы и текст.
Глава 11: Создание 3D-фигур
Знакомит учащихся с
предустановленные 3D-инструменты, которые Photoshop предоставляет для создания 3D-фигур из
слои и инструменты Repoussé для преобразования пользовательских форм в 3D
объекты. Создание 3D-текста
также покрыт.
Создание 3D-текста
также покрыт.
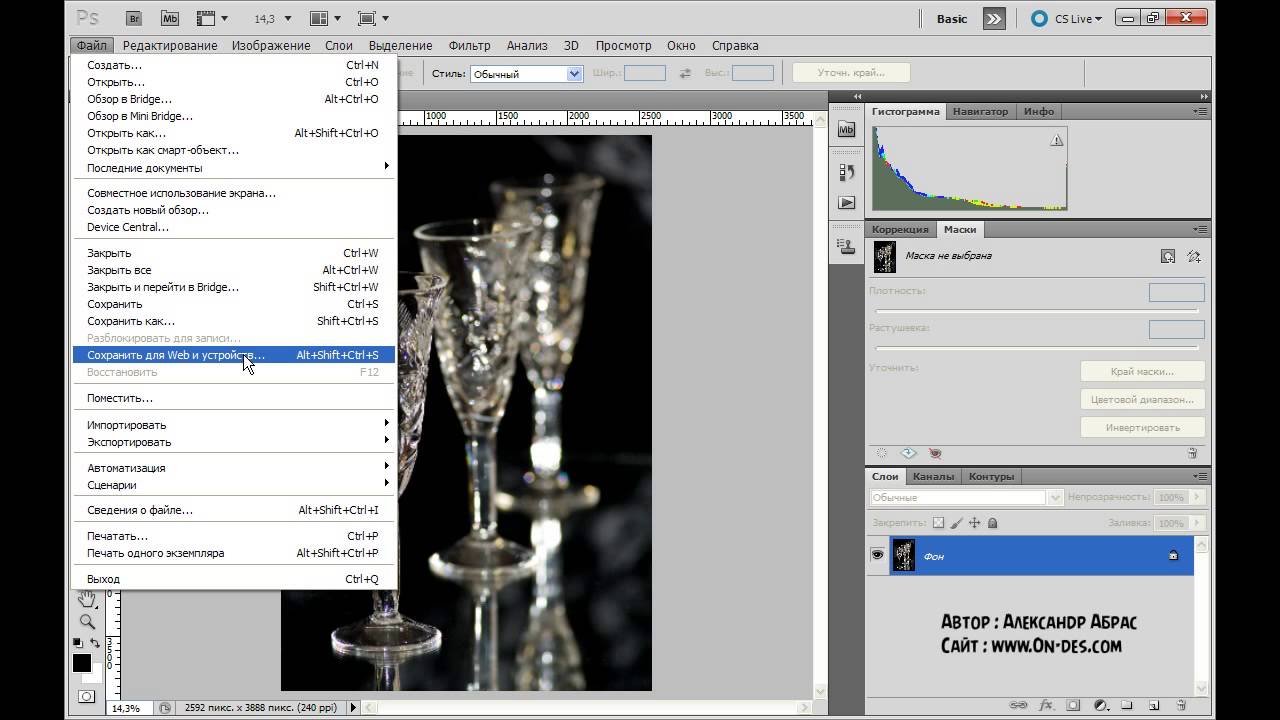
Глава 12: Сохранение файлов
Учащимся показаны различные способы Photoshop документы можно сохранять и экспортировать, в том числе сохранять файлы TIFF, форматы JPEG и GIF, команду «Сохранить для Интернета» и сохранение отдельных слоев.
Проект 1: Создать плакат
Многопользовательская версия обеспечивает проект, который заставляет студентов применять навыки Photoshop, которые они разработали плакат на выбранную ими тему
Модуль 2 Описание глав
90 004
Глава 13: Заплаты и восстанавливающие кисти
Учащимся показано, как восстанавливать царапины и удалять царапины. объект (кошка) с передней части автомобиля с помощью инструмента «Заплатки» и «Восстанавливающей кисти».
инструменты. Наклейка снимается с передней части автомобиля и др.
царапины устранены
объект (кошка) с передней части автомобиля с помощью инструмента «Заплатки» и «Восстанавливающей кисти».
инструменты. Наклейка снимается с передней части автомобиля и др.
царапины устранены
Глава 14: Клонирование изображений
Тот же автомобиль из предыдущего глава исправлена с помощью Clone Stamp инструмент. Затем автомобиль обрезают, чтобы выпрямить его и удалить части фона.
