Топ-9 JS-движков и библиотек для игр в 2020 году
Популярное
Ликбез
Что такое озера данных и почему в них дешевле хранить big data
Тренды
Эволюция квантовых вычислений: от гипотез до реальных компьютеров
Разработка
Три уровня автомасштабирования в Kubernetes: как их эффективно использовать
Хотя топ-компании из сферы разработки компьютерных игр не используют JavaScript в качестве одного из основных языков, сама идея использовать его для геймдева не такая уж безумная. В последние несколько лет браузеры и мобильные устройства стали включать в себя такие функции, как WebGL, чтобы расширить возможности графики.
Поскольку производители браузеров делают их доступными для разработчиков через API JS, мы можем создавать продвинутые игровые возможности прямо в браузере.
Перевели статью Фернандо Доглио со списком игровых библиотек для каждого разработчика JS, желающего заняться разработкой игр, пусть даже в качестве хобби.
Выбор лучшей библиотеки или движка полностью зависит от вас. Вы — единственный, кто знает, какую игру хотите создать, и какой у вас уровень понимания внутренней архитектуры игры. Выбирайте те инструменты, которые выглядят наиболее подходящими для ваших потребностей и вашего уровня. Итак, поехали!
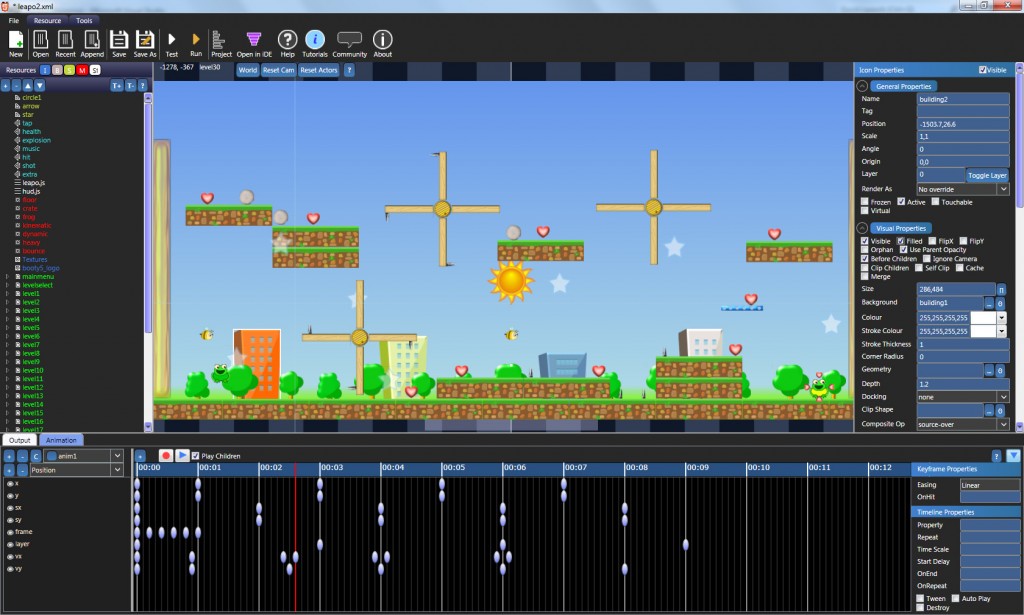
GDevelop предоставляет отличный набор инструментов для любых пользователей — от новичков до продвинутых.
Судя по рекламным заявлениям, платформа позволяет создать игру любого типа, однако, этот игровой движок в первую очередь нацелен на создание 2D-игр, таких как платформеры, шутеры и обычные 8-битные игры.
В качестве дополнительного бонуса GDevelop дает возможность экспорта в различные платформы, такие как Android, iOS, Facebook Instant Games и другие.
Это вариант для тех, кто заинтересован в создании работающих игр, которые можно экспортировать и продвигать в различных платформах, но не хочет углубляться в вопросы геймдева, например, разбираться в низкоуровневой архитектуре игрового движка.
Еще один игровой движок для 2D-игр. Подключая эту библиотеку к своему коду, вы получаете доступ ко всем фичам, таким как поддержка физики, столкновения, спрайты и другие, важные в действительно стоящих играх.
Хотя документация может быть не самой лучшей из имеющихся, вокруг продукта создано много юзер-контента, помогающего понять, что вам делать. Я, конечно, тоже внес свой вклад в это, написав такие статьи (на англ. — прим. переводчика):
- Создание игр в слова с использованием melonJS
- Передвижение между экранами в игре с помощью melonJS
- Продвинутые движения 2D вместе с melonJS
Эта библиотека очень дружелюбна к новичкам, но в то же время очень мощная. Хороший выбор, если вы думаете о создании 2D-игры и геймдев для вас в новинку.
