Создаём супер световой эффект в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать супер световой эффект в Фотошоп с помощью нескольких текстур, фильтров размытия с добавлением некоторого трюка для придания магии нашей композиции. Используя этот эффект, вы сможете создавать красивые проекты.
Финальный результат:

Скачать архив с материалами к уроку
Давайте начнём!
Шаг 1
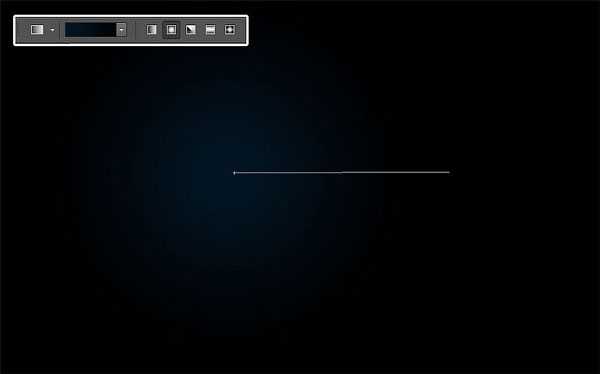
Создайте новый документ размером 1900 х 1200 рх, разрешение 72 пикс/дюйм, RGВ 8 bit. Затем создайте новый слой (Ctrl+Shift+N). Выберите инструмент Gradient Tool (G) (Градиент) цвет от # 031625 к чёрному, стиль Радиальный и нарисуйте градиент, как показано ниже.

Шаг 2
Откройте изображение модели и переместите в рабочий документ. Уменьшите изображение (Ctrl+T) и расположите, как показано ниже.

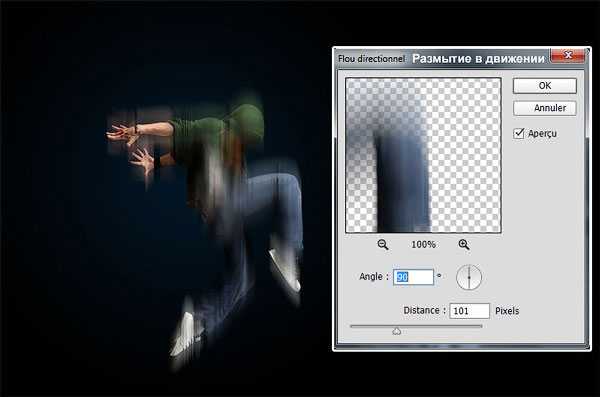
Дублируйте слой (Ctrl+J) и примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении).

Измените режим наложения этого слоя на Color Dodge (Осветление основы).

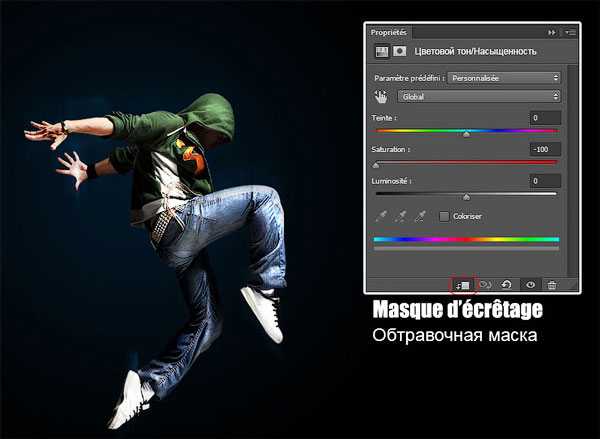
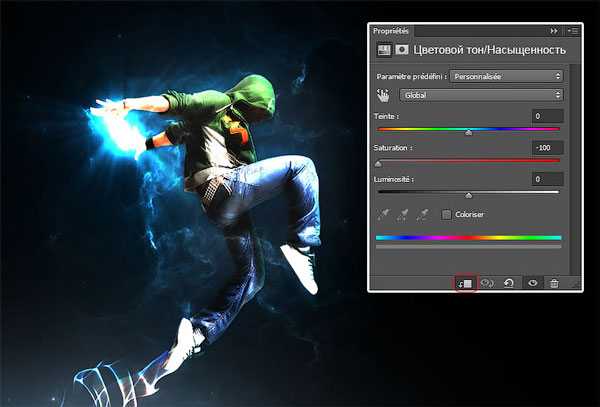
К этому слою добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой – Новый Корректирующий слой – Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.

Шаг 3
Дублируйте оригинальный слой с моделью (Ctrl+J) и поместите его выше всех слоёв.

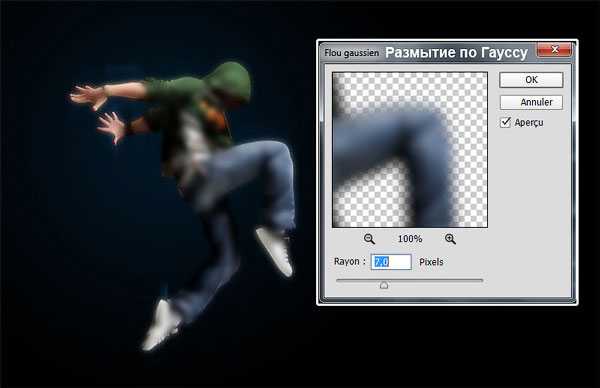
К этому слою примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), радиус 7 рх.

Затем измените режим наложения на Оverlay (Перекрытие).

Дублируйте этот слой (Ctrl+J), чтобы получить эффект свечения.

Шаг 4
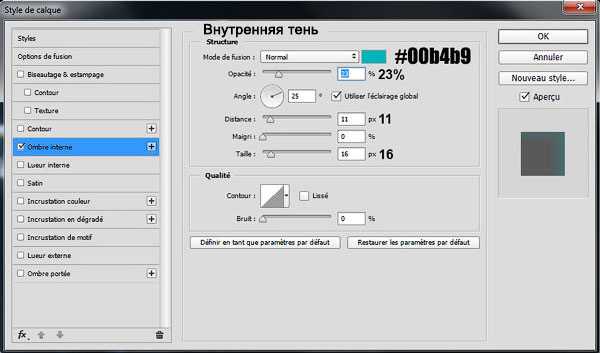
В панели слоёв перейдите на оригинальный слой с моделью и добавьте стиль слоя Inner Shadow (Внутренняя тень) с настройками, показанными ниже.


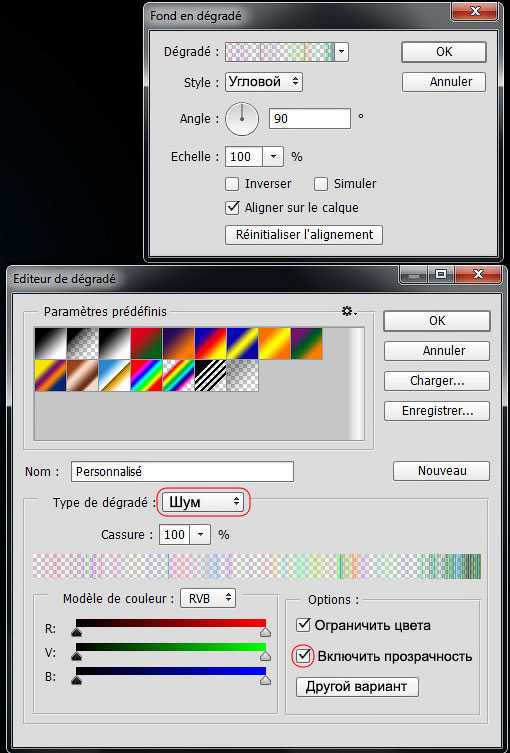
Выше всех слоёв создайте новый слой (Ctrl + Shift + N). Выберите инструмент Gradient Tool (G) (Градиент), стиль Угловой. Протяните градиент от руки модели к одному из углов документа.
Примечание переводчика: у автора на скрине верхнее окно настроек корректирующего слоя Градиент. Не обращайте на это внимания. Используйте инструмент Градиент. В редакторе градиента выберите тип градиента Шум (Noise), Плавность (Roughness) 100%, поставьте галочки на Ограничить цвета (Restrict Colors) и Включить прозрачность (Add Transparency). А также кнопкой Другой вариант (Randomize) вы можете подобрать градиент.


Шаг 5
Обесцветьте слой с градиентом Image > Adjustments > Desaturate (Ctrl + Shift + U) (Изображение – Коррекция – Обесцветить).

Затем инструментом Eraser Tool (E) (Ластик), кисть мягкая, сотрите по краям градиента, как показано ниже.

Измените режим наложения на Color Dodge (Осветление основы).

Шаг 6
Создайте новый слой (Ctrl + Shift + N) и поместите его в группу (Ctrl+G). Измените режим наложения группы на Color Dodge (Осветление основы). Затем инструментом Brush Tool (B) (Кисть), цвет белый, жёсткость 0%, на уровне рук нарисуйте пятно. Таким образом, мы добавим эффект света.

Выше слоя с группой создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (B) (Кисть) с такими параметрами
- Size (Размер) – 100 – 300 рх
- Hardness (Жёсткость) – 0%
- Opacity (Непрозрачность) – 70%
- Flow (Нажим) – 60%
- Цвет — # 80b2d6
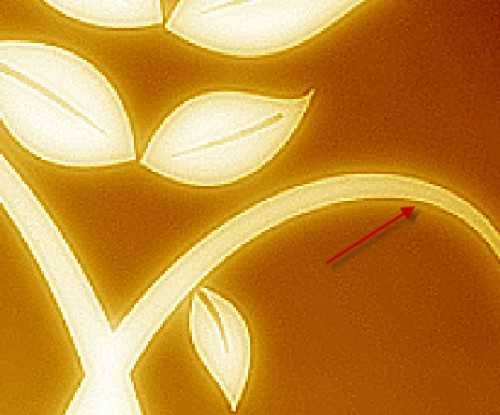
И прокрасьте холст, как показано на изображении ниже.
Примечание переводчика: красным цветом автор показывает – где нужно прокрасить.


Шаг 7
Откройте текстуру дыма и переместите в рабочий документ. Уменьшите размер (Ctrl+T), поверните и расположите на ноге, как показано ниже.

Измените режим наложения на Color Dodge (Осветление основы).

Проделайте то же самое с изображением туманности.

Измените режим наложения на Color Dodge (Осветление основы).

Для слоя с туманностью добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой – Новый Корректирующий слой – Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.

Шаг 8
Откройте и переместите в рабочий документ изображение со второй туманностью. Измените режим наложения на Color Dodge (Осветление основы) и добавьте корректирующий слой, что и для слоя с первой туманностью в качестве обтравочной маски с теми же настройками.


Дублируйте слой с градиентом, который вы создали ранее, два раза и расположите копии, как показано ниже.
Примечание переводчика: автор стрелками показывает – куда нужно переместить дубликаты слоя с градиентом.

Шаг 9
Откройте текстуру с частицами и расположите, как показано ниже.


Дублируйте слой с частицами и расположите в районе ноги. Инструментом Eraser Tool (E) (Ластик) кисть мягкая на слоях с частицами удалите лишнее.

Шаг 10
Откройте и переместите в работу текстуру блика.

Измените режим наложения на Screen (Экран)

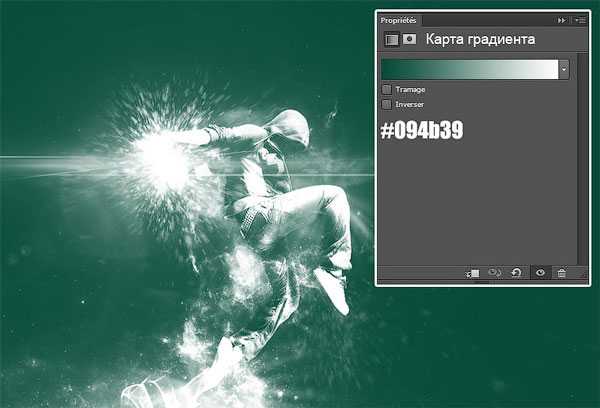
И в заключение добавьте корректирующий слой Layer > New Adjustment Layer > Gradient Map (Слой – Новый Корректирующий слой – Карта градиента) цвет от # 094b39 к белому.

Измените режим наложения на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 50%.
Окончательный результат:

Автор урока: Grafolog
photoshop-master.ru
Создание простого эффекта свечения · «Мир Фотошопа»

Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
<ul>Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.

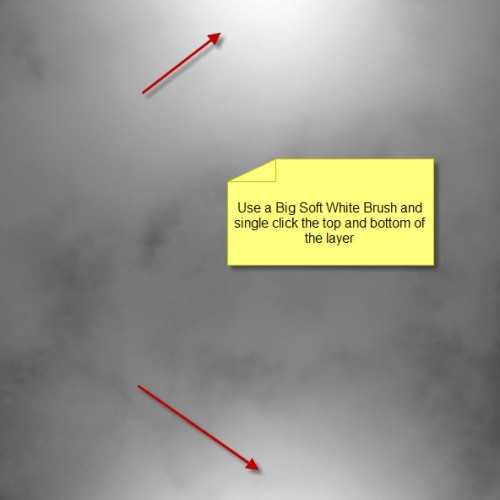
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.

Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.

