Что нужно знать о Adobe Dreamweaver
Adobe Dreamweaver CC — популярный инструмент визуального проектирования для проектирования, публикации и управления веб-сайтами. Он предлагает большую мощность и гибкость как для дизайнеров, так и для разработчиков. Многие функции Dreamweaver делают его пугающим для новичков, но опыт работы с Adobe разработан для того, чтобы помочь новым людям начать работу с программой. Расширенные функции программного обеспечения позволяют в короткие сроки перейти от начинающего веб-дизайнера к профессионалу. Поскольку Dreamweaver — это WYSIWYG (то, что вы видите, это то, что вы получаете), вы можете выбрать визуальный дизайн или код.
О Adobe Dreamweaver CC
Dreamweaver CC — это редактор WYSIWYG и редактор кода для ПК с ОС Windows и компьютеров Mac. Вы можете использовать его для написания HTML, CSS, JSP, XML, PHP, JavaScript и других языков кодирования. Он может читать шаблоны WordPress, Joomla и Drupal, и он включает в себя сетчатую систему для создания гибких макетов на основе сетки для трех размеров устройства одновременно, что является огромным временем для разработчиков, которые работают на сайтах для настольных компьютеров, планшетов и мобильных телефонов браузеры. Dreamweaver предлагает множество инструментов для разработки мобильных веб-сайтов, включая создание собственных приложений для устройств iOS и Android. Нет никакой нехватки вещей, которые вы можете сделать с Dreamweaver.
Dreamweaver предлагает множество инструментов для разработки мобильных веб-сайтов, включая создание собственных приложений для устройств iOS и Android. Нет никакой нехватки вещей, которые вы можете сделать с Dreamweaver.
Прежде чем писать код, Dreamweaver поощряет пользователей понимать различные методы проектирования, необходимые при отображении контента на мобильных телефонах, планшетах и настольных браузерах. Разработчики, которые работают на веб-сайтах как для компьютеров, так и для мобильных платформ, могут одновременно просматривать свои сайты на нескольких устройствах, чтобы увидеть эффекты их редактирования в реальном времени.
Обучение Dreamweaver для начинающих
Adobe предлагает надежный набор учебников для Dreamweaver для начинающих или опытных пользователей. Начальные видеоуроки — многие с образцовыми файлами для практики — включают:
- Посмотрите, что вы можете сделать с Dreamweaver
- Понять анатомию веб-сайта
- Следуйте этапам веб-дизайна
- Определение структуры страницы с помощью HTML
- Разложите и создайте веб-страницы с помощью CSS
- Публикация и управление веб-сайтами
- Адаптивные основы веб-дизайна
- Предварительный просмотр в браузерах и на мобильных устройствах
- Быстрее HTML, CSS и JavaScript
В дополнение к этим учебникам (и многим другим), Adobe размещает форум начинающих Dreamweaver.
Где получить Dreamweaver
Dreamweaver CC доступен только по подписке в составе Adobe Creative Cloud на ежемесячном или годовом плане. Вы можете подписаться только на Dreamweaver, используя ежемесячный или годовой план. Планы включают самую последнюю версию программного обеспечения, 100 ГБ облачного хранилища для ваших файлов, собственный веб-сайт для портфолио, премиальные шрифты и инструменты для социальных сетей. Dreamweaver также доступен как часть подписки на все приложения, которая включает более 20 приложений, включая Photoshop CC, Illustrator CC и Adobe XD CC.
Adobe предлагает семидневную бесплатную пробную версию Dreamweaver. Кредитная карта не требуется.
Особенности Dreamweaver CC
Dreamweaver — зрелая программа. Adobe регулярно добавляет дополнительные функции и обновляет интерфейс Dreamweaver. Последние улучшения включают:
- Bootstrap 4.0.0
- Поддержка мультимониторов (Windows)
- Поддержка дисплеев HiDPI
- Предварительный просмотр устройства
- Прямая трансляция
- Поддержка PHP 7
- Улучшения поддержки GIT
- Улучшение поиска и замены
- Улучшенный редактор кода с поддержкой Emmet
- Отзывчивый дизайн
- Экстракт с периодическим экспортом
- 64-битная архитектура
- Шаблоны для начинающих
- Живые гиды
- Инспектор свойств Live view
- Поддержка сертификатов
- Управление сайтом
- Быстрая вставка HTML5-элемента
- Веб-шрифты Adobe Edge
- Редактор Visual CSS
- Рабочее пространство разработчика
- Предварительный просмотр браузера в режиме реального времени
- Интеллектуальная помощь в кодировании
- Интегрированная поддержка CMS
Уроки Dreamweaver.
 Пошаговое обучение для начинающих. Работа в интернете
Пошаговое обучение для начинающих. Работа в интернете
Настраиваем редактор
Надеюсь, что Вы воспользовались рекомендациями и установили Dreamweaver. И так приступаем к предварительной настройке редактора.
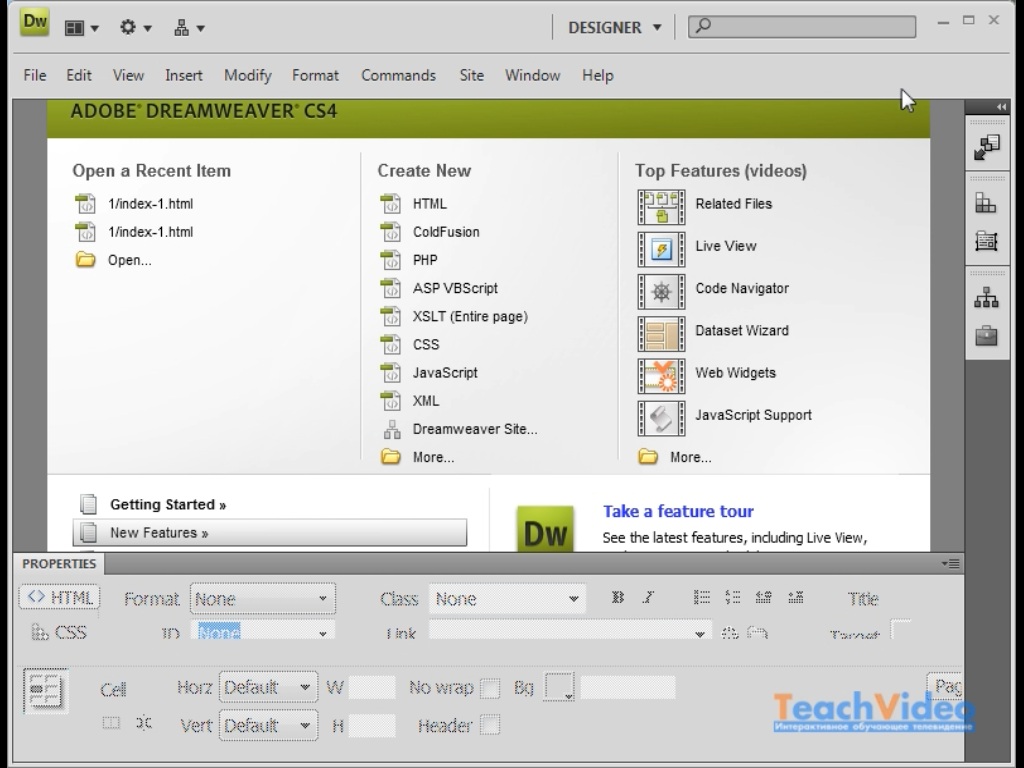
Запускаем программу Windows , нажимаем кнопку Пуск , выбираем в меню пункт Программы и появившемся на экране подменю пункт- Мacromedia Dreamweaver 8. Запускаем программу. Появится главное окно программы.
Оно служит вместилищем множества других
окон, содержащих как открытые web страницы, так различные инструменты,
предназначенные для работы с ними. Также в главном окне находится строка
главного меню, с помощью которого мы сможем получить доступ ко всем инструментам Dreamweaver.
Об этом Вы можете прочитать открыв справочник Мacromedia по
интернет адресу http://www.
Выполняем предварительную настройку редактора. Работа будет происходить в многофункциональном окне настройки Preferences. Чтобы вызвать его, нужно выбрать пункт Preferences меню Edit или нажать комбинацию клавиш <Ctrl>+<U>. В левой части окна Preferences находится список категорий Category, а в правой -элементы управления.
