Основные сведения о цвете в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
В Adobe Photoshop Elements используется две цветовые модели для управления цветом. Первая модель основана на принципах восприятия цвета человеческим зрением, учитывающим цветовой тон, насыщенность и яркость (HSB), в то время как вторая — на принципах воспроизведения цвета мониторами компьютеров (в долях красного, зеленого и синего, или RGB). Метафора цветового круга поможет вам понять взаимосвязи между цветами. Photoshop Elements предоставляет четыре цветовых режима, определяющих число цветов, отображаемых в изображении: RGB, битовый, градации серого и режим индексированных цветов.
Первая модель основана на принципах восприятия цвета человеческим зрением, учитывающим цветовой тон, насыщенность и яркость (HSB), в то время как вторая — на принципах воспроизведения цвета мониторами компьютеров (в долях красного, зеленого и синего, или RGB). Метафора цветового круга поможет вам понять взаимосвязи между цветами. Photoshop Elements предоставляет четыре цветовых режима, определяющих число цветов, отображаемых в изображении: RGB, битовый, градации серого и режим индексированных цветов.
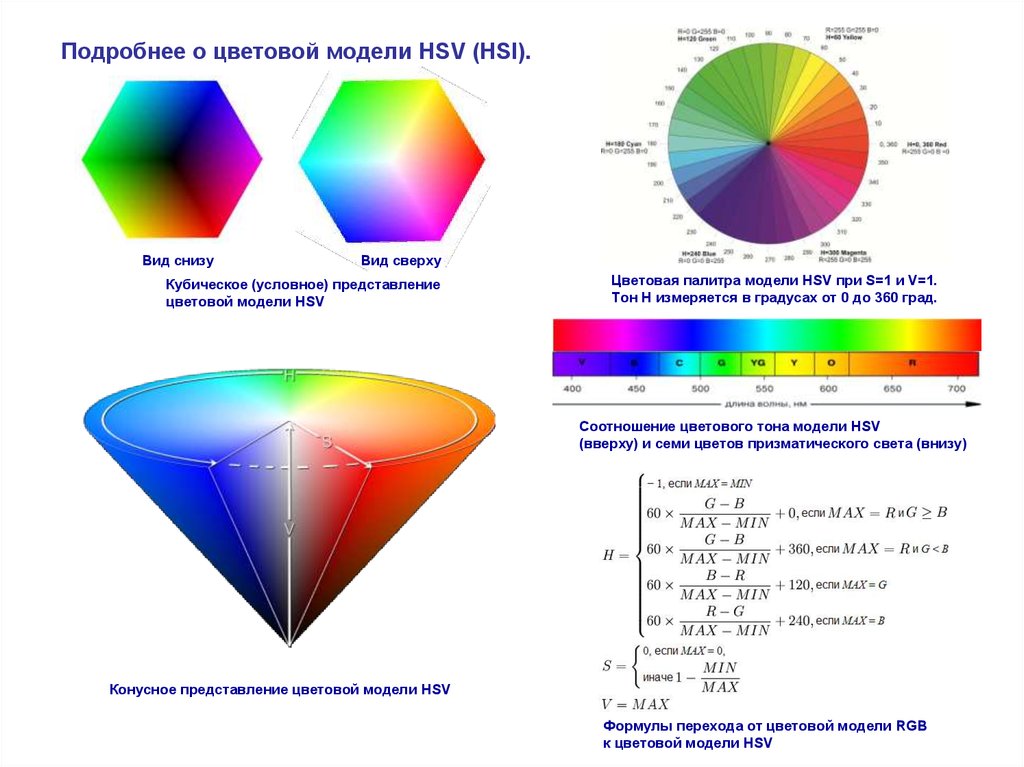
В основе механизма цветового зрения человека лежат три цветовые характеристики: тон, насыщенность и яркость (HSB), в то время как в основе воспроизведения цвета на мониторе многообразие цветов передается смешением синего, зеленого и красного цветов в различных пропорциях (RGB). В Photoshop Elements цветовые модели HSB и RGB используются для выбора и манипуляций с цветом. Метафора цветового круга поможет вам понять взаимосвязи между цветами.
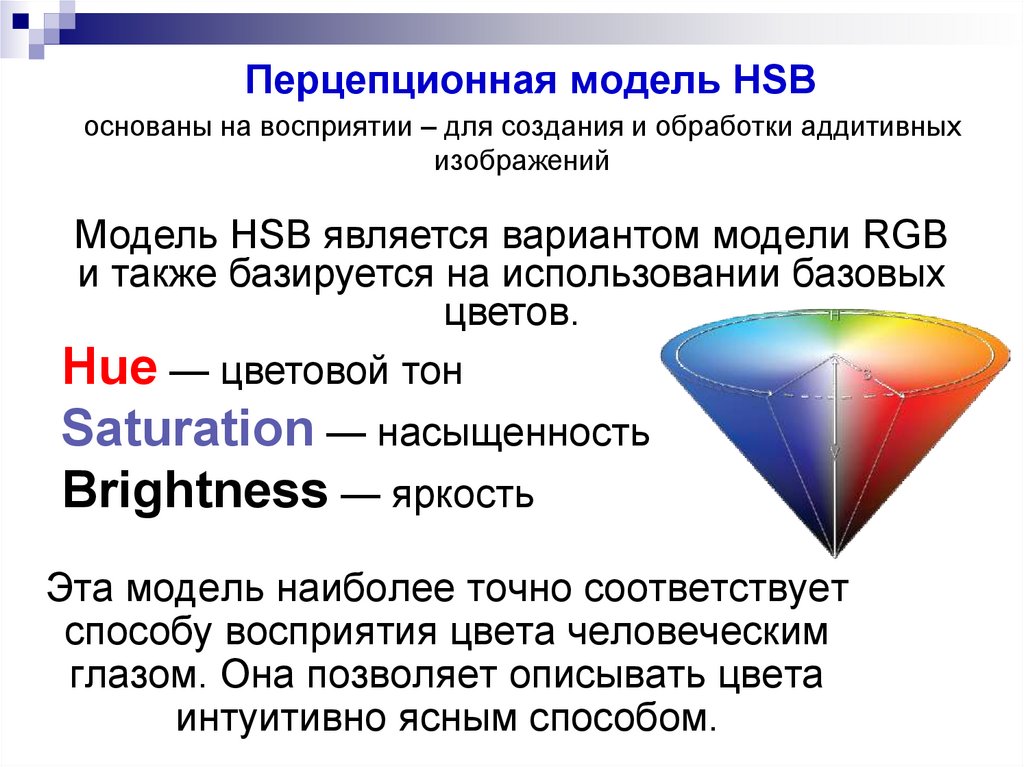
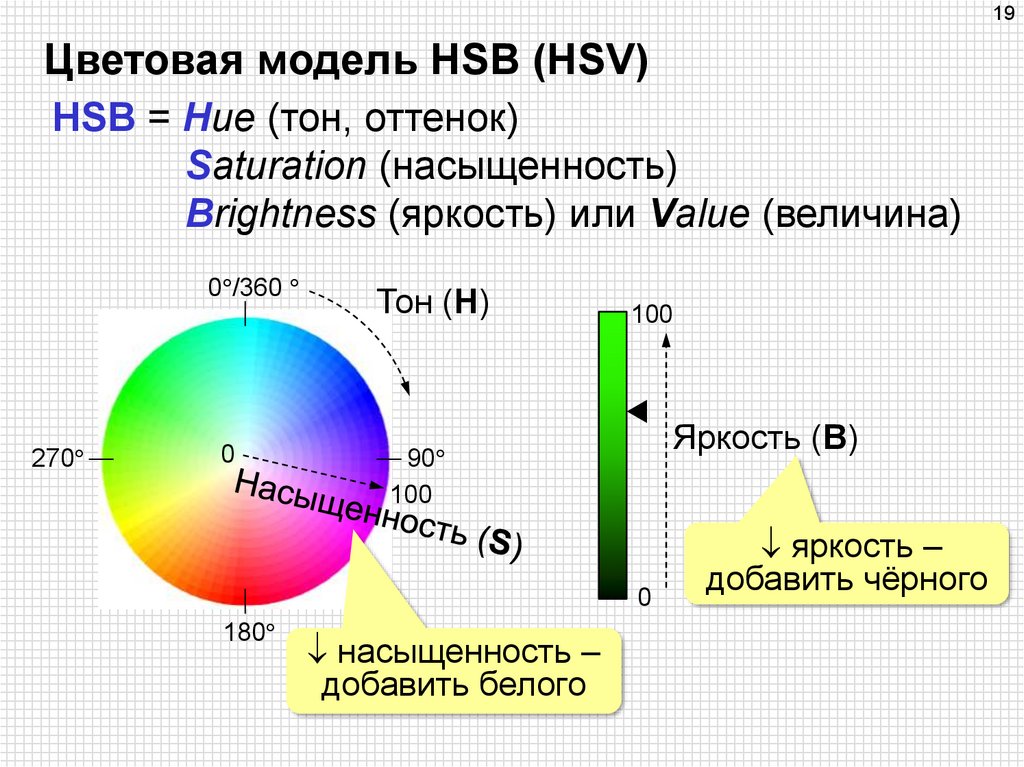
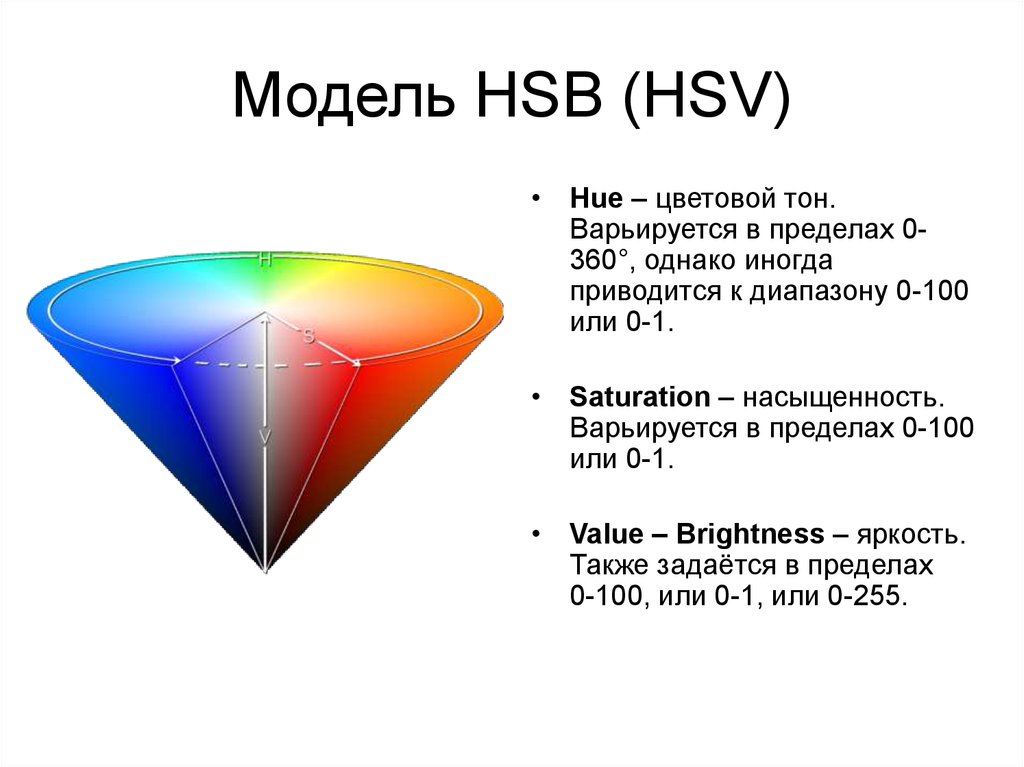
Основываясь на восприятии цвета человеческим глазом, модель HSB описывает три основополагающие характеристики цвета:
Цветовой тон
Цвет, отраженный от объекта или прошедший сквозь объект. Он определяется как точка на стандартном цветовом круге и выражается в градусах от 0° до 360°. Обычно цветовой тон определяют по названию цвета: красный, оранжевый, зеленый и т. д.