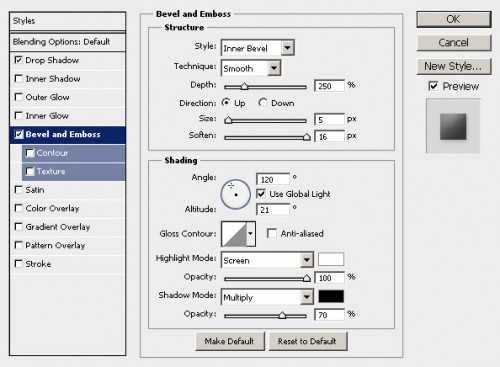
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Drop Shadow

Bevel and Emboss

Как видите, здесь мы создали немного бликов и немного тени для нашего узора:

3 Шаг
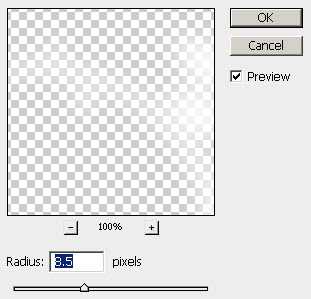
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:

И вот, что вы получите, когда за узором образуются светящиеся края:

4 Шаг
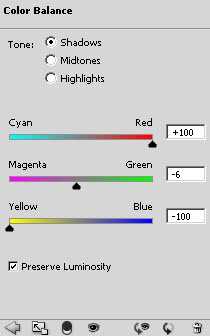
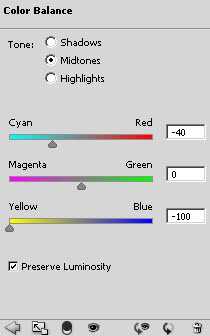
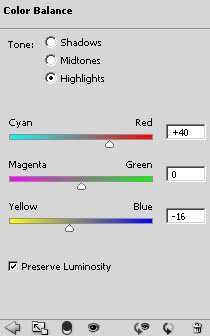
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):



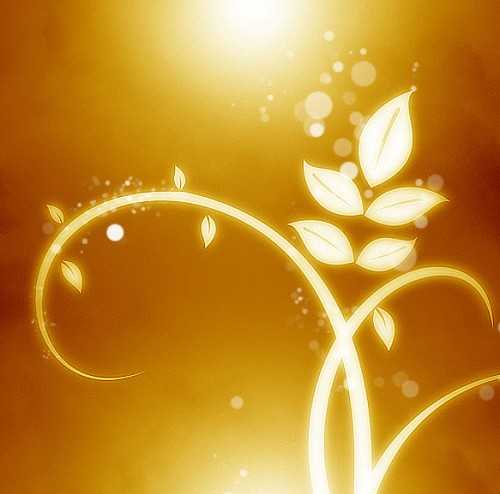
Ну и вот наш результат:

Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
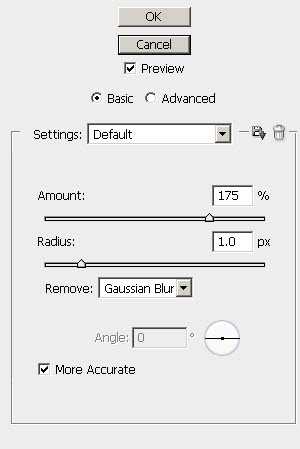
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.

Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.

Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
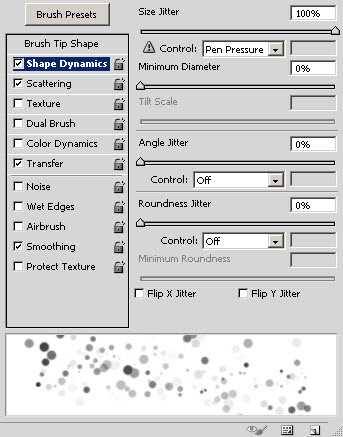
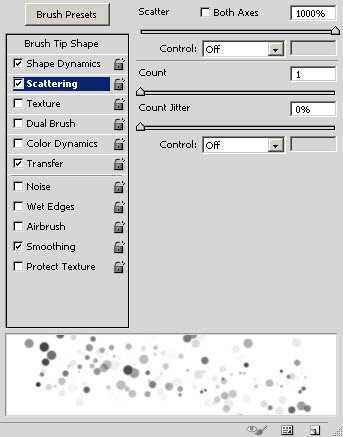
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Shape Dynamics

Scattering

Transfer (Other Dynamics)

Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:

6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:

Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:

На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.

Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):

К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:

Вот какой у нас вышел результат:

Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
photoshopworld.ru
пошаговый урок создания эффекта, советы
Каждому фотографу хочется сделать свой снимок уникальным и максимально красивым. Для этого очень часто используются различные эффекты для украшения кадров. Так, например, в последнее время модно добавлять свечение в «Фотошопе», и это не удивительно, так как фотография становится безумно красивой. Чтобы убедиться в этом, необходимо пройти урок, который описан в этой статье.

Яркое свечение в «Фотошопе»
Прежде чем начать, необходимо выбрать фотографию, с которой и будет работать мастер. Это в первую очередь должен быть снимок, на котором свечение смотрится естественно либо дополняет композицию.
Для начала открываем фотографию, на которой и будет яркое свечение в «Фотошопе». После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
Фон для работы
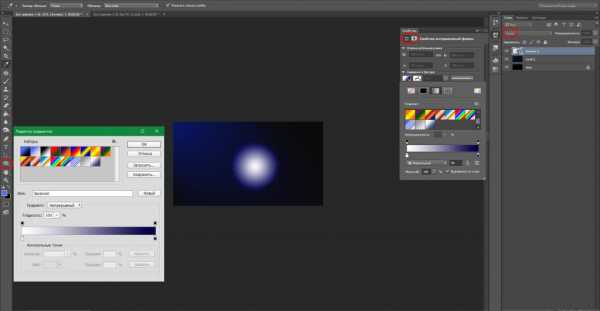
В первый раз можно попробовать именно с такой заготовкой, она подчеркнет красивый эффект. Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.

Световой шар для фотографии
Следующим шагом, конечно же, будет создание самого объекта. Так, создать эффект свечения в «Фотошопе» очень легко. В первую очередь также создается новый слой с режимом смешивания «Экран». После этого необходимо взять инструмент «Овал» и нарисовать выделение, приближенное к ровному кругу. После этого стоит растушевать получившийся объект до 20 пикселей. Это позволяет размягчить ореол для будущей заливки. Необходимо сделать свечение как можно естественнее. Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.

Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
Творческая работа
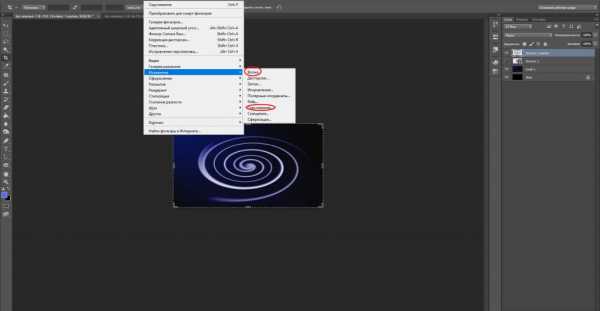
Следующий шаг является самым интересным, так как можно дать волю фантазии и творчеству. Для начала на полоску накладывают фильтры.
Первый — это «Волна», находится он в меню «Фильтр» и в подпункте «Искажение». Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Вторым эффектом будет «Скручивание», которое находится точно по такому же пути, как и предыдущий пункт. Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
А также можно применить все фильтры не один раз, чтобы добиться необходимого свечения. Чтобы закончить картину, включается слой с основным шаром, и все, ответ на вопрос о том, как добавить свечение в «Фотошопе», полностью дан.

Еще один способ
Первые пункты точно такие же, как и в первом варианте. Создаем слой и заливаем любым способом, можно воспользоваться вышеописанным фоном. После этого на изображение нужно наложить определенный стиль. Для этого правой кнопкой мыши нажимаем на миниатюру и выбираем пункт «Наложение градиента», а после, во второй раз уже, — «Перекрытие узора».
После этого уже выбирают фотографию, для которой и создается свечение. Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Создание самого блика
Для следующего шага потребуется инструмент «Эллипс», который находится в геометрических фигурах. Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Каждый фотограф или дизайнер на этом этапе может добавлять свои эффекты, которые ему покажутся уместными.
Искры
Чтобы яркое свечение в «Фотошопе» казалось максимально естественным, нужно создать искрящиеся нити. А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.
После этого рисуют искры, а к слою добавляют эффект «Внешнее свечение». Для этого нужно нажать правой кнопкой мыши и выбрать необходимый пункт.
И здесь, опять же, открывается воля фантазии. Все настройки можно регулировать согласно вкусу.
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».

Как сделать неоновое свечение в «Фотошопе»?
Предыдущие два примера создания бликов больше подходят дизайнеру, так как очень редко можно их настроить красиво под фотографию. Представленный же пример смотрится безумно эстетично практически на любом изображении. Но, помимо этого, создание логотипа также дополнит этот эффект.
Сначала стоит создать новый слой, на котором и будут происходить первоначальные манипуляции. Нужно добавить в кадр «Радикальный градиент». Цвет подобрать можно любой, главное, не делать слишком яркие акценты. На этом примере была использована такая комбинация: #303e4a и #151515. Если фотограф уже выбрал снимок, с которым он собирается работать, то цвета должны быть приближены к оттенкам на изображении. Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Теперь создают контур самого эффекта, в данном случае это круг.

Растрируя изображение, необходимо нажать правой кнопкой мыши на миниатюры и выбрать следующие параметры:
- «Перекрытие цвета» — для этого пункта берется белый оттенок, именно он передает центр неоновой трубки.
- «Тиснение» — этот эффект уже передает стекло, и поэтому его нужно использовать как можно нежнее и незаметнее. Здесь стоит поэкспериментировать и выбрать те значения, которые окажутся максимально приятны глазу.
- «Внутренняя тень» — здесь выбирают такие оттенки, которые будут отображать цвет самого эффекта. То есть, если нужно сделать розовое свечение, то и берут такую же палитру.
- «Внутреннее свечение» — его необходимо выбрать так, чтобы произошел мягкий переход между белым и основным цветом.
- «Внешнее свечение и тень» — параметры отвечают за то, как эффект наложится на все изображение в целом.

С помощью таких простых действий можно создать свечение в «Фотошопе», словно поработал настоящий профессионал.
fb.ru
Создаем светящиеся линии и эффекты свечения в Фотошопе
Примечание: в переводе присутствуют настройки фильтров для размера изображения минимум в два раза большего, чем на изображении для примера — соответственно соразмеряйте силу параметров у фильтров (или на глаз настраивайте).
Используя режимы смешивания слоев, инструмент Pen Tool (Инструмент «Перо» / Клавиша «P») и немного воображения, я покажу Вам как добавить изображению настроения, создавая ошеломляющее свечение и светящиеся линии.
 Добавляем святящиеся линии и световые эффекты на фото. До и После обработки.
Добавляем святящиеся линии и световые эффекты на фото. До и После обработки.Давайте начнем!
Откройте свое изображение. Для примера используется следующее:
Image ID: 4918599 © Alexander Yakovlev:

