Особенности изображений GIF формата.
Файлы формата GIF (Graphic Interchange Format — формат для обмена изображениями) чаще всего используются для веб-страниц. Несмотря на то что он не был создан специально для Всемирной паутины, этот формат быстро приняли за его универсальность, небольшой размер файлов и межплатформенную совместимость. Также GIF предполагает прозрачность и способен содержать простую анимацию. Прошло более двадцати лет, но он, бесспорно, остается наиболее широко используемым форматом изображений для Всемирной паутины.
Поскольку алгоритм сжатия GIF отличается сжатием однотонных цветов, то это лучший формат файла для сохранения логотипов, штриховых рисунков, графических текстовых надписей, значков и т. д. Вы также можете сохранять фотографии или текстурные изображения в формате GIF, но это будет не столь эффективно, поскольку в результате получатся файлы большего размера. Тем не менее GIF отлично подходит для изображений с комбинацией небольших фрагментов фото и больших областей однотонного цвета.
Чтобы правильно сохранить файл в формате GIF, важно знать, как он работает и что он может сделать.
8 бит, индексированный цвет.
Говоря техническим языком, файлы в формате GIF — это изображения с индексированным цветами, которые содержат 8-битную информацию о цвете (их также можно сохранить с более низкой разрядностью цвета). Расшифруем эти термины. 8 бит означает, что файл GIF может содержать до 256 цветов — максимальное количество, которое могут описать 8 бит информации (28=256). Использование меньшей глубины цвета ведет к меньшему количеству воспроизводимых цветов, а также сокращает размер файла.
Индексированный цвет означает, что набор цветов изображения, его палитра, хранится в таблице цветов (которую также называют картой цвета). Каждый пиксел в изображении содержит цифровую ссылку (или «индекс») на позицию в таблице цветов.
Когда открываете файл формата GIF в программе Photoshop, вы способны видеть (и даже редактировать) его таблицу цвета, выбрав команду меню Изображение > Режим > Таблица цветов (Image > Mode > Color Table).
Большинство исходных изображений (отсканированные, иллюстрации, фотографии и т. д.) имеют исходный формат RGB, поэтому их нужно конвертировать в режим индексированного цвета, чтобы потом можно было сохранить в формате GIF. Когда изображение переходит из формата RGB в индексированный режим, количество цветов в изображении сокращается до 256 или меньшего. В программах Photoshop и Fireworks конверсия имеет место, когда вы сохраняете или экспортируете документ в формат GIF. Другие программы для редактирования изображений могут потребовать, чтобы вы сначала конвертировали его вручную в индексированный цвет, а затем, в качестве второго шага, экспортировали в формат GIF.
В любом случае вам нужно будет выбрать палитру для изображения с индексированным цветом. Я рекомендую вам использовать селективную или перцепционную палитру в программе Photoshop, адаптивную — в программе Fireworks, и режим Оптимизированный медианный вырез (Optimized Median Cut) в программе PaintShop Pro для получения лучшего результата для большинства изображений.
Я рекомендую вам использовать селективную или перцепционную палитру в программе Photoshop, адаптивную — в программе Fireworks, и режим Оптимизированный медианный вырез (Optimized Median Cut) в программе PaintShop Pro для получения лучшего результата для большинства изображений.
Сжатие файлов формата GIF.
Сжатие файлов формата GIF осуществляется без потерь, это означает, что никакая информация об изображении при этом не теряется (хотя некоторая информация об изображении все же может быть потеряна, если изображение формата RGB конвертируется в файл с индексированным цветом). Кроме того, этот формат использует схему сжатия (называемую LZW — алгоритм Лемпеля-Зива-Велча), применяющую повторение данных. При обнаружении строки пикселов идентичного цвета строка сжимается в одно описание данных. Вот почему изображения с большими областями равномерного цвета легче поддаются сжатию, чем текстурные.
