Как вызвать цветовой круг в фотошопе. Как подобрать цвет
3 лучших плагина color wheel для PS
Плагины выбора и смешивания цветов для Photoshop, Illustrator (colorus) и других программ от Adobe.
PaintersWheelБесплатный плагин PrintersWheel, представляет собой простой треугольник цветового спектра. Его возможности ограничены, но он идеально подойдет для новичков.
Совместим с Photoshop CS6, CC и более
MagicPickerПлагин MagicPicker по сравнению с PrinterWheel имеет больший функционал. В отличии от бесплатного плагина, MagicPicker совместим с Illustratoror и Photoshop с версии CS3 до CC, что является отличным преимуществом перед бесплатным плагином PrintersWheel.
Стоимость плагина : 19$
P.S. К сожалению, на торрентах пока-что нет ломаной версии
Установка плагинов:
Установка плагинов очень простая! Надо всего-лишь скопировать содержимое в папку «. ./Program Files/Adobe/PhotoshopCS*/Plug-ins/Panels/».
./Program Files/Adobe/PhotoshopCS*/Plug-ins/Panels/».
Удачного рисования!
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. В дальнейшем ссылки на все вопросы будут собраны в одном посте и систематизированы.
3. У художников существует свой цветовой круг, там цвета логичнее с точки зрения их восприятия. Там желтый противоположен фиолетовому, красный — зеленому, синий — оранжевому. Есть ли в фотошопе механизм, позволяющий работать с этими цветами?
Очень хороший вопрос! Только давайте его разделим на два, содержащиеся в изначальной формулировке. Первый, про сам цветовой круг. Второй, про механизм работы с ним.
Итак, какие же бывают «цветовые круги»?
Слева приведена обложка книги Иоханнеса Иттена «Искуство цвета» (в оригинале оранжевый гораздо сочнее, но мониторы такой цвет передавать не умеют).
При работе с инструментами Photoshop опираться на этот круг нельзя. С точки зрения физики и физиологии — он пострен криво и неправильно. Но давайте по порядку.
Цвет — это ощущение, которое рождается в сознании наблюдателя, в оответ на стимуляцию зрительных рецепторов сетчатки. Каким будет это ощущение зависит от пропорций между возбждением различных групп колбочек. Ниже представлены графики спектральной чувствительности колбочек в зависимости от длинны волны излучения (цветной градиент внизу наложен в иллюстративных целях и может не совсем точно совпадать с оттенками спектрально чистых цветов).
Для каждой группы колбочек подбирается такой стимул, который будет минимально возбуждать соседние группы. Вот откуда в адитивной системе появляются Red, Green и Blue. Самая большая проблема возникает с зеленым стимулом. Из-за сильного взаимного перекрытия кривых в районе 500 нм он всегда возбуждает не только средне, но и длинно и коротко волновые колбочки. Именно в этом кроется принципиальная немозможность создания трехстимульных мониторов с очень большим цветовым охватом (привет от оранжевой обложки с первой иллюстрации).
Именно в этом кроется принципиальная немозможность создания трехстимульных мониторов с очень большим цветовым охватом (привет от оранжевой обложки с первой иллюстрации).
В реальной жизна стимулы гораздо более сложные и описываются спектральным распределением энергии. Если это распределение равномерно, то стимул выглядит ахроматическим, а проще говоря — серым. При достаточно большой яркости мы примычно называем его белым. При этом белый луч можно разложить в спектр, который так же по привычке часто называют радугой. Что и было сделано при помощи призмы. В 17 веке Исааком Ньютоном, а в 20 — художником, оформлявшим обложку альбома The Dark Side of the Moon группы Pink Floyd.
Если на пути расщепленного пучка поставить вторую призму, его можно опять собрать в ахроматический луч. Именно эта конструкция позволяет просто и наглядно выяснить, какие цвета являются комплементарными, или взаимно дополнительными. Если в ращепленном пучке между призмами перекрыть часть спектра, луч на выходе окрасится в дополнительный к перекрытой части цвет. Закрыв красную часть, мы получим циан, зеленую — мадженту, синюю — желтый.
Закрыв красную часть, мы получим циан, зеленую — мадженту, синюю — желтый.
Поэтому лучше расположить цвета так, как это сделано на левом круге. Правильным является именно такое расположение: красный вверху, по часовой стрелке за ним идет желтый и т.д. Именно по такому кругу откладывается значение цветового тона (Hue) в цветовых моделях HSB и HSL. Я специально отзеркалил и развернул круг Иттена, чтобы совместить красные цвета и обеспечить соответствующий переход оттенков. Это наглядно показывает насколько он неравномерный.
Но что особенно важно для практического применения, именно на такое взаимное расположение цветов опирается работа кривых. Если сдвинуть вниз кривую в красном канале (уменьшить яркость красного стимула), центральный нейтральный участок круга окрасится в циан.
Уменьшив яркость в зеленом канале, подучим маджентовую окраску.
Ну, а затемнение синего, предсказуемо приведем центр к желтому оттенку. И по таком принципу работают все инструменты фотошопа. Поэтому пока Вы работаете с ними, забудьте про круг Итенна. Он только запутает.
Поэтому пока Вы работаете с ними, забудьте про круг Итенна. Он только запутает.
Однако, не спешите выбрасывать двенадцатичастную систему. Я сказал, что она не соответствует физике и физиологии восприятия цвета. Именно поэтому инструментарий опирается не на нее. Но, эта система достаточно неплохо описывает третий, самый сложный уровень восприятия — психологию цвета.
Вот только инструментом для работы на этом уровне является не фотошоп, а голова. Каким инструментом выполнять коррекцию, вопрос вторичный. Главное — это понимание, к чему надо прийти. Круг Иттена позвляет упростить и ускорить нахождение гармоничных сочетаний цветов. C его помощью можно определить, к каким сочетаниям тяготеет изображение, или, как еще говорят: найти цветовую схему картинки.
Очень подробно об этом рассказывает Саша Чалдрян на первом занятии курса «Adobe Photoshop. Творческая ретушь» . Я же ограничусь только тремя небольшимы иллюстрациями из конспекта к этому занятию.
Родственные сочетания — монохроматические сочетания двух-трех соседних секторов круга.
Родственно-контрастные сочетания — сочетания цветов, в каждом из которых присутствует “родственный”. Желто-зеленый, желтый, желто-оранжевый, желто-красный — для них всех есть объединяющий желтый, но схема довольно контрастная. В данном случае картинка не совсем соответствует приведенной схеме, но Вы и сами легко догадаетесь, как нужно поправить схему для более точного соответствия.
Триадные схемы — цвета, расположенные на вершинах равностороннего треугольника, вписанного в круг.
Плагины, согласитесь, довольно полезная штука. И если ты профессиональный дизайнер, желающий упростить свою работу, то без них – никак. Сегодня мы предложим вам еще несколько полезных плагинов для Photoshop, которые помогут вам в работе.
Среди них вы найдете платные – дорогие и не очень, а также бесплатные инструменты. Но все они без сомнения заслуживают вашего внимания.
Плагины Photoshop для цвета, шрифтов и эффектов
Swatchy — это небольшой плагин, который позволяет упорядочить ваши образцы цветов по папкам.
Основные характеристики:
- Управляет образцами цветов и позволяет упорядочить их по папкам
- Работает на OS X и Windows
- Требует наличие Photoshop СС и СС 2014
MagicPicker – плагин для управления цвета, который улучшает существующие инструменты работы с цветом в Photoshop, добавляя полезные функции. Вы можете использовать такие опции, как Tone Lock для контроля гаммы выбранных цветов, а также улучшенное цветовое колесо с тремя доступными режимами. Плагин поможет вам создавать цветовые схемы, а еще он предлагает компактный режим для экономии места на экране.
