Создание титров в After Effects.
Закрыть
Найдено материалов:
10 самых важных RPG, которые изменили жанр
Подробнее
|
After Effects — продукт от компании Adobe. Программа предназначена для редактирования видео, динамических изображений, разработки композиций и создания различных эффектов. Сайт программы Adobe After Effects.
After Effects — это превосходное решение для обработки видеоматериалов, а также для разработки многофункционального контента, визуальных эффектов. Создаваемые в After Effects изображения используются на самых разных носителях — от телеэкранов до веб-сайтов, от киноэкранов до дисплеев мобильных телефонов и КПК. Благодаря огромной библиотеке плагинов, которые разрабатывают сторонние компании, After Effects используют в полиграфии и графическом дизайне для редактирования статичных графических изображений (фотографий, изображений, сгенерированных на компьютере и т.д.).
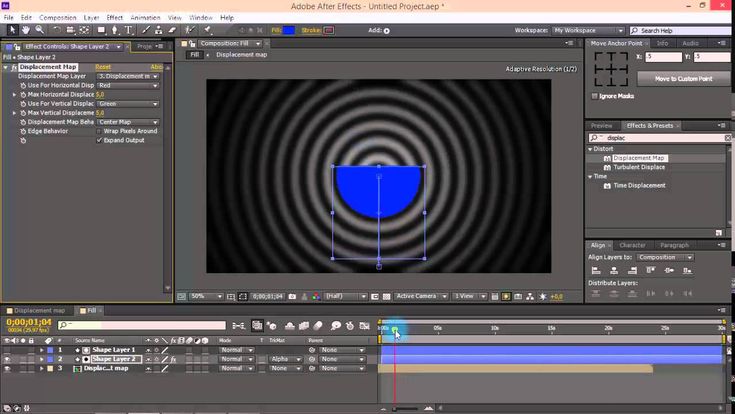
Создание простых и эффектных титров в After Effects.1) Открываем программу и нажимаем New Composition. Далее в появившемся окне выставляем параметры, которые нам необходимы. В этом примере оставим всё по умолчанию.
2) Далее нажимаем Layer — New — Solid. В появившемся окне, выбираем Color и черный цвет.
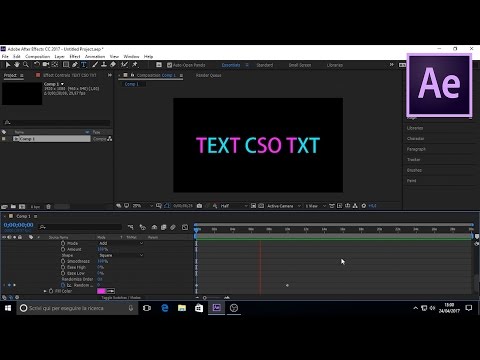
3) Нажимаем на Horizontal Type Tool (Ctrl + T) и в черном окне пишем любой текст.
4) Находим меню Window и нажимаем на Effect&Presets. Теперь в правом боковом меню выбираем вкладку Effect&Presets. Пользуемся поиском на английском языке и вводим слово text. Открываем появившуюся папку text и выбираем любой пресет. Левым кликом мышки перетаскиваем на текст в черном экране. Каждый пресет имеет свой стиль и поведение букв.
5) Проигрываем получившуюся композицию.
6) Если какие-то характеристики пресета не устраивают, то их можно поменять таймлайне. Открываем наш текст и находим
| Популярные публикацииСамые популярные публикации по теме
Новые публикацииСамые свежие публикации на сайте
|
- light_searcher_2
Категория
| Теги |
|
Следи за нашими новостями теперь
и в Телеграм
ПОДПИСАТЬСЯ
Смотрите также
Как сделать титры в adobe after effects. Создание титров в After Effects
Шаблоны для Adobe After Effects — это отличный способ автоматизировать рабочий процесс и добавить креативности в свой набор навыков. Проверьте более 100 лучших веб-шаблонов After Effects ниже.
Проверьте более 100 лучших веб-шаблонов After Effects ниже.
Поскольку популярность After Effects возросла, то же касается использования шаблонов для улучшения проектов видео. Поскольку After Affects — неразрушающий редактор видео и анимации, вы можете легко опробовать все типы шаблонов, не повреждая исходные файлы проекта. Это как никогда облегчает эксперименты с применением эффектов и чередованием анимации в ваших видео.
Шаблоны After Effects премиум-класса
Если вы ищете продукцию коммерческого качества и спешите получить профессиональное решение, то выберите один из affordable Adobe After Effects Templates , доступных для покупки на VideoHive . Вот несколько лучших:
1. Minimal Titles
30 анимированных титров и более низких терций, которые дадут вашему проекту обтекаемую эстетику.
2. Flat Graphics Event Opener
Крутой, современный инструмент для конференций и совещаний, этот утончённый шаблон с on-trend плоской графикой добавит блеска вашему событию.
3. Classic Frame Opener
Простая анимация кадра, блики и слайд-графика придадут вашему проекту чистое, успокаивающее изображение.
4. Glitch Distortion Titles
Эффекты глюков. Современный подход к глюкам с тонким эффектом искажения добавит цифровой драмы в ваш проект.
5. Geometric Distortion Opener
Добавьте эффект с этим красивым геометрически-вдохновенным opener ; искажения глюков, жирная анимированная графика и чёрно-белая эстетика.
