Photoshop зеркальное отображение. Как зеркально отразить фото в фотошопе
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста»
.
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
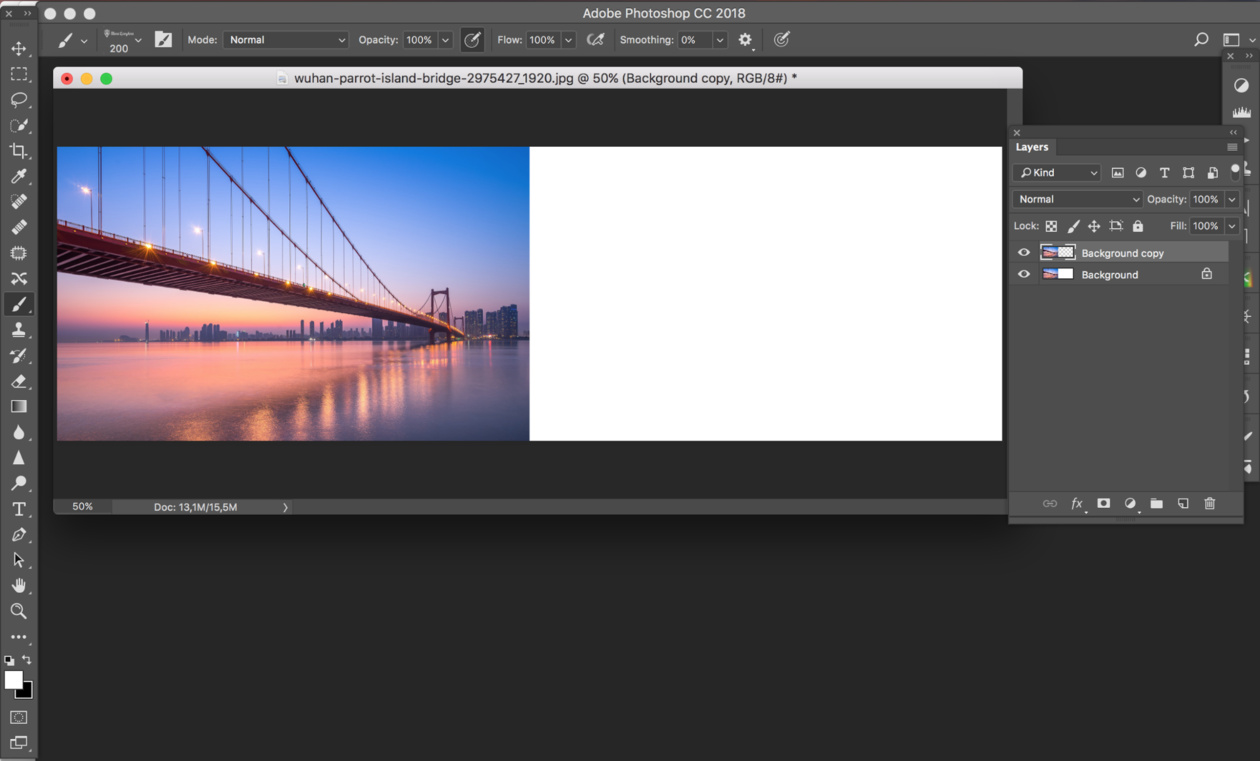
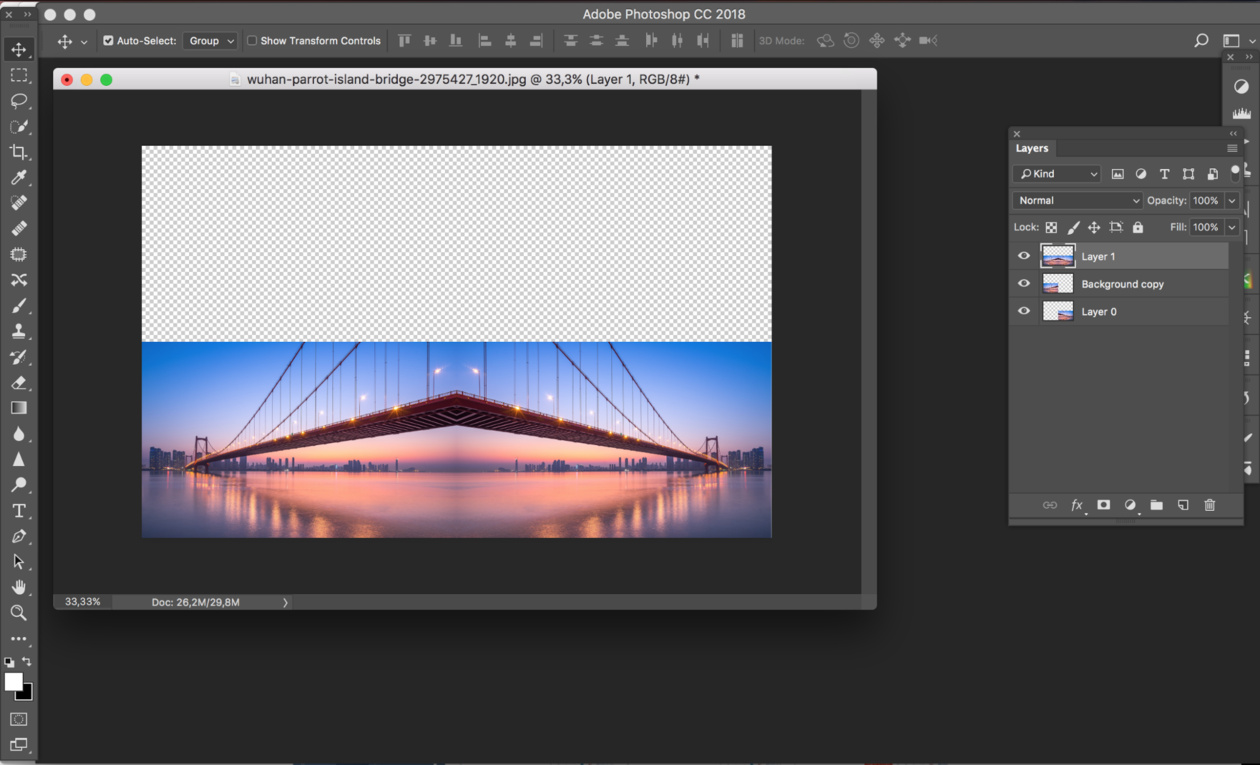
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Adobe Photoshop является универсальным инструментом по обработке изображений. До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
Чтобы сделать отражение в фотошоп, на первом этапе вы должны запустить программу. Откройте необходимый файл для редактирования. В этом примере используем малинку на ложечке. Линию отражения будем делать по нижней части картинки.
Предварительно подготовьте нужный файл, при необходимости уменьшите размер картинки или обрежьте её. Примените инструмент, специально предназначенный для этого – Рамка.
Комбинируя клавиши Ctrl+J, скопируйте ваш рисунок на новый слой. Назовите его Дубликат. Чтобы разместить отражение, добавьте пустое пространство внизу картинки тем же инструментом Рамка, увеличив исходное полотно.
Мы приближаемся к желаемому результату. Выделите в панели Слои – слой Дубликат, отразите по вертикали следующими командами Редактирование – Трансформирование – Отразить по вертикали.

Как видите, в задаче сделать отражение в фотошоп – нет ничего сложного, главное – внимательно действуйте пошаговой инструкции. Включите фантазию, креативный подход – и вы всегда достигните желаемого результата. Приобретенные начальные навыки работы с Adobe Photoshop помогут вам в дальнейшем освоении этой замечательной программы. Успехов!
Думаю, вы не раз натыкались в интернете на фото с зеркальным отражением. Естественно, чаще всего фотограф даже и не думал специально искать зеркальную поверхность для создания фото. Ведь гораздо проще воссоздать подобный эффект в фотошопе.
