Урок 42. Титульный лист – особая форма страницы – Эффективная работа в MS Office
Титульный лист – это лицо документа. Продолжаем знакомство с разрывами разделов и просмотрим, как разрыв раздела поможет сделать очень красивый, а главное ремонтопригодный титульный лист. И вот тут нам поможет способность Word’а расставлять различные колонтитулы к разным разделам.
На прошлых уроках выяснили, что для отдельно взятого раздела можно изменить:
- ориентацию страницы
- границы печатного поля
Дошла очередь до колонтитулов.
По окончании урока вы сможете:
- Сформулировать нежелательность использования режима «Особый колонтитул для первой страницы»
- Отменить режим «Как в предыдущем разделе»
- Создать особые колонтитулы на титульном листе документа
1. Особенность режима «Особый колонтитул для первой страницы»
Посмотрим на типичный пример титульного листа (я показывала его на уроке 1):
Представьте: к названию документа надо добавить пару строчек
и все – «поплыл» наш текст, а место выпуска документа и год выпуска документа
вообще перескочит на другую страницу.
Нас очень могли бы выручить колонтитулы, которые «намертво» прикрепили бы определенный текст к определенным местам страницы. Но тогда колонтитулы «размножились» бы по всем страницам документа (урок 38). Правда, есть выход в виде режима «Особый колонтитул для первой страницы»:
Но в этом случае каждый следующий раздел наследует режим «Особый колонтитул для первой страницы»:
В этом документе я:
- назначила режим «Особый колонтитул для первой страницы»
- записала на первой странице текст колонтитула
- назначила несколько разрывов разделов и увидела, что режим «Особый колонтитул для первой страницы» задействован на всех разделах
Повторите мои действия – и вы потратите много времени на то, чтобы отменить этот режим для следующих разделов. Да еще и запутаетесь в колонтитулах.
| Понять и запомнить! | Не используйте режим «Особый колонтитул для первой страницы», так как этот режим будет наследоваться следующими разделами. Я крайне редко использую этот режим! |
Скачайте документ тут. Это наш старый знакомый. На прошлом уроке мы сделали титульный лист: назначили разрыв раздела сразу после названия документа и увеличили границу печатного поля до 12 см.
2. Колонтитул в разделе
Откройте документ.
Шаг 1. Заходим в режим «Колонтитулы»:
Способ первый. Щелкаем ЛМ в верхней части титульного листа:
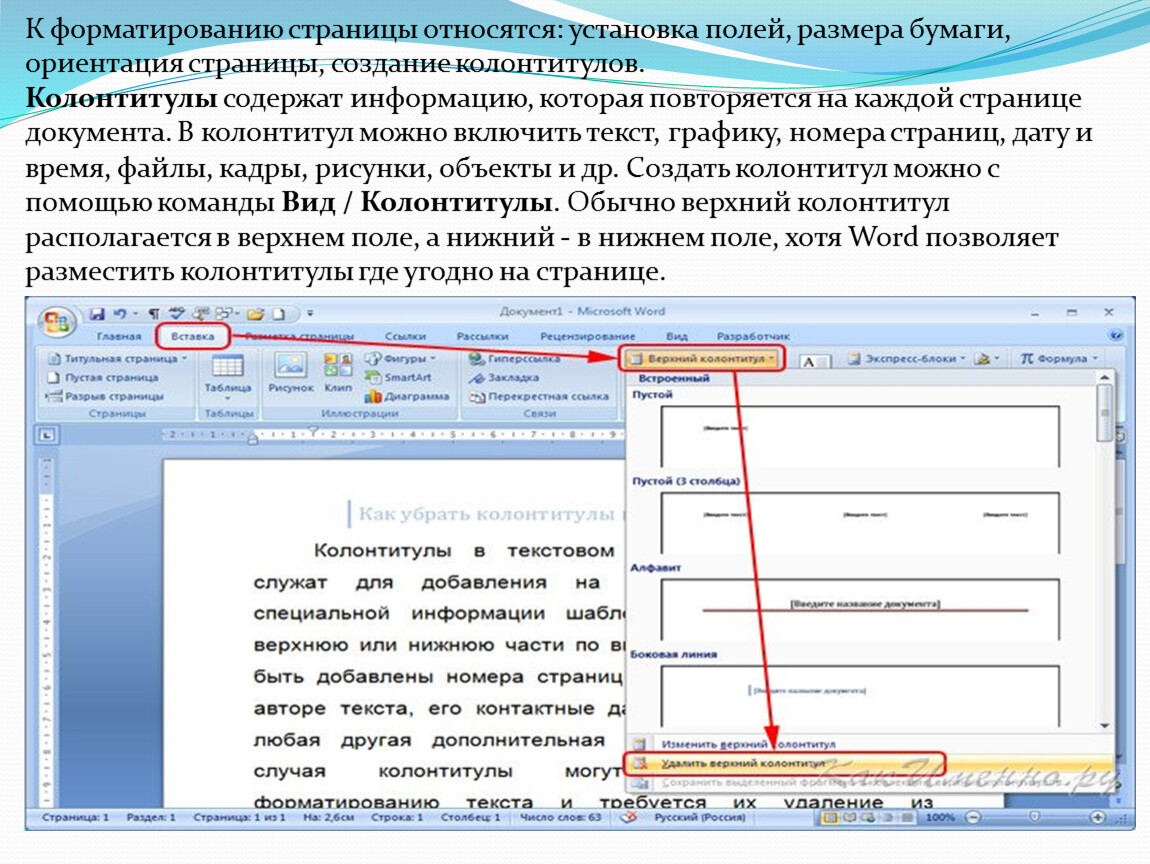
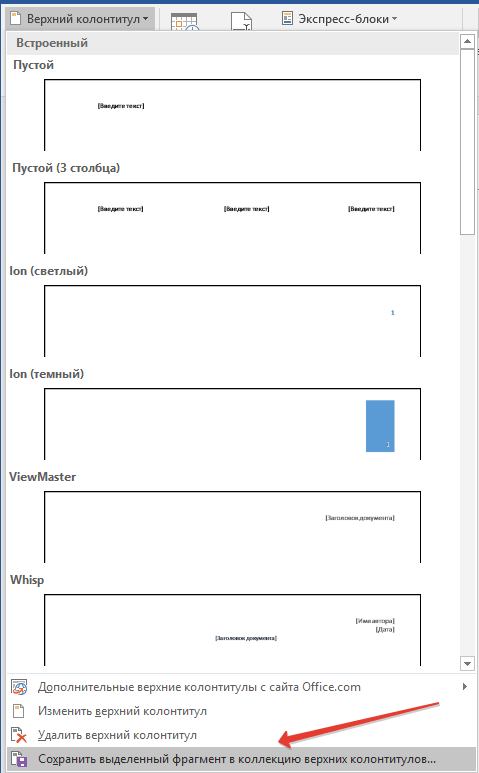
Способ второй. Лента Вставка → группа команд Колонтитулы → команда Верхний колонтитул → выбор готового колонтитула из списка Встроенных колонтитулов (Урок 38):
Мне лично нравиться способ первый.
Как только в зашли в режим «Колонтитулы», сразу активизировалась лента «Конструктор» для работы с колонтитулами.
Шаг 2. Набираем текст. Например, название организации «Рога и копыта». Получаем такую картину:
То есть название организации в виде колонтитула размножилась по всем страницам документа. Для лучшего понимания я сделала просмотр одновременно двух страниц.
Для лучшего понимания я сделала просмотр одновременно двух страниц.
Давайте забудем про два первых шага и начнем жизнь сначала. Удалим из верхнего колонтитула надпись «Рога и копыта».