Шаг 1.
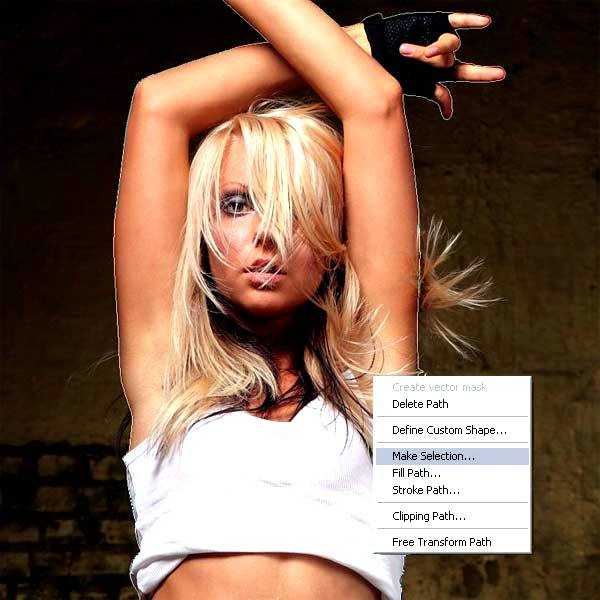
Используйте свои любимые методы для отделения девушки от фона. Я рекомендую использовать для этого наиболее точный метод — инструмент Pen Tool (Инструмент «Перо» / Клавиша «P»). Обведите им очертания девушки и с выбранным инструментом сделайте выделение из пути (правый клик на пути — Make Selection (Выделить область)). Настройте растушевку в один пиксель и включите функцию Anti-Aliased (Сглаживание):
 После создания контура инструментом Pen Tool нажимаем на нем пкм и выбираем Make Selection (Выделить область).
После создания контура инструментом Pen Tool нажимаем на нем пкм и выбираем Make Selection (Выделить область). Настраиваем создаваемое выделение, добавляем радиус растушевки и сглаживание.
Настраиваем создаваемое выделение, добавляем радиус растушевки и сглаживание.Шаг 2.
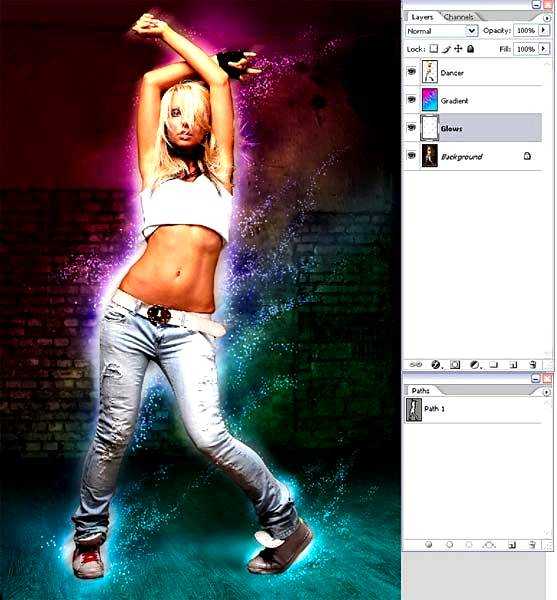
Скопируйте выделение (Ctrl+C) и вставьте (Ctrl+V) в новый слой, название измените на «Dancer».
Шаг 3.
Дублируйте слой «Dancer». Настройте «Яркость и Контраст» (Image — Adjustments — Brightness and Contrast) для слоя «Dancer copy»:
 Настраиваем «Brightness And Contrast» добавляем яркости +15 и контраста +25.
Настраиваем «Brightness And Contrast» добавляем яркости +15 и контраста +25.Шаг 4.
Выберите слой «Dancer» и примените фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении). Установите Angle (Угол) в 40, Distance (Смещение) в 120 пикселей. Слейте оба слоя с девушкой (Ctrl+E):
 Используем фильтр «размытие в движении» для нашего изображения.
Используем фильтр «размытие в движении» для нашего изображения.Шаг 5.
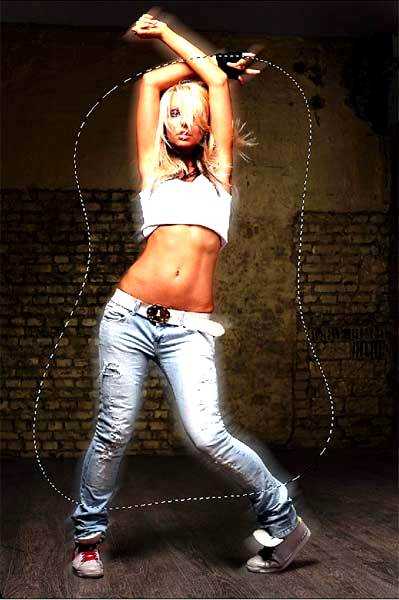
Создайте новый слой под «Dancer» и назовите его «Smoke». Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг девушки. Выставите параметр растушевка выделения на 150 px (Ctrl+Alt+D — с данным размером фотографии, значение должно быть меньше — около 50-75 рх, главное чтобы грань была мягко растворяющейся после применения шага №6):
 Создаем выделение вокруг девушки используя инструмент Lasso.
Создаем выделение вокруг девушки используя инструмент Lasso.Шаг 6.
Сбросьте цвета нажав на клавишу D, а потом поменяйте их местами — клавиша Х. Теперь примените фильтр Filter — Render — Clouds (Фильтр — Рендеринг — Облака). Режим смешивания для слоя выберите Overlay (Перекрытие):
 Используем фильтр «Clouds» и меняем режим наложения слоя на «Overlay».
Используем фильтр «Clouds» и меняем режим наложения слоя на «Overlay».Шаг 7.
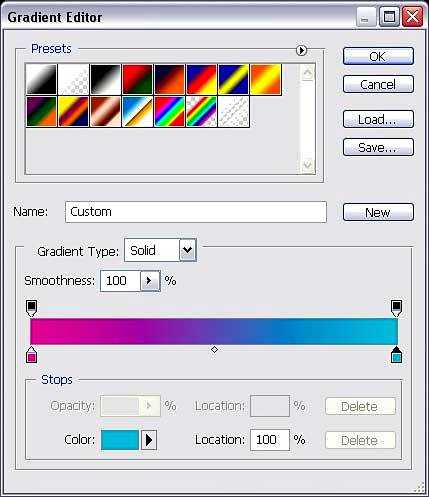
Создайте новый слой под «Smoke» и назовите его «Gradient». Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и щелкните на «Редактор Градиента» (Gradient Editor). Выберите цвет переднего плана #c6229e и заднего — #1dbdda. Примените Linear Gradient Style (Стиль линейного градиента) под углом в 45 градусов от верхнего левого угла до нижнего правого угла, с 60% opacity (Непрозрачность):

Шаг 8.
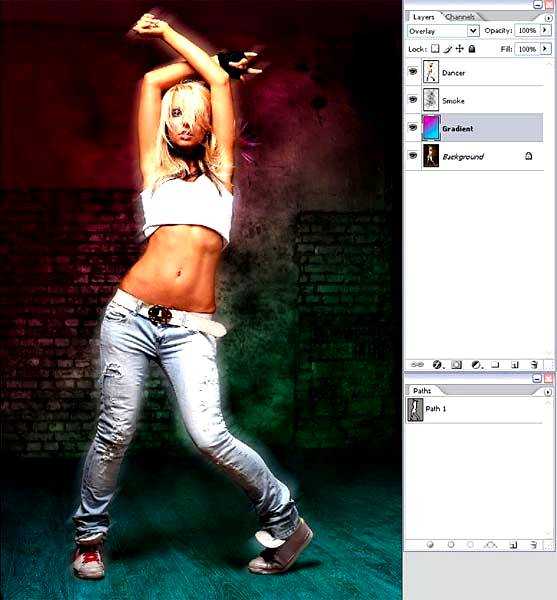
Установите режим этого слоя на Overlay (Перекрытие) также слейте вместе слои «Smoke» и «Gradient». Вот что у вас должно получится:
(Для этого шага Вы также можете поэкспериментировать с другими стилями градиента и цветами, чтобы получить эффект наиболее симпатичный для вас)

Шаг 9.
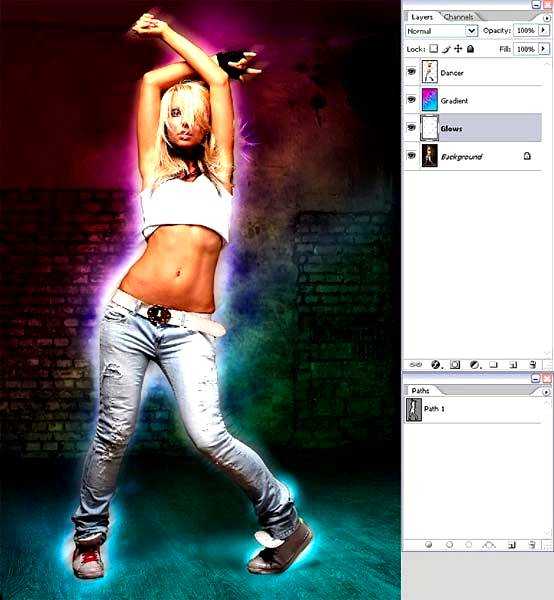
Создайте новый слой под слоем «Gradient» и назовите его «Glows». Круглой белой кистью с мягкими краями нарисуйте продолговатые лини вдоль контуров девушки. Это создаст позади ее эффект свечения:

Шаг 10.
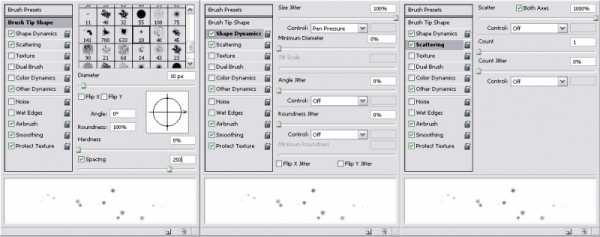
С выбранным инструментом «Brush tool» (кисть), зайдите в палитру кистей (F5) и введите следующие настройки:

Сохраните эту настройки для кисти, щелкнув на «Create New Brush» (Новая кисть) и назовите ее «Splash» (теперь вы можете выбрать эту кисть из списка ваших кистей и для последующего использования). Проведите этой кистью в любых направлениях, чтобы создать приемлемый для вас результат:

Шаг 11.
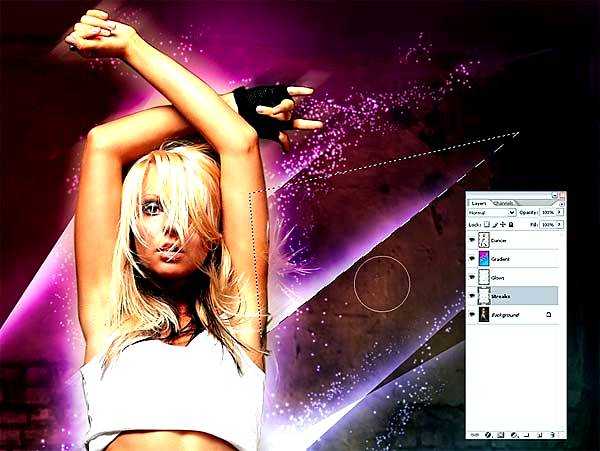
Создайте новый слой, назовите его «Streaks» (полосы). Название говорит само за себя. Мы собираемся сделать светящиеся полосы. Этот шаг потребует немного проб и ошибок для получение нужного эффекта. То, что Вы должны сделать, так это использовав инструмент Polygonal Lasso Tool (Инструмент «Прямолинейное лассо» / Клавиша «L») создать треугольник. Потом, используя мягкую белую кисть (B), подбелите противоположную сторону основы треугольника.
Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите:

Шаг 12.
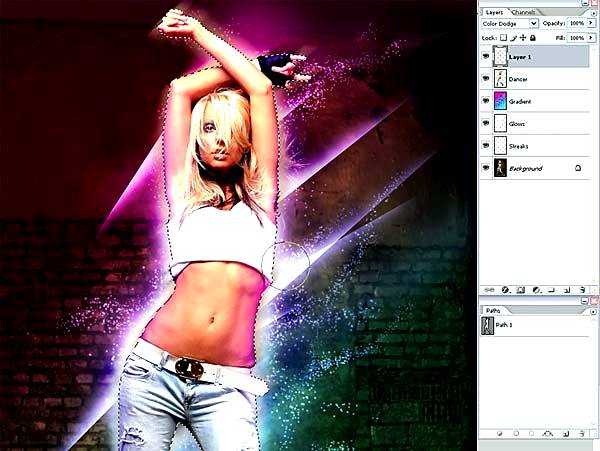
Теперь мы создадим некоторые световые блики на девушке. Создайте новый слой выше слоя с девушкой и измените режим смешивания слоя на Color Dodge (Осветление основы). Ctrl+Клик на пути вокруг девушки (который мы сделали ранее), что в Window — Paths (Окно — Контуры). При активном выделении формы девушки, используйте инструмент Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I»), чтобы выбирать цвет света вокруг девушки. Мягкой кистью окрасьте стороны этой девушки:

Шаг 13.
Теперь мы создадим несколько светящихся линий.
Создайте новый слой под названием «Trails», выше девушки.
Выберите кисть белого цвета (B), затем зайдите в настройки кистей (Brush Presets / Наборы кистей). Выберите мягкую кисть с размером в приблизительно 9 px щелкните на Shape Dynamics (Динамика формы) и выберите Size Jitter (Колебание размера) — Control (Управление) — Pen Pressure (Нажим пера). Это придаст Вашим мазкам кисти эффект нажима (через ход (stroke)):

Шаг 14.
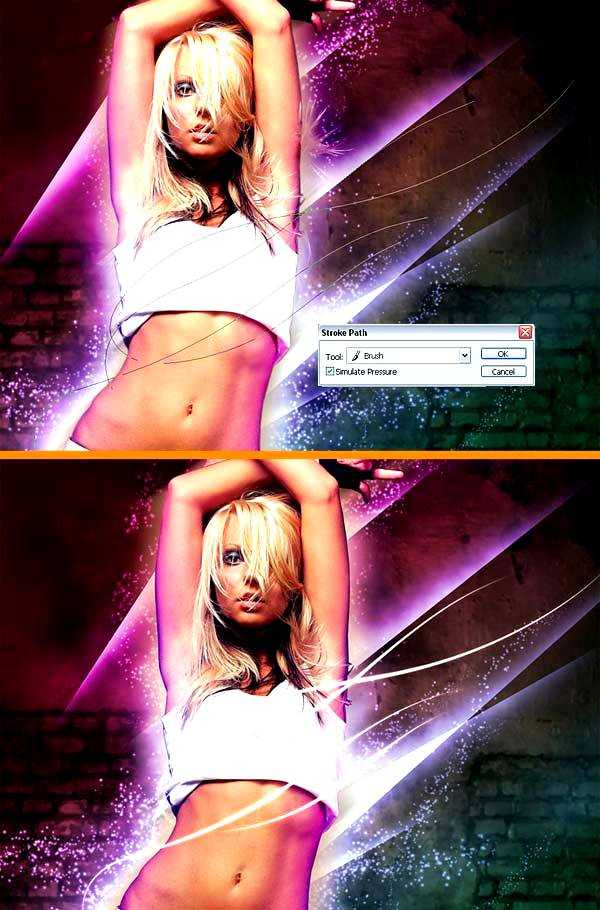
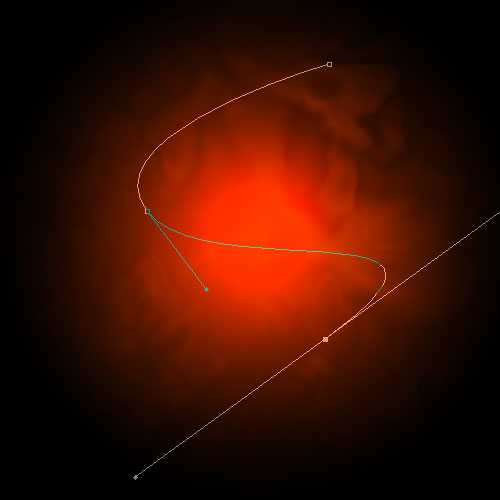
Теперь начертите инструментом Pen Tool (Инструмент «Перо» / Клавиша «P») пути в виде дуг, там, где вы хотите. Выделите эти пути инструментом Path Selection (Инструмент «Выделение контура» / Клавиша «A») — правильный щелчок и и выбираем Stroke Path (Выполнить обводку контура). Виберите из выпадающего списка инструмент Brush (кисть), проверьте галочку напротив Simulate Pressure (Имитировать нажим) и нажмите Оk:

Шаг 15.
Теперь дважды щелкните на слой «Trails», чтобы вызвать Blending options (Параметры наложения). Выберите параметр «Outer Glow» (Внешнее свечение). Мы будем использовать следующие настройки:

Шаг 16.
После этого замаскируйте нежелательные части линий. Вы можете добавить еще несколько элементов к Вашему изображению, чтобы сделать его еще более интересным:

Шаг 17.
Вот и окончательный вариант изображения, после нескольких быстрых дополнений. Удачи.
Финальный результат
Автор: alex@123rf;
Переводчик: Manoylov AC;
photoshoplessons.ru
Эффект изящного свечения · «Мир Фотошопа»
Здесь мы познакомимся с несложным приемом, с помощью которого можно создать прекрасный, четко очерченный, изящный эффект сияния и применить его к любому тонкому контуру. Для достижения цели нам понадобится перо (Pen Tool), умение работать со стилями и режимами наложения слоев.
1 Шаг
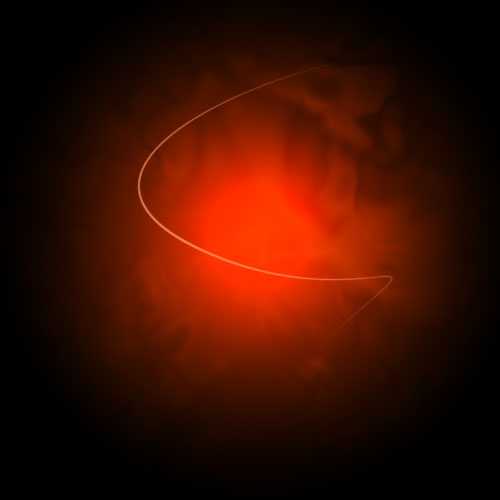
Начнем с создания фона для изображения. Выберите инструмент Gradient Tool (G), переключите его тип на радиальный и залейте фон цветом от красно-коричневого к черному (цвета #922f00, #000000).

2 Шаг
Нам понадобится довольно яркий цвет в середине, поэтому дублируйте слой с фоном и задайте для него режим наложения Color Dodge. Существует несколько типов режимов наложения: затемняющие, осветляющие, раскрашивающие и инвертирующие. Color Dodge, наверное, самый сильный осветляющий режим. Как видно на рисунке ниже — получился довольно неплохой яркий центр.

3 Шаг
Теперь из этого фона было бы неплохо получить хорошую текстурированную подложку. Поэтому сейчас будем создавать некую туманную дымку. Создайте новый слой, установите для основного цвета белый, для фонового — черный. Теперь открываем Filter > Render > Clouds, в результате мы получим что-то наподобие рисунка ниже.

4 Шаг
Установите непрозрачность (Opacity) слоя равной 30% и задайте ему режим наложения Overlay. Во многих случаях этого было бы достаточно, но мы еще больше усилим эффект.
Откройте Filter > Sketch > Chrome и используйте значения 4 и 7 для параметров Detail и Smoothness соответственно.
По окончании манипуляций результат должен быть более реалистичным .

5 Шаг
Теперь, прежде чем начать создавать свечение нам нужно что-то, что будет светиться. Здесь мы берем в руки перо (Pen Tool) и наносим на рисунок какую-нибудь изящную кривую. К счастью, это не так сложно. Пример такой S-образной кривой показан на иллюстрации ниже.

6 Шаг
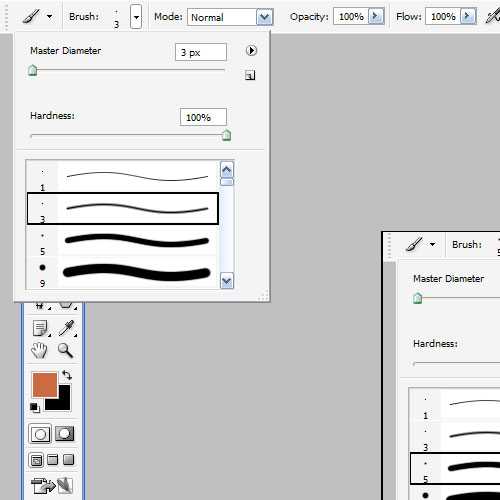
Теперь создайте новый слой, выберите инструмент Paintbrush Tool (B) и выберите тонкую жесткую кисть. Поскольку мягкие кисточки — относительно размытые, нам нужна твердая с параметром Hardness 100%. Толщину кисти возьмите равной 3px. Цвет можете выбрать любой — мы все равно его перекроем цветом стиля.

7 Шаг
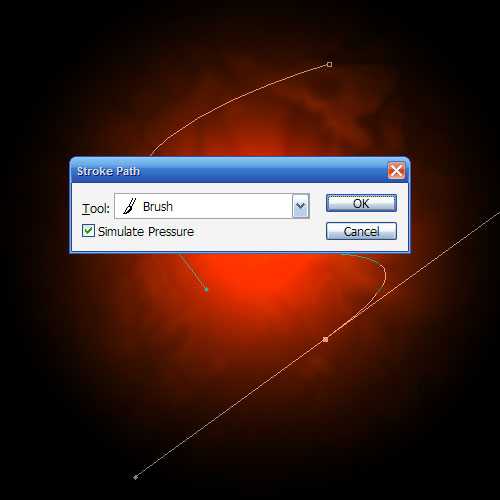
Снова переключитесь на Pen Tool (P). Теперь сделайте правый клик мышкой и выберите пункт Stroke Path. Там обозначьте Brush и обязательно — пункт Simulate Pressure. Жмем OK и смотрим, что получилось. Еще раз совершаем клик правой клавишей и выбираем пункт Delete Path.

8 Шаг
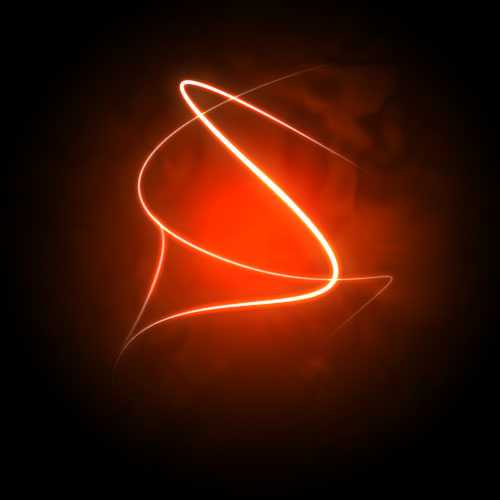
У вас должно получиться нечто похожее на рисунок ниже. Просто тонкая, изящная линия.

9 Шаг
Добавим немного свечения. Самый легкий пусть создать ауру свечения — использование стилей. Словом, я добавил два эффекта свечения. Первым я настроил Outer Glow и затем добавил Drop Shadow с настройками, которые из него делают не тень, а свечение. Этого можно достичь путем настройки дистанции и изменения режима наложения на что-нибудь по типу Color Dodge. Да, и также я использовал Color Overlay, чтобы сделать линию ярко белой, что создаст впечатление, будто она светится изнутри.

10 Шаг
И так теперь у нас есть испускающая свечение линия. Прелесть использования стилей заключается в том, что их можно копировать и добавлять к другим слоям. Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.

11 Шаг
Теперь проделайте процесс еще несколько раз, чтобы получить еще пару волнистых линий. Здесь я сделал одну из них более толстой, изменив перед процессом наведения контура (Stroke Path) размер кисти. Также я стер часть третей линии ластиком, чтобы соединить ее таким образом с остальными. Получилась замечательная треугольная фигура.

12 Шаг
Здесь я добавил немного текста и применил к нему те же стили, что и к предыдущим слоям.
Очень важно уделить максимум внимания вашему тексту. Используйте простые шрифты и поиграйте с их размерами и расстоянием между буквами. Используя простые хитрости можно многого добиться. Я получил хороший контраст, увеличив свечение для слов, затем сделал слова Advanced и FX намного меньше кеглем и сделал им разрядку по буквам.
Регулировать разрядку можно с помощью окна Character. Если оно у вас не открыто, откройте его через меню Window > Character. Поиграйте с каждым параметром, чтобы понять, какой из них за что отвечает.

13 Шаг
Теперь нанесем на изображение светящиеся частицы. Создайте новый слой, выберите тонкую кисть (Paint Brush) размера 3px и нанесите несколько точек на рисунок. Будет хорошо смотреться, если их сосредоточить рядом с центром, чтобы выглядело, будто частицы излучаются из этой области. Точки ближе к центру можно немного увеличить, кликая по ним кисть повторно, как бы расширяя их. Теперь скопируйте стили свечения и добавьте их к этому текущему слою.

14 Шаг
Сейчас все выглядит довольно симпатично, но можно сделать еще лучше, если добавить изображению красок.
Создайте новый слой и радиальным градиентом нарисуйте голубую сферу на белом фоне, как показано ниже.

15 Шаг
Теперь установите режим наложения слоя в Color и смените его непрозрачность (Opacity) на 50%.
Это добавило синевы к нашему рисунку. Я также добавил еще пару слоев с такими же градиентами слабо желтого и пурпурного цветов. Как я это делал показано на рисунке ниже.
Режимы наложения для каждого слоя я поменял на Color и уменьшил Opacity, чтобы они сглаживались все вместе.

16 Шаг
Вот и все: придвинутый эффект сияния в сочетании с красивой, тонкой дымкой фона дает отличный результат. Не забывайте экспериментировать с настройками и пробовать разные варианты сияния — существует множество комбинаций цветов, которые выглядят просто поразительно. Удачи!
photoshopworld.ru
Добавляем световые эффекты на фотографию в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать потрясающие тёмные эффекты на ваших фотографиях. Я постараюсь детально объяснить вам эту технику, чтобы каждый смог воссоздать этот эффект, даже те, кто только в первый раз открыл программу Photoshop.
В этом уроке я покажу вам, как создать эффект, представленный на изображении слева.
Если вы хотите создать эффект, который представлен на изображении справа, с помощью одного клика мышкой, то вы можете использовать мой экшен.
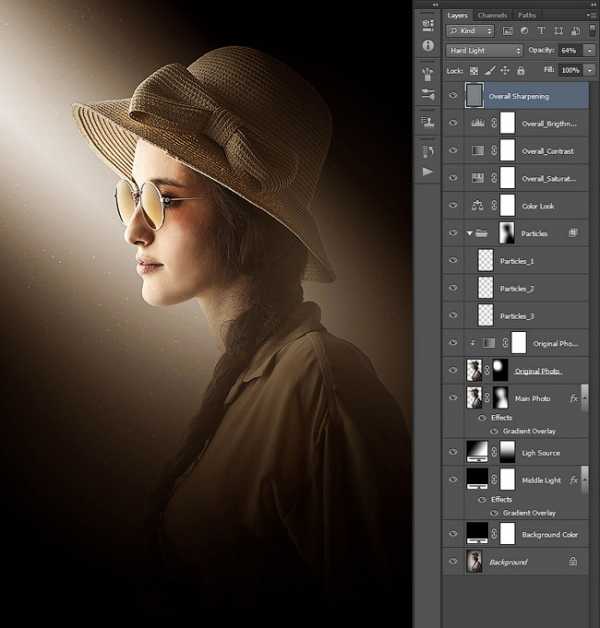
Итоговый результат:

Результаты экшена Dark Fantasy в программе Photoshop

Исходные материалы:
Примечание: Автор использовал платные материалы. Вы можете использовать свою фотографию либо альтернативный вариант модели из архива к уроку.
1. Давайте приступим!
Вначале откройте исходную фотографию, с которой вы будете работать. Чтобы открыть фотографию, перейдите Файл – Открыть (File > Open) и в появившемся окне выберите нужную фотографию, а затем нажмите кнопку Открыть (Open). Теперь, перед тем, как мы продолжим, просто уточните пару моментов:
- Ваша исходная фотография должна быть в Цветовом режиме (Color mode) RGB, 8 бит / канал (Bits/Channel). Чтобы проверить это, идём Изображение – Режим (Image > Mode).
- Для достижения наилучших результатов, ваша фотография должна иметь следующие размеры в пределах 1500-4000 px по ширине / высоте (wide/high). Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size).

