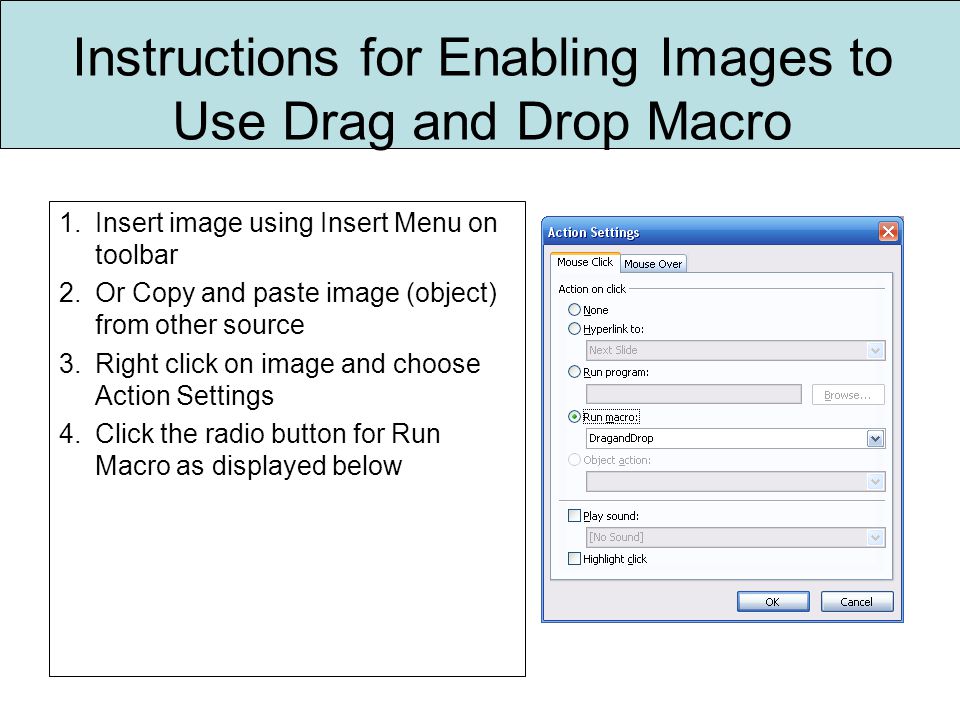
Технология Drag-and-Drop
В Windows-приложениях существует возможность перетаскивания различных объектов при помощи мыши, для чего используется технология Drag-and-Drop (перетащить и оставить). Это позволяет создавать приложения с более удобным интерфейсом, более интересные программы. Элемент, который перемещается, называется источником (source), а объект, в котором он будет после этого находиться (курсор мыши в момент окончания находится в его пределах), носит название адресат (target). Например: рисунок двигаем по форме: рисунок — источник; если курсор мыши в момент отпускания находится на форме, то форма приемник, если на другом объекте, то этот объект приемник.
Чтобы переместить объект, надо на него навести указатель мыши, нажать левую клавишу мыши и, удерживая ее, установить объект в нужное место. Перемещение объекта не происходит автоматически. Необходимо правильно использовать определенные свойства, события, методы.
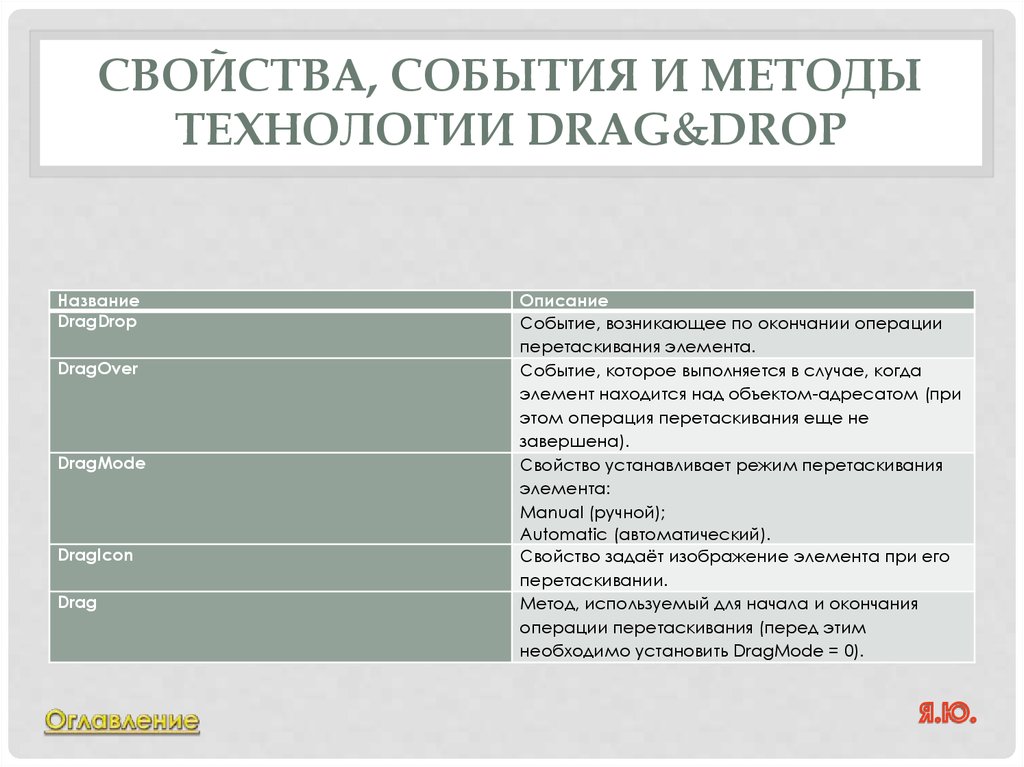
Свойства,
события и методы технологии Drag-and-Drop
Название | Описание |
DragDrop | Событие, возникающее по окончании перетаскивания объекта |
DragOver | Событие,
которое выполняется в случае, когда
перетаскиваемый объект находится над
объектом-адресатом, но операция
перетаскивания еще не завершена. |
DragIcon | Свойство, используемое для того, чтобы задать изображение элемента при его перетаскивании. |
DragMode | Свойство, которое устанавливает режим перетаскивания 0 – Manual (ручной) 1 – Automatic (автоматический) |
| Drag | Метод, используемый для перетаскивания в ручном режиме. |
Рассмотрим сначала автоматический режим.
Упражнение1
Установите
на форме рисунок, в Окне Свойств задайте
ему автоматический режим перемещения.
Теперь запустите программу и попробуйте
переместить рисунок. Вы увидите движущуюся
рамку, но при отпускании мышки рисунок
на прежнем месте. А для того, чтобы он
переместился, надо использовать событие
DragDrop (событие, возникающее при отпускании
мыши). В этот момент надо задать рисунку
новые координаты, равные текущим
координатам курсора. Рисунок перемещаем
по форме, поэтому используем событие
DragDrop.
Рисунок перемещаем
по форме, поэтому используем событие
DragDrop.
Private Sub Form_DragDrop(Source As Control, X As Single, Y As Single)
Source – это наш рисунок, X, Y – координаты курсора в момент события.
Мы хотим, чтобы объект, который двигаем, остался в той позиции, где заканчиваем перемещение, т.е. его координаты должны быть – параметры X и Y события DragDrop. Следовательно, пишем:
Source.Left = X
Source.Top – Y
Запустите программу. Проверьте ее работу. А чтобы было красивее, допустим, что курсор мышки встает на середине объекта, и делаем поправку.
Source.Left = X – Source.Width/2
Source.Top = Y– Source.Height/2
Теперь,
если установить на форме другие рисунки,
надо только задать им автоматический
режим перемещения, а в программе ничего
добавлять уже не надо. Параметр Source
означает именно тот объект, который мы
перемещаем. Попробуйте задать свойство
DragIcon, (файл, который при этом вызывается,
должен иметь расширение .ico) и тогда при
перемещении объекта его изображение
изменится.
Рассмотрим теперь ручной режим
Не всегда удобно пользоваться автоматическим режимом перемещения. Если установлен DragMode=1, то объекты не реагируют на события левой клавиши, к тому же не всегда удается поставить точно объект. Разберем теперь ручной режим перемещения, используя метод Drag. Метод имеет параметр Action, определяющий то или иное состояние выполняемого перетаскивания.
Константа | Значение | Описание |
VbCancel | 0 | Отмена операции |
vbBeginDrag | 1 | Начало перетаскивания |
VbEndDrag | 2 | Окончание перетаскивания |
Вызов
метода ИмяПеремещаемогоОбъекта. Drag(Action)
Drag(Action)
Например, когда мы хотим начать перемещение рисунка, надо написать img1.Drag(1)
Упражнение2
В объекте Папка установлен ручной режим перемещения. Для того чтобы папку можно было передвигать, надо в событии imgF_MouseDown, если нажата левая клавиша, вызвать метод Drag. If Button = vbLeftButton Then imgF.Drag (1). Это начало перемещения, а конец у нас уже запрограммирован в событии Form_DragDrop. Запустите программу, проверьте ее работу. Обратите внимание, что стрелка мыши после окончания перемещения всегда стоит посередине объекта, и если мы вначале поставим стрелку не посередине, то перемещение будет неточным. Этого можно избежать при ручном режиме.
Задайте
две контейнерные константы, например
xx и уу. В событии imgF_MouseDown одновременно
с вызовом метода Drag напишите xx=X, yy=Y.
Переменные X и Y в этом событии равняются
координатам мышки относительно левого
верхнего угла объекта. А при окончании
перемещения сделайте поправку именно
на эти величины.
Задание1. На форме установить объект Корзина. Изначально она пустая, если в нее что-нибудь положат (переместят), она становится полной, а объекты, которые в нее переместили, исчезают. При двойном щелчке по корзине, она становится пустой, а все объекты из нее видимые. Надо использовать события корзины DragDrop и DblClick
Домашнее задание:
Создать программу «Мозаика» или иную придуманную Вами программу, где используется перетаскивание объекта.
Дополнить проект «Корзина»:
а) саму корзину тоже можно перемещать;
б) когда мышка показывает на левый нижний угол папки, она принимает вид двойной стрелки, и если дальше двигаем нажатую мышку, то папка соответственно меняет размеры.
Контрольные вопросы:
Назовите основные события мыши. В каких случаях они происходят?
Технология Drag-and-Drop, ее смысл, принципы работы.

Параметр Source, для чего служит и в каких событиях.
Различия автоматического и ручного способа перемещения объектов, преимущества и недостатки.
Какие свойства объектов можно и нужно использовать при перемещении объектов?
УРОК 13
Цель урока. Изучение новых объектов Shape, Line, ComboBox. Ознакомление с разными способами и функциями задания цвета.
Глава 9. Технология «drag-and-drop». QT 4: программирование GUI на С++
Глава 9. Технология «drag-and-drop». QT 4: программирование GUI на С++ ВикиЧтение QT 4: программирование GUI на С++
Бланшет Жасмин
Содержание
Глава 9. Технология «drag-and-drop»
Технология «drag-and-drop» («перетащить и отпустить») является современным и интуитивным способом передачи информации внутри одного приложения или между разными приложениями. Она часто является дополнением к операциям с буфером обмена по перемещению и копированию данных.
Она часто является дополнением к операциям с буфером обмена по перемещению и копированию данных.
В данной главе мы увидим, как можно добавить в приложение Qt возможность поддержки технологии «drag-and-drop» и как обрабатывать пользовательские форматы. Затем мы используем программный код этой технологии для реализации операций с буфером обмена. Такое повторное использование данного программного кода возможно благодаря тому, что оба механизма основаны на применении одного класса
6.5.3. Действие DROP
6.5.3. Действие DROP
Данное действие просто «сбрасывает» пакет и iptables «забывает» о его существовании. «Сброшенные» пакеты прекращают свое движение полностью, т.е. они не передаются в другие таблицы, как это происходит в случае с действием ACCEPT. Следует помнить, что данное
Следует помнить, что данное
Обеспечение поддержки технологии «drag-and-drop»
Обеспечение поддержки технологии «drag-and-drop» Технология «drag-and-drop» состоит из двух действий: перетаскивание «захваченных» объектов и их «освобождение». Виджеты в Qt могут использоваться в качестве переносимых объектов, в качестве места отпускания этих объектов или в обоих
Удаление таблиц и индексов с помощью предложения DROP
Удаление таблиц и индексов с помощью предложения DROP Удалять элементы базы данных можно с помощью предложения DROP. Например, чтобы удалить таблицу, используйте приведенную ниже команду SQL.DROP TABLE tblRegionС помощью предложения DROP можно также удалить индекс в таблице, как
Drop Shadow (Отбрасывать тень)
Drop Shadow (Отбрасывать тень)
Drop Shadow (Отбрасывать тень) – эффект, позволяющий имитировать тень, отбрасываемую элементом, находящимся на текущем слое. Выберите данный эффект в списке эффектов, после чего появляется окно настройки тени (рис. 8.2), где мы можем задать такие
Выберите данный эффект в списке эффектов, после чего появляется окно настройки тени (рис. 8.2), где мы можем задать такие
ГЛАВА 2. Технология создания приложений на языке C#
5.2.3. Синтаксис DROP PROCEDURE и DROP FUNCTION
5.2.3. Синтаксис DROP PROCEDURE и DROP FUNCTION
DROP {PROCEDURE | FUNCTION} [IF EXISTS] sp_nameЭта инструкция используется, чтобы удалить сохраненную процедуру или функцию. То есть определенная подпрограмма будет удалена с сервера. Начиная с MySQL 5.0.3, Вы должны иметь привилегию ALTER ROUTINE для подпрограммы. Такая
Такая
6.2. Синтаксис DROP TRIGGER
6.2. Синтаксис DROP TRIGGER DROP TRIGGER [ schema_name .] trigger_nameЭто уничтожает триггер. Имя базы данных опционально. Если оно не задано, триггер удаляется из заданной по умолчанию базы данных, Вызов DROP TRIGGER был добавлен в MySQL 5.0.2. Использование требует привилегии SUPER.Обратите внимание: До MySQL
7.3. Синтаксис DROP VIEW
7.3. Синтаксис DROP VIEW DROP VIEW [IF EXISTS]view_name [, view_name] …[RESTRICT | CASCADE]DROP VIEW удаляет один или большее количество view. Вы должны иметь привилегию DROP для каждого view. Если любой из view, именованных в списке параметров не существует, MySQL возвращает индикацию ошибки с именем, которые не
DROP TABLE
DROP TABLE
Используйте оператор DROP TABLE для удаления таблицы и ее данных из базы данных.![]() Это полное удаление, оно не может быть отменено после подтверждения транзакции.DROP TABLE имя;Следующий оператор удаляет таблицу PERSONNEL:DROP TABLE
Это полное удаление, оно не может быть отменено после подтверждения транзакции.DROP TABLE имя;Следующий оператор удаляет таблицу PERSONNEL:DROP TABLE
Глава 3 Технология создания информационного обеспечения ГИС
Глава 3 Технология создания информационного обеспечения ГИС § 1. Выбор структуры и состава технических средств ГИС При создании ГИС различного назначения в обеспечивающих подсистемах, кроме информационного обеспечения, важное значение имеют математическое,
Глава 9 WAP-ТЕХНОЛОГИЯ. ДЛЯ ИНТЕРНЕТА БОЛЬШЕ НЕ НУЖЕН КОМПЬЮТЕР!
Глава 9 WAP-ТЕХНОЛОГИЯ. ДЛЯ ИНТЕРНЕТА БОЛЬШЕ НЕ НУЖЕН КОМПЬЮТЕР! Нередко люди путают назначение технологий WAP и GPRS. Внесем ясность. Если вы прочитали предыдущую главу, то знаете, что GPRS – это современная технология передачи данных в GSM-сетях, пришедшая на смену устаревшей
Отображение тени («Drop Shadow»)
Отображение тени («Drop Shadow»)
С помощью этого эффекта мы можем добавить к выделенному фрагменту тень. Правда, она будет статичной, не анимированной.Чтобы применить этот эффект к выделенному фрагменту изображения, нужно выбрать пункт Drop Shadow подменю Effects подменю Timeline Effects меню
Правда, она будет статичной, не анимированной.Чтобы применить этот эффект к выделенному фрагменту изображения, нужно выбрать пункт Drop Shadow подменю Effects подменю Timeline Effects меню
Глава 7 ТЕХНОЛОГИЯ СТРУКТУРНОГО ПРОГРАММИРОВАНИЯ
Глава 7 ТЕХНОЛОГИЯ СТРУКТУРНОГО ПРОГРАММИРОВАНИЯ 7.1. ПОНЯТИЕ СТРУКТУРЫ ПРОГРАММЫ Структура программы — искусственно выделенные программистом взаимодействующие части программы. Использование рациональной структуры устраняет проблему сложности разработки; делает
Глава 8 ТЕХНОЛОГИЯ ОБЪЕКТНО-ОРИЕНТИРОВАННОГО ПРОГРАММИРОВАНИЯ
Глава 8 ТЕХНОЛОГИЯ ОБЪЕКТНО-ОРИЕНТИРОВАННОГО ПРОГРАММИРОВАНИЯ 8.1. ИСТОРИЯ СОЗДАНИЯ ОБЪЕКТНО-ОРИЕНТИРОВАННОГО ПРОГРАММИРОВАНИЯ Практически сразу после появления языков третьего поколения (1967) ведущие специалисты в области программирования выдвинули идею
Что такое принцип drag and drop.
 Технология перетаскивания (drag and drop). Цели использования технологии Drag n Drop
Технология перетаскивания (drag and drop). Цели использования технологии Drag n DropГлавная Как исправить Что такое принцип drag and drop. Технология перетаскивания (drag and drop). Цели использования технологии Drag n Drop
HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers. The user may select draggable elements with a mouse, drag those elements to a droppable element, and drop them by releasing the mouse button. A translucent representation of the draggable elements follows the pointer during the drag operation.
For web sites, extensions, and XUL applications, you can customize which elements can become draggable , the type of feedback the draggable elements produce, and the droppable elements.
This overview of HTML Drag and Drop includes a description of the interfaces, basic steps to add drag-and-drop support to an application, and an interoperability summary of the interfaces.
Drag Events
| Event | On Event Handler | Fires when… |
|---|---|---|
| drag | ondrag | …a dragged item (element or text selection) is dragged. |
| dragend | ondragend | …a drag operation ends (such as releasing a mouse button or hitting the Esc key; see Finishing a Drag .) |
| dragenter | ondragenter | …a dragged item enters a valid drop target. (See Specifying Drop Targets .) |
| dragexit | ondragexit | …an element is no longer the drag operation»s immediate selection target. |
| dragleave | ondragleave | …a dragged item leaves a valid drop target. |
| dragover | ondragover | …a dragged item is being dragged over a valid drop target, every few hundred milliseconds. |
| dragstart | ondragstart | …the user starts dragging an item./cdn0.vox-cdn.com/uploads/chorus_asset/file/8576357/Drag_and_Drop.jpg) (See Starting a Drag Operation .) (See Starting a Drag Operation .) |
| drop | ondrop | …an item is dropped on a valid drop target. (See Performing a Drop .) |
Note: Neither dragstart nor dragend events are fired when dragging a file into the browser from the OS.
