Элементы веб-страниц — Инфомационные технологии
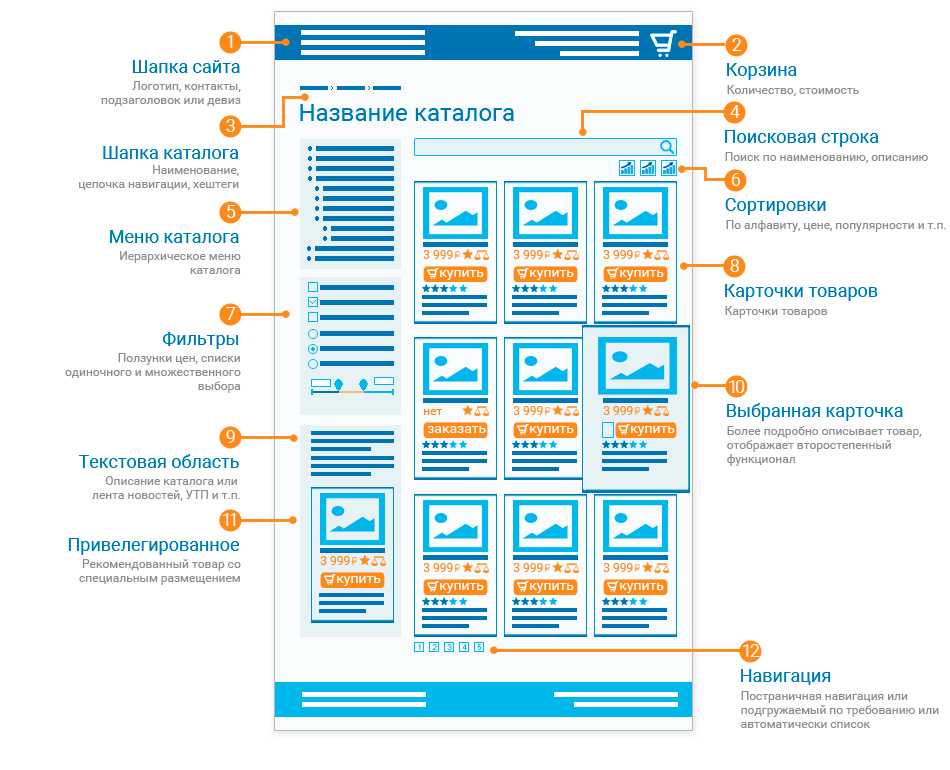
Основные элементы web-страницы
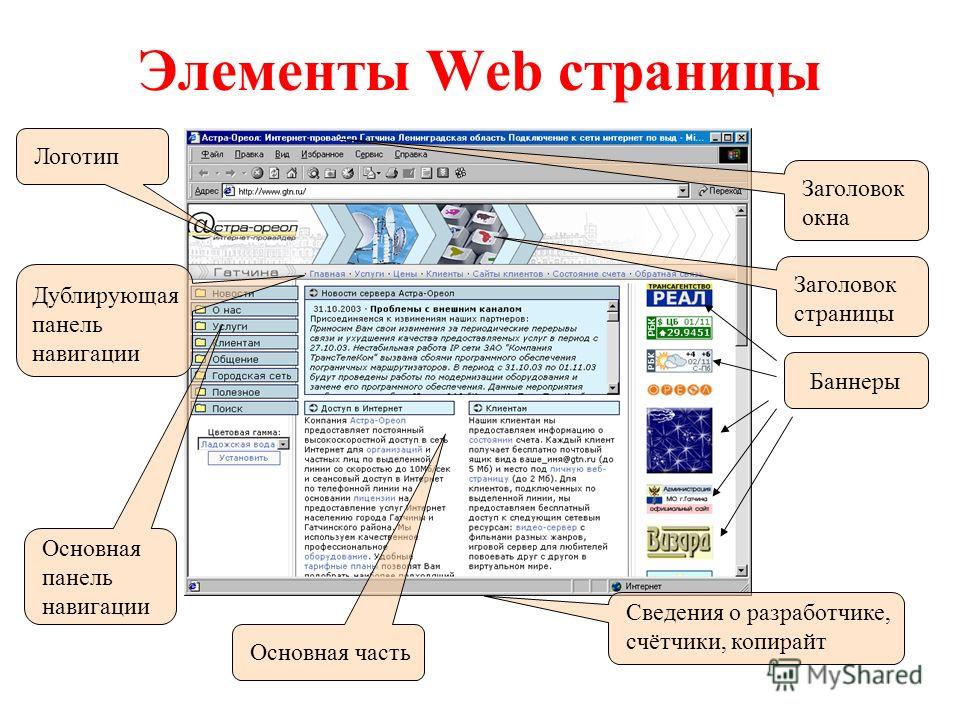
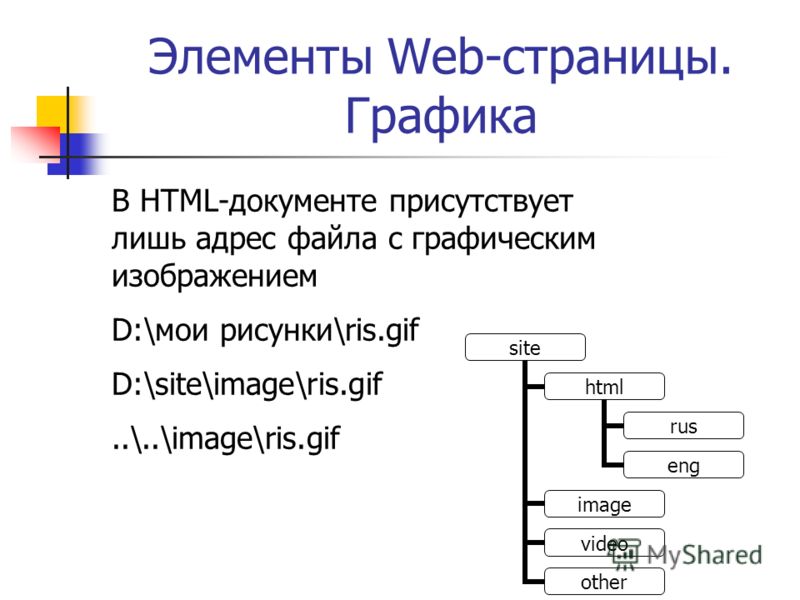
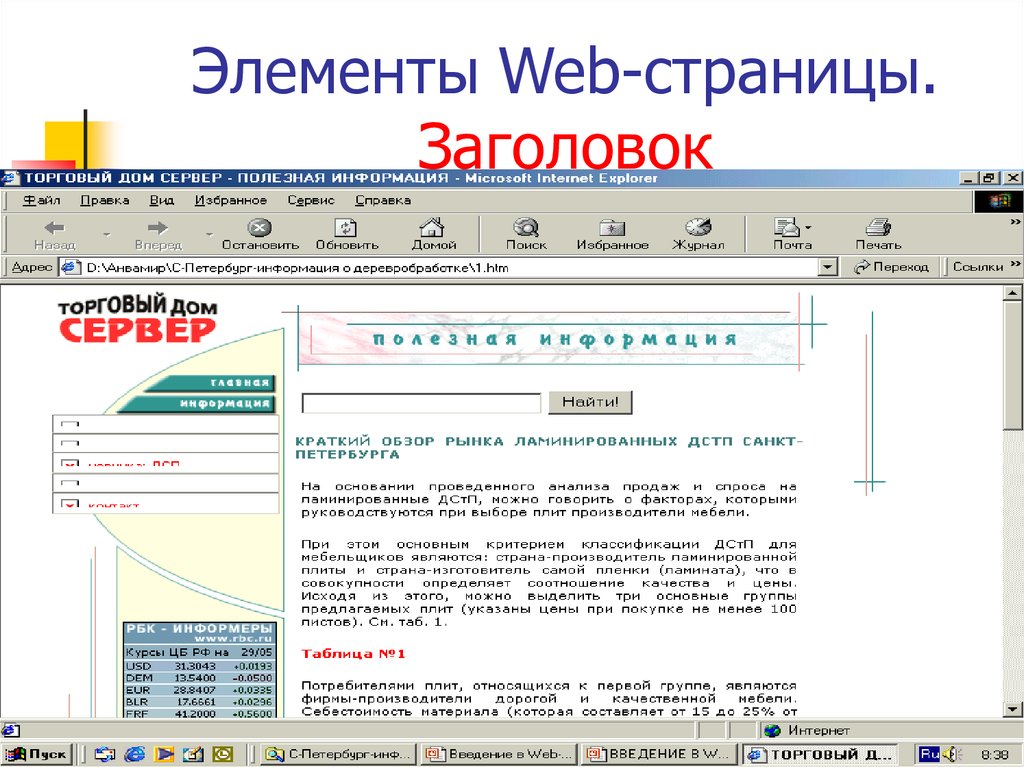
Любая web-страница содержит Определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема Вами! На нем материалов, а также от целей и задач, Которые ставит перед собой создатель данного ресурса. Сборка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера. Первым элементом web-страницы, Который нам предстоит рассмотреть, является ее С аголовок . Логотип или название сайта выполняет для него ту же роль, что и вывеска на входе в какое-либо учреждение. Когда мы идем в магазин, достаточно на входе увидеть вывески, чтоб внутри магазина точно знать, что я нахожусь в нем до тех пор, пока НЕ выйду. Другое дело Интернет: здесь основной способ перемещения — это телепортация, и поэтому мне нужно видеть эту вывески на каждой странице. Мы Ожидаем, что логотип сайта будет находиться в верхней части страницы, обычно в верхнем левом или правом. Это объясняется тем, что логотип представляет весь сайт в целом, и, следовательно, он Занимает самую верхнюю позицию в логической иерархии сайта. В визуальной иерархии каждой страницы можно сохранить эту доминирующую позицию двумя способами: либо сделать логотип самым заметным объектом на странице, либо поместить его так, чтоб он выполняли роль рамки для содержания страницы. Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычное Непосредственно под / над заголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера . Включение баннера именно в верхнюю часть web-страницы в большинстве случаев является обязательным условием регистрации сайта в службах баннерного обмена — системах, рекламирующий созданный вами ресурс в обмен на показ на страницах вашего сайта рекламы других участников баннерообменной сети. В Некоторых случая вместо заимствованного баннера включаются собственные баннеры промоакций (Мегафон). на англоязычную версию сайта, если данный web-ресурс представлен на двух языках и навигации . Основную часть документа Занимает так называемое текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации.
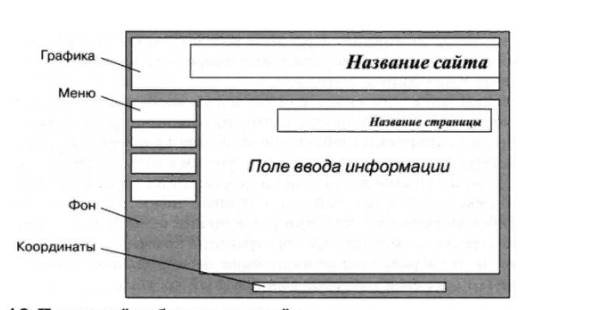
Следующей обязательной составляющей частью web-страницы являются Элементы навигации — гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, например Java-апплетов. Последние представляют собой те же кнопки, Которые умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта «нажатия», изменение формы и т. д.). Располагать элементы навигации следует таким образом, чтоб они всегда были «на виду», то есть так, чтоб пользователю не приходилось «отматывать» страницу назад, если текстовое поле Занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации в левой границы страницы и / или верхней. Если web-страница является стартовым документом, в нижней ее части также размещают счетчик посещений — небольшой сценарий, вызывающий Установленный на сервере CGI-скрипт, Который фиксирует каждое открытие документа в браузере пользователей, изменяя значение индикатора счетчика. Благодаря этому web-мастер без труда определит количество посетителей, навестивший его страничку в течение какого-либо времени. Счетчик посещений устанавливается только на первой странице, вызываемой при обращении к сайту, в остальных документах ресурса он отсутствует. Итак, мы разобрали все основные компоненты web-страницы. Пример компоновки сайта, содержащего набор описанных выше составляющих, показан на Рис. 1 и Рис. 2