2. Выделяем объект
Шаг 1
Теперь нам необходимо создать активное выделение вокруг нашего объекта. Вы можете сделать это с помощью следующих инструментов:
- Используем инструмент Перо (Pen Tool (P))
- Используем инструмент Лассо (Lasso Tool (L))
- Используем инструмент Быстрое выделение (Quick Selection Tool (W))
- Используем инструмент Волшебная палочка (Magic Wand Tool (W))
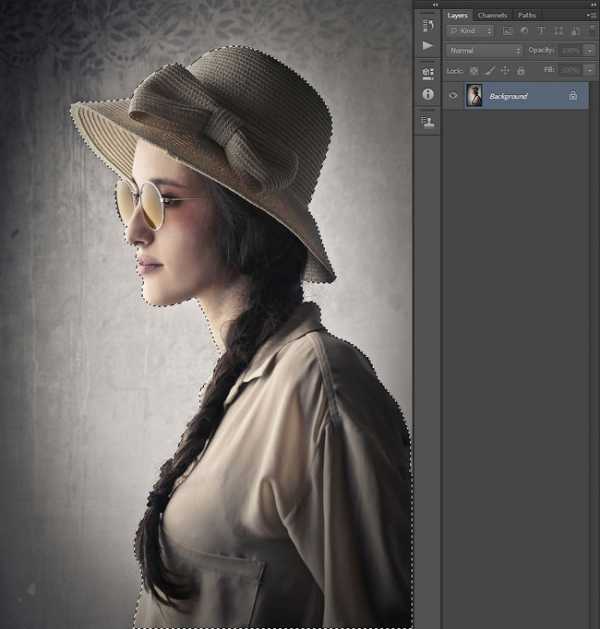
Существует множество способов создания выделения, но в данном примере я собираюсь использовать инструмент Волшебная палочка (Magic Wand Tool (W)). Если вы решили использовать тот же самый инструмент, то просто настройте значение Допуска (Tolerance), а затем начните создавать выделение вокруг изображения вашего объекта. Используйте клавиши Shift / Alt, чтобы добавить к выделенной области или вычесть отдельные участки из выделенной области. Не стесняйтесь часто менять значение допуска.
Иногда проще выделить задний фон (например, как в данном примере). Итак, выделите задний фон, а затем идём Выделение – Инверсия (Select > Inverse) для инверсии выделенной области, и вы получите выделение вокруг объекта.

Шаг 2
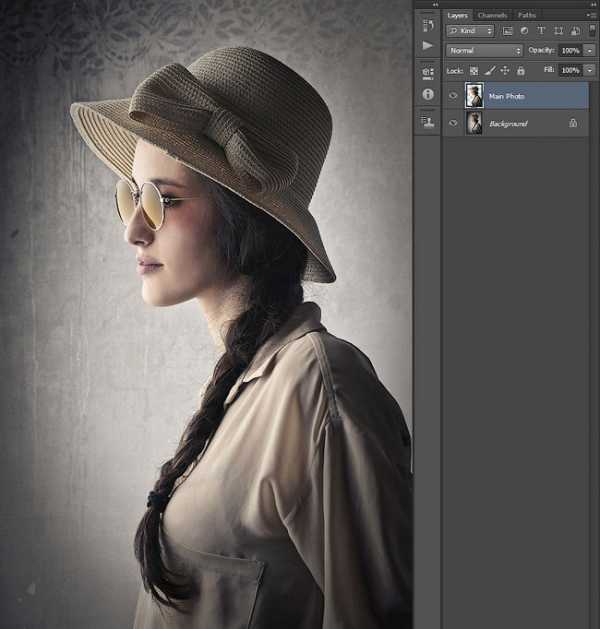
Теперь идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы создать новый слой из выделенной области. Теперь у нас есть выделенное изображение объекта на отдельном слое. Дважды щёлкните по названию слоя, чтобы дать новое название слою, назовите этот слой Основное Фото (Main Photo).

3. Создаём задний фон
Шаг 1
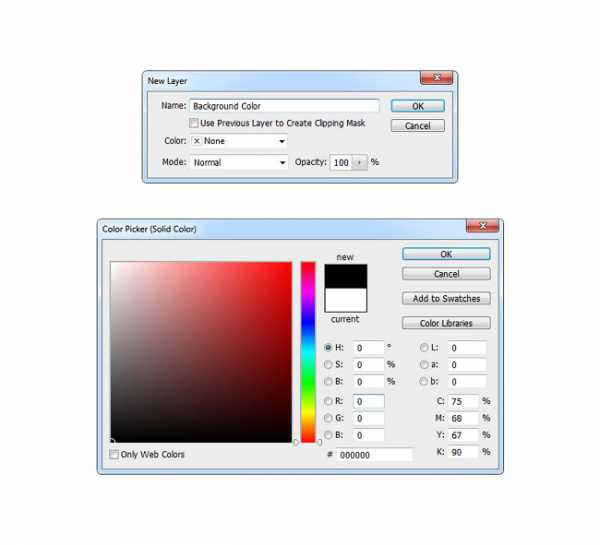
Перейдите на слой с Задним фоном (Background layer), а затем идём Слой — Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color), чтобы создать новый слой с заливкой цвета. В появившемся окне дайте новое название слою Цвет Заднего фона (Background Color), а затем нажмите кнопку ‘OK’. После этого, появится ещё одно окно, которое попросит вас выбрать цвет заливки. Выберите чёрный цвет в качестве заливки (#000000), а затем нажмите кнопку ‘OK’.
Примечание переводчика: слой с Задним фоном (Background layer) — это слой с оригинальным изображением, в данном случае, изображение с девушкой.

Шаг 2
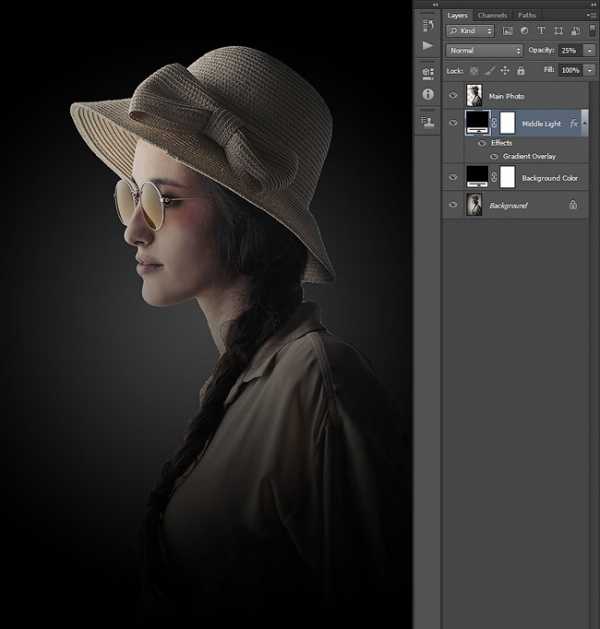
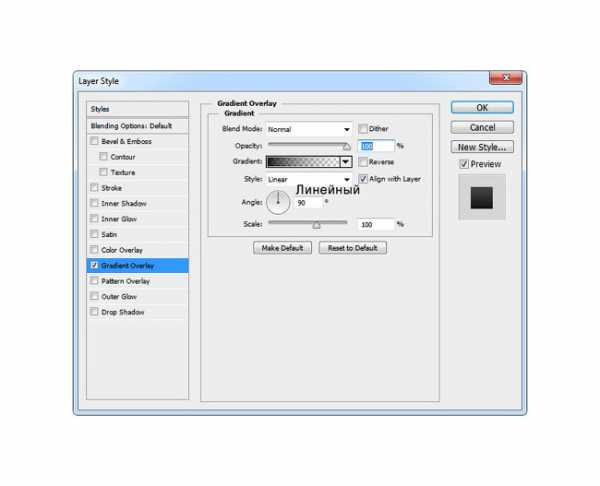
Повторите предыдущий шаг, добавьте ещё один слой-заливку с теми же самыми настройками, только на этот раз дайте название слою Средний свет (Middle Light). Далее, мы добавим стиль слоя Наложение градиента (Gradient Overlay) к слою Средний свет (Middle Light). Щёлкните правой кнопкой мыши по новому слою с заливкой в панели слоёв и в появившемся меню выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:

Шаг 3
Уменьшите Непрозрачность (Opacity) данного слоя до 25%.
Примечание переводчика: уменьшите Непрозрачность (Opacity) для слоя Средний свет (Middle Light).

4. Создаём источник света
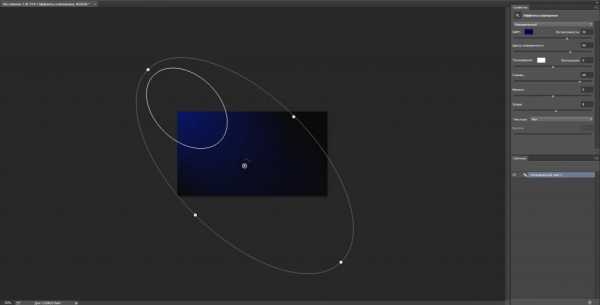
Шаг 1
Теперь, чтобы создать источник света, идём Слой — Новый слой-заливка — Градиент (Layer > New Fill Layer > Gradient) для создания нового слоя с заливкой градиента. Назовите этот слой Источник света (Light Source), а затем нажмите кнопку ‘OK’. После этого, появится другое окно с настройками градиента. Установите следующие настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’.

Шаг 2
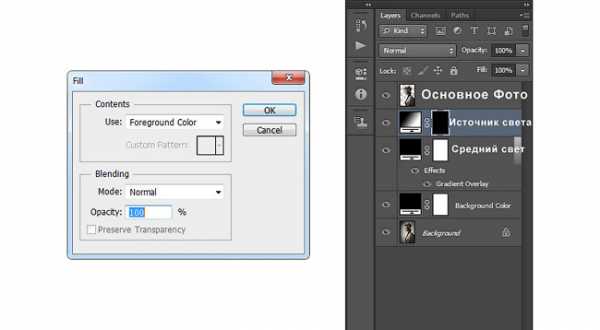
Теперь нам необходимо убедиться, чтобы свет не попал в нижнюю часть изображения. Для этого, мы собираемся использовать слой-маску. Перейдите на маску текущего слоя, нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Редактирование – Выполнить заливку (Edit > Fill). Примените настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’.
Примечание переводчика: чтобы перейти на маску текущего слоя, просто щёлкните по белой маске слоя-заливки Градиент (Gradient).

Шаг 3
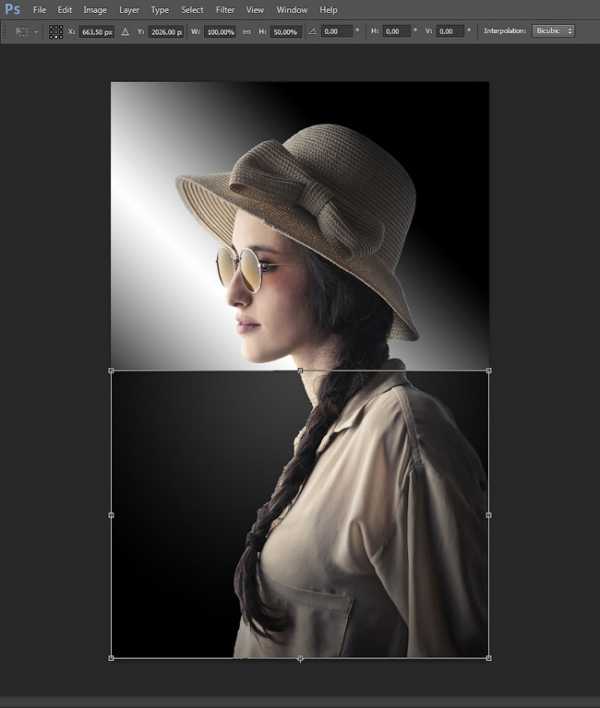
Находясь всё ещё на слой-маске, выберите инструмент Лассо (Lasso Tool (L)), щёлкните правой кнопкой мыши в любом месте внутри хоста и в появившемся окне выберите опцию Свободная трансформация (Free Transform). Установите расположение опорных точек и вертикальный масштаб, как показано на скриншоте ниже, а затем нажмите клавишу ‘Enter’.

Шаг 4
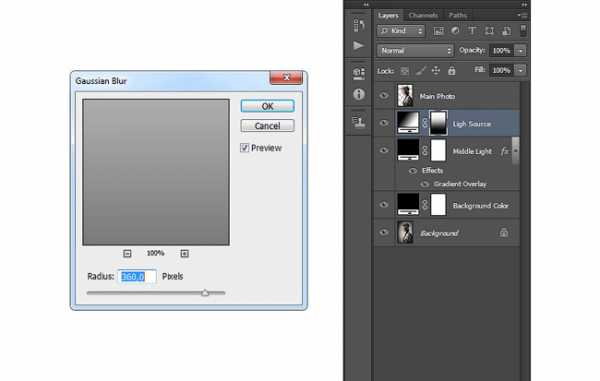
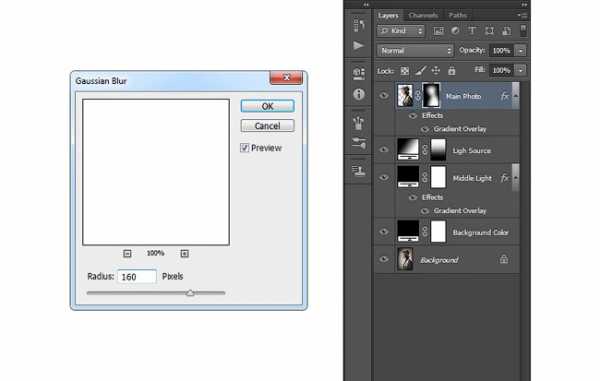
Находясь всё ещё на слой-маске, идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия, который указан на скриншоте ниже.

