Веб-страницы, веб-сайты, веб серверы и поисковики — Изучение веб-разработки
В этой статье мы расскажем о различных понятиях связанных с Веб: о веб-страницах, веб-сайтах, веб-серверах и о поисковых системах. Эти термины часто ставят в тупик как начинающих работу с Веб, так и людей, редко пользующихся сетью. Давайте же разберёмся, что именно эти понятия означают!
| Необходимые знания: | Вы должны знать, как работает Интернет. |
|---|---|
| Цель: | Изучить различия между веб-страницами, веб-сайтами, веб-серверами и поисковыми системами. |
Как и любая другая область знаний, Веб полон специфичных терминов. Но не волнуйтесь, мы не хотим перегружать вас в самом начале вашего пути (а если любопытство всё же берёт верх, то у нас есть глоссарий). Однако, для начала несколько базовых терминов всё же придётся усвоить, так как вы будете встречать их в наших статьях довольно часто. Иногда эти термины легко перепутать, так как они связаны между собой, но имеют разные функции.
Мы разберём эти понятия и технологии чуть позже, а сейчас краткие определения ниже станут для вас очень хорошим началом:
- Веб-страница
Документ, который может быть отображён веб-браузерами, такими как: Firefox, Google Chrome, Microsoft Internet Explorer / Edge или Safari от Apple. Само понятие «веб-страница» для краткости будем называть просто «страница».
- Веб-сайт
Коллекция веб-страниц, связанных между собой какими-либо способами. Употребление в лексике: «веб-сайт» или просто «сайт».
- Веб-сервер
Компьютер, предоставляющий компьютерное и программное обеспечение, необходимое для функционирования веб-сайта.
- Поисковая система
Веб-сайт, помогающий в поиске других веб-страниц, например такие как: Google, Bing или Yahoo.
Пока что активное изучение не доступно. Если вы можете предоставить полезную информацию, то, пожалуйста, окажите нам содействие.
Если вы можете предоставить полезную информацию, то, пожалуйста, окажите нам содействие.
Итак, давайте копнём чуть глубже и узнаем, как эти 4 термина связаны между собой, и почему данные понятия зачастую путают друг с другом.
Веб-страница
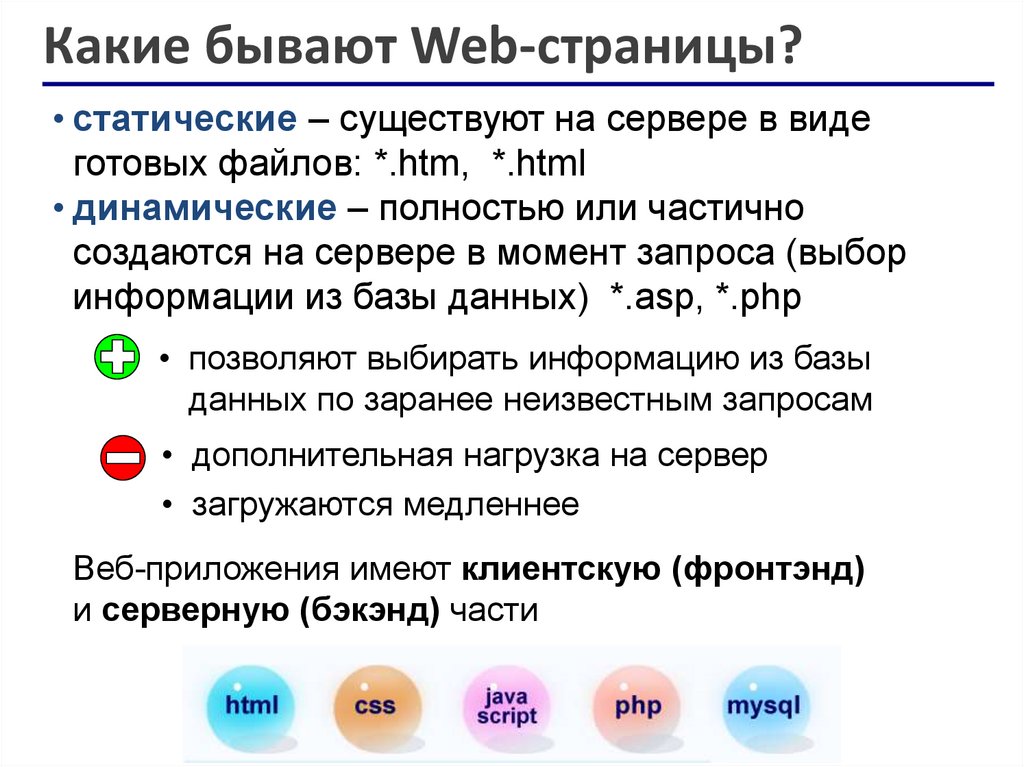
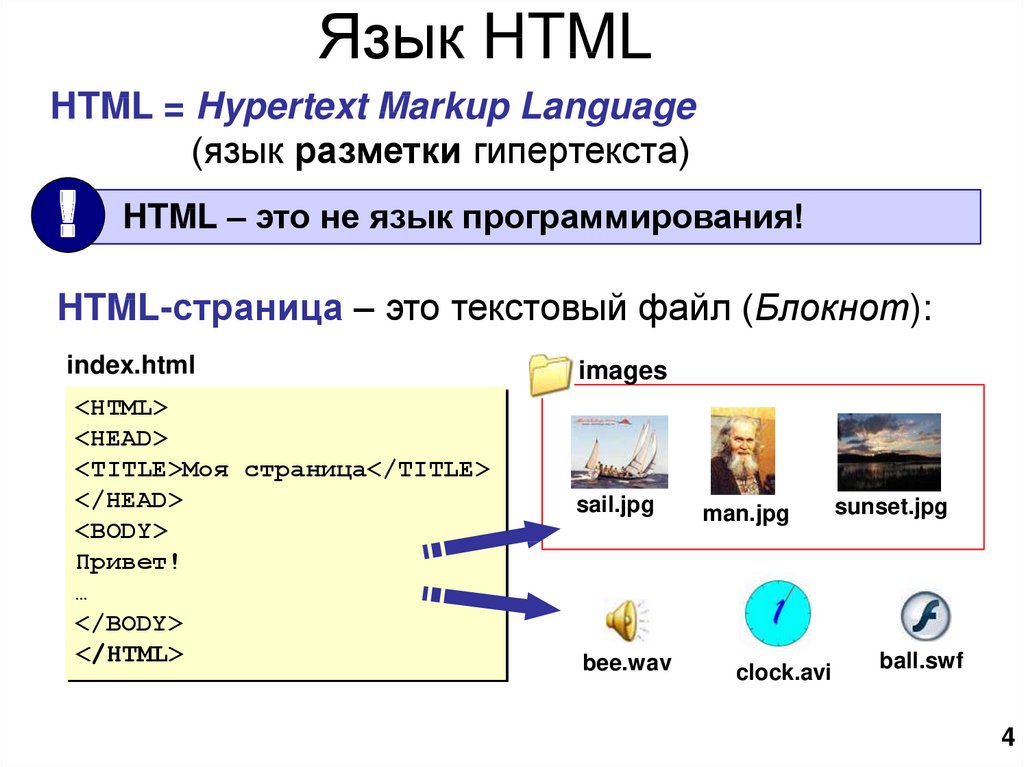
Веб-страница — простой документ, отображаемый на экране компьютера посредством браузера. Такой документ написан языком HTML (который мы рассмотрим более детально в других статьях). Веб-страница может содержать множество различных материалов, таких как:
- стилевая информация — контролирование страницы по восприятию и ощущению
- скрипты — которые делают страницу более динамичной и удобной в использовании для пользователей
- медиа — изображения, музыка и видео.
**Примечание:**браузеры зачастую могут отображать некоторые документы в формате PDF файла или изображения, но термин
веб-страница больше относится непосредственно к HTML-документам. До конца статьи, в данном случае, мы будем использовать понятие документ.
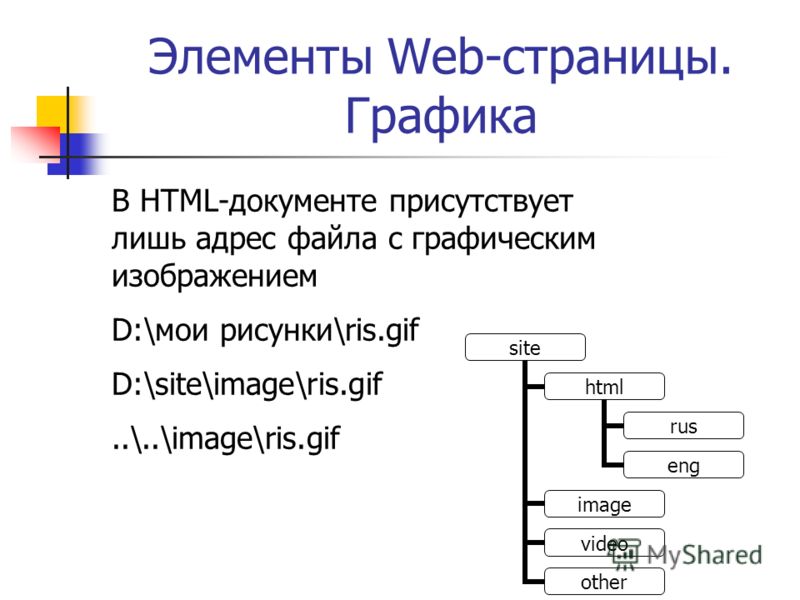
Все веб-страницы в сети имеют свой уникальный адрес. Чтобы получить доступ к нужной странице просто наберите её адрес в адресной строке вашего браузера:
Веб-сайт — это коллекция страниц, связанных между собой какими-либо способами (включая их связи с иными ресурсами), которые доступны под единым доменным именем. Каждая страница сайта содержит прямые ссылки (практически всегда выделенные части текста, по которым можно кликнуть мышью), что позволяет пользователю быстро переходить от одной страницы веб-сайта к другой.
Чтобы получить доступ к веб-сайту, наберите его доменное имя в адресной строке браузера, и ваш браузер отобразит главную страницу сайта или, по-другому, домашнюю страницу:
Веб-страницу и веб-сайт особенно легко спутать между собой, когда сайт содержит всего одну страницу. Такой сайт иногда называют одностраничным веб-сайтом.
Веб-сервер
Веб-сервер — это компьютер, предоставляющий в сеть один или множество веб-сайтов (хостинг). Понятие «хостинг» — означает, что все страницы и прикреплённые к ним файлы содержатся на данном компьютере. Т.е. Веб-сервер будет отправлять любую страницу с сайта по запросу любого пользователя, что и будет хостингом для браузера пользователя.
Не путайте понятия веб-сайта и веб-сервера. Например, если вы слышите, что кто-либо говорит: «Мой веб-сайт не отвечает», на самом деле это означает, что это веб-сервер не отвечает на запрос, и поэтому недоступен и сам сайт. Более того, так как веб-сервер может разместить несколько сайтов, термин веб-сервер никогда не используется для обозначения веб-сайта, так как это могло бы привести к большой путанице. Вернёмся к предыдущему примеру: если бы мы сказали: «Мой веб-сервер не отвечает», это значило бы, что на этом сервере нет доступных сайтов в данный момент.
Поисковая система
Поисковые системы являются распространённой причиной путаницы в сети. Поисковая система — это специальный вид веб-сайта, который помогает пользователям найти нужные страницы других сайтов.
Наиболее популярные поисковые системы: Google, Bing, Yandex, DuckDuckGo, и многие другие. Некоторые из них универсальны, а какие-то ориентированы на определённую область. Используйте тот поисковик, который удобен вам.
Многие начинающие пользователи сети путают между собой поисковую систему и браузер. Давайте поясним:  Но не путайте инфраструктуру (т.е. браузер) с сервисом (т.е. поисковой системой). Это отличие несколько поможет вам, но даже некоторые специалисты произвольно употребляют данные понятия, так что из-за этого не следует особо переживать.
Но не путайте инфраструктуру (т.е. браузер) с сервисом (т.е. поисковой системой). Это отличие несколько поможет вам, но даже некоторые специалисты произвольно употребляют данные понятия, так что из-за этого не следует особо переживать.
Ниже пример того, как браузер Firerox по умолчанию отображает окно поиска Google на стартовой (домашней) странице:
- Погружаемся глубже: что такое Веб-сервер (en-US)
- Рассмотрим, как веб-страницы связаны с веб-сайтом: Разбираемся с веб-ссылками
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
13. Программа для просмотра Web-страниц называют
— веб-браузер (Firefox)
14.
 Файлом называется
Файлом называется— программа или данные на диске, имеющие имя
— поименованная область на диске
Файл — либо именованная область памяти на внешнем носителе информации (винчестер, дискета, CD-диск и т.д.), либо логическое устройство представляющее источник или приемник информации (клавиатура , дисплей, принтер, порты и т.д.).
Под файлом можно понимать любой набор данных.
Например: Программа — исходная, откомпилированная, и т.д. Данные – исходные, промежуточные, результирующие, рисунок, текст, график, аудио- видео и т.д. ).
Характеристики файлов:
Файл имеет имя.
Размер.
Файл имеет атрибуты.
Дату и время создания.
Файлы бывают различных типов.
15. Гиперссылка – это
-ссылки на файл в собственном компьютере или Интернете
— часть гипертекстового документа,
ссылающаяся на другой элемент (команда,
текст, заголовок, примечание, изображение)
в самом документе, на другой объект
(файл, директория, приложение) ,
расположенный на локальном компьютере
или в компьютерной сети, либо на элементы
этого объекта.
— это связь между веб-страницами или файлами. При щелчке гиперссылки указанный в ней объект отображается в веб-обозревателе, открывается или запускается в зависимости от типа этого объекта
16. Навигация по Интернету выполняется
— путем ввода адреса URL, чаще посредством использования гиперссылок
17. Лицо, управляющее организацией работы участников локальной компьютерной сети, называется
— системным администратором
18. Было предложено форматировать диск. После согласия пользователь получит…
???? пустой диск – удаляются все данные
19. Основное отличие флэш-карты от оптического (CD, DVD) носителя информации
Флэш-карты, в отличие от компакт-диска, не подвержена царапинам и воздействию пыли, устойчива к вибрации, ударам, падениям. Она работает бесшумно, имеет незначительный вес и размер, что очень удобно при необходимости постоянно носить ее с собой. Некоторые специальные флэшки имеют такую дополнительную функцию, как защита информации
20. Что не является операционной
системой? (7)
Что не является операционной
системой? (7)
Что не является объектом операционной системы Windows?
Рабочий стол
Панель задач
Папка
Процессор
Корзина
Ответ: 4;( http://informatika.na.by/files/razrabotkiurokovimeropriiatii/tests/141208/os.HTML)
21. Для чего предназначен hdd (винчестер)?
HDD — это устройство для хранения данных — накопитель на жестких магнитных дисках.
HDD используется для хранения информации. Информация, находящаяся на жестком диске, называется данными. Данные на диске организованы посредством файловой системы и представляют собой файлы.
HDD — это память компьютера. Не путайте с оперативкой. Жесткий диск — энергоНЕзависимая память, оперативная память — энергозависима.
22. Большинство документов, доступных на серверах Интернет, имеют:
— имеют гипертекстовый формат
23. Для проведения видео-конференции необходимо наличие
— подключения к глобальной сети у всех участников видеоконференции, а также доступ к услугам провайдера сервиса видеосвязи
24. Пример адреса компьютера в сети
Пример адреса компьютера в сети
193.27.61.137 / 198.68.191.10
Каждый компьютер, подключенный к Internet, имеет свой уникальный адрес, даже в случае временного подключения. Адрес в Internet однозначно задает местонахождение компьютера в сети. Для этого используются специальные IP-адреса.IP-адрес всегда имеет длину 32 бита и состоит из четырех ча-стей, называемых октетами (octet). Четыре части объединяются в запись, в которой каждый октет отделяется точкой, например 198.68.191.10.По своей структуре каждый 32-битовый IP-адрес делится на две части — префикс и суффикс, которые образуют двухуровневую иерархию. Префикс означает физическую сеть, к которой подключен компьютер, а суффикс — отдельный компьютер в этой сети.
В сети Internet используется доменный способ адресации, когда все пространство адресов абонентов делится на области, или домены.
Существует семь вариантов доменов, указывающих на тип организации:
•com -наиболее распространенный домен, указывает на то, что компьютер принадлежит коммерческой организации;
•org—принадлежит некоммерческой организации;
•edu—принадлежит университету или другому учебному заведению;
•mil—принадлежит государственной военной организации в США;
•gov—принадлежит государственной невоенной организации;
•int—принадлежит какой-то международной организации;
•net—принадлежит организации,
которая ведет определенные работы,
связанные с сетями.
Домен, указывающий на страну, состоит из двух букв, которые, как правило, повторяют международный код государства: иа — Украина, ш — Россия, us — США, uk — Великобритания, fr — Франция.Например, www.NMU.ua
Как сделать веб-страницы доступными для просмотра в автономном режиме
Microsoft Windows XP Home Edition Microsoft Windows XP Professional Microsoft Windows XP Tablet PC Edition Microsoft Windows XP Professional x64 Edition Больше…Меньше
Резюме
В этой статье описывается, как сделать веб-страницы доступными для просмотра в автономном режиме с помощью Internet Explorer 5. Когда вы делаете веб-страницу доступной в автономном режиме, вы можете читать ее содержимое, когда ваш компьютер не подключен к Интернету.
В этой статье обсуждаются следующие темы:
Предоставление веб-страницы для просмотра в автономном режиме
- org/ListItem»>
Отключение автономного просмотра веб-страницы
Настройка параметров просмотра в автономном режиме
Варианты просмотра в автономном режиме
Просмотр веб-страниц без подключения к Интернету
ПРИМЕЧАНИЕ. Некоторые веб-сайты используют заголовки HTTP или теги META в самом документе языка гипертекстовой разметки (HTML) или Active Server Pages (ASP), чтобы предотвратить сохранение их содержимого в кэше диска (временные файлы Интернета). В этом случае параметры Сделать доступным в автономном режиме и Синхронизировать могут работать, но содержимое веб-сайта не сохраняется в кэше диска. В результате сайт недоступен для офлайн-просмотра. Например, после нажатия кнопки Сделайте доступным автономный режим , а затем синхронизируйте свой почтовый ящик Outlook.com, вы не сможете просматривать свой почтовый ящик Outlook.com в автономном режиме.
В результате сайт недоступен для офлайн-просмотра. Например, после нажатия кнопки Сделайте доступным автономный режим , а затем синхронизируйте свой почтовый ящик Outlook.com, вы не сможете просматривать свой почтовый ящик Outlook.com в автономном режиме.
Дополнительная информация
Предоставление веб-страницы для просмотра в автономном режиме
Чтобы добавить просматриваемую в данный момент веб-страницу в список избранного, а затем сделать ее доступной для просмотра в автономном режиме, выполните следующие действия в Internet Explorer:
В меню «Избранное» нажмите «Добавить в избранное».
- org/ListItem»>
Установите флажок «Сделать доступным в автономном режиме», чтобы установить его, а затем нажмите «ОК».
Чтобы сделать существующую избранную веб-страницу доступной для просмотра в автономном режиме, выполните следующие действия в Internet Explorer:
В меню «Избранное» нажмите «Упорядочить избранное».
Щелкните веб-страницу, которую вы хотите сделать доступной в автономном режиме.
Установите флажок «Сделать доступным в автономном режиме», чтобы установить его, а затем нажмите «Закрыть».

Отключить автономный просмотр для веб-страницы
Чтобы отключить автономный просмотр веб-страницы, выполните следующие действия в Internet Explorer:
В меню «Избранное» щелкните «Упорядочить избранное».
Щелкните автономную веб-страницу, которую нужно отключить, установите флажок «Сделать доступным в автономном режиме», чтобы снять его, а затем нажмите «Закрыть».
Настройка параметров просмотра в автономном режиме
Для новой автономной веб-страницы:
Вы можете настроить параметры автономной веб-страницы. После того, как вы сделаете веб-страницу доступной для просмотра в автономном режиме, нажмите «Настроить» в диалоговом окне «Добавить в избранное», чтобы настроить параметры.
После того, как вы сделаете веб-страницу доступной для просмотра в автономном режиме, нажмите «Настроить» в диалоговом окне «Добавить в избранное», чтобы настроить параметры.
Для существующей автономной веб-страницы:
В Internet Explorer щелкните Организовать избранное в меню Избранное.
Щелкните автономную веб-страницу, которую требуется изменить, а затем щелкните Свойства.
Укажите нужные параметры и нажмите кнопку ОК.
Параметры автономного просмотра
Для новой автономной веб-страницы:
Когда вы делаете новую веб-страницу доступной для просмотра в автономном режиме, нажмите «Настроить» в диалоговом окне «Добавить в избранное», чтобы запустить мастер автономного избранного. Автономный мастер избранного можно использовать для настройки следующих параметров:
Автономный мастер избранного можно использовать для настройки следующих параметров:
Вы можете сделать другие веб-страницы, связанные с выбранной веб-страницей, доступными в автономном режиме. Если у вас ограниченное пространство на жестком диске или вы хотите сократить время синхронизации, нажмите №
Вы можете запланировать синхронизацию веб-страницы, используя один из следующих параметров:
Параметр «Только при выборе синхронизации в меню Сервис» позволяет вручную синхронизировать веб-страницы.
- org/ListItem»>
Параметр «Я хочу создать новое расписание» позволяет указать время синхронизации в соответствии с вашими предпочтениями. Вы можете запланировать уникальное имя, чтобы вы могли легко его идентифицировать.
Параметр «Использовать существующее расписание» позволяет выбрать ежедневное, еженедельное или ежемесячное запланированное время по умолчанию. Вы также можете выбрать из ранее созданных пользовательских расписаний.
Сообщение «Требуется ли для этого сайта пароль?» Параметр позволяет указать имя пользователя и пароль для автономной веб-страницы, если это необходимо. Имя пользователя и пароль предоставляются автоматически, когда Internet Explorer синхронизирует веб-страницу.

Для существующей автономной веб-страницы: чтобы настроить существующую автономную веб-страницу, нажмите «Упорядочить избранное» в меню «Избранное», щелкните автономную веб-страницу, которую нужно изменить, а затем нажмите «Свойства». Вы можете указать следующие настройки:
Вкладка Расписание:
Параметр «Только при выборе «Синхронизировать» в меню «Инструменты» позволяет вручную синхронизировать веб-страницы.
Параметр «Использовать следующие расписания» позволяет указать расписание по умолчанию.
Кнопка «Добавить» позволяет указать время синхронизации и присвоить расписанию уникальное имя.

Кнопка «Удалить» позволяет удалить любое расписание.
Кнопка «Редактировать» позволяет настроить следующие параметры:
Вкладка «Элементы синхронизации»: можно указать сетевое подключение, которое будет использоваться для выбранного расписания. Вы также можете выбрать, какие автономные веб-страницы следует синхронизировать с этим расписанием. Internet Explorer также может автоматически подключаться к поставщику услуг Интернета (ISP) для синхронизации ваших веб-страниц.
- org/ListItem»>
Вкладка «Расписание»: можно изменить настройки времени для выбранного расписания и выбрать дополнительные параметры расписания, такие как дата начала, дата окончания и частота повторения задачи. Несколько расписаний можно настроить, запланировать и удалить.
Вкладка «Настройки»: вы можете указать, что делать с задачей после ее завершения, должен ли компьютер простаивать при запуске задачи, а также параметры управления питанием.
Для получения дополнительных сведений о запланированных задачах нажмите «Пуск», нажмите «Справка», перейдите на вкладку «Указатель», введите запланированные задачи и дважды щелкните раздел «Обзор».
- org/ListItem»>
Вкладка загрузки:
Параметр «Загружать страницы
ссылок вглубь с этой страницы» позволяет указать, сколько ссылок в глубине Internet Explorer должен загружать веб-страницы для использования в автономном режиме. Вы можете перейти по ссылкам за пределами веб-сайта страницы и ограничить объем места на жестком диске, отведенного для веб-страницы. Вы также можете указать, какой тип контента загружать или исключать из своих веб-страниц, нажав кнопку «Дополнительно». Флажок «При изменении этой страницы отправлять электронное письмо на» позволяет отправлять вам электронное письмо при изменении содержимого автономной веб-страницы.
- org/ListItem»>
Если сайт требует имя пользователя и пароль, вы можете нажать кнопку «Войти», чтобы указать свое имя пользователя и пароль.
Просмотр веб-страниц без подключения к Интернету
Чтобы просмотреть автономные веб-страницы, выполните следующие действия:
Прежде чем отключиться от Интернета, нажмите «Синхронизировать» в меню «Инструменты».
Если вы хотите работать в автономном режиме, нажмите «Работать автономно» в меню «Файл», чтобы добавить флажок.
- org/ListItem»>
В списке избранного щелкните автономную веб-страницу, которую хотите просмотреть.
ПРИМЕЧАНИЕ. Если вы выбираете работу в автономном режиме, Internet Explorer всегда запускается в автономном режиме, пока вы не нажмете «Работать автономно» в меню «Файл» и не снимите флажок.
Для получения дополнительной информации щелкните номер статьи ниже, чтобы просмотреть статью в базе знаний Майкрософт:
234067 HOWTO: запретить кэширование в Internet Explorer
веб-страниц | DO-IT
Сеть быстро стала доминирующим инструментом Интернета, сочетая гипертекст и мультимедиа для обеспечения сети образовательных, правительственных и коммерческих ресурсов. Из-за мультимедийного характера Интернета в сочетании с плохим дизайном некоторых веб-сайтов многие пользователи Интернета не могут получить доступ ко всему спектру ресурсов, которые предоставляет этот революционный инструмент. Некоторые посетители воспринимают Интернет по-разному из-за следующих проблем:
Некоторые посетители воспринимают Интернет по-разному из-за следующих проблем:
- не может видеть графику из-за нарушения зрения
- не слышит звук из-за нарушений слуха
- используют медленное подключение к Интернету и/или оборудование, которое не может быстро загружать большие файлы
- имеют трудности с навигацией по сайтам, которые плохо организованы с нечеткими указаниями, потому что они имеют проблемы с обучаемостью, говорят на английском как на втором языке или моложе среднего пользователя
Проверьте свое понимание
Некоторые люди используют Adaptive Technology на своих компьютерах для доступа в Интернет. Например, как, по вашему мнению, слепой учащийся может получить доступ к веб-странице? Выберите ответ.
- Она могла использовать систему речевого вывода.
- Она могла бы заставить зрячего читать ей экран.
- Она могла использовать систему вывода по Брайлю.
- Она могла бы пользоваться клавиатурой Брайля.

Ответы:
- Она могла использовать систему речевого вывода.
Слепой человек может использовать систему речевого вывода, которая читает вслух текст, представленный на экране; эта система может состоять из программного обеспечения для чтения с экрана и голосового синтезатора. - Зрячий мог бы прочитать ей экран.
Да, это возможно. Однако предпочтительнее найти решения, не требующие помощи зрячего человека. - Она могла использовать систему вывода по Брайлю.
К сожалению, поскольку универсальный дизайн не заложен на уровне веб-страниц, использование для зрячих может быть единственным вариантом. - Она могла пользоваться клавиатурой Брайля.
Несмотря на то, что существуют специальные клавиатуры, большинство слепых используют стандартные клавиатуры и становятся машинистами, печатающими слепыми.
Люди используют различные технологии для доступа в Интернет. Например, слепой человек может использовать систему речевого вывода, которая читает вслух текст, представленный на экране. Человек с нарушением подвижности может быть не в состоянии использовать мышь и может полагаться на клавиатуру для просмотра веб-страниц. Для создания ресурсов, которые могут использоваться самым широким кругом потенциальных посетителей, а не идеализированным «средним числом», дизайнеры веб-страниц должны применять принципы «универсального дизайна». Это требует, чтобы они учитывали потребности людей с ограниченными возможностями, пожилых людей, людей, для которых английский язык является вторым языком, и тех, кто использует устаревшее аппаратное и программное обеспечение.
Например, слепой человек может использовать систему речевого вывода, которая читает вслух текст, представленный на экране. Человек с нарушением подвижности может быть не в состоянии использовать мышь и может полагаться на клавиатуру для просмотра веб-страниц. Для создания ресурсов, которые могут использоваться самым широким кругом потенциальных посетителей, а не идеализированным «средним числом», дизайнеры веб-страниц должны применять принципы «универсального дизайна». Это требует, чтобы они учитывали потребности людей с ограниченными возможностями, пожилых людей, людей, для которых английский язык является вторым языком, и тех, кто использует устаревшее аппаратное и программное обеспечение.
Закон об американцах-инвалидах (ADA) 1990 г. и поправки к нему 2008 г. требуют, чтобы программы и услуги США были доступны для лиц с ограниченными возможностями. Требования доступности ADA распространяются на интернет-ресурсы.
Рекомендации по обеспечению доступности
Консорциум World Wide Web (W3C) разрабатывает и поддерживает протоколы, используемые в Интернете, для обеспечения совместимости и обеспечения универсального доступа. Инициатива веб-доступности W3C (WAI) предложила рекомендации для всех веб-авторов. Как сказал Тим Бернерс-Ли, директор W3C:
Инициатива веб-доступности W3C (WAI) предложила рекомендации для всех веб-авторов. Как сказал Тим Бернерс-Ли, директор W3C:
«Сила Интернета в его универсальности. Доступность для всех, независимо от инвалидности, является важным аспектом.»
В 2001 году Совет по соблюдению архитектурных и транспортных барьеров США (Совет по доступу) разработал требования доступности для веб-страниц федеральных агентств. Список руководящих принципов доступности используется некоторыми организациями, соблюдение которых не требуется.
Во многих организациях есть несколько человек, разрабатывающих веб-контент. Создание согласованного, доступного и пригодного для использования веб-контента может стать проблемой для команд веб-разработчиков. Чтобы обеспечить разработку доступных веб-страниц в масштабах всей организации, рассмотрите возможность принятия полезных и хорошо объясненных стандартов или руководств. Это может быть как сложное создание набора рекомендаций с нуля, так и простое обращение к текущим рекомендациям W3C по обеспечению доступности веб-контента или стандартам Access Board. Важно распространять информацию о стандартах среди всех разработчиков веб-страниц в организации и предоставлять ресурсы, обучение и техническую поддержку на постоянной основе.
Важно распространять информацию о стандартах среди всех разработчиков веб-страниц в организации и предоставлять ресурсы, обучение и техническую поддержку на постоянной основе.
Приступая к работе
Следующие рекомендации помогут вам приступить к разработке специальных веб-страниц.
Общий дизайн страницы
Дизайн хорошо организованного веб-сайта помогает посетителям ориентироваться в представленной информации.
Поддерживайте простой и согласованный макет страницы на всем сайте.
Единый дизайн и внешний вид облегчают посетителям поиск нужной им информации. Например, функция, представленная на каждой странице, такая как стандартное меню навигации или логотип сайта, всегда должна отображаться в одном и том же месте. Четкая и последовательная презентация особенно поможет людям с нарушениями зрения или трудностями в обучении, которые испытывают трудности с использованием неорганизованных навигационных схем.
Сделайте фон простым. Убедитесь, что контраста достаточно.

Люди со слабым зрением или дальтонизмом, а также те, кто использует черно-белые мониторы, могут испытывать трудности с чтением информации на сайтах с оживленным фоном и темными цветами. Некоторые фоновые изображения и цвета скрывают текст и затрудняют чтение. Убедитесь, что между вашим текстом и фоном страницы достаточно контраста. Тщательно выбирайте цвет фона, текста и ссылок и всегда проверяйте свой сайт, просматривая его с разным разрешением и глубиной цвета. Например, вы можете изменить настройки вашего монитора на разрешение 640×480 и 16 цветов для одного теста и изменить на 1024×768 и 24-битный цвет для другого.
Использовать стандартный HTML.
Язык гипертекстовой разметки (HTML) — это стандартный код, используемый для создания веб-сайтов. HTML был разработан, чтобы быть универсальным форматом за пределами проприетарного программного обеспечения и компьютерных операционных систем. Код работает через теги, которые сообщают веб-браузеру, где искать и как отображать информацию. Несмотря на существование нестандартных тегов, использование стандартного HTML, определенного W3C, гарантирует, что ваш контент будет доступен для всех браузеров, используемых посетителями вашего сайта. Избегайте тегов, функций и плагинов, которые доступны только для одной марки или версии браузера.
Несмотря на существование нестандартных тегов, использование стандартного HTML, определенного W3C, гарантирует, что ваш контент будет доступен для всех браузеров, используемых посетителями вашего сайта. Избегайте тегов, функций и плагинов, которые доступны только для одной марки или версии браузера.
Субтитры к видео и расшифровка другого аудио.
Мультимедийные форматы, включающие звук, могут создавать препятствия для людей с нарушениями слуха, а также для людей с менее сложными компьютерными системами. Обеспечьте подписи и расшифровки для этих ресурсов, чтобы посетители, которые не слышат, имели альтернативный способ доступа к информации. MAGPie от Национального центра доступных медиа (NCAM) — это бесплатный инструмент, который позволяет разработчикам добавлять субтитры к потоковому контенту.
Делайте ссылки описательными, чтобы их можно было понять вне контекста.
Посетители, использующие программное обеспечение для чтения с экрана, могут настроить свое программное обеспечение для чтения только ссылок на странице. По этой причине ссылки должны предоставлять достаточно информации при чтении вне контекста. Используйте более описательную фразу, чем «нажмите здесь», в качестве ссылки или рядом с изображением, используемым в качестве ссылки. Например: Нажмите здесь, чтобы получить информацию о нашей компании. представит «Нажмите здесь» в качестве ссылки. Однако Информация о нашей компании. будет отображать «Информация о нашей компании». отображает описательный текст в качестве ссылки.
По этой причине ссылки должны предоставлять достаточно информации при чтении вне контекста. Используйте более описательную фразу, чем «нажмите здесь», в качестве ссылки или рядом с изображением, используемым в качестве ссылки. Например: Нажмите здесь, чтобы получить информацию о нашей компании. представит «Нажмите здесь» в качестве ссылки. Однако Информация о нашей компании. будет отображать «Информация о нашей компании». отображает описательный текст в качестве ссылки.
Включите примечание о специальных возможностях.
Сообщите посетителям сайта о том, что вас беспокоит доступность, разместив на своей странице символ веб-доступа. Включите заявление о доступности и попросите их уведомить вас о своих проблемах с доступностью. Например, домашняя страница DO-IT содержит следующее утверждение:
Страницы DO-IT представляют собой живой документ и регулярно обновляются. Мы стремимся сделать их общедоступными. Вы заметите, что мы сводим к минимуму использование графики и фотографий и предоставляем их описания, когда они включены. Видеоклипы имеют открытые субтитры, предоставляя доступ пользователям, которые не слышат звук. Предложения по увеличению доступности этих страниц приветствуются.
Мы стремимся сделать их общедоступными. Вы заметите, что мы сводим к минимуму использование графики и фотографий и предоставляем их описания, когда они включены. Видеоклипы имеют открытые субтитры, предоставляя доступ пользователям, которые не слышат звук. Предложения по увеличению доступности этих страниц приветствуются.
Включите соответствующие атрибуты ALT/LONGDESC для графических элементов на странице.
Атрибуты ALT работают с тегами изображений HTML, чтобы предоставить альтернативную текстовую описательную информацию для графических элементов веб-страницы. Альтернативный текст помогает посетителям понять, что находится на странице, если они не просматривают графику. Это может быть связано с тем, что они слепы и используют текстовый браузер или графический браузер с отключенной функцией загрузки изображений. Жирный текст в следующем примере показывает, как атрибут ALT выглядит в HTML:  alt= «DO-IT LOGO» >
alt= «DO-IT LOGO» >
Когда зрячий посетитель просматривает страницу в графическом браузере, он увидит изображение логотипа DO-IT. Когда кто-то слепой посещает, его программа голосового вывода будет читать DO-IT LOGO. Это дает ему четкое представление о том, что находится на странице. Кроме того, любой посетитель, зашедший на сайт с помощью текстового браузера, поймет, что там есть логотип DO-IT вместо более двусмысленного «изображения», результата по умолчанию, когда не используется атрибут ALT. Атрибуты ALT должны быть короткими (менее 5 слов), поскольку браузеры иногда испытывают трудности с отображением длинного текста ALT.
Когда кто-то слепой посещает, его программа голосового вывода будет читать DO-IT LOGO. Это дает ему четкое представление о том, что находится на странице. Кроме того, любой посетитель, зашедший на сайт с помощью текстового браузера, поймет, что там есть логотип DO-IT вместо более двусмысленного «изображения», результата по умолчанию, когда не используется атрибут ALT. Атрибуты ALT должны быть короткими (менее 5 слов), поскольку браузеры иногда испытывают трудности с отображением длинного текста ALT.
При использовании текста для описания сложных графиков или диаграмм или расшифровки звуковых файлов, содержащих речь или тексты песен, суммируйте информацию рядом с элементом или рассмотрите возможность использования атрибута LONGDESC, который обеспечивает более подробный текст, чем ALT. Длинные описания также могут быть связаны с внешним документом или сразу следовать за графическим или звуковым элементом.
Добавьте аудиоописание и субтитры или расшифровку видео.
Если ваши мультимедийные ресурсы, представленные на вашем сайте, включают видео, люди, которые не могут видеть, не смогут использовать эту информацию, если она не будет предоставлена в альтернативном формате. Текстовая транскрипция, прилагаемая к видео, предоставит посетителю, который не может видеть или у которого нет соответствующего программного обеспечения для просмотра, доступ к информации в вашем видеоклипе. Субтитры и стенограммы также обеспечивают доступ к содержимому для тех, кто не слышит.
Текстовая транскрипция, прилагаемая к видео, предоставит посетителю, который не может видеть или у которого нет соответствующего программного обеспечения для просмотра, доступ к информации в вашем видеоклипе. Субтитры и стенограммы также обеспечивают доступ к содержимому для тех, кто не слышит.
Тесты доступности
Протестируйте свой веб-сайт с помощью различных веб-браузеров и всегда проверяйте свои страницы, по крайней мере, с одним текстовым браузером и с мультимедийными браузерами с отключенными функциями загрузки графики и звука. Таким образом, вы увидите свои веб-ресурсы со многих точек зрения ваших пользователей. Также просматривайте ресурсы на своем сайте, используя различные вычислительные платформы, размеры мониторов и разрешения экрана. Убедитесь, что вы можете получить доступ ко всем функциям вашего веб-сайта только с помощью клавиатуры, имитируя работу веб-пользователей, которые не могут использовать мышь. Используйте программное обеспечение для проверки доступности; они укажут на элементы, которые могут быть недоступны.