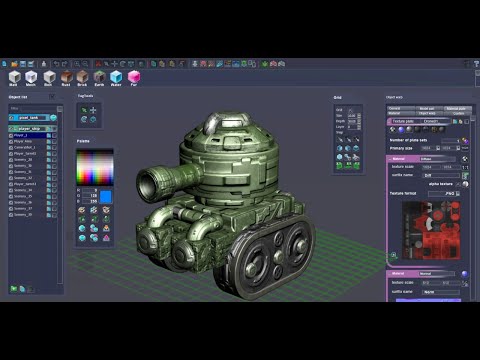
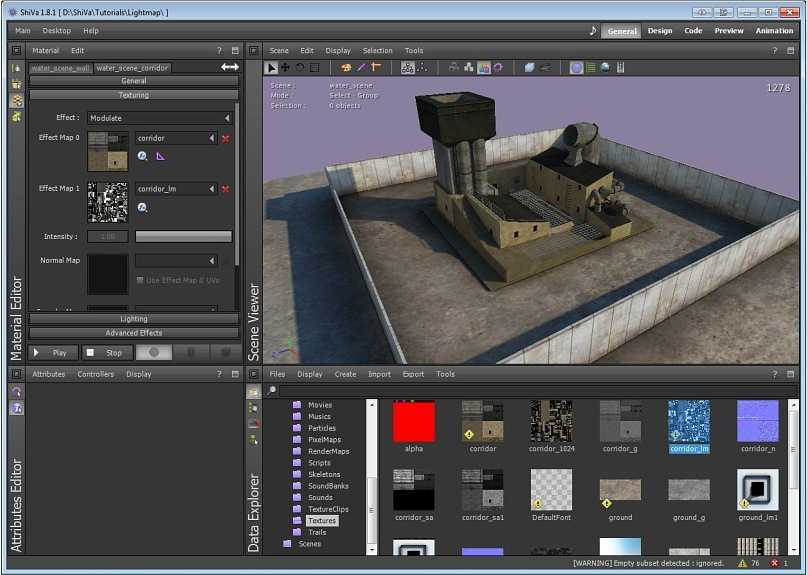
ImpactJS — игровой движок JavaScript, в основном ориентированный на разработку 2D-игр, как и библиотеки выше. Но есть плагины, которые вы можете добавить в Impact для имитации 3D-среды, например как здесь:
Интересно отметить: Impact поставляется с несколькими дополнительными инструментами, такими как редактор уровней для любой 2D-игры, мощный дебаггер, а также очень интересный фреймворк для публикаций Ejecta, позволяющий размещать игры в iPhone App Store.
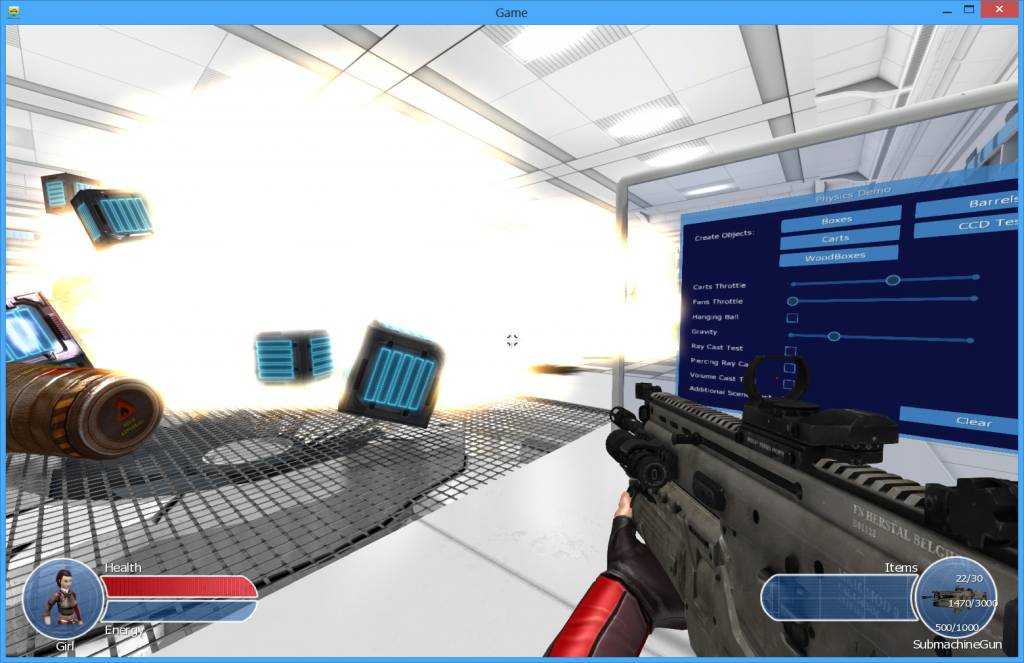
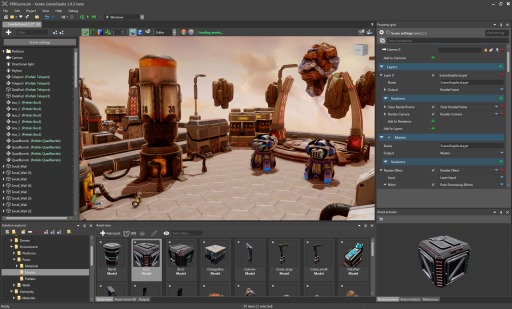
Невероятно мощный движок веб-рендеринга. Это не игровой движок или игровая библиотека, но вы можете создавать игры на его основе. Поскольку это движок рендеринга, а не библиотека для игр, у вас будет доступ к низкоуровневому функционалу, в частности связанному с визуализацией.