Шаг 5
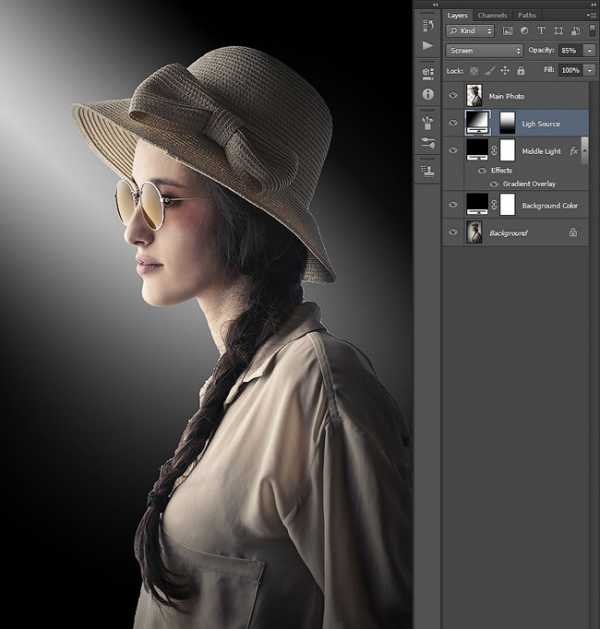
Поменяйте режим наложения для данного слоя на Осветление (Screen), а также уменьшите значение Непрозрачности (Opacity) до 85%.
Примечание переводчика: поменяйте режим наложения для слоя-заливки с градиентом.

5. Совмещаем объект
Шаг 1
Перейдите на слой Основное фото (Main Photo), теперь щёлкните правой кнопкой мыши по данному слою в панели слоёв и в появившемся окне выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:

Шаг 2
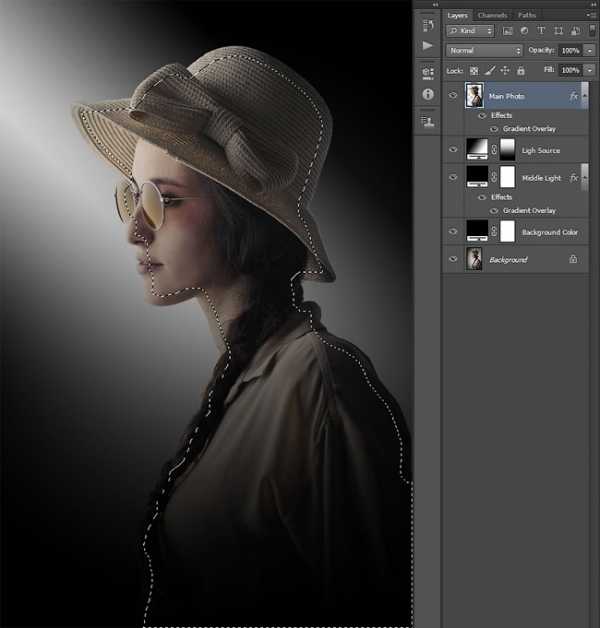
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с выделенным изображением девушки, чтобы загрузить активное выделение, а затем идём Выделение — Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (Contract) 30 px и нажмите кнопку ‘OK’.

Шаг 3
Идём Слой — Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection).

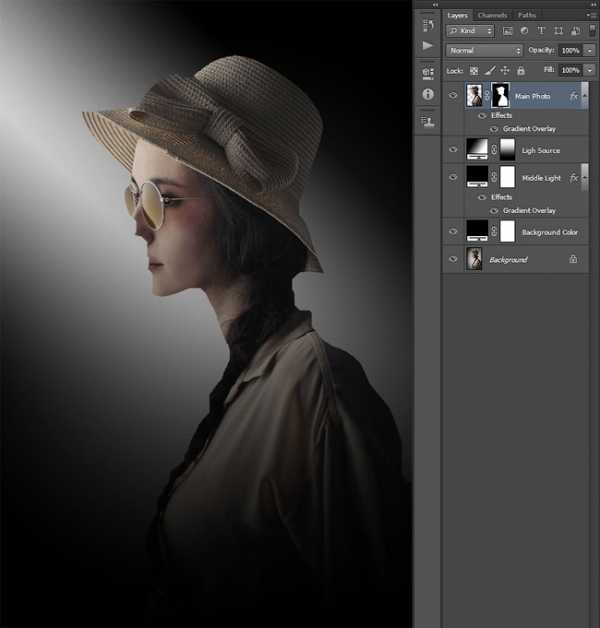
Шаг 4
Идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия, который указан на скриншоте ниже:

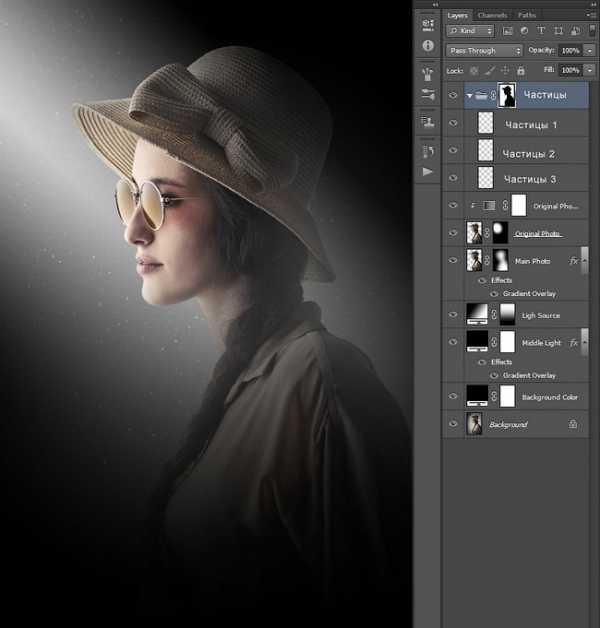
6. Добавляем световые эффекты на ключевые участки изображения
Шаг 1
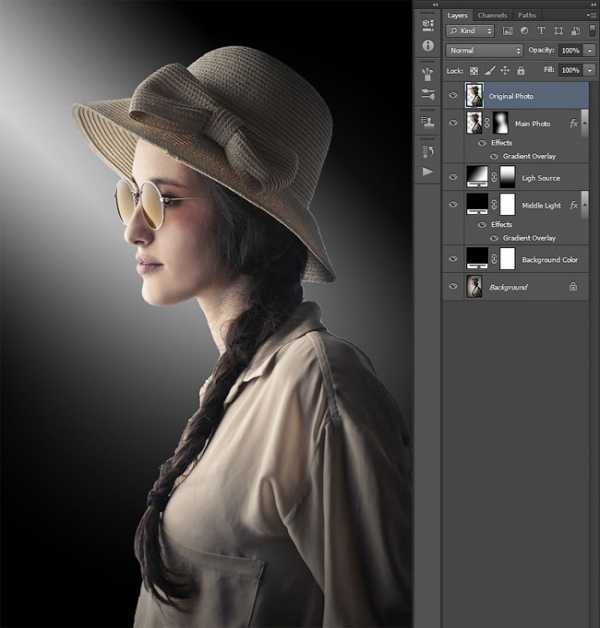
Теперь нам нужно осветлить ключевые участки на изображении объекта, учитывая направление источника света. Перейдите на слой Основное фото (Main Photo), а затем идём Слой — Новый – Скопировать на новый слой (Layer > New > Layer Via Copy). Далее, дважды щёлкните по названию нового слоя, чтобы дать новое название, назовите этот слой Оригинальное фото (Original Photo).
Примечание переводчика: чтобы перейти на слой Основное фото (Main Photo), просто щёлкните по миниатюре слоя, чтобы слой стал активным, а не маска.

Шаг 2
Теперь нам нужно удалить слой-маску и очистить стиль слоя данного слоя. Итак, идём Слой — Слой-маска — Удалить (Layer > Layer Mask > Delete), чтобы удалить слой-маску, а затем идём Слой — Стиль слоя — Очистить стиль слоя (Layer > Layer Style > Clear Layer Style), чтобы удалить стиль слоя.

Шаг 3
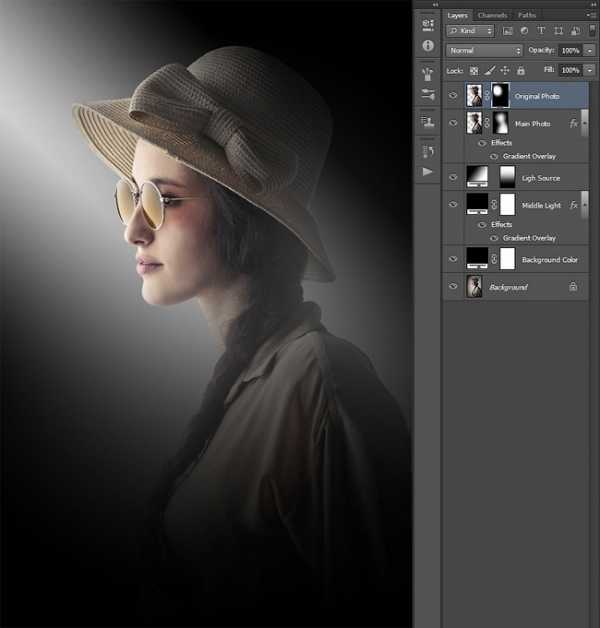
Весь объект у нас сейчас освещён, но мы не хотим этого, поэтому нам нужно создать новую слой-маску для данного слоя. Идём Слой — Слой-маска — Скрыть всё (Layer > Layer Mask > Hide All), а затем выберите инструмент Кисть (Brush Tool (B)), выберите мягкую круглую кисть, нажмите клавишу ‘D’, чтобы установить цвет переднего плана на белый цвет, теперь просто прокрасьте кистью ключевые участки вашего объекта в соответствии с направлением света.

Шаг 4
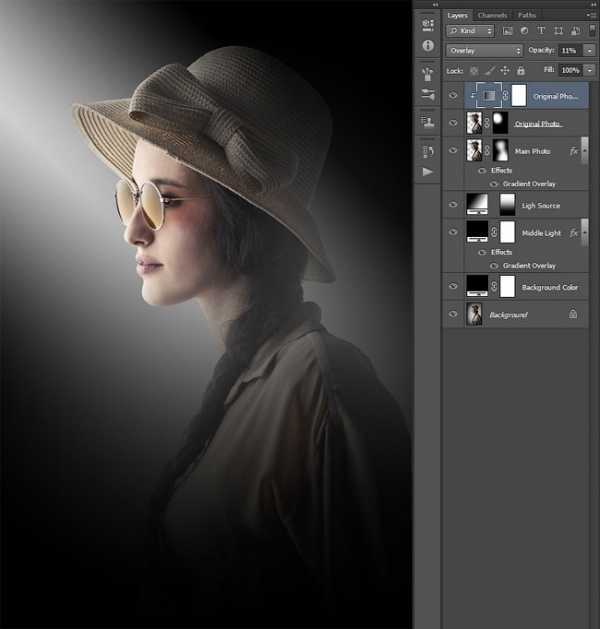
Теперь давайте добавим немного контраста на освещённые участки нашего объекта. Для этого, перейдите на слой Оригинальное фото (Original Photo), нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Слой — Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот слой КонтрастОригинального фото (Original Photo Contrast). Нажмите кнопку ‘OK’.
Контраст будет применён ко всему изображению, но мы хотим применить контраст только к освещённым участкам, поэтому идём Слой — Создать обтравочную маску (Layer > Create Clipping Mask).

Шаг 5
Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 11%.

7. Добавляем частицы
Шаг 1
Теперь мы добавим мелкие частицы. Идём Слой — Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Вы можете оставить название слоя по умолчанию, т.к. мы удалим этот слой в следующих шагах. Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный, а затем идём Редактирование – Выполнить заливку – Цвет переднего плана (Edit > Fill > Foreground Color).
Примечание переводчика: название слоя по умолчанию будет Слой 1 (Layer 1).

Шаг 2
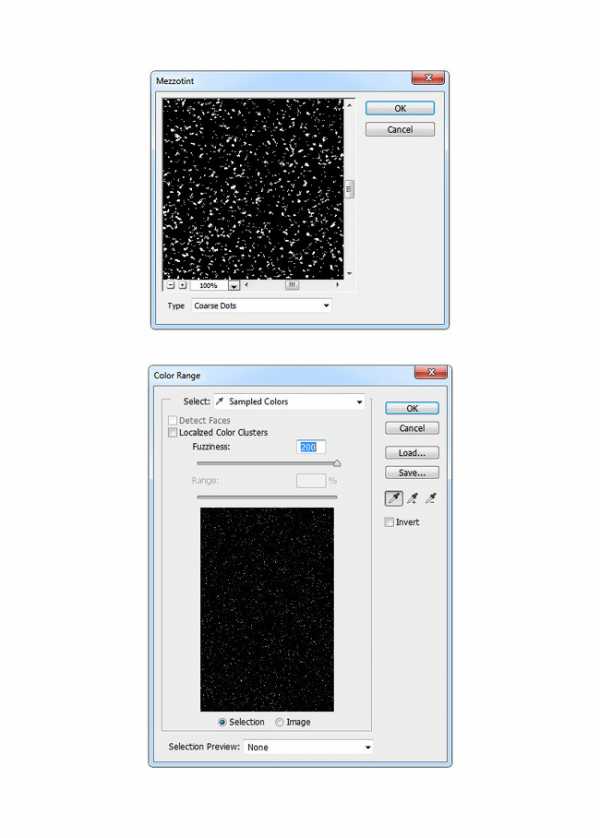
Теперь идём Фильтр – Оформление – Меццо-тинто (Filter > Pixelate > Mezzotint). В окне настроек данного фильтра, установите Шрифты (type) на Крупные точки (Coarse Dots). Далее, идём Выделение – Цветовой диапазон (Select > Color Range) и, используя инструмент Пипетка (Eyedropper Tool), выделите белый цвет, щёлкнув по любым белым частицам на изображении, также установите Разброс (Fuzziness) на 200.

