cyan-magenta-yellow-black — с русского на все языки
1 Cyan Magenta Yellow blacK
Information technology: CMYK (Farbsystem, DTP)
Универсальный русско-английский словарь > Cyan Magenta Yellow blacK
2 Cyan-Magenta-Yellow-Black
1) Information technology: CMYB
2) File extension: CMYK (color model)
Универсальный русско-английский словарь > Cyan-Magenta-Yellow-Black
3 Cyan-Magenta-Yellow-black
1) Information technology: CMYB
2) File extension: CMYK (color model)
Универсальный русско-английский словарь > Cyan-Magenta-Yellow-black
4 Cyan-Magenta-Yellow-Black
abbr.

Универсальный русско-немецкий словарь > Cyan-Magenta-Yellow-Black
5 Cyan, Yellow, Magenta, blacK
Information technology: CYMK (Farbsystem)
Универсальный русско-английский словарь > Cyan, Yellow, Magenta, blacK
6 Cyan-Yellow-Magenta-Black
File extension: CYMK (color model)
Универсальный русско-английский словарь > Cyan-Yellow-Magenta-Black
7 Cyan-Yellow-Magenta-Black — цветовая модель CYMK
Polygraphy: CYMK
Универсальный русско-английский словарь > Cyan-Yellow-Magenta-Black — цветовая модель CYMK
8 yellow-magenta-cyan-black
Publishing:
YMCKУниверсальный русско-английский словарь > yellow-magenta-cyan-black
9 формат CMYB
1) Engineering: cyan-magenta-yellow-black
2) Information technology: cyan, magenta, yellow, black (http://ivb.
 unact.ru/glossary/cmyb.html)
unact.ru/glossary/cmyb.html)Универсальный русско-английский словарь > формат CMYB
10 формат CMYK
1) Engineering: cyan-magenta-yellow-black
2) Information technology: cyan, magenta, yellow, blacK (http://ivb.unact.ru/glossary/cmyk.html)
Универсальный русско-английский словарь > формат CMYK
11 бирюзовый-пурпурный-жёлтый-чёрный
Information technology:
Универсальный русско-английский словарь > бирюзовый-пурпурный-жёлтый-чёрный
12 голубой, пурпурный, жёлтый, чёрный
Information technology: cyan, magenta, yellow, black
Универсальный русско-английский словарь > голубой, пурпурный, жёлтый, чёрный
13 голубой, пурпурный, жёлтый, чёрный-основные цвета в печатном процессе.
 CMY-основные цвета субтрактивного синтеза
CMY-основные цвета субтрактивного синтезаPolygraphy: CMYK ( cyan-magenta-yellow-black)
Универсальный русско-английский словарь > голубой, пурпурный, жёлтый, чёрный-основные цвета в печатном процессе. CMY-основные цвета субтрактивного синтеза
14 голубой, пурпурный, желтый, чёрный, формат CMYB
Information technology: cyan, magenta, yellow, black
Универсальный русско-английский словарь > голубой, пурпурный, желтый, чёрный, формат CMYB
15 голубой-пурпурный-жёлтый-чёрный
Engineering: cyan-magenta-yellow-black
Универсальный русско-английский словарь > голубой-пурпурный-жёлтый-чёрный
16 система цветопередачи CMYK
Information technology: cyan-magenta-yellow-black
Универсальный русско-английский словарь > система цветопередачи CMYK
17 цветовая модель CMYK
brit.

