Форматы изображения, PSD, TIFF, BMP, JPEG, GIF, EPS, PNG, PICT, PDF, PCX, ICO, RAW, SVG
Всем доброго времени суток дорогие читатели fotodizart.ru.
Сегодня пойдет речь о форматах изображений их особенностях и отличительных чертах. Многие из нас знают, что изображения имеют разные форматы, но не все понимают, почему их такое множество и какие у них отличительные черты.
Любое изображение, хранящееся на компьютере, имеет свой графический формат. Каждый из графических форматов имеет свои свойства и своё предназначение. На сегодняшний день существует огромное количество графических форматов. Большую часть графических форматов, мы будем рассматривать на основе одного из самых популярных графических редакторов Adobe Photoshop. Почему именно фотошоп, все просто, этот графический редактор обладает наибольшим количеством форматов.
Но дополнительно, постараемся разобрать и другие широко известные форматы изображения.
Итак, приступим:
PSD – это собственный формат программы Adobe Photoshop, он позволяет сохранять всю проделанную работу над изображением. А именно прозрачность, режимы смешивания слоев, тени, слои, маски слоя и все остальные мелочи работы проделанной с изображением. Этот формат обычно используется, если работа над изображением до конца не завершена. Так же его часто используют для разработки макета сайта, так как производить верстку с данного файла удобно видя все слои и элементы. А во всех остальных случаях его использование нет смысла, так как он имеет значительно большой размер файла по отношению к другим форматам.
TIFF – позволяет максимально точно сохранить подготовленный проект фотошопа. Он содержит не только пиксельную информацию, но также плотность точек на изображение при печати dpi. Еще он может хранить несколько слоев изображения плюс информацию о прозрачности каналов. Использование этот формат получил в основном в полиграфии.
BMP – это точечный рисунок. Изображение в этом формате состоит из массы точек, каждая из которых содержит свой цвет. Этот формат имеет очень большой размер и хорошо подвергается сжатию архиваторами. Потери качества в BMP не значительное, однако, он уступает TIFF.
JPEG – это самый широко используемый формат. Он получил широкое использование в цифровой технике (фотоаппаратах). Причина столь широкого использования это довольно не плохое качество и маленький размер файла. Но маленький размер говорит о том, что значительно теряется качество изображения. Все дело в алгоритме сжатия изображений, он состоит в том что, сжимаясь, изображение значительно теряет точность. Этот формат по этим причинам не желательно использовать в полиграфии. Но плюсом является то, что их удобно посылать по email (электронной почте), выкладывать в Интернете и хранить на дисках.
GIF – в основном используется для изготовления графики для Интернета. Он не годится для сохранения фотографий, так как имеет ограничение по цветопередаче, по этим же причинам он не годится для полиграфии. Изображение данного графического формата состоит из точек, которые могут включать в себя от 2 до 256 цветов. Ограниченность цветопередачи и поддержка прозрачности делают его незаменимым для хранения изображений с минимум цветов, например логотипов. Еще одна особенность формата это возможность изготовления анимированных изображений. Широко применяют для создания gif (анимированных) баннеров.
EPS – можно назвать наиболее надежным и универсальным форматом. Он в основном предназначен для передачи векторной и растровой графики в издательства, возможность создания и использования данного формата практически всеми графическими редакторами. Использовать данный формат имеет наибольший смысл только в том случае, если вывод осуществляется на PostScript-устройстве.
Этот формат уникален он поддерживает все цветовые модели
необходимые для печати, может записывать данные в RGB, обтравочные контуры, а также использование шрифтов и другое. Первоначально EPS разрабатывался как векторный формат, ну а позднее уже появилась его разновидность растра — Photoshop EPS.
PNG – это графический формат, который пришел совсем недавно на смену Gif формату, и уже успел, стань очень популярным из за того, что умеет держать прозрачность и полупрозрачность что было не возможно в его предшественнике gif. Это значит что png держит полупрозрачность в диапазоне от 1 до 99% при помощи альфа-канала с 256 градациями серого. Прозрачность работает следующим образом, в файл записывается информация о гамма — коррекции. Гамма-коррекция представляет собой определенное число яркости, контраста монитора. Это число в последующем считывается из файла и позволяет откорректировать отображение изображения за счет поправок яркости.
PICT – это собственный формат Макинтош. Формат способен включать в себя как растровую, так и векторную информацию, текст, а также звук, использует RLE-компрессию. Битовые PICT-изображения могут иметь абсолютно любую глубину битового представления. Векторные же PICT-изображения, которые практически исчезли из использования в наши дни, имели необычные проблемы толщины линии и другие отклонения во время печати.
Формат используется для Макинтош, и при создании определенных презентаций только для Мак. На обычных компьютерах (не мак) PICT – формат представлен с расширением .pic или .pct, считывается определенными программами, работа с этим форматом зачастую бывает не простой.
PDF –формат предложен и разработан компанией Adobe, как формат для электронной документации, различных презентаций и верстки для пересылки его по электронной почте. И его проектная особенность была обеспечить компактный формат. По этим причинам все данные в pdf могут сжиматься, причем особенность в нем такая, что к разного рода информации применяются разные, более подходящие для этих типов данных сжатия: JPEG, RLE, CCITT, ZIP.
PCX – формат растрового изображения. Файлы pcx типа используют стандартную палитру цветов, этот формат был расширен для хранение 24-битных изображений. Этот формат аппаратно зависим. Предназначен хранить информацию в файле в том же виде, что и в видео-плате. Чтобы совместить этот формат со старыми программами необходима поддержка EGA-режима видеоконтроллера. Алгоритм сжатия быстрый и занимает малый объём памяти, но не очень эффективен, не подойдет для сжатия фотографий и детальной компьютерной графики.
ICO – этот формат разработан для хранения значков файлов. Размеры ico файлов могут быть любыми, но наиболее используемые значки со сторонами в 16, 32 и 48 пикселей. Еще используются иконки с размерами 24, 40, 60, 72, 92, 108, 128, 256 пикселей. Данные в значках обычно не сжимаются. Значки бывают в цвете True Color, High Color , или с четко фиксированной палитрой. По своей структуре файлы ICO наиболее близки к BMP формату, но отличаются от bmp присутствием маски, накладываемой на задний план с помощью операции побитового «И», что дает возможность реализовать прозрачность.
Наложение основного изображения при помощи «исключающего ИЛИ» может даже инвертировать пиксели там, где задний план был не замаскирован. А уже с Windows XP начали поддерживаться 32-битные иконки — каждому пикселю соответствует 24-бита цвета плюс 8-битный альфа-канал, который позволяет реализовать частичную прозрачность 256 уровней. При помощи альфа-канала также имеется возможность отобразить значок со сглаженными краями а также с тенью, сочетать с разным фоном, маска значка в этом в таком случае игнорируется.
CDR – это векторный формат изображения или рисунка, созданный при помощи программы CorelDRAW. Данный формат разработан компанией Corel для его использования в собственных программных продуктах компании. CDR — изображения не поддерживаются многими графическими редакторами. Но это не проблема, файл можно легко экспортировать при помощи все того же CorelDRAW в более распространенные форматы изображений. Изображения, созданные в CorelDRAW и имеющие расширение CDR также можно открыть программой Corel Paint Shop Pro. Для наилучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR более ранней версии. Файлы CDR десятой и более ранней версии, можно открыть используя и программу Adobe Illustrator.
AI — это векторный формат изображений, название которого произошло от сокращения имени векторного редактора AdobeIllustrator. Поддерживается практически всеми графическими программами, которые каким либо образом связанны с векторной графикой. Ai является одним из лучших промежуточных посредников для передачи изображения из одного редактора в другой. Отличительной и очень важной чертой формата является его наибольшая стабильность и совместимость с PostScript, что представляет большую ценность для издательств полиграфической продукции.
RAW – это формат данных, содержащий в себе необработанную информацию (или обработанную в минимальной степени), созданный напрямую поступающей информацией с матрицы фотокамеры (видеокамеры и д.р.). Этим форматом обозначают не только фото данные, но и исходные данные звукозаписи или видео. Данный формат хранит всю информацию о файле и имеет больший потенциал для обработки фотографий, нежели формат JPG. RAW сохраняет максимально возможное качество. Данные в RAW-файлах могут быть несжатыми, сжатыми без потерь или сжатыми с потерями.
RAW — файлы у ряда производителей фотокамер, имеют собственный формат расширения такой как у Canon – CR2, Nikon – NEF. У многих других предложенный Adobe формат DNG, это такие компании как Leica, Hasselblad, Samsung, Pentax, Ricoh. Если в фотошопе отсутствует камера raw для вашего фотоаппарата, то файлы не откроются, для этих целей создана утилита для конвертирования raw от адобе.
SVG – формат масштабируемой векторной графики (Scalable Vector Graphics). Формат создан W3C. В соответствие со спецификацией он создан для описания двумерной векторной и смешанной векторной/растровой графики в XML. Включает в себя три типа объектов: фигуры, изображения и текст. Поддерживает неподвижную, анимированную так и интерактивную графику. Создавать и редактировать можно как в текстовых редакторов посредством правки кода, так и в любом графическом редакторе для векторной графики (Adobe Illustrator, Inkscape, CorelDRAW, Corel SVG Viewer). SVG – это открытый стандарт не является чьей либо собственностью.
Из достоинств формата SVG можно выделить. Масштабируемость без потери качества изображения. Текст в SVG является текстом, а не изображением, благодаря этому его можно выделять, копировать, он индексируется поисковиками (при использование на сайте). Интерактивность графики, дает возможность к каждому из элементов привязать свои события. Доступность использования растровой графики внутри документа. Анимация, которая реализована в SVG с помощью языка SMIL. Совместимость с CSS, дает возможность задавать свойства объектов такие как, цвет, фон, прозрачность и др.. SVG легко интегрируются с HTML и XHTML документами. Уменьшение количества запросов HTTP. Небольшой вес файла по сравнению с растровой графикой.
fotodizart.ru
Чем отличаются форматы изображений bmp, png, jpg, gif

