12 полезных книг по JavaScript — Блог HTML Academy
Делимся подборкой книг, которая пригодится любому программисту (но особенно веб–разработчику) — в ней 12 книг, от подробных руководств по JavaScript до классики Роберта Мартина о чистом коде.
Изучаем программирование на JavaScript
Эрик Фримен, Элизабет Робсон
«Изучаем программирование на JavaScript»Если вы начинаете путь в разработке, и пока для вас программирование больше похоже на магию — присмотритесь к этой книге. Она познакомит вас с одним из самых популярных языков программирования — JavaScript. Основная её особенность — повествование в стиле комиксов. Обучение строится через иллюстрации и многочисленные рассуждения в виде прямой речи героев.
Основной упор авторы делают на подачу материала. Они не просто описывают возможности языка, как это принято в традиционных книгах, а наталкивают читателя на проблемы и их решения. Несмотря на большой объём, книга читается на одном дыхании. Вы разберётесь с основами языка, напишете несколько простых приложений и подготовитесь к чтению более серьёзной литературы.
Купить книгу
Серия «Вы не знаете JavaScript»
Кайл Симпсон
«Типы и грамматические конструкции JS»В одной из предыдущих книжных подборок мы рассказывали о книге Кайла Симпсона «ES6 и не только», которая отлично подходит для быстрого введения в новые возможности языка JavaScript и является продолжением серии «Вы не знаете JavaScript» (You don’t know JS).
В серии шесть книг — в них автор подробно рассказывает о нюансах работы языка JavaScript. Асинхронность, типы данных, прототипы, замыкания и другие темы разбираются максимально детально, да ещё и с практическими нетривиальными примерами. Первое издание вышло около пяти лет назад, но за это время книги не потеряли актуальности.
Эти книги подойдут как новичкам, получившим свой первый опыт программирования на JavaScript, так и мидл-разработчикам, желающим подтянуть теоретические знания. Можно сказать больше: если вы собираетесь идти на собеседование фронтенд-разработчика, то эти книги однозначно пригодятся, чтобы освежить теоретические знания.
Книги доступны для изучения в репозитории автора или в русском переводе.
Купить книгу
Как устроен JavaScript
Дуглас Крокфорд
«Как устроен JavaScript»Дуглас Крокфорд — известный специалист в мире JavaScript. Он рассказывает, как язык устроен «под капотом». Книга не учит программированию, а объясняет нюансы языка, поэтому рекомендуем тем, кто осилил Кайла Симпсона — это логическое продолжение его работ.
Вот неполный список вопросов, на которые отвечает книга:
- Как устроены объекты
- Почему ООП в JavaScript реализовано именно так
- Как работают генераторы
- Зачем нужен и как используется оператор this
- Как JavaScript работает с числами.
Если книга не учит программировать, то зачем её читать разработчикам? Чтобы лучше понимать, как работает основной инструмент — язык программирования, а заодно подготовиться к очередному собеседованию.
Отдельного внимания заслуживает глава про Wat. Это краткий обзор одноимённого доклада и разбор примеров, которые могут ввести в ступор даже опытных разработчиков.
Купить книгу
Секреты JavaScript ниндзя
Джон Резиг, Блэр Либо
«Секреты JavaScript ниндзя»Изучение JavaScript порой вводит в ступор даже разработчиков с опытом. При этом разобраться с основами языка обычно несложно — трудней понять нюансы и особенности. Например, замыкания, объекты высшего порядка, асинхронное выполнение кода и ряд других тем могут оказаться очень сложными для новичков. Разобраться с этими вопросами на реальных примерах поможет книга «Секреты JavaScript ниндзя».
Книга ориентирована на опытных JavaScript-программистов, которые хотят прокачать свои навыки. В книге есть главы с разбором синтаксиса, но основное внимание уделено практическому решению задач, тестированию кода, работе Event Loop и другим прикладным задачам. К концу 2020 года большая часть информации в книге остаётся актуальной, хотя некоторые главы и устарели.