Шаг 1. Переходим в верхний колонтитул второго раздела
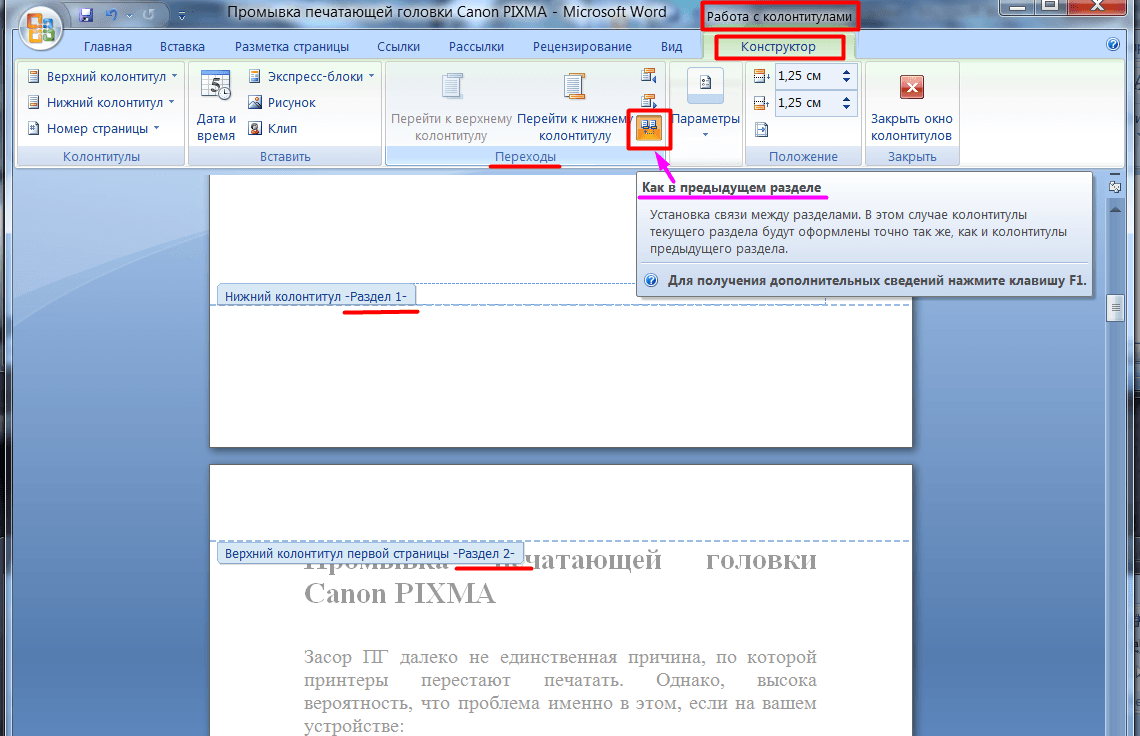
Шаг 2. Отменяем режим «Как в предыдущем разделе» (лента Конструктор → группа команд Переходы → щёлкаем ЛМ по команде Как в предыдущем разделе)
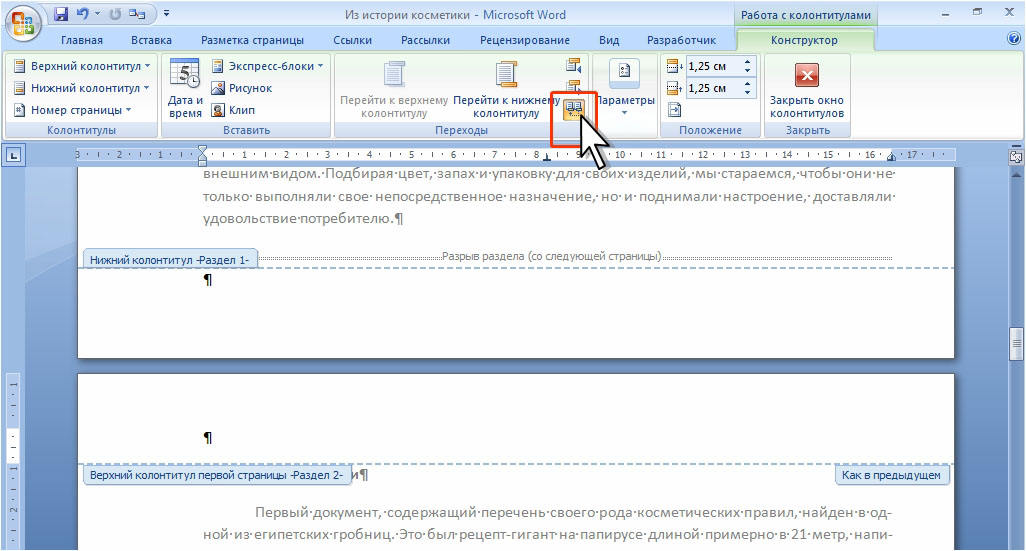
Для надежности показываю местоположение команды «Как в предыдущем разделе» в полноэкранном режиме:
Как только мы отжали кнопку «Как в предыдущем разделе», появилось окно:
Шаг 3. Нажимаем «Да» и смотрим, что получилось.
Шаг 4. Открываем рабочую область «Стили» (лента Главная → группа команд Стили → кнопка группы)
Обращаем внимание на пару моментов:
- На горизонтальной линейке имеются в наличии два «крючка», что говорит о том, что в стиле колонтитулов имеются табуляторы (см.
 Урок 2)
Урок 2) - В перечне стилей появилось два стиля «Верхний колонтитул» и «Нижний колонтитул». Вспоминаем Урок 13 и Урок 15 и делаем вывод, что перед нами появились встроенные стили. Эти стили только загромождают перечень стилей. Немного позже я покажу вам, как сделать так ,чтобы стили колонтитулов никогда не появлялись.
Подведите курсор к имени стиля «Верхний колонтитул» в рабочем окне «Стили» и вы увидите окно с характеристиками стиля:
Посмотрите на горизонтальную линейку и убедитесь, что позиция первого табулятора 8,25 см, а второго – 16,5 см. С выравниванием табуляторов разберемся на одном из уроков. А я хочу обратить ваше внимание на слово «Приоритет» в окне характеристики стиля «Верхний колонтитул». Сделайте отметочку на память: когда будем разбирать управление стилями – посмотрим, что такое приоритет.
Эта характеристика стиля заложена в программе по умолчанию. Но мы всегда сможем изменить стиль и обновить его (урок 7, урок 11, урок 12).
А теперь повторим шаги, но для нижнего колонтитула:
Шаг 1. Переходим в нижний колонтитул второго раздела
Переходим в нижний колонтитул второго раздела
Шаг 2.
Отменяем режим «Как в предыдущем разделе» (лента Конструктор → группа команд Переходы → щёлкаем ЛМ по команде Как в предыдущем разделе)Шаг 3. Нажимаем «Да» в ответ на вопрос «Вы хотите удалить этот колонтитул и использовать колонтитул предыдущего раздела?»
| Понять и запомнить! | 1. Первый раздел состоит из одной страницы 2. Мы задали свои колонтитулы для первого раздела 3. Эти колонтитулы не будут повторяться на следующих страницах, сколько бы разделов мы с вами не создали |
3. Создание колонтитулов для первого раздела
Подведем итоги:
На уроке 41 мы:
- задали разрыв раздела на первой странице
- установили параметры страницы
Теперь займемся
оформлением титульного листа. В каждой организации имеется нормативный
документ, который определяет правила оформления документации и, в частности,
страницы под названием «Титульный лист».
В каждом документе есть обязательные элементы, которые называются реквизитами. ГОСТ определяет 30 видов реквизитов: товарный знак организации, название организации, место составления или издания документа и так далее.