Основные характеристики:
- Работает на OS X и Windows
- Позволяет создавать цветовые схемы
- Выбор цвета из улучшенного цветового колеса с тремя режимами и функция Tone Lock
- Выбирает только теплые или холодные тона из палитры
- Одним щелчком мыши копирует шестнадцатеричные коды цвета
Цена: 19$, имеется пробная бесплатная 15-дневная версия для скачивания
FilterForge — это невероятно мощный редактор, который может использоваться как отдельное приложение или плагин для Photoshop. Вы можете использовать его, чтобы создавать свои собственные фото-эффекты и фильтры, и плагин также дает вам доступ к огромному онлайн-хранилищу пользовательского контента. Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении. Каждый пресет имеет несколько вариантов, из которых можно выбрать, так что FilterForge должен удовлетворять все ваши потребности в фото-эффектах.
Вы можете использовать его, чтобы создавать свои собственные фото-эффекты и фильтры, и плагин также дает вам доступ к огромному онлайн-хранилищу пользовательского контента. Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении. Каждый пресет имеет несколько вариантов, из которых можно выбрать, так что FilterForge должен удовлетворять все ваши потребности в фото-эффектах.
Основные характеристики:
- Работает на ОС X и Windows
- Позволяет создавать собственные фильтры, эффекты и текстуры
- Наличие онлайн-хранилища фильтров
- Генерирует карты и текстуры, которые поддерживают бесшовную плитку
Цена: 399$, доступна бесплатная 30-дневная пробная версия
Eye Candy 7 от Alienskin — это плагин, который позволяет выбрать из 32 категорий эффектов и более тысячи пресетов, чтобы применить к вашей графике. Вы можете использовать его, чтобы создавать свои собственные эффекты и мгновенно просматривать изменения, примененные к любому слою. Все эффекты применяются на новом слое, так что ваши оригинальные графические объекты останутся нетронутыми, пока вы не решите изменить их.
Все эффекты применяются на новом слое, так что ваши оригинальные графические объекты останутся нетронутыми, пока вы не решите изменить их.
Основные характеристики:
- Создает и применяет реалистичные эффекты
- Возможность выбора пресетов из богатой коллекции
- Поддерживает редактирование на новом слое, чтобы сохранить оригинальный дизайн
- Моментальный предпросмотр эффектов
- Работает на OS X ОС x 10.7 или новее, Windows 7 и 8
- Требуется Photoshop CS5, Elements 10 или новее
Цена: 129$, доступна бесплатная пробная версия
Плагин поможет вам упорядочить шрифты и устранит необходимость в отдельном приложении для управления шрифтами. Font Hero загружает все установленные шрифты с вашего компьютера в аккуратный интерфейс, где вы можете отмечать, отмечать любимые и группировать их. Вы можете мгновенно просматривать шрифты и изменять их внешний вид. Плагин позволяет изменить шрифт на любом текстовом слое одним щелчком мыши. Он поддерживает Google Fonts и Typekit, но хранит их отдельно для вашего удобства.
Плагин позволяет изменить шрифт на любом текстовом слое одним щелчком мыши. Он поддерживает Google Fonts и Typekit, но хранит их отдельно для вашего удобства.
Основные характеристики:
- Помогает импортировать, просматривать и упорядочивать все ваши шрифтов непосредственно в Photoshop
- Возможность ставить теги и добавлять в избранные шрифты, чтобы облегчить поиск
- Поддержка веб-шрифтов
- Работает на OS X и Windows, требуется Photoshop СС 2014
Цена: 39$
Другие плагины для Photoshop
FlatIcon — популярный стоковый ресурс, и этот простой плагин позволяет использовать их бесплатные иконки напрямую из Photoshop. Некоторые иконки импортируются в виде векторов, а значит, вы можете свободно редактировать их в соответствии с вашими требованиями.
Основные характеристики:
- Дает вам доступ к тысячам бесплатных иконок
- Все иконки доступны в полностью редактируемом векторном формате
- Поддерживает Photoshop CS5, CS6, CC и CC 2014
Это спасительный плагин, если вы часто используете отсканированные материалы в ваших проектах.
Основные характеристики:
- Поддерживает Photoshop от версии 7.0 и CS до CS6 и CC
- Удаляет интерференционные картины из отсканированных изображений
- Работает на Windows и OS Х
Цена : Н ome Edition — €15, Professional Edition — €75
Perfect Resize позволяет увеличивать фотографии без потери качества и соотношения. Плагин предлагает инструмент кадрирования с предустановками и другой инструмент, чтобы “выпрямить” фотографии. С помощью Perfect Resize можно увеличить фотографии, сделанные мобильными устройствами и создать дополнительные поля для печати фотографий. Вы можете использовать плагин для пакетного изменения размера фотографий и сохранения двух разных версий одного изображения.
Основные характеристики:
- Позволяет увеличить, кадрировать и выправлять фотографии
- Оптимизирует фотографии для печати
- Поддерживает пакетное изменение изображений
- Работает на Windows 7 и 8 и ОС x 10.8 – 10.10
- Требуется Photoshop CS6, CC или CC 2014, а также Elements 11, 12 и 13
Цена: 79.95$, доступна 30-дневная пробная версия
Этот плагин идеально подходит для дизайнеров обложек книг и всех, кто желает продемонстрировать свою работу на профессиональном уровне в визуально привлекательной форме. Cover Action Pro преобразует ваш дизайн в 3D-модели продукта. Вы можете использовать шаблоны и направляющие, и выбрать из 25 категорий, содержащих более 150 моделей, в том числе книги, переплет, коробки DVD, поздравительные открытки, визитные карточки, журналы.
Основные характеристики:
- Позволяет конвертировать ваши проекты в 3D-модели продукта
- Предлагает шаблоны и модели
- Разработан для Photoshop CS6 и новее, но может работать для CS5, CS4 и CS3
- Автоматическое обновление
Цена: 147$ или 247$ с 60 дизайнерскими шаблонами
Avocode — это инструмент для совместной работы и управления проектами, предназначенный для сотрудничества дизайнера и разработчика. Он позволяет дизайнерам загрузить свой проект через плагин Photoshop, а разработчики могут затем изучить элементы дизайна в веб-интерфейсе или десктопном приложении. Avocode экспортирует слои в виде изображений, конвертирует слои в CSS, Less, Sass и Stylus, дает информацию о форматировании текста и размерах слоя. Он сохраняет все загруженные варианты дизайна на сервере, поэтому вы можете использовать его в качестве системы контроля вариантов вашего проекта.
Он позволяет дизайнерам загрузить свой проект через плагин Photoshop, а разработчики могут затем изучить элементы дизайна в веб-интерфейсе или десктопном приложении. Avocode экспортирует слои в виде изображений, конвертирует слои в CSS, Less, Sass и Stylus, дает информацию о форматировании текста и размерах слоя. Он сохраняет все загруженные варианты дизайна на сервере, поэтому вы можете использовать его в качестве системы контроля вариантов вашего проекта.
Основные характеристики:
- Легко делится вашими проектами с помощью плагина для Photoshop
- Проверка дизайна в веб-интерфейсе или приложение – работает на OS х, Windows и Linux
- Экспортирует слои в виде изображений, преобразовывая в CSS
- Дает доступ к предыдущим вариантам дизайна
Цена: начинается от 20$ в месяц, предоставляется бесплатный 14-дневный пробный период
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и т. д.
д.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг , чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru .
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
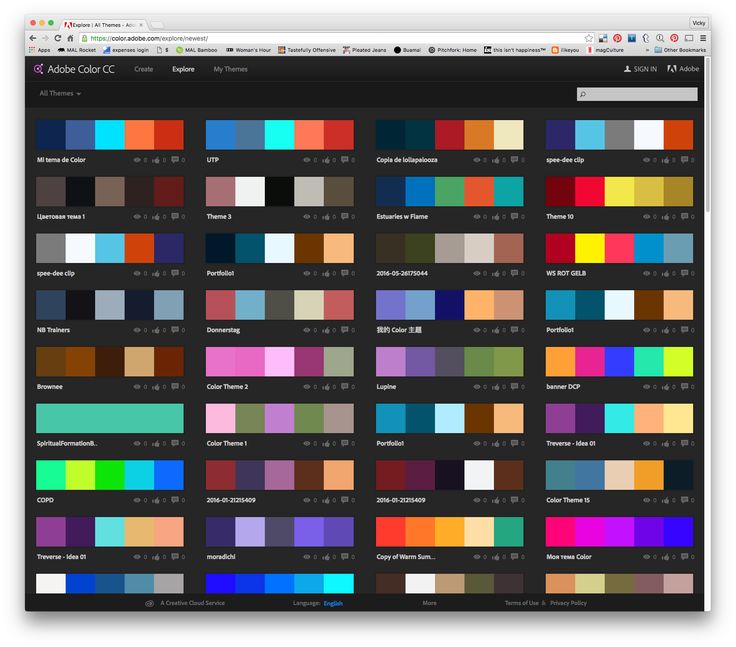
Adobe Color Themes
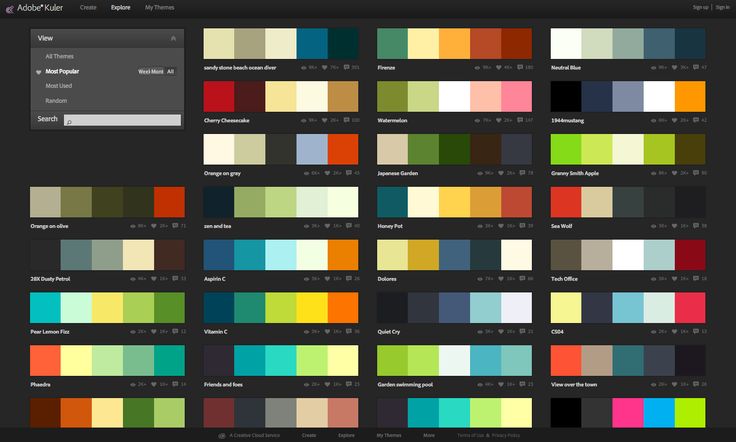
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
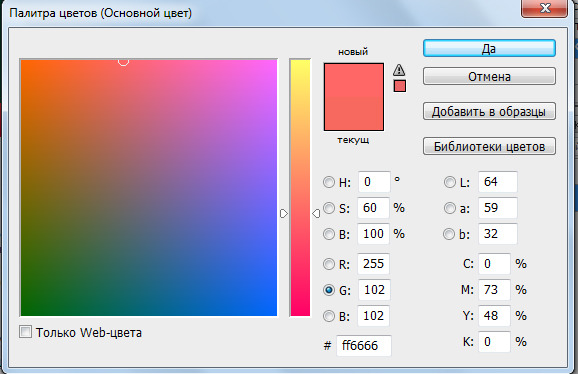
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
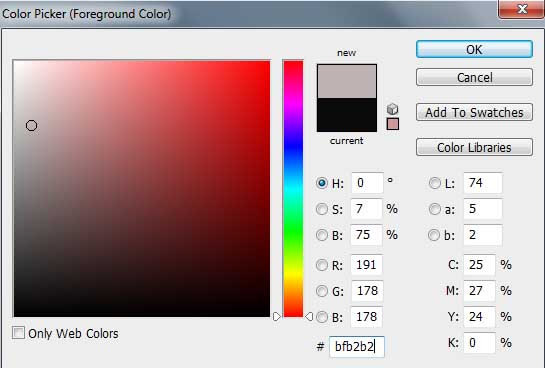
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу.
Описание и использование палитры Kuler в фотошопе. Как подобрать цвет Photoshop cs6 цветовой круг
Плагины, согласитесь, довольно полезная штука. И если ты профессиональный дизайнер, желающий упростить свою работу, то без них – никак. Сегодня мы предложим вам еще несколько полезных плагинов для Photoshop, которые помогут вам в работе.
Среди них вы найдете платные – дорогие и не очень, а также бесплатные инструменты. Но все они без сомнения заслуживают вашего внимания.
Плагины Photoshop для цвета, шрифтов и эффектов
Swatchy — это небольшой плагин, который позволяет упорядочить ваши образцы цветов по папкам. Таким образом, вы можете сохранить и легко получить доступ к вашей цветовой гамме, а также предварительно просматривать цвета, которые обычно используете.
Основные характеристики:
- Управляет образцами цветов и позволяет упорядочить их по папкам
- Работает на OS X и Windows
- Требует наличие Photoshop СС и СС 2014
MagicPicker – плагин для управления цвета, который улучшает существующие инструменты работы с цветом в Photoshop, добавляя полезные функции. Вы можете использовать такие опции, как Tone Lock для контроля гаммы выбранных цветов, а также улучшенное цветовое колесо с тремя доступными режимами. Плагин поможет вам создавать цветовые схемы, а еще он предлагает компактный режим для экономии места на экране.
Вы можете использовать такие опции, как Tone Lock для контроля гаммы выбранных цветов, а также улучшенное цветовое колесо с тремя доступными режимами. Плагин поможет вам создавать цветовые схемы, а еще он предлагает компактный режим для экономии места на экране.
Основные характеристики:
- Работает на OS X и Windows
- Поддерживает программы Photoshop CC2014, CC, CS6, CS5.5, CS5, CS4 и CS3
- Позволяет создавать цветовые схемы
- Выбор цвета из улучшенного цветового колеса с тремя режимами и функция Tone Lock
- Выбирает только теплые или холодные тона из палитры
- Одним щелчком мыши копирует шестнадцатеричные коды цвета
Цена: 19$, имеется пробная бесплатная 15-дневная версия для скачивания
FilterForge — это невероятно мощный редактор, который может использоваться как отдельное приложение или плагин для Photoshop. Вы можете использовать его, чтобы создавать свои собственные фото-эффекты и фильтры, и плагин также дает вам доступ к огромному онлайн-хранилищу пользовательского контента. Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении. Каждый пресет имеет несколько вариантов, из которых можно выбрать, так что FilterForge должен удовлетворять все ваши потребности в фото-эффектах.
Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении. Каждый пресет имеет несколько вариантов, из которых можно выбрать, так что FilterForge должен удовлетворять все ваши потребности в фото-эффектах.
Основные характеристики:
- Работает на ОС X и Windows
- Позволяет создавать собственные фильтры, эффекты и текстуры
- Наличие онлайн-хранилища фильтров
- Генерирует карты и текстуры, которые поддерживают бесшовную плитку
Цена: 399$, доступна бесплатная 30-дневная пробная версия
Eye Candy 7 от Alienskin — это плагин, который позволяет выбрать из 32 категорий эффектов и более тысячи пресетов, чтобы применить к вашей графике. Вы можете использовать его, чтобы создавать свои собственные эффекты и мгновенно просматривать изменения, примененные к любому слою. Все эффекты применяются на новом слое, так что ваши оригинальные графические объекты останутся нетронутыми, пока вы не решите изменить их.
Основные характеристики:
- Создает и применяет реалистичные эффекты
- Возможность выбора пресетов из богатой коллекции
- Поддерживает редактирование на новом слое, чтобы сохранить оригинальный дизайн
- Моментальный предпросмотр эффектов
- Работает на OS X ОС x 10.7 или новее, Windows 7 и 8
- Требуется Photoshop CS5, Elements 10 или новее
Цена: 129$, доступна бесплатная пробная версия
Плагин поможет вам упорядочить шрифты и устранит необходимость в отдельном приложении для управления шрифтами. Font Hero загружает все установленные шрифты с вашего компьютера в аккуратный интерфейс, где вы можете отмечать, отмечать любимые и группировать их. Вы можете мгновенно просматривать шрифты и изменять их внешний вид. Плагин позволяет изменить шрифт на любом текстовом слое одним щелчком мыши. Он поддерживает Google Fonts и Typekit, но хранит их отдельно для вашего удобства.
Основные характеристики:
- Помогает импортировать, просматривать и упорядочивать все ваши шрифтов непосредственно в Photoshop
- Возможность ставить теги и добавлять в избранные шрифты, чтобы облегчить поиск
- Поддержка веб-шрифтов
- Работает на OS X и Windows, требуется Photoshop СС 2014
Цена: 39$
Другие плагины для Photoshop
FlatIcon — популярный стоковый ресурс, и этот простой плагин позволяет использовать их бесплатные иконки напрямую из Photoshop. Некоторые иконки импортируются в виде векторов, а значит, вы можете свободно редактировать их в соответствии с вашими требованиями.