Объясню это на упрощенном примере: когда при сжатии находится ряд из 14 идентичных пикселов синего цвета, выполняется сокращенная запись «14 синих пикселов». В следующий раз, когда встречаются 14 синих пикселов, используется только кодовое сокращение. И наоборот, если встречается ряд с плавным переходом от синего к голубому и зеленому, необходимо сохранить описание каждого пиксела, для чего требуется больше данных. То, что происходит, в технических терминах объяснить сложнее, но этот пример представляет собой рекомендацию, о которой нужно помнить, когда вы создаете изображения в формате GIF и хотите добиться максимального сжатия.
В следующий раз, когда встречаются 14 синих пикселов, используется только кодовое сокращение. И наоборот, если встречается ряд с плавным переходом от синего к голубому и зеленому, необходимо сохранить описание каждого пиксела, для чего требуется больше данных. То, что происходит, в технических терминах объяснить сложнее, но этот пример представляет собой рекомендацию, о которой нужно помнить, когда вы создаете изображения в формате GIF и хотите добиться максимального сжатия.
Прозрачность.
Вы можете сделать некоторые области изображения формата GIF прозрачными, так, чтобы фоновое изображение или цвет страницы были видны. Хотя вся растровая графика является прямоугольной от природы, при помощи прозрачности вы можете создавать иллюзию, что ваше изображение имеет более интересную форму.
Чересстрочная загрузка.
Чересстрочная загрузка заставляет файл в формате GIF загружаться в несколько стадий. Каждая демонстрирует более ясное изображение, чем предыдущее, до того момента, пока изображение полностью не загрузится в окне браузера. Без чересстрочной загрузки некоторые браузеры могут ожидать окончания загрузки изображения до того, как покажут его. Другие могут выводить по несколько строк изображения за раз, сверху вниз, до того момента, пока оно не появится полностью.
Без чересстрочной загрузки некоторые браузеры могут ожидать окончания загрузки изображения до того, как покажут его. Другие могут выводить по несколько строк изображения за раз, сверху вниз, до того момента, пока оно не появится полностью.
При высокоскоростном соединении эти эффекты (чересстрочная загрузка или задержка появления изображения) могут быть вообще незаметны. Однако при медленных коммутируемых соединениях чересстрочная загрузка больших изображений может быть намеком, что постепенно проявляющееся изображение скоро будет получено.
Используете ли вы чересстрочную загрузку или нет — это ваше решение. Я никогда не использую, но если у вас особенно большое изображение и аудитория со значительным процентом коммутируемых соединений, чересстрочная загрузка может оказаться полезной.
Анимация.
Еще одной особенностью, которой обладает файл формата GIF, является способность демонстрировать простую анимацию. Многие из крутящихся, мигающих, исчезающих или как-то иначе двигающихся рекламных баннеров, которые вы видите, являются анимированными файлами GIF (хотя ролики в формате Flash становятся все более популярными).
Анимированные файлы GIF содержат определенное количество кадров анимации, представляющих собой отдельные изображения, которые, когда их просматривают друг за другом на большой скорости, создают иллюзию движения или изменения с течением времени. Все эти изображения хранятся внутри одного GIF-файла наряду с параметрами, которые описывают, как они должны проигрываться в окне браузера. Настройки описывают, как и сколько раз должна повторяться последовательность, как долго каждый кадр остается видимым (задержка кадра), способ, которым один кадр заменяет другой (метод удаления), является ли изображение прозрачным и используется ли чересстрочная загрузка.
Программы Adobe Photoshop и Fireworks имеют инструменты для создания анимированных GIF-файлов. В программе Photoshop CS5 и более ранних версиях используйте окно Анимация (Animation). В CS6 используйте окно Шкала времени (Timeline) и выберите команду Создать анимацию кадра (Create Frame Animation). Во Всемирной паутине для работы с анимированными файлами GIF можно найти множество специализированных инструментов, многие из которых бесплатные.
Сайт-визитка с Админкой
Галерея фото и видео, обратная связь
Что такое формат GIF, и почему он так популярен
Мария Иванова
Создатель формата графических изображений GIF Стивен Уилхайт скончался в США в возрасте 74 лет. Как сообщает ТАСС со ссылкой на телеканал NBC, Уилхайт скончался из-за осложнений, вызванных коронавирусом.