Шаг 3
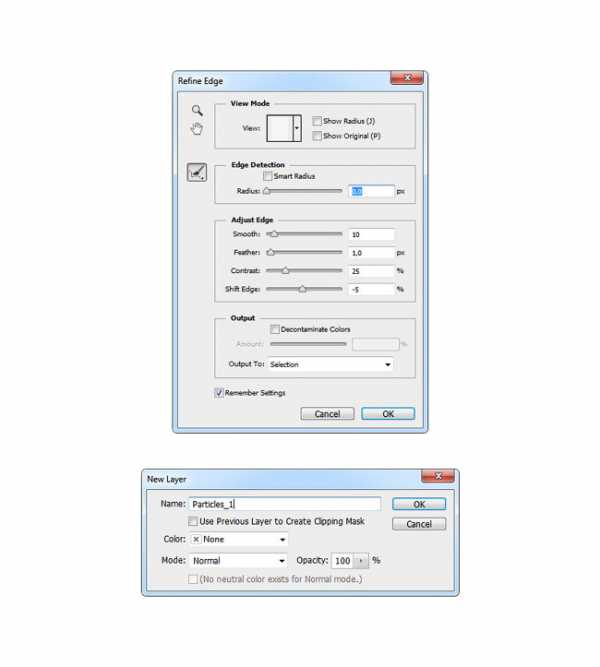
Теперь идём Выделение – Уточнить край (Select > Refine Edge). Установите следующие настройки в окне настроек данного инструмента, которые указаны на скриншоте ниже. Затем идём Слой — Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Назовите этот слой Частицы 1 (Particles_1).

Шаг 4
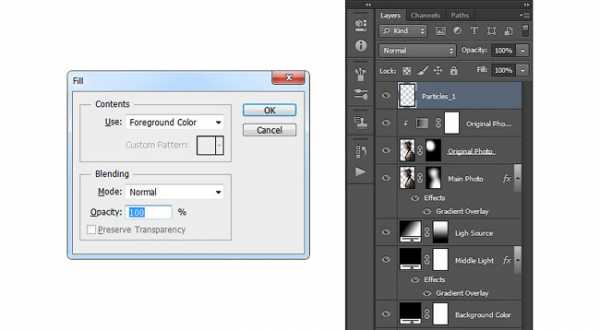
Нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’, чтобы установить цвет переднего плана на белый цвет, а затем идём Редактирование – Выполнить заливку (Edit > Fill), примените настройки, которые указаны на скриншоте ниже. Далее, идём Выделение – Отменить выделение (Select > Deselect), перейдите на слой Слой 1 (Layer 1), а затем идём Слой — Удалить – Слой (Layer > Delete > Layer).
Примечание переводчика: автор удаляет слой, который был создан в Шаге 1 данного параграфа.

Шаг 5
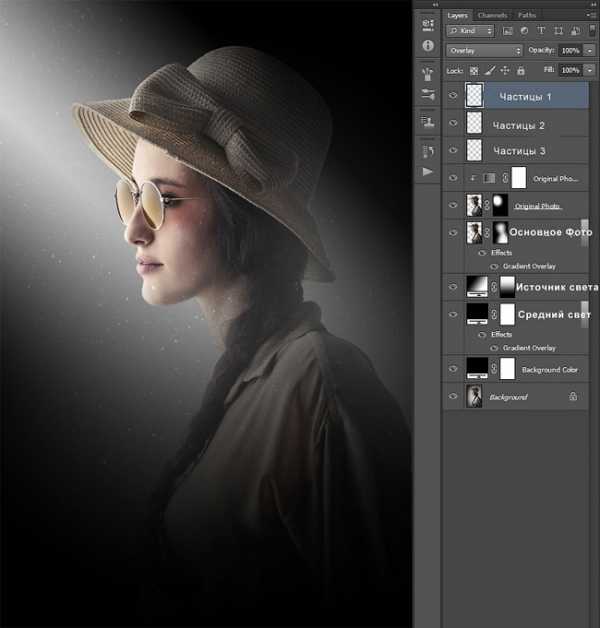
Поменяйте режим наложения для данного слоя с частицами на Перекрытие (Overlay) и в зависимости от того, сколько частиц вы хотите добавить, вы можете повторить всю процедуру, чтобы создать больше частиц. Я дважды повторил действие, таким образом, у меня получилось, в общем, три слоя с частицами.

Шаг 6
Теперь перейдите на самый верхний слой с частицами (в моём случае, это слой Частицы 1 (Particles_1)), удерживая клавишу (Shift), выделите последний слой с частицами (в моём случае, это слой Частицы 3 (Particles_3). Далее, идём Слой – Новый – Группа из слоёв (Layer > New > Group from Layers). Назовите новую группу Частицы (Particles).

Шаг 7
Создайте активное выделение вокруг изображения вашего объекта, для этого, удерживая клавишу (Ctrl), щёлкните по миниатюре слоя Основное фото (Main Photo). Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Слой — Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection). Находясь всё ещё на слой-маске, идём Изображение – Коррекция — Инверсия (Image > Adjustments > Invert) для инверсии слой-маски.
Примечание переводчика: автор добавил слой-маску к слою с группой Частицы (Particles), провел инверсию, таким образом, скрыв эффект частиц в области изображения девушки.

Шаг 8
Находясь всё ещё на слой-маске, идём Окно — Свойства (Window > Properties). В панели настроек Свойства (Properties), установите Растушёвку (Feather) на 160 px, а также уменьшите Непрозрачность (Opacity) до 54%.
Примечание переводчика: в версии программы Photoshop SC6, появилась новая закладка Свойства (Properties), если вы работаете в более ранней версии, то находясь на слой-маске слоя группы Частицы (Particles), идём Фильтр – Размытие – Размытие по Гауссу (Filter — Blur – Gaussian Blur), а затем в окне настроек данного фильтра поэкспериментируйте с радиусом размытия (установите радиус размытия примерно на 15-20 рх).

8. Создаём цветовой фон
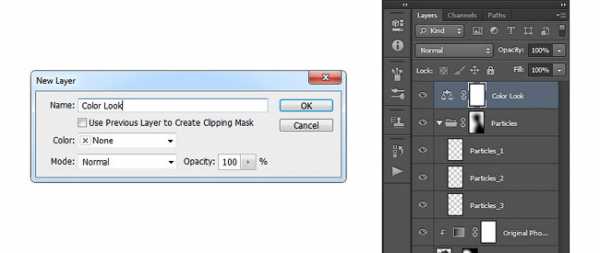
Шаг 1
Теперь мы создадим красивый цветовой фон. Идём Слой – Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustments Layer > Color Balance), чтобы создать корректирующий слой цветовой баланс. Назовите этот корректирующий слой Цветовой фон (Color Look).

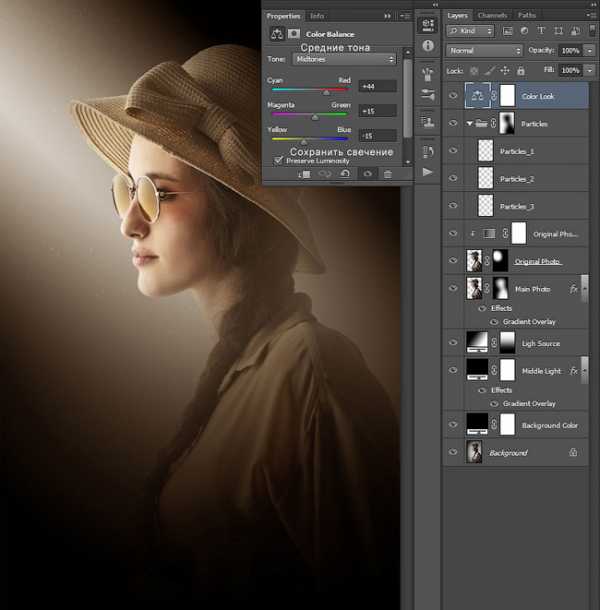
Шаг 2
Дважды щёлкните по миниатюре корректирующего слоя Цветовой Баланс (Color Balance), чтобы установить следующие настройки, которые указаны на скриншоте ниже:

9. Проводим заключительную цветовую коррекцию
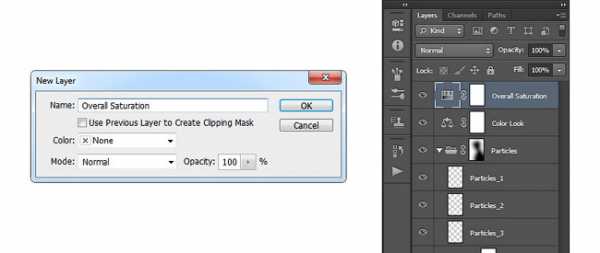
Шаг 1
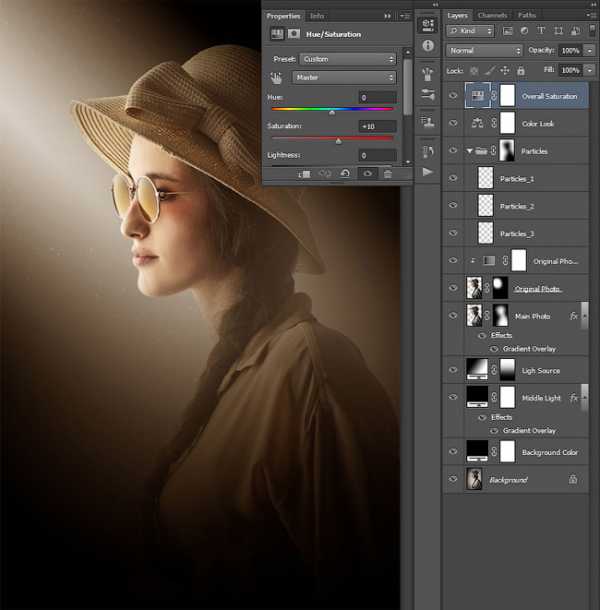
Далее, мы проведём заключительную цветовую коррекцию всей картины, используя несколько корректирующих слоёв. Вначале мы усилим насыщенность. Идём Слой — Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), чтобы создать новый корректирующий слой Цветовой тон / Насыщенность. Назовите этот корректирующий слой Насыщенность всей картины (Overall Saturation).

Шаг 2
Дважды щёлкните по миниатюре корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), чтобы установить следующие настройки, которые указаны на скриншоте ниже:

Шаг 3
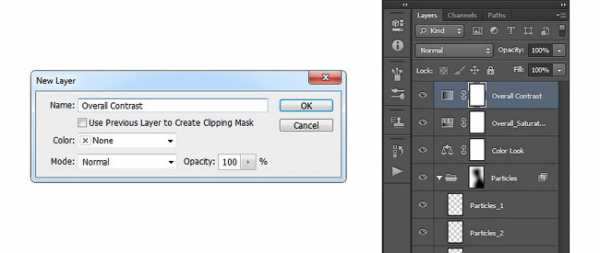
Далее, мы добавим корректирующий слой Карта градиента (Gradient Map), чтобы усилить контраст. Нажмите клавишу ‘D’, чтобы выставить цвет переднего / заднего плана по умолчанию, а затем идём Слой — Новый корректирующий слой — Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот корректирующий слой Контраст всей картины (Overall Contrast).

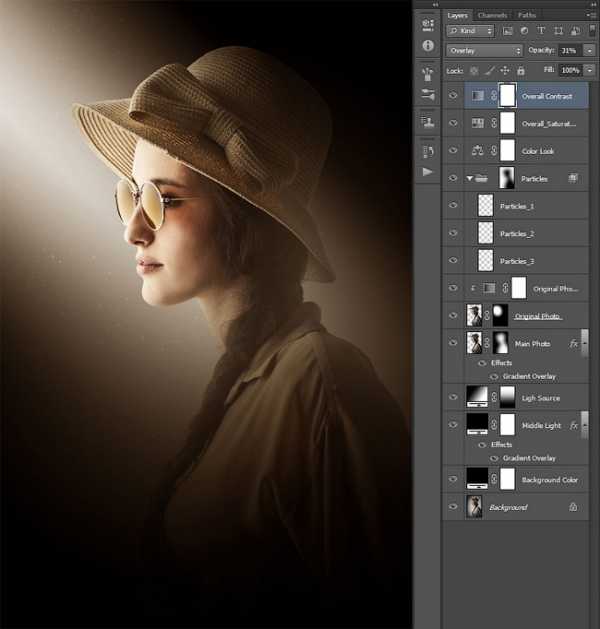
Шаг 4
Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 31%.