Основные характеристики:
- Дает вам доступ к тысячам бесплатных иконок
- Все иконки доступны в полностью редактируемом векторном формате
- Поддерживает Photoshop CS5, CS6, CC и CC 2014
Это спасительный плагин, если вы часто используете отсканированные материалы в ваших проектах. Он удаляет интерференционные картины из отсканированных изображений с помощью точного преобразования по методу Фурье. В отличие от других инструментов, которые полагаются на размытость, Descreen может сохранить больше деталей благодаря этому подходу. Рекомендуемое разрешение для просмотра между 600 и 1200 пикселями/дюйм.
Он удаляет интерференционные картины из отсканированных изображений с помощью точного преобразования по методу Фурье. В отличие от других инструментов, которые полагаются на размытость, Descreen может сохранить больше деталей благодаря этому подходу. Рекомендуемое разрешение для просмотра между 600 и 1200 пикселями/дюйм.
Основные характеристики:
- Поддерживает Photoshop от версии 7.0 и CS до CS6 и CC
- Удаляет интерференционные картины из отсканированных изображений
- Работает на Windows и OS Х
Цена : Н ome Edition — €15, Professional Edition — €75
Perfect Resize позволяет увеличивать фотографии без потери качества и соотношения. Плагин предлагает инструмент кадрирования с предустановками и другой инструмент, чтобы “выпрямить” фотографии. С помощью Perfect Resize можно увеличить фотографии, сделанные мобильными устройствами и создать дополнительные поля для печати фотографий. Вы можете использовать плагин для пакетного изменения размера фотографий и сохранения двух разных версий одного изображения.
Основные характеристики:
- Позволяет увеличить, кадрировать и выправлять фотографии
- Оптимизирует фотографии для печати
- Поддерживает пакетное изменение изображений
- Работает на Windows 7 и 8 и ОС x 10.8 – 10.10
- Требуется Photoshop CS6, CC или CC 2014, а также Elements 11, 12 и 13
Цена: 79.95$, доступна 30-дневная пробная версия
Этот плагин идеально подходит для дизайнеров обложек книг и всех, кто желает продемонстрировать свою работу на профессиональном уровне в визуально привлекательной форме. Cover Action Pro преобразует ваш дизайн в 3D-модели продукта. Вы можете использовать шаблоны и направляющие, и выбрать из 25 категорий, содержащих более 150 моделей, в том числе книги, переплет, коробки DVD, поздравительные открытки, визитные карточки, журналы.
Основные характеристики:
- Позволяет конвертировать ваши проекты в 3D-модели продукта
- Предлагает шаблоны и модели
- Разработан для Photoshop CS6 и новее, но может работать для CS5, CS4 и CS3
- Автоматическое обновление
Цена: 147$ или 247$ с 60 дизайнерскими шаблонами
Avocode — это инструмент для совместной работы и управления проектами, предназначенный для сотрудничества дизайнера и разработчика. Он позволяет дизайнерам загрузить свой проект через плагин Photoshop, а разработчики могут затем изучить элементы дизайна в веб-интерфейсе или десктопном приложении. Avocode экспортирует слои в виде изображений, конвертирует слои в CSS, Less, Sass и Stylus, дает информацию о форматировании текста и размерах слоя. Он сохраняет все загруженные варианты дизайна на сервере, поэтому вы можете использовать его в качестве системы контроля вариантов вашего проекта.
Он позволяет дизайнерам загрузить свой проект через плагин Photoshop, а разработчики могут затем изучить элементы дизайна в веб-интерфейсе или десктопном приложении. Avocode экспортирует слои в виде изображений, конвертирует слои в CSS, Less, Sass и Stylus, дает информацию о форматировании текста и размерах слоя. Он сохраняет все загруженные варианты дизайна на сервере, поэтому вы можете использовать его в качестве системы контроля вариантов вашего проекта.
Основные характеристики:
- Легко делится вашими проектами с помощью плагина для Photoshop
- Проверка дизайна в веб-интерфейсе или приложение – работает на OS х, Windows и Linux
- Экспортирует слои в виде изображений, преобразовывая в CSS
- Дает доступ к предыдущим вариантам дизайна
Цена: начинается от 20$ в месяц, предоставляется бесплатный 14-дневный пробный период
Палитра Кулер (Kuler) — невероятно полезный, пополняемый сообществом пользователей генератор цветовых схем, который впервые появился в версии программы фотошоп CS4, а за несколько лет до того начал работу в виде веб-приложения.
Если вам не по душе работать с , у вас нет его под рукой или вам нужны свежие идеи насчет составления цветовых схем, то вы можете выбрать нужные из большого числа тем (так в приложении называются цветовых схемы), созданных сообществом пользователей.
Чтобы открыть палитру Kuler , выберите команду меню Окно — Расширения — Kuler (Windows — Extensions — Kuler)
Примечание
Чтобы палитра могла загрузить последние и наиболее популярные темы, созданные сетевым сообществом пользователей, необходимо подключение к сети интернет.
Внимание!
Палитра Kuler не работает на пиратских, нелицензионных версиях программы фотошоп. Поэтому, если у вас открылось пустое окно палитры, то ничего не исправить. Работает только в лицензионной версии продукта.
Интерфейс палитры Kuler
Расшифровка сносок:
Пункт 1 — Поле ввода поискового запроса.
Пункт 2 — Раскрывающиеся списки фильтров.
Пункт 3 — Темы.
Пункт 4
— Кнопка Просмотреть предыдущий набор тем (Previous).
Пункт 5 — Кнопка Просмотреть следующий набор тем (Next).
Пункт 6 — Кнопка Обновите темы в сообществе Kuler (Refresh).
Пункт 7 — Кнопка Редактировать тему в панели создания (Edit themes).
Пункт 8 — Кнопка Добавить данную схему в образцы (Add selected theme to Swatches).
Пункт 9 — Выбирайте базовый цвет, перетаскивая кружок мышью вверх/вниз или к центру/от центра круга.
Пункт 10 — Ползунковый регулятор яркости.
Пункт 11 — Cлева направо:
- Кнопка Добавить текущий основной цвет как базовый (Add foreground color as base).
- Кнопка Добавить текущий цвет фона как базовый (Add background color as base).
- Кнопка Изменить другие цвета темы по законам гармонии (Apply harmony).
- Кнопка Добавить в тему новый цвет (Add color).
- Кнопка Удалить данный цвет из темы (Delete color).
Пункт 12 — Кнопка Загрузить цветовую тему на веб-сайт Kuler (Upload)
Как пользоваться палитрой
В верхней части палитры расположены три кнопки:
Сведения (About). Если вы хотите узнать о сетевом сообществе или стать его членом, то из этой вкладки можно перейти на веб-сайт приложения. После бесплатной регистрации вы сможете загружать на веб-сайт созданные вами темы, оценивать темы других пользователей, писать на форумах и так далее.
Если вы хотите узнать о сетевом сообществе или стать его членом, то из этой вкладки можно перейти на веб-сайт приложения. После бесплатной регистрации вы сможете загружать на веб-сайт созданные вами темы, оценивать темы других пользователей, писать на форумах и так далее.
Обзор (Browse). Если вы хотите просмотреть созданные другими пользователями темы, то их можно искать, вводя ключевые слова (холодная, солнечная, романтичная, пастельные тона и так далее), имя создателя, название темы или шестнадцатеричное значение в поле ввода поисковых запросов. Или, как вариант, просматривайте список тем, используя полосу прокрутки. Раскрывающиеся списки в верхней части палитры позволяют сортировать темы по рейтингу, времени появления на веб-сайте и так далее.
Чтобы использовать определенную тему, то есть импортировать ее цвета в программу фотошоп, выделите ее, в затем щелкните по кнопке Добавить выбранную схему в образцы (Add selected theme to Swatches) — пункт 8 .