© Сергей Пятаков / РИА НовостиGraphics Interchange Format (GIF, формат для обмена изображениями) был изобретен возглавляемой Уилхайтом командой программистов из компании CompuServe в 1987 году. Он позволял сжимать серию картинок и быстрее передавать графические данные в условиях низкой мощности электронного оборудования. Формат оказался удобным для демонстрации графиков и простой анимации. В нем можно использовать 256 цветов.
Видео дня
Как говорится в статье на портале «Хабр», в основе GIF лежит алгоритм сжатия Лемпеля-Зива-Велча (LZW), впервые описанный в 1984 году. Он позволял сжимать не только черно-белые изображения, но и картинки, выполненные в десятках других цветов.
Он позволял сжимать не только черно-белые изображения, но и картинки, выполненные в десятках других цветов.
«Это сжатие придало GIF свойства, в то время больше похожие на суперспособности, — пишет автор материала, зарегистрированный на сайте под ником SLY_G. — Более сложный подход, реализованный в LZW, позволял компьютерам сжимать строки данных гораздо более сложные, чем просто несколько одинаковых пикселей подряд».
Как отмечает автор, данный подход позволил GIF «уменьшать фотореалистичные цветные изображения с перемежающимися цветами в небольшие практичные упаковки».
«Все эти уловки появились как раз вовремя. Модемы, видеокарты и CD-ROM помогли расцвести буму домашних компьютеров, предшествовавшему интернету, GIF стал мгновенным стандартом фотореалистичных изображений», — говорится в материале.
Однако GIF популярен до сих пор, несмотря на то, что с момента его создания прошло 35 лет. По мнению SLY_G, секрета успеха в том, что этот старый формат гораздо проще использовать, чем видео.
«Использование гифок не требует плагинов, кодеков, встраивания кода. Работает везде, просто и сразу. Скопируйте ссылку, скачайте файл – и поехали», — пишет автор.
В 2013 году Уилхайт получил премию Webby за свое изобретение и вклад в развитие интернета. Как отмечала тогда The New York Times, формат GIF предоставляет широкие возможности — от сверхбыстрых политических комментариев до цифрового искусства и освещения интриг из жизни звезд.
По информации издания, первая гифка, созданная Уилхайтом, изображала самолет. Сам автор формата называл своей любимой GIF-анимацией «Танцующего ребенка», ставшего популярным в конце 1990-х.
Существуют расхождения в том, как правильно произносить слово «GIF» — «гиф» или «джиф». Уилхайт настаивал на втором варианте.
«Оксфордский словарь английского языка допускает оба способа. Они неправы. Это мягкий вариант, произносимый как «джиф», — говорил создатель формата.
Наука и техника
Формат подписи GIF: введение и восстановление
| Код типа | GIF |
|---|---|
| Расширение файла | . gif gif |
| Тип формата | Растр/без потерь |
| Цвета | до 8 бит |
| Сжатие | LZW (Лемпей-Зив-Велч) |
| Числовой формат | С прямым порядком байтов |
| Магический номер (GIF87a) | 47 49 46 38 37 61 |
| Магический номер (GIF89a) | 47 49 46 38 39 61 |
| Разработчик | КомпьюСерв |
| Дата выпуска | 1987 |
Формат растровых изображений, разработанный CompuServe в 1987 году, известный как GIF (формат обмена графикой), с тех пор получил широкое распространение в Интернете благодаря широкой поддержке и переносимости.
Формат GIF поддерживает до 8 бит на пиксель для каждого изображения, что позволяет одному изображению ссылаться на свою палитру, содержащую до 256 различных цветов, выбранных из 24-битного цветового пространства RGB.
Поддерживает анимацию и позволяет использовать отдельную палитру до 256 цветов для каждого кадра. Изображения GIF сжимаются с использованием технологии сжатия данных без потерь LZW, чтобы уменьшить размер файла без ухудшения визуального качества изображения.
Изображения GIF сжимаются с использованием технологии сжатия данных без потерь LZW, чтобы уменьшить размер файла без ухудшения визуального качества изображения.
Файлы GIF начинаются с заголовка фиксированной длины (GIF87a или GIF89a) где 7a и 9a определяют версию, за которой следует дескриптор логического экрана фиксированной длины, указывающий размер и другие характеристики логического дисплея. Дескриптор экрана может также указывать наличие и размер Глобальной таблицы цветов, которая следует далее (если она присутствует).
