10 плюсов и 10 минусов программы Adobe Dreamweaver
В бесплатном базовом курсе по Dreamweaver CS 5.5, который я на днях записал, было упоминание статьи про 10 достоинств и 10 недостатков этой среды разработки.
Наконец-то, перевод этой статьи готов и вы можете ознакомиться с ним в этой заметке.
===============================
10 плюсов и 10 минусов программы Adobe Dreamweaver
Дримвейвер — это программа для создания веб-сайтов. Изучение этой программы может оказаться довольно сложной задачей, особенно если вы — новичок в веб-дизайне и не знаете языка html.
При первом запуске программы вы увидите окно приветствия, которое выглядит довольно устрашающе. Кажется, что там целая тысяча различных инструментов, которые невозможно изучить. Но в этой статье мы остановимся лишь на нескольких функциях программы, которые полезны как профессионалам веб-дизайна, так и новичкам. Цель этой статьи состоит в том, чтобы обобщить факты и прийти к выводу, является ли Дримвейвер просто редактором кода или это жизненно необходимый инструмент для создания сайтов.
Дривмейвер. Для чего нужна эта программа?
Дримвейвер является одним из флагманов в области программ компании Adobe. В какой-то степени он объединяет и другие программы от Adobe. Например, сначала дизайнеры создают дизайн будущего сайта в программе Photoshop или Fireworks, затем разрезают картинку, подготавливая ее к верстке, и далее формируют непосредственно html-код шаблона, где как в Дримвейвере. То же самое касается и флэш-роликов, которые после разработки в Adobe Flash попадают в Дримвейвер для внедрения в сайт.
Основная функциональность программы сосредоточена на создании HTML и CSS кода, а также работе с файлами сайта. Визуальный интерфейс программы позволяет работать с этими вещами быстро и интуитивно понятно. Вы можете наглядно видеть результат вашего кода, однако отображаемый в программе результат не всегда соответствует действительности. А если же внимательно и точно писать код, то сторонники написания кода в блокноте могут сказать, что по сути код можно качественно писать и в любой другой программе, зачем для этого использовать Дримвейвер? Нужно ли в таком случае все многообразие его инструментов? Нужен ли по такой огромной цене (около 800 долларов за версию CS5) просто редактор кода и файловый менеджер?
Давайте попробуем разобраться и выделим десять плюсов и десять минусов этой программы.
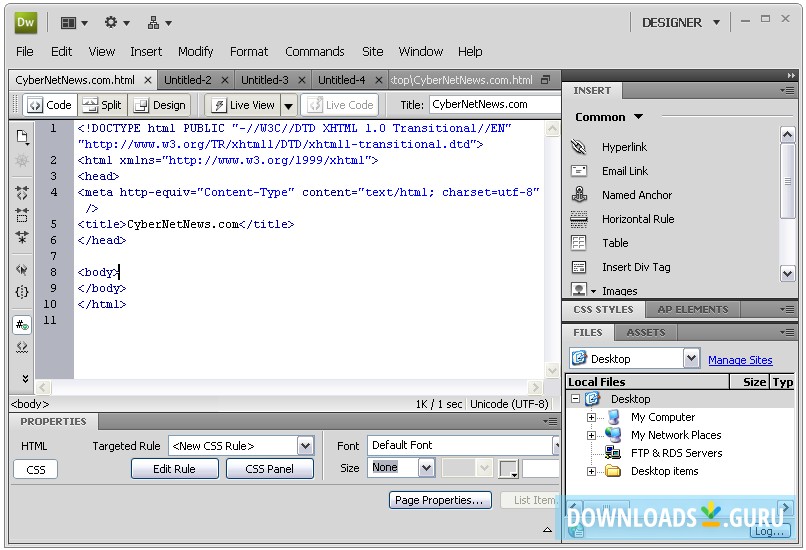
1. Подсветка кода.
Эта функция поможет вам быстро просканировать ваш код, а также найти возможные ошибки. Каждый тип кода имеет различную подсветку, что позволит вам наглядно отличать HTML, CSS, PHP, Javascript и др.
Это очень удобно, когда ваша веб-страница представляет собой сочетание html и динамических языков, таких как например PHP или ASP.
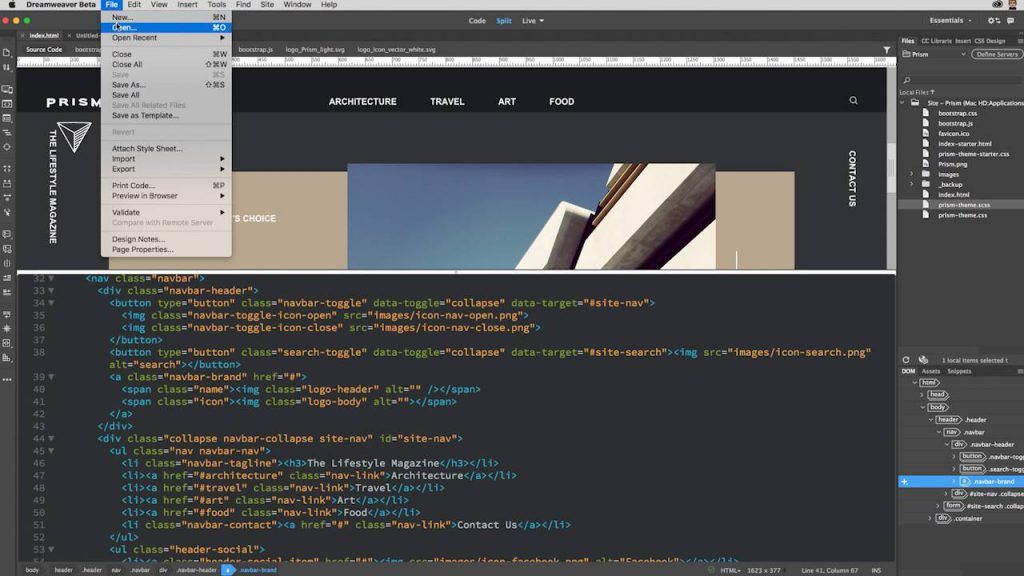
Для начинающих веб-разработчиков подстветка кода помогает лучше понять каждый элемент кода, а также помогает выявить возможные ошибки. Например, ниже мы видим, что в написании атрибута пропущены кавычки, и в результате, благодаря подсветке (код подсвечен светло-голубым цветом), мы отслеживаем код чуть выше и сразу видим, где была допущена ошибка.