Также можно щелкнуть мышью по маленькому треугольнику, который появляется справа от схемы, если ее выделить, и выбрать в контекстном меню команду Добавить на панель образцов (Add to Swatches Panel).
Создать (Create). Щелкните мышью по этой кнопке, чтобы открыть вкладку, которая позволяет вам создавать собственные темы.
Сначала выберите в раскрывающемся списке Правило (Color Ruler) цветовую схему: создавать можно и другие схемы. Затем перетаскивайте мышью заключенный в белое кольцо кружок на цветовом круге так, чтобы он окрасился в цвет, на основе которого вы хотите создать тему (другими словами, главный цвет). Вы увидите линии, которые из главного цвета идут к другим цветам согласно выбранного вами правила. Другие цвета при перемещении главного также будут перемещаться.
Вы можете перетаскивать мышью заключенный в белое кольцо кружок главного цвета к центру или от центра круга, влево или вправо, вверх или вниз, пока не найдете желаемый цвет.
Средний образец в ряду квадратных образцов, расположенном ниже цветового круга, будет показывать главный цвет. Когда вы найдете желаемый, можете изменить его значение яркости — пункт 10
, выше, чтобы осветлить, или ниже, чтобы затемнить его.
Чтобы изменить другой цвет темы, выделите его, щелкнув мышью по его образцу ниже цветового круга. Вы увидите, что соответствующий кружок на цветовом круге будет выделен белым кольцом. Выделив кружок, вы можете изменить его цвет, перетащив его в другую точку круга, или изменить его яркость, перемещая ползунковый регулятор.
Когда вы подберете цвета темы, которые вас устроят, щелкните мышью по кнопке Сохранить тему (Save Theme) в левом нижнем углу палитры, чтобы сохранить тему, а затем щелкните мышью по кнопке, находящейся правее, чтобы добавить цвета данной темы на палитру Образцы .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В Photoshop CC 2014 мы можем изменить размер этой панели так, как нам удобнее. Чтобы сделать панель шире, наведите курсор мыши на её левый край, при этом курсор примет форму обоюдоострой чёрной стрелки. Нажмите левую клавишу мыши и перетащите курсор для изменения размера. Обратите внимание, что при этом изменяется весь столбец, а не только сама панель, поэтому все остальные панели в столбце станут шире:
Кроме того, таким же образом мы можем изменить размер панели по высоте, если подведём курсор к её нижнему краю.
Если Вы хотите изменить размер панели «Цвет» не меняя размер других панелей в столбце, просто вытащите её из столбца:
Теперь, когда панель отстыкована, мы можем изменить размер только у неё. Просто потяните за любой из нижних углов:
Примечание. На компьютерах с операционной системой Windows панель «Цвет» по умолчанию отображена в режиме «Куб цветового тона» (Hue Cube). На компьютерах с операционной системой Mac OS панель отображена в режиме «Модель RGB» (RGB Sliders) .
Как я писал выше, панель «Цвет» (Color) имеет два основных режима выбора цвета — это «Куб цветового тона» (Hue Cube) и «Куб яркости» (Brightness Cube), кроме этого имеются и другие Именно наличие множества режимов делают обновлённую панель такой значимой и полезной, а пользоваться панелью «Цвет» стало гораздо удобнее, чем традиционной Цветовой палитрой (Color Picker).
Переключаются режимы кликом по значку в верхнем правом углу и выбору из списка:
Работают эти режимы точно так же, как и в Цветовой палитре (Color Picker).
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и т. д.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг , чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru .
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу.
Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу.
3 лучших плагина color wheel для PS
Плагины выбора и смешивания цветов для Photoshop, Illustrator (colorus) и других программ от Adobe.
PaintersWheelБесплатный плагин PrintersWheel, представляет собой простой треугольник цветового спектра. Его возможности ограничены, но он идеально подойдет для новичков.
Совместим с Photoshop CS6, CC и более
MagicPickerПлагин MagicPicker по сравнению с PrinterWheel имеет больший функционал. В отличии от бесплатного плагина, MagicPicker совместим с Illustratoror и Photoshop с версии CS3 до CC, что является отличным преимуществом перед бесплатным плагином PrintersWheel.
Стоимость плагина : 19$
P.S. К сожалению, на торрентах пока-что нет ломаной версии
Установка плагинов:
Установка плагинов очень простая! Надо всего-лишь скопировать содержимое в папку «. ./Program Files/Adobe/PhotoshopCS*/Plug-ins/Panels/». Потом зайти в фотошоп и включить панель через меню «Window->Extensions»
./Program Files/Adobe/PhotoshopCS*/Plug-ins/Panels/». Потом зайти в фотошоп и включить панель через меню «Window->Extensions»
Удачного рисования!
Как выбрать цвета текста из изображений в Photoshop
В этом учебном пособии показано, как выбрать цвета для вашего шрифта в Photoshop путем выборки их непосредственно из изображения. Пошаговые инструкции для Photoshop CC, CS6 и более ранних версий.
Автор сценария Стив Паттерсон.
Добавить текст к изображению с помощью Photoshop достаточно просто, но сделать так, чтобы ваш текст выглядел так, будто он принадлежит на изображении, не всегда легко. Выбранный вами шрифт важен, но не менее важен и цвет. Один из способов объединить текст с изображением — выбрать цвета шрифта непосредственно на самом изображении. В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта и как проявить больше творчества, выбирая разные цвета с изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть мой окончательный результат с цветом каждой отдельной буквы, взятым из разных частей изображения. Конечно, цель этого урока не в том, чтобы создать именно такой вид, а просто в том, чтобы изучить шаги, чтобы вы могли использовать их для воплощения своих идей в жизнь:
Окончательный результат.
Начнем!
Шаг 1. Откройте изображение
Начните с открытия изображения, на которое вы будете добавлять текст. Вот изображение, которое я буду использовать. Я скачал это из Adobe Stock:
Исходное изображение без текста. Фото предоставлено: Adobe Stock.
Шаг 2. Добавьте текст
Добавьте свой текст к изображению. Я пошел дальше и добавил слово «ЦВЕТА». Все буквы черные, что выглядит не очень хорошо, поэтому далее мы узнаем, как изменить цвета:
.Изображение после добавления исходного текста.
Шаг 3. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Шаг 4: выберите свой тип слоя
Убедитесь, что на панели слоев выбран слой Type :
Выбор слоя «Тип».
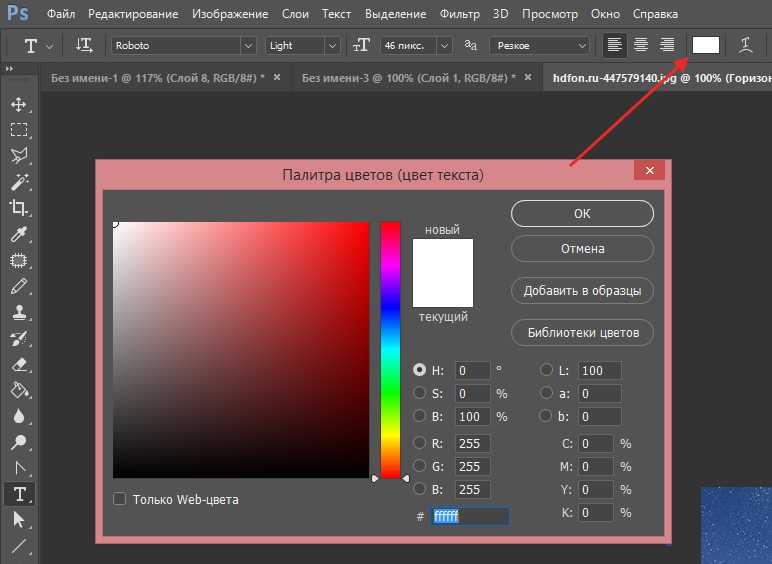
Шаг 5: Щелкните образец цвета типа
Щелкните образец цвета на панели параметров, чтобы изменить цвет шрифта:
Щелчок по образцу цвета.
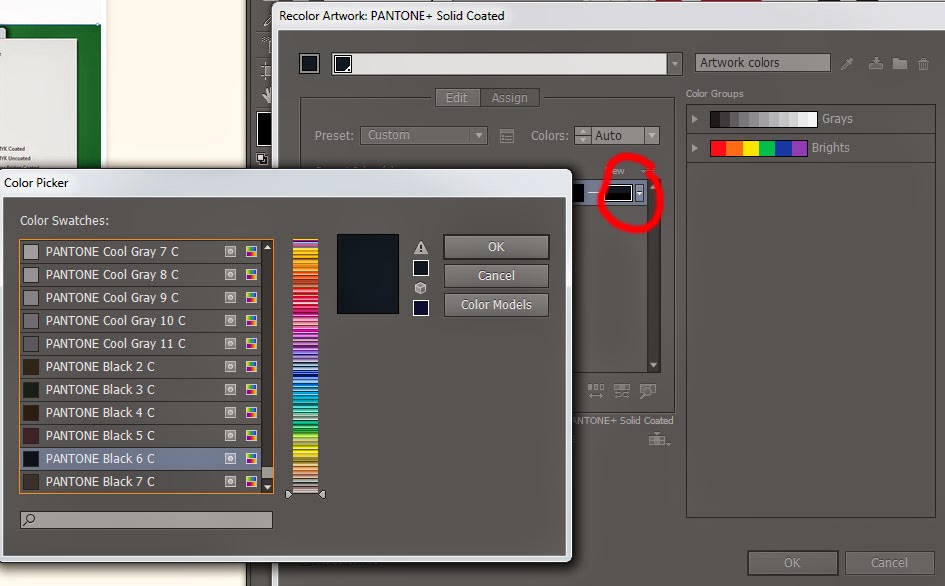
Шаг 6. Пример цвета с изображения
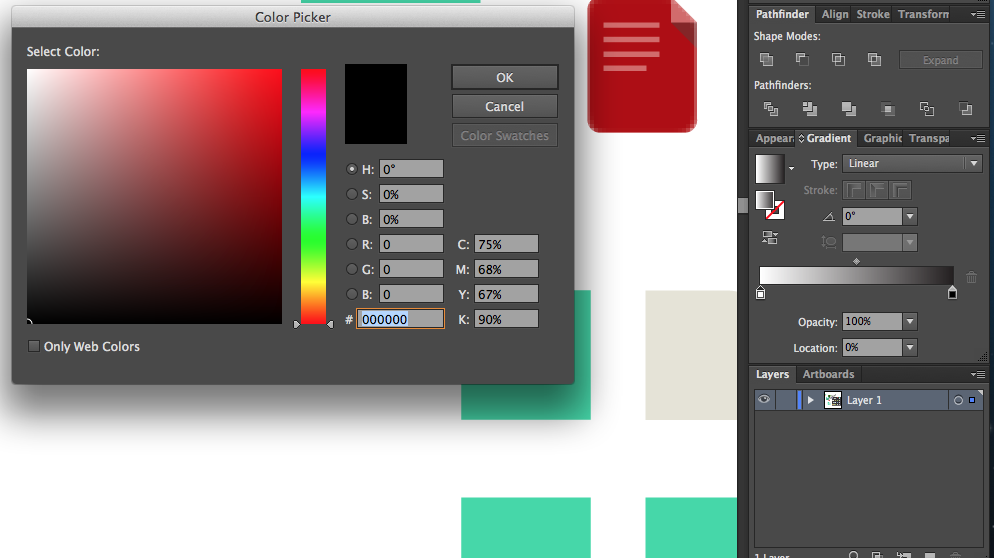
Откроется палитра цветов Photoshop . Обычно, чтобы выбрать цвет нового типа, мы выбираем его непосредственно из самой палитры цветов, но здесь мы этого не хотим:
Откроется палитра цветов.
Чтобы выбрать новый цвет шрифта на изображении, наведите курсор мыши на изображение. Ваш курсор изменится на значок Eyedropper Tool . Нажмите на цвет на изображении, чтобы попробовать его. Я выберу красный из одной из ягод:
Щелчок по красной области изображения для выбора цвета.
Мгновенно выбранный вами цвет становится новым цветом для вашего текста. Если вам не нравится выбранный цвет, нажмите на другую область, чтобы повторить попытку. Когда вы довольны цветом, нажмите OK, чтобы закрыть палитру цветов. Текст уже выглядит лучше:
Если вам не нравится выбранный цвет, нажмите на другую область, чтобы повторить попытку. Когда вы довольны цветом, нажмите OK, чтобы закрыть палитру цветов. Текст уже выглядит лучше:
Тип после выборки цвета из изображения.
Шаг 7. Выделите одну букву с помощью инструмента «Текст»
До сих пор мы научились выбирать один цвет из изображения, чтобы использовать его в качестве цвета для всего текста. Что, если мы хотим выбрать разные цвета изображения для разных букв? Выбрав инструмент «Текст», щелкните и перетащите букву, чтобы выделить ее. Выделю первую букву «О»:
Выделите одну букву, щелкнув и перетащив ее с помощью инструмента «Текст».
Шаг 8. Нажмите еще раз на образец цвета типа
Выделив букву, нажмите еще раз на образец цвета на панели параметров:
Щелкните образец цвета, чтобы изменить цвет буквы.
Шаг 9: Нажмите на изображение, чтобы попробовать новый цвет
Это снова открывает Color Picker . Как и раньше, наведите курсор мыши на изображение и щелкните новый цвет, который хотите использовать. Я возьму образец цвета с одного из листьев:
Как и раньше, наведите курсор мыши на изображение и щелкните новый цвет, который хотите использовать. Я возьму образец цвета с одного из листьев:
Щелкните, чтобы попробовать новый цвет для выделенной буквы.
Шаг 10. Нажмите на галочку
Нажмите OK, чтобы закрыть палитру цветов. Чтобы отменить выбор буквы, нажмите галочку на панели параметров:
Нажмите на галочку, чтобы принять новый цвет.
И теперь одна буква, которую я выделил, заполнена цветом, отличным от цвета изображения, чем другие:
Эффект после изменения цвета только одной из букв.
Повторите шаги для других букв
Выполните те же действия, чтобы изменить цвет других букв. Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. Нажмите на новый цвет на изображении, чтобы попробовать его, а затем нажмите «ОК», чтобы закрыть палитру цветов. Когда вы закончите изменять цвета, нажмите на галочку на панели параметров.
Когда вы закончите изменять цвета, нажмите на галочку на панели параметров.
Вот мой окончательный результат после выборки разных цветов изображения для каждой из оставшихся букв:
Окончательный результат.
И вот оно! Вот как можно выбрать цвета для вашего текста прямо из изображения с помощью Photoshop! Есть и другие творческие способы выделить текст на изображении. Узнайте, как преобразовать текст с помощью смарт-объектов в Photoshop или как применить к тексту редактируемые смарт-фильтры! Или вместо того, чтобы помещать текст в изображение, почему бы не поместить изображение внутри текста! Посетите наш раздел Основы Photoshop для получения дополнительных руководств!
5 способов исправить распространенные проблемы с пипеткой в Photoshop
Нет ничего более неприятного, чем инструмент, который внезапно перестает работать, и инструмент «Пипетка» в Photoshop не является исключением. В один момент вы беззаботно пробуете цвета, а в следующий вы не можете ничего пробовать. Что же такое происходит?
Что же такое происходит?
Всякий раз, когда инструмент выходит из строя в Photoshop, причины часто просты и легко устранимы. В этом посте я расскажу о нескольких распространенных причинах, по которым инструмент «Пипетка» в Photoshop не работает, и о том, как это исправить!
Распространенная причина, по которой инструмент «Пипетка» перестает работать, связана с неправильными настройками инструмента. Во-первых, убедитесь, что выбрана миниатюра слоя, а не маска слоя. Во-вторых, проверьте правильность типа «образца» для инструмента «Пипетка». Нажав «I», чтобы получить доступ к инструменту «Пипетка», перейдите на верхнюю панель настроек и измените настройку образца на «Все слои».