Естественно, чаще всего фотограф даже и не думал специально искать зеркальную поверхность для создания фото. Ведь гораздо проще воссоздать подобный эффект в фотошопе.
Данный навык с большой долей вероятности пригодится веб -дизайнерам. Как известно, даже в дизайне сайтов присутствует своя мода и трендовые направления. Использование фото предмета с зеркальным отражением относится как раз к выше обозначенным. Значит, стоит потратить 10 минут свободного времени и научиться этому приему. Тем более, что делать подобный эффект крайне просто.
Для начала нам потребуется фото какого-либо предмета на белом фоне. Это может быть что угодно. Я для своего эксперимента выбрала вазу.
Открываем картинку. Позаботьтесь о том, чтобы внизу было достаточно места для размещения отражения.
Нам потребуется инструмент «лассо» для выделения изображения. Найдете его на боковой панели.
А теперь выделяем изображение. Причем в нижней части предмета вы должны это сделать с максимально возможной точностью. В верхней же можете захватывать белые области. Большой аккуратности не требуется.
В верхней же можете захватывать белые области. Большой аккуратности не требуется.
У вас должно получиться примерно следующее:
А теперь наживаем комбинации клавиш ctrl+c и ctrl+v. Мы копируем наше изображение на новый слой и вставляем его в этом же документе.
Сразу следующая комбинация клавиш ctrl+t. Она поможет нам перевернуть полученное изображение. Воспроизводим ее и кликаем правой клавишей мыши по рабочей области. Из выпадающего списка выбираем «отразить по вертикали».
Зажимаем клавишу shift. Кликаем по изображению и тащим его вниз.
Как видите, что-то начинает вырисовываться.
Отражение не может быть полностью симметричным. Следует учесть законы перспективы и сделать отражение чуть расширяющимся внизу. Для этого снова нажмем комбинацию клавиш ctrl+t и теперь уже выберем команду «перспектива». Тянем за уголок изображения. Вот, что у нас получается.
Теперь перейдем к окну слоев. Выберем нижнее отражение и уменьшим его непрозрачность до 30-40%.
Осталось самое простое. Дабы добиться максимально реалистичного эффекта зеркального отражения уберем его часть посредством маски и градиента.
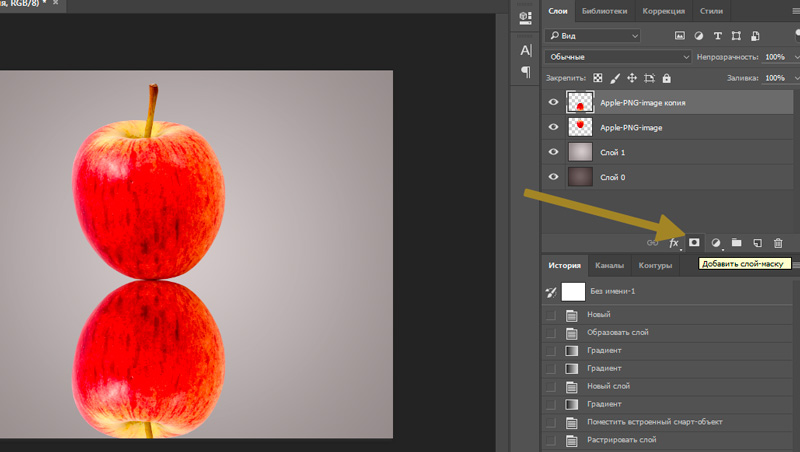
Для этого в окне слоев кликаем по пиктограмме создания маски.
На уже знакомой нам панели инструментов ищем «градиент».