Interfaces
The basics
This section is a summary of the basic steps to add drag-and-drop functionality to an application.
Identify what is
draggableMaking an element draggable requires adding the draggable attribute and the ondragstart global event handler, as shown in the following code sample:
This element is draggable.
For more information, see:
Handle the drop
effectThe handler for the drop event is free to process the drag data in an application-specific way.
Typically, an application uses the getData() method to retrieve drag items and then process them accordingly. Additionally, application semantics may differ depending on the value of the
Функция «Drag and Drop» может помочь увеличить производительность вашего iPad. Вот как можно ее использовать.
Вот как можно ее использовать.
Таким образом, вы можете переместить файл из одной облачной службы хранения в другую, скопировать текст из Safari в приложение для редактирования текста, чтобы добавить цитату или создать резервную копию определенных фотографий в приложении для хранения файлов.
Как перетаскивать фотографии, файлы и текст
1. Коснитесь и удерживайте фотографию, файл или выделенный текст, который требуется перетащить в другое приложение.
2. Перетащите элемент в нужное место в данном приложении или другое, которое вы открыли в режиме «Slide Over» или «Split View», и отпустите.
Как перетащить несколько фотографий или файлов одновременно
1. Коснитесь и удерживайте одну из фотографий или файлов, которые требуется перетащить.
2. При перетаскивании текущего элемента коснитесь другой фотографии или файла, который также требуется перетащить. Сделайте это снова с таким количеством элементов, которое хотите переместить.
3. Перетащите все выбранные объекты в назначенное место в другое приложение, которое вы открыли в режиме «Slide Over» или «Split View» и отпустите их.
Как перетащить текст из одного приложения в другое
1. Коснитесь и удерживайте часть текста, которую нужно перетащить, чтобы выделить ее.
2. Используйте точки выделения, чтобы выделить остальную часть текста, которую вы хотите перетащить.
3. Нажмите и удерживайте выделенный текст.
4. Перетащите текст в приложение, в котором вы хотите разместить его и отпустите.
Как изменить расположение иконок сразу нескольких приложений с помощью «Drag and Drop»
В то время как большинство функций перетаскивания в iOS работают только на iPad, данный трюк фактически работает как на iPhone, так и на iPad. Это позволяет упорядочивать расположение приложений на главном экране с помощью « Drag and Drop», а не перемещать их по одному.
1. Нажмите и удерживайте значок приложения, положение которого на главном экране необходимо изменить.
2. Коснитесь дополнительных приложений, которые также требуется переместить.
3. Перетащите эти приложения на страницу или в папку, в которой они должны находиться, и отпустите их.
182
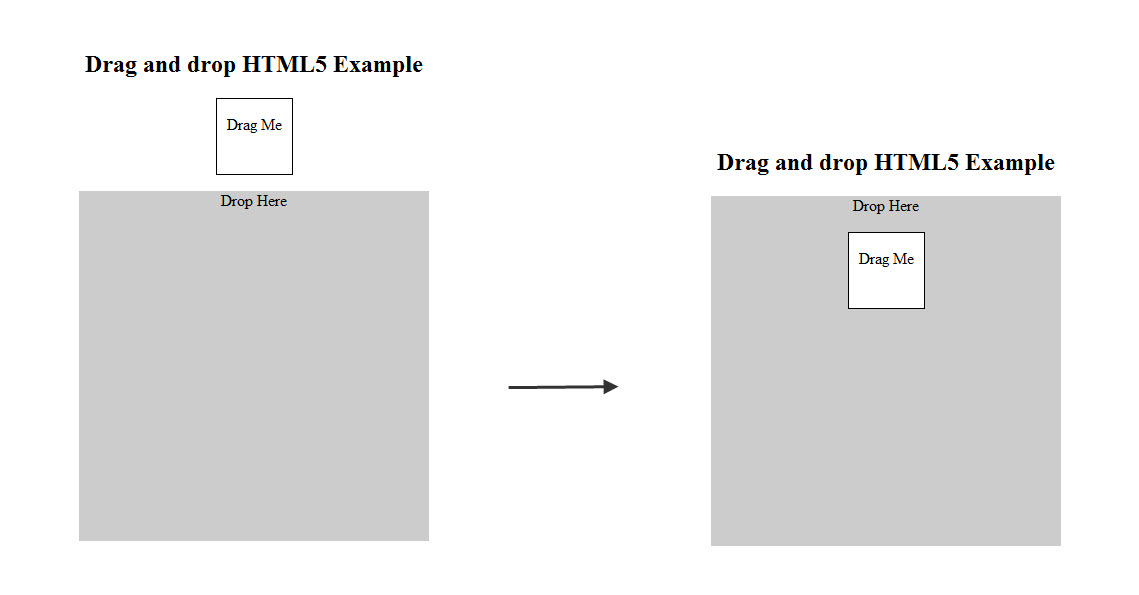
В этом примере мы выбираем элемент div и делаем его перемещаемым путем вызова для него метода draggable() . Как показано на рисунке ниже, в открывшемся документе элемент занимает свою обычную позицию, но после этого его можно переместить с помощью указателя мыши в любое место в окне браузера:
Возможность перетаскивания элементов полезна уже сама по себе, но она приносит еще больше пользы, если применяется в сочетании с взаимодействием Droppable, которое описано далее.
Взаимодействие Draggable реализуется исключительно за счет использования специфической HTML-разметки и CSS-стилей. Это означает, что данная функциональность будет работать практически в любом браузере, но наделенные ею элементы не смогут работать с аналогичными собственными средствами Drag-and-drop операционных систем.
Определяемые спецификацией HTML5 операции Drag-and-drop обычно реализуются с использованием собственных механизмов операционных систем. Если вы используете механизм Drag-and-drop jQuery UI, то во избежание возникновения конфликтных ситуаций эквивалентные средства HTML5 лучше отключить. С этой целью установите для атрибута draggable элемента body документа значение false.
Настройка взаимодействия Draggable
Существует множество опций настройки для взаимодействия Draggable. Наиболее важные свойства, рассмотрению которых посвящены следующие разделы, приведены в таблице ниже:
| Свойство | Описание |
|---|---|
| axis | Ограничивает возможности перемещения определенными направлениями. Значение по умолчанию — false, оно означает отсутствие ограничений, но можно также указать значение «x» (перемещение только вдоль оси X) или «y» (перемещение только вдоль оси Y) |
| containment | Ограничивает местоположение перемещаемого элемента определенной областью экрана. Типы поддерживаемых значений описаны в таблице ниже, при рассмотрении соответствующего примера. Значение по умолчанию — false, оно означает отсутствие ограничений Типы поддерживаемых значений описаны в таблице ниже, при рассмотрении соответствующего примера. Значение по умолчанию — false, оно означает отсутствие ограничений |
| delay | Определяет время, в течение которого должно осуществляться перетаскивание элемента, прежде чем он переместится. Значение по умолчанию — 0, оно означает отсутствие задержки |
| distance | Определяет расстояние, на которое пользователь должен перетащить элемент из его начальной позиции, прежде чем он действительно переместится. Значение по умолчанию — 1 пиксель |
| grid | Осуществляет принудительную привязку перемещаемого элемента к ячейкам сетки. Значение по умолчанию — false, оно означает отсутствие привязки |
Ограничение направлений перемещения
Существуют несколько способов, с помощью которых можно ограничить перемещение элемента определенными направлениями. Первый из них заключается в использовании опции axis, позволяющей ограничить направление перемещения осью X или Y. Соответствующий пример приведен ниже:
Соответствующий пример приведен ниже:
…
Перетащить по вертикали
Перетащить по горизонтали
Технология Drag and Drop в Android. Техника Drag-n-Drop с использованием jQuery Что такое драг энд дроп
Проще всего что-то взять и положить, чем писать, что нужно взять и куда положить. Конечно без мышки, или подобного ей устройства, ничего не выберешь и ничего не укажешь, но даже в текущем положении вещей использование идеи «drag and drop» очень естественно и комфортно.
Область применения идеи — далеко не только интернет-магазины, электронные библиотеки, поисковые или информационные системы, а и прикладная сфера. Идея очень даже применима в разработке сайтов и их элементов, создаваемых и сопровождаемых интерактивно, без участия программиста.
Описание идеи
Выбрать, переместить и положить — идея естественная и удобная. Просто удивительно, что она не родилась, когда мышка стала незаменимым аксессуаром компьютера.
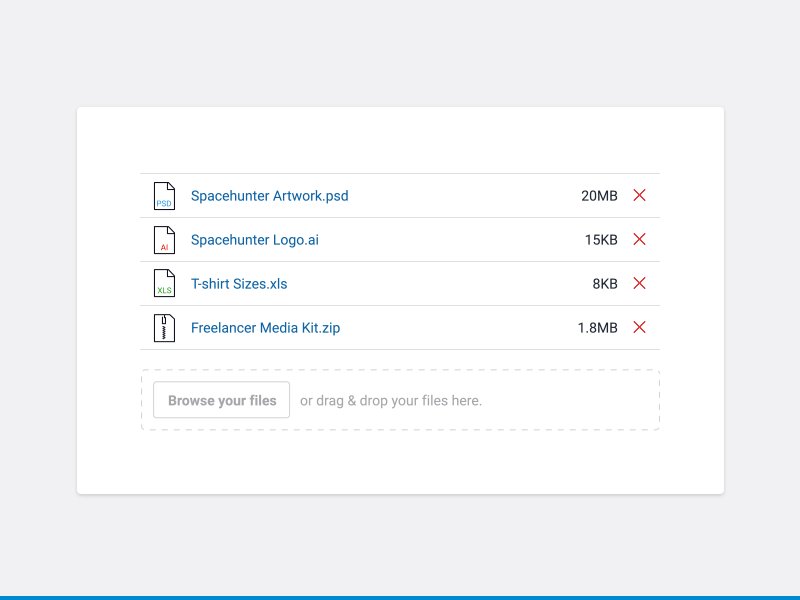
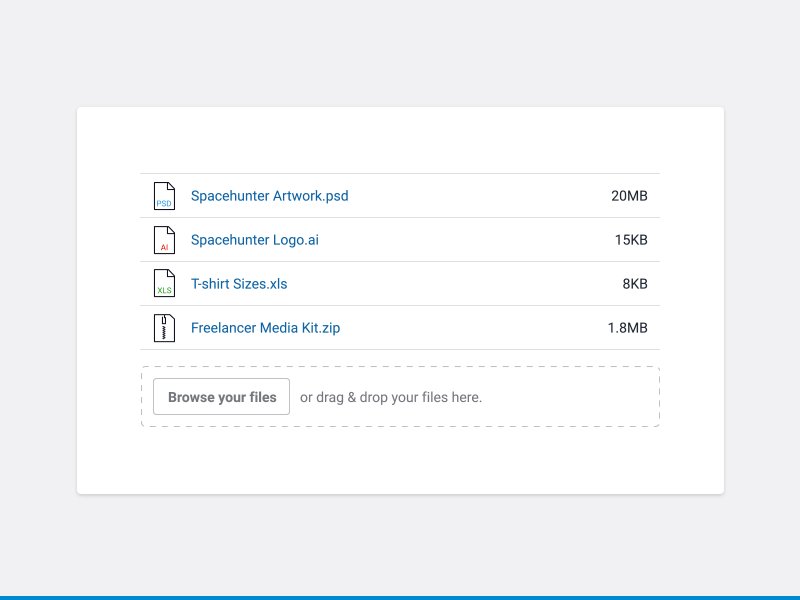
Самый очевидный пример — выбор товара в интернет-магазине. Взять мышкой нужный товар и перетащить его в корзину для покупок — просто, естественно и удобно. Загрузка файлов: взять документ за пределами окна браузера и положить его на элемент страницы, инициировав тем самым передачу документа на сервер — также практичная идея.
Взять мышкой нужный товар и перетащить его в корзину для покупок — просто, естественно и удобно. Загрузка файлов: взять документ за пределами окна браузера и положить его на элемент страницы, инициировав тем самым передачу документа на сервер — также практичная идея.
Для разработчика идея «drag and drop» — это манипулирование элементами страницы без ручного пересчета координат и размеров тегов, возможность выбора нескольких элементов и выравнивания их, а также перемещения сторон блочных тегов.
HTML и CSS — отличные языки описания тегов и стилей их оформления, но когда разработчик имеет возможность интерактивно манипулировать элементами страницы без ручного пересчета координат и размеров, это делает работу более комфортной и эффективной.
Простой перенос файлов
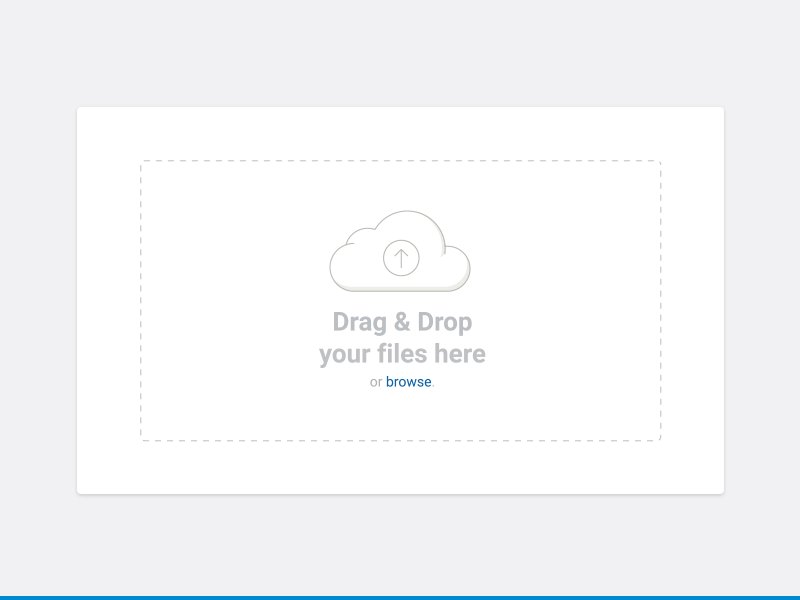
«Drag and drop»: перевод с английского на русский буквально звучит «тащи и бросай». На практике это звучит и действует лучше: выбрал, перенес и отпустил — просто и естественно.
Реализовать на странице передачу файлов на страницу, на сервер или для иного использования очень просто.
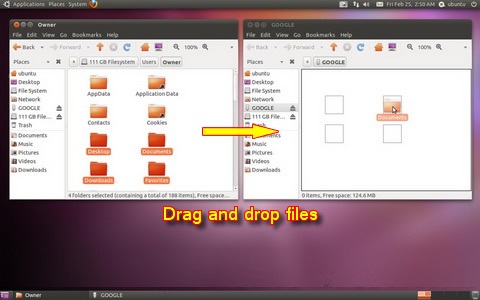
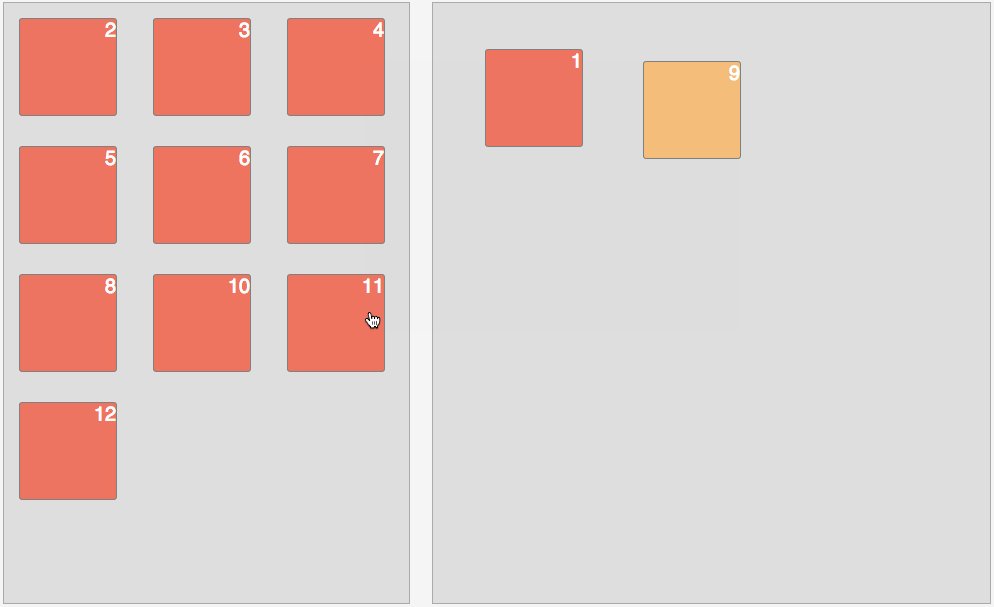
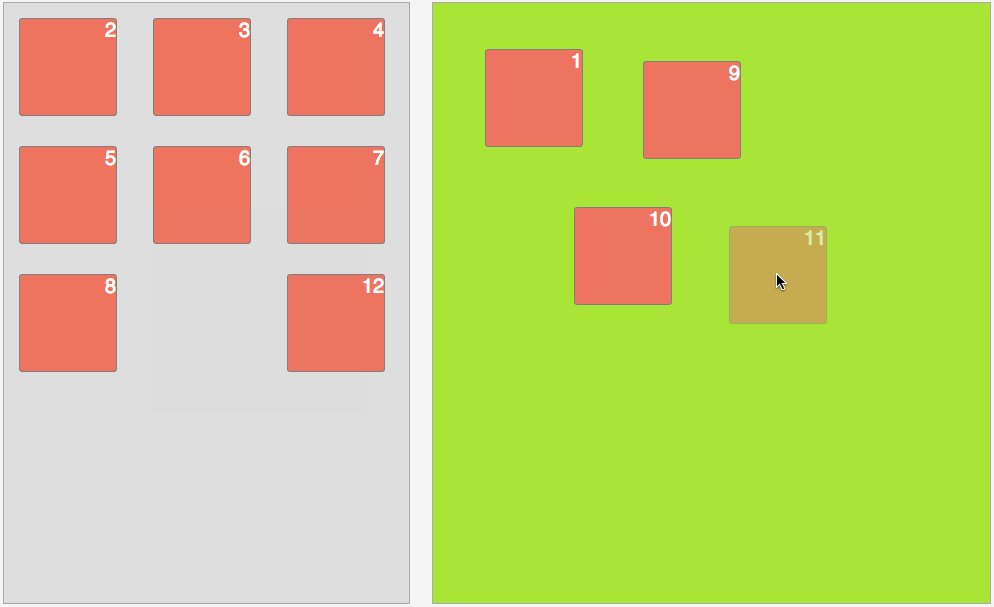
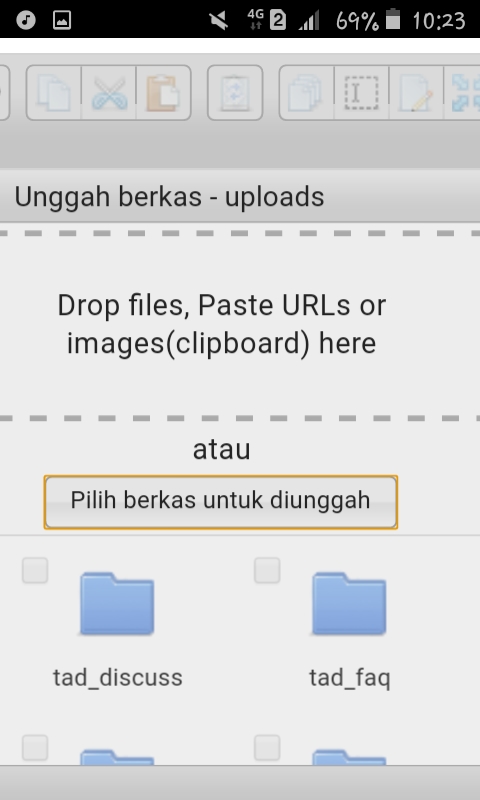
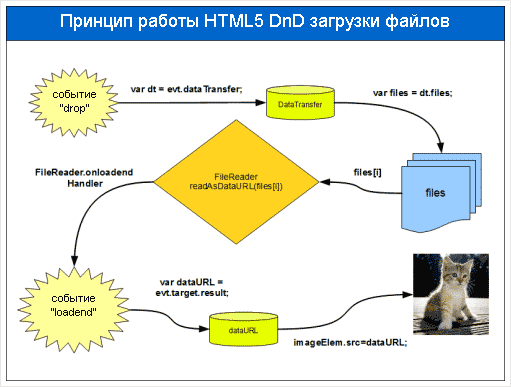
В данном примере мышкой было выбрано несколько файлов на рабочем столе (левый рисунок). На выделении была нажата левая кнопка мышки и выбранное «поехало» в корзинку. Браузер сам показал, как это происходит, написал подсказку «копирование» и вокруг создал контуры перемещаемых файлов.
