Аналитик мобильных приложений: курс для начинающих
Урок 1. 00:02:21
1.1 Введение в мобильную аналитику
Урок 2. 00:14:04
1.2 Введение в мобильную аналитику
Урок 3. 00:17:21
2.1 Введение в метрики мобильной аналитики
Урок 4.
 00:03:14
00:03:142.2 Введение в метрики мобильной аналитики
Урок 5. 00:08:23
2.3 Введение в метрики мобильной аналитики
Урок 6. 00:05:54
2.4 Введение в метрики мобильной аналитики
-
Урок 7. 00:02:27
3.
 1 Подготовительный модуль
1 Подготовительный модуль Урок 8. 00:04:58
3.2 Подготовительный модуль
Урок 9. 00:16:25
Урок 10. 00:04:40
4.2 Маркетинговая аналитика
Урок 11.
 00:02:17
00:02:174.3 Маркетинговая аналитика
Урок 12. 00:01:25
4.4 Маркетинговая аналитика
Урок 13. 00:11:07
4.5 Маркетинговая аналитика
Урок 14. 00:03:03
4.
 6 Маркетинговая аналитика
6 Маркетинговая аналитика4.7 Маркетинговая аналитика
Урок 16. 00:02:51
4.8 Маркетинговая аналитика
Урок 17. 00:03:56
4.9 Маркетинговая аналитика
Урок 18.
00:01:29
4.10 Маркетинговая аналитика
Урок 19. 00:10:15
4.11 Маркетинговая аналитика
Урок 20. 00:01:38
4.12 Маркетинговая аналитика
4.
 13 Маркетинговая аналитика
13 Маркетинговая аналитикаУрок 22. 00:04:59
4.14 Маркетинговая аналитика
Урок 23. 00:01:51
4.15 Маркетинговая аналитика
Урок 24. 00:02:18
4.16 Маркетинговая аналитика
Урок 25.
 00:08:10
00:08:104.17 Маркетинговая аналитика
Урок 26. 00:07:53
Урок 27. 00:04:57
4.19 Маркетинговая аналитика
Урок 28. 00:03:32
5.
 1 Firebase Analytics
1 Firebase AnalyticsУрок 29. 00:07:58
5.2 Firebase Analytics
Урок 30. 00:02:43
5.3 Firebase Analytics
Урок 31. 00:05:44
5.4 Firebase Analytics
Урок 32.

5.5 Firebase Analytics
Урок 33. 00:06:32
5.6 Firebase Analytics
Урок 34. 00:03:53
5.7 Firebase Analytics
Урок 35. 00:19:23
5.
 8 Firebase Analytics
8 Firebase AnalyticsУрок 36. 00:02:11
6.1 AppMetrica
Урок 37. 00:07:10
6.2 AppMetrica
Урок 38. 00:09:39
6.3 AppMetrica
Урок 39.
 00:06:13
00:06:136.4 AppMetrica
Урок 40. 00:12:34
6.5 AppMetrica
Урок 41. 00:02:01
6.6 AppMetrica
Урок 42. 00:27:56
6.
 7 AppMetrica
7 AppMetricaУрок 43. 00:11:27
7 AppsFlyer
Урок 44. 00:11:55
8.1 Дополнительные материалы
Урок 45. 00:16:38
8.2 Дополнительные материалы
Урок 46.
 00:02:20
00:02:208.3 Дополнительные материалы
Урок 47. 00:11:25
8.4 Дополнительные материалы
Урок 48. 00:13:42
8.5 Дополнительные материалы
Урок 49. 00:06:04
8.
 6 Дополнительные материалы
6 Дополнительные материалыУрок 50. 00:14:47
8.7 Дополнительные материалы
Урок 51. 00:08:37
8.8 Дополнительные материалы
Урок 52. 00:22:34
8.9 Дополнительные материалы
Урок 53.
 00:07:00
00:07:008.10 Дополнительные материалы
Урок 54. 00:10:44
8.11 Дополнительные материалы
Урок 55. 00:03:53
9.1 Погружение в продуктовую аналитику с Amplitude
Урок 56. 00:03:44
9.