На практике часто встречаются web-сайты, в дизайне которых элементы навигации позиционированы по правой границе экрана. В этом случае текстовое поле смещается налево, остальные компоненты документа располагаются, Исходя из принципа максимальной эстетичности их сочетания. Пример такого исполнения сайта показан на Рис.
Очевидно, что вариантов «смешанной компоновки» web-страницы может быть великое множество: конкретные решения зависят от количества составляющих ресурс разделов, объема подготовленного для размещения на сайте текста и, наконец, от фантазии самого дизайнера. Важно лишь, чтоб внешний вид сайта не вызывал нареканий в посетителей. В конце концов, только вы как разработчик, вправе проявит все свои способности и таланты и скомпоновать страницу по собственному вкусу. Создатели Некоторых домашних страничек, НЕ мучаясь сомнениями, размещают счетчик посещений в верхнем правом углу документа, название сайта пишут мелким убористым шрифтом и публикуют его под рекламным баннером, а элементы навигации почему-то неожиданно обнаруживаются прямо в середине текстового блока, между рассказом о себе и фотографиями любимой собаки автора проекта. |
Элементы интерфейса сайта и их названия
- Главная /
- Блог /
- Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.
Radiobutton — позволяет пользователю выбрать одну опцию.
Checkbox — позволяет выбрать несколько опций.
Select — позволяет пользователю выбрать одну опцию из выпадающего списка.
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.
Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную.
Контент — текст, изображения, видео, то есть наполнение сайта.
Popup — небольшое всплывающее окно в углу экрана.
Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.
Раздел — страница сайта. Тут все просто.
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е. она перемещается вместе с перемещением пользователя по странице.
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта.
Галерея — набор из нескольких изображений.
Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.
Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками).
Тултип (tooltip) — подсказка, всплывающая при наведении на элемент.
Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку.
Курсор Текст (Text) — тип курсора, стандартный для редактирования текста.
Навигация — любой вид элементов позволяющий перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.
Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы.
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами), маркированные списки (точки, квадратики, кружки, черточки) и списки определений.
Стрелочки — вид навигации.
Поисковая строка — строка для ввода поискового запроса.