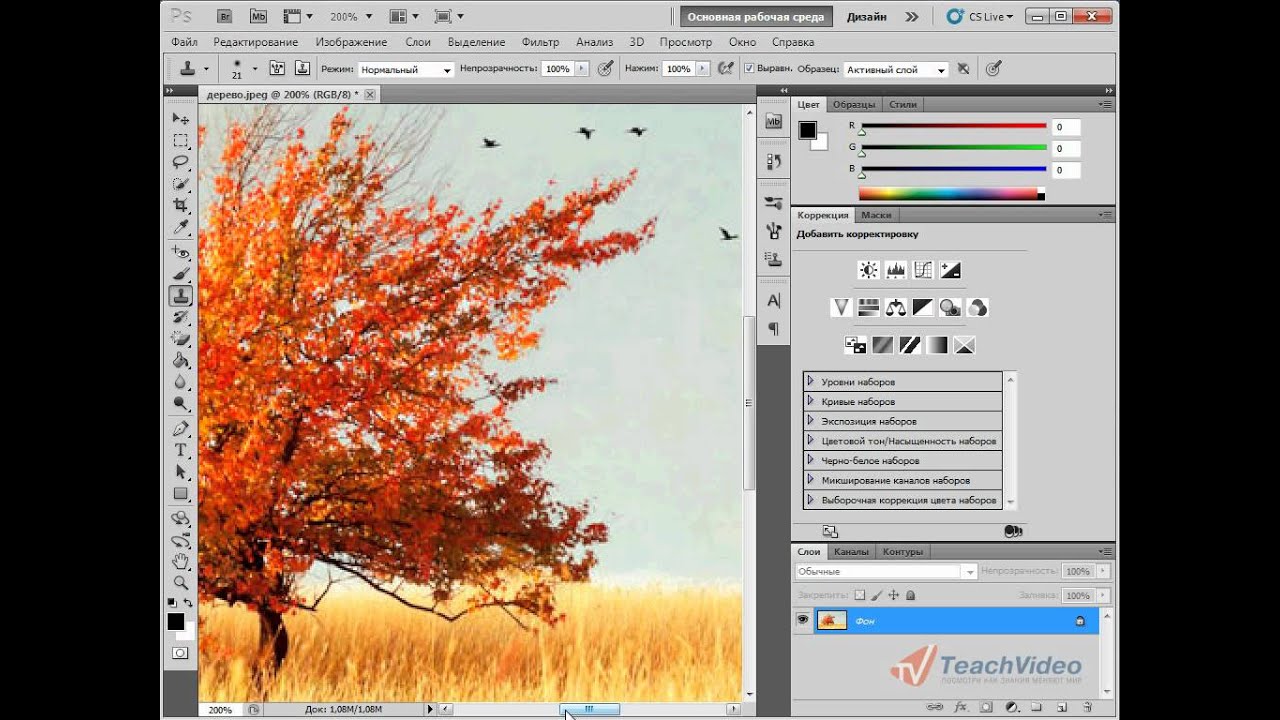
Глава 15: корректирующие слои
Приложения Регулировки
продемонстрировано, что слои улучшают внешний вид фотографий.
В качестве примеров рассматриваются слои экспозиции, слои уровней, яркость/контрастность.
слои и черно-белые слои.
Например, темные здания на фотографии становятся светлее, сохраняя при этом
оригинальный цвет неба.