Купить книгу
Рефакторинг кода на JavaScript
Мартин Фаулер
«Рефакторинг кода на JavaScript»Мартин Фаулер вряд ли нуждается в особом представлении. Он написал с десяток книг, где поделился богатым опытом написания качественного кода. Одна из последних его работ — «Рефакторинг кода на JavaScript».
Он написал с десяток книг, где поделился богатым опытом написания качественного кода. Одна из последних его работ — «Рефакторинг кода на JavaScript».
Автор на примерах разбирает проблемные места и объясняет, как улучшить код. В результате читатель буквально слушает историю опытного коллеги и может сразу всё проверить на практике.
Книга читается легко, можно читать всё по порядку или отдельные главы. Совсем новичкам книга не подойдёт: перед прочтением важно разобраться с основными возможностями языка JavaScript.
Купить книгу
Чистый код. Создание, анализ и рефакторинг
Роберт Мартин
«Чистый код. Создание, анализ и рефакторинг»Все хотят писать чистый код — он понятен коллегам, его легко поддерживать и улучшать, в нём каждая строчка написана по делу.
Эта книга — классика и настоящая находка для разработчиков любого уровня. Роберт Мартин приводит много примеров хорошего и плохого кода, заостряет внимание на проектировании и типичных ошибках, которые возникают во время этого процесса. Суть книги — не в готовых решениях, а в том, что автор учит думать о чистом коде и делится подходами, которые помогут развить навык его написания. Примеры в книге приведены на языке Java, но существует репозиторий c адаптацией кода под JavaScript.
Суть книги — не в готовых решениях, а в том, что автор учит думать о чистом коде и делится подходами, которые помогут развить навык его написания. Примеры в книге приведены на языке Java, но существует репозиторий c адаптацией кода под JavaScript.
Купить книгу
JavaScript. Подробное руководство
Дэвид Флэнаган
«JavaScript. Подробное руководство»Если вы хотите глубоко погрузиться в основы JavaScript, то эта книга для вас. Книга очень большая, в ней рассматриваются все нюансы работы с языком — от сложения разных типов, до движков работы с кодом.
В книге разобраны логические операции, типы данных, выражения, операторы, работа в браузере и лексическая структура. Автор не забывает про смежные темы, которые помогут при разработке, например, регулярные выражения и серверный JavaScript.
Купить книгу
Введение в JavaScript
← предыдущая следующая →
JavaScript® (часто сокращают до JS) — это интерпретируемый язык программирования, разработанный для взаимодействия с веб-страницами. JavaScript запускается на стороне клиента Интернета и используется для программирования того, как веб-страницы будут вести себя при наступлении определенных событий.
JavaScript запускается на стороне клиента Интернета и используется для программирования того, как веб-страницы будут вести себя при наступлении определенных событий.
Что такое JavaScript?
JavaScript — это кросс-платформенный, объектно-ориентированный скриптовый язык, который добавляет интерактивность и отзывчивость к вашим веб-страницам.
JavaScript позволяет разработчику веб-сайта управлять тем, как ведет себя веб-страница. Это делает JavaScript принципиально отличным от HTML, языка, который отвечает за структуру веб-документа, и CSS, языка, который формирует внешний вид веб-страниц.
Программы, написанные на языке JavaScript, называются скриптами. В браузере они подключаются непосредственно к HTML-документу и, как только загружается страница – тут же выполняются. Процесс выполнения скрипта называют «интерпретацией».
Если PHP скрипт обрабатывается на стороне сервера с помощью PHP интерпретатора, то JavaScript выполняется в браузере пользователя JavaScript интерпретатором.
Сегодня каждый браузер поддерживает JavaScript, тем самым делая его языком веба.
В браузере JavaScript может делать всё, что относится к манипуляции с HTML-документом, взаимодействию с посетителем и, с некоторыми ограничениями, с сервером:
- Проверять правильностm заполнения пользовательских HTML-форм.
- Взаимодействовать с веб-камерой, микрофоном и другими устройствами.
- Менять стили HTML-элементов, прятать, показывать элементы и т.п.
- Отображать всплывающие и диалоговые окна.
- Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора и т.п.
- Посылать запросы на сервер и загружать данные без перезагрузки страницы.