Плеер — элемент воспроизводящий аудио и видеофайлы.
Ползунок — предназначен для ввода чисел в указанном диапазоне.
Текстовое поле — поле для ввода текстовых значений.
Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.
Маска — это значения, указывающие формат допустимых значений входных данных в поле.
Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.
Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем.
Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку.
Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции.
Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл.
Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером.
Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.
Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку.
Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.
Почитать о нас можно тут
Узнать какие мы предоставляем услуги здесь
Больше статей — https://borodaboroda.com/blog
Ознакомьтесь с нашими работами — https://borodaboroda.com/works/ и https://www. instagram.com/boroda_studio/
instagram.com/boroda_studio/
Тэги: интерфейс сайта | разработка сайтов
Анатомия веб-страницы: 14 основных элементов
Пользовательский интерфейс/UX
Просмотрите основные элементы веб-страницы, узнайте, какое влияние оказывает каждый элемент и как он влияет на общий пользовательский опыт. Упакован с примерами веб-дизайна.
Марина Яланская
«Детали не детали. Они создают дизайн», — сказал однажды Чарльз Имс, и это никогда не переставало быть правдой. Приступая к дизайну веб-страницы, мы должны продумать, из чего она должна состоять, чтобы решать поставленную перед ней задачу и быть одновременно удобной и красивой. Наша сегодняшняя статья посвящена именно тем жизненно важным деталям, которые создают эффективную веб-страницу. Давайте кратко рассмотрим, какие элементы могут быть необходимы для типичной веб-страницы, какое влияние оказывает каждый элемент и как он влияет на общий пользовательский опыт. Содержит множество примеров веб-дизайна.
Содержит множество примеров веб-дизайна.
Заголовок
Заголовок — это верхняя (верхняя) часть веб-страницы. Будучи областью, которую люди видят перед тем, как прокрутить страницу в первые секунды на веб-сайте, заголовок является элементом стратегической важности. Ожидается, что заголовок обеспечит основную навигацию по веб-сайту, чтобы пользователи могли просматривать его за доли секунды и переходить на основные страницы, которые могут им помочь. Заголовки также называются меню сайта и позиционируются как элемент основной навигации в макете сайта.
Заголовки могут включать в себя множество значимых элементов макета, например:
- основные элементы фирменного стиля, обычно логотип
- кнопка призыва к действию
- ссылки на основные категории контента веб-сайта
- ссылок на социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т. д.)
- переключатель языков в случае многоязычного интерфейса
- поле поиска
- поле подписки или кнопка
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т.
 д.
д.
Это не означает, что все упомянутые элементы должны быть включены в один шапку веб-страницы: в этом случае шапка будет перегружена информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сконцентрироваться на жизненно важных. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Сайт судоходной компании эффективно использует зону заголовка: он включает логотип компании в левом углу и заметную контрастную кнопку призыва к действию в правом углу, а также размещает ссылки на основную навигацию между ними. Зона заголовка четко отделена от остальной части страницы горизонтальной линией, используемой в качестве визуального разделителя.
Что делает заголовок жизненно важным элементом, способствующим удобству использования Интернета, так это тот факт, что он размещается в наиболее сканируемой зоне веб-страницы. Какого бы шаблона сканирования ни придерживались пользователи на веб-сайте, он начинается с верхней части страницы и сканируется слева направо для языков, использующих один и тот же шаблон чтения и письма. Это означает, что то, что размещено в шапке, не будет пропущено, особенно элементы, расположенные в ее левом и правом углах. Вот почему вы часто найдете главную кнопку CTA в одном из них. Более того, здесь также следует учитывать силу привычки и идею внешней согласованности пользовательского опыта. В течение многих лет посетители привыкли находить основную навигацию в заголовках, поэтому в основном главный вопрос заключается в том, чтобы решить, что в нее поместить, а не использовать заголовок или нет.
Некоторые из популярных приемов дизайна для веб-заголовков включают:
- меню гамбургера : скрытие набора ссылок на разные страницы или разделы за кнопкой гамбургера, которая называется так, что состоит из горизонтальных линий, похожих на типичный хлеб.
 — хлебный гамбургер.
— хлебный гамбургер. - липкий заголовок : заголовок, который не прячется, а прикрепляется к верхней части страницы, когда пользователи прокручивают страницу вниз. Таким образом, основная область навигации доступна в любой точке взаимодействия, что может быть полезно с точки зрения страниц с большим количеством контента и длительной прокруткой.
- двухуровневая навигация : что-то вроде двойного набора навигационных сайтов в заголовке для разделения двух разных маршрутов навигации, которые оба важны для удобства использования в Интернете.
Еще один широко используемый шаблон для заголовков веб-сайтов — сделать логотип кликабельным и открывать или обновлять домашнюю страницу после нажатия.
На веб-сайте Bennett Tea используется стильный и минималистичный липкий заголовок с элементом бренда в центре, ссылками на основные страницы в левой части и кнопкой корзины в правом углу.
Кнопка CTA
Кнопка призыва к действию (CTA) — это элемент пользовательского интерфейса, предназначенный для побуждения пользователя к выполнению определенного действия. Это действие представляет собой конверсию для определенной страницы или экрана (например, покупка, контакт, подписка и т. д.). Другими словами, он превращает пассивного пользователя в активного. Таким образом, технически это может быть любой тип кнопки, который поддерживается текстом призыва к действию. Кнопки этого типа отличаются от всех остальных кнопок на странице или экране своим привлекательным характером: они должны привлекать внимание и побуждать пользователей к выполнению необходимых действий.
Эффективные кнопки призыва к действию легко заметить; дизайнеры намеренно создают их, чтобы посетители сайта могли увидеть их за доли секунды и ответить. Вот почему они обычно представляют собой жирные кнопки, содержащие микротекст с конкретным призывом к действию (например, «Узнать больше» или «Купить сейчас»), который объясняет основное действие для этой страницы и побуждает пользователя сделать это. Если кнопки призыва к действию нечетко определены и не привлекают внимания, посетители, скорее всего, быстро просмотрят контент и оставят его нетронутым.
Если кнопки призыва к действию нечетко определены и не привлекают внимания, посетители, скорее всего, быстро просмотрят контент и оставят его нетронутым.
О странице веб-сайта ShipDaddy — хороший пример элемента призыва к действию, который мгновенно заметен в общем макете веб-страницы.
Веб-страница Mayple состоит из нескольких разделов и использует набор согласованных кнопок призыва к действию, для каждого из которых они эффективно сочетаются с одним и тем же призывом к действию в заголовке, что позволяет посетителям переходить с разных точки их просмотра страницы.
