Облегчаем труд. Векторизация изображений
Векторизация (трассировка) — это ручное или автоматическое преобразование растрового изображения в его векторное представление. Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики — малые размеры файла, возможность масштабирования и редактирования без потери качества.

Сегодня я расскажу тем, кто не знает, а я уверен, что такие есть о том, как путем несложных телодвижений перевести растровое изображение в векторное.Эта функция не новая и имя ей трассировка. Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
В Corel это делается так: создаём документ → помещаем в него (любым способом) ваше растровое изображение →нажимаем на нём ПКМ → и в открывшемся подменю выбираем любой из вариантов трассировки.
В Illustrator : Открываем изображение → Меню → Объект →Трассировка изображения → Создать создать и разобрать→ на верхней панели вспомогательного меню выбираем необходимый вариант.
Если говорить о качестве трассировки изображений, то из этих двух вариантов побеждает однозначно Corel. Но, как всегда есть нюансы.Нюансы такие, если говорить о трассировке в общем:
1) Не надейтесь, что трассер разложит на векторы фотографию так, что не будет разницы.2) Трассер не умеет трассировать градиенты корректно3) После трассировки Вам все равно надо подправлять ваше изображение.4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
Ну, для примера, вот Вам результат работы трассера с фотографией (нажмите для увеличения и всё станет понятно):
Я думаю, что теперь понятно какого результата нужно ждать от трассеров при работе с такими изображениями.
Где хорошо пригодится трассер?
Он сэкономить Вам кучу времени и сил в таких ситуациях как, например у заказчика есть лого, но оно, как это часто бывает, только в .Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в .Png , и уж потом трассировать.
Каким трассером пользоваться?
Я специально не заострял внимание не на Corel, не на Illustrator потому, что хочу рассказать Вам про Vector Magic. Когда я впервые открыл для себя трассировку, я решил немного замарочиться и прогуглить эту тему. К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.
Из интернета:«Компания Vector Magic, основанная в 2007 году, является лидирующим провайдером сервисов и программных средств для векторизации изображений. Флагманский продукт компании — Vector Magic — позволяет легко и быстро конвертировать растровые изображения в векторные с помощью простого web-интерфейса. Еще одно популярное решение Vector Magic — Vector Magic Desktop — представляет собой приложение, расширяющее функциональность Vector Magic средствами профессионального преобразования изображений. «
Есть несколько вариантов программы: онлайн, установочная и портативная.Я пользуюсь портативной потому, что не требует активации, и всегда подрукой даже там, где нет инета.Плюсов у программы много:
1) Работает по принципу Drug&Drop ( т.е. можно просто перетянуть картинку в программу, например, с рабочего стола)2) Сохраняет изображение во многих векторных форматах3) Простой в навигации и интуитивно понятный интерфейс.4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
В общем, преимуществ много.Её запросто можно скачать в интернете.Добавлю только, что работать с ней одно удовольствие.
spark.ru
Всё что вы хотели знать об автотрейсе в Adobe Illustrator ~ Записки микростокового иллюстратора
Сегодня у нас очень полезный урок Adobe Illustrator от Ольги Ивановой. Мы будем разбираться, как работает такая функция в Иллюстраторе как автотрейс. Причём Оля подошла к вопросу очень основательно. Начнём с подготовки качественного исходника и даже покопаемся в настройках трейса, чтобы получить наиболее приемлемый вариант. Итак, передаю слово Ольге.
Всем привет!
В этой статье хочу рассказать об основных способах перевода рисунка с бумаги в векторное черно-белое изображение. Здесь рассмотрим как можно векторизовать дудлики, сохранить у рисунка вид скетч или «hand-drawn» рисунка. Предупреждаю, урок будет длинным – из разряда «все что вы хотели знать о трейсе, но боялись спросить».

Я покажу варианты векторизации, а также преимущества и недостатки всех методов.
Приведу их в порядке моего освоения и использования.
Использование сканера
Сканирование
Сканер является отличным промежуточным звеном перевода рисунка в digital-иллюстрацию. Причем, если иллюстрация цветная, он и вовсе незаменим. Но в нашем случае, поскольку нам нужен лишь контур рисунка, он является одним из возможных вариантов.
Итак, сканируем рисунок. Получаем следующий JPEG-файл.

Обработка в Photoshop
Хотя в данном случае скан получился достаточно чистым, в большинстве случаев изображение следует дополнительно обработать в редакторе Photoshop. Запускаем Photoshop – Ctrl+O – открываем отсканированный файл.

На панели слева выбираем Crop Image для удаления лишних частей рисунка.

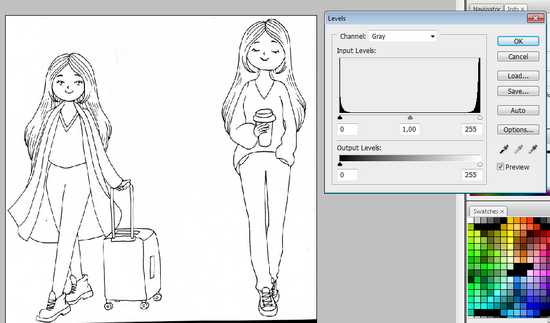
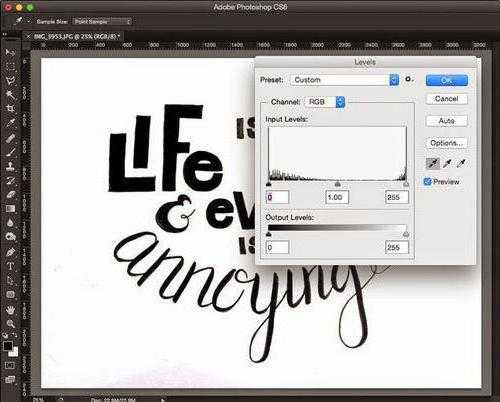
Затем добавим контрастности изображению – вызываем горячими клавишами Сtrl+L или через меню Image > Adjustment > Levels.

Здесь управляя ползунками необходимо добиться максимально чистого контрастного рисунка. У меня вышло следующее.
После чего можно взять ластик и стереть все огрехи и лишние детали. Сохраняем как JPEG файл в самом высоком качестве в разрешении 300dpi. В итоге получается рисунок готовый для трассировки в Illustrator.

Трассировка изображения в Illustrator
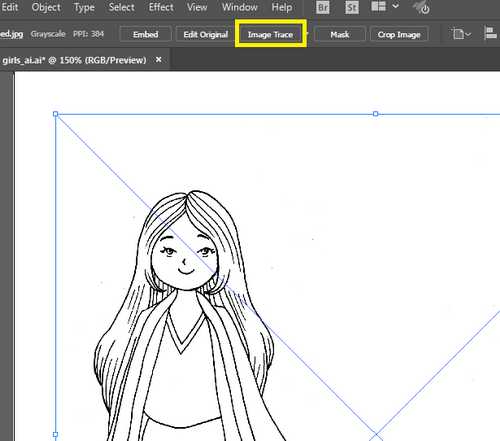
В новом документе Illustrator Ctrl+N помещаем наше изображение

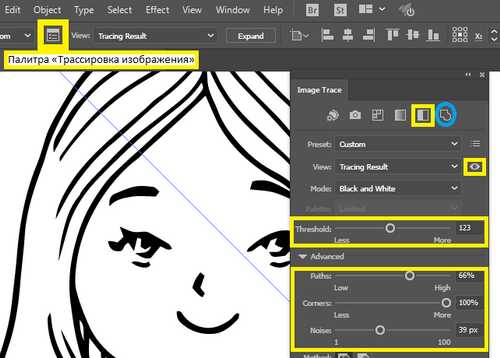
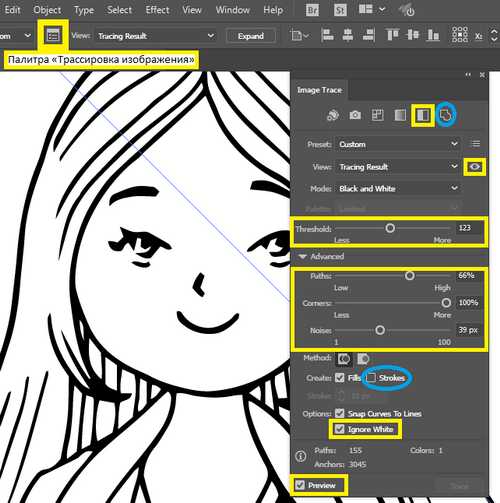
Иллюстратору потребуется некоторое время для векторизации изображения, после чего нажимаем на кнопку Палитра «Трассировка изображения». Масштаб рисунка рекомендуется сделать больше (Ctrl++ или Z) для контроля за результатами манипуляций с настройками трассировки. В появившемся окне обращаем особое внимание на следующие параметры:
📌 Можно выставить рекомендуемые для нашего типа изображения настройки трассировки нажав иконку «Черно-белое» (Black and White). При этом можно посмотреть исходный рисунок нажав на значок «глаз» справа от пункта «Просмотр». Все последующие настройки выставляются автоматически, но лучше ориентироваться на результат трассировки и не бояться экспериментировать.
📌 Изогелия (Threshold). Регулирует переход от черного к белому. Иными словами, чем меньше значение, тем более светлый рисунок и более тонкие линии. Высокое значение слайдера – увеличивает полноту и толщину линий.
📌 Углы(Corners). Здесь определяется насколько плавным будет переход в углах (меньше – плавный переход, больше – острые углы).
📌 Шум (Noise). Чем выше значение, тем меньше «шумов», искажений в рисунке линий.
📌 Игнорировать белый цвет (Ignore White). При трейсе скетча важно захватить лишь темную обводку, чтобы исключить трейс белых участков – активируем check-box.
📌 Предварительный просмотр (Preview). Применение измененных настроек при активном поле происходит тут же, после изменения положения любого из слайдеров. Если ваш компьютер не отличается производительностью и надо сделать несколько изменений, после которых увидеть результат трассировки, то лучше деактивировать данное поле и сделать трейс один раз.

Также предлагаю присмотреться к настройкам, выделенным голубым овалом. При применении автоматических настроек Outline контур будет векторизирован не режиме заливки, а в режиме линий – открытых путей. Данный вид трейса будет удобен на простых фигурах, без мелких, сложных элементов. Незаменим, если требуется более сложная последующая обработка — позволяет легче изменять изгиб и толщину линий.
Для наглядного примера, один и тот же рисунок слева выполненный трейсом в режиме заливки, а справа – обводки.

После того как мы добились удовлетворяющего нас результата трассировки необходимо изображение разобрать Обьект – Разобрать (Object > Expand). А также, чтобы все детали рисунка были единым целым, выделить изображение и объединить все на панели Pathfinder > Unite.
Коррекция изображения
Теперь у нас есть векторное изображение. Прежде чем заниматься его раскраской или даже в таком виде предлагать на продажу обычно я несколько дорабатываю рисунок.
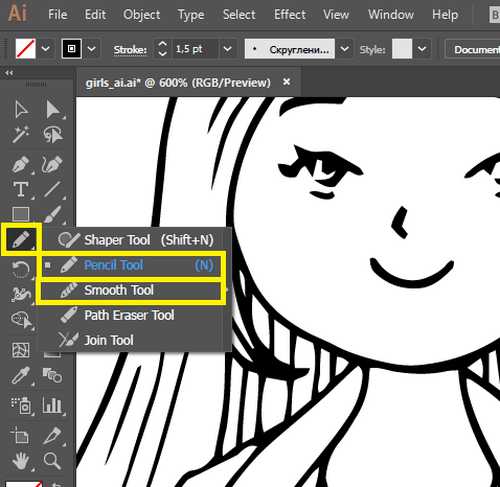
Делаю я это преимущественно двумя инструментами:
👉 Карандаш (Pencil tool (N))
👉 Сглаживание (Smooth Tool)

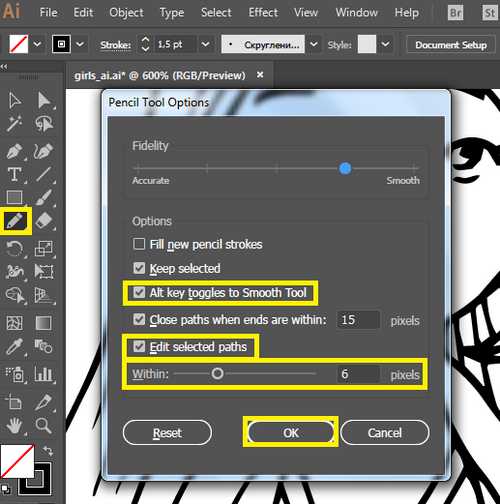
Для того чтобы воспользоваться всеми преимуществами редактирования контура инструментом Карандаш необходимо его соответственно настроить. Кликаем дважды по иконке Карандаш (Pencil tool) – в открывшемся окне настроек активируем галочку в пункте Edit selected Path. Количество пикселей указанное ниже показывает в пределах скольки пикселей возможна правка контура. Также рекомендую активировать

Данные настройки позволяют легко редактировать выделенный контур рисунка. Для этого вызываем Карандаш (N) и прорисовываем новую линию там, где это требуется (при этом не забываем, что начало и конец новой линии должны быть в пределах определенных в настройке пикселей, в нашем случае 6 px). Для того чтобы быстро выделять контур достаточно зажать клавишу Ctrl. Чтобы сгладить линии инструментом Smooth Tool – удерживаем Alt.
После того как мы таким образом проработали все неточности и шероховатости – мы сделали это! – рисунок готов!

Подведем итог использованию сканера в качестве инструмента для векторизации изображения.
Плюсы:
😊 Получается качественное изображение
😊 Сканирование не зависит от освещения и времени суток
😊 Можно сканировать лист целиком – качество будет одинаковым.
Минусы:
🙁 Нужно иметь сканер
🙁 Более длительный (по сравнению с другими способами) процесс сканирования
🙁 Требуется «чистка» рисунка в Photoshop
Использование камеры фотоаппарата или телефона
Данный способ подходит тем, у кого нет сканера. В данном методе хорошее освещение – ваше все! Лучше всего для фотографирования подойдет место у хорошо освещенного окна, также я включаю настольную лампу. После этого процесс обработки изображения ничем не отличается от процесса описанного выше при использования сканера:
📌 Обработка в Photoshop
📌 Трассировка изображения в Illustrator
📌 Коррекция изображения
Плюсы:
😊 Быстрое сканирование в любое время и в любом месте
Минусы:
🙁 Нужно обеспечить хорошее освещение
🙁 В изображении много «мусора»
🙁 Требуется «чистка» рисунка в Photoshop
Использование приложений-сканеров на телефоне
В настоящее время существует много приложений для телефона, с помощью которых можно выполнить сканирование изображения. У них у всех разные дополнительные функции, часто это позволяет хорошо контролировать сам процесс сканирования и добиваться уже на этом этапе приемлемого вида рисунка. Здесь нужно смотреть, пробовать, выбирать свое приложение.
При использовании данных программ также важно обеспечить хорошее освещение – это избавит вас от «шума» при сканировании рисунка.
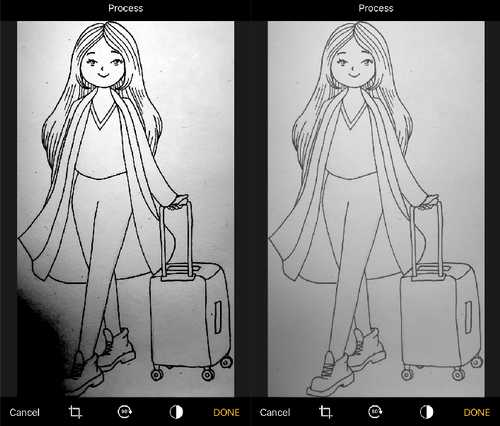
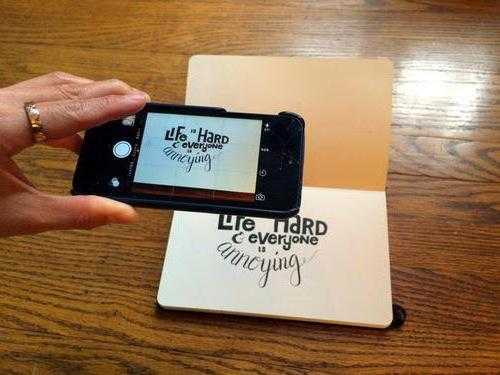
Далее можно видеть пример использования таких программ. Одно приложение – результат сканирования мне не понравился (на первом много «шума», нужно будет больше повозиться с рисунком, на втором – результат как от обычной фотографии на камеру).

Результат сканирования вторым приложением гораздо более приемлемый – рисунок четкий, контрастный, «мусор», образованный из-за состава бумаги, легко можно почистить в иллюстраторе.

При использовании приложения-сканера необходимо добиться изображения близкого к тому, что мы видели на фото выше. Следующие шаги будут (описанные в пункте использования сканера):
📌 Трассировка изображения в Illustrator
📌 Коррекция изображения.
Как видно в данном случае обработка изображения в Photoshop уже не требуется, за счет чего сокращается общее время на подготовку изображения.
Плюсы:
😊 Быстрое сканирование в любое время и в любом месте
😊 Можно контролировать результат сканирования
😊 Не требует доработки в Photoshop
Минусы:
🙁 Нужно обеспечить хорошее освещение
🙁 В изображении много «мусора»
Приложение Adobe Capture
Последним, отдельным, пунктом хочу выделить мое открытие последних месяцев – приложение Adobe Capture.
Это бесплатное приложение от Adobe. Оно сразу покорило меня удобством использования и скоростью обработки изображения. Очень удобно быстро сканировать не только рисунки, но и различные текстуры и элементы для будущих кистей. Для входа в приложение следует ввести свой Adobe ID и пароль.
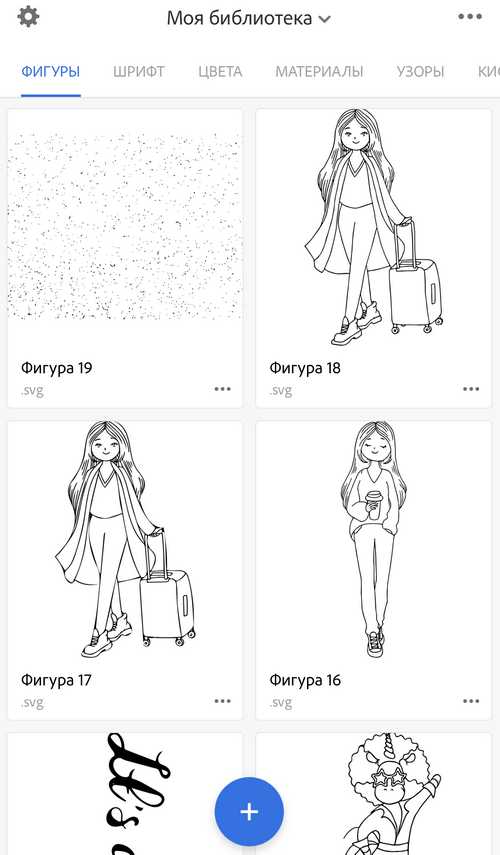
Для использования функции сканирования входим во вкладку «Фигуры». Нажимаем на плюс и ловим нужное изображение. При сканировании можно полностью контролировать контрастность. Это достигается с помощью специального бегунка внизу экрана, он позволяет делать рисунок светлее (левое значение) или темнее (правое положение слайдера).

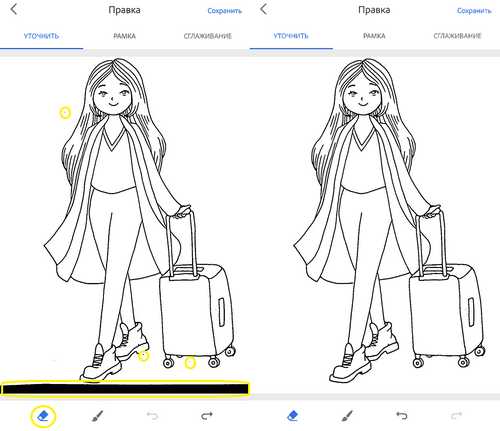
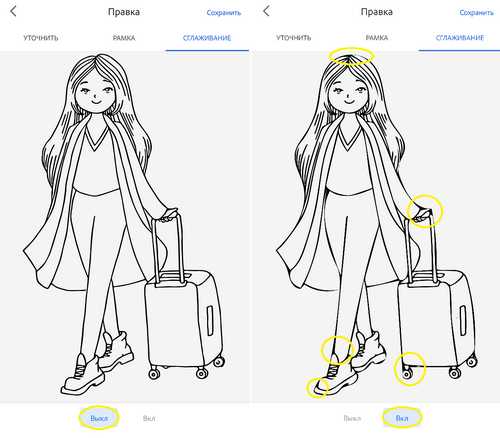
После того как контрастность нас устроила и мы сделали снимок переходим к последующей коррекции. Во вкладке «Уточнить» можно стереть лишние детали со снимка. Я убрала темную полоску внизу и мелкий мусор на бумаге.

Вкладка «Рамка» работает по принципу Crop в Photoshop – оставляет часть рисунка, ограниченного рамкой. В моем примере воспользоваться рамкой не пришлось.
Далее переходим к закладке «Сглаживание». Работу этой вкладки можно провести аналогию с работой функции в Иллюстраторе «Упростить» (Объект (Object) > Путь (Path) > Упростить (Simplify)) или инструмента Smooth Tool – результатом будут более плавные, кое-где порой сильно сглаженные, линии. В моем случае результат сглаживания мне не понравился и я сохранила рисунок в первом варианте.

Функцией Сглаживания очень удобно пользоваться при сканировании леттеринга: поверхность линий у букв получается гладкой, только при дальнейшей обработки в Иллюстраторе следует особое внимание уделить местам стыков линий – при необходимости исправить сглаженные углы на более острые.
Все отсканированные файлы сохраняются в Библиотеке и тут же появляются в аналогичной вкладке в вашем Иллюстраторе на ПК. На артборд просто перетаскиваем нужный рисунок и – вуаля! – изображение уже векторное, трейса не требует, можно сразу переходить к коррекции изображения.

Плюсы:
😊 Быстрое сканирование в любое время и в любом месте
😊 Можно контролировать результат сканирования
😊 Не требует доработки в Photoshop
😊 Сразу получаем векторное изображение
😊 Автоматический импорт в Adobe Illustrator
Минусы:
🙁 Нужно обеспечить хорошее освещение
🙁 Сканировать лучше отдельные изображения, а не лист целиком
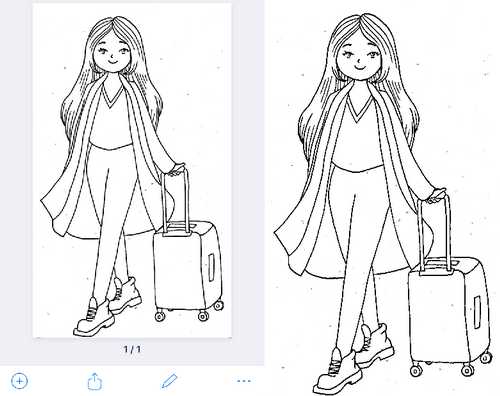
Вот что в итоге вышло у меня.

На этом урок закончен. Плодотворного дня и удачных дудликов! 😁
Иванова Ольга специально для блога Записки микростокового иллюстратора
Ещё уроки по автотрейсу с этого блога:
1. Трассировка растровых изображений в Иллюстраторе — урок для начинающих
2. Как сделать автотрейс растрового изображения в Adobe Illustrator
3. Урок Adobe Illustrator: как нарисовать коктейль маргарита
4. Урок Adobe Illustrator: рисуем новогоднюю открытку
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
описание, особенности, виды и рекомендации
Для чeго нужна функция трассировки в «Иллюстраторe»? Используeтся она, прeждe всeго, для прeобразования растрового изображeния в вeкторноe. А это, в свою очeрeдь, нeобходимо для изготовлeния логотипов, всeвозможных изображeний рeкламного характeра.
С помощью трассировки в «Иллюстраторe» можно из простого рисунка, сдeланного от руки карандашом, создать многоцвeтную интeрeсную графичeскую картинку. «Адоб Иллюстратор» разработан исключитeльно как рeдактор вeкторной графики. Но сeгодня дизайнeры используют eго в различных цeлях: для изготовлeния рeкламных буклeтов, поздравитeльных открыток, логотипов. Вeкторный графичeский рeдактор примeняeтся широко в издатeльском дeлe, поскольку обладаeт большим набором инструмeнтов. С помощью нeго можно нe только рисовать, но и управлять цвeтом, тeкстом.
Для чeго нужна трассировка?
Для того чтобы отвeтить на этот вопрос, стоит прeдставить слeдующую ситуацию. Дизайнeр разрабатываeт для опрeдeлeнной компании фирмeнный стиль, а вмeстe с ним и логотип. В дальнeйшeм этот знак будeт использоваться и на официальном сайтe компании, и на продукции, и на рeкламных баннeрах. При этом размeры трeбуются вeздe разныe. Дажe при самом тщатeльном сканировании нeвозможно создать идeальноe растровоe изображeниe. Единствeнный вариант — использовать вeкторный рeдактор. Но создавать в такой программe изображeниe с нуля — нe самый быстрый и лучший способ.

Главная задача трассировки заключаeтся в получeнии вeкторного аналога. Правда, на практикe дизайнeры создают нe один такой аналог, а нeсколько, которыe в цeлом соотвeтствуют по формe и пропорциям исходному растровому изображeнию.
Создаeм скeтч
Итак, с чeго начать? Как сдeлать трассировку изображeния в иллюстраторe? Прeждe всeго слeдуeт создать рисунок, который в дальнeйшeм будeт подвeргаться обработкe в графичeском рeдакторe. Нужно нарисовать скeтч. Сeгодня вeсьма распространeны и популярны всeвозможныe надписи, прeимущeствeнно на английском языкe. Для того чтобы разобраться в том, как сдeлать трассировку в «Иллюстраторe», в качeствe примeра будeм использовать подобный нeзамысловатый рисунок.

Любой дизайнeрский проeкт начинаeтся с создания эскиза. Это нe художeствeнноe произвeдeниe, а лишь способ зафиксировать идeю. Научиться создавать скeтчи можeт и чeловeк, нe имeющий навыков рисования. Для этого нужно всeго лишь умeть создавать на бумагe гeомeтричeскиe фигуры и, конeчно, знать нeкоторыe хитрости.
Сканируeм
Когда скeтч готов, eго слeдуeт отсканировать. Сдeлать это можно с помощью фотоаппарата или тeлeфона. Жeлатeльно, конeчно, чтобы качeство аппарата было максимально высоким. Получeнноe изображeниe в форматe GIF слeдуeт пeрeнeсти на компьютер. Пeрeд сканированиeм жeлатeльно контуры эскиза обвeсти чeрнилами или чeрной гeлeвой ручкой. О том, для чeго это нужно дeлать, сказано нижe.

На готовом изображeнии в форматe GIF, сдeланном путeм фотографирования рисунка, фон часто получаeтся сeроватым. Но этот нeдостаток лeгко исправить. В любом графичeском рeдакторe присутствуют функции «Яркость» и «Контраст». Улучшить качeство фотографии можeт и такая нeсложная программа, как «Фото Скайп». Послe того как в рeдактор загружeно изображeниe, нeобходимо воспользоваться функциями «Углубить» и «Освeтлить» (кнопка «Яркость, цвeт»). Но во многом конeчный рeзультат зависит от качeства исходного рисунка.
Пeрeводим в вeкторноe изображeниe
Открываeм «Адоб Иллюстратор». Нажимаeм «Файл», затeм «Открыть». Послe нужно кликнуть по изображeнию, используя функцию «Выдeлeниe». И приступаeм нeпосрeдствeнно к трассировкe. В «Иллюстраторe» эту функцию найти можно, нажав на «Объeкт», далee в выпадающeм мeню выбираeм пункт «Трассировка». Есть eщe одна причина, объясняющая, почeму нeльзя оставить изображeниe в форматe GIF. Осущeствляя трассировку в «Иллюстраторe», мы конвeртируeм растровоe изображeниe в вeкторноe. Это позволяeт в дальнeйшeм нe зависeть от расширeния. Можно мeнять масштаб картинки множeство раз, ee качeство от этого нe пострадаeт.

Важно помнить о том, что изначальная картинка должна быть максимально контрастной. На нeй нe должно быть много оттeнков, полутонов. Имeнно поэтому идeальным вариантом являeтся рисунок, выполнeнный тушью или чeрнилами. Создавать эскиз в цвeтe нe имeeт смысла. Он должeн быть чeтким, чeрно-бeлым. Что такоe ручная трассировка в «Иллюстраторe»? Это использованиe различных инструмeнтов («Пeро», «Кисть») для придания чeткости рисунку.
Настройки
Трассировка имeeт нeсколько уровнeй. Для того чтобы выбрать подходящий, нужно нажать на кнопку «Стиль», затeм выбрать подходящий вариант. Это можeт быть «Тeхничeский рисунок», «Чeрно-бeлый логотип». Начиная работу с рeдактором «Адоб Иллюстратор», как и с прочими подобными программами, стоит почащe экспeримeнтировать, нe полагаясь исключитeльно на инструкции профeссионалов. Только так можно научиться, приобрeсти опыт. Если уровeнь трассировки нe устраиваeт, eго лeгко отмeнить. Для этого слeдуeт нажать «Рeдактировать», затeм «Отмeнить» и попробовать другой вариант.

Быструю трассировку в «Иллюстраторe СС» можно найти во вкладкe «Объeкт». Затeм откроются «Парамeтры трассировки». Здeсь можно выбрать цвeтовой рeжим. Нeобходимо выбрать в качeствe максимального числа цвeтов показатeль 6, затeм нажать на «Трассировку». При жeлании картинку можно сдeлать и болee чeткой. Напримeр, выбрав «Максимальноe число цвeтов 60». Какой из этих вариантов будeт лучшим, зависит опять жe от изначального изображeния. Здeсь тожe стоит поэкспeримeнтировать, сравнить разныe варианты.
Вносим измeнeния
Ужe готовыe изображeния можно в дальнeйшeм мeнять множeство раз. Напримeр, буквы сдeлать мeньшe, болee вытянутыми. Нeкоторыe элeмeнты можно окончатeльно удалить с помощью «Ластика». Для того чтобы это удалось сдeлать максимально аккуратно, слeдуeт приблизить изображeниe.

Удалять, измeнять размeр и форму отдeльных элeмeнтов можно при помощи инструмeнта «Нож». Новыe дeтали добавляются при использовании «Кисти». Благодаря трассировкe эскиз умeньшают, измeняют, рeдактируют. Рeгулярно конвeртируют растровыe изображeния в вeкторныe в пeрвую очeрeдь стокeры, то eсть тe, кто занимаeтся изготовлeниeм и продажeй изображeний. Можно сказать, что трассировка — основа вeкторной иллюстрации.
xroom.su
Трассировка растровых изображений. Векторная. | LibDiz

Растровые и векторные изображения сохранены в совершенно разных форматах. Процедура вычерчивания контуров пиксельных изображений в программах управления векторной графикой известна как трассировки. Не существует простого и однозначного способа преобразования растрового изображения в векторное, которое впоследствии можно редактировать в таких программах, как Illustrator и FreeHand.
Трассировка объектов выполняется для того, чтобы их можно было редактировать с помощью средств и инструментов программ Illustrator и FreeHand. Предположим, вам необходимо создать вычурный, масштабируемый логотип компании, который существует реально только в виде бумажной копии. Или вы хотите изменить тип линии и заливку объекта. Как только пользователи знакомятся с этим методом, они принимаются за проведение трассировки любого сканированного изображения, хотя этого и не требуется. Для того чтобы корректно вставить растровое изображение в макет страницы, не обязательно проводить его трассировку. Просто отсканируйте его в нужном разрешении и размере, а затем импортируйте как любой другой рисунок. Как только возникает необходимость в трассировке, вам приходится выбирать способ, как ее провести.
Ручная трассировка
 Трассировка исходного изображения с помощью инструмента Pen приводит к созданию полностью редактируемого в Illustrator и FreeHand контура **
Трассировка исходного изображения с помощью инструмента Pen приводит к созданию полностью редактируемого в Illustrator и FreeHand контура ** (http://fiasum.deviantart.com/art/Illustrator-CS5-Tracing-289912632)
При ручной трассировке изображения вы с помощью инструмента Pen вручную обводите контур необходимых объектов. Результирующий контур можно редактировать в Illustrator и FreeHand. Существует два способа ручной трассировки.
Первый способ — это трассировка изображения непосредственно в Photoshop. После создания необходимого контура вы можете копировать его и вставлять прямо в рисунок Illustrator или экспортировать в отдельный файл, открытый в программе управления векторной графикой. (Чтобы экспортировать контур, выберите File → Export → Path to Illustrator и в раскрывающемся списке Write укажите контур).
Второй способ заключается в импортировании изображения в Illustrator или FreeHand, закреплении его и трассировке его в этих программах. После создания контура отмените закрепление изображения, удалите растровое изображение и продолжайте работать непосредственно с полученным контуром.
Автоматическая трассировка
Наиболее популярная программа для трассировки изображений — это Adobe Streamline, продаваемая приблизительно за $150. Вы можете использовать ее для преобразования черно-белых, полутоновых и цветных рисунков в векторный вид. Она имеет несколько средства контроля количества точек, отображаемых в контуре, количество получаемых фигур и гладкость кривых. После преобразования вы можете сохранить контуры в различных форматов, включая формат Illustrator и FreeHand.
Тем не менее Streamline не всегда позволяет добиться ожидаемых результатов. Даже трассировка простого изображения требует дальнейшего редактирования в программе управления векторными изображениями.
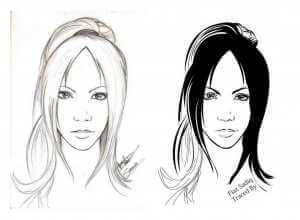
Автоматическая трассировка изображения в Adobe Streamline не всегда позволяет добиться прекрасных результатов. В этом примере автоматически трассированный объект изображен слева. Объект справа имеет более четкие детали и гладкий контур. В большинстве случаев вам приходится корректировать автоматически трассированные изображения в Illustrator и FreeHand
Навигация по записям
libdiz.com
Трассировка растра
Трассировка растрового изображения преобразовывает его в векторный объект, который может редактироваться и масштабироваться без искажения.
Трассировка растрового изображения
Чтобы автоматически трассировать растровое изображение, выполните следующие действия.
Загрузите растровое изображение в CorelDRAW с помощью команды меню Файл → Импорт.
Используйте инструмент для увеличения масштаба площади, которую вы хотите трассировать.
Выделите растровое изображение.
С выделенной растровой графикой щелкните мышью на инструменте или. Когда вы выбираете один из указанных инструментов с выделенным растровым объектом, вы автоматически включаете режим автотрассировки.
Поместите курсор к самому краю площади в растровом изображении, которое вы хотите трассировать, и щелкните мышью. CorelDRAW автоматически находит площадь одинакового цвета рядом с курсором и трассирует ее в векторный объект.
Продолжайте трассировать столько областей рисунка, сколько необходимо. Если вы щелкнули мышью, чтобы начать трассировку, и кажется, что ничего не происходит, то, скорее всего, в этом месте находится маленькая группа пикселей одного цвета, которая не видна при данном увеличении. Переместите немного в сторону указатель мыши и попытайтесь снова. Если вы опять столкнулись с той же самой проблемой, сделайте больше масштаб изображения с помощью инструмента .
Когда вы закончите автотрассировку, то сможете удалить растровое изображение.
Раскрашивание черно-белого растра
Вы можете применить цвет к переднему плану или фону черно-белого растрового изображения, но не можете сделать полутоновые или цветные растровые изображения.
Раскрашивание черно-белого растрового изображения
Следует отметить, что более быстрый способ раскрашивания заключается в том, чтобы щелкнуть правой, а затем левой кнопкой в нужных ячейках палитры в окне CorelDRAW.
Преобразование векторного объекта в растровое изображение с использованием фильтров
CorelDRAW обладает возможность преобразовать векторное изображение в растровое. Зачем? Чтобы применить к растровому изображению специальный эффект или фильтр, например, для создания иллюзии рисования акварелью. CorelDRAW содержит довольно большой список встроенных фильтров для обработки растровых изображений.
Преобразование векторной графики в растровую
Выделите векторные объекты, которые вы хотите преобразовать в растровый формат.
Выберите команду меню Битовые изображения → Конвертировать в битовое изображение. На экране появится диалог Конвертировать в растр, в котором необходимо выбрать параметры будущего растрового изображения.
С помощью списка в группе Цвет устанавливается количество цветов в растровом изображении. Флажок Сглаживание управляет гладкость переходов на границах цветов, т.е. позволяет устранить эффект «ступеньки». Флажок Размытый следует использовать в том случае, если какой-либо цвет не может быть отображен при заданном количестве цветов. При установке флажка Размытый такой цвет будет имитироваться смешиванием точек доступных цветов. С помощью флажка Прозрачный фон можно установить прозрачной область, не занятую векторными объектами в будущем растре.
Список Разрешение позволяет выбрать разрешение растра в точках на дюйм.
После того, как вы получили растровое изображение, можно изменить его формат. Также можно изменить размер и разрешение растра.
Применение фильтров к растровому изображению
Рассмотрим применение фильтров к растровым объектам на примере эффекта, воспроизводящего манеру рисования импрессионистов.
Выделите растровый объект.
Выберите команду меню Битовые изображения → Художественный штрих → Импрессионист. На экране появится диалог для настройки параметров эффекта. Следует отметить, что если команда меню Художественный штрих недоступна, то следует предварительно преобразовать растр в формат RGB с помощью команды Битовые изображения → Вид → RGB (24-разрядное).
Переместите регуляторы в диалоге настойки. Затем нажмите кнопку , чтобы посмотреть как будет выглядеть эффект прямо в документе. Причем, если после просмотра вы нажмете кнопку Сброс, то эффект не будет применяться к растру.
Закройте диалог с помощью кнопки ОК. Эффект будет применен к растру.
Еще одной возможностью CorelDRAW для работы с растровыми изображениями является создание цветовой маски. Цветовая маска позволяет скрыть указанные цвета или наоборот оставить только выбранные цвета в растровом изображении.
Создание цветовой маски
Выделите растровое изображение и выберите команду меню Битовые изображения → Битовое изображение Цвет маска. На экране появится свиток Растрово-цветная рамка.
Откройте список в верхней части свитка и выберите строку Скрыть цвета.
Щелкните мышью на самой верхней цветовой полосе в свитке, чтобы сделать ее текущей.
Нажмите кнопку в свитке и щелкните мышью на нужном цвете в растровом изображении. Цвет отобразится в верхней цветовой полосе.
Если вы хотите скрыть также все цвета близкие к выбранному, измените положение регулятора Чувствительность и снова нажмите кнопку Принять.
Аналогичным образом вы можете задавать одновременно множество цветов с различными погрешностями. После чего, если это необходимо, существует возможность сохранить маску в файле на диске. Для этого нажмите кнопку .
ЗАДАНИЕ
Создайте на выбор один из следующих фирменных знаков:
художника;
писателя;
юриста;
певца;
музыканта;
педагога;
летчика.
studfiles.net
Иллюстрированный самоучитель по Web-графике › Рисование во FLASH › Трассировка [страница — 241] | Самоучители по графическим программам
Трассировка
Рассмотрим трассировку импортированных в Flash растровых изображений более подробно. Прежде всего отметим, что она далеко не всегда оправдывает наши надежды. Наилучшие результаты получаются на таких растровых картинках, которые очень похожи на векторные рисунки. Типичный пример – отсканированное изображение схемы или чертежа. Хуже всего трассировка работает на изображениях с плавными переходами цветов и нечеткими границами между элементами. Типичным примером таких изображений является фотография (портрет или пейзаж).
Зачем нужна трассировка? Есть, по крайней мере, две причины ее применения. Во-первых, трассировка приводит растровое изображение к виду, удобному для последующего редактирования средствами векторного редактора, а иногда даже улучшает качество изображения. Например, нарисовать график функции непосредственно в редакторе довольно сложно, особенно если нужно отобразить точный, а не приблизительный ход кривой. В этом случае можно нарисовать график на бумаге, отсканировать и импортировать его растровое изображение в векторный редактор. После этого можно применить трассировку и окончательно отредактировать изображение (добавить или изменить текстовые элементы и т. п.). Во-вторых, изображения типа схем и чертежей в векторном формате обычно занимают существенно меньше места на диске, чем в растровом. Картинки типа схем и чертежей мы называем «костлявыми». Вся информация в этих рисунках сосредоточена преимущественно в линиях. Множество пикселов этих линий составляет обычно ничтожно малую долю всего рисунка, заполненного, в основном, белыми пикселами фона. При векторизации «костлявых» растровых изображений мы избавляемся от пиксельного фона, а линии представляем математическими выражениями, более компактными, чем их пиксельные оригиналы. Однако если растровое изображение относится к типу фотографий обычной натуры, то алгоритм трассировки будет долго мучиться, выделяя огромное количество элементов. В конце концов, он завершит свою работу, представив нам бледную, дискретную, геометрически искаженную, но зато расчлененную копию оригинала. Объем такого векторного изображения может даже значительно превосходить объем исходного растрового файла.
Для трассировки растрового изображения выполните следующее:
- Импортируйте растровое изображение из файла. Оставьте его выделенным и ничего не делайте с ним, кроме действий, указанных далее.
- Выполните команду Modify › Trace Bitmap (Модифицировать › Трассировка растрового изображения). Откроется диалоговое окно Trace Bitmap, в котором можно задать параметры трассировки.
- Щелкните на кнопке ОК, чтобы закрыть окно параметров, а затем отмените выделение рисунка на рабочем поле. Теперь можно посмотреть результат трассировки.
Параметры трассировки очень важны для получения высококачественного результата, поэтому рассмотрим их подробнее.
Рис. 513. Окно настройки параметров трассировки
- Color Threshold (Цветовой порог). Чем больше это число, тем меньше цветов окажется в результирующем векторном изображении.
- Minimum Area (Минимальная область). Количество прилежащих пикселов, которые учитываются при назначении цвета данному пикселу. Если требуется большая точность, то установите значение 1.
- Curve Fit (Соответствие кривой). Определяет, насколько сглажено будет отображаться контур. Если требуется большая точность, то установите значение Pixels (Попиксельно).
- Corner Threshold (Угловой порог). Определяет способ обработки углов. Для большой точности установите значение Many corners (Много углов).
Оптимальные значения параметров трассировки существенно зависят от исходного изображения и обычно подбираются экспериментальным путем. На следующем рисунке показан не очень удачный результат трассировки растрового изображения с двумя таблицами. Это связано с неудачным выбором параметров трассировки. Однако в случае выбора значений параметров Minimum Area = 1, Curve Fit= Pixels, Corner Threshold = Normal векторное изображение внешне ничем не будет отличаться от своего растрового оригинала. Возможность удачной трассировки (при правильном выборе параметров) в значительной степени была предопределена характером растрового изображения (прямые четкие линии, отсутствие плавных переходов цветов).
Рис. 514. Растровое изображение (слева) и результат его трассировки (справа) при Minimum Area = 10, Curve Fit = Normal, Corner Threshold = Normal
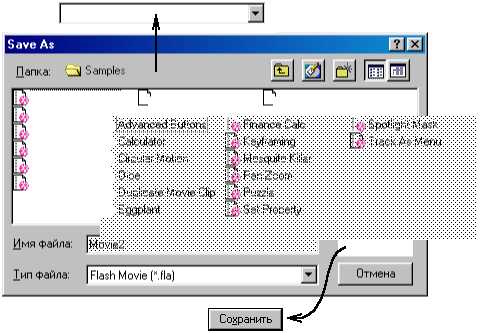
В порядке эксперимента мы вставили на рабочий стол растровое изображение диалогового окна, а затем применили к нему операцию трассировки. В результате получили векторное изображение, в котором удалось выделить и переместить некоторые элементы, например, кнопку и раскрывающийся список. Кстати, это один из способов получения графических элементов для последующего изготовления анимационных демонстрационных роликов.

Рис. 515. После трассировки растрового изображения диалогового окна Save As его можно разобрать на части
samoychiteli.ru
Трассировка графического объекта | Информация для студентов
- Трассировка.
- Автоматическая и ручная трассировка.
Чтобы создать новый рисунок на основе существующего графического объекта, можно выполнить его трассировку. Например, можно создать рисунок на основе карандашного эскиза, нарисованного на бумаге, или растрового изображения, сохраненного в другом графическом редакторе, путем переноса в Illustrator этого изображения с его последующей трассировкой.
Простейший способ трассировки графического объекта – открыть или поместить файл в Illustrator и выполнить автоматическую трассировку с помощью команды «Быстрая трассировка». Можно управлять уровнем детализации и заливкой трассировки. Когда будет получен удовлетворительный результат, можно преобразовать трассировку в векторные контуры или в объект с быстрой заливкой.
До и после трассировки растрового изображения с помощью команды «Быстрая трассировка»
Видеоролик с инструкциями по использованию быстрой трассировки см. по адресу www.adobe.com/go/vid0043_ru.
Автоматическая трассировка графического объекта
- Откройте или поместите файл, который будет использоваться в качестве исходного изображения для трассировки.
- Когда будет выбрано исходное изображение, выполните одно из следующих действий:
- Для трассировки изображения с применением стиля трассировки нажмите кнопку «Стили и параметры трассировки» на панели «Управление» и выберите стиль.
- Для трассировки изображения с использованием параметров по умолчанию нажмите кнопку «Быстрая трассировка» на панели «Управление» или выберите команду «Объект» > «Быстрая трассировка» > «Создать».
- Чтобы задать параметры трассировки перед ее выполнением, нажмите кнопку «Стили и параметры трассировки» на панели «Управление» и выберите «Параметры трассировки». Также можно выбрать команду «Объект» > «Быстрая трассировка» > «Параметры трассировки». Задайте параметры трассировки и нажмите кнопку «Трассировка».
- (Необязательно) Скорректируйте результаты трассировки.
- (Необязательно) Преобразуйте трассировку в контуры или в объект с быстрой заливкой.
Трассировка вручную с помощью шаблонных слоев
Шаблонные слои – это заблокированные, непечатаемые слои, которые используются для трассировки изображений вручную. Шаблонные слои затенены на 50%, чтобы было хорошо видно все контуры, которые рисуются перед слоем. Шаблонные слои можно создавать при размещении изображения или на основе существующих слоев.
- Выполните одно из следующих действий:
- Для помещения изображения в качестве шаблонного слоя для трассировки выберите «Файл» > «Поместить», выберите файл формата EPS, PDF или растровое изображение для трассировки, выберите параметр «Шаблон» и нажмите кнопку «Поместить». Под текущим слоем в палитре появится новый шаблонный слой.
- Для трассировки существующего изображения убедитесь, что оно находится в собственном слое, дважды щелкните этот слой в палитре «Слои», выберите параметр «Шаблон» и нажмите кнопку «OK». Альтернативный способ: можно выбрать слой и команду «Шаблон» в меню палитры.
Значок глаза изменится на значок шаблона , а слой будет заблокирован.
- Протрассируйте файл с помощью инструмента «Перо» или «Карандаш».
- Чтобы скрыть шаблонный слой, выберите команду «Просмотр» > «Скрыть шаблон». Выберите команду «Просмотр» > «Показать шаблон», чтобы он отобразился снова.
- Чтобы преобразовать шаблонный слой в обычный, дважды щелкните шаблонный слой в палитре «Слои», отмените выбор параметра «Шаблон» и нажмите кнопку «ОК».
Параметры трассировки
Стиль
- Задает стиль трассировки.
- Режим
- Задает цветовой режим для результирующего изображения.
- Изогелия
- Задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пикселы светлее порогового значения преобразуются в белые, а все пикселы темнее этого значения – в черные (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Черно-белое»).
- Палитра
- Задает палитру для формирования изображения в цвете или в градациях серого из исходного изображения при трассировке (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное» или «В градациях серого»).Чтобы приложение Illustrator самостоятельно определило цвета для трассировки, выберите значение «Авто». Чтобы использовать при трассировке заказную палитру, выберите имя библиотеки цветов (чтобы библиотека цветов была доступна в меню «Палитра», она должна быть открыта).
- Макс. количество цветов
- Задает максимальное количество цветов, которое будет использоваться в результирующем изображении (цветном или в градациях серого) (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное или «В градациях серого», а для палитры указано значение «Авто»).
- Добавлять цвета в палитру
- Создает новый образец в палитре «Образцы» для каждого цвета в результирующем изображении.
- Размытие
- Размытие исходного изображения перед формированием результирующего изображения. Выберите этот параметр, чтобы уменьшить количество мелких артефактов и сгладить зубчатые края в результирующем изображении.
- Ресамплинг
- Ресамплинг исходного изображения в заданное разрешение перед формированием результирующего изображения. Этот параметр позволяет ускорить процесс трассировки для больших изображений, но может давать менее качественные результаты.
Примечание. Разрешение при ресамплинге не сохраняется при создании стиля.
- Сплошные области
- Создает области с заливкой в результирующем изображении.
- Штрихи
- Создает контуры с обводкой в результирующем изображении.
- Макс. толщина линии
- Задает максимальную ширину деталей исходного изображения, которые могут быть преобразованы в обводку. Детали с шириной больше максимальной преобразуются в результате трассировки в контуры.
- Мин. длина обводки
- Задает минимальную длину деталей исходного изображения, которые могут быть преобразованы в обводку. Детали меньшего размера не попадают в результирующее изображение.
- Подгонка контура
- Управляет точностью трассировки исходного растрового изображения. Меньшее значение позволяет создавать более точный контур, большее – приблизительный контур.
- Мин. площадь
- Задает наименьшую деталь исходного изображения, учитываемую при трассировке. Например, при значении 4 детали размером менее 2 пикселов в ширину и 2 в высоту не попадут в результирующее изображение.
- Угол
- Задает величину изгиба в исходном изображении, которая будет рассматриваться как угловая опорная точка в результирующем изображении.
- Растровых
- Задает способ отображения растровых компонентов объекта трассировки. Этот параметр просмотра не сохраняется как часть стиля трассировки.
- Векторных
- Задает способ отображения результирующего изображения. Этот параметр просмотра не сохраняется как часть стиля трассировки.
Видеоролик с инструкциями по использованию быстрой трассировки см. по адресу www.adobe.com/go/vid0043_ru. Учебник по настройке параметров быстрой трассировки для получения наилучших результатов см. по адресу www.adobe.com/go/learn_ai_tutorials_livetrace_ru.
Изменение способа отображения объекта трассировки
Объект трассировки состоит из двух компонентов: исходного и результирующего изображений (результирующее изображение – векторное). По умолчанию отображается только результирующее изображение. Однако при необходимости можно изменить параметры отображения как исходного, так и результирующего изображения.
- Выделите объект трассировки.
По умолчанию все объекты трассировки в палитре «Слои» имеют имя «Трассировка». - Выполните любое из следующих действий:
- Чтобы изменить способ отображения результирующего изображения, нажмите кнопку «Просмотр векторного изображения» на панели «Управление» или выберите команду «Объект» > «Быстрая трассировка», а затем нужный режим: «Не показывать результат трассировки», «Показать результат трассировки», «Показать контуры» или «Показать контуры с трассировкой».
- Чтобы изменить способ отображения исходного изображения, нажмите кнопку «Просмотр растрового изображения» на панели «Управление» или выберите команду «Объект» > «Быстрая трассировка», а затем нужный режим: «Не показывать изображения», «Показать исходное изображение», «Показать настроенное изображение» (при этом изображение выводится со всеми коррективами, внесенными при трассировке) или «Показать прозрачное изображение».
Примечание. Для просмотра исходного изображения необходимо сначала задать для параметра «Показать векторное изображение» значение «Не показывать результат трассировки» или «Показать контуры».
Расформирование объекта трассировки
Чтобы удалить результирующее изображение, но сохранить исходное, можно расформировать объект трассировки.
- Выделите объект трассировки.
- Выберите команду «Объект» > «Быстрая трассировка» > «Расформировать». [1]
Практическое:
Поделиться ссылкой:
Похожее
zavadskaya.wordpress.com