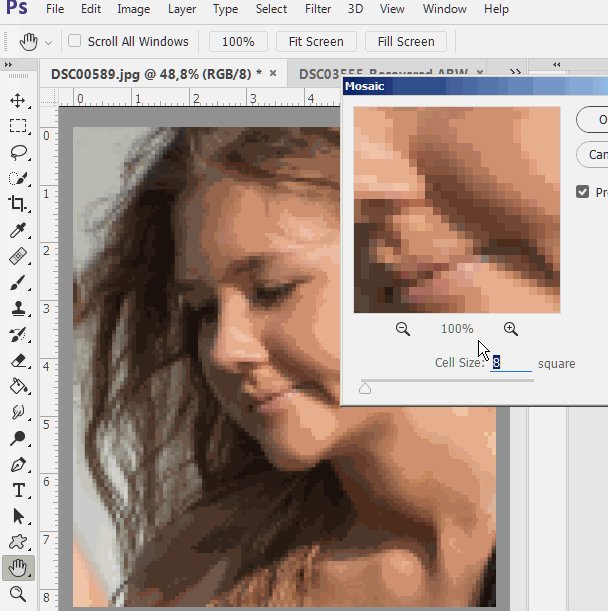
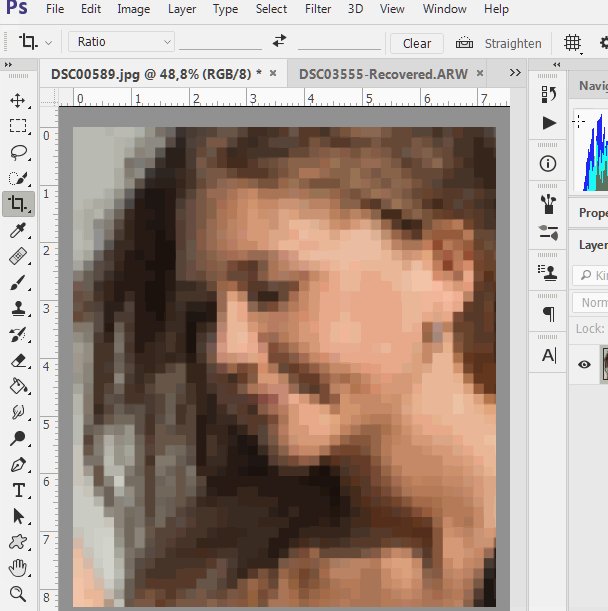
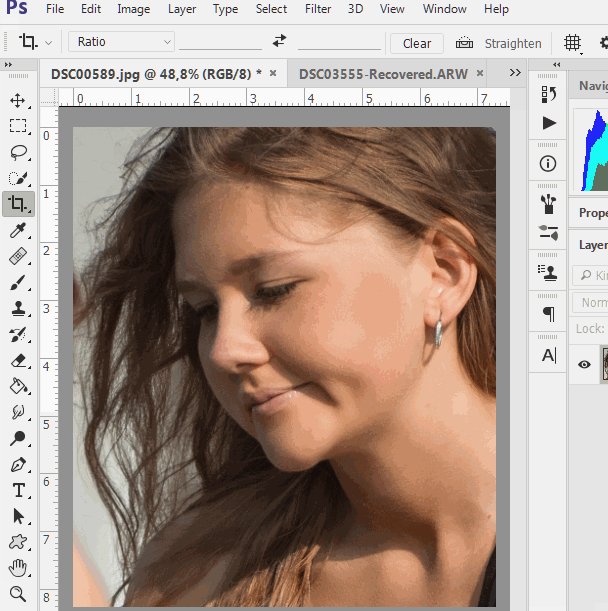
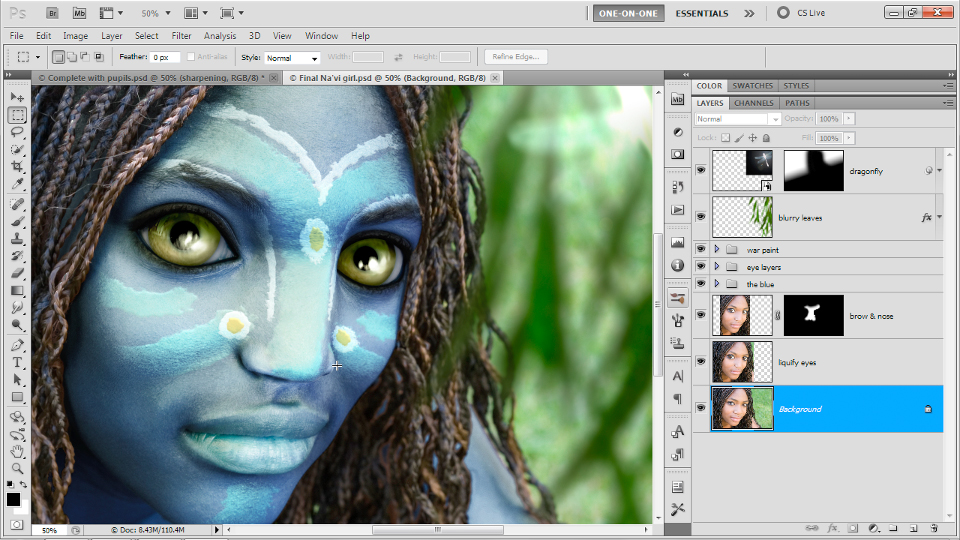
Глава 16: Уточнение краев
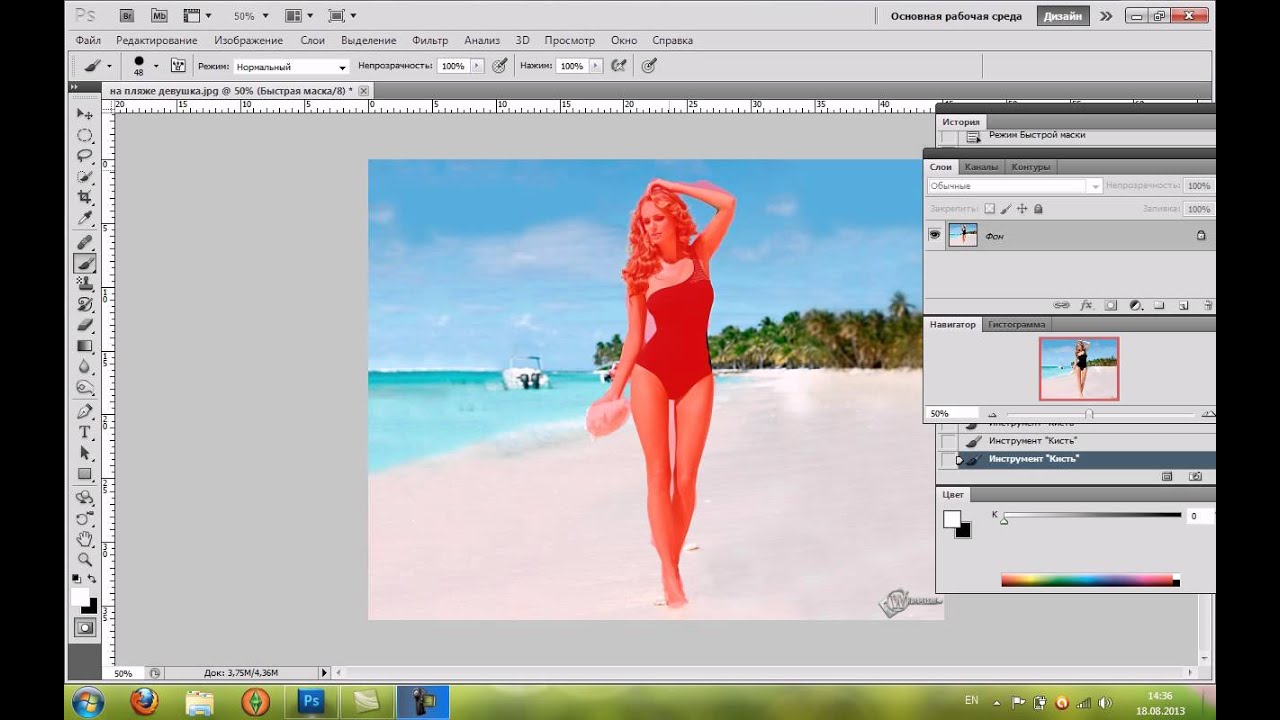
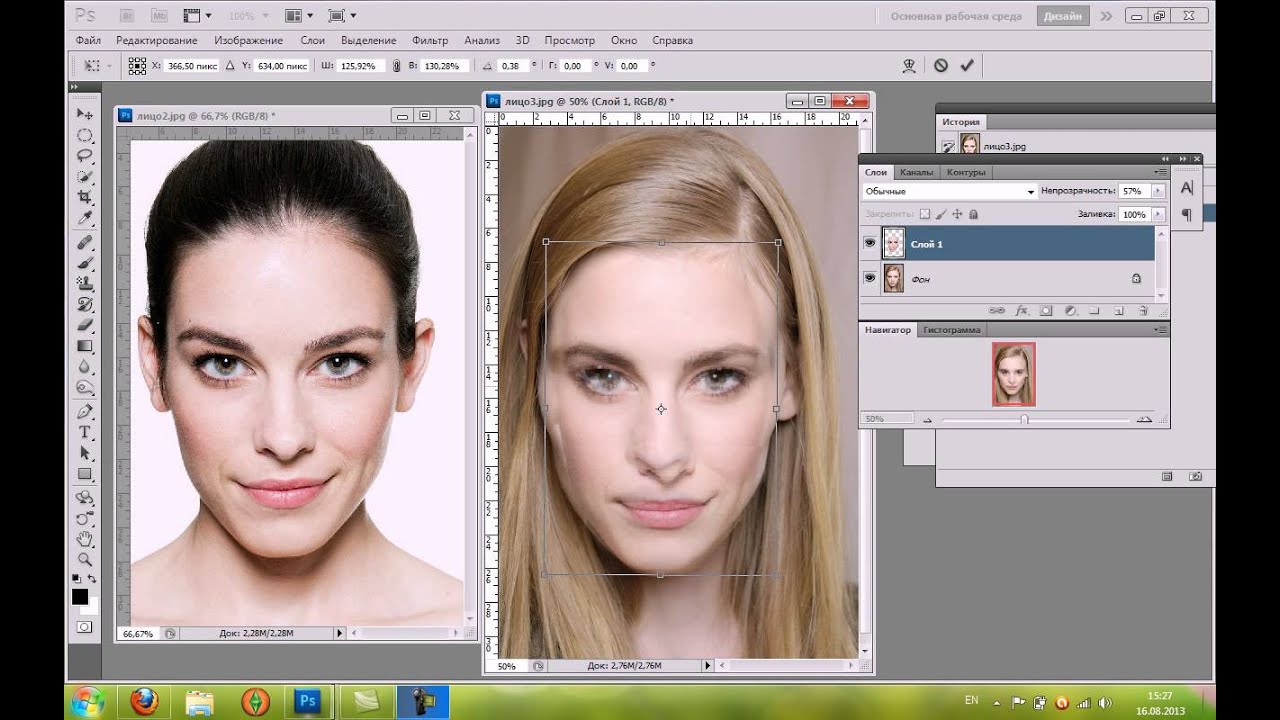
В этой главе показано как использовать диалоговое окно «Уточнить край» для точного выбора объектов на фотографии, в частности, как выделить нечеткие области например, человеческие волосы или шерсть животных. Кисти обнаружения краев и инструменты цветового загрязнения используются для выбора девушки из один фон и поместите ее поверх другого.