Герой Раздел
Главный раздел — это верхняя часть (область перед прокруткой веб-страницы, содержащая элемент, представляющий сильную визуальную зацепку: главное изображение, слайдер, броский типографский элемент, видео или что-либо еще, привлекающее внимание посетителей) и передает им необходимое сообщение. Не заблуждайтесь, этот термин не требует, чтобы все изображения такого рода включали человека, животное, талисман или любой другой персонаж. Не дайте себя обмануть с этим «героем». «. Это также может быть фото продукта или тематическое изображение с изображением пейзажа, устройства, здания — что угодно, даже абстрактная модель или композиция. Основная идея заключается в том, что визуальная зацепка в разделе героя мгновенно привлекает внимание и позволяет для установления быстрой визуальной, эмоциональной и информативной связи с пользователями, привлечения их к прокрутке или нажатию кнопок, чтобы узнать больше.0003
Не заблуждайтесь, этот термин не требует, чтобы все изображения такого рода включали человека, животное, талисман или любой другой персонаж. Не дайте себя обмануть с этим «героем». «. Это также может быть фото продукта или тематическое изображение с изображением пейзажа, устройства, здания — что угодно, даже абстрактная модель или композиция. Основная идея заключается в том, что визуальная зацепка в разделе героя мгновенно привлекает внимание и позволяет для установления быстрой визуальной, эмоциональной и информативной связи с пользователями, привлечения их к прокрутке или нажатию кнопок, чтобы узнать больше.0003
Раздел-герой на главной странице сайта Energizou привлекает внимание и поражает посетителей красивой анимированной иллюстрацией.
Нижний колонтитул
Футер — это нижняя (нижняя) часть веб-страницы, обычно обозначающая ее конец. Нижний колонтитул, являющийся еще одной распространенной зоной глобальной навигации по веб-сайту, предоставляет дополнительное поле для полезных ссылок и данных, которые могут быть интересны пользователям.
Нижние колонтитулы могут включать:
- фирменные знаки, обычно название и логотип компании или продукта
- ссылки на разделы поддержки пользователей, например, на страницу часто задаваемых вопросов, страницу «О нас», политику конфиденциальности, правила и условия, службу поддержки и т. д.
- кредитов создателям сайтов
- контактные формы и информация
- ссылки на аккаунты компании или продукта в социальных сетях
- отзывы и значки
- сертификационные знаки 9Поле или кнопка подписки 0019.

Как и верхний колонтитул, нижний колонтитул не является элементом, который можно найти на всех веб-сайтах, которые пользователи могут найти в Интернете. Например, когда применяется бесконечная прокрутка, традиционный нижний колонтитул не является эффективной зоной навигации. Однако в случае бесконечной прокрутки идея фиксированного футера также может быть применима и поддерживать навигацию без потери этой области. Для большинства пользователей нижний колонтитул является обычным местом для поиска контактной информации, кредитов и карт сайта, поэтому использование этого шаблона может быть полезным. Решение об использовании нижнего колонтитула всегда основывается на идее поддержки общего удобства использования и навигации. В любом случае, если футер применяется, он должен гармонично сочетаться со всеми остальными дизайнерскими решениями макета сайта и общей стилистической концепции.
Слайдер
Слайдер — это интерактивный элемент, который использует технику слайд-шоу или карусели для представления различных продуктов, предложений и т. д. Он особенно популярен как часть веб-сайтов электронной коммерции и бизнеса для представления своего рода галереи продуктов или услуг.
д. Он особенно популярен как часть веб-сайтов электронной коммерции и бизнеса для представления своего рода галереи продуктов или услуг.
Слайдеры представляют противоречивые интерактивные элементы, которые часто становятся предметом жарких споров. Среди преимуществ можно отметить следующие:
- экономия места на странице
- вовлеченность пользователей
- привлекательный визуальный крючок
Однако, хотя преимущества звучат очень хорошо, есть и очевидные подводные камни:
- скорость страницы снижается из-за функциональности слайдера, что влияет на SEO
- одновременное отображение нескольких одинаковых вариантов, что может повредить удобству использования и отвлечь внимание, поскольку люди не соблюдают приоритеты, и это затрудняет фокусировку
- возможных проблем слайдеров в мобильной адаптации сайта
- а также баннеры, слайдеры могут быть восприняты как реклама и пропущены
Таким образом, принимая решение об интеграции слайдера в веб-макет, дизайнеры должны взвесить все «за» и «против» для каждого конкретного случая.
Оригинальный слайдер концепции сайта для портфолио дизайнера
Поиск
Внутренний поиск — функционал, позволяющий посетителю просматривать контент внутри сайта и отображать его по поисковому запросу. При правильной настройке он показывает релевантный контент и, таким образом, обеспечивает быстрый доступ к тому, что нужно пользователю. Таким образом, внутренний поиск экономит время и усилия пользователя, повышает удобство использования и желательность цифрового продукта, помогает удерживать пользователей и повышает коэффициент конверсии. Интерактивным элементом, отвечающим за внутренний поиск в пользовательском интерфейсе, является поле поиска, также называемое полем поиска или строкой поиска: оно позволяет пользователю вводить поисковый запрос и, таким образом, находить нужные фрагменты контента.
Если ваш сайт состоит из 50+ страниц, самое время задуматься о применении внутреннего поиска. Хорошо продуманное и легко находимое поле поиска позволяет пользователю перейти к нужному пункту, не просматривая многочисленные страницы и меню. Этот подход сейчас является распространенным шаблоном поведения пользователей, он уважает время и усилия пользователя, поэтому он очень востребован в удобных интерфейсах.
Еще один важный момент, о котором следует упомянуть, заключается в том, что дизайнеры не должны отдавать предпочтение поиску в пользовательском интерфейсе, а не навигации. Хотя многие пользователи пытаются приблизиться к своей цели с помощью поиска, у других могут возникнуть проблемы с взаимодействием с поиском. Например, они недостаточно хорошо знают язык, чтобы сформировать правильный запрос, им неудобно что-то вводить, или они просто ненавидят думать над текстовыми запросами, и они предпочитают следовать уже существующей навигации и подсказкам. а не когнитивная нагрузка общения с системой через поиск.
Если у вас одностраничный веб-сайт, если ваше приложение или веб-сайт лаконичны и не перегружены контентом, внутренний поиск не требуется. Продуманной навигации будет достаточно, например, для корпоративного сайта или сайта-портфолио с выделением основной информации и услуг.
На сайте бронирования есть форма для расширенного поиска в верхней части главной страницы.
Меню
Меню является одним из основных элементов навигации в пользовательском интерфейсе. Это графический элемент управления, который представляет варианты взаимодействия с интерфейсом. По сути, это может быть список команд — в этом случае опции будут представлены глаголами, обозначающими возможные действия, такие как, например, «сохранить», «удалить», «купить», «отправить» и т. д. Меню также может представить категории, по которым организован контент в данном интерфейсе, и это может быть самое время для использования обозначающих их существительных.
д. Меню также может представить категории, по которым организован контент в данном интерфейсе, и это может быть самое время для использования обозначающих их существительных.
Меню могут иметь различное расположение в интерфейсе (боковые меню, заголовочные меню, нижние меню и т. д.) и различные способы появления и взаимодействия (выпадающие меню, выпадающие меню, скользящие меню и т. д.) Любое решение, которые дизайнер делает о функциональности меню, внешнем виде и размещении в общем макете, должны быть основаны на вдумчивом исследовании пользователей, анализе не только потенциальных желаний и ожиданий целевой аудитории, но и их технической грамотности и возможных сред, в которых цифровой продукт может быть использоваться. Хорошо продуманное меню может значительно ускорить достижение целей и удовлетворение потребностей, что закладывает прочную основу для положительного пользовательского опыта.
