Чистильщик HTML кода, конвертор Word онлайн
При помощи нашего сервиса Вы можете конвертировать любой текст из Word в html-разметку, а также добавлять и удалять теги из html-кода. Полученный текст легко использовать для публикации контента в различных CMS. Также Вы можете использовать наш визуальный редактор для моментального просмотра и редактирования.
Описание функционала сервиса HTMLCleanup
Наш сервис позволяет превращать HTML-код в удобный читаемый текст, пригодный для публикации как обычный текстовый документ или при помощи редакторов CMS. Также доступна функция визуального редактирования.
Сервис предоставляет 16 опций очистки, которые могут быть использованы в различных комбинациях друг с другом.
1. Styles — удаление css-стилей для отдельных тегов и всего документа.
Пример 1:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
После обработки:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Пример 2:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
После обработки:
Lorem ipsum dolor sit amet.
2. Classes and ID’s — удаление css-селекторов классов и Id.
Пример 1:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.Aenean commodo ligula eget dolor.
После обработки:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet. Aenean commodo ligula eget dolor.
Пример 2:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet. Aenean commodo ligula eget dolor.
После обработки:Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet. Aenean commodo ligula eget dolor.
3. Span tags — удаление всех тегов span.
Пример 1:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit ametLorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
После обработки:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit ametLorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.![]()
4. Comments — удаление комментариев из html-кода.
Пример 1:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
После обработки:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
5. Empty-attributes — удаление пустых селекторов атрибутов.
Пример 1:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet. Aenean commodo ligula eget dolor.
После обработки:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet. Aenean commodo ligula eget dolor.
Пример 2:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet. Aenean commodo ligula eget dolor.
После обработки:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet. Aenean commodo ligula eget dolor.
6. Empty new lines — удаление пустых строк.
Пример 1:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
После обработки:
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7. Empty tags — удаление пустых тегов.
Empty tags — удаление пустых тегов.
Пример 1:
Исходный текст:
Text
После обработки:
Text
Пример 2:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Text text.
Text text.
После обработки:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Text text.
Text text.
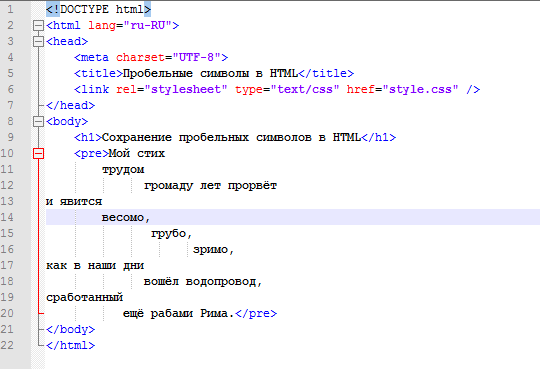
8. Non-breaking spaces — удаление неразрывных пробелов ( ).
Пример 1:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.Lorem ipsum dolor.
После обработки:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.Lorem ipsum dolor.
9. Links — удаление ссылок (без удаления элементов-привязок).
Пример 1:
Исходный текст:
Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.
Loremipsum dolor sit amet.
Loremipsum dolor sit amet.
После обработки:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
10. Tables — удаление таблиц.
Пример 1:
Исходный текст:
Table1
Table2
| Lorem ipsum | Lorem ipsum2 |
| Ipsum Lorem | Ipsum Lorem2 |
Table3
После обработки:
Table1
Table2
Table3
11. Forms — удаление тегов форм ввода.
Пример 1:
Исходный текст:
Lorem ipsum dolor sit amet.
First name:Last name:
Aenean commodo ligula eget dolor.
После обработки:
Lorem ipsum dolor sit amet.
Aenean commodo ligula eget dolor./p>
12. Images — удаление изображений.
Пример 1:
Исходный текст:
Text
После обработки:
13. Tags with whitespace — удаление тегов с пробелами.
Пример 1:
Исходный текст:
Text
Text
Text
Text
Text
После обработки:
TextText
Text
TextText
14. All tag attributes (except href and src) — удаление атрибутов тегов (кроме href и src).
All tag attributes (except href and src) — удаление атрибутов тегов (кроме href и src).
Пример 1:
Исходный текст:
TitleLorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Text
Lorem ipsum dolor.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet. Aenean commodo ligula eget dolor.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Text
Lorem ipsum dolor.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet. Aenean commodo ligula eget dolor.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
15. JS code scripts — удаление для js-скриптов.
Пример 1:
Исходный текст:
После обработки:
Пример 2:
Исходный текст:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
После обработки:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
16. All tags — удаление всех html-тегов.
Пример 1:
Исходный текст:
Title1.Lorem ipsum Lorem ipsum.
2.Lorem ipsum dolor sit amet
- Text1
- Text2
- Test1
- Test2
Title of paragraph
3.Lorem ipsum dolor sit amet.
Image
Link image
| Lorem ipsum | Lorem ipsum2 |
| Ipsum Lorem | Ipsum Lorem2 |
4.Lorem ipsum dolor sit amet.
First input name:Last input name:
После обработки:
Title of text 1.Lorem ipsum Lorem ipsum. 2.Lorem ipsum dolor sit amet. Text1 Text2 Test1 Test2 Comment Title of paragraph 3. Lorem ipsum dolor sit amet.
Image
Link image
Table name Lorem ipsum Lorem ipsum2 Ipsum Lorem Ipsum Lorem2
4.Lorem ipsum dolor sit amet.
First input name Last input name
Lorem ipsum dolor sit amet.
Image
Link image
Table name Lorem ipsum Lorem ipsum2 Ipsum Lorem Ipsum Lorem2
4.Lorem ipsum dolor sit amet.
First input name Last input nameФункция найти и заменить в HTML-коде
Функция позволяет находить и заменять в html-коде текстовые фрагменты и теги на заданные пользователем. Замена срабатывает в html-редакторе, изменения в котором передаются в визуальный редактор.
Политика конфиденциальности
HTMLCleanup использует cookie-файлы для улучшения взаимодействия с пользователями и сбора аналитики по анонимным посетителям. Все пользовательские операции выполняются на стороне клиента и не хранятся на наших серверах. Мы используем Google Analytics для сбора анонимной статистики и Google Adsense для показа персонализированной рекламы.
Онлайн очистка HTML тегов, CSS и JS кодов
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.
Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.
Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.
Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.Конвертер Excel в XML
Конвертирует Excel в XML и украшает.
Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.
Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.
Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.
Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.
Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.
Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.
Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
Word to HTML — онлайн-конвертер и очиститель
Вставьте свой документ и перейдите на вкладку HTML
Бесплатный онлайн-конвертер Word в HTML со встроенными функциями очистки кода и простым переключением между визуальным и исходным редакторами. Он отлично подходит для преобразования любых документов, таких как Microsoft Word, Excel, PowerPoint, PDF, Google Docs, Sheets и многих других. Вы также можете использовать этот инструмент для создания веб-контента с нуля или просто для очистки грязной разметки.
Он отлично подходит для преобразования любых документов, таких как Microsoft Word, Excel, PowerPoint, PDF, Google Docs, Sheets и многих других. Вы также можете использовать этот инструмент для создания веб-контента с нуля или просто для очистки грязной разметки.
В качестве наследия известного, но снятого с производства онлайн-инструмента WordOff мы хотели сохранить максимально простой пользовательский интерфейс и добавить множество новых функций в соответствии с отзывами наших посетителей.
Как преобразовать документ в HTML?
С помощью этого бесплатного онлайн-инструмента процесс очень прост и требует всего несколько простых шагов:
- Откройте файл с помощью Microsoft Word, WPS Writer или любого другого редактора форматированного текста.
- Скопируйте и вставьте содержимое в область выше.
- Перейдите на вкладку HTML и очистите код.
HTML-редактор WordPress
Word HTML — идеальный инструмент для редактирования исходного кода статей WordPress или любой другой системы управления контентом, когда их встроенный редактор не предоставляет всех необходимых нам функций. Создавайте контент прямо в окне браузера, не устанавливая никаких расширений или плагинов для подсветки синтаксиса и других функций редактирования текста.
Создавайте контент прямо в окне браузера, не устанавливая никаких расширений или плагинов для подсветки синтаксиса и других функций редактирования текста.
Как использовать?
Вставьте документ, который вы хотите преобразовать, в редактор Word, затем переключитесь в режим просмотра HTML, используя большие вкладки в верхней части страницы, чтобы сгенерировать код.
Очистите грязную разметку большой кнопкой, которая выполняет активные (отмеченные) опции в списке. Вы также можете применять эти функции по одной с помощью значка. При выполнении чистой операции программа может добавить в текст абзац, содержащий обратную ссылку на один из наших партнерских сайтов. Пожалуйста, оставьте эти изменения без изменений, чтобы поддержать этот бесплатный веб-сайт.
- – удалить атрибуты стиля из каждого тега: выделено
- – удалить пустые теги, которые ничего не содержат: Hello World
- – очистить последовательные неразрывные пробелы и оставить только один экземпляр:
- – избавиться от атрибутов тега (кроме href ссылок и src изображений):
 png» alt=»icon» />
png» alt=»icon» /> - – классы и идентификаторы полосы:

- – удалить элементы, содержащие только символ:
- – удалять HTML-комментарии:
- – преобразовать документ в обычный текст:
text
Дополнительные элементы управления редактором
– Отмена, новая страница, разметка с отступом, сжатие, активация кодирования.
Наши спонсоры
Обзоры Omnipapers.com помогут вам выбрать честную компанию для написания эссе.
Моя домашняя работа сделана может помочь с любым предметом, от математики до программирования.
Custom Writings напишет ваше эссе с нуля. Получите профессиональную помощь от академических экспертов.
Rapid Essay Service — лучшая служба написания эссе для колледжей.
Прочитать отзывы о сервисе написания эссе.
Goread.io — лучший сайт для покупки лайков в Instagram.
Общие вопросы
Как преобразовать Word в HTML без грязной разметки?
MS Word позволяет сохранить документ в виде файла .html, но это приведет к большому количеству нежелательной грязной разметки. Это увеличивает размер файла и нарушает стили веб-сайта, если вы в конечном итоге опубликуете его в Интернете. Рекомендуется очистить HTML с помощью этого бесплатного онлайн-инструмента.
Избавьтесь от беспорядка, создаваемого редакторами Word
Как преобразовать любой визуальный текст в HTML?
Редактор WordHTML безупречно работает с любыми визуальными документами и позволяет их конвертировать в пару кликов:
- Продукты Microsoft Office (Word, Excel, Powerpoint)
- Google Docs, Google Sheets
- OpenOffice и другие WYSIWYG редакторы
- …любой другой визуальный текстовый документ (сообщите нам, если обнаружите исключение)
Скопируйте и вставьте документ в онлайн-редакторе, а затем переключитесь в представление HTML в заголовке, чтобы мгновенно получить результат.
Как открыть файл .doc в редакторе?
Для начала нужно открыть документ в читалке, выделить нужный раздел и вставить в веб-браузере на WordHTML.
Как сохранить и опубликовать результаты?
Чтобы опубликовать файл в Интернете, необходимо вставить HTML-код в файл .html и загрузить его в Интернет.
Если на вашем сайте используется CMS , вам необходимо войти в систему с учетными данными редактора и опубликовать статью в своей области администратора.
Как убрать разметку?
Переключитесь в режим просмотра HTML, чтобы увидеть код, просмотрите настройки очистки и нажмите большую кнопку «Очистить».
Автоматически удалять встроенные стили, классы, пустые теги, комментарии и другие ненужные элементы.
Разметку можно убрать одним нажатием кнопки
Можно ли преобразовать код HTML в документ Word?
Обратное преобразование также возможно с WordHTML. Вставьте свой код, когда активна вкладка HTML, и переключитесь в редактор Word.
Вставьте свой код, когда активна вкладка HTML, и переключитесь в редактор Word.
Является ли WordHTML онлайн-редактором Word?
Да, и даже больше. Он поддерживает наиболее распространенные функции WYSIWYG, но вы не можете сохранить свой документ. Для сохранения вам придется скопировать результаты в десктопный редактор и сохранить там.