Вы сначала строите свой движок, а потом уже игру, поэтому у вас есть контроль над тем, что и как происходит. Это здорово для продвинутых создателей игр, но если вы не из них, разработка с помощью BabylonJS может быть контрпродуктивной. Посмотрите на этот пример — он выглядит изумительно. Но взгляните на счетчик линий кода слева — более 1000 строк всего лишь для демки:
Возможно, это ничего, если учесть, сколько кода содержится в топовых играх в наши дни. Если думаете, что будет желание и время писать такой код, то это прекрасный бесплатный инструмент для получения потрясающих результатов. В противном случае держитесь от него подальше.
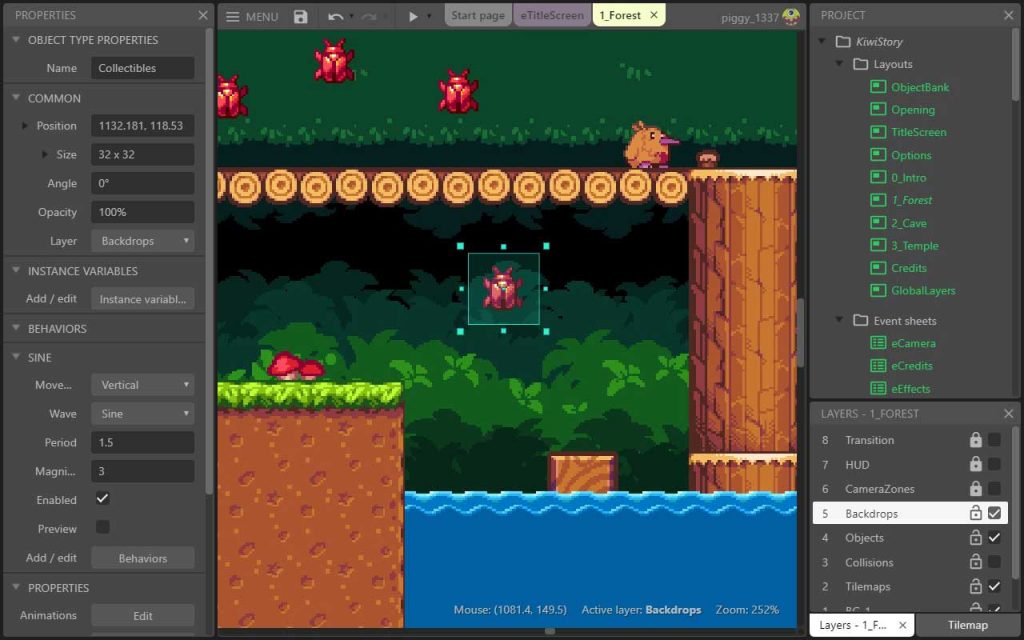
Это крутой игровой движок, созданный сообществом и готовый для всех ваших десктопных и мобильных задумок. Он поддерживает как WebGL, так и Canvas для устройств, не поддерживающих WebGL, ориентирован на разработку 2D-игр.
Он поддерживает как WebGL, так и Canvas для устройств, не поддерживающих WebGL, ориентирован на разработку 2D-игр.
Сам фреймворк является бесплатным и поставляется со всем нужным для создания игр, кроме того, существуют плагины, которые можно добавить к нему, чтобы получить улучшенные или дополнительные функции. Однако такие плагины не бесплатны.
PixiJS — удивительно гибкая и мощная библиотека для 2D-визуализации. Она работает с WebGL и предназначена для создания красивых веб-интерфейсов, которые необязательно должны становиться играми. Хотя библиотека поддерживает ряд игровых элементов, такие как спрайты, текст и даже некоторые продвинутые, например шейдеры.
При этом вам нужно создать свой собственный физический движок, придется позаботиться об обнаружении столкновений и другой игровой механике, например — о проверке правильности построения игрового цикла.
Это хороший вариант, если вы не создаете сложную игру и вас больше беспокоят визуальные аспекты, нежели более сложные игровые механики.