Всем привет! Все видели у картинок в интернете такую приписку, как bmp, png, jpg или gif (ну или другие)? Например, foto.png или foto.jpg. Это графические файлы разных форматов.

Думаю, не я один задумывался над тем, в чем различие этих форматов изображений? Давайте попробуем разобраться.
Что такое форматы изображений бывают и зачем они нужны?
Не буду засорять статью избытком умных слов. Тем более, сам не всегда понимаю их смысл. Формат изображения применительно к интернету и компьютеру (под изображением я имею в виду какую-то графическую информацию – фотографии или рисунки) – это способ хранить и, соответственно, передавать картинки как элемент информации.
Это своеобразный инструмент, материал или метод, с помощью которого можно сохранить на ваш компьютер понравившуюся картинку или перекинуть с фотоаппарата на ПК ваши фото. В общем, это способ кодирования информации.
Возьмем некомпьютерный пример. Допустим, вы решили сохранить для потомков свой светлый образ, и заказали свой портрет. Но портрет портрету – рознь. Он может быть выполнен разными материалами, разными инструментами, разными техниками. Вы можете обратиться к фотографу, художнику или даже скульптору.
(В качестве иллюстрации своих слов я взял портреты Владимира Семеновича Высоцкого, да простят меня те, кому это покажется неуместным)



Фотография может быть черно-белой, цветной, цифровой, бумажной, в виде слайда. Художник может сделать ваш портрет красками, карандашом, чернилами, на бумаге, на холсте, на стене. Скульптор может выполнить портрет из гипса, мрамора, дерева, металла…
В общем, вариантом бесчисленное количество. Но любой из них буде являться вашим портретом.
То же самой и с форматами изображений – вариантов множество.
Но их всех можно разделить на две большие группы – растровые и векторные. А нет, есть еще одна группа – смешанные, или комплексные, куда ж без них в современном мире 🙂
Нас больше интересуют растровые форматы – с ними чаще всего приходится сталкиваться. Но по паре слов нужно сказать и о других группах.
Векторные изображения основаны на геометрических фигурах – точках, кривых, кругах, многоугольниках. Векторные изображения можно увеличивать без потери качества. Примеры векторных файлов – svg, cdr, eps. Но, честно говоря, я не сталкивался с такими форматами.
Комплексные форматы, как следует из названия, обладают признаками и векторных, и растровых изображений. Наиболее известный пример такого формата – файлы pdf. Наверняка каждый сталкивался с ними: многие электронные книжки и документы как раз и хранятся в PDF-формате.
Растровые изображения
Наиболее распространённые форматы изображений – jpg (jpeg), gif, png, bmp. Все они относятся к растровой группе.
Растровые изображения при ближайшем рассмотрении состоят из маленьких квадратиков – пикселей. Поэтому, в отличие от векторных, растровые изображения при большом увеличении теряют в качестве.
Вот пример растрового рисунка и его части под увеличением.

Видите, как размыт рисунок при увеличении?
Зато редактировать, хранить и передавать растровые изображения намного проще, чем векторные. Это очень важно для простых пользователей.
Работать с растром можно в таких удобных и известных редакторах, как Adobe Photoshop и Paint.
Характеристики растровых изображений
Один из недостатков растровых изображений – хранятся такие файлы в сжатом виде и при их выводе на экран или на печать невозможно восстановить первоначальный вид, в той или иной степени страдает качество. Но часто эти потери даже не заметны, так что не стоит расстраиваться и отказываться от использования растровой графики. Тем более, по большому счеты, альтернативы нет.
Самые распространенные форматы изображений, безусловно, BMP, GIF, PNG, JPEG.
Но внутри категории растровых изображений есть группы, которые условно делатся по качеству сжатия: без потерь (по сравнению с векторными потери все равно есть) и с потерями.
К первой группе относятся форматы BMP, GIF, PNG, ко второй – JPEG. Сжатие без потерь основано на удалении избыточной информации, а сжатие с потерями – на отбрасывании информации, которую зрение человека не воспринимает.
В чем отличия форматов изображений bmp, png, jpg, gif
Я много-много написал выше, но так и не дал ответа на вопрос, выведенный в заголовок. Не знаю, смогу ли ответить, но попытаюсь.
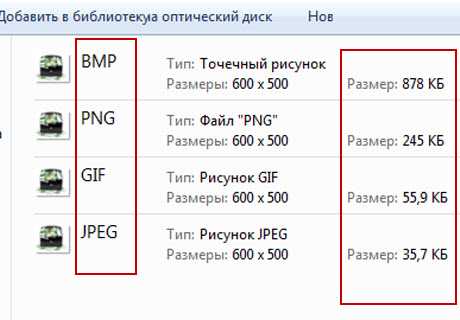
Но для начала маленькая иллюстрация. Я взял одну картинку и сохранил ее в отдельной папке в нескольких форматах. Результаты наглядны. Обратите внимание на вес изображений разных форматов.

Итак,
Формат JPEG (Joint Photographic Experts Group) – объединенная группа экспертов-фотографов. Так называлась компания, разработавшая этот формат. Пожалуй, самый распространенный формат изображений, с которым сталкивался каждый, хоть раз садившийся за компьютер. Редактировать файлы jpeg можно практически в любом графическом редакторе. При сжатии цвет соседних пикселей усредняется. Этим вызваны потери в качестве. Тем не менее, качество таких изображений неплохое, даже хорошее, если сравнивать с некоторыми другими форматами.
Кроме того, «весят» jpeg-файлы мало. Их легко можно переслать с телефона на телефон, по email или выложить в интернет. Также небольшой размер позволяет хранить большое количество изображений.
Формат BMP (Bitmap Picture) – растровое изображение. Качество изображений на высоте, потому что информация почти не сжимается. Но и размер таких файлов по сравнению с jpeg – огого.
Формат GIF (Graphics Interchange Format) – формат обмена графическими данными. Очень популярный формат. Он позволяет сохранять анимированные изображения. Хотя считается, что он устарел. Но, судя по популярности гифок, со сцены этот формат сойдет не скоро. Конечно, для фотографов gif не пойдет – количество цветов в этом формате сильно ограничено 256. Зато в интернете это едва ли не основной формат. Еще один немаловажный плюс – файлы gif поддерживают режим прозрачности.
Формат PNG (Portable Network Graphics) – переносимая сетевая графика. Формат был разработан на смену формату GIF. Существует даже неофициальная расшифровка аббревиатуру как «PNG is Not GIF» — PNG не GIF. Этот формат поддерживает не только прозрачность, но и полупрозрачность от 1% до 99%, что является большим плюсом. Но PNG не может в одном файле хранить несколько изображений, как gif. Поэтому он не может использоваться для создания анимированных картинок.
Конечно, я рассказал не обо всех форматах изображений. Но эти – самые распространенные. Поэтому, думаю, вам была полезна моя статья «Чем отличаются форматы изображений bmp, png, jpg, gif».
Если информация была интересна и полезна, подписывайтесь на анонсы статей на Blogmonet, а так же поделитесь статьей с друзьями в соцсетях. Кнопки соцсетей – под статьей, форма подписки – по ссылке выше или в форме вверху слева.
Удачи вам во всех ваших благородных начинаниях!
blogmonet.ru
FLIF – идеальный формат для изображений? / WEBO Group corporate blog / Habr

Как формат JPEG произвел в свое время революцию среди форматов изображений, так и новый формат FLIF обещает такого же масштаба событие для дизайнеров и веб-разработчиков.
FLIF (Free Lossless Image Format) – новый формат файлов для изображений, обеспечивающий беспрецедентное сжатие без потерь. Файлы получаются:
- На 14% меньше, чем WebP, без потерь
- На 22% меньше, чем BPG, без потерь
- На 33% меньше, чем сжатый через ZopfliPNG PNG-файл
- На 43% меньше, чем обычные PNG-файлы
- На 46% меньше, чем оптимизированные по Adam7 чересстрочные PNG-файлы
- На 53% меньше, чем JPEG 2000, без потерь
- На 74% меньше, чем JPEG XR, без потерь
На Хабре уже опубликовано пару статей на тему FLIF. Но мы пойдем дальше: какую еще практическую пользу несет формат, кроме меньшего размера для большинства типов изображений (в частности, для типов без потерь качества)?
Даже если взять наиболее подходящий для определенного типа изображений формат из PNG, JPEG 2000, WebP или BPG, то сжатие по FLIF оказывается в среднем на 12% лучше. А если тот же тест провести на 16-битных изображениях, которые не поддерживаются WebP или BPG, то FLIF окажется лучше на 19%.
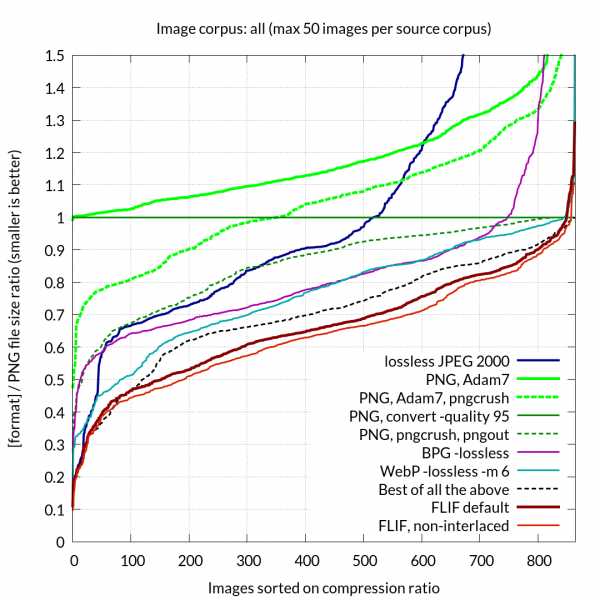
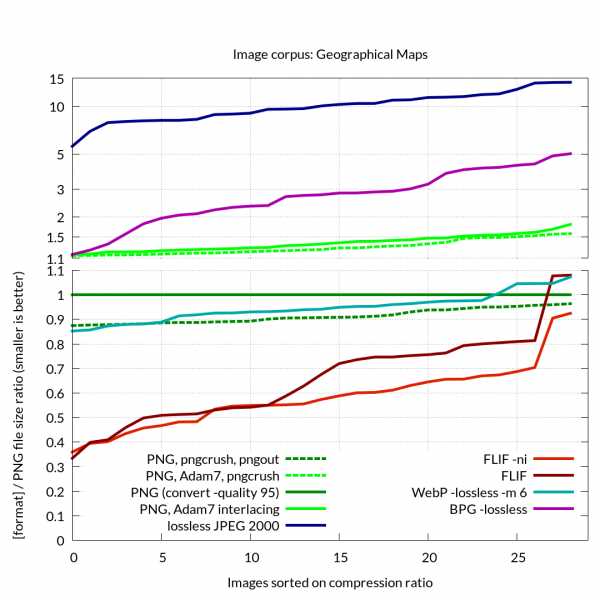
Ниже показан график сравнения с другими форматами, построенный по предыдущей версии формата FLIF, с тех пор сжатие по FLIF слегка улучшилось.

Работает для любого типа изображений
Разные форматы сжатия лучше работают с разными форматами изображений. PNG хорошо работает с изображениями, состоящими из линий на однородном фоне. Для обычных фотографий, где можно допустить частичные потери, лучше подходит JPEG. Для медицинских изображений, где потери недопустимы, подойдет JPEG 2000.
Недавно появившиеся форматы WebP и BPG тоже не подходят для всех случаев, поскольку у них есть свои плюсы и минусы.
Преимущество FLIF заключается в том, что он хорошо работает для разных типов изображений. Поэтому конечному пользователю не придется делать выбор используемого формата на основе типа изображений. По ссылке представлена таблица в Google Docs, где показано сравнение разных типов изображений и разных форматов сжатия, примененных к ним. FLIF «побеждает» для всех типов изображений.
Например, для фотографий PNG работает недостаточно хорошо, а WebP, BPG и JPEG 2000 дают лучшее сжатие.

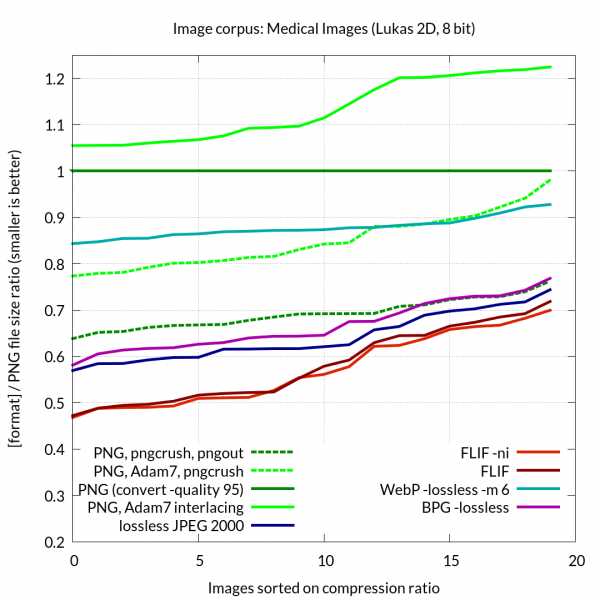
На медицинских снимках PNG и WebP работают относительно плохо, а BPG и JPEG 2000 – гораздо лучше.

На географических картах BPG и JPEG 2000 показывают очень плохие результаты, в то время как PNG и WebP дают хорошее сжатие.

Но на всех 3-х примерах выше FLIF работает лучше остальных.
Последовательная загрузка и без потерь
Формат FLIF обеспечивает сжатие без потерь, но он также может быть применен в ситуациях, когда пользователь не обладает быстрым каналом интернет. Только небольшая часть с начала файла достаточна для того, чтобы обеспечить относительно приемлемый предварительный просмотр изображения.
Другие форматы тоже поддерживают последовательную загрузку, например PNG c чересстрочной оптимизацией Adam7, но FLIF работает лучше.
→ По ссылке показано сравнение FLIF и PNG (Adam7)
Создан адаптивным
Разработка адаптивных сайтов, таких, которые подстраиваются под размеры экрана пользователя, является сейчас «горячей темой», и не удивительно. Сейчас к сайтам обращаются с большего числа самых разных устройств. Настольные компьютеры, ноутбуки, смартфоны, планшеты, а с недавних пор еще и «умные» телевизоры, носимые устройства типа Apple Watch и другие – разнообразие возможных разрешений экрана невероятно. HTML5 и CSS3 значительно облегчает разработку адаптивных сайтов, но одна из сохраняющихся проблем – работа с изображениями.
Обычно при разработке адаптивного сайта создаются различные версии одного и того же изображения в разных размерах для разных разрешений. Эти версии одного изображения, естественно, хранятся в разных файлах. Предполагается, что программным образом будет определено, какая версия файла больше подходит определенному пользователю с его устройством. При этом могут быть проблемы с кэшированием, с необходимостью загружать несколько версий одного изображения, если пользователь увеличивает масштаб экрана, и другие проблемы. В результате адаптивные сайты работают не так быстро, как хотелось бы. Кроме того, наличие разных версий одного изображения дополнительно нагружает сервер, поскольку их все надо хранить и кэшировать.
При использовании формата FLIF на сайте нужен только один файл с изображением — на все случаи жизни. Изображение в формате FLIF может быть скачано в разных размерах из одного и того же исходного файла на сервере. Это достигается частичной загрузкой файла. Благодаря этому FLIF отлично подходит для создания адаптивных сайтов. Поскольку файл всегда один, браузер может начать скачивание его немедленно, не дожидаясь определения размера экрана. Скачивание может быть остановлено тогда, когда будет определено, что скачано достаточно большое изображение. Более того, можно продолжить скачивание с того же места, если потребуется увеличить размер, например, пользователь увеличил масштаб просмотра страницы.
FLIF помогает более эффективно использовать ресурсы на стороне клиента, определяя требуемый размер файла в данный момент на основании чего-либо из следующего:
- Разрешения экрана и места на экране под это изображение
- Доступная в данный момент скорость скачивания
- Свободное место на диске и в памяти
- Видимо ли в данный момент это изображение на экране
Поскольку только один файл требуется для каждого изображения, это может намного облегчить создание типичных элементов сайта, таких как галереи изображений. Ведь теперь в роли миниатюры изображения, его версии для предварительного просмотра и его разных версий для разных разрешений выступает единственный файл.
Много возможностей существует и в части кэширования. В кэше на стороне клиента, на прокси-серверах или в CDN могут храниться не полные версии файла, а только их обрезанные с конца версии в соответствии с наиболее частыми поступающими к ним запросами. При этом полная версия файла может быть скачана при необходимости с исходного сервера.
Даже если не рассматривать ширину канала как ограничитель, FLIF может упростить использование файлов во многих ситуациях. Например, большие файлы могут содержать небольшие превью-версии изображений в заголовках. В случае формата RAW на многих камерах, в файлах содержится полноразмерное «превью» с использованием формата JPEG с потерями в качестве и меньшей глубиной цвета. Кроме того, многие операционные системы создают кэшируемые миниатюры изображений. Их единственная цель – ускорить показ списка иконок, и FLIF это совершенно не нужно.
Бесплатно и без патентов
В отличие от таких форматов как BPG или JPEG 2000, FLIF полностью свободен от необходимости делать какие-либо отчисления и не защищается никакими патентами. FLIF использует арифметическое кодирование, но все патенты, связанные с арифметическим кодированием, утратили срок действия.
Поддержка формата
Пока никакие браузеры не поддерживают FLIF. Соответствующие запросы запущены в Mozilla и в Chromium.
Из графических редакторов FLIF поддерживают ImageMagick и ExifTool.
Для просмотра изображений можно воспользоваться XnView, плагином для Windows FLIF Windows Codec или плагином QT FLIF для QT4 и QT5.
В заключение отметим, что формат кажется чрезвычайно интересным, как в плане банальной экономии на объеме файлов, так и более удобной реализацией адаптивного веб-дизайна. Будем надеяться, Adobe, Apple, Microsoft, Google и Mozilla поддержат этот формат как можно скорее.
habr.com
Форматы графических файлов

Существуют два типа графических файлов, это растровый и векторный, которые имеют различные форматы.
- растровому графическому файлу соответствуют форматы *.bmp, *.tif, *psd, *.gif, *.png, *.jpg;
- векторному графическому файлу соответствуют форматы *.wmf, *.eps, *.cdr, *.ai
Знание форматов файлов – являются основой работы с цифровыми фотографиями т.к. они определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (гаг, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Основные форматы графических файлов
RAW
В переводе с английского — сырой. Формат использующийся в процессе обработки фотографий, содержит необработанную информацию, поступающую напрямую с матрицы фотокамеры и не имеющий чёткой спецификации. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества. В отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных – RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Другими словами, под форматом RAW понимаются данные, полученные напрямую с матрицы без обработки.
Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла – NEF, NRW – Nikon; CRW, CR2 – Canon.
JPEG (или JPG)
Это самый распространенный формат графических файлов. Свою популярность JPEG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети. При сохранении JPEG-файла можно указать степень качества, а значит и степень сжатия, которую обычно задают в некоторых условных единицах, например, от 1 до 100 или от 1 до 10. Большее число соответствует лучшему качеству, но при этом увеличивается размер файла. Обыкновенно, разница в качестве между 90 и 100 на глаз уже практически не воспринимается.
В JPEG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы – потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных. На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG – самый распространенный и популярный формат хранения графических файлов.
TIFF (Tagged Image File Format)
Формат TIFF — формат хранения растровых графических изображений. Изначально был разработан компанией Aldus в сотрудничестве с Microsoft для использования с PostScript. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF используется при сканировании, отправке факсов, распознавании текста, в полиграфии, широко поддерживается графическими приложениями. Имеется возможность сохранять изображение в файле формата TIFF со сжатием и без сжатия. Степени сжатия зависят от особенностей самого сохраняемого изображения, а также от используемого алгоритма. В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
PSD (Photoshop Document)
Photoshop Document (PSD) — оригинальный растровый формат хранения графической информации, использующий сжатие без потерь, созданный специально для программы Adobe Photoshop и поддерживающий все его возможности. Он позволяет сохранять растровое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве. Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов. Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP (Bit MaP image)
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой. BMP хранит данные с глубиной цвета в данном формате от 1 до 48 бит на пиксель, максимальные размеры изображения 65535×65535 пикселей. На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF (Graphics Interchange Format)
формат хранения растровых графических изображений. Формат GIF способен хранить сжатые данные без потери качества в формате до 256 цветов. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов. Рекомендуется для хранения; изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с oгpaниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
PNG (Portable network graphics)
Растровый формат хранения графической информации, использующий сжатие без потерь. PNG был создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов. PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений. Используется для размещения графических изображений на Web-страницах в Интернете.
JPEG 2000 (или jp2)
Графический формат, который вместо дискретного косинусного преобразования, характерного для JPEG, использует технологию вейвлет-преобразования, основывающуюся на представлении сигнала в виде суперпозиции некоторых базовых функций — волновых пакетов. В результате такой компрессии изображение получается более гладким и чётким, а размер файла по сравнению с JPEG при одинаковом качестве уменьшается ещё на 30%. Говоря простым языком, при одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG. При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG. К сожалению, на данный момен этот формат мало распространён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
WMF (Windows MetaFile)
Универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CDR (CorelDRaw files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
AI (AdobeIllustrator files)
Оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики AdobeIllustrator.
EPS (Encapsulated PostScript)
Формат векторных графических файлов, поддерживается программами для различных операционных систем.
Вот практически и все самые распространенные форматы графических файлов, которые должен знать уважающий себя фотограф и дизайнер.
fototimes.ru
Какой формат изображения лучше выбрать для сайта
Здравствуйте, уважаемые друзья. Сегодня поговорим о том, какой формат изображения лучше использовать на сайте, какие сегодня доступны форматы графических файлов для сайта и нужно ли гнаться за новинками графических форматов.
Таких вопросов я получаю довольно много, многие из моих учеников спрашивают можно ли им использовать новые форматы SVG и WebP, и где лучше применить эти изображения. Разумеется, можно использовать и новые форматы, только нужно понимать какой формат и для чего подходит лучше.
На сегодняшний день изображения на сайте являются неотъемлемой частью. Начиная от графического дизайна и закачивая изображениями в статьях, графика сопровождает большинство сайтов в сети. Но за красоту приходится расплачиваться скоростью загрузки сайта.
Не оптимизированные изображения являются одним из факторов замедления сайта, на что указывают сервисы проверки.
Поэтому вы будете всегда перед выбором, какой формат выбрать для изображения. От этого будет зависеть его размер и качество. А чтобы использовать изображения меньшего размера и без потери качества, вы должны знать некоторые вещи.
Какие изображения для сайтов использую сегодня
Все изображения для сайтов, подразделяются:
- растровые (пример — JPG, JPEG, GIF, PNG),
- векторные (пример — SVG).
Растровые изображения состоят из пикселей, в которых хранится цвет и значение прозрачности. Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
То есть при увеличении размера картинки, идёт потеря качества.

Векторные изображения состоят из линий и точек маршрутов. Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Все эти изображения могут и используются на современных сайтах. Только нужно понимать, что перед загрузкой на сайт, изображение нужно оптимизировать!
Описание популярных форматов изображения для сайта
Из описания этих форматов вы поймёте, где и какой формат применять лучше всего на сайте.
JPEG
JPEG или JPG – один из самых популярных форматов изображений для сайтов. Формат поддерживает миллионы цветов, что и даёт ему лидирующую позицию в представлении фотографий и картинок на сайте.
Изображения в этом формате достаточно хорошо оптимизируются практически без потери качества, что позволяет получить файл меньшего размера без визуальной потери качества. Следует помнить, что каждая последующая оптимизация снижает качество.
Файлы этого формата поддерживаются всем устройствами и браузерами, что ещё раз подтверждает его популярность и позволяет не беспокоиться за проблемы с отображением на сайтах.
Большим недостатком этого формата является отсутствие прозрачности. То есть, комбинировать изображения в таком формате не получится. Для таких задач лучше использовать следующий формат.
PNG
Этот формат использует алгоритм сжатия без потери качества. По количеству цветов и уровню прозрачности доступен в двух видах 8 и 24-бит. Оба поддерживают прозрачность.
8-битный пользуется малой популярностью, а вот 24-битный широко используется для различных изображений на сайте. За счёт прозрачности позволяет создавать комбинированные изображения. Часто используется для создания анимированных кнопок, иконок, css-спрайтов, где необходим эффект прозрачности.
Изображения в формате PNG можно много раз оптимизировать, редактировать – оно сохранит первоначальное качество.
Формат также поддерживается всеми браузерами и устройствами, что гарантирует его отображение на любом экране.
По качеству изображения выглядят лучше, чем JPG, но вес файла будет больше. Это нужно учитывать при размещении файлов на сайте.
GIF
Это 8-битный формат, поддерживающий 256 цветов, прозрачность и анимацию. За счёт поддержки малого количества цветов, вес файла тоже минимальный.
Формат не подходит для фотографий и изображений с широким диапазоном цветов.
Зато широко используется при создании GIF-анимаций, баннеров, кнопок, иконок и так далее.
В современных сайтах этот формат используется всё реже.
Далее поговорим об относительно свежих форматах SVG и WebP, которые не так популярны, но набирают популярность и поддержку, и как нельзя лучше подходят под требования скорости загрузки и адаптивности сайтов.
SVG
Это формат векторных файлов на основе XML. Формат стал набирать популярность совсем недавно, так как ранее он слабо поддерживался в браузерах. И из-за проблем отображения никто не торопился его использовать.
На сегодняшний день SVG поддерживается всеми современными браузерами. Но, проблемы с отображением все, же встречаются.
Наиболее часто используют этот формат для простых изображений, таких как логотипы, элементы дизайна и так далее. Неприменим для фотографий.
Формат SVG имеет малый вес, отлично масштабируются, обеспечивая чёткость изображения на любом разрешении экрана, поддерживает анимацию, можно управлять через CSS и размещать в HTML, сокращая количество запросов.
WebP
Формат с открытым исходным кодом, разработан Google специально для интернета. Сегодня YouTube использует преобразование миниатюр для видео в формат WebP.

Формат обеспечивает превосходное сжатие и поддерживает прозрачность. Он сочетает в себе преимущества JPG и PNG форматов без увеличения размера файла.
Но, несмотря на преимущества формата, он поддерживается не всем браузерами, например, IE, Edge, Firefox и Safari.
Существуют способы обхода этих ограничений, но они не дают использовать формат повсеместно.
Заключение
Друзья, надеюсь, объяснил всё понятно, и вы теперь знаете, какой формат изображений лучше использовать на сайте, и почему я не настаиваю на использовании одного какого-то формата, а рекомендую комплексный подход.
Возможно, когда WebP получит широкую поддержку, мы все перейдём на него и заменим jpg и png на своих сайтах.
Давайте обсудим в комментариях, какие вы используете форматы на своих сайтах, что нравится и что не нравится.
На сегодня у меня всё, жду ваших комментариев.
С уважением, Максим Зайцев.
1zaicev.ru
Какой формат изображений больше подходит вашему сайту?
От автора: на март 2017 изображения составляют свыше 65% веб-контента. И это не удивительно: изображения придают красоту, передают сообщения, рассказывают истории и налаживают контакт с посетителями вашего сайта. Обратная сторона вопроса – при неправильном использовании изображения зачастую являются главной причиной замедления сайта и плохого пользовательского опыта.
Правильное использование изображений в интернете подразумевает две вещи:
выбор правильного формата изображений;
оптимизация изображений.
В этой статье я раскрою первый пункт, в частности я расскажу вам про форматы изображений, которые больше других подходят для веба, а также для каких изображений нужно использовать эти форматы.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНо прежде давайте кратко пробежимся по терминологии.
Растровые или векторные изображения
В основе растровых изображений лежит двумерная сетка пикселей. В каждом пикселе хранится цвет и значение прозрачности.
Растровые изображения плохо масштабируются: если увеличить растровое изображение, оно потеряет четкость и качество. Популярные растровые форматы изображений для веб – JPEG, JPG, GIF и PNG.
Ниже представлено два растровых изображения (JPG) с яблоком. Первое изображение в натуральную величину. Второе показывает увеличенную часть первого изображения.

Пример растрового изображения в натуральном размере.
Увеличенная часть растрового изображения.
Обратите внимание на потерю качества в увеличенной версии изображения.
В отличие от растровых изображений векторная графика состоит из линий, фигур, точек маршрутов. Информация о векторных изображениях не хранится в пикселях, она хранится в математический инструкциях по отрисовке, которые никак не связаны с пикселями. Alex Walker очень понятно объяснил разницу на примере SVG – самого популярного формата векторных изображений в сети:
«SVG – это не формат изображения, это больше рецепт изображения.» — Почему JPEG-изображения похожи на яблочный пирог из McDonalds (а SVG нет)
Одно из следствий независимости от разрешения экрана – векторные изображения можно масштабировать под размер контента. Изображения будут четкими, идеально подходят для ретина экранов.

SVG-графика в маленьком масштабе.

Часть увеличенного SVG-изображения.
Оба изображения сверху представляют собой пример одного векторного изображения, однако второе изображение увеличено более чем в два раза по сравнению с первым. Потерь качества нет.
С потерей качества или без потерь (lossy и lossless)
Оба термина lossy и lossless отсылают к техникам сжатия медиа файлов, т.е. изображений, аудио и видео.
Lossy-сжатие: «не восстанавливает цифровые данные до 100% от оригинала. Методы с потерей качества отличаются высокой степенью сжатия, что позволяет уменьшить вес сжатых файлов. Однако часть оригинальных пикселей, звуковых волн и кадров видео удаляются навсегда.» — PCMag.com Encyclopedia
Что это значит на практике: чем сильнее вы сжимаете файл с потерей качества, тем меньше он будет. Получая меньший вес файла, вы необратимо теряете качество. При lossy-сжатии нужно балансировать между маленьким весом файла и качеством.
Вам очень часто встречается формат изображений с потерей качества, это JPEG.
В отличие от изображений с потерей качества lossless-сжатие сохраняет все данные, как в оригинале. Такое сжатие не приводит к падению качества файлов. Из-за этого lossless форматы файлов зачастую имеют больший вес по сравнению с lossy.
В сети легко можно найти lossless-форматы изображений, это GIF и PNG.
Представленная информация полезна при выборе лучшего формата изображений для вашего контента.
Первые три формата изображений я опишу ниже (JPG, GIF и PNG), они уже на протяжении долгого времени используются на сайтах. Последние два формата, SVG и webP, не совсем новые, они пока что не популярны. Тем не менее, они как нельзя лучше подходят под требования адаптивности и быстрозагружаемых сайтов, и их популярность значительно выросла.
JPEG
JPEG или JPG – lossy-формат, разработанный Joint Photographic Experts Group. JPG-изображения занимают почти 3% от всех типов контента на сайтах. Почему этот формат так популярен:
формат JPG умеет отображать миллионы цветов, что делает его идеальным кандидатом для отображения фотографий в интернете;
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнеетак как это lossy-формат, то вы можете использовать сжатие для значительного уменьшения размера файла. В JPG-файлах есть множество уровней сжатия: примерно 60% будет достаточно для изображений в интернете, что-либо выше 75% ухудшает качество изображения;
все устройства с интернетом поддерживают формат JPG, что упрощает использование формата в интернете.
Один заметный недостаток JPG – файлы этого формата не поддерживают прозрачность. Если вы хотите использовать прозрачный фон для наложения изображения на фоновый цвет или текстуру страницы, JPG-изображения не подойдут. Выберите один из вариантов, про которые я расскажу ниже.
GIF
GIF или Graphics Interchange Format – это 8-битный lossless-формат с максимальным количеством цветов, равным 256. Цветовые ограничения делают GIF неподходящим вариантом для отображения фотографий и изображений с широким диапазоном цветов.
Факторы, повлиявшие на такое долгосрочное использование в интернете:
из-за ограничения в 256 цветов размер файлов довольно низкий;
поддерживает прозрачность;
поддерживает анимацию, что позволяет использовать формат для отображения зацикленных изображений, например, иконок, смайликов, баннеров и т.д;
хорошо подходит для простых изображений с однотонными цветами, но не подходит для фотографий.
PNG
PNG или Portable Network Graphics – это альтернатива GIF. Формат разработан W3C. Как и GIF, формат использует алгоритм сжатия без потери качества, доступны варианты 8-бит и 24-бит. Оба варианта поддерживают прозрачность. Однако в 24-битном PNG-изображении прозрачность работает на альфа канале, а также красном, зеленом и синем каналах. Поэтому, несмотря на то, что GIF и 8-бит PNG изображения могут быть либо полностью непрозрачными, либо полностью прозрачными, в PNG каждый пиксель изображения предлагает 256 уровней прозрачности.
24-битный вариант PNG можно использовать для:
веб-изображений с различным уровнем прозрачности;
сложных фотографий и графики;
графики, которую требуется часто редактировать и экспортировать: lessless-формат сохранит качество.
В отличие от GIF формат PNG не поддерживает анимацию, а вес файлов может быть довольно большим.
SVG
SVG или Scalable Vector Graphics (масштабируемая векторная графика) – это тип векторных файлов на основе XML. Формат появился в 2001, однако популярность среди веб-разработчиков он получил только недавно. Причина такой запоздалой любви – плохая поддержка SVG в браузерах на протяжении многих лет. С радостью хочу сообщить, что на момент написания статьи SVG поддерживается во всех основных браузерах, но не без различий и багов.
В SVG есть масса функций, которые делают этот формат рекомендуемым для веба, особенно если SVG используется для простых изображений типа логотипов, карт, иконок и т.д.
Плюсы формата SVG
SVG зачастую весят меньше растровых изображений, особенно после оптимизации под веб и сжатия через gzip;
формат масштабируемый, что обеспечивает четкость на любом разрешении экрана;
SVG-код можно поместить в HTML и сэкономить на HTTP-запросах;
SVG-код можно настраивать через CSS;
SVG-изображения можно анимировать, в том числе отдельные части, как с помощью CSS, так и JS, что очень круто.
Избегайте слишком сложных SVG-изображений, это слегка увеличивает размер файла. И наконец, SVG не применим к фотографиям, здесь лучше подойдут форматы JPG и webP.
WebP
Несмотря на то, что формат появился в 2010, я не ошибусь, если скажу, что webP все еще очень новый формат, который не так известен, как JPG и PNG. Тем не менее, веб у этого формата в крови: он был специально спроектирован для интернета, что делает его крайне интересным.
WebP – формат изображений с открытым исходным кодом, разработанный Google. Ключевые особенности: «WebP – современный формат изображений в интернете, обеспечивающий превосходное сжатие как с потерями, так и без потерь качества… lossless-версии webP изображений весят на 26% меньше PNG. Lossy-версии webP весят на 25-34% меньше сравнимых JPEG изображений… Lossless webP поддерживает прозрачность… за счет 22% дополнительных байт. В случаях, где применимо lossy RGB-сжатие, lossy webP также поддерживает прозрачность, предоставляя 3х меньший размер файла по сравнению с PNG.» — WebP сайт
Крастота webP в том, что он совмещает преимущества JPG и PNG без увеличения размера файла.
На данный момент поддержка формата довольно хорошая: Blink-браузеры поддерживали формат с самого релиза, все-таки webP – создание Google. Для обратной совместимости с браузерами без поддержки, т.е. IE/Edge, Firefox и Safari, народные умельцы придумали обходные решения.
Заключение
В этой статье я рассказал вам про форматы изображений для веба, а также кратко прошелся по типам изображений, наиболее подходящих для интернета.
JPG, GIF и PNG очень популярные форматы, которые используются уже очень долгое время. SVG и webP более новые, интересные альтернативы. SVG отлично подходит для иллюстраций и простых изображений, webP заменяет все ниши применения JPG и PNG.
Вы уже использовали SVG и webP в разработке? Какие сложности у вас возникли? Добились ли вы каких-либо заметных приростов производительности? Пишите в комментариях!
Автор: Maria Antonietta Perna
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
Подробнееwebformyself.com
Какой формат изображений самый качественный. Форматы файлов изображений
тип или размер изображения?
У меня на сайте есть несколько статей о том, как работать с картинками:
Где взять картинки для оформления сайта? Как изменить размер картинки.
Как сжать фото или картинку. Как оптимизировать картинку для сайта.
Поисковая система это все как-то затейливо связала, и ко мне на сайт стали попадать люди по запросу «Как изменить расширение картинки или фото ?». Поэтому я, как порядочный человек, решила ответить на этот вопрос.
1. Расширение, или тип изображения.
Что такое расширение картинки? Утрировано это то, что находится в названии любого файла после точки. Схематично название любого файла выглядит так: НАЗВАНИЕ. расширение
Расширение определяет тип или формат файла. Картинки тоже бывают разных типов. Их на сегодня насчитывается уже довольно много, перечислять не буду. Иногда необходимо этот тип или расширение картинки изменить, т.к. некоторые программы могут обрабатывать только определенный формат. Ну, или еще по каким-то причинам.
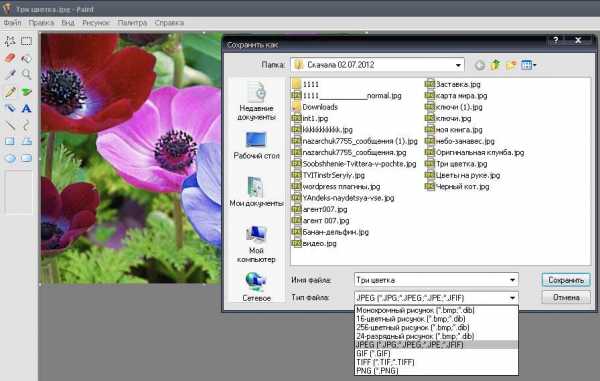
Сделать это очень просто: открыть картинку в графическом редакторе и выбрать пункт меню «Сохранить как». Тогда можно изменить название картинки, если это требуется, и выбрать нужный формат (тип) изображения из раскрывающегося списка (изменить расширение картинки).
Это универсальный совет для любого графического редактора.
Проще всего выполнить это во встроенном во Windows редакторе Paint.
Путь для открытия редактора: Пуск — Программы – Стандартные – Paint

Открываем картинку, выбираем пункт меню «Сохранить как», затем выбираем нужный тип (расширение) и сохраняем, предварительно глянув, в какую папку будет сохранен рисунок, чтобы его было проще найти.
Аналогичную операцию можно выполнить и в другом графическом редакторе, например, в Фотошопе.
Я обычно использую картинки с расширением jpg
Изображения такого типа легко сжимаются и занимают мало места (по объему в кБ).
Но иногда нужны картинки с прозрачным фоном, чтобы на сайт можно было поместить только какой-то силуэт без фона. В таком случае нужно выбирать тип рисунка png
Большинство современных графических редакторов работают со всеми известными типами рисунков (расширениями картинки), поэтому никаких проблем не возникает.
Но на всякий случай Вы теперь вооружены знаниями о том, как изменить расширение картинки или фотографии.
P.S. Вы можете сделать это прямо сейчас (online). Изменить расширение картинки или фото онлайн c помощью сервиса Фотошоп онлайн
.
Загрузите изображение, нажмите «Сохранить» (для этого сервиса так) и выбирайте расширение.
2. Расширение или разрешение, или размер изображения.
Иногда слово расширение путают со словом разрешение. Некоторые под словом расширение имеют ввиду размер или плотность изображения в пикселях (разрешение экрана) . Например, как получить картинку с разрешением 480*480?
Расширение фотографии — это расширение файла, в котором была сохранена фотография. В свою очередь расширение файла обозначает тип сохранных данных и указывает на формат файла.
Растровую картинку составляют пиксели, и то, как эти пиксели хранятся в файле и как сам этот файл устроен и «говорит» о формате файла.
Расширение приводится после названия файла, после точки, и чаще всего состоит из 3-х символов (например: фото.jpg).
Выбор типа и формата файла (т.е. его расширения), в котором фотографу следует сохранить снимок, напрямую зависит от разрешения фотографии.
А именно от такой характеристики, как разрешение, зависит качество полученного снимка. Качество изображения определяется количеством пикселей: чем больше таких точек, тем выше уровень детализации фотографии.
Не все существующие форматы файлов способны сохранять хорошее расширение фотографии. Поэтому и следует очень внимательно подойти к вопросу о выборе формата.
Наиболее распространенные форматы файлов фотографий
Для цифровых снимков самыми популярными форматами принято считать TIFF, JPEG, RAW, PNG, GIF. Современные фотоаппараты способны получать фотографии в любом из перечисленных форматов. Поэтому сами фотографы нередко спорят между собой, в каком из этих форматов снимки сохраняются более удачно.

Выбор формата определяет не только качество самого фото, но и размер файла (т.е. его вес), в котором сохраняется изображение. От размера зависит, как быстро фото будет загружаться на экране или как быстро оно будет скачиваться на другой носитель (например, с карты памяти фотоаппарата на жесткий диск компьютера).
Но по статистике можно утверждать, что наиболее распространенным все же является JPEG формат, так как он позволяет сохранить высокое качество фотографии. При желании вес JPEG изображения можно уменьшить в графических редакторах, типа PhotoShop, сильно не испортив при этом качество снимка.
Подробнее о выборе формата записи цифровой фотографии
Итак, рассмотрим главные особенности популярных форматов фотографий.
Формат RAW
- по сути, является аналогом пленочного негатива (в отличие от других форматов, которые представляют собой цифровой аналог слайда),
- предназначен для дальнейшей обработки и сохранения либо в конвертируемом виде, либо в другом формате в зависимости от целей фотографа (например, если нужна печать, то в TIFF или JPEG; если — использование для веб, то в PNG и GIF),
- обеспечивает наилучшее качество снимка,
- обладает большим размером и требует достаточного места на карте памяти,
- хранит всю изначальную информацию о фотографии.
Формат TIFF
- полностью сохраняет высокое качество фотографии,
- отлично подходит для печати,
- сохраняет данные и информацию о снимке,
- фотографии в этом формате имеют очень большой размер (вес), что мешает размещать их в интернете.
Формат JPEG
- самый популярный формат,
- прочитывается и открывается любыми графическими программами,
- позволяет сохранить фотографию в высоком качестве,
- подходит для печати,
- подходит для размещения в сети, так как размер всегда можно уменьшить в графическом редакторе,
- имеет недостаток — утрачивание (при частом открытии и закрытии теряется часть данных).
Формат PNG
- как и JPEG позволяет сохранить качество снимка при уменьшении его веса/размера,
- позволяет сделать элементы полупрозрачными (посредством графического редактора),
- удобен для использования в интернете,
- подходит для создания веб-дизайна, так как можно управлять его размером и прозрачность.
Формат GIF
- позволяет объединить графику с анимацией,
- имеет легкий вес,
- подходит для загрузки в интернет и для создания веб-дизайна,
- качество снимка «страдает» из-за уменьшения веса,
- не подходит для печати,
- имеет ограничение в цветовой палитре.
Таким образом, фотограф может выбрать, какой формат ему использовать в определенных ситуациях и в зависимости от стоящих перед ним рабочих задач. Поэтому, если Вам нужн
iuni.ru