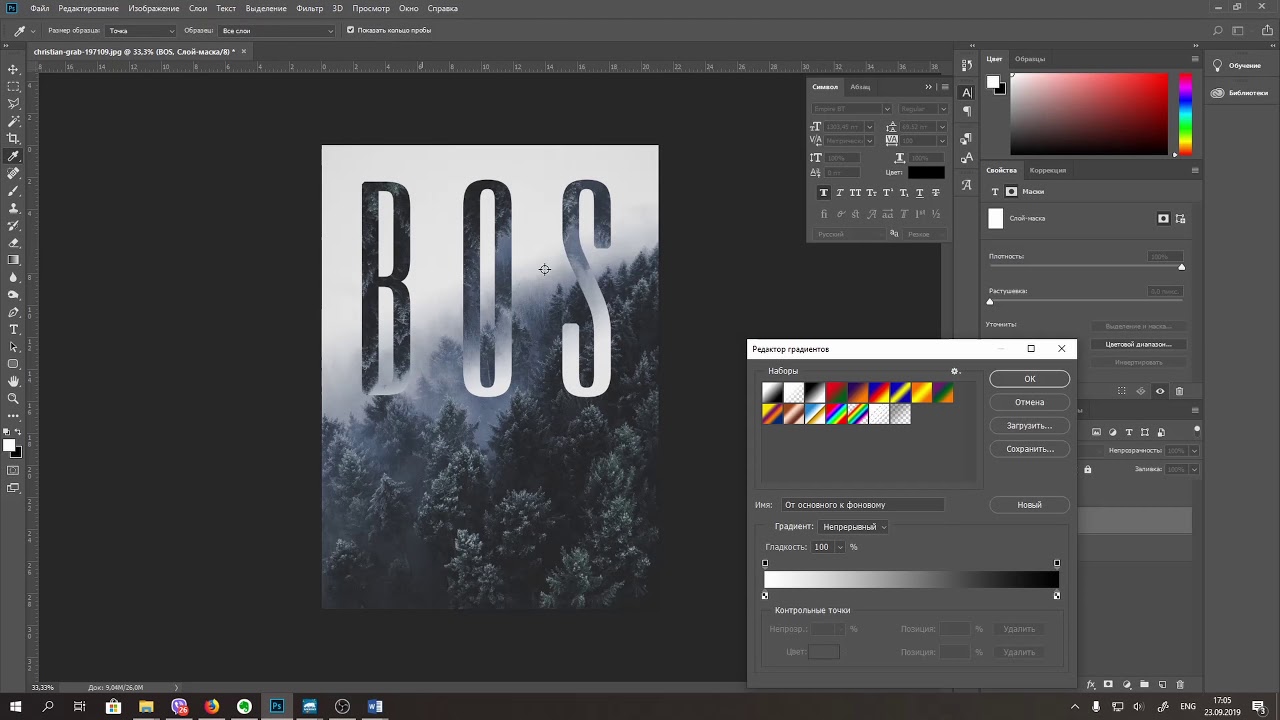
Нам следует настроить грандиент от прозрачного к черному. Настройки вы найдете на верхней панели. Кликайте по окошку.
Мы вызвали необходимое окно. Кликаем по маркерам и задаем настройки. Снизу цвет – от белого к черному. Верхние маркеры позволяют настроить непрозрачность. Черный – непрозрачность 100%. Белый — 0%.
Настроили. Теперь делаем клик в нижней часть изображения с отражением и тянем вверх.
Вот и все! Как видите, на вид сложный эффект зеркального отражения делается очень быстро.
Хочу заметить, что вы можете применять этот навык не только к фото. Зеркальное отражение текста делается тем же способом.
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды .
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как создать отражение в фотошопе?
0 ∞
В этом руководстве мы расскажем, как сделать отражение в фотошопе на блестящей поверхности или луже. Техника, рассмотренная в этом руководстве, позволяет достичь реалистичных результатов.
Делается это довольно просто.
Шаг 1
Для примера используем это фото пляжа.
Шаг 2
С помощью инструмента «Прямоугольная область» создайте выделение вокруг верхней части изображения, начиная с нужной точки отражения (нижняя часть колес).
Шаг 3
Нажмите Ctrl + J, чтобы скопировать выделение на новый слой.