JavaScгipt – невероятно мощный и эффективный язык, который непременно нужно попробовать в деле!
JavaScript в сравнении с ECMAScript
Этот учебник написан о языке, который известен как JavaScript. Тем не менее официальный стандарт, в котором определены спецификации, описывающие язык, называет его ECMAScript.
Компания Netscape представила язык JavaScript в организацию Ecma International, деятельность которой посвящена стандартизации информационных и коммуникационных систем (изначально ECMA являлся акронимом European Computer Manufacturers Association), где он был утвержден в качестве стандарта ECMAScript в 1997 г.
Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Разработчики могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript.
Формально, когда разработчики ссылаются на ECMAScript, они обычно имеют в виду «идеальный» язык, определенный стандартом Ecma. Чаще всего эти два понятия взаимозаменяемы. Поэтому, при упоминании об официальном стандарте в этом учебнике будет употребляться название ECMAScript, а в остальных случаях при ссылках на язык — JavaScript. Также в учебнике будет встречаться общепринятое сокращение ES5 при ссылке на пятый выпуск стандарта ECMAScript.
JavaScript – не Java
Прежде чем вы приступите к изучению JavaScript, вам следует понимать, что JavaScript – это не Java. Это два совершенно разных языка программирования. JavaScript не имеет ничего общего с языком Java, кроме похожего синтак сиса.
Java – объектно-ориентированный язык программирования, разрабатываемый компанией Sun Microsystems с 1991 года и официально выпущенный 23 мая 1995 года. Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Апплет – это программа на языке Java, которую можно подключить к HTML при помощи тега <applet>. Jаvаапплеты запускаются с помощью компилятора. Апплеты Java встраиваются в веб-страницу, но хранятся на диске как отдельные файлы. Это двоичные файлы, и если вы их откроете, то не увидите исходный код апплета.
Сценарии JavaScript размещаются внутри веб-страницы и не могут существовать отдельно от нее. Для выполнения JS-сценариев не нужен компилятор, они выполняются браузером на стороне пользователя. JS-скрипт – это обычный текст, и вы можете просмотреть код невооруженным взглядом – без какого-либо специального программного обеспечения.
Для выполнения JS-сценариев не нужен компилятор, они выполняются браузером на стороне пользователя. JS-скрипт – это обычный текст, и вы можете просмотреть код невооруженным взглядом – без какого-либо специального программного обеспечения.
Java — это язык, который основан на классах и отличается быстротой, высоким уровнем защиты и надежностью. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
JavaScript — это легкий язык программирования, который обладает простым синтаксисом, специализированной встроенной функциональностью и минимальными требованиями для создания объектов. Вам не нужно объявлять переменные, классы и методы. Не нужно беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищенными (protected), а также вам не нужно реализовывать интерфейсы.
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах.
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
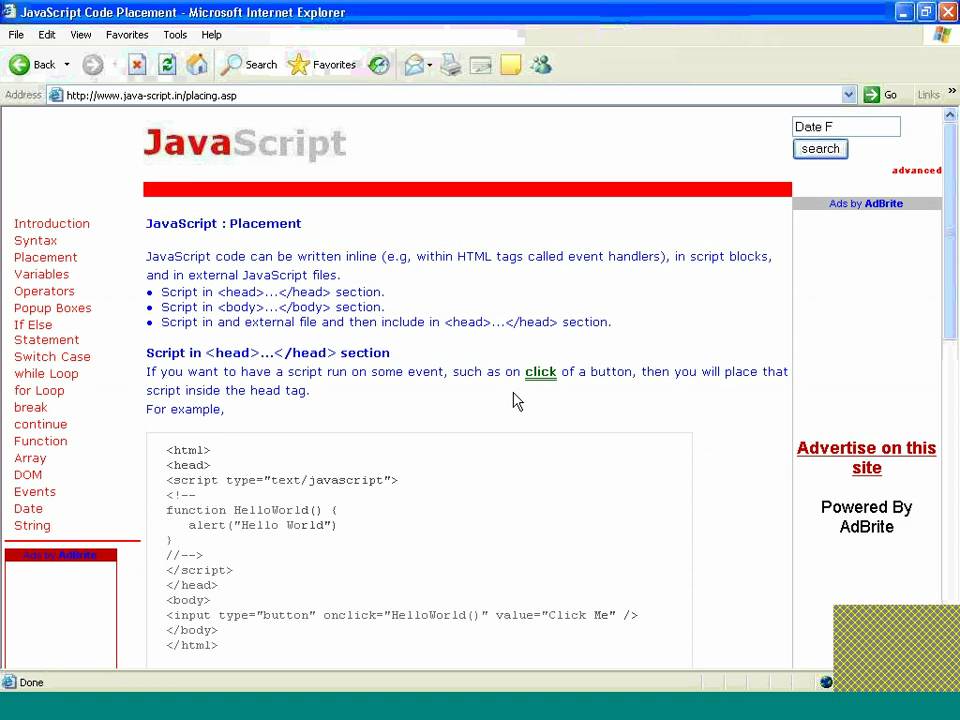
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги <script>, и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
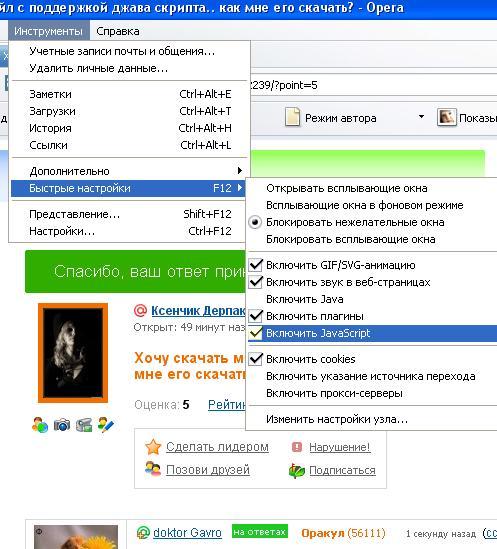
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Для того, чтобы посмотреть результат выполнения скрипта в новом окне кликните по иконке , а если у вас возникнет желание поменять что-то в коде кликните по иконкеВыполнить код »
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги <html>, <head> и <body> в HTML-файле.
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
← предыдущая следующая →
Please enable JavaScript to view the comments powered by Disqus.
Учебник по Javascript для начинающих
Это руководство от ReferenceDesigner.com в первую очередь предназначено для новичков, которые понимают HTML и основы дизайна веб-страниц и хотят улучшить «интерактивные функции» веб-страницы с помощью Javascript. Учебник также может быть использован программистами и экспертами в качестве справочного материала.
Если вы математический человек и хотите кодирование перехода, пропустите это введение и сразу переходите к следующей странице. В противном случае идите и читайте дальше.
Необходимое условие
Если вы не знакомы с HTML, мы предлагаем вам пройти краткое руководство по HTML для начинающих. Это не займет много времени.
Это не займет много времени.
Практика программирования во время обучения
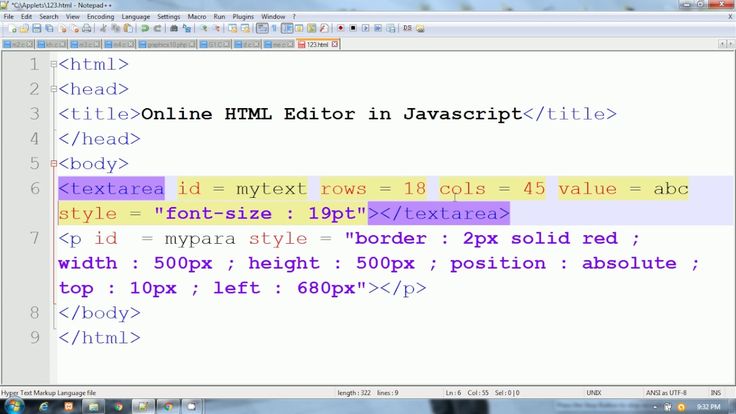
Одной из ключевых характеристик этого учебника является то, что он позволит вам вносить изменения в код онлайн, пока вы читаете. Чтобы понять, что мы имеем в виду, взгляните на два окна ниже. В левой части окна находится код javascript, а в правой части окна отображается веб-страница, которая будет отображаться с помощью кода. А пока просто измените Hello World в кавычках (на левой панели окна) на что-то другое, например, «изучать javascript — это весело на referencedesigner.com», а затем нажмите кнопку с надписью «Редактировать текст и нажмите здесь». Пока не беспокойтесь о понимании кода. Мы расскажем об этом на следующей странице.
Поставьте лайк этой странице на Facebook и посмотрите, сколько лайков вы получите.
открыть URL проверить это weitere Anbieter im Vergleich
ВВЕДЕНИЕ
Javascript — это простой в использовании язык программирования, который можно встроить в ваши веб-страницы. Предположим, вы хотите создать веб-страницу, которая вычисляет и отображает индекс массы тела (ИМТ) для человека заданного роста и веса. Простой HTML не сможет этого сделать. Javascript пригодится в такой ситуации. Javascript может улучшить динамику и интерактивные функции вашей страницы, позволяя вам выполнять вычисления, проверять формы, писать интерактивные игры, добавлять специальные эффекты, настраивать выбор графики, создавать пароли безопасности и многое другое.
Предположим, вы хотите создать веб-страницу, которая вычисляет и отображает индекс массы тела (ИМТ) для человека заданного роста и веса. Простой HTML не сможет этого сделать. Javascript пригодится в такой ситуации. Javascript может улучшить динамику и интерактивные функции вашей страницы, позволяя вам выполнять вычисления, проверять формы, писать интерактивные игры, добавлять специальные эффекты, настраивать выбор графики, создавать пароли безопасности и многое другое.
Что такое JavaScript?
* JavaScript добавляет интерактивность HTML-страницам
* JavaScript — это легкий скриптовый язык программирования.
* JavaScript обычно встраивается непосредственно в HTML-страницы.
* JavaScript — это интерпретируемый язык. Скрипты выполняются без предварительной компиляции.
* Для использования Javascript лицензия не требуется
Разница между Java и Javascript
Java и Javascript не имеют почти ничего общего, кроме названия. Java был разработан Sun Microsystems. Javascript был изобретен Бренданом Эйхом в Netscape (с Navigator 2.0) и появился во всех браузерах Netscape и Microsoft с 1996 года. Java — мощный и гораздо более сложный язык программирования — в той же категории, что и C. и С++. Если вас интересует руководство по Java, вы можете ознакомиться с ним здесь.
Java был разработан Sun Microsystems. Javascript был изобретен Бренданом Эйхом в Netscape (с Navigator 2.0) и появился во всех браузерах Netscape и Microsoft с 1996 года. Java — мощный и гораздо более сложный язык программирования — в той же категории, что и C. и С++. Если вас интересует руководство по Java, вы можете ознакомиться с ним здесь.
Код Java аналогичен C++, с отдельными файлами заголовков и классов, скомпилированными вместе перед выполнением. Он достаточно мощный, чтобы писать основные приложения и вставлять их на веб-страницу в виде специального объекта, называемого «апплет». Java вызвала большой интерес из-за своей уникальной способности запускать одну и ту же программу на компьютерах IBM, Mac и Unix. Java не считается простым в использовании языком для непрограммистов.
Javascript намного проще в использовании, чем Java.
Поставьте лайк этой странице на Facebook и посмотрите, сколько лайков вы получите.
open URL check this out weitere Anbieter im Vergleich
                 
Пожалуйста, включите JavaScript для просмотра комментариев. Не упустите возможность выучить JavaScript за 1 час с помощью этого невероятно понятного и простого курса JavaScript для начинающих. JavaScript сейчас самый востребованный язык программирования в мире! И он используется почти везде. От программирования веб-сайтов до умных телевизоров, от создания настольных приложений до создания музыки и даже создания генеративного искусства.
Не упустите возможность выучить JavaScript за 1 час с помощью этого невероятно понятного и простого курса JavaScript для начинающих. JavaScript сейчас самый востребованный язык программирования в мире! И он используется почти везде. От программирования веб-сайтов до умных телевизоров, от создания настольных приложений до создания музыки и даже создания генеративного искусства.
После просмотра этого руководства по JavaScript для начинающих вы получите прочную основу функций JavaScript, синтаксиса и основ программирования в целом. Вы также узнаете, для чего используется JavaScript и как вывести свой веб-сайт на новый уровень.
Начните свою карьеру программиста с JavaScript JavaScript довольно легко выучить, если вы делаете это правильно. Начало вашего пути программирования может быть пугающим, но вам не о чем беспокоиться. В этом учебном пособии по JavaScript вы познакомитесь с основами программирования и некоторыми специфическими функциями, такими как функции JavaScript, медленно и стабильно.
Еще одна приятная особенность изучения JavaScript заключается в том, что легко найти поддержку. JavaScript имеет одно из самых значительных сообществ языков программирования. Это очень удобно, если вы столкнулись с проблемой и вам нужна помощь. Кроме того, большое сообщество означает больше полезных инструментов, которые могут значительно упростить ваш опыт программирования. После изучения этого руководства по JavaScript вы также сможете называть себя членом этого сообщества.
JavaScript — довольно старый язык программирования. Он был создан в 1995, и с тех пор JavaScript работает в веб-браузерах. Вместе с HTML и CSS JavaScript используется для создания веб-сайтов. HTML придает вашим веб-страницам их структуру, CSS — их внешний вид, а JavaScript используется для программирования их поведения. JavaScript делает ваши сайты очень интерактивными и удобными для пользователя.
Зарабатывайте больше как разработчик JavaScript Теперь поговорим о реальном бизнесе. Изучение JavaScript может помочь вам хорошо зарабатывать. Поскольку спрос на квалифицированных программистов JavaScript продолжает расти, растет и их заработная плата. Разработчики JavaScript — одни из самых высокооплачиваемых специалистов по программированию. Средняя зарплата разработчика JavaScript в США составляет около 110 тысяч долларов в год!
Изучение JavaScript может помочь вам хорошо зарабатывать. Поскольку спрос на квалифицированных программистов JavaScript продолжает расти, растет и их заработная плата. Разработчики JavaScript — одни из самых высокооплачиваемых специалистов по программированию. Средняя зарплата разработчика JavaScript в США составляет около 110 тысяч долларов в год!
Было бы замечательно, если бы существовал учебник по JavaScript, который мог бы направить вас на этот путь? Ну, вы смотрите на это прямо сейчас! Этот курс JavaScript занимает всего один час и в рекордно короткие сроки научит вас всем основным основам программирования и основам JavaScript. После прохождения этого курса JavaScript вы сможете мгновенно приступить к выполнению простых задач по программированию.
Многочисленные варианты использования JavaScript Если вы заинтересованы в разработке мобильных приложений, серверной части или больших данных, вам не обойтись без изучения JavaScript. Говоря о мобильных приложениях, стоит упомянуть, что Apple и Google включили JavaScript в свои наборы инструментов для разработки приложений. Таким образом они пытаются расширить базу разработчиков. В то же время это означает, что теперь для программистов JavaScript стало еще больше возможностей для трудоустройства!
Таким образом они пытаются расширить базу разработчиков. В то же время это означает, что теперь для программистов JavaScript стало еще больше возможностей для трудоустройства!
Несомненно, забавные и игривые визуальные эффекты сделают любой веб-сайт намного более захватывающим. JavaScript позволяет создавать такие эффекты. Изучив JavaScript, вы сможете сделать свою веб-страницу ярче и привлечь еще больше посетителей. И, говоря о самостоятельной разработке своих сайтов, вы должны знать, что, используя комбинацию JavaScript, HTML и CSS, вы можете создать свой собственный блог. Это было бы совершенно независимо от других платформ для ведения блогов. Таким образом, вы будете иметь полный контроль над ним. Блог будет действительно вашим!
После полного овладения основами JavaScript вы также можете стать охотником за ошибками. Крупные компании хорошо платят программистам JavaScript, которые могут найти ошибки и исправить их. Естественно, все хотят, чтобы их сайты и программы работали без сбоев, и для этого часто требуются разработчики JavaScript.