Глава 17: Применение фильтров
Фильтры, включая размытие в движении,
К фотографии применяются функции «Размытие по Гауссу», «Уменьшение шума» и «Резкость».
чтобы улучшить его. Демонстрируется использование смарт-фильтров
которые позволяют редактировать примененные фильтры позже и освещение
Эффект фильтра применяется к изображению, а затем редактируется.
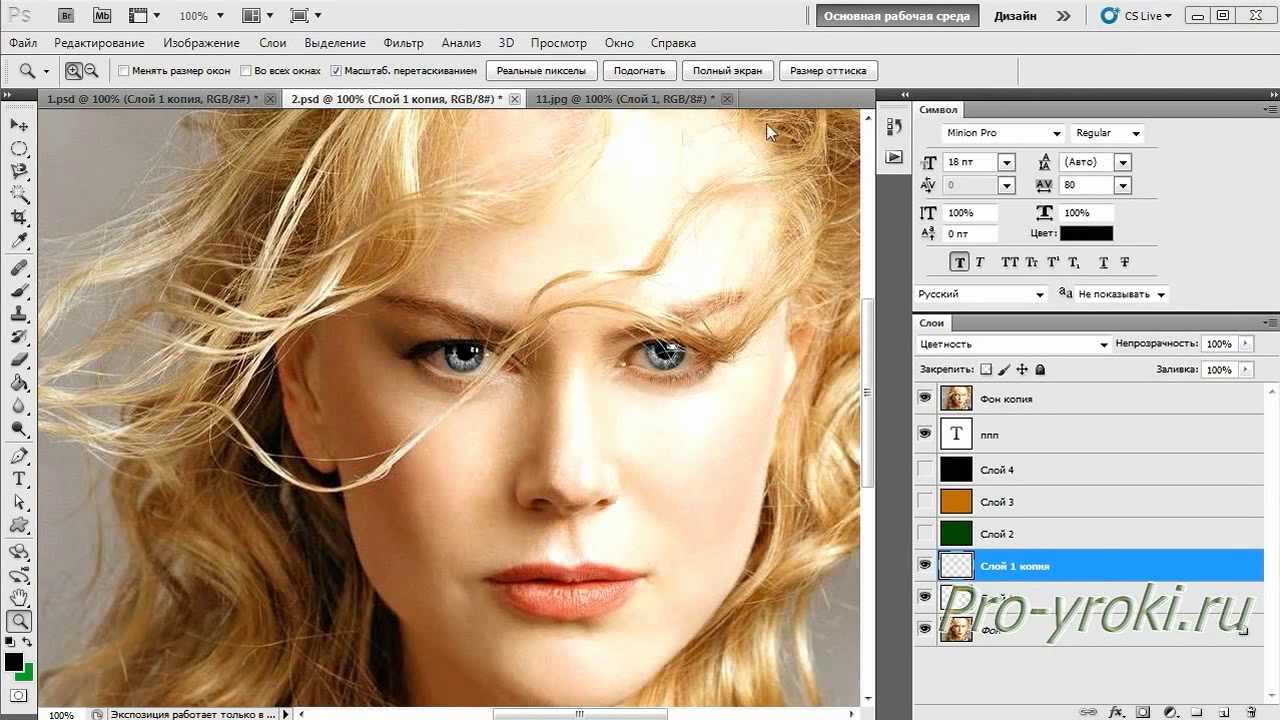
Глава 18: Расширенный уровень использует
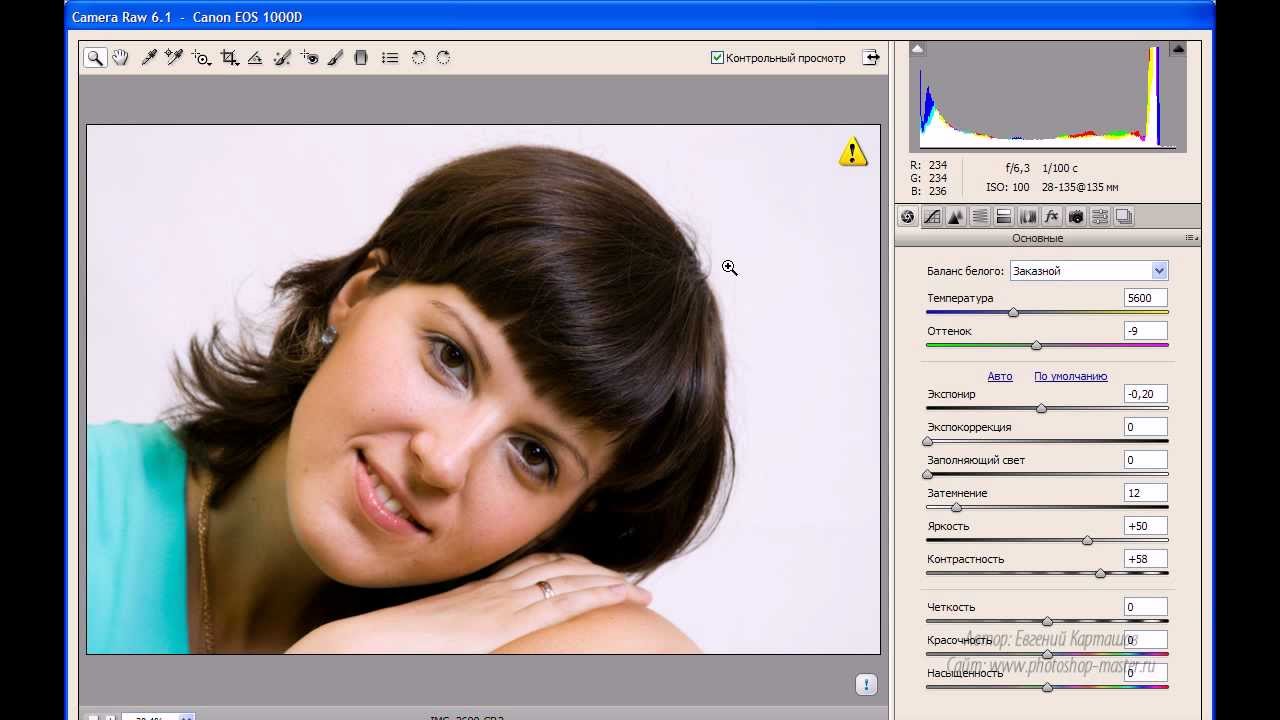
В этой главе как использовать слои для улучшения фотографии лица, в том числе смягчение тона кожи, отбеливание зубов, выделение глаз и изменение цвета глаз.
Глава 19: Применение Художественные фильтры
Демонстрирует, как использовать фильтры в Photoshop. для создания художественных эскизов. Создается обломок корабля, видимый через иллюминатор другого корабля. Глава 20: Художественный Кисти
Демонстрирует использование различных кистей,
фотошоп предоставляет возможность создавать художественные работы. Разница между обычным
демонстрируются щетки и щетки с наконечником из щетины, и учащиеся практикуются
с помощью кистей раскрасьте следующее изображение.
Глава 21: Mixer Brush
Демонстрирует, как использовать инструмент Mixer Brush для смешивайте цвета кисти и цвета холста. Учащиеся используют Микс-кисть инструмент для преобразования фотографии 1000-летней церкви в произведение искусства.
Глава 22: Работа с перспективой
В этой главе студенты показаны инструменты, которые позволяют редактировать фотографии, сохраняя при этом трехмерная перспектива фотографии. Инструмент «Линейка», «Коррекция линзы» фильтр и фильтр «Исправление перспективы» используются для выпрямления изображений и удалить тени от следующего здания.
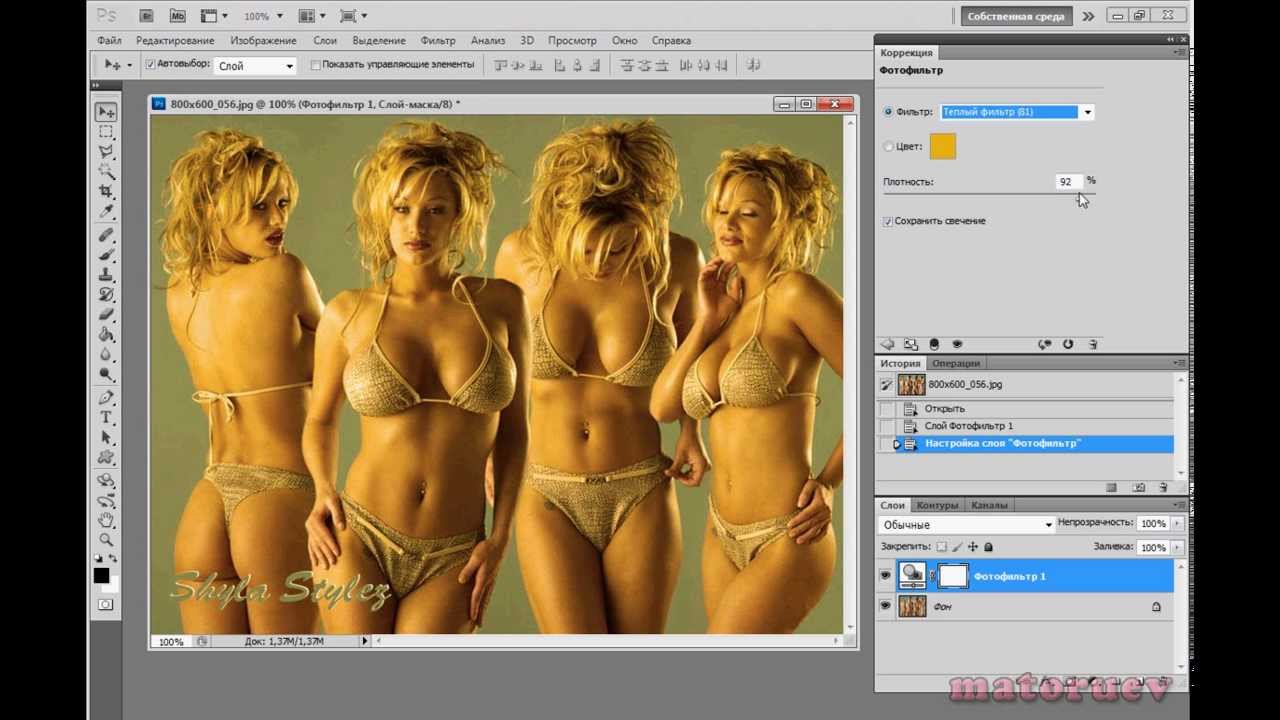
Глава 23: Настройки цвета
Учащимся показаны некоторые профессиональные цвета
инструменты настройки, которые Photoshop предоставляет для восстановления цвета в
плохо сделанные фотографии. Инструмент Match Color, инструмент Vibrance и
Инструмент Кривые используется для восстановления следующей фотографии здания
который имел синеватый оттенок.
Инструмент Match Color, инструмент Vibrance и
Инструмент Кривые используется для восстановления следующей фотографии здания
который имел синеватый оттенок.
Глава 24: Анимация
В этой главе учащимся показано, как создать QuickTime. Фильмы, Flash-видео и анимированные GIF-файлы в Photoshop. Промежуток времени анимация фотографии и следующий анимированный логотип для украшения компания создана.
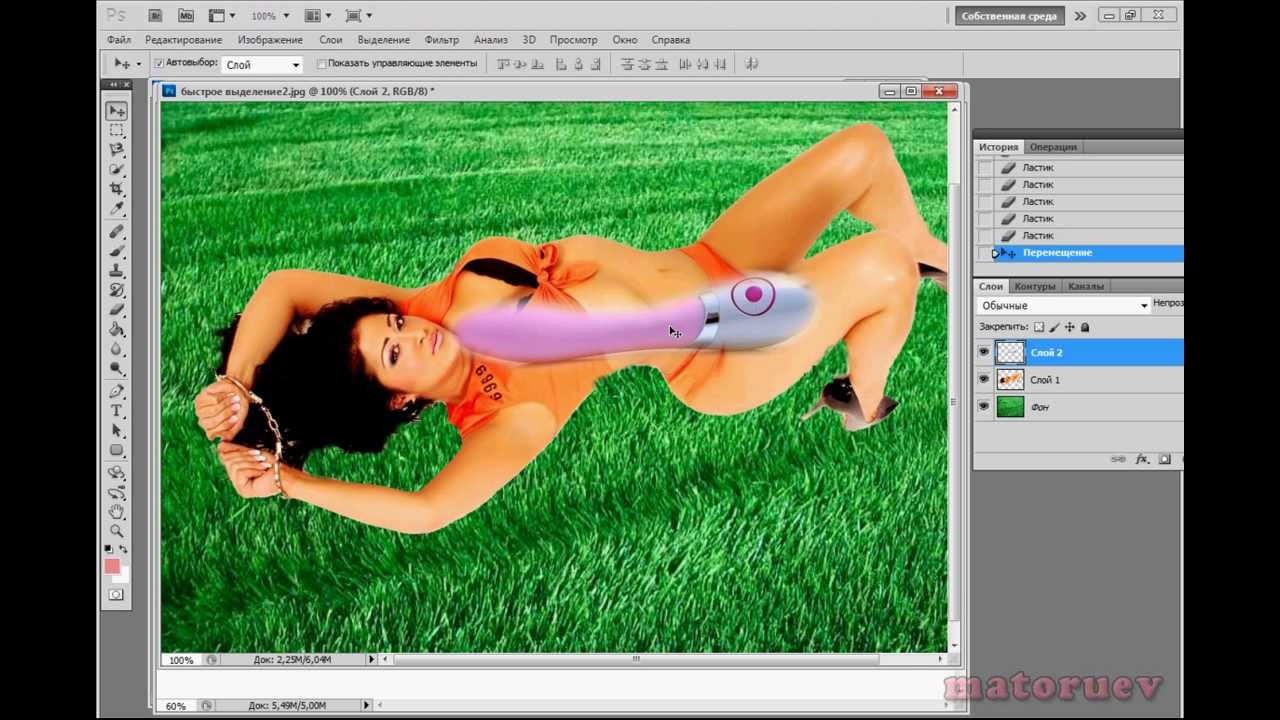
Глава 25: Полезные инструменты
Для завершения модуля некоторые полезные инструменты Photoshop
демонстрируются инструменты, в том числе инструмент «Магнитное лассо» для выбора
объекты на фотографии, инструмент «Марионеточная деформация», инструмент «Заменить цвет».
инструменты изменения размера изображения и холста, а также масштабирование с учетом содержимого
инструмент. Следующая кошка выбирается из фона, а затем перекрашивается
и изменен размер.
Следующая кошка выбирается из фона, а затем перекрашивается
и изменен размер.
Проект 2: VicSports
Многопользовательская версия предоставляет проект, который требует студенты создадут две страницы для государственной организации VicSports создана для популяризации спорта в школах. Учащиеся обязаны произвести первая страница веб-сайта и рекламный коллаж-плакат.
Модуль 3 Описание глав
Глава 26: Использование отражений
Демонстрирует использование отражений для добавления глубины и реалистичности изображениям.
Глава 27: Создание 3D-стилей
Демонстрирует, как создавать
точные трехмерные объекты, применяя ряд стилей
им. Затем эти стили сохраняются, чтобы их можно было применить.
к другим объектам и тексту.
Затем эти стили сохраняются, чтобы их можно было применить.
к другим объектам и тексту.
Глава 28: Граффити на кирпичной стене
Демонстрирует, как создавать кирпичная стена из фильтра Texturizer, затем добавьте немного граффити текст к нему и применить некоторые световые эффекты.
Глава 29: Граффити на здании
Демонстрирует, как добавить текст граффити на здании так, чтобы текст соответствовал перспективе здания. Затем текст перемещается за некоторые ветки и снег, чтобы текст выглядел реалистично.
Глава 30: Создание шаров и сфер
Демонстрирует, как быстро
создавать шары, которые можно дублировать, изменять размер и иметь свой цвет
скорректировано. Глава
31:
Создание точных форм
Глава
31:
Создание точных форм
Демонстрирует, как создавать трехмерные блоки с использованием линеек, сеток и направляющих линий. Создается следующая коробка продукта для компании-разработчика программного обеспечения.
Глава 32: Creative Text Effects
Демонстрирует, как комбинировать текстовые эффекты в сцену со световыми эффектами. Глава 33. Смещение изображений
Демонстрирует, как добавить глубину и движение к изображению путем смещения изображения с кривыми в 2D флаг.
Глава 34: Анимация размытия
Демонстрирует, как использовать размытие
эффекты в анимации для создания короткой рекламы.
Глава 35: Timeline Animations
Демонстрирует, как использовать Панель временной шкалы для создания анимированных GIF-файлов. Создаются прыгающие иконки и анимированная маска.
Глава 36. Анимация 3D-объектов
Демонстрирует, как анимировать 3D-объект из 3D-меню Photoshop. Создается вращающаяся планета на ночном небе.
Глава 37: Инструмент «Перо»
В этой главе показано
как использовать инструмент «Перо» для рисования прямых путей, изогнутых путей
и пути, которые сочетают в себе прямые и изогнутые пути. Формы, которые
создаются, преобразуются в заполненные формы, контуры и выделения.