Я взяла картинку на просторах интернета:
От таких картинок я впадаю в тоску и ступор, но тем не менее документ – это лицо организации.
Как только мне приносят очередной регламент оформления документации, то в первую очередь я делаю шаблон, в который закладываю все требования этого замечательного регламента. На этом уроке мы создаем титульный лист. Давайте мы ограничимся для титульного листа тремя реквизитами:
- автор документа (или название организации)
- название документа (уже есть)
- место и год издания
На следующих уроках мы
обязательно увеличим количество реквизитов не в ущерб качеству документа.
Шаг 1. Заходим в верхний колонтитул (двойной щелчок ЛМ в верхней части первой страницы)
Шаг 2. Набираем текст «Название организации»:
Шаг 3. Форматируем название организации (Выравниванием по центру, увеличиваем размер шрифта, задаем полужирное начертание)
Шаг 4. Удаляем табуляторы (подводим курсор к значку «Табулятор» на горизонтальной линейке → нажимаем ЛМ → не отпуская ЛМ, ведем табулятор за пределы линейки):
Таким образом удаляем оба табулятора. Если табуляторы есть, то программа их учитывает в своей работе, а если табуляторов нет, то на нет и суда нет.
| Понять и запомнить! | Старайтесь избавиться от не нужных вам параметров документа. В документе должно быть только то форматирование, которое необходимо. |
Поскольку верхний
колонтитул первой страницы будет в единственном экземпляре, то нет никакой необходимости
создавать для него свой стиль текста.
Шаг 5. Переходим к нижнему колонтитулу и набираем название города и год издания (попутно форматируя текст согласно требованиям регламента вашей организации):
Шаг 6. Выходим из режима «Колонтитулы» ( просто щелкаем ЛМ по области страницы, свободной от колонтитулов). Или же на ленте Конструктор нажимаем команду «Закрыть окно колонтитулов»:
4. Выводы (что мы добились, оформляя титульный лист)
- Название организации может состоять из нескольких строчек
- На странице есть место для размещения других реквизитов, например грифа утверждения и/или согласования (все это мы разместим в колонтитулах первой страницы первого раздела)
- Название документа всегда располагается на расстоянии 12 см от верхнего края страницы
- И, как следствие нашей грамотной работы с колонтитулами первого раздела, место и год издания документа никогда не «ускачет» на другую страницу
Теперь вы можете:
- Обосновать недопустимость применения режима «Особый колонтитул для первой страницы»
- Отменить режим «Как в предыдущем разделе для верхнего и нижнего колонтитула второй страницы
- Создать уникальные колонтитулы для первой страницы
- Заодно вы научились удаль табуляторы с горизонтальной линейки
Не забывайте про команду “Как в предыдущем разделе”!
Как вставить, редактировать или убрать колонтитулы в Word
Что такое колонтитулы
Это специальные блоки, которые отображаются вверху или внизу на всех (или почти всех) страницах документа и содержат справочную информацию. В них можно добавлять, к примеру, имя автора, номера страниц или названия глав. Основная задача колонтитулов — помогать читателю ориентироваться в документе.
В них можно добавлять, к примеру, имя автора, номера страниц или названия глав. Основная задача колонтитулов — помогать читателю ориентироваться в документе.
Как вставить колонтитулы в Word
В Windows и macOS
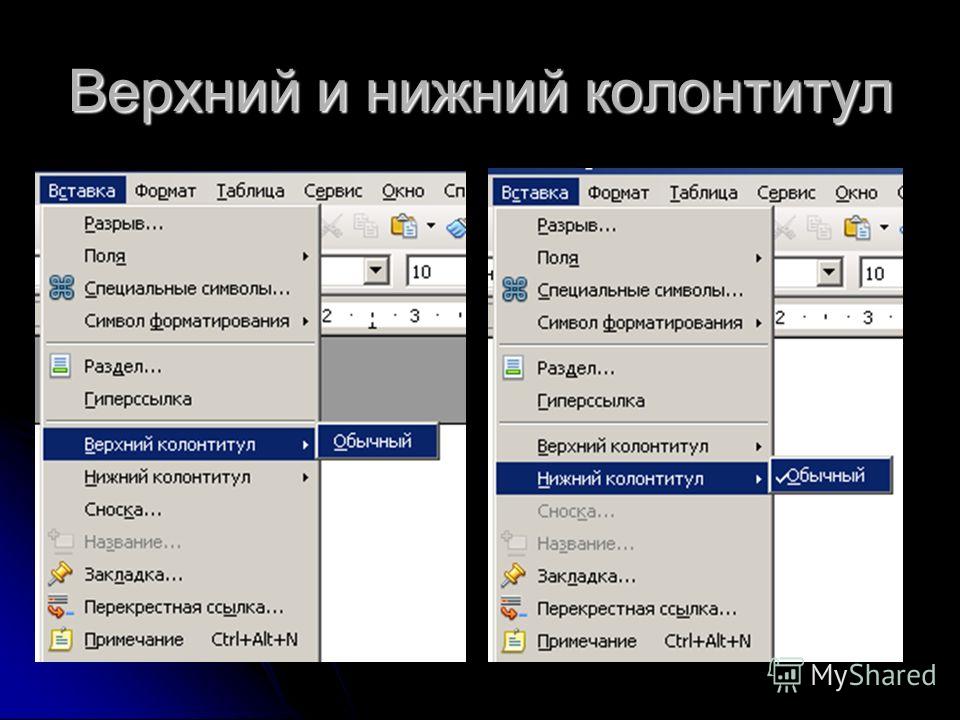
Меню вставки колонтитула в Word для WindowsКликните «Вставка» и нажмите на нужный вариант: «Верхний колонтитул» или «Нижний колонтитул». В выпавшем списке выберите подходящий шаблон и кликните по нему. После этого введите текст колонтитула.
Меню вставки колонтитула в Word для macOSПри необходимости добавьте второй колонтитул на противоположной части страницы. Например, если вы вставили только верхний, аналогичным образом добавьте нижний.
Чтобы вернуться к работе с основным текстом, кликните по кнопке «Закрыть окно колонтитулов» или нажмите клавишу Esc.
В Word Online
Меню вставки колонтитулов в Word OnlineКликните «Вставка» → «Колонтитулы». Введите нужный текст в появившихся блоках. Если хотите добавить только верхний или нижний колонтитул, оставьте противоположный блок пустым.
Чтобы вернуться к работе с основным текстом, дважды кликните по странице или нажмите Esc. Если захотите просмотреть добавленные колонтитулы в документе, выберите в верхнем меню «Вид» → «Режим чтения».
Как редактировать колонтитулы
В Windows и macOS
Режим редактирования колонтитула в Word для WindowsДважды кликните по верхнему или нижнему колонтитулу, чтобы перейти в режим редактирования. Затем внесите необходимые правки.
Режим редактирования колонтитула в Word для macOS- Как изменить текст и его оформление. Содержимое колонтитула можно редактировать точно так же, как основной текст страницы — с помощью инструментов на вкладке «Главная». Если после этого вы пожелаете выполнить любые из перечисленных ниже действий, вернитесь на вкладку «Работа с колонтитулами» → «Конструктор» (или просто «Колонтитулы» в macOS).