Взаимодействие с меню на веб-сайте бронирования мероприятий
Меню можно организовать горизонтально или вертикально. Некоторые популярные типы, встречающиеся на различных веб-сайтах:
Классическое горизонтальное меню: наиболее распространенный и хорошо известный тип меню, в котором основная навигация организована в виде горизонтальной строки в заголовке веб-сайта, упомянутого выше
Меню боковой панели : довольно классический тип, представляет собой вертикальный список опций, прикрепленный к левой или правой стороне веб-страницы 9.0003
Выпадающее меню : более сложный тип меню для веб-сайтов с большим содержанием; здесь список дополнительных параметров открывается под основным при нажатии или наведении курсора. Еще один похожий вариант — выпадающее меню, когда список открывается вверх, а не вниз, но суть та же.
Мегаменю : это сложное расширяемое меню, в котором большой список из нескольких вариантов представлен в виде двухмерного раскрывающегося списка; этот подход эффективен для случаев с большим количеством вариантов.
Меню гамбургера : при нажатии кнопки гамбургера (обычно отмеченной тремя горизонтальными линиями) меню расширяется. Этот вариант экономит место и часто применяется к мобильным версиям сайтов.
Интернет-магазин очков использует вертикальное меню с основной навигацией в левом верхнем углу страницы.
На сайте книжного фестиваля используется гамбургер-меню, открывающее главные страницы доступа.
Хлебные крошки
Хлебные крошки — это элементы навигации, используемые для помощи пользователям в путешествии по веб-сайту: они знают, где они находятся на веб-сайте, и могут легче привыкнуть к структуре веб-сайта. Таким образом, хлебные крошки представляют собой инструмент для лучшего поиска пути, но они не заменяют основное меню навигации; они представляют второстепенный уровень навигации и повышают удобство использования веб-сайта, если на нем много страниц.
Некоторые преимущества панировочных сухарей:
- повышенная находимость : хлебные крошки дают пользователям еще одну точку соприкосновения с контентом и помогают уловить структуру веб-сайта
- требуется меньше кликов : с помощью хлебных крошек посетители веб-сайта могут переходить с одного уровня иерархии на любой предыдущий шаг без усилий и без необходимости возвращаться назад
- эффективное использование экранного пространства : хорошо обработанные хлебные крошки занимают узкую горизонтальную линию с простыми текстовыми элементами, которым не требуется много места
- нет неправильного толкования : хлебные крошки почти никогда не понимаются пользователями неправильно: шаблон поведения для них закрепился за годы, и люди редко путают этот элемент с чем-либо еще
- более низкий показатель отказов : «хлебные крошки» — отличная поддержка для посетителей, впервые зашедших на сайт, или людей, у которых нет повседневного опыта работы со сложными веб-сайтами, поэтому, чем увереннее они себя чувствуют, тем меньше вероятность того, что они откажутся от страницы.

Как и при внутреннем поиске по сайту, хлебные крошки полезны в случаях, когда на сайте много страниц и сложная иерархия, состоящая из нескольких слоев. Хлебные крошки распространены — и ожидаются пользователями — на крупных веб-сайтах и платформах электронной коммерции, СМИ и новостных веб-сайтах, блогах и журналах, охватывающих широкий круг тем и т. д. Тем не менее, если это не ваш случай и ваш веб-сайт имеет простую иерархию , основной навигации будет достаточно, чтобы пользователи могли эффективно с ней взаимодействовать.
Страница продукта на веб-сайте электронной коммерции использует навигационную цепочку в качестве вторичного уровня навигации.
Форма
Форма — это интерактивный элемент, который позволяет пользователям отправлять информацию в систему или на сервер. Короче говоря, это цифровая версия любой реальной бумажной формы, которую мы должны заполнить, чтобы предоставить кому-то упорядоченную информацию; однако цифровые формы могут иметь больше возможностей и функций, чтобы сделать этот процесс еще более плавным, понятным и удобным для пользователя. Поскольку это традиционный и общепризнанный способ сбора данных, пользователи довольно часто имеют дело с формами в своей цифровой жизни, начиная с процесса регистрации, добавления личных или финансовых данных, совершения платежей, отправки отзывов, подписки на информационный бюллетень и т. д. и т. д.
Поскольку это традиционный и общепризнанный способ сбора данных, пользователи довольно часто имеют дело с формами в своей цифровой жизни, начиная с процесса регистрации, добавления личных или финансовых данных, совершения платежей, отправки отзывов, подписки на информационный бюллетень и т. д. и т. д.
Поскольку формы представляют собой реальную точку связи между пользователем и цифровым продуктом, они должны быть очень простыми и удобными в использовании. И чем проще должен быть элемент пользовательского интерфейса, тем больше дизайнерских мыслей и усилий нужно вложить в него, верно? Сделайте продуманной логику ввода данных, интуитивно понятную навигацию по форме и минимизируйте количество необходимых действий. И не забывайте о визуальных подсказках и подсказках для поддержки пользователя в процессе заполнения формы.
Целевая страница Vertt имеет простую и визуально определенную форму, позволяющую посетителям оставить свои номера телефонов и подать заявку на поездку.
На этой странице веб-сайта экотуризма есть контактная форма, с помощью которой посетители могут настроить свой поиск.
Карточки
Карточки, также называемые тайлами, представляют собой элементы компоновки, которые помогают упорядочивать и визуализировать однородные данные или контент в удобном для сканирования и использования виде. Карты обычно организованы в виде сетки, но каждая карта в этой системе выглядит как отдельная часть. Карточки могут сочетать в себе различные типы контента о конкретном предмете. Например, карточка предварительного просмотра продукта на странице каталога может включать изображение, заголовок, основные функции добавления товара в корзину или сохранения в список пожеланий и т. д.
Сайт китайского ресторана использует неравномерную сетку карточек для представления меню ресторана.
В блоге Art Institute используются ультраминималистичные карточки, разделенные только пустым пространством, но организованные таким образом, чтобы их можно было четко различить.
На веб-сайте магазина растений карточки помогают систематизировать варианты сопутствующих товаров.
Видео
Видео на самом деле не является основной частью веб-страницы, но с прогрессом решений для веб-разработки и технических возможностей мы можем найти его все чаще и чаще на различных веб-сайтах в наши дни. Как было сказано в статье о видеоконтенте в UX-дизайне, цепляющее видео, созданное с пониманием целевой аудитории, — это инструмент привлечения внимания клиентов, а также проверенный способ быстрого и яркого их информирования. Видеоконтент одновременно активирует несколько каналов восприятия — звуковой, визуальный, движущийся, и обычно делает это, рассказывая историю. Такое сочетание факторов зачастую делает видеопрезентацию сильной, эмоциональной и запоминающейся.
Видеоконтент одновременно активирует несколько каналов восприятия — звуковой, визуальный, движущийся, и обычно делает это, рассказывая историю. Такое сочетание факторов зачастую делает видеопрезентацию сильной, эмоциональной и запоминающейся.
Видео стали популярной визуальной приманкой, применяемой к упомянутому выше разделу героев. Кроме того, мы можем встретить много других типов видео, которые помогают пользователям быстро уловить идею продукта, создать атмосферу, отправить необходимое сообщение, попробовать услугу, продемонстрировать, как работает инструмент, приложение или программное обеспечение, поделиться отзывы пользователей и так далее, и так далее. Однако есть важные моменты, которые следует учитывать, такие как время загрузки, проблемы с контрастностью, отзывчивость и другие подводные камни, которые могут испортить работу пользователя в случае интеграции видео на веб-страницу.
