Настройка шаблона Битрикс — CodeRoad
Мы используем Битрикс и хотели бы настроить шаблон Битрикс. Может ли кто-нибудь помочь мне, как мы можем достичь этого для ajax всплывающего окна или страницы шаблона.
Спасибо Ашиш
templates customization bitrixПоделиться Источник Ashish Goyal 21 сентября 2017 в 14:13
2 ответа
- Настройка пирамиды mako.imports не работает
Я пытаюсь использовать параметр mako.imports, чтобы избежать импорта модулей в каждый файл шаблона. Первоначально у меня был блок уровня модуля в верхней части каждого шаблона, например: <%! import logging %> И я хотел бы заменить его настройкой в файле .ini: mako.imports = ‘import logging’…
- Что такое «WEBSERVICE_MODULE» в 1С Битрикс
Добрый день! Я пытаюсь подключить клиентское приложение .

1
Я разработчик Битрикс из России.
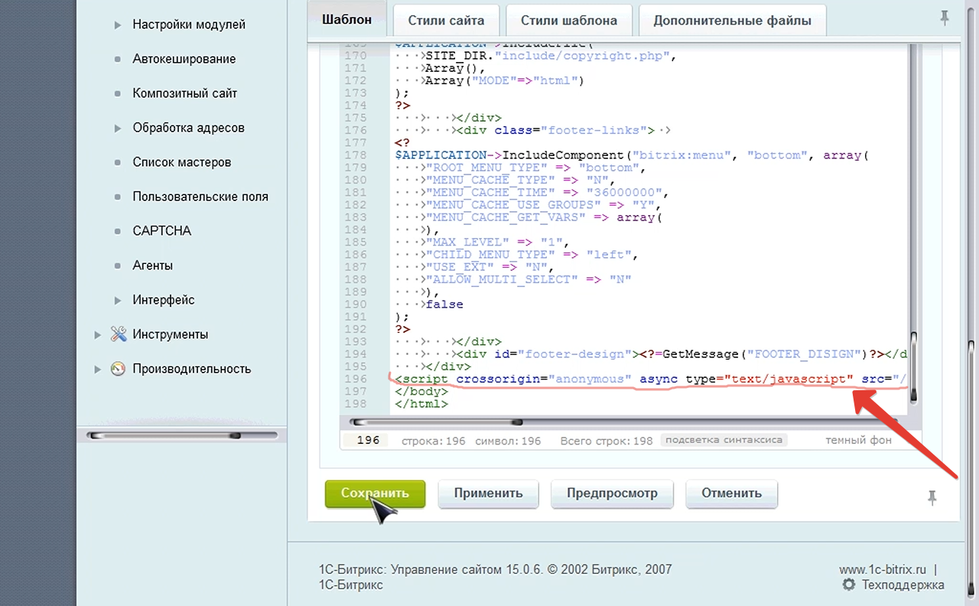
Вам нужно использовать папку \local\templates\ , если эта папка не существует, а затем создать ее
Вам нужно скопировать какой-то шаблон из \bitrix\templates\ в \local\templates\
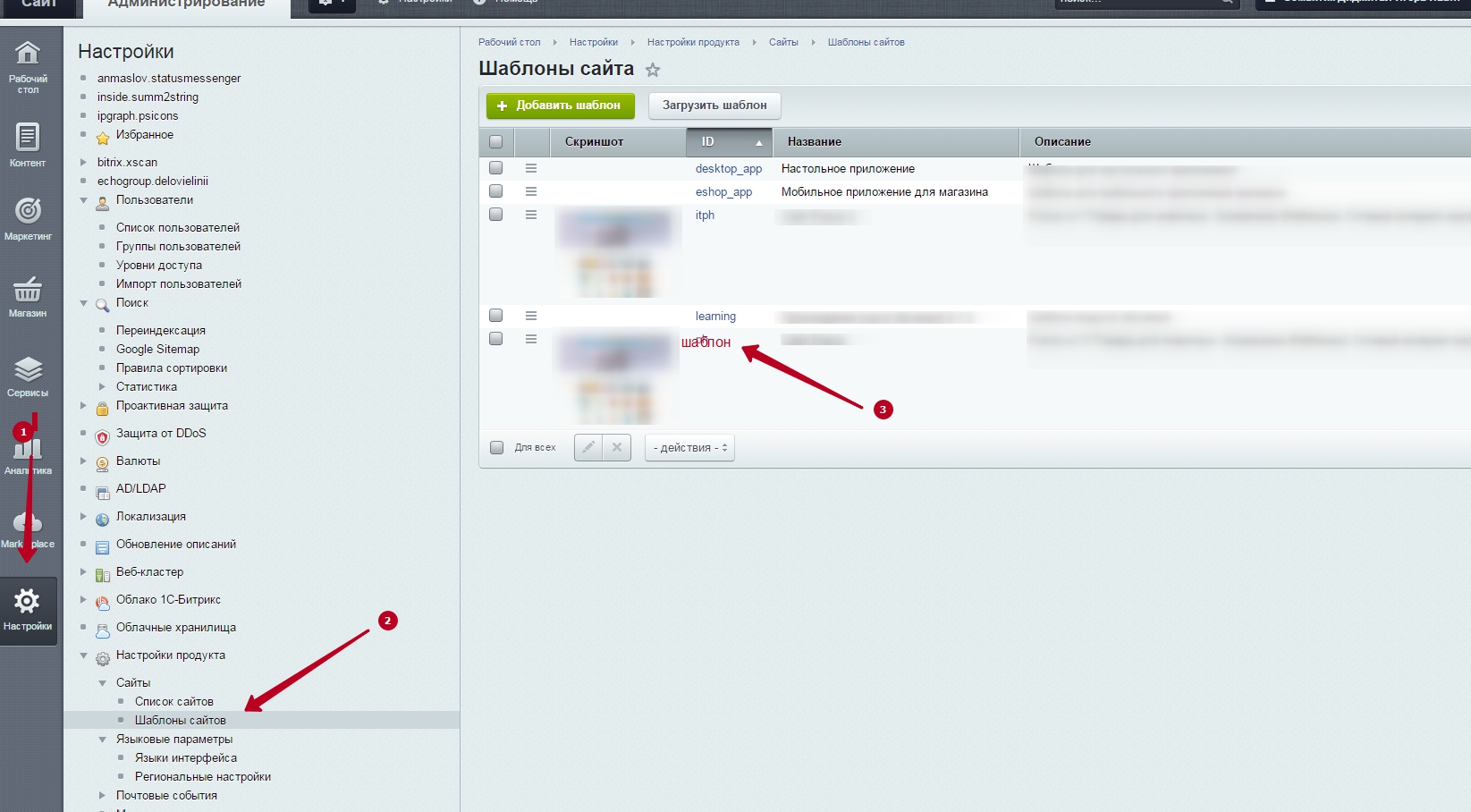
заходим в админ панель и по настроению нужного сайта выбираем нужный шаблон
Это позволит вам создать новый шаблон. но у Битрикса много стандартов. Если вы хотите писать хорошие сайты на Битриксе CMS, то вам нужно их знать.
Поделиться
it-blog.club 03 июля 2018 в 18:59
0
Шаблоны обычно хранятся в
bitrix\templates\{some_template_name}
Вы можете скопировать его, включить в админ-панели и изменить в соответствии с вашими потребностями. https:/ / training.bitrix24.com / поддержка / обучение/курс / индекс. php?COURSE_ID=68&CHAPTER_ID=05984&LESSON_PATH=5936.5980.5984
https:/ / training.bitrix24.com / поддержка / обучение/курс / индекс. php?COURSE_ID=68&CHAPTER_ID=05984&LESSON_PATH=5936.5980.5984
Проверьте, как ajax функциональность реализована в стандартных компонентах, и попробуйте сами. «socialnetwork» компоненты являются относительно новыми и, вероятно, лучшими примерами. вот на одной из них:
bitrix/components/bitrix/socialnetwork.log.entry
Поделиться R A 22 сентября 2017 в 13:43
Похожие вопросы:
настройка шаблона / rails перезагрузка
Я ищу возможность дать пользователю возможность изменять код в минимальной части приложения rails, части, которая находится в каталоге приложений. Я застрял с не перезагружать ничего автоматически в…
Динамическая настройка имени шаблона Kohana
Кажется, я не могу динамически установить переменную $template сайта, построенного на Кохане. Если я расширю класс Template_Controller, я могу установить имя шаблона следующим образом: public…
Если я расширю класс Template_Controller, я могу установить имя шаблона следующим образом: public…
ckeditor настройка пользовательского шаблона
Я объявляю config для ckeditor следующим образом: var ckconfig = { uiColor: ‘#ffffff’, stylesCombo_stylesSet: [], format_tags: p;h3;h4;h5;div, contentsCss : ‘/js/admin/editorstyles/default.css’,…
Настройка пирамиды mako.imports не работает
Я пытаюсь использовать параметр mako.imports, чтобы избежать импорта модулей в каждый файл шаблона. Первоначально у меня был блок уровня модуля в верхней части каждого шаблона, например: <%!…
Что такое «WEBSERVICE_MODULE» в 1С Битрикс
Добрый день! Я пытаюсь подключить клиентское приложение .Net и 1С Битрикс (CMS) через SOAP. Итак , когда я создаю веб-сервис на CMS, это зависит от WEBSERVICE_MODULE. Что это может быть? На…
Eclipse выделение шаблона freemarker
Eclipse Луна показывает шаблон freemarker таким образом: Он не выделяет никаких тегов html внутри шаблона freemarker. Правильно ли это для Eclipse? Может быть, где-то присутствует какая-то скрытая…
Правильно ли это для Eclipse? Может быть, где-то присутствует какая-то скрытая…
Настройка Заводского шаблона в Go
На данный момент у меня есть заводская настройка шаблона, но у меня возникли проблемы с тем, чтобы возвращаемые объекты запоминали что-либо при явной их инициализации. У меня есть следующие файлы:…
Битрикс звонит api rest java
Все! Привет. Я новичок в использовании Битрикс24. Сейчас я разрабатываю способ отправки данных из третьего приложения в Битрикс CRM по телефону rest api. Итак, не могли бы вы помочь узнать:…
Специализация шаблона для контейнера типа T
Учитывая, что у меня есть настройка шаблона, чтобы сделать что-то на таком типе, как… template<typename T> class SimpleTemplate { private: T m_obj; public: void operator()() {…
Laravel настройка шаблона Nova
Я начал делать некоторые тесты на новой административной панели Laravel Nova. Я прочитал документацию и не нашел никакого упоминания о том, как мы можем сделать некоторую настройку шаблона.
Задачи в Битрикс24
Задачи в CRM — основной инструмент для планирования и контроля действий сотрудников компании. В Битрикс24 есть гибкая система управления задачами позволяющая:
- Отслеживать время, занятость и качество работы подчиненных.
- Контролировать и управлять стадиями проекта.
- Создавать регулярные или периодические задания для работников с помощью шаблонов.
- Разрабатывать персональные или групповые задания, а также распределять их сроки исполнения.
- Отслеживать и анализировать общую картину работы предприятия.
Сегодня мы подробно рассмотрим как правильно пользоваться задачами в Битрикс24. Как распределить нагрузку на подчиненных, контролировать сроки исполнения и следить за продвижением проекта.
Как поставить задачу в Битрикс24?
Создать задачу, назначить ответственных и контролировать этапы выполнения можно через раздел в главном меню «Проекты».
В первом случае открывается новое диалоговое окно, в котором необходимо:
- Установить название для задания.
- Определить цель, предоставить данные по задаче.
- Выбрать степень приоритета процесса.
- Назначить ответственного сотрудника или группу лиц.
- Установить сроки выполнения.
В нижнем левом углу галочкой можно отметить настройки как готовый шаблон. Это удобно для управления регулярными или периодическими процессами.
Для быстрой постановки несложных заданий можно воспользоваться экспресс-формой. При нажатии на значок молнии появится форма для заполнения.
В первую очередь задается имя и вводится ее описание, далее можно объединить процесс в рамках какого-либо проекта. Напротив названия нового процесса указывается крайний срок выполнения, а также ответственные сотрудники.
Дополнительные настройки
Отдельное внимание требуется уделить дополнительным настройкам, расширяющим возможности типовой задачи. При работе с задачами в Битрикс24 в разделе «Дополнительно» можно:
- Связать задание с проектом.
- Запустить учет времени для процессов с дедлайном.
- Добавить напоминание ответственному сотруднику через сообщение или email.
- Определить процесс как регулярный, назначить как подзадачу или связать с другим.
- Добавить теги, а также пользовательские поля.
- Определить CRM, в котором будет отображаться назначенный процесс.
Кроме того, при работе с описанием процесса можно задать чек-лист, а во время планирования сроков — изменить логику обработки задания в CRM. Например, разрешить исполнителю менять сроки, добавить задание в план или в избранное и т. д.
Все задания, формируемые в Битрикс, напрямую связаны с другими функциями CRM. К примеру, новые задания автоматически добавляются в рабочие группы и обсуждения Живой ленты. Процессы с запланированным графиком и сроками сдачи вносятся в глобальный и персональный календарь для каждого ответственного сотрудника. При необходимости обменяться файлами в рамках задания задействуется Битрикс.Диск.
К примеру, новые задания автоматически добавляются в рабочие группы и обсуждения Живой ленты. Процессы с запланированным графиком и сроками сдачи вносятся в глобальный и персональный календарь для каждого ответственного сотрудника. При необходимости обменяться файлами в рамках задания задействуется Битрикс.Диск.
Роли сотрудников в задачах
Для выполнения задания в группах определяются роли сотрудников. Всего в Битрикс24 задачи предполагается 4 типа участников:
- Постановщик — лицо, контролирующее ход выполнения задания, является куратором и администратором процесса. По умолчанию постановщиком назначается создатель задания, однако можно назначить любого другого сотрудника из штата корпоративного портала.
- Ответственный — основной исполнитель процесса, который несет ответственность за качество и сроки выполнения. В зависимости от предоставленных прав доступа постановщиком, ответственный может добавлять соисполнителей, либо менять статус и сроки задания.

- Соисполнители — для выполнения сложных или многоэтапных поручений могут назначаться соисполнители. Помощники ответственного лица могут оставлять комментарии в задании, корректировать чек-лист, оставлять ссылки или отправлять документы.
- Наблюдатели — сотрудники, которые имеют право доступа к отслеживанию статуса проекта, однако не могут вмешиваться в выполнение. Наблюдатели могут только оставлять комментарии для соисполнителей. Часто наблюдателем ставится руководитель всего проекта или ответственный за текущий процесс.
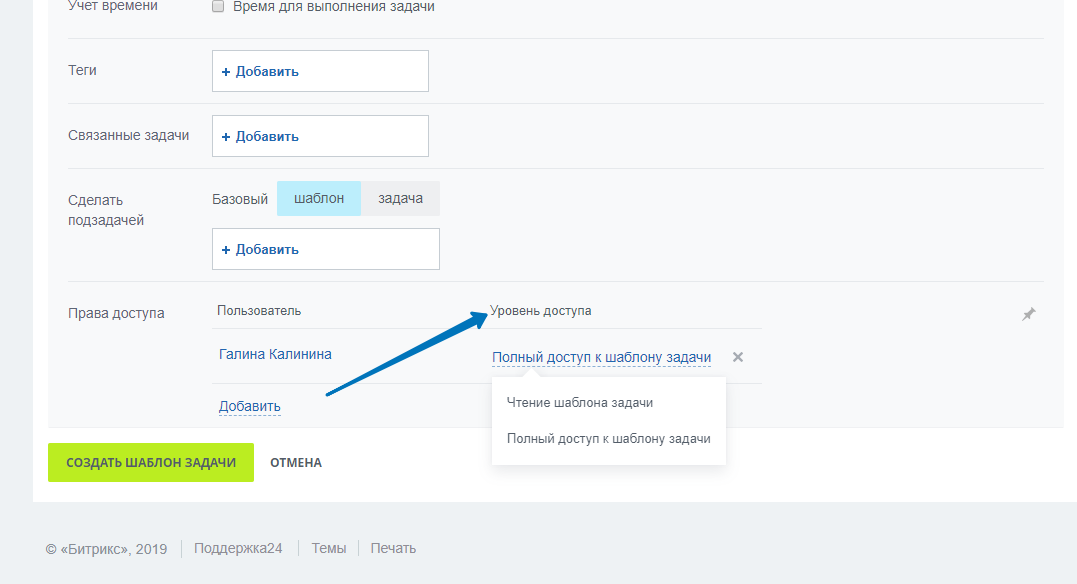
Распределение ролей в Битрикс осуществляется в настройках задания сразу после описания. Для этого необходимо рядом с ответственным лицом активировать элементы с остальным ролями.
При этом роль ответственного и постановщика могут иметь только по 1 сотруднику. Соисполнителями и наблюдателями в проекте могут быть любое количество пользователей Битрикс24.
Обзор меню задач
Основное меню в Битрикс24 расположено в верхней вкладке раздела с правой стороны..png) В меню отображается основной инструментарий и функциональность раздела, часть опций скрыта под вкладкой «Еще».
В меню отображается основной инструментарий и функциональность раздела, часть опций скрыта под вкладкой «Еще».
Инструментарий меню следующий:
- Проекты — раздел отображает проекты, к которым имеет доступ сотрудник компании. Во вкладке отображается количество поручений и текущая стадия проекта, анализ эффективности сотрудника, участники и сроки.
- Канбан — доска канбан отображает все этапы задания согласно пройденным стадиям. Инструмент позволяет оптимизировать работу над проектами и упростить отслеживание стадий по каждой задаче.
- Эффективность — оценка эффективности рассчитывает качество работы каждого сотрудника компании. Расчет показателя основывается на количестве завершенных, текущих и просроченных заданий, и позволяет определить руководителю наиболее успешного сотрудника для, например, премирования.
-
Приложения — раздел перенаправляет пользователя в Маркетплейс Битрикс24, в котором можно скачать приложения для расширения функциональности корпоративного портала.
 В каталоге Маркетплейс представлен обширный ассортимент программ по автоматизации, интерактивных помощников и т. д.
В каталоге Маркетплейс представлен обширный ассортимент программ по автоматизации, интерактивных помощников и т. д.
- Занятость — элемент по умолчанию скрыт. Раздел отображает график со сроками исполнения каждого задания для каждого сотрудника. График можно корректировать по типу поручений, отчетному периоду, ответственному сотруднику или целому отделу.
- Отчеты — скрытый элемент, позволяющий получить отчетность по любому действию в CRM. По умолчанию Битрикс24 выводит 6 типовых отчетов, однако встроенный инструментарий позволяет разработать даже сложносоставные отчеты. Любой отчет дополнительно можно импортировать.
- Шаблоны — инструмент для разработки и планирования периодических или регулярных задач. Инструментарий шаблонов позволяет быстро создавать задания или подзадания по готовому сценарию, а также автоматизировать любой процесс при необходимости.
-
Корзина — раздел, в котором хранятся все удаленные задания.
 Опционально каждое задание можно восстановить или полностью удалить. Главный администратор корпоративного портала имеет право доступа к корзине каждого сотрудника.
Опционально каждое задание можно восстановить или полностью удалить. Главный администратор корпоративного портала имеет право доступа к корзине каждого сотрудника.
Задачи в Битрикс24 позволяют разработать алгоритм и выстроить последовательность для работы с проектами любого уровня сложности. Более того, каждое действие может быть полностью автоматизировано.
При необходимости каждый работник может настроить меню индивидуально. Для этого во вкладке «Еще» выбираем «Настроить меню», после чего проводим настройку и сохраняем изменения. Любой элемент из меню «Проекты» можно сделать главным в разделе или закрепить в левой колонке Битрикс24.
Статусы задач
В верхней шапке раздела слева от меню задач расположены статусы. Верхняя строка отвечает за этапы, на которых находится исполнитель при работе с заданием.
Вкладки отображаются для каждого сотрудника индивидуально и определяются его правами доступа в соответствии с назначенными ролями в проекте. Логика распределения статусов следующая:
Логика распределения статусов следующая:
- Делаю — раздел, в котором отображается количество активных поручений для исполнителя.
- Помогаю — раздел, определяющий в скольких заданиях работник назначен соисполнителем.
- Поручил — вкладка определяет количество заданий, в которых сотрудник считается постановщиком.
- Наблюдаю — раздел, показывающий в скольких заданиях сотрудник был выбран наблюдателем и контролирует ход работы над процессом.
Над каждой вкладкой могут отображаться числовые индикаторы.
Индикаторы служат для информирования работника о необходимости уделить повышенное внимание поставленной задачи. Индикаторы появляются при постановке нового, еще не просмотренного процесса, или в случае окончания срока, назначенного на выполнение.
Шаблоны задач
Постановка задач в Битрикс24 может быть полностью или частично автоматизирована за счет использования шаблонов. Применение шаблонов позволяет ускорить работу с типовыми процессами и не тратить время сотрудников на заполнение шаблонных пунктов.
Применение шаблонов позволяет ускорить работу с типовыми процессами и не тратить время сотрудников на заполнение шаблонных пунктов.
Чтобы создать и запустить шаблон:
- Переходим в меню «Еще» — «Шаблоны».
- В разделе находятся старые, уже созданные шаблоны — отсюда их можно отредактировать или удалить. Чтобы создать новый нажимаем «Добавить».
- В открывшемся диалоговом окне указываем название шаблона и вводим описание для задания. При необходимости также можно прикрепить документацию или создать подробный чек-лист. Внизу описания также назначается ответственное лицо, добавляются сотрудники и определяется срок выполнения.
-
Внизу через вкладку «Дополнительно» можно расширить настройки шаблона. Например, определить к какому проекту и CRM будет относиться шаблон, назначить учет времени, заполнить теги и пользовательские поля. Отдельно можно связать задачи и подзадачи, назначить права доступа.

- После заполнения листа сохраняем настройки — в разделе «Шаблоны» появится новый элемент для создания задач. В Битрикс24 ограничения на количество шаблонов нет: можно разработан один универсальный шаблон или несколько под каждый сценарий действий.
Чтобы автоматизировать процесс, достаточно в настройках выбрать опцию «Сделать задачу регулярной». Во всплывающем окне потребуется настроить время и интервал запуска задания, назначить дату окончания или количество повторений.
По окончании настройки шаблона все изменения необходимо сохранить.
Что в итоге?
CRM Битрикс24 позволяет детально проработать задачи по любому действию для каждого проекта. Настройка задач позволяет облегчить контроль сотрудников и оптимизировать работу над проектом, а при использовании шаблонов — автоматизировать большинство процессов.
Компания Первый БИТ проводит настройку и автоматизацию корпоративного портала Битрикс24. Проводим внедрение любой сложности и поможем настроить задачи для вашей компании. При необходимости также дорабатываем CRM и обучаем ваших сотрудников.
Проводим внедрение любой сложности и поможем настроить задачи для вашей компании. При необходимости также дорабатываем CRM и обучаем ваших сотрудников.
Генерация договоров в Битрикс24 — Обучение с компанией Интегратор
В этой статье мы расскажем, как самостоятельно настроить создание договоров в Битрикс24.
Теперь с помощью Битрикс24 вы можете не только систематизировать работу с клиентами, но и автоматизировать создание различных документов, таких как договоры, счета-фактуры, акты и прочие, которые нужны для того, чтобы соответствовать Российскому законодательству.
В сервисе Битрикс24 уже есть ряд встроенных шаблонов, которые можно использовать из коробки. Если они не подходят, то имеет смысл их удалить, чтобы они не мешали. Все шаблоны хранятся в формате DOCX.
Нужно зайти в какую-либо CRM сущность, например в сделку, в правом верхнем углу нажать «Документ» и выбрать «Добавить новый шаблон»:
Дальше можно скачать какой-нибудь документ для примера, чтобы ознакомиться с переменными, или зайти в соответствующий раздел «Список полей»:
Откроется довольно внушительный список полей, которые в данном примере привязаны к сделке:
Соответственно можно искать параметры при помощи фильтра:
В данном случае можно использовать телефон контакта или компании, которые привязаны к сделке. Также возможно использование пользовательских полей.
Также возможно использование пользовательских полей.
Далее нужно открыть в MicrosoftWordпример договора, который используется в вашей компании и везде, где требуется вставить нужные параметры, прописать их:
Например реквизиты сторон, включая печать компании, настраиваются следующим образом:
Чтобы подставились печать и подпись, нужно соблюсти два момента. Во-первых загрузить печать и подписи в поля своей компании в разделе настроек CRM «Реквизиты ваших компаний»:
Во-вторых нужно при генерации документа поставить галку «с подписями и печатью»:
После всех необходимых правок шаблона, нужно его сохранить в формате DOCXи загрузить в Битрикс24:
После загрузки откроется карточка настроек шаблона, где нужно задать его название, привязать его к необходимым сущностям, выбрать сотрудников, кому он будет доступен, привязать к стране и настроить соответствующий нумератор:
Нумератор можно настроить существующий, можно создать новый. В качестве нумерации договоров, например, можно использовать номер сущности CRM, к которой прикреплен шаблон, поэтому можно выбрать параметр {SELF_ID}:
В качестве нумерации договоров, например, можно использовать номер сущности CRM, к которой прикреплен шаблон, поэтому можно выбрать параметр {SELF_ID}:
В итоге нужно сохранить загруженный шаблон и в сделке нажать «Документ» и выбрать необходимый шаблон:
Начнется генерация документа, которая может занять некоторое время, главное не забыть поставить галочку «с подписями и печатью». После завершения, можно скачать договор в формате PDF или DOCX. Также ссылка на документ будет доступна в истории карточки сущности.
Также уже после генерации документа, можно нажать «Редактировать документ» и поправить вручную необходимые параметры документа:
Если нужно добавить в счет реквизиты второй своей компании, то можно выбрать их в выпадающем списке в самом низу блока редактирования документа. После чего все реквизиты в полях выше обновятся автоматически:
В итоге должно получиться примерно следующее:
Работаем с SEO-шаблонами.
 Настройка. Доработка
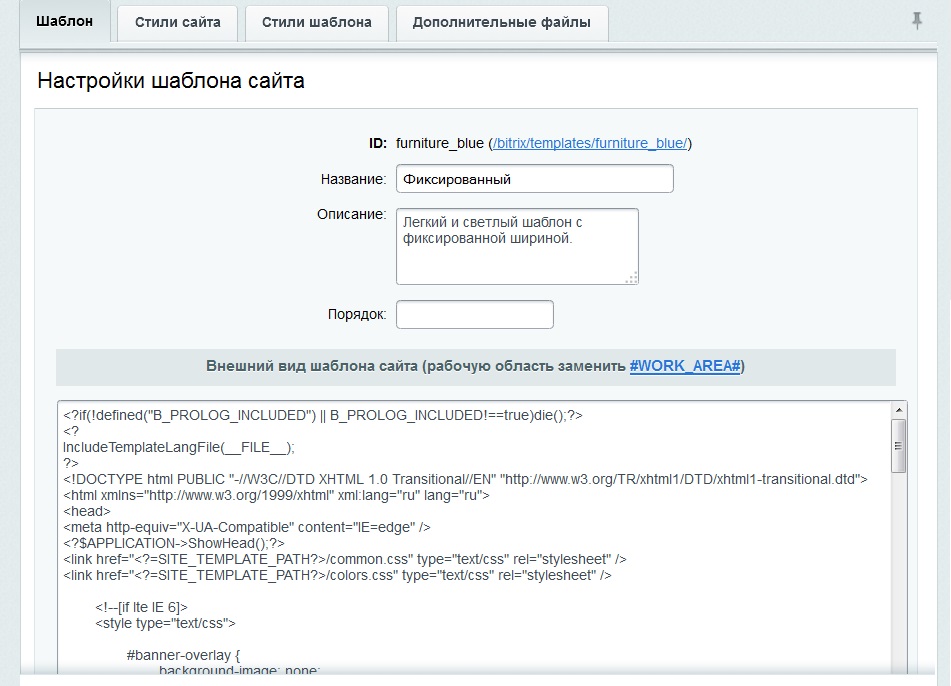
Настройка. ДоработкаУже достаточно давно, еще с 14-й версии модуля «Информационные блоки» в 1С-Битрикс появилась возможность задавать шаблоны автоматической генерации мета-данных. Но не все до сих пор умеют пользоваться данным инструментом. В данном посте собраны основные моменты по созданию шаблонов мета-данных.
Данный механизм на основе заранее заготовленного шаблона позволяет генерировать мета-данные (description, title,keywords) для элементов и разделов, а также для элементов доступны шаблоны для установки alt, title и шаблона имени файла детального и анонсового изображений. В шаблоне может быть несколько вариантов данных. Во-первых, это, конечно-же, может быть любой произвольный текст. Этот текст будет выведен автоматически у заданного объекта (и всех потомков, если это раздел, так что не забывайте у потомков написать свой уникальный текст).
В системе создан набор специальных конструкций, прописанных в фигурных скобках и работающих по принципу отложенных
функций. Указывается такая конструкция достаточно просто.
Указывается такая конструкция достаточно просто.
Вот список зарезервированных слов:
- this — означает текущий объект;
- parent — родительский объект. Пример: {=parent.PreviewText} — анонсовый текст родительского раздела;
- sections — родительские секции начиная с верхнего уровня. пример: {=this.sections.name} — названия родительских разделов;
- iblock — инфоблок текущего объекта. Пример: {=iblock.PreviewText} — описание инфоблока;
- property — свойство текущего объекта. Пример: {=this.property.CML_ARTICLE} — выведет значение свойства с артикулом. Для того чтобы у элемента показать пользовательское свойство, заданное для раздела, можно воспользоваться шаблоном: {=this.parent.property.name} — выдаст значение свойства UF_NAME;
- Для редакций, имеющих модуль Торговый каталог, можно также получить свойство торгового предложения: {=this.
 catalog.sku.property.COLOR}
— выдаст значение свойства «Цвет» торгового предложения. Чтобы получить значения данного свойства у торговых
предложений, но без повторяющихся значений, можно воспользоваться функцией: {=distinct this.catalog.sku.property.COLOR};
catalog.sku.property.COLOR}
— выдаст значение свойства «Цвет» торгового предложения. Чтобы получить значения данного свойства у торговых
предложений, но без повторяющихся значений, можно воспользоваться функцией: {=distinct this.catalog.sku.property.COLOR};
- Чтобы получить цены торговых предложений, необходимо указать тип цены, которая должна быть выведена: {=this.catalog.sku.price.BASE;} — выдаст все цены, либо так: {=min this.catalog.sku.price.BASE} можно получить минимальную цену;
- Для получения габаритов товара, необходимо обратиться к соответствующим данным: {=this.catalog.weight} — вес товара, {=this.catalog.measure} — единица измерения, {=concat catalog.store «, «} - склады, перечисленные через запятую
- Для редакций, имеющих модуль Торговый каталог, можно также получить свойство торгового предложения: {=this.catalog.sku.property.COLOR}
— выдаст значение свойства «Цвет» торгового предложения.
 Чтобы получить значения данного свойства у торговых
предложений, но без повторяющихся значений, можно воспользоваться функцией: {=distinct this.catalog.sku.property.COLOR};
Чтобы получить значения данного свойства у торговых
предложений, но без повторяющихся значений, можно воспользоваться функцией: {=distinct this.catalog.sku.property.COLOR};
- Чтобы получить цены торговых предложений, необходимо указать тип цены, которая должна быть выведена: {=this.catalog.sku.price.BASE;} — выдаст все цены, либо так: {=min this.catalog.sku.price.BASE} можно получить минимальную цену;
- Для получения габаритов товара, необходимо обратиться к соответствующим данным: {=this.catalog.weight} — вес товара, {=this.catalog.measure} — единица измерения, {=concat catalog.store «, «} — склады, перечисленные через запятую
Конечно же список функций можно расширять до бесконечности. Для этого, нужно воспользоваться обработчиком события OnTemplateGetFunctionClass модуля «Информационные блоки».
В качестве примера рассмотрим создание функции, выводящей значение свойства только тогда, когда
свойство заполнено. В init.php создаем обработчик события:
В init.php создаем обработчик события:
Чтобы воспользоваться данным шаблоном, нужно прописать его в виде: Купить {=take_first this.property.HEADER this.Name}. Цена {=this.catalog.price.BASE} в интернет-магазине …
Как настроить SEO в Битриксе
Материал будет полезен как для менеджеров, SEO-оптимизаторов так и для разработчиков 1С-Битрикс.
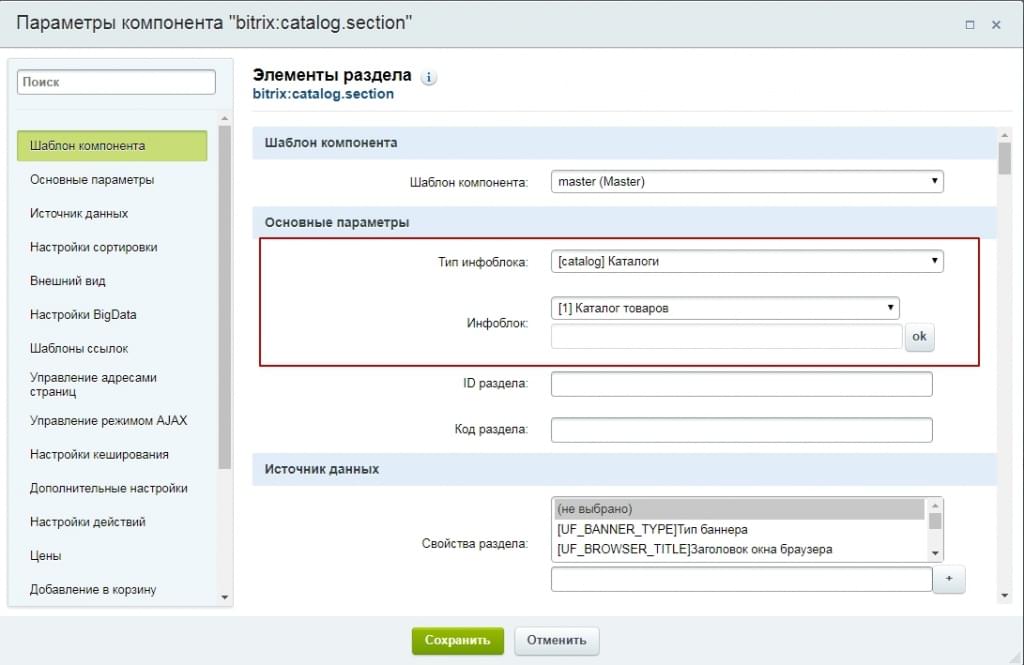
Рассмотрим работу с шаблонами SEO данных на примере раздела Мягкая мебель (для элемента настройки выполняются аналогично).
1. Включите режим правки и откройте раздел на редактирование.
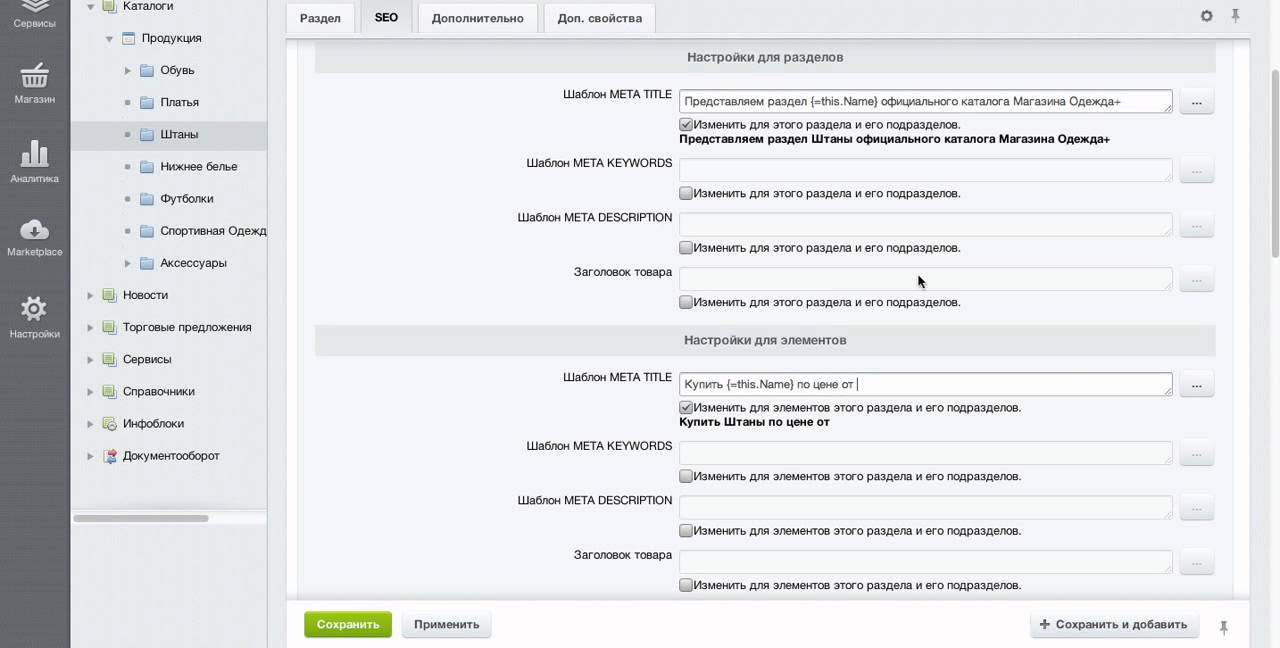
2. Перейдите на закладку SEO. В нашем случае мы видим, что настройки SEO данных уже выполнены
По шаблонам META TITLE (1) и Заголовок раздела (4) строятся заголовки окна браузера и страницы раздела соответственно.
С помощью шаблонов META KEYWORDS (2) и META DESCRIPTION (3) задаются ключевые слова и описание для раздела. Так, если пользователь в поисковике введет фразу из ключевых слов, заданных для раздела, то найденный раздел будет отображен с соответствующим ему описанием .
Если вам необходимо переопределить/создать некоторый шаблон, то отметьте расположенную под полем опцию Изменить для этого раздела и всех его подразделов и затем допишите необходимый текст вручную или выберите подходящий шаблон с помощью кнопки […] .
Например, настроим шаблоны мета-тегов для всех элементов раздела Мягкая мебель:
Для заголовка окна браузера (тег META TITLE) зададим шаблон, который подставляет название элемента и название родителя: {=this.Name} из каталога {=parent.Name}.
Для списка ключевых слов (META KEYWORDS) выберем шаблон, который будет подставлять значение из имеющегося у нас свойства элементов Ключевые слова: {=this.property.KEYWORDS}.
Описание (тег DESCRIPTION) будет браться из текста анонса элемента: {=this. PreviewText}.
PreviewText}.
Для заголовка страницы (поле Заголовок товара) задаем шаблон, который будет подставлять только название элемента: {=this.Name}.
Сохраните настройки и откройте на редактирование любой элемент этого раздела, чтобы убедиться, что настройки применились правильно .
Аналогичным образом настройте теги для картинок. Настройка шаблонов мета-тегов осуществляется как для анонсовых, так и для детальных изображений разделов и элементов инфоблока. Для картинок можно устанавливать атрибуты ALT, TITLE, а также делать шаблоны названий файлов.
Битрикс24. Работа с коммерческими предложениями
1. Работа с предложениями
Создать предложение можно прямо из окна сделки:
А также через вкладку «приложения»:
Еще есть возможность вывести все предложения по клиентам в одном окне в формате канбана:
или списка:
В этом же окне возможно создать новое предложение. Для этого предусмотрена кнопка «создать предложение». В появившейся форме информации о предложении заполняются необходимые поля: тема предложения, ответственный менеджер и т.д.
Для этого предусмотрена кнопка «создать предложение». В появившейся форме информации о предложении заполняются необходимые поля: тема предложения, ответственный менеджер и т.д.
После этого осуществляется выбор клиента, которому будет направлено предложение. На последнем этапе назначаются товары, на которые распространяется данное предложение. При этом сумма подтягивается автоматически на основании информации в базе товаров.
После заполнения всей основной информации готовое предложение можно распечатать, скачать в электронном виде или отправить напрямую клиенту по электронной почте.
Если предложение его заинтересует, то на его основании , счет или документ, воспользовавшись готовыми шаблонами.
2. Создание шаблонов в Битрикс24
Битрикс24 позволяет создать большое количество шаблонных форм счетов и предложений, которые помогут существенно ускорить работу менеджера по продажам.
Процесс формирования шаблонов для обоих направлений идентичен. Для создания необходимо перейти в раздел «Настройки», вкладка «Способы оплаты»:
кнопка «Создать платежную систему»:
В открывшемся окне необходимо задать название шаблона и его описание. На вкладке «обработчик» задается тип шаблона: счет или коммерческое предложение. После этого в поле «тип клиента» выбирается, на кого будет рассчитан данный шаблон: физическое лицо или организация.
Далее можно приступить к формированию внешнего вида шаблона. Для этого имеется несколько вкладок:
- На вкладке «продавец» имеется возможность указания должностей руководителя компании, а также ее бухгалтера. Кроме того, предоставляется возможность загрузки логотипа компании, печати и подписей.
- Вкладка «продавец» позволяет настроить внешний вид поля, в котором будет прописываться информация о плательщике по данному документу.

- На вкладке «основная» пользователю предоставляется возможность настройки заголовка, назначения счета, раздела «итого», а также необходимости отображения шапки и добавления комментариев.
- Вкладка «стили» позволяет добавить уникальное фоновое изображение для документа.
- На вкладке «колонки» можно отредактировать основное содержание документа, а также его расположение на печатном листе.
После сохранения созданный шаблон будет доступен для менеджера.
Заключение
Механизм создания коммерческого предложения – эффективный инструмент механизма Битрикс24, позволяющий сэкономить время менеджера по продажам, свести его работу к режиму одного окна, а также отслеживать эффективность менеджера.
E-mail маркетинг — Битрикс — Управление сайтом — ООО Автоматизация
7 готовых триггерных рассылок, встроенных в продукт, работают автоматически и позволяют сразу же начать активировать клиентов, мотивируя их оплатить, повторить заказ, возвратиться в магазин и т. д.
д. Автоматизированные сценарии цепочек писем позволяют запускать рассылки при определенных условиях, которые достаточно задать один раз. Использование технологии персонализации BigData в рассылках и триггерах повышает конверсию в продажи. С готовыми шаблонами Конструктора маркетологам не нужно думать о технических аспектах настройки акций.
Инструменты маркетинга
Триггерные рассылки
7 готовых триггерных цепочек писем| В продукт встроен ключевой инструмент, влияющий на конверсию магазина — триггерные рассылки. Это готовые наборы цепочек писем, запускающиеся при определенных условиях. 7 готовых триггерных рассылок работают автоматически и позволяют сразу же начать активировать клиентов, мотивируя их оплатить, повторить заказ, возвратиться в магазин и т.д. |
E-mail маркетинг
Организация работы e-mail маркетинга Модуль «Email-маркетинг» (sender) обеспечивает сам процесс работы рассылок. Вы создаете группы адресов для рассылок, формируете шаблоны писем и отправляете выпуски по расписанию. Ваши получатели легко управляют подпиской, в один клик подписываясь или отписываясь от них. Обновление списков подписчиков и импорт адресов, поддержка вложений в письмах, поддержка компонентов для почтовых шаблонов — далеко не все возможности инструмента. Вы создаете группы адресов для рассылок, формируете шаблоны писем и отправляете выпуски по расписанию. Ваши получатели легко управляют подпиской, в один клик подписываясь или отписываясь от них. Обновление списков подписчиков и импорт адресов, поддержка вложений в письмах, поддержка компонентов для почтовых шаблонов — далеко не все возможности инструмента. |
Все инструменты маркетинга
E-mail маркетинг
Откажитесь от внешних сервисов рассылок!Одна из самых частых задач маркетинга – быстро создавать и отправлять письма.
С удобными инструментами e-mail маркетинга делать это намного проще.
- Удобный редактор – легко создавать и править письма.
- Готовые шаблоны и макеты писем.
- Набор базовых блоков – выбирайте структуру письма, размещайте текст, кнопки и другие элементы.
- Легко проверить, как выглядит письмо на всех устройствах — на компьютере, на планшете, на телефоне.
Зачем вам e-mail маркетинг:
- Один из самых эффективных каналов рекламы.

- Информирование клиентов о новых предложениях, продуктах и акциях с целью повышения продаж.
- Расширение клиентской базы, повторные продажи.
- Повышение лояльности аудитории.
- Увеличение конверсии и среднего чека.
- Увеличение Life-Time Value (LTV).
- Проведение маркетинговых исследований.
И еще:
- Header и footer – единый шаблон для рассылок
- Возможность указать важность
- Простое добавление любого поля в письмо, например, данных, которые есть в полях при заказе (галочка в инфоблоке — выводить это поле в письме)
- Черный список (отписаться от всего) – настройки для каждой рассылки
- Адаптивная верстка базовых шаблонов
Мастер создания рассылок
Инструмент обеспечивает полную функциональность рассылок. Вы создаете группы адресов для рассылок, формируете шаблоны писем и отправляете выпуски по расписанию. Ваши получатели легко управляют подпиской, в один клик подписываясь или отписываясь от них.

Специальный мастер помогает легко настравивать расылки и впоследствии управлять ими. С помощью Мастера легко выполнить основные операции по созданию рассылки — достаточно пройти через простые этапы.
Основные возможности
Обновление списков подписчиков и импорт адресов, поддержка вложений в письмах, поддержка компонентов для почтовых шаблонов — вот далеко не все возможности маркетингового инструмента для рассылок.
Создание выпуска
- Создание рассылок
- Подписка и отписка на рассылки в один клик
- Формирование по шаблонам писем (выпусков)
- Отправка выпусков вручную или по расписанию
- Обновление выпуска «на лету»
- Импорт адресов из разных источников
- Различные механизмы отправки рассылок
- Поддержка вложений в письмах
- Поддержка компонентов для почтовых шаблонов
Общая схема работы
Сценарий работы модуля «E-mail маркетинг» практически не отличается от аналогичных инструментов управления рассылками.

Дизайнер письма — шаблон сообщения
- Одна рассылка может содержать множество выпусков
- Для рассылки задается список групп адресов
- Группа получателей содержит набор коннекторов к источникам адресов
- Выпуск содержит шаблон и расписание
«Свежие» списки подписчиков
Списки адресов, пот которым выполняются рассылки, могут обновляться автоматически. Для этого достаточно для каждой группы подписчиков указать свои коннекторы (источники). Базы подписчиков обновляются перед каждым выпуском рассылки — разовым или периодическим. В результате, ваши письма и предложения получают все без исключения подписчики.
Шесть источников, откуда можно импортировать адреса:
- Веб-формы
- Инфоблоки
- Магазин покупатели (люди совершавшие заказы)
- Пользователи зарегистрированные на сайте (магазине)
- Импорт из файла
- Ручной ввод
Отправка выпусков с уникальным контентом
Создание обычной рассылки вручную каждый день, не очень хорошая идея. Чаще рассылка должна быть периодической и каждый раз содержать уникальный контент.
Чаще рассылка должна быть периодической и каждый раз содержать уникальный контент. Создание периодической рассылки
Для этого служат компоненты, которые могут отправлять периодически новый контент в письме, соответственно клиенты всегда будут получать свежие новости, новинки товаров и т.п.
Отчеты по рассылкам
Статистика выпусков позволяет узнать, что ваши клиенты получили рассылку, прочитали ее, нажали на ссылки в письме и т.д.
Эффективность выпуска
Триггерные рассылки
Автоматизированная система рассылки новостей сайта, новинок товаров, предложений и т.п. — это удобный инструмент взаимодействия с посетителями сайта. Триггерные рассылки — один из ключевых инструментов, влияющих на конверсию интернет-магазина. Этот инструмент уже встроен в продукт. Это готовые наборы цепочек писем, запускающиеся при определенных условиях. Использование инструмента увеличивает количество возвратов и повторных покупок в магазине.
7 готовых триггерных рассылок, встроенных в продукт, работают автоматически и позволяют сразу же начать активировать клиентов, мотивируя их оплатить, повторить заказ, возвратиться в магазин и т.
 д.
д. Зачем нужны триггерные рассылки?
Для любого интернет-проекта важно не просто привлечь новых покупателей, но и удержать существующих. В продукт «1С-Битрикс: Управление сайтом» встроен удобный инструмент взаимодействия с посетителями сайта — автоматизированная система триггерных рассылок, увеличивающая количество возвратов и повторных покупок в магазине.
Это ключевой инструмент, позволяющий увеличить конверсию магазина до 20%!
Для чего нужны триггерные рассылки:
- Повышение конверсии магазина
- Удержание существующей клиентской базы
- Увеличение среднего чека
- Экономия ресурсов
- Эмоциональные коммуникации с клиентами

Триггер — некое событие внутри магазина, на которое вы хотите отреагировать автоматически. К примеру, когда клиент бросил корзину, отменил заказ или долго не подает никаких признаков активности.
Триггерные рассылки – это серия писем, которые запускаются по триггеру старта, а завершаются по триггеру завершения.
7 триггерных рассылок в продукте
«1С-Битрикс» дает своим клиентам не только саму возможность делать триггерные рассылки, но и предоставляет готовые наборы цепочек писем, запускающиеся при определенных условиях.
В продукте реализовано семь готовых сценариев триггерных рассылок: брошенная корзина, отмененный заказ, повторные заказы и 4 вида рассылок для клиентов, не заходивших в магазин в течение 90, 111, 180 и 365 дней.
7 готовых цепочек триггерных писем:
- Брошенная корзина. Попытка мотивировать клиента оплатить заказ.
- Отмененный заказ – стартует сразу при отмене заказа. Возвращаем клиента.
- Повторные заказы – стартует через 5 дней.
 Продажа доптоваров, увеличение среднего чека.
Продажа доптоваров, увеличение среднего чека. - Активируем клиентов – 90 дней не делал заказ
- Рассылка «Хулиганство» — 111 дней не делал заказ
- Активируем клиентов – 180 дней не делал заказ
- Активируем клиентов — 365 дней не делал заказ
Вы можете сами настроить свои триггерные рассылки. Один раз настроенные, рассылки в дальнейшем работают автоматически и не требуют вашего вмешательства.
Для каждого сценария можно один раз настроить шаблон письма, и письма будут отправляться автоматически каждому пользователю, если он попадает в одну из категорий. Эффективность каждой рассылки может быть проанализирована.
Также автоматически генерируются купоны для рассылок. Вы можете сделать это индивидуально для каждого клиента.
Приглашаем партнеров «1С-Битрикс» создавать новые триггерные рассылки в «Маркетплейс»!
Эффективность рассылок
Встроенные в модуль рассылок инструменты аналитики помогут проанализировать эффективность ваших рассылок.

Аналитика
- Сколько человек оформило заказ?
- Сколько человек оплатило заказ?
- Сработала ли рассылка?
BigData: персонализация в рассылках и триггерах
BigData повышает конверсию e-mail рассылокИспользование технологии BigData в e-commerce платформе «1С-Битрикс» позволяет сегментировать базу клиентов таким образом, чтобы отправлять только релевантные предложения, которые получат высокий отклик, повышая конверсию в продажи.
«BigData: Персонализация» — облачный сервис персонализации, являющийся составной частью платформы «1С-Битрикс»». Использование сервиса нацелено на рост интернет-бизнеса путем создания более персонализированных отношений с клиентами. Сервис повышает качество управления, уровень продаж и конверсию в интернет-магазине.
3 сценария персонализации рассылок
Письма приходят не всем вашим клиентам, а только заинтересованным в получении предложения.
Сценарий #1. Новинки каталога
Триггерная рассылка «Информирование о новых поступлениях»
- Запустите удобный мастер
- Выберите триггерную рассылку «Информирование о новых поступлениях»
- Напишите текст
- Запустите рассылку
- BigData автоматически отправит новинки только тем клиентам, кого они могут заинтересовать
Если для клиента нет персональных рекомендаций, то рассылка ему не уйдет!
Сценарий #2.
 Сопутствующий товар
Сопутствующий товар Триггерная рассылка «Сопутствующий товар»
- Запустите удобный мастер
- Выберите триггерную рассылку «Сопутствующий товар»
- Напишите текст
- Запустите рассылку
- BigData автоматически соберет и отправит клиенту нужные товары
Сценарий #3. Складские остатки
Триггерная рассылка «Складские остатки»
- На складе залежалось 10 товаров
- Запустите рассылку «Складские остатки»
- BigData найдет только тех клиентов, кого может заинтересовать какой-либо из 10 товаров, и отправит рассылку только по ним
E-mail маркетинг: Конструктор
Удобный инструмент для подготовки маркетинговых акций*Блок инструментов для маркетологов в платформе для интернет-магазинов содержит «Товарный маркетинг». В блоке содержится 25 шаблонов различных маркетинговых акций для клиентов.
С Конструктором маркетологам не нужно думать о технических аспектах настройки акций. Достаточно воспользоваться готовыми шаблонами, чтобы существенно сократить время запуска акции.
Достаточно воспользоваться готовыми шаблонами, чтобы существенно сократить время запуска акции.
Как правильно настроить шаблон Битрикс24 и каковы последствия?
Известная CRM-система Битрикс24 захватила рынок и оказала конкурентное давление на многих конкурентов благодаря своей универсальности, масштабируемости и применимости. Сегодня мы поговорим о самостоятельной версии программы. Посмотрим, как система выглядит изнутри:
Как видите, все удобно расположено; нет ничего лишнего… НО не всех покупателей устраивает такой дизайн и компоновка. Если у услуги есть особые требования, все может быть выполнено по прихоти клиента. В этом случае перед партнером Битрикс24 ставится задача изменить стандартный шаблон CRM на нужный тип. Давайте рассмотрим плюсы и минусы этой операции.
Возможности индивидуальной настройки
Настроить шаблон Битрикс24 можно двумя способами:
1) Настроить шаблон прямо в / bitrix / templates / bitrix24
2) Скопируйте шаблон в папку / local / templates / и настройте его там
Теперь вы должны стереть первый вариант из своей памяти навсегда, потому что он неверен и может нанести большой вред начинающему разработчику! При обновлении системы Битрикс24 шаблон битрикс24 обновится автоматически, перезаписывая все внесенные изменения на новые. В итоге после обновления мы получим стандартный оригинальный дизайн.
В итоге после обновления мы получим стандартный оригинальный дизайн.
Во втором случае обновления не повлияют на настройки, поскольку мы переместили наш шаблон в папку / local / . Теперь вы можете использовать эту опцию, чтобы безопасно изменить все, что вам нужно, не рискуя все это потерять.
Как это было раньше?
Раньше при копировании шаблона bitrix24 сразу следовали различные системные ошибки.Можно сравнить, как это было и должно было быть:
1) CRM
Меню продублировано в блоке CRM
Как это было:
Как должно было быть:
2) Подробная свинцовая страница
Пропадают иконки
Как это было:
Как должно было быть :
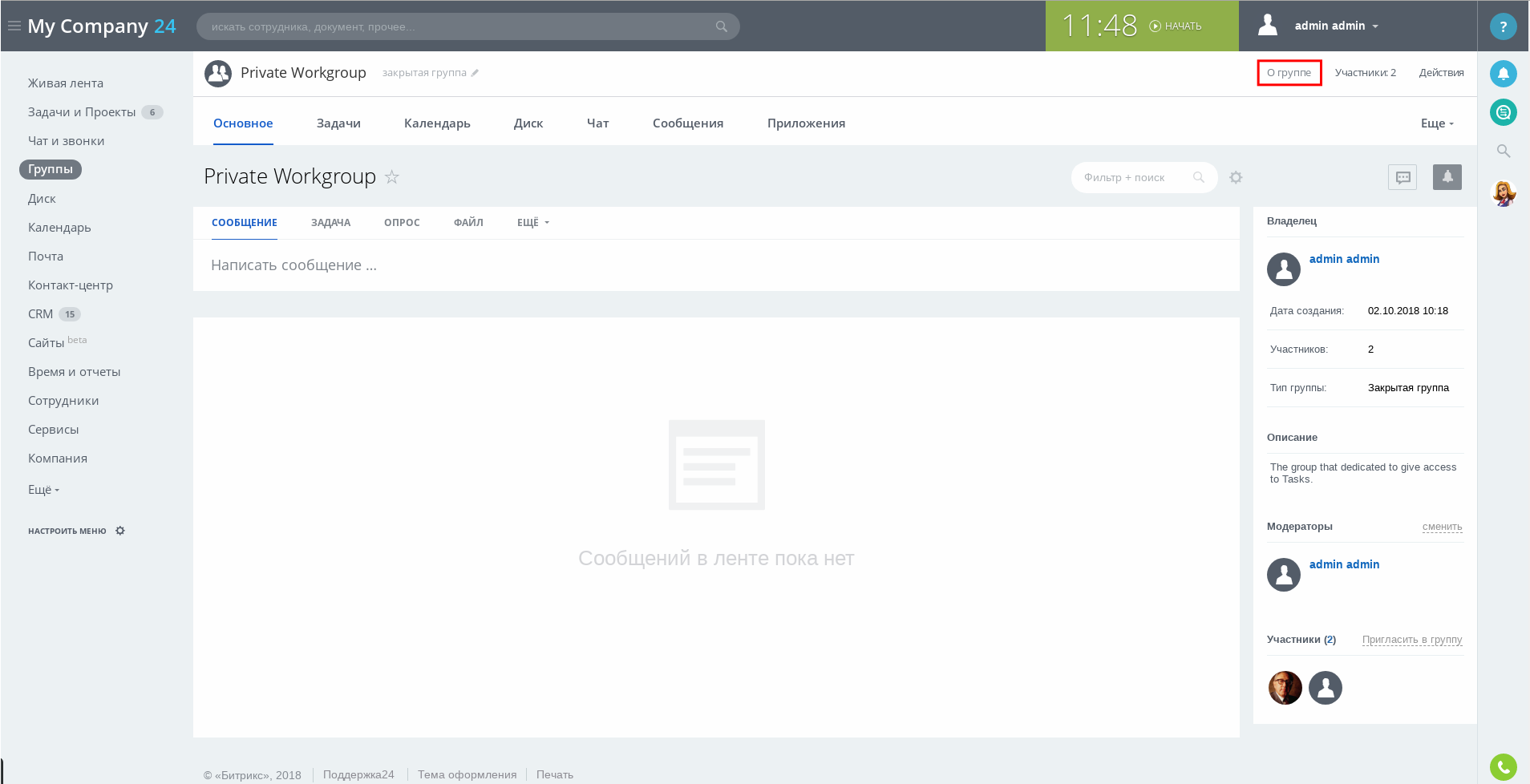
3) Группы
Дублирование меню, неправильная верстка, отсутствие проектов в группах
Как это было:
Как должно было быть:
4) Задачи
Меню продублировано в задачах
Как это было:
Как должно было быть:
5) Живая лента
«Мертвый» «живой корм», без каламбура
Как это было:
Как должно было быть:
6) Календарь
Фильтр в календаре
Как это было:
Как должно было быть:
Результаты
За годы существования и кропотливой работы компания «Битрикс» исправила множество ошибок в продукте. Теперь вы можете смело менять шаблон по своему усмотрению.
Теперь вы можете смело менять шаблон по своему усмотрению.
Но я беру на себя полную ответственность не рекомендовать менять шаблон, когда в этом нет особой необходимости, иначе вам следует доверить эту задачу профессионалам. Битрикс24 динамично развивается, и каждое новое обновление содержит множество полезных свойств, которые делают систему все более совершенной.
Если шаблон битрикс24 уже прошел настройку (или был плохо настроен), он, скорее всего, будет работать некорректно и не читать официальные обновления.В этом случае рекомендуем обратиться к специалистам. Компания Avivi имеет богатый опыт разработки и решения шаблонных задач. Мы будем рады рассмотреть ошибки вашего шаблона.
Настройка Битрикс24 для прокатного бизнеса | IT-Sputnik | Апрель 2021 г.
Ежедневно миллиарды людей по всему миру перемещаются с места, и значительная часть этих людей предпочитает передвигаться на автомобилях. К сожалению, не каждый из этих автолюбителей владеет собственными автомобилями. В результате бизнес по аренде автомобилей определенно не детская игра.
В результате бизнес по аренде автомобилей определенно не детская игра.
Если у вас есть компания по аренде автомобилей, вы, возможно, осознавали, насколько это сложно. От выполнения ежедневных заказов до удовлетворения ваших клиентов и обеспечения того, чтобы один автомобиль не заказывался одновременно, управление бизнесом по аренде может быть не только забавой и развлечением.
Но тогда вы кое-что знаете об использовании программного обеспечения и устройств в игре по аренде автомобилей. И нет, речь идет не об использовании Microsoft Excel, телефонов или электронной почты.Ваша CRM-система Битрикс24 может быть интегрирована для оптимизации и организации вашего бизнеса по аренде автомобилей.
Управляйте заказами на автомобили
Расширяйте сотрудничество между вашими сотрудниками
Управляйте инвентаризацией автомобилей
Централизуйте данные вашего бизнеса
Улучшайте общение с вашими клиентами
Автоматизируйте ваши уведомления и предложения
Доступ к вашим данным из любого места
Еще нет убежденный? Ознакомьтесь со следующими преимуществами интеграции Битрикс24 для вашего бизнеса по аренде автомобилей:
Вы никогда не захотите испытать разочарование, уговаривая клиента арендовать конкретный автомобиль только для того, чтобы обнаружить, что другому клиенту нравится на нем свидание. Интеграция с Битрикс24 избавит ваш бизнес от такой неразберихи. Проверив инвентарь Битрикс24 на наличие номеров, которые уже забронированы, вы всегда можете узнать, какие автомобили есть в наличии.
Интеграция с Битрикс24 избавит ваш бизнес от такой неразберихи. Проверив инвентарь Битрикс24 на наличие номеров, которые уже забронированы, вы всегда можете узнать, какие автомобили есть в наличии.
Ни один клиент никогда не захочет арендовать у вас машину снова, если одна из ваших машин когда-нибудь остановит их в глуши. Вы можете избежать подобных заминок, постоянно проводя техобслуживание своих автомобилей.
Но как опередить график технического обслуживания огромного парка автомобилей? Интегрируя Битрикс24 с арендным бизнесом! После первоначального ввода данных о ваших автомобилях система просто уведомляет вас о любом автомобиле, который требует обслуживания.
Могут ли ваши клиенты рассчитывать на вашу мобильность с вашей нынешней системой аренды автомобилей даже во время чрезвычайных ситуаций? Или им приходится ждать, пока ваши сотрудники переведут звонки из одного отдела в другой, прежде чем к ним примет меры? Надеюсь, что нет! Но если это ваш случай, то вы можете расширить свой бизнес по аренде автомобилей, улучшив канал связи между вашими сотрудниками и клиентами.
Благодаря интеграции с Битрикс24 вы избавляетесь от длительных телефонных звонков и времени ожидания, потому что все ваши сотрудники могут видеть обновления аренды, как только они будут сделаны.
Интеграция с Битрикс24 не только организует ваш арендный бизнес, но и улучшает качество обслуживания клиентов. Когда вашим клиентам не нужно без необходимости ждать, чтобы арендовать у вас автомобиль, они определенно оценят ваши услуги.
Повышение качества обслуживания клиентов означает удержание клиентов, увеличение числа рефералов и увеличение прибыли.
Итак, если вы готовы немедленно расширить свой бизнес по аренде автомобилей, взгляните на то, что мы сделали для нашего клиента, который управляет бизнесом по аренде лимузинов.И не торопитесь сразу обращаться к нам!
Этот наш клиент ведет свой бизнес в Канаде и во всех городах США, и в каждом месте есть представители службы поддержки клиентов.
- Под их лидами находится список его клиентов, которые заполняют свои веб-формы.
 Наша интеграция гарантирует, что Битрикс24 автоматически составит этот список. Некоторые из потенциальных клиентов также заполняются их представителями, которые отвечают на звонки клиентов.
Наша интеграция гарантирует, что Битрикс24 автоматически составит этот список. Некоторые из потенциальных клиентов также заполняются их представителями, которые отвечают на звонки клиентов.
2. При нажатии на имя любого клиента отображаются его данные (указанные в форме).
3. Настройки IT-Sputnik отражаются в синем меню в верхней части страницы лидов.
4. Когда интерес поступает в их базу данных, представители службы поддержки связываются со своими партнерами в городе потенциального клиента. Система автоматически выбирает этого партнера до того, как представитель сервисной службы свяжется с ним.
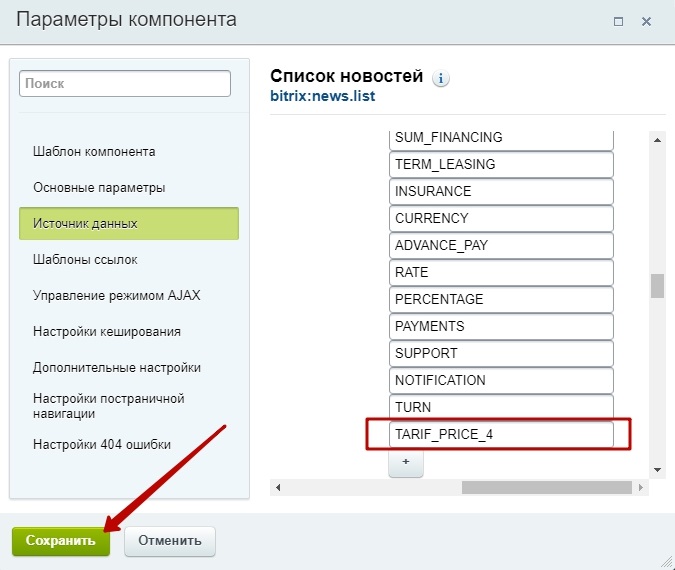
5. Увидев лида, сервисный представитель нажимает кнопку «спросить цену», чтобы запросить цену услуги у партнеров, выбранных Битрикс24.
6. При нажатии на «запросить цену» представитель клиента может выбрать лимузин клиента.Представленные товары — это те, которые доступны в городе покупателя.
7. После выбора продуктов также появляется список партнеров в этом городе.
8. Представитель сервисной службы затем выбирает партнера и запрашивает у него цену.
9. Без интеграции It-Sputnik запрос по пункту 5 выше немедленно отправляется партнерам. Но с этой интеграцией сначала отображается предварительный просмотр запроса, и представитель легко вносит в него изменения перед его отправкой.
10.Обратите внимание, что код, выделенный синим, помогает системе автоматически сопоставить ответ партнера с профилем клиента.
11. Ответы партнеров также отображаются в карточке клиента, как показано ниже.
12. Представитель сервисной службы может открыть каждый ответ в карточке клиента для получения дополнительных сведений, прежде чем выбрать лучшую цену.
13. После выбора партнера для бронирования сервисный представитель нажимает «выбрать партнера», чтобы завершить заказ. После этого появятся ответившие партнеры, и представитель сделает их выбор.
14. Если сервисный представитель не может дождаться ответа партнеров, он может нажать на «выбрать партнера самостоятельно».
15. Появляется список всех деловых партнеров в каждом городе, и представитель выбирает одного из них.
16. После выбора партнера представитель возвращается к клиенту, щелкнув синее меню «сделка + контакт + компания».
17. Номер 13 автоматически преобразует этот интерес в сделку, что означает, что преобразование представителя сервисной службы теперь осуществляется заказчиком.Реквизиты клиента также перенесены в раздел сделок.
18. В разделе сделок в карточке сделки отображаются детали транзакций, относящиеся к любому клиенту (выбранному партнеру, контакту и коммуникациям).
19. Настройки под сделками для каждого покупателя можно увидеть в верхней части страницы. Теперь представитель сервисной службы отправляет цену клиенту, нажав «Отправить предложение».
20. Шаблон индивидуального предложения создается автоматически и содержит все детали заказа клиента и цены партнера.Представитель службы поддержки также может отредактировать предложение перед отправкой его клиенту по электронной почте. IT-Sputnik настроил эту услугу таким образом, что заказчик также получает эту цитату в похожей, но краткой форме, в виде текстового сообщения.
IT-Sputnik настроил эту услугу таким образом, что заказчик также получает эту цитату в похожей, но краткой форме, в виде текстового сообщения.
21. Клиент также может ответить по электронной почте или текстовым сообщением, и система автоматически синхронизирует разговор в сделке клиента. Представитель службы поддержки может продолжить общение с клиентом по электронной почте или текстовым сообщением в разделе сделок.
22.Как только клиент соглашается с указанной ценой, представитель службы вводит данные его кредитной карты после нажатия кнопки «Добавить карту».
23. После этого представитель сервисной службы отправляет условия контракта заказчику, нажав «отправить контракт».
24. Опять же, контракт автоматически создается на основе определенных полей, и представитель также может редактировать его детали. Клиент должен подписать и ответить, что он согласен с условиями.
25. После этого представитель службы уведомляет партнера о заключенной сделке, нажав на «уведомить партнера».
26. Шаблон уведомления включает в себя детали заказа клиента и все, что необходимо партнеру перед тем, как выпустить свой автомобиль. Этот шаблон уведомления также можно перезаписать перед отправкой.
27. Затем весь заказ добавляется в календарь прокатной компании, щелкнув «Добавить в календарь»
28. Этот календарь компании может увидеть каждый представитель службы, и в нем можно просмотреть заказанный заказ каждого клиента.
Если вы хотите развивать свой бизнес по аренде автомобилей или любой другой бизнес, пожалуйста, свяжитесь с нами, и мы будем готовы прийти на помощь!
Свяжитесь с нами сегодня!
электронная почта: Director @ it-sputnik.pro
Веб-сайт: www.it-sputnik.pro
Страница в Facebook: www.facebook.com/Itsputnik.bitrix24
Канал на YouTube: www.youtube.com/channel/UCXf8483CbMOiB2RT0uld2iA
Профиль в Linkedin: https: / /www.linkedin.com/company/69762422/
Как добавить пользовательский тип активности в Битрикс24 CRM
Во время одной из недавних реализаций Битрикс24 на собственном хостинге у нас была задача добавить в CRM новый тип Activity — что-то среднее между Call Activity и Visit Activity. Заказчик хотел, чтобы это новое действие могло участвовать в отчетах и фильтрах CRM.
Заказчик хотел, чтобы это новое действие могло участвовать в отчетах и фильтрах CRM.Для начала нужно было добавить ссылку на новый вид деятельности в карточке сущности CRM.
Мы выяснили, что за вывод этой части интерфейса отвечает компонент crm.timeline. В частности, его template.php содержит список отображаемых ссылок на типы дел. Например, для звонка что-то вроде:
Соответственно, как мы видим, это обычная ссылка с параметром данных item-item-id.Таким образом, мы можем добавить наш, с нашим собственным уникальным идентификатором элемента данных.
Как видите, href для ссылки установлен как «#» — нажатие на эту ссылку обрабатывается JS-кодом из script.js этого компонента. Действительно, за this.processItemSelection () отвечает функция BX.CrmTimelineMenuBar. Вот код, обрабатывающий щелчок по ссылке для случая Call:
Здесь проверяется сам параметр из data-item-id. Также с помощью BX.Crm.Activity.Planner вызывается форма для добавления нового дела. Он должен будет передать TYPE_ID поставщика активности и информацию о текущем объекте CRM в полях OWNER_TYPE_ID и OWNER_ID.
Он должен будет передать TYPE_ID поставщика активности и информацию о текущем объекте CRM в полях OWNER_TYPE_ID и OWNER_ID.
Мы можем полностью скопировать вызов для Call, заменив только наш data-item-id. После этого в интерфейсе карточки появится ссылка на наш настраиваемый тип Activity, а при нажатии на нее откроется форма создания звонка.
Теперь пора разобраться, как зарегистрировать свой собственный вид деятельности.
Изучив доступную документацию, мы видим, что это можно сделать, подписавшись на событие OnGetActivityProviders модуля CRM и вернув специальный класс, описывающий тип кейса провайдера, унаследованный от \ Bitrix \ Crm \ Activity \ Provider \ Base
.Вы также можете перейти сюда к существующим поставщикам типов действий.Их можно найти по пути: / bitrix / modules / crm / lib / activity / provider.
Вы можете сосредоточиться на примере visit.php как на самом простом. Код этих провайдеров достаточно понятен. В простейшем случае вам нужно указать только функции getName () и getTypes (). Функция getTypes () просто описывает типы Activity:
Функция getTypes () просто описывает типы Activity:
Значения PROVIDER_ID и PROVIDER_TYPE_ID должны быть уникальными; они нам понадобятся в дальнейшем. В нашем случае мы указали YBWS_QUOTATION в обоих полях.
Тип Activity готов, зарегистрирован и уже появился в фильтре Activity:
Как вы помните, когда мы нажимали на тип Активности в карточке CRM, вызывалась форма Звонка. Теперь мы можем вызвать форму нашего собственного Activity:
Как вы видите, в TYPE_ID мы указали BX.Crm.Activity.Planner, а в PROVIDER_ID и PROVIDER_TYPE_ID мы указали YBWS_QUOTATION. Теперь, когда вы нажимаете на наш тип Activity, открывается его собственная форма. Внешний вид этой формы можно изменить с помощью функции renderView нашего класса провайдера Activity.
Чтобы наш тип Activity отображался в кнопке для создания новых действий в списке дел, вам необходимо добавить функцию prepareToolbarButtons поставщика Activity.
Чтобы статистика собиралась по типу Activity и использовалась в отчетах CRM, вам необходимо указать в функции getSupportedCommunicationStatistics () следующее:
Теперь вы можете строить графики для ваших видов деятельности:
Вы также можете создавать отчеты, используя настраиваемые типы действий:
[ParseError] синтаксическая ошибка, непредвиденный 'رسال' (T_STRING) (0) / главная / битрикс / ext_www / rng-t.com / local / components / custom / body_kit_calc / templates / .default / lang / ar / template.php: 77 # 0: Битрикс \ Main \ Localization \ Loc :: includeFile (строка) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php:169 # 1: Битрикс \ Main \ Localization \ Loc :: includeLangFiles (строка, строка) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php:208 # 2: Bitrix \ Main \ Localization \ Loc :: loadLanguageFile (строка, строка, логическое значение) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php: 301 # 3: Битрикс \ Main \ Localization \ Loc :: loadLazy (строка, строка) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php:44 # 4: Битрикс \ Main \ Localization \ Loc :: getMessage (строка, NULL) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/tools.php:3074 # 5: GetMessage (строка) /home/bitrix/ext_www/rng-t.com/local/components/custom/body_kit_calc/templates/.default/template.php:9 # 6: включить (строка) /home/bitrix/ext_www/rng-t.
com/bitrix/modules/main/classes/general/component_template.php: 725 # 7: CBitrixComponentTemplate -> __ IncludePHPTemplate (массив, массив, строка) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component_template.php:820 # 8: CBitrixComponentTemplate-> IncludeTemplate (массив) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:735 # 9: CBitrixComponent-> showComponentTemplate () /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:683 # 10: CBitrixComponent-> includeComponentTemplate () / главная / битрикс / ext_www / rng-t.ком / локальные / компоненты / пользовательские / body_kit_calc / class.php: 205 # 11: CmainCalcBodyKit-> executeComponent () /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:638 # 12: CBitrixComponent-> includeComponent (строка, массив, логическое значение) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/main.php:1038 # 13: CAllMain-> IncludeComponent (строка, строка, массив, логическое значение) /home/bitrix/ext_www/rng-t.
com/local/templates/strio_en/components/bitrix/catalog.element/body_kit/template.php: 527 # 14: включить (строка) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component_template.php:725 # 15: CBitrixComponentTemplate -> __ IncludePHPTemplate (массив, массив, строка) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component_template.php:820 # 16: CBitrixComponentTemplate-> IncludeTemplate (массив) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:735 # 17: CBitrixComponent-> showComponentTemplate () / главная / битрикс / ext_www / rng-t.com / bitrix / modules / main / classes / general / component.php: 683 # 18: CBitrixComponent-> includeComponentTemplate () /home/bitrix/ext_www/rng-t.com/bitrix/modules/iblock/lib/component/base.php:4147 # 19: Битрикс \ Iblock \ Component \ Base-> loadData () /home/bitrix/ext_www/rng-t.com/bitrix/modules/iblock/lib/component/base.php:4126 # 20: Битрикс \ Iblock \ Component \ Base-> initialLoadAction () /home/bitrix/ext_www/rng-t.
com/bitrix/modules/iblock/lib/component/element.php:271 # 21: Битрикс \ Iblock \ Component \ Element-> initialLoadAction () # 22: call_user_func (массив) / главная / битрикс / ext_www / rng-t.com / bitrix / modules / iblock / lib / component / base.php: 4311 # 23: Битрикс \ Iblock \ Component \ Base-> doAction () /home/bitrix/ext_www/rng-t.com/bitrix/modules/iblock/lib/component/base.php:4329 # 24: Битрикс \ Iblock \ Component \ Base-> executeComponent () /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:638 # 25: CBitrixComponent-> includeComponent (строка, массив, логическое значение) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/main.php:1038 # 26: CAllMain-> IncludeComponent (строка, строка, массив, логическое значение) / главная / битрикс / ext_www / rng-t.com / ar / body_kit / detail.php: 135 # 27: include_once (строка) /home/bitrix/ext_www/rng-t.com/bitrix/modules/main/include/urlrewrite.php:164 # 28: include_once (строка) /home/bitrix/ext_www/rng-t.
com/bitrix/urlrewrite.php:2
Ошибка синтаксического анализа : синтаксическая ошибка, неожиданная ошибка «إرسال» (T_STRING) в /home/bitrix/ext_www/rng-t.com/local/components/custom/body_kit_calc/templates/.default/lang/ar/template .php в строке 77
Индекс / bitrix / templates / aspro-priority / js
| Название | Последнее изменение | Размер | Описание | |||||
|---|---|---|---|---|---|---|---|---|
| Родительский каталог | — | js.back1.2.13 | 2021-03-15 14:49 | 187K | ||||
| _general.min.js.back ..> | 2021-03-15 14:49 | 117K | ||||||
| blink.js | 2020-06-26 10:38 | 347 | ||||||
browser. js js | 2020-06-26 10:38 | 1.0K | ||||||
| на заказ.js | 2020-06-26 10:38 | 41 | ||||||
| detectmobilebrowser.js | 2020-06-26 10:38 | 2.2K | ||||||
| общийs | 2021-03-15 14:49 | 187K | ||||||
| general.min.js | 2021-03-15 14:49 | 140K | ||||||
| jqjs | 2020-06-26 10:38 | 11K | ||||||
| jqModal.min.js | 2020-06-26 10:38 | 2.6K | ||||||
| jquery -ui.min.js | 2020-06-26 10:38 | 31K | ||||||
jquery. actual.min.js actual.min.js | 2020-06-26 10:38 | 1.2K | ||||||
| jquery.alphanumeric.js | 2020-06-26 10:38 | 1.9K | ||||||
| jquery.alphanumeric …> | 2020-06-26 10:38 | 942 | jquery.autocomplete.js | 2020-06-26 10:38 | 32K | |||
| jquery.autocomplete …> | 2020-06-26 10:38 | 1 12K | ||||||
| jquery.autoresize.js | 2020-06-26 10:38 | 3.9K | ||||||
| jquery.autoresize.mi ..> | 2020-06-26 10:38 | 1.2K | ||||||
jquery. counterup.js counterup.js | 2020-06-26 10:38 | 1.0K | ||||||
| jquery.fancybox.js | 2020-06-26 10:38 47351 | |||||||
| jquery.fancybox.min.js | 2020-06-26 10:38 | 21K | ||||||
| jquery.inputmask.bun ..> | 2020-06-26 10:38 | 69K | ||||||
| jquery.mCustomScroll ..> | 2020-06-26 10:38 | 91K | ||||||
| jquery.mCustomScroll ..> | 2020-06-26 10:38 | 39K | ||||||
| jquery.mobile.custom ..> | 2020-06-26 10:38 | 7.6K | ||||||
jquery. mousewheel-3 …> mousewheel-3 …> | 2020-06-26 10:38 | 1,4 K | ||||||
| jquery.onoff.js | 2020-06-26 10:38 | 10K | ||||||
| jquery.onoff.min.js 9034-26 10351 2020-06-26 : 38 | 4.3K | |||||||
| jquery.uniform.min.js | 2020-06-26 10:38 | 8.1K | ||||||
| jquery.waypoints.min.js | 2020-06-26 10:38 | 7.9K | ||||||
| matchMedia.js | 2020-06-26 10:38 | 1,7K | ||||||
| matchMedia.min.js | 2020-06-26 10:38 | 1 | ||||||
смешивание. min.js min.js | 2020-06-26 10:38 | 85K | ||||||
| modernizr.js | 2020-06-26 10:38 | 15K | ||||||
| off-switch.js | 2020-06-26 10:38 | 13K | ||||||
| on-off-switch.min.js | 2020-06-26 10:38 | 8.1K | ||||||
| plax.js | 2020-06-26 10:38 | 12K | ||||||
| plax.min.js | 2020-06-26 10:38 | 4.6K | ||||||
| 90_346 | рейтинг .js | 2020-06-26 10:38 | 11K | |||||
rating_likes.min. js js | 2020-06-26 10:38 | 7.1K | ||||||
| scrollTabs.js | 2020-06-26 10:38 | 12K | ||||||
| scrollTabs.min.js | 2020-06-26 10:38 | 6.8K | ||||||
| sly346 .js | 2020-06-26 10:38 | 60K | ||||||
| sly.min.js | 2020-06-26 10:38 | 18K | ||||||
| спектр .js | 2020-06-26 10:38 | 79K | ||||||
| Spectrum.min.js | 2020-06-26 10:38 | 28K | ||||||
| скорость min.js | 2020-06-26 10:38 | 34K | ||||||
Bitrix24 Partner India — CRM для малого бизнеса, инструмент управления проектами и задачами
Битрикс24 — платформа для совместной работы, запущенная компанией Bitrix, Inc в 2012 году. Битрикс24 предоставляет полный набор из социального сотрудничества, , инструментов для общения и управления для вашей команды, , , включая CRM , обмена файлами, , управления временем, , календари и многое другое . Битрикс24 выбрали более миллиона организаций по всему миру. Он доступен как в облаке, так и в локальной версии. Самостоятельная версия платформы поставляется с доступом к исходному коду и может быть установлена на вашем сервере.
Битрикс24 предоставляет полный набор из социального сотрудничества, , инструментов для общения и управления для вашей команды, , , включая CRM , обмена файлами, , управления временем, , календари и многое другое . Битрикс24 выбрали более миллиона организаций по всему миру. Он доступен как в облаке, так и в локальной версии. Самостоятельная версия платформы поставляется с доступом к исходному коду и может быть установлена на вашем сервере.
Универсальная платформа (более 35 инструментов), включающая CRM, задачи, проекты, документы, коммуникации, телефонию и многое другое. Обмениваться информацией и работать вместе в маленькой или большой команде стало проще.
Unlock Technologies — партнер , сертифицированный Bitrix Silver . У нас есть специалисты Битрикс24, которые предоставляют услуги по анализу бизнес-систем, внедрению, хостингу, обучению и поддержке инструментов Битрикс24.
У нас есть специалисты Битрикс24, которые предоставляют услуги по анализу бизнес-систем, внедрению, хостингу, обучению и поддержке инструментов Битрикс24.
Не стесняйтесь устроить демонстрацию.
Создайте неограниченное количество «рабочих мест» для всех проектов в вашей организации.Добавьте членов команды в рабочее пространство. Сделайте всю информацию, относящуюся к проекту, централизованно доступной для всех членов команды в рабочем пространстве. Используйте диаграммы Ганта для планирования сроков проекта. Пригласите внешних пользователей к совместной работе над проектом. Канбан, учет рабочего времени, планирование рабочей нагрузки и многое другое.
- Управление проектами
- Обсуждения
- Сотрудничество
- Опрос
- Голосование
- Комментарии
- Задания
- Управление рабочей нагрузкой
- Отслеживание сроков
- Учет времени
Не стесняйтесь устроить демонстрацию.
- Контроль сроков
- Учет времени
- Рабочие группы проекта
- Масштабируемая диаграмма Ганта
- Шаблоны задач
- Повторяющиеся задачи
- Контрольные списки и подзадачи
- Зависимости задач
- Задачи по электронной почте
- Отчеты о задачах
- Роли, оценка, приоритет
- Интегрирован с CRM, рабочими процессами, календарями и Битрикс24.
 Привод
Привод - Внешние пользователи
- Мобильное приложение
- Пользовательские поля
Не стесняйтесь устроить демонстрацию.
- Общедоступные и частные чаты
- Мессенджер
- Групповой чат
- Голосовые звонки
- Видеозвонки
- HD видеоконференцсвязь
- Совместное использование экрана
- Боты
- Мобильное приложение
- Настольное приложение
- Высокоинтенсивное сотрудничество в малых группах
- Обновления в реальном времени
- Решение неотложной проблемы
Не стесняйтесь устроить демонстрацию.
Создавайте или загружайте документы в Битрикс24. Подключите свой Google Диск, Dropbox или Office 365. Создавайте личные папки или групповые папки. Управляйте доступом к файлам и папкам.
- Частные и общие документы
- Простая совместная работа с документами
- История версий
- Создание и редактирование документов в Интернете
- Редактирование документа с помощью локального офисного пакета (MS Office, Open Office, Mac Pages и т. Д.)
- Интеграция с внешними приводами
- Интеграция с Office 365 бизнес
- Поиск по тексту
- Утверждения документов
Не стесняйтесь устроить демонстрацию.
- Привод предприятия
- Персональные и групповые приводы
- Синхронизация файлов
- Обмен документами
- Мобильный доступ через мобильное приложение
Не стесняйтесь устроить демонстрацию.
Используйте календари для планирования встреч и управления местом для встреч.
- Календари сотрудников
- Групповые календари
- Календарь предприятия
- Планировщик событий
- Расписание встреч
- Групповые встречи
- Запись на прием
- Планирование
- Управление отсутствием
- Пользовательские права доступа
- Интеграция с CRM
- Встречи и брифинги (в помещении)
Не стесняйтесь устроить демонстрацию.
Битрикс24 предлагает обширный пакет CRM. Организуйте и отслеживайте взаимодействие с потенциальными и существующими клиентами.
- Веб-формы
- Интеграция с социальными сетями
- Управление общим циклом продаж (лиды, контакты, компании, сделки)
- Котировки и счета-фактуры
- Неограниченное количество записей CRM
- Бесплатное неограниченное количество настраиваемых полей
- Автоматизация продаж (бизнес-процессы, планирование, задачи)
- Менеджмент отдела продаж
- Аналитика продаж
- Электронный маркетинг
- Каталог продукции
- Воронка продаж
- Встроенная телефония
- Мобильное приложение
- Служба поддержки и продажа билетов (в помещении)
- Разведка
- Включение распределенной группы продаж
- Повторная активация клиента
Не стесняйтесь устроить демонстрацию.
- Безлимитные входящие линии
- Маршрутизация вызовов
- Запись разговоров
- Перевод вызова во время разговора
- Голосовая почта, добавочные номера сотрудников
- Интеграция CRM
- Разъем SIP для вашей УАТС
- С телефонным аппаратом VoIP или без него
- Местный номер в 58 странах
Не стесняйтесь устроить демонстрацию.
- Структура предприятия
- Справочник сотрудников
- Вовлеченность сотрудников
- Управление временем
- Отчеты о работе
- Разрешения на доступ
- Таблица отсутствия, запросы на отпуск
- Электронное обучение (локально)
- Новости компании
- Мобильное приложение
- Центральная точка доступа
- Обработка запросов сотрудников
- Автоматизация рабочего процесса
Не стесняйтесь устроить демонстрацию.
плагин prerender-spa — npm
Гибкое, независимое от фреймворка создание статических сайтов для сайтов и SPA, созданных с помощью webpack.
О плагине prerender-spa
👉 Это стабильная 3.x версия prerender-spa-plugin , основанная на кукловоде. Если вы ищете (уже устаревшую) версию 2.x , основанную на PhantomJS, обратите внимание на ветку v2 .
Цель этого подключаемого модуля — предоставить простое решение для предварительной отрисовки, которое можно легко расширять и использовать для любого сайта или одностраничного приложения, созданного с помощью webpack.
Планируетсяподключаемых модулей для других исполнителей задач и систем сборки.
Примеры
Примеры для Framework можно найти в каталоге examples / .
Базовое использование (
webpack.config.js )const path = require ('path')
const PrerenderSPAPlugin = require ('prerender-spa-plugin')
module.Export = {
плагинов: [
...
новых PrerenderSPAPlugin ({
staticDir: path.join (__ dirname, 'dist'),
routes: ['/', '/ about) ',' / Some / deep / nested / route '],
})
]
}
Расширенное использование (
webpack.config.js )const path = require ('path')
const PrerenderSPAPlugin = require ('prerender-spa-plugin')
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
module.exports = {
плагинов: [
...
новый PrerenderSPAPlugin ({
staticDir: path.join (__ dirname, 'dist')
outputDir: path.join (__ dirname, 'prerendered'),
indexPath: path.join (__ dirname, 'dist', 'index.html'),
routes: ['/ ',' / About ',' / some / deep / nested / route '],
postProcess
визуализированный Маршрут.route = renderedRoute.originalPath
renderedRoute.html = renderedRoute.html.split (/> [\ s] + <')
if (rendered. endWith ('. html')) {
renderedRoute.outputPath = path.join (__ dirname, 'dist', renderedRoute.route)
}
return renderedRoute
minify: {
collapseBooleanAttributes: true,
collapseWhitespace: true,
decodeEntities: true,
keepClosingSlash: true,
sortAttributes: true
000},
9000}
порт: 8001
},
рендерер: новый рендерер ({
injectProperty: '__PRERENDER_INJECTED',
inject: {
foo: 'bar'
000
max max3 max ,
renderAfterDocumentEvent: 'custom-render-trigger',
renderAfterElementExists: 'my-app-element',
render
без головы: ложный
})
})
]
}
v2.x Совместимость
Большинство случаев использования prerender-spa-plugin v2.x должны быть совместимы с v3.x.
Исключение составляют расширенные параметры конфигурации, которые контролируют PhantomJS. Они были заменены подключаемыми модулями визуализации со своими собственными конкретными параметрами конфигурации.
Если вы используете этот формат, вы увидите предупреждение, предлагающее перейти на новый объектно-ориентированный формат конфигурации, но пока он все еще должен работать.
const path = require ('path')
const PrerenderSPAPlugin = require ('prerender-spa-plugin')
module.Export = {
плагинов: [
новый PrerenderSPAPlugin (
path.join (__ dirname, 'relative / path / to / static / root'),
'
[' / , '/ About', '/ contact'],
{
captureAfterDocumentEvent: 'custom-post-render-event',
captureAfterElementExists: '#content',
captureAfterTime: 5000,
indexPath: path: path: path: path:resolve ('/ dist / path / to / index.html'),
функция post context) {
var title = {
'/': 'Home',
'/ about': 'Наша история',
'/ contact': 'Свяжитесь с нами'
}
return context.<] * <\ / title> / i,
'
' + title [context.route] + ' ')
}
}
)
]
}
Дополнительные изменения
- Больше невозможно использовать несколько параметров
renderAfterX(captureAfterX) одновременно. Может быть выбран только один. Причина этого удаления — предотвратить двусмысленность. - Рекомендуемый формат конфигурации изменен с
new PrerenderSPAPlugin (staticDir: String, routes: Arrayна, config: Object)
чтобы уменьшить двусмысленность. Старый формат пока работает.new PrerenderSPAPlugin ({
staticDir: String,
routes: String,
...
})
- Средство визуализации по умолчанию больше не PhantomJS. Его заменили кукольником. Также довольно просто разработать свой собственный рендерер. Альтернативный рендерер на основе jsdom доступен по адресу @ prerenderer / renderer-jsdom.
-
плагин prerender-spaтеперь основан на prerenderer. Соответственно, о большинстве ошибок следует сообщать в этом репозитории.
Что такое предварительная отрисовка?
Недавно SSR (рендеринг на стороне сервера) штурмом захватил мир интерфейсов JavaScript.Тот факт, что теперь вы можете рендерить свои сайты и приложения на сервере, прежде чем отправлять их своим клиентам, является абсолютно революционной идеей (и совершенно не то, что все делали до того, как клиентские приложения JS стали популярными в первую очередь … )
Однако те же самые критические замечания, которые были справедливы в отношении сайтов PHP, ASP, JSP (и подобных), сегодня справедливы и для рендеринга на стороне сервера. Он медленный, довольно легко ломается и его сложно реализовать должным образом.
Дело в том, что, несмотря на то, что все могут вам говорить, вам, вероятно, не нужен SSR.Вы можете получить почти все преимущества (без недостатков), используя предварительную визуализацию . Предварительная отрисовка — это, по сути, запуск безголового браузера, загрузка маршрутов вашего приложения и сохранение результатов в статический HTML-файл. Затем вы можете обслуживать его с помощью любого решения для обслуживания статических файлов, которое вы использовали ранее. Это просто работает с навигацией HTML5 и т.п. Не нужно изменять код или добавлять обходные пути рендеринга на стороне сервера.
В интересах прозрачности есть некоторые варианты использования, в которых предварительная отрисовка может оказаться не самой лучшей идеей.
- Тонны маршрутов — Если у вашего сайта сотни или тысячи маршрутов, предварительная отрисовка будет очень медленной. Конечно, вам нужно сделать это только один раз за обновление, но это может занять много времени. Большинство людей не получают тысячи статических маршрутов, но на всякий случай …
- Динамическое содержимое — Если ваши маршруты рендеринга содержат контент, специфичный для просматривающего его пользователя, или других динамических источников, вы должны убедиться, что у вас есть компоненты-заполнители, которые могут отображаться до тех пор, пока динамический контент не загрузится на стороне клиента.В противном случае это могло бы быть немного странно.
Доступные средства визуализации
-
@ prerenderer / renderer-puppeteer— Использует кукольник для рендеринга страниц в Chrome без заголовка. -
@ prerenderer / renderer-jsdom— Использует jsdom. Чрезвычайно быстро, но ненадежно и не справляется с продвинутыми задачами. Может не работать со всеми интерфейсными фреймворками и приложениями.
Какое средство визуализации мне следует использовать?
Используйте @ prerenderer / renderer-puppeteer , если: Вы выполняете предварительную визуализацию до пары сотен страниц и хотите получить точные результаты (пока, RAM!).
Используйте @ prerenderer / renderer-jsdom , если: Вам нужно предварительно обработать тысячи и тысячи страниц, но качество не так уж важно, и вы готовы обойти проблемы в более сложных случаях. (Программная поддержка SVG и т. Д.)
Документация
Параметры плагина
| Опция | Тип | Обязательно? | По умолчанию | Описание |
|---|---|---|---|---|
| staticDir | Строка | Есть | Нет | Корневой путь для обслуживания вашего приложения. |
| выходной Директор | Строка | № | Нет | Где должны выводиться предварительно отрисованные страницы. Если не установлен, по умолчанию используется staticDir. |
| indexPath | Строка | № | staticDir / index.html | Индексный файл, к которому следует вернуться для SPA. |
| постПроцесс | Функция (контекст объекта): [Объект | Обещание] | № | Нет | См. Раздел Использование параметра postProcess. |
| минимизировать | Объект | № | Нет | Уменьшает результирующий HTML с помощью html-minifier. Полный список опций доступен здесь. |
| сервер | Объект | № | Нет | Параметры конфигурации сервера приложений (см. Ниже) |
| средство визуализации | Экземпляр средства визуализации или объект конфигурации | № | новый PuppeteerRenderer () | Средство визуализации, которое вы хотите использовать для предварительной визуализации приложения.Рекомендуется указать это, но в противном случае по умолчанию будет @ prerenderer / renderer-puppeteer . |
Параметры сервера
| Опция | Тип | Обязательно? | По умолчанию | Описание |
|---|---|---|---|---|
| порт | Целое число | № | Первый свободный порт после 8000 | Порт для запуска сервера приложений. |
| прокси | Объект | № | Нет проксирования | Конфигурация прокси.Имеет ту же подпись, что и webpack-dev-server |
Использование опции postProcess
Постпроцесс (контекст объекта): Объект | Функция Promise в конфигурации вашего средства визуализации позволяет вам настроить вывод prerender-spa-plugin перед его записью в файл. Он вызывается один раз для каждого визуализированного маршрута и передается объекту контекста в форме:
{
маршрут: String,
originalRoute: String,
html: String,
outputPath: String || null
}
Вы можете изменить контекст .html , чтобы изменить то, что записывается в предварительно отрисованные файлы, и / или изменить context.route или context.outputPath , чтобы изменить местоположение вывода.
Ожидается, что вы измените эти свойства по мере необходимости, а затем вернете объект контекста или обещание, которое разрешает его следующим образом:
postProcess (контекст) {
if (context.route.endsWith ('. Html')) {
context.outputPath = path.join (__ dirname, 'dist', context.route)
}
return context
}
postProcess (context) {
return someAsyncProcessing (context.html)
.then ((html) => {
contextt.html) ;
контекст возврата;
});
}
@ prerenderer / renderer-puppeteer options| Опция | Тип | Обязательно? | По умолчанию | Описание |
|---|---|---|---|---|
| maxConcurrentRoutes | Число | № | 0 (без ограничений) | Количество маршрутов, разрешенных для одновременной визуализации.Полезно для разбиения больших пакетов маршрутов на более мелкие части. |
| впрыск | Объект | № | Нет | Объект для внедрения в глобальную область визуализированной страницы до завершения загрузки. Должен быть JSON.stringifiy -able. Введенное свойство — это окно ['__ PRERENDER_INJECTED'] по умолчанию. |
| injectProperty | Строка | № | __PRERENDER_INJECTED | Свойство монтирования вводит во время рендеринга. |
| renderAfterDocumentEvent | Строка | № | Нет | Подождите, пока не будет запущено указанное событие для документа. (Вы можете запустить событие, например, так: document.dispatchEvent (new Event ('custom-render-trigger')) |
| renderAfterElementExists | Строка (Селектор) | № | Нет | Дождитесь визуализации, пока указанный элемент не будет обнаружен с помощью документа .querySelector |
| renderAfterTime | Целое число (миллисекунды) | № | Нет | Подождите, пока не пройдет определенное время для рендеринга. |
| skipThirdPartyRequests | логический | № | ложный | Автоматически блокировать любые сторонние запросы. (Это может ускорить загрузку ваших страниц, поскольку не загружаются второстепенные скрипты, стили или шрифты.) |
| consoleHandler | Функция(маршрут: строка, сообщение: ConsoleMessage) | № | Нет | Позволяет предоставить настраиваемую консоль.* обработчик страниц. Первый аргумент вашей функции — это отображаемый маршрут, второй аргумент — объект Puppeteer ConsoleMessage. |
| [Параметры запуска Puppeteer] | ? | № | Нет | Любые дополнительные параметры будут переданы puppeteer.launch () , например headless: false . |
@ prerenderer / renderer-jsdom options| Опция | Тип | Обязательно? | По умолчанию | Описание |
|---|---|---|---|---|
| maxConcurrentRoutes | Число | № | 0 (без ограничений) | Количество маршрутов, разрешенных для одновременной визуализации.Полезно для разбиения больших пакетов маршрутов на более мелкие части. |
| впрыск | Объект | № | Нет | Объект для внедрения в глобальную область визуализированной страницы до завершения загрузки. Должен быть JSON.stringifiy -able. Введенное свойство — это окно ['__ PRERENDER_INJECTED'] по умолчанию. |
| injectProperty | Строка | № | __PRERENDER_INJECTED | Свойство монтирования вводит во время рендеринга. |
| renderAfterDocumentEvent | Строка | № | Нет | Подождите, пока не будет запущено указанное событие для документа. (Вы можете запустить событие, например, так: document.dispatchEvent (new Event ('custom-render-trigger')) |
| renderAfterElementExists | Строка (Селектор) | № | Нет | Дождитесь визуализации, пока указанный элемент не будет обнаружен с помощью документа .querySelector |
| renderAfterTime | Целое число (миллисекунды) | № | Нет | Подождите, пока не пройдет определенное время для рендеринга. |
Советы и устранение неисправностей
JS не запускается перед пререндер?
Если у вас есть код, который полагается на существование (а вы почти наверняка это делаете), просто запустите его в обратном вызове к событию DOMContentLoaded : (в противном случае вы обнаружите, что prerender-spa-plugin выведет содержимое вашей страницы перед запуском JS.)
document.addEventListener ('DOMContentLoaded', функция () {
})
Например, если вы используете Vue.js и монтируете на const root = new Vue ({ }) document.addEventListener ('DOMContentLoaded', function () { root. $ Mount ('# app') }) Если вы полагаетесь на встроенный CSS, т.е.е. вы не извлекаете CSS из своего пакета и, таким образом, сталкиваетесь с дублированием тегов стиля CSS, рассмотрите возможность использования extract-text-webpack-plugin для извлечения CSS в отдельный файл, а затем либо вставьте CSS обратно в файл В любом случае, внутри JS не будет лишних стилей. :
Встроенные стили
template.html с помощью html -webpack-plugin или просто вызовите его как внешний файл CSS. Предостережения
prerender-spa-plugin работает только с SPA, которые маршрутизируются с использованием API истории HTML5. index.html # / hash / route URL, к сожалению, не работают. replace: false для корневых компонентов. Альтернативы
prerender-spa-plugin v3 + . Лицензия (MIT)
Copyright (c) 2017 Крис Фриц Разрешение предоставляется бесплатно любому лицу, получившему копию.
этого программного обеспечения и связанных файлов документации («Программное обеспечение») для работы с
в Программном обеспечении без ограничений, включая, помимо прочего, права
использовать, копировать, изменять, объединять, публиковать, распространять, сублицензировать и / или продавать
копий Программного обеспечения и разрешить лицам, которым Программное обеспечение
предоставлены для этого при соблюдении следующих условий: Вышеупомянутое уведомление об авторских правах и это уведомление о разрешении должны быть включены во все
копии или существенные части Программного обеспечения.ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ЯВНЫХ.
ПОДРАЗУМЕВАЕМЫЕ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, ГАРАНТИИ КОММЕРЧЕСКОЙ ЦЕННОСТИ,
ПРИГОДНОСТЬ ДЛЯ КОНКРЕТНОЙ ЦЕЛИ И ЗАЩИТА ОТ ПРАВ.


 В каталоге Маркетплейс представлен обширный ассортимент программ по автоматизации, интерактивных помощников и т. д.
В каталоге Маркетплейс представлен обширный ассортимент программ по автоматизации, интерактивных помощников и т. д.
 catalog.sku.property.COLOR}
— выдаст значение свойства «Цвет» торгового предложения. Чтобы получить значения данного свойства у торговых
предложений, но без повторяющихся значений, можно воспользоваться функцией: {=distinct this.catalog.sku.property.COLOR};
catalog.sku.property.COLOR}
— выдаст значение свойства «Цвет» торгового предложения. Чтобы получить значения данного свойства у торговых
предложений, но без повторяющихся значений, можно воспользоваться функцией: {=distinct this.catalog.sku.property.COLOR};
 Чтобы получить значения данного свойства у торговых
предложений, но без повторяющихся значений, можно воспользоваться функцией: {=distinct this.catalog.sku.property.COLOR};
Чтобы получить значения данного свойства у торговых
предложений, но без повторяющихся значений, можно воспользоваться функцией: {=distinct this.catalog.sku.property.COLOR};


 Продажа доптоваров, увеличение среднего чека.
Продажа доптоваров, увеличение среднего чека. Наша интеграция гарантирует, что Битрикс24 автоматически составит этот список. Некоторые из потенциальных клиентов также заполняются их представителями, которые отвечают на звонки клиентов.
Наша интеграция гарантирует, что Битрикс24 автоматически составит этот список. Некоторые из потенциальных клиентов также заполняются их представителями, которые отвечают на звонки клиентов. com / local / components / custom / body_kit_calc / templates / .default / lang / ar / template.php: 77
# 0: Битрикс \ Main \ Localization \ Loc :: includeFile (строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php:169
# 1: Битрикс \ Main \ Localization \ Loc :: includeLangFiles (строка, строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php:208
# 2: Bitrix \ Main \ Localization \ Loc :: loadLanguageFile (строка, строка, логическое значение)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php: 301
# 3: Битрикс \ Main \ Localization \ Loc :: loadLazy (строка, строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php:44
# 4: Битрикс \ Main \ Localization \ Loc :: getMessage (строка, NULL)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/tools.php:3074
# 5: GetMessage (строка)
/home/bitrix/ext_www/rng-t.com/local/components/custom/body_kit_calc/templates/.default/template.php:9
# 6: включить (строка)
/home/bitrix/ext_www/rng-t.
com / local / components / custom / body_kit_calc / templates / .default / lang / ar / template.php: 77
# 0: Битрикс \ Main \ Localization \ Loc :: includeFile (строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php:169
# 1: Битрикс \ Main \ Localization \ Loc :: includeLangFiles (строка, строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php:208
# 2: Bitrix \ Main \ Localization \ Loc :: loadLanguageFile (строка, строка, логическое значение)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php: 301
# 3: Битрикс \ Main \ Localization \ Loc :: loadLazy (строка, строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/lib/localization/loc.php:44
# 4: Битрикс \ Main \ Localization \ Loc :: getMessage (строка, NULL)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/tools.php:3074
# 5: GetMessage (строка)
/home/bitrix/ext_www/rng-t.com/local/components/custom/body_kit_calc/templates/.default/template.php:9
# 6: включить (строка)
/home/bitrix/ext_www/rng-t. com/bitrix/modules/main/classes/general/component_template.php: 725
# 7: CBitrixComponentTemplate -> __ IncludePHPTemplate (массив, массив, строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component_template.php:820
# 8: CBitrixComponentTemplate-> IncludeTemplate (массив)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:735
# 9: CBitrixComponent-> showComponentTemplate ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:683
# 10: CBitrixComponent-> includeComponentTemplate ()
/ главная / битрикс / ext_www / rng-t.ком / локальные / компоненты / пользовательские / body_kit_calc / class.php: 205
# 11: CmainCalcBodyKit-> executeComponent ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:638
# 12: CBitrixComponent-> includeComponent (строка, массив, логическое значение)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/main.php:1038
# 13: CAllMain-> IncludeComponent (строка, строка, массив, логическое значение)
/home/bitrix/ext_www/rng-t.
com/bitrix/modules/main/classes/general/component_template.php: 725
# 7: CBitrixComponentTemplate -> __ IncludePHPTemplate (массив, массив, строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component_template.php:820
# 8: CBitrixComponentTemplate-> IncludeTemplate (массив)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:735
# 9: CBitrixComponent-> showComponentTemplate ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:683
# 10: CBitrixComponent-> includeComponentTemplate ()
/ главная / битрикс / ext_www / rng-t.ком / локальные / компоненты / пользовательские / body_kit_calc / class.php: 205
# 11: CmainCalcBodyKit-> executeComponent ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:638
# 12: CBitrixComponent-> includeComponent (строка, массив, логическое значение)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/main.php:1038
# 13: CAllMain-> IncludeComponent (строка, строка, массив, логическое значение)
/home/bitrix/ext_www/rng-t. com/local/templates/strio_en/components/bitrix/catalog.element/body_kit/template.php: 527
# 14: включить (строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component_template.php:725
# 15: CBitrixComponentTemplate -> __ IncludePHPTemplate (массив, массив, строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component_template.php:820
# 16: CBitrixComponentTemplate-> IncludeTemplate (массив)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:735
# 17: CBitrixComponent-> showComponentTemplate ()
/ главная / битрикс / ext_www / rng-t.com / bitrix / modules / main / classes / general / component.php: 683
# 18: CBitrixComponent-> includeComponentTemplate ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/iblock/lib/component/base.php:4147
# 19: Битрикс \ Iblock \ Component \ Base-> loadData ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/iblock/lib/component/base.php:4126
# 20: Битрикс \ Iblock \ Component \ Base-> initialLoadAction ()
/home/bitrix/ext_www/rng-t.
com/local/templates/strio_en/components/bitrix/catalog.element/body_kit/template.php: 527
# 14: включить (строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component_template.php:725
# 15: CBitrixComponentTemplate -> __ IncludePHPTemplate (массив, массив, строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component_template.php:820
# 16: CBitrixComponentTemplate-> IncludeTemplate (массив)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:735
# 17: CBitrixComponent-> showComponentTemplate ()
/ главная / битрикс / ext_www / rng-t.com / bitrix / modules / main / classes / general / component.php: 683
# 18: CBitrixComponent-> includeComponentTemplate ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/iblock/lib/component/base.php:4147
# 19: Битрикс \ Iblock \ Component \ Base-> loadData ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/iblock/lib/component/base.php:4126
# 20: Битрикс \ Iblock \ Component \ Base-> initialLoadAction ()
/home/bitrix/ext_www/rng-t. com/bitrix/modules/iblock/lib/component/element.php:271
# 21: Битрикс \ Iblock \ Component \ Element-> initialLoadAction ()
# 22: call_user_func (массив)
/ главная / битрикс / ext_www / rng-t.com / bitrix / modules / iblock / lib / component / base.php: 4311
# 23: Битрикс \ Iblock \ Component \ Base-> doAction ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/iblock/lib/component/base.php:4329
# 24: Битрикс \ Iblock \ Component \ Base-> executeComponent ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:638
# 25: CBitrixComponent-> includeComponent (строка, массив, логическое значение)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/main.php:1038
# 26: CAllMain-> IncludeComponent (строка, строка, массив, логическое значение)
/ главная / битрикс / ext_www / rng-t.com / ar / body_kit / detail.php: 135
# 27: include_once (строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/include/urlrewrite.php:164
# 28: include_once (строка)
/home/bitrix/ext_www/rng-t.
com/bitrix/modules/iblock/lib/component/element.php:271
# 21: Битрикс \ Iblock \ Component \ Element-> initialLoadAction ()
# 22: call_user_func (массив)
/ главная / битрикс / ext_www / rng-t.com / bitrix / modules / iblock / lib / component / base.php: 4311
# 23: Битрикс \ Iblock \ Component \ Base-> doAction ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/iblock/lib/component/base.php:4329
# 24: Битрикс \ Iblock \ Component \ Base-> executeComponent ()
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/component.php:638
# 25: CBitrixComponent-> includeComponent (строка, массив, логическое значение)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/classes/general/main.php:1038
# 26: CAllMain-> IncludeComponent (строка, строка, массив, логическое значение)
/ главная / битрикс / ext_www / rng-t.com / ar / body_kit / detail.php: 135
# 27: include_once (строка)
/home/bitrix/ext_www/rng-t.com/bitrix/modules/main/include/urlrewrite.php:164
# 28: include_once (строка)
/home/bitrix/ext_www/rng-t. com/bitrix/urlrewrite.php:2
com/bitrix/urlrewrite.php:2
 Привод
Привод