6. Urban Grit Showreel
Яркий, но резкий, этот универсальный пакет для вас. Используйте энергию городской среды с эффектами glitch, загрязнением объектива и современной эстетикой.
7. Two-In-One Logo Reveal
Два открывателя в одном! Создайте напряжение в стиле комиксов или захватите весёлого, приподнятого возбуждения с открывателем «любви».
8. Golden Burnish Intro
Эта обработка с эффектом частиц добавит мерцание и текстуру вашему логотипу, анимацию и последовательность заголовков.
9. Kaleidoscope Effects
Эффекты калейдоскопа и регулируемые настройки стекла, такие как размытие, хроматические аберрации и загрязнение, создают забавные, модные визуальные эффекты.
10. Upbeat Transitions Pack
Чистая графика со смелыми геометрическими заставками создает свежий визуальный эффект в этом пакете переходов. Звуки перехода включены для дополнительного эффекта.
11. Parallax Opener
Создайте драму с эффектами параллакса. Загрязнение объектива, лёгкие блики и царапины на пленке добавляют естественную глубину в ваш проект.
12. Bright and Beautiful Logo Reveal
Этот красивый логотип показывает танцующую графику и стилизованные световые блики — идеальный инструмент для создания вашего бренда.
13. Modern Opener With a Softer Touch
С матовым стеклом, лёгкими эффектами бликов и спокойным ощущением, этот opener идеально подходит для любого проекта, требующего лёгкости.
Свободные шаблоны для Adobe After Affects
Это список свободных ресурсов от Logan Kenesis (AEBuster), Hamo Studio , dehannb , Motion Stacks , Sven Van Lathem (Motion & Design), Ruanak Chhabra (Editing Corp), и RocketStock .
- Halloween Ghos t: «Предназначен для Хэллоуина/страшных тематических видео. Этот шаблон очень прост в использовании, и всё, что нужно сделать, это вставить ваше видео/изображение. Если интересует полная версия этого проекта, то check it out on VideoHive.
- DVD Case : «Этот проект — просто DVD-диск, в который можно добавить собственные произведения и продемонстрировать свой DVD-продукт. Если захотите купить полную версию, то check it out on VideoHive. «
- Animated Helvetica Neue : «Дайте вашим видео немного жизни с этим бесплатным шаблоном и анимацией шрифта «Helvetica Neue» для After Effects!»
- VHS Look : «Создайте ретро-образ помехи VHS, используя этот бесплатный шаблон After Effects».
- Distortion Kit : «Полнофункциональный комплект эффектов искажения, который прост в использовании и упакован настраиваемыми опциями.
 Добавьте шума в очередной проект видео!»
Добавьте шума в очередной проект видео!» Type-O-Matic : «TYPE-O-MATIC — инструмент анимации After Effects CS5 для дизайнеров и кинографов, разработанный Hamo Studio. Controller, Masked и Unfold. Три различных способа создания простой, быстрой и настраиваемой ленты анимации. «
- Circle Bursts : «Сделайте графику движения более динамичной с помощью круговых всплесков».
- Hiro : «Придайте чудовищную силу вашей финальной форме с этим аниме логотипом, открытым для After Effects».
- Sports Center : «Многие из вас, любители спорта, слышали о Спортивном центре и видели их графику».
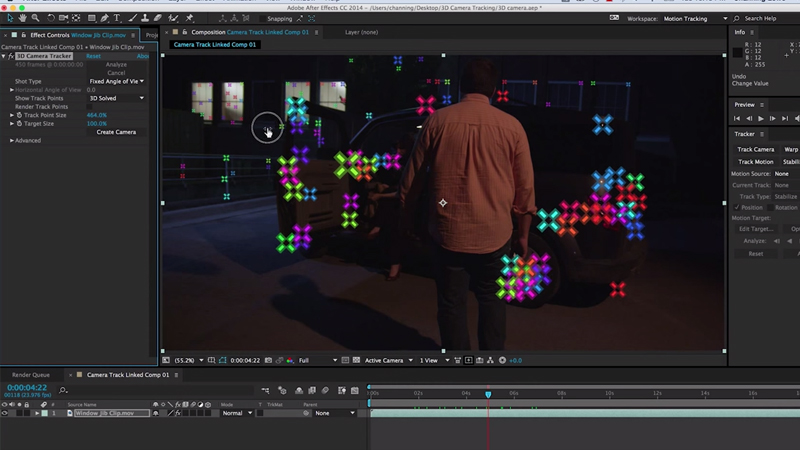
- Chain Reaction : «Когда камера движется по цепочке, вы можете вставить текст вступления и у вас будет хорошее введение для художественного или короткометражного фильма».
- Unity Lite : «Подарите своим свадебным проектам изысканный внешний вид, которого они заслуживают».

- Spotlight : «Пять плавных анимаций иконок, предназначенных привести мир к вашим социальным аккаунтам!»
- Messenger : «Нам стало проще, чем когда-либо, показывать чат и текстовые сообщения в ваших видео! Messenger — бесплатный шаблон After Effects, который включает в себя пять уникальных визуальных стилей. Настройте внешний вид, чтобы он соответствовал вашему проекту. »
- Countdown Clock : «Когда в следующий раз вам понадобится установить часы, сэкономьте время с помощью Countdown, бесплатного шаблона After Effects».