бесплатных инструментов для очистки и улучшения кода
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколоть
Инструменты Nataly Birch • 11 июня 2018 г. • 6 минут ПРОЧИТАТЬ
Хорошего разработчика делают многие факторы: образование, опыт, природный талант и настойчивость, и это лишь некоторые из них. Однако есть одна важная вещь, которую многие разработчики обычно упускают из виду — культурные модели. Если в начале пути это кажется незначительным, то этот фактор дополняет вас как профессионала. Как и в реальной жизни, где поведение предает наши ценности и основу; в развитии у нас есть одна вещь, которая молчаливо, но точно указывает на нашу культуру. И эта штука — код.
И эта штука — код.
Код говорит за вас. Независимо от того, новичок вы или эксперт, если код беспорядочный, он оставляет плохое впечатление. Никто не осудит вас, если вы будете использовать четыре пробела вместо табуляции, если это, конечно, не Ричард Хендрикс. Однако, как хороший разработчик, вы должны сделать свой шедевр аккуратным и чистым. Ведь код — это поэзия . Вы когда-нибудь видели лимерик без ритма или сонет без рифмы, заканчивающейся строкой? Как и любое другое произведение искусства, код необходимо отшлифовать, прежде чем выставлять на всеобщее обозрение.
Когда дело доходит до уточнения, существует множество полезных инструментов, предназначенных для предварительного уточнения фрагментов кода, чтобы они выглядели упорядоченными и не загроможденными. Обратите внимание на Декорит. Это приложение для Mac OS, которое организует код в связную структуру, в которой все элементы имеют свое место. Другими замечательными инструментами являются Dirty Markup и Pretty Printer. В отличие от Decoravit, который ограничен устройствами Apple, эти два являются универсальными инструментами, доступными для всех пользователей Интернета. Грязная разметка с презентабельным интерфейсом и некоторыми полезными настройками работает с HTML, CSS и JS. Вы можете установить отступ, длину строки, стиль скобок и т. д. В то время как Pretty Printer имеет атмосферу старой школы, это не мешает ему умело работать не только с CSS и JS, но также с PHP, Java, C, C++ и Perl.
В отличие от Decoravit, который ограничен устройствами Apple, эти два являются универсальными инструментами, доступными для всех пользователей Интернета. Грязная разметка с презентабельным интерфейсом и некоторыми полезными настройками работает с HTML, CSS и JS. Вы можете установить отступ, длину строки, стиль скобок и т. д. В то время как Pretty Printer имеет атмосферу старой школы, это не мешает ему умело работать не только с CSS и JS, но также с PHP, Java, C, C++ и Perl.
Декоравит
Грязная разметка
Красивый принтер
Очиститель HTML
JS-улучшитель
CSS Гребень
СКСС ФМТ
Улучшитель кода
Улучшитель JavaScript
Стандартный JS
Неиспользуемый поиск CSS
CSS-ворс
HTML-подсказка
JS-подсказка
Другие языкиФорматировщик PHP
Рубокоп
Пикодстиль
Мгновенное форматирование SQL
раскрошить
ОС Линт
Декоравит
Грязная разметка
Pretty Printer
Традиционно преобладают средства форматирования кода для HTML, CSS и JS. Причина проста. В то время как язык программирования общего назначения, такой как C ++ и ему подобные, требует написания специальной среды, которая имеет некоторое чувство порядка и организации; HTML и его собратья долгое время составлялись оправданно прямо в txt файле, которому, как известно, заведомо чуждо форматирование. В результате, большинство кусков кода временами было довольно трудно читать.
Причина проста. В то время как язык программирования общего назначения, такой как C ++ и ему подобные, требует написания специальной среды, которая имеет некоторое чувство порядка и организации; HTML и его собратья долгое время составлялись оправданно прямо в txt файле, которому, как известно, заведомо чуждо форматирование. В результате, большинство кусков кода временами было довольно трудно читать.
Так что неудивительно, что разработчики, обладающие природной склонностью к точности и аккуратности, попытались изменить эту ситуацию, придумав инструменты для полировки и придания красоты . HTML Cleaner, CSS Comb и JS Beautifier — вот некоторые из этих инструментов.
HTML Cleaner и JS Beautifier, очевидно, предназначены для полировки HTML и JS соответственно. У них есть стандартный список опций, которые манипулируют отступами, последовательными пробелами и т. д.
HTML Cleaner
JS Beautifier
CSS Comb работает с CSS. Ключевая особенность заключается в его интерактивном и впечатляющем наборе параметров конфигурации. Он позволяет удалять пустые наборы правил, устанавливать цвет в нижний или верхний регистр, добавлять недостающие точки с запятой и т. д. Кстати, для любителей препроцессорных языков сценариев существует SCSS FMT. Он очищает фрагменты SCSS и делает их легко сканируемыми.
Он позволяет удалять пустые наборы правил, устанавливать цвет в нижний или верхний регистр, добавлять недостающие точки с запятой и т. д. Кстати, для любителей препроцессорных языков сценариев существует SCSS FMT. Он очищает фрагменты SCSS и делает их легко сканируемыми.
CSS Comb
SCSS FMT
CSS Comb, как и Code Beautifier, — это инструмент, который помогает коду выглядеть профессионально, не только в отношении форматирования, но и наполнения. Руководствуясь правилами оптимизации и общими принципами, инструмент избавляет скрипты от ошибок и заставляет их работать быстрее и эффективнее.
Code Beautifier
JavaScript Beautifier и Standard JS — это два инструмента как для освежения, так и для улучшения фрагментов JavaScript. Первый является частью коллекции инструментов Дэна (это полезный обзор, где вы можете найти не только средство для улучшения кода JavaScript, но и для других языков, включая HTML, CSS, PHP, Perl, Python и даже SQL и XML. ) Второй не просто форматер; это жизнеспособный линтер и руководство по стилю, которое дает советы для лучшей разработки на самом популярном языке сценариев на стороне клиента.
Улучшение JavaScript
Стандартный JS
Инструменты для улучшения кода на этом не заканчиваются. Рассмотрите Unused CSS finder и CSS Lint для улучшения каскадных таблиц стилей, HTML Hint для улучшения HTML и JS Hint для улучшения JavaScript.
Неиспользуемый CSS помогает веб-разработчикам создавать оптимизированные таблицы стилей. Он анализирует весь сайт и пытается найти неактуальные и ненужные фрагменты стилей. CSS Lint работает только с фрагментами, поэтому добавьте как можно больше строк кода, чтобы получить корректный результат.
Unused CSS Finder
CSS Lint
HTMLHint и JS Hint анализируют ваш код для обнаружения ошибок и потенциальных проблем. Хотя в JS Hint нет параметров для настройки, в HTMLHint есть несколько вариантов, с которыми можно поиграться.
Подсказка HTML
Подсказка JS
Инструменты Beautifier можно найти для разных языков. Например, если вы работаете с PHP, обратите внимание на PHP Formatter; для Ruby попробуйте RuboCop; для разработки на Python — в Pycodestyle есть проверенная временем проверка руководства по стилю.
PHP Formatter
RuboCop
Pycodestyle
Разработчики даже придумали средство форматирования для SQL-запросов, также известное как Instant SQL Formatter. Он не обнаружит ошибок, но структурирует и организует запрос.
Instant SQL Formatter
Когда дело доходит до таких серьезных языков, как C++, есть хороший инструмент для устранения беспорядка — Uncrustify. Он имеет дело с C, C++, Java, Pawn и VALA. Его основная задача — реорганизация кода и устранение мелких ошибок. OC Lint — аналогичный инструмент; он пытается найти возможные ошибки в фрагментах кода C, C++ и Objective-C.
Uncrustify
OC Lint
Wrap Up
Не поддавайтесь на очистители кода. Они спасают жизнь, но не являются панацеей. Хотя они могут улучшить внешний вид кода и даже некоторые из них могут исправить мелкие ошибки, они не сделают вас лучшим разработчиком. Выработка привычки создавать хорошо организованный код с самого начала — единственный способ стать зрелым профессионалом.