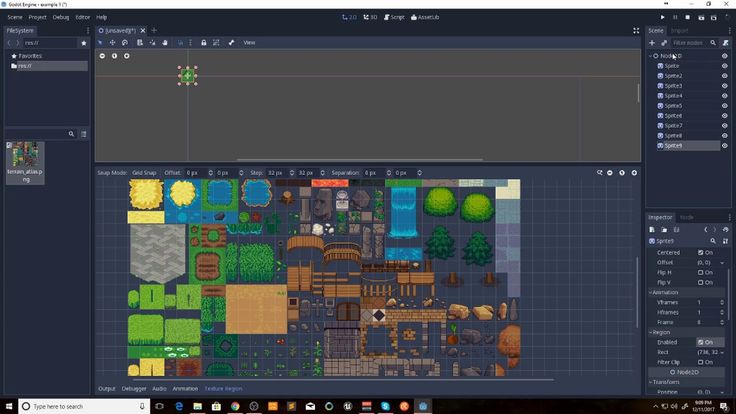
Среда для разработки игр, которая целиком находится в вебе. Это означает, что вы используете ее как платформу для написания кода, тестирования, настройки своих сцен (у них сумасшедший подробный 3D-интерфейс на WebGL) и даже для экспорта игр в один клик.
Как и некоторые другие варианты, которые я рассматриваю в этом списке, PlayCanvas полностью совместим и готов к созданию VR-приложений, что, похоже, растущий тренд в области разработки игр.
Небольшой недостаток PlayCanvas — он не полностью бесплатный. Вы, естественно, можете использовать его на некотором бесплатном уровне и делать там публичные проекты, но забудьте о том, чтобы держать их в секрете или даже убрать их экран загрузки, пока вы не начали платить ежемесячную плату.
Рассказываем об IT-бизнесе, технологиях и цифровой трансформации
Подпишитесь в соцсетях или по email
У некоторых из предыдущих вариантов есть совместимость с VR в качестве дополнительного функционала. А вот A-Frame был создан именно с учетом VR и AR.
Конечно, можно создавать на нем и 3D-игры, но максимальную пользу можно извлечь, если использовать WebXR-совместимые браузеры или даже экспериментальные фичи в последних версиях Chrome, обеспечивающие поддержку WebXR AR.
Поскольку A-Frame был разработан для использования в браузере, он имеет синтаксис, похожий на синтаксис HTML-верстки. Поэтому вместо того, чтобы сильно полагаться на JavaScript, он использует некоторые пользовательские элементы разметки, как видно здесь:
Этот фреймворк — отличный вариант, если вы заинтересованы в опыте с VR/AR вместо старых добрых 3D-игр. Поскольку A-Frame специально разработан для этого, он сделает вашу жизнь намного проще. Попробуйте!
Наконец, в качестве последнего варианта я хочу рассказать не о графически-ориентированном движке, а о чем-то другом. PhysicsJS, как видно из названия, фокусируется на физическом аспекте взаимодействия объектов. Вы можете использовать эту библиотеку для разработки игр или любого другого типа моделирования, которое вы захотите создать.
Как видно на демо-странице, эта библиотека готова к реализации некоторых интересных взаимодействий. Как написано в документации, вы можете использовать различные типы средств визуализации в зависимости от того, что вам нужно. Вы даже можете использовать PixiJS для рендеринга или создать собственный инструмент, если хотите интегрировать его с другими библиотеками из тех, о которых я говорил выше.
Эта библиотека может быть немного устаревшей, однако, законы физики совсем не поменялись, поэтому эффекты, которых можно достичь с помощью PhysicsJS, очень натуральны.
В общем — хорошее решение, если вы хотите добавить сложную физику в свою игру или пытаетесь создать собственный движок, используя различные библиотеки, например, PixiJS и другие. PhysicsJS поможет автоматически разрешать все типы взаимодействий 2D-физики, которые только понадобятся.
Оригинал статьи на VC.ru
геймдев javascript разработка игр
Основы разработки игр на Unity
Кратко о Unity
Не станем подробно останавливаться на истории, технологиях и преимуществах Unity, отметим лишь, что это популярный мультиплатформенный игровой движок, притом бесплатный для некоммерческого использования. Широкая функциональность, модульность системы компонентов, наличие визуального редактора и большое количество обучающих материалов делают Unity хорошим выбором для начинающего разработчика.
Широкая функциональность, модульность системы компонентов, наличие визуального редактора и большое количество обучающих материалов делают Unity хорошим выбором для начинающего разработчика.
Мы уже рассказывали, как научиться разработке на Unity. В написанной совместно с онлайн-университетом GeekBrains статье мы рассмотрим пошаговое создание собственной игры с использованием 2D Game Kit.
2D Game Kit
Unity подходит не только для сложных трехмерных игр или работы с виртуальной и дополненной реальностью – движок прекрасно справляется и с 2D-классикой. Мы начнем с простого и разберемся в его игровой механике на примере 2D Game Kit – набора инструментов, шаблонов и настроек для быстрой разработки. По сути пакет представляет собой готовую игру-платформер, для которой можно создавать новые уровни, а также менять свойства существующих.
2D Game KitПриступим.
Установка и создание проекта
Unity HubДля начала нужно скачать и установить Unity Hub – это лаунчер, который упрощает управление проектами и версиями Unity. Затем придется зарегистрироваться в экосистеме и создать Unity ID. Выберите лицензию Personal (персональную) и отметьте галочкой подходящий вариант применения: Unity позволяет использовать движок бесплатно для некоммерческих целей, а также компаниям с годовым доходом меньше $100 000.
