Отступ от первой строки режет глаз. Не нарушается ли здесь правило внутреннего и внешнего?
Анатолий!
Список — неделимая сущность, одно предложение и один абзац. Список так и устроен синтаксически — начинается с большой буквы обобщающего абзаца и заканчивается точкой в конце последнего элемента. Элементы — всего лишь однородные члены предложения.
Представьте себе три обычных абзаца:
Абзац
Абзац
Абзац
Чтобы вёрстка смотрелась цельной, она должна быть как можно плотнее и ровнее. Здесь всё просто, три сплошных абзаца отделены расстояниями.
Теперь представьте, что в середине список:
Абзац
Список
Абзац
Список — обычный абзац, но у него есть своя внутренняя структура. Эта структура не должна спорить с надструктурой абзацев, список должен подчиняться ей, чтобы не выбиваться. Поэтому любые подразделения должны быть минимальны. Мы отделяем элементы друг от друга, чтобы упростить их чтение, но стараемся, чтобы эти отступы было меньше абзацного.
Мы стараемся, чтобы список «косил» под один из абзацев, а не был каким‑то отдельным куском текста. Если отделить обобщающий абзац, всё распадётся на отдельные абзацы, несмотря на то что расстояния чуть разные. Сравните:
С отступом
Ради похудения не стоит отказываться от завтраков. Эксперименты британских учёных показали это со всей ясностью.
Возьмите пример с Робина Бобина и съешьте на завтрак побольше белков:
сорок человек,
и корову,
и быка,
и кривого мясника.
По мнению британских учёных, ради похудения вообще не стоит от чего‑либо отказываться — оно того не стоит.
Без отступа
Ради похудения не стоит отказываться от завтраков. Эксперименты британских учёных показали это со всей ясностью.
Возьмите пример с Робина Бобина и съешьте на завтрак побольше белков:
сорок человек,
и корову,
и быка,
и кривого мясника.
По мнению британских учёных, ради похудения вообще не стоит от чего‑либо отказываться — оно того не стоит.
По нашему мнению, справа вёрстка выглядит однороднее и аккуратнее. При этом нет никакого запрета. Если вы хотите отделить обобщающий абзац, как слева — это ваше оформительское решение, никто вам не запретит. Так же и заголовок можно поставить на любом расстоянии от текста, но если он совпадает по кеглю с обычным текстом, мы можем его прижать — получается компактно и аккуратно, очень «по‑швейцарски»:
Инструкция к Макбуку Про
Разворот брендбука Скайсканера
Обратите внимание на правую сторону обоих примеров — заголовок прижат к первому абзацу, но абзацы всё равно друг от друга отделены.
Почти всегда в дефолтно‑швейцарском дизайне подзаголовки выглядят так. И почти никто из русских дизайнеров этого не замечает :‑)
И почти никто из русских дизайнеров этого не замечает :‑)
P. S. Кстати, в книге Максима Ильяхова «Информационный стиль» вышла новая глава «Перечни» о редактуре и оформлении списков.
Типографика в вебе
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
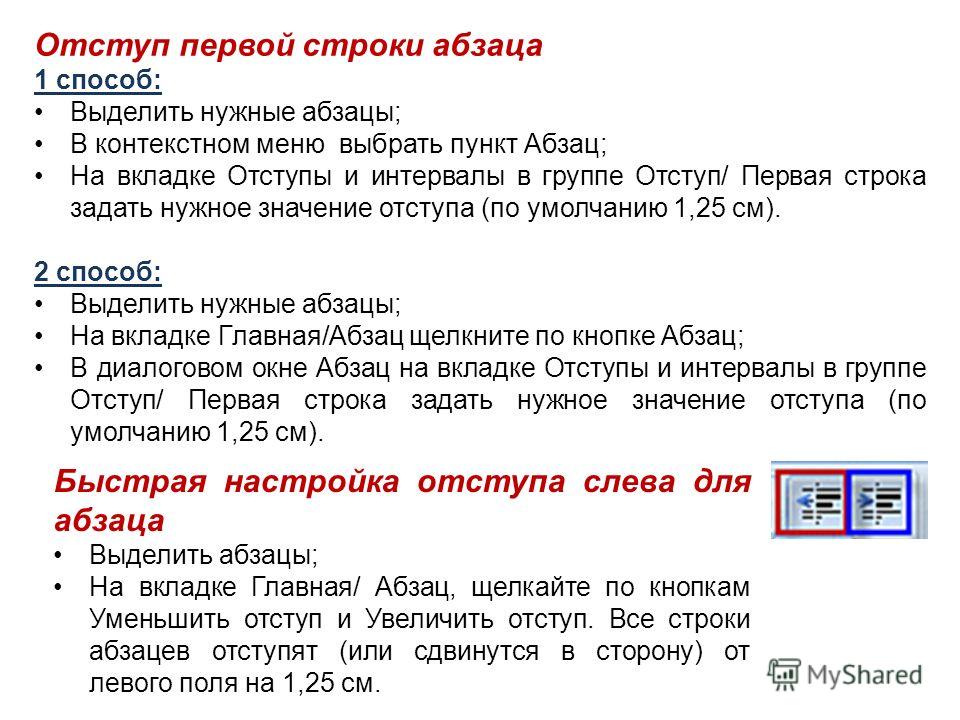
Отступ первой строки (свойство text-indent)
text-indent
| ||
em rem ex ch vh vw vmin vmax px mm cm in pt pc % | ||
initial | 0 | |
|---|---|---|
inherit | наследует значение родителя | |
unset | наследует значение родителя | |
<style>
div {
text-indent: 0;
}
</style>
<div><code>text-indent</code> наследуется, применяется к блочным элементам, изменяет текст и строчные элементы</div>Что такое
text-indent CSSПоложительное значение свойства text-indent определяет длину отступа первой строки элемента. Отрицательное значение — длину выступа.
Отрицательное значение — длину выступа.
Значение text-indent в процентах устанавливает отступ или выступ первой строки элемента в процентах от ширины элемента.
Красная строка в HTML: как сделать отступ первой строки абзаца
Разбивать текст на абзацы следует с помощью тега <p>.
У тега <p> могут быть следующие дочерние элементы [w3.org]: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
Неудобно, что свойство наследуется и у inline-block элементов тоже присутствует отступ слева до содержимого. На inline элементы оно не распространяется, так как должно быть задано только блочным элементам.
<style>
p {
text-indent: 2em;
}
mark {
display: inline-block;
}
</style>
<p>Разбивать текст на абзацы следует с помощью тега <code><p></code>.
<p><a href="https://www.w3.org/TR/2014/REC-html5-20141028/grouping-content.html#the-p-element">У тега <code><p></code> могут быть следующие дочерние элементы [w3.org]</a>: a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> И все эти дочерние элементы дружно отодвигаются, находясь на первой строке.
<p>Неудобно, что свойство наследуется и у <mark>inline-block элементов</mark> тоже присутствует отступ слева до содержимого. На <i>inline элементы</i> оно не распространяется, так как должно быть задано только блочным элементам.
На <i>inline элементы</i> оно не распространяется, так как должно быть задано только блочным элементам.Запретить наследование
text-indentТеперь свойство не наследуется и у
<style>
p {
text-indent: 2em;
}
p * {
text-indent: 0;
}
mark {
display: inline-block;
}
</style>
<p>Теперь свойство не наследуется и у <mark>inline-block элементов</mark> отсутствует отступ слева до содержимого.Отодвигать только текст красной строки абзаца
Предложение после картинки не смещёно, так как оно находится уже на второй строке.
<style>
p {
text-indent: 2em;
}
p img {
display: block;
}
</style>
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как оно находится уже на второй строке.Вместо text-indent можно использовать margin для псевдоэлемента ::first-letter.
Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.
<style>
p:first-letter {
margin-left: 2em;
}
</style>
<p>Вместо <code>text-indent</code> можно использовать <code>margin</code> для <a href="http://shpargalkablog.ru/2012/02/before-after-css.html">псевдоэлемента <code>::first-letter</code></a>.
<p><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Предложение после картинки не смещёно, так как первой букве первой строки блока предшествует другой элемент строки.типографика — Какова цель отступа первой строки абзаца и где он используется? — ТеХ
спросил
Изменено 1 год, 1 месяц назад
Просмотрено 3к раз
Я спрашивал у наборщицы, и она даже не знала об отступе первой строки в последующих абзацах.
Я тоже не когда-либо сталкивался с ним в «реальной» жизни, но каждый раз мне приходилось бороться с его удалением, когда я сталкивался с латексными задачами.
Где в Западной Европе он обычно используется?
https://www.overleaf.com/learn/latex/Paragraphs_and_new_lines#Paragraph_indentation
- типографика
9
Есть публикации, которые обозначают абзацы, оставляя между ними дополнительное пространство (чаще всего с рваным правильным набором), но я бы сказал, что они в меньшинстве, если вы идете в библиотеку и открываете книги наугад, так что я немного удивлен, что вы заявляете, что никогда не сталкивались с ними в «реальной» жизни».0005
Возможно, ваш фон — скрипты CJK, и в этом случае ситуация, вероятно, будет другой.