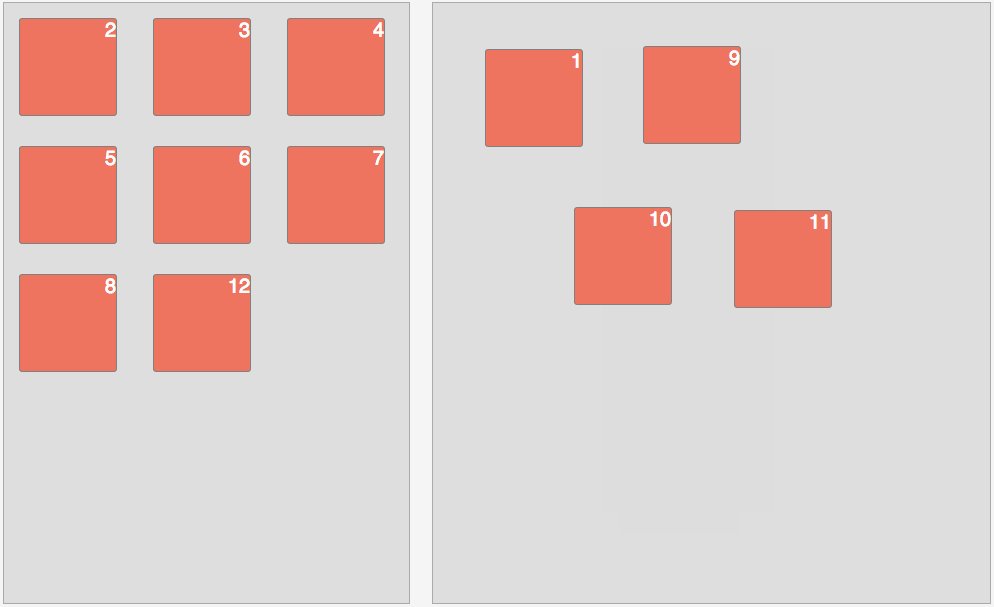
Когда мышка оказалась над корзинкой, посетитель отпустил левую кнопку мышки, событие «тащи и бросай» состоялось и на странице сайта (нижний рисунок) JavaScript-код смог получить и обработать все файлы, которые посетитель предоставил странице (сайту).
Описание реализации
Код, который выполняет эту процедуру, очень прост. Его повторить в любых вариантах использования может даже начинающий разработчик.
Здесь интерфейс пользователя представлен двумя тегами: scPlaceFile (это сама корзинка, куда нужно положить файлы) и scPlaceFiles (это результат обработки файлов, в данном случае их список).
Логика работы страницы такова. При загрузке страницы в браузере в корзинке назначается обработчик события «ondrop» — положить, остальные события блокируются и не используются.
Страница работает в штатном режиме, но как только посетитель выберет файл (файлы) и перетащит их на картинку корзинки, то есть на тег scPlaceFile, будет запущена обработка события «файлы приехали».
Данный обработчик просто выводит список файлов. Их количество находится в event.dataTransfer.files.length, а информация о каждом файле в event.dataTransfer.files[i].name. Что делать с полученными данными, определяет разработчик, в данном случае просто формируется список полученных файлов.
После обработки событие блокируется и не распространяется. Это необходимо, чтобы браузер не занимался самодеятельностью и не вмешивался в процесс обработки полученной информации.
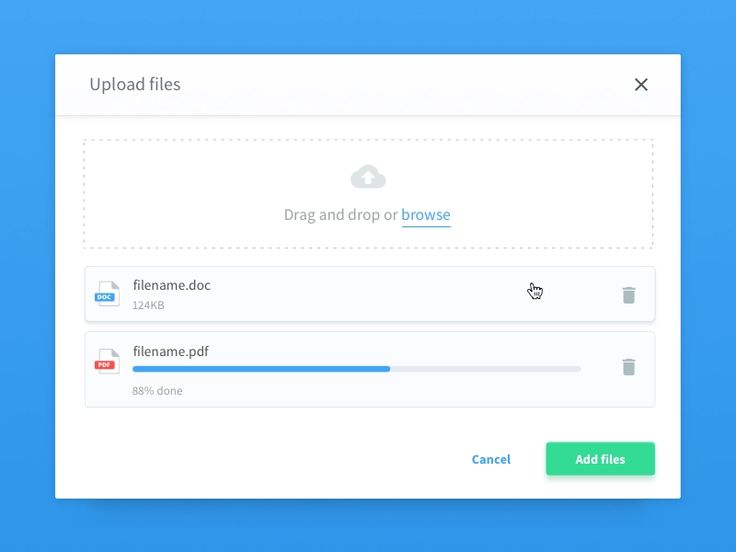
DnD и внешние данные
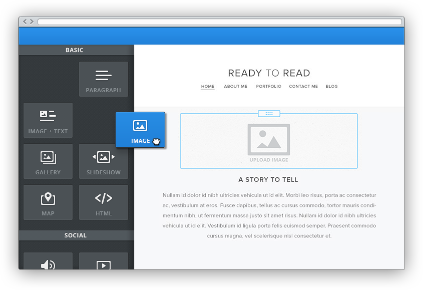
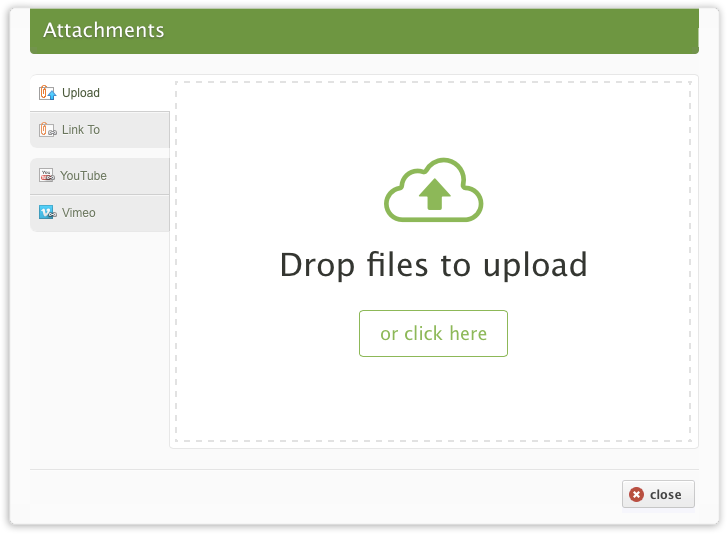
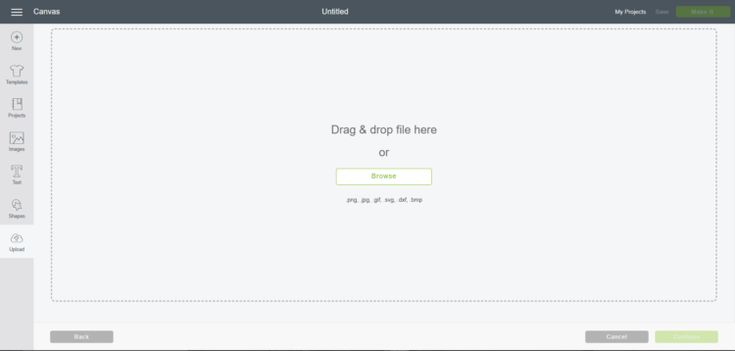
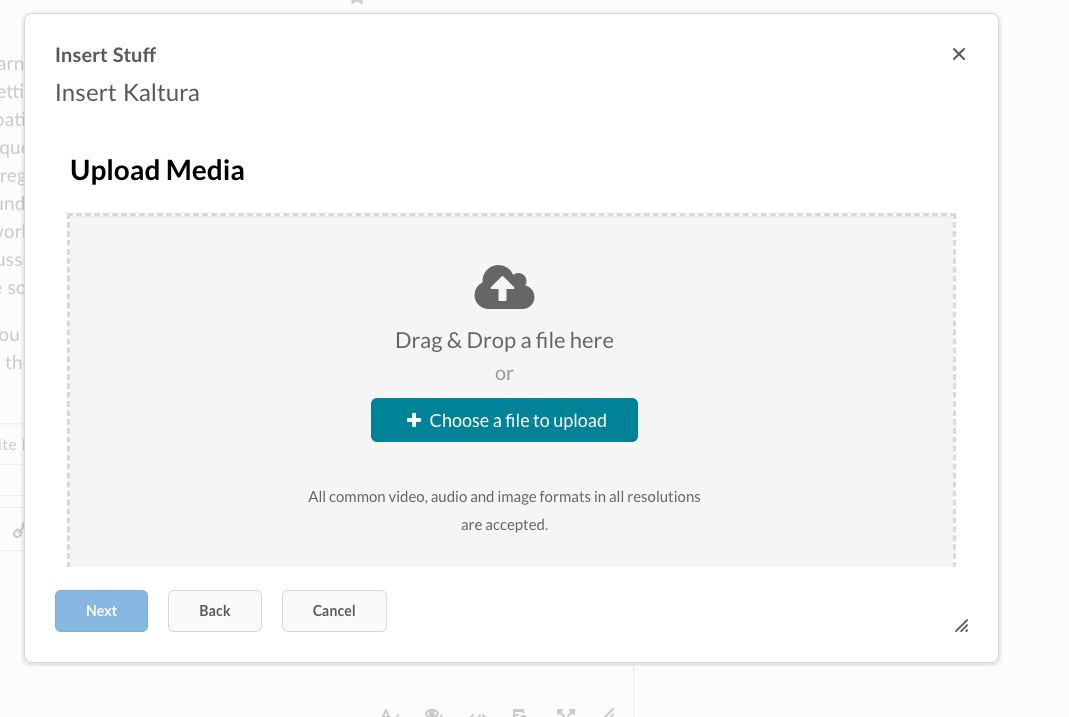
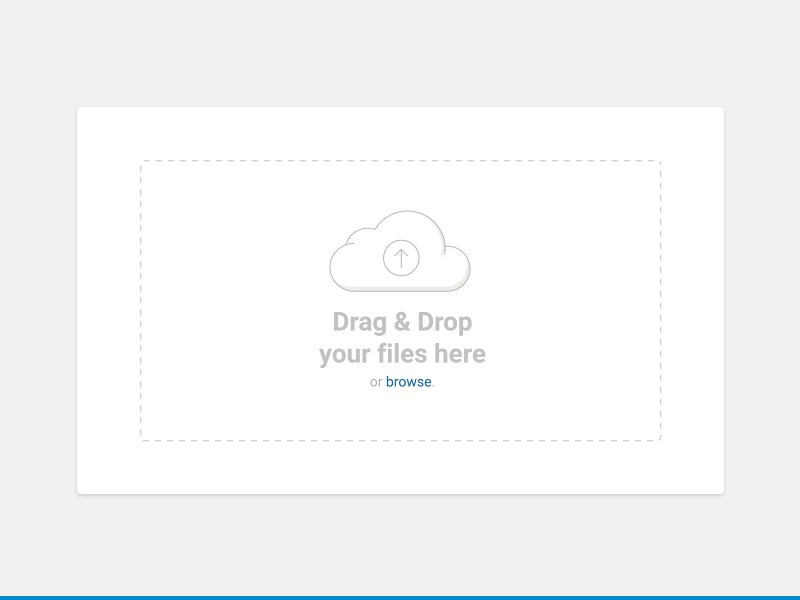
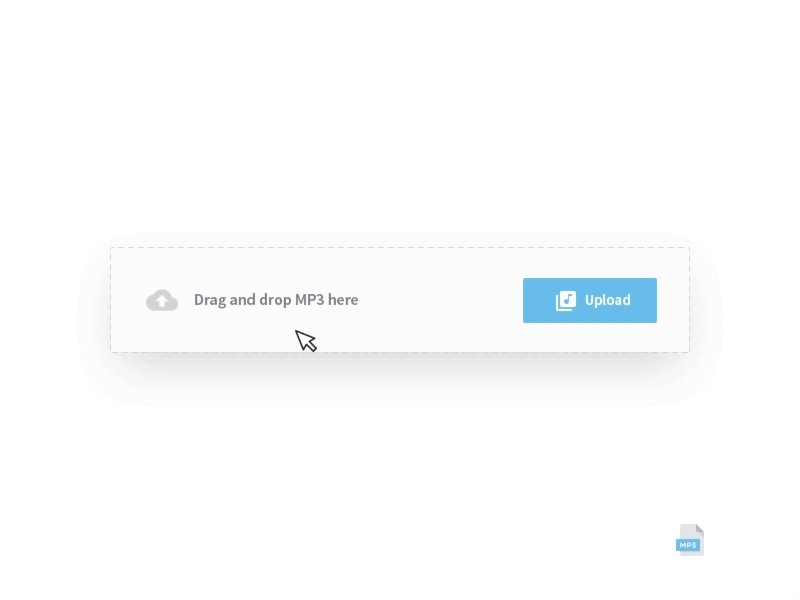
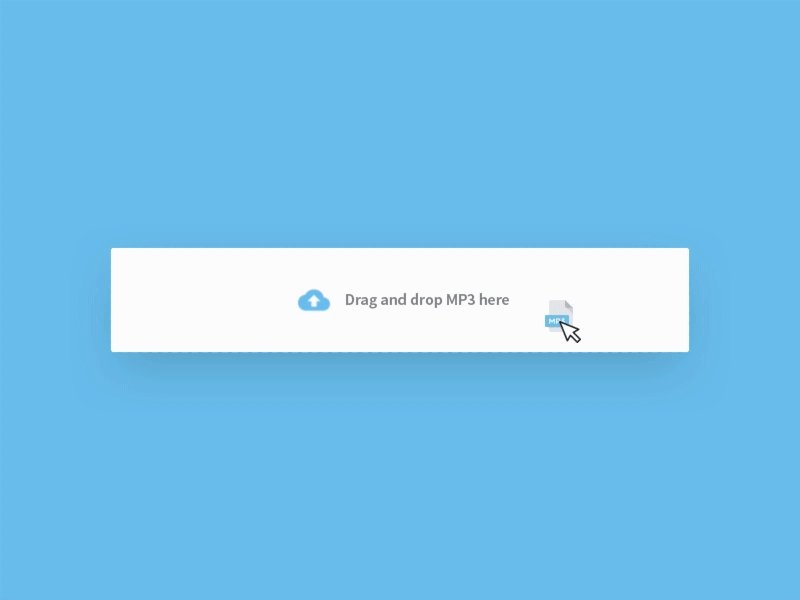
Загрузка изображений на сервер в «drag and drop» — обычная практика применения этой технологии. Как правило, разработчик создает форму для загрузки файла (1), которая работает обычным образом (2). Посетитель может в обычном режиме выбирать файлы и загружать их.
Однако если посетитель на определенное место формы сделает «drag and drop», то поле имени файла (файлов) заполнится автоматически.
Это хорошее решение. Допустить, что на компьютере нет мышки, конечно, очень трудно. Но лучше разработать интерфейс пользователя в обычном варианте и в DnD-реализации.
DnD и внутренние данные
Забота об интересах посетителя всегда важна, но проблемы разработчика также имеют значение. Реализовать «drag and drop» можно не только стандартными средствами, но и посредством обработки событий мышки на элементах страницы.
Задача расчета значений координат тегов и их размеров возникает постоянно. Ручной расчет — хорошая практика, но интерактивный вариант более удобен. Все теги всегда имеют прямоугольную форму и, отслеживая «мышиные» события на сторонах элементов, можно создать возможность автоматического перемещения элементов в нужное место страницы, либо изменения их.
Обработка события нажатия кнопки мышки — запоминание координат места клика, например, одной из сторон элемента. Перемещение мышки — сторона перемещается в нужном направлении. Отпускание кнопки мышки — сторона останавливается, а ее координаты изменяются. Так можно изменить положение элемента или его размер.
Так можно изменить положение элемента или его размер.
Формально это не «drag and drop», но эффект аналогичный и практичный. Сделав универсальные обработчики для любого элемента страницы, можно получить хороший интерактивный результат, ускорить разработку и упростить код.
Визуальное и ручное программирование
Мышка на компьютере и пальцы на смартфоне — совершенно разные подходы к реализации интерфейса пользователя (посетитель, разработчик). Является вполне естественным и современным требование кроссбраузерности.
Все это в совокупности усложняет создание страниц, но применяя идею «drag and drop» в ее стандартной форме, используя ее события, совмещая эту идею с обычными событиями на элементах, можно реализовать механизм, при котором создание страницы будет происходить визуально.
Сейчас давайте рассмотрим выбор элемента или элементов. Факт выбора — появление контекстного меню, например, цель — выравнивание выбранного (слева, справа, по центру), или распределение элементов по вертикали или горизонтали с одинаковым шагом, или изменение их размеров (по минимальному, по максимальному).
Автоматический перерасчет координат и размеров предпочтительнее ручного. Меньше ошибок — быстрее достигается цель. Кроме того, можно сделать станицу в одном браузере, сохранить положение и размеры элементов. Открыв эту страницу на смартфоне, можно поправить значения координат и размеров и запомнить их для конкретной модели смартфона или версии браузера.
Так одна и та же страница без ручного соблюдения требования кроссбраузерности будет иметь различные данные для отображения на различных устройствах и в различных браузерах.
Если позволить посетителю выполнять эти процедуры самостоятельно, а также выбирать нужные элементы страницы из числа предусмотренных разработчиком, можно обеспечить кроссбраузерность и требуемую функциональность страницы с учетом мнения пользователя.
HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers.
The user may select draggable elements with a mouse, drag those elements to a droppable element, and drop them by releasing the mouse button. A translucent representation of the draggable elements follows the pointer during the drag operation.
