Видео-уроки по CSS | CSS / CSS3
Видео-уроки по CSS | CSS / CSS3ПОДПИСКА на УРОКИ
Email*
Выбери свою темуJavaScript HTML/CSS с нуля CSS Grid / Flexbox Bootstrap PHP PhpStorm Верстка с нуля 1С-Битрикс
Предложи новую тему
Соглашение на обработку перс. данных *
Предоставлено SendPulse
CSS / CSS3
В разделе от А до CSS по бесплатным видео — уроками вы сможете более подробнее изучить тонкости CSS, тем самым открывая перед собой возможность одновременного контроля стиля и дизайна большого количества Веб страниц. Бесплатные видео — уроки по CSS использует наглядные примеры, поэтому всегда сможете увидеть конечный результат, да и усвоение материала в виде — формате удобнее. На рынке IT-индустрии основное количество клиентов в основном направлены на то, как заказать сайт, найти веб — студию, предлагающую выгодное «техническое обслуживание сайта«, есть и те, кому интересны видео уроки по CSS.
Смотрите видео — уроки по CSS, открывайте в себе новые возможности!
CSS3 Animation background-image | Практика CSS / HTML5
Разберем пример как вывести изображение через свойство background-image и сделать предварительную анимацию по наведению. Из урока вы узнаете как задействовать background, анимировать псевдо элементы ::before и ::after, и покажу как скрывать элементы …
- Денис Горелов
- 05.02.2020
- CSS и CSS3
- Просмотров: 0
FORM — Анимация на transform (урок #7)
Это заключительный седьмой урок из серии уроков по форме. В нем закрепляем работу с псевдоэлементами, которые проходили в предыдущих уроках и на базе их, реализуем эффект анимированной обводки у социальных иконок.
- Денис Горелов
- 16.06.2018
- CSS и CSS3
- Урок: 7
- Просмотров: 0
FORM — анимация ЧЕКБОКСА (урок #6)
Это шестой урок по форме. В нем разбираем эффект анимирующего чекбокса, который сделаем при помощи одного псевдо элемента ::before и далее при помощи transform придадим ему динамику по нажатию на текст.
В нем разбираем эффект анимирующего чекбокса, который сделаем при помощи одного псевдо элемента ::before и далее при помощи transform придадим ему динамику по нажатию на текст.
- Денис Горелов
- 25.05.2018
- CSS и CSS3
- Урок: 6
- Просмотров: 0
FORM — ::before и ::after (урок #5)
Это пятый урок по Form, в данном видео разберем псевдоэлементы ::before и ::after, рассмотрим как с ними можно работать, для чего они нужны, а затем при помощи их реализуем эффект по наведению у кнопки.
- Денис Горелов
- 18.05.2018
- CSS и CSS3
- Урок: 5
- Просмотров: 0
FORM — эффект плавающего текста (урок #4)
В данном уроке разбираем эффект плавающего текста на CSS. Эффект сделаем на форме авторизация. В ней откажемся от placeholder, а подсказку отобразим в label которую в дальнейшем оформим под стиль placeholder.
В ней откажемся от placeholder, а подсказку отобразим в label которую в дальнейшем оформим под стиль placeholder.
- Денис Горелов
- 11.05.2018
- CSS и CSS3
- Урок: 4
- Просмотров: 0
ФОРМА переключатели tabs (урок #3)
В текущем видео создадим переключение форм между собой по нажатию на вкладки (tabs). Разберем подробно вариант переключения как на JavaScript так и рассмотрим его на CSS, а в заключение визуально все оформим.
- Денис Горелов
- 06.05.2018
- CSS и CSS3
- Урок: 3
- Просмотров: 0
ФОРМА вкладки tabs (урок #2)
Это второе видео из серии уроков где мы делаем форму. В данном видео реализуем логику переключения вкладок между собой. Рассмотрим вариант реализации данного механизма на JS так и рассмотрим ее на CSS.
- Денис Горелов
- 02.05.2018
- CSS и CSS3
- Урок: 2
- Просмотров: 0
ФОРМА авторизации и регистрации (урок #1)
За несколько уроков создадим форму авторизации и регистрации с переключателями в виде табов и различными эффектами. В данных уроках разберем рад фишки как на CSS так и на JS, к тому же, вы сами сможете эти два инструмента сравнить, и выбрать оптималь…
- Денис Горелов
- 27.04.2018
- CSS и CSS3
- Урок: 1
- Просмотров: 0
CSS Grid или Bootstrap? | Своя модульную сетка в web-дизайне
Что лучше, использовать готовый Фреймворк или написать свою сетку? Этим вопросом задаются многие, но что бы на него ответить нужно знать какие плюсы и минусы в фреймворках. В данном видео уроке разберемся что такое модульная сетка в web-дизайне и рас. ..
..
- Денис Горелов
- 18.11.2017
- CSS и CSS3
- Просмотров: 0
Тройная АНИМАЦИЯ на CSS | transform — transition
Видео урок по CSS Анимации состоит из двух частей, в первом видео сделаем анимированный двойной эффект по наведению на область изображения, а во второй добавим аналогичные элементы и при помощи Grid модуля сделаем свою сетку и адаптируем под разные р…
- Денис Горелов
- 10.11.2017
- CSS и CSS3
- Просмотров: 0
CSS — Видеоуроки, курсы, туториалы
CSS — Видеоуроки, курсы, туториалы | CourseHunter📌 Очень жаль, что всем известный персонаж решил начать войну. Мы молимся за Украину и за мир!
CSS (Cascading Style Sheets) — формальный язык, который применяют для быстрой стилизации HTML веб-страницы. С его помощью вы можете стилизировать почти любой элемент HTML разметки, просто подключая css файл к странице. Используя css селекторы, вы можете выбирать любой элемент и задавать ему нужные параметры для отобрежения (цвет, шрифт, размер, позиция и тд.) В интернете много шуток по поводу работы с CSS, но ничего сложного в нем нет. В современной разработке используют препроцессоры CSS — Sass, less, Stylus. Смысл в их использовании — лучшая читабельность кода и повышеная производительность.
С его помощью вы можете стилизировать почти любой элемент HTML разметки, просто подключая css файл к странице. Используя css селекторы, вы можете выбирать любой элемент и задавать ему нужные параметры для отобрежения (цвет, шрифт, размер, позиция и тд.) В интернете много шуток по поводу работы с CSS, но ничего сложного в нем нет. В современной разработке используют препроцессоры CSS — Sass, less, Stylus. Смысл в их использовании — лучшая читабельность кода и повышеная производительность.
Популярное в css
CSS в топиках
FrontendASC DESC
Курсы по css
Composing Layouts в React
Composing Layouts in React
В этом курсе мы покажем вам, как создавать сложные макеты в React, составив всего несколько основных примитивов макета. Попутно вы изучите современные инструменты CSS Layout, такие как Normal Flow, Flexbox и Grid.
Попутно вы изучите современные инструменты CSS Layout, такие как Normal Flow, Flexbox и Grid.
Премиум
Посмотреть
SASS: Полный курс (Препроцессор CSS)
SASS — The Complete SASS Course (CSS Preprocessor)
Если вы хотите узнать о самом популярном расширении CSS и создавать современные, красивые и реалистичные веб-сайты, то этот курс для вас. Курс охватывает все, что вам нужно знать об этой удивительной технологии. На протяжении всего курса вы встретите подробные объяснения о том, как работает SASS, а также познакомитесь с современными практиками и решениями.
Премиум
Посмотреть
Tailwind CSS с нуля | Учитесь, создавая проекты
Tailwind CSS From Scratch | Learn By Building Projects
Это увлекательный курс, основанный на проектах, чтобы научиться создавать потрясающие макеты с помощью CSS-фреймворка Tailwind и освоиться с использованием классов вместо чего-то вроде Bootstrap, в котором используются классы на основе компонентов.
Премиум
Посмотреть
CSS Grid: Изучите CSS Grid менее чем за 2 часа!
Practical CSS Grid: Learn Grid Layout in under 2 hours!
Вы слышали о CSS Grid. Вы знаете, что это новинка в мире веб, но вы еще не начали ее использовать? Многие учебники посвящены самим новым свойствам и не содержат практических примеров? Позвольте мне рассказать вам обо всех его функциях простым и практичным подходом. К концу этого курса вы будете понимать Grid и иметь практические примеры, которые можно сразу же применить!
Премиум
Посмотреть
Верстка и веб-разработка сайтов.
 Продвинутый уровень Web Develop
Продвинутый уровень Web DevelopВерстка и веб-разработка сайтов. Продвинутый уровень Web Develop
Этот курс сделает вас настоящим «PRO» верстальщиком веб сайтов! Освойте современные методы создания CSS анимаций, работу с GRID CSS и продвинутые методы адаптации сайтов. Бонус: работа с Git и NPM.
Бесплатно
Посмотреть
Освойте CSS-фреймворк Bulma и создайте 4 проекта с 14 страницами
Master Bulma CSS framework and code 4 projects with 14 pages
Bulma — один из самых популярных в мире интерфейсных фреймворков! Bulma используется тысячами людей по всему миру и была тщательно разработана, чтобы охватить широкий спектр типичных пользовательских интерфейсов. Веб-страницы, созданные с помощью Bulma, работают на всех типах устройств, браузеров и размеров экрана и будут иметь чистый и современный дизайн.
Премиум
Посмотреть
Семантика HTML и селекторы CSS
HTML Semantics & CSS Selectors
HTML — это мост между контентом и кодом. Большая буква «С» в CSS означает каскад. К сожалению, мало времени тратится на изучение того, что означает любое из этих понятий, или их влияние на ваш код. В этом курсе вы научитесь использовать семантический HTML, селекторы, наследование и каскадирование для создания веб-страниц с более компактным кодом и более эффективным стилем.
Премиум
Посмотреть
CSS Shapes: Веб-сайты следующего поколения
Advance CSS Shapes: Next Generation Websites
Этот курс является единственным курсом по нативным CSS-Shapes на момент запуска. В этом курсе вы научитесь создавать потрясающие, восхитительные и чистые макеты веб-страниц с удивительными фигурами CSS. за которым будущее веб-дизайна. Для того, чтобы создавать потрясающие, самые красивые веб-страницы с реальными примерами вы изучите все возможные ключевые слова и настройки фигур css. Этот курс наполнен множеством примеров кода.
В этом курсе вы научитесь создавать потрясающие, восхитительные и чистые макеты веб-страниц с удивительными фигурами CSS. за которым будущее веб-дизайна. Для того, чтобы создавать потрясающие, самые красивые веб-страницы с реальными примерами вы изучите все возможные ключевые слова и настройки фигур css. Этот курс наполнен множеством примеров кода.
Премиум
Посмотреть
Верстка и создание веб сайтов 2022 — с нуля до результата!
Верстка и создание веб сайтов 2022 — с нуля до результата!
Этот курс для абсолютных новичков, по этому мы начнем с самых основ и вместе, шаг за шагом, пройдем путь от установки редактора кода, до создания стильных, современных адаптированных под планшеты, телефоны и десктоп версии веб сайтов. Мы начнем, с изучения базы HTML и СSS, и да, здесь не будет теории, ведь все знания мы будем применять сразу, на реальных проектах, живых задачах, и на протяжении всего курса будем создавать современные веб сайты.
Премиум
Посмотреть
CSS-анимации
CSS Animations
Анимация пользовательского интерфейса играет важную роль для веб-приложений и веб-сайтов в улучшении взаимодействия с пользователем. Но создание анимации может быть трудным или чрезмерным. На этом курсе мы изучим основы CSS-анимации и перейдем к продвинутым концепциям, таким как оркестровка и хореография. Мы также изучим принципы моушн-дизайна, которые сделают все наши анимации последовательными и продуманными.
Премиум
Посмотреть
Видеоролики CSS — Учебное пособие по CSS
Видеоролики CSS
26 февраля 2020 г.
Изучение CSS может оказаться непростой задачей… CSS — это не интуитивно понятный язык программирования! Таким образом, для многих, изучающих CSS, характерно, что вы столкнетесь со стеной обучения ботаников . .. это может быть сложно, даже с лучшими курсами CSS! Так что мой совет: делайте перерывы и давайте своему разуму время […]
.. это может быть сложно, даже с лучшими курсами CSS! Так что мой совет: делайте перерывы и давайте своему разуму время […]
подробнее
30 мая 2017 г.
Привет! Я недавно сделал несколько видео на домашней странице StudioWeb.com адаптивными с помощью простого кода CSS. Вот код, который должен быть написан между вашим блоком стилей CSS: .responsive-container { position: relative; обивка-дно: 56,25%; отступ сверху: 30px; высота: 0; переполнение: скрыто; нижняя граница: 50px; } .response-container iframe { position: absolute; сверху: 0; слева: 0; ширина: […]
подробнее
3 октября 2016 г.
Привет!
Я занимаюсь программированием более 20 лет и преподаю код с 2003 года. Я могу свести весь свой опыт к трем советам при обучении кодированию:
Вы можете легко научиться программировать вместе со мной, пройдя мой мощный курс и комплект учебных материалов.
Спасибо!
Стефан
подробнее
23 августа 2016 г.
CSS3 — это последняя версия CSS, и, хотя она мощная, ее сложно освоить. Это особенно верно, когда вы занимаетесь продвинутыми макетами CSS3 и мобильным дизайном!
Облегчение изучения CSS3
После многих лет написания статей, создания курсов CSS и даже написания книги я усовершенствовал свои методы преподавания, чтобы студенты, совершенно не знакомые с CSS, могли легко учиться.
Суть в том, что учителя называют «спиральным» методом обучения. Это в сочетании с интерактивными вопросами и ответами делает, казалось бы, сложные и мощные методы CSS довольно простыми в освоении.
Обучение CSS на основе видео
Читать — это круто, но наблюдение за тем, как эксперт по CSS демонстрирует ключевые приемы и принципы, не может быть лучше. Объедините это с сеансом вопросов и ответов с вашим учителем, и вы прекрасно проведете время, изучая даже самый продвинутый CSS.
Да, это была моя бесстыдная самореклама, но после того, как я преподавал кодирование с 2003 года, я очень уверен, что вы найдете мои курсы мощным инструментом в своем путешествии по обучению кодированию CSS.
Стефан Мишук
подробнее
25 января 2016 г.
Привет,
Прошел всего месяц или около того, но мой новый курс CSS для начинающих уже доступен на Studioweb. Это интерактивный курс, основанный на видео и викторинах, который учит не только основам CSS, но и методам компоновки CSS и CSS3.
Спасибо,
Стефан Мишук
подробнее
23 января 2015 г.
Если вы заинтересованы в изучении CSS для начинающих, у меня есть для вас три варианта курса… каждый со своим стилем преподавания.
подробнее
6 января 2015 г.
Привет,
Я только что запустил наш новый сайт видеообучения Webmentor.org. Помимо курсов по HTML, HTML5, JavaScript и PHP, у нас также отличные курсы по CSS.
Что отличает Webmentor.org, так это то, что вы можете связаться с создателями курсов! Это я, Санто и Бен.
… Это лучшая вещь, чем наставник, стоящий рядом с вами.
Ознакомьтесь с нашими курсами CSS.
Спасибо,
Стефан Мишук
подробнее
8 сентября 2014 г.
Привет!
Посмотрите наше бесплатное видео об использовании CSS3 для добавления полноэкранных фоновых изображений на веб-страницу.
Спасибо!
Стефан Мишук
csstutorial.net
читать далее
25 июня 2012 г.
Это первая часть видеоруководства из двух частей нашего курса CSS Layouts: Generic Text Editor, где мы научим вас создавать вложенные элементы нижнего колонтитула.
подробнее
18 июня 2012 г.
В этом видеоруководстве из нашего курса CSS Layouts: Generic Text Editor Course мы научим вас очищать и стилизовать вложенные элементы div. Чтобы найти больше курсов по веб-дизайну и CSS, ознакомьтесь с нашей библиотекой видеоуроков Killerssites! Обратите внимание, что все наши видео имеют более высокое качество при покупке у […]
подробнее
Учебник по CSS
❮ Главная Далее ❯
Примеры в каждой главе
Этот учебник CSS содержит сотни примеров CSS.
С помощью нашего онлайн-редактора вы можете отредактировать CSS и нажать кнопку, чтобы просмотреть результат.
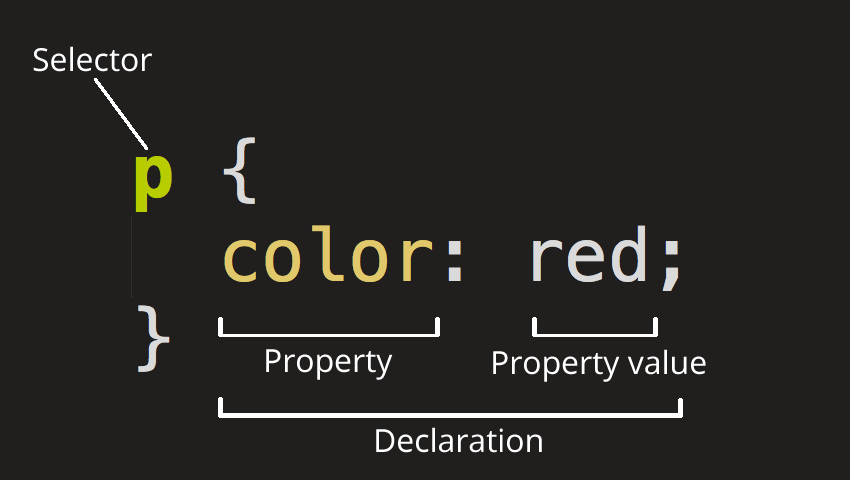
Пример CSS
тело
{
фоновый цвет: голубой;
}
h2
{
цвет: белый;
выравнивание текста: по центру;
}
р
{
семейство шрифтов: verdana;
размер шрифта: 20 пикселей;
}
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Примеры CSS
Учитесь на более чем 300 примерах! С помощью нашего редактора вы можете редактировать CSS и нажимать на кнопку для просмотра результата.
Перейти к примерам CSS!
Использование меню
Мы рекомендуем читать это руководство в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет слева.
Если у вас маленький экран, откройте меню, щелкнув значок меню вверху ☰.
Шаблоны CSS
Мы создали для вас несколько адаптивных шаблонов W3.CSS.
Вы можете изменять, сохранять, делиться и использовать их во всех своих проектах.
Бесплатные шаблоны CSS!
Упражнения CSS
Проверьте себя с помощью упражнений
Упражнение:
Установите красный цвет для всех элементов
.
<стиль>
{
красный;
}
Начать упражнение
Тест CSS
Проверьте свои навыки CSS с помощью теста.
Начать викторину CSS!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Справочники CSS
В W3Schools вы найдете полные справочники CSS всех свойств и селекторов с синтаксисом, примерами, поддержкой браузера и т. д.
д.
CSS Properties
CSS Selectors
CSS Browser Support
CSS Functions
CSS Animatable
CSS Aural
CSS Web Safe Fonts
CSS Units
Px to Em Conversion
CSS Colors
CSS Default Values
CSS Entities
Начните свою карьеру
Получите сертификат, пройдя курс
Получите сертификат
w3schoolsCERTIFIED.2022❮ Главная Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9007
04 Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