После активации лицензии можно установить последнюю LTS-версию Unity с необходимыми параметрами из раздела Installs. Выберите платформы, на которых должна запускаться игра, и дождитесь окончания инсталляции.
N.B. На слабых машинах процесс может занять довольно длительное время – запаситесь печеньками и кофе.
Когда Unity уже установлена, нужно создавать проект. Вы можете взять его из раздела
Вы можете взять его из раздела Learn, выбрав там 2D Game Kit или добавив его в ваши Assets на сайте (не забудьте предварительно залогиниться под своим Unity ID).
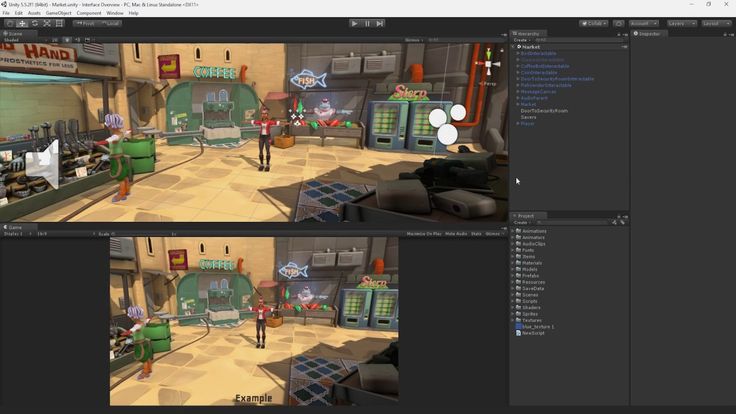
Создание новой сцены и карты уровня
2D Game Kit позволяет автоматически создать новую сцену по умолчанию. Она уже содержит персонажа Эллен, небольшую платформу, интерфейс здоровья, а также все нужное для передвижения и атаки. Для этого откройте проект и выберите раздел Kit Tools –> Create New Scene в верхнем меню.
2D Game Kit использует функцию Tilemap в Unity, которая поможет быстро и легко нарисовать уровень. Все уже настроено, так что можно сразу приступить к работе. В верхнем меню выберите Window –> 2D –> Tile Palette, и у вас откроются две палитры плиток, которые позволяют рисовать уровни.
Разработчику доступно два стиля спрайтов Grassy Rocks и Alien Structure. Выберите тот, который больше нравится, и начните рисовать карту. Визуальные инструменты похожи на обычный графический редактор, так что проблем с ними не возникнет. Блоки можно рисовать, редактировать или стирать.
Выберите тот, который больше нравится, и начните рисовать карту. Визуальные инструменты похожи на обычный графический редактор, так что проблем с ними не возникнет. Блоки можно рисовать, редактировать или стирать.
Когда карта будет готова, можно сразу перейти в окно Game визуального редактора и нажать Play, чтобы посмотреть результат. Управление классическое: A, D, S, Space для прыжка. O, K – выбор оружия.
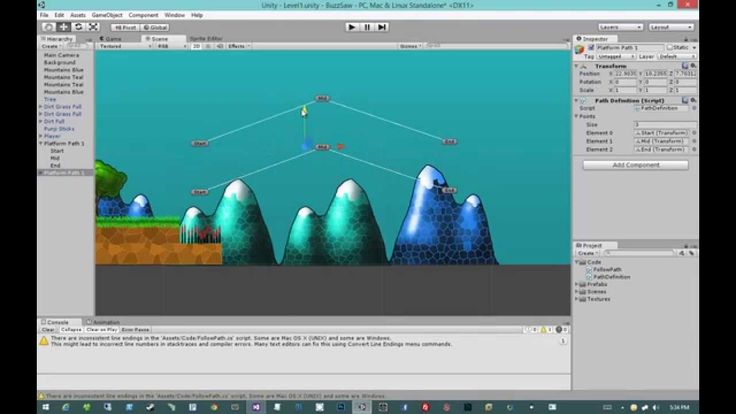
Двери и движущиеся платформы
В меню проекта внизу нужно найти раздел Prefabs –> Interactables, где находится ряд игровых атрибутов. Возьмем для начала движущуюся платформу и перетащим ее в нашу сцену. После этого она автоматически появится в иерархии сцены в левом окне редактора. Если выбрать ее, то возле платформы в визуальном редакторе появится красная пунктирная линия, обозначающая путь ее движения.
Мы можем перетащить ее в любое место. Путь платформы можно сделать сложнее, заставив ее двигаться по кругу. Для этого нужно воспользоваться кнопкой Add Node в окне инспектора, который находится справа. Добавьте несколько точек-нод и соедините их, сменив флажок BACK_FORTH на LOOP в строке Looping инспектора панели. Стоит обратить внимание, что большая часть свойств всех игровых объектов меняется в инспекторе.
Попробуем также добавить дверь: на ее примере мы разберемся, как настраивать взаимосвязь между сценариями разных объектов. Находим ее там же в разделе Prefabs –> Interactables и перетаскиваем в редактор.