Наиболее распространенный подход в «западной» типографике (откуда зародился TeX) состоит в том, чтобы набирать текст по ширине и (не в последнюю очередь для экономии места) не помещать лишние пробелы между абзацами. Если вы это сделаете, у вас возникнет проблема, что последняя строка абзаца может время от времени полностью заполняться. Тем не менее, чтобы читатель всегда мог видеть, что новый абзац начинается с первой строки, поэтому обычно с небольшим отступом (и, поскольку после заголовка эта визуальная подсказка не нужна, ее обычно опускают). Это про фон.
Если вы это сделаете, у вас возникнет проблема, что последняя строка абзаца может время от времени полностью заполняться. Тем не менее, чтобы читатель всегда мог видеть, что новый абзац начинается с первой строки, поэтому обычно с небольшим отступом (и, поскольку после заголовка эта визуальная подсказка не нужна, ее обычно опускают). Это про фон.
Но «бороться» с этим незачем. Если вы предпочитаете другой стиль, LaTeX на самом деле упрощает настройку ваших документов в соответствии с любым стилем, и вам не нужно вводить \noindent в каждом абзаце, как вы, возможно, опасались из описания на обороте (там просто описывается как отключить его для отдельных абзацев, что иногда полезно Вместо этого используйте пакет, такой как
1
Это обычная практика для западноевропейских и англоязычных документов.
Роберт Брингхерст в своей книге The Elements of Typographic Style , Hartley & Marks, 1999 (или позже), библии типографа, говорит:
2.3.1 Расположить начальные абзацы по левому краю.
2.3.2 В сплошном тексте все абзацы после первого отмечать отступом не менее одного en.
Другой способ обозначить абзац — не иметь отступа, а поставить перед ним пустую строку; это, конечно, может быть проблематично, если разрывы между абзацами совпадают с разрывами страниц.
5Вот мои пять копеек :).
- Обычно текст отражает структуру описываемой идеи/содержания/мысли.
- Таким образом, текст делится на несколько логических единиц.
- Примерами таких логических единиц являются части, главы, разделы, […], абзацы, и предложения.
- Основная мысль: Существует несколько способов визуального отображения этой логической структуры .
 Итак, ответ на первую часть вашего вопроса («Какова цель отступа первой строки абзаца […]») заключается в том, что цель состоит в том, чтобы визуально выделить логическую структуру текста (разделение на абзацы).
Итак, ответ на первую часть вашего вопроса («Какова цель отступа первой строки абзаца […]») заключается в том, что цель состоит в том, чтобы визуально выделить логическую структуру текста (разделение на абзацы). - В случае абзацев обычно используется вертикальный пробел между абзацами ( parskip ) ИЛИ отступ первой строки абзаца ( parindent
- Ниже я прикрепил отрывок из известной книги «Элементы стиля». Книга, кажется, известна среди пользователей/экспертов LaTeX, см. также отличный ответ Питера Уилсона.
Примечания: Этот снимок экрана был взят из электронной книги Kindle Cloud Reader, версии книги. Суть, которую я пытался — и не смог — сделать, заключалась в письменном содержании скриншота, а не в том, как он выглядит. Содержание описывает, что абзац является важной концепцией письменного языка и т. д.
PS: В мой личный опыт, в немецкая инженерия , использование parskip встречается чаще, чем parindent (как указал Франк в своем комментарии, это может быть результатом использования MS Word). Я прикрепил скриншот своей кандидатской диссертации. Но идея та же: каждый абзац посвящен одной мысли/теме/логической единице. parskip или parindent — это просто способ сообщить начало/конец абзаца, чтобы читатель лучше понял логическую структуру.
Я прикрепил скриншот своей кандидатской диссертации. Но идея та же: каждый абзац посвящен одной мысли/теме/логической единице. parskip или parindent — это просто способ сообщить начало/конец абзаца, чтобы читатель лучше понял логическую структуру.
10
На самом деле это довольно распространено. Я постоянно вижу это в немецких книгах (и почти наверняка не только там). Рассмотрим это изображение из Основополагающая работа Чихольда «Erfreuliche Drucksachen durch gute Typographie»:
Это просто компактная альтернатива большему вертикальному пространству.
2
Я несколько не согласен с целями, указанными до сих пор, а именно с тем, что это визуальное обозначение абзацев.
Хотя такое визуальное различие является следствием отступа, оно не является целью. Для этого будет достаточно не выравнивать последнюю строку (при условии выравнивания текста). Неоднозначности в редком случае полной последней строки можно избежать при историческом ручном наборе, просто слегка изменив разрыв выравнивания в абзаце или добавив соответствующий штраф в алгоритм разбиения строк TeX. Если бы дело было только в этой двусмысленности, исторические наборщики не ввели бы соглашение об отступах.
Неоднозначности в редком случае полной последней строки можно избежать при историческом ручном наборе, просто слегка изменив разрыв выравнивания в абзаце или добавив соответствующий штраф в алгоритм разбиения строк TeX. Если бы дело было только в этой двусмысленности, исторические наборщики не ввели бы соглашение об отступах.
Основное преимущество отступов абзацев заключается в том, что они дают читателю некоторые визуальные ориентиры в левой части текста, которые он может использовать при переходе от конца одной строки к началу следующей. Без отступа у вас будет просто однородная стена текста, и вам будет легче случайно пропустить строку или прочитать одну и ту же строку дважды.
В начале раздела (или аналогичного) в этом нет необходимости, поэтому отступы там обычно не используются. Кроме того, если абзацы разделены интервалами, это уже обеспечивает визуальные ориентиры и устраняет необходимость в отступах.
Что касается популярности, все, что я когда-либо встречал, имело:
- абзацы с отступом,
- абзац с интервалом по вертикали,
- вообще без абзацев (например, брошюра),
- сильные типографские и дизайнерские недостатки (слишком длинные строки, плохой цветовой контраст, неподходящий шрифт), т.
 е. скорее всего не профессионально набрано.
е. скорее всего не профессионально набрано.
А я такой человек, который замечает такие вещи. (Я читаю в основном материалы на немецком и английском языках.)
5
html — Отступ первой строки абзаца, но только если он занимает несколько строк
Я хочу сделать отступ первой строки абзаца (именно то, что делает свойство CSS text-indent ), но только для этих абзацев которые занимают несколько строк. Если абзац помещается в одну строку, я не хочу, чтобы он был с отступом.
Можно ли добиться подобного результата?
р {
отступ текста: 20px;
максимальная ширина: 350 пикселей;
} Это довольно длинный абзац, состоящий из нескольких строк. По этой причине я хочу, чтобы его первая строка была с отступом (как и должно быть).
Это короткие абзацы.
Я не хочу, чтобы они были с отступом.
Если они не занимают несколько строк.
- html
- css
- параграф
- text-indent
1
Вот хакерская идея, требующая дополнительной оболочки:
р {
максимальная ширина: 350 пикселей;
высота строки: 1. 2em; /* высота одной строки */
}
.е {
дисплей: гибкий; /* гибкий контейнер, чтобы можно было использовать 100% высоты*/
}
/* псевдоэлемент для создания отступа*/
.e p: перед {
содержание:"";
плыть налево;
ширина: 20 пикселей;
/* 0px, если 100% (высота p) меньше или равно 1,2 em (одна строка)
1px, если 100% больше, чем одна строка
*/
высота: зажим (0px, 100% - 1.2em, 1px)
}
2em; /* высота одной строки */
}
.е {
дисплей: гибкий; /* гибкий контейнер, чтобы можно было использовать 100% высоты*/
}
/* псевдоэлемент для создания отступа*/
.e p: перед {
содержание:"";
плыть налево;
ширина: 20 пикселей;
/* 0px, если 100% (высота p) меньше или равно 1,2 em (одна строка)
1px, если 100% больше, чем одна строка
*/
высота: зажим (0px, 100% - 1.2em, 1px)
} Это довольно длинный абзац, занимающий несколько строк. По этой причине я хочу, чтобы его первая строка была с отступом (как и должно быть).
Это короткие абзацы.
Я не хочу, чтобы они были с отступом.
Если они не занимают несколько строк.
Интерактивная демонстрация, в которой вы можете изменить размер, чтобы увидеть магию в игре:
p {
высота строки: 1.2em; /* высота одной строки */
}
.е {
дисплей: гибкий; /* гибкий контейнер, чтобы можно было использовать 100% высоты*/
переполнение: скрыто;
граница: сплошная 1px;
изменить размер: по горизонтали;
ширина: 350 пикселей;
}
/* псевдоэлемент для создания отступа*/
.