После этого файл разбивается на сегменты, каждый из которых начинается с 1-байтового префикса:
- Изображение — вводится шестнадцатеричным значением: 2C, знак запятой (,)
- Блок расширения — вводится шестнадцатеричным значением: 21, восклицательный знак (!)
- Концевик — один байт шестнадцатеричного значения: 3B, точка с запятой (;), которая должна быть последним байтом файла
Изображение начинается с дескриптора изображения фиксированной длины, который может указывать наличие и размер локальной таблицы цветов (которая следует следующей, если она присутствует).
Код продолжается данными изображения: один байт определяет разрядность незакодированных символов (которая должна быть не менее 2 разрядов, даже для двухцветных изображений).
Позже за ним следует связанный список подблоков, содержащих данные, закодированные в LZW.
Блоки расширения (блоки, которые «расширяют» определение 87a с помощью механизма, уже определенного в спецификации 87a) состоят из префикса, дополнительного байта, определяющего тип расширения, и связанного списка подблоков с данными расширения .
Блоки расширения, изменяющие изображение (например, расширение управления графикой, задающее необязательное время задержки анимации и необязательный цвет прозрачного фона), должны непосредственно предшествовать сегменту с изображением, к которому они относятся. Связанные списки, используемые данными изображения и блоками расширения, состоят из серий подблоков, каждый из которых начинается с байта, указывающего количество последующих байтов данных в подблоке (от 1 до 255). Последовательность подблоков завершается пустым подблоком (0 байт). Пристальный взгляд на GIF-изображение
Последовательность подблоков завершается пустым подблоком (0 байт). Пристальный взгляд на GIF-изображение
При проверке двоичных данных файла sample.gif с помощью любого Hex Viewer, такого как Active@ Disk Editor, мы видим, что он начинается с подписи GIF8 (hex: 47 49 46 38). За ним следует версия 9a (hex: 39 61), а затем идет логическая ширина экрана: 280 пикселей (hex 18 01) и высота 90 пикселей (hex: 5A 00). Все многобайтовые значения в структурах GIF упорядочены с прямым порядком байтов (самый младший байт идет первым).
Байт флагов по смещению 0A (шестнадцатеричный) равен E6 (шестнадцатеричный), установлен старший бит, который показывает, что глобальная таблица цветов следующая. Его размер рассчитывается как:
(1 <<((0xE6 и 0x07) + 1)) * 3 = 384 байта.
Добавьте 13 (размер заголовка GIF) к 384 (размер GCT), и в результате получится 397. Таким образом, по смещению 397 (шестнадцатеричное: 018D) начинается первый блок данных. Первый блок начинается с восклицательного знака (! или 21 hex), что означает, что это блок расширения.
Размер блока расширения фиксирован и составляет 8 байт. Добавьте 8 байтов к 397 и перейдите к следующему блоку по смещению 405 (шестнадцатеричный: 0195). Второй блок начинается со знака запятой ( или 2C hex), что означает, что это блок изображения. Он имеет заголовок фиксированного размера (11 байт). Последний байт заголовка изображения (по смещению 019F hex) — это флаг GCT: 07.
Размер GCT вычисляется так же, как и в основном заголовке GIF. Старший бит (hex: 80) НЕ установлен, поэтому GCT не используется и расчеты для таблицы цветов не требуются. После заголовка изображения на очереди идут подблоки. Первый подблок имеет размер в первом байте, который равен 255 (шестнадцатеричное значение FF по смещению: 01A0 hex).
Смещение следующего подблока равно 672 (405 + 11 + 1 + 255). Продолжайте повторять блоки и подблоки. Этот пример имеет 4 субблока по 255 байт каждый со смещениями: 01A0, 02A0, 03A0, 04A0 hex и один субблок 126 байт (hex: 7E) со смещением 05A0 hex. По смещению 061F hex (05A0+7E hex) находится нулевой байт 00, который говорит, что в текущем блоке больше нет подблоков. Переход к следующему байту (смещение 0620 hex). Следующий блок начинается с точки с запятой (; или 3B hex), которая указывает на конец файла. Таким образом, размер этого файла изображения GIF составляет 1569байт (шестнадцатеричный: 0620+1).