 2 Погружение в продуктовую аналитику с Amplitude
2 Погружение в продуктовую аналитику с AmplitudeУрок 57. 00:04:01
9.3 Погружение в продуктовую аналитику с Amplitude
Урок 58. 00:09:04
9.4 Погружение в продуктовую аналитику с Amplitude
Урок 59. 00:13:30
9.
 5 Погружение в продуктовую аналитику с Amplitude
5 Погружение в продуктовую аналитику с AmplitudeУрок 60. 00:04:19
9.6 Погружение в продуктовую аналитику с Amplitude
Урок 61. 00:01:32
9.7 Погружение в продуктовую аналитику с Amplitude
Урок 62. 00:03:53
9.
 8 Погружение в продуктовую аналитику с Amplitude
8 Погружение в продуктовую аналитику с AmplitudeУрок 63. 00:12:27
9.9 Погружение в продуктовую аналитику с Amplitude
Урок 64. 00:10:03
9.10 Погружение в продуктовую аналитику с Amplitude
Урок 65. 00:12:34
9.
 11 Погружение в продуктовую аналитику с Amplitude
11 Погружение в продуктовую аналитику с AmplitudeУрок 66. 00:13:08
9.12 Погружение в продуктовую аналитику с Amplitude
Урок 67. 00:14:02
9.13 Погружение в продуктовую аналитику с Amplitude
Урок 68. 00:07:49
9.
 14 Погружение в продуктовую аналитику с Amplitude
14 Погружение в продуктовую аналитику с AmplitudeУрок 69. 00:02:18
9.15 Погружение в продуктовую аналитику с Amplitude
Урок 70. 00:04:47
9.16 Погружение в продуктовую аналитику с Amplitude
Урок 71. 00:02:39
9.
 17 Погружение в продуктовую аналитику с Amplitude
17 Погружение в продуктовую аналитику с AmplitudeУрок 72. 00:06:28
9.18 Погружение в продуктовую аналитику с Amplitude
Урок 73. 00:02:09
9.19 Погружение в продуктовую аналитику с Amplitude
Урок 74. 00:04:56
10.
 1 Основы Kotlin для мобильных аналитиков
1 Основы Kotlin для мобильных аналитиковУрок 75. 00:05:22
10.2 Основы Kotlin для мобильных аналитиков
Урок 76. 00:04:30
10.3 Основы Kotlin для мобильных аналитиков
Урок 77. 00:02:29
10.4 Основы Kotlin для мобильных аналитиков
Урок 78.
 00:06:07
00:06:0710.5 Основы Kotlin для мобильных аналитиков
Урок 79. 00:03:35
10.6 Основы Kotlin для мобильных аналитиков
Урок 80. 00:01:46
10.7 Основы Kotlin для мобильных аналитиков
Урок 81. 00:04:35
10.
 8 Основы Kotlin для мобильных аналитиков
8 Основы Kotlin для мобильных аналитиковУрок 82. 00:07:25
10.9 Основы Kotlin для мобильных аналитиков
Урок 83. 00:05:13
10.10 Основы Kotlin для мобильных аналитиков
Урок 84. 00:03:38
10.11 Основы Kotlin для мобильных аналитиков
Урок 85.
 00:08:26
00:08:2610.12 Основы Kotlin для мобильных аналитиков
Урок 86. 00:06:27
10.13 Основы Kotlin для мобильных аналитиков
Урок 87. 00:05:39
10.14 Основы Kotlin для мобильных аналитиков
Урок 88. 00:02:18
10.
 15 Основы Kotlin для мобильных аналитиков
15 Основы Kotlin для мобильных аналитиковУрок 89. 00:11:10
10.16 Основы Kotlin для мобильных аналитиков
Урок 90. 00:04:44
10.17 Основы Kotlin для мобильных аналитиков
Урок 91. 00:02:47
10.18 Основы Kotlin для мобильных аналитиков
Adobe Illustrator.