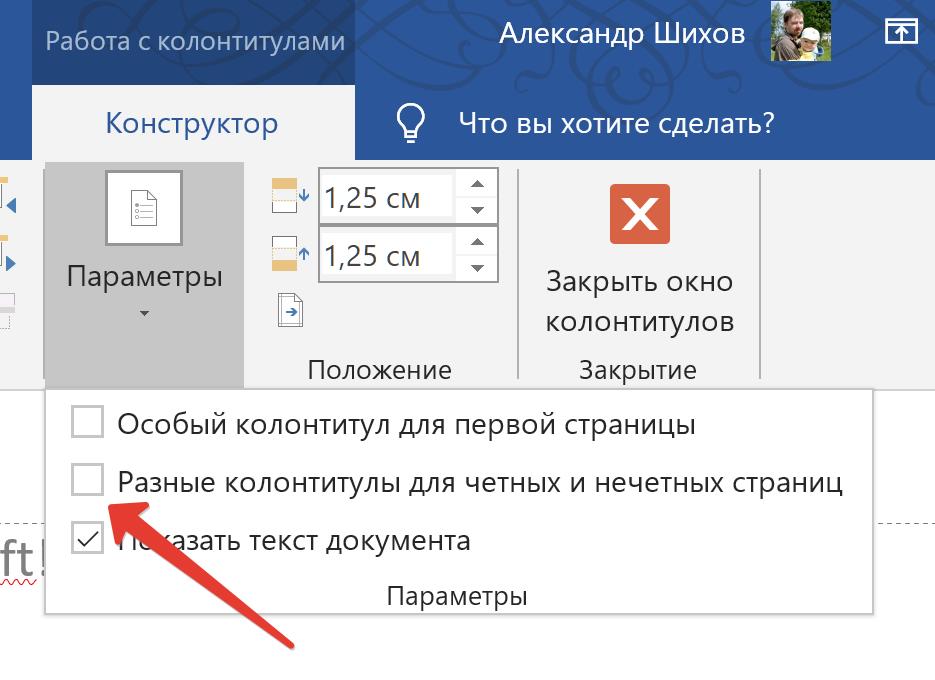
- Как убрать колонтитулы с первой страницы. Это может понадобиться, если вы не хотите, чтобы вставленный колонтитул отображался на титульном листе.
 Кликните «Особый колонтитул для первой страницы». Затем выделите текст соответствующего колонтитула и удалите его.
Кликните «Особый колонтитул для первой страницы». Затем выделите текст соответствующего колонтитула и удалите его. - Как сделать разными колонтитулы для чётных и нечётных страниц. Как вы могли заметить, в книжных колонтитулах, к примеру, имя автора может чередоваться с названием произведения или главы. Чтобы настроить документ подобным образом, поставьте флажок «Разные колонтитулы для чётных и нечётных страниц». Затем отредактируйте содержимое блоков на первой чётной и первой нечётной страницах — изменения распространятся на весь документ.
- Как вставить в колонтитулы номера страниц. Нажмите кнопку «Номер страницы» и настройте расположение нумерации. Если вставить цифры в уже заполненные колонтитулы, предыдущее содержимое будет удалено.
- Как добавить изображение в колонтитулы. Воспользуйтесь инструментом «Рисунки» (или «Изображение из файла» в macOS).
- Как добавить уникальные колонтитулы для разных разделов документа.
 По умолчанию Word вставляет одинаковые колонтитулы во все страницы. Если вы хотите создать уникальные блоки для разных частей документа, поставьте курсор в место, где хотите закончить первый раздел. Затем перейдите на вкладку «Макет» и нажмите «Разрывы» → «Следующая страница». Кликните дважды по колонтитулу в новом разделе и отключите в верхнем меню опцию «Как в предыдущем разделе». После этого отредактируйте колонтитул нового раздела.
По умолчанию Word вставляет одинаковые колонтитулы во все страницы. Если вы хотите создать уникальные блоки для разных частей документа, поставьте курсор в место, где хотите закончить первый раздел. Затем перейдите на вкладку «Макет» и нажмите «Разрывы» → «Следующая страница». Кликните дважды по колонтитулу в новом разделе и отключите в верхнем меню опцию «Как в предыдущем разделе». После этого отредактируйте колонтитул нового раздела.
Чтобы выйти из режима редактирования, кликните по кнопке «Закрыть окно колонтитулов» или нажмите клавишу Esc. При необходимости отредактируйте аналогичным образом противоположный колонтитул.
В Word Online
Режим редактирования колонтитула в Word OnlineЧтобы открыть меню редактирования колонтитулов, нажмите на верхний или нижний выступ справа от страницы. Или щёлкните «Вставка» → «Колонтитулы» в верхнем меню. Затем внесите нужные правки.
- Как изменить текст и его оформление. Откройте вкладку «Главная» и отредактируйте текст колонтитула с помощью доступных инструментов.

- Как убрать колонтитулы с первой страницы. Кликните «Параметры» в правой части окна и выберите «Особый колонтитул для первой страницы». Затем откройте появившуюся вкладку «Первая страница» и удалите содержимое нужного блока.
- Как сделать разными колонтитулы для чётных и нечётных страниц. Кликните «Параметры» в правой части окна и выберите «Разные колонтитулы для чётных и нечётных страниц». Когда появятся вкладки «Чётные страницы» и «Нечётные страницы», отредактируйте их содержимое.
- Как вставить в колонтитулы номера страниц. Нажмите «Вставка» → «Номера страниц» и выберите подходящее расположение.
- Как добавить изображение в колонтитул. Поставьте курсор в ту часть колонтитула, куда вы хотите добавить картинку. Затем кликните «Вставка» → «Рисунок» и выберите источник изображения.
Чтобы выйти из режима редактирования, кликните дважды по основной части страницы или нажмите клавишу Esc.
Как убрать колонтитулы в Word
В Windows и macOS
Меню удаления колонтитула в Word для WindowsКликните «Вставка», выберите «Верхний колонтитул» или «Нижний колонтитул» и нажмите «Удалить…».
Меню удаления колонтитула в Word для macOSВ Word Online
Меню удаления колонтитула в Word OnlineНажмите «Вставка» → «Колонтитулы». Если хотите удалить только один колонтитул, сотрите его содержимое. Если хотите убрать оба, нажмите «Параметры» в правой части окна и выберите «Удалить верхний и нижний колонтитул».
Читайте также 🖨💻📅
Колонтитул в ворде. Быстрый способ освоить
Автор admin Опубликовано
В Microsoft Word есть различные типы верхних или нижних колонтитулов по умолчанию, которые вы можете вставить в свои документы. Кроме того, если вам нравится, вы также можете создать свой собственный. Вот несколько простых шагов.
Вот несколько простых шагов.
Как вставить колонтитул?
- Нажмите «Вставка» на панели инструментов MS Word в верхней части документа.
- Выберите «Верхний колонтитул» или «Нижний колонтитул». В раскрывающемся меню выберите формат области, которую вы хотите вставить в документ, и дважды щелкните модель.
- Введите текст в поле «Введите текст.
- Закройте верхний или нижний колонтитул, когда закончите. Верхний и нижний колонтитулы будут появляться на каждой странице вашего документа.
Колонтитул только на первой странице
- Дважды щелкните область верхнего или нижнего колонтитула первой страницы.
- Нажмите вкладку «Конструктор» на появившейся панели инструментов.
- В группе «Параметры» установите флажок «Особый колонтитул для первой страницы».

- Отредактируйте верхний и нижний колонтитулы первой страницы. Если вы не хотите иметь верхний или нижний колонтитул на первой странице, удалите текст из полей верхнего и нижнего колонтитула и закройте поля.
Как удалить колонтитул
Для того чтобы убрать колонтитул в ворде есть два способа.
- Активируйте двойным щелчком поле верхнего или нижнего колонтитула, выделите все содержимое, которое у вас находится в колонтитуле и нажмите клавишу «DELETE» или «BACKSPACE».
- Или перейдите на вкладку «Вставка» найдите там Нижний колонтитул» или «Верхний колонтитул» в зависимости от того какой вы хотите очистить, а затем выберите пункт «Удалить нижний колонтитул» или «Удалить верхний колонтитул».
