Создание и редактирование файла
В этом разделе
Создать новый или отредактировать уже существующий файл можно как в административном, так и в публичном разделе.
Административный раздел
Для создания нового файла служит кнопка Добавить, расположенная на контекстной панели менеджера файлов. Чтобы отредактировать существующий файл, необходимо воспользоваться пунктом Редактировать как <режим_редактирования> меню действий необходимого файла. Доступно три режима редактирования файла:
- Редактировать как PHP;
- Редактировать как HTML.
Контекстная панель
| Кнопка | Описание |
|---|---|
| Просмотр файла | Переключение в режим просмотра исходного кода файла. Кнопка отображается при редактировании документа. |
| Редактировать |
|
| Переименовать | Кнопка для перехода к форме задания нового имени файла. Отображается при редактировании документа. |
| Скачать файл | Кнопка предназначена для скачивания редактируемого файла на локальный компьютер. |
| Удалить файл | Удаление редактируемого файла. |
Форма редактирования
В зависимости от выбранного режима редактирования, форма редактирования может принимать разный вид.Форма редактирования в режиме «Редактировать как текст»
| Поле | Описание | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Шаблон * | Шаблон, на основе которого будет создан файл. Например, Стандартная страница, Включаемая область для страницы или Включаемая область для раздела.
Поле отображается при создании нового файла. | ||||||||
| Заголовок страницы * | Произвольный заголовок страницы. Указанный заголовок будет выводиться в теле страницы.
Кнопка позволяет автоматически генерировать имена файлов из заголовков страниц с возможностью перевода. Для этого необходимо включить опции | ||||||||
| Имя файла * | Имя создаваемого файла (с указанием расширения). Например, news.php. Начиная с 11-й версии модуля поддерживаются русские буквы. Недопустимо использование следующих спецсимволов: \ / ? * » ‘.
Поле отображается при создании нового файла. | ||||||||
| Свойства страницы | |||||||||
Данная секция предназначена для задания и редактирования значений свойств страницы, а также для управления значениями тегов, ключевыми словами (keywords) и описанием (description) страницы.
| |||||||||
| Текстовый редактор. | |||||||||
| Поле для ввода содержимого страницы. | |||||||||
* — поле отображается только при при редактировании документа
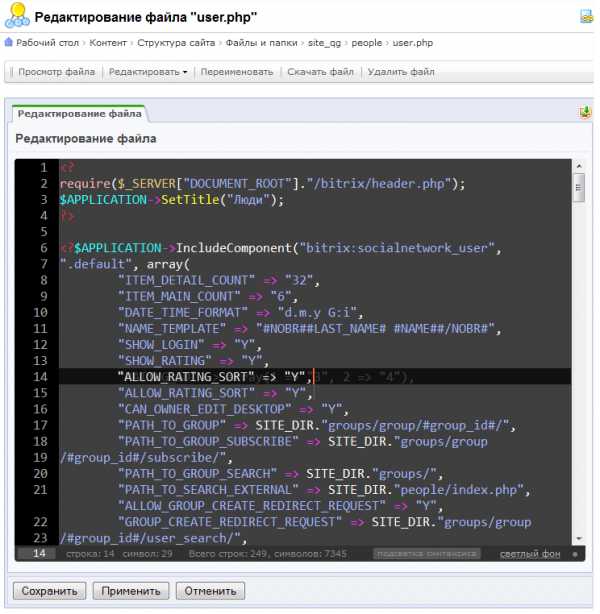
Форма редактирования в режиме «Редактировать как PHP»
| Поле | Описание |
|---|---|
| Шаблон * | Шаблон, на основе которого будет создан файл. Например, Стандартная страница, Включаемая область для страницы или Включаемая область для раздела. Поле отображается при создании нового файла. |
| Имя файла * | Имя создаваемого файла (с указанием расширения). Например, news.php. Поле отображается при создании нового файла. |
| Редактирование PHP скрипта. | |
| Поле для ввода содержимого страницы. | |
* — поле отображается только при при редактировании документа
Форма редактирования в режиме «Редактировать как HTML»
Закладка «Редактирование»
| Поле | Описание |
|---|---|
| Шаблон * | Шаблон, на основе которого будет создан файл. Например, Стандартная страница, Включаемая область для страницы или Включаемая область для раздела. Поле отображается при создании нового файла. |
| Заголовок страницы * | Произвольный заголовок страницы. Указанный заголовок будет выводиться в теле страницы.
Кнопка позволяет автоматически генерировать имена файлов из заголовков страниц с возможностью перевода. Для этого необходимо включить опции Включить возможность автоматического генерирования имени файлов и папок из названий при создании страниц и разделов и Использовать переводчик Google для автоматического генерирования имен файлов и папок в настройках модуля Управление структурой. |
| Имя файла * | Имя создаваемого файла (с указанием расширения). Например, news.php. Поле отображается при создании нового файла. |
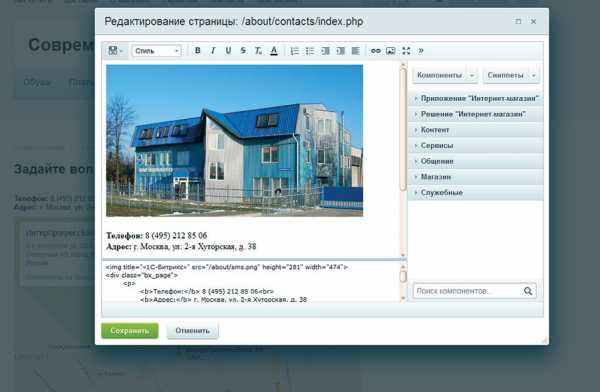
| Визуальный HTML-редактор. | |
| Примечание: Процесс создания и редактирования страницы с помощью визуального редактора подробно описан на странице визуального HTML-редактора. | |
* — поле отображается только при при редактировании документа
Закладка «Свойства»
| Свойства страницы | |||||||||
|---|---|---|---|---|---|---|---|---|---|
Данная секция предназначена для задания и редактирования значений свойств страницы, а также для управления значениями тегов, ключевыми словами (
| |||||||||
Закладка «Меню»
| Поле | Описание |
|---|---|
| Добавить страницу в меню | При отмеченной опции будет создан новый пункт меню для данного файла. |
| Тип меню | Выбирается тип меню. Например, Главное меню сайта [top]. |
| Пункт меню | Выбирается режим создания пункта меню:
|
| Пункт | Указывается пункт в меню в публичной части сайта, к которому будет привязан файл. |
| Название нового пункта | Указывается название для нового пункта меню. |
| Вставить перед пунктом | Выбирается расположение нового пункта меню. |
Кнопки управления
| Кнопка | Значение |
|---|---|
| Сохранить | Сохранение страницы. |
| Применить | Сохранение выполненных изменений. Продолжение редактирования страницы. |
| Отменить | Отмена внесённых изменений. |
Пример создания нового файла
- На контекстной панели выберите Добавить, и далее Добавить файл. Для создания страницы будет открыт редактор, выбранный в настройках модуля Управление структурой как редактор по умолчанию.
- Выберите шаблон, на основе которого будет создана страница.
- Укажите имя файла (например, company.php).
- Нажмите кнопку Сохранить, чтобы добавить новый файл в текущую папку, или Применить, чтобы сохранить файл в текущей папке и продолжить его редактирование.
Публичный раздел
Процедура создания нового файла в публичной части сайта подробно описана в уроках Создание новых страниц и разделов и Создание новых страниц и разделов в интерфейсе до версии 9.5.Смотрите также:
© «Битрикс», 2001-2019, «1С-Битрикс», 2019
Наверхdev.1c-bitrix.ru
1С-Битрикс — Интерфейс «Эрмитаж»
Эрмитаж
«Эрмитаж»
«Эрмитаж» — это не просто современный интерфейс для управления сайтом — это концепция, объединяющая в себе интерфейсные решения и «пакет» рекомендаций для веб-разработчиков. «Эрмитаж» — это свод правил, следуя которым вы создадите быстрый, безопасный, удобный и легко управляемый веб-проект.
Загрузка плеера
В вашем браузере отключен JavaScript«На протяжении многих лет мы работаем над интерфейсом продукта, стараясь сделать его простым и удобным для пользователей в ежедневной работе по управлению сайтом. Мы так же учитываем интересы веб-разработчиков, перед которыми стоит непростая задача — быстро создавать функциональные сайты с самыми различными дизайнами.
И как бы мы не надеялись, каждый клиент будет хотеть свой, индивидуальный дизайн и структуру сайта. И, конечно, все хотят, чтобы сайт открывался быстро и мог выдержать большую посещаемость. Решая шаг за шагом эти задачи, мы разработали концепцию, объединяющую в себе технологии и интерфейсные решения, и назвали ее «1С-Битрикс: Эрмитаж»
Генеральный директор, «1С-Битрикс», Сергей Рыжиков
«Эрмитаж» – это:
- Концепция простого интерфейса управления сайтом
- Мощный функционал Панели управления
- Модернизированный визуальный редактор
- Управляемое кеширование в компонентах инфоблоков
- Набор технологических рекомендаций для веб-разработчиков
Редизайн «капота» — Re:Эрмитаж
Интерфейс административной части продукта — стильный и выразительный, но самое главное – понятный с первого взгляда, не требующий обучения. Работать с «админкой» приятно и легко. Дизайн адаптирован для работы с touchscreen-интерфейсами мобильных устройств – смартфонов и планшетов. 
Дизайн административного раздела
Подробнее о новом интерфейсе продукта версии 12.0
Наверх
Управление
Концепция интерфейса управления сайтом
Управление информацией — ежедневная работа, и мы делаем все, чтобы такая работа приносила удовольствие! В каждой новой версии продукта выполняются шаги по развитию Панели управления. При этом учитывается опыт использования этой панели как разработчиками, так и клиентами компании «1С-Битрикс». В результате Панель управления совершенствуется — обретает не только новый вид, но и новые возможности.Панель содержит две закладки, между которыми вы можете легко переключаться и управлять контентом именно там, где это вам необходимо. Конечно же, Панель управления и ее оба режима доступны только зарегистрированным пользователям, и появляется сразу, как только вы авторизуетесь на сайте.
Панель управления сайтом. Интерфейс «Эрмитаж»
Управление сайтом разделяется на два основных режима:
- Над сайтом — работа с содержимым сайта непосредственно «по месту»
- Администрирование — административный раздел для полнофункционального управления всем интернет-проектом

Режим работы «Над сайтом»
«Эрмитаж» в разрезе управления включает в себя такие функции:
Функционал Панели управления в рамках концепции «1С-Битрикс: Эрмитаж
Обратите внимание, что функциональность Панели управления зависит от прав, выданных вам, как пользователю сайта. А вот перейти в раздел Администрирование вы можете из любого места на сайте и при любом режиме Панели управления.Режим правки
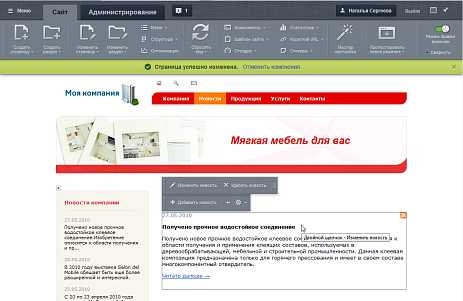
Нажимая кнопку Режим правки, вы переходите в режим редактирования. И, что нужно особо отметить — включение этого режима вы можете настроить как с перегрузкой страницы, так и без нее. Управляйте всеми элементами и компонентами на публичных страницах! Ведь режим правки включает в себя не только возможность изменения текущей страницы или элементов информационных блоков, таких как новости или товары в каталоге. В режиме правки вы можете так же легко — прямо «над сайтом» — управлять компонентами, включенными в шаблон сайта и в основную рабочую область конкретной страницы.Режим правки включен Контекстное меню компонента появляется при прохождении мышки над ним. Это меню можно перенести, закрепить, представить в вертикальном или горизонтальном виде. Адаптивный интерфейс системы запомнит измененный вид контекстного меню для данного компонента, данной страницы, данного пользователи и в следующий раз откроет его точно таком же виде и в том же месте.

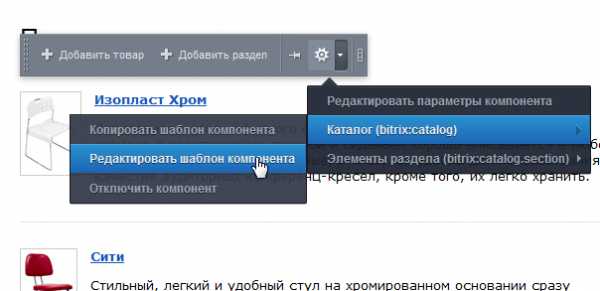
Контекстное меню компонента
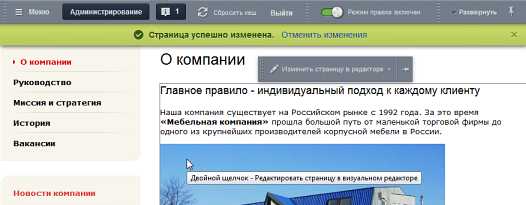
Добавляйте, редактируйте и удаляйте данные компонента непосредственно из Публичной части сайта. Для этих действий совершенно не нужно переходить в Административный раздел. Отредактировать или удалить любой из элементов списков вы сможете с помощью кнопок, появляющихся при наведении мышкой на эти элементы.
Можно «откатить» последнее действие
Не нужно бояться сделать что-то не так на странице, поскольку у вас всегда есть возможность отмены последнего действия. Эта реализация функционала Корзины на вашем сайте закрывает собой все операции над его содержимым. После добавления, изменения страницы при необходимости вы просто отмените свое последнее действие.
Минимизированный режим
Минимизированный режим работы будет удобен для тех, кто уже знает как работать с системой. Просто сверните Панель управления, освободив экранное пространство. При этом даже свернутая Панель сохраняет управленческие функции!
Минимизированный режим работы Вы можете работать с Меню, обновить продукт, включить или выключить режим правки, сбросить кеш или перейти в режим Администрирование. Одним словом, свернутая панель продолжает оставаться функциональной! К слову, свернуть и снова развернуть Панель можно привычным двойным кликом.
Администирование
Административный раздел продукта предназначен для полнофункционального управления всем интернет-проектом. Рабочий стол в административной части индивидуально настраивается, комплектуется гаджетами и снабжен системой поиска по меню. В продукте можно создать сколько угодно «Рабочих столов».
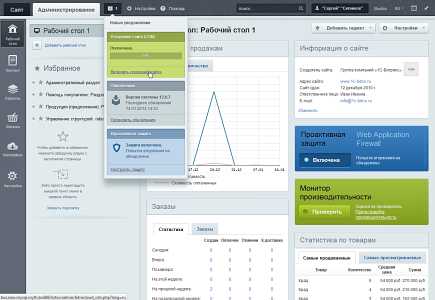
Административный раздел
Разработчики могут создавать свои гаджеты и потом добавлять их на свой рабочий стол. Как пример, можно вывести с помощью гаджетов списки последних заказов, новости компании, подборки документов и прочее. Прямо с «Рабочего стола» работает «живой поиск» по административному меню. Поиск мгновенно перемещает вас к нужному пункту меню. И при этом не важно, сколько меню содержит секций и вложенных веток.
Транслитерация
Вы можете не задумываться над тем, какое имя файла присвоить какой-то странице! И вам не нужны программы-переводчики, чтобы перевести ее название на английский язык. Просто создайте страницу и задайте ее заголовок — имя файла получите автоматически.
Транслитерация и перевод имени страницы
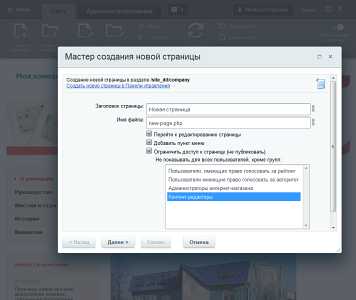
Мастер создания страницы автоматически делает транслитерацию и перевод заголовка страницы и предлагает его в качестве имени файла документа в целях лучшей поисковой оптимизации.
Доступ к странице
Новую страничку на сайте не стоит сразу показывать миру. Сначала нужно ее проверить и обсудить с коллегами, а потом утвердить у руководства. Не публикуйте ее — при создании просто поставьте «галочку» — «Ограничить доступ к странице». Укажите группы пользователей, которым вы ее хотите показать — просто выделите эти группы.Кому вы хотите показывать страницу? Возможность задания ограничения доступа к странице сразу при ее создании существенно облегчит работу контент-менеджеров по работе с контентом, который требует долгой работы по согласованию, редактированию.
Интерфейс
Управляйте сайтом легко и профессионально!
Интерфейс продукта «Эрмитаж» адаптируется к вашей ежедневной работе с сайтом, запоминает ваши предпочтения и позволяет тратить меньше времени на выполнение технических задач. Интерфейс как бы «парит» над сайтом, позволяя вам видеть, что вы делаете, и сразу показывает результаты.«Парите над сайтом, выполняйте действия легко, не теряйте контекст работы и сразу получайте видимый результат. Интерфейс запомнит ваши предпочтения – настройки списков, фильтры, формы ввода… И в следующий раз вы потратите на это действие уже меньше времени.
Используйте привычную кнопку «Меню» для доступа по одному клику ко всем возможностям своего сайта. Все понятно для новичков и удобно для профессионалов. Не вы привыкаете к сайту, а сайт привыкает к вам, адаптируется к вашим привычкам и задачам»
Генеральный директор, «1С-Битрикс», Сергей Рыжиков
Все силы на креатив, а не на поиск кнопки!
Ежедневное управление информацией становится более привычным, и вы тратите энергию на креативные задачи, а не на техническую публикацию страниц, разделов и меню. «От версии к версии в продукте появляется все больше функциональных возможностей, все больше действий в интерфейсе. Мы провели огромную работу по переработке интерфейса продукта, особенно пользовательской панели управления.
Новый адаптивный интерфейс упрощает поиск нужного действия, группирует действия по ролям пользователей, выделяет наиболее частые, чтобы не загромождать рабочую панель и облегчить восприятие пользователю».
Вадим Думбравану, руководитель проектов компании «Битрикс»
Адаптивный интерфейс – это:
- Контекстное редактирование – управляйте контентом непосредственно на сайте. Если нужно исправить страницу – нажмите «Изменить» тут же. Нужно добавить раздел – нажмите «Создать». Не теряйте контекст работы. Новый интерфейс как бы «парит» над сайтом, позволяя вам видеть, что вы делаете, и сразу показывает результаты.
- Индивидуальная адаптация под пользователя – в интерфейсе продукта запоминаются последние действия, настройки фильтров, удобные способы представления информации. Интерфейс адаптируется к вашей ежедневной работе и позволяет с каждым днем тратить на нее все меньше времени.
- Кнопка «Меню» — привычный и быстрый доступ по одному клику ко всем возможностям вашего сайта. Это очень удобно! К тому же, при переходе в «Панель управления» по кнопке «Меню» запоминается страница, откуда сделан переход — это не менее приятно!
- Ролевая адаптация — для уверенного выполнения ежедневной работы. Разработчикам доступны все инструменты для разработки и настройки сайта. Редакторы сайта работают только с контентом, не опасаясь нарушить техническую работу проекта. Каждый четко выполняет свою задачу.
- Мастера создания контента помогут выбрать имена файлов и разделов, дополнят меню сайта и помогут заполнить свойства. Сложные ежедневные действия становятся простыми. Мы только не можем написать за вас контент, все остальное сделает за вас мастер.

Мастер создания страницы
Адаптивный интерфейс создан для того, чтобы:
- сократить расходы на обучение новых пользователей – обучение не требуется, нужно только время на привыкание сайта к вам. Срок привыкания к интерфейсу – всего 1 час!
- превратить рутинные задачи в творческий процесс, тратить энергию на креативные задачи, а не на техническую публикацию страниц, разделов и меню;
- сократить время на управление сайтом, сделав ежедневное управление проектов привычным;
- снять опасения новых пользователей «сломать проект» и избежать большинства ошибок при управлении контентом.
Визуальный редактор
Встроенный визуальный редактор
Визуальный HTML-редактор уже встроен в продукт, и вам не нужно его устанавливать. С помощью этого редактора вы можете изменять свои страницы на сайте в режиме реального времени — прямо через браузер. Редактор позволяет не просто править и форматировать обычный текст, но и работать с визуальными компонентами.
Визуальный редактор уже встроен в ваш сайт! Учебный курс Управление структурой Все возможности
Удобный интерфейс
Красивый, легкий, современный!Визуальный редактор включает легкий, красивый и эргономичный интерфейс. Дружелюбные сценарии работы редактора позволяют удобно и быстро работать с контентом, например, вставлять ссылки и картинки.

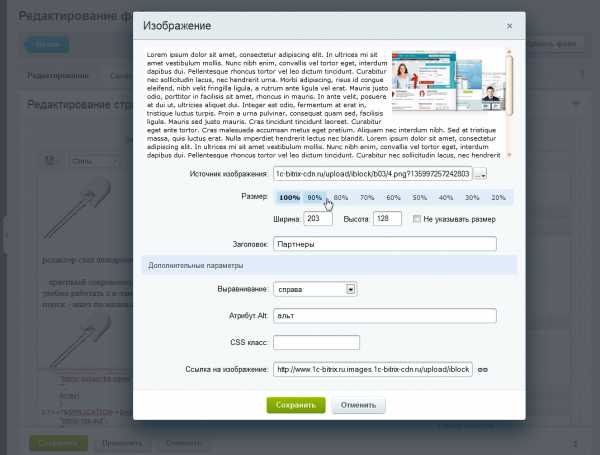
Вставка изображения Так, вставляя в страницу картинку, вы можете сразу же подобрать для нее расположение и размер. Вы сразу же видите, как это выглядит в тексте.
WYSIWYG (произносится как «ви-зи-виг», от англ. What You See Is What You Get — «что видишь, то и получишь») — способ редактирования, при котором корректируемый материал в процессе редактирования выглядит в точности так же, как и конечный результат.
Редактирование real-time
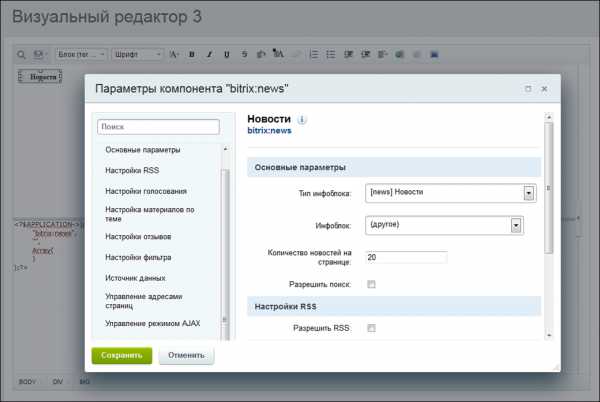
В редактор включены все необходимые контент-менеджеру инструментыРазместите компоненты на странице, просто перетащив их мышью со специальной панели, тут же настройте их параметры, которые как раз и задают внешний вид информации, динамически меняющейся на вашем сайте.

Визуальный редактор: правка параметров компонента Редактор обладает обширными средствами редактирования страниц
Удобный механизм поиска помогает в мгновение ока найти необходимый компонент для размещения на странице. При копировании текста из Сети и других источников, напримем, Word, код «зачищается» от избыточных тегов. Более того, этот вставляемый код становится валидным и корректным кодом HTML5. При этом результат работы редактора всегда одинаков — какой бы браузер вы ни использовали!
По итогам обработки пользовательских пожеланий редактор постоянно дорабатывается. Выполнять в нем многие операции и работать над созданием страниц и форматированием текстов удобно!
Подсветка кода и нумерация строк
Очень комфортно редактировать страницы как PHP, потому что встроенный в систему редактор подсвечивает код и нумерует строки. А сами страницы сохраняются «аяксово» «на глазах» — без перезагрузки страницы и без потери фокуса!

Темная схема редактора
- подсветка синтаксиса HTML + PHP + Javascript + SQL;
- подсветка отключаемая, и отключить ее можно без перезагрузки страницы;
- 2 цветовые темы — светлая и темная;
- быстрый переход на строку по ее номеру;
- Tab/Shift+Tab для вставки и отмены табуляции.
Управление информацией — ежедневная работа, мы делаем все, чтобы такая работа приносила удовольствие!
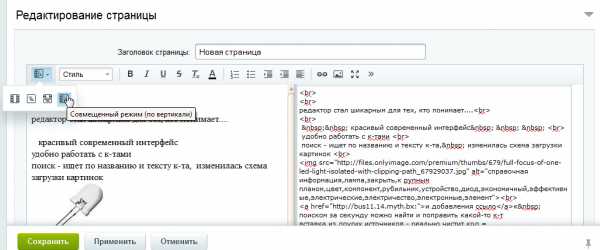
«Cплит»-режим
Вертикальный и горизонтальныйТеперь у вашего редактора есть 2 полноценных «сплит»-режима — вертикальный и горизонтальный. Это очень удобно — работать в совмещенном режиме.

Вертикальный сплит-режим Вы можете одновременно видеть код страницы и ее отображение. Вы можете вносить правки в любой части окна — визуально редактировать страницу или править ее код.
Split — разделение окна на две части — визуальное редактирование и редактирование кода.
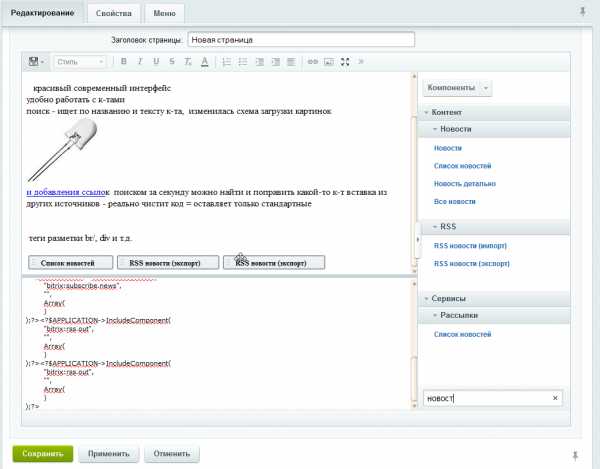
Удобный поиск/замена
Найти компонент за секунду!В редактор встроен удобный поиск/замена — мечта любого контент-менеджера. Теперь вы можете, к примеру, в мгновение ока найти необходимый компонент и «перетащить» его на страницу. Вам не нужно вспоминать, где он находится в структуре компонетов. Это особенно ценно при наличии большого числа используемых компонентов.

Поиск по компонентам
Один результат во всех браузерах
Используйте любой браузер!
Встроенный в продукт визуальный редактор совместим со всеми популярными браузерами. Редактор работает одинаково корректно во всех популярных браузерах и использует одни и теже функции для работы. Вы можете править страницы на сайте в любом из браузеров — результат будет одинаковым.
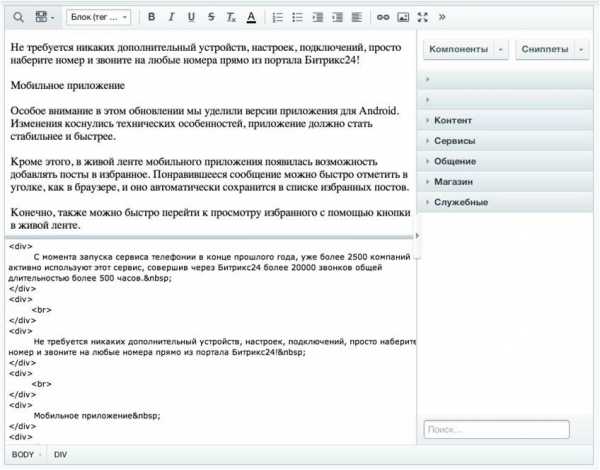
«Зачистка» кода при вставке
Чистый код!Редактор обрабатывает вставку текста с различных источников с автоматической чисткой содержимого. При копировании текста, например, с Word, код приводится к HTML5. Из кода удаляются все лишние — незначащие теги.

Текст был скопирован из Word
Для разработчиков
Веб-разработчики оценят реализацию функционала панели компонентов и панели сниппетов (в один слайд). Также они получают возможность кастомизации на уровне JS и расширенную событийную модель.
Валидный и корректный HTML5
С валидацией — все ок!HTML5 не просто наступает, а уже наступил. С вашим встроенным в систему визуальным редактором не нужно заботиться о валидности и корректности кода страниц на вашем сайте. Редактор генерирует именно такой код, который правильно воспринимается современными браузерами.

Не нужно вручную писать правильный код Этот редактор встроен в ваш сайт, и вашему контент-менеджеру можно не задумываться о том, какие структурные элементы используются для разметки текстов.
Зачем вам нужен валидный HTML5
Плюсы перехода на валидный HTML5 несомненны, они давно обсуждаются веб-разработчиками (например, здесь). Также в Сети вы можете найти информацию и о том, что такое «валидный HTML5» (например, в этой статье).
Кеширование
Управляемое кеширование в компонентах инфоблоков
Вам не придется жать на кнопку обновления кеша и обновлять кеш страницы, чтобы увидеть какие-то изменения на сайте! Отредактируете или добавите новость, товар в каталоге или любой другой элемент информационного блока — и сразу увидите результаты работы!Автоуправляемое кеширование в настройках компонента
Все это благодаря новой технологии управляемого кеширования (Сache Dependencies), которая как раз и служит для удобной работы контент-редактора и автоматического обновления данных сразу после их изменения. Эта технология позволяет отображать изменения на сайте, не дожидаясь обновления кеша, которое производится системой в заданные периоды времени. Вот почему это одна из важнейших технологических составляющих удобной работы пользователей с сайтом. Подробнее о технологии
Среди рекомендаций для веб-разработчиков:
- Рекомендуем для ускорения работы сайта и масштабирования проекта поддерживать технологию Автокеширования и использовать Управляемое кеширование – технологию Сache Dependencies.
- При настройке компонентов желательна обязательная установка в параметрах компонента значения Авто+Управляемое с большим временем кеширования (1-12 месяцев в случае, если вы полностью работаете по технологии Сache Dependencies).
Разработчикам
«Эрмитаж» для веб-разработчиков
Концепция «Эрмитаж» включает целый набор технологических рекомендаций для веб-разработчиков. Это внушительный список, содержащий рекомендации по «правильному» созданию своих приложений. Это эрмитаж-концепция для разработчиков, показывающая, как именно нужно разрабатывать приложения для платформы «Битрикс». Разрабатывать так, чтобы эти приложения обеспечивали удобство и простоту работы в интерфейсе «Эрмитаж». Большинство из таких рекомендаций хорошо известны опытным разработчикам.Рекомендации для веб-разработчиков:
- Дизайн. Выполняется в соответствии с руководством по интеграции. Особенно в тех моментах, которые касаются созданию своего шаблона дизайна и его применения. Мы постарались разработать интерфейсы управления так, чтобы не ограничивать веб-разработчиков в вариантах верстки и дизайне.
- В шаблоне сайта рекомендуется использовать стандартные компоненты меню с кешированием. (Меню в Bitrix Framework)
- Рекомендуется создавать сайт с использованием Компонентов 2.0. Либо использовать стандартные компоненты, либо для целей проекта создавать индивидуальные компоненты под его специфические потребности.
- Рекомендуем копирование шаблонов компонентов при настройке внешнего вида. Это обеспечит их сохранность при обновлении продукта. Скопировать шаблон можно непосредственно из публичного интерфейса в режиме правки. У компонента может быть неограниченyое число шаблонов.
- Рекомендуем, если модифицируется компонент «1С-Битрикс» или создается свой компонент – создавать его в своем пространстве имен.
- При разработке компонентов можно учитывать Рекомендации по написанию кода.
- Использование комплексных компонентов рекомендуется в случаях создании сложного функционала или многостраничных представлений, когда увязка одиночных компонент будет представлять сложность для пользователей.
- Рекомендуем для ускорения работы сайта и масштабирования проекта поддерживать технологию Автокеширования и использовать Управляемое кеширование – технологию Сache Dependencies.
- При настройке компонентов желательна обязательная установка в параметрах компонента значения Авто+Управляемое с большим временем кеширования (1-12 месяцев в случае, если вы полностью работаете по технологии Сache Dependencies).
- Желательно, чтобы в режиме Автокеширования компонент не выполнял запросов к базе данных или выполнял только те запросы, кеширование которых является нерациональным.
- По возможности желательна поддержка SEO урлов и поддержка ЧПУ в компоненте для целей поисковой оптимизации.
- Рекомендуется поддержка управления элементами списков через API продукта. Это позволит пользователям редактировать и удалять элементы прямо на страницах сайта.
- Рекомендуется оформлять большие разработки в собственные модули с API и включением в них своих компонентов. С последующим размещением их в MarketPlace и возможностью обновления по технологии SiteUpdate. (Курс Marketplace Bitrix Framework)
- Рекомендуется использование API платформы для работы с объектами системы. Крайне нежелательные прямые запросы к базе данных. Это может привести к несовместимости обновлений продукта с реализацией партнера.
- Сохранение целостности ядра продукта и использование наших рекомендаций при реализации проекта для обеспечения возможности обновления продукта по технологии обновлений SiteUpdate. Используйте систему внутренних событий, для изменения логики работы продукта или запрашивайте появление новых событий. (Описание системы обновлений)
www.1c-bitrix.ru
Визуальный редактор в 1С Битрикс
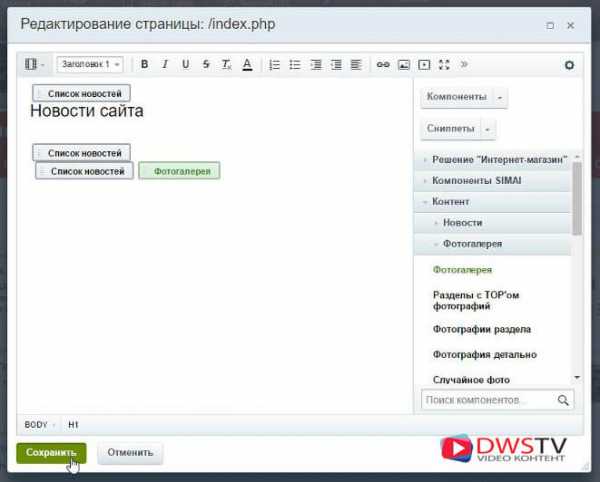
Для эффективного управления информации на сайте познакомимся с возможностями визуального HTML редактора в CMS 1С-Битрикс, где основным его преимуществом является работа с компонентами. То есть, размещать их на странице, менять параметры, работать с содержанием динамической информации, а также редактор обладает другими преимуществами позволяющие редактировать материал, который отображаются в точности как на странице в визуальной части сайта.

Первое что можно отметить, это штатный функционал, который встроен в самом движке и не требует дополнительной установки. В визуальном редакторе битрикс можно редактировать как статическую, так и динамическую информацию. Что это такое боле подробно я рассказывал в уроке «СТАТИЧЕСКАЯ и ДИНАМИЧЕСКАЯ информация», как она там представлена, можете посмотреть все в уроке.
Основным преимуществом так же можно отметить, что в нем представлена возможность проверки орфографии введенного текста, работа с таблицами, гиперссылками и т.д.
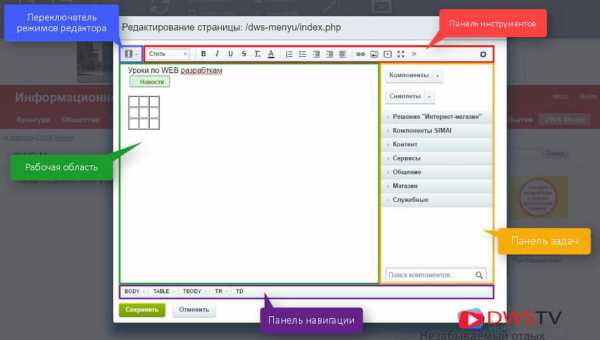
Внешний вид редактора состоит из пяти частей, и он одинаково выглядит как в публичной, так и административной части сайта.
- Вверху находится панель инструментов;
- Чуть левее переключатель режимов редактора;
- На переднем плане у нас рабочая область;
- С правой стороны, панель задач;
- И снизу располагается интересная панель, на которой отображены элементы и сущности, выводимые на странице.

Разбор визуального редактора битрикс
Подробно разберем каждую из данных частей и начнем с панели инструментов. Она состоит из набора иконок, которые сгруппированы по своему назначению. Я думаю, назначение данных иконок нет смысла объяснять и так все знают их функционал, но некоторые стоит их затронуть:
- Выпадающий список «Работы с заголовками», тут представлены стили для оформления текста. Эти стили можем самостоятельно формировать и заносить в данный список, как это делать я показывал в уроке по «Настройке стилей визуального редактора» ссылку на урок оставлю в описании;
-
Кнопка SEO, при привязке сайта к Яндек Мастеру будет возможность отправлять содержание страницы в яндекс для закрепления авторских прав;
-
Стили шаблонов сайта, тут можем установить разные шаблоны и при их выборе, подгружается стиль выбранного шаблона;
-
Работа с таблицами, дает возможность задавать ее параметры, а при ее редактировании можем объединять, разделять ячейки, изменять свойства таблицы ячеек, то есть, проводить с ней дополнительные манипуляции по ее форматированию;
-
При работе с гиперссылками можно прописывать ссылке подсказку, стиль, параметры открывания, учитывать ссылку поисковиками и т.д. Довольно удобно все продумано, не нужно переходить дополнительно в код и описывать все это в ручную;
-
Дополнительные настройки, помогают автоматически форматировать текст при копирование его из WORD. Есть возможность настроить внешний вид как этот текст будет отображаться после копирования его в редактор.
Остальные настройки данной панели аналогичные как у большинства редакторов и не вижу особого смысла останавливаться на них.
Переключений режимов редактирования
Тут представлены четыре кнопки, каждая имеет свое предназначение. По умолчанию скорей всего стоит в режиме визуального редактора. Данный режим отображает в редакторе оформление страницы без исходного кода, практически как она будет представлена в визуальной части сайта.
Следующий режим отображает все в исходном коде, удобно использовать тем, кто хорошо умеет работать в HTML и предпочитают работать в нем.
Следующие два режима предназначены для совместного просмотра кода и визуального его отображения. Эти режимы удобны, когда в момент редактирования контента нам нужно контролировать правильность написание кода или его форматирование.
Рабочая область
Все элементы контента располагаются в рабочей области, которая будет отображаться в визуальной части сайта. Тут можно вставлять и динамическую информацию при помощи простым перетаскиванием ее в данную область.
Панель задач
Правее располагается панель задач, которая может состоять из нескольких частей, это Компоненты и Сниппеты.
При помощи клика мышкой можем скрывать или отображать панель. У компонента есть возможность сбросить кеш, это действие задействуем, когда добавленные нами компоненты нужно отобразились в данной области. Так же можно развернуть и посмотреть вложенные компоненты.
Панель навигации
В самом низу находится панель навигации по элементам и сущностям, ее содержание зависит от фокуса курсора мыши.
Все это помогает нам эффективно управлять контентом, перемещать, редактировать элементы при их необходимости, работать с компонентами и сниппетами.
Общий обзор по редактору я вам изложил, и в следующем видео познакомимся с инфоблоками.
Видео подготовил Горелов Денис.
Оставить комментарий:
dwstroy.ru
| 2.6.1 (10.08.2019) | 1) Добавлена поддержка vimeo.com для блока «Видео»(автор Tod Pale) |
| 2.5.5 (22.07.2019) | 1) Редактор trumbowyg в текстовых блоках обновлен до 2.18.0 (автор Леонид Тропин) |
| 2.5.1 (21.07.2019) | 1) Событие в блоках afterSort вызываемое после перемещения\сортировки блока (автор Станислав Васильев) 2) Настройка запрещающая удалять блок при перемещении его за пределы редактора (автор Станислав Васильев) |
| 2.4.3 (20.07.2019) | 1) Доработка модульных сеток в публичной части (автор Сергей Михайлов) |
| 2.4.2 (18.07.2019) | 1) Улучшения при работе с типографом (автор Sergey Serov) |
| 2.4.1 (14.07.2019) | 1) Блок аккордеон 2) Переключение в «Простой редактор», без колонок, простое добавление блоков (автор Станислав Васильев) 3) Выделение блока при копировании 4) Удаление блока при перемещении его за область редактора 5) Настройка block_disabled для отключения выборочных блоков 6) Удаление юникод-символов при сохранении (автор Евгений Бурчин) 7) Группа в телеграме https://t-do.ru/sprint_editor |
| 2.3.14 (04.06.2019) | 1) Подключение редактора как включаемой области в произвольном месте сайта 2) Событие OnGetSearchIndex для написания собственных обработчиков для инедксации редактора |
| 2.3.9 (14.02.2019) | 1) Исправление путей до картинок для windows-хостинга (автор Александр Баля) |
| 2.3.8 (12.01.2019) | 1) Блок «Файлы» (автор Александр Карпов) |
| 2.3.7 (25.12.2018) | 1) Настройки редактора блоков: выборочное отключение сеток или блоков (автор Леонид Тропин) 2) Настройки редактора блоков: отключение добавления колонок к сеткам (автор Леонид Тропин) |
| 2.3.6 (03.12.2018) | 1) Значение по умолчанию для пользовательских полей (автор Леонид Тропин) |
| 2.3.5 (03.12.2018) | 1) Центрирование панели выбора блока (автор Леонид Тропин) |
| 2.3.4 (03.12.2018) | 1) Быстрое добавление блока (автор Леонид Тропин) 2) Исправление кодировки в блоке «Содержание» (автор Евгений Усков) |
| 2.3.3 (12.11.2018) | 1) Исправление ошибки в блоке галерея изображений (автор Андрей Власов) |
| 2.3.2 (08.11.2018) | 1) Блоку «компонент» добавлена кнопка обновления списка компонентов (автор Александр Орешков) 2) Кнопка вставки после выбранного блока 3) Улучшение работы для кодировки windows-1251 |
| 2.3.1 (24.10.2018) | 1) Группировка колонок в табы в админке 2) Группировка кнопок действий для колонок в админке 3) Кнопка добавления блоков добавлена для каждой сетки 4) Убран режим просмотра колонок (заменен на табы) |
| 2.2.2 (08.07.2018) | 1) исправлена ошибка в блоке «Инфоблоки. Элементы» (автор Никита Игнатьев) 2) загрузка по ссылке для блока «Картинка» (автор Леонид Тропин) |
| 2.2.1 (30.05.2018) | 1) Сохранение содержимого редактора в макет 2) Добавление пользовательских стилей к тестовым блокам 3) Отображение описаний классов у колонок 4) Отображение настроек блоков и классов колонок сразу под заголовком 5) Перетаскивание блоков за заголовок 6) Редактирование названий у сеток и колонок 7) Упрощение интерфейса блока Инфоблоки.Элементы (автор Алексей Сошников) 8) Улучшено удаление изображений у блоков с картинками 8) Кнопка добавления блока у каждой колонки (автор Валерий Проскурин) 9) Кнопка добавления колонки у модульной сетки 10) Кнопки перемещения сеток и колонок |
| 1.2.1 (12.02.2018) | 1) Фильтрация в блоке «Инфоблоки. Элементы» (авторы Алексей Сошников, Артём Блинов), добавлен поиск по названию, ID,
добавлена кнопка открытия попапа со стандартным поиском элементов 2) Сортировка изображений в блоках «Галерея изображений», «Галерея видеороликов» (автор Александр Апраксин), добавлено также удаление изображения при выкидывании его из области блока 3) Удаление фотографий физически из структуры при удалении их в админке (автор Иван Рычков), реализовано для блоков «Галерея изображений», «Галерея видеороликов», «Картинка» 4) Добавлен метод GetPublicEditHTML — который позволяет подключать редактор в публичной части в формах редактирования, например в компоненте bitrix:iblock.element.add.form (автор Андрей Сидоров) |
| 1.1.14 (26.10.2017) | 1) скрытие ненужных блоков через пользовательские настройки (автор Иван Рычков) |
| 1.1.12 (22.10.2017) | 1) улучшение внешнего вида 2) добавить возможность активировать/деактивировать блоки (автор Vladislav Morsin) 3) улучшена поддержка для MacOS/Safari (автор Евгений Бурчин) |
| 1.1.11 (14.09.2017) | 1) Поддержка директории local для хранения блоков и настроек (автор Александр Карпов) |
| 1.1.9 (14.09.2017) | 1) Исправлена загрузка картинок в блоке «Картинка» (автор Александр Карпов) 2) Анимация при загрузке картинок блоке «Картинка» (автор Александр Карпов) |
| 1.1.8 (10.09.2017) | 1) Блок Таблица (автор Сергей Нежин) |
| 1.1.7 (08.09.2017) | 1) Сортировка модульных сеток (автор Pavel Bazilevski) |
| 1.1.6 (22.08.2017) | 1) Блок «Галерея видеороликов» 2) Подсветка скопированных блоков 3) Вставка блоков в колонки 4) Удаление колонок в модульной сетке |
| 1.1.5 (16.08.2017) | 1) Копирование блоков между редакторами (автор Pavel Bazilevski) 2) Блок «Кнопка-ссылка» (автор Анна Бусловская) 3) Улучшено управление модульными сетками, удаление сеток с блоками 4) Сss-классы модульных сеток перенесены в пользовательские настройки 5) Префиксы css-классов в публичных шаблонах заменены с «.c-» на «.sp-» чтобы было меньше возможных конфликтов 6) Файлы _script.js и _style.css теперь подключаются в _header.php чтобы можно было отключать их если нужно |
| 1.1.4 (30.07.2017) | 1) Адаптивная галерея для блоков Галерея изображений и Медиабиблиотека 2) Дополнительные параметры для резайза превьюшек и детальных изображений 3) Исправлена проблема с кодировкой windows-1251 в выпадающем списке блоков |
| 1.1.3 (12.06.2017) | 1) Пользовательские настройки блоков |
| 1.1.2 (12.06.2017) | 1) Модульные сетки 2) Подключение лайтбоксов в галереях (автор Антон Куканков) 3) В блоки «Видео Youtube» и «Презентация Slideshare» добавлена возможность редактирования размеров 4) Решена проблема с кешированием стилей и скриптов (автор Юрий Лукьянов) |
| 1.0.18 (18.05.2017) | 1) Дополнительные параметры для ресайза (aвтор Екатерина Шелест) 2) Курсор типа move для перетаскиваемых блоков (автор Анна Бусловская) 3) Сохранение редактора без блоков (автор Павел Никифоров) 4) Составной блок текст+видео (автор Анна Бусловская) 5) Загрузка картинок по ссылке, для галереи (автор Евгений Стещенко) |
| 1.0.17 (18.04.2017) | 1) Подключение дополнительных скриптов и стилей для блоков в публичной части 2) Починил отображение нескольких блоков «Компонент» в редакторе |
| 1.0.16 (16.04.2017) | 1) Улучшен интерфейс блока Инфоблоки-Элементы в админке 2) Улучшен интерфейс блока Медиабиблиотека-Изображения в админке 3) Добавлен полный набор блоков при обновлении с демо-версии 1.0.12 |
| 1.0.15 (08.04.2017) | 1) Блок «Компонент» — подключает битриксовые компоненты в редакторе 2) Доработка блока «Заголовок» — автоматическая генерация якоря для навигации по содержимому 3) Доработка перетаскивания блоков — теперь только за заголовок 4) Доработка сохранения редактора в админке — убираем возможные конфликты при сохранении формы |
| 1.0.14 (02.04.2017) | 1) Блок «Содержание» (автор Павел Никифоров) 2) Увеличение размера поля для редактора в пользовательских полях до 16мб (mediumtext) 3) Исправлено: mod_pagespeed ломает визуальный редактор (автор Анна Бусловская) 4) Исправлено: стили для отображения кнопок загрузки файла при редактировании в публичной части (автор Екатерина Шелест) |
| 1.0.12 (15.03.2017) | 1) Сохранять тег span в визуальном редакторе (автор Сергей Панчук) 2) Настройка «Отключить добавление блоков» (автор Сергей Панчук) 3) Настройка «Значение по умолчанию» в пользовательсиких полях 4) Отдача текстового контента для индексации модулем поиска |
| 1.0.11 (23.02.2017) | 1) Улучшение блока Яндекс Карта (форма поиска объектов, местоположение) 2) Шаблоны блоков для детальных статей типового решения aspro (автор Павел Никифоров) |
| 1.0.9 (18.02.2017) | 1) Блок Яндекс Карта (автор Vova23rus, Екатерина Шелест) |
| 1.0.8 (14.02.2017) | 1) Улучшен внешний вид блоков «Инфоблоки. Элементы», «Медиабиблиотека. Изображения» 2) Доработки в блоке «Cписок» (автор Евгений Стещенко) 3) Составной блок картинка + текст (автор Vova23rus) 4) Добавить шаблоны блоков для bitronic2 (автор Юрий Козик) |
| 1.0.7 (08.02.2017) | 1) Добавлен блок «Видео Coub» 2) Исправление ошибок для кодировки windows-1251 (автор Евгений Стещенко) |
| 1.0.6 (05.02.2017) | 1) Добавлен блок «Презентация Slideshare» 2) Исправление ошибки в публичной части (автор Елена Плюснина) |
| 1.0.5 (28.01.2017) | 1) Добавлен блок «Медиабиблиотека. Изображения» 2) Добавлен блок «Медиабиблиотека. Коллекции» |
| 1.0.4 (22.01.2017) | 1) Добавлен блок «Инфоблоки. Элементы» 2) Добавлен блок «Характеристики» |
| 1.0.3 (12.01.2017) | 1) Добавлены блоки микроразметки (beta) |
| 1.0.2 (10.01.2017) | 1) Добавлены подключения обязательных модулей 2) Cтрелки для сортировки блоков 3) Поиск блоков в текущем шаблоне сайта 4) Поддержка windows-1251 5) Добавлен блок «Инстраграм» 6) Добавлен блок «Твиттер» |
marketplace.1c-bitrix.ru