Переход к следующему байту (смещение 0620 hex). Следующий блок начинается с точки с запятой (; или 3B hex), которая указывает на конец файла. Таким образом, размер этого файла изображения GIF составляет 1569байт (шестнадцатеричный: 0620+1).
Как сделать GIF
Краткое содержание
В статье рассказывается все о GIF. Следуйте за нами, вы можете легко создавать GIF из файлов JPG / PNG, видео и YouTube, с помощью Photoshop, GIMP или онлайн. Ознакомьтесь с нашими советами по анимации «Как сделать GIF» ниже, чтобы найти собственное решение для GIF!
СОДЕРЖАНИЕ:
Что такое GIF-файл? Размер GIF? Измерение? Длина анимированного GIF?Как сделать GIF онлайн (с видео или изображениями)?Как конвертировать изображения в GIF?Photoshop GIF: как сделать и отредактировать GIF с помощью Photoshop?GIMP GIF: как сделать GIF в GIMP?Как конвертировать видео в GIF?Как сделать GIF из YouTube?Как редактировать GIF без Photoshop?Советы по созданию забавного GIFAt Last
Что такое файл GIF? Размер GIF? Измерение? Длина анимированного GIF?
com/embed/citBl9yPwnUOs" frameborder="0" allowfullscreen="">Забавный GIF-изображение из GIPHY: Confused Simpsons.
Создайте GIF прямо сейчас
Что такое GIF? GIF, также называемый «Graphical Interchange Format» или GIF от CompuServe, представляет собой растровое изображение, либо движущееся/анимируемое, либо неподвижное. GIF был изобретен ученым-компьютерщиком из США Стивом Уилхайтом 15 июня 1987 года.
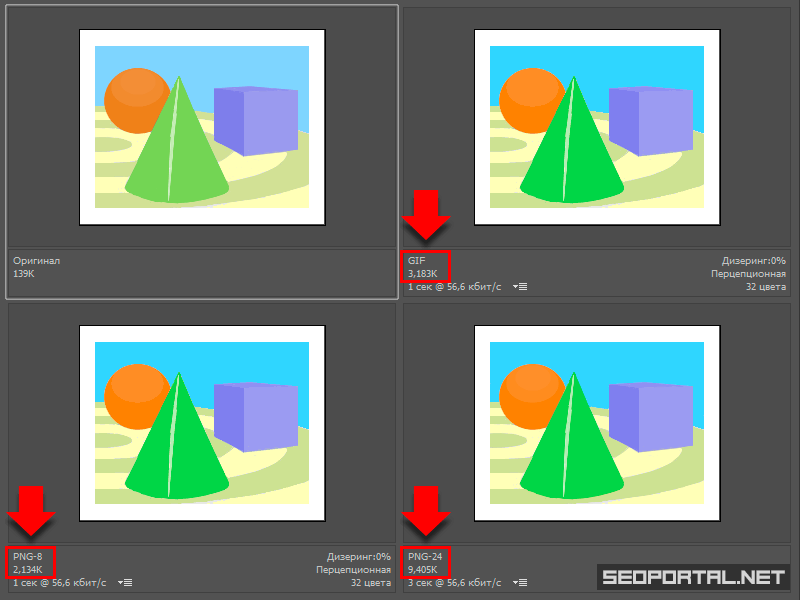
Любой стандартный размер GIF? Кажется, существует определенный веб-этикет при создании GIF. Люди стремятся сделать размер своего GIF-файла как можно меньше, и в большинстве случаев размер GIF составляет около 20 КБ и не превышает 1 МБ. Сжатие GIF уступает сжатию PNG и JPEG/JPG, и это делает GIF лучшим из-за его небольшого размера, ставящего под угрозу качество изображения.
Размер GIF? Не существует стандарта для размера GIF, но вы должны знать, что размер также определяет размер вашего файла GIF: Размер файла GIF = пиксель длины GIF * пиксель ширины GIF * количество кадров.
Таким образом, чем меньше размер вашего GIF, тем меньше и дружелюбнее будет ваш GIF.