Он определяется как точка на стандартном цветовом круге и выражается в градусах от 0° до 360°. Обычно цветовой тон определяют по названию цвета: красный, оранжевый, зеленый и т. д.
Насыщенность
Интенсивность или чистота цвета. Насыщенность, иногда именуемая цветность характеризует степень содержания серого в пропорции к цветовому тону и измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На стандартном цветовом круге насыщенность возрастает от центра к краю.
Яркость
Относительная величина светлого и темного, обычно выражается в процентах от 0% (черный) до 100% (белый).
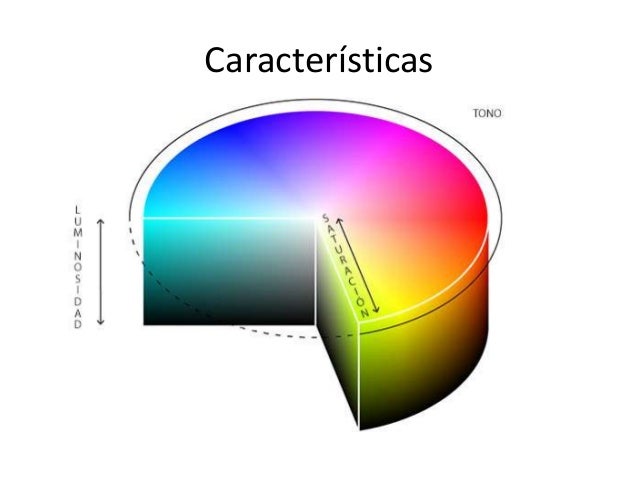
Несмотря на то, что модель HSB можно использовать в Photoshop Elements в диалоговом окне «Палитра цветов» для выбора цвета, ее нельзя использовать для создания и редактирования изображений.
Просмотр режима HSB в диалоговом окне «Палитра цветов» A. Насыщенность B. Цветовой тон C. Яркость
Цветовой тон C. Яркость
Большая часть видимого спектра может быть представлена в виде смешения красного, зеленого и синего (RGB) в различных пропорциях с разной интенсивностью. Эти три цвета называются основными первичными цветами. Вместе красный, зеленый и синий образуют белый цвет. При смешении двух цветов получается голубой, пурпурный или желтый.
Основные цвета используются при воспроизведении цветного изображения на экране осветительной аппаратуры, видеоаппаратуры, мониторах. Экран вашего монитора, например, создает цвет при помощи излучения, испускаемого красным, зеленым и синим фосфором, покрывающим электронно-лучевые трубки.
Аддитивные цвета (RGB).A. Красный B. Зеленый C. Синий D. Желтый E. Пурпурный F. Голубой
Цветовой круг удобен в понимании и запоминании взаимосвязей между цветами. Красный, зеленый и синий цвета являются аддитивными основными цветами. Голубой, пурпурный и желтый — это субтрактивные основные цвета. Пары цветов, расположенные на круге друг против друга, называются комплиментарными, или дополнительными (красный- голубой, зеленый — пурпурный, синий — желтый).
Голубой, пурпурный и желтый — это субтрактивные основные цвета. Пары цветов, расположенные на круге друг против друга, называются комплиментарными, или дополнительными (красный- голубой, зеленый — пурпурный, синий — желтый).
Каждый субтрактивный цвет состоит из двух аддитивных цветов, но не комплиментарных. Таким образом, увеличивая вклад основного цвета в изображении, вы уменьшаете комплиментарную цветовую составляющую. Например, желтый цвет состоит из зеленого и красного, синий в нем не присутствует. При выполнении цветокоррекции в Photoshop Elements при изменении желтого следует менять вклад голубого в канале голубого. Добавив синий к изображению, вы уменьшите его желтую составляющую.
Цветовой круг.A. Пурпурный B. Красный C. Желтый D. Зеленый E. Голубой F. Синий
Вход в учетную запись
Войти
Управление учетной записью
Системы цветов hsb и hsl
Системы цветов HSB и HSL базируется на
ограничениях, накладываемых аппаратным
обеспечением.
Цветовая модель HSB
Цветовая
модель HSB разработана с максимальным
учетом особенностей восприятия цвета
человеком. Она построена на основе
цветового круга Манселла. Цвет
описывается тремя компонентами:
оттенком (Hue), насыщенностью (Saturation) и
яркостью (Brigfitness).
Модель HSB принято использовать при создании изображений на компьютере с имитацией приемов работы и инструментария художников. Существуют специальные программы, имитирующие кисти, перья, карандаши. Обеспечивается имитация работы с красками и различными полотнами. После создания изображения его рекомендуется преобразовать в другую цветовую модель, в зависимости от предполагаемого способа публикации.
Цветовая модель CIE Lab
В
1920 году была разработана цветовая
пространственная модель CIE Lab
(Communication
Internationale
de
I’Eclairage
– международная комиссия по совещанию. L, a, b – обозначения осей координат в
этой системе). Система является аппаратно
независимой и потому часто применяется
для переноса данных между устройствами.
В модели CIE Lab любой цвет определяется
светлотой (L) и хроматическими компонентами:
параметром а, изменяющимся в диапазоне
от зеленого до красного, и параметром
b, изменяющимся в диапазоне от синего
до желтого. Цветовой охват модели CIE Lab
значительно превосходит возможности
мониторов и печатных устройств,
поэтому перед выводом изображения,
представленного в этой модели, его
приходится преобразовывать. Данная
модель была разработана для согласования
цветных фотохимических процессов с
полиграфическими. Сегодня она является
принятым по умолчанию стандартом для
программы Adobe Photoshop.
L, a, b – обозначения осей координат в
этой системе). Система является аппаратно
независимой и потому часто применяется
для переноса данных между устройствами.