- Split Layers : «Создайте раздельный стиль слоя с помощью этого бесплатного шаблона After Effects».
- Christmas Toolkit : «Эти активы редактирования идеально подходят видеоредакторам для работы над рождественскими проектами».
- Quick Sketch Intro : «Это так здорово, вставлять собственные рисунки и оживлять их внутри After Effects».

- Basketball Template : «Это баскетбольное кольцо: вы можете настроить происходящее на фоне с помощью видео или изображения. Кроме того, можно настроить текст, который отображается на шаре. Его полная версия, это Basketball NBA Template over on VideoHive .»
- Cool Glass Intro , краткая версия. Покупайте 40-секундную версию через VideoHive .
- Fairy Dust : «Система частиц, создающая красивую линию, ею можно написать всё, что захотите».
- Worship Waves : «Отличная увертюра к обожаемым видео. Настроить это просто — поставить параметры для системы частиц и перемещать камеру. «
- Grunge Film : «Это простой проект с хорошим эффектом старого кинопроектора. Он состоит из двух компонентов, один из которых перемещает плёнку вверх и вниз, а второй — трясёт камеру и загрязняет плёнку. Настроить это легко, вставив свой кадр в композицию «Insert Footage HERE.» Достаточно просто?»
- DVD Menu : «Вот хороший шаблон стиля меню DVD для вводной части/области меню.
 Однако вы можете настроить его больше, чем как список глав или дополнений DVD. Это больше подходит для видеороликов футуристического стиля ».
Однако вы можете настроить его больше, чем как список глав или дополнений DVD. Это больше подходит для видеороликов футуристического стиля ». - Mug Shot : «Этот шаблон отлично подходит, если вы делаете шуточный ролик, будто кого-то собирается в тюрьму. Всё, что вам нужно сделать, это добавить фотографию и вставить любое имя в текст».
- CD Case : «Этот проект отлично подходит для всех вас, борющихся музыкальных художников, которые хотят быть увиденными и услышанными, и дать своему продукту профессиональный контакт. Всё, что вам надо будет сделать, это взять свою CD-обложку и вставить её в этот проект, и бум, вы свободны. Если надумаете купить полную версию проекта, то check it out on VideoHive .»
- Dynamic Slides
- Engaged : «Запустите свои (рендер) движки! Этот бесплатный шаблон After Effects поставляется с несколькими элементами HUD, значками и звуковыми эффектами — всем необходимым, чтобы перезарядить ваш следующий проект».
- VishiMorphic40 : Этот «проект After Effects воспроизводит внешний вид анаморфотного процесса.

- Three Logo Reveals : «Эти логотипы лучше всего служат для современных предприятий и клиентов, которым нужен гладкий профессиональный продукт».
- 16 Transitions : «Предназначенные редакторам для интересных и веселых видео, эти 16 бесплатных переходов в After Effects — чистый и забавный способ вдохнуть жизнь в скучный проект».
- Realistic Fire : «У вас появилось желание добавить эффект огня в свой следующий проект After Effects?»
- Circle Burst : «Шаблон для Adobe After Effects с настройками и элементами управления анимацией».
- 4K Parallax Slideshow : «4k шаблон слайд-шоу для Adobe After Effects с эффектами движения параллакса».
- Animated Test Tube Icon : «Бесплатный анимированный значок тестовой трубки для Adobe After Effects».
- Liquid Element 01-64 : «Жидкие элементы графической анимации.
 «
« - Generic Title : «Это очень простой и лёгкий видеоролик, который можно использовать в качестве заставки для своего проекта. Файл проекта создаётся в Adobe After Effects CS6 только с помощью собственных плагинов. Без внешних атрибутов. Размер проекта лишь 310 kb».
- Blood Splat Titles : «Создавайте жуткие и ужасные титры для вашего фильма с привидениями. Этот шаблон совместим с различными версиями After Effects. «
- Another 2D Logo Introduction : «Этот бесплатный шаблон AE — в жанре предыдущего, но в другом стиле. Модный красочный 2D logo introduction.»
- 2D Earth Animation : «маленькая ‘trendy 2D’ анимация земли из проекта, над которым я работаю. Можно использовать для различных целей, например, как фон для ваших заголовков или часть более длинной 2D-анимации».
- Trendy 2D Animation Pack : «Это пакет из более чем 20 различных 2D анимаций! Всё сделано в After Effects со встроенными формами.
 Очень модные сегодня, вы найдете эти анимации во многих различных презентациях. Они могут использоваться для анимации логотипа, инфографики или фонового оформления. Поскольку это формы After Effects, их очень легко настроить по своему вкусу. Вы можете изменить цвет, продолжительность анимации и/или объединить их вместе, чтобы создать что-то действительно крутое и уникальное».
Очень модные сегодня, вы найдете эти анимации во многих различных презентациях. Они могут использоваться для анимации логотипа, инфографики или фонового оформления. Поскольку это формы After Effects, их очень легко настроить по своему вкусу. Вы можете изменить цвет, продолжительность анимации и/или объединить их вместе, чтобы создать что-то действительно крутое и уникальное».
Узнайте, как профессионально создавать титры в Adobe After Effects, чтобы представить свой фильм наилучшим и эффектнейшим способом.
В большинстве случаев, титры — первое что видит ваша аудитория, по ним она составляет предварительное впечатление от вашего фильма, поэтому так важно составить их правильно. Этот процесс может быть довольно сложным и трудоемким, особенно если титры анимированы, но если у вас есть необходимые навыки и творческий подход, вы хорошо справитесь с данной задачей, приложив немного усилий. В этом видеоуроке Joshua Noel из SonDuck Film предлагает не только пошаговое руководство по созданию кинематографических титров в After Effects, но и множество отличных советов, которые помогут вам справиться самостоятельно. Смотрите видео ниже:
Смотрите видео ниже:
Итак, возможно, этот конкретный дизайн титров из видео не подойдет для вашего проекта, но этот видеоурок также содержит много отличных универсальных советов, которыми вы можете воспользоваться, чтобы создать свои собственные уникальные титры.
Дизайн титров
Во-первых: как должны выглядеть ваши титры? Это зависит от того, что из себя представляет ваш фильм. Это серьезная криминальная драма? Забавная романтическая комедия? Кровавый слэшер? Вам необходимо выбирать тот дизайн титров, который наиболее полно отражает суть вашего фильма, соответствуя настроению, цветовой схеме, и другим важным элементам которые задействованы в вашем фильме.
Эффекты
Хороший способ придать вашим титрам изюминку — добавить им немного фактуры. Это достигается с помощью бликов, дымки, имитации пленки, засветов и других эффектов, которые, по вашему мнению, будут не только выглядеть эстетически, но и стилистически связывать титры с основной частью вашего фильма. Это создает атмосферу и настроение фильма, поэтому, опять же, если ваш фильм — мрачная криминальная драма, то наличие вспышек и бликов, движущихся на темном фоне, может помочь вам создать нуарное настроение.
Это создает атмосферу и настроение фильма, поэтому, опять же, если ваш фильм — мрачная криминальная драма, то наличие вспышек и бликов, движущихся на темном фоне, может помочь вам создать нуарное настроение.
Анимация и движение
Если вы хотите сделать свои заголовки немного более интересными, вы должны действительно рассмотреть возможность добавления некоторого движения не только эффектам, но и самим титрам. С помощью всего лишь нескольких ключевых кадров вы можете взять какой-либо стационарный текст и превратить их в нечто захватывающее, динамичное и намного более интересное, чем просто буквы на экране. Но не переусердствуйте, все-таки титры должны доносить зрителю не только настроение фильма, но и информацию о нем. Не превращайте титры в нечитаемое месиво, вызывающее эпилептический припадок у зрителя.
В этом уроке я делаю не совсем простые титры, но если кому нужно просто написать текст и сделать анимацию появления и исчезновения, то смотрите урок с 00:00 до 3:40 и с 11:16 до конца.
Открываем After Effects . Создаём новую композицию. Я редко пользуюсь меню, предпочитая горячие клавиши. Об этом я рассказал в видеоуроке « ». Поэтому нажимаем Ctrl+N. Наверху пишем название композиции (можно не писать), дальше:
*Width — вписываем ширину нашего проекта.
*Height — высоту, но лучше воспользоваться пресетами, которые находятся чуть выше. Во вкладке Preset выбираем, что хотим, например, PAL D1/DV Widescreen.
*Pixel Aspect Ratio — соотношение сторон. Оставляем, как есть.
*Frame Rate — частота кадров. Если мы живём в России, то 25 к/сек. Но если наш видеоматериал снят в формате NTSC, то 30 к/сек.
*Resolution — разрешение (качество просмотра, а потом и просчёта). Чем лучше качество, тем сложнее After Effects будет переваривать наш проект. Делаем Quarter, а перед просчётом обязательно вернём на Full.
*Duration — длительность композиции. Пусть будет 10 секунд — 0:00:10:00. Для этого стираем все цифры и вводим — 1000.
*ОК.
Внизу окна Composition находится панель управления, где имеются некоторые полезные кнопки. Слева находится Magnification Ratio Popup (Меню Масштаба Изображения). Выберем значение Fit, чтобы расширить экран на всё окно. Если наш экран смотрится не широкоформатным (16×9), то находим кнопку Toggle Pixel Aspect Ratio (Соотношение Сторон). Если мы хотим писать белыми буквами, то на прозрачном фоне текст будет плохо виден. Нажимаем Toggle Transparency Grid (Сетка Прозрачности).
Слева находится Magnification Ratio Popup (Меню Масштаба Изображения). Выберем значение Fit, чтобы расширить экран на всё окно. Если наш экран смотрится не широкоформатным (16×9), то находим кнопку Toggle Pixel Aspect Ratio (Соотношение Сторон). Если мы хотим писать белыми буквами, то на прозрачном фоне текст будет плохо виден. Нажимаем Toggle Transparency Grid (Сетка Прозрачности).
Выбираем инструмент «Type Tool» (Текст) — Ctrl+T, или нажимаем наверху на панели инструментов букву «Т». Щёлкаем по пустому полю окна Composition (Композиция) и набираем текст (всё, как в Фотошопе). Чтобы анимировать текст, ищем панель Effects & Presets (Эффекты и Пресеты). Далее — Text-Animate In-Typewriter (эффект печатающей машинки, при этом курсор должен стоять в самом начале таймлинии). Хватаем мышкой этот эффект и перетаскиваем на текст. Проверяем, что получилось (клавиша пробела — Space). Чтобы отрегулировать скорость появления текста, переходим на временную шкалу времени Timeline. Слева от написанного нами слова есть треугольник. Нажимаем на него. Далее, открываем треугольники с названиями: Text-Animator1-Range Selector1. Справа на таймлинии видим два ромбика. Это ключевые кадры. Передвигая второй ромб налево-направо, можно отрегулировать время появления написанного слова (слов).
Нажимаем на него. Далее, открываем треугольники с названиями: Text-Animator1-Range Selector1. Справа на таймлинии видим два ромбика. Это ключевые кадры. Передвигая второй ромб налево-направо, можно отрегулировать время появления написанного слова (слов).
Передвигаем курсор на середину таймлинии (Timeline). Щёлкаем по пустому полю, чтобы снять выделения с ключевых кадров. В панели Effects & Presets открываем следующую папку — Animate Out. Перетаскиваем пресет Raining Characters Out на текст. Открываем слева треугольники с названиями Animator2-Range Selector1. Переставляем второй ключевой кадр в конец таймлинии, а первый на своё усмотрение. Готово.
Чтобы изменить продолжительность проекта, можно нажать Ctrl+K и в поле Duration (Длительность) переписать цифры.
НО, программа очень сложная, возможности у неё колоссальные, все ньюансы описать невозможно, нужно время, чтобы в ней более-менее разобраться. Когда я открываю After Effects , то испытываю чувство удовлетворения из-за того, что в ней можно воплотить любые творческие фантазии.
Ha панели управления окна Composition (Композиция) находим кнопку Resolution и выбираем Full. Клавишами Ctrl+M открываем панель просчёта Render Queue. Видим три вкладки:
*Render Setting — нажимаем на жёлтую строчку Best Setting — в области Frame Rate выставляем 25 к/сек. (У нас так и должно стоять). Ок.
*Output Module — жмём Ha Lossless — если мы хотим, чтобы наш текст был с альфа-каналом, то во вкладке Channels выбираем RGB+Alpha. Ок.
*Output to — определяем место, куда сохранится файл.
Нажимаем Enter, или кнопку Render справа. Просчёт пошёл.
Примерно так.
Смотрите также : « », « », « », « » , « » , « » , « » , « » , «
After Effects — продукт от компании Adobe . Программа предназначена для редактирования видео, динамических изображений, разработки композиций и создания различных эффектов. Сайт программы Adobe After Effects .
After Effects — это превосходное решение для обработки видеоматериалов, а также для разработки многофункционального контента, визуальных эффектов. Программа After Effects востребована у специалистов, профессионально работающих с видеоматериалами. Например, у частных и корпоративных видеооператоров.
Программа After Effects востребована у специалистов, профессионально работающих с видеоматериалами. Например, у частных и корпоративных видеооператоров.
Создаваемые в After Effects изображения используются на самых разных носителях — от телеэкранов до веб-сайтов, от киноэкранов до дисплеев мобильных телефонов и КПК. Благодаря огромной библиотеке плагинов, которые разрабатывают сторонние компании, After Effects используют в полиграфии и графическом дизайне для редактирования статичных графических изображений (фотографий, изображений, сгенерированных на компьютере и т.д.).
Создание простых и эффектных титров в After Effects.
1) Открываем программу и нажимаем New Composition . Далее в появившемся окне выставляем параметры, которые нам необходимы. В этом примере оставим всё по умолчанию.
3) Нажимаем на Horizontal Type Tool (Ctrl + T) и в черном окне пишем любой текст. Например, адрес сайта этой статьи (). Справа расположено меню, в котором находятся различные параметры (также и для изменения текста, его размера, цвета и т. д.). Если нажать на Selection Tool (Ctrl + левая кнопка мыши ), то текст можно перемещать в любую область экрана.
д.). Если нажать на Selection Tool (Ctrl + левая кнопка мыши ), то текст можно перемещать в любую область экрана.
4) Находим меню Window и нажимаем на Effect&Presets . Теперь в правом боковом меню выбираем вкладку Effect&Presets . Пользуемся поиском на английском языке и вводим слово text. Открываем появившуюся папку text и выбираем любой пресет. Левым кликом мышки перетаскиваем на текст в черном экране. Каждый пресет имеет свой стиль и поведение букв.
Узнайте, как анимировать титры в After Effects | Шаблоны и советы
Оживите свои видео с помощью анимированных титров. Создаете ли вы нижние титры, маркеры глав или выделяете важную информацию из видео, анимированные заголовки могут быть удобным и интересным способом создания текста на экране. Существует множество различных творческих стилей анимированного текста, и тот, который вы выберете, зависит от типа видео, которое вы создаете. Вот несколько руководств по заголовкам After Effects, которые помогут вам решить, что лучше всего подходит для вас.
Резюме
Часть 1. Как создавать и анимировать титры в After Effects
В этом учебном пособии по титрам After Effects мы рассмотрим два варианта: первый — это простая линейная анимация титров.
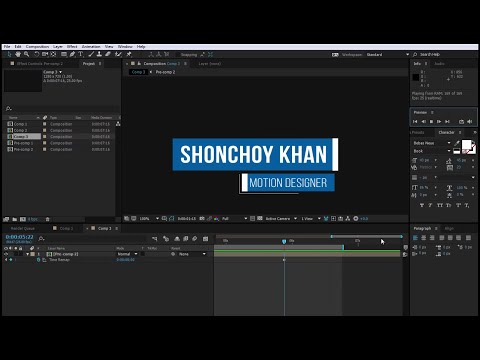
1. Учебное пособие по анимации простых строковых заголовков
Он имеет простой, чистый дизайн, который полезен для проектов, если вы не хотите, чтобы заголовок отвлекал от изображения или истории. Это хорошо работает для профессиональных корпоративных видео, если вы хотите передать такую информацию, как заголовки, имена и ключевые моменты видео. Во-первых, откройте свой проект в Adobe After Effects.
Чтобы создать текст заголовка:Шаг 1: Создайте новую композицию.
Шаг 2. Включите Title Safe , перейдя к перекрестию под окном предварительного просмотра и выбрав Title/Action Safe . Это даст вам указания на экране, чтобы убедиться, что вы можете разместить свои заголовки в правильном месте.
Шаг 3: Выберите инструмент «Текст» и введите заголовок примерно в середине экрана.
Шаг 4: Измените шрифт, размер и форматирование в окне символов в правой части экрана.
Шаг 5: Чтобы выровнять заголовок по центру, выберите Окно > Выровнять и отцентрируйте текст по вертикали и горизонтали.
Чтобы создать фигуру вокруг заголовка:Шаг 1: Щелкните инструмент Прямоугольник и нарисуйте фигуру вокруг заголовка.
Шаг 2: Перейти к Заполните и установите его на Нет .
Шаг 3: Перейдите к Stroke и установите его на Solid color .
Шаг 4: Перейдите к слою Shape , щелкните стрелку рядом с Add, затем щелкните Trim Paths .
Шаг 5: Увеличьте Start и Offset по своему вкусу.
Для анимации линий:Шаг 1: Переместите указатель воспроизведения на примерно на 1 секунду и нажмите на Секундомер на Пуск значок для создания ключевого кадра.
Шаг 2: Переместите ползунок обратно в начало и измените значение Start по своему вкусу.
Шаг 3: Нажмите Секундомер , чтобы создать ключевой кадр перед кадром на 1 секунду.
Шаг 4: Выберите все ключевые кадры, затем щелкните правой кнопкой мыши и выберите Keyframe Assistant > Easy Ease . Это запустит и остановит вашу анимацию плавно.
Как только вы будете довольны тем, как начинается ваша анимация, вы можете разработать анимацию выхода . Для этого:
Шаг 1: Выберите все ваши слои, затем перейдите в Layer > Pre-compose .
Шаг 2: Переместите указатель воспроизведения на примерно на 3 секунды и перейдите к Правка > Разделить слой .
Шаг 3: Удалите верхний разделенный слой.
Шаг 4: Выберите оставшуюся композицию и перейдите к Правка > Дублировать .
Шаг 5: Щелкните правой кнопкой мыши дублированный слой и выберите Time > Time Reverse Layer .
Шаг 6: Переместите дублированный слой вправо, пока между двумя слоями на временной шкале не останется промежутка.
2. Учебное пособие по цветной анимации заголовка
Эта анимация гораздо более красочная и энергичная, и она отлично подойдет для забавного видео.
Шаг 1: Создайте новую композицию.
Шаг 2: Используйте инструмент Текст , чтобы создать текст нужного размера и шрифта. Вы можете сделать это несколько раз, чтобы создать несколько текстовых слоев, если вам нужно несколько слов.
Вы можете сделать это несколько раз, чтобы создать несколько текстовых слоев, если вам нужно несколько слов.
Шаг 3. Включите Title Safe , перейдя к перекрестию под окном предварительного просмотра и выбрав Title/Action Safe . Это даст вам указания на экране, чтобы убедиться, что вы можете разместить свои заголовки в правильном месте.
Шаг 4: Перейдите к Окно > Выровнять и выберите значки для центрирования текста по горизонтали и вертикали.
Шаг 5: Перейдите в Effects > Gradient Ramp и добавьте его на текстовый слой.
Шаг 6: Переместите точки на экране, чтобы отрегулировать направление и интенсивность градиента.
Шаг 7: В окне Эффекты измените цвета по своему вкусу.
Для анимации текста: Шаг 1: Переместите указатель воспроизведения на 2 секунды на временной шкале.
Шаг 2: Выберите Pen tool и создайте фигуру вокруг одного из ваших слов.
Шаг 3: Переместите фигуру чуть выше слова, которое она закрывает на временной шкале, и измените Track Matte текстового слоя на Alpha Matte .
Шаг 4: В свойствах положения текста с альфа-подложкой выберите секундомер .
Шаг 5: Переместите указатель воспроизведения в начало временной шкалы, затем перетащите текст так, чтобы он был скрыт нарисованной фигурой.
Шаг 6: Дублируйте слой Matte и переместите его над первым слоем вашего текста.
Шаг 7: В раскрывающемся списке под слоем Track Matte на верхнем текстовом слое выберите Alpha Inverted Matte .
Шаг 8: Создайте ключевые кадры на верхнем слое текста и анимируйте его так, чтобы два слоя текста двигались в противоположных направлениях.
Шаг 9: Выберите все слои ( CTRL/CMD + A ) и выберите U, чтобы выделить все ключевые кадры.
Шаг 10: Выберите все ключевые кадры и откройте Редактор графиков .
Шаг 11: Настройте анимацию по своему вкусу.
Для анимации фигуры рядом с текстом:Шаг 1: Выберите инструмент «Перо» .
Шаг 2: Нажмите на Детали обводки и измените значение по своему вкусу.
Шаг 3: Используйте инструмент Pen tool , чтобы создать форму линии вокруг текста.
Шаг 4: Выберите эффект Gradient Ramp на тексте и Скопируйте ( CTRL/CMD + C ) и Вставьте ( CTRL/CMD+V ) его на линейный слой.
Шаг 5: Добавьте Trim Path к линейному слою.
Шаг 6: Переместите указатель воспроизведения в начало временной шкалы и измените значение End на 0. Выберите секундомер, чтобы создать ключевой кадр.
Шаг 7: Перейдите к 1 секунде и установите значение End на 100. Установите ключевой кадр в свойстве Start на 0.
Шаг 8: Перейдите к 2 секундам и установите значение Start на 100.
Шаг 9: Изменяйте положение ключевых кадров на временной шкале, пока изображение линии не будет извиваться за текстом.
Шаг 10: Включите размытие в движении для всех слоев.
Для создания анимации Out:Шаг 1: Выберите все слои, затем перейдите в Layer > Pre-compose .
Шаг 2: Переместите указатель воспроизведения примерно на 3 секунды и перейдите к Правка > Разделить слой .
Шаг 3: Удалите верхний разделенный слой.
Шаг 4: Выберите оставшуюся композицию и перейдите к Edit > Duplicate .
Шаг 5: Щелкните правой кнопкой мыши дублированный слой и выберите Time > Time Reverse Layer .
Шаг 6: Переместите дублированный слой вправо, пока между двумя слоями на временной шкале не останется промежутка.
Часть 2. Советы и рекомендации по использованию анимации титров
Если вы только начинаете использовать анимацию титров, вот несколько советов и рекомендаций, которые следует учитывать.
Не переусердствуйтеМожно легко увлечься созданием сложных анимаций и ярких дизайнов, но правда в том, что часто меньше значит лучше. Убедитесь, что ваша анимация не отвлекает зрителей от основной мысли видео.
Используйте комплиментарные цвета Если вы делаете корпоративное видео для компании в фирменных цветах, попробуйте использовать эти цвета в заголовках. Это может быть простым способом объединить видео и сделать его единым с брендом.
Это может быть простым способом объединить видео и сделать его единым с брендом.
Вы не хотите, чтобы заголовок задерживался на экране так долго, что только на него могут смотреть зрители, но вы также не хотите, чтобы он снова сразу исчезал. Убедитесь, что заголовок отображается на экране столько времени, сколько нужно, чтобы люди могли его прочитать, а затем плавно и ненавязчиво анимируйте его.
Часть 3: 7 крутых шаблонов анимации титров, которые вы можете скачать уже сегодня
Библиотека Motion Array полна замечательных шаблонов анимации титров, которые стоит попробовать. Вот семь наших любимых.
1. Tip Top Type
Этот пакет содержит восемь различных текстовых анимаций. Изменяйте цвета, время анимации, шрифт и сам текст, чтобы создавать индивидуальные результаты. Создавать красивую типографику для ваших рекламных роликов, онлайн-фильмов и видеороликов в социальных сетях нет ничего проще, чем это.
2. Заголовки
Это огромный загружаемый пакет из 12 плавных и простых анимированных заголовков. Загрузите проект After Effects и просто измените шрифт и цвета, чтобы получить мгновенные результаты. Плагины не нужны, этот проект 4K — идеальное дополнение к вашему проекту.
Загрузить сейчас3. 25 современных названий
Выберите свои любимые из 25 анимированных названий в этом проекте After Effects. Настройте проект за считанные минуты с помощью легкодоступных элементов управления, быстро визуализируйте его и включите в свои видеоролики в социальных сетях. Легкий.
Загрузить сейчас4. Пакет заголовков
Вам не нужен ни один плагин, чтобы максимально использовать этот пакет анимированных заголовков. Каждый слой имеет свои собственные контроллеры цвета, чтобы дать вам полностью настраиваемые параметры. Есть 20 различных стилей на выбор, поэтому вы обязательно найдете здесь то, что вам нравится.
5. Заголовки в стиле киберпанк
Придайте своему тексту ретро-футуристический вид с помощью этого стильного набора заголовков в стиле киберпанк. С ярким неоновым свечением и рваной анимацией глюков этот текст отлично впишется в ваши суровые научно-фантастические короткометражные фильмы. Просто скачайте пакет и измените текст.
Загрузить сейчас6. Wavy Glitch Titles
Это набор завораживающих плавающих неоновых титров. Просто отредактируйте текст и цвета и нажмите кнопку рендеринга, чтобы получить мгновенные результаты для ваших видео или презентаций в социальных сетях. Плагины также не нужны, поэтому вы можете сразу приступить к работе.
Загрузить сейчас7. Pop Titles
Это яркий, динамичный и веселый анимированный пакет After Effects с широким выбором стилей на выбор. Каждый из них представляет собой уникальное отображение цветов, форм и привлекательной абстрактной анимации, которая станет идеальным завершающим штрихом для любого видео.
Анимированные титры могут стать изюминкой любого видео. Их легко создать в After Effects, поэтому следуйте нашим простым руководствам по титрам After Effects, чтобы начать создавать титры с нуля. Если вы спешите, попробуйте загрузить и использовать любой из шаблонов титров Motion Array из нашей библиотеки. Просто не забудьте изменить цвета и выбрать стиль, который соответствует типу видео, которое вы делаете. Наслаждаться!
Создание анимированных титров в After Effects
Изображение обложки по номеру
Независимо от того, являетесь ли вы видеопродюсером или редактором, если вы работаете над корпоративными видео или пояснительными видео, вам может потребоваться наложение заголовков, чтобы поделиться информацией, которая не передается через диалог. Корпоративные заголовки — отличный способ передать визуальную информацию, и они могут придать вашему контенту стилистический оттенок.
Создавать корпоративные заголовки легко, но дизайн может сыграть решающую роль в вашем проекте. Если вам нужно поделиться информацией с помощью наложенных заголовков, убедитесь, что анимация не отвлекает внимание, а дизайн гармонирует с вашим видео. Последнее, что вам нужно, — это заголовок, который отвлекает внимание от вашего видеоконтента. Держите информацию короткой и по делу.
Если вам нужно поделиться информацией с помощью наложенных заголовков, убедитесь, что анимация не отвлекает внимание, а дизайн гармонирует с вашим видео. Последнее, что вам нужно, — это заголовок, который отвлекает внимание от вашего видеоконтента. Держите информацию короткой и по делу.
Загрузите бесплатный файл проекта анимированных титров
Чтобы загрузить бесплатный файл проекта анимированных титров из приведенного выше руководства, просто нажмите следующую кнопку загрузки.
СКАЧАТЬ БЕСПЛАТНО АНИМИРОВАННЫЕ НАЗВАНИЯ AFTER EFFECTS PROJECT
Загружая, вы соглашаетесь не перепродавать и не распространять эти бесплатные ресурсы.
Ключи к созданию чистых корпоративных заголовков
Следующие пункты помогут вам создать эффективные заголовки для ваших видео:
- Используйте чистый шрифт, минималистичный и легко читаемый.

- При необходимости используйте два варианта стиля шрифта, например «светлый» и «жирный», чтобы выделить конкретную информацию.
- Если вы работаете со слоями-фигурами, попробуйте использовать основной цвет вашего логотипа.
- Сохраняйте анимацию заголовка и формы ненавязчивой. Ключевые кадры «Easy Ease» работают лучше всего.
Шаблоны креативных заголовков
Не хватает времени на создание собственных корпоративных заголовков? Ознакомьтесь с этими шаблонами на RocketStock.com.
Бесплатные текстурированные заголовки
Эти файлы MOGRT идеально подходят для любого редактора, которому требуется легкая эстетика гранжа для редактирования. Это строго для пользователей Premiere Pro.
Это строго для пользователей Premiere Pro.
Бесплатные анимированные шрифты, нарисованные вручную
Я гарантирую, что вы будете использовать этот бесплатный подарок не раз, и вы будете рады, что вы загрузили его во время редактирования. Это идеальный способ добавить веселости и живости вашим заголовкам и тексту — и это БЕСПЛАТНО!
Должности дизайнера
Designer Titles — отличный ресурс, если вам нужны универсальные заголовки для вашего следующего видеопроекта.
Venue
Venue — еще один отличный шаблон для быстрого добавления минимальных титров к вашей сцене. Идеально подходит для современных корпоративных видео.
Идеально подходит для современных корпоративных видео.
24 Бесплатные нижние терции
Если вы хотите скачать удивительную коллекцию бесплатных нижних терций для After Effects, ознакомьтесь с этим бесплатным шаблоном 4K, готовым для вашего проекта с высоким разрешением.
Добавьте анимацию к своим заголовкам
Теперь предположим, что вы хотите дополнительно анимировать эти заголовки, например, добавляя различные типы анимации. Ниже приведены несколько учебных пособий, которые могут помочь вам изучить различные стили и рабочие процессы в After Effects.
Как создать волнистый текст и анимацию в After Effects
Создав заголовок, повысьте производственную ценность вашего видео, добавив к словам (или значкам и логотипам) эффект нарисованных от руки каракулей. . Это умный способ добавить уникальную небольшую вспышку к редактированию, о которой ваш клиент не узнает, что он хотел.
Как анимировать отдельные буквы в After Effects
Сделайте один шаг вперед (или много шагов) и узнайте, как анимировать отдельные элементы графики.

 Например, адрес сайта этой статьи (http://cadelta.ru). Справа расположено меню, в котором находятся различные параметры (также и для изменения текста, его размера, цвета и т.д.). Если нажать на Selection Tool (Ctrl + левая кнопка мыши), то текст можно перемещать в любую область экрана.
Например, адрес сайта этой статьи (http://cadelta.ru). Справа расположено меню, в котором находятся различные параметры (также и для изменения текста, его размера, цвета и т.д.). Если нажать на Selection Tool (Ctrl + левая кнопка мыши), то текст можно перемещать в любую область экрана. Часть 2
Часть 2