Шаг 4
Нажмите Ctrl + T, чтобы активировать режим произвольного трансформирования. Кликните по холсту правой кнопкой мыши и выберите пункт «Отразить по вертикали».
Шаг 5
Перетащите слой в нужное положение, чтобы он выглядел как зеркальное отражение.
Шаг 6
Перейдите в меню Фильтр> Размытие> Размытие в движении. Установите угол на 90 градусов. Это предаст отражению эффект поверхности воды.
Это основной эффект. Теперь создадим несколько его вариантов.
Шаг 7. Вариант 1: исчезающее отражение
Добавьте маску слоя, нажав в палитре слоев на иконку прямоугольника с кружком внутри.
Шаг 8
Выберите инструмент «Градиент» и установите для него «От переднего плана к заднему плану» и «Линейный».
Нажмите клавишу D, чтобы сбросить цвета.
Шаг 9
Выбрав маску слоя, протяните линию градиента.
Шаг 10. Вариант 2: лужа
Вернитесь к шестому шагу. С помощью инструмента «Лассо» создайте выделение в форме лужи.
Шаг 11
Создайте новый слой и залейте его цветом фона.
Шаг 12
Перетащите фигуру лужи ниже слоя отражения в палитре. Удерживая нажатой клавишу ALT, переместите курсор мыши между слоями лужи и отражения в палитре слоев. После этого вы увидите, как курсор превратится в стрелку. Кликните левой кнопкой мыши.
Теперь отражение будет ограничиваться границами лужи. Это группа отсечения.
Шаг 13
Выделите слой с лужей и перейдите в меню Фильтр> Размытие> Размытие по Гауссу. Он смягчит края отражения в луже. Значение размытия будет зависеть от разрешения используемого изображения.
Шаг 14
Уменьшите непрозрачность слоя с лужей.
Вот результат.
Для дополнительного реализма продублируйте слой лужи и увеличьте его. Затемните копию так, чтобы она выглядела как пятно на земле вокруг лужи.
Затемните копию так, чтобы она выглядела как пятно на земле вокруг лужи.
Не забудьте при необходимости замаскировать нижнюю часть колес.
Я надеюсь, вам понравилось это руководство.
Вадим Дворниковавтор-переводчик статьи «HOW TO MAKE REFLECTIONS AND PUDDLES OF WATER IN PHOTOSHOP»
Пожалуйста, оставьте ваши мнения по текущей теме статьи. За комментарии, отклики, подписки, лайки, дизлайки низкий вам поклон!
Как отразить изображение в Adobe Photoshop
Автор Abubakar Mushtaq Опубликовано
Эта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Вы когда-нибудь видели эти удивительные эстетические зеркальные изображения в Интернете или социальных сетях, которые привлекли ваше внимание и заставили задуматься о создании таких изображений для реализации в ваших дизайнерских проектах? Что ж, за следующие 5-7 минут чтения этого урока по Photoshop вы освоите этот процесс.
Зеркальное отображение изображения используется в симметричных проектах или там, где вы хотите привлечь внимание зрителей. С другой стороны, создание бесшовных узоров и изображений, которые повторяются, чтобы заполнить большую площадь, также включает этот тип создания изображений. Вы можете подумать, что достичь таких результатов будет сложно, но для получения желаемого результата требуется всего несколько минут. Итак, давайте посмотрим на процесс.
Как отразить изображение в Adobe Photoshop
Начните с первого основного шага, который включает в себя открытие изображения, с которым мы хотим создать эффект изображения. (Вы можете загрузить эту фотографию с Pexels, если хотите следовать за ней.)
После этого вы можете обрезать изображение по бокам, чтобы получить желаемый результат. Для этого выберите инструмент Crop Tool на панели инструментов . Вы увидите рамку обрезки вокруг изображения;
Затем перетащите стороны границы обрезки в положение, из которого вы хотите обрезать изображение. И затем нажмите Введите . Вы получите обрезанное изображение.