Как изменить колонтитул
Для внесения изменений в колонтитул, вы можете выбрать любой из пунктов описанный ниже:
- дважды кликнуть по нижнему или верхнему колонтитулу, после чего вы можете вносить изменения в него;
- или перейдите во вкладку «Вставка» найдите «Нижний колонтитул» или «Верхний колонтитул» и нажмите кнопку «Изменить нижний колонтитул» или «Изменить верхний колонтитул».

Колонтитул только на одной странице
Для решения такой задачи вам необходимо выполнить следующие:
- Разбить документ на разделы. Для этого установите курсор в начало заголовка нужной вам страницы, перейдите на вкладку «Макет», и в группе Параметры страниц выберите команду «Разрывы». Откроется меню, в котором выбрать нужный нам пункт в разделе Разрыв разделов, например — Следующая страница.
2. Далее редактируем Колонтитул как описано выше и не забываем отключить опцию Как в предыдущем разделе, эта кнопка появится когда вы будете редактировать колонтитул.
3. Те же действия нужно повторить для последней страницы второго раздела, и в каждом разделе можно вставлять колонтитул с содержимым, соответствующим этому разделу. Не забудьте отключить опцию Как в предыдущем колонтитуле (описано выше).
Нумерация в колонтитулах
Чтобы сделать нумерацию в колонтитуле выполните следующие шаги
- Зайдите в колонтитул дважды щелкнув по нему
- С верху в ленте откроется конструктор в левой ее части найдите «номер страницы» в разделе «колонтитулы» и затем выбираете расположение где будет отображаться номер страницы
Это руководство было создано с использованием версии Microsoft Word 2016 года.
Видео инструкция
Колонтитулы. Компьютер – это просто!
Колонтитулы
Когда вы имели дело с каким-либо документом, вы, наверное, обращали внимание на то, что нумерация страниц очень помогает – особенно если документ обсуждают несколько человек. Всегда можно сослаться на страницу, о которой идет речь[39].
И здесь мы сталкиваемся с еще одним понятием – Колонтитул. Колонтитул – это некоторый текст, который повторяется на каждой странице документа. Под колонтитулы отводится специальное место вверху (верхний колонтитул) или внизу (нижний колонтитул) страницы. Продолжим нашу работу с файлом «Пример2»[40]. Сейчас у вас там должно быть уже четыре листа. Сделаем так: в верхнем колонтитуле поместим вашу фамилию (слева) и имя документа (справа), а в нижнем справа – номер страницы. Причем начнем нумерацию с третьей страницы.
Итак.
Меню Вид ? Колонтитулы (рис. 3.31). Курсор находится в рамочке верхнего колонтитула. Вставим туда таблицу из одной строки и двух столбцов (кнопка Добавить таблицу).
Рис. 3.31. Формирование колонтитулов
В левой ячейке таблицы наберите свою фамилию, а в правой – название документа «Пример2». Содержимое левой ячейки выровняйте по левому краю, а содержимое правой – по правому.
На панели инструментов Колонтитулы найдите кнопку Верхний/нижний колонтитул и щелкните на ней. Вы окажетесь в нижнем колонтитуле.
Наберите «стр. «», найдите на панели Колонтитулы кнопку Номер страницы и щелкните на ней – появится номер страницы. Позиционируйте то, что у вас получилось, по правому краю.
Меню Файл ? Параметры страницы – закладка «Макет».
Рис. 3.32. Предварительный просмотр файла «Пример2»
Установите флажок напротив Различать колонтитулы первой страницы. Щелкните OK.
После этого уйдите на первую страницу. На ней у вас не будет ни верхнего, ни нижнего колонтитула. Microsoft Word считает, что эти колонтитулы вы зададите сами. С помощью полосы прокрутки высветите на экране нижний край первого листа и кликните на том месте, где должен быть нижний колонтитул. Появятся рамочка и текст Нижний колонтитул первого листа. Позиционируйте курсор по правому краю и наберите «стр. 3». Закройте панель Колонтитулы.
С помощью полосы прокрутки высветите на экране нижний край первого листа и кликните на том месте, где должен быть нижний колонтитул. Появятся рамочка и текст Нижний колонтитул первого листа. Позиционируйте курсор по правому краю и наберите «стр. 3». Закройте панель Колонтитулы.
Перейдите в режим предварительного просмотра. На первой странице верхнего колонтитула нет. Внизу слева написано «стр. 3». На остальных страницах есть верхний колонтитул – в рамке[41]. Нумерация страниц идет с четвертой по шестую (рис. 3.32).
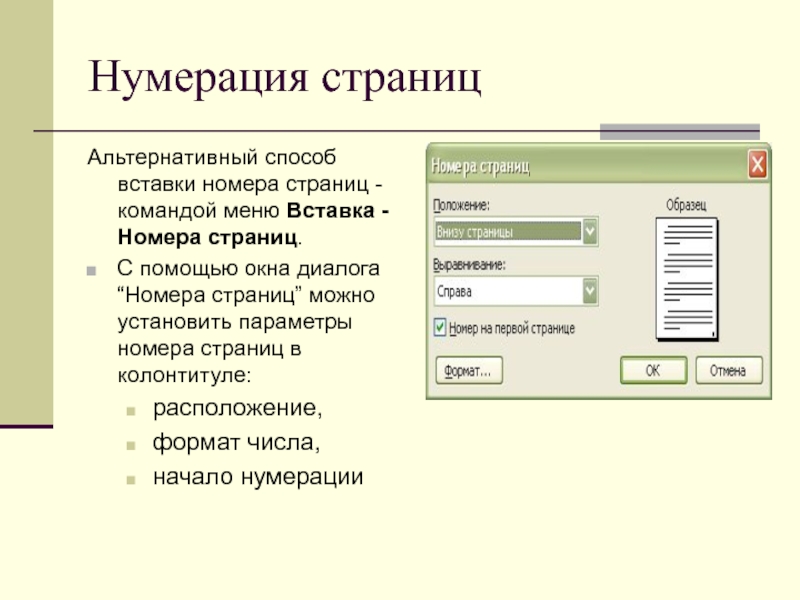
Сохраните полученный файл. Приведенный метод нумерации листов я привел намеренно, преследуя цель попутно научить вас делать колонтитулы. Если же вам требуется просто пронумеровать листы, сделайте это элементарно командой Вставка ? Номера страниц.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКолонтитулы. Эффективное делопроизводство
Эффективное делопроизводство
Колонтитулы
Теперь документ выглядит солидно – с картинками, таблицами и колонками. Следует добавить к нему колонтитулы – служебную повторяющуюся информацию, которая располагается вверху (верхний колонтитул, по-английски header) или внизу (нижний колонтитул – footer). Обычно колонтитулы содержат номера страниц, название документа, иногда – время создания, дату и имя автора. При этом колонтитулы четных и нечетных страниц могут отличаться – когда вверху левой страницы отображается название книги, а на правой странице – название текущей главы. Нижний колонтитул может содержать номер страницы, имя автора и любую другую информацию. Вставить колонтитулы несложно. Перейдите на вкладку Вставка и используйте кнопки группы Колонтитулы.
В видеоролике «Урок 12.5. Колонтитулы» продемонстрировано создание колонтитулов и их настройка в текстовом редакторе Word 2007.