Универсальный русско-немецкий словарь > цветовая модель CMYK
18 Bitmap graphics
File extension: ART (B&W, many — First Publisher — Xara Studio), ATK (Andrew Toolkit Raster Object file), B&W (black and white, atari — mac), BBNNG (BBN BitGraph terminal Display Pixel Data (DPD) sequence), BGA (OS/2), BIF (b&w Binary Image Format, Image Capture board), BIT (X11), BM (1bit text, X Window BitMap), BMP (PC Paintbrush — many), BOB (BOB Image file), BW (SGI image), BYU (Movie BYU format), CALS (Computer Aided Acquisition and Logistics Support), CCRF (Calcomp Raster File, B&W or 1bit CMYK for printers), CEG (Tempra Show — Edsun Continuous Edge Graphics), CM (8bit, Unix Puzzle)
, CMU (Carnegie Mellon University (CMU) Window Manager bitmap Formats), CMUWM (Carnegie Mellon University (CMU) Window Manager bitmap Formats), CMYK (raw cyan magenta yellow and black bytes), CORE (Core Software Tech CORE IDC file), CPI (Colorlab Processed Image), CSLM (Zeiss CSLM file), CUBE (Cubicomp/Vertigo image file, Cubicomp PictureMaker), CUBI (Cubicomp/Vertigo image file, Cubicomp PictureMaker), CVS (Canvas drawing), DCX (Multipage PCX — many faxes), DDB, DDIF (DEC DDIF file), DF (Hierarchical Data File, NCSA), DIB (Device Independent Bitmap), DPX (Digital Moving Picture Exchange, Cineon DPX file), EIDI (Electric Image EIDI file), ERM, FAC (UNIX Faceserver image file, Usenix FACE), FACE (UNIX Faceserver image file, Usenix FACE), FAL (image header information, Q0 format), FOP (Freedom of Press)Универсальный русско-английский словарь > Bitmap graphics
- 19 желтый-пурпурный-голубой-чёрный
Publishing: yellow-magenta-cyan-black
Универсальный русско-английский словарь > желтый-пурпурный-голубой-чёрный
Модель cmy (Cyan Magenta Yellow)
В
этой модели основные цвета образуются
путем вычитания из белого цветов основных
аддитивных цветов модели RGB.
Рис. Получение модели CMY из RGB
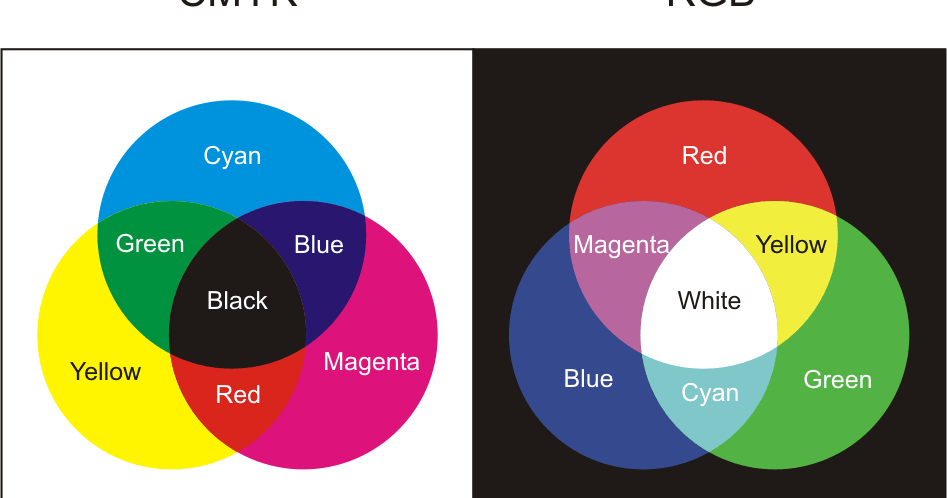
Цвета, использующие белый свет, вычитая из него определенные участки спектра, называются субтрактивными. Основные цвета этой модели: голубой (белый минус красный), фуксин (в некоторых книгах его называют пурпурным) (белый минус зеленый) и желтый (белый минус синий). Эти цвета являются полиграфической триадой и могут быть легко воспроизведены полиграфическими машинами. При смешении двух субтрактивных цветов результат затемняется (в модели RGB было наоборот). При нулевом значении всех компонент образуется белый цвет (белая бумага). Эта модель представляет отраженный цвет, и ее называют моделью
Рис. Модель CMY
Система
координат CMY – тот же куб, что и для RGB,
но с началом отсчета в точке с RGB
координатами (255,255,255), соответствующей
белому цвету. Цветовой куб модели CMY
показан на рис.
Цветовой куб модели CMY
показан на рис.
Это еще одна из наиболее часто используемых цветовых моделей, нашедших широкое применение. Она является субтрактивной моделью.
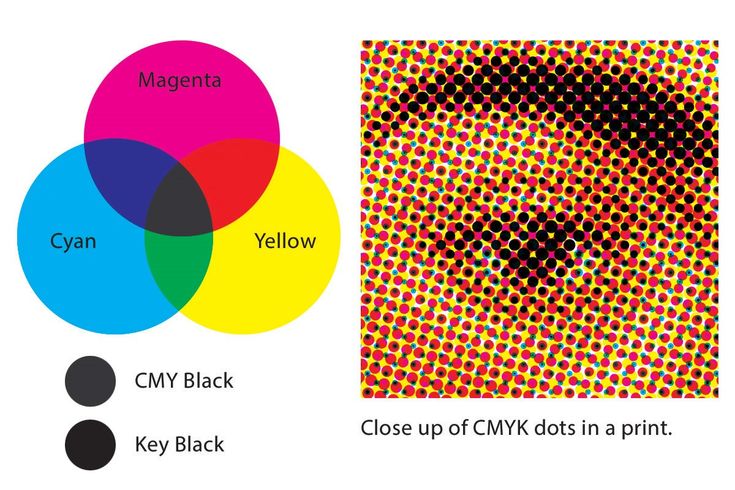
Модель CMYK (Cyan Magenta Yellow Key, причем Key означает черный цвет) – является дальнейшим улучшением модели CMY и уже четырехканальна. Поскольку реальные типографские краски имеют примеси, их цвет не совпадает в точности с теоретически рассчитанным голубым, желтым и пурпурным. Особенно трудно получить из этих красок черный цвет. Поэтому в модели CMYK к триаде добавляют черный цвет. Модель CMYK является «эмпирической», в отличие от теоретических моделей CMY и RGB. Модель является аппаратно–зависимой.
В
отличие от аддитивной модели, где
отсутствие цветовых составляющих
образует черный цвет, в субтрактивной
все наоборот: если нет отдельных
компонентов, то цвет белый, если они все
присутствуют, то образуется
грязно–коричневый, который делается
более темным при добавлении черной
краски, которая используется для
затемнения и других получаемых цветов.
Ясно, что цвет в CMYK зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов. Фактически цифры CMYK являются лишь набором аппаратных данных для фотонаборного автомата и не определяют цвет однозначно.
Так, исторически в разных странах сложилось несколько стандартизованных процессов офсетной печати. Сегодня это американский, европейский и японский стандарты для мелованной и немелованной бумаг. Именно для этих процессов разработаны стандартизованные бумаги и краски. Для них же созданы соответствующие цветовые модели CMYK, которые используются в процессах цветоделения. Однако, многие типографии, в которых работают специалисты с достаточной квалификацией, нередко создают профиль, описывающий печатный процесс конкретной печатной машины с конкретной бумагой. Этот профиль они предоставляют своим заказчикам.
Следует
помнить, что если вы готовите изображение
к печати, то следует все–таки работать
с CMYK, потому что в противном случае то,
что вы увидите на мониторе, и то, что
получите на бумаге, будет отличаться
настолько сильно, что вся работа может
пойти насмарку.
Модель CMYK – это субтрактивная цветовая модель, которая описывает реальные красители, используемые в полиграфическом производстве.
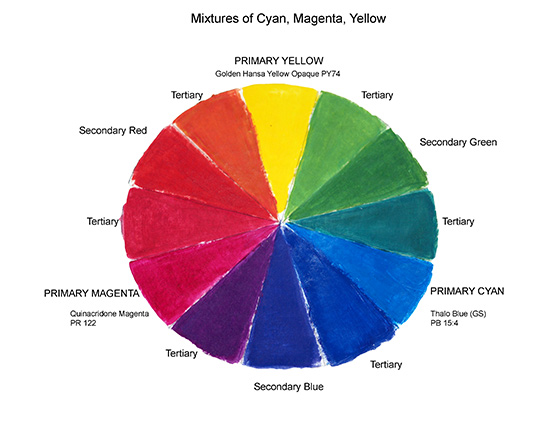
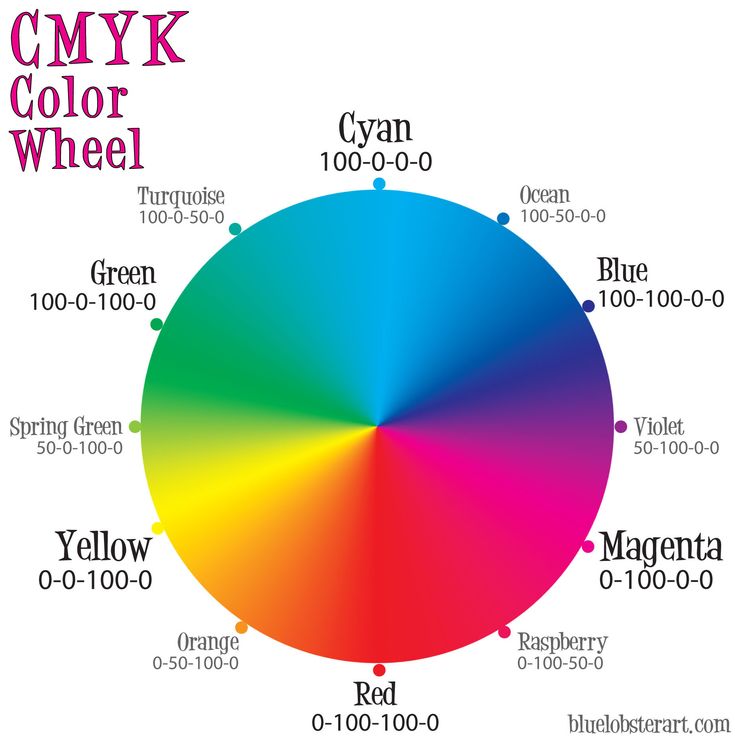
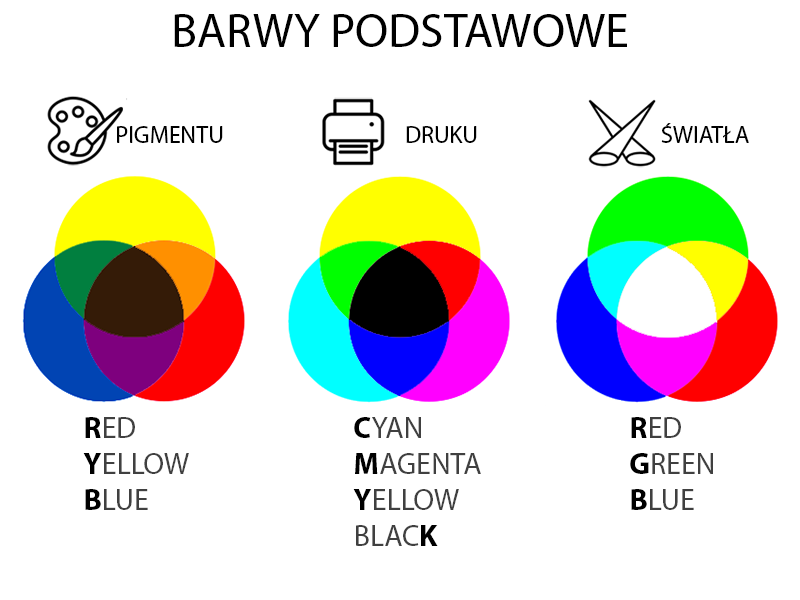
Почему основные цвета? (CMY, или основные цвета пигмента)
Бев Харкус и Пэт Джастер. что вы можете получить именно то, что хотите; Первичный означает «первый», поэтому первичные цвета — это первые цвета, которые вам нужны для смешивания множества других цветов. Знание основных цветов — это первый шаг к правильному смешиванию цветов. Что такое основные цвета? Красный, зеленый и синий называются основными цветами света. Эти цвета используются для проецирования изображений на телевизионные экраны, компьютерные мониторы и все, что пропускает свет от источника света. Но, как художники, мы используем пигменты (краски, чернила, красители и т. д.), а не свет. Итак, какое отношение свет имеет к основным цветам? Собственно, все! Цвета пигмента получаются путем отражения и поглощения света определенной длины волны. Основные цвета пигмента (См. Диаграмму A) Эти три результирующих цвета, голубой, пурпурный и желтый, являются тремя основными цветами пигмента. Это самые чистые цвета, и их нельзя получить путем смешивания других цветов пигмента. Используя эти три цвета, вы можете получить огромное количество других цветов. Когда к вашим цветам добавляется белый или черный, диапазон становится еще больше. Ниже приведено очень простое руководство по смешиванию цветов с использованием голубого, пурпурного и желтого. Смешивание цветов Итак, теперь у нас есть три основных цвета. Начнем с желтого и пурпурного. Если смешать эти два цвета вместе, получится красный. Что будет, если смешать желтый и красный? Здесь у вас в два раза больше желтого, чем пурпурного, и в результате получается оранжевый цвет. На диаграмме C показано, как можно постепенно смешивать цвета для получения широкого набора «промежуточных цветов». Но что, если вы хотите получить красивый, насыщенный коричневый, темно-бордовый или едва уловимый серовато-голубой цвет? Здесь размещение цветов вокруг колеса — отличный способ проиллюстрировать смешение цветов. Цвета, которые мы рассматривали до сих пор, получаются «линейным» способом путем смешивания любых двух цветов в равной степени с последующим изменением количества каждого из двух основных цветов. Если мы посмотрим на цвета, расположенные по кругу, мы увидим, что цвета также можно смешивать по кругу. До сих пор мы смешивали только по внешней стороне круга. Создание тонов Создание оттенков Создание оттенков Начать смешивание Бев Харкус — художник и преподаватель компьютерной графики и теории цвета. Бев и Патрисия Джастер, владельцы Artscool Graphics, тесно сотрудничают с The Color Wheel Company. Бев и Патрисия доступны для семинаров по теории цвета и смешиванию цветов. С ними можно связаться по адресу info@colorwheelco. Я не большой поклонник мышления в терминах основных цветов. Я нахожу это излишне ограничительным. В конце концов, вы определенно можете смешивать основные цвета из вторичных цветов. Тем не менее, в моей серии по созданию палитры на моем канале YouTube я просто рекомендовал триаду голубого, пурпурного и желтого цветов в качестве первых трех цветов.0009 Если вы хотите смешать широкий спектр цветов, используя несколько тюбиков с красками, некоторые варианты цветов обеспечивают более широкую гамму смешивания, чем другие. В частности, первичная триада, состоящая из голубого, пурпурного и желтого, даст вам самый широкий спектр ярких цветов. Чтобы ответить на этот вопрос, нам нужно понять, как работают глаза. Наши глаза воспринимают цвета с помощью датчиков (оптических колбочек), каждый из которых чувствителен к определенному диапазону длин волн света. У разных видов животных разное количество колбочек, чувствительных к разным длинам волн — пчелы и креветки могут видеть цвета, которые мы даже не можем себе представить. У человека есть три колбочковых рецептора, они чувствительны к трем длинам волн (или цветам) света — красному, зеленому и синему. Когда два или более рецепторов реагируют на источник света, мы видим промежуточный цвет в зависимости от того, насколько сильно реагировал каждый рецептор — например, если мы одинаково видим красный и зеленый свет, мы воспринимаем его как желтый. Если и синий, и красный рецепторы, расположенные далеко друг от друга на цветовом круге, оба реагируют, не вызывая срабатывания зеленых колбочек, мы видим «воображаемый» цвет без длины волны, пурпурный. Голубой, пурпурный и желтый — три цвета света, которые мы видим хуже всего — узкие диапазоны длин волн активируются только на внешних краях, где пересекаются два рецептора. Прямо сейчас вы можете запутаться. Сначала я сказал, что голубой, пурпурный и желтый цвета являются основными. Теперь я говорю, что синий, зеленый и красный — это «основные» цвета, строительные блоки, из которых мы видим все остальные цвета. Что дает? Видите ли, есть разница между тем, как мы воспринимаем цветной свет (разные длины волн света) и цветными объектами. Цветной свет — это свет определенной длины волны (или комбинация длин волн), падающий на нас. Цветные объекты (например, акварель на бумаге) — это объекты, которые поглощают одни длины волн и отражают другие. Желтый объект, например, будет поглощать синий свет, отражая диапазон длин световых волн, которые активируют наши зеленые и красные колбочки. Невозможно смешать в краске ярко-желтый цвет из каких-либо цветов, кроме других желтых (кроме, пожалуй, чрезвычайно желтовато-зеленых и оранжевых), потому что, как только вы выберете немного другой цвет, вы начнете отражать немного синего или перестанете отражать как много зеленого или красного, что приводит к смешанному цвету, который мы воспринимаем как нечто отличное от желтого. «Основные» цвета голубой, пурпурный и желтый в контексте живописи — это цвета, которые мы видим хуже всего. Существует огромный диапазон различных длин волн и комбинаций, которые мы воспринимаем как зеленый, синий или красный, но меньше таких, которые мы воспринимаем как голубой, пурпурный и желтый. Есть дополнительный фактор, который заключается в том, что наши колбочки неравномерно расположены по цветовому спектру. Мы часто представляем диапазон цветов, который мы видим, в виде цветовых кругов, таких как цветовые круги выше, показывающие диапазон смешивания различных цветовых комбинаций. Тем не менее, наш визуальный спектр лучше представлен в виде этой шаткой подковообразной формы.
Цвет на самом деле является компонентом света. Свет распространяется волнами, и эти волны имеют разную длину и скорость. Когда волны достигают наших зрительных рецепторов (наших глаз), мы испытываем ощущение цвета. Эти длины волн света можно разделить на три (основные) категории:
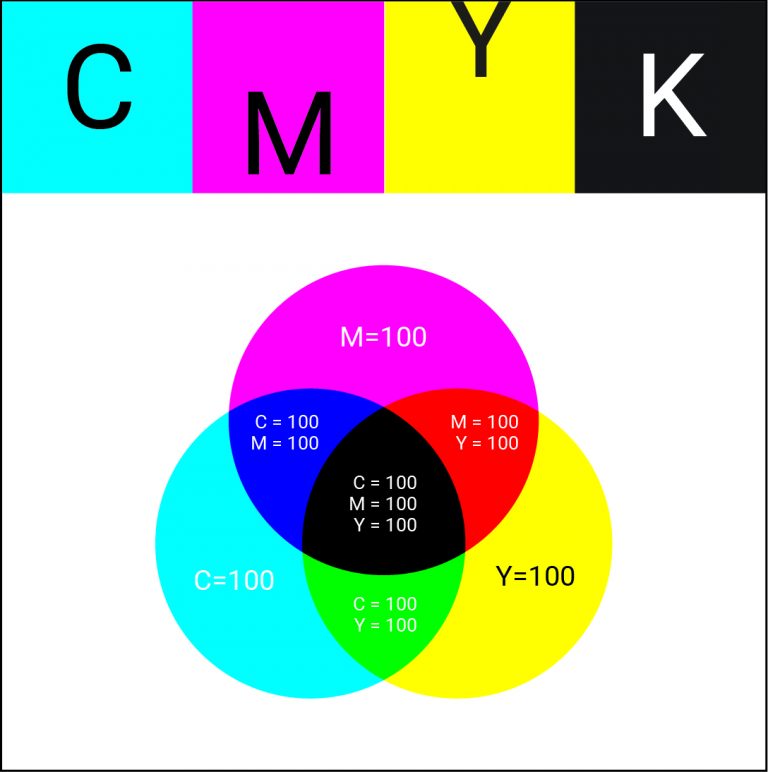
Основной цвет пигмента — это цвет, который отражает равные части любых двух (основных) цветов света (красного, зеленого и синего). На диаграмме А показан результат проецирования красного, зеленого и синего света на белую поверхность внахлест. Когда любой свет достигает поверхности, он отражается обратно от поверхности. Когда два источника света перекрываются, они оба отражаются от поверхности, что приводит к смешению этих двух цветов. Вот как это работает:
Вот как это работает:
Во-первых, давайте посмотрим, что происходит, когда мы накладываем друг на друга три основных цвета пигмента. Используя формат, аналогичный диаграмме A, мы можем смешать «равные» части любых двух из этих основных цветов, чтобы получить противоположный результат. Диаграмма Б иллюстрирует результаты смешивания (смешивания) равных частей любых двух основных цветов пигмента. Поскольку пигменты отражают и поглощают свет, их смеси не так чисты, как свет. Некоторые пигменты имеют тенденцию быть более интенсивными, чем другие, поэтому «равная» смесь зависит от интенсивности пигмента. Вот почему цветовой круг очень полезен в качестве руководства по подбору цветов.