И затем нажмите Введите . Вы получите обрезанное изображение.
Теперь, когда вы перейдете к панели слоев , вы увидите только фоновый слой. Щелкните правой кнопкой мыши на этом слое и выберите ‘Дублировать слой.’ Вы увидите только что созданный слой «Фоновая копия» на панели слоев. Вы также можете использовать сочетание клавиш «Control + J» , чтобы дублировать исходный фоновый слой.
Поскольку изображение с зеркальным эффектом состоит из двух изображений, расположенных рядом, нам нужно создать копию оригинала, чтобы поместить его на другую сторону.
Здесь вновь созданный слой выглядел так же, как и исходный. Он помещается поверх исходного, поэтому исходный слой прячется под ним. Теперь нам просто нужно поместить скопированный слой на другую сторону после его отражения. Во-первых, нам нужно увеличить размер холста, чтобы разместить наше изображение.
Вам нужно подумать о том, где вы хотите расширить холст. Это будет зависеть от изображения и от того, как вы хотите, чтобы оно выглядело. В этом случае я хотел бы, чтобы мой холст расширялся с правой стороны.
Это будет зависеть от изображения и от того, как вы хотите, чтобы оно выглядело. В этом случае я хотел бы, чтобы мой холст расширялся с правой стороны.
Для этого просто перейдите к «Изображение > Размер холста» , перейдя в строку меню .
В новом окне выберите единицу измерения «Проценты» перед Ширина и введите значение 200 в боковом поле. Так как здесь я хотел бы расширить холст вправо, поэтому в опции нижней сетки я бы нажал на средняя левая стрелка . Это заставит исходное изображение сместиться влево и расширить холст вправо. И, наконец, нажмите OK .
Вы увидите, что холст увеличится в размерах и будет расширен, как мы и хотели.
Теперь выберите верхний дублированный слой и перейдите к Edit > Transform > Flip Horizontal , перейдя в строку меню .
Вы увидите, что изображение будет перевернуто, но останется в том же положении;
Теперь вам просто нужно поместить верхний слой на расширенную сторону холста. Щелкните инструмент «Выделение» на панели инструментов, затем щелкните и перетащите верхнее изображение вправо, удерживая нажатой клавишу Shift . Поместите оба изображения рядом.
Щелкните инструмент «Выделение» на панели инструментов, затем щелкните и перетащите верхнее изображение вправо, удерживая нажатой клавишу Shift . Поместите оба изображения рядом.
Ну вот. Вы успешно создали зеркальный эффект на изображении!
ПРИМЕЧАНИЕ. Убедитесь, что привязка активна, когда вы перетаскиваете изображение на другую сторону. Это позволяет разместить изображение в правильном положении. Чтобы включить привязку, просто перейдите на «Просмотр > Привязка» , перейдя в строку меню выше.
Для дальнейшего зеркального отображения, возможно, вы захотите создать и разместить изображения вертикально. Для этого рассмотрим тот же вышеприведенный пример.
Но прежде чем двигаться дальше, выберите оба слоя, фоновый слой и дублированный слой, и объедините их, чтобы создать единое целое. Для этого. выберите один слой, а затем нажмите на второй, удерживая клавишу Shift , будут выбраны оба слоя. Теперь Щелкните правой кнопкой мыши на любом из слоев и нажмите Merge Layers .
Теперь Щелкните правой кнопкой мыши на любом из слоев и нажмите Merge Layers .
Затем продублируйте новый слой, созданный путем слияния предыдущих слоев.
Теперь разверните холст в сторону. Создайте зеркало, как мы делали это раньше. Но на этот раз измените значение высоты и на сетке холста щелкните среднюю верхнюю стрелку и OK .
Это позволит холсту расшириться вниз;
Выберите продублированный верхний слой и перейдите к ‘Правка > Трансформировать > Отразить по вертикали . Вы получите вертикально перевернутое изображение верхнего слоя, как это было сделано ранее.
