Обучение dreamweaver
Eltis-book > Руководство по созданию сайта > Обучение dreamweaver
Дримвивер является мощным инструментом, который позволяет в десятки раз упростить многие рутинные операции с которыми неизбежно сталкивается любой web-мастер. Удобный переход между графическим режимом и режимом редактирования кода позволяет получить максимальный контроль над создаваемым сайтом.
В этом уроке мы научимся работать с данным редактором кода и произведем первичную настройку программы:
Первым делом необходимо нажать вкладку Правка и перейти Настройки –> Создать документ (New Document).
В появившемся диалоговом окне необходимо установить следующие параметры:
Тип документа по умолчанию (DTD) –> HTML 4.01 Transitional
Кодировка по умолчанию –> Кириллица (Windows)
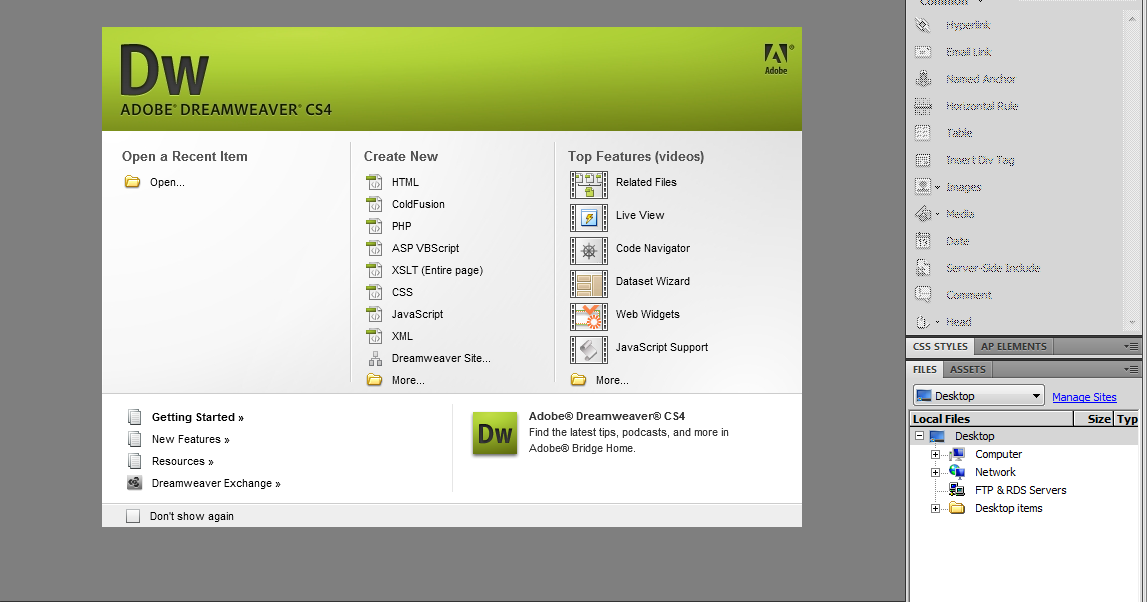
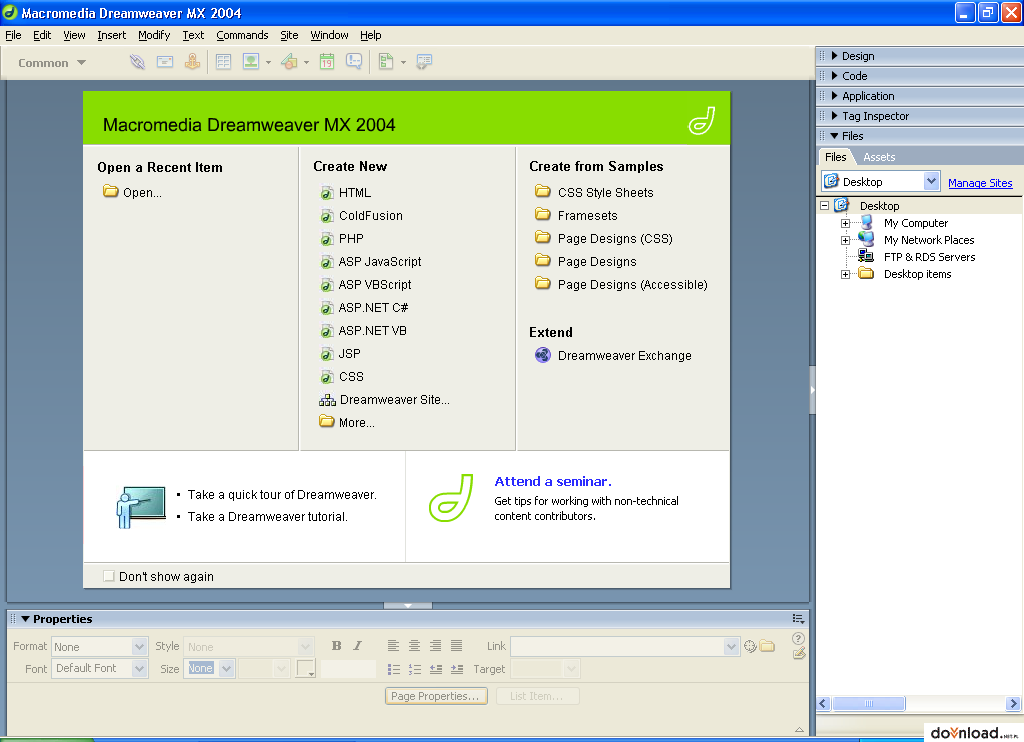
Далее выбираем раздел файлы –> управление веб–сайтами (Files -> Manage Sites) , расположенные в правом нижнем углу окна программы:
Заходим на созданный денвером локальный диск Z:\ (данный диск создается программой по умолчанию). Там в директории home создаем папку с названием plata.ru, в которой, в свою очередь, создаем папку www, в которой создаем папку img. В итоге должна получиться иерархия — Z:\home\plata.ru\www\img.
Там в директории home создаем папку с названием plata.ru, в которой, в свою очередь, создаем папку www, в которой создаем папку img. В итоге должна получиться иерархия — Z:\home\plata.ru\www\img.
Нажимаем Создать (New) –> Сайт (Site)
На вкладке Локальная информация вводим основную информацию о сайте:
Имя сайта: PLATA.RU
Локальная корневая директория: Z:\home\plata.ru\www\
Папка изображений по умолчанию: Z:\home\plata.ru\www\img\
Нажимаем ОК. Далее в главном окне программы нажимаем файл (File) –> создать (New) –> html –> создать (Create) .
В открывшемся документе, между тегами <body></body> прописываем следующий код:<h2>Привет мир</h2>
Нажимаем файл (File) –> сохранить как (Save as) и сохраняем в папке Z:\home\plata.ru\www\ под именем index.html
Перезапускаем Денвер для обновления списка адресов и в любом имеющемся браузере, в адресной строке вводимwww. plata.ru.
plata.ru.
Должно получиться так:
Осталось только прикрепить таблицу стилей и настройку дримвивера можно считать оконченной.
Создаем новый файл с именем SS.css в корневой директории сайта и прописываем внутри небольшой код
h2 { color:red}
Нажимаем правой кнопкой мыши в пустой области работы со стилями, расположенной в правом верхнем углу окна программы, и выбираем присоединить таблицу стилей (Attach Style Sheet) .
Вводим адрес, где сохранили таблицу и нажимаем ОК. Сохраняем оба документа и проверяем в браузере. Цвет надписи должен стать красным.
В этом уроке мы настроили программу Dreamweaver для работы с нашим будущим сайтом. Данная программа окажется просто незаменимой и скоро вы в этом сами сможете убедиться.
В следующем уроке мы разберем основы работы в Photoshop.
Исключительно
для моих подписчиков доступен мощный мини-курс по проектированию SEO текстов, которые сами выходят в ТОП!
Подписывайся на рассылку и получишь
это руководство полностью БЕСПЛАТНО
Adobe Dreamweaver — обучение.
 Блог Ивана Кунпана
Блог Ивана Кунпана
Здравствуйте друзья! Для создания и редактирования сайтов одностраничников идеально подходит программа Adobe Dreamweaver CS. Вместе с тем надо пройти обучение для работы в Adobe Dreamweaver, самостоятельно сложно её освоить.
В данной статье мы поговорим о порядке работы с программой Adobe Dreamweaver CS5.5. Данная программа нужна для создания и редактирования веб-сайтов и является одним из известнейших HTML редакторов в мире.
Программа Дримвивер (если обозвать по русски), это профессиональный редактор HTML для визуального создания и управления сайтом различной сложности. Здесь достаточно вставить элемент контента и Вы получите HTML код, вручную код писать не надо, это и делает редактор — программа Дримвивер.
Свою популярность программа Дримвивер получила в 2002 году. Программа Дримвивер непрерывно совершенствовалась, появлялись новые версии. В процессе эволюции появилась самая новая версия 2013 года Adobe Dreamweaver СS.
В процессе эволюции появилась самая новая версия 2013 года Adobe Dreamweaver СS.
Рабочими версиями программы Adobe Dreamweaver (Дримвивер) остаются CS4 — 2008 года, CS5 – 2010 года, CS5.5 – 2011года и CS6 2012года. В 2010г. была показана поддержка стандарта HTML5 в редакторе Adobe Dreamweaver CS5, и был представлен пакет обновлений, который поддерживает HTML5 и CSS3.
Почему об этом подробно рассказано? Всё дело в том, что мы будем рассматривать работу версии программы, (точнее обучение) Adobe Dreamweaver CS5.5, а последующие версии имеют небольшие отличия. Пройдя обучение версии Adobe Dreamweaver CS5.5, можно работать в любой более поздней версией программы.
Слово Dreamweaver (дримвивер) состоит из двух английских слов dream – мечта и weaver – ткач.
Прогорамма Adobe Dreamweaver CS5.5 имеет большой арсенал различных инструментов для создания профессиональных сайтов и их редактирования: HTML, CSS, JavaScript и его отладчик и другие инструменты. В программе Adobe Dreamweaver CS5. 5 представлена возможность визуального редактирования кода HTML, что позволяет, без написания кода, изменять дизайн проекта или создавать новый.
5 представлена возможность визуального редактирования кода HTML, что позволяет, без написания кода, изменять дизайн проекта или создавать новый.
Хотелось бы сказать сразу, что Дримвивер не единственная программа для редактирования HTML кодов, есть и другие программы. Программа Dreamweaver CS5.5 имеет достоинства, вместе с тем, имеет и недостатки. Поэтому эта статья подойдёт тем людям, которым эта программа нравится, и они хотят научиться, в ней работать.
Для работы с программой Adobe Dreamweaver CS, необходимы знания, обучение языку HTML и каскадам таблиц стилей CSS, (статьи на эти темы можно посмотреть на блоге). Потому, что программа Adobe Dreamweaver CS5.5 является надстройкой, которая позволяет эффективно работать с технологиями HTML и CSS. Не владея знаниями по HTML и CSS, не стоит начинать работать с данной программой, работать методом «тыка» будет сложно.
Все современные сайты основаны на HTML и CSS и уже потом, к ним подключается JavaScript, далее пишутся серверные инструкции на языке php и ему подобным.
Adobe Dreamweaver CS — обучение крайне важно для тех людей, кто желает изучить приёмы использования этой программы. Поэтому хотел порекомендовать бесплатный обучающий базовый видео-курс Евгения Попова «Adobe Dreamweaver». Курс состоит из 14 небольших видео-уроков, продолжительностью около часа.
Данная программа комплексная, и она предназначена как для новичков, так и для профессионалов. В этом курсе, основные моменты работы, показаны для новичков. Причем, здесь не даётся теория, все действия привязаны к практическому внедрению. Поэтому обучение программе Adobe Dreamweaver CS будет очень эффективным.
В качестве примера, в уроках создаётся продающая страница сайта, но можно будет делать и более сложные вещи. Кстати, Вам не помешает посмотреть руководство по созданию подписных страниц «Анатомия идеальной подписной страницы».
Для новичка такие уроки будут очень полезными, здесь даётся самый минимум функций, которые надо запомнить. Обучение Adobe Dreamweaver CS дает отличный эффект, Вы сразу можете повторять действия по созданию продающей или подписной страницы. Сложного в работе с программой ничего нет, понятный интерфейс, многое интуитивно понятно. Вместе с тем есть функции, которые лучше увидеть, как их использует автор.
Сложного в работе с программой ничего нет, понятный интерфейс, многое интуитивно понятно. Вместе с тем есть функции, которые лучше увидеть, как их использует автор.
В курсе показано, как можно править дизайн сайта и тут же проводить редактирование HTML кода, как вставляется на будущий сайт контент и редактируется здесь же. Показывается работа на практике с JavaScript и показано, как работать с библиотекой jquery. В уроках есть интересная информация о поиске и удалению вирусов с сайта, если они туда попали. Показана работа с удалённым сервером через FTP и другие возможности программы.
Если Вы готовы работать с программой Adobe Dreamweaver CS и хотите её освоить, то более подробную информацию можно посмотреть по указанной выше ссылке, предлагаемые бесплатные уроки можно и скачать на свой компьютер.
Саму программу Adobe Dreamweaver CS можно скачать в Интернете, программа платная, но 30 дней даётся поработать в режиме пробы. В Интернете можно поискать и бесплатные версии, такие мне встречались.
Удачи Вам в освоении Adobe Dreamweaver CS, обучение Вам поможет.
Кстати, если Вы не сохранили бесплатные видео-уроки по HTML и CSS, то можете сделать это сейчас. Если хотите сделать сайт проще, то посмотрите этот вариант. Есть также альтернативные программы Дримвивер, например Kompozer. Подробно о создании продающих страниц в программе Kompozer, Вы можете посмотреть в статье на блоге, можно посмотреть также статью Страница захвата своими руками.
Автор статьи Иван Кунпан.
P.S. Вы можете самостоятельно создать также подписные и продающие страницы с помощью программы Композер (Kompozer), используя мой опыт, создавая подписные страницы буквально за 15 минут. Для этого скачайте бесплатный видео-курс «Как сделать подписную страницу новичку«, либо можете использовать дешевый видео-курс «Как создать подписную и продающую страницу за три шага новичку«.
Просмотров: 5809
учебных онлайн-курсов Dreamweaver | LinkedIn Learning, ранее Lynda.com
LinkedIn и третьи лица используют необходимые и необязательные файлы cookie для предоставления, защиты, анализа и улучшения наших Сервисов, а также для показа вам релевантной рекламы (включая
профессиональные объявления и объявления о вакансиях ) в LinkedIn и вне его . Узнайте больше в нашей Политике в отношении файлов cookie.
Узнайте больше в нашей Политике в отношении файлов cookie.Выберите «Принять», чтобы дать согласие, или «Отклонить», чтобы отказаться от необязательных файлов cookie для этого использования. Вы можете обновить свой выбор в любое время в настройках.
Перейти к основному содержанию
Лучший матч
Количество просмотров
Новейшие
Новичок (216)
Промежуточный (346)
Продвинутый (41)
Курс (9)
Видео (378)
< 10 минут (369)
10 — 30 мин (9)
1 — 2 часа (2)
2 — 3 часа (5)
3+ часа (2)
Ткач снов (387)
Фотошоп (39)
- Все темы
Наши видеоруководства по Dreamweaver помогут вам изучить Dreamweaver от начала и до конца, начиная с создания веб-сайта в первый раз и заканчивая использованием jQuery, PHP и MySQL для настройки веб-сайта и создания веб-приложений.
8м
2ч 14м
8ч 11м
2 м
12 м
4 м
2м
5м
5м
3 м
4 м
2 м
2м
7 м
35 с
2ч 34м
6м
5м
4 м
3 м
Присоединяйся сейчас
Adobe Dreamweaver Certification Training Classes
*** Это курс по запросу (самостоятельное обучение), 180 дней, круглосуточный доступ через Интернет ***
(могут быть добавлены применимые государственные и местные налоги для покупок по требованию, в зависимости от вашего местоположения. )
)
Вы можете пройти этот курс в любое время; нет установленных дат. Он охватывает то же содержание, что и 5-дневные занятия под руководством инструктора. Основные навыки Adobe Dreamweaver CC: уровень 1 и основные навыки Adobe Dreamweaver CC: уровень 2.
Примечание. 180-дневный период доступа начинается с момента покупки.
Об Adobe On-Demand
Наши курсы Adobe On-Demand — это курсы для самостоятельного изучения, продолжительностью от 30 до 40 часов. Они включают в себя часы видео, практические занятия с использованием фактического программного обеспечения и проверки знаний, созданные Adobe и сторонними преподавателями, чтобы отразить содержание, которое можно найти в традиционных версиях этого курса под руководством инструктора.
Что нужно для прохождения этого обучения
◾ Программное обеспечение продукта (бесплатная пробная версия или приобретаемая версия) на вашем компьютере (ПК или MAC)
◾ Высокоскоростное подключение к Интернету
Профили учащихся Adobe On-Demand
Adobe On-Demand — это решение для самостоятельного обучения, разработанное для двух типов учащихся. Во-первых, Adobe On-Demand отлично подходит для опытных графических или веб-специалистов, которым не нужны традиционные курсы для повышения своих навыков. Они могут выбирать темы, чтобы максимально эффективно использовать свое время. Во-вторых, Adobe On-Demand идеально подходит для целеустремленных людей, которые не знакомы с продуктами Adobe и нуждаются в обучении в течение нескольких недель или месяцев. Эти учащиеся могут не торопиться и повторять разделы по мере необходимости, пока не овладеют новыми понятиями.
Во-первых, Adobe On-Demand отлично подходит для опытных графических или веб-специалистов, которым не нужны традиционные курсы для повышения своих навыков. Они могут выбирать темы, чтобы максимально эффективно использовать свое время. Во-вторых, Adobe On-Demand идеально подходит для целеустремленных людей, которые не знакомы с продуктами Adobe и нуждаются в обучении в течение нескольких недель или месяцев. Эти учащиеся могут не торопиться и повторять разделы по мере необходимости, пока не овладеют новыми понятиями.
*Дополнения ONLC*
Учебные центры ONLC включают в себя ценные дополнения к нашим курсам Adobe по запросу. Эти дополнительные материалы недоступны в других обучающих компаниях и включают в себя:
Официальная рабочая тетрадь Adobe. Получите официальное учебное пособие Adobe как в печатном виде, так и в веб-версии. Веб-версия содержит онлайн-уроки с загружаемыми файлами для проектов. Также есть интерактивные викторины, видеоролики и обновленные материалы, посвященные новым выпускам функций от Adobe.
Доступ к расширенному учебному пособию. Это серия проектных лабораторий с онлайн-видео, размещенными профессионалами отрасли. Учебники используют реальный подход к обучению и являются отличным дополнением к обучению на основе функций, представленному в официальном учебном пособии Adobe. (180-дневный доступ.)
Онлайн-поддержка 24/7. Во время занятий по Adobe On-Demand вы сможете общаться в онлайн-чате с экспертом по вопросам контента. И, с вашего разрешения, эксперт может даже завладеть вашим компьютером, чтобы оказать помощь в ваших лабораторных работах. (Доступ на 3 месяца.)
Опция участника ILT. Вы приобрели Adobe On-Demand, прошли обучение и решили, что все еще хотите увидеть класс в прямом эфире. Просто заплатите разницу между курсом Adobe On-Demand и классом под руководством инструктора (ILT), и вы сможете занять место в нашем живом классе. Получите как самостоятельное обучение, так и живое обучение под руководством инструктора по розничной цене одного занятия под руководством инструктора! (Доступно для занятий под руководством инструктора уровня 1 или уровня 2. Только одно занятие на одного участника.)
Только одно занятие на одного участника.)
Вы по-прежнему предпочитаете живое занятие под руководством инструктора?
Уже знаете, что обучение Adobe On-Demand вам не подходит? Мы также предлагаем тот же контент курса в живом формате под руководством инструктора. Для получения дополнительных сведений щелкните ссылки ниже:
Основные навыки Adobe Dreamweaver CC: уровень 1 и основные навыки Adobe Dreamweaver CC: уровень 2
Заинтересованы в дополнительном обучении?
Для лиц, которым требуется комплексное обучение, мы предлагаем пакеты, позволяющие посещать несколько занятий по Adobe Dreamweaver со скидкой. Для получения дополнительной информации об экономии перейдите по ссылке:
Пакет Adobe Dreamweaver
ДЕТАЛИ КУРСА
Обзор
В этом курсе Adobe On-Demand будут рассмотрены те же темы электронного обучения, что и в курсах Adobe Dreamweaver Core Skills: Level 1 и Level 2, в онлайн-версии текста для электронного обучения . Этот курс также включает расширенные учебные пособия по Dreamweaver и соответствующие лабораторные работы, предназначенные для закрепления новых навыков и подготовки пользователя к сертификационному экзамену Adobe ACP для Dreamweaver. Студенту не обязательно сдавать экзамены.
Этот курс также включает расширенные учебные пособия по Dreamweaver и соответствующие лабораторные работы, предназначенные для закрепления новых навыков и подготовки пользователя к сертификационному экзамену Adobe ACP для Dreamweaver. Студенту не обязательно сдавать экзамены.
Примечание к версии
Наши классы Creative Cloud обновляются до последней версии CC, как только Adobe выпускает новые официальные учебные материалы. Обычно это от 2 до 4 месяцев с момента выхода новой версии программного обеспечения. Кроме того, расширенные учебные пособия ориентированы на сертификационные экзамены Adobe ACP. Учебники обычно обновляются в течение 6 месяцев после выпуска нового экзамена.
Предварительные требования
Для прохождения курсов Adobe уровня Core Skills необходимы базовые навыки работы с компьютером и управлением файлами. Учащиеся должны знать, как: находить, копировать и открывать файлы; создавать папки; упорядочивать, изменять размер, сворачивать и разворачивать окна приложений; запуск и выход из программ; управлять использованием нескольких программ одновременно; и переключаться между открытыми программами.
Краткое описание курса
Вы сможете выбрать все или некоторые из приведенных ниже тем из официального учебного пособия Adobe, веб-издания для электронного обучения. Кроме того, у вас будет доступ к расширенным руководствам по этим темам.
Начиная с уровня 1 Класс
Настройка рабочего пространства
Обзор рабочего пространства
Использование начального экрана
Изучение новых руководств по функциям
Работа с панелями инструментов
Переключение и разделение представлений
Выбор макета рабочего пространства
Работа с панелями
Использование инспектора свойств
Использование интерфейса связанных файлов
Использование селекторов тегов
Использование конструктора CSS
Основы HTML
Что такое HTML?
Где зародился HTML?
Часто используемые элементы HTML
Что нового в HTML5 — краткий обзор
Бонусный онлайн-урок 2B ОСНОВЫ HTML
Основы CSS
Что такое CSS?
Форматирование HTML и CSS
HTML по умолчанию
Блочная модель CSS
Применение стилей CSS
Мультипликаторы, классы и идентификаторы, о боже!
3B CSS BASICS BONUS онлайн -уроки (необязательно)
Основы веб -дизайна
Разработка нового веб -сайта
Сценарий
Работа с эмблексными и карманами
Создание Laceout
Оценки. Работа с текстом, списками и таблицами
Работа с текстом, списками и таблицами
Предварительный просмотр готового файла
Создание и стиль текста
Создание списков
Создание и стиль таблиц
Проверка правописания веб-страниц
Поиск и замена текста
Дополнительное упражнение для самостоятельного изучения
Работа с изображениями
Основы веб-изображений
Предварительный просмотр готового файла
917 Работа с панелью «Вставка»
Использование меню «Вставка»
Вставка изображений путем перетаскивания
Оптимизация изображений с помощью инспектора свойств
Работа с навигацией
Основные сведения о гиперссылках
Предварительный просмотр готового файла
Создание внутренних гиперссылок
Создание внешней ссылки
Настройка ссылок электронной почты
Создание ссылки на основе изображения
Таргетинг на элементы страницы
Проверка вашей страницы
Добавление целевых ссылок на ту же страницу (необязательно)
Публикация в Интернете
Определение удаленного сайта
Передача файлов через FTP или DreamWeaver
Из класса 2 уровня
Настройка рабочего пространства
Персонализация Dreamweaver
Работа с извлечением
Создание пользовательских сочетаний клавиш
Использование инспектора свойств — краткий обзор
Использование интерфейса связанных файлов — краткий обзор
Использование селекторов тегов — краткий обзор
Использование дизайнера CSS — краткий обзор
Использование визуальных медиа Интерфейс запросов
Использование средства просмотра DOM
Использование экранных дисплеев
Изучение, экспериментирование и обучение
Создание и управление сайтами/Панель файлов — обзор
Основы HTML
Что такое HTML? — Краткий обзор
Часто используемые элементы HTML — Краткий обзор
Что нового в HTML5
Основы CSS
Форматирование HTML и CSS — Обзор
Блочная модель CSS — Обзор
Применение стилей CSS — Обзор
Множественные числа, классы и идентификаторы , боже мой! — Обзор
Создание макета страницы
Работа с предопределенными макетами — Краткий обзор
Работа с веб-платформой
Создание меню навигации
Создание контента заголовка
Создание семантического контента
Управление шириной компонента Bootstrap
Вставка объектов HTML
Создание стилей глобального типа
Дизайн для мобильных устройств
Адаптивный дизайн
Адаптация сайта к разным размерам экрана
Работа с мультимедиа запросы
Дополнительная информация о медиа-запросах
Работа с шаблонами
Создание шаблона из существующего макета
Вставка редактируемых областей
Вставка метаданных
Создание дочерних страниц
Работа с изображениями
Вставка изображения
Настройка положения изображения с помощью классов CSS
Вставка типов файлов, не являющихся веб-сайтами
Работа со смарт-объектами Photoshop 901 (дополнительно) изображения из Photoshop (дополнительно)
Работа с навигацией
Основы работы с гиперссылками.