Видеоруководство
5 распространенных причин, по которым инструмент «Пипетка» перестает работать
Теперь давайте разберем 5 основных причин, по которым инструмент «Пипетка» перестает выбирать цвета в Photoshop. В зависимости от того, как вы используете инструмент, есть некоторые настройки, о которых вы можете не знать полностью. В приведенных ниже советах вы узнаете, как перепроверить и исправить любые неправильные настройки.
В приведенных ниже советах вы узнаете, как перепроверить и исправить любые неправильные настройки.
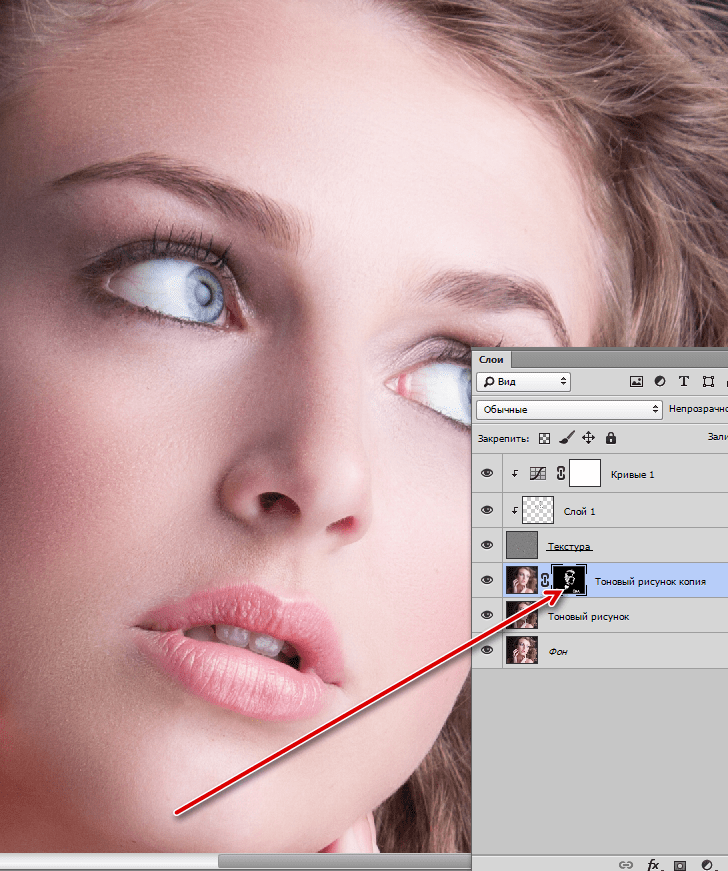
1. Убедитесь, что вы делаете выборку изображения, а не маски
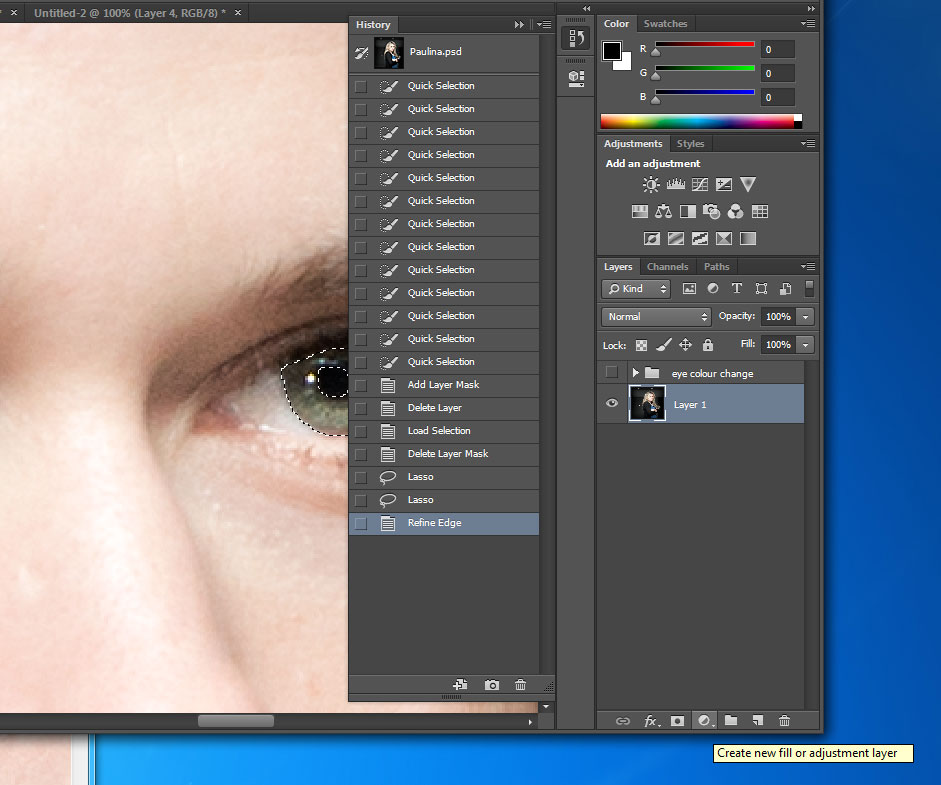
Одна из основных проблем, возникающих при использовании инструмента «Пипетка», заключается в том, что он останавливает выборку цветов. Независимо от того, где вы сэмплируете свое изображение, вы можете сэмплировать только белые, серые или черные цвета. Это все потому, что выбрана маска слоя, а не миниатюра слоя.
Миниатюра слоя — это маленький значок или изображение непосредственно рядом со значком глазного яблока. С другой стороны, маска слоя — это белый или черный прямоугольник рядом с миниатюрой.
Щелкнув по слою, чтобы выбрать его, вы заметите, что маска или миниатюра выделены белой рамкой вокруг нее. Нажав на миниатюру слоя, обратите внимание, как этот белый прямоугольник окружает миниатюру. Это означает, что он выбран, и вы сможете сделать выборку из этого слоя.
Теперь, когда вы будете использовать инструмент «Пипетка», вы будете сэмплировать цвета этого слоя (или других слоев, в зависимости от настройки образца), а не маски.
Проблема решена!
2. Проверьте настройку размера выборки
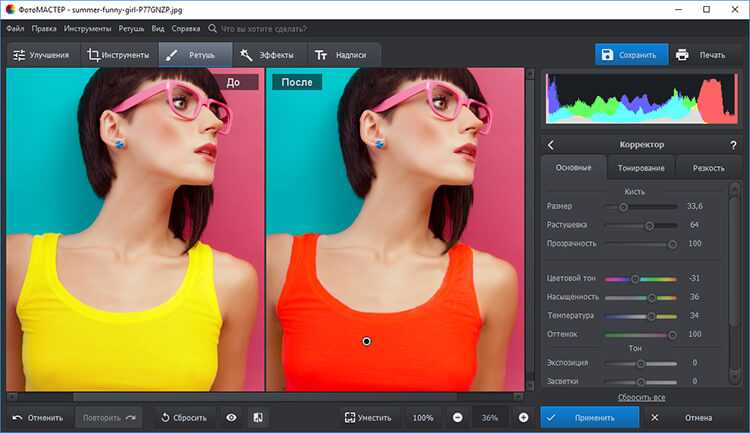
Возможно, вы столкнулись с другой проблемой, поскольку пипетка работает, но выборка не совсем правильного цвета. Это особенно распространено, если вы пытаетесь сделать выборку из очень маленькой области вашего изображения.
Если вы используете слишком большой размер выборки, инструмент «Пипетка» не сможет получить надлежащую выборку. Вместо этого он возьмет среднее значение всех окружающих цветов и даст вам нечто отличное от ожидаемого.