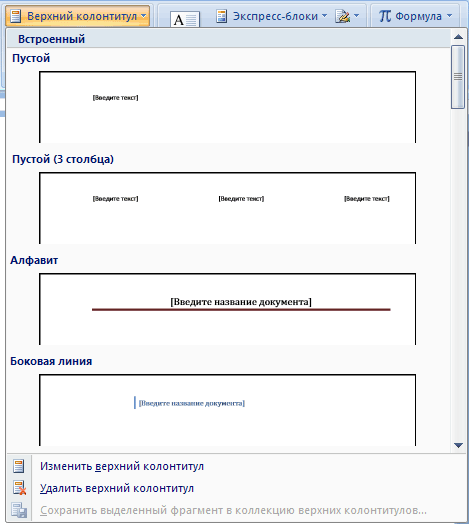
При нажатии кнопки, например, Верхний колонтитул на экране появляется галерея колонтитулов с готовыми образцами оформления (рис. 12.16).
12.16).
Рис. 12.16. Выбор шаблона колонтитула из галереи
Остается выбрать подходящий колонтитул. Однако кое-что разработчики Word оставили пользователю на домысливание: все, что пишется в колонтитулах, можно форматировать как основной текст – выбирать размер и тип шрифта, выравнивать текст теми же инструментами, которыми это делается в самом тексте. Можно также менять цвет и даже плотность цвета. На это следует обратить внимание, поскольку таким образом можно существенно изменить выразительность текста. Колонтитулы можно сделать, например, светлее, тогда они не будут бросаться в глаза и подчеркнут важность основного текста; можно оформить служебную информацию в виде водяного знака – в общем, возможности здесь широки и все зависит от вашей фантазии.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесинструкция по применению :: SYL. ru
ru
Век цифровых технологий стал причиной возникновения самого разного рода программ, которые поначалу сулили стать упрощенной системой составления различных элементов, документов и образовательных процессов. Эти программы довольно просты в освоении, но стоит учитывать и некоторые мелкие моменты, которые способны нарушить весь труд. Речь идет об отдельных программных функциях, с которыми очень сложно совладать, отчего возникает неприязнь и острое нежелание работать с ними. К примеру, небезызвестный Microsoft Word является универсальным инструментом для создания документов. Правда, имеет в себе такой элемент, как колонтитулы, которые у многих вызывали ужас и неспособность справляться с ними, особенно это заметно было при редактировании. Сегодня мы поговорим о том, как убрать колонтитулы и узнаем, как с ними можно совладать.
Что такое колонтитулы?
Итак, прежде чем разбираться с проблемой, нужно понять, что она представляет собой. Колонтитулы – это специальный элемент любого документа, который располагается внизу либо вверху страницы и отображает либо нумерацию страницы, либо логотип компании, либо еще что-то. Колонтитул распространяется на весь документ и отмечается на каждой странице. Иногда возникает такая ситуация, что поставлен не тот текст в области этого элемента, отсюда возникает потребность его отредактировать или убрать. Как убрать колонтитулы? Прежде чем отвечать на этот вопрос, стоит отметить, что имеются множественные и одиночные колонтитулы, которые удалять нужно совершенно по-разному. Кроме того, стоит понять, зачем вообще нужна данная функция?
Колонтитул распространяется на весь документ и отмечается на каждой странице. Иногда возникает такая ситуация, что поставлен не тот текст в области этого элемента, отсюда возникает потребность его отредактировать или убрать. Как убрать колонтитулы? Прежде чем отвечать на этот вопрос, стоит отметить, что имеются множественные и одиночные колонтитулы, которые удалять нужно совершенно по-разному. Кроме того, стоит понять, зачем вообще нужна данная функция?
Зачем они нужны?
Данный функциональный элемент необходим для того, чтобы уникализировать свою работу, придать ей деловитости и просто выполнить условия оформления документа, которые признаны ГОСТом. Как удалить колонтитулы? Сделать это довольно просто, достаточно выделить один из колонтитулов, пометить его и удалить как обычный текст. Это позволит удалить элементы с каждой страницы. Но стоит учитывать, что без них документ останется «голым» и менее привлекательным. Поэтому, прежде чем удалять их, стоит подумать, а стоит ли вообще это делать?
Как с ними работать?
Как убрать колонтитулы? Секретов в этой функции нет, гораздо сложнее отредактировать их в нужном формате. Дело в том, что по умолчанию они установлены в атомическом подсчете на каждую страницу, но возникает такая ситуация, что нужно где-то сделать уникальный колонтитул, где-то он вообще не нужен и т. д. Чтобы отредактировать правильно колонтитул, вам поможет меню с настройками этого элемента, которое расположено во вкладке «Конструктор». Оно позволит вам установить уникальный колонтитул, назначить нужный пересчет и даст доступ к еще многим функциям. А если хочется вручную заняться настройкой колонтитулов, то придется вас огорчить, так как такая функция не предусмотрена. Но, никто не запрещает пользоваться функцией вставки текста, которая находится во вкладке «Вставка фигуры». Это позволит вам установить абсолютно любые колонтитулы на каждую страницу по вашему усмотрению. Вот собственно и все секреты, которые позволят почувствовать себя настоящим знатоком и умельцем создания формата документов. Теперь работа с колонтитулами не покажется такой сложной и непредсказуемой.
Дело в том, что по умолчанию они установлены в атомическом подсчете на каждую страницу, но возникает такая ситуация, что нужно где-то сделать уникальный колонтитул, где-то он вообще не нужен и т. д. Чтобы отредактировать правильно колонтитул, вам поможет меню с настройками этого элемента, которое расположено во вкладке «Конструктор». Оно позволит вам установить уникальный колонтитул, назначить нужный пересчет и даст доступ к еще многим функциям. А если хочется вручную заняться настройкой колонтитулов, то придется вас огорчить, так как такая функция не предусмотрена. Но, никто не запрещает пользоваться функцией вставки текста, которая находится во вкладке «Вставка фигуры». Это позволит вам установить абсолютно любые колонтитулы на каждую страницу по вашему усмотрению. Вот собственно и все секреты, которые позволят почувствовать себя настоящим знатоком и умельцем создания формата документов. Теперь работа с колонтитулами не покажется такой сложной и непредсказуемой.
Проблемы с удалением
Но стоит помнить, что существуют определенные форматы документов, где колонтитулы защищены, и просто избавиться от них не получится. Но как убрать колонтитулы такого формата? Сделать это довольно просто, достаточно вставить поверх ненужной пометки фигуру и настроить ее на белую заливку и белые границы, что собственно позволит скрыть нежелательные отметки. Теперь никакая преграда или защита не будет вам помехой в вашем редактировании.
Но как убрать колонтитулы такого формата? Сделать это довольно просто, достаточно вставить поверх ненужной пометки фигуру и настроить ее на белую заливку и белые границы, что собственно позволит скрыть нежелательные отметки. Теперь никакая преграда или защита не будет вам помехой в вашем редактировании.
Word: верхние и нижние колонтитулы
Урок 16. Верхние и нижние колонтитулы
/ ru / word / columns / content /
Введение
Заголовок — это раздел документа, который отображается в верхнем поле , а нижний колонтитул — это раздел документа, который отображается в нижнем поле . Верхние и нижние колонтитулы обычно содержат дополнительную информацию, такую как номеров страниц , дат , имя автора и сносок , которые могут помочь организовать более длинные документы и облегчить их чтение. Текст, введенный в верхний или нижний колонтитул, будет отображаться на каждой странице документа.
Текст, введенный в верхний или нижний колонтитул, будет отображаться на каждой странице документа.
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о верхних и нижних колонтитулах в Word.
Для создания верхнего или нижнего колонтитула:
В нашем примере мы хотим отображать имя автора вверху каждой страницы, поэтому мы поместим его в заголовок.
- Дважды щелкните в любом месте верхнего или нижнего поля документа.В нашем примере мы дважды щелкните верхнее поле.
- Откроется верхний или нижний колонтитул, и с правой стороны ленты появится вкладка Design . Точка вставки появится в верхнем или нижнем колонтитуле.