Сайт сервиса по организации кемпинга использует видео как атмосферный визуальный крючок в разделе героев, за доли секунды задавая нужную атмосферу.
Индикатор прогресса
Индикатор прогресса — небольшой, но полезный элемент, помогающий посетителю понять текущую точку в общем объеме информации или наборе действий. Это полезно на страницах, загруженных текстовым контентом и предполагающих долгую прокрутку, например, давно читаемых статей или руководств. Благодаря этому показателю пользователи не теряются и могут лучше оценить время, необходимое для чтения или просмотра.
Кроме того, средства отслеживания выполнения помогают пользователям в случае длинных и сложных форм или процессов, требующих набора шагов или действий. Видя, какая часть пути пройдена и что впереди, пользователи чувствуют себя увереннее.
Страница статьи на веб-сайте, посвященном известным женщинам в истории, использует индикатор прогресса в верхней части страницы, чтобы помочь читателям понять их текущее положение и общий объем предстоящего контента.
Фавикон
Favicon, также известный как значок URL или значок закладки, представляет собой особый тип символа, представляющего продукт или бренд в строке URL-адреса браузера и на вкладке закладок. Это позволяет пользователям получить быструю визуальную связь с ним во время просмотра. Этот элемент интерфейса зарекомендовал себя как эффективный для продуктивного продвижения сайта и хорошей узнаваемости его визуального образа. Будучи очень маленьким, он вносит большой вклад в удобство использования Интернета.
Дизайн фавиконки для целевой страницы Uplyfe
Теги
Это еще один элемент вторичного уровня навигации, часто встречающийся в блогах и на веб-сайтах с большим количеством однородного контента. Тег представлен ключевым словом или фразой, которая позволяет пользователям переходить непосредственно к отмеченным им элементам. Теги на самом деле представляют собой фрагменты метаданных, которые обеспечивают быстрый доступ к определенным категориям контента, поэтому они поддерживают навигацию с дополнительным способом классификации контента. Более того, часто теги — это элементы, которые пользователи создают сами, поэтому они становятся альтернативой названиям категорий, которые фиксируются сайтом и не могут быть изменены пользователями.
Тег представлен ключевым словом или фразой, которая позволяет пользователям переходить непосредственно к отмеченным им элементам. Теги на самом деле представляют собой фрагменты метаданных, которые обеспечивают быстрый доступ к определенным категориям контента, поэтому они поддерживают навигацию с дополнительным способом классификации контента. Более того, часто теги — это элементы, которые пользователи создают сами, поэтому они становятся альтернативой названиям категорий, которые фиксируются сайтом и не могут быть изменены пользователями.
Блог Design4Users использует теги для более быстрой навигации не только внутри статей, но и на главной странице.
Яркая и игривая концепция веб-сайта бренда напитков для вечеринок использует интерактивные теги, чтобы пользователи могли выбрать нужный напиток
Выбор элементов для добавления на конкретную веб-страницу должен основываться на гармоничном сочетании целей пользователя и стоящих за ним бизнес-целей, а также крайне важно тестировать решения и обновлять их на основе обратной связи от реальных взаимодействий. Конечно, эта статья была просто введением в анатомию веб-страницы, так что следите за новыми сообщениями в блоге Tubik, чтобы погрузиться в подробности.
Конечно, эта статья была просто введением в анатомию веб-страницы, так что следите за новыми сообщениями в блоге Tubik, чтобы погрузиться в подробности.
Полезные статьи
Вот подборка статей, которые помогут глубже погрузиться в тему удобства использования веб-сайтов и дизайна взаимодействия с пользователем.
5 основных типов изображений для веб-контента
UX-дизайн: как сделать веб-интерфейс сканируемым
Как разработать эффективный поиск
Веб-дизайн: 16 основных типов веб-страниц Дизайн
Направленные подсказки в пользовательских интерфейсах
Негативное пространство в дизайне: советы и рекомендации
Экраны ошибок и сообщения: Практика UX-дизайна
От нуля к герою: Посмотрите на главные изображения в веб-дизайне
Показывайте и рассказывайте: видеоконтент как часть пользовательского опыта
Веб-юзабилити: хлебные крошки, советы и рекомендации по дизайну
Добро пожаловать на страницу дизайна Tubik на Dribbble и Behance. В то время как некоторые константы остаются — например, потребность в релевантном, своевременном и привлекательном контенте — постоянно появляются дополнительные элементы, которые могут повысить влияние веб-сайта.
В то время как некоторые константы остаются — например, потребность в релевантном, своевременном и привлекательном контенте — постоянно появляются дополнительные элементы, которые могут повысить влияние веб-сайта.
Некоторые из этих элементов помогают рассказывать истории и объяснять суть вашей компании, в то время как другие служат для немедленного привлечения интереса пользователей или улучшения работы на любом устройстве. Одновременное использование всех элементов не требуется (это может привести к беспорядку и путанице), но выбор определенных элементов, которые соответствуют целям вашего бренда и веб-сайта, может помочь повысить общее воздействие.
Чтобы помочь вам сосредоточиться и найти лучшие элементы для вашего сайта, мы разбираем наиболее важные элементы современного дизайна веб-сайта, которые вы можете внедрить для повышения производительности вашего сайта.
11 Элементы современного дизайна веб-сайта
- Уникальная типографика
- Привлекательные и отзывчивые изображения героев
- Фоновые видео
- Полуплоская конструкция
- Меню гамбургеров
- Высококачественные изображения продуктов
- Дизайн карты
- Тематические видео
- Удобный для мобильных устройств макет
- Белое пространство
- Оптимизация скорости
1.
 Уникальная типографика
Уникальная типографикаУ большинства компаний есть определенный шрифт или типографика, которые они используют, чтобы помочь своим клиентам сразу отличить их от конкурентов. В последние годы дизайнеры получили доступ к большему выбору шрифтов, что упрощает для компаний более точное выражение своих брендов с помощью типографики.
Например, The New Yorker мгновенно распознается благодаря использованию уникального шрифта Adobe Caslon Pro.
Источник изображения
Почему уникальная типографика полезна в современном веб-дизайне?
Типографика — это уникальный элемент дизайна, который придает единообразный вид каждой странице веб-сайта. Например, веб-сайт The New Yorker направляет посетителей из одного раздела в другой в зависимости от типографики и размера шрифта.
При создании бренда вашей компании ваш выбор типографики может дать тонкие намеки на то, что вы представляете. Ваш бизнес веселый или серьезный? Функциональный или информационный? Независимо от того, какой шрифт вы выберете, убедитесь, что ваш дизайнер учитывает его применимость в браузерах и компьютерах. Выбор шрифта, который не поддерживается обычными браузерами и компьютерами, может привести к тому, что ваш сайт будет неудобно отображаться на разных устройствах.
Выбор шрифта, который не поддерживается обычными браузерами и компьютерами, может привести к тому, что ваш сайт будет неудобно отображаться на разных устройствах.