В модели CIE Lab любой цвет определяется
светлотой (L) и хроматическими компонентами:
параметром а, изменяющимся в диапазоне
от зеленого до красного, и параметром
b, изменяющимся в диапазоне от синего
до желтого. Цветовой охват модели CIE Lab
значительно превосходит возможности
мониторов и печатных устройств,
поэтому перед выводом изображения,
представленного в этой модели, его
приходится преобразовывать. Данная
модель была разработана для согласования
цветных фотохимических процессов с
полиграфическими. Сегодня она является
принятым по умолчанию стандартом для
программы Adobe Photoshop.
Цветовая модель CMYK, цветоделение
Данная система была широко известна
задолго до того, как компьютеры стали
использоваться для создания графических
изображений. Для разделения цветов
изображения на цвета CMYK применяют
компьютеры, а для полиграфии разработаны
их специальные модели. Преобразование
цветов из системы RGB в систему CMYK
сталкивается с рядом проблем. Основная
сложность заключается в том, что в разных
системах цвета могут меняться. У этих
систем различна сама природа получения
цветов и то, что мы видим на экране
мониторов никогда нельзя точно повторить
при печати. В настоящее время существуют
программы, которые позволяет работать
непосредственно в цветах CMYK. Программы
векторной графики уже надёжно обладают
этой способностью, а программы растровой
графики лишь в последнее время стали
предоставлять пользователям средства
работы с цветами CMYK и точного управления
тем, как рисунок будет выглядеть при
печати.
Для разделения цветов
изображения на цвета CMYK применяют
компьютеры, а для полиграфии разработаны
их специальные модели. Преобразование
цветов из системы RGB в систему CMYK
сталкивается с рядом проблем. Основная
сложность заключается в том, что в разных
системах цвета могут меняться. У этих
систем различна сама природа получения
цветов и то, что мы видим на экране
мониторов никогда нельзя точно повторить
при печати. В настоящее время существуют
программы, которые позволяет работать
непосредственно в цветах CMYK. Программы
векторной графики уже надёжно обладают
этой способностью, а программы растровой
графики лишь в последнее время стали
предоставлять пользователям средства
работы с цветами CMYK и точного управления
тем, как рисунок будет выглядеть при
печати.
Цветовая модель CMYK относится к субтрактивным, и ее используют при подготовке публикаций к печати. Цветовыми компонентами CMY служат цвета, полученные вычитанием основных из белого:
голубой (cyan) = белый — красный = зеленый + синий;
пурпурный (magenta) = белый — зеленый = красный + синий;
желтый
(yellow) = белый — синий = красный + зеленый.
Такой
метод соответствует физической
сущности восприятия отраженных от
печатных оригиналов лучей. Голубой,
пурпурный и желтый цвета называются
дополнительными, потому что они дополняют
основные цвета до белого. Отсюда
вытекает и главная проблема цветовой
модели CMY – наложение друг на друга
дополнительных цветов на практике не
дает чистого черного цвета. Поэтому в
цветовую модель был включен компонент
чистого черного цвета. Так появилась
четвертая буква в аббревиатуре цветовой
модели CMYK (Cyan, Magenta, Yellow, blacK). Для печати
на полиграфическом оборудовании
цветное компьютерное изображение
необходимо разделить на составляющие,
соответствующие компонентам цветовой
модели CMYK. Этот процесс называют
цветоделением. В итоге получают четыре
отдельных изображения, содержащих
одноцветное содержимое каждого
компонента в оригинале. Затем в
типографии с форм, созданных на
основе цветоделенных пленок, печатают
многоцветное изображение, получаемое
наложением цветов CMYK.
HSB/HSV. Объясняя оттенок, насыщенность, яркость… | Мухаммед Рифки
Объяснение оттенка, насыщенности, яркости на Журнал путешествия в дизайн #3
Фото Грейсона Джоралемона на UnsplashHSB означает оттенок, насыщенность, яркость . Это цветовая система, чтобы выбрать цвет. Говорят, что эта система более удобна для человека для описания цвета. В Википедии этот термин называется HSV (оттенок, насыщенность, значение). Прежде чем я напишу эту историю, я понял, что единственный способ выбрать цвет — это использовать цветовую систему RGB. Я знаю это из изучения CSS в веб-разработке. Давайте перейдем к деталям об оттенке, насыщенности и яркости.
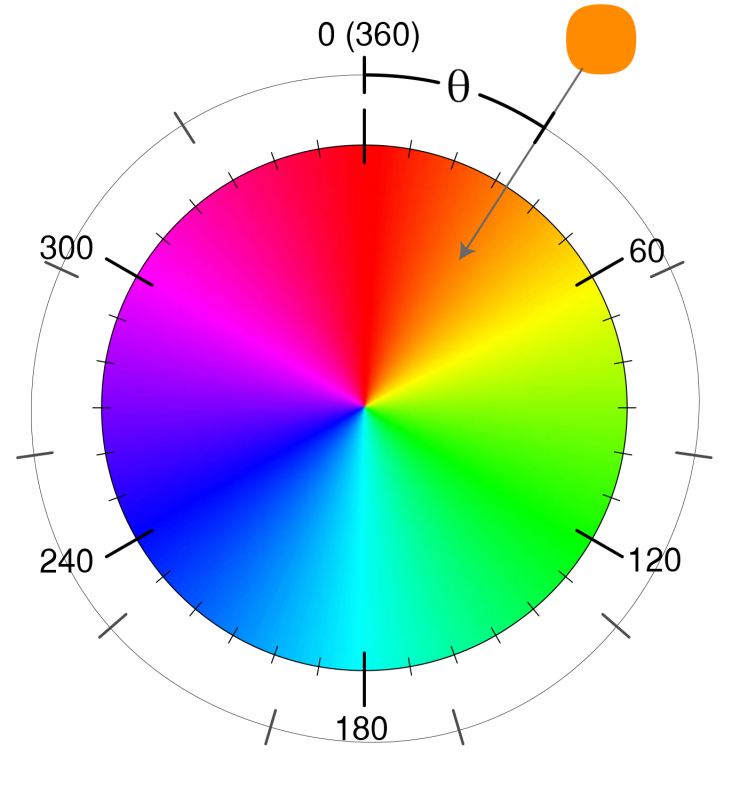
Оттенок
Оттенок — это цвет, который мы выбираем. Он находится в диапазоне от 0 до 360. Мы можем визуализировать его как круг, поскольку он имеет 360°. Цветовой круг HSB
. Если внимательно посмотреть на картинку выше, то на самом деле это смесь красного, зеленого и синего цветов. Мы можем рассматривать его как базовый цвет. поскольку это 360 градусов, это означает, что у нас есть три области для трех базовых цветов.