- Введите желаемую информацию в верхний или нижний колонтитул.
 В нашем примере мы введем имя автора и дату.
В нашем примере мы введем имя автора и дату. - Когда вы закончите, щелкните Close Header and Footer . Вы также можете нажать клавишу Esc .
- Появится текст верхнего или нижнего колонтитула.
Для вставки предустановленного верхнего или нижнего колонтитула:
Word имеет предустановленных верхних и нижних колонтитулов , которые можно использовать для улучшения дизайна и макета документа. В нашем примере мы добавим в наш документ предустановленный заголовок.
- Выберите вкладку Insert , затем щелкните команду Header или Footer . В нашем примере мы щелкнем по команде Header .
- В появившемся меню выберите желаемый предустановленный верхний или нижний колонтитул .
- Появится верхний или нижний колонтитул. Многие предустановленные верхние и нижние колонтитулы содержат текстовые заполнители, называемые полями Content Control .
 Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы.
Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы.
60 CSS-заголовков и нижних колонтитулов
Коллекция бесплатных HTML / CSS-заголовков и нижних колонтитулов примеров кода: прикрепленных, фиксированных и т. Д. Обновление коллекции за июнь 2018 года. 6 новинок.
- Заголовки статей
- Полноэкранные заголовки
- Фиксированные (закрепленные) заголовки
- Видео заголовки
- Нижние колонтитулы
- Заголовки начальной загрузки
- Нижние колонтитулы начальной загрузки
- CSS-эффекты героя
Заголовки статей
Автор
- Паоло Дузиони
О коде
Заголовки непрямоугольной формы
Непрямоугольный заголовок со встроенным SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Омар Дсоки
О коде
Заголовок кривой
Заголовок кривой на чистом CSS.
Автор
- Web Made Well
Сделано с
- HTML
- CSS
- JavaScript (jQuery.js)
О коде
Эффект параллакса прокрутки изображения заголовка с помощью CSS
Создайте эффект прокрутки параллакса, используя положение фонового изображения CSS. Этот скрипт работает, когда изображение заголовка располагается вверху страницы.
Автор
- Джордж У. Парк
О коде
Заготовка с фиксированным углом
Это перо показывает, как псевдоэлементы и преобразования CSS можно использовать для создания фиксированного углового заголовка с фоном изображения.
Автор
- Артур Камара
О коде
Перекос заголовка
Перекошенный заголовок с HTML и CSS.
О коде
Кривая фоновая анимация SVG
Кривая фоновая анимация SVG для заголовка.
Демонстрационное изображение: CSS-анимированный заголовокCSS-анимированный заголовок
Анимированное фоновое изображение заголовка блога, без JavaScript.
Сделано Nodws
30 мая 2017 г.
наклонный элемент Div, фиксированный заголовок
Перекошенные div и эффект параллакса, создаваемый фиксированным заголовком. Простая верстка и инструкция по модификации в JS!
Автор: Эндрю Бейлз
10 января 2017 г.
Заголовок CSS
HTML и CSS исправили пропадание прокручиваемого заголовка.
Сделано Дадли Стори
3 декабря 2016 г.
Иллюстрация многослойного параллакса
Многослойная иллюстрация параллакса в HTML, CSS и JavaScript.
Автор: Патрик Забельски
27 апреля 2016 г.
Идея героя
Идея героя в HTML, CSS и JavaScript.
Сделано Джейком Лундбергом
6 апреля 2016 г.
Заголовки / площадка для типографии с изображением героя
Пояснение вверху файла CSS. Просто несколько гарнитур, вспомогательных классов и несколько предустановок для легкой проверки типографики заголовков.
Сделано Мирко Зорич
18 марта 2016 г.
Герой Увеличить прокрутку
Простой эффект масштабирования с использованием прокрутки окна для настройки некоторых CSS.
Сделано Дереком Палладино
8 октября 2015 г.
Эффект героя аккуратного параллакса
Немного волшебства JavaScript, чтобы сделать этого изящного маленького героя параллакса.
Сделано Домиником Магнифико
22 сентября 2015 г.
Исправленный заголовок сообщения
Фиксированный заголовок для каждого сообщения с HTML, CSS и JavaScript.
Сделано Мастером Белого Волка
5 августа 2015 г.
Изображение заголовка CSS Parallax
Изображение заголовка параллакса HTML и CSS.
Сделано Bennett Feely
18 ноября 2014 г.
Автор
- Оливия Нг
О коде
Эффект наведения для заголовков
8 эффектов наведения для заголовка в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Хорхе Рейес
О коде
Заголовок / О странице
Простой заголовок.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Херардо Валенсия
О коде
Заголовок для целевой страницы
Заголовок целевой страницы с использованием клип-пути .
Автор
- Джеффри Беннетт
О коде
Сексуальные анимированные радужные волны, заголовок
Просто небольшой эксперимент с пользовательским интерфейсом.
Демонстрационное изображение: Витрина изображений героевВитрина изображений героев
Витрина изображений Hero с HTML, CSS и JS.
Сделано Art
27 мая 2017 г.
Автор
- Алан Такер
О коде
Полноэкранный герой
CSS flexbox полный герой с кнопкой.
Демо-изображение: Эффект героя — журналЭффект героя — журнал
Главное изображение с высотой 100vh для покрытия всего экрана для создания эффекта обложки журнала.При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
Сделано Кэмерон Кэмпбелл
15 ноября 2016 г.
Заголовок Flexbox Hero
Простой заголовок параллакс-героя с flexbox.
Сделано Аной Висенте
5 апреля 2016 г.
Заголовок Simple Parallax
HTML, CSS и JS простой заголовок параллакс с размытием.
Производитель tsimenis
5 апреля 2016 г.
Hero OnScroll
HTML, CSS и JS герой на скролле.
Сделал Вердзик
9 ноября 2015 г.
Полноэкранный заголовок с циклом цвета фона
Полноэкранный заголовок с циклом цвета фона в чистом CSS.
Сделано Кенни Синг
17 ноября 2014 г.
Фон с непрерывной прокруткой липкого заголовка
Непрерывная прокрутка фона липкого заголовка в HTML, CSS и JavaScript.
Сделано Робертом Боргези
17 сентября 2014 г.
Автор
- Джошуа Уорд
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Липкие заголовки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Марко Бидерманн
Сделано с
- HTML
- CSS / PostCSS
- JavaScript / Babel
О коде
Закрепленный заголовок при прокрутке
Высокопроизводительный липкий заголовок с тенью на прокрутке.
Демонстрационное изображение: липкий заголовок с адаптивной прокруткой, липкий заголовок с адаптивной прокруткой
Использование запросов к элементам для создания макета с изображением обложки и навигацией, которая прилипает к верху страницы при прокрутке.
Сделано Томми Ходжинсом
9 апреля 2017 г.
Заголовок прокрутки
Действительно гладко на мобильных устройствах / устройствах с сенсорным экраном.
Сделано Блейком Боуэном
11 февраля 2017 г.
Заголовок адаптивной прокрутки
Адаптивный заголовок прокрутки в HTML, CSS и JavaScript.
Сделано Диланом Макнабом
28 декабря 2015 г.
Анимация входа / выхода заголовка после прокрутки
Используя jquery-waypoints, хорошо проверьте, когда data-animate-header (этот раздел) находится над верхней частью экрана, затем анимируйте data-animate-header (фиксированный заголовок) соответственно. Мы можем сделать это с помощью переходов css и комбинации из 3 классов ( .header-past , .header-show , .header-hide ) — без необходимости клонирования или каких-либо манипуляций с dom.
Сделано antwon
16 июня 2015 г.