Наконец, поместите верхний перевернутый слой на расширенную часть холста, используя инструмент Selection Tool через метод щелкните и перетащите , нажав и удерживая Shift с включенным Snapping .
Поздравляем!
Вы можете создавать привлекательные визуальные эффекты, используя эти простые шаги для создания зеркального эффекта на ваших фотографиях. Будьте изобретательны, используя для этого правильные изображения. Вы получите потрясающие результаты!
Будьте изобретательны, используя для этого правильные изображения. Вы получите потрясающие результаты!
Различные размеры будут иметь значение и позволят вам расширить свое видение на новое воображение. Давайте создадим новый творческий мир воображаемых зеркал.
Абубакар Муштак
Абубакар — графический дизайнер и иллюстратор с более чем трехлетним опытом. Он любит решать дизайнерские задачи в проектах, начиная от простой инфографики и заканчивая созданием полной идентичности бренда. Абубакар получает личное удовлетворение от удовлетворения потребностей клиентов и качественной работы. Своим ремеслом и творчеством он желает оказать положительное влияние.
Как создать искаженный портрет «сумасшедшего зеркала» в Photoshop?
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 3к раз
Я просто в восторге от этого эффекта. Есть ли у вас какие-либо советы о том, как сделать что-то подобное в Photoshop?
Есть ли у вас какие-либо советы о том, как сделать что-то подобное в Photoshop?
- adobe-photoshop
- фотошоп-эффекты
- портрет
1
Чтобы по-настоящему добиться этого эффекта, вам понадобится физическое зеркало. В примерах, которые вы показываете, лица видны под разными углами на одном и том же изображении. Это невозможно в Photoshop, но мы можем немного повеселиться с Картами смещения .
Я использую портрет Джона Торкасио (CC0 Public Domain).
Создайте изображение в градациях серого с теми же размерами, что и оригинал. Нарисуйте несколько плавных размытых фигур. Это было сделано градиентом с некоторыми эффектами, но вы можете просто рисовать мягкой кистью. Сохраните его как .PSD.
Когда это изображение применяется в качестве карты смещения, исходное изображение будет искажено в соответствии с яркостью карты смещения.
Используйте Filter > Distort > Displace , чтобы применить карту смещения. Здесь вы можете выбрать, насколько карта смещения будет влиять на изображение по горизонтали и по вертикали. После нажатия OK в настройках вам будет предложено выбрать файл .PSD для использования в качестве карты смещения. Выберите файл, который вы только что создали.
Вот четыре примера использования одной и той же карты смещения, но с разными настройками.
Как видите, эффект может быть совершенно другим, просто используя разные значения. А поскольку вы можете рисовать карту смещения как угодно, возможности безграничны.
Здесь фильтр установлен на Повторите Edge Pixels , чтобы края изображения могли выглядеть немного странно. Обязательно используйте изображение, которое впоследствии можно немного обрезать.
Если карта смещения недостаточно гладкая, вы получите совершенно другой и более хаотичный результат. Это также может выглядеть круто, но это сильно отличается от желаемого эффекта.
Это также может выглядеть круто, но это сильно отличается от желаемого эффекта.
Я думаю, Рафаэль прав. Эффект был создан с помощью одного из тех «сумасшедших зеркал», которые можно найти на ярмарке. На последнем изображении вы действительно можете видеть сторону головы субъекта, смотрящего в зеркало.
Во всяком случае, можно создать что-то подобное с помощью фильтра Liquify в Photoshop. Это было сделано с использованием различных инструментов в фильтре, а затем окрашено в синий цвет. Вам придется поэкспериментировать, чтобы получить то, что вам нравится.
Пример до и после
2
Ну, это зеркальное отражение.
Но вы можете просто взять инструмент «Пластика» и играть.
Одной из проблем является максимальный размер кисти, но вы можете постепенно изменять эффект.
Не каждую часть этих изображений можно сделать только с помощью пластики. В какой-то момент вам нужно, например, скопировать выделение и отразить его.