2. Привлекательные и отзывчивые главные изображения
Вам не нужно выходить далеко за пределы популярного издательского веб-сайта Medium , чтобы увидеть пример отличного главного изображения.
Изображения, подобные этому , отказываются от концепции верхней и нижней части сгиба, предлагая вместо этого единую точку зрения. Сосредоточив внимание только на изображении с текстом, а не на CTA или социальных кнопках, Medium создает сильное визуальное впечатление, которое побуждает вас прокручивать страницу вниз, чтобы узнать больше.
Главные изображения также часто размещаются на заднем плане, а текст и другой контент накладываются поверх. Независимо от подхода, который вы используете, большие изображения могут помочь визуально рассказать вашу историю, не полагаясь только на текст.
Почему это полезно?
Главные изображения задают тон вашему веб-сайту без необходимости в тексте или видео — правильное изображение может мгновенно дать посетителям представление о том, что представляет собой ваш бренд, чем вы занимаетесь или что делает вас уникальным. В результате рекомендуется как провести мозговой штурм идей изображения героя, так и получить отзывы из нескольких источников, чтобы увидеть, какое изображение оказывает наибольшее влияние.
В результате рекомендуется как провести мозговой штурм идей изображения героя, так и получить отзывы из нескольких источников, чтобы увидеть, какое изображение оказывает наибольшее влияние.
3. Фоновые видео
Видео, которые автоматически воспроизводятся в фоновом режиме, могут добавить интриги странице. Их можно использовать, чтобы рассказать историю и значительно сократить количество другого контента, необходимого для объяснения вашего бизнеса.
Возьмем, к примеру, веб-сайт Wistia. Когда вы попадаете на их домашнюю страницу, в фоновом режиме автоматически начинает воспроизводиться большое видео, и, нажав кнопку воспроизведения, вы можете более подробно взглянуть на компанию:
Источник изображения
способ заставить посетителя перейти по ссылке и дольше оставаться на странице.
Почему это полезно?
Фоновые видеоролики направлены на то, чтобы заинтересовать посетителя с того момента, как он попадает на вашу страницу. Видео позволяет вашему посетителю понять ключевые моменты о вашей компании, даже не прочитав ни одной строки текста.
Видео позволяет вашему посетителю понять ключевые моменты о вашей компании, даже не прочитав ни одной строки текста.
Кроме того, видео обрабатывается нашим мозгом в 60 000 раз быстрее по сравнению с текстом. В то время как люди часто не решаются читать большие блоки текста, видео кажутся легкими и могут быть просмотрены очень быстро. Также помогает то, что скорость соединения увеличивается, а размеры мобильных устройств увеличиваются, что способствует лучшему восприятию видео.
4. Полуплоский дизайн
Проще говоря, плоский дизайн — это любой элемент, который не включает или не дает ощущения трехмерности, например тени. Мало того, что плоский дизайн проще для понимания пользователями, он также может быстрее загружаться на веб-сайтах без сложных или чрезмерно технических элементов.
Многие организации — как большие, так и маленькие — перешли от реалистичного скевоморфизма к плоскому дизайну. Однако такие компании, как Uber, внесли свой вклад в стиль, добавив тонкие тени и размеры.
Как вы можете видеть на изображении ниже, графические элементы имеют ощущение глубины благодаря теням вокруг них, но не переусердствуйте.
Источник изображения
Почему это полезно?
Плоский дизайн помогает посетителю быстрее понять ваш контент, а добавление некоторых элементов глубины может оживить его. Независимо от того, полностью ли вы разрабатываете свой веб-сайт с использованием плоского дизайна или используете тени и другие элементы, важно соблюдать последовательность на всем протяжении вашего веб-сайта. Убедитесь, что ваша домашняя страница, страницы продуктов и любые другие ключевые разделы вашего веб-сайта используют одни и те же элементы дизайна, чтобы посетители могли сразу понять, что они просматривают.
5. Гамбургер-меню
Большинство веб-сайтов имеют длинные меню с вариантами выбора. Преимущество этого в том, что меню может привести посетителя прямо туда, куда он хочет. Недостатком является то, что они обычно занимают массу ценного места на экране. Скрытое меню, или меню-гамбургер, меняет это. Это сжатое меню экономит место и является интуитивно понятным для пользователей.
Скрытое меню, или меню-гамбургер, меняет это. Это сжатое меню экономит место и является интуитивно понятным для пользователей.
Источник изображения
Хотите знать, почему это называется гамбургер-меню?
Если вы включите свое воображение, то три ряда, наложенные друг на друга, будут выглядеть как две булочки для гамбургеров и котлета. Умный.
Почему это полезно?
Страницы вашего веб-сайта должны иметь четкий путь для пользователя. Удаление занятой навигации делает работу более чистой и свободной от отвлекающих факторов. Это увеличивает вероятность того, что пользователи найдут информацию, необходимую им для выполнения желаемого действия.
6. Высококачественные изображения продуктов
Многие веб-сайты B2B начинают размещать на своих сайтах большие изображения продуктов, чтобы выделить различные функции или части своего продукта, и это не случайно.
Чтобы дать вам лучшее представление о том, о чем мы говорим, давайте взглянем на страницу продукта для HubSpot Marketing Hub:
На этой странице есть большое изображение, и при прокрутке вниз вы найдете дополнительные подробные изображения продукта. Изображения также являются адаптивными, что направлено на обеспечение оптимального взаимодействия с зрителями с разных устройств, как мы упоминали ранее.
Изображения также являются адаптивными, что направлено на обеспечение оптимального взаимодействия с зрителями с разных устройств, как мы упоминали ранее.
Почему это полезно?
Высококачественные изображения продуктов помогают дизайнерам более эффективно выделять различные функции продукта.
Этот подход усиливает преимущества функции, предоставляя возможность выделить наиболее ценные элементы.
Эти большие изображения также удобно сканировать. Они помогают посетителям получить четкое представление о том, что делают различные функции продукта, передавая их с помощью изображений, а не слов.
7. Дизайн открыток
С появлением Pinterest дизайнеры и маркетологи увлеклись открытками. Отдельные карточки помогают визуально распределять информацию, чтобы посетители могли легко потреблять небольшие фрагменты контента, не перегружаясь.
Домашняя страница Miiryia служит отличным примером дизайна карточек в действии:
Источник изображения
Разбивая различные части контента на карточки, пользователи могут выбирать, какие статьи они хотят расширить. Это помогает сохранить домашнюю страницу чистой и организованной, не полагаясь на тонны текста.
Это помогает сохранить домашнюю страницу чистой и организованной, не полагаясь на тонны текста.
Почему это полезно?
Дизайн карточек становится все более и более популярным на веб-сайтах B2B и B2C, поскольку он помогает доставлять пользователям легко усваиваемые фрагменты информации. Использование этого дизайна на вашем сайте может помочь выделить несколько продуктов или решений рядом друг с другом.
Имейте в виду, что ваши карты должны быть отзывчивыми. Это означает, что по мере того, как размер экрана становится меньше или больше, количество и размер отображаемых карточек должны меняться соответствующим образом.