Какой длины может быть анимированный GIF? То же, ограничений на длину GIF нет. В то время как некоторые платформы правили этим. (Например, GIPHY предлагает загружать GIF не более 6 секунд и не принимает GIF продолжительностью более 15 секунд.)
Как сделать GIF онлайн (с видео или изображениями)?
У вас есть фото или видео, но вы хотите GIF? Не ищите дальше, вот отличный онлайн-способ легко сделать свой собственный GIF из изображений и видео.
FlexClip предоставляет инструменты, необходимые для создания пользовательского GIF-файла, который будет центральным в любом месте, и все люди смогут наслаждаться им в течение длительного периода времени. Это поможет вам объединить изображения в GIF или превратить видеоклипы в забавные смайлики с помощью всего нескольких настроек, таких как изменение скорости, добавление текста и т. д. Его предустановленные шаблоны, особенно мемы, дадут вам творческое мышление и подтолкнут границы дизайна GIF.
Сделать гифку Идеи GIF
Шаг 1
Откройте пустой проект или выберите шаблон для начала.
Шаг 2
Загрузите свои видео и изображения в виде новых раскадровок. Или воспользуйтесь визуальными акциями.
Шаг 3
Редактируйте раскадровку, добавляя текст, изменяя скорость и многое другое, чтобы настроить процесс создания GIF.
Шаг 4
Если вы довольны GIF, выберите [Экспорт] > [GIF] в левом верхнем углу.
Шаг 5
Бинго! Теперь у вас есть анимированный GIF, которым вы можете поделиться в Facebook, Messager или где угодно.
Предварительный просмотр
Итак, что за мем
Попробуй этот GIF
Предварительный просмотр
Оставайся позитивным мемом
Загрузи этот GIF
Как преобразовать изображения в GIF?
Если вы хотите сделать GIF из последовательности изображений, то вам необходимо освоить хотя бы один конвертер изображений в GIF для объединения изображений в виде кадров для GIF.
Существуют десятки конвертеров изображений в GIF, которые вы можете использовать, и их поддержка редактирования варьируется, включая мощный Photoshop, расширенный GIMP и широкий спектр простых онлайн-создателей GIF.
#1.Photoshop GIF: как создать и отредактировать GIF в Photoshop (с изображениями)?
Шаг 1
Откройте проект изображения в Photoshop и добавьте несколько изображений в виде слоев.
Шаг 2
Активируйте временную шкалу Windows, выбрав [Окно] > [Временная шкала].
Шаг 3
Выберите все изображения в слое и нажмите [Создать анимацию кадра]. Щелкните значок настройки в правом верхнем углу интерфейса временной шкалы и нажмите [Создать кадры из слоев].
Шаг 4
Отредактируйте каждый кадр для вашего GIF. Вы можете установить продолжительность каждого кадра, порядок, стиль текста или редактирование изображения. Если вы хотите, чтобы ваша GIF-анимация зацикливалась, переключите режим зацикливания с «Один раз» на «Навсегда»..jpg)
Шаг 5
Экспортируйте изображение в формате GIF. Выберите [Файл] > [Экспорт] > [Сохранить для Интернета] и выберите формат «GIF» для сохранения.
Как создать и отредактировать анимированный GIF с изображениями в Photoshop
#2. GIMP GIF: как сделать GIF с изображениями в GIMP?
Шаг 1
Импортируйте все изображения как слои в GIMP. Выберите [Файл] > [Открыть как слои...] и выберите все изображения.
Шаг 2
Отредактируйте и измените порядок каждого изображения.