 Урок 1
Урок 1Adobe Illustrator. Урок 1
Основные принципы работы в Illustrator
Создание нового документа
Панель инструментов
Основные палитры
Выделение объектов
Группировка объектов
Создание и преобразование графических объектов
Формирование графических примитивов
Простейшие действия над объектами
Масштабирование и повороты
Свободная трансформация
Использование фильтров для формирования более сложных объектов
Создание сложных объектов посредством вырезания составных частей графических примитивов
Adobe
Illustrator является одним из признанных
лидеров среди программ векторной графики
(последние его версии имеют и средства
для работы с растровыми изображениями,
равно как и Photoshop теперь умеет работать
с векторными объектами) и предназначен
для создания и редактирования иллюстраций
для полиграфии, мультимедийных приложений
и Интернета.
Векторная графика основана на простейших геометрических фигурах, называемых примитивами — прямоугольниках, окружностях, эллипсах и пр.; на фигурах, построенных из примитивов, и на разнообразных кривых. Отсюда и свобода трансформации: векторное изображение можно вращать и масштабировать практически без потери качества. Программы для работы с векторной графикой незаменимы в тех областях графики, где важное значение имеет сохранение ясных и четких контуров, например при создании графических заголовков, логотипов, рисунков, технических иллюстраций, схем, диаграмм и т.п.
Достоинством
векторных иллюстраций является и то,
что они занимают меньший объем, чем
аналогичные растровые изображения,
поскольку сохраняется не само изображение,
а только некоторые основные данные, с
помощью которых программа каждый раз
создает изображение заново. Кроме того,
векторная графика отлично работает с
контурами объектов и группами объектов,
позволяя быстро вносить радикальные
изменения.