Мы можем рассматривать его как базовый цвет. поскольку это 360 градусов, это означает, что у нас есть три области для трех базовых цветов.
- Красный = 0° (или 360°)
- Зеленый = 120°
- Синий = 240°
Так как красный это 0°. и градус представляет только один цвет, это означает, что 1° больше НЕ является тем «базовым красным», хотя он по-прежнему выглядит красным в человеческих глазах, по крайней мере, в моих собственных глазах. Но в формате HEX «базовый красный» равен 9.0025 #FF0000 , , а «красный в один градус» — #FF0400. В «глазах» компьютера это будет иначе, потому что внутри компьютера все обрабатывается в 1 и 0, что означает, что цвет — это просто биты.
Поэтому, когда я пытаюсь выбрать, какой цвет использовать, я могу просто ввести число и запомнить этот базовый цвет, чтобы представить, в какой цветовой области я сейчас нахожусь (хотя в нашем приложении должна быть палитра цветов, которая может Помоги нам).
Это просто мысль/мнение (приветствуется критика), может интермеццо. Можно сразу перейти к «Насыщенности». Я хотел бы представить это таким образом. скажем, базовый цвет (R, G, B) — «президент». И президент ведет свою нацию шириной в 120 градусов. Президенты находятся в центре своей нации, а это значит, что их «люди» рассредоточены по земле — справа и слева — равномерно. Таким образом, «президент Р» ведет «человека 300°» к «человеку 60°». Это означает, что цвет 60° — в области — R (на самом деле он желтый), но цвет 61° больше не R. Но поскольку 60°, а также 180° и 300° — это равномерная смесь базовых цветов, я бы сказал, что эти цвета имеют «двойное гражданство». Например, цвет 60° — желтый, это равномерная смесь базовых R и G или, скажем, на самом краю между R и G. В HEX значение равно 9.0004 #FFFF00 . В Hex Format , формат составляет ( #RRGGBB) , FF — это максимальное значение, а 00 — минимальная. ТАК, в соответствии с этим цветовой шпаргалкой , 180° и 300° соответственно голубой ( #00FFFF ) и пурпурный ( #FF00FF640003).
ТАК, в соответствии с этим цветовой шпаргалкой , 180° и 300° соответственно голубой ( #00FFFF ) и пурпурный ( #FF00FF640003).
Насыщенность
Насыщенность – это насыщенность оттенка (цвета). Думайте об этом как о том, сколько цвета вы вкладываете в свой объект. Это число от 0 до 100. В то время как оттенок представлен в градусах ( ° ), в насыщенности мы можем использовать процент (%). Таким образом, 0% — это наименьшее количество цвета, которое вы добавляете, а 100% — это максимум, который делает цвет «насыщенным», следовательно, это соответствует термину.
Это иллюстрирует эффект насыщения с помощью значения оттенка и яркости в первом и втором примерах соответственно (H:240, B:100) и (H:320, B:100).
Диапазон насыщенностиЯркость
Яркость — это то, насколько сильно вы освещаете объект. Это также число от 0 до 100, записанное в процентах, как и насыщенность.
- 0% яркость это черный цвет , независимо от того сколько оттенок и насыщенность.
- Яркость 100 % — это цвет в соответствии с оттенком и насыщенностью, он будет белым , если насыщенность равна 0 %.
Здесь показано влияние яркости на оттенок и значение насыщенности (H:0, S:100)
Визуализация эффекта яркости.При выключенной лампочке (0% яркости) Цвет становится черным, Но при полностью включенной лампочке (100%) цвет виден, зависит от оттенка и насыщенности.
Я усвоил этот урок из этой статьи. Для получения более четкой и подробной информации посетите этот удивительный веб-сайт.
Цветовая система HSB: учебник для практикующих
Найдите в Google «HSB». Есть 2,5 миллиона результатов, и ни один из них, похоже, не написан кем-то, кто на самом деле…
Learnui.design
Изучите цветовое кодирование Hue Saturation and Brightness (HSB) — Школа компьютерных наук и электронной инженерии — Бангорский университет .
 В этом посте я сказал: Красно-зелено-синие значения вверху с непрерывным оттенком радуги
В этом посте я сказал: Красно-зелено-синие значения вверху с непрерывным оттенком радуги» Мы можем либо представить цвет в значениях красного, зеленого и синего (известных как цвета RGB), либо расстояние, пройденное вдоль непрерывный оттенок радуги. »
Теперь мы сосредоточимся на кодировании цветов через оттенок, насыщенность и яркость (HSB).
Почему еще один способ кодирования цветов?
Один простой ответ: иногда один способ лучше другого. В некоторых ситуациях программисту может быть проще кодировать RGB, тогда как в других ситуациях может быть лучше использовать модель HSB по сравнению с RGB или другими. Следовательно, хорошо понимать различные методы кодирования.
Верхний наконечник.