Шаг 3
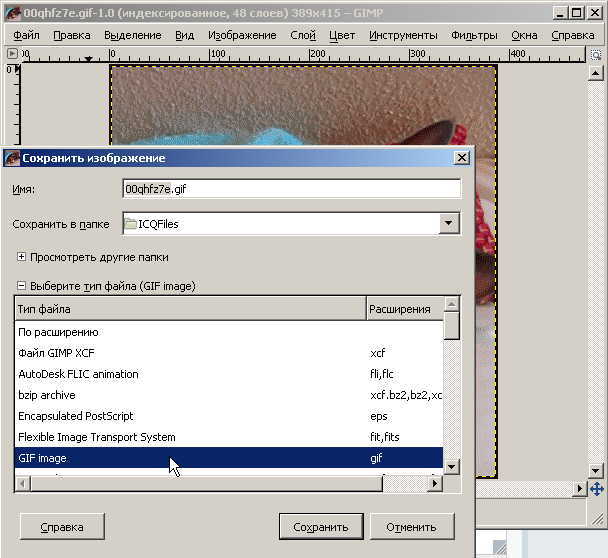
Создайте изображения этих слоев в формате GIF. Выберите [Фильтры] > [Анимация] > [Оптимизировать (для GIF)].
Шаг 4
Предварительный просмотр файла GIF с помощью [Фильтры] > [Анимация] > [Воспроизведение...].
Шаг 5
Экспортируйте GIF с помощью [Файл] > [Экспортировать как. ..]. Переименуйте сохранение с расширением имени «GIF» и нажмите [Экспорт]. Установите флажок [Как анимация] и [Зацикливать навсегда] для экспорта.
..]. Переименуйте сохранение с расширением имени «GIF» и нажмите [Экспорт]. Установите флажок [Как анимация] и [Зацикливать навсегда] для экспорта.
Как сделать анимированный GIF из изображений в GIMP?
Сделать гифку GIF-шаблоны
Как конвертировать видео в GIF?
Независимо от того, используете ли вы компьютер, смартфон или планшет, вам не составит труда создать GIF из видео. GIPHY — это известный веб-сервис для преобразования видео в GIF, который чрезвычайно прост в использовании. GIPHY позволяет пользователям загружать видео или вставлять ссылку на видео и соответственно создавать GIF онлайн.
Этап 1
Земля GIPHY - https://giphy.com/. Найдите [Создать] в правом верхнем углу интерфейса и нажмите на нее.
Изображение: GIPHY создает анимированный GIF из видео/изображений.![]()
Шаг 2
GIPHY позволяет загружать видео/дюжину изображений для создания GIF.
Шаг 3
Выберите время начала и продолжительность.
Шаг 4
Отредактируйте свой GIF с текстом/заголовком, наклейками, фильтрами или нарисуйте что-нибудь случайным образом.
Как сделать GIF из YouTube?
Найдите веселый момент, просматривая YouTube, и хотите сделать GIF, чтобы поделиться? Мы нашли простое онлайн-приложение — YOUTUBE CUTTER (https://youtube-cutter.org/), — которое поможет вам создать свой GIF без каких-либо хлопот.
Изображение: GIPHY создает анимированный GIF из видео/изображений.
Шаг 1
Скопируйте адрес YouTube в YOUTUBE CUTTER.
Шаг 2
Выберите, из каких частей вы хотите сделать GIF.
Шаг 3
Выберите GIF в качестве типа файла для вывода.
Как редактировать GIF без Photoshop?
Если вы хотите отредактировать предыдущий GIF или загруженный GIF, тогда онлайн-редактор GIF - Gifntext - это простой способ быстро отредактировать ваше изображение GIF.
Изображение: Gifntext помогает редактировать GIF без PS
Шаг 1
Посетите домашнюю страницу Gifntext: http://www.gifntext.com/
Шаг 2
Отправьте URL-адрес GIF или загрузите свой GIF для редактирования .
Шаг 3
Свободно редактируйте GIF. На этом шаге вы можете изменить скорость GIF, добавить текст и изображения (jpg, png, svg и т. д.), инвертировать GIF или изменить размер GIF.
Шаг 4
Создайте GIF для редактирования.
Приемы создания веселых/глупых/популярных GIF-файлов
- Уменьшите или увеличьте скорость анимированных изображений.
- Добавление смешного/противоположного текста в изображение GIF.
- Обратное воспроизведение GIF.
Наконец-то
Вы должны знать, что создать GIF несложно, если у вас есть правильный инструмент. Всего за несколько минут любой может создать социальный и коммерческий GIF с помощью этих решений.
Создать гифку Просмотр шаблонов
Эмили /
Эмили — опытный автор блогов с советами по графике и видеосъемке.