2. Автоподстановка кода.
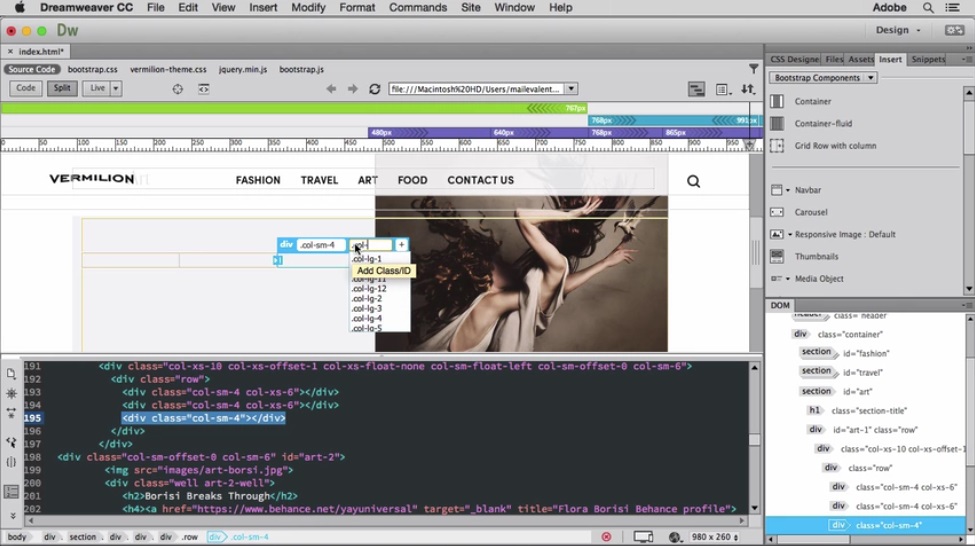
Еще одна полезная функция, которая позволяет экономить время — это автоматическое дописывание кода. Когда вы начинаете писать какие-нибудь html-теги, перед вами открывается список возможных вариантов на основе введенных первых букв. Вам остается лишь выбрать подходящий вариант. Причем это удобно не только для написания самих тегов, но и для их атрибутов.
Вам остается лишь выбрать подходящий вариант. Причем это удобно не только для написания самих тегов, но и для их атрибутов.
Возьмем, например, добавление изображения. Как правило, вы должны знать такие вещи, как расположение изображения и его размеры. С помощью Дримвейвера вы можете просто написать <img , а далее, как только вы нажмете пробел и напишете букву S, то вам мгновенно выведут атрибут src=»», далее просто дважды нажмите Еnter и перед вами откроется окно проводника, чтобы вы могли выбрать подходящее изображение, а далее Дримвейвер автоматически пропишет его путь, а также подставит атрибуты ширины и высоты этой картинки.
Еще один пример этой функции: допустим, вы пишете CSS-код, и вам нужно прописать свойство семейства шрифтов “font-family:Arial, Helvetica, sans-serif;”, т.е. нам в данном случае нужно ввести 41 символ. Или же:
1. пишем fon и один раз нажимаем стрелку Вниз на клавиатуре;
2. нажимаем Enter, чтобы выбрать опцию «font-family
нажимаем Enter, чтобы выбрать опцию «font-family
3. выбираем из списка «Arial, Helvetica, sans-serif«;
4. добавляем точку с запятой, и все готово!
Набор 41 символа или выполнение 4 простых шагов… Я знаю, что из этого вы выберете! )
Если вы только изучаете HTML, то такая помощь оказывается действительно необходимой, т.к. предоставляет вам полный контроль над кодом, но в то же время дает возможность не ошибиться в написании каких-то деталей.
А для более опытных функция автоподстановки позволяет писать код гораздо быстрее.
3. Режим кода и режим дизайна
Всегда здорово видеть, что получается в результате написания того или иного кода, поэтому функция визуального отображения очень полезна. В Дримвейвере есть возможность быстрого переключения режима кода и режима дизайна.
Например, когда мы размещаем блоки div, создавая каркас сайта, нам удобнее работать в режиме кода, а когда нужно добавить на страницы какой-то контент, то в этом случае больше подойдет режим дизайна.
Противники работы в Дримвейвере здесь могут возразить, что реальную работу кода можно увидеть только при просмотре в браузере. Однако все-таки удобно при каких-то основных изменениях кода увидеть сразу этот результат. Зачем запускать браузер, если можно просто кликнуть на вкладку визуального отображения и увидеть изменения?
4. Проверка кода.
В Дримвейвере есть отличный инструмент проверки кода, который не позволит ни одному веб-дизайнеру писать код, не соответствующий стандартам.
Ошибки и проблемы совместимости могут быть быстро найдены именно во время написания кода, а не после того, как файлы с кодом уже загружены на сервер и проверены онлайн-валидатором.
5. Панель свойств и панель вставки изображений.