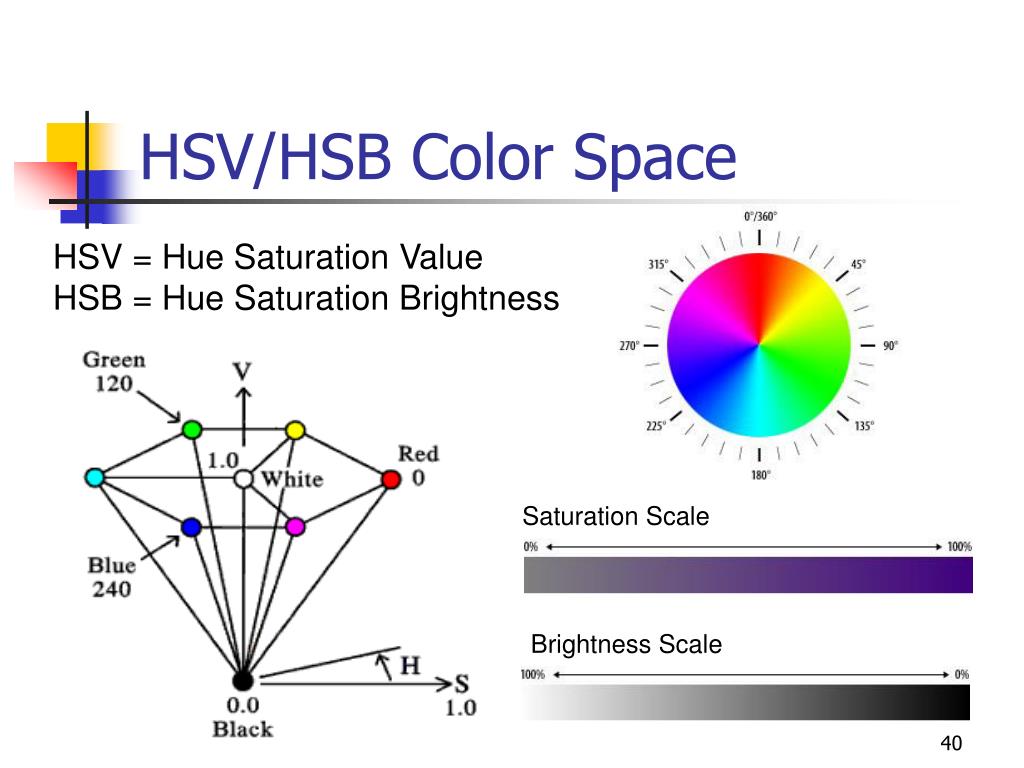
RGB = красный, зеленый, синий.
HSB = оттенок, насыщенность и яркость.
На самом деле существует множество способов кодирования цветов на компьютере. На заре вычислительной техники, в 1960-х и 1970-х годах, пионеры компьютеров хотели найти способ последовательно записывать и воспроизводить цвета. Им нужны были способы кодирования цвета таким образом, чтобы его можно было отображать на экране компьютера, передавать по радио и т. д. последовательным, удобным и точным способом. HSB также известна как модель Hue, Saturation and Value (HSV) и была изобретена в 1978 Элви Рэй Смит.
Им нужны были способы кодирования цвета таким образом, чтобы его можно было отображать на экране компьютера, передавать по радио и т. д. последовательным, удобным и точным способом. HSB также известна как модель Hue, Saturation and Value (HSV) и была изобретена в 1978 Элви Рэй Смит.
Кодирование — это еще один способ сказать: «Давайте изменим явление таким образом, чтобы мы могли хранить его и управлять им на компьютере». Следовательно, цвета должны быть заменены цифрами и буквами. На компьютере у нас есть много методов для хранения значений: мы можем использовать значения с плавающей запятой, проценты (значения в диапазоне от 0 до 100) или значения от 0 до 1, даже сочетание букв и цифр. В RGB мы сохраняем цвет по значениям (от 0 до 255) для каждого из красного, зеленого и синего (например, rgb(125, 255, 25)).0005
Существуют не только разные способы кодирования цветов, но и разные способы рассмотрения цветов. Например, мы можем понять цвет, смешивая свет, думая о длинах волн света, о том, как смешиваются краски, как мы воспринимаем цвета или даже называя отдельные цвета. Следовательно, существуют различные способы представления цвета. Ни один из этих способов «думать о цвете» не лучше другого; но они могут быть лучше для конкретных целей.
Следовательно, существуют различные способы представления цвета. Ни один из этих способов «думать о цвете» не лучше другого; но они могут быть лучше для конкретных целей.
Ученые, однако, нуждаются в способах выражения своих идей и создания цветовые модели , которые абстрактно описывают их идеи и определяют цветовые пространства для представления своих идей.
Цветовые модели — это абстрактные представления цвета. Обычно они включают точное описание и математическое уравнение для выражения концепции цвета, а также изображение модели, помогающее нам визуализировать идею.
Цветовое пространство позволяет нам понять одну модель в сравнении с другой. Возможно, мы сможем найти способ преобразовать цветовую модель в двухмерную систему координат или в трехмерное изображение. Эти пространства не только помогают нам визуализировать цветовую модель, но и помогают нам сравнивать одну модель с другой.
На протяжении всей истории было изобретено множество цветовых моделей. Но они были сделаны с одной целью: помочь людям лучше понять цвет. Большая часть нашего понимания цвета начинается с Исаака Ньютона (1642-1726). Ньютон использовал призму, чтобы разделить свет на его цветовой спектр. Он назвал цвета красным, оранжевым, желтым, зеленым, синим, индиго и фиолетовым (см. цвета и радуги).
Ньютон создал свой собственный цветовой круг для представления этих цветов. Он заказал цвета в порядке спектра. Но он создал неровные интервалы на основе музыкальных нот.
Для модели HSB мы располагаем красный цвет вверху, а цвета спектра по кругу. Давайте теперь пройдемся по каждой из частей: Hue, Saturation и Brightness.
Оттенок
В модели HSB оттенок обозначается углом по окружности. Красный расположен вверху на 0˚, желто-зеленый на 90˚, голубой на 180˚ и фиолетовый на 270˚. Изменяя угол, мы можем выбрать определенный оттенок.
Колесо цвета HueВерхний наконечник.
Постарайтесь запомнить некоторые углы. Красный при 0˚, желтый 60˚, зеленый 120˚, голубой 180˚, синий 240˚
При использовании различных компьютерных программ (например, фоторедактора) вам может понадобиться выбирать цвета с помощью палитры цветов . В некоторых палитрах цветов колесо сплющено в длинный прямоугольник цветов. Но оттенкам по-прежнему присваиваются значения от 0 до 360.
Цветовая линия оттенкаЕсли мы посмотрим дальше, то увидим принципы смешивания света в действии! Первичные оттенки красного, зеленого и синего равномерно разделены по кругу: красный на 0˚, зеленый на 120˚ и синий на 240˚.
Первичные цвета в модели HSBЗатем между ними видны вторичные оттенки: голубой, пурпурный и желтый. Когда мы смешиваем красный и зеленый свет, мы получаем желтый, синий и зеленый свет дают голубой, а красный и синий свет дают пурпурный.
Первичные и вторичные цвета в модели HSBВерхний наконечник.
Постарайтесь запомнить положение основного и дополнительного цветов на цветовом круге.
Насыщенность
Насыщенность — это интенсивность цвета: насыщенность цвета. При нуле нет цвета и показывается белый, при 100 чистый оттенок. Давайте выберем значение оттенка 240˚, чтобы получить темно-синий цвет, затем мы можем изменить уровни насыщенности на 10%, начиная с 0%.
Мы можем сделать то же самое со значением оранжевого цвета. Начиная с отсутствия цвета и двигаясь к полному цветовому оттенку.
Яркость (или значение)
Яркость — это яркость цвета! Если цвет не яркий, то у нас есть самая темная версия этого цвета (он будет выглядеть черным). А когда у нас есть самый яркий цвет, мы получаем сам оттенок в чистом виде.
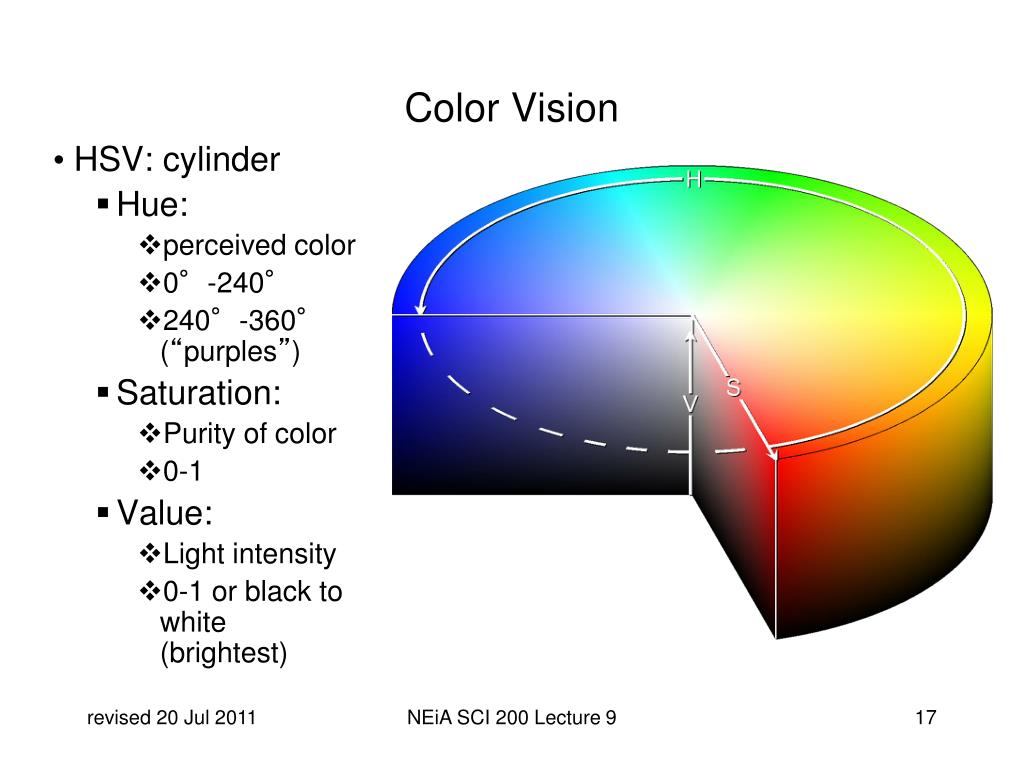
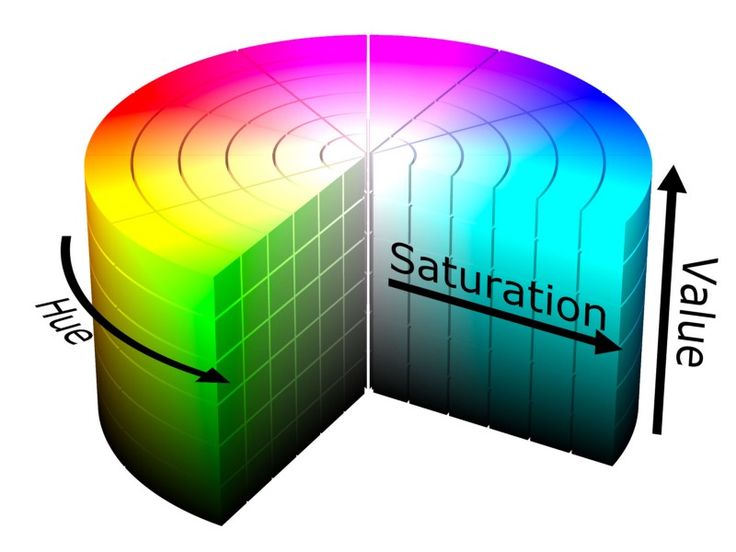
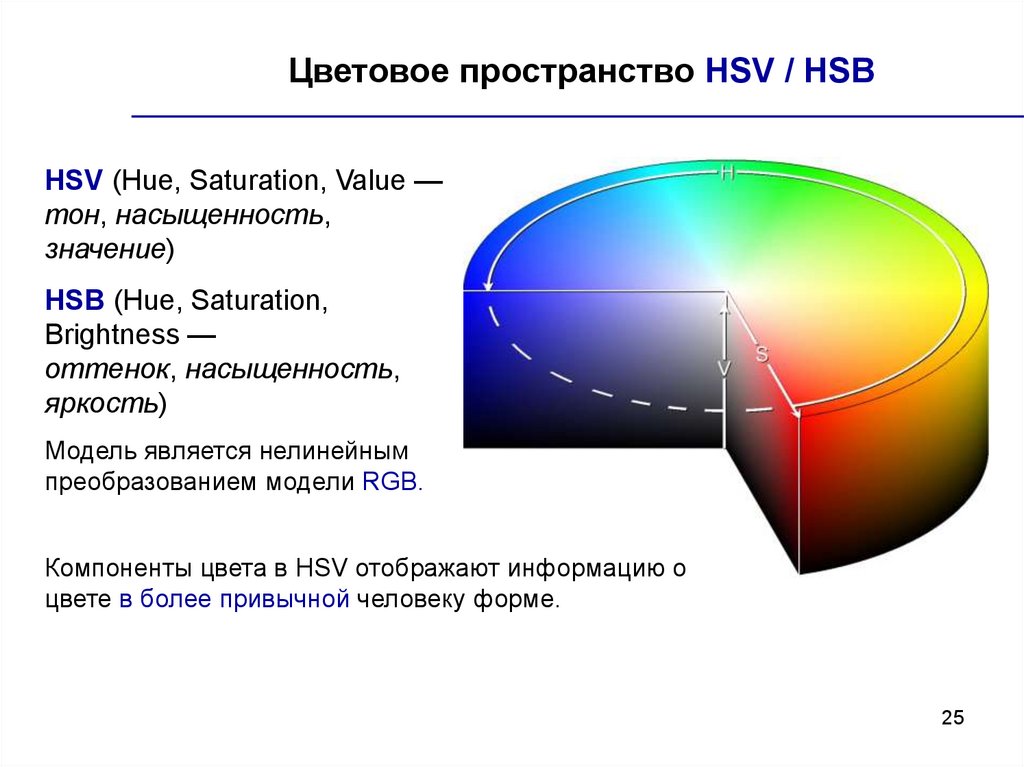
Пространство модели HSB (HSV)
Мы можем думать о модели HSB в трехмерной визуализации. В 3D 9Цветовая модель 0025 выглядит как цилиндр с оттенком по бокам, насыщенностью по направлению к центру цилиндра и яркостью сверху вниз. Цветовое пространство
Hue Saturation Brightness (HSB), представленное цилиндром Эта модель помогает нам понять, как мы можем манипулировать значениями.
- Увеличивая значение оттенка, мы вращаемся по кругу по часовой стрелке. Если мы уменьшаем оттенок, мы вращаем против часовой стрелки.
- Если мы уменьшаем насыщенность, мы перемещаемся в центр цилиндра. Это приводит к менее насыщенной версии этого цвета.
- Чтобы уменьшить яркость (сделать цвет темнее), мы двигаемся вниз по цилиндру. Переместите вверх, чтобы увеличить яркость.
HSB и цветовые интерфейсы (подборщики цветов)
В то время как цилиндр является удобным способом визуализации цветовой модели HSB, практически не так просто управлять цветом в 3D. Таким образом, средства выбора цвета используют ползунки и кнопки для управления цветом.
Использование трех ползунков для управления HSB.
Таким образом, каждый ползунок представляет один из параметров Оттенок, Насыщенность и Яркость (или значение).
Ползунки можно использовать для выбора значений HSB. Здесь мы показываем синий оттенок при 256˚ с максимальной насыщенностью и яркостью. Ползунки можно использовать для выбора значений HSB, в этом примере мы уменьшаем насыщенность и яркость до 50% с тем же оттенком 256˚.
Ползунки можно использовать для выбора значений HSB, в этом примере мы уменьшаем насыщенность и яркость до 50% с тем же оттенком 256˚.Двухмерное построение
Другой подход заключается в построении двух измерений цвета, а третье представлено ползунком. Так, например, мы можем построить график зависимости насыщенности от яркости, а цветовой оттенок — на ползунке. Таким образом, вы можете выбрать «текущий оттенок». Затем все оттенки отображаются на двумерной сетке с насыщенностью по оси x и яркостью по оси y. Белый цвет нанесен слева вверху, а черный внизу.
Выбор цвета в пространстве HSB с отображением насыщенности и яркости. Выбранный цвет показывает HSB (256°, 50%, 50%)Упражнения
В этих упражнениях мы будем использовать палитру цветов Google, и основная цель состоит в том, чтобы вы попрактиковались в использовании модели HSB.
Шаг 1. Загрузите палитру цветов Google
Чтобы получить доступ к этому инструменту, перейдите в окно браузера и в браузере загрузите строку поиска, например строку поиска Google, и введите «палитра цветов google». Если вы используете поисковую систему Google, то «подборщика цветов» будет достаточно. Это должно загрузить несколько результатов поиска по цвету и отобразить палитру цветов вверху. Давайте просто сосредоточимся на интерфейсе выбора цвета.
Если вы используете поисковую систему Google, то «подборщика цветов» будет достаточно. Это должно загрузить несколько результатов поиска по цвету и отобразить палитру цветов вверху. Давайте просто сосредоточимся на интерфейсе выбора цвета.
Примечание. палитра цветов Google также показывает значения цвета в трех других цветовых моделях. Он показывает значения в цветовых пространствах RGB, CYMK, HSB, а также HSL; но давайте сосредоточимся на значениях HSB.
Шаг 2. Найдите первичный и вторичный цвета
Теперь попробуйте определить первичный и вторичный цвета.
- Найти основные цвета : красный, зеленый и синий. Перемещая круг или изменяя значения в текстовых полях, найдите основные цвета (красный, зеленый и синий). Вам нужно будет поставить яркость и насыщенность на максимум.
- Найдите вторичные цвета : желтый, голубой и пурпурный. Постарайтесь получить точные значения 60˚, 180˚ и 300˚ соответственно.