A translucent representation of the draggable elements follows the pointer during the drag operation.
For web sites, extensions, and XUL applications, you can customize which elements can become draggable , the type of feedback the draggable elements produce, and the droppable elements.
This overview of HTML Drag and Drop includes a description of the interfaces, basic steps to add drag-and-drop support to an application, and an interoperability summary of the interfaces.
Drag Events
| Event | On Event Handler | Fires when… |
|---|---|---|
| drag | ondrag | …a dragged item (element or text selection) is dragged. |
| dragend | ondragend | …a drag operation ends (such as releasing a mouse button or hitting the Esc key; see Finishing a Drag .) |
| dragenter | ondragenter | …a dragged item enters a valid drop target. (See Specifying Drop Targets .) (See Specifying Drop Targets .) |
| dragexit | ondragexit | …an element is no longer the drag operation»s immediate selection target. |
| dragleave | ondragleave | …a dragged item leaves a valid drop target. |
| dragover | ondragover | …a dragged item is being dragged over a valid drop target, every few hundred milliseconds. |
| dragstart | ondragstart | …the user starts dragging an item. (See Starting a Drag Operation .) |
| drop | ondrop | …an item is dropped on a valid drop target. (See Performing a Drop .) |
Note: Neither dragstart nor dragend events are fired when dragging a file into the browser from the OS.
Interfaces
The basics
This section is a summary of the basic steps to add drag-and-drop functionality to an application.
Identify what is
draggableMaking an element draggable requires adding the draggable attribute and the ondragstart global event handler, as shown in the following code sample:
This element is draggable.
For more information, see:
Handle the drop
effectThe handler for the drop event is free to process the drag data in an application-specific way.
Typically, an application uses the getData() method to retrieve drag items and then process them accordingly. Additionally, application semantics may differ depending on the value of the
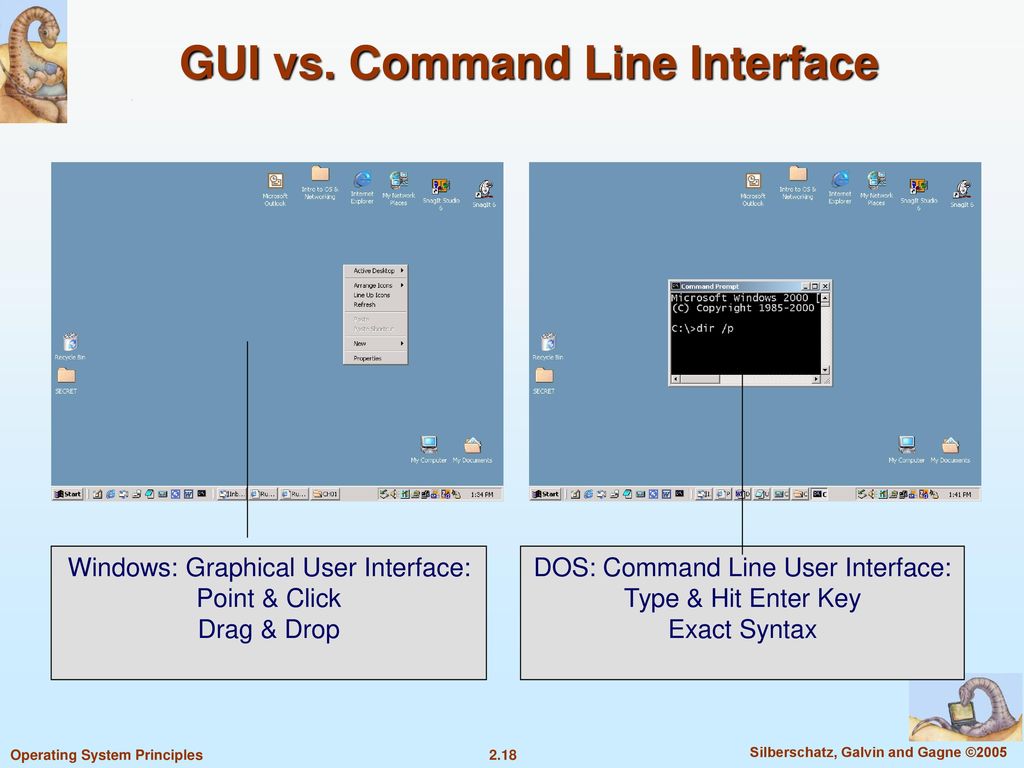
Где элементы GUI реализованы при помощи псевдографики) при помощи манипулятора «мышь » или сенсорного экрана .
Способ реализуется путём «захвата» (нажатием и удержанием главной (первой , чаще левой) кнопки мыши) отображаемого на экране компьютера объекта, программно доступного для подобной операции, и перемещении его в другое место (для изменения расположения) либо «бросания» его на другой элемент (для вызова соответствующего, предусмотренного программой, действия). По отношению к окнам (также способным к перемещению подобным способом) данный термин обычно не употребляется.
Базовыми действиями и самыми простыми примерами drag-and-drop действий являются: перемещение объекта, перемещение объекта в из панели в панель, хотя в современных операционных системах drag-and-drop получил широкое применение и является одним из главных способов взаимодействия с компьютером в графическом интерфейсе пользователя.
Объектами для перемещения могут быть следующие элементы интерфейса : значки (иконки) Рабочего стола , плавающие панели инструментов , ярлыки программ в Панели задач (начиная с Win XP), элементы TreeView , текстовая строка, ячейка DataGridView., также элементы OLE . Перемещаться объекты могут как в пределах некоторой определённой области, в пределах одного окна , между панелями одного окна, так и между разными окнами.
Событие перетаскивания должно инициироваться каким-либо действием пользователя. Чаще всего этим действием является нажатие левой кнопки мыши на элементе (событие это называется MouseDown), который может быть перемещен в своем контейнере. Некоторые компоненты обладают собственными событиями начала drag-n-drop — например, TreeView имеет событие ItemDrag.
Wikimedia Foundation . 2010 .
Смотреть что такое «Drag-and-drop» в других словарях:
Drag and drop — 〈[ dræg ənd drɔ̣p] n.; ; unz.; EDV〉 das Anklicken eines Objektes, das auf dem Computerbildschirm (in eine andere Datei bzw. an eine andere Stelle) verschoben u. dort wieder losgelassen wird [<engl. drag „ziehen“ + and „und“ + drop „fallen… … Universal-Lexikon
an eine andere Stelle) verschoben u. dort wieder losgelassen wird [<engl. drag „ziehen“ + and „und“ + drop „fallen… … Universal-Lexikon
Форма выполнения каких либо действий в графических интерфейсах пользователя, подразумевающая использование компьютерной мыши. В переводе с английского означает буквально: тащи и бросай. Действие выполняется путем оперирования видимыми на экране… … Словарь бизнес-терминов
drag and drop — (computing) To move an icon, file, etc across the screen using a mouse and release it in a different place (dragˈ and dropˈ adjective) Main Entry: drag … Useful english dictionary
drag and drop — IT to move something from one area of a computer screen to another using the mouse: »The software allows you to drag and drop elements for the page images, text, etc. anywhere you want. Main Entry: drag … Financial and business terms
drag-and-drop — UK US verb n.; Gen.: ; Pl.: unz.; EDV〉 das Anklicken eines Objektes, das auf dem Computerbildschirm (in eine andere Datei bzw. an eine andere Stelle) verschoben u. dort wieder losgelassen wird }
an eine andere Stelle) verschoben u. dort wieder losgelassen wird }
Visual Basic с нуля.
 Глава 18. Метод Drag & Drop (перетаскивание) внутри приложения. Visual Basic с нуля. Глава 18. Метод Drag & Drop (перетаскивание) внутри приложения.
Глава 18. Метод Drag & Drop (перетаскивание) внутри приложения. Visual Basic с нуля. Глава 18. Метод Drag & Drop (перетаскивание) внутри приложения.
|
Часть 1. Основы Visual Basiс |
||||||
| 03.04.2005 | ||||||
|
Глава 18. |
||||||
|
Технология
Drag&Drop (перетаскивание на форме). |
||||||
| ./index/line1.gif»> | ||||||
При работе с приложениями Windows часто используется такой прием, когда юзер может нажать над объектом левую кнопку мыши, и не отпуская ее переместить мышь в другое место. При этом образ объекта следует за курсором мыши. При отпускании кнопки объект перемещается в новое место (если это предусмотрено программистом). Такая технология называется Drag & Drop — перетаскивание (или перетащил и оставил).
Использование этой технологии,
по-моему является роскошью, однако придает программе профессиональный вид, а
иногда даже делает интерфейс более удобным для пользователя.
Реализовать это довольно просто. Но прежде всего надо уяснить себе следующее:
Объект может быть взят только оттуда и перетащен только туда, как это определил
программист. Иными словами, для реализации этой технологии должен быть объект-источник
Drag и объект-приемник Drop и с каждым объектом, чтобы он поддерживал Drag&Drop,
необходимо поработать отдельно.
Иными словами, для реализации этой технологии должен быть объект-источник
Drag и объект-приемник Drop и с каждым объектом, чтобы он поддерживал Drag&Drop,
необходимо поработать отдельно.
Для реализации этой технологии
мы имеем небогатый выбор событий. Их всего два, но этого вполне достаточно,
чтобы внести неразбериху в твой проект, если в нем уже имеются процедуры событий
обработки мыши или клавиатуры. Поэтому, как мне ни грустно это говорить, тебе
надо внимательно с ними ознакомиться.
|
|
|
| Private
Sub Объект_DragDrop([индекс As Integer,]source As Control,
x As Single, y As Single)
|
Происходит
при завершении операции drag&drop, т.е. перетаскиваемый объект находится
в зоне объекта-приемника и кнопка мыши отпускается. Индекс определяет элемент массива , если имеется массив объектов. source -аргумент, определяющий перетаскиваемый элемент (содержимое). К нему могут добавляться методы и свойства (Sourse.Tag, Sourse.Visible и т.п.). Если используется несколько объектов для перетаскивания, то для определения типа элемента-приемника используется ключевое слово TypeOf с оператором If, а для однозначного определения объекта используется свойство Tag. x, y — текущие координаты мыши на форме или объекте. Всегда измеряются в единицах объекта-приемника. Событие используется для создания процедуры объекта-приемника после окончания перетаскивания для операторов, описывающих действия результата пертаскивания. |
|
|
|
| Private Sub Объект_DragOver([индекс As Integer,]source As Control, x As Single, y As Single, state As Integer) | Происходит
во время выполнения операции drag&drop, т. е. при нажатой кнопки мыши. е. при нажатой кнопки мыши.Индекс определяет элемент массива , если имеется массив объектов. source -аргумент, определяющий перетаскиваемый элемент (содержимое). К нему могут добавляться методы и свойства (Sourse.Tag, Sourse.Visible и т.п.). x, y — текущие координаты мыши на форме или объекте. Всегда измеряются в единицах объекта-приемника. state — показывает мгновенное состояние перетаскиваемого объекта по отношению к области объекта-приемника (область цели) и принимает значения: 0 (vbEnter)= Вход (элемент управления–источник входит в область цели). 1 (vbLeave)= Выход (элемент управления–источник покидает область цели). 2 (vbOver)= Над (элемент управления источник перемещается в пределах области цели из одного положения в другое). С помощью этого события создаются процедуры для визуализации операции перетаскивания
(изменения курсора, подсвечивание объекта). |
|
|
|
Теперь можно начинать чего-нибудь потаскать. Начнем с малого, а именно с автоматического перетаскивания.
| Автоматическое перетаскивание. |
Автоматическое
перетаскивание — наиболее простая и наиболее худшая реализация технологии Drag&Drop.
Делается это элементарно. У многих объектов имеется свойство DragMode.
Оно определяет режим перетаскивания для объекта и может принимать два значения:
.DragMode=0 , т. e. вручную. и .DragMode=1 , т.е. автоматически.
По умолчанию оно в проекте всегда установлено состояние 0, то бишь ручное, и
это правильно. Но мы идем идиотским путем (а его нужно пройти обязательно),
поэтому установим свойство DragMode=1. Это можно сделать в окне свойств, а можно
программно.
Давайте создадим новый exe-прокт и посмотрим, как это все работает. Положим
на форму Text1, Text2 и Text3 со свойствами Multiline=True.
Сейчас мы попытаемся организовать перетаскивание содержимого Text1 и Tex2 в
Text3. И это нам удастся. Пишем код. Начнем со стандартного (хоть тут и нет
переменных)
Option
Explicit
В загрузке формы установим автоматический режим свойства DragMode для Text1 и Text2 и заполним их текстом, а Text3 очистим:
Private Sub Form_Load()
Text1.DragMode = 1
Text2.DragMode = 1
Text1.Text = "Это какой-то текст, записанный в Text1"
Text2.Text = "А это другой текст, записанный в Text2"
Text3.Text = ""
Да,
чуть не забыл. Нам дана крутая возможность во время перетаскивания менять изображение
курсора мышки. Обалдеть можно. Хотя, на самом деле, это важно. Юзер должен контролировать
состояние перетаскивания. Ну и на этом спасибо. Курсор меняется с помощью свойства
.DragIcon. Это свойство определяет значок, который будет использоваться
в качестве указателя мыши при операции перетаскивания. Ты можешь в окне свойств
установить свойству DragIcon какую-нибудь иконку — файл с расширением
.ico. Мы для ясности сделаем это программно.
Юзер должен контролировать
состояние перетаскивания. Ну и на этом спасибо. Курсор меняется с помощью свойства
.DragIcon. Это свойство определяет значок, который будет использоваться
в качестве указателя мыши при операции перетаскивания. Ты можешь в окне свойств
установить свойству DragIcon какую-нибудь иконку — файл с расширением
.ico. Мы для ясности сделаем это программно.
Text1.DragIcon = LoadPicture(App.Path & "\Move.ico")
Text2.DragIcon = LoadPicture(App.Path & "\Move.ico")
Но при программной загрузке
картинок их всегда надо таскать с проектом, а при загрузке картинок в окне свойств
они становятся частью проектов и отдельно их хранить не надо.
Все. Процедура Form_Load закончена.End
Sub
Теперь логика процесса следующая.
Мы будем использовать для создания процедуры событие DragDrop, а поскольку
оно возникает по окончании процесса перетаскивания, то процедуру надо создавать
в Text3. Ведь именно там конечный пункт нашего процесса.
Ведь именно там конечный пункт нашего процесса.
Private Sub
Text3_DragDrop(Source As Control, X As
Single, Y As Single)
Координаты мыши X и Y нас сейчас мало интересуют, все равно VB сам определит, перетащили мы объект на Text3 или нет. А вот аргумент Source мы используем. С его помощью и ключевого слова TypeOf мы проведем проверку типа объекта (то что мы перетаскиваем Text в Text, а не Text в Picture) и присобачив к нему свойство .Text изменим содержимое Text3. Это и будет результат перетаскивания.
If TypeOf
Source Is TextBox Then
Text3.Text = Source.Text
End If
End Sub
Теперь ты можешь опробовать
результат, запустив проект и поперетаскивать в Text3 и Text1 и Text2. Если ты
не смог написать эти пятнадцать строк кода самостоятельно, то скачать исходник
примера можешь здесь.
Откровенно говоря в данном случае ключевое слово TypeOf притянуто за
уши, так как других объектов на форме нет. Однако, проверять, соответствует
ли тип данных передатчика типу данных приемника все-таки надо.
Можно вместо этого проверять конкретно каждый элемент и присваивать
значение того, которого захотим. Для идентификации элемента есть простенькое
свойство Tag. Смысл его в том, что по нему с помощью аргумента Source
мы можем однозначно идентифицировать объект-источник. В отличие от других свойств,
значение свойства Tag не используется языком Visual Basic, но его можно
использовать для идентификации объектов. Этому свойству мы можем присвоить любое
имя-идентификатор, главное, чтоб они не были одинаковыми. Для этого в процедуру
Form_Load допишем две строчки:
Text1.Tag = "Text один"
Text2.Tag = "002"
Теперь наша процедура Text3_DragDrop будет выглядеть следующим образом:
Private Sub Text3_DragDrop(Source
As Control, X As Single, Y As
Single)
If Source. Tag = "Text один"
Or Source.Tag = "002" Then
Tag = "Text один"
Or Source.Tag = "002" Then
Text3.Text = Source.Text
End If
End Sub
Опять же, если чего не получилось, скачать эту фигню можно здесь.
Теперь рассмотрим результаты
нашей деятельности. Юзер кайфует, радостно перетаскивая текст из одного объекта
в другой. Это несомненно хорошо. Потом юзеру надоедает это делать и он с удивлением
обнаруживает тот факт, что отредактировать-то текст он не может ни в Text1,
ни в Text2. Это несомненно плохо. А дело в том, что инициируемые юзером события
мыши или клавиатуры KeyDown, KeyPress, KeyUp, MouseDown, MouseMove и MouseUp
распознаваться НЕ БУДУТ!
Видя такое дело, нам целесообразно перейти к более сложному, но и более контролируему
делу — ручному перетаскиванию.
Метод
Drag — ручное перетаскивание. |
Этот метод начинает, завершает
или отменяет операцию перетаскивания любого из элементов управления кроме Line,
Menu, Shape, Timer и CommonDialog. Он позволит нам не блокировать объект для
редактирования, использовать всевозможные иконки, чтоб юзер видел, что творит
при перетаскивании и вообще правильный метод.
Еще раз напоминаю очень важную вещь, если ты не понял из предыдущего: результат
перетаскивания над перемещаемым объектом (копирование, удаление, вставка и т.д.)
определяется в объекте-приемнике в процедуре обработки события DragDrop.
Итак, для того, чтобы начать чего-нибудь перетаскивать, надо перейти в режим
перетаскивания. Для этого обычно используется процедура события MouseDown
для объекта-источника. В ней мы включаем метод Drag. Для включения-выключения
метода и отмены перетаскивания используются следующие константы, их объявлять
не надо:
vbCancel =0 ‘отменяет операцию перетаскивания
vbBeginDrag =1 ‘включает метод Drop
vbEndDrag =2 ‘выключает метод Drop
Давай-ка лучше сделаем новый
exe-проект и попробуем все на практике. Наш новый проект мало чем отличается
от старого по внешнему виду, но не по коду. На форме у нас будут Text1, Text2,
Text3 и еще кнопка Command1. Смысл проекта в том, чтобы перетаскивать содержимое
Text1 в Text3, а Text2 запрещен для перетаскивания. И для прикола, потаскаем
по форме командную кнопку Command1. Итак, начнем.
Наш новый проект мало чем отличается
от старого по внешнему виду, но не по коду. На форме у нас будут Text1, Text2,
Text3 и еще кнопка Command1. Смысл проекта в том, чтобы перетаскивать содержимое
Text1 в Text3, а Text2 запрещен для перетаскивания. И для прикола, потаскаем
по форме командную кнопку Command1. Итак, начнем.
Объявим переменную Flag как булеву. На фига я ее ввожу? Ну не знаю, чтобы позволить
юзеру беспрепятственно редактировать текст в объекте-источнике, т.е в Text1.