Чтобы открыть дверь, добавим нажимную панель на полу: она обозначена как Pressure Pad. В инспекторе панели найдем раздел Pressure Pad (Script), в одном из окон которого есть раздел On Pressed (). Добавим там новое действие при нажатии
Добавим там новое действие при нажатии Runtime Only и в открывшееся поле перетащим из иерархии сцены нашу дверь, которая Door.
Теперь в соседнем окне с надписью No Function выберем из выпадающего списка Animator –> Play (string). Напишем в появившемся поле DoorOpening. Это готовый скрипт для из раздела Art –> Animations –> AnimationClips –> Interactables со сценариями для существующих объектов.
Телепортация
Персонажа можно телепортировать из одной области сцены в другую или между разными уровнями. Добавим к уровеню два телепорта.
В настройках телепорта мы видим раздел Transition Point (Script), в котором в соответствующих окнах можно выбрать телепортируемый объект (в нашем случае Elen) и тип телепортации (Same Scene), перетащить из раздела иерархии точку назначения в Destination Transform (это будет второй телепорт), а также указать условие перемещения – при входе (On Trigger Enter) или при нажатии кнопки действия (E Interact Pressed). Также телепортироваться можно в другие сцены, например, для перехода между уровнями игры через настройку
Также телепортироваться можно в другие сцены, например, для перехода между уровнями игры через настройку TransitionDestination, которая находится в Scene Control.
Враги
У нас есть два готовых врага в наборе: Chomper и Spitter. Их можно найти в окне проекта в Prefabs –> Enemies.
Оба они контролируются компонентом Enemy Behavior в инспекторе. Вы можете использовать этот компонент для настройки таких свойств, как скорость врага, поле зрения (FOV), здоровье и многое другое. Добавив одного из них в сцену, можно поменять настройки обнаружения персонажа, дальность и угол зрения, скорость движения и реакции.
Урон и украшения
За нанесения урона у нас отвечает функция Damager, ее можно прикрутить к любому игровому объекту и настроить на свое усмотрение. Добавим падающий ящик, который персонаж будет сбрасывать на врагов.
Перетащив ящик на сцену, нажимаем в инспекторе Add Component и добавляем Damager. Первоначально он не будет совпадать с силуэтом ящика, поэтому его нужно вручную подогнать под размер объекта. Также зададим размер наносимого урона, а в разделе HittableLayers укажем врагов в качестве цели, чтобы случайно не повредить себя.
Рекомендуем также создать пустой объект в самом низу сцены по всей ее длине и добавить в него Damager, чтобы реализовать механизм смерти игрока при падении. В противном случае Elen будет бесконечно падать вниз, что не особенно логично.
В разделе проекта Art –> Sprites –> Environment есть множество украшений, которые можно добавить в сцену. Пакет 2D Game Kit вообще содержит кучу готовых кастомизируемых объектов. Поскольку Unity поддерживает импорт собственных спрайтов, изображений и объектов, простор для фантазии почти безграничен.
Сборка игры
Будем считать, что сцена уже готова и вы хотите протестировать ее вне редактора в виде отдельной игры. Чтобы не добавлять в проект созданные по умолчанию в 2D Game Kit сцены, стоит слегка изменить стартовые настройки. Их можно найти в разделе Scenes под названием Start. Откройте в редакторе объект TransitionStart, и выберете свою сцену в строке New Scene Name.
Теперь при нажатии Start игрок сразу попадает в вашу сцену, минуя предустановленные уровни.
Перейдем в меню работы с файлами к разделу Build Settings, где нужно выбрать необходимые сцены: Start, UIMenus, Loading и созданная вами. Ниже мы выбираем платформу, под которую будем собирать проект (при необходимости можно добавить поддержку требуемой архитектуры). Проверьте или измените настройки в разделе Player Settings и нажмите Build. Выберите папку назначения и дождитесь окончания сборки.
Выберите папку назначения и дождитесь окончания сборки.
Игра готова, можно тестировать и делиться ею с друзьями.
Заключение
Мы лишь познакомили читателей с основами интерфейса Unity на примере комплекта 2D Game Kit. Более подробные руководства на английском языке легко найти в соответствующем разделе официального сайта Unity. Также рекомендуем ознакомится с инструкцией по созданию 2D пин-понга на Unity.
***
Хочу научиться программировать с нуля, но не знаю, с чего начать. Что делать?
Можно учиться самостоятельно (долго) или пойти на курсы с преподавателями (быстро). Плюс нужно учитывать, что джунов много, конкуренция выше и работодатели повышают порог вхождения при найме на работу. Чтобы получить актуальные знания, мы в proglib.academy запустили курсы:
- Основы программирования на Python.
- Профессия Python-разработчик.

- Алгоритмы и структуры данных.
- Математика для Data Science.
- Профессия Data Science.
- Frontend Basic: принцип работы современного веба.
- Профессия Фронтенд-разработчик.
- Обработка естественного языка. Полный курс.
На подходе еще больше 10 курсов для взрослых и детей.
Интересно, хочу попробовать
| GDevelop | 0бесплатно (MIT) | 105 | 50 | 2d, звуки, столкновения, физика, бесплатно, facebook, gdevelop, pixi, gui, быстро, | 15227961873 апреля 2018 г. | Подробнее |
| Modd.io | 0бесплатно | 105 | 50 | 2d, звук, коллизия, бесплатная, облачная, гейммейкер, мобильная, физика, редактор карт, сети, | 156712320029 августа 2019 г. | Подробнее |
| Конструкция 2 | 0,1 варьируется | 100 | 40 | создатель игр, бесплатно, 2d, 3d, webgl, звуки, коллизии, физика, | 140844960019 августа 2014 г. | Подробнее |
| Двигатель ImpactJS | 0бесплатно | 85 | 35 | 2d, звуки, коллизии, физика, отладка, редактор карт, | 140654880028 июля 2014 г. | Подробнее |
| EaselJS | 0бесплатно (MIT) | 64 | 45 | flash-like, 2d, звуки, бесплатно, | 1513951479 22 декабря 2017 г. | Подробнее |
| Фазер | 0бесплатно (MIT) | 64 | 45 | flash-like, 2d, звуки, коллизии, физика, машинопись, webgl, бесплатно, | 15227961873 апреля 2018 г. | Подробнее |
pixi. js js | 0бесплатно (MIT) | 58 | 45 | 2d, webgl, бесплатно, | 15227612413 апреля 2018 г. | Подробнее |
| Гейммейкер | 200 долларов | 54 | 40 | гейммейкер, 2d, звуки, коллизии, физика, отладка, редактор карт, | 14074992008 августа 2014 г. | Подробнее |
| Турбуленц | 0бесплатно (MIT) | 48 | 35 | 2d, 3d, webgl, звуки, коллизии, физика, отладка, сеть, | 1450832952 22 декабря 2015 г. | Подробнее |
| личиJS | 0бесплатно (MIT) | 45 | 45 | 2d, звуки, отладка, пользовательский интерфейс, сеть, | 152251798731 марта 2018 г. | Подробнее |
| КААТ | 0бесплатно (MIT) | 45 | 25 | 2d, бесплатно, webgl, | 1372766662 2 июля 2013 г. | Подробнее |
| дыняJS | 0бесплатно (MIT) | 43 | 45 | 2d, звуки, столкновения, физика, бесплатно, редактор карт, | 1517063546 27 января 2018 г. | Подробнее |
| Cocos2d-X | 0бесплатно (MIT) | 42 | 45 | ios-like, бесплатно, 2d, физика, | 143040968730 апреля 2015 г. | Подробнее |
| УЭЙД | 0бесплатно (варьируется) | 42 | 45 | 2d, изометрия, модульность, физика, | 14072400005 августа 2014 г. | Подробнее |
| Квинтус | 0бесплатно (MIT) | 41 | 40 | jquery-подобный, 2d, звуки, бесплатно, | 1454439250 2 февраля 2016 г. | Подробнее |
| Лукавый | 0бесплатно (MIT) | 39 | 45 | бесплатно, 2d, звуки, коллизии, | 15188 17 февраля 2018 г. | Подробнее |
| энчант.js | 0бесплатно (MIT) | 36 | 35 | 2d, звуки, столкновения, физика, webgl, бесплатно, | 14519083274 января 2016 | Подробнее |
| LimeJS | 0бесплатно (Apache) | 36 | 40 | 2d, звуки, физика, бесплатно, | 1433177258 1 июня 2015 г. | Подробнее |
| Изогенный двигатель | 0,1 варьируется | 34 | 40 | 2d, изометрия, физика, поиск пути, создание сетей, | 1393263288 24 февраля 2014 г. | Подробнее |
| Panda.js | 0бесплатно (MIT) | 31 | 35 | бесплатно, 2d, webgl, мобильный, физика, звуки, модульный, | 152113907015 марта 2018 г. | Подробнее |
| Киви.js | 0бесплатно (MIT) | 30 | 45 | 2d, webgl, физика, бесплатно, | 144762593515 ноября 2015 г. | Подробнее |
| GC DevKit | 0бесплатно (Мозилла) | 29 | 35 | 2d, mobile-first, звуки, коллизии, физика, отладка, | 1458840624 24 марта 2016 г. | Подробнее |
| FrozenJS | 0бесплатно (MIT) | 29 | 40 | 2d, бесплатно, звуки, столкновения, физика, | 1379150294 14 сентября 2013 г. | Подробнее |
Разработка 2D-игрового движка на C++
Описание курса
Этот курс представляет собой подробное введение в основы архитектуры 2D-игрового движка . Мы обсудим несколько самых популярных паттернов программирования , используемых в разработке игр, и попытаться поместить всю теорию, которую мы изучаем, в контекст, написав небольшой 2D-игровой движок с использованием современного C++ , SDL и Lua.
Вместе мы напишем с нуля небольшую платформу ECS для управления нашими сущностями , компонентами и системами . Мы обсудим, как программисты движков проектируют свой код и как мы должны думать об организации игровых объектов в памяти с учетом производительности.
Мы обсудим, как программисты движков проектируют свой код и как мы должны думать об организации игровых объектов в памяти с учетом производительности.
Инструменты, которые вам понадобятся
- C++ — мощный компилируемый язык
- SDL2 — библиотека для кроссплатформенного рендеринга и ввода
- GLM — вспомогательная математическая библиотека
- Уважаемый ImGui — это библиотека для создания пользовательского интерфейса для инструментов движка
- Sol — это библиотека привязки для современного C++ и Lua .
- Lua — быстрый и простой в использовании язык сценариев
Мы попытаемся написать большую часть кода нашего движка с нуля. Все эти библиотеки и инструменты являются кросс-платформенными, поэтому вы сможете программировать вместе с Windows , macOS или Linux !
Все эти библиотеки и инструменты являются кросс-платформенными, поэтому вы сможете программировать вместе с Windows , macOS или Linux !
Этот курс для вас?
Целевой аудиторией этого курса являются начинающие программисты, которые хотят больше узнать о том, как работает C++ в контексте разработки игр. Таким образом, студенты должен уже уметь программировать и быть знакомым с основными понятиями программирования и логики. Вы должны уметь писать операторы if-else, циклы, функции и классы, используя простой ООП.
Вы не должны знать C++ перед регистрацией; многие успешные студенты имеют опыт разработки веб-сайтов, мобильных устройств и игр, работая с такими языками, как Java, Python, Ruby, Go, Swift, JavaScript, Ada, Zig, Kotlin и многими другими.
Чем отличается этот курс?
Этот курс , а не , просто простое руководство по созданию игры на C++. Это возможность для вас подумать об абстракции того, чем на самом деле является «игра», и обо всех элементах, которые должны взаимодействовать, чтобы они произошли. Более того, этот курс позволяет вам написать с нуля код небольшого движка C++, который можно использовать для создания многих типов игр.
Это возможность для вас подумать об абстракции того, чем на самом деле является «игра», и обо всех элементах, которые должны взаимодействовать, чтобы они произошли. Более того, этот курс позволяет вам написать с нуля код небольшого движка C++, который можно использовать для создания многих типов игр.
Мы также затронем другие важные темы, такие как ECS, проектирование, ориентированное на данные, контейнеры STL, шаблоны C++, игровой цикл, рендеринг SDL, системы событий, управление активами, управление памятью и производительность. И, наконец, мы также узнаем, как встроить язык Lua в наш собственный код C++, чтобы добавить возможности скриптов в наш движок.
Хотя существуют и другие ресурсы о разработке игровых движков, они либо слишком теоретические, либо чересчур длинные. Если вы ищете мягкое введение в мир программирования игровых движков и хотите узнать, как на самом деле работают игры под капотом, то вам обязательно нужно пройти этот курс!
Об инструкторе
Густаво Пецци преподает в университете Лондона, Великобритания. Он получил множество наград в области образования как учитель, а также является основателем pikuma.com.
Он получил множество наград в области образования как учитель, а также является основателем pikuma.com.
Густаво преподает основы информатики и математики; его академический путь включает в себя такие учреждения, как Питтсбургский государственный университет, Городской университет Лондона и Оксфордский университет.
Содержание курса
Общая продолжительность: 30 часов • 27 глав • Последнее обновление: январь 2022 г.
Что говорят студенты| 5 звезд | 98,1% | |
| 4 звезды | 0,0% | |
| 3 звезды | 1,9% | |
| 2 звезды | 0,0% | |
| 1 звезда | 0,0% |
Пабло Веремчук
@WEREMSOFT
Full Stack Developer
«Если вы были подписаны на @jonathan_blow или @cmuratori, но чувствуете, что то, как они учат, вам не по душе, подумайте о том, чтобы проверить курс @pikuma под названием «Создание 2D-игрового движка», где вы узнаете об ECS, C++ DOD и многом другом.вещи от человека, который хорошо преподает Курс платный, но вы ничего не теряете, есть бесплатный образец, где вы можете проверить, соответствует ли содержание курса, инструменты, аналогии и даже голос учителя как вы учитесь. Мне очень нравятся лекции. Я узнал из книг о проектировании, ориентированном на данные, я сделал вклад в открытый исходный код на C, я даже опубликовал игру в Steam, но эти лекции помогают мне собрать все воедино и обновить мои знания».
9 января 2023 г.
Нэт Смит
» Отличный курс! Я прекрасно провел время с этим курсом! Концепции хорошо объяснены, а функции из других библиотек объяснены достаточно, чтобы я мог объяснить это кому-то другому.»
23 декабря 2022 г.
Руди Хаммад
linkedin/rudi-hammad
Основатель Chimera Studio
Фантастический курс! Отличные методы обучения и содержание.