Интерфейс программы Illustrator очень напоминает интерфейсы других продуктов от Adobe, в первую очередь Photoshop, что упрощает процесс ее освоения. Здесь имеются и аналогичные инструменты: Magic Wand (Волшебная палочка) и Lasso (Лассо), Paintbrush (Обычная кисть) и Warp (Искажающая кисть) и пр., и похожие командные меню, и многие из знакомых палитр, а также наличествует контекстное меню. В программе реализованы многие функции, которые можно найти в других графических пакетах, — это настраиваемые сетки, слои, инструменты для выравнивания и градиентной заливки. Но многое из всего перечисленного сделано несколько иначе, еще существует немало иных возможностей, ориентированных именно на создание и обработку векторных изображений.
Основные принципы работы в Illustrator
Создание нового документа
Работа
над картинкой начинается с создания
нового документа, что происходит обычным
образом по команде File=>New (Файл=>Новый). При этом в окне New
Document (Новый документ; рис. 1) нужно сразу
определить, для чего предназначается
документ — для публикации в Интернете
или для печати. В первом случае выбирается
режим RGB, а во втором — CMYK. Затем на экране
появится документ, ограниченный черной
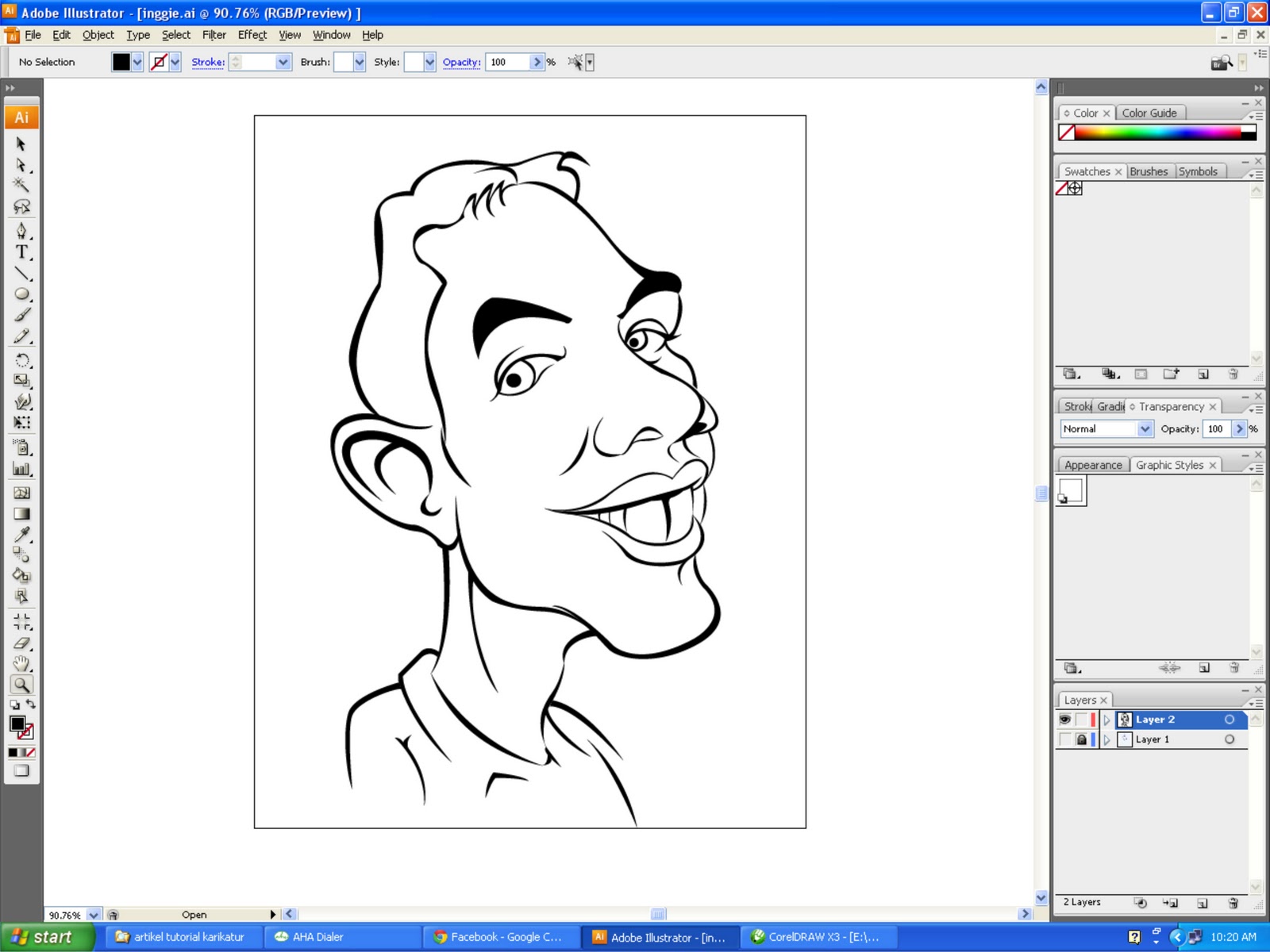
рамкой (рис. 2). Внутри этой рамки обычно
(то есть при установленном принтере)
имеется дополнительная пунктирная
рамка, определяющая рабочую область
документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется
вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение
масштаба изображения, как и в Photoshop,
производится нажатием комбинации
клавиш: Ctrl+«+»
— для увеличения масштаба, Ctrl+«–»
— для уменьшения.
При этом в окне New
Document (Новый документ; рис. 1) нужно сразу
определить, для чего предназначается
документ — для публикации в Интернете
или для печати. В первом случае выбирается
режим RGB, а во втором — CMYK. Затем на экране
появится документ, ограниченный черной
рамкой (рис. 2). Внутри этой рамки обычно
(то есть при установленном принтере)
имеется дополнительная пунктирная
рамка, определяющая рабочую область
документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется
вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение
масштаба изображения, как и в Photoshop,
производится нажатием комбинации
клавиш: Ctrl+«+»
— для увеличения масштаба, Ctrl+«–»
— для уменьшения.
Рис. 1. Создание нового документа для Web
Рис. 2. Новый документ
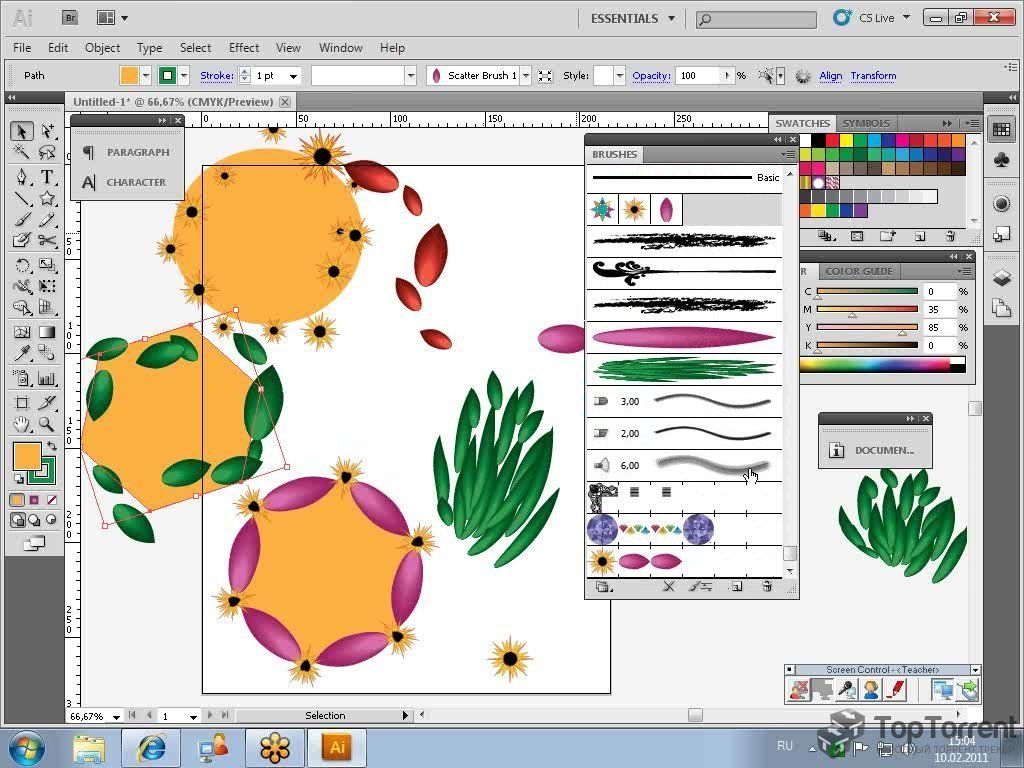
Панель инструментов
Панель
инструментов программы Illustrator очень
напоминает таковую в Photoshop, и выбираются
инструменты обычным образом. Под видимым
на данный момент инструментом может
скрываться еще несколько, до которых
нетрудно добраться, удерживая клавишу Alt при выборе инструмента (рис. 3).
Под видимым
на данный момент инструментом может
скрываться еще несколько, до которых
нетрудно добраться, удерживая клавишу Alt при выборе инструмента (рис. 3).
Рис. 3. Серия инструментов для рисования графических примитивов
Основные палитры
В программе Illustrator существует целая серия специализированных палитр, которые могут быть открыты или закрыты и вызываются из списка палитр, открывающегося при активизации команды Window (Окно). В числе основных — палитра цветов Color, палитра каталога цветов Swatches и палитра линий Stroke.
В
палитре Color (рис. 4) в первую очередь стоит обратить
внимание на два квадратика в левом
верхнем углу палитры: сплошной (Fill)
и полый (Stroke).
Аналогичные квадратики фигурируют и в
нижней части палитры инструментов:
первый отвечает за цвет заливки, а второй
— за цвет обводки объекта (рис. 5). Активным
считается квадратик, стоящий впереди,
и именно для него будет определен цвет
в случае его выбора. Переключение между
квадратами осуществляется обычным
щелчком мыши. Цвет заливки или обводки
объекта можно выбрать как из палитры Color,
так и на панели инструментов. Осуществляется
это двойным щелчком по одному из
квадратиков и приводит к открытию окна Color
Piсker (Подбор цвета), где можно будет выбрать
нужный цвет (рис. 6).
5). Активным
считается квадратик, стоящий впереди,
и именно для него будет определен цвет
в случае его выбора. Переключение между
квадратами осуществляется обычным
щелчком мыши. Цвет заливки или обводки
объекта можно выбрать как из палитры Color,
так и на панели инструментов. Осуществляется
это двойным щелчком по одному из
квадратиков и приводит к открытию окна Color
Piсker (Подбор цвета), где можно будет выбрать
нужный цвет (рис. 6).
Рис. 4. Палитра Color
Рис. 5. Пример объекта с границей другого цвета
Рис. 6. Выбор цвета в окне Color Piсker
Кроме
того, в левом нижнем углу палитры Color имеется перечеркнутый квадратик None,
при нажатии на который удаляется активный
на данный момент цвет. Например, в случае
активного цвета заливки это приведет
к тому, что все создаваемые после этого
объекты будут иметь только границы.
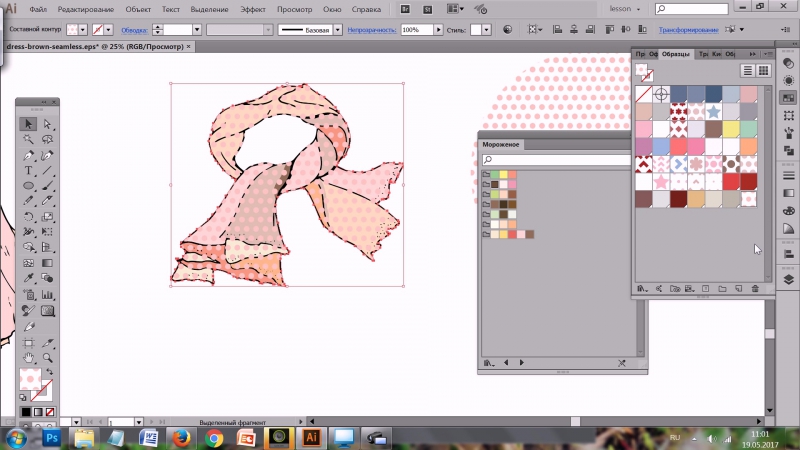
Палитра Swatches (рис. 7) представляет собой каталог стандартных цветов, градиентов и узоров, который можно редактировать, дополнять и настраивать. Здесь можно не только выбирать, но и хранить цвета, градиенты и узоры, ранее подобранные вами для конкретных изображений. Это очень удобно, так как, подобрав цвет к конкретному объекту, пользователь тут же забывает о нем и переходит к другому цвету. В дальнейшем для его восстановления, как правило, приходится открывать соответствующее изображение и брать образец цвета инструментом Eyedropper (Пипетка). А ведь можно поступать проще, сохраняя нужные цвета в палитре Swatches (для чего, собственно, она и предназначена), — просто перетащите активный квадратик с цветом из палитры Color в палитру Swatches (рис. 8).
Рис. 7. Палитра Swatches
Рис. 8. Сохранение цвета в палитре Swatches
Палитру Swatches можно пополнить и иным образом, поскольку
при инсталляции программы автоматически
создается целая библиотека палитр
цветов, любой из которых можно добавить
в палитру Swatches. Для открытия конкретной библиотеки
воспользуйтесь командами Window=>Swatch
Libraries=>… (Окно=>Библиотечные коллекции=>…)
или Window=>Swatch
Libraries=>Other Library (Окно=>Библиотечные коллекции=>Другие
библиотеки) и аналогичным образом
перетащите нужный цвет в палитру Swatches.
Первая команда приведет к открытию
одной из палитр, установленных по
умолчанию, а вторая — к открытию
библиотеки цветов одного из созданных
вами ранее файлов *.ai. Чтобы удалить
ненужный цвет из палитры, достаточно
перетащить его на значок корзины в
правом нижнем углу палитры.
Для открытия конкретной библиотеки
воспользуйтесь командами Window=>Swatch
Libraries=>… (Окно=>Библиотечные коллекции=>…)
или Window=>Swatch
Libraries=>Other Library (Окно=>Библиотечные коллекции=>Другие
библиотеки) и аналогичным образом
перетащите нужный цвет в палитру Swatches.
Первая команда приведет к открытию
одной из палитр, установленных по
умолчанию, а вторая — к открытию
библиотеки цветов одного из созданных
вами ранее файлов *.ai. Чтобы удалить
ненужный цвет из палитры, достаточно
перетащить его на значок корзины в
правом нижнем углу палитры.
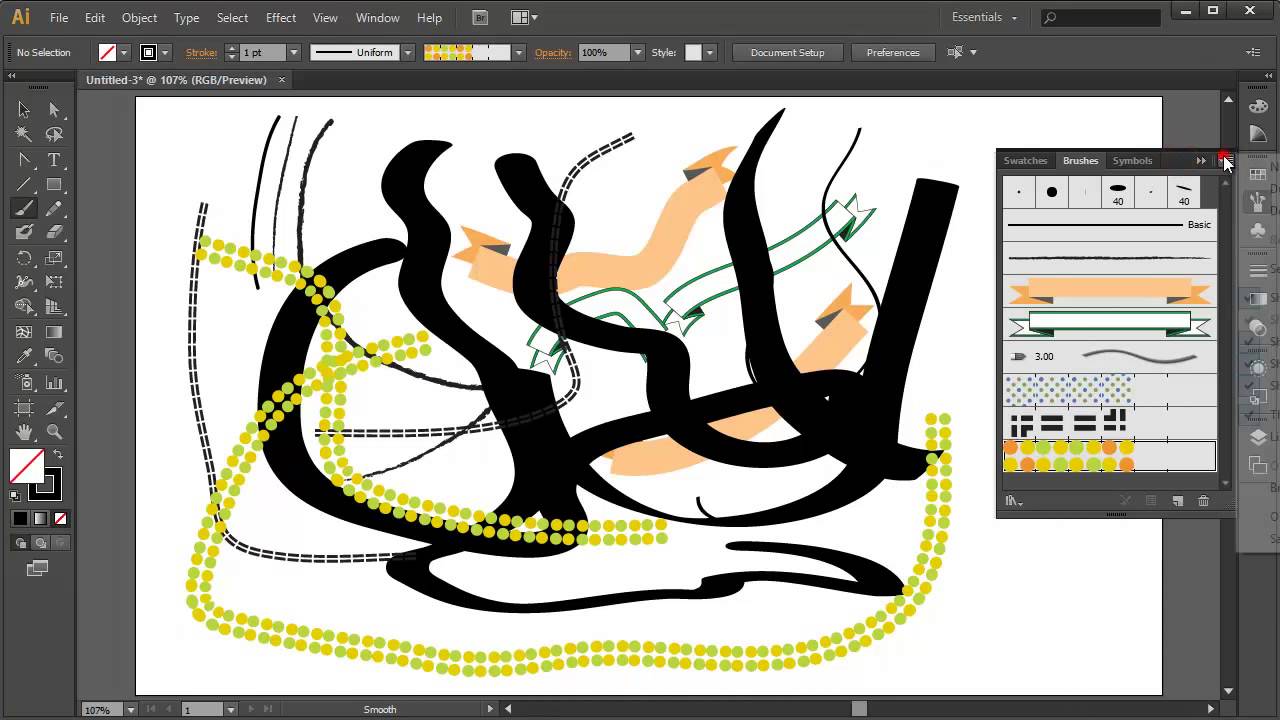
Палитра Stroke (рис.
9) определяет внешний вид обводки объекта.
Здесь можно изменить ширину обводки в
поле Weight (Ширина)
— следует учитывать, что дробные значения
ширины вводятся через запятую. Включение
параметра Dashed
Line (Пунктирная линия) делает активными три
пары полей Dash (Длина
штриха) и Gap (Расстояние между штрихами), значения
в которых определяют характер пунктирной
линии (рис. 10).
10).
Три значения параметра Cap палитры Stroke задают границы линии:
• выбор первого значения ведет к тому, что границы совпадают с опорными точками;
• выбор второго значения обеспечивает формирование скругленных границ;
• при выборе третьего значения границы линии выходят за границы опорных точек (рис. 11).
Значения параметра Join определяют внешний вид внутренних точек ломаной линии: первый вариант обеспечивает формирование острых точек, второй — скругленных, третий — прямых. Поэтому округлые вершины будут получаться только при выборе средних значений параметров Cap и Join.
Рис. 9. Палитра Stroke
Рис. 10. Пример объекта со штрих-пунктирной линией и палитрой Stroke, соответствующей данной обводке
Рис. 11. Пример линий с разной настройкой
параметров Cap и Join
11. Пример линий с разной настройкой
параметров Cap и Join
Выделение объектов
Для выделения объектов в первую очередь служат инструменты Selection (Выделение), Direct Selection (Частичное выделение) и Group Selection (Групповое выделение). Selection отвечает за выделение всего объекта путем заключения его в прямоугольную рамку (в так называемый габаритный контейнер) и удобен для быстрого выделения одного или нескольких расположенных рядом либо налагающихся друг на друга объектов путем формирования рамки вокруг них. При выделении одного объекта достаточно щелкнуть на границе объекта или внутри объекта, если он имеет заливку. Если же речь идет о выделении нескольких объектов, то вокруг них нужно сформировать прямоугольную рамку (рис. 12). В любом случае о выделении объекта будет свидетельствовать заключение его в габаритный контейнер (рис. 13).
Рис.
12. Процесс выделения группы объектов
инструментом Selection
Процесс выделения группы объектов
инструментом Selection
Рис. 13. Результат выделения группы объектов инструментом Selection
Инструмент Direct Selection отвечает за выделение одного объекта без образования прямоугольной рамки (рис. 14) и чаще всего применяется для выделения отдельных опорных точек или сегментов кривых (но об этом мы расскажем в одном из следующих уроков). Инструмент Group Selection предназначен для выделения группы объектов (она может состоять не только из графических примитивов, но и из отдельных опорных точек и сегментов кривых), но также без помещения их в габаритный контейнер (рис. 15).
Рис. 14. Результат выделения звезды инструментом Direct Selection
Рис. 15. Результат выделения группы объектов инструментом Group Selection
В
какой-то степени инструменты Direct
Selection и Group
Selection дублируют друг друга, так как выделить
несколько объектов можно и с помощью
инструмента Direct
Selection,
если удерживать нажатой клавишу Shift в процессе выделения. Сам процесс
выделения осуществляется простым
щелчком мыши внутри объекта или по его
границе. С помощью вышеназванных
инструментов можно и перемещать
выделенные изображения мышью или
используя соответствующие клавиши со
стрелками.
Сам процесс
выделения осуществляется простым
щелчком мыши внутри объекта или по его
границе. С помощью вышеназванных
инструментов можно и перемещать
выделенные изображения мышью или
используя соответствующие клавиши со
стрелками.
Кроме названных инструментов выделения, существуют еще Magic Wand (Волшебная палочка) и Lasso (Лассо). Да и в отношении вышеназванных инструментов имеется еще ряд нюансов, но нельзя объять необъятное, и более подробно на вопросах выделения мы остановимся в другой раз.
Группировка объектов
Если
в отношении нескольких объектов
необходимо осуществить одни и те же
преобразования, то удобнее объединить
их в группу (впрочем, это не обязательно
— можно просто каждый раз выделять все
объекты при нажатой клавише Shift).
Удобство группировки состоит в том, что
после выделения нескольких объектов в
группу одиночный щелчок инструментом Selection по любому из этих объектов будет приводить
к выделению сразу всей группы.
Для создания группы выделите последовательно с использованием клавиши Shift несколько объектов инструментом Direct Selection и воспользуйтесь командой Object=>Group (Объект=>Группа). Разделить объекты можно обратной командой Object=>Ungroup (Объект=>Не группа). Однако даже если объекты сгруппированы, есть возможность поработать с одним из них, не разрывая группу. Для этого выделите объект инструментом Group Selection и выполняйте с ним нужные преобразования: перемещение, перекраску, повороты, наложение эффектов и пр.
Создание и преобразование графических объектов
тобы наш урок не был чисто теоретическим, перейдем к созданию графических примитивов, чтобы воспользоваться полученной информацией и сделать первые шаги.
Формирование графических примитивов
Рисование
таких простейших фигур, как прямоугольники
(Rectangle),
закругленные прямоугольники (Rounded
Rectangle),
эллипсы (Ellipse),
многоугольники (Polygon),
звезды (Star)
и блики (Flare),
осуществляется в программе обычным
образом — с помощью соответствующих
инструментов из палитры. Нажатие клавиши Shift в
процессе рисования приводит к формированию
вместо прямоугольника квадрата, а вместо
эллипса — круга. Кроме того, параметры
геометрической фигуры можно корректировать
из меню