Используя формат, аналогичный диаграмме A, мы можем смешать «равные» части любых двух из этих основных цветов, чтобы получить противоположный результат. Диаграмма Б иллюстрирует результаты смешивания (смешивания) равных частей любых двух основных цветов пигмента. Поскольку пигменты отражают и поглощают свет, их смеси не так чисты, как свет. Некоторые пигменты имеют тенденцию быть более интенсивными, чем другие, поэтому «равная» смесь зависит от интенсивности пигмента. Вот почему цветовой круг очень полезен в качестве руководства по подбору цветов. Как мы можем получить так много других цветов только из этих трех? На самом деле цвет вполне математический. Точно так же, как вы можете сложить 1 и 1, чтобы получить 2, или 0,5 и 0,5, чтобы получить 1, вы можете смешивать цвета аналогичным образом.
Как мы можем получить так много других цветов только из этих трех? На самом деле цвет вполне математический. Точно так же, как вы можете сложить 1 и 1, чтобы получить 2, или 0,5 и 0,5, чтобы получить 1, вы можете смешивать цвета аналогичным образом.
«Разбивка цветов» по кругу или создание тонов достигается путем смешивания различного количества цветов, расположенных напротив друг друга на цветовом круге. Например, если вы смешаете равные части красного и голубого (противоположных или дополняющих друг друга цветов), в результате получится темный серовато-черный цвет. (Противоположные цвета нейтрализуют друг друга). Если смешать небольшую часть циана с красным, в результате получится красно-коричневый цвет. Если вы смешаете больше голубого, результат будет немного серее и т. д. При создании тонов вы фактически снижаете насыщенность или интенсивность исходных чистых цветов.
Когда вы добавляете белый цвет к цвету, вы создаете оттенок этого цвета. Чем больше белого вы добавляете, тем светлее становится цвет.
Когда вы добавляете черный цвет к цвету, вы создаете оттенок этого цвета. Чем больше черного вы добавляете, тем глубже становится цвет.
Теперь вы знаете основы смешивания трех основных цветов: голубого, пурпурного и желтого. Если у вас есть цветовой круг, вам будет легче практиковаться в смешивании, так как вы можете посмотреть на него и получить фактический цвет, который ему подходит. Потренируйтесь смешивать цвета по кругу, и когда вы будете довольны результатом, попробуйте смешивать по кругу, а затем создавать оттенки и тени, добавляя белый или черный к любому из ваших цветов. Удачной живописи! com.
com. Преимущество голубой, пурпурной и желтой первичной триады в акварели
.jpg) Что особенного в этих трех цветах?
Что особенного в этих трех цветах? Краткое введение в оптику

Итак, основные цвета — синий, зеленый и красный?

Самая большая гамма смешивания
Сравнение разных цветовых гамм от основной (триады CMY и RBY)
Существует огромный диапазон цветов, которые мы можем видеть, но просто не можем включить в объект, который не излучает свет, например в картину.