Т.е. изначально Flag=False и при первом щелчке метод Drag в процедуре Text1_MouseDown
не включается. Юзер спокойно может редактировать текст. Но в конце процедуры
Flag меняет свое значение на противоположный (Flag = Not Flag) и при повторном
нажатии кнопки мыши уже включается метод Drag.
Option Explicit
Dim Flag As Boolean
В процедуре загрузки формы
зададим какое-нибудь содержимое TextBox’ам (можем и не задавать и вообще наплевать
на нее):Private Sub Form_Load()
Text1. Text = "Это какой-то текст, записанный в Text1"
Text = "Это какой-то текст, записанный в Text1"
Text2.Text = "А я вообще не знаю, что здесь делаю"
Text3.Text = "А это другой текст, записанный в Text3"
End Sub
Далее в событии MouseDown
для объекта-источника Text1 включим метод Drag для левой кнопки
мыши. И меняем состояние переменной Flag:Private Sub Text1_MouseDown(Button
As Integer, Shift As Integer,
X As Single, Y As Single)
'проверяем, если нажата левая кнопка мыши и это повторное
нажатие то
If Button = vbLeftButton And
Flag = True Then
'включаем метод DragText1.Drag vbBeginDrag
'загружаем общую иконку для курсора в виде молнии. Она
будет обозначать,
'что объект готов к перетаскиванию
Text1.DragIcon = LoadPicture(App.Path & "\Move.ico")
End If
'меняем значение флага на противоположное
Flag = Not Flag
End Sub
В объекте-приемнике по событию
DragDrop производим результат перетаскивания, т. е. присваиваем значение Text3=Text1.
При этом проверяем тип объекта-источника:
е. присваиваем значение Text3=Text1.
При этом проверяем тип объекта-источника:
Private Sub Text3_DragDrop(Source
As Control, X As Single,
Y As Single)
'проверяем, соответствует ли тип объекта-источника TextBox'у
If TypeOf Source Is
TextBox Then
'если да, то
Text3.Text = Source.Text
'и для солидности передадим фокус в объект-приемник (Text3)
Text3.SetFocus
End If
End Sub
Поскольку наглядность перетаскивания для юзера чрезвычайно важна, загрузим иконки
в соответствии с положением мыши для объекта-источника (Text1):
Private Sub Text1_DragOver(Source
As Control, X As Single, Y As
Single, State As Integer)
'если мышь над объектом-источником грузим обычную иконку
(молния)
If State = vbEnter Then
Text1.DragIcon = LoadPicture(App.Path & "\Move.ico")
'если покидает объект, то критический треугольник
ElseIf State = vbLeave Then
Text1. DragIcon = LoadPicture(App.Path & "\No.ico")
DragIcon = LoadPicture(App.Path & "\No.ico")
End If
End Sub
и для объекта-приемника. Причем, обратите внимание, что в процедуре Text3 объекта-приемника мы определяем иконки для объекта-источника (Text1). В противном случае возникнет путаница.
Private Sub Text3_DragOver(Source
As Control, X As Single,
Y As Single, State As Integer)
'если мышь над объектом-приемником, то листик с кнопкой
- готовность принять объект
If State = vbEnter Then
Text1.DragIcon = LoadPicture(App.Path & "\Yes.ico")
'если вне объекта-приемника - то критический треугольник
ElseIf State = vbLeave Then
Text1.DragIcon = LoadPicture(App.Path & "\No.ico")
End If
End Sub
Вот вобщем-то и все. В заключении
я хочу показать, что использование проверки типа объекта-источника важна. На
этой же форме включим метод Drag для командной кнопки Command1.
Private Sub Command1_MouseDown(Button
As Integer, Shift As Integer,
X As Single, Y As Single)
If Button = vbLeftButton Then
Command1.Drag vbBeginDrag
End If
End Sub
и напишем процедуру ее таскания
по форме
Private
Sub Form_DragDrop(Source As Control,
X As Single, Y As Single)
If TypeOf Source Is CommandButton
Then
Source.Move X, Y
End If
End Sub
Если бы мы не проверяли тип объекта с помощью ключевого слова TypeOf, то при попытке перетащить кнопку в Text3 получили бы ошибку и фатальное завершение программы. Можешь попробовать. А при наличии проверки наши методы не мешают друг другу и все проходит успешно.
В этой главе мы разобрали
технологию Drag&Drop для перетаскивания в пределах одного нашего приложения.
Скачать исходник примера можно вверху страницы.
В следующей главе мы попробуем исследовать эту технологию для обмена данных
между разными приложениями.
|
|
|
|
Сайт создан в системе uCoz
Что такое перетаскивание? (с картинками)
`;
Марко Сумаяо
Перетаскивание — это один из многих методов пользовательского интерфейса, предназначенных для перемещения объектов на компьютере. Действие «перетаскивания» включает в себя удержание основной кнопки мыши — по умолчанию щелчок левой кнопкой мыши — нажатой, а затем движение мыши в направлении пункта назначения. «Падение», с другой стороны, включает в себя отпускание основной кнопки мыши над целевым пунктом назначения. Этот метод позволяет использовать несколько приложений на компьютере, включая перемещение и расположение файлов. Некоторые программы используют метод перетаскивания для упрощения некоторых команд, таких как ввод данных.
Мышь используется для перетаскивания объектов на компьютере. Техника имитирует естественное человеческое движение движущихся объектов. Рассматривая указатель мыши как «руку», пользователи могут брать, перемещать и класть различные виртуальные объекты. Этот интуитивно понятный дизайн является отраслевым стандартом среди операционных систем, обычно помогая сделать использование компьютера более доступным для обычного человека.
Рассматривая указатель мыши как «руку», пользователи могут брать, перемещать и класть различные виртуальные объекты. Этот интуитивно понятный дизайн является отраслевым стандартом среди операционных систем, обычно помогая сделать использование компьютера более доступным для обычного человека.
Программисты добавляют в свои приложения функцию перетаскивания для простоты использования. Некоторые почтовые клиенты, например, позволяют перетаскивать вложенные файлы в исходящее сообщение. Это экономит время и усилия пользователя, обычно затрачиваемые на поиск и прикрепление файла через отдельное диалоговое окно. Техника перетаскивания также используется для различных игр, офисных программ и другого программного обеспечения, в котором перемещаются виртуальные объекты. С разработкой языка гипертекстовой разметки версии 5 (HTML5) веб-сайты могут включать в код функции перетаскивания, что позволяет создавать более удобные интерфейсы.
Техника перетаскивания также используется для различных игр, офисных программ и другого программного обеспечения, в котором перемещаются виртуальные объекты. С разработкой языка гипертекстовой разметки версии 5 (HTML5) веб-сайты могут включать в код функции перетаскивания, что позволяет создавать более удобные интерфейсы.
Многие устройства с сенсорным экраном используют этот метод в качестве основы для своего пользовательского интерфейса. Вместо того, чтобы нажимать на экран несколько раз для навигации по устройству, пользователи могут просто держать пальцы на экране и «перетаскивать» их в нужное место. «Капля» останавливает движение. Учитывая небольшой размер экрана на портативных устройствах, может потребоваться выполнить перетаскивание несколько раз, прежде чем будет достигнут желаемый результат. Это позволяет быстрее использовать устройство, а также снижает износ экрана.
Это позволяет быстрее использовать устройство, а также снижает износ экрана.
Однако у метода перетаскивания есть определенные ограничения. При передаче файлов во время процедуры должны быть открыты как исходное, так и целевое расположение. Хотя это часто незначительная проблема, все же возможно, что место назначения окажется ниже исходного местоположения, что сделает желаемое новое местоположение недоступным. Решением этой проблемы является само перетаскивание; пункт назначения просто нужно перетащить в область экрана вдали от исходного местоположения файла. Другие проблемы возникают, когда дизайнеры изменяют соглашение, как в случае компьютерных трекпадов; вместо кнопок пользователям часто нужно дважды нажать на панель, прежде чем использовать перетаскивание.
Вам также может понравиться
Рекомендуется
Как спроектировать для простоты использования
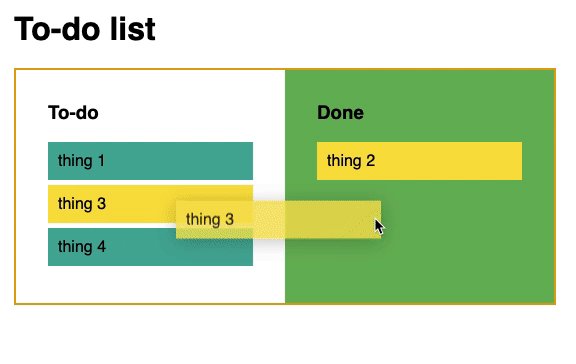
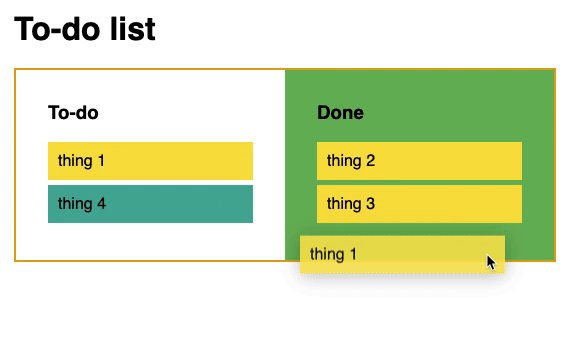
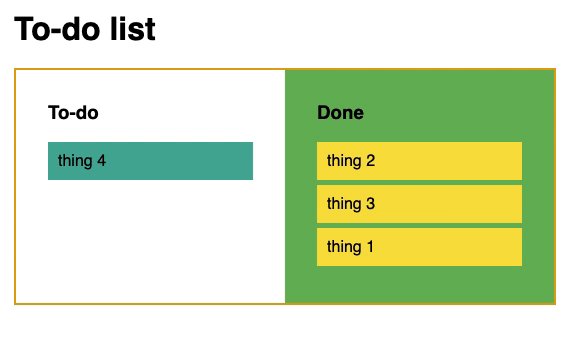
Резюме: Четкие обозначения и четкая обратная связь на всех этапах взаимодействия делают перетаскивание удобным и простым в использовании.
Автор: Пейдж Лаубхаймер
- Страница Лаубхаймер
на 2020-02-23 23 февраля 2020 г.
Темы:
Дизайн взаимодействия, прямое манипулирование, сигнификаторы, графические пользовательские интерфейсы
- Дизайн взаимодействия Интерактивный дизайн
Поделиться этой статьей:
Функция перетаскивания существует с момента появления графических интерфейсов и знакома большинству пользователей. Это тип прямого манипулирования, особенно полезный для группировки, изменения порядка, перемещения или изменения размера объектов. Работает следующим образом:
Это тип прямого манипулирования, особенно полезный для группировки, изменения порядка, перемещения или изменения размера объектов. Работает следующим образом:
- Как и при всех взаимодействиях с прямым управлением, интересующие элементы должны быть видимыми на экране — например, значки, эскизы или явные элементы интерфейса, такие как разделители столбцов в таблице или электронной таблице. (В принципе, мы можем перетаскивать невидимые объекты, но удобство использования наверняка пострадает.)
- Чтобы инициировать взаимодействие, пользователи приобретают объект — с помощью мыши или сенсорного жеста (например, щелчка мыши или, соответственно, длительного нажатия). Возможны и другие техники выбора, но они не так распространены — например, речь («выбери красную машину») или «захват» объекта в среде виртуальной или дополненной реальности.
- Удерживая объект выделенным (например, непрерывным нажатием на кнопку мыши), пользователь затем перемещает указывающее устройство (мышь, палец и т.
 д.) к какой-либо желаемой цели. Это «перетаскивающая» часть операции.
д.) к какой-либо желаемой цели. Это «перетаскивающая» часть операции. - Наконец, пользователь отменяет выделение объекта, например, отпуская кнопку мыши. Это шаг «падения».
Результатом всех этих шагов может быть просто перемещение объекта. Например, перемещение разделителя столбца вправо делает этот столбец таблицы шире. Или перемещение круга в программе для рисования изменяет внешний вид рисуемого изображения. Но движение может также вызвать полную команду. Классический пример — перетащить значок файла на значок корзины и поместить его туда, что приведет к удалению соответствующего файла. Для многих операций перетаскивание делает действия видимыми и немедленными, что может повысить удобство использования.
Недостатки метода перетаскивания заключаются в том, что он может быть неэффективным, неточным и даже физически сложным, особенно на больших расстояниях: если им не хватает места, пользователям может потребоваться изменить положение мыши или настроить палец на сенсорном экране. Таким образом, это часто приводит к ошибкам — пользователь бросает элемент не в том месте, и ему приходится начинать все заново.
Таким образом, это часто приводит к ошибкам — пользователь бросает элемент не в том месте, и ему приходится начинать все заново.
Поскольку это по своей сути сложное физическое взаимодействие, изучите ментальную модель ваших пользователей для действия, которое оно будет реализовывать, чтобы убедиться, что они ожидают его использования. Во время юзабилити-тестирования наблюдайте, пытаются ли пользователи перетаскивать объекты (но не спрашивайте их об этом напрямую).
Во многих случаях недостатки перетаскивания можно устранить за счет более точного взаимодействия; например, перетащив фигуру в Photoshop, можно переместить ее в нужную область, а затем можно использовать клавиши со стрелками для ее точного позиционирования. В некоторых ситуациях альтернативные взаимодействия могут полностью заменить перетаскивание; на мобильных устройствах, например, использование меню для перемещения файла в другую папку может быть менее подвержено ошибкам, чем перетаскивание.
Когда это уместно, перетаскивание хорошо понятно и быстро осваивается пользователями. Все взаимодействия, для которых используется перетаскивание, можно разделить на два основных типа: изменение размера объектов и перемещение объектов. Эти две возможности нуждаются в различном дизайне микровзаимодействий, чтобы преуспеть в качестве интуитивно понятных и отзывчивых интерфейсов.
Все взаимодействия, для которых используется перетаскивание, можно разделить на два основных типа: изменение размера объектов и перемещение объектов. Эти две возможности нуждаются в различном дизайне микровзаимодействий, чтобы преуспеть в качестве интуитивно понятных и отзывчивых интерфейсов.
Очистить обозначения и обратную связь для перетаскивания
Создание очевидного означающего для перетаскивания — сложная задача. В то время как кнопка может иметь тонкую тень, указывающую на то, что она приподнята и на нее можно нажать, указатель перетаскивания должен сигнализировать о двух функциях: (1) о том, что элемент «захватывается» и (2) о том, что его перетаскивание куда-либо приведет к выполнить (перемещение или изменение размера).
Существует два типа визуальных обозначений возможности захвата: значки захвата и изменения курсора.
Значки с поручнями
Значки ручки для захвата сообщают, что доступно перетаскивание, и обеспечивают безопасную цель для щелчка и перетаскивания, не активируя другие близлежащие элементы управления. (В некоторых приложениях пользователю не нужно точно щелкать значок рукоятки захвата, но его назначение остается прежним.)
(В некоторых приложениях пользователю не нужно точно щелкать значок рукоятки захвата, но его назначение остается прежним.)
К сожалению, значки, используемые для этой цели, далеко не так универсальны, как думают дизайнеры, и часто представляют собой плохую визуальную метафору. Существует несколько распространенных значков перетаскивания, и отсутствие универсального соглашения снижает их эффективность и узнаваемость.
Набор часто используемых значков маркеров перетаскивания, указывающих, что объект можно захватить и переместить. Отсутствие согласованности затрудняет понимание пользователями значения этих значков. Оба значка слева и справа похожи на знакомые значки, используемые для других функций: меню кебаба (или переполнения действий) и меню гамбургера соответственно. Некоторые значки ручек, используемые для обозначения движения, сбивают с толку еще и потому, что напоминают знакомые значки, обычно используемые для других функций, например, значок гамбургера или значок кебаба.
Некоторые из этих значков также пытаются указать направление движения: либо в одном измерении (например, изменение порядка списка), либо в двух измерениях (например, перемещение окна по экрану), но отсутствие внешней согласованности не позволяет четко передать цель .
Для изменения размера, например, расширения заголовков столбцов в таблице или изменения размера объекта на холсте, значок ручки захвата часто бывает довольно тонким: например, одна вертикальная линия между столбцами или пара диагональных линий внизу правый угол.
Пара диагональных линий в правом нижнем углу объекта, такого как окно, может означать, что размер объекта можно изменить.Изменения курсора
В интерфейсах, управляемых мышью, изменения курсора также могут использоваться для сигнализации о том, что доступно перетаскивание: когда пользователь наводит курсор на объект, который можно перетаскивать, курсор меняет форму, указывая, что щелчок по нему инициировать захват.
Если вы решите изменить значок курсора, избегайте создания новых пользовательских значков. Используйте стандартный курсор платформы для перемещения или изменения размера. На Mac стандартный курсор со стрелкой изменится на открытую руку Микки Мауса в белой перчатке; этот значок в дальнейшем изменится и будет выглядеть как сжатая рука, сжимающая объект. Windows использует белую перекладину для перетаскивания (обычно для объектов в приложении или на веб-сайте, а не для окон). Для веб-сайтов в CSS есть множество классов, использующих собственные значки платформы.
Слева: Курсор Микки Мауса на Mac появляется при наведении и указывает, что доступно перетаскивание. Центр: при нажатии и удержании курсор перетаскивания Mac меняется на закрытую перчатку, чтобы указать, что предмет схвачен. Справа: курсор перетаскивания Windows появляется при наведении, но не изменяется, чтобы указать, что элемент был захвачен; вместо этого он остается перекладиной на протяжении всего взаимодействия. Обратите внимание, что эти изменения курсора не происходят при перемещении окон ни на Mac, ни на Windows; они применяются только к объектам внутри приложений или веб-сайтов.
Обратите внимание, что эти изменения курсора не происходят при перемещении окон ни на Mac, ни на Windows; они применяются только к объектам внутри приложений или веб-сайтов. Когда за захватом следует изменение размера, доступен немного другой значок курсора в виде перекрестья. Значок показывает стрелки вдоль одной оси. Диагональный значок, указывающий в сторону окна в углу, означает, что размер объекта можно изменить сразу по двум измерениям (по ширине и по высоте).
Слева: при наведении указателя мыши на разделители заголовков столбцов таблицы курсор превращается в одномерную перекладину, указывая, что ее размер можно изменить по горизонтали. Справа: при наведении курсора на нижний край окна курсор превращается в диагональную стрелку, указывающую, что размер окна можно изменить в двух измерениях.Сообщение о захвате объекта
После того, как пользователь «захватил» объект, который будет перетаскиваться, необходимы два типа обратной связи: (1) обратная связь о том, что объект был «захвачен», и (2) обратная связь с предварительным просмотром того, что произойдет до того, как пользователь «сбрасывает» предмет.
Обратная связь о том, что объект схвачен, обычно заставляет этот объект выглядеть иначе, чем другие подобные объекты на экране; он может включать следующее:
- Контур или контрастный цвет
- Визуальное представление, благодаря которому он появляется «над» другими элементами, например тенью
- Визуальное смещение объекта, например, его углубление или наклон
- Небольшое полупрозрачное «фантомное» изображение объекта (для загрузки файла или перемещения между папками)
Trello использует несколько сигналов, чтобы указать, что элемент в настоящее время «захвачен» и его можно перетаскивать: небольшая тень, а также угол к объекту указывают на то, что он отличается от карточек вокруг него, и создают впечатление, что он зависает «над» другими картами и перетаскивается по ним. Также примечательно использование магнетизма в зоне сброса — пользователю не нужно располагать предмет точно над намеченным местом. Вместо этого система предоставила четкое обозначение (зона перетаскивания увеличивается в размере, меняет цвет и показывает тонкий предварительный просмотр того, где объект будет привязан), что зона перетаскивания была активна до того, как туда прибыл курсор мыши. Отпускание курсора в этой точке «привязывало» карту к зоне перетаскивания. Это взаимодействие дает ощущение магнитного притяжения.
Вместо этого система предоставила четкое обозначение (зона перетаскивания увеличивается в размере, меняет цвет и показывает тонкий предварительный просмотр того, где объект будет привязан), что зона перетаскивания была активна до того, как туда прибыл курсор мыши. Отпускание курсора в этой точке «привязывало» карту к зоне перетаскивания. Это взаимодействие дает ощущение магнитного притяжения.
При перетаскивании файла (например, для его загрузки или перемещения в другое место) курсор обычно остается неизменным, но отображается маленькое полупрозрачное «фантомное» изображение предварительного просмотра файла. Это изображение сообщает, что файл перетаскивается, и, когда фантомное изображение достаточно четкое, помогает предотвратить ошибки, когда пользователь случайно перетаскивает не тот файл.
В частности, когда перетаскивание используется для изменения порядка элементов в списке, важно показать, что фоновые объекты перемещаются в сторону до того, как пользователь отпустит элемент. Эта короткая анимация показывает, что произойдет, когда курсор будет отпущен, и делает движение более естественным. Вместо того, чтобы мгновенно перерисовывать другие объекты на их новом месте, используйте быструю анимацию (примерно 100 мс), чтобы показать, как они движутся к своему новому местоположению, чтобы дать пользователю ощущение физического манипулирования объектами. Как и в случае с другими типами движения UX, используйте замедление, чтобы движение выглядело естественно.
Эта короткая анимация показывает, что произойдет, когда курсор будет отпущен, и делает движение более естественным. Вместо того, чтобы мгновенно перерисовывать другие объекты на их новом месте, используйте быструю анимацию (примерно 100 мс), чтобы показать, как они движутся к своему новому местоположению, чтобы дать пользователю ощущение физического манипулирования объектами. Как и в случае с другими типами движения UX, используйте замедление, чтобы движение выглядело естественно.
Одним из наиболее сложных аспектов анимированного предварительного просмотра является решение, когда инициировать движение: должен ли объект двигаться в сторону, когда край захваченного объекта перекрывает его или когда положение курсора мыши перекрывается другой объект? Наиболее естественная версия этого взаимодействия не использует ни того, ни другого — вместо этого она начинает анимацию перетасовки, когда центр перетаскиваемого объекта перекрывает край другого объекта. Это решение предотвращает как «мягкое» взаимодействие (когда оно медленное и неотзывчивое), так и «дерганое» взаимодействие (когда предметы начинают двигаться неожиданно и слишком быстро).
Это решение предотвращает как «мягкое» взаимодействие (когда оно медленное и неотзывчивое), так и «дерганое» взаимодействие (когда предметы начинают двигаться неожиданно и слишком быстро).

Магнетизм и защелкивание на месте
Согласно закону Фиттса, перемещение курсора в точное место на экране является сложной задачей, что делает перетаскивание по своей сути неэффективным для точной настройки. Один из способов смягчить эту проблему — смоделировать магнитный эффект, который фиксирует объекты на месте, даже если пользователь еще не полностью понял цель. Например, зона загрузки файлов может быть активна немного за ее пределами, что позволяет пользователям отпустить кнопку мыши до того, как они доберутся до нее.
Зона перетаскивания становится активной до того, как пользователь полностью перетащит файл в пределах границы загрузчика файлов. Красная пунктирная линия — это визуализация активной зоны сброса, которая выходит за пределы видимой границы области сброса; это не видно пользователю. Это решение эффективно увеличивает площадь зоны падения и создает ощущение магнитного притяжения. Это также предотвращает ошибки и ускоряет взаимодействие методом перетаскивания. Кроме того, обратите внимание на маленькое «призрачное» изображение перетаскиваемого файла, которое обеспечивает визуальную обратную связь для действия (хотя значок слишком мал и нечеток, чтобы сказать , файл которого перемещается, поэтому это не является эффективной защитой от ошибок).
Кроме того, обратите внимание на маленькое «призрачное» изображение перетаскиваемого файла, которое обеспечивает визуальную обратную связь для действия (хотя значок слишком мал и нечеток, чтобы сказать , файл которого перемещается, поэтому это не является эффективной защитой от ошибок). Чтобы использовать магнетизм, вам необходимо четко указать пользователю, когда зона перетаскивания активна, показывая визуальное обозначение, когда перетаскиваемый объект находится в активной зоне перетаскивания (особенно если область перетаскивания выходит за пределы видимой границы). Несколько общих обозначений, которые используются для магнетизма, включают пунктирную рамку вокруг зоны перетаскивания (особенно часто при загрузке файлов), подсветку, появляющуюся над зоной перетаскивания, когда курсор приближается, или анимацию, показывающую, где он встанет на место до того, как пользователь отпустит их курсор.
Ваш браузер не поддерживает видео тег. Chrome позволяет закреплять вкладки в окне с помощью перетаскивания. Когда пользователь перетаскивает вкладку рядом с панелью вкладок, использование магнетизма позволяет пользователю отпустить вкладку до достижения места назначения.
Когда пользователь перетаскивает вкладку рядом с панелью вкладок, использование магнетизма позволяет пользователю отпустить вкладку до достижения места назначения.
Специальные возможности для перетаскивания
Перетаскивание традиционно осуществляется только с помощью мыши или сенсорного экрана, но сделать его доступным для людей, использующих вспомогательные технологии, вполне возможно и необходимо. Во-первых, убедитесь, что ваш значок ручки доступен с клавиатуры с помощью Вкладка ключ; это позволяет «захватить» перетаскиваемый элемент с помощью пробела. Во-вторых, убедитесь, что значок ручки предлагает средствам чтения с экрана сообщение о доступных действиях (обычно с помощью клавиш со стрелками для перемещения или изменения размера объекта), о том, «захвачен» ли он в данный момент, и о его текущем положении или размере.
Библиотека шаблонов со специальными возможностями Salesforce содержит доступный с клавиатуры значок ручки захвата, который сообщает программам чтения с экрана как о своем состоянии, так и о доступных действиях.
Перетаскивание на сенсорных экранах
На сенсорных экранах сложно реализовать перетаскивание, потому что на них отсутствуют состояния наведения, которые часто используются для сигнализации о доступности перетаскивания. Кроме того, из-за проблемы с толстыми пальцами вам необходимо убедиться, что объекты, которые можно перетаскивать, имеют по крайней мере 1 см x 1 см неиспользуемого пространства для перетаскивания и что пальцы не закрывают какую-либо важную обратную связь (например, выделенное состояние «захвата»). Еще одно важное соображение заключается в том, что вы должны различать касание, жест смахивания (например, прокрутку) и преднамеренный «захват», используя временную задержку в несколько миллисекунд и обеспечивая четкую обратную связь о том, что объект был захвачен.
Один из способов обеспечить обратную связь на мобильных устройствах для перетаскивания — использовать тактильные ощущения; тонкий тактильный «шип» может указывать на то, что объект был захвачен, а другой может указывать на то, что объект был перетащен в зону перетаскивания.
При добавлении стикера в историю Instagram (например, с моей собакой Дафной) пользователи могут перетаскивать стикер в нужное место. При нажатии и удержании тонкий удар тактильной обратной связи указывает на то, что наклейка «захвачена» и ее можно перемещать. Аналогичным образом, наведение стикера на значок корзины дает еще один быстрый тактильный удар, указывающий, что его можно бросить туда, чтобы удалить значок.
Поскольку указатели наведения для перетаскивания (например, изменение курсора) недоступны на сенсорных экранах, рекомендуется использовать перетаскивание только в следующих случаях:
- У вас есть четкие доказательства (из исследований, таких как тестирование удобства использования), что ваши пользователи ожидают, что функция перетаскивания будет доступна, и
- Нет разумной альтернативы с меньшими затратами на взаимодействие (например, вырезание и вставка или взаимодействие через меню).

Резюме
Перетаскивание не всегда лучший выбор, но когда пользователи этого ожидают, знакомая метафора может сделать взаимодействие относительно простым и понятным. Чтобы сделать перетаскивание максимально эффективным, используйте соответствующие обозначения, такие как значки ручек и изменения состояния курсора при наведении, обеспечьте четкую обратную связь на протяжении всего взаимодействия и убедитесь, что оно доступно.
- Поделиться:
Перетаскивание — Узоры — Руководство по интерфейсу пользователя — Дизайн
Используя перетаскивание, люди могут перемещать или дублировать выбранные фотографии, текст и другое содержимое, перетаскивая выделение из одного места в другое.
iOS, iPadOS и macOS поддерживают перетаскивание с помощью жестов на сенсорном экране, взаимодействие с указывающим устройством и режим полного доступа с клавиатуры. Кроме того, Universal Control позволяет перетаскивать контент между Mac и iPad. На Mac перетаскивание также доступно для пользователей VoiceOver.
Чтобы выполнить перетаскивание, люди выбирают контент в одном месте, называемом источником , и перетаскивают его в другое место, называемое местом назначения . Эти расположения могут находиться в одном контейнере — например, в текстовом представлении — или в разных контейнерах, например, в текстовых представлениях на противоположных сторонах разделенного представления или даже в разных приложениях.
В зависимости от различных факторов действие перетаскивания может переместить выбранное содержимое в место назначения или скопировать его. После успешного удаления перемещенный контент существует только в месте назначения; скопированный контент существует в обоих местах. Как правило, удаление выбранного содержимого в одном контейнере перемещает его, а удаление содержимого в другом контейнере копирует его. Перетаскивание контента между приложениями всегда приводит к копированию.
Лучшие практики
Насколько это возможно, поддерживайте перетаскивание в приложении. Большинство людей знакомы с перетаскиванием и часто пробуют его везде. Когда вы используете предоставляемые системой компоненты, такие как текстовые поля и текстовые представления, вы получаете встроенную поддержку перетаскивания.
Предлагайте альтернативные способы выполнения действий перетаскивания. Иногда операции перетаскивания неудобны или невозможны для людей, поэтому важно предоставить другие способы выполнения тех же действий. Например, вы можете включить команды меню, которые люди могут использовать для копирования элемента и перемещения его в другое место. В iOS и iPadOS вы можете использовать API специальных возможностей для определения источников и мест назначения, чтобы люди могли использовать вспомогательные технологии для перетаскивания в вашем приложении (руководства для разработчиков см. в разделах accessibilityDragSourceDescriptors и accessibilityDropPointDescriptors).
Например, вы можете включить команды меню, которые люди могут использовать для копирования элемента и перемещения его в другое место. В iOS и iPadOS вы можете использовать API специальных возможностей для определения источников и мест назначения, чтобы люди могли использовать вспомогательные технологии для перетаскивания в вашем приложении (руководства для разработчиков см. в разделах accessibilityDragSourceDescriptors и accessibilityDropPointDescriptors).
Определите, когда перетаскивание содержимого в приложении должно приводить к перемещению или копированию. Как правило, перемещение имеет смысл, когда исходный и конечный контейнеры одинаковы (например, перетаскивание текста из одного места в другое в документе), а копирование имеет смысл, когда они различаются, например, перетаскивание изображения из одного документа в другой. еще один. Прежде чем изменить эти значения по умолчанию, рассмотрите поведение, ожидаемое большинством людей, и предпочтите то, которое с наименьшей вероятностью приведет к разочарованию или потере данных.
Поддержка перетаскивания нескольких элементов, когда это имеет смысл. Людям нравится удобство перетаскивания группы элементов в место назначения вместо перетаскивания каждого элемента по отдельности. В iOS, iPadOS и macOS люди могут выбирать несколько элементов и перетаскивать их как группу; в iPadOS люди могут выбрать элемент, начать его перетаскивание и добавить другие элементы в группу, не останавливая операцию перетаскивания.
Предпочитаю, чтобы люди отменяли операцию перетаскивания. Иногда люди непреднамеренно перебрасывают содержимое не в то место назначения, поэтому они ценят возможность отменить действие и вернуться в предыдущее состояние. Вы также можете помочь людям избежать ошибок, запросив подтверждение перед выполнением операции перетаскивания, которую нельзя отменить. Например, в macOS Finder запрашивает подтверждение, когда люди перетаскивают файл в папку только для записи, потому что они не смогут открыть папку и удалить перетащенный элемент. В некоторых ситуациях может иметь смысл предоставить способ отменить результаты перетаскивания, когда люди не могут отменить его. Например, приложение «Фотографии» позволяет отменить обмен фотографиями после добавления фотографии в общий фотопоток.
В некоторых ситуациях может иметь смысл предоставить способ отменить результаты перетаскивания, когда люди не могут отменить его. Например, приложение «Фотографии» позволяет отменить обмен фотографиями после добавления фотографии в общий фотопоток.
Рассмотрите возможность предоставления нескольких версий перетаскиваемого содержимого в порядке от самой высокой до самой низкой точности. Предоставляя несколько альтернативных вариантов, пункт назначения может выбрать наиболее качественную версию, которую он может принять. Например, если люди могут перетаскивать линейный рисунок, созданный ими в вашем приложении, вы можете предложить векторное представление PDF, изображение PNG без потерь с прозрачностью и изображение JPEG с потерями без прозрачности в указанном порядке. Другой пример — приложение, в котором используются сложные сложные объекты, такие как диаграммы. Это приложение может предлагать собственный объект диаграммы, за которым следует более простая версия — например, изображение диаграммы — для пунктов назначения, которые не поддерживают объекты диаграммы.
Рассмотрите возможность включения загрузки пружины. Spring loading позволяет людям активировать определенные элементы управления, такие как кнопки и сегментированные элементы управления, перетаскивая на них выбранное содержимое. Например, Календарь позволяет людям перетаскивать выбранное событие через сегменты дня, недели, месяца или года на панели инструментов, предоставляя им удобный способ переместить событие на другую дату. На Mac, оборудованном Magic Trackpad, кнопка или сегментированный элемент управления могут активироваться, когда люди нажимают на них с усилием, продолжая удерживать содержимое; на iPad эти компоненты могут активироваться, когда люди наводят на них курсор, удерживая контент.
Предоставление обратной связи
Перетаскивание — это динамический процесс, который может привести к нескольким результатам. Чтобы помочь людям почувствовать, что они контролируют процесс, крайне важно обеспечить четкую и постоянную обратную связь на протяжении всего процесса.
Отображать изображение перетаскивания, как только люди перетаскивают выделение примерно в трех точках. Хорошо подходит для создания полупрозрачного представления содержимого, которое люди перетаскивают. Полупрозрачность помогает отличить представление от исходного контента и позволяет людям видеть пункты назначения, когда они проходят над ними. Отображайте перетаскиваемое изображение до тех пор, пока люди не бросят содержимое.
Если это добавляет ясности, измените изображение перетаскивания, чтобы помочь людям предсказать результат операции перетаскивания. Например, при перетаскивании фотографии в документ перетаскиваемое изображение может расширяться, чтобы показать размер фотографии в документе по умолчанию. Вы также можете использовать перетаскивание стекаясь , чтобы визуально сгруппировать несколько перетаскиваемых элементов, позволяя людям подтвердить, что они не пропустили элемент, который они хотят перетащить, а затем разгруппировать элементы, когда люди их бросают. Хотя изменение изображения перетаскивания может обеспечить ценную обратную связь, избегайте создания отвлекающего опыта, в котором изображение перетаскивания постоянно и радикально меняется.
Хотя изменение изображения перетаскивания может обеспечить ценную обратную связь, избегайте создания отвлекающего опыта, в котором изображение перетаскивания постоянно и радикально меняется.
Покажите людям, может ли пункт назначения принимать перетаскиваемый контент. Например, вы можете отобразить точку вставки или выделить содержащее представление только тогда, когда место назначения может принять перетаскиваемый элемент и не показывать визуальную обратную связь — или явное «недопустимое» изображение, например Circle.Slash Символ SF — когда нельзя. Отображать выделение или другие визуальные подсказки только тогда, когда содержимое расположено над местом назначения, удаляя визуальную обратную связь, когда люди перетаскивают содержимое. Когда существует несколько возможных мест назначения, предоставьте визуальные подсказки, которые помогут людям идентифицировать одно за другим.
Когда люди бросают предмет в недопустимое место назначения или когда это не удается, предоставьте визуальную обратную связь. Например, элемент может вернуться из своего текущего местоположения к своему источнику (если источник все еще виден) или может увеличиться и исчезнуть, чтобы создать впечатление, что предмет испаряется, а не успешно приземляется.
Например, элемент может вернуться из своего текущего местоположения к своему источнику (если источник все еще виден) или может увеличиться и исчезнуть, чтобы создать впечатление, что предмет испаряется, а не успешно приземляется.
Прием капель
При необходимости прокрутите содержимое пункта назначения. Когда люди перетаскивают элемент в прокручиваемый контейнер с большим количеством содержимого, содержимое может автоматически прокручиваться, когда люди перемещают элемент по нему. Такое поведение позволяет людям легко находить нужное место для размещения элемента, но если они продолжают операцию перетаскивания за пределами контейнера, автоматическая прокрутка больше не требуется. Системные текстовые представления и текстовые поля ведут себя таким образом по умолчанию.
Если есть выбор, выберите самую богатую версию перетаскиваемого контента, которую может принять ваше приложение. Например, если люди перетаскивают объект диаграммы из другого приложения, операция перетаскивания может предложить как расширенный собственный объект диаграммы, так и его простое изображение. Если ваше приложение поддерживает диаграммы, извлеките и отобразите собственный объект диаграммы; это не так, используйте изображение вместо этого.
Если ваше приложение поддерживает диаграммы, извлеките и отобразите собственный объект диаграммы; это не так, используйте изображение вместо этого.
При необходимости извлеките только соответствующую часть удаленного содержимого. Например, когда люди перетаскивают контакт в поле получателя в электронном письме, Mail отображает только имя и адрес электронной почты, а не информацию об адресе контакта.
Если подключена физическая клавиатура, проверьте наличие клавиши Option во время сброса. Когда люди удерживают клавишу Option во время перетаскивания, они могут заставить операцию перетаскивания в том же контейнере вести себя как копирование. Если люди перестанут удерживать Option перед тем, как переместить содержимое в тот же контейнер, операция перетаскивания приведет к перемещению.
Предоставляйте обратную связь, когда удаленному содержимому требуется время для передачи. Например, вы можете отобразить индикатор выполнения, чтобы помочь людям оценить, сколько времени займет передача. В коллекциях, списках и таблицах вы также можете отобразить заполнитель в месте перетаскивания, чтобы люди знали, где найти контент после завершения его передачи. Система может отображать предупреждение, когда между приложениями происходит длительная передача.
В коллекциях, списках и таблицах вы также можете отобразить заполнитель в месте перетаскивания, чтобы люди знали, где найти контент после завершения его передачи. Система может отображать предупреждение, когда между приложениями происходит длительная передача.
Предоставлять обратную связь, когда отброшенное содержимое запускает задачу или действие. Если люди бросают содержимое на элемент управления, который инициирует задачу, например печать, покажите людям, что задача началась, и информируйте их о ее ходе.
Применить соответствующий стиль к перетаскиваемому тексту. Если источник и место назначения поддерживают одинаковые стили текста, убедитесь, что перетаскиваемый текст сохраняет исходный шрифт, гарнитуру, размер и другие атрибуты. В противном случае примените стиль назначения к перетаскиваемому тексту.
После удаления сохранить состояние выбора содержимого в месте назначения, обновляя его в источнике по мере необходимости. Люди ожидают, что содержимое, которое они сбрасывают, останется выбранным, чтобы они могли немедленно с ним действовать. Если источник и место назначения являются одним и тем же контейнером, содержимое исчезает из исходного положения, когда операция перетаскивания выполняет перемещение. Когда операция перетаскивания в том же контейнере выполняет копирование, удалите состояние выбора из содержимого, которое остается в исходном месте. Когда люди перетаскивают выбранный контент в другой контейнер, отмените выбор контента в источнике.
Люди ожидают, что содержимое, которое они сбрасывают, останется выбранным, чтобы они могли немедленно с ним действовать. Если источник и место назначения являются одним и тем же контейнером, содержимое исчезает из исходного положения, когда операция перетаскивания выполняет перемещение. Когда операция перетаскивания в том же контейнере выполняет копирование, удалите состояние выбора из содержимого, которое остается в исходном месте. Когда люди перетаскивают выбранный контент в другой контейнер, отмените выбор контента в источнике.
Особенности платформы
Не поддерживается в tvOS или watchOS.
iOS, iPadOS
Позвольте людям выполнять несколько одновременных действий по перетаскиванию. В iPadOS пользователи могут последовательно добавлять элементы в текущий сеанс перетаскивания, собирая столько элементов, сколько могут выдержать их пальцы. Например, люди могут выбрать значок приложения на главном экране, начать перетаскивать его и выбрать дополнительные значки приложений, прежде чем перетаскивать их все на другой главный экран или в папку. Чтобы поддерживать это взаимодействие, вам нужно позволить людям добавлять элементы во время перетаскивания — обеспечивая визуальную обратную связь посредством объединения — и принимать несколько одновременных перетаскиваний.
Чтобы поддерживать это взаимодействие, вам нужно позволить людям добавлять элементы во время перетаскивания — обеспечивая визуальную обратную связь посредством объединения — и принимать несколько одновременных перетаскиваний.
macOS
Подумайте о том, чтобы позволить людям перетаскивать содержимое из вашего приложения в Finder. Если вы поддерживаете это, убедитесь, что содержимое представлено в формате, который ваше приложение может открыть позже. Например, Календарь позволяет перетаскивать событие в Finder в виде файла .ics . Люди могут поделиться этим файлом с другими или перетащить его обратно в Календарь, чтобы открыть. При необходимости вы можете вывести перетаскиваемый контент в вырезку , которая является временным контейнером для хранения перетаскиваемого контента. Например, большинство системных приложений позволяют перетаскивать текст в Finder, где он отображается как вырезка. Позже люди могут перетащить вырезку в текстовое поле или другое место, которое принимает текст. Обратите внимание, что вырезка с помощью перетаскивания не связана с буфером обмена.
Обратите внимание, что вырезка с помощью перетаскивания не связана с буфером обмена.
Разрешить пользователям перетаскивать выбранное содержимое из неактивного окна, не делая его активным. Выбранное содержимое в неактивном окне известно как фоновое выделение и имеет внешний вид, отличный от выбранного содержимого в активном окне. Как правило, люди ожидают перетащить выделенный фон в активное окно, не перемещая неактивное окно вперед.
По возможности разрешайте пользователям перетаскивать отдельные элементы из неактивного окна, не затрагивая существующий фоновый выбор. Например, люди могут перетащить невыбранный файл из неактивного окна Finder, не снимая выделение ни с одного из выбранных файлов окна.
Рассмотрите возможность отображения значка во время операций перетаскивания нескольких элементов. Значок представляет собой небольшой заполненный овал, содержащий число, которое вы можете использовать для обозначения количества предметов, которые люди перетаскивают. Если пункт назначения может принять только часть перетаскиваемых элементов, обновите значок, чтобы отобразить новый номер.
Если пункт назначения может принять только часть перетаскиваемых элементов, обновите значок, чтобы отобразить новый номер.
Рассмотрите возможность изменения внешнего вида указателя, чтобы указать, что произойдет, когда люди бросят содержимое. В дополнение к использованию указателя копирования , вы можете использовать ссылку перетаскивания , исчезающий элемент и операция не разрешена указатели, в зависимости от ситуации . Для получения инструкций см. Указатели.
По возможности позволяйте людям выбирать и перетаскивать контент одним движением. Если люди не выбирают несколько элементов, им нравится, когда им не нужно делать паузу между выделением и началом операции перетаскивания.
Что такое Drag-and-Drop на самом деле и как он помогает вам получить нужное программное обеспечение?
В связи с расширением роли интерфейсов перетаскивания их популярность также сильно возросла. В настоящее время все больше людей заинтересованы в обучении разработке и создании собственного программного обеспечения без обучения кодированию, поэтому за последние несколько лет появилось несколько надежных интерфейсов перетаскивания.
В настоящее время все больше людей заинтересованы в обучении разработке и создании собственного программного обеспечения без обучения кодированию, поэтому за последние несколько лет появилось несколько надежных интерфейсов перетаскивания.
Тем не менее, существует много общих проблем, связанных с интерфейсами перетаскивания и их надежностью при создании эффективного пользовательского программного обеспечения. В этой статье вы узнаете все о платформах перетаскивания и о том, как они могут помочь вам создавать широкий спектр заказного программного обеспечения, включая веб-сайты, веб-приложения, мобильные приложения и базы данных.
Давайте сначала изучим основы перетаскивания, прежде чем переходить к этим общим вопросам.
Что такое перетаскивание?
Графический интерфейс пользователя (GUI) — это форма интерфейса, в которой используется перетаскивание. Аудиовизуальные подсказки часто используются в графических интерфейсах для облегчения взаимодействия пользователя с компьютером. Примеры графического пользовательского интерфейса включают значки программ на рабочем столе, возможность переупорядочивать виджеты на телефоне и возможность соединить два файла вместе. Эти визуальные подсказки позволяют вам взаимодействовать с компьютером для достижения ваших целей, не вводя ни единого слова текста.
Примеры графического пользовательского интерфейса включают значки программ на рабочем столе, возможность переупорядочивать виджеты на телефоне и возможность соединить два файла вместе. Эти визуальные подсказки позволяют вам взаимодействовать с компьютером для достижения ваших целей, не вводя ни единого слова текста.
Мы можем думать о перетаскивании как о расширении GUI, в котором пользователи могут формировать отношения между объектами, характеризуемыми визуальными объектами. Цель современных инструментов перетаскивания состоит в том, чтобы позволить всем типам пользователей, в том числе не программистам, создавать собственное программное обеспечение с помощью удобного интерфейса.
О значении инструментов перетаскивания можно судить по стремительному росту рынка программного обеспечения. В 2019 году в отчете о рынке программного обеспечения Drag & Drop App Builder говорится, что рынок программного обеспечения для инструментов перетаскивания составлял 79 долларов. 0,39 млн и ожидается, что к 2027 году он достигнет 1 128 82 млн долларов.
0,39 млн и ожидается, что к 2027 году он достигнет 1 128 82 млн долларов.
Заменит ли кодирование перетаскивание?
Пользователи и предприятия, не обладающие навыками кодирования, могут использовать альтернативный вариант создания приложений с помощью перетаскивания для создания собственного программного обеспечения. Кроме того, инструменты перетаскивания также позволяют быстро создавать приложения и веб-сайты вместо того, чтобы вручную создавать веб-сайт с нуля.
Современные конструкторы веб-сайтов с функцией перетаскивания также не требуют программирования и ручного проектирования веб-сайта. Платформы, такие как Webflow и Wix, имеют большое количество плагинов для поддержки быстрой разработки даже сложного веб-сайта с помощью перетаскивания. В результате даже непрограммисты могут создавать веб-сайты по профессиональным и личным причинам, и это способствует популярности конструкторов приложений с помощью перетаскивания.
Однако инструменты перетаскивания не обязательно заменят программирование. Конструкторы веб-сайтов с перетаскиванием обеспечивают непревзойденную доступность, но за счет гибкости, независимости и определенного уровня сложности дизайна их веб-сайтов. Компании, использующие эти инструменты, не могут создавать такие сложные дизайны, как те, которые предлагают веб-разработчики, поскольку они не кодируют и не создают свои веб-сайты с нуля.
Конструкторы веб-сайтов с перетаскиванием обеспечивают непревзойденную доступность, но за счет гибкости, независимости и определенного уровня сложности дизайна их веб-сайтов. Компании, использующие эти инструменты, не могут создавать такие сложные дизайны, как те, которые предлагают веб-разработчики, поскольку они не кодируют и не создают свои веб-сайты с нуля.
Чтобы расширить свое присутствие в Интернете и предоставлять свои услуги в рамках ограничений этих конструкторов веб-сайтов, любители и владельцы небольших компаний могут использовать эти общие веб-сайты. Эти веб-сайты не смогут конкурировать с полноценными веб-сайтами, созданными квалифицированными веб-разработчиками, по продажам, посещаемости и функциональности.
Поскольку существует всего несколько шаблонов, доступных для выбора и редактирования, у веб-сайта, созданного с помощью перетаскивания, не так много вариантов, чтобы выделиться среди других в своем роде. Принимая во внимание, что когда веб-сайт создается веб-дизайнером или разработчиком, все, что воображает корпорация, независимо от того, насколько амбициозно, может быть преобразовано в формат веб-сайта.
Таким образом, до следующих нескольких лет конструкторы веб-сайтов с перетаскиванием не устранят полностью необходимость в веб-разработчиках и веб-дизайнерах. Хотя конструкторы веб-сайтов с перетаскиванием являются предшественниками доступности разработки веб-сайтов, они не могут заменить труд квалифицированного веб-разработчика.
Веб-разработка как профессия существует уже давно. Тем не менее, по мере развития этих разработчиков веб-сайтов они смогут предоставлять функции и сложность, которые когда-нибудь могут конкурировать с созданием веб-сайтов человеком.
Все вышеперечисленное справедливо для большинства платформ, кроме AppMaster. AppMaster — одна из самых мощных платформ перетаскивания, которая имитирует команду разработчиков. Создавая свой проект на AppMaster, вы можете рассчитывать на точно такое же качество и объем функционала, какой представляют вам разработчики. Вы можете создать административную панель для своего сайта, которая будет соответствовать всем вашим требованиям.
Каковы лучшие конструкторы приложений с перетаскиванием?
На рынке представлен длинный список конструкторов приложений с функцией перетаскивания. У этих платформ есть свои плюсы и минусы. Давайте обсудим 7 лучших конструкторов приложений с перетаскиванием, которые вы можете использовать для создания эффективного и безопасного пользовательского программного обеспечения.
AppyPie
С помощью известного производителя приложений Appy Pie новички могут создавать приложения для достижения своих профессиональных или личных целей. Пользователи могут взаимодействовать с сайтом бесплатно. Пользователи могут выбрать любой план членства, который соответствует их потребностям, после того, как они узнают о процессе разработки.
Кроме того, этот конструктор приложений предлагает уроки, которые помогут пользователям создавать функции в приложении. Кроме того, у вас есть доступ к функции живого чата для решения любых проблем, с которыми вы можете столкнуться при создании своего приложения.
У AppyPie есть три различных варианта ежемесячной подписки, включая базовый план (36 долларов за приложение), золотой план (72 доллара за приложение) и платиновый план (120 долларов за приложение).
Mobincube
Пользователи могут создавать приложения с помощью Mobincube, бесплатной платформы, не требующей опыта программирования. Mobincube — лучший конструктор приложений, который приносит пользу; большинство разработчиков бесплатных приложений не предоставляют высококачественных приложений. Этот конструктор приложений предлагает интуитивно понятный пользовательский интерфейс, который позволяет пользователям создавать различные приложения, от игр до бизнеса, домашнего обучения и многого другого. Вы можете создать приложение с помощью конструктора приложений, а можете запустить его бесплатно.
BuildFire
BuildFire — один из самых надежных инструментов перетаскивания для создания собственного программного обеспечения и приложений. Вы можете опубликовать свое приложение, чтобы предоставить доступ своим пользователям, используя их надежную платформу для создания приложений. В последние годы популярность BuildFire значительно выросла благодаря удобному интерфейсу, быстрому созданию приложений и широким возможностям настройки.
Вы можете опубликовать свое приложение, чтобы предоставить доступ своим пользователям, используя их надежную платформу для создания приложений. В последние годы популярность BuildFire значительно выросла благодаря удобному интерфейсу, быстрому созданию приложений и широким возможностям настройки.
Swiftic
Swiftic — это онлайн-инструмент, позволяющий крупным и малым предприятиям перевести свою деятельность в цифровую сферу. Количество приложений, созданных на этой платформе, может быть использовано для оценки легитимности разработчиков приложений. Swiftic принял мудрое решение, сосредоточившись как на крупных, так и на малых предприятиях. Swiftic предлагает помощь на экране, чтобы помочь новичкам научиться создавать приложения, используя их платформу, и позволяет клиентам совершить экскурсию по своему редактору. Даже новичок может создать приложение, используя удобный пользовательский интерфейс платформы для создания приложений для коммерческих целей.
AppMaster
AppMaster — это конструктор приложений без кода, который поддерживает расширение предприятий от малого до крупного уровня с помощью эффективных приложений и мощной серверной части. Этот конструктор приложений создает исходный код, что делает его больше, чем просто платформой без кода. Таким образом, пользователи получают полнофункциональное нативное приложение с возможностью экспорта исходного кода, как и в случае обычной разработки, но гораздо быстрее, дешевле и проще в обслуживании.
Этот конструктор приложений создает исходный код, что делает его больше, чем просто платформой без кода. Таким образом, пользователи получают полнофункциональное нативное приложение с возможностью экспорта исходного кода, как и в случае обычной разработки, но гораздо быстрее, дешевле и проще в обслуживании.
Таким образом, AppMaster сочетает в себе преимущества разработки без кода и традиционной разработки. Платформа предоставляет исчерпывающую техническую документацию, что значительно ускоряет процесс обучения. Гибкость в создании собственного программного обеспечения, бесплатная пробная версия, неограниченная масштабируемость и удобные инструменты редактирования с помощью перетаскивания — вот лишь некоторые из многих преимуществ использования AppMaster.
AppInstitute
С помощью функции перетаскивания бесплатный конструктор приложений AppInstitute позволяет владельцам небольших компаний рекламировать свои услуги в Интернете. Благодаря простому пользовательскому интерфейсу этот конструктор приложений без кода помогает компаниям создавать приложения без необходимости нанимать программистов. Кроме того, эта платформа разработки приложений предоставляет бесплатные шаблоны приложений для 20 различных категорий компаний.
Кроме того, эта платформа разработки приложений предоставляет бесплатные шаблоны приложений для 20 различных категорий компаний.
Appery
Appery — это гибкий конструктор приложений без кода, который предоставляет возможности создания приложений с помощью перетаскивания. Этот облачный конструктор приложений упрощает создание приложений для Windows Phone, iOS и даже Android. Пользователям этой платформы не нужно ничего скачивать или устанавливать, поскольку она облачная. Таким образом, вы можете быстро начать создавать приложения. После того, как приложение будет создано, вы сможете мгновенно распространить его среди клиентов и владельцев компаний. Новички могут даже использовать эту платформу без кода, поскольку пользовательский интерфейс был разработан с использованием перетаскивания. Кроме того, эта платформа предоставляет обучение для начинающих и инструкции по созданию простого приложения.
Кто изобрел щелчок и перетаскивание?
Джеф Раскин, наиболее известный своей концепцией и запуском первого проекта Macintosh для Apple в 1970-х годах, является изобретателем перетаскивания. С тех пор парадигма перетаскивания заменила то, что он впервые назвал парадигмой «щелкни и перетащи». Он создал парадигму, но Билл Аткинсон, его протеже, в основном отвечает за интеграцию технологии в программное обеспечение Macintosh. Говорят, что Джеф был вдохновлен на разработку перетаскивания после того, как увидел, как информационная система Star в Xerox PARC использует технику «щелчок-перемещение-щелчок».
С тех пор парадигма перетаскивания заменила то, что он впервые назвал парадигмой «щелкни и перетащи». Он создал парадигму, но Билл Аткинсон, его протеже, в основном отвечает за интеграцию технологии в программное обеспечение Macintosh. Говорят, что Джеф был вдохновлен на разработку перетаскивания после того, как увидел, как информационная система Star в Xerox PARC использует технику «щелчок-перемещение-щелчок».
Сложно ли создать приложение?
Создание приложения с использованием традиционных способов использования языков программирования и создания баз данных определенно сложно, поскольку требует значительного количества времени, терпения, энергии и аналитических навыков для понимания различных технологий.
Однако конструкторы приложений с функцией перетаскивания позволяют пользователям, не имеющим навыков программирования, значительно сократить время обучения, связанное с изучением нового инструмента и технологии. Любой может использовать инструменты перетаскивания для создания и реализации пользовательского программного обеспечения с максимальной точностью и в соответствии с требуемым дизайном. Поэтому создание приложения стало довольно простым благодаря интерфейсам перетаскивания.
Поэтому создание приложения стало довольно простым благодаря интерфейсам перетаскивания.
Как мне создать собственное приложение?
Вы можете создать собственное приложение с помощью описанного выше конструктора приложений с функцией перетаскивания, например AppMaster. Общие этапы создания приложения с помощью этих инструментов перетаскивания:
Получите вашу идею
Крайне важно иметь полное представление о вашем приложении, прежде чем нанимать разработчика приложения или использовать конструктор приложений с перетаскиванием. . Что вы надеетесь получить от этого приложения? К какой группе вы хотите обратиться? Создание полноценного приложения со всеми необходимыми функциями будет проще, если вы потратите время на разработку четкой концепции приложения.
Выберите подходящий шаблон
Теперь вы готовы выбрать шаблон приложения, который лучше всего соответствует требованиям вашей компании, после того как у вас есть концепция приложения. Например, если у вас есть ресторан, вы должны выбрать шаблон ресторанного приложения, чтобы приложение было визуально привлекательным для ваших посетителей.
Или вы можете создать свой собственный, используя блоки и элементы в конструкторе.
Настройка
После выбора шаблона приложения вы можете дополнительно настроить конечный результат, добавив макет, цветовую схему, свой личный логотип и контент. Имейте в виду, что общий внешний вид приложения также играет важную роль в его брендинге и маркетинге. Поэтому вы должны уделять особое внимание стилю, согласованности и дизайну приложения.
Протестируйте и опубликуйте
Перед публикацией приложения рекомендуется протестировать его и получить отзывы пользователей. Вы сможете внести необходимые коррективы после тестирования, чтобы улучшить взаимодействие с пользователем. После тщательного тестирования пришло время опубликовать программное обеспечение в Google Play или App Store, как только вы выполните необходимые настройки.
Заключение
Разработчики пользуются все большим спросом, поскольку программное обеспечение продолжает проникать во все сектора экономики. Потребность в программном обеспечении растет быстрее, чем мы можем производить разработчиков, и растет несоответствие между предложением и спросом на цифровые навыки.
Потребность в программном обеспечении растет быстрее, чем мы можем производить разработчиков, и растет несоответствие между предложением и спросом на цифровые навыки.
С помощью простых, простых в освоении платформ перетаскивания (часто называемых «платформами без кода»), таких как AppMaster, обычные, неспециализированные деловые люди теперь могут создавать собственное программное обеспечение и процессы для себя как для личных и профессиональные причины. Они могут научиться создавать приложения именно с помощью доступных функций инструмента перетаскивания. Кроме того, даже когда вносятся коррективы, они могут просто поддерживать его. Следовательно, если вы хотите создать собственное программное обеспечение, вы должны без колебаний использовать платформу без кода.
Визуальное кодирование без навыков программирования
Технология перетаскивания важна по нескольким причинам. Его можно использовать на любом устройстве, он эффективен, и многие люди предпочитают использовать его вместо традиционной модели программирования.
Первая причина, по которой перетаскивание так важно, заключается в его широком распространении. Вы можете использовать перетаскивание практически с любым вашим устройством! Если вы купили новый ноутбук или телефон, но обнаружили, что ваш старый отлично подходит для ваших нужд, не проблема, вам не нужно беспокоиться о переносе ваших старых мечтаний, если они были закодированы в традиционном стиле — просто получите доступ к ним из Интернета или с USB-накопителя/SD-карты!
Еще одна причина, по которой технология перетаскивания должна быть популяризирована для кодирования, заключается в ее эффективности. Технология перетаскивания намного эффективнее традиционной модели кодирования. Если вы создали программу в традиционном кодировании, ваш перенос требует много энергии и времени для перемещения элементов из одного места в другое, что может быть неприятно.
Последняя причина, по которой технология перетаскивания должна быть популяризирована в компьютерном программировании, заключается в том, что есть так много людей, которые хотят выбрать эту модель кодирования вместо традиционной. Людям не хочется смешивать код со строками и строками. Это и многое другое о перетаскивании находится здесь. Итак, давайте углубимся в подробности ниже!
Людям не хочется смешивать код со строками и строками. Это и многое другое о перетаскивании находится здесь. Итак, давайте углубимся в подробности ниже!
Кодирование с помощью перетаскивания — это тип программирования, при котором пользователь может перетаскивать различные команды для создания программы. Действия пользователя преобразуются в код, которому будет следовать компьютер, при этом команды добавляются по одной сверху вниз. Этот метод кодирования часто используется новичками, потому что он не требует обширных знаний о том, как работают компьютеры. Он также имеет то преимущество, что позволяет изучать программирование, не нуждаясь в дорогостоящем программном или аппаратном обеспечении для начала работы.
Кодирование с помощью перетаскивания часто используется новичками, потому что оно не требует обширных знаний о том, как работают компьютеры, что делает его более удобным для пользователя. Этот метод кодирования более интерактивен, чем традиционные методы, поскольку пользователи могут видеть, что они печатают, и вносить соответствующие изменения до того, как их код будет выполнен (хотя это может привести к ошибкам). Кодирование с помощью перетаскивания также позволяет легко приступить к работе с программированием без необходимости использования дорогостоящего программного или аппаратного обеспечения. Для людей, которым нравится визуальное обучение, язык перетаскивания является отличным введением в информатику.
Этот метод кодирования более интерактивен, чем традиционные методы, поскольку пользователи могут видеть, что они печатают, и вносить соответствующие изменения до того, как их код будет выполнен (хотя это может привести к ошибкам). Кодирование с помощью перетаскивания также позволяет легко приступить к работе с программированием без необходимости использования дорогостоящего программного или аппаратного обеспечения. Для людей, которым нравится визуальное обучение, язык перетаскивания является отличным введением в информатику.
Попробуйте программное обеспечение без кода и станьте гражданским разработчиком
Попробуйте бесплатно
Преимущества перетаскивания Кодирование перетаскиванием более наглядно и удобно для пользователя Перетаскивание Кодирование с отбрасыванием является более наглядным и удобным для пользователя, чем традиционные методы кодирования. Благодаря кодированию с помощью перетаскивания пользователи могут видеть, что они печатают, и вносить соответствующие изменения до того, как их код будет выполнен. Это делает процесс программирования более интерактивным и позволяет лучше понять, как работают компьютеры. Кроме того, кодирование с помощью перетаскивания не требует глубоких знаний синтаксиса, что упрощает начало программирования для новичков.
Это делает процесс программирования более интерактивным и позволяет лучше понять, как работают компьютеры. Кроме того, кодирование с помощью перетаскивания не требует глубоких знаний синтаксиса, что упрощает начало программирования для новичков.
Кодирование с помощью перетаскивания — это более простой способ научиться программировать. При традиционном программировании вам необходимо изучить синтаксис языка, что может быть сложно для новичков. При кодировании методом перетаскивания вам не нужно знать синтаксис, так как команды добавляются по одной сверху вниз. Это облегчает новичкам начало работы с программированием и понимание того, как работают компьютеры. Кроме того, кодирование с помощью перетаскивания более наглядно, чем традиционное кодирование, что облегчает его изучение.
Перетаскивание более эффективно ограничивает человеческие ошибки Одним из преимуществ кодирования с перетаскиванием является то, что оно более эффективно ограничивает человеческие ошибки. При традиционном кодировании легко допустить ошибку, потому что вы не видите, что печатаете. С помощью перетаскивания кода вы можете видеть, что вы печатаете, и вносить соответствующие изменения до того, как ваш код будет выполнен. Это делает процесс программирования более интерактивным и помогает свести к минимуму человеческие ошибки.
При традиционном кодировании легко допустить ошибку, потому что вы не видите, что печатаете. С помощью перетаскивания кода вы можете видеть, что вы печатаете, и вносить соответствующие изменения до того, как ваш код будет выполнен. Это делает процесс программирования более интерактивным и помогает свести к минимуму человеческие ошибки.
Кодирование с помощью перетаскивания также позволяет создавать сложные веб-сайты и приложения. При традиционном кодировании вам необходимо знать синтаксис языка и иметь много знаний о компьютерном программировании, чтобы создавать веб-сайты и приложения. При кодировании с помощью перетаскивания вам не нужно знать синтаксис, и вы можете легко создавать сложные веб-сайты и приложения, перетаскивая различные команды. Это облегчает новичкам начало работы с программированием и дает больше возможностей для творчества, когда дело доходит до дизайна веб-сайтов и приложений.
Кодирование с помощью перетаскивания — это не только отличный способ научиться программировать, но и отличный способ узнать о программировании и веб-разработке. С помощью перетаскивания кода вы можете легко создавать сложные веб-сайты и приложения, перетаскивая различные команды. Это облегчает новичкам начало работы с программированием и дает больше возможностей для творчества, когда дело доходит до дизайна веб-сайтов и приложений. Кроме того, кодирование с помощью перетаскивания более наглядно, чем традиционное кодирование, что облегчает его изучение.
Это помогает предприятиям развиваться быстрее Предприятия, использующие языки программирования с перетаскиванием, могут развиваться быстрее. Это связано с тем, что языки программирования с перетаскиванием более удобны для пользователя и легче в освоении, чем традиционные языки программирования. Кроме того, предприятия, использующие языки программирования с перетаскиванием, могут более эффективно ограничивать человеческие ошибки.
Определение программирования с помощью перетаскивания заключается в том, что вы можете программировать компьютер, перетаскивая кусочки головоломки и соединяя их вместе. Как только вы правильно установите блоки, ваша программа будет выполняться или работать.
Преимущество программирования с помощью перетаскивания заключается в том, что оно более эффективно ограничивает человеческие ошибки, позволяет создавать сложные веб-сайты и приложения, является отличным способом узнать о программировании и веб-разработке и может использоваться на любом устройстве.
Всего
Акции
Предыдущий пост
Январь 11, 2022
.0000 Важность аналитики перетаскивания
Автор Биляна Петрова 7 мин чтения
Традиционные решения для бизнес-аналитики и аналитики предназначены для аналитиков данных и технических пользователей.
Но в современной быстро меняющейся бизнес-среде всем пользователям, независимо от навыков и отдела, необходим быстрый и легкий доступ к данным и возможность работать с ними самостоятельно.
Аналитика с перетаскиванием — это интерактивные и удобные аналитические платформы, которые позволяют пользователям анализировать сложные наборы данных и самостоятельно создавать настраиваемые информационные панели и отчеты, когда они им нужны.
В этой статье мы сосредоточимся на важности аналитики методом перетаскивания, на том, как она улучшает взаимодействие с пользователем и повышает удовлетворенность пользователей, а также на том, что еще нужно искать в программном обеспечении для аналитики с помощью перетаскивания.
Содержание:
- Что такое аналитика методом перетаскивания?
- Что такое функция перетаскивания?
- Важность аналитики перетаскивания
- Инструменты аналитики перетаскивания
- Введение в Reveal
- Возможности Reveal перетаскивания в действии
Что такое аналитика перетаскивания?
Аналитика перетаскивания относится к встроенным инструментам аналитики и бизнес-аналитики (BI), которые позволяют техническим и нетехническим пользователям легко получать доступ к данным и анализировать их, а также создавать информационные панели и настраиваемые отчеты с помощью визуального интерфейса перетаскивания (UI).
Что такое функция перетаскивания?
Функция перетаскивания, также известная как WYSIWYG (что видишь, то и получаешь) HTML-редактор — это один из нескольких подходов к пользовательскому интерфейсу, который улучшает взаимодействие с пользователем, имитируя естественные движения человека. захват, перемещение и размещение виртуальных объектов (кнопок, форм, текстовых полей и т. д.) в цифровом мире. Удобный дизайн функции перетаскивания очень популярен в мире программного обеспечения и обычно помогает упростить выполнение сложных задач для обычного человека.
Важность аналитики с помощью перетаскивания
Решения для аналитики с помощью перетаскивания очень просты и удобны для пользователя. Вот основные преимущества, которые они предоставляют организациям:
Упрощает доступ к данным
Аналитика с помощью перетаскивания делает данные легко доступными для пользователей всех уровней и всех отделов организации. Это основная причина, по которой были созданы инструменты аналитики с помощью перетаскивания, чтобы предоставить равные возможности для всех типов пользователей для доступа к данным и работы с ними без необходимости ждать и полагаться на аналитиков данных или ИТ-специалистов.
Позволяет создавать настраиваемые информационные панели и отчеты за считанные минуты.
Создание настраиваемых информационных панелей и отчетов не требует дней, а в некоторых случаях даже недель. Подумайте о том, чтобы за считанные минуты создавать собственные настраиваемые информационные панели и отчеты, чтобы как можно быстрее извлекать полезные данные. Благодаря аналитике методом перетаскивания каждый может с легкостью выйти за рамки готовых информационных панелей и шаблонов отчетов. Всего нескольких кликов может быть достаточно, чтобы создать впечатляющую информационную панель или красивый, но информативный отчет.
См. Reveal в действии
Знания программирования не требуются
Не каждый бизнес-пользователь является опытным разработчиком или имеет общие знания в области программирования, не говоря уже о понимании сложных языков программирования, таких как SQL, Python и R. drop analytics, вам не нужно писать даже строчку кода — пользователи, не являющиеся техническими специалистами, могут визуализировать ключевые бизнес-идеи, просто перетаскивая различные элементы пользовательского интерфейса и диаграммы в одно представление.
Экономьте время и деньги
Одним из самых больших преимуществ возможности аналитики методом перетаскивания является экономия времени и бюджета организации. Когда вы предоставляете своим пользователям функцию самообслуживания с перетаскиванием BI, вы сэкономите деньги своей компании на найме и оплате специальной группы аналитиков. И найти и сформировать такую команду — тоже очень трудоемкая задача. Вы можете сэкономить и на том, и на другом с помощью одного решения для аналитики методом перетаскивания. Хорошая сделка, не так ли?
Простота персонализации
Создание панели управления с помощью перетаскивания — это только начало. С полным набором настраиваемых визуальных элементов UI/UX и возможностями white label у вас будет все, что вам нужно, чтобы полностью изменить внешний вид ваших информационных панелей и отчетов, чтобы они идеально соответствовали вашему бренду.
Мгновенная видимость ваших действий
При использовании технологии аналитики методом перетаскивания вам никогда не придется беспокоиться о том, что происходит с вашими инструментальными панелями. Поскольку технология перетаскивания просто включает перетаскивание элементов в одно представление, вы можете четко видеть, как, например, определенная диаграмма мгновенно отражает общую картину панели мониторинга/отчета. Это означает, что всякий раз, когда вы добавляете, удаляете, переставляете или привязываете что-то к определенному месту перетаскивания, вы сразу увидите результат.
Поскольку технология перетаскивания просто включает перетаскивание элементов в одно представление, вы можете четко видеть, как, например, определенная диаграмма мгновенно отражает общую картину панели мониторинга/отчета. Это означает, что всякий раз, когда вы добавляете, удаляете, переставляете или привязываете что-то к определенному месту перетаскивания, вы сразу увидите результат.
Улучшает процесс принятия решений
Все преимущества аналитики методом перетаскивания, о которых мы упоминали выше, вместе помогают улучшить процесс принятия решений. Когда пользователи могут взять создание и настройку информационных панелей и отчетов в свои руки, они могут гораздо быстрее извлекать ключевую информацию о бизнесе и, как результат, действовать в момент воздействия.
Средства аналитики с перетаскиванием
Многие встроенные программные решения для аналитики и бизнес-аналитики предлагают функцию перетаскивания как часть своих предложений. Но когда вы инвестируете в такое решение, вы должны искать гораздо больше, чтобы убедиться, что поставщик, с которым вы решили сотрудничать, подходит для вашего уникального бизнес-кейса и пользователей.
Некоторые из наиболее важных моментов, которые необходимо учитывать при оценке различных решений для аналитики методом перетаскивания, включают современную и гибкую архитектуру, возможность встраивания, предлагает ли решение возможности бизнес-аналитики с минимальным/отсутствием кода, каков процесс интеграции, и каковы технические требования для развертывания аналитики методом перетаскивания.
Персонализация, как мы упоминали ранее, имеет первостепенное значение, поэтому вам необходимо убедиться, что также предлагаются возможности White Label. А поскольку аналитика с перетаскиванием предназначена для работы с данными и их анализа, вам следует искать более продвинутые функции аналитики, такие как смешивание информационных панелей, связывание информационных панелей, смешивание данных, контекстное редактирование, статистические функции и машинное обучение.
Знакомство с Reveal
Reveal — это комплексное встроенное аналитическое решение с самообслуживанием, которое предоставляет вашим сотрудникам, клиентам, партнерам и поставщикам всю мощь данных. По своей сути Reveal сосредоточен на принятии решений на основе данных и был разработан, чтобы позволить вам легко интегрировать интерактивные информационные панели и визуализации данных, возможности white label, функции перетаскивания, расширенную и прогнозную аналитику, включая машинное обучение. , прогнозирование, статистические функции и многое другое в ваши приложения, чтобы ваши пользователи могли получать доступ к информации в режиме реального времени и создавать красивые и информативные информационные панели в любом месте и на любом устройстве.
По своей сути Reveal сосредоточен на принятии решений на основе данных и был разработан, чтобы позволить вам легко интегрировать интерактивные информационные панели и визуализации данных, возможности white label, функции перетаскивания, расширенную и прогнозную аналитику, включая машинное обучение. , прогнозирование, статистические функции и многое другое в ваши приложения, чтобы ваши пользователи могли получать доступ к информации в режиме реального времени и создавать красивые и информативные информационные панели в любом месте и на любом устройстве.
Reveal доступен как в локальной, так и в облачной модели развертывания, а его собственный SDK может быть интегрирован в приложения на любой платформе и технологическом стеке, включая .NET Core, Java, NodeJS (скоро) и интерфейсные технологии, такие как как React, Angular, WebComponent, VueJS, jQuery, MVC и Java Frameworks, такие как Spring, Tomcat, Apache. Встроенная аналитика Reveal также предлагает нативные приложения для устройств iOS, Windows и Android.

 Для проверки причины следует проверить эти параметры.
Для проверки причины следует проверить эти параметры. Точно диагностировать подобное в домашних условиях сложно, поэтому отнесите устройство в мастерскую (если ремонт целесообразен) или замените его.
Точно диагностировать подобное в домашних условиях сложно, поэтому отнесите устройство в мастерскую (если ремонт целесообразен) или замените его. И пришёл к выводу, что функцию перетаскивания блокировала какая-то программа, а Esc блокировку отменяла. Попробуйте. Если это ваш случай, проверьте время, когда проблема появилась и соотнесите с установленными в этот период программами. В любом случае вам может помочь переход в Безопасный режим, в котором работают только встроенные в Windows службы. Настройте для этого Windows прямо в текущем сеансе. Вызовите утилиту конфигурации msconfig и выставьте чек у бокса Безопасный режим:
И пришёл к выводу, что функцию перетаскивания блокировала какая-то программа, а Esc блокировку отменяла. Попробуйте. Если это ваш случай, проверьте время, когда проблема появилась и соотнесите с установленными в этот период программами. В любом случае вам может помочь переход в Безопасный режим, в котором работают только встроенные в Windows службы. Настройте для этого Windows прямо в текущем сеансе. Вызовите утилиту конфигурации msconfig и выставьте чек у бокса Безопасный режим: Смените числовое значение обоих параметров, увеличивая в диапазоне от 10 до 50: 10, 20, 30… И пробуйте после перезагрузки.
Смените числовое значение обоих параметров, увеличивая в диапазоне от 10 до 50: 10, 20, 30… И пробуйте после перезагрузки.
 Но всё же есть дополнительные рекомендации, когда даже права администратора не помогают.
Но всё же есть дополнительные рекомендации, когда даже права администратора не помогают. Как было с песочницей (Windows Sandbox), которая не запускалась на определённых конфигурациях компьютера.
Как было с песочницей (Windows Sandbox), которая не запускалась на определённых конфигурациях компьютера. Некоторые обновления как ОС, так и ПО, и различные твикеры могут поломать эту функциональность. «>
Некоторые обновления как ОС, так и ПО, и различные твикеры могут поломать эту функциональность. «> Это действительно очень важно. Скорее всего, проблема будет уже решена. Но всё же есть дополнительные рекомендации, когда даже права администратора не помогают.
Это действительно очень важно. Скорее всего, проблема будет уже решена. Но всё же есть дополнительные рекомендации, когда даже права администратора не помогают.
 Рекомендуем проверить целостность системных файлов и выполнить чистую загрузку Windows 10. И теперь можете проверять функциональность Drag & Drop.
Рекомендуем проверить целостность системных файлов и выполнить чистую загрузку Windows 10. И теперь можете проверять функциональность Drag & Drop.