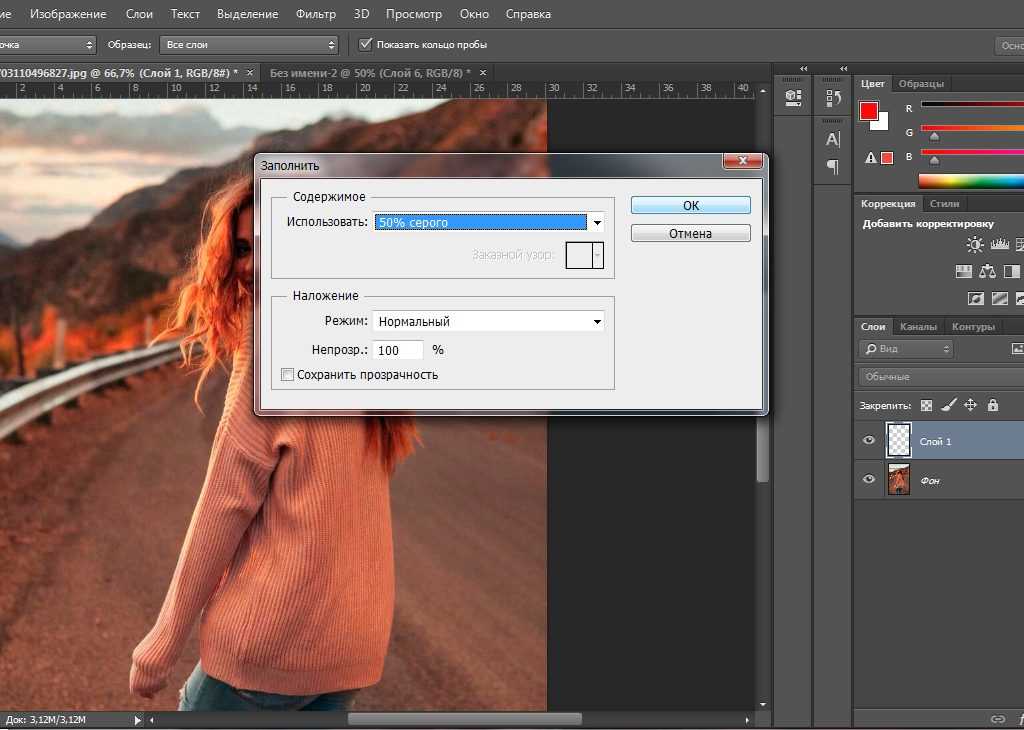
Приведу пример.
На этом изображении очень маленький желтый мазок, из которого я хочу сделать образец. Когда я выбираю инструмент «Пипетка» ( I ) и щелкаю, чтобы взять образец желтого цвета, мой выбранный цвет совсем не похож на желтый, на который я нажимаю.
Это связано с тем, что у меня установлен слишком большой размер выборки, в данном случае это среднее значение 101 на 101 пиксель. Это означает, что инструмент «Пипетка» просматривает все близлежащие цвета в пределах квадрата размером 101 пиксель от исходного образца. Поскольку в этом диапазоне есть несколько разных цветов, я получаю совершенно другой цвет, чем желтый, из которого я делаю выборку.
Поскольку в этом диапазоне есть несколько разных цветов, я получаю совершенно другой цвет, чем желтый, из которого я делаю выборку.
Чтобы устранить эту проблему, все, что вам нужно сделать, это изменить размер выборки на 5 на 5 в среднем, 3 на 3 в среднем или точечная выборка.
Если вам нужен наиболее конкретный образец, лучше всего подойдет точечный образец. Этот параметр будет учитывать только то место, где вы щелкнете, что упрощает нацеливание на тонкие цвета изображения.
Усреднение 5 на 5 также хорошо подходит для общего использования, поскольку учитывает некоторые окружающие цвета. В конечном итоге все сводится к тому, насколько конкретными вы должны быть.
Так что, если вы когда-нибудь обнаружите, что инструмент «Пипетка» не выбирает правильный цвет в Photoshop, перепроверьте размер образца!
3. Проверьте, какой тип образца вы используете
Когда вы используете инструмент «Пипетка» в Photoshop, он по-разному сэмплирует ваше изображение в зависимости от типа образца. Вместо того, насколько велик радиус выборки, как в предыдущем примере, тип выборки определяет, какие слои фактически учитываются в выборке.
Вместо того, насколько велик радиус выборки, как в предыдущем примере, тип выборки определяет, какие слои фактически учитываются в выборке.
В Photoshop можно выбрать из 5 различных настроек образца. Ниже описано, что делает каждый из них.
– Текущий слой
Этот тип семпла позволит вам сэмплировать только выбранный вами слой . В зависимости от того, какой слой вы выделили на панели слоев, вы получите разные результаты выборки.
– Текущий и ниже
Пример Текущий и ниже учитывает выбранный вами слой, плюс слой непосредственно под ним. Этот другой слой может быть корректирующим слоем, смарт-объектом или обычным слоем, и он все равно будет добавлен в образец. Каждый слой за пределами этих двух слоев не будет включен в образец «Пипетка».
– Все слои
При выборе типа выборки Все слои пипетка выполнит выборку каждого слоя на панели слоев независимо от его типа . Этот вариант отлично подходит, если вы хотите сразу попробовать все, что видите в своем проекте.
– Все слои без настроек
При выборке всех слоев без настроек это означает, что инструмент «Пипетка» будет просматривать только слои и , а не корректирующие слои. Таким образом, на ваши образцы не будут влиять никакие настройки цвета или экспозиции, сделанные для слоя. Вместо этого будут выбраны только исходные значения цвета вашего слоя.
– Текущий и ниже без корректировок
Наконец, образец Текущий и ниже без корректировок будет сэмплировать текущий выбранный слой, а также слой непосредственно под ним. Однако большая разница заключается в том, что он будет игнорировать любые корректирующие слои между выбранным вами слоем и следующим ближайшим слоем.
В зависимости от того, какой тип образца вы используете, у вас могут возникнуть проблемы с выбором правильных цветов инструментом «Пипетка». Чтобы исправить это, подумайте, какие области вашей фотографии вы хотите взять в качестве образца, на каких слоях эти настройки находятся, и соответствующим образом установите тип образца.
Если вы не уверены, какой из них использовать, настройка «Все слои» обычно дает нужный результат.
4. Убедитесь, что параметр «Показать кольцо выборки» отключен.
Независимо от того, используете ли вы настоящий инструмент «Пипетка» или используете его вместе с инструментом «Кисть», вы можете заметить, что кольцо образца цвета внезапно исчезает. Это значительно затрудняет определение того, какой цвет вы пробовали, поскольку единственное, что вы можете видеть, — это значок инструментов.
Это может произойти, если вы случайно сняли флажок с параметра «Показать кольцо выборки» на панели настроек инструментов «Пипетка». Если вы использовали пипетку только с кистью, вы не увидите ни одной из этих настроек.
Нажав I на клавиатуре, чтобы получить доступ к инструменту «Пипетка», снимите флажок «Показать кольцо выборки» на верхней панели настроек.
Теперь, когда вы пробуете цвет, цветное кольцо снова будет видно, и вы снова в деле!
5.
 Дважды проверьте, используете ли вы правильный инструмент «Пипетка»
Дважды проверьте, используете ли вы правильный инструмент «Пипетка»Последняя распространенная причина, по которой инструмент «Пипетка» не работает в Photoshop, заключается в том, что выбрана неправильная версия инструмента. В Photoshop есть 3 различных типа пипеток, называемых «Пипетка», «Пипетка» для 3D-материала и «Пипетка» для выбора цвета.
Хотя каждый из этих инструментов имеет совершенно разные применения, их легко перепутать, глядя на панель инструментов. В конце концов, все они имеют очень похожие значки инструментов.
Для выборки цветов на фотографии используйте инструмент «Пипетка». Нажав и удерживая значок пипетки на панели инструментов, вы можете переключиться на нужную пипетку.
Теперь вы сможете без проблем пробовать цвета!
Итак, вот несколько причин, по которым инструмент «Пипетка» перестает работать, и как это исправить в Photoshop. Как и любой инструмент в программе, они часто перестают работать должным образом из-за того, что небольшая настройка вышла из строя.