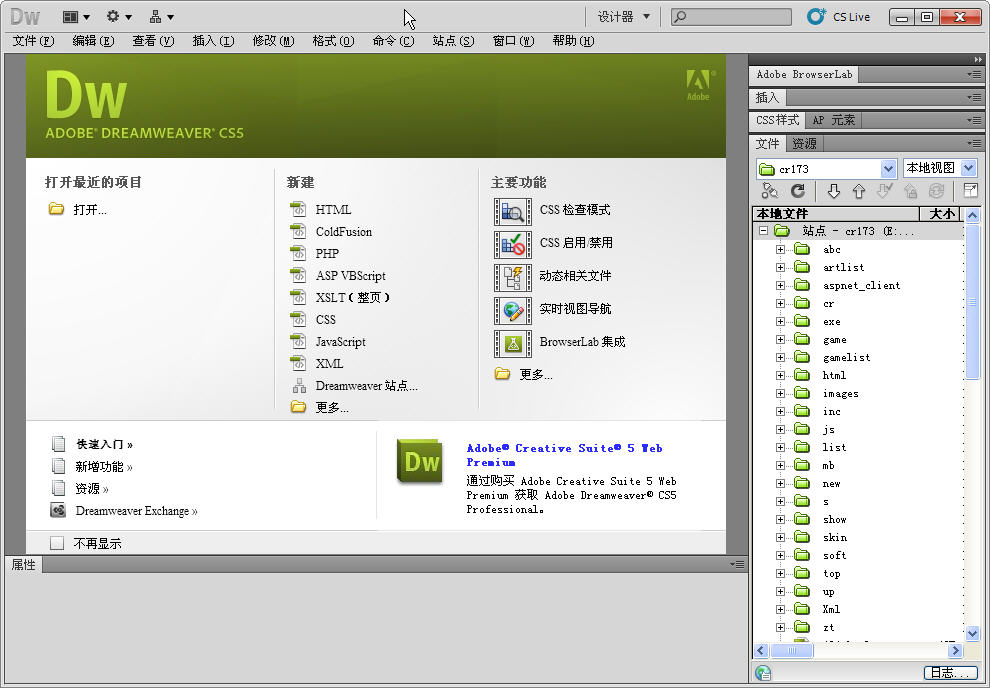
Для поддержки русскоязычных страниц выбираем в списке категорий пункт New Document. Окно настройки примет следующий вид:
В раскрывающемся списке Default
document по умолчанию выбран пункт HTML. Так как мы будем создавать web страницу
оставим в списке этот пункт. В поле ввода Default extension выбран по умолчанию
html. Оставим его. Далее следует раскрывающейся список Default
Document Type(DDT). Для создания нашей web страницы выбираем HTML
4.01 Transitional.
Ниже раскрывающегося списка Default encoding находится флажок Use when opening existing files thet don»t specify an encoding. Он указывает Dreamweaver применять заданную в списке кодировку ко всем открываемым web страницам, кодировка которых не задана в HTML-коде и включен по умолчанию.
Последний интересующий нас флажок, включенный по умолчанию, это — Show New Document dialog box Control+N. Он предписывает редактору после выполнения команды создания нового документа, выводить на экран диалоговое окно New Document.
Зададим еще несколько настроек. Для этого
переключаемся на категорию General окна Preferences.
Здесь много элементов, но нас будут интересовать только два флажка. Флажок Use <strong> and <em> in place of <b> and <i> , если его включить, заставит Dreamweaver использовать для формирования текста теги логического форматирования <strong> и <em>. При отключенном положении устаревшие теги физического форматирования <b> и <i>. По умолчанию флажок включен.
Флажок Use CSS instead of HTML tags включает или отключает использование для форматирования текста стилей CSS вместо тегов физического форматирования. По умолчанию он тоже включен.
Вот и все самые необходимые настройки, которые мы должны задать. Разработчики программы, почти все, установили их за нас по умолчанию. Нажимаем кнопку ОК, чтобы закрыть диалоговое окно.
Следующий урок, где будут рассмотрены
приемы создания простейших web страниц смотрите ЗДЕСЬ.
Учебное пособие по Dreamweaver для начинающих: Введение в веб-дизайн
Если вы хотите стать веб-дизайнером, вам, вероятно, знакомо название Adobe Dreamweaver. Если нет, то это мощный, но доступный инструмент для веб-дизайна. Если вы хотите создать веб-страницу для себя, но у вас нет опыта работы с HTML, CSS или другими инструментами веб-дизайна, не волнуйтесь! Этот учебник по Dreamweaver для начинающих научит вас использовать программное обеспечение Adobe Dreamweaver для создания профессиональных дизайнов для вашего сайта.
В этом учебном пособии по Adobe Dreamweaver для начинающих вы узнаете, что такое Dreamweaver и как использовать Dreamweaver для достижения наилучших результатов. Вы не только научитесь приемам дизайна веб-сайтов Dreamweaver, но и познакомитесь с каскадными таблицами стилей (CSS) с минимальными усилиями!
Design Frenzy Made Simple Изучив, как использовать Adobe Dreamweaver, вы получите возможность попрактиковаться в разработке веб-сайтов, как простых, так и сложных — все зависит только от вашего воображения! Перехитрите других дизайнеров, используя Dreamweaver, чтобы быстрее и лучше создавать дизайн веб-сайта, даже если вы еще только учитесь. Станьте успешным веб-дизайнером менее чем за день с помощью этого руководства по Adobe Dreamweaver, научившись использовать инструменты Dreamweaver для исключительно аккуратного веб-дизайна.
Станьте успешным веб-дизайнером менее чем за день с помощью этого руководства по Adobe Dreamweaver, научившись использовать инструменты Dreamweaver для исключительно аккуратного веб-дизайна.
В учебном пособии Dreamweaver для начинающих представлен пошаговый подход с практическими упражнениями по веб-дизайну Dreamweaver, которые помогут вам лучше усвоить материал. Только знание того, как использовать основные инструменты Dreamweaver, особенно важно, так как это дает вам преимущество использования программного обеспечения с своевременным визуальным представлением вашей работы!
К концу этого учебного курса по Dreamweaver для начинающих вы будете уверены в том, что сможете создавать превосходные веб-проекты только с помощью программного обеспечения Dreamweaver и встроенных в него инструментов. Однако это еще не все! Вы также познакомитесь с CSS, который является одним из наиболее распространенных языков для создания веб-дизайна (в этом курсе есть учебное пособие Dreamweaver по CSS). Однако практический опыт, который вы получите из этого введения в веб-дизайн, бесценен, так как вы познакомитесь с более чем одним инструментом для создания дизайна.
Однако практический опыт, который вы получите из этого введения в веб-дизайн, бесценен, так как вы познакомитесь с более чем одним инструментом для создания дизайна.
В этом учебном пособии по Dreamweaver вы получите много практики и узнаете, как создать веб-сайт в Dreamweaver с минимальными затратами на программирование. Объем курса Dreamweaver последователен и сначала проводит вас через базовое руководство по Dreamweaver, а затем переходит к более сложному материалу. Не нужно бояться писать код, так как все, что вам нужно, будет легко объяснено. Преподаватель максимально расширит ваши знания о том, что такое Adobe Dreamweaver, прежде чем вы начнете реализовывать свои проекты на сайтах.
Чтобы сделать его еще более простым, в начале этого курса Dreamweaver вы узнаете только основы разработки дизайна в этом программном обеспечении. Вы освоите инструменты Adobe Dreamweaver — все это удобно для новичков! Не волнуйтесь, если вы не можете понять все с первого раза. Не стесняйтесь и остановите видеокурс на мгновение, если вы чувствуете необходимость еще немного подумать над определенной темой; или если вы хотите попробовать что-то самостоятельно. Никакое давление или временные ограничения не ограничивают вас.
Не стесняйтесь и остановите видеокурс на мгновение, если вы чувствуете необходимость еще немного подумать над определенной темой; или если вы хотите попробовать что-то самостоятельно. Никакое давление или временные ограничения не ограничивают вас.
Однако только благодаря практике можно достичь совершенства. Хотя множество упражнений и примеров, представленных в этом введении в веб-дизайн с помощью Dreamweaver, чрезвычайно полезны, вам придется немного поработать самостоятельно, чтобы лучше усвоить материал. Таким образом, вы узнаете больше о программном обеспечении Dreamweaver и его инструментах, и ваш рабочий процесс быстро улучшится! С такими навыками вы, несомненно, сможете начать свою карьеру веб-дизайнера.
С помощью этого руководства по Dreamweaver и опытного преподавателя вы узнаете, как создать веб-сайт с помощью Dreamweaver. Не пропустите это превосходное учебное пособие по Dreamweaver для начинающих, чтобы научиться веб-дизайну. Не медлите и записывайтесь прямо сейчас!
Не медлите и записывайтесь прямо сейчас!
Учебные пособия по Dreamweaver
Добро пожаловать в раздел бесплатных учебных пособий по Dreamweaver! Здесь вы узнаете несколько полезных советов по Dreamweaver, поведению Dreamweaver, CSS в Dreamweaver, использованию шаблонов в Dreamweaver и многому другому!
Создание галереи с помощью подключаемого модуля FancyBox в Dreamweaver CS6 | |
| Bootstrap 3 Учебное пособие по созданию адаптивного веб-сайта Bootstrap — это интерфейсная веб-инфраструктура. | |
| Создайте красивую фотогалерею с помощью функции замены изображений в Dreamweaver CS6 Это руководство предназначено для того, чтобы помочь вам создать фотогалерею с использованием эффектов Swap Image Behavior и Appear/Fade в Adobe Dreamweaver CS6. | |
| Видеоруководство по созданию простого адаптивного веб-сайта с помощью Dreamweaver В этом видеоруководстве вы узнаете, как использовать теги div и CSS для создания простого адаптивного веб-сайта с помощью Dreamweaver. | |
| Создать строку меню Spry в Adobe Dreamweaver Узнайте, как создать строку меню Spry в Adobe Dreamweaver. |
|
|
Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
 Это элегантная, интуитивно понятная и мощная платформа для мобильных устройств, предназначенная для быстрой и простой веб-разработки. Он использует HTML5, CSS3 и JavaScript.
Это элегантная, интуитивно понятная и мощная платформа для мобильных устройств, предназначенная для быстрой и простой веб-разработки. Он использует HTML5, CSS3 и JavaScript.