8. Тематические видеоролики
Помимо фоновых видеороликов, в тренде также короткие видеоролики о продуктах или тематические видеоролики, поскольку их можно использовать для освещения конкретного варианта использования. Эти короткие видеоролики отлично подходят для того, чтобы воплотить ваше решение в жизнь, и в то же время не перегружают посетителя долгим опытом, который им приходится высиживать.
Ярким примером этого являются люди из InVision. Они показывают этот краткий иллюстратор того, как легко использовать их продукт, перетаскивая дизайн прямо на свою домашнюю страницу:
Источник изображения
Почему это полезно?
B2B-компаниям выгодно использовать видеоролики, поясняющие их продукты, которые помогают положительно повлиять на процесс принятия решения покупателем.
9. Макеты, удобные для мобильных устройств
Веб-сайты первого поколения были разработаны для настольных компьютеров. В результате они были созданы для размещения больших мониторов и управления мышью методом «укажи и щелкни». Однако рост числа мобильных устройств означает, что веб-трафик может поступать из нескольких источников, и ваш веб-сайт должен предоставлять одинаковые возможности независимо от типа устройства пользователя.
На практике это означает создание удобных для мобильных устройств макетов веб-сайтов, использующих принцип адаптивного веб-дизайна, который позволяет элементам веб-сайта, таким как изображения, текст и пользовательский интерфейс (UI), автоматически масштабироваться и изменяться в зависимости от устройства, используемого для доступа к веб-сайту. сайт.
сайт.
Почему это полезно?
Трафик мобильных устройств в настоящее время составляет более 54 процентов всего веб-трафика во всем мире. Это означает, что если ваш сайт не оптимизирован для мобильных устройств, вы можете потерять до половины всех потенциальных клиентов.
Рассмотрим удобный для настольных компьютеров сайт, на который заходит пользователь смартфона. Если текст, изображения и кнопки не изменяются в соответствии с сенсорным управлением и меньшим размером экрана, потенциальные клиенты практически не смогут найти то, что ищут — после нескольких неправильных кликов они, скорее всего, перейдут к другому месту.
10. Белое пространство
Источник изображения
Белое пространство является часто используемым элементом минималистского веб-дизайна, но в настоящее время является критически важным элементом эффективных современных структур сайта. Уравновешивая содержимое, такое как ссылки, текст и видео, с одинаковым количеством пустого пространства, пользователи естественным образом обращаются к ключевым аспектам вашего сайта. Хотя не существует жесткого стандарта для количества необходимого вам пустого пространства, хорошее эмпирическое правило заключается в том, чтобы создать хотя бы немного пустого пространства между каждым элементом контента.
Хотя не существует жесткого стандарта для количества необходимого вам пустого пространства, хорошее эмпирическое правило заключается в том, чтобы создать хотя бы немного пустого пространства между каждым элементом контента.
Почему это полезно?
Навигация по веб-сайту играет решающую роль в обеспечении удовлетворенности пользователей. Если посетители изо всех сил пытаются найти ваш продукт или страницы контактов, они с гораздо меньшей вероятностью перейдут по ссылке и начнут процесс конверсии.
Пустое пространство помогает сосредоточить внимание пользователей на элементах, наиболее важных для вашего бизнеса. Например, если вверху главной страницы у вас есть рекомендуемое изображение продукта или видео, отделите его от остального контента пробелом. Это помогает ему выделиться и подчеркивает его важность по сравнению с остальной частью вашего сайта. Однако если вы окружите его визуально шумными элементами, фокус быстро потеряется.
11. Оптимизация скорости
Источник изображения
Привлекательный веб-сайт с богатым содержанием не поможет увеличить количество конверсий, если ваш сайт загружается медленно и пользователи переходят в браузере в другое место. В результате очень важно оптимизировать все элементы вашего сайта по скорости, чтобы сократить время между кликом и контентом.
В результате очень важно оптимизировать все элементы вашего сайта по скорости, чтобы сократить время между кликом и контентом.
На практике это означает оптимизацию всех изображений, чтобы сбалансировать качество изображения и размер файла. Например, хотя изображения PNG обеспечивают более высокое качество и прозрачность, они намного больше, чем изображения JPEG; в большинстве случаев JPEG предлагает наилучший баланс между скоростью и качеством. GIF-файлы, тем временем, идеально подходят для анимированных изображений, но используют меньше цветов, что делает их далеко не идеальными для статических изображений.
Также рекомендуется сжимать любые файлы, размещенные на вашем сайте — многие современные инструменты сжатия могут значительно уменьшить размер файла без соразмерной потери функциональности. Владельцы сайтов должны дополнительно учитывать среду своего хостинга: например, выделенный или VPS-хостинг обычно обеспечивает более высокую скорость загрузки сайта, чем решения для виртуального хостинга.
Почему это полезно?
Согласно статистике Google, когда время загрузки страницы увеличивается с 1 секунды до 10 секунд, показатель отказов посетителей увеличивается на 123 процента. Поисковый гигант также отмечает, что, несмотря на переход к более надежному соединению 4G, «большинство мобильных сайтов по-прежнему медленные и перегружены слишком большим количеством элементов».
В результате даже небольшие инвестиции в оптимизацию скорости веб-сайта могут принести значительные дивиденды, тем более что скорость целевой страницы теперь используется Google в качестве фактора ранжирования для мобильного поиска и Google Ads.
Элементы стиля
Современный веб-дизайн требует регулярной оценки, чтобы убедиться, что ваш сайт предлагает привлекательные визуальные эффекты, привлекательный контент и предлагает унифицированный опыт для пользователей, независимо от устройства. Перечисленные выше элементы предлагают надежную отправную точку для создания стильных, оптимизированных и быстрых веб-сайтов, которые вызывают интерес у пользователей и способствуют повышению конверсии.
 Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа.
Он может быть выполнен как в текстовом, так и в графическом варианте, однако и в том и в другом случае он должен располагаться в верхней части документа.


 Не рекомендуется также размещать на одной странице несколько разных счетчиков.
Не рекомендуется также размещать на одной странице несколько разных счетчиков. 2. Как видно из рисунка, логотип в этом случае помещен на один уровень с заголовком документа, а рекламный баннер позиционировано Относительно центра страницы. При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветов и художественном стиле — тогда несимметричность положения данных объектов будет не столетий очевидна и уже не станет «резать глаз».
2. Как видно из рисунка, логотип в этом случае помещен на один уровень с заголовком документа, а рекламный баннер позиционировано Относительно центра страницы. При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветов и художественном стиле — тогда несимметричность положения данных объектов будет не столетий очевидна и уже не станет «резать глаз». Единственным недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутки страницы они исчезают за верхней границей экрана, и, чтоб добраться до них, пользователю придется «отматывать» экран назад, что, согласитесь, весьма неудобно. Пример оформления страницы с верхним расположение элементов навигации показан на Рис. 3
Единственным недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутки страницы они исчезают за верхней границей экрана, и, чтоб добраться до них, пользователю придется «отматывать» экран назад, что, согласитесь, весьма неудобно. Пример оформления страницы с верхним расположение элементов навигации показан на Рис. 3 Основной блок элементов навигации позиционировано Относительно левой границы документа и вверху. Текстовое поле разделены на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.
Основной блок элементов навигации позиционировано Относительно левой границы документа и вверху. Текстовое поле разделены на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.