RadioButton: Компонент
RadioButton: КомпонентИерархия наследования
IComponent
IControl
IRadioButton
RadioButton
Описание
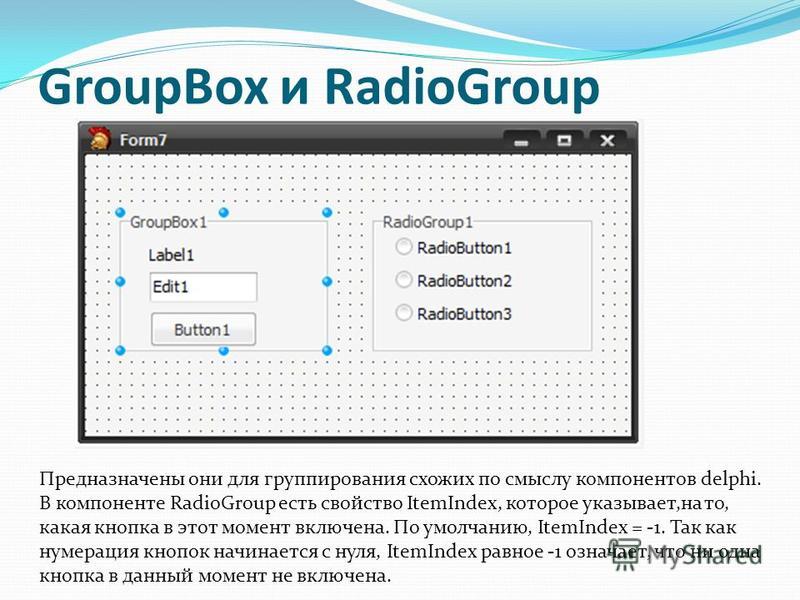
Компонент RadioButton используется, как правило, вместе с другими переключателями для выбора одной из взаимоисключаемых альтернатив.
Работа с компонентом
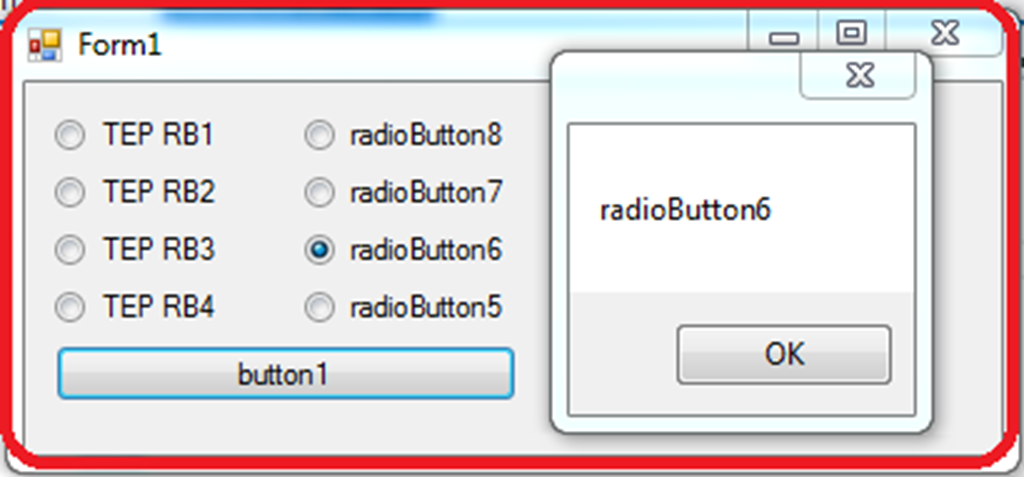
Из переключателей, объединенных в группу (достигается путем использования таких компонентов, как GroupBox, Panel и других), может быть выбран только один. При включении одного из таких переключателей, остальные автоматически освобождаются. Переключатели, размещенные непосредственно на форме, также объединяются в группу.
Свойство Text компонента содержит
надпись, расположенную около переключателя (место расположения надписи
определяется свойством Alignment).
Как и в других компонентах (Button,
CheckBox)
надпись может содержать символ амперсанта «&», вызывающий подчеркивание
следующего после него символа, соответствующего горячей клавише доступа.
Главное свойство компонента Checked определяет, выбран данный переключатель пользователем или нет. Поскольку часто необходимо чтобы один из переключателей группы был выбран по умолчанию, то его свойству Checked необходимо установить значение True на стадии разработки формы.
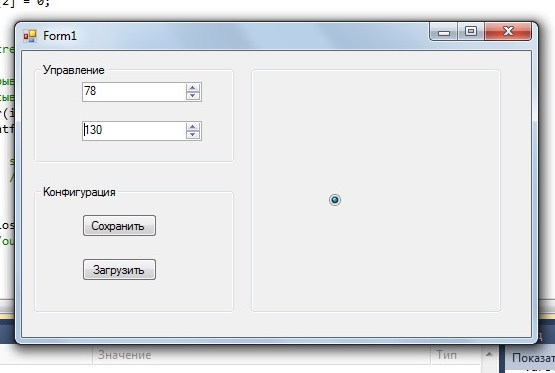
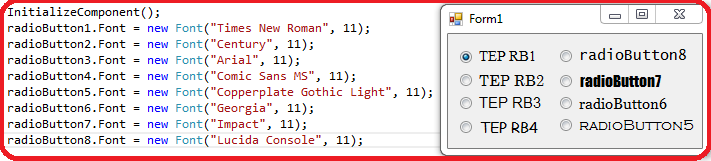
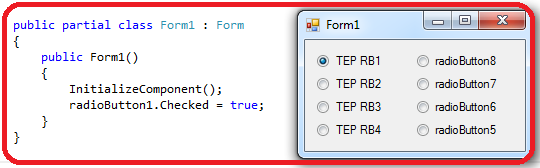
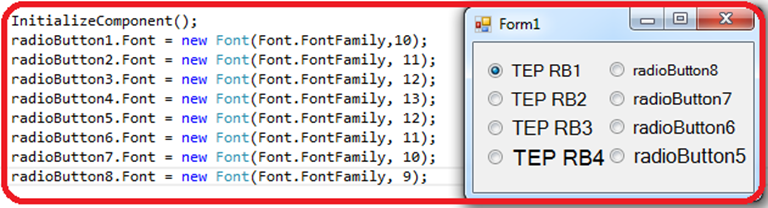
Пример
Свойства компонента RadioButton
| Имя свойства | Краткое описание | |
| Align | Свойство Align определяет, как поведет себя компонент при изменении размеров содержащего его родительского компонента. | |
| Alignment | Свойство Alignment определяет расположение переключателя внутри поля компонента. | |
| AllowDrag | Свойство AllowDrag
определяет возможность взять у компонента перетаскиваемый объект. |
|
| AllowDrop | Свойство AllowDrop определяет, будет ли возможность у компонента принять перетаскиваемый объект. | |
| Anchors | Свойство Anchors возвращает настройки, определяющие в процентном соотношении изменение размеров текущего компонента при изменении размеров родительского компонента. | |
| Brush | Свойство Brush определяет кисть, используемую для заливки области компонента. | |
| Checked | Свойство Checked определяет состояние переключателя. | |
| ClientHeight | Свойство ClientHeight используется для получения или задания высоты клиентской области компонента. | |
| ClientWidth | Свойство ClientWidth
используется для получения или задания ширины клиентской области
компонента. |
|
| Color | Свойство Color определяет цвет фона компонента. | |
| ComponentCount | Свойство ComponentCount возвращает количество дочерних компонентов. | |
| Components | Свойство Components возвращает дочерний компонент. | |
| Cursor | Свойство Cursor определяет вид курсора над компонентом. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| Enabled | Свойство Enabled определяет доступность компонента для пользователя. | |
| Focused | Свойство Focused возвращает True, если фокус установлен на данном компоненте. | |
| Font | Свойство Font определяет
множество характеристик, описывающих шрифт, используемый при отображении
текста. |
|
| Height | Свойство Height определяет высоту компонента. | |
| HelpContext | Свойство HelpContext определяет уникальный индекс раздела контекстно-зависимой справки для данного компонента. | |
| Hint | Свойство Hint определяет текст подсказки для компонента. | |
| Left | Свойство Left определяет координату левого края компонента. | |
| Name | Свойство Name определяет наименование компонента. | |
| Parent | Свойство Parent определяет родительский компонент. | |
| ParentColor | Свойство ParentColor
определяет, будет ли для компонента заимствован цвет родительского
компонента. |
|
| ParentFont | Свойство ParentFont определяет, будет ли для компонента использоваться шрифт родительского компонента. | |
| ParentShowHint | Свойство ParentShowHint определяет условие отображения всплывающей подсказки. | |
| PopupMenu | Свойство PopupMenu определяет контекстное меню, которое будет появляться при щелчке дополнительной клавишей мыши на компоненте. | |
| Scrolls | Свойство Scrolls возвращает параметры полос прокрутки компонента. | |
| ShowHint | Свойство ShowHint включает и выключает показ всплывающего окна подсказки для компонента. | |
| TabOrder | Свойство TabOrder определяет
позицию компонента в последовательности табуляции. |
|
| Свойство TabStop определяет признак необходимости компоненту получать фокус при нажатии кнопки «TAB». | ||
| Tag | Свойство Tag не используется компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему усмотрению. | |
| Text | Свойство Text определяет строку, идентифицирующую компонент для пользователя. | |
| Top | Свойство Top определяет координату верхнего края компонента. | |
| Visible | Свойство Visible определяет видимость компонента во время выполнения. | |
| Width | Свойство Width определяет ширину компонента. |
Методы компонента RadioButton
| Имя метода | Краткое описание | |
| BringToFront | Метод BringToFront
располагает компонент на передний план. |
|
| ClientToScreen | Метод ClientToScreen преобразовывает координаты точки, указанные относительно системы координат компонента, в экранные координаты. | |
| DoDragDrop | Метод DoDragDrop позволяет начать операцию перетаскивания. | |
| GetImage | Метод GetImage возвращает изображение компонента со всеми дочерними компонентами. | |
| ScreenToClient | Метод ScreenToClient преобразовывает экранные координаты точки в координаты, указываемые относительно системы координат компонента. | |
| SendToBack | Метод SendToBack располагает компонент на задний план. | |
| SetFocus | Метод SetFocus устанавливает фокус на данный компонент. |
События компонента RadioButton
| Имя события | Краткое описание | |
| OnBeginDrag | Событие OnBeginDrag
для компонента наступает, когда пользователь начинает перетаскивать
объект от компонента. |
|
| OnChange | Событие OnChange наступает при изменении состояния отметки компонента. | |
| OnClick | Событие OnClick наступает, если пользователь осуществил щелчок основной кнопкой мыши в области компонента. | |
| OnDblClick | Событие OnDblClick наступает, если пользователь осуществил двойной щелчок кнопкой мыши в области компонента. | |
| OnDragDrop | Событие OnDragDrop для компонента наступает, когда пользователь отпускает над ним перетаскиваемый объект. | |
| OnDragEnter | Событие OnDragEnter наступает, когда перетаскиваемый объект входит в границы данного компонента. | |
| OnDragLeave | Событие OnDragLeave
наступает, когда перетаскиваемый объект выходит за границы данного
компонента. |
|
| Событие OnDragOver для компонента наступает, когда пользователь протаскивает над ним перетаскиваемый объект. | ||
| OnEnter | Событие OnEnter наступает в момент получения фокуса компонентом. | |
| OnExit | Событие OnExit наступает в момент потери фокуса компонентом. | |
| OnHScroll | Событие OnHScroll наступает при изменении положения ползунка горизонтальной полосы прокрутки. | |
| OnKeyDown | Событие OnKeyDown наступает, если компонент находится в фокусе и производится нажатие клавиши на клавиатуре. | |
| OnKeyPress | Событие OnKeyPress
наступает, если компонент находится в фокусе, при нажатии пользователем
символьной клавиши. |
|
| OnKeyPreview | Событие OnKeyPreview наступает перед каждым событием, связанным с нажатием клавиш. | |
| OnKeyUp | Событие OnKeyUp наступает, если компонент находится в фокусе, при отпускании пользователем любой, ранее нажатой клавиши. | |
| OnMouseDown | Событие OnMouseDown наступает, если указатель находится в области компонента и была нажата любая кнопка мыши. | |
| OnMouseEnter | Событие OnMouseEnter наступает в момент входа курсора мыши в область компонента. | |
| OnMouseHover | Событие OnMouseHover наступает при задержке курсора мыши в области компонента. | |
| OnMouseLeave | Событие OnMouseLeave
наступает в момент выхода курсора мыши за пределы области компонента. |
|
| OnMouseMove | Событие OnMouseMove наступает при перемещении курсора мыши над компонентом. | |
| OnMouseUp | Событие OnMouseUp наступает при отпускании кнопки мыши, когда указатель находится в области компонента. | |
| OnMouseWheel | Событие OnMouseWheel наступает, если компонент находится в фокусе при вращении колеса мыши. | |
| OnVScroll | Событие OnVScroll наступает при изменении положения ползунка вертикальной полосы прокрутки. |
См. также:
Стандартные компоненты
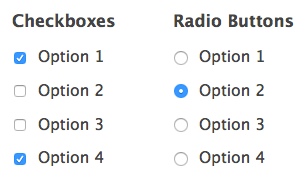
Radio buttons, checkboxes и другие виды селекторов
Выбери меня! Выбери меня! Нет, выбери меня! В сегодняшней статье мы рассмотрим селекторы и чем они различаются. В отличие от большинства других моих статей, основное внимание будет уделено двум компонентам (радиокнопкам (radio buttons) и флажкам (checkboxes), а также их сравнению с парой других селекторов.
Читайте также: Советы по дизайну селекторов (checkboxes, radio buttons, switches и тд.)
1. Что такое селекторы
Селектор (selector) – это поле ввода, в котором пользователь должен выбрать один (или несколько) параметров, в отличие от текстового поля, в котором пользователь имеет полную свободу действий. Селекторы, как прически Lady Gaga, бывают разных форм и стилей. Выпадающие списки, флажки, переключатели, ползунки и т.д. – это разные типы селекторов, но они не похожи друг на друга. Основное функциональное различие между этими типами селекторов состоит в том, сколько вариантов пользователь может выбрать: один или несколько.
В идеальном мире, где нет голода, браконьерства, парниковых газов или преступлений, я бы ходатайствовала об изменении названия радиокнопок на «одиночные селекторы», а флажков на «мультиселекторы». Я думаю, что подобные названия намного лучше описывают их функциональность, но, увы, эти устаревшие названия слишком укоренились, и, вероятно, останутся с нами навсегда.
2. Анатомия флажков и радиокнопок
Хотя, в этой статье мы рассмотрим различные типы селекторов, мы сосредоточимся на радиокнопках (radio buttons) и флажках (checkboxes). Ниже их анатомия.
Анатомия радиокнопок и флажков
Примечание: Иногда люди говорят «radio button»/ «checkbox», когда имеют ввиду метку и селектор вместе, в то время, как в других случаях они подразумевают только селектор. Я предпочитаю последний вариант.
3. В чем разница между радиокнопками и флажками
Радиокнопки и флажки очень похожи, за исключением нескольких ключевых отличий. Основное отличие состоит в том, что с помощью радиокнопок вы можете выбрать только один элемент, а с помощью флажков – любое количество. Я собиралась составить таблицу, чтобы объяснить это, но не стала. Не потому, что а) это звучало скучно, б) Medium не позволяет вставлять таблицы, а поэтому у меня была лучшая идея:
Викторина! Ура! Давайте посмотрим, кто даст 100% правильных ответов.
1) Сколько элементов можно выбрать в стандартном компоненте флажков (если не указано иное)?
- 1
- 3
- Неограниченное кол-во
- 0
2) Какова форма селектора радиокнопки?
- Квадрат
- Круг
- Шестиугольник
- Треугольник
3) Если вы хотите создать интерфейс, в котором пользователь сможет выбрать несколько начинок для мороженого, вы должны использовать:
- Радиокнопки
- Флажки
4) Если вы хотите создать интерфейс, в котором пользователь может выбрать тип банковского счета, который он может открыть, вы должны использовать:
- Радиокнопки
- Флажки
5) Если бы вы хотели создать селектор «Подписаться на рассылку», какой тип вы бы использовали?
- Радиокнопка
- Флажок
6) Выберите на картинке ниже вариант с радиокнопкой.
- A
- B
ОТВЕТЫ:
1): 3. Неограниченное кол-во
2): 2. Круг
3): 2. Флажки
4): 1. Радиокнопки
5): 2. Флажок
6): 1. A
Вы справились! (Надеюсь).
4. Распространенные стили селекторов
Ниже представлен ряд распространенных стилей флажков и радиокнопок, с которыми вы можете столкнуться в Интернете.
Стандартный стиль (радиокнопки / флажки)
Самый стандартный стиль флажков и радиокнопок – это кнопки с «галочками» или заполненные кружки. Я предпочитаю кнопки с галочкой, если вы не имеете дело с образовательными тестами (см. ниже).
Стандартный стиль с галочками
Стандартный стиль без галочек
Стиль кнопки в тестах (радиокнопки / флажки)Когда пользователь отвечает на вопросы теста или викторины, мы должны убедиться в двух вещах: 1) что он может четко видеть, какие ответы выбирает, 2) что он не запутается, когда получит фидбек на свой ответ.
Если вы посмотрите на приведенный ниже пример, то увидите, что «галочка» может сбить с толку – кажется, что эти ответы верны, хотя еще не проверены.
Селекторы викторины, показывающие, что наличие галочки вызывает путаницу
Основной стиль с изображением (радиокнопки/ флажки)Хотя этот стиль селектора может дать пользователю лучшее представление о том, что он выбирает, я редко использую его, поскольку, все равно изображение всегда будет слишком маленьким, чтобы его можно было разглядеть.
Радиокнопки и флажки с изображениями. Изображения: (с unSplash): Гамбургер от @amir_v_ali | Чикенбургер от @amir_v_ali | Веджибургер от @swimstaralex | Сыр от @swimstaralex | Помидоры от @lmablankers | Латук от @producteurslocaux
Изображения в стиле сетки (одно / несколько)Я предпочитаю этот стиль изображений базовому, поскольку вы можете сделать изображения намного больше, и они лучше смотрятся.
Селекторы с сеткой изоражений. Изображения (с unSplash): Гамбургер от @amir_v_ali | Чикенбургер от @amir_v_ali | Веджибургер от @swimstaralex | Сыр от @swimstaralex | Помидоры от @lmablankers | Латук от @producteurslocaux
Изображения (с unSplash): Гамбургер от @amir_v_ali | Чикенбургер от @amir_v_ali | Веджибургер от @swimstaralex | Сыр от @swimstaralex | Помидоры от @lmablankers | Латук от @producteurslocaux
Впервые я узнал об этом стиле в тестах Buzzfeed. Они просто показывают изображение без текста. Если вы используете этот макет, пожалуйста, убедитесь, что у вас есть альтернативный текст для пользователей, использующих программу чтения с экрана или на случай плохого подключение к Интернету.
Пример одиночного селектора в стиле сетки. Скриншот: https://www.buzzfeed.com/jessicamisener/which-sandwich-are-you
Многоуровневые флажки
Многоуровневые флажки необходимы, если элементы нужно разделить на группы. Также обратите внимание, что, если выбраны лишь несколько дочерних элементов, родительская категория выбирается только частично.
Многоуровневые флажки
Это один из наиболее сложных элементов интерфейса, потому что верхний элемент (родительский) действует одновременно, как селектор и, как аккордеон. А что, если вы нажмете на метку, она выберет селектор или откроет / закроет аккордеон? Я не смогла найти определенное исследование того, какой вариант лучше, поскольку это необычный паттерн, но в прошлом я делала метку не селектором, а частью аккордеона. Пишите в комментариях, если у вас есть предложения, как решить эту дилемму.
А что, если вы нажмете на метку, она выберет селектор или откроет / закроет аккордеон? Я не смогла найти определенное исследование того, какой вариант лучше, поскольку это необычный паттерн, но в прошлом я делала метку не селектором, а частью аккордеона. Пишите в комментариях, если у вас есть предложения, как решить эту дилемму.
Принудительный выбор
Иногда вам нужно разрешить пользователям выбирать только определенное количество элементов. Если пользователь выберет на одно значение больше разрешенного количества, самый первый выбранный вариант будет заменен («вытеснен») последним выбранным вариантом.
Флажки с принудительным выбором
Стиль кнопки (одиночный / множественный выбор)
Этот стиль позволяет вам складывать много разных элементов в стек. Это означает, что вы можете сэкономить место и иметь больше вариантов ответа. Поскольку этот паттерн не является распространенным, я предлагаю вам сообщить пользователю, сколько вариантов он может выбрать. Хотя нет причин не использовать его для одиночных селекторов, я никогда не встречала такой вариант.
Хотя нет причин не использовать его для одиночных селекторов, я никогда не встречала такой вариант.
Селектор в стиле кнопки
Этот стиль очень распространен, когда пользователя просят выбрать несколько тегов контента (хотя он может не знать об этом). В приведенном ниже примере Apple Music просит пользователей выбрать свои любимые жанры, которые, в свою очередь, порекомендуют песни и исполнителей в зависимости от выбора пользователя.
Выбор жанра Apple Music при регистрации. Изображение: https://www.businessinsider.com/apple-will-shut-down-beats-music-on-november-30-2015-11?IR=T
Переключатель (одиночный выбор)
Переключатель (toggle) чаще всего используется для настроек и позволяет пользователю выбирать между вариантами да / нет.
На мобильном устройстве сам переключатель обычно находится в крайнем правом положении, а метка – в крайнем левом. Это сделано для того, чтобы большому пальцу правой руки было легче менять параметры.
Пример переключателя
5.
 Состояния
СостоянияФлажки и радиокнопки должны изменять свое состояние / внешний вид, чтобы пользователи знали, что они были выбраны. Нам нужно добавить эти маленькие визуальные подсказки, чтобы подтолкнуть пользователя в правильном направлении, используя паттерны, которые они уже знают и понимают.
По умолчанию / активно (Default/active)
Это начальное состояние селекторов. Это состояние указывает пользователю, что он может кликать по пунктам в вопросах.
Пример радиокнопок и флажков в их стандартном / активном состоянии
Неактивно (Inactive)
Когда установлено неактивное состояние, пользователь не сможет взаимодействовать с вариантами ответа. Пользователь редко сталкивается с этим состоянием, если это не указано в правилах продукта.
Пример радиокнопок и флажков в их неактивном состоянии
Наведение курсора (Hover)
Как и кнопки, селекторы должны указывать пользователям, что они интерактивны или кликабельны. Обычно это делается с помощью подсветки фона элемента при наведении курсора. Это также указывает, какая область элементов является кликабельной. Если вы уберете курсор, он должен вернуться в исходное состояние.
Это также указывает, какая область элементов является кликабельной. Если вы уберете курсор, он должен вернуться в исходное состояние.
Пример радиокнопок и флажков в состоянии наведения курсора
Совет для нубов: у сенсорных устройств нет состояния наведения курсора
Фокус / выделение (Focus/highlighted)
Фокус или выделенное состояние обычно обозначается синим ореолом вокруг активируемого кликом элемента. Вы можете убедиться в этом сами, щелкнув по интерфейсу. Пользователь редко сталкивается с этим состоянием, если только не нажмет «Enter», чтобы выбрать элемент.
Пример радиокнопок и флажков в их состоянии фокуса / выделения
Нажато (Pressed)
Это состояние, когда пользователь удерживает свою мышь / палец, и элемент указывает пользователю, что на него нажимают.
Пример радиокнопок и флажков в их нажатом состоянии
Выбрано (Selected)
После того, как пользователь щелкнул по элементу, интерфейс должен сообщить ему об этом. Как упоминалось ранее, радиокнопки могут иметь только один выбранный элемент, а флажки могут иметь несколько, в зависимости от бизнес-правил.
Как упоминалось ранее, радиокнопки могут иметь только один выбранный элемент, а флажки могут иметь несколько, в зависимости от бизнес-правил.
Пример радиокнопок и флажков в их выбранном состоянии
Ошибка обратной связи (Fail feedback)
При свободном вводе текста пользователь может сделать опечатку и т. д. Однако, поскольку параметры в селекторе предопределены, должен быть только один тип обратной связи при ошибке: «incomplete», который пользователь получит только, если нажмет кнопку «отправить» до того, как закончат заполнение формы. Для флажков это будет необходимо, только если вопрос заставит их выбрать один или несколько элементов.
Пример радиокнопок и флажков в состоянии ошибки
6. Правила для текста метки
Существует только одно жесткое правило для меток селектора: быть последовательным.
- Убедитесь, что регистр на каждой метке селектора одинаков (регистр предложений, регистр заголовков и т. д.)
- Убедитесь, что все элементы либо заканчиваются точкой, либо нет.

- Постарайтесь убедиться, что все элементы являются либо предложением, либо фразой, либо словом. Старайтесь избегать, чтобы часть вариантов была предложениями, а другая – отдельными словами. Использование комбинации усложняет решение вопроса о том, какой регистр и пунктуацию использовать.
Пример меток элементов
7. Когда вы должны их использовать
Когда следует использовать радиокнопки или флажки? Это целиком зависит от того, какой вопрос вы задаете. Если вы хотите, чтобы пользователи выбрали несколько вариантов ответа, используйте флажки. Если хотите, чтобы пользователи выбрали только один вариант, используйте радиокнопки (или другой тип селектора).
Когда использовать радиокнопки
У меня есть четыре правила, когда использовать радиокнопки. Вот они:
- Когда вы хотите, чтобы пользователь выбрал только один элемент
Если вы хотите, чтобы пользователь выбрал более одного элемента, лучше использовать флажки.
- Если у вас меньше шести вариантов ответа
В зависимости от ваших правил дизайна, если есть более пяти или шести элементов, используйте раскрывающийся список. Да, да, я знаю, что они неуклюжие, но они экономят много пространства вашего дизайна.
Сравнение раскрывающегося списка и радиокнопок
При этом, если пространство не является проблемой, возможно, стоит использовать радиокнопки – особенно, если вы проектируете для мобильных устройств. Я видела, что это идеально подходит для служб доставки еды.
Если хотите узнать больше о раскрывающихся списках, прочитайте мою предыдущую статью.
- Вы хотите принудить выбрать один вариант ответа
Когда вы выбираете элемент в списке радиокнопок, вы не можете отменить его выбор. Вы можете выбрать что-то еще и изменить выбор, но вы не можете отменить ответ на вопрос, если уже выбрали его.
- Если у вопроса есть только два варианта: да / нет
Если ваш вопрос «Хотите получать уведомления?», «Воспроизвести фоновую музыку?» и т. д., то лучше используйте переключатель. Они занимают гораздо меньше места, являются более понятными, и поскольку это относительно новый тип селектора, они модные.
д., то лучше используйте переключатель. Они занимают гораздо меньше места, являются более понятными, и поскольку это относительно новый тип селектора, они модные.
Сравнение радиокнопок и переключателя
Дополнение к статье после ее публикации:
5. Если хотите, чтобы пользователи нажимали «Сохранить» для применения выбранного варианта
Если вы находитесь на странице настроек или в месте, где вы хотите, чтобы пользователь мог экспериментировать с параметрами, прежде чем он нажмет большую зеленую кнопку «Сохранить»– лучше использовать радиокнопки (или флажки). Однако, если вы хотите, чтобы ваши настройки были применены немедленно (включение / выключение Wi-Fi), лучше используйте переключатель.
Этот вариант предложил Thomas Veit_, спасибо ему:)
_6. Если метки варианта ответа короткие, рассмотрите возможность использования переключателя с множественным выбором
Вы очень редко будете встречать этот вариант. Переключатели со множественным выбором соединяют в себе лучшее от радиокнопок и переключателей. Компактные, аккуратные и удобные. Я бы рекомендовал использовать их только в том случае, если метки ответов короткие – в противном случае это может стать неудобным на мобильных устройствах.
Переключатели со множественным выбором соединяют в себе лучшее от радиокнопок и переключателей. Компактные, аккуратные и удобные. Я бы рекомендовал использовать их только в том случае, если метки ответов короткие – в противном случае это может стать неудобным на мобильных устройствах.
Пример переключателя с множественным выбором
Этот вариант предложил Thomas Weitz, спасибо ему.
Когда использовать флажки
У меня есть два правила, когда использовать флажки, и вот они:
- Если вы хотите, чтобы пользователь мог выбрать несколько вариантов или вообще не выбирать
Если вы хотите, чтобы ваш пользователь мог добавить несколько начинок в свою пиццу, этот вариант для вас. Пользователь может выбрать все, несколько или ни один из флажков.
- Один элемент
Тест: почему пункт «Я прочитал условия» всегда в виде флажка, а не радиокнопки? Ведь имеет смысл использовать радиокнопку, так как это лучший тип селектора для вопросов «да / нет»?
Ответ: потому что вы можете отменить его выбор. В отличие от радиокнопок только с одним элементом, где вы не можете отменить его. Если вы нажмете на него, он будет выбран НАВСЕГДА.
В отличие от радиокнопок только с одним элементом, где вы не можете отменить его. Если вы нажмете на него, он будет выбран НАВСЕГДА.
8. Проверка доступности
Вы сделали это! Вы завершили проектирование своих селекторов, и пришло время отправить их команде разработчиков. Но погодите! Вы проверили их доступность?
- Соответствует ли ваш селектор стандартам цветового контраста WCAG AAA? Вместо этого некоторые дизайнеры используют стандарты АА. Моя любимая программа проверки контрастности – WebAIM.
- Варианты ответа / элементы больше, чем 44px для сенсорных экранов? (Иногда используют 36px.)
- Расстояние между каждым вариантом ответа / элементом больше 8px?
- Всегда ли видна метка / вопрос?
- Есть ли в соответствующих полях полезный текст обратной связи? (Например, «Пожалуйста, заполните этот вопрос»)
Подробнее: https://webaim.org/techniques/forms/controls
9. Мысли в заключение
После этой статьи я собираюсь отойти от темы паттернов интерфейса форм и перейти к другим типам паттернов интерфейса. НО, если вы хотите, чтобы я рассмотрела другие типы полей формы, сообщите об этом в комментариях.
НО, если вы хотите, чтобы я рассмотрела другие типы полей формы, сообщите об этом в комментариях.
Берегите себя, ибо сейчас мир совсем обезумел.
Перевод статьи uxdesign.cc
Компонент React Radio Group — Material UI
Редактировать эту страницуRadio Group позволяет пользователю выбрать один вариант из набора.
Используйте переключатели, когда пользователю нужно увидеть все доступные параметры. Если доступные параметры можно свернуть, рассмотрите возможность использования компонента Select, так как он занимает меньше места.
Радиокнопки должны иметь наиболее часто используемый параметр, выбранный по умолчанию.
- Обратная связь
- Размер пакета
- WAI-ARIA
- Material Design
- Figma
- Adobe
- Sketch
Radio group
RadioGroup — полезная оболочка, используемая для группировки компонентов Radio , которая обеспечивает более простой API и правильный доступ с клавиатуры способность к группе.
<Контроль формы>Пол <Радиогруппа aria-labeledby="демо-радио-кнопки-группа-метка" defaultValue="женщина" name="группа радиокнопок" >} label="Female" /> } label="мужской" /> } label="Other" />
Нажмите Введите , чтобы начать редактирование 5 Controlled
Вы можете управлять радио с помощью значения и onChange props:
<Контроль формы>Пол <Радиогруппа aria-labeledby="демо-управляемая группа радио-кнопок" name="группа управляемых радиокнопок" значение = {значение} onChange={handleChange} >} label="Female" /> } label="мужской" />
Нажмите Введите , чтобы начать редактирование
Автономные радиокнопки
Радио также можно использовать автономно, без оболочки RadioGroup.
<Радио
проверено={выбранное значение === 'а'}
onChange={handleChange}
значение = "а"
name="радио-кнопки"
inputProps={{ 'метка-арии': 'A' }}
/>
<Радио
проверено={выбранное значение === 'б'}
onChange={handleChange}
значение = "б"
name="радио-кнопки"
inputProps={{ 'aria-label': 'B' }}
/>
<Радио
проверено={выбранное значение === 'а'}
onChange={handleChange}
значение = "а"
name="радио-кнопки"
inputProps={{ 'метка-арии': 'A' }}
/> <Радио
проверено={выбранное значение === 'б'}
onChange={handleChange}
значение = "б"
name="радио-кнопки"
inputProps={{ 'aria-label': 'B' }}
/>Нажмите Введите , чтобы начать редактирование.
<Радио {...controlProps('b')} /> <Радио {...controlProps('c')} х = {{ '& .MuiSvgIcon-root': { размер шрифта: 28, }, }} />
 ..controlProps(‘c’)}
х = {{
‘& .MuiSvgIcon-root’: {
размер шрифта: 28,
},
}}
/>
..controlProps(‘c’)}
х = {{
‘& .MuiSvgIcon-root’: {
размер шрифта: 28,
},
}}
/>Нажмите Введите , чтобы начать редактирование
Цвет
<Радио {...controlProps('a')} /><Радио {...controlProps('е')} х = {{ цвет: розовый[800], '&.Mui-проверено': { цвет: розовый[600], }, }} />
Нажмите Введите , чтобы начать редактирование. TopStartBottomEnd
Показать ошибку
В общем, радиокнопки должны иметь значение, выбранное по умолчанию. Если это не так, вы можете отобразить ошибку, если при отправке формы не выбрано значение:
Если это не так, вы можете отобразить ошибку, если при отправке формы не выбрано значение:
Выбирайте с умом
Настройка
Вот пример настройки компонента. Вы можете узнать больше об этом на странице документации по переопределениям.
ПолЖенский Мужской Другой (параметр отключен)
useRadioGroup Для расширенных вариантов использования настройки доступен хук useRadioGroup() .
Он возвращает значение контекста родительской радиогруппы.
Компонент Radio использует этот хук внутри.
API
импорт {useRadioGroup} из '@mui/material/RadioGroup';
Возвращает
значение ( объект ):
-
значение.имя( строка [необязательно]): имя, используемое для ссылки на значение элемента управления. -
value.onChange( func [необязательно]): обратный вызов запускается при выборе переключателя.
-
значение.значение( любое [необязательно]): значение выбранного переключателя.
Пример
FirstSecond} /> } />
Нажмите Введите , чтобы начать редактирование
Когда использовать
- Флажки и радиокнопки
Специальные возможности
(WAI-ARIA: https://www.w3.org/WAI/ARIA/apg/patterns/radio/)
Все элементы управления формы должны иметь метки, включая переключатели, флажки, и переключатели. В большинстве случаев это делается с помощью элемента