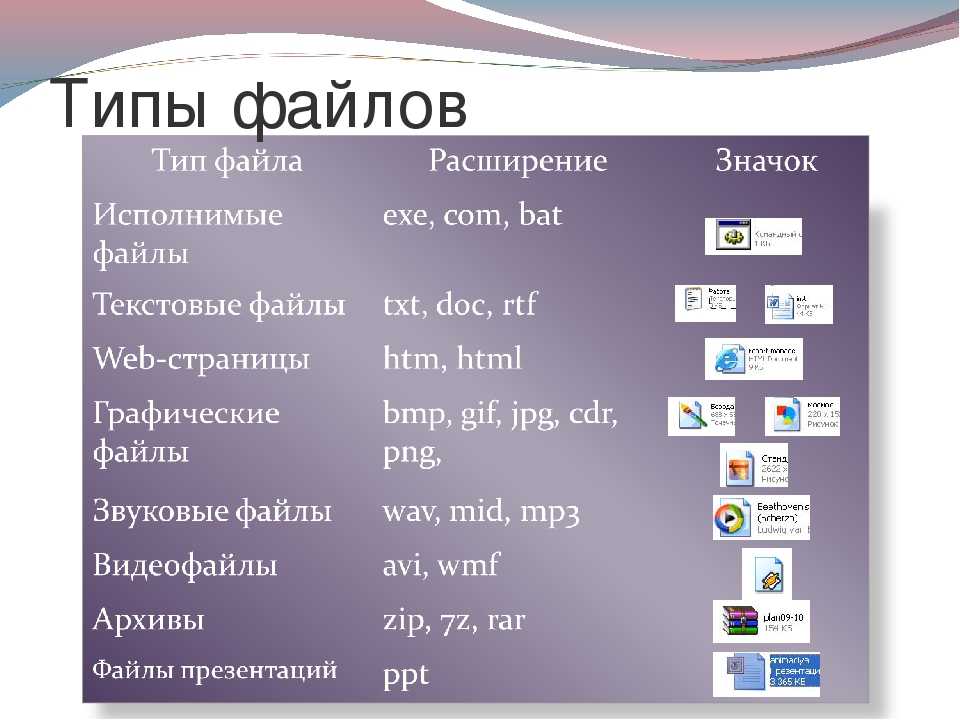
Электронные форматы изображений. Какой формат картинок лучше
Любая цифровая фотография по сути это программный файл, в котором хранится информация об изображении, полученном оцифровкой каждой его точки и о том, как и когда оно было сделано. Структура данных этой информации называется форматом файла фотографии или по-другому файловым фото форматом.
Таких форматов существует много, и все они относятся к графическому типу. Отличаются они алгоритмом сжатия информации, спецификацией и назначением. Каждый формат файлов фотографий разрабатывался для своих целей и подходит для них лучше других. Например, для хранения изображений, обработки или их размещения в сети Интернет.
Получить первоначальную цифровую фотографию можно одним путем. Надо спроецировать кадр будущей фотографии на матрицу, состоящую из множества чувствительных к свету фотоэлементов, измерить уровень сигнала каждого из них и записать все эти значения в файл фотографии. Такое разделение фотографии на отдельные точки – пиксели называется растром, а формат ее файла – растровым (рис.
Рис.1 Любая цифровая фотография состоит из отдельных пикселей, информация о которых хранится в файле растрового формата.
Сделать файл фотографии растрового формата можно двумя основными устройствами – цифровой фотокамерой или . Но при этом количество форматов, в которых можно сохранять файлы фотографий, у них ограничено. Для получения файлов фотографий другого формата их надо конвертировать в специальной программе (рис.2).
Рис.2 Способы получения файлов цифровых фотографий растровых форматов.
Изменение формата файла фотографии может потребоваться по разным причинам. Например, для уменьшения размера файлов фотографий, для сохранения максимального качества изображения или для возможности работать со слоями. Есть и другие причины, но в любом случае каждый формат файла фотографии следует использовать по своему назначению.
Основные форматы файлов фотографий
Имена файлов цифровых фотографий любого фото формата также как и программные файлы других типов состоят из изменяемой части, точки и расширения. Расширение файлов фотографий всегда неизменно и может состоять из трех или четырех символов, по которым и определяется тип файла или название формата. Например, jpeg, cr2, tiff, psd, gif (рис.3).
Расширение файлов фотографий всегда неизменно и может состоять из трех или четырех символов, по которым и определяется тип файла или название формата. Например, jpeg, cr2, tiff, psd, gif (рис.3).
Рис.3 Расширение файла фотографии указывает на его формат.
Универсальным форматом для файлов цифровых фотографий считается JPEG. Это самый популярный растровый формат, который используется для сохранения фотографий в разных типах фототехники. С ним удобно работать в различных фоторедакторах и использовать его для просмотра фотографий во всех технических устройствах. Главный его недостаток – потеря качества изображения при сохранении файла (рис.4).
Рис.4 Потеря качества изображения фотографии при сохранении ее файла в формате JPEG.
Кроме формата JPEG в дорогой фототехнике часто используется формат RAW. В файле этого формата сохраняется самая полная информация об изображении и обо всех настройках фотоаппарата, с которыми оно было сделано. Это дает огромные преимущества при обработке фотографий и позволяет устранять многие ошибки фотосъемки (рис. 5).
5).
Рис.5 Используя специальную программу в файлах фотографий формата RAW можно изменять настройки фотоаппарата.
Формат RAW это общее название нескольких форматов используемых в фототехнике разных производителей. Каждый такой формат имеет свои особенности и не является унифицированным. Для того чтобы привести все существующие форматы RAW к единому стандарту был разработан формат DNG. По сути это тот же формат RAW, но у него размер файлов меньше и нет дополнительных текстовых файлов (рис.6).
Рис.6 Файлы одной и той же фотографии в формате RAW и DNG имеют разные размеры и способы хранения текстовой информации.
В тех случаях, когда требуется сохранение результатов обработки цвета, слоев, каналов, масок или каких-либо других атрибутов редактирования фотографий, используется формат PSD. Это внутренний формат файлов программы Photoshop, в котором следует сохранять всю информация об изменении фотографий после фотосъемки (рис.7). Основной недостаток этого формата – ограниченное применение.
Рис.7 В файлах формата PSD удобно хранить информацию о редактировании фотографий (пример файла).
Формат TIFF это еще один формат файлов, используемый для хранения цифровых фотографий. Он позволяет сохранять максимальное качество изображения, но при этом размер такого файла будет и самым большим в сравнении с другими перечисленными форматами (рис.8). В цифровой фотографии он используется для высококачественной работы с цветом.
Рис.8 Сравнение размеров файлов одной фотографии, сохраненной в разных фото форматах.
Рассмотренные выше пять файловых фото форматов – JPG, RAW, DNG, PSD и TIFF считаются основными для хранения, обработки и просмотра цифровых фотографий. Но для эффективной демонстрации фотографий зрителю такие форматы не подходят. Для этого нужно выбирать другие форматы, разработанные для этой цели.
Форматы файлов для показа фотографий
Основное назначение всех фотографий это их показ зрителю. В отличие от бумажных фотографий демонстрацию многих цифровых фотографий можно сделать доступнее и интереснее, используя подходящие форматы файлов.
Самый удобный способ показать фотографии большому числу зрителей это разместить их в сети Интернет – на фото сайтах, в социальных сетях или (рис.9). При этом формат файлов фотографий должен быть таким, чтобы их размеры были как можно меньше, а изображение имело бы хорошее качество. Для этого есть три подходящих формата.
Рис.9 Пример размещения цифровых фотографий в облаке .
Основным форматом для размещения фотографий в Интернете является все тот же JPEG, но с большой степенью сжатия информации. Для такой цели он подходит идеально. Файл фотографии в этом формате размером 600 на 900 пикселей можно сжать до 50 – 70 кб и при этом изображение внешне будет выглядеть нормально.
Второй популярный формат, который был создан для быстрой передачи растровых изображений по сетям, является GIF. Этот формат позволяет значительно сжимать файлы цифровых фотографий без потери качества изображения. Кроме того, в этом формате можно сохранять анимацию и прозрачность слоя изображения (рис.10). Основной недостаток формата GIF это ограничения в передачи цвета.
Кроме того, в этом формате можно сохранять анимацию и прозрачность слоя изображения (рис.10). Основной недостаток формата GIF это ограничения в передачи цвета.
Рис.10 Файл фотографии формата GIF с анимацией.
(наведите курсор на изображение)
Для более качественной передачи цвета в сети Интернет был разработан формат PNG. Этот формат обладает более высокой степенью сжатия без потери качества графической информации в отличие от формата JPEG и может хранить неограниченное число цветов, в отличие от формата GIF. Кроме того, файлы формата PNG можно использовать как альтернативу формату для редактирования фотографий.
Используя все перечисленные выше форматы файлы фотографий можно хранить и просматривать по отдельности. Но есть и другой способ. Если фотографии объединить и сохранить в видео формате, они станут одним файлом. При этом из них можно сделать красивое слайд-шоу с музыкой, текстом и спецэффектами. Для этой цели подходят несколько форматов: MPEG4, MOV, AVI, WMV, FLV (рис. 11). Но и это еще не все форматы.
11). Но и это еще не все форматы.
Рис.11 Пример слайд-шоу из фотографий в формате файла MPEG4.
()
Для хранения и просмотра цифровых фотографий одним файлом так же можно использовать самый популярный книжный формат PDF. В таком формате фотографии можно хранить как в одном фотоальбоме. Это дает возможность создать для них интерактивное меню быстрого поиска или просматривать фотографий как слайд-шоу (рис.12).
Рис.12 Пример хранения цифровых фотографий в файле формата PDF.
()
Вот, пожалуй, и все, что касается общего обзора форматов для файлов, в которых следует хранить цифровые фотографии. При подборе форматов для каких-то конкретных целей, о них надо знать больше – особенности, преимущества, недостатки. Подробнее о каждом таком формате читайте в следующих статьях.
Хранение графических изображений
При сохранении изображений на диске создаются графические файлы. Графическая информация в файлах кодируется не так, как в памяти компьютера.
Ø Формат — это способ кодировки графических изображений.
В компьютерной графике применяют по меньшей мере три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом “де-факто” и применяется в подавляющем большинстве программ. Как правило, несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов. Многие приложения ориентированы на собственные “специфические” форматы, перенос их файлов в другие программы вынуждает использовать специальные фильтры или экспортировать изображения в “стандартный” формат.
Многообразие графических форматов объясняется тем, что существует большое количество сфер применения изображений с различными требованиями к файлам, в которых они сохраняются.
Выбирая формат файлов, необходимо помнить, что данный формат должен поддерживаться заданной сферой применения. Например, формат ВМР не поддерживает изображения в модели СМYК, использующейся в полиграфии, вследствие чего не может использоваться в этой сфере. Следует также учитывать возможность последующего преобразования типов и цветовых моделей, которые требуются в выбранной сфере применения.
Следует также учитывать возможность последующего преобразования типов и цветовых моделей, которые требуются в выбранной сфере применения.
В процессе редактирования изображения зачастую приходится использовать маски. Поэтому, если к редактированию еще предстоит вернуться, то необходимо использовать формат, в котором помимо изображения будут сохраняться и маски.
Для маскирования фрагментов изображения в программах иллюстрирования и издательских системах используются обтравочные контуры, которые создаются средствами самих программ. Если изображение готовится для верстки, то лучше выбирать форматы, поддерживающие обтравочные контуры. Необходимо также убедиться, что импорт обтравочных контуров в издательскую систему из выбранного формата будет осуществляться корректно или будет возможен вообще.
Для уменьшения размеров графических файлов многие форматы используют алгоритмы сжатия данных. Выбор подобного формата может сэкономить место на жестком диске или носителе для передачи файла на другой компьютер.
Среди многочисленных существующих форматов хранения графических изображений невозможно выбрать самый лучший, что объясняется существенными различиями в их назначении. Таким образом, при выборе того или иного формата необходимо ориентироваться только на его соответствие выполняемой работе. В частности, форматы, предназначенные для подготовки изображений к печати, не подходят для размещения в Internet, и наоборот. Ниже приведена краткая информация о некоторых графических форматах, работать с которыми приходится наиболее часто. Эта информация может пригодиться при выборе формата, исходя из его возможностей и круга решаемых задач.
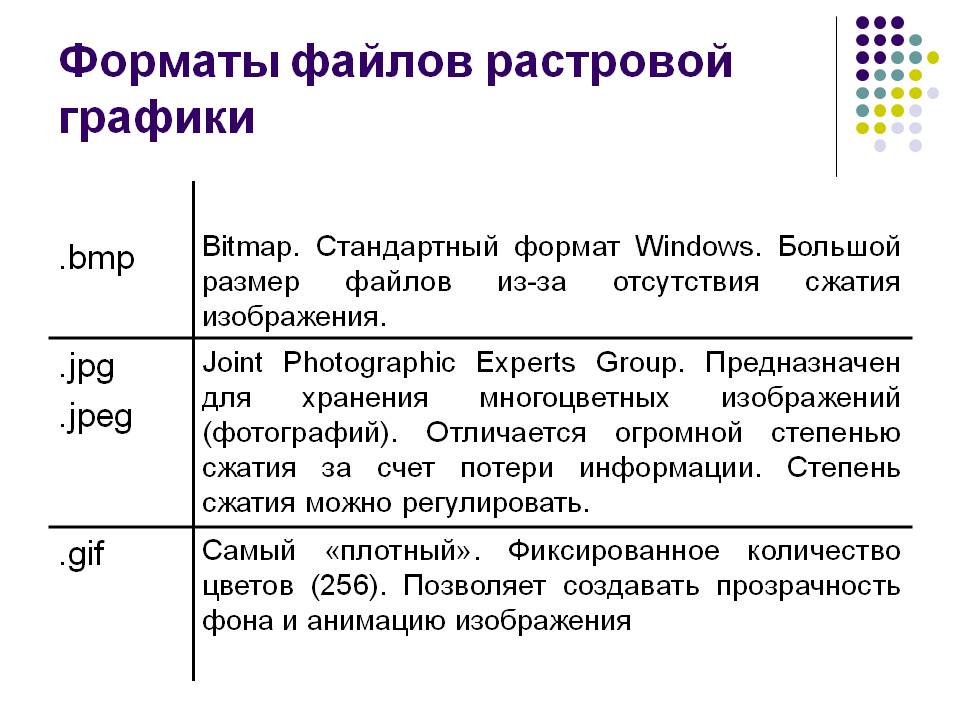
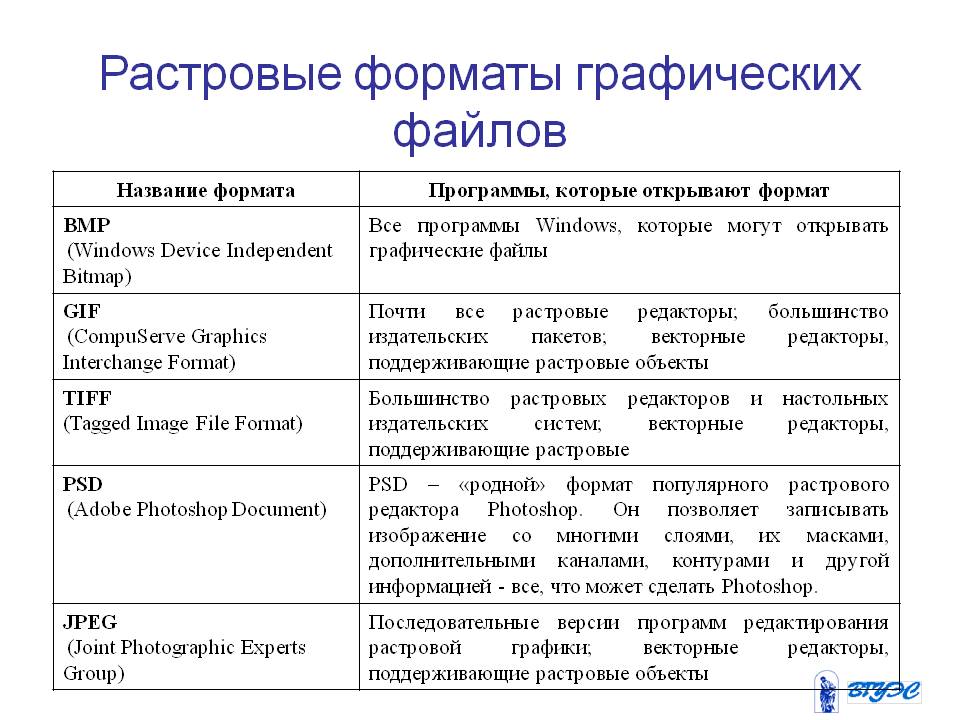
Форматы хранения растровых изображений
Ниже рассмотрены некоторые распространенные форматы хранения графических растровых изображений.
ВМР (Bitmap) – Формат хранения растровых изображений в операционной системе Windows (расширение имени файла.BMP). Соответственно, поддерживается всеми приложениями, работающими в этой среде. Этот формат, созданный корпорацией Microsoft, ориентирован на применение в операционной системе Windows.
РСХ — один из первых растровых форматов, созданных фирмой Zsoft для программы РС Paintbrush (расширение имени файла.PCX). Поддерживает монохромные, индексированные и полноцветные RGB-изображения и не поддерживает дополнительные цветовые и альфа-каналы, контуры обтравки, а также управление цветом. Формат предполагает использование простейшего алгоритма сжатия RLE без потерь качества. Отсутствие возможности хранить цветоделенные изображения, недостаточность цветовых моделей и другие ограничения привели к утрате популярности формата.
PhotoCD – Формат разработан фирмой Kodak для хранения цифровых растровых изображений высокого качества (расширение имени файла.PCD). Сам формат хранения данных в файле называется Image Рас. Файл имеет внутреннюю структуру, обеспечивающую хранение изображения с фиксированными величинами разрешений, и потому размеры любых файлов лишь незначительно отличаются друг от друга и находятся в диапазоне 4-5 Мбайт. Каждому разрешению присвоен собственный уровень, отсчитываемый от так называемого базового
 Для хранения информации о цвете использована цветовая модель YCC.
Для хранения информации о цвете использована цветовая модель YCC. TIFF (Tagged Image File Format) – создан фирмой Aldus специально для хранения сканированных изображений. Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла.TIF). Относится к числу широко распространенных, отличается переносимостью между платформами (IBM PC и Apple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Благодаря своей гибкости, этот формат действительно универсален. Несмотря на то, что с момента создания формата прошло довольно много времени, TIFF до сих пор является основным форматом для хранения сканированных изображений и размещения их в программах иллюстрирования и издательских системах. Его версии существуют на всех компьютерных платформах, что делает этот формат очень удобным при переносе растровых изображений между платформами. TIFF поддерживает монохромные, индексированные, полутоновые изображения, а также изображения в моделях RGB и СМYК с каналами в 8 и 16 бит. В формате можно сохранять обтравочные контуры, калибровочную информацию и установки печати. Допускается также использование любого числа дополнительных альфа-каналов, однако не поддерживаются дополнительные цветовые каналы. Большое достоинство формата — поддержка практически любого алгоритма сжатия. Очень высокую степень компрессии обеспечивает наиболее распространенный алгоритм LZW (Lempel-Ziv-Welch) — сжатие информации без потерь. Этот же алгоритм используют многочисленные программы сжатия общего назначения, поддерживающие формат ZIP. Формат TIFF существует в двух вариантах: для Macintosh и РС.
В формате можно сохранять обтравочные контуры, калибровочную информацию и установки печати. Допускается также использование любого числа дополнительных альфа-каналов, однако не поддерживаются дополнительные цветовые каналы. Большое достоинство формата — поддержка практически любого алгоритма сжатия. Очень высокую степень компрессии обеспечивает наиболее распространенный алгоритм LZW (Lempel-Ziv-Welch) — сжатие информации без потерь. Этот же алгоритм используют многочисленные программы сжатия общего назначения, поддерживающие формат ZIP. Формат TIFF существует в двух вариантах: для Macintosh и РС.
PSD (PhotoShopDocument) – собственный формат программы Adobe Photoshop (расширение имени файла.PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48-разрядное кодирование цвета, цветоделение и различные цветовые модели. Предпочтителен для хранения промежуточных результатов редактирования изображений, т. к. сохраняет их многослойную структуру в доступном для дальнейшего редактирования виде. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов.
к. сохраняет их многослойную структуру в доступном для дальнейшего редактирования виде. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов.
FPX (FlaxPix) — создан для Internet и обладает интересным свойством. Поскольку изображения, размещенные на Web-страницах, имеют низкое экранное разрешение (72 dpi), их нельзя использовать в полиграфии или распечатывать. Формат FPXсодержит изображение одновременно в нескольких разрешениях и предоставляет пользователю возможность самому выбирать требуемое разрешение изображения, благодаря чему можно использовать это изображение в своих целях. Для применения данного формата требуется установка специального свободно распространяемого модуля в броузер пользователя. Формат поддерживает полутоновые и полноцветные RGB-изображения, но не поддерживает дополнительные цветовые и альфа-каналы, обтравочные контуры и цветовые профили.
PNG (Portable Network Graphics) Сравнительно новый (1995 год) формат хранения изображений для их публикации в Интернете (расширение имени файла. PNG). Поддерживаются три типа изображений – цветные с глубиной 8 или 24 бита и черно-белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа-канала, чересстрочная развертка.
PNG). Поддерживаются три типа изображений – цветные с глубиной 8 или 24 бита и черно-белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа-канала, чересстрочная развертка.
JPEG (Join Photographic Expert Group) — в данном формате был впервые реализован новый принцип сжатия изображений с потерей качества. Он основан на удалении из изображения той его части, которая не воспринимается (или воспринимается слабо) человеческим глазом. Вследствие этого изображение, лишенное избыточной информации, занимает гораздо меньше места, чем исходное. Степень сжатия в этом формате задается пользователем, соответственно, чем ниже степень сжатия, тем выше качество изображения. С другой стороны, высокая степень сжатия способна существенно ухудшить качество изображения. Наиболее широкое применение JPEG нашел в Internet и при создании электронных презентаций. Кроме того, малые размеры файлов позволяют передавать их по каналам связи, что делает данный формат незаменимым в этой области. В полиграфии использовать данный формат нежелательно, хотя в нем можно сохранять контуры обтравки и цветовые профили. JPEG поддерживает полутоновые и полноцветные изображения в моделях RGB и СМYК, однако в нем не поддерживаются дополнительные цветовые и альфа-каналы. Недостаток канала в том, что на рисунках с четкими границами и большими заливочными областями сильно проявляются дефекты сжатия. Темные линии на светлом фоне искажаются из-за особенностей алгоритма сжатия, который обрабатывает изображение квадратными блоками со стороной 8 пикселей.
В полиграфии использовать данный формат нежелательно, хотя в нем можно сохранять контуры обтравки и цветовые профили. JPEG поддерживает полутоновые и полноцветные изображения в моделях RGB и СМYК, однако в нем не поддерживаются дополнительные цветовые и альфа-каналы. Недостаток канала в том, что на рисунках с четкими границами и большими заливочными областями сильно проявляются дефекты сжатия. Темные линии на светлом фоне искажаются из-за особенностей алгоритма сжатия, который обрабатывает изображение квадратными блоками со стороной 8 пикселей.
GIF (Graphic Interchange Format) — создан фирмой CompuServe (нынешним подразделением America Online) специально для передачи растровых изображений в глобальных сетях. Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла.GIF). Формат ориентирован на компактность и использует алгоритм сжатия LZW, который не приводит к потере качества. Используется только в Internet, благодаря высокой степени сжатия. Поддерживает только индексированные изображения и не поддерживает дополнительные каналы, обтравочные контуры и цветовые профили. В одной из версий формата GIFвозможно сохранение в одном файле сразу нескольких индексированных изображений в похожем на слои положении – одно под другим. Браузеры способны воспринимать такое размещение и демонстрировать изображения из файла в порядке очереди, реализуя, таким образом, простую анимацию. Существуют две основные версии формата GIF: GIF87 и GIF89a — они названы так по году стандартизации. Обе версии поддерживают способ представления графического файла с чередованием строк. Более поздний вариант GIF89a допускает задание одного цвета в качестве прозрачного. Прозрачность подразумевает, что один цвет изображения (обычно это цвет фона) может быть объявлен прозрачным. Это ведет к тому, что вместо фона изображения виден просвечивающий сквозь него фон самой Web-страницы. Благодаря этому изображение на странице выглядит более естественным. Чередование строк означает, что во время приема изображения из Интернета его детали прорисовываются постепенно.
Поддерживает только индексированные изображения и не поддерживает дополнительные каналы, обтравочные контуры и цветовые профили. В одной из версий формата GIFвозможно сохранение в одном файле сразу нескольких индексированных изображений в похожем на слои положении – одно под другим. Браузеры способны воспринимать такое размещение и демонстрировать изображения из файла в порядке очереди, реализуя, таким образом, простую анимацию. Существуют две основные версии формата GIF: GIF87 и GIF89a — они названы так по году стандартизации. Обе версии поддерживают способ представления графического файла с чередованием строк. Более поздний вариант GIF89a допускает задание одного цвета в качестве прозрачного. Прозрачность подразумевает, что один цвет изображения (обычно это цвет фона) может быть объявлен прозрачным. Это ведет к тому, что вместо фона изображения виден просвечивающий сквозь него фон самой Web-страницы. Благодаря этому изображение на странице выглядит более естественным. Чередование строк означает, что во время приема изображения из Интернета его детали прорисовываются постепенно. Эффект похож на то, что происходит, когда на нерезкую картинку постепенно наводят фокус. Благодаря чередованию строк пользователи с медленными модемами могут обычно еще в самом начале приема картинки оценить ее содержание и время, необходимое на полную передачу, и тем самым принять решение, стоит ли продолжать прием или можно от него отказаться. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
Эффект похож на то, что происходит, когда на нерезкую картинку постепенно наводят фокус. Благодаря чередованию строк пользователи с медленными модемами могут обычно еще в самом начале приема картинки оценить ее содержание и время, необходимое на полную передачу, и тем самым принять решение, стоит ли продолжать прием или можно от него отказаться. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
В сем привет. При публикации новой статьи, часто возникает вопрос, а какого формата использовать изображения в статье? В целях оптимизации изображения для достижения наилучшего результата, вы должны выбрать формат растрового изображения.
В этой статье мы кратко обсудим популярный GIF и формат JPEG, а затем проанализируем формат PNG, и развеем некоторые заблуждения по поводу использования тех или иных форматов.
Формат изображения GIF (Graphics Interchange Format)
Большинство цветных изображений и фонов в интернете, являются файлами в формате GIF. Этот компактный формат, известен тем, что его файлы изображений небольшого размера. Изображения GIF, не содержат миллионы цветов, этот показатель у него не более 256. Кроме того, формат GIF поддерживает анимацию, то есть при помощи этого формата, можно делать баннеры для сайта .
Этот компактный формат, известен тем, что его файлы изображений небольшого размера. Изображения GIF, не содержат миллионы цветов, этот показатель у него не более 256. Кроме того, формат GIF поддерживает анимацию, то есть при помощи этого формата, можно делать баннеры для сайта .
Формат GIF имеет свой индекс палитру. Он содержит индекс палитру цветов, до 256, и для каждого пиксела изображения, имеет соответствующий индекс цвета. Если вы измените изображение и сохраните его как GIF, качество изображения не будет потеряно.
Как я уже говорил формат GIF поддерживает анимацию, которая, во времена Web 1.0, показывалась в виде многочисленных мигающих изображений, вращающихся значков, и тем самым, очень сильно раздражало многих пользователей. В более цивилизованную эпоху Web 2.0, мы все же замечаем красивую анимацию «Загрузка …» в ожидании результатов запроса, чтобы обновить страницу.
GIF также поддерживает прозрачность, что является своего рода логическим типом прозрачности. Пиксель в изображении может быть, либо полностью прозрачным или полностью непрозрачным.
Формат изображения JPEG (Joint Photographic Experts Group)
JPEG не имеет предела в 256 цветов. Он может содержать миллионы цветов, поэтому и имеет большое сжатие. Это делает его пригодным для фотографий, где нужна высокая четкость, резкость и качество, поэтому большинство цифровых камер работают именно в формате JPEG.
Этот формат с потерями, то есть вы потеряете качество с каждым новым редактированием, так что если вы планируете много исправлений, лучше для хранения промежуточных результатов использовать другой формат. Тем не менее, есть некоторые операции, которые могут быть выполнены без потери качества. Такие, как растягивание изображения, поворот по оси или изменение мета-информации, такой как комментарии, которые хранятся в файле изображения.
JPEG не поддерживает прозрачность.
При оптимизации изображения в этом формате, для получения наилучших результатов установите сжатие до 50%. JPEG сжимает графику фотографического качества и глубину цвета более конкурирующих форматов, таких как GIF, а также поддерживает большую степень точности соответствия цветов.
Формат изображения PNG (Portable Network Graphics)
Этот формат был создан специально для Интернет, чтобы вытеснить формат GIF. Основное преимущество формата PNG — поддерживает 24-битный цвет и прозрачность.
PNG не имеет потерь качества, и представлен в нескольких формах, но для практических целей он используется только двух вариантах:
2. PNG24 (полноцветный)
PNG8, как и GIF, имеет палитру изображения.
Давайте сравним формат PNG8 с GIF:
Преимущества:
- PNG обычно дает меньший размер файла;
- PNG поддерживает переменную прозрачность;
Недостатки:
- Анимации не имеется;
Второй тип PNG, полноцветный PNG, может содержать миллионы цветов, также как и JPEG. Вы можете иногда видеть имена, как PNG24 или PNG32.
PNG-24 сочетает в себе черты JPEG и GIF: поддержка 24-битного цвета, сохраняет прозрачность и тем он хорош для полутонов. Размер изображения, как правило, больше, чем у JPEG. Это делает полноцветный формат PNG идеалом в тех случаях, когда размер файла не имеет значения, например, скриншоты или графические руководства.
Это делает полноцветный формат PNG идеалом в тех случаях, когда размер файла не имеет значения, например, скриншоты или графические руководства.
Давайте сделаем вывод по использованию форматов:
- JPEG является лучшим форматом для фотографий.
- GIF это лучший формат для анимации.
- PNG8 — формат для: иконки, кнопки, фонов, графики сайта.
Вам известна разница между JPEG, GIF, PNG и другими графическими форматами? Когда нужно использовать тот или иной формат, или какой лучше всего подойдет для сохранения фотографий? Ниже вы найдете ответы на все эти вопросы.
Вконтакте
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.
При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
.RAW
Формат файлов, содержащий необработанную информацию, поступающую напрямую с матрицы полупрофессиональной и профессиональной фотокамер. Эти файлы не обрабатываются процессором камеры и содержат всю отснятую информацию в «сыром» виде. Размер таких файлов может превышать 25 МБ. Файлы RAW отлично подойдут для редактирования, однако из-за размера хранить их не слишком удобно.
.JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, то есть может хранить изображения с глубиной цвета 24 бит/пиксель. Данный формат может отображать более 16 млн цветов.
Свою популярность JPEG заслужил гибкой возможностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством. При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ
JPEG со средним качеством (50). Размер 59 КБ
JPEG с низким качеством (20). Размер 27 КБ
.GIF
Формат GIF (Graphics Interchange Format) не радует глубиной цвета (8 бит). Он может хранить сжатые без потери данных изображения в формате не более 256 цветов. Одной из особенностей GIF является поддержка анимации.
.PNG
Данный формат был разработан в качестве замены GIF. Расшифровывается PNG как Portable Network Graphics. В отличии от GIF, у PNG есть поддержка градаций прозрачности за счет дополнительного альфа-канала. Обычно на прозрачность указывает шахматный фон, как видно из расположенного ниже изображения.
Внешне файлы в формате PNG практически не отличаются от JPG-изображений. PNG сжимает данные без потерь. Если для вас важна прозрачность, лучше выбирать именно этот формат.
.TIFF
Данная аббревиатура расшифровывается как Tagged Image File Format. Это высококачественный формат, использующийся для хранения изображений с большой глубиной цвета. Файлы TIFF могут храниться как в сжатом, так и в распакованном виде. Большим достоинством формата остается поддержка практически любого алгоритма сжатия.
Изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF-файлы весят в разы больше JPG и GIF.
.BMP
Формат BMP (bitmap) один из первых графических форматов и в настоящее время не слишком популярен. BMP хранит изображения с глубиной цвета до 64 бит. Данный формат поддерживает прозрачность, однако он не читается некотороми приложениями Microsoft. Иными словами, файлы BMP лучше конвертировать в другие форматы.
Так какой же формат следует использовать?
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
PNG, JPEG, TIFF (Часть 2)
Расширение не только сообщает вам систему камеры, которой сделан снимок, но и сохраняет всю информацию с датчика камеры. Расширение файла позволяет ему взаимодействовать с программами для предпросмотра и редактирования. Во второй части нашего исследования речь пойдет о форматах PNG, JPEG, TIFF. (Часть 1).
Формат файла PNG
По сравнению с другими форматами файлов, такими как файлы CRF или NEF, файл PNG встречается чаще. PNG расшифровывается как Portable Network Graphics file и придерживается сжатия без потерь. Файл PNG был создан для замены формата изображения в формате GIF, но используется на всей платформе.
В отличие от JPEG, сохранение цифрового файла в формате PNG не снижает его качество. Формат PNG полезен, когда изображения должны иметь прозрачный фон (например, логотип компании).
Они могут использоваться в качестве наложений видео или при объединении двух или более изображений в качестве слоев. Не должно быть никаких проблем с открытием или использованием формата файла PNG в любой операционной системе — это стандартный тип файла.
Для чего нужен файл PNG?
PNG-файлы используются в качестве цифровых изображений во всем Интернете. Одна из основных причин, по которой пользователи обращаются к файлам PNG, — сохранение изображения с прозрачными сегментами. В отличие от JPEG, которые нуждаются в цветовом заполнении от угла к углу, файл PNG можно использовать для наложения графики. Вы также можете использовать файлы PNG, чтобы сохранить высококачественное изображение без сжатия и потери деталей.
Формат файла JPEG
Формат файла JPEG или JPG является стандартным расширением для цифровых изображений. Файлы JPEG поступают со всех цифровых камер, которые вы можете использовать на разных платформах. JPEG — акроним Joint Photographic Expert Group – по названию организации-разработчика.
Файлы JPEG поступают со всех цифровых камер, которые вы можете использовать на разных платформах. JPEG — акроним Joint Photographic Expert Group – по названию организации-разработчика.
Когда вы снимаете изображение с помощью камеры, как минимум, вы получите изображение в формате JPEG. Изменяя настройки, вы можете превратить ваши JPEG в файлы RAW. Однако необработанные RAW-файлы имеют больший размер. Некоторые камеры позволяют захватывать форматы файлов RAW + JPEG, сохраняя две версии одного и того же изображения.
Преимущество заключается в том, что вы можете редактировать необработанные изображения снова и снова без потери качества. Файлы изображений JPEG служат для немедленного обмена изображениями, что идеально подходит для быстрой съемки.
Однако файл изображения JPEG — это файл с потерями. Из-за сжатия файл будет терять качество при использовании. Открытие и сохранение уменьшают разрешение файла изображения JPEG. Платформы социальных сетей будут принимать изображения в формате JPEG, но не необработанные изображения, такие как TIFF, поэтому такие большие форматы файлов нужно конвертировать перед использованием.
Где же были потеряны данные?
Данные в основном теряются из областей кадра, где человек этого не замечает. Например, в таких областях фотографии, как голубое небо, пиксели могут быть удалены без ущерба для общего качества изображения. В областях кадра, которые имеют однородный цвет и тон, могут быть удалены некоторые пиксели. И они по-прежнему будут хорошо отображаться на экране компьютера.
Каковы последствия использования JPEG?
- Благодаря использованию JPEG вы сэкономите место на карте памяти и жестком диске. Если вы фотограф, который любит постообработку, съемка в формате JPEG имеет свои последствия.
- Потеря данных. Во-первых, каждый раз, когда вы редактируете этот тип файла, вы теряете еще больше данных. Если вы решили отредактировать файл JPEG, сначала скопируйте его, прежде чем приступить.
- Температура. Потерянные пиксельные данные означают, что при изменении цветовой температуры изображения вы меняете фактическое изображение.
 Вы не меняете только метаданные. Эти изменения выглядят более резко, а с RAW вы можете сделать более тонкие настройки.
Вы не меняете только метаданные. Эти изменения выглядят более резко, а с RAW вы можете сделать более тонкие настройки. - Шум — в некоторых ситуациях вам нужно будет использовать более высокое значение ISO в условиях низкой освещенности. Есть программы снижения шума. Но только с файлом JPEG для работы они не особенно эффективны. Данные теряются в файле каждый раз, когда вы пытаетесь уменьшить шум.
Когда использовать JPEG?
Некоторые устройства с камерой не поддерживают файлы фотографий RAW. Если вы используете один из них, вам придется использовать JPEG. Это обычно смартфоны. Те, кто использует дроны, также столкнутся с той же проблемой.
Итак, когда лучше всего использовать JPEG?
- Ограниченное редактирование. Фотография, которую вы делаете, требует ограниченного редактирования. Вам может понадобиться немного больше контраста и насыщенности, но это все.
- Необходимость экономии места — вы снимаете много фотографий в день и имеете ограниченный объем места.
 В идеале — использовать самый большой и качественный файл JPEG, который может сделать камера.
В идеале — использовать самый большой и качественный файл JPEG, который может сделать камера. - Простое изображение — это изображение, которое камера может легко обрабатывать, с низким ISO. Такие изображения обычно сняты на улице при хорошем освещении. Это будет означать, что изображение не нуждается в дополнительном редактировании шума в файле. Файл предназначен для использования на веб-сайте или в социальных сетях.
В чем разница между PNG и JPEG?
Разница между форматом PNG и JPEG заключается в потере качества. Файлы JPEG теряют качество при открытии и сохранении из-за сжатия. JPEG меньше по размеру, но файл изображения PNG сохраняет больше деталей и разрешения.
Графические дизайнеры и фотографы могут использовать файлы PNG для архивирования и резервного копирования изображений. JPEG отлично подходят для обмена на цифровых платформах. Ниже — небольшой файлы для понимания.
Изображение JPEG полезно для низкоконтрастной сцены. Для резкого контраста используйте файл PNG
Что лучше: PNG или JPEG?
Файл PNG лучше, чем JPEG по нескольким причинам. Как мы уже отметили, JPEG — это формат с потерями, то есть он снижает качество при каждом действии с файлом. Использование файла PNG означает, что вы сохраняете разрешение и высокое качество изображения. Фотографы и те, кто работает с цифровой графикой, используют в работе файлы PNG. Для файлов, которые вы хотите в дальнейшем редактировать, используйте PNG!
Как мы уже отметили, JPEG — это формат с потерями, то есть он снижает качество при каждом действии с файлом. Использование файла PNG означает, что вы сохраняете разрешение и высокое качество изображения. Фотографы и те, кто работает с цифровой графикой, используют в работе файлы PNG. Для файлов, которые вы хотите в дальнейшем редактировать, используйте PNG!
JPEG-файлы — отличный способ обмениваться изображениями на социальных платформах. Существует разница в размере файла изображения, поэтому использование PNG, когда в этом нет необходимости, будет пустой тратой пространства.
Что такое TIFF?
Формат файла TIFF не распространен в цифровой фотографии, потому что большинство камер не имеют возможности делать фотографии в этом формате. TIFF является аббревиатурой от Tagged Image File Format. Это означает, что он не потеряет данные изображения при постобработке.
Вы можете сохранять файлы, над которыми работаете в Photoshop, в формате TIFF. Он чаще всего используется для медицинских или научных изображений, а также в графической публикации.
Когда использовать TIFF?
Некоторые камеры будут его поддерживать, и, как и в случае с форматом RAW, чем больше данных сохраняется на изображении, тем лучше (но, конечно, понадобится много места на жестком диске).
TIFF используется чаще всего во время постобработки. Вы можете сделать фотографию в формате RAW или даже в формате JPEG, но когда вы приступите к работе, можно использовать TIFF.
TIFF поддерживается многими программами постобработки, включая Photoshop, Lightroom. Поскольку это формат без потерь, можно безопасно редактировать файл, зная, что вы не потеряете информацию при внесении изменений в файл.
Таким образом, выбор формата изображения зависит от того, сколько вы выполняете постобработки и как собираетесь потом использовать изображение, то есть в какой степени вы работаете коммерчески как фотограф.
Распространенные форматы файлов изображений и когда их использовать
Как вы можете быть уверены, что используете правильный формат, имея на выбор столько форматов файлов? (Изображение предоставлено: Будущее) Мир форматов файлов изображений может быть ошеломляющим, но знание ваших файлов JPEG из ваших PNG очень важно для творческих людей. Вам, как дизайнеру, чаще всего задают вопрос: «Какой формат файла вам нужен?» за которым следует вопрос «подойдет ли это?» С таким разнообразным набором опций и именами, которые заставили бы чемпионов Scrabble тянуться к словарю, неудивительно, что форматы файлов изображений могут быть сложными для понимания поначалу.
Вам, как дизайнеру, чаще всего задают вопрос: «Какой формат файла вам нужен?» за которым следует вопрос «подойдет ли это?» С таким разнообразным набором опций и именами, которые заставили бы чемпионов Scrabble тянуться к словарю, неудивительно, что форматы файлов изображений могут быть сложными для понимания поначалу.
Использование неправильного формата файла изображения может привести к катастрофе, даже если у вас одна из лучших камер (откроется в новой вкладке). То, для чего вы в конечном итоге собираетесь использовать изображение, во многом определит выбор формата файла изображения — спросите себя, какое качество вам нужно, будет ли изменен размер изображения, как быстро вам или другим нужно будет загрузить/открыть его и как много места, с которым вам нужно работать.
В этой статье объясняется, что необходимо знать, и перечислены 10 наиболее распространенных форматов, с которыми вы, вероятно, столкнетесь. Но прежде чем мы перейдем к различным типам файлов, мы рассмотрим различия между растровыми и векторными изображениями.
Растровые и векторные изображения
Векторный круг слева имеет четкие, острые края, в то время как растровый круг справа имеет неровные края при увеличении (Изображение предоставлено: Будущее)Вообще говоря, вы можете разделить файлы изображений на два основные типы – растровые и векторные. Оба могут быть созданы на компьютерах (см. наши лучшие компьютеры для графического дизайна (откроется в новой вкладке), если вам нужно обновление) и одинаково полезны в правильных ситуациях, но между ними есть большие различия.
Растровые изображения (иногда называемые растровыми изображениями) основаны на пикселях, что означает, что изображение состоит из сетки пикселей, вместе образующих более крупное изображение. Вы можете наблюдать это, увеличив любое фотографическое изображение в печатном или цифровом виде — вы увидите множество цветных квадратов (RGB в цифровом и CMYK в печатном).
Растровые изображения используются для сложных изображений с плавными переходами цвета и неопределенными краями, таких как фотографии. Недостатком является то, что они зависят от разрешения, страдают от ухудшения изображения и потери деталей при увеличении. Растровые изображения могут быть описаны как с потерями или без потерь, термины, которые относятся к сжатию, которое они используют. При сжатии с потерями удаляются пиксели, чтобы добиться близкого соответствия изображению, а при сжатии без потерь используются точные копии исходного изображения. Распространенные форматы растровых файлов включают JPEG, PSD, PNG и TIFF. Если вы хотите узнать больше о разрешении и изменении размера растровой графики, прочитайте нашу статью о том, как изменить размер изображения в Photoshop (откроется в новой вкладке).
Недостатком является то, что они зависят от разрешения, страдают от ухудшения изображения и потери деталей при увеличении. Растровые изображения могут быть описаны как с потерями или без потерь, термины, которые относятся к сжатию, которое они используют. При сжатии с потерями удаляются пиксели, чтобы добиться близкого соответствия изображению, а при сжатии без потерь используются точные копии исходного изображения. Распространенные форматы растровых файлов включают JPEG, PSD, PNG и TIFF. Если вы хотите узнать больше о разрешении и изменении размера растровой графики, прочитайте нашу статью о том, как изменить размер изображения в Photoshop (откроется в новой вкладке).
Векторные изображения — это математические вычисления, представленные в виде геометрических путей, созданные исключительно на компьютере. Поскольку их форма определяется набором математических параметров, их можно увеличивать и уменьшать без потери качества. Как следствие, вы часто обнаружите, что они используются для логотипов, значков и шрифтов, которые должны быть гибкими в любой ситуации. Примерами форматов векторных файлов являются AI, EPS и SVG.
Примерами форматов векторных файлов являются AI, EPS и SVG.
10 самых распространенных форматов изображений
01. JPEG
Поскольку файлы JPEG имеют такой небольшой размер, на карту памяти можно поместить больше фотографий (при условии, что впоследствии вы не планируете серьезное редактирование) (Изображение предоставлено в будущем)ИСПОЛЬЗУЕТСЯ ДЛЯ : Фотосъемка на камеру, загрузка в Интернет, публикация в социальных сетях. Может использоваться для печати, пока он находится на завершающей стадии и не требует дальнейшего редактирования.
ПЛЮСЫ: Широко используется и совместим с большинством программ. Небольшой размер файла, поэтому экономит место на карте памяти. Предлагает некоторый контроль над степенью сжатия.
МИНУСЫ: Сжатие с потерями. Страдает от деградации поколений, когда изображение многократно редактируется и сохраняется. Слои сведены, поэтому нельзя вернуться и отредактировать. Не сохраняет прозрачность.
Не сохраняет прозрачность.
JPEG — это «нарезанный белый» мир изображений, являющийся наиболее распространенным и широко распространенным форматом как во всех типах камер (см. наши лучшие телефоны с камерами (открывается в новой вкладке) здесь), так и в Интернете. Они используют «сжатие с потерями» для удаления нежелательных пикселей и уменьшения размера файла.
JPG и JPEG являются приемлемыми и взаимозаменяемыми расширениями файлов — артефакт продолжающегося соперничества Windows и Mac. (Не путать с JPEG 2000, обновленным, но редко используемым форматом).
02. TIFF
ИСПОЛЬЗУЕТСЯ ДЛЯ: Высококачественная графика – популярна в издательском деле и среди художников-графиков. Также полезно для редактирования фотографий и архивирования изображений.
ПЛЮСЫ: Формат без потерь. Различные варианты сжатия. Может иметь несколько страниц и сохраняет слои. Поддерживается большим количеством приложений. Может сохранять изображения с прозрачностью.
ПРОТИВ: Очень большие размеры файлов, больше, чем RAW и JPEG. Не все приложения поддерживают многостраничные файлы TIFF.
TIFF — это графический контейнер без потерь, что означает, что он не сжимает изображения и не теряет никакой информации (если только это не требуется). Это создает высококачественные изображения с недостатком больших размеров файлов.
03. PNG
PNG сохраняют прозрачность при сохранении, но лучше работают в цифровом виде, а не в печати (Изображение предоставлено в будущем)ИСПОЛЬЗУЕТСЯ ДЛЯ: Самый популярный для использования в Интернете. Оптимизировано для экрана, поэтому не подходит для печати.
ПЛЮСЫ: Поддерживает больше цветов, чем GIF. Сжимает без потери качества. Может сохранять изображения с прозрачностью.
ПРОТИВ: Большие размеры файлов, чем jpg. Ограничено цветовым пространством RGB.
Первоначально разработанный для замены GIF (см. ниже), PNG — это еще один формат, предназначенный для сжатия изображений без потерь, что делает его подходящим для фотографий и текстовых документов.
ниже), PNG — это еще один формат, предназначенный для сжатия изображений без потерь, что делает его подходящим для фотографий и текстовых документов.
04. GIF
ИСПОЛЬЗУЕТСЯ ДЛЯ: веб-изображений, особенно анимированных баннеров и мемов.
ПЛЮСЫ: Быстрая загрузка. Можно анимировать. Без потерь. Небольшой размер файла. Может сохранять изображения с прозрачностью.
МИНУСЫ: Ограниченная цветовая палитра (максимум 256). Не поддерживает CMYK. Долгое время не было патентно-свободным, но теперь.
GIF (очевидно, произносится как jif) использовался в раннем Интернете из-за его способности сжимать изображения в файлы очень маленького размера. Впоследствии его обогнали JPEG, но он нашел свою нишу в баннерной рекламе и мемах в социальных сетях.
05. PSD
Файлы PSD идеально подходят для проектов Photoshop, требующих многослойного и сложного редактирования. (Изображение предоставлено: Future) ИСПОЛЬЗУЕТСЯ ДЛЯ: Создание печатных или цифровых проектов Photoshop. Редактирование фотографий. В наши дни многие типографии принимают PSD.
Редактирование фотографий. В наши дни многие типографии принимают PSD.
ПЛЮСЫ: Поддерживает прозрачные пленки. Сохраняет любые изменения или корректировки. Может работать с векторными и растровыми изображениями.
ПРОТИВ: Плохая поддержка Интернета или принтеров. Может быстро вырасти до больших размеров файлов.
Многослойный формат изображения, который буквально означает Photoshop Document. PSD-файлы чрезвычайно универсальны и позволяют сохранять редактирование и возвращаться к нему позже.
Чтобы узнать больше об использовании Photoshop, не пропустите наши уроки Photoshop (откроется в новой вкладке).
06. RAW
ИСПОЛЬЗУЕТСЯ ДЛЯ: Профессиональная фотография, когда фотографы хотят вносить свои собственные изменения.
ПЛЮСЫ: Очень хорошо подходит для редактирования фотографий, так как сохраняет всю информацию в высоком качестве.
МИНУСЫ: Большие размеры файлов, поэтому карта памяти заполняется быстрее, чем другие форматы файлов изображений. Не совместим со всеми программами для редактирования фотографий, может потребоваться предварительное преобразование. Многие принтеры не принимают RAW.
Не совместим со всеми программами для редактирования фотографий, может потребоваться предварительное преобразование. Многие принтеры не принимают RAW.
Цифровые камеры предлагают это как ближайшую альтернативу пленочному качеству. RAW не сжимается и не обрабатывается камерой, что означает минимальную потерю информации. У каждой камеры есть своя версия RAW (например, CR2, NEF, DNG), и все они похожи, несмотря на использование разных расширений файлов.
07. EPS
ИСПОЛЬЗУЕТСЯ ДЛЯ: Векторные изображения, иллюстрации, логотипы, значки.
ПЛЮСЫ: Может использоваться любого размера. В значительной степени универсальный формат, поэтому его можно просматривать во многих приложениях. Может быть легко преобразован в растровую графику.
МИНУСЫ: Можно редактировать только в определенных приложениях для иллюстраций. Некоторые принтеры могут иметь проблемы с файлами eps. Часто может содержать растровое изображение, замаскированное под векторный файл. Больше не в разработке.
Больше не в разработке.
EPS — это устаревший стандарт векторной графики, поддерживаемый большинством приложений для иллюстраций. Может содержать векторную графику, растровые изображения или текст.
08. SVG
SVG удобны для импорта графики из приложений для 2D-иллюстраций в программное обеспечение для 3D-моделирования, такое как Blender (Изображение предоставлено: Future)ИСПОЛЬЗУЕТСЯ ДЛЯ: Подходит для адаптивного дизайна веб-сайтов. Импортируйте в 3D-программу.
ПЛЮСЫ: Позволяет работать с вектором, растром и текстом. Может быть интерактивным и включать анимацию. Остается четким при изменении размера, поэтому можно оптимизировать размер файла. Может быть добавлен непосредственно в HTML без ссылки на изображение и оформлен с помощью CSS. Поиск легко индексируется и сжимается.
МИНУСЫ: Не подходит для изображений с высокой глубиной цвета. Не оптимизирован для печати.
Векторное изображение на основе XML для 2D-графики и публикации в Интернете. SVG также удобны для импорта графики из приложений для 2D-иллюстраций в программное обеспечение для 3D-моделирования, такое как Blender (см. обзор нашего лучшего программного обеспечения для 3D-моделирования (откроется в новой вкладке)).
SVG также удобны для импорта графики из приложений для 2D-иллюстраций в программное обеспечение для 3D-моделирования, такое как Blender (см. обзор нашего лучшего программного обеспечения для 3D-моделирования (откроется в новой вкладке)).
09. PDF
ИСПОЛЬЗУЕТСЯ ДЛЯ: документов. Часто предпочитают типографии.
ПЛЮСЫ: Может отображать векторную графику, растр и текст. Можно экспортировать из многих приложений. Может содержать несколько страниц и интерактивных элементов.
ПРОТИВ: Только для Windows и Mac OS. Сложно редактировать. Часто не интегрируется для просмотра на веб-страницах.
PDF — это почти универсальный стандарт для документов и графики.
10. BMP
ИСПОЛЬЗУЕТСЯ ДЛЯ: Сильно устарел, используется в ОС Windows.
ПЛЮСЫ: Без сжатия. Поддерживается почти всеми системами.
МИНУСЫ: Относительно большой размер файла. Не поддерживает CMYK. Не может быть сжат.
Не поддерживает CMYK. Не может быть сжат.
BMP — это старый формат растровых файлов, разработанный Microsoft для хранения файлов в независимом от устройства формате. Его не следует путать с более общим термином растровое изображение, который описывает карту пикселей (включая .bmp).
Читать далее:
- Форматы изображений в CGI: все, что вам нужно знать (открывается в новой вкладке)
- Как превратить кого-либо в фотошоп (открывается в новой вкладке)
- Как перевернуть слой в Photoshop (откроется в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
* Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Мэтт работал в различных издательствах и дизайнерских агентствах, занимаясь студийной фотографией, производством видео, редакционным дизайном, брендингом, иллюстрацией и анимационной графикой. В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.
6 лучших типов файлов изображений для ваших веб-сайтов
Графика, которую вы видите в Интернете, представлена в виде файла изображения. Почти все, что вы видите на бумаге или футболках, получено из файла изображения. Эти файлы доступны в различных форматах, каждый из которых предназначен для определенной цели. Выбор подходящего шрифта для этой цели помогает гарантировать, что ваш дизайн будет иметь высочайшее визуальное качество и будет работать так, как вы ожидали. Неправильный формат может привести к некачественной печати или веб-изображению низкого качества, а также к замедлению работы веб-сайта.
Эти файлы доступны в различных форматах, каждый из которых предназначен для определенной цели. Выбор подходящего шрифта для этой цели помогает гарантировать, что ваш дизайн будет иметь высочайшее визуальное качество и будет работать так, как вы ожидали. Неправильный формат может привести к некачественной печати или веб-изображению низкого качества, а также к замедлению работы веб-сайта.
Для дополнения письменного материала на большинстве страниц и статей используются скриншоты и фотографии. Около 8% веб-сайтов лишены какого-либо визуального материала. К сожалению, многие владельцы веб-сайтов до сих пор не уверены, какие типы файлов изображений использовать для различных целей. Каков результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их фотографии не в оптимальном формате.
Мы рассмотрим все наиболее распространенные расширения файлов изображений и расскажем, когда их следует использовать, чтобы получить наилучшие впечатления.
Файлы растровых и векторных изображений считаются двумя основными типами и форматами файлов изображений. Типы файлов растровых изображений отображают статические изображения с фиксированными цветами, положениями и пропорциями для каждого пикселя в зависимости от разрешения.
Типы файлов растровых изображений отображают статические изображения с фиксированными цветами, положениями и пропорциями для каждого пикселя в зависимости от разрешения.
Вы не можете эффективно изменить размер графики, поскольку она статична; исходный дизайн и пиксели будут растянуты, чтобы заполнить дополнительное пространство. В результате изображение становится размытым, пикселизированным или иным образом деформированным. Растровый формат изображения используется подавляющим большинством фотографий и изображений в Интернете.
Векторная графика более универсальна, чем форматы файлов статических растровых изображений, которые связывают каждую форму и цвет дизайна с пикселем.
Вместо одного пикселя в векторной графике используется система линий и кривых на декартовой плоскости, масштабированных по отношению к общей площади. Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
 JPG (JPEG) — Объединенная группа экспертов по фотографии
JPG (JPEG) — Объединенная группа экспертов по фотографии JPEG считается популярным форматом файла изображения. Он в основном используется цифровыми камерами для хранения фотографий, поскольку поддерживает 224 или 16 777 216 цветов. Этот формат также предлагает различные уровни сжатия, что делает его идеальным для веб-графики.
Большинство социальных сетей (например, Facebook и Instagram) автоматически конвертируют загружаемые файлы изображений в формат JPEG. JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, который идеально подходит для распространения фотографий. Слово «с потерями» означает, что JPEG уменьшает размер файла, а также качество изображений при использовании этого формата.
Платформа сжатия изображений JPEG лучше всего подходит для фотографий и картин, изображающих реалистичные сцены с плавными переходами тона и цвета. Штриховые рисунки и другие литературные или графические изображения, с другой стороны, плохо подходят для JPEG, поскольку резкие контрасты между соседними пикселями могут создавать очевидные дефекты. Графические форматы без потерь, такие как TIFF, GIF и PNG, а также необработанные форматы изображений лучше подходят для таких изображений. Хотя стандарт JPEG содержит режим кодирования без потерь, большинство продуктов не поддерживают этот режим. Во многих случаях качество JPG-файла достаточно для использования в Интернете, а небольшой размер файла позволяет ускорить загрузку. Однако недостатком является то, что сжатие файла изображения приводит к потере данных изображения из-за объединения одинаковых пикселей, что приводит к потере качества.
Графические форматы без потерь, такие как TIFF, GIF и PNG, а также необработанные форматы изображений лучше подходят для таких изображений. Хотя стандарт JPEG содержит режим кодирования без потерь, большинство продуктов не поддерживают этот режим. Во многих случаях качество JPG-файла достаточно для использования в Интернете, а небольшой размер файла позволяет ускорить загрузку. Однако недостатком является то, что сжатие файла изображения приводит к потере данных изображения из-за объединения одинаковых пикселей, что приводит к потере качества.
JPEG обычно используется в качестве метода сжатия с потерями, что снижает точность изображения и делает его непригодным для точной репликации данных изображений (некоторые научные и медицинские приложения для обработки изображений и определенные технические работы по обработке изображений не поощряются). JPEG также не является хорошим выбором для файлов, которые будут подвергаться многократному редактированию, так как качество изображения частично теряется при каждом повторном сжатии изображения, особенно если изображение обрезается или изменяются параметры кодирования. Он идеально подходит для изображений блогов и статей, например изображений продуктов и т. д. Разработчики не рекомендуют использовать JPEG для инфографики с большим количеством мелкого текста или обучающих скриншотов, где текст является ключевым. Файлы JPG выбраны Squarespace, потому что они легче всего распознаются и отображаются в большинстве браузеров (что приносит вам большие баллы за SEO-оптимизацию)! Shopify также использует платформу файлов изображений JPEG для изображений продуктов, страниц и сообщений в блогах, что обеспечивает наилучший общий баланс качества (довольно хорошее) и размера файла (не слишком большой). Поскольку файлы JPEG сжаты, они являются лучшим выбором для WIX и помогают сократить время загрузки вашего сайта.
Он идеально подходит для изображений блогов и статей, например изображений продуктов и т. д. Разработчики не рекомендуют использовать JPEG для инфографики с большим количеством мелкого текста или обучающих скриншотов, где текст является ключевым. Файлы JPG выбраны Squarespace, потому что они легче всего распознаются и отображаются в большинстве браузеров (что приносит вам большие баллы за SEO-оптимизацию)! Shopify также использует платформу файлов изображений JPEG для изображений продуктов, страниц и сообщений в блогах, что обеспечивает наилучший общий баланс качества (довольно хорошее) и размера файла (не слишком большой). Поскольку файлы JPEG сжаты, они являются лучшим выбором для WIX и помогают сократить время загрузки вашего сайта.
JPEG или JPG можно увидеть в редакторе Wix, потому что файл JPEG обычно сжимается при загрузке в Wix, что увеличивает время загрузки, сохраняет качество изображения и даже сокращает большое количество размеров изображения.
Webflow рекомендует использовать файл изображения JPEG для повышения рейтинга SEO в блоге, а сжатые изображения приносят более высокие результаты.
Файл JPEG поддерживает все браузеры (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
2. PNG — Portable Network GraphicsPNG — это формат файла, используемый для сжатия изображений без потерь, сохранения деталей и контраста между цветами. В частности, PNG предлагает гораздо лучшую читаемость текста, чем платформа JPEG.
Это делает PNG более распространенным выбором для инфографики, баннеров, снимков экрана и другой графики, которая включает как изображения, так и текст. Файл PNG сжат в форме без потерь, что означает, что вся информация об изображении восстанавливается при распаковке файла во время просмотра. Это преимущество предоставляет пользователям изображения более высокого качества (без потерь) и четко различимый текст. Тем не менее, вы должны принять к сведению, что файлы большего размера могут замедлить работу вашего веб-сайта при чрезмерном использовании (особенно изображения с высоким разрешением). Будьте осторожны при использовании изображений с высоким разрешением, так как это приведет к огромным файлам размером в несколько мегабайт. Вы можете изменить степень прозрачности, а также сделать полупрозрачным один цвет (это также называется «непрозрачностью»). Чересстрочное изображение поддерживается и быстрее развивается, чем в формате GIF.
Вы можете изменить степень прозрачности, а также сделать полупрозрачным один цвет (это также называется «непрозрачностью»). Чересстрочное изображение поддерживается и быстрее развивается, чем в формате GIF.
Гамма-коррекция позволяет «настроить» изображение в соответствии с требованиями к яркости цвета, установленными производителями дисплеев.
Однако формат PNG не поддерживает анимацию, поскольку не может содержать несколько изображений. Однако PNG описывается как «расширяемый». Компании-разработчики программного обеспечения смогут создавать варианты PNG, которые могут содержать несколько изображений с поддержкой сценариев.
Shopify рекомендует использовать PNG для декоративных изображений, таких как логотипы, обрезки и рамки (они должны быть в вашем коде CSS, а не в HTML, поэтому это не должно сильно влиять на время загрузки страницы. Вы должны принять во внимание, что PNG изображения обеспечивают превосходное качество, но они ухудшат качество изображения, если они сильно сжаты.
Wix считает PNG лучшим форматом для загрузки высококачественных изображений или изображений с прозрачным фоном.
Webflow сотрудничает с PNG — ведущим мировым решением для оптимизации изображений, позволяющим уменьшить размер данных ваших изображений до 80% без потери качества.
Файл PNG поддерживает все браузеры (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
3. SVG — Масштабируемая векторная графика Формат файла масштабируемой векторной графики — SVG, обычно известный как язык разметки — отображает двумерные изображения прямо в браузере. В нем не используются пиксели, как в растровом формате, а вместо этого используется XML-текст для обведения фигур и линий таким же образом, как математические уравнения создают графики. Это означает, что вы можете бесконечно масштабировать изображения SVG без потери качества. Эта платформа определенно подходит для небольших размеров файлов и масштабирования без потерь, таких как простые иллюстрации, фигуры и текст. Это не идеальный вариант для изображений или сложных рисунков. SVG отлично подходит для логотипов, значков, простых иллюстраций и всего остального, что вы хотите свободно масштабировать с помощью адаптивного дизайна.
Это не идеальный вариант для изображений или сложных рисунков. SVG отлично подходит для логотипов, значков, простых иллюстраций и всего остального, что вы хотите свободно масштабировать с помощью адаптивного дизайна.
Например, Editor X просматривает тысячи векторных иллюстраций, форм и значков или загружает ваши собственные SVG-файлы.
Дизайнеры используют изображение SVG для разработки значка, логотипа с простой векторной линией. Подходит для Webflow и Wix Editor.
Кроме того, файлы SVG поддерживают все браузеры (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari), но обычно с ограниченным качеством изображения.
4. GIF — Формат обмена графикой Формат файла изображения GIF является еще одним типом файла растрового изображения. GIF-файлы используют сжатие без потерь, которое не ухудшает качество изображения. GIF, с другой стороны, хранят данные изображения с использованием индексированного цвета, что означает, что стандартное изображение GIF может содержать только 256 цветов. GIF-файлы могут содержать только 256 цветов, поэтому они не идеальны для хранения цифровых фотографий, например, сделанных цифровой камерой. Даже при использовании пользовательской цветовой палитры и применении дизеринга для сглаживания изображения фотографии, сохраненные в формате GIF, часто выглядят зернистыми и нереалистичными. Формат JPEG, который поддерживает миллионы цветов, чаще используется для хранения цифровых фотографий, а формат GIF лучше подходит для кнопок и баннеров веб-сайтов, поскольку эти изображения обычно не требуют различных цветов. Одним из наиболее значительных преимуществ является то, что эти GIF-изображения имеют небольшой размер файла и поэтому быстро загружаются онлайн без потери качества. Более того, они могут изображать движения и эмоции, чего не может статичное изображение. Это может быть идеальным для создания обучающих анимаций, которые улучшают взаимодействие с пользователем. Напротив, их нельзя редактировать после того, как анимация была закодирована в фактический файл GIF.
GIF-файлы могут содержать только 256 цветов, поэтому они не идеальны для хранения цифровых фотографий, например, сделанных цифровой камерой. Даже при использовании пользовательской цветовой палитры и применении дизеринга для сглаживания изображения фотографии, сохраненные в формате GIF, часто выглядят зернистыми и нереалистичными. Формат JPEG, который поддерживает миллионы цветов, чаще используется для хранения цифровых фотографий, а формат GIF лучше подходит для кнопок и баннеров веб-сайтов, поскольку эти изображения обычно не требуют различных цветов. Одним из наиболее значительных преимуществ является то, что эти GIF-изображения имеют небольшой размер файла и поэтому быстро загружаются онлайн без потери качества. Более того, они могут изображать движения и эмоции, чего не может статичное изображение. Это может быть идеальным для создания обучающих анимаций, которые улучшают взаимодействие с пользователем. Напротив, их нельзя редактировать после того, как анимация была закодирована в фактический файл GIF. В результате, прежде чем начать, вы должны убедиться, что у вас есть исходные данные. Если вы этого не сделаете, вам, возможно, придется начать все сначала, если вы хотите внести незначительные изменения в существующий файл GIF.
В результате, прежде чем начать, вы должны убедиться, что у вас есть исходные данные. Если вы этого не сделаете, вам, возможно, придется начать все сначала, если вы хотите внести незначительные изменения в существующий файл GIF.
GIF-изображение следует использовать в редакторе Wix только в случае необходимости, поскольку большой размер изображения может повлиять на время загрузки веб-сайта.
GIF ограничен на некоторых конструкторах веб-сайтов из-за их размера и невысокого качества изображения. В целом, GIF-изображения поддерживаются всеми браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
5. WebP WebP хорошо известен как передовой формат изображения, обеспечивающий превосходное сжатие изображений в Интернете без потерь и с потерями. Веб-мастера и веб-разработчики могут использовать WebP для создания меньших, более насыщенных изображений, которые ускоряют работу в Интернете. По сравнению с PNG изображения WebP без потерь на 26 процентов меньше по размеру, чем PNG. Изображения WebP с потерями на 25-34% меньше, чем сопоставимые изображения JPEG с тем же индексом качества SSIM. Короче говоря, WebP предлагает файлы меньшего размера для того же или лучшего качества изображения, но поддерживается не всеми браузерами и графическими редакторами.
Изображения WebP с потерями на 25-34% меньше, чем сопоставимые изображения JPEG с тем же индексом качества SSIM. Короче говоря, WebP предлагает файлы меньшего размера для того же или лучшего качества изображения, но поддерживается не всеми браузерами и графическими редакторами.
WIX и Editor X выбрали платформу файлов изображений WebP, чтобы предложить пользователям сжатие без потерь и с потерями, а также изображения меньшего размера с одинаковым качеством.
Shopify также при использовании WebP с CDN автоматически предоставляет формат WebP с загруженным изображением в форматах файлов PNG, JPG. При этом у WebP значительно меньшие размеры файлов почти на 30%.
К сожалению, WebP поддерживает только последние версии браузеров Chrome и Firefox.
6. AV1/AVIF AVIF — это оптимизированный формат изображения, разработанный для уменьшения размера наших изображений при сохранении того же качества (без потерь). AVIF, как и его предшественники (WebP, JPEG-XR, JPEG2000, PNG и GIF), поддерживает изображения с высоким динамическим диапазоном.
 Вы не меняете только метаданные. Эти изменения выглядят более резко, а с RAW вы можете сделать более тонкие настройки.
Вы не меняете только метаданные. Эти изменения выглядят более резко, а с RAW вы можете сделать более тонкие настройки. В идеале — использовать самый большой и качественный файл JPEG, который может сделать камера.
В идеале — использовать самый большой и качественный файл JPEG, который может сделать камера.