Header Fade
Заголовок HTML, CSS и JavaScript исчезает.
Сделано Эммануэлем Пиланде
7 марта 2015 г.
Простая комбинация фиксированного заголовка jQuery при прокрутке и эффекта класса активного раздела навигации.
Сделано Summer
2 февраля 2015 г.
Автоматически скрывать липкий заголовок
Установка классов в заголовке с помощью JavaScript.
Сделано jasper
21 января 2015 г.
CSS-переход липкого заголовка
Интересный пример прикрепленного заголовка с использованием некоторых переходов CSS3!
Сделано Брэди Саммонсом
23 октября 2014 г.
Верхняя сдвижная навигационная система
Скрытая навигация, которая выдвигается сверху при прокрутке страницы.
Сделано Крисом Грубером
20 октября 2014 г.
Адаптивная навигация по липким заголовкам
Классная навигация с HTML, CSS и JS.
Сделано MarcLibunao
8 июня 2014 г.
Fixed Header (Quick Hack)
Заголовок не имеет сплошного цвета фона, и есть фиксированный div вверху, который является маленьким. Затем есть div , который не закреплен в заголовке с заголовком.Просто хотел попробовать прототип идеи. Работает приличным хакерским способом.
Сделано Дарси Воут
21 марта 2014 г.
Визуальный трюк со липким заголовком
Создает липкий хакерский заголовок стикера с помощью CSS без создания обработчика событий прокрутки.
Сделано Майклом
19 июля 2013 г.
Заголовок видео React
Простой заголовок видео React.js.
Сделано Марком Сарпонгом
2 июня 2017 г.
Заголовок видео
Заголовок видео с HTML, CSS и JavaScript.
Сделано Alex
6 февраля 2017 г.
Hero Video
Ручка, показывающая, как создать героя с фоновым видео.
Сделано Крисом Симеоне
20 октября 2016 г.
Полноэкранное фоновое видео с наложенным текстом в режиме смешанного наложения
Показывает полноэкранное видео с эффективным, разборчивым наложением текста с использованием смешанного режима .
Сделано Дадли Стори
8 сентября 2016 г.
Анимация заголовка видео
Анимация была настроена с использованием Adobe After Effects и визуализирована для совместимости во всех браузерах с файлами .ogv и .webm. Не работает в мобильном (намеренно). Используется платформа Bootstrap для HTML, JavaScript не требуется.
Сделано Сильвией Магуйя
4 октября 2015 г.
Заголовок адаптивного видео
Адаптивный заголовок видео с градиентом в HTML и CSS.
Сделано Джейкобом Дэвидсоном
29 мая 2015 г.
Автор
- Шила Бреннан
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript (Babel)
О коде
Переключатель анимированного нижнего колонтитула
Развернуть / свернуть нижний колонтитул с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Жюль Форрест
О коде
Нижний колонтитул с сеткой CSS
Равномерное размещение ссылок с помощью CSS Grid. Никаких полей или отступов не требуется!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
Липкий нижний колонтитул Flexbox
Простой пример использования flexbox для создания макета страницы с липким нижним колонтитулом .
Фиксированный нижний колонтитул веб-сайта с использованием HTML, CSS и JavaScript.
Сделано Остином Пакеттом
7 января 2017 г.
Нижний колонтитул со шкалой содержания
Нижний колонтитул HTML, CSS и JavaScript с масштабом содержимого.
Сделано Mātthīas
3 декабря 2016 г.
Нижний колонтитул социальных сетей
Просто эффект наведения на ссылки социальных сетей в нижнем колонтитуле страницы.
Сделано Эндрю Кэнхэмом
22 сентября 2016 г.
Автор
- Пит Ллойд
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Анимированное меню мобильного нижнего колонтитула
Анимированное меню нижнего колонтитула для отображения 2-3 основных действий, которые пользователь может выполнять на мобильном устройстве.Отображается на 767 пикселей (для пользователей начальной загрузки).
Демо-изображение: простой фиксированный нижний колонтитулПростой фиксированный нижний колонтитул
HTML и CSS простой фиксированный нижний колонтитул.
Сделано Mātthīas
25 августа 2015 г.
Простой выдвижной нижний колонтитул
HTML и CSS простой выдвижной нижний колонтитул.
Сделано Райли Шоу
24 августа 2014 г.
Фиксированный нижний колонтитул HTML и CSS
Быстрый пример фиксированного нижнего колонтитула.
Сделано Мадсом Хоканссоном
4 мая 2014 г.
Нижний колонтитул с переходом на чистом CSS. Держится подальше от контента, проявляет себя тогда, когда его нужно увидеть.
Сделано Ником Бравером
21 января 2014 г.
Красивый дисплей с подсветкой Aurora в нижнем колонтитуле.
Сделано Амитом Ашоком Камблом
28 октября 2013 г.
Вики-список
Используйте список ниже для доступа к определенной вики.Для получения дополнительной информации о вики, этой службе и о том, как получить вики для проекта, посетите страницу вики LIS на MediaWiki.
| Общие интересы / общедоступные вики-сайты | ||||
| Имя | Название | Страницы | Активные пользователи | |
|---|---|---|---|---|
| CS | Компьютерная наука | 50 | 0 | |
| Лингвистика | Лингвистика | 29 | 0 | |
| LIS | Библиотека и ITS Wiki | 4314 | 19 | |
| ls_student_workers | LS Студенты-рабочие | 26 | 0 | |
| Миддлбери | Middlebury At Mills | 88 | 1 | |
| МИИС | MIIS Wiki | 445 | 0 | |
| PieMatrix | PieMatrix вики | 42 | 0 | |
| Внутренние / Групповые вики | ||||
| Имя | Заголовок | Страницы | Активные пользователи | |
| ати | Внутренняя вики-страница по академическим технологиям | 14 | 1 | |
| двуязычный | Двуязычный помощник вики | 8 | 0 | |
| КПК | Коммуникационные возможности | 1 | 0 | |
| СОДЕРЖАНИЕdm | CONTENTdm в Midd | 25 | 2 | |
| CS_sysadmin | Администрация компьютерных систем | 26 | 0 | |
| FEDi | Внутренние разработчики LIS Front End | 60 | 1 | |
| HEI10_CRISPR_Cas | Ward Lab HEI10 CRISPR-Cas Project | 1 | 0 | |
| Хердман Групп | ||||
 Урок 2)
Урок 2) Кликните «Особый колонтитул для первой страницы». Затем выделите текст соответствующего колонтитула и удалите его.
Кликните «Особый колонтитул для первой страницы». Затем выделите текст соответствующего колонтитула и удалите его. По умолчанию Word вставляет одинаковые колонтитулы во все страницы. Если вы хотите создать уникальные блоки для разных частей документа, поставьте курсор в место, где хотите закончить первый раздел. Затем перейдите на вкладку «Макет» и нажмите «Разрывы» → «Следующая страница». Кликните дважды по колонтитулу в новом разделе и отключите в верхнем меню опцию «Как в предыдущем разделе». После этого отредактируйте колонтитул нового раздела.
По умолчанию Word вставляет одинаковые колонтитулы во все страницы. Если вы хотите создать уникальные блоки для разных частей документа, поставьте курсор в место, где хотите закончить первый раздел. Затем перейдите на вкладку «Макет» и нажмите «Разрывы» → «Следующая страница». Кликните дважды по колонтитулу в новом разделе и отключите в верхнем меню опцию «Как в предыдущем разделе». После этого отредактируйте колонтитул нового раздела.

 Эффективное делопроизводство
Эффективное делопроизводство ru
ru В нашем примере мы введем имя автора и дату.
В нашем примере мы введем имя автора и дату. Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы.
Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы.