Создание рамок в Фотошоп / Creativo.one
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
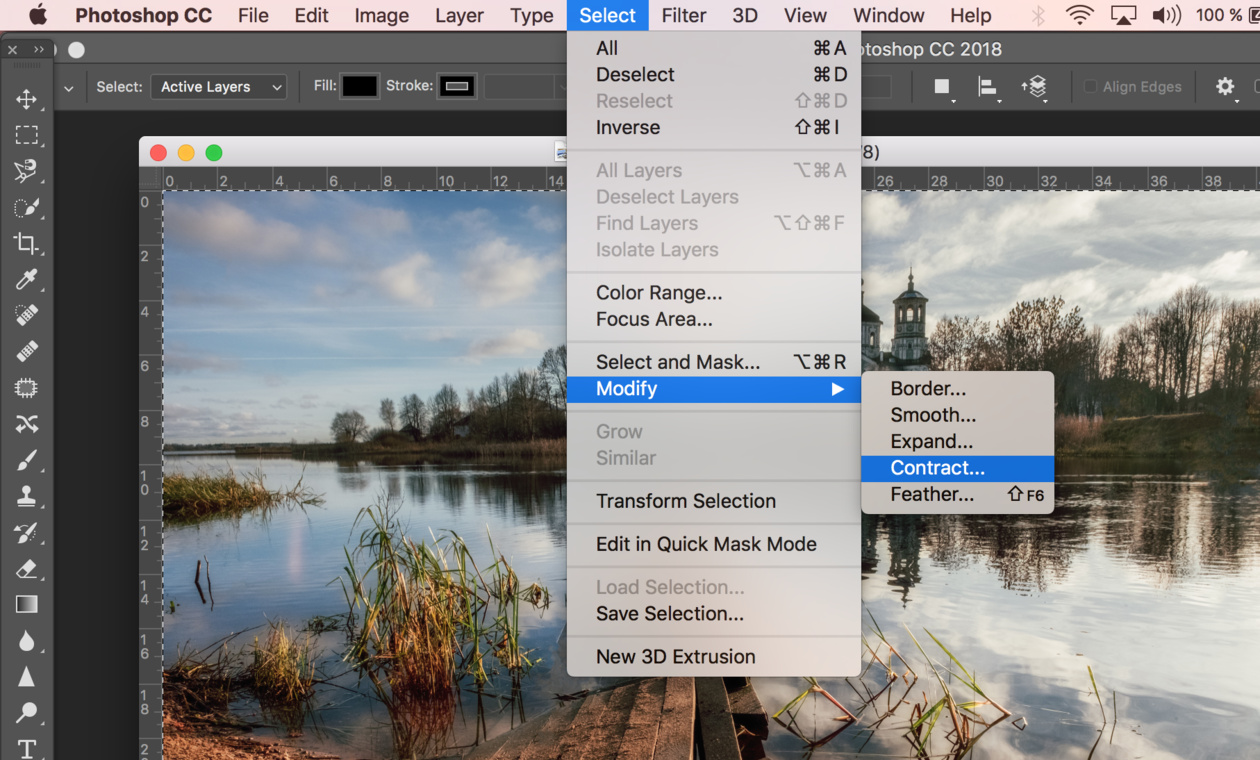
Шаг 2. Выбираем в меню Выделение – Модификация – Сжать (Selection – Modify – Contract). В диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
 Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку.
Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку.
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри.
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область.
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем выделение, нажав CTRL+D.
Рамка №3 . Неровные края.
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим
Шаг 3. Применяем Фильтр – Штрихи – Аэрограф (Filter — Brush Strokes — Sprayed Strokes).![]() Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Шаг 4. (необязательный). Применяем Фильтр – Искажение – Волна (Filter – Distort – Wave) Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр – Оформление – Фрагмент (Filter – Pixelate – Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600 пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию – черный.
Желаю всем творческого вдохновения и успехов!
Автор: Евгений Карташов.
Как вставить фото в рамку в Фотошоп онлайн
Внимание! Онлайн редактор имеет ограничение на размер обрабатываемого файла, поэтому используйте вариант файла меньшего размера — photoFrame_7,5mb.psd, его размер — 7,5 мегабайт.
Если у Вас медленное интернет-соединение, то потребуется подождать пару минут. В результате, в окне браузера мы имеем следующее:
Справа от окна с фотографией расположены две панели — слоёв и истории (Layers и History). Панель истории нам не нужна, нажмём на крестик в правом верхнем углу для её отключения, а панель слоёв, чтобы увидеть все слои, увеличим по вертикали, потянув за правый нижний угол вниз. Да, в данном случае названия слоёв отображаются кракозябами вместо букв, это происходит от того, что в файле «photoFrame_7,5mb.psd» названия слоёв на кириллице.
Теперь окна в браузере выглядят во так:
Теперь мы должны определить, куда мы будем вставлять свою фотографию. Очевидно, вместо фотки-образца. Кликнем по нему мышкой для его выбора (он подсветится синим) и, затем, отключаем его видимость, кликнув по галке справа:
Теперь нам надо загрузить изображение, которое мы собираемся вставить в рамку. Для этого в верхней части окна браузера кликаем по вкладке «Layer», открывается меню, где выбираем пункт «Open image as Layer». Этот пункт загружает изображение с компьютера в документ как слой, прямо над активным на данный момент слоем:
Этот пункт загружает изображение с компьютера в документ как слой, прямо над активным на данный момент слоем:
Открывается окно выбора файла, выбираем нужную фотографию,нажимаем «Открыть»:
Теперь фото появилось в окне рабочего документа, и расположено оно над отключенным слоем с фотографией-образцом. Онлайн-редактор автоматически назвал новый слой «Layer 16»:
Основная работа закончена. Теперь осталось подправить положение и размер нового слоя. Положение меняется с помощью инструмента «Move Tool», размер — с помощью инструмента «Free Transform», активируется он через вкладку верхнего меню «Edit»:
Вот ещё что, у меня остался резкий некрасивый нижний край вставленной фотографии. Размою его края с помощью ластика с мягкими краями, как его активировать и настроить, показано на рисунке:
После того, как работа с изображение будет закончена, не забываем сохранить файл, для этого нажмите на вкладку «File» в верхнем левом углу окна браузера и выберите пункт «Save. ..».
..».
Для лучшего понимания материала смотрите видеоурок, повторяющий действия, описанные в статье:
Кадрирование фотографий в фотошоп: инструмент рамка
Автор Олег Евгеньевич Просмотров 98 Обновлено
Приветствую посетителей своего блога! Очень часто снимки, отснятые фотоаппаратом картинки или видеокадры, нуждаются в корректировке. Сделать это можно самостоятельно, при помощи Фотошопа. В его меню, среди множества интересных возможностей, есть инструмент — рамка. Именно им и производиться кадрирование фотографий в фотошоп.
Находится он в панели инструментов и производимые им манипуляции помогают добиться необходимого результата.
Что можно сделать с помощью инструмента «Рамка»
- Используя «Рамку» можно из снимка в полный рост получить портрет, т.е. улучшить композицию снимка.
- Произведя обрезку сторон картинки удалить нежелательные предметы, попавшие в кадр.
- Выровнять горизонт картинки.
- Подкорректировать размер фотографии
Как пользоваться «Рамкой» для кадрирования фотографий
Покажу на примере личной фотографии как из большого снимка, убрав лишние детали сделать портрет или как говорилось выше изменить композицию снимка.
Открываем в Фотошопе нужную фотографию и кликаем курсором на значок «Рамка» в панели инструментов или активируем инструмент Рамка с помощью горячей клавиши C.
Далее сочетанием клавиш Ctrl+Alt+I активируем окно редактирования размеров изображений и устанавливаем размер изображения с шириной 1280 или 1024 пикселя. Чтобы высота установилась пропорционально ширине необходимо, чтобы был активирован соответствующий значёк в виде цепи в окне настроек.
Обратите внимание! Если в дальнейшем вы планируете использовать изображение только в интернете устанавливаем разрешение 72 пиксела/дюйм. Для печати устанавливаем разрешение 300 пикселей/дюйм.
С помощью горячих клавиш Ctrl+1 увеличиваем масштаб картинки до 100%.
Выбираем нужный фрагмент.
Затем перемещая курсор по диагонали создаем на изображении рамку нужных размеров.
Завершение кадрирования производится клавишей «Enter» или галочкой расположенной в правом верхнем углу на панели параметров. Отмена операции производится нажатием «Esc» или выбором в параметрах перечеркнутого круга.
Для того чтобы задать фиксированный размер изображения, к примеру 800×500 в меню параметров нужно установить соответствующие значения ширины и высоты в пикселях.
Используя удержание клавиши:
«Shift» — можно создать ровный квадрат;
«Alt» — расширение рамки будет производиться от ее центра;
«Shift»+«Alt» — можно расширить симметрично квадрат.
Левой кнопки мыши, когда курсор в средине рамки, можно перемещать ее в любую сторону.
Вращение рамки и выравнивание горизонта
На фотографии, в углах границ рамки при установке на них курсора появляются стрелки в виде полукруга.
Это свидетельствует о возможности поворота кадрируемой картинки и изменения ее размеров.
Делая рамку под наклоном, не забывайте, что при нажатии «Сохранить» фрагмент будет ориентирован в положении прямо.
Эта особенность очень удобна при выравнивании горизонта. Придется, конечно, обрезать края фотографии. Но если этого не сделать, то на углах останутся белые участки.
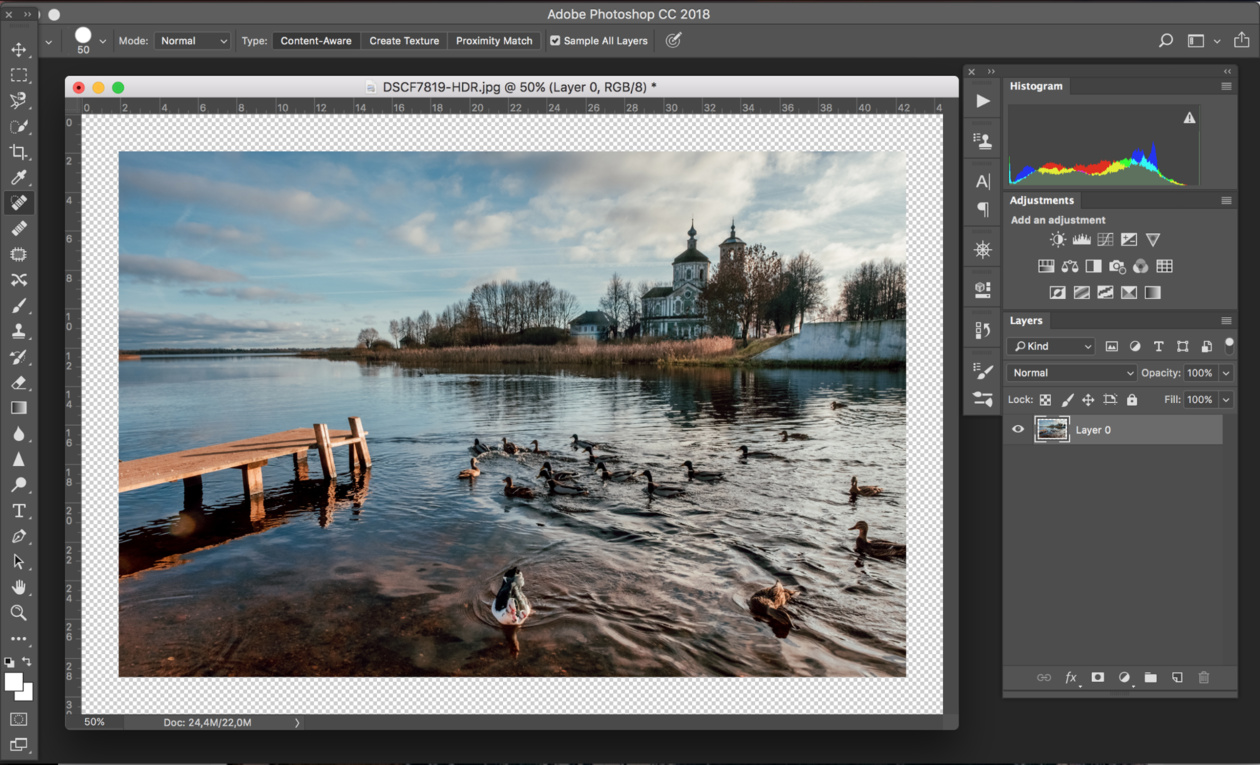
Для примера возьмем пейзаж с наклонным горизонтом.
Выравниваем рамку параллельно горизонту и жмем на Enter.
Получаем изображение с ровным горизонтом.
На этом все.
Подписывайтесь на обновления блога, чтобы первым узнавать о новых статьях!
С Уважением, Ул Сартаков.
Узнаем как изготовить рамку в Фотошопе: инструкция и рекомендации
Обрамление изображения, отделение его от фона традиционно и для оформления живописных полотен, и для издательского дела, и – с появлением компьютерных технологий – в веб-дизайне. Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях – для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Живописное полотно вставляют в раму не только для того, чтобы укрепить его, но и в декоративных целях – для придания ему законченности, для большей определенности геометрии полотна. Цвет рамы, наличие паспарту часто составляет единое целое с картиной, от них во многом зависит подача и восприятие произведения. При подготовке изображений к печати или публикации в Интернете часто также возникает необходимость заключить их в рамки, и наиболее эффективно использовать для этого не текстовые редакторы (например, «Ворд»), а графические, в частности, «Фотошоп». Тому, как сделать рамку в «Фотошопе», и посвящена эта статья.
Обрамление всего изображения
Наиболее простой и быстрый способ того, как сделать рамку в «Фотошопе», — это изменение размеров холста. Оно подходит в том случае, если необходимо сделать одноцветную и простую рамку вокруг всего изображения.
Откройте файл в программе, в меню «Изображение» найдите пункт «Размер холста» и кликните по нему. В открывшемся окне будет предоставлена возможность уменьшить или увеличить размер площади файла за счет обрезания или добавления новых пикселей. Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные – уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Если в поля «Длина» и «Ширина» вписать положительные числа, холст будет увеличен, если отрицательные – уменьшен. Для создания рамки необходимо прописать положительные числа. Ниже в поле «Расположение» нужно отметить, где именно будет увеличен холст: со всех сторон либо только с трех. Для этого нужно отметить соответствующий квадрат.
Ниже необходимо выбрать цвет будущей рамки и подтвердить действие.
Повторяя эту операцию многократно и меняя цвет новой области холста, можно создавать многоцветные рамки.
Внутренняя рамка при помощи эффектов
Плюс описанного выше способа заключается в его простоте, минус состоит в том, что далее ни регулировать, ни изменять такую рамку невозможно. Кроме того, она увеличивает площадь изображения. Если необходимо создать более интересную и настраиваемую рамку, можно воспользоваться эффектами слоя.
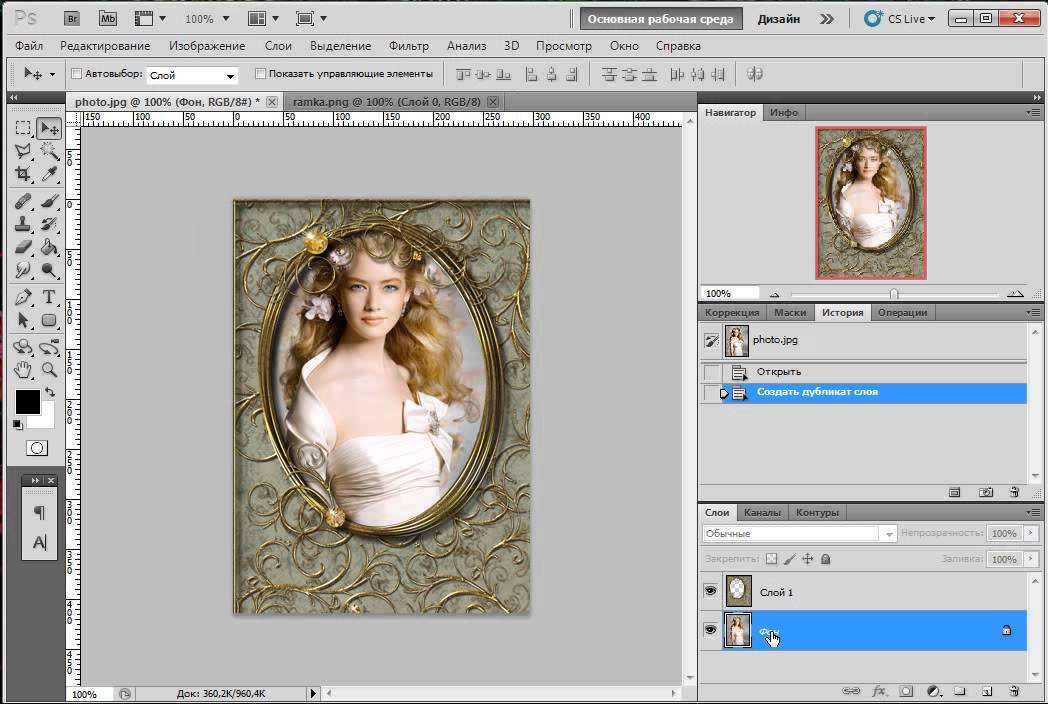
Перед тем как сделать рамку в «Фотошопе» этим способом, необходимо продублировать слой. Откройте файл, в меню «Слои» выберите пункт «Создать дубликат слоя». Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Внешних изменений с файлом не произойдет, но в окне «Слои» появится новый слой, это похоже на то, как если бы друг на дружку положили две одинаковые фотографии. Отличие нового слоя от исходного в том, что он допускает работу с эффектами.
Рамку для фотографии в «Фотошопе» можно сделать, например, при помощи эффектов «Обводка», «Внутреннее свечение» или «Внутренняя тень». Чтобы экспериментировать с ними, нужно открыть окно «Эффекты». Первый путь его открытия – через основное меню (Слой – Стиль слоя – далее можно выбрать любой, откроется общее окно). Второй путь – через окно «Слои». Внизу этого окна нужно найти кнопку «Эффекты». Можно использовать любой из эффектов, главное – везде выбирать опцию «Внутри», так как иначе эффект не отразится – ведь все «внешние» эффекты и рамки окажутся за границами холста и просто не будут видны.
Пример создания рамки при помощи эффекта
Пример того, как сделать рамку в «Фотошопе» декоративной и привлекательной, — это использование эффекта свечения. Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» – тогда все изменения будут сразу отражаться в открытом изображении. Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Откройте файл и создайте дубликат слоя. Откройте окно «Эффекты слоя». Выберите закладку «Внутреннее свечение», справа отметьте галочкой опцию «Предпросмотр» – тогда все изменения будут сразу отражаться в открытом изображении. Далее можно экспериментировать с настройками рамки. В первую очередь подвиньте вправо бегунок «Размер», чтобы свечение (рамка) стало видным. Затем можно выбрать цвет свечения, отрегулировать его прозрачность и тип (лучше начинать с «Нормального»), степень растушевки, обычно такая рамка создается путем многократного регулирования всех опций для достижения того результата, который бы вам хотелось увидеть.
Если вы планируете затем возвращаться к редактированию рамки, файл нужно сохранить в том формате, который сохраняет слои – например, в формате psd.
Копирование рамки, созданной при помощи эффектов
«Фотошоп» способен запоминать настройки слоя, поэтому, если вам необходимо обработать много изображений и создать для всех одинаковые рамки, достаточно открыть файл, выбрать слой с эффектом и копировать эффект. Эту команду можно найти либо через главное меню (Слои – Стиль слоя – Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Эту команду можно найти либо через главное меню (Слои – Стиль слоя – Копировать стиль слоя) либо через окно «Слои» (щелкните правой кнопкой мыши по слою и выберите необходимую команду).
Откройте файл, в который нужно вставить уже созданную рамку, продублируйте слой и – либо при помощи главного меню, либо при помощи окна «Слои» – командой «Вставить стиль слоя» примените скопированные эффекты.
Хранение созданных рамок для дальнейшего использования
Многие дизайнеры хранят шаблоны рамок в «Фотошопе» в одном многослойном файле, содержащем изображения с различными эффектами. Копируя стили слоя, можно применять настройки к слоям других файлов и – при необходимости – редактировать их.
Использование инструмента «Рамка»
В целом, инструмент «Рамка» в «Фотошопе» нужен, прежде всего, для кадрирования (вырезания фрагмента изображения), его использование в создании декоративной рамки может быть только косвенным – он потребуется вам, если возникнет необходимость обрамления фрагмента изображения.
Выберите инструмент «Рамка», поставьте мышь на область изображения, нажмите левую кнопку мыши, проведите диагональную линию и отпустите мышь. Фрагмент изображения будет выделен. Выделенную область можно редактировать – увеличивать, уменьшать, поворачивать (наведите указатель мыши на стороны прямоугольника и потяните в нужную сторону) и перемещать (поставьте указатель внутри выделенной области, нажмите левую кнопку и переместите область). Чтобы подтвердить команду вырезания, нажмите клавишу «Энтер» либо щелкните по галочке в правом верхнем углу панели инструментов. Чтобы отменить кадрирование, нажмите на значок перечеркнутого круга.
К вырезанной части файла можно применять любые эффекты.
Круглые рамки
Круглые рамки в «Фотошопе» можно также создавать при помощи эффектов, но для этого необходимо вырезать круглую (овальную) часть файла и поместить ее на прозрачный слой.
В окне «Слои» выберите слой с изображением. На панели инструментов найдите инструмент «Выделение», нажмите левую кнопку мыши и не отпускайте – откроется подменю вариантов выделения. Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование – Копировать) и вставьте (Редактирование – Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Выберите «Эллиптическое выделение». Выделите этим инструментом тот фрагмент изображения, который необходимо заключить в рамку. Копируйте его (Редактирование – Копировать) и вставьте (Редактирование – Вставить). В окне «Слои» появится новый слой. Удалите или отключите основной слой. Теперь вы видите изображение круглой (эллиптической формы) на прозрачном фоне.
Создайте рамку вокруг этого слоя, применив эффекты (в данном случае можно использовать не только опцию «Внутри», но и «Снаружи». Обрежьте изображение при помощи кадрирования, удалив лишнюю пустую область.
Рамка вокруг текста
Чтобы создать рамку для текста в «Фотошопе», также необходимо создать новый слой, заключенный в рамку, и «подложить» его под текст.
Этот слой может быть как фрагментом изображения, на котором размещается текст, так и новым слоем, залитым определенным цветом (выделите область изображения, создать новый слой, залейте его инструментом «Заливка» или «Градиент», примените к нему эффекты, чтобы создать рамку).
«Фотошоп» предоставляет большие возможности для создания редактируемых рамок самой разной степени сложности, чтобы добиться оригинальности, необходимо много экспериментировать и сохранять результаты своих удачных экспериментов.
Как вставить фото в фото в Фотошопе
Наиболее частые задачи, которые выполняют рядовые пользователи растрового редактора Photoshop, связаны с обработкой фотографий. Изначально, чтобы произвести любые действия с фото, нужна сама программа. Где скачать Фотошоп рассматривать не будем — программа платная, но в интернете можно найти её и бесплатно. Подразумеваем, что Фотошоп уже установлен на вашем компьютере и корректно настроен.
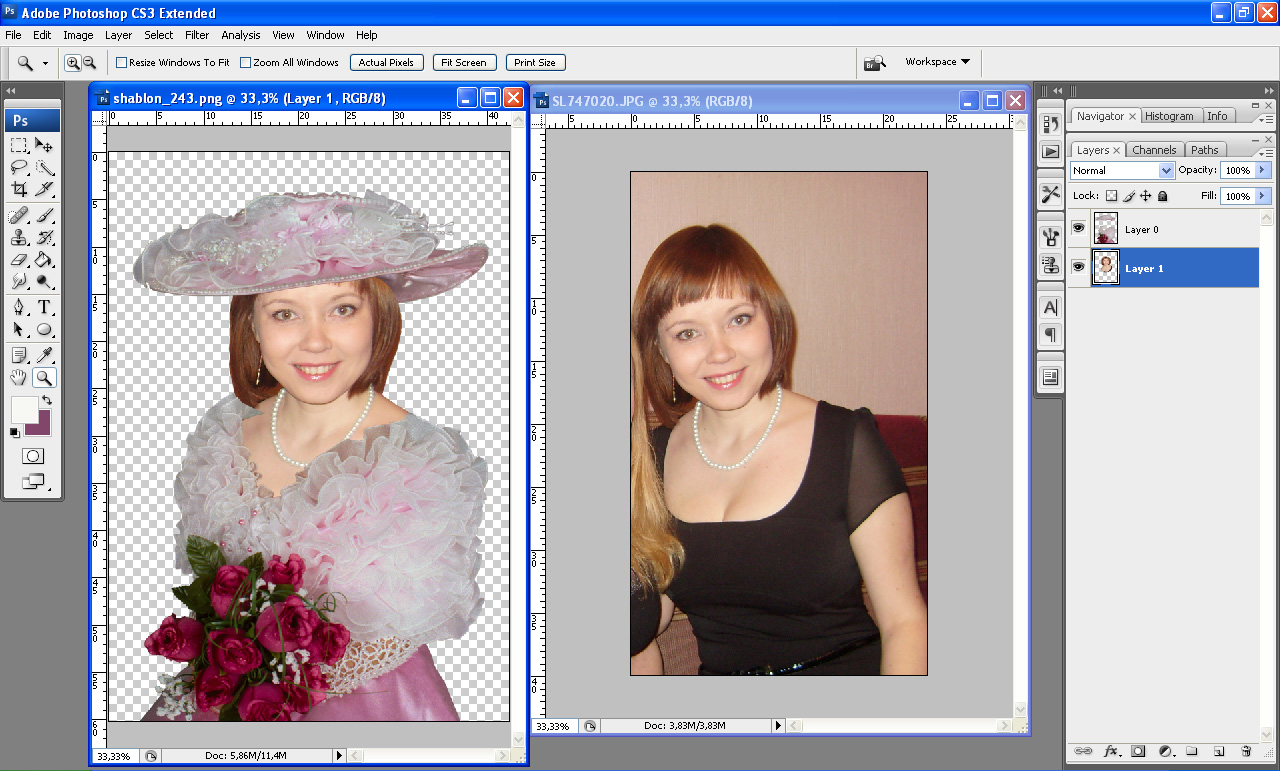
В этой статье рассмотрим как можно вставить одну фотографию в другую. Для пущей наглядности возьмём фотографию известной актрисы, картинку с изображением фоторамки и совместим эти две фотографии.
Загружаем фотографии в Фотошоп
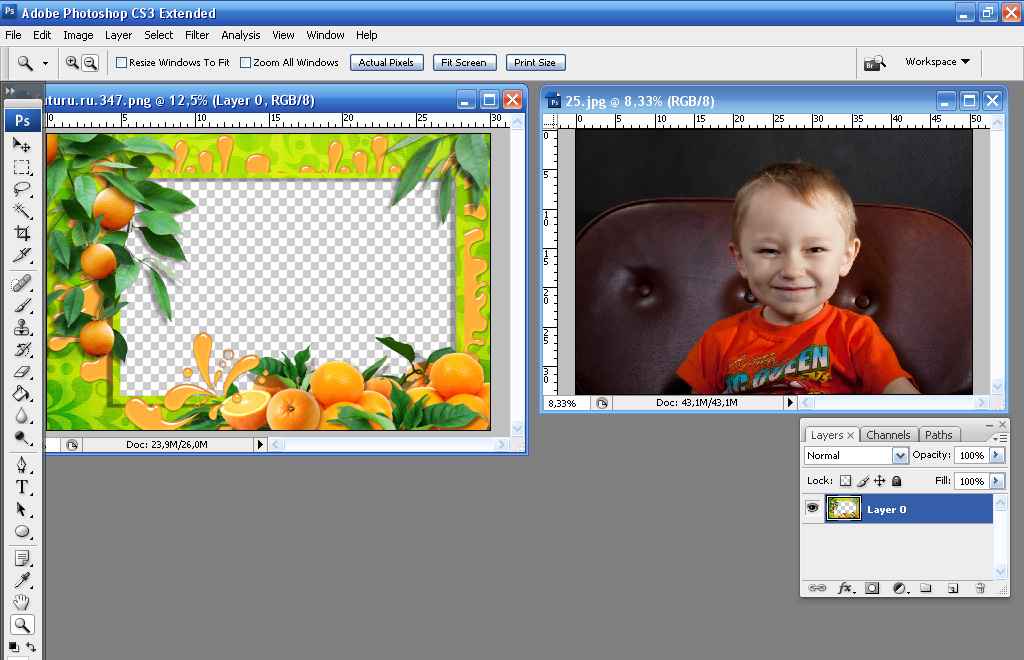
Итак, запускаем Фотошоп и выполняем действия: «Файл» — «Открыть..» и загружаем первую картинку. Также поступаем и со второй. Два изображения должны быть открыты в разных вкладках рабочей области программы.
Также поступаем и со второй. Два изображения должны быть открыты в разных вкладках рабочей области программы.
Подгоняем размер фотографий
Теперь, когда фотографии для совмещения открыты в Фотошопе, приступаем к подгонке их размеров.
Переходим на вкладку со второй фотографией, причем не важно какой именно из них — любая фотография будет совмещаться с другой с помощью слоев. Позже можно будет любой слой переместить на передний план, относительно другого. Нажимаем клавиши Ctrl+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню «Редактирование» — «Вырезать». Данной действие также можно выполнить с помощью сочетания клавиш Ctrl+X.
Вырезая фото, мы «помещаем» его в буфер обмена. Теперь переходим на вкладку рабочей области с другой фотографией и нажимаем сочетание клавиш Ctrl+V (или «Редактирование» — «Вставить»). После вставки, в боковом окне с названием вкладки «Слои» мы должны увидеть появление нового слоя. Всего их там будет два — первое и второе фото:
Всего их там будет два — первое и второе фото:
Далее, у первого слоя (фото, которое мы ещё не трогали, на которое вставили второе фото в виде слоя) имеется небольшой значок в виде замочка — его нужно убрать, иначе программа не позволит изменять этот слой в дальнейшем.
Чтобы убрать замочек со слоя, наводим на слой указатель и щёлкаем правой кнопкой мышки. В появившемся диалоговом меню выбираем самый первый пункт «Слой из заднего плана..»
После этого появляется всплывающее окно, информирующее нас о создании нового слоя. Нажимаем кнопку «ОК»:
Так замочек на слое исчезает и слой можно свободно редактировать. Переходим непосредственно к подгонке размеров фотографий. Пусть первая фотография будет исходных размеров, а вторая — чуть больше. Уменьшим её размер. Для этого нужно:
- в окне выбора слоёв щелкаем левой кнопкой мышки — так мы указываем программе, что редактировать будем именно этот слой
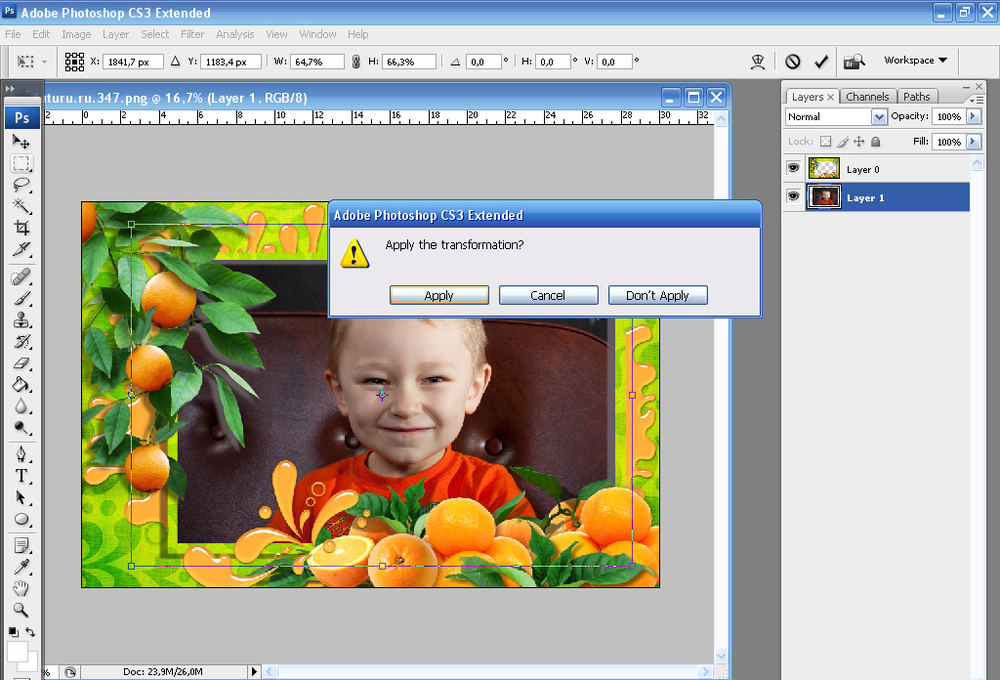
- переходим в раздел «Редактирование» — «Трансформирование» — «Масштабирование»
- теперь вокруг фото (как слоя) появилась рамка, позволяющая изменить его размер
- нажимаем левой кнопкой мышки и уменьшаем или увеличиваем фото до нужных размеров
- чтобы размеры изменялись пропорционально, необходимо нажать и удерживать клавишу Ctrl или Shift
Вставляем фото в фото красиво!
Итак, подходим к заключительному этапу. В списке слоёв теперь мы видим два слоя: первый — с фотографией актрисы, второй — с изображением рамки для фото. Поместим первый слой после второго, для этого нажимаем левой кнопкой мышки на этом слое и, удерживая нажатой левую кнопку, перемещаем его после второго слоя. Тем самым они меняются местами и вместо актрисы мы видим теперь только рамку.
В списке слоёв теперь мы видим два слоя: первый — с фотографией актрисы, второй — с изображением рамки для фото. Поместим первый слой после второго, для этого нажимаем левой кнопкой мышки на этом слое и, удерживая нажатой левую кнопку, перемещаем его после второго слоя. Тем самым они меняются местами и вместо актрисы мы видим теперь только рамку.
Далее, чтобы фото актрисы было видно, левой кнопкой мышки щёлкаем на теперь уже первом слое в списке слоёв с изображением рамки для фото. Так мы указываем Фотошопу, что будет редактироваться именно этот слой.
После выделения слоя для его редактирования, переходим к боковой панели инструментов и выбираем инструмент «Ластик». Сверху, на панели, появится специальная кнопка с настройками параметрами ластика. Выберем мягкие границы ластика и укажем нужный размер:
Теперь проводим ластиков на фото с рамкой в том месте, где мы хотим, чтобы показался второй слой, который сейчас находится за текущим в виде подложки. Так появляется очертание того, что мы хотели изначально сделать — вставить фото в фото:
Итоги вставки фото в фото в программе Фотошоп
Подчищая ластиком остатки, получаем итоговый вид вставки фото в фото:
Вопросы о том, что у вас не получилось при вставке фото в фото — задавайте в комментарии!
Урок «Как вставить Фото в рамку» — Уроки Adobe PhotoShop — Уроки Adobe PhotoShop — Каталог файлов
Урок «Как вставить Фото в рамку»
Автор урока: Ленусик
Урок совсем несложный, поэтому вполне подойдет для начинающих пользователей Adobe Photoshop
Рамки можно выбрать на нашем сайте в разделе «Рамки»
1.
 Открываем «Рамочку» в Adobe Photoshop: Файл — Открыть
Открываем «Рамочку» в Adobe Photoshop: Файл — Открыть Правильные рамочки всегда имеют формат файла PSD или PNG, т.е. при открытии в Adobe Photoshop у них прозрачная основа в том месте, куда вставляется фотография
Как правило, скаченные рамочки идут очень большого размера, поэтому давайте придадим ей нужный размер
Для этого идём : Изображение — Размер изображения
Ширину меняем на то значение, которое вам надо, а Высота — меняется автоматически
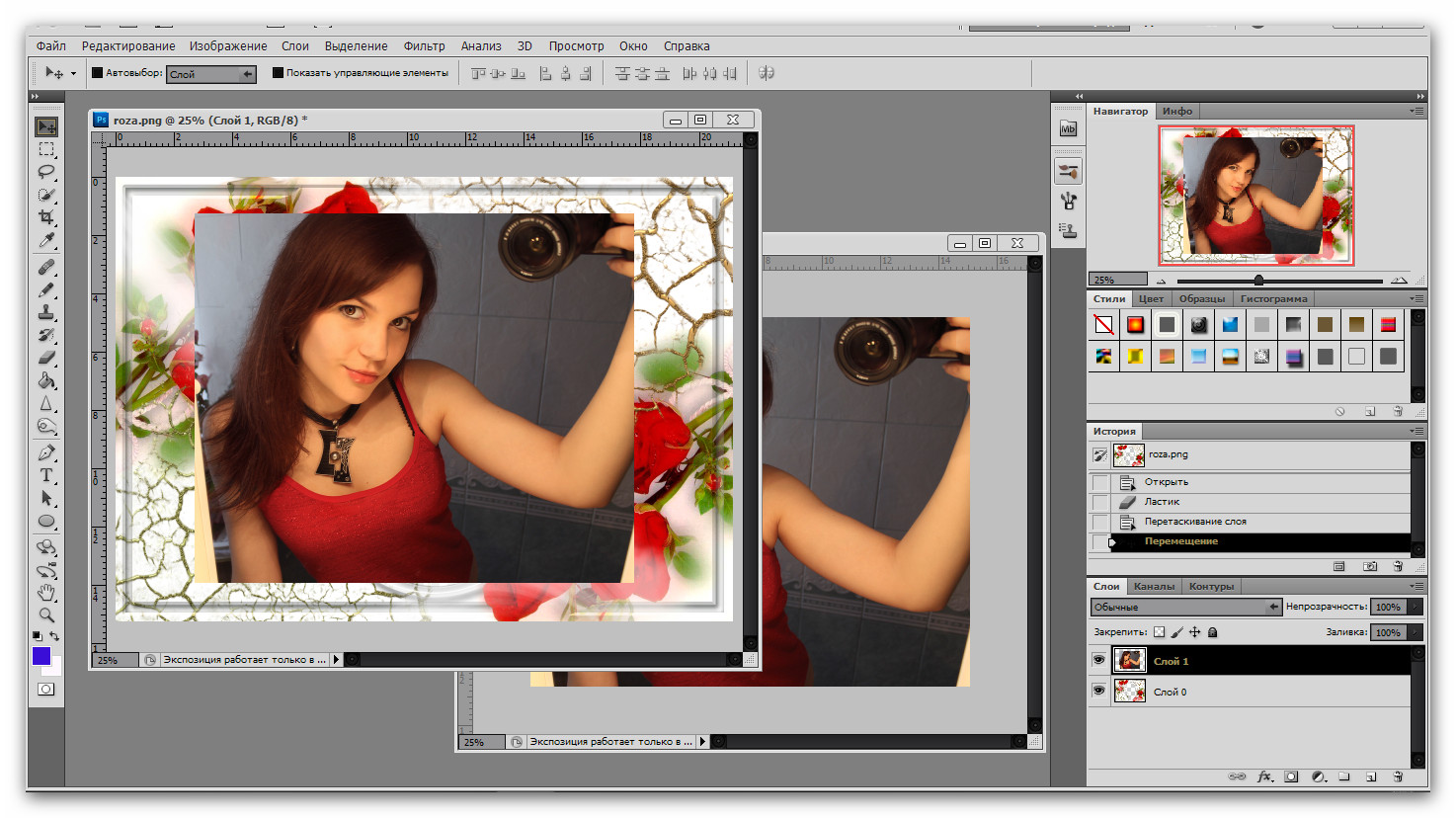
2. Открываем «Фото»: Файл-Открыть, в окне слои не забываем снять замочек, если необходимо изменяем размер
Жмём сочетание клавиш Ctrl+A — вся фотография выделяется пунктирной линией, Ctrl+C — скопировали в буфер обмена (в память компа)
Переходим на «Рамочку» и жмём Ctrl+V — это значит вставить
Уже не нужную Фотографию закрываем
В окне Слои слой «Фото», захватываем левой кнопкой мыши и перемещаем под слой «Рамка»
3.
 Стоим на слое «Фото»
Стоим на слое «Фото» Теперь воспользуемся Свободным трансформированием Ctrl+T — придадим фото нужный размер Чтобы не сбить пропорции Фотографии: удерживаем клавишу Shift и тянем за угловой маркер по диагонали. Сначала отпускаем мышку, потом клавишу Shift
Если необходимо, поверните Фотографию
Enter — применить трансформацию Можно воспользоваться инструментом «Перемещение» или стрелочками на клавиатуре
и разместить фото в нужном месте
4. Кадрируем документ, чтобы избавиться от лишних пикселей
Инструментом «Рамка» обводим границы документа и жмём — Enter 5. Воспользуемся инструментом выделения для квадратных/прямоугольных рамок «Прямоугольная область» для круглых/овальных рамок «Овальная область» и сделаем выделение по краю выреза рамочки
Совет: Если выделение не совсем удалось, его можно подправить: идём Выделение-Трансформировать выделенную область, редактируем и жмём Enter — применить
6.
 Shift+Ctrl+I — инверсия выделенной области или идём Выделение-Инверсия
Shift+Ctrl+I — инверсия выделенной области или идём Выделение-Инверсия Delete — очистить
Ctrl+D — выделение снимаем 7. Shift+Ctrl+E — объединить видимые или идём Слои-Объединить видимые
8. Сохраняем полученный результат: Файл — Сохранить для Web и устройств в формате JPEG
Дерзайте! Жду ваших работ!
Закидывайте свои готовые изображения на любой хостинг типа radikal.ru, копируйте на radikale ссылку №1 и выкладывайте здесь в комментариях, я с огромным удовольствием посмотрю ваши работы! Как скопировать и сохранить урок к себе на компьютер см. Здесь
Сказать «Спасибо» можно проголосовав нажатием на звёздочки и на кнопочку «Поделиться»
Нравится
Как добавить рамки и границы Photoshop для фотографий Edgier
Ваша фотография выглядит немного скучной? Тогда, возможно, добавление рамки поможет людям это заметить.
В этой статье мы покажем вам, как создавать уникальные и увлекательные рамки Photoshop.
Это на удивление легко сделать, так что обязательно стоит попробовать!
8. Белая кайма
Прежде чем мы начнем с ума с разных идей, давайте сначала узнаем, как создать базовые границы Photoshop.
Сначала перейдите в раздел Изображение и выберите Размер холста. В разделе «Новый размер» измените значения ширины и высоты. По умолчанию измерения указаны в дюймах, но вы можете переключиться на проценты.
Текущий размер холста покрывает 100% фотографии. Поэтому, если вы хотите, чтобы граница была на 20% больше, вам нужно указать 120% как для ширины, так и для высоты.
Не забудьте перейти в «Якорь» и щелкнуть по средней плитке. Это гарантирует, что все стороны фотографии увеличиваются на 20%.
Если вы нажмете на любую другую плитку, только эти области получат 20% белую границу.
7. Многослойная кайма
Вы также можете использовать разные цвета, если вам не нравится белый цвет. В диалоговом окне «Размер холста» выберите «Цвет расширения холста» и выберите «Другой». После этого появится окно выбора цвета.
После этого появится окно выбора цвета.
Наведите курсор на нужный оттенок и щелкните, чтобы выбрать его.
При желании вы можете персонализировать границы Photoshop, добавляя различные слои цветов. Например, чтобы добавить желтую рамку, просто снова откройте диалоговое окно «Размер холста».
Измените высоту и ширину на желаемое и выберите желтый цвет в палитре цветов.
Вы можете повторить этот шаг, чтобы создать несколько слоев цветных границ. Вы также можете изменить ширину и высоту каждого слоя, увеличивая или уменьшая размер холста.
6. Граница, нарисованная вручную
Не любите традиционные бордюры? Создайте нарисованную от руки границу с помощью инструмента Кисть.
Открыв файл в Photoshop, создайте новый слой, нажав Ctrl + Shift + N. Когда появится диалоговое окно, нажмите OK, и оно появится поверх вашего изображения.
Затем щелкните, чтобы выбрать новый слой.Теперь перейдите на панель инструментов и выберите инструмент «Кисть». Найдите в верхней части экрана круглый значок с цифрой 100 под ним. Здесь вы можете изменить размер и жесткость кисти.
Найдите в верхней части экрана круглый значок с цифрой 100 под ним. Здесь вы можете изменить размер и жесткость кисти.
В ползунках «Размер» и «Жесткость» вы можете выбрать один из десятков различных типов кистей для границы. Не стесняйтесь использовать что-нибудь из кистей Dry Media, Wet Media и Special Effects.
Все они имеют разные виды узоров и текстур, которые помогут вам добиться эффекта ручной росписи.
Следующим шагом будет закрашивание краев фотографии. Ничего страшного, если он не выглядит идеально. На самом деле, это ваши маленькие недостатки делают его аутентичным. И как только вы закроете все стороны, у вас получится аккуратная рамка.
5. Формованная граница
Вам скучны прямоугольные и квадратные бордюры? Затем вы должны попробовать создать один с другими формами.
Когда ваше изображение загрузится в Photoshop, создайте новый слой, используя сочетания клавиш, которые я вам показал. Теперь найдите на панели инструментов инструмент «Эллипс». Щелкните его правой кнопкой мыши и выберите нужную форму.
Щелкните его правой кнопкой мыши и выберите нужную форму.
После выбора формы щелкните и перетащите указатель мыши на изображение, пока не получите нужный размер. Щелкните правой кнопкой мыши еще раз и выберите свободное преобразование, чтобы вы могли переместить выделение в любое место, где хотите.
Когда ваша фигура окажется в нужном месте, перейдите на панель параметров и выберите Параметры обводки. Оттуда выберите сплошную линию, которая будет служить вашей границей. Вы можете изменить его толщину, отрегулировав ползунок «Размер пикселя» рядом с «Параметры обводки».Затем перейдите в Обводку и выберите нужный цвет.
После завершения настроек вернитесь к своему изображению, щелкните правой кнопкой мыши и выберите «Сделать выделение». Затем перейдите на панель приложений, найдите кнопку «Выбрать» и нажмите «Инверсия» в раскрывающемся меню.
Теперь перейдите на панель слоев и щелкните слой изображения. На этом этапе все, что вам нужно сделать, это нажать удалить, и вы получите рамку в форме.
4. Рамка Polaroid
Давайте перейдем на новый уровень и создадим рамки Photoshop.Первое, что мы сделаем, — это рамка Polaroid, потому что она простая и в то же время круто выглядит.
Первый шаг — обрезать изображение до квадрата 1: 1. Затем создайте белую рамку. Перейдите в Размер холста и добавьте примерно десять процентов к ширине и высоте, чтобы края были ровными.
Затем вам нужно будет добавить более длинную границу внизу изображения, как у обычного поляроида. Для этого снова откройте Размер холста и добавьте 10-15 процентов к высоте.
Затем перейдите к привязке и нажмите на верхнюю среднюю плитку.После того, как вы нажмете «ОК», у вас должна появиться рамка Polaroid.
Если вы когда-нибудь видели настоящие поляроиды, то знаете, что на их оправе есть крошечные точки. Вы можете воссоздать этот текстурированный узор с помощью инструмента Paintbrush Tool. Но сначала вам нужно нажать на инструмент Magic Wand, чтобы выделить белую рамку. Затем выберите инструмент «Кисть» и щелкните значок «Размер кисти».
Теперь выберите Kyle’s Screentones 38 в разделе «Кисти специальных эффектов». Сделайте размер кисти достаточно большим, чтобы вы могли закрыть рамку. Щелкнув мышью, вы должны увидеть узоры на рамке.
Чтобы персонализировать свою рамку Polaroid, вы также можете добавить текст внизу рамки. Сначала щелкните инструмент «Текст» и выберите рукописный шрифт, например «Постоянный маркер».
Выберите достаточно большой размер шрифта и начните печатать все, что хотите на фотографии.
3. Узорчатая рамка
Надоели обычные рамки Photoshop? Что ж, вы всегда можете добавить к ним узоры, чтобы они выглядели.
Во-первых, поищите в Интернете векторный узор, чтобы он не терял своего качества независимо от того, насколько вы его размер.Один из лучших ресурсов для бесплатной векторной графики — Pixabay.
Просто введите «Узоры» в поле поиска, выберите «Векторная графика» в раскрывающемся меню и выберите один из сотен вариантов. Как только вы найдете понравившийся дизайн, загрузите его.
Теперь перейдем в Photoshop и откроем изображение, которое хотите использовать. Нажмите Ctrl + Shift + N и нажмите OK, чтобы добавить новый слой. Теперь разблокируйте фотографию и поместите ее над новым слоем.
Щелкните Новый слой, чтобы выбрать его, и перейдите к Изображение на панели параметров. Выберите Размер холста и измените высоту и ширину на 110 процентов. Затем перейдите в «Файл» и выберите «Поместить внедренный».
Теперь найдите свою выкройку и откройте ее. Измените его размер, пока он не покроет весь новый слой, и вы получите индивидуальную рамку!
2. Рамка PNG
На сайтах бесплатных стоковых фотографий, таких как Pixabay, также есть рамки и границы PNG, которые вы можете использовать для своих изображений. Поскольку это файлы PNG, средняя часть изображения уже вырезана для вас.
Конечно, вы также можете использовать обычные фотографии рамок без прозрачного фона PNG. В конце концов, вы все равно закроете это своей картинкой.
Если вы хотите, чтобы ваше окончательное изображение выглядело так, будто оно действительно находится за рамкой, попробуйте вместо этого файл PNG.
Как только вы найдете идеальный кадр на Pixabay, загрузите его и откройте в Photoshop. Чтобы загрузить фотографию, которую вы хотите использовать, нажмите «Файл» и выберите «Поместить встроенное». Теперь найдите файл и нажмите «Поместить».
На этом этапе все, что вам нужно сделать, это изменить размер изображения, пока оно не будет идеально вписываться в прямоугольник.
1. Отсканированная рамка
Не удовлетворены бесплатными рамками Photoshop, которые вы найдете в Интернете? Хотите вместо этого использовать классную рамку для дома? Тогда рассмотрите возможность сканирования.
Перед началом сканирования снимите стекло и фотографию внутри рамки. Вы также должны стереть с него пыль, чтобы убедиться, что он чистый.
Закончив сканирование кадра, откройте его в Photoshop и разблокируйте. Создайте прозрачный слой и разместите его под основным изображением.
Щелкните слой кадра еще раз, чтобы выбрать его. Затем перейдите на панель инструментов и выберите инструмент «Прямоугольная область». Затем поместите курсор в один из углов внутренней рамки и перетащите его, пока не покроете все углы.
Затем поместите курсор в один из углов внутренней рамки и перетащите его, пока не покроете все углы.
После того, как вы нажмете удалить, вы должны увидеть шахматный узор прозрачного слоя.
Сохраните рамку и экспортируйте ее как PNG. Таким образом, вы можете использовать его для создания любой фотографии в любое время в будущем. Это не только выглядит уникально, но и выглядит реалистично.
Заключение
Существует множество способов создания рамок Photoshop, поэтому не придерживайтесь одного стиля. Считайте это руководство отправной точкой для вашего творчества.
Не стесняйтесь экспериментировать и разрабатывать свои собственные методы для рамок и границ Photoshop.Чем уникальнее ваши творения, тем больше людей заметят.
границ и рамок Photoshop — матовая фоторамка
Как создать матовую фоторамку
Шаг 1. Дублируйте фоновый слой
Первое, что нам нужно сделать для создания матовой рамки, это продублировать фоновый слой. Если вы недавно открыли свое изображение в Photoshop, как и я, вы увидите на панели «Слои», что фоновый слой в настоящее время является единственным слоем в документе:
Если вы недавно открыли свое изображение в Photoshop, как и я, вы увидите на панели «Слои», что фоновый слой в настоящее время является единственным слоем в документе:
Исходное изображение на фоновом слое.
Чтобы дублировать его и одновременно назвать новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, когда вы нажимаете на фоновый слой и перетаскиваете его вниз на Значок нового слоя внизу панели слоев:
Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите фоновый слой на значок нового слоя.
Когда вы отпустите кнопку мыши, Photoshop откроет диалоговое окно Duplicate Layer , давая нам возможность дать имя новому слою перед его добавлением.Назовите слой «фотография» (так как это будет слой, на котором находится наша фотография), затем нажмите OK:
Присвоение имени новому слою в диалоговом окне «Дублировать слой».
Копия фонового слоя теперь появляется на новом слое с именем «фотография» над оригиналом:
Панель «Слои», показывающая новый слой «фото».
Шаг 2: Выберите фоновый слой
Щелкните на фоновом слое на панели «Слои», чтобы он снова стал активным:
Выбор фонового слоя.
Шаг 3. Добавьте больше холста вокруг изображения
Давайте добавим белую рамку вокруг изображения, которая будет служить матом между рамкой и фотографией, и мы сделаем это с помощью команды Photoshop Canvas Size. Поднимитесь к меню Image в строке меню в верхней части экрана и выберите Canvas Size :
Переход к изображению> Размер холста.
Откроется диалоговое окно Размер холста. Сначала убедитесь, что для параметра Relative установлено значение , отмеченное флажком .Это позволит нам начать с нашего текущего размера холста и добавить к нему дополнительное пространство:
Параметр «Относительный» в диалоговом окне «Размер холста».
При установленном флажке «Относительный» введите объем холста, который вы хотите добавить для своего мата, в поля Ширина и Высота , используя наиболее удобный тип измерения (обычно пикселей или дюймов ). Решая, сколько места нужно добавить, имейте в виду, что любое значение, которое вы вводите для ширины, будет , разделенное между левой и правой сторонами .Так, например, ввод значения 2 дюйма, как я собираюсь сделать, добавит 1 дюйм пространства слева и 1 дюйм справа. То же самое и со значением высоты. Он делит между верхним и нижним , поэтому ввод 2 дюйма в качестве высоты добавит 1 дюйм пространства вверху и 1 дюйм вниз. Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, хотя я устанавливаю значения ширины и высоты на 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:
Решая, сколько места нужно добавить, имейте в виду, что любое значение, которое вы вводите для ширины, будет , разделенное между левой и правой сторонами .Так, например, ввод значения 2 дюйма, как я собираюсь сделать, добавит 1 дюйм пространства слева и 1 дюйм справа. То же самое и со значением высоты. Он делит между верхним и нижним , поэтому ввод 2 дюйма в качестве высоты добавит 1 дюйм пространства вверху и 1 дюйм вниз. Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, хотя я устанавливаю значения ширины и высоты на 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:
Введите необходимое количество дополнительного пространства холста.
Затем убедитесь, что центральный квадрат выбран в сетке Anchor непосредственно под параметром Relative. Выбор центрального квадрата указывает Photoshop, что нужно равномерно добавить дополнительное пространство вокруг холста. Наконец, поскольку мы хотим, чтобы наш коврик был белым, установите для расширения Canvas extension color значение White :
Наконец, поскольку мы хотим, чтобы наш коврик был белым, установите для расширения Canvas extension color значение White :
Выберите центральный квадрат сетки якоря и установите белый цвет расширения холста.
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Размер холста». В этот момент Photoshop добавляет дополнительное пространство вокруг изображения, создавая нашу белую подложку.Если вы обнаружите, что добавили слишком много или слишком мало места, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, затем вернитесь к Изображение > Размер холста и попробуйте еще раз с другими значениями ширины и высоты:
.Изображение после добавления белого холста вокруг него.
Шаг 4: переименуйте фоновый слой в
Поскольку мы используем фоновый слой в качестве мата, давайте дадим этому слою более информативное имя. Дважды щелкните прямо на имени «Фон» на панели «Слои». Откроется диалоговое окно New Layer . Введите «mat» в качестве нового имени слоя, затем нажмите OK:
Дважды щелкните прямо на имени «Фон» на панели «Слои». Откроется диалоговое окно New Layer . Введите «mat» в качестве нового имени слоя, затем нажмите OK:
Диалоговое окно «Новый слой».
Photoshop изменяет название слоя с «Фон» на «мат»:
Недавно переименованный слой «мат».
Шаг 5: Добавьте новый слой
Затем мы добавим еще один новый слой, на этот раз для удержания рамки. Выбрав слой «мат», нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой», удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac).
Это снова открывает диалоговое окно «Новый слой». Назовите новый слой «рамка», затем нажмите OK:
.Именование нового слоя.
Между слоями «фотография» и «мат» появляется новый пустой слой с именем «рамка»:
Слой «рамка» добавляется между двумя предыдущими слоями.
Шаг 6: Залейте новый слой белым цветом
Подойдите к меню Edit вверху экрана и выберите Fill :
Идем в Edit> Fill.
Откроется диалоговое окно «Заливка». Мы собираемся временно заполнить слой «рамка» белым цветом, поэтому установите для параметра Use в верхней части диалогового окна значение White . Убедитесь, что для двух других параметров установлены значения по умолчанию ( Mode установлен на Normal и Opacity установлен на 100% ), затем нажмите OK:
Установка для параметра «Использования» значения «Белый» в диалоговом окне «Заливка».
Кажется, что в документе ничего не произошло, но если мы посмотрим на эскиз предварительного просмотра слоя «рамка» на панели «Слои», мы увидим, что слой фактически был залит белым цветом:
Миниатюра предварительного просмотра слоя «рамка».
Шаг 7. Применение стиля слоя «Обводка»
Далее, чтобы нарисовать рамку, мы воспользуемся парой стилей (эффектов) слоя Photoshop. Щелкните значок Layer Styles (значок «FX») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Stroke из появившегося списка стилей слоя:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка».Мы хотим, чтобы наша рамка была черной , а это значит, что нам нужно, чтобы обводка была черной. Если для обводки еще не задан черный цвет, щелкните образец цвета справа от слова Цвет:
Щелкните образец цвета обводки, если он еще не установлен на черный.
Откроется палитра цветов . Выберите черный в качестве цвета обводки, затем нажмите OK:
Выбор черного в палитре цветов.
Затем, чтобы придать штриху острые углы, измените параметр Положение на Внутри . Затем следите за своим документом, перетаскивая ползунок Size вправо, чтобы увеличить толщину штриха, создавая начальную рамку. Здесь нет универсального значения, которое можно было бы использовать, потому что размер, который вы хотите для своей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса. Я работаю с довольно большим изображением, поэтому для меня размер обводки 80 пикселей выглядит хорошо. Ваше значение может быть другим, но какое бы значение вы ни выбрали, запомните его, потому что он нам понадобится через мгновение:
Затем следите за своим документом, перетаскивая ползунок Size вправо, чтобы увеличить толщину штриха, создавая начальную рамку. Здесь нет универсального значения, которое можно было бы использовать, потому что размер, который вы хотите для своей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса. Я работаю с довольно большим изображением, поэтому для меня размер обводки 80 пикселей выглядит хорошо. Ваше значение может быть другим, но какое бы значение вы ни выбрали, запомните его, потому что он нам понадобится через мгновение:
Установка положения внутри и увеличение значения размера.
Вот как выглядит мой документ с обводкой по внешним краям. Пока не закрывайте диалоговое окно «Стиль слоя». У нас есть еще один стиль:
Обводка создает основную рамку.
Шаг 8: примените стиль слоя Bevel & Emboss
Давайте добавим нашему кадру глубины, используя другой стиль слоя Photoshop — Bevel & Emboss. Пока диалоговое окно «Стиль слоя» все еще открыто, щелкните непосредственно на слове Bevel & Emboss в верхней части списка стилей слева.Убедитесь, что вы нажимаете сами слова , а не только внутри флажка, иначе параметры для Bevel & Emboss не появятся:
Пока диалоговое окно «Стиль слоя» все еще открыто, щелкните непосредственно на слове Bevel & Emboss в верхней части списка стилей слева.Убедитесь, что вы нажимаете сами слова , а не только внутри флажка, иначе параметры для Bevel & Emboss не появятся:
Щелкнув прямо на слове Bevel & Emboss.
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Фаска и тиснение». Нам нужно применить этот эффект непосредственно к обводке, которую мы добавили на предыдущем шаге, и мы можем сделать это, изменив параметр Style вверху с Inner Bevel (настройка по умолчанию) на Stroke Emboss :
Изменение стиля на тиснение обводкой.
Затем измените параметр Technique непосредственно под ним с Smooth на Chisel Hard . Затем установите для параметра Size то же значение, которое вы использовали для размера штриха на предыдущем шаге. Для меня это было 80 пикселей . Если вы не помните точное значение, которое вы использовали, ничего страшного. Просто следите за своим документом, перетаскивая ползунок размера вправо, и убедитесь, что вы установили его достаточно высоко, чтобы эффект тиснения охватывал всю толщину штриха:
Если вы не помните точное значение, которое вы использовали, ничего страшного. Просто следите за своим документом, перетаскивая ползунок размера вправо, и убедитесь, что вы установили его достаточно высоко, чтобы эффект тиснения охватывал всю толщину штриха:
Изменение техники на «Жесткое долото» и установка размера в соответствии с размером штриха.
Вот как должна выглядеть рамка, но мы еще не закончили:
Рамка после применения первой из настроек Bevel & Emboss.
Вернувшись в параметры Bevel & Emboss, измените значение Angle в разделе Shading на 120 ° , чтобы свет, казалось, светил на рамку слева вверху:
Изменение угла на 120 °.
Давайте сделаем еще пару корректировок освещения. Внизу внизу находятся некоторые параметры для регулировки яркости и тени эффекта.Уменьшите значение Highlight Opacity с 75% (настройка по умолчанию) до 50% . Вы можете даже пойти немного ниже этого. Это затемнит самые яркие участки кадра:
Это затемнит самые яркие участки кадра:
Понижение непрозрачности подсветки до 50%.
Затем, чтобы осветлить более темные области (которые на данный момент являются чисто черными), сначала измените Shadow Mode с Multiply на Screen, затем нажмите на образец цвета рядом с ним, чтобы изменить цвет тени:
Изменение режима тени на экран и щелчок по образцу цвета.
Когда откроется палитра цветов , выберите белый для нового цвета тени (я знаю, я знаю … белый для тени ?? Просто поверьте мне в этом), затем нажмите OK:
Выбор белого цвета в палитре цветов для нового цвета тени.
Почему мы выбрали белый цвет для тени? Это потому, что нам на самом деле не нужна тень, поскольку наша рамка уже чисто черная. Вместо этого нам нужен второй блик, и, изменив режим тени с Multiply на Screen, а затем изменив его цвет с черного на белый, мы фактически превратили тень в блик! Теперь, когда в качестве нового цвета используется белый цвет, уменьшите значение Непрозрачность тени с 75% вплоть до примерно 10-20% . Я разделю разницу и установлю 15%. Секции рамы, которые раньше были чисто черными, теперь будут выглядеть немного ярче, открывая некоторые детали в углах, где встречаются секции рамы:
Я разделю разницу и установлю 15%. Секции рамы, которые раньше были чисто черными, теперь будут выглядеть немного ярче, открывая некоторые детали в углах, где встречаются секции рамы:
Понижение значения непрозрачности тени.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». Вот как должна выглядеть рамка:
Рама со всеми примененными настройками Bevel & Emboss.
Узнайте больше о пяти основных режимах наложения, которые должен знать каждый пользователь Photoshop!
Шаг 9: Растеризация стилей слоя
Затем мы добавим тень к кадру.Для этого нам сначала нужно удалить все на слое, кроме самого кадра. И чтобы сделать , что , нам нужно растеризовать наших двух стилей слоя, по существу сглаживая (объединяя) их на слой как обычные пиксели. Щелкните правой кнопкой мыши (Win) / Щелкните, удерживая клавишу Control, (Mac) на слое «рамка»:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control, в любом месте, кроме эскиза предварительного просмотра.
Выберите Rasterize Layer Style в появившемся меню:
Выбор «Растеризовать стиль слоя».
Рамка по-прежнему будет выглядеть так же, как и раньше, но два стиля слоя больше не перечислены отдельно под слоем «рамка» на панели «Слои». Теперь они объединены в слой. Этот означает, что означает, что мы потеряли возможность вернуться и отредактировать их позже, но это нормально, потому что мы уже сделали с ними все, что нам нужно было сделать:
Панель «Слои» после растеризации стилей слоя.
Шаг 10: Выберите инструмент Magic Wand Tool
Выберите инструмент Magic Wand Tool на панели инструментов.По умолчанию он вложен в инструмент быстрого выбора , поэтому для доступа к нему нажмите и удерживайте инструмент быстрого выбора, пока не появится всплывающее меню, затем выберите в меню инструмент Magic Wand Tool:
Выбор инструмента «Волшебная палочка».
Шаг 11. Отключите «Образец всех слоев»
На панели параметров убедитесь, что параметр Sample All Layers в не отмечен флажком (выключен). Это ограничит наш выбор только содержимым слоя «рамка»:
Это ограничит наш выбор только содержимым слоя «рамка»:
Параметр «Образец всех слоев».Убедитесь, что он выключен.
Шаг 12: Выберите белую область и удалите ее
Чтобы упростить понимание того, что мы собираемся сделать, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок видимости («глазное яблоко») в крайнем левом углу слоя «рамка» на панели «Слои». Это временно скроет все слои в документе, кроме слоя «рамка»:
Щелкните значок видимости для слоя «рамка».
Затем щелкните инструментом Magic Wand Tool в любом месте внутри белой области , чтобы выбрать ее. Вы увидите контур выделения вокруг внешних краев. Теперь выделено все, кроме рамки:
Щелчок инструментом Magic Wand Tool внутри белой области.
Выделив белую область, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить ее. Эта же область теперь будет заполнена прозрачностью, обозначенной рисунком шахматной доски.Остается только сама рама:
Эта же область теперь будет заполнена прозрачностью, обозначенной рисунком шахматной доски.Остается только сама рама:
Белая область исчезла.
Нам больше не нужен контур выделения, поэтому, чтобы удалить его, перейдите в меню Select в верхней части экрана и выберите Deselect . Или просто нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Собираюсь Выбрать> Отменить выбор.
Затем, чтобы снова включить другие слои в документе, вернув фотографию и белый коврик, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните рамку » значок видимости слоя:
Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните тот же значок видимости.
Шаг 13: Добавьте падающую тень
Нажмите еще раз на значок Layer Styles внизу панели Layers:
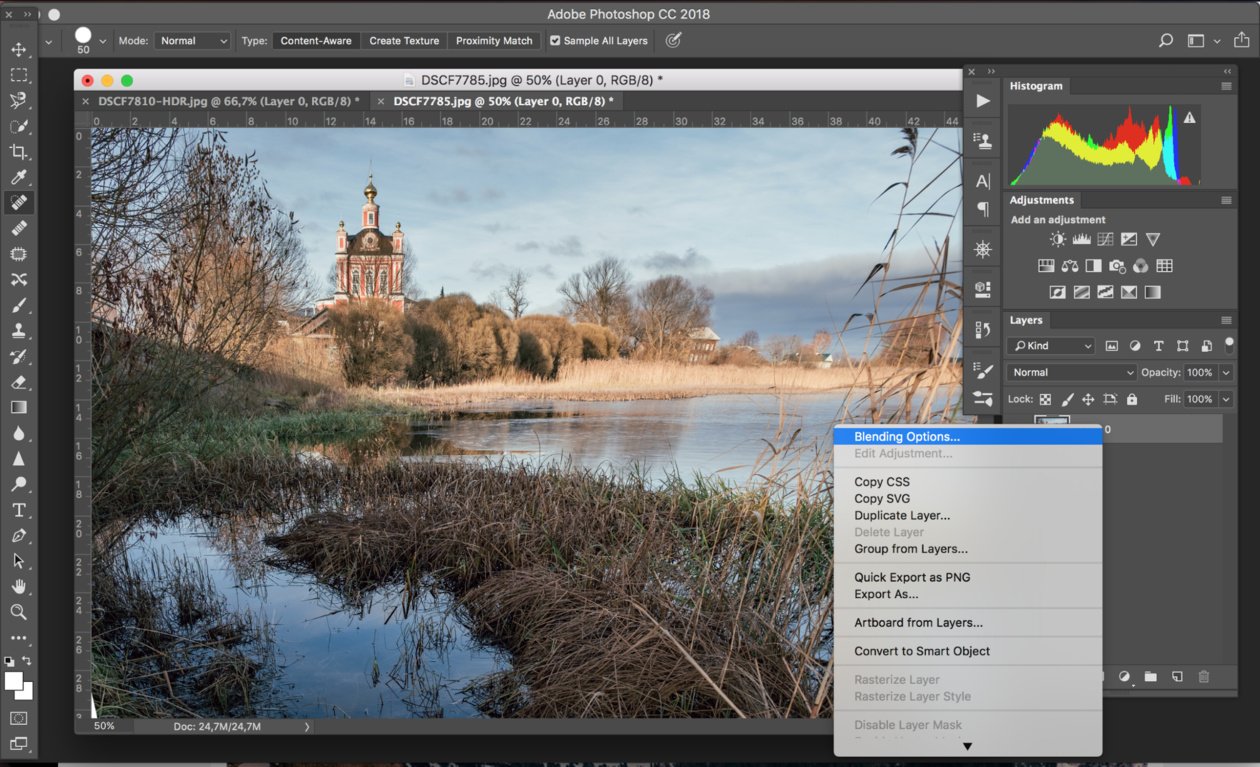
Щелкните значок «Стили слоя».
Выберите Drop Shadow внизу списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Во-первых, уменьшите Непрозрачность тени с 75% (значение по умолчанию) до 50-60% , чтобы она не была такой интенсивной.Оставьте Угол установленным на 120 ° , чтобы направление освещения осталось таким же, каким оно было при создании кадра. Затем отрегулируйте значения Distance и Size , как необходимо для вашего изображения. Distance контролирует, насколько далеко тень появляется от ее источника (кадра), а Size контролирует мягкость тени. Я оставлю для своего расстояния значение по умолчанию 5 пикселей , но увеличу значение размера до 10 пикселей :
Параметры Drop Shadow.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». Теперь вы должны увидеть довольно мягкую тонкую тень вдоль верхнего и левого внутренних краев кадра:
Рамка с наложенной тенью.
Шаг 14: Добавьте новый слой
Мы закончим нашу рамку рисунка, добавив вторую, меньшую рамку вокруг фотографии, создав эффект двойной матовой поверхности. Еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок «Новый слой».
Когда появится диалоговое окно «Новый слой», назовите слой «внутренняя тень» и нажмите «ОК»:
Назовите новый слой «внутренняя тень».
Между слоями «рамка» и «фотография» появляется новый пустой слой с именем «внутренняя тень»:
Photoshop добавляет слой «внутренняя тень» над слоем «рамка».
Шаг 15: Выберите инструмент Rectangular Marquee Tool
Возьмите инструмент Rectangular Marquee Tool с панели инструментов:
Выбор инструмента «Прямоугольная область».
Шаг 16. Нарисуйте выделение вокруг фотографии
Нарисуйте выделение вокруг фотографии
Используя инструмент Rectangular Marquee Tool, растяните прямоугольное выделение вокруг фотографии, сделав его немного больше, чем сама фотография. Начните с нажатия выше и слева от верхнего левого угла фотографии, затем, удерживая кнопку мыши нажатой, перетащите по диагонали чуть ниже и справа от нижнего правого угла, оставляя одинаковое количество пространства по всем четырем сторонам . Если вам нужно переместить контур выделения во время его рисования, нажмите и удерживайте пробел , перемещайте выделение с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивание:
Сохраняйте равное пространство вокруг фотографии при выделении.
Шаг 17: Залейте выделение белым цветом
Подойдите к меню Edit вверху экрана и выберите Fill :
Идем в Edit> Fill.
Когда откроется диалоговое окно Заливка, установите для параметра Использовать значение Белый , если это еще не сделано, затем нажмите ОК:
Повторная установка опции использования на белый.
Заливает выделение белым цветом на слое «внутренняя тень». Вы пока не сможете увидеть его в документе, но вы можете увидеть его на миниатюре предварительного просмотра слоя :
На эскизе предварительного просмотра выделенная область теперь залита белым.
Нам больше не нужен контур выделения, поэтому перейдите в меню Выбрать и выберите Отменить выделение или нажмите Ctrl + D (Win) / Command + D (Mac) на клавиатуре, чтобы быстро удалить:
Собираюсь Выбрать> Отменить выбор.
Шаг 18: примените эффект слоя внутреннего свечения
Чтобы создать эту вторую границу, все, что нам нужно сделать, это применить тонкую внутреннюю тень к области, которую мы только что залили белым (поэтому мы назвали этот слой «внутренней тенью»).Photoshop действительно включает стиль слоя Inner Shadow, мы не собираемся его использовать, потому что он создаст тень только вдоль двух из четырех сторон (подобно тому, как Drop Shadow выглядит на кадре). Вместо этого мы создадим нашу собственную внутреннюю тень, используя другой стиль слоя — Inner Glow.
Щелкните значок Layer Styles в нижней части панели Layers:
Щелкните значок «Стили слоя».
Выберите Inner Glow из списка:
Выбор стиля слоя Inner Glow.
Когда откроется диалоговое окно Layer Style, измените Blend Mode в верхней части опций Inner Glow с Screen на Multiply. Это превращает свечение в тень, или, по крайней мере, оно станет, когда мы также изменим его цвет:
Изменение режима наложения на умножение.
Щелкните образец цвета , чтобы открыть палитру цветов и изменить цвет внутреннего свечения:
Щелкнув образец цвета.
Выберите черный , затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета внутреннего свечения на черный.
Это создает тонкую рамку вокруг фотографии:
Тень появляется вокруг области, которую мы залили белым.
Вы можете немного увеличить значение Size , чтобы немного смягчить тени. Я увеличу свой до 10 пикселей :
Увеличение значения размера.
Наконец, уменьшите значение Непрозрачности до 15-20% , чтобы тень выглядела очень слабой и едва различимой:
Понижение значения непрозрачности.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот, после увеличения размера и уменьшения значений непрозрачности, моя последняя матовая рамка изображения:
Окончательный результат.
Как создать рамку в Photoshop CS4
Добавить рамку к изображению в Photoshop очень просто, и из этого туториала Вы узнаете, как это сделать.
| Adobe PhotoshopВы будете удивлены, узнав, как добавление рамки действительно может повлиять на изображение, и их действительно просто создать в Photoshop.
Во-первых, вам нужно открыть изображение, и как только вы это сделаете, в окне слоев дважды щелкните фоновый слой, чтобы превратить его в базовый слой и переименовать.
Затем перейдите к изображению> увеличить размер холста. Откроется новое окно, в котором вы можете изменить ширину и высоту холста. Если вы установите соответствующий флажок и поместите 100 пикселей в ширину и высоту, 50 пикселей пространства холста будут добавлены к каждой стороне изображения. Когда вы будете счастливы, нажмите ОК.
Отсюда мы хотим создать новый слой, чтобы добавить полосу цвета к кадру.Вы можете сделать это в окне слоев или выбрав слой> новый слой. Выберите новый слой и используйте инструмент заливки, чтобы раскрасить слой (мы использовали белый цвет).
Щелкните на своем слое изображения, удерживая клавишу CTRL (на ПК), чтобы выбрать его с помощью «бегущих муравьев», затем создайте еще один новый слой, на котором мы создадим рамку. Для этого перейдите в меню «Правка»> «Обводка» и откроется новое окно. Здесь вы можете выбрать цвет линии, ширину и ее расположение. После того, как вы нажмете ОК, вы увидите рамку вокруг изображения.Если вы счастливы, снимите выделение с изображения (выберите> отменить выделение).
При желании вы также можете добавить тень к кадру. Вы делаете это, щелкнув значок fx в нижней части окна слоев. Как только вы найдете параметр тени и щелкните по нему, откроется окно стиля слоя. Здесь вы можете настроить несколько параметров, включая непрозрачность и угол тени. Когда вы будете довольны тем, как выглядит падающая тень, нажмите «ОК» и посмотрите на готовое изображение.
Вот изображение с рамкой:
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Как добавить рамку в Photoshop
от Alexandra Bateman 24 сентября 2020 г.
Как сделать свое изображение ярким? Ответ может быть таким же простым, как добавление рамки в Photoshop CC!
Границы могут обрамлять ваше изображение, чтобы добавить творческий штрих, который иначе мог бы отсутствовать.
В этом уроке мы рассмотрим:
- Типы границ в Photoshop
- Самые простые способы добавления границы в Photoshop
- Шаги по добавлению границы в Photoshop
- Лучшие уроки по добавлению границы в Photoshop
Конечно, этот урок будет полезен только в том случае, если у вас уже есть Photoshop, загруженный на ваш компьютер! Вы можете получить Photoshop через Adobe Creative Cloud Plan всего за 9 долларов.99 / мес. Этот план также включает Lightroom для всех ваших потребностей в редактировании фотографий!
Типы границ в Photoshop
В Photoshop CC можно создать два типа границ для фотографий. Хотя двух вариантов может показаться не так много, это все, что вам нужно, чтобы сделать границу, которую вы воображали, чтобы завершить свое изображение.
Сплошные границы — это границы с прямыми линиями, которые проходят по краям фотографии. Представьте себе фотографический принт, обрамленный циновкой.В Photoshop вы можете создать сплошную рамку вокруг изображения, как если бы оно было обрамлено циновкой. Так будет выглядеть белая или черная рамка.
В Photoshop можно настроить каждый аспект сплошной границы, включая ее ширину, цвет и узор заливки. Хотя это называется «сплошной рамкой», вы можете заполнить сплошную границу градиентом или узором вместо сплошного цвета.
Вы также можете настроить ширину или толщину сплошной границы. При желании вы можете настроить ширину верхней и нижней границы, отличной от ширины границ по бокам.Photoshop позволяет вам полностью контролировать создаваемые сплошные границы.
Сплошные границы бывают традиционной квадратной и прямоугольной формы, но ими также можно манипулировать, чтобы они имели закругленные углы для менее геометрического вида. Закругленные углы отлично смотрятся на любых фотографиях!
Photoshop также помогает создавать собственные границы, если вам нужно нечто большее, чем сплошная рамка вокруг изображения. Используя инструмент «Кисть» Photoshop, вы можете создать любую произвольную границу.
Например, вы можете использовать кисть, похожую на мел, чтобы нарисовать на доске границу вокруг вашего изображения.Или вы можете выбрать кисть с узором в виде листьев, чтобы создать границу из падающих листьев для вашей фотографии. Благодаря обширной библиотеке кистей Photoshop выбор действительно за вами!
Оба типа границ следует применить к изображению после того, как вы закончите все ретуши. Прежде чем создавать границу, убедитесь, что все операции по редактированию фотографий, например добавление тепла и настройка экспозиции, завершены. Границы работают только на отдельных слоях, поэтому ваше фоновое изображение должно находиться на одном слое.
Самые простые способы добавления рамки в Photoshop
Возможно, вы хотите добавить рамку поляроида к портрету вашей семьи.Может быть, вы хотите создать собственную рамку для фотографии пейзажной фотографии. В любом случае это руководство для вас.
Теперь, когда вы знаете, какие границы может создавать Photoshop, давайте поговорим о том, как создать свою собственную рамку.
Как проще всего добавить рамку в Photoshop?
Создание сплошной границы
Самый простой способ создания границы — это сплошная рамка. Чтобы создать сплошную границу, сначала откройте свою фотографию в Photoshop.
В этом уроке я буду работать с неотредактированной фотографией:
Если вы добавляете границу к отредактированной фотографии с несколькими слоями, сначала убедитесь, что сгладит ваши слои .
Чтобы выровнять слои в Photoshop CS или CC, выберите все активные слои на панели «Слои» в нижней правой части рабочего пространства. Затем щелкните правой кнопкой мыши и выберите Flatten Image из раскрывающегося меню.
Ваше рабочее пространство будет выглядеть следующим образом:
Затем перейдите к панели Layers еще раз.Найдите слой, содержащий вашу фотографию. Щелкните значок замка один раз, чтобы разблокировать слой.
Имя слоя изменится после нажатия на замок. Теперь ваша фотография будет содержаться в «слое 0». Не стесняйтесь переименовывать этот слой, как хотите.
Затем вам нужно увеличить холст так, чтобы оставалось место для границы. Выберите Изображение >> Размер холста в верхней части панели инструментов Photoshop.
В появившемся диалоговом окне обязательно отметьте Relative .Затем введите желаемую ширину границы. В данном случае я решил создать 2-дюймовую рамку вокруг фотографии.
В этом диалоговом окне вы также можете выбрать цвет границы. Найдите расширение Canvas, цвет внизу поля, и выберите желаемый цвет. Я решил сделать это простым с белой рамкой.
Как только вы выполните эти шаги, у вашей фотографии появится рамка! Вы можете изменить размеры границы, отрегулировав размер холста.
Создание пользовательской границы в Photoshop
Если обычная рамка не для вас, не бойтесь! Инструмент кисти Photoshop CS упрощает создание настраиваемой границы.
Откройте фотографию в Photoshop:
Еще раз оставлю это фото без редактирования. Если вы работаете с более чем одним слоем, Flatten их сейчас.
Далее я собираюсь создать маску слоя для этой фотографии.Слой-маска позволит нам скрыть и раскрыть части фотографии, не манипулируя ею напрямую.
Чтобы создать маску, щелкните значок Adjustment Layer в нижней части панели слоев. Затем выберите Solid Color из появившихся опций.
Выберите цвет рамки.
После того, как вы выбрали цвет, обратите внимание, что цвет созданного вами корректирующего слоя изменяется, чтобы соответствовать ему.
Вы увидите, что маска покрывает всю фотографию.Мы хотим, чтобы наша фотография отображалась сквозь маску, поэтому дважды щелкните на маске и выберите Инвертировать . Цвет вашей маски станет черным, и ваша фотография станет видна.
Теперь вы готовы нарисовать собственную рамку. Для этого мы будем использовать инструмент кисти Photoshop . Щелкните значок кисти , чтобы открыть каталог кистей Photoshop. Найдите кисть, которая соответствует вашему видению.
Если вы не видите здесь кистей, которые вам нравятся, вы всегда можете создать свои собственные.Здесь я буду использовать мелкую кисть, чтобы создать границу.
Используя кисть, нанесите белым цветом на маску , чтобы скрыть края фотографии.
Маска показывает вашу границу везде, где вы рисуете. Мазки кисти, которые вы рисуете, отображаются на черной маске как белые штрихи, даже если они открывают синий фон на фотографии.
Моя граница выглядит так:
Вы можете изменить цвет границы, щелкнув сплошной слой. Для этой версии я использовал палитру цветов , чтобы взять образец розового на фотографии:
Я взял сине-зеленый цвет с фотографии, используя палитру цветов для этой границы:
Экспериментируйте с цветом границы, пока не получите Радуйтесь, тогда экспортирую вашу фотографию.Сохраните файл Photoshop, чтобы вы могли редактировать границу в будущем.
Шаги по добавлению рамки в Photoshop
Шаги по добавлению рамки в Photoshop зависят от типа рамки, которую вы хотите окружить своей фотографией.
Чтобы создать простую однотонную рамку вокруг фотографии, выполните следующие действия:
- Откройте фотографию в Photoshop CC
- Выровняйте отредактированную фотографию
- Разблокируйте слой, содержащий вашу фотографию
- Перейти к Изображение >> Размер холста
- В появившемся диалоговом окне нажмите Относительный
- Импортируйте размеры границы
- Выберите цвет границы рядом с Цвет расширения холста
- Нажмите ОК
- Сохраните Photoshop файл, чтобы вы могли редактировать границу в будущем.
Создание настраиваемой границы вокруг фотографии в Photoshop требует нескольких дополнительных шагов.Но если вы будете следовать этому протоколу, у вас не будет проблем!
- Откройте фотографию в Photoshop
- Полное редактирование фотографий
- Сведите отредактированную фотографию
- Создайте сплошной слой из Новый слой заливки / коррекции Кнопка
- Выберите цвет для границы
- Инвертируйте слой маска
- Выберите кисть для границы
- Нарисуйте белым цветом на черной маске, чтобы создать границу
- Сохраните файл Photoshop
Если вы выполните следующие действия для добавления границы в Photoshop, у вас не должно возникнуть проблем.Но есть и другие онлайн-руководства, которые могут помочь.
Лучший учебник по добавлению границы в Photoshop
Какой лучший учебник по добавлению границы в Photoshop? Если вы практический ученик, то лучший способ — это попрактиковаться. Но в Интернете есть множество отличных руководств по добавлению границ к вашей фотографии в Photoshop CC.
Лучший учебник по добавлению границы в Photoshop может зависеть от того, как вы хотите, чтобы ваша граница выглядела. Вот несколько хороших уроков:
- Из этого видео-урока вы узнаете, как добавить рамку к фотографии, которую вы планируете опубликовать в Instagram.
- Этот учебник поможет вам в использовании палитры цветов Photoshop для создания границы.
- Следуйте этому руководству, чтобы узнать, как размыть края фотографии перед добавлением границы для еще более интересного вида.
Загрузите Photoshop с помощью Creative Cloud Plan от Adobe, чтобы создавать интересные рамки для всех своих фотографий.
Сообщите нам в комментариях ниже, как выглядят ваши границы Photoshop! Следуйте за нами в Twitter и Facebook , чтобы получить больше уроков по Photoshop и советов по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.