Шаг 5
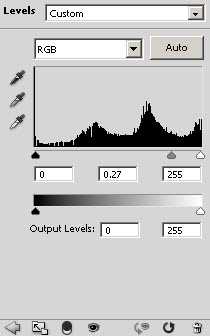
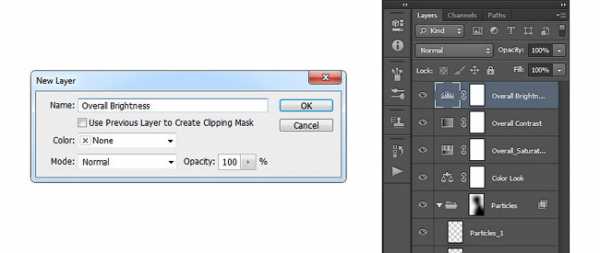
Теперь мы проведём коррекцию яркости. Итак, идём Слой — Новый корректирующий слой — Уровни (Layer > New Adjustment Layer > Levels), чтобы создать новый корректирующий слой уровни. Назовите этот корректирующий слой Яркость всей картины (Overall Brightness).

Шаг 6
Дважды щёлкните по миниатюре корректирующего слоя Уровни (Levels), чтобы установить следующие настройки, которые указаны на скриншоте ниже:

Шаг 7
В заключение, давайте добавим резкости к нашей картине. Нажмите клавиши (Ctrl+Alt+Shift+E), чтобы создать объединённый слой из всех видимых слоёв. Далее, идём Фильтр — Другое — Цветовой контраст (Filter > Other > High Pass). Установите Радиус (radius) на 2 px.

Шаг 8
Дважды щёлкните по названию данного слоя, чтобы переименовать его, назовите этот слой Резкость всей картины (Overall Sharpening). Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоя примерно до 64%.

10. Вы справились!
Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже:

11. Меняем дизайн
Теперь вы можете изменить заключительный дизайн; я дам вам несколько подсказок, как это сделать:
- Перейдите на слой Источник света (Light Source), дважды щёлкните по нему, чтобы поменять угол (Angle) и / или Масштаб (Scale).
- Перейдите на слой-маску слоя Оригинальное фото (Original Photo), выберите инструмент Кисть (Brush Tool (B)), выберите мягкую кисть и с помощью белой/чёрной кисти, прокрасьте различные участки, которые должны быть освещены.
- Перейдите на слой Цвет Заднего фона (Background Color), дважды щёлкните по нему, чтобы изменить цвет.
- Перейдите на слой Цветовой фон (Color Look), дважды щёлкните по его миниатюре слоя и внутри панели Свойства (Properties), поменяйте настройки, чтобы изменить цветовой фон.
Результат, который у меня получился:

Если вы хотите создать более сложный эффект волшебного затенения, как на скриншоте ниже, с помощью всего лишь одного клика, то воспользуйтесь моим Экшеном Тёмная Фантазия в программе Photoshop (https://graphicriver.net/item/dark-fantasy-photoshop-action/13467329).

Экшен работает так, что вам придётся всего лишь прокрасить кистью поверх объекта вашей фотографии, а затем включить экшен, и экшен всё сделает за вас, создав и настроив все слои. Экшен также создаст для вас 25 цветовых решений. К экшену прилагается подробный видеоурок, который покажет вам, как настроить и изменить дизайн, чтобы получить максимальный результат от эффекта.

Итоговый результат:

Автор: Marko Kožokar
photoshop-master.ru
Неоновое свечение в фотошопе
584
23.02.2016 | Автор: Кузьмичев Алексей | Просмотров: 34583 | видео + текстВ этом уроке Алексей Кузьмичев расскажет как создать в фотошоп неоновую линию. Фотошоп урок больше ориентирован на начинающих пользователей.
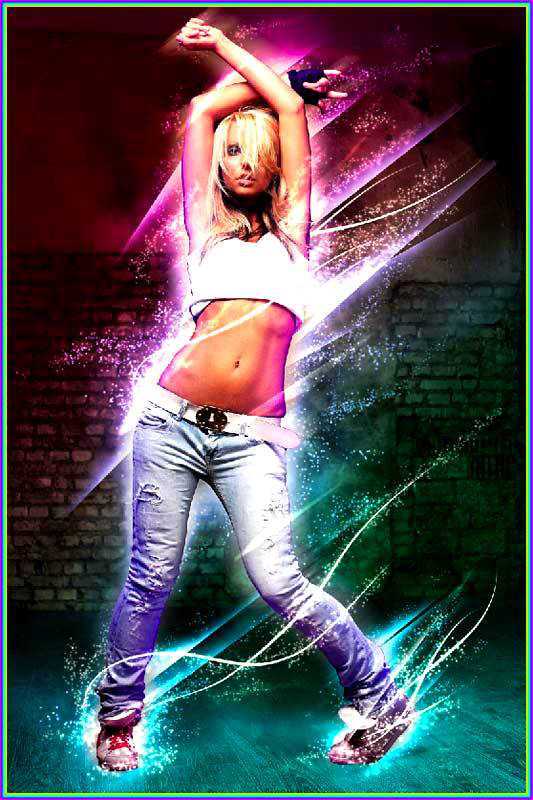
Для создания эффекта лучше использовать динамичные снимки. Также, очень важно, чтобы фон на заднем плане был темным. Тогда все нарисованные линии будут хорошо заметные и контрастные, а эффект получится очень красивым.
Конечный результат представлен на скриншоте ниже.
Давайте приступим. Открываем фотографию и поверх создаем пустой слой.

Далее выбираем инструмент «Перо» (Pen Tool).

Начинаем рисовать нашу линию. Ставим первую точку, далее вторую и, не отпуская клавишу мыши, выгибаем кривую как на скриншоте ниже.

При помощи зажатой клавиши Ctrl вы можете перетаскивать точки как вам нравится, а используя направляющие, вы можете менять угол изгиба вашей кривой.


Продолжаем ставить точки и выгибать кривую как на скриншоте ниже. Можно также посмотреть на фото издалека и, если есть необходимость, поправить и перетащить направляющие по своему усмотрению.

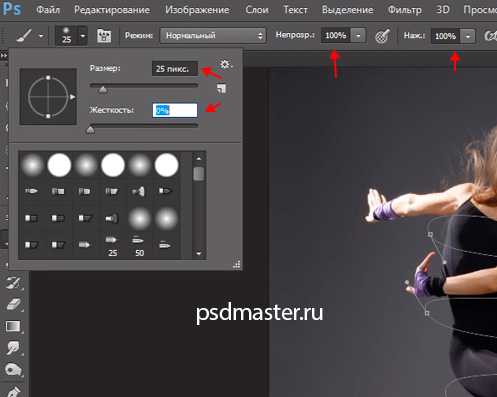
Теперь нам необходимо настроить кисть таким образом, чтобы выполнить обводку данного контура. Выбираем инструмент кисть и в настройках выставляем «Размер» на 25 пикселей (будет зависеть от вашей фотографии) и «Жесткость» на 0. «Прозрачность» и «Нажим» оставляем на 100%.

Далее переходим в параметры кистей и устанавливаем галочку на пункте «Динамика формы», чтобы мазок кисти выглядел как на скриншоте ниже.

Если у вас отсутствует палитра «Настройки кисти», то их можно включить через верхнее меню «Окно -> Кисть» (Window -> Brush). Горячая клавиша F5.

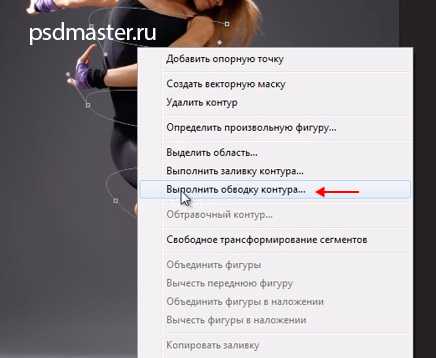
После этого переходим обратно к инструменту «Перо», щелкаем правой клавишей мыши по контуру и из выпадающего меню выбираем пункт «Выполнить обводку контура».

В настройках выставляем «Кисть» и ставим галочку «Имитировать нажим».
Контур будет обведен. Для того, чтобы убрать направляющие, нажимаем клавишу Esc на клавиатуре.

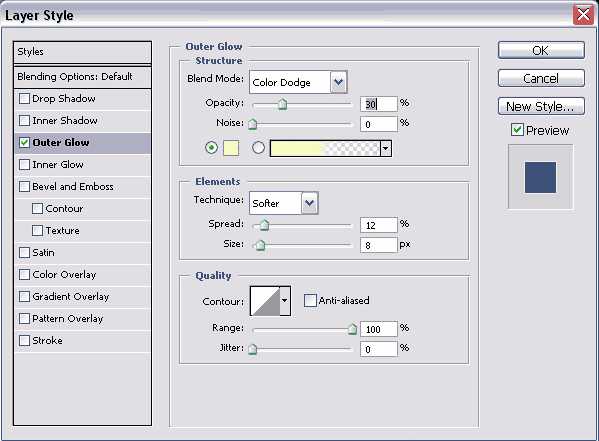
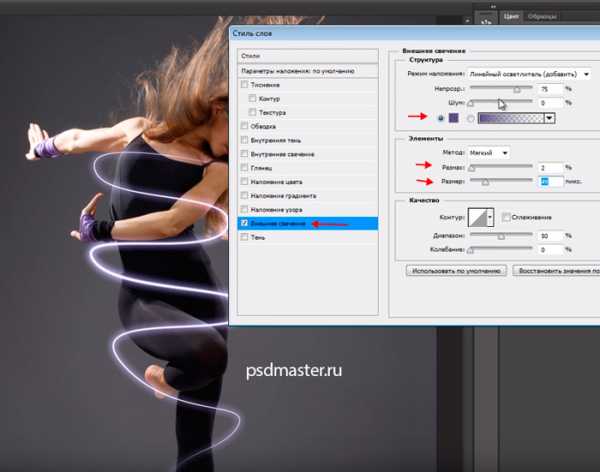
Следующим шагом будем добавлять свечение. Щелкаем два раза левой клавишей мыши справа от названия нового слоя, чтобы зайти в «Стили слоя». Здесь ставим галочку и переходим в настройку «Внешнее свечение» (Outer Glow). В настройках цвет для свечения указываем фиолетовый. Его можно взять с рукавов модели на фото. «Размах» поставим на 2% и «Размер» увеличиваем примерно до 50 пикселей, чтобы свечение было ярким. Можно еще уменьшить прозрачность до 80%. Все остальные настройки должны быть установлены как на скриншоте ниже.

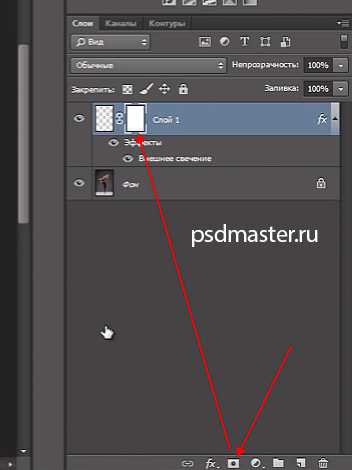
Последним шагом будем стирать области светящейся спирали, которые нам не нужны. Для этого добавляем маску к слою, щелкнув по соответствующей иконке в палитре слоев.

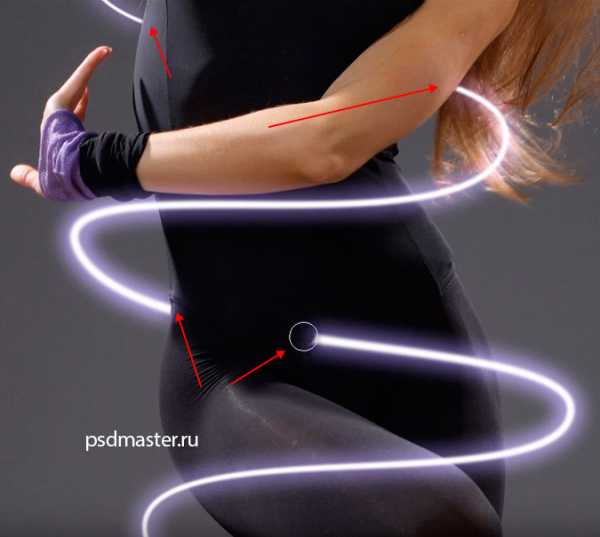
Берем инструмент «Кисть». «Жесткость» выставляем на 50%, размер берем побольше и обязательно основным выставляем черный цвет. Начинаем аккуратно стирать те участки, где линия нам не нужна. Пытаемся добиться эффекта, чтобы линия шла вокруг тела нашей модели.

Как видите, теперь линия идет аккуратно вокруг тела модели и у нас с вами получилось вот такое красивое неоновое свечение.
Видеоурок:
Источник: http://photoshop-professional.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
11.06.2011 | Просмотров: 4994
Рисуем красивую гранжевую навигацию, с помощью которой Вы легко можете разнообразить Ваш сайт…
19.06.2011 | Просмотров: 6605
Будем создавать на фотографии сначала эффект, как будто мы смотрим через прибор ночного видения, а затем как будто через прибор теплового видения
28.09.2015 | Просмотров: 2569 | видео + текст
В этом уроке Братский Валентин расскажет как создать простой цветосветовой эффект в фотошопе.
27.06.2011 | Просмотров: 4457
Видеоурок по работе в программе Фотошоп, в котором вы научитесь создавать эффект на фотографии, который называется песочный
18.11.2012 | Просмотров: 9078
Создаем интересный киноэффект для фото в программе фотошоп
psdmaster.ru