Панель свойств — это лучший инструмент для быстрого создания ссылок, выделения шрифта полужирным или курсивом, создания нумерованных и ненумерованных списков и т.п. Суть в том, что вы концентрируетесь на содержании при разработке веб-сайта, а не на его коде.
Или еще пример: если вам кажется, что эти три абзаца будут лучше смотреться в виде списка, выделите их и нажмите соответствующую иконку на панели свойств и… через мгновение вы увидите результат!
6. Глобальная функция «Найти/Заменить».
Это может спасти часы драгоценного времени. Вы можете находить и заменять код не только на одной странице, но и полностью на сайте. Но на этом чудеса не заканчиваются: вы можете осуществлять поиск только по тексту на странице, только по исходному коду и даже только по специальным тегам.
Например, компания, которой вы делаете сайт, поменяла в своем названии литеры LTD на PLC. Без Дримвейвера вам бы пришлось перебирать сотни или тысячи страниц вашего сайта, а с Дримвейвером вы сможете все заменить за пару секунд.
Или еще вариант: например, вам нужно обновить версию jQuery на статичном сайте. Нажимаем Ctrl+F, чтобы вызвать окно поиска/замены, в поле «Найти» вводим «jquery.1.XXXXXXX» а в поле «Заменить» — «jquery.XXXXX«, выбираем опции «Искать на сайте» и «Искать в исходном коде» и кликаем кнопку «Заменить все». Через две секунды все страницы вашего сайта обновлены и готовы к загрузке на сервер вместе с последней версией JQuery.
Нажимаем Ctrl+F, чтобы вызвать окно поиска/замены, в поле «Найти» вводим «jquery.1.XXXXXXX» а в поле «Заменить» — «jquery.XXXXX«, выбираем опции «Искать на сайте» и «Искать в исходном коде» и кликаем кнопку «Заменить все». Через две секунды все страницы вашего сайта обновлены и готовы к загрузке на сервер вместе с последней версией JQuery.
Но прежде чем запускать функцию «Найти/Заменить«, пожалуйста, будьте очень аккуратны и внимательны, дважды все проверив, потому что отменить результат применения этой функции нельзя. И наконец, если вдруг вы захотите использовать это для замены названий файлов, прочитайте следующий плюс программы Дримвейвер.
7. Файловый менеджер.
Система работы с файлами — это, наверное, одна из главных особенностей, которая превращает Дримвейвер в нечто большее, что просто редактор кода.
Прежде всего определите расположение вашего сайта (Site > New Site > Имя сайта > Затем выберите папку в которой находится ваш локальный сайт) и дальше позвольте Дримвейверу позаботиться о всех файлах вашего сайта.
Если вы измените имя какого-либо файла, то Дримвейвер предложит вам обновить ссылки. Например, если вы изменили имя файла «about-web-courses-bangkok.html» на просто «about.html» Дримвейвер обновит все ссылки, которые должны быть связаны с этим файлом.
Это также относится и к файлам контента, например при изменении имени картинки с «dc2234.jpg» на «product-name-2345.jpg» все ссылки, ведущие к этому изображению будут немедленно обновлены.
Также файловый менеджер может соединиться по фтп с вашим удаленным сервером и при сохранении изменений в каком-либо файле этот файл будет автоматически загружаться на сервер. Еще вы можете включить отображение всех удаленных файлов и работать непосредственно с файлами на удаленном сервере.
8. Шаблоны.
Возможно, вы захотите создавать все больше и больше сайтов. И следующий шаг к созданию CMS — это использование шаблонов. Вы создаете одну страницу, дизайн которой будет использоваться для всего сайта, и превращаете ее шаблон, выбирая те области, которые будут редактируемыми и те области которые будут одними и теми же на всем сайте.
Таким образом, через функцию «Save as» можно создать из шаблона новую страницу. Когда вы будете обновлять какие-то элементы в шаблоне, они будут обновляться на всех страницах.
Следовательно, у вас получится подобие динамического сайта, когда обновляя одну страницу, вы обновляете все остальные. И в то же время в данном случае вам нет необходимости знать язык php.
9. Вкладки и связанные файлы.
Вкладки были представлены начиная с версии CS3 Дримвейвера и значительно упростили работу с текущими файлами. Это очень удобно, когда вам приходится ставить ссылки с одной страницы на другую, а также перемещать контент из одного места в другое.
Еще одной действительно полезной вещью является появление значка * на вкладке тех файлов, изменения в которых вы уже сделали, но еще их не сохранили. Таким образом, вы можете сразу понять, почему те изменения, которые вы уже сделали в редакторе не отображаются в браузере — вы просто забыли их сохранить.
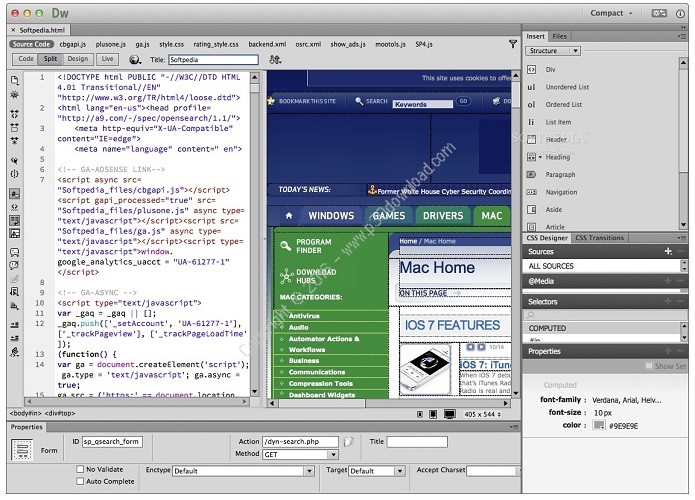
Начиная с версии CS4 появилась возможность видеть все подключенные к странице файлы, такие как файлы таблиц стилей или яваскрипт-файлы. Они отображаются чуть ниже вкладок файлов. Это позволяет быстро переключиться например на css-файл, подключенный к редактируемой странице. Также в режиме split (одновременное отображение режима кода и режима визуального отображения) очень удобно видеть изменения на странице при редактировании css-стилей.
10. Новые интересные возможности, появившиеся в версии CS5.
— Больше нет головной боли из-за различного отображения сайта в разных браузерах.
Когда вы занимаетесь разработкой сайта, то вы должны проверять его отображение во всех браузерах. Возможно, вам не удастся добиться абсолютной идентичности отображения, но в любом случае вы должны проверить, что все блоки и элементы стоят на своих местах.
BrowserLab когда-то был отдельным сервисом, разработанным Adobe, который позволял проверить сайт во всех браузерах, а теперь этот сервис внедрен в CS5, чтобы вы смогли проверить, все ли в порядке с дизайном до запуска сайта.
«Предпросмотр динамических страниц и локального контента с различными видами отображения, возможностию диагностики и инструментами для сравнения» — Adobe о сервисе BrowserLab.
— Поддержка «большой тройки» CMS.
Единственный способ эффективно управлять большими сайтами — это, конечно, использование CMS. Просто-напросто непрактично делать каждую страницу в Дримвейвере, затем загружать ее на сервер с остальным контентом (изображения и т.п.). Как раз в этом случае на помощь приходят CMS.
До появления версии Дримвейвера CS5 мы должны были создать весь код отдельно для нашего шаблона, загрузить его и затем проверить онлайн непосредственно на движке, как сделанные изменения работают.
Теперь же Дримвейвер может продемонстрировать результат в режиме Live View, вместе с данными, загруженными из базы данных движка.
Кроме того, как мы уже упоминали, Дримвейвер имеет возможность автоподстановки кода для этих популярных движков.
Вот еще некоторые новые возможности CS5:
- Возможность экспериментирования с HTML5;
- Возможность подсветки собственных php-классов и функций, что позволяет писать код более аккуратно;
- Интеграция со службой Business Catalyst, которая является сервисом для размещения чего угодно: от великолепных веб-сайтов и до мощных онлайн-магазинов.

10 минусов программы Adobe Dreamweaver.
1. Запутанный интерфейс.
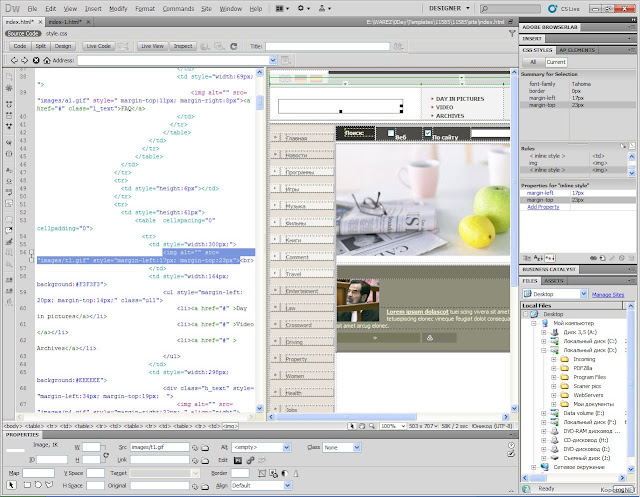
В самом верху программы мы видим 15 опций: это и пункты меню и иконки быстрого изменения интерфейса программы. Чуть ниже находятся еще от 5 до 50 опций (в зависимости от количества открытых файлов), а далее мы видим еще 15 элементов. Таким образом, перед нами одновременно находятся более 35 элементов, с помощью которых мы можем выполнять те или иные функции программы. Не каждый может удержать в голове значение всех этих элементов.
2. Непродуманная система обучения.
Если вы предпочтете изучать работу в программе Дримвейвер самостоятельно, то это будет очень непросто. Несмотря на то, что большинство функций программы сгруппированы логично и последовательно, все же некоторые элементы могут поставить в ступор даже профессионала.
Инструменты программы предназначены для реализации разнообразных задач при построении сайта. Например, вы захотите добавить данные соединения с базой данных вашего сайта, который вы разрабатываете на локальном сервере. Но если вы новичок, то это будет для вас практически невыполнимая задача.
Но если вы новичок, то это будет для вас практически невыполнимая задача.
Нужно признаться, что интерфейс Дримвейвера может быть удобен лишь немногим профессионалам, создающим мощные сайты и постоянно использующим все функции программы. А для рядовых дизайнеров все эти иконки интерфейса просто никогда не понадобятся. Например, в стандартном интерфейсе есть панели для работы с базами данных и с сервером, но практически никто их не использует (тем более, что со скриптами, выполняющимися через сервер, Дримвейвер работает ужасно).
Как и при работе с любым многофункциональным и мощным инструментом, желательно, чтобы кто-то показал или научил вас, как с ним работать. Как вариант, можно купить книги по этой теме. Но проблема в том, что автор книги обзорно освещает все инструменты программы, не подозревая о том, какие конкретно из инструментов нужны именно вам.
Пошаговые уроки уже более целенаправлены, например «Как создать сайт-портфолио» или «Куда ввести название сайта«, но все же лучший вариант — это обучение у веб-дизайнера, который использует Дримвейвер в своей повседневной работе. Такие люди точно знают, какие инструменты программы могут пригодиться, и как использовать их наиболее эффективно. Таким образом вы будете концентрироваться именно на конкретной задаче, а не на абстрактных функциях того или иного инструмента.
Такие люди точно знают, какие инструменты программы могут пригодиться, и как использовать их наиболее эффективно. Таким образом вы будете концентрироваться именно на конкретной задаче, а не на абстрактных функциях того или иного инструмента.
3. Погрешности визуального редактора.
Как мы уже говорили выше, нельзя доверять отображению сайта в визуальном редакторе Дримвейвера, т.к. это все-таки не браузер. От версии к версии разработчики программы стараются сделать отображение кода в режиме дизайна более точным, но все же пока оно далеко от реальности.
В частности проблемы наблюдаются с отображением элементов с абсолютным позиционированием, где это отображение может отличаться от заданного на 20 пикселей и даже больше. А говорить о качественном отображении результатов работы php-кода и javascript-кода вообще не приходится.
Поэтому вам всегда нужно проверять отображение и работу сайта именно в браузере, а лучше в нескольких.
4. Громоздкий динамический код.

Дримвейвер имеет возможность создания динамических сайтов, если вы работаете с локальным или удаленным сервером. Единственная проблема в том, что код, который создает дримвейвер (точно так же, как и встроенные снипетты, о которых мы поговорим в следующем пункте), перегружен и усложнен.
Гораздо лучше писать код вручную или использовать готовые фреймворки такие как CakePHP, CodeIgnitor или Zend.
5. Плохо написаннные сниппеты.
Заготовки участков кода в Дримвейвере были не самыми лучшими, еще когда Дримвейвер принадлежал компании Macromedia, но даже и сейчас в версии CS5 они не стали лучше.
Причина в том, что эти заготовки кода неоправданно большие. Например, чтобы вставить проверку всего одного поля формы, Дримвейвер предложил нам вставить целых 19 строк javascript-кода.
6. Неопределенность в написании css-стилей (до версии CS4).
С этой проблемой приходится сталкиваться снова и снова. Используя панель свойств, можно оформлять участки кода при помощи сss-стилей, однако новички слишком увлекаются этим, и в итоге получаются сотни строк кода с неопределенными стилями типа style1, style2 и т. д. Причем все стили автоматически прописываются Дримвейвером между тегами веб-страницы.
д. Причем все стили автоматически прописываются Дримвейвером между тегами веб-страницы.
Позволяя Дримвейверу прописывать стили за вас, вы теряете контроль над кодом и, что еще хуже, вполне могут появится конфликты стилей. Самое лучшее решение — это держаться подальше от стилей, которые предлагает Дримвейвер и полностью взять эту функцию на себя, прописывая те свойства, которые нужны именно вам, в которых вы не запутаетесь. И, что важно, стили должны быть в отдельном файле стилей, а не в том же файле, что и html-код.
К счастью Adobe убрали эту функцию в последних версиях программы.
7. Неполный контроль над кодом.
Использование визуального редактора — это самый простой путь потерять контроль над кодом. Когда люди используют только режим дизайна, то их код перегружается тегами, которые автоматически прописываются где только можно. Особенно много встречается пустых строк, оформленных таким образом:
<p><strong><strong>Текст</strong></strong></p>
<p><strong>. </strong></p>
</strong></p>
<p> </p>
Еще одним распространенным примером является вставка изображений. Если вы редактируете какой-то текст, и вам нужно вставить изображение, то вставляйте его, не нажимая перед этим клавишу Enter. В противном случае тег будет заключен в теги абзаца, что является абсолютно лишним.
Поэтому не забывайте всегда контролировать код, прописанный визуальным редактором, и, в случае необходимости, корректируйте его.
8. Действительно полезными являются только 10% функционала.
Вы только взгляните на интерфейс программы, как уже упоминалось, вы увидите больше 35 различных кнопочек, меню, иконок, большая часть из которых никогда вам не пригодится. Такое чувство, что Дримвейвер буквально напичкан лишней информацией.
Все веб-дизайнеры лишь хотят иметь удобный инструмент для написания кода, а кнопочки для каждого случая жизни им не нужны. Понятно, что некоторые панели можно просто отключить, но это лишние телодвижения.
Понятно, что некоторые панели можно просто отключить, но это лишние телодвижения.
Почему бы не начать, наоборот, с простого интерфейса, дав возможность профессионалам самостоятельно включать необходимые им панели и пиктограммы?
9. Дримвейвер развивает в веб-дизайнере лень.
Если вы не будете осторожным, то Дримвейвер сделает вас ленивым. Хотя бы взглянуть на многие школы, в которых обучают только работе с режимом «Дизайн» при разработке так называемых «профессиональных» сайтов. Это заставляет ужаснуться. Являясь инструментом для разработки кода, в данном случае Дримвейвер не выполняет эту функцию.
Нужно акцентировать внимание именно на кодировании, чтобы все остальные инструменты способствовали и помогали этому. Не полагайтесь на автоматические функции дримвейвера.
Разработка html-кода — это основа основ при разработке сайта, поэтому не стоит для его формирования необоснованно использовать иконки или пункты меню.
10. Очень дорого.
Конечно понятно, сколько работы вложено в разработку Дримвейвера, но в любом случае его цена в $654,72 — это очень дорого.
Кроме того, при разработке сайта, вам, скорее всего, понадобится Фотошоп — а это еще 1456,14 долларов. Итого получается, что вам понадобится 2110,86 долларов, чтобы приступить к работе.
К счастью, существуют бесплатные альтернативы. Для фотошопа — это программа Gimp, а для дримвейвера такой альтернативой является Aptana.
Вывод. Так что же такое Дримвейвер? Неужели это просто редактор кода с завышенной ценой? Или все-таки что-то большее?
Безусловно, Дримвейвер — очень мощный инструмент, но в то же время эта мощность является его «Ахилессовой пятой». Несмотря на то, что он насыщен функционалом, большая часть этих функций никогда не будет восстребована. Т.е. вы переплачиваете огромную цену за те функции, которыми не будете пользоваться.
Но в последнее время специалисты Adobe стараются добавлять именно те функции, которые будут полезны. Например, сниппеты для работы с CMS.
Для начинающих Дримвейвер удивительно удобен, но лишь в случае, если вы уже неплохо знаете html и css-код, а не слепо доверяете инструментам программы, которые прописывают часть кода автоматически.
Конечно, эту программу можно рекомендовать и начинающим пользователям и профессиональным веб-разработчикам. Но все же хотелось бы иметь и более упрощенную версию этого редактора, как, например, Elements является упрощенной версией Фотошопа.
Конечно, это не просто редактор кода с завышенной ценой. Это, действительно, мощный инструмент, с которым должен познакомиться каждый веб-дизайнер.
Надеемся, что в следующих версиях программы появятся новые полезные функции, которыми мы будем с радостью пользоваться.
Автор: Carl Heaton
Переводчик: Сергей Патин
Бесплатный курс по Dreamweaver CS 5.5 от Евгения Попова
Adobe Dreamweaver – описание, скриншот, ссылка для скачивания, расширения файлов
Описание, скриншот, где скачать, расширения файлов
Перейти на сайт программы
Разработчик: Adobe
Версия: 2021 (18.08.2021)
Платформы: Windows, Mac OS
Условно-бесплатная/платная Для просмотра и редактирования
Профессиональный конструктор сайтов, позволяющий с помощью визуальных средств разработки создавать динамические веб-сайты и публиковать их в интернете. Dreamweaver распространяется по платной подписке в составе Adobe Creative Cloud. Для ознакомления бесплатно доступна полнофункциональная версия программы с ограничением по времени использования.
Dreamweaver распространяется по платной подписке в составе Adobe Creative Cloud. Для ознакомления бесплатно доступна полнофункциональная версия программы с ограничением по времени использования.
Скриншот программы Adobe Dreamweaver
Adobe Dreamweaver предлагает широкий набор инструментов для разработчиков и веб-дизайнеров, позволяющих создавать сайты с использованием HTML5, CSS, JavaScript и других современных технологий и подключать их к таким базам данных, как MySQL, Access, SQL Server. Благодаря визуальной среде разработки пользователи имеют возможность редактировать дизайн и код сайта в режиме реального времени, добавлять на веб-страницы текст, изображения, таблицы, ссылки, видео и прочий контент.
Вместе с программой поставляется коллекция готовых шаблонов, которые могут быть использованы в качестве основы для дизайна и оформления страниц сайта. Например, Dreamweaver предлагает несколько настраиваемых шаблонов для страниц с информацией о сайте, блогов, страниц интернет-магазинов, сообщений электронной почты, информационных рассылок и т. д.
д.
В программу включен визуальный редактор кода с функциями автодополнения и подсветки синтаксиса XML, HTML, ASP, Java, JavaScript, PHP и других языков. Подсказки по коду помогают быстро получить информацию о стандартах веб-разработки и минимизировать количество ошибок. Dreamweaver также позволяет сохранять отдельные фрагменты кода и повторно использовать их на нескольких веб-страницах или разных сайтах.
Программа предлагает функцию интерактивного просмотра на основе механизма визуализации Chromium. В режиме интерактивного просмотра содержимое сайта отображается в Dreamweaver точно так, как оно будет выглядеть в веб-браузере на компьютере или мобильном устройстве. Также программа позволяет протестировать работу сайта, выполнить оптимизацию и проверку кода на наличие ошибок и соответствие веб-стандартам. Готовый сайт может быть загружен на сервер хостинга с использованием FTP-подключения, FTPS, SFTP, WebDav или RDS.
Adobe Dreamweaver CC работает на платформах Microsoft Windows и MacOS. В программе реализована поддержка различных типов файлов, включая CSS, XML, PHP, SVG, JS, JPEG и т.д. HTML является основным форматом, используемым Dreamweaver для сохранения веб-страниц.
В программе реализована поддержка различных типов файлов, включая CSS, XML, PHP, SVG, JS, JPEG и т.д. HTML является основным форматом, используемым Dreamweaver для сохранения веб-страниц.
Файлы, открываемые программой
| Формат | Тип | Название |
| .as | Исходный код | Исходный код ActionScript Исходный код |
| .ascx | Интернет | Web-страница, скрипт ASP.NET Интернет |
| .asp | Интернет | Web-страница, скрипт ASP Интернет |
| .aspx | Интернет | Файл расширенной активной серверной веб-страницы Интернет |
| .asr | Интернет | Сценарий ActionScript Интернет |
| .cfc | Исходный код | Компонент приложения (ColdFusion) Исходный код |
| .cfm | Интернет | Web-страница, скрипт ColdFusion Интернет |
| .cfml | Интернет | ColdFusion Markup Language File Интернет |
. cjs cjs | Исходный код | CommonJS Code File Исходный код |
| .compressed | Интернет | WordCompress Compacted Webpage Интернет |
| .config | Исходный код | Файл конфигурации Исходный код |
| .cs | Исходный код | Файл исходного кода на языке C# Исходный код |
| .csn | Исходный код | Фрагмент кода html-документа Adobe Исходный код |
| .css | Интернет | Каскадная таблица стилей Интернет |
| .ctp | Исходный код | Шаблон CakePHP Исходный код |
| .dws | Данные | Кэш-файл сайта (Adobe Dreamweaver) Данные |
| .dwt | Интернет | Шаблон web-страницы Dreamweaver Интернет |
| .edm | Исходный код | Файл установок Adobe Dreamweaver Исходный код |
| .edml | Исходный код | Документ с расширенной разметкой Adobe Исходный код |
. htm htm | Интернет | Web-страница HTML Интернет |
| .html | Интернет | Web-страница HTML Интернет |
| .inc | Исходный код | Файл с исходным кодом Исходный код |
| .js | Интернет | Сценарий JavaScript Интернет |
| .jsp | Интернет | Web-страница, скрипт JSP Интернет |
| .jspf | Исходный код | Фрагмент web-страницы, скрипта JSP Исходный код |
| .jst | Интернет | Web-страница, скрипт JSP Интернет |
| .lbi | Исходный код | Элемент библиотеки Dreamweaver Исходный код |
| .less | Интернет | Таблица стилей LESS Интернет |
| .mjs | Интернет | Файл исходного кода модуля ECMAScript для Node.js Интернет |
| .mno | Данные | Примечания к дизайну Adobe Dreamweaver Данные |
. oam oam | Интернет | Анимированный виджет Adobe Edge Animate Интернет |
| .php | Интернет | Файл исходного кода веб-страницы на языке PHP Интернет |
| .php2 | Интернет | PHP 2 Web Page Интернет |
| .php3 | Интернет | PHP 3 Web Page Интернет |
| .php4 | Интернет | PHP 4 Web Page Интернет |
| .php5 | Интернет | PHP 5 Web Page Интернет |
| .pro | Интернет | Файл дизайна веб-страницы Adobe Proto Интернет |
| .sass | Интернет | Syntactically Awesome StyleSheets File Интернет |
| .scss | Интернет | Таблица стилей Sass Интернет |
| .shtm | Интернет | HTML-документ с исходным кодом Интернет |
| .shtml | Интернет | HTML-документ с исходным кодом Интернет |
| .ssi | Исходный код | Включаемый (include) файл Adobe Dreamweaver Исходный код |
. ste ste | Настройки | Файл установок интернет-сайта (Dreamweaver) Настройки |
| .vb | Исходный код | Скрипт VBScript Исходный код |
| .vbs | Execute | Скрипт VBScript Execute |
| .vtm | Исходный код | Документ VTML (Visual Took Markup Language) Исходный код |
| .vtml | Исходный код | Файл данных Visual Tool Markup Language Исходный код |
| .vtv | Исходный код | Файл валидации html-кода Adobe Dreamweaver Исходный код |
| .wml | Интернет | Web-страница Wireless Интернет |
| .xhtm | Интернет | Web-страница XHTML Интернет |
| .xhtml | Интернет | Расширенный HTML-документ Интернет |
| .xml | Данные | Документ XML Данные |
| .zdct | Данные | Файл локализации Adobe Данные |
Определение Dreamweaver | ПКМаг
Комплексная программа для создания веб-сайтов для Windows и Mac от Adobe. Dreamweaver позволяет HTML-программисту создавать сложные веб-сайты с использованием HTML, JavaScript и серверных языков программирования. Он немедленно отображает код в окне дизайна. Готовые шаблоны обеспечивают элементарную основу для создания веб-страниц. Первоначально разработанный Macromedia, Dreamweaver был приобретен Adobe в 2005 году. См. Программное обеспечение для веб-разработки.
Dreamweaver позволяет HTML-программисту создавать сложные веб-сайты с использованием HTML, JavaScript и серверных языков программирования. Он немедленно отображает код в окне дизайна. Готовые шаблоны обеспечивают элементарную основу для создания веб-страниц. Первоначально разработанный Macromedia, Dreamweaver был приобретен Adobe в 2005 году. См. Программное обеспечение для веб-разработки.
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.
Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в папке «Входящие»
Следите за новостями PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag. com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.
© 1996-2023 Ziff Davis, LLC., компания Ziff Davis. Все права защищены.
PCMag, PCMag.com и PC Magazine входят в число зарегистрированных на федеральном уровне товарных знаков Ziff Davis и не могут использоваться третьими лицами без явного разрешения. Отображение сторонних товарных знаков и торговых наименований на этом сайте не обязательно указывает на какую-либо принадлежность или поддержку PCMag. Если вы нажмете на партнерскую ссылку и купите продукт или услугу, этот продавец может заплатить нам комиссию.
- О Зиффе Дэвисе(Открывается в новом окне)
- Политика конфиденциальности(Открывается в новом окне)
- Условия использования(Открывается в новом окне)
- Реклама(Открывается в новом окне)
- Специальные возможности(Открывается в новом окне)
- Не продавать мою личную информацию (открывается в новом окне)
- (Открывается в новом окне) доверительный логотип
- (Открывается в новом окне)
Создание HTML-страницы — Adobe Dreamweaver Tutorial
Привет, добро пожаловать,
Меня зовут Дэниел Вальтер Скотт. Я тренер здесь, в Bring Your Own Laptop. Этот курс предназначен для людей, которые плохо знакомы с Dreamweaver и веб-дизайном.
Я тренер здесь, в Bring Your Own Laptop. Этот курс предназначен для людей, которые плохо знакомы с Dreamweaver и веб-дизайном.
Сегодня мы затронем тему: Как создать свою первую HTML-страницу.
В предыдущем уроке мы рассмотрели, как определить сайт, что вам нужно сделать в первую очередь. Теперь мы рассмотрим создание нашей самой первой HTML-страницы. Это будет красиво и просто. Мы собираемся просмотреть его, а затем мы собираемся работать над некоторыми более сложными частями. Для первого сеанса нам нужно рассмотреть создание нашей первой страницы Dreamweaver.
Файл > новая HTML-страница
Итак, сначала перейдите к «Файл», а затем «Создать». Здесь мы должны быть на том, что говорит «Пустая страница». И мы собираемся создать HTML-страницу. HTML-страница — это очень распространенная, обычная, стандартная веб-страница. Вы должны иметь возможность оставить все значения по умолчанию. Если вы используете более раннюю версию Dreamweaver, у вас не будет этого типа документа «HTML 5». У вас будет переходный HTML4.1. Это просто старый стиль HTML. Новая версия Dreamweaver, CC и выше, использует HTML 5, но если у вас есть только эта старая версия, она отлично подойдет для того, что мы собираемся делать в этом курсе.
У вас будет переходный HTML4.1. Это просто старый стиль HTML. Новая версия Dreamweaver, CC и выше, использует HTML 5, но если у вас есть только эта старая версия, она отлично подойдет для того, что мы собираемся делать в этом курсе.
Нажмите «Создать», будет создан документ без названия. Во-первых, его нужно сохранить. Перейдите в «Файл», а затем в «Сохранить». Это позволит нам назвать его как этот файл HTML.
Назовите свою страницу index.html
Когда дело доходит до именования ваших файлов, есть один конкретный файл, который является вашей домашней страницей и должен иметь очень конкретное имя. В нем должно быть слово index. html’. Это самая первая страница, которую кто-то, Google, Chrome, Firefox или Internet Explorer, будет искать на вашем веб-сайте для загрузки в первую очередь. Это первая страница, которую увидит аудитория, перейдя на ваш сайт. Поэтому он должен называться так. Если у вас есть веб-сайт и на нем есть 100 других страниц, но у него нет индекса, такие браузеры, как Firefox или Google Chrome, не будут загружать ни одной страницы. Поэтому у вас должна быть хотя бы одна страница с именем index.html. Поэтому убедитесь, что вы используете строчную букву «i», и давайте нажмем «Сохранить». Итак, он называется «index», и это будет наша домашняя страница.
Поэтому у вас должна быть хотя бы одна страница с именем index.html. Поэтому убедитесь, что вы используете строчную букву «i», и давайте нажмем «Сохранить». Итак, он называется «index», и это будет наша домашняя страница.
Добавление заголовка страницы в Dreamweaver CC
Первое, что необходимо сделать при создании домашней страницы, — это присвоить ей заголовок. Заголовок здесь важен по ряду причин. Первая причина для поисковой системы Google. Если вы хотите, чтобы ваш сайт хорошо отображался в списке, вам нужен четкий заголовок. Поэтому, если вы оставите его по умолчанию «без названия», это приведет к очень плохому рейтингу. Итак, давайте исследуем это.
Название этой страницы будет «Учебный веб-сайт Dreamweaver». Сделайте заголовок уникальным для вашего сайта. Мы позаботимся о том, чтобы там были хорошие четкие ключевые слова. Итак, этот веб-сайт посвящен учебникам по Dreamweaver. После того, как вы набрали здесь, перейдите в нижнюю часть здесь. Это область вашего тела. Вот куда идет ваш сайт. Мы собираемся напечатать немного текста. Мы собираемся сказать, что «создать веб-сайт с Dreamweaver легко».
Вот куда идет ваш сайт. Мы собираемся напечатать немного текста. Мы собираемся сказать, что «создать веб-сайт с Dreamweaver легко».
Тестирование вашей HTML-страницы в Dreamweaver
Чтобы узнать, что делает этот заголовок, я собираюсь нажать «Сохранить файл», а затем перейти к «Предварительный просмотр файла» и «Браузер». Итак, мы попытаемся просмотреть его в одном из браузеров, установленных на вашем компьютере. Если вы используете ПК, он будет использовать I Explore, который использует Internet Explorer. Если вы используете MAC, вероятно, у него будет Safari. Как дизайнер, мне нравится устанавливать Firefox и Google Chrome, которые являются альтернативами, и использовать их для предварительного просмотра. Если вы установили их, и они не отображаются в этом списке. Вам нужно будет перейти в «Редактировать список браузера» и найти их.
Я собираюсь просмотреть это в Google Chrome. Это более популярный. Это перегружено Firefox и Internet Explorer. Вы увидите, что он сделал несколько вещей. Он предварительно просмотрел фрагмент текста здесь. И вы увидите здесь, на этой маленькой вкладке, что он дал мне название страницы «Учебный сайт Dreamweaver». Так что это одна из причин, по которой вы вставили заголовок, он появляется здесь. И когда кто-то добавляет ваш сайт в закладки, этот небольшой фрагмент текста включается в вашу закладку. Но что это действительно хорошо, так это результаты поиска Google.
Он предварительно просмотрел фрагмент текста здесь. И вы увидите здесь, на этой маленькой вкладке, что он дал мне название страницы «Учебный сайт Dreamweaver». Так что это одна из причин, по которой вы вставили заголовок, он появляется здесь. И когда кто-то добавляет ваш сайт в закладки, этот небольшой фрагмент текста включается в вашу закладку. Но что это действительно хорошо, так это результаты поиска Google.
Зачем нужен заголовок страницы
Итак, если я зайду на google.com.au и выполню поиск «Учебник Dreamweaver», появится заголовок страницы, выделенный синим цветом. Поэтому, если вы оставите его по умолчанию, вы можете себе представить проблемы, которые у вас возникнут. Google никогда не ранжирует страницу со словами «безымянный документ» в качестве заголовка. У вас должны быть действительно четкие ключевые слова. Вы увидите, что в этих заголовках повторяются слова «учебник по ткачу сновидений». Это одна из многих вещей, которые использует Google. Очень важно использовать заголовок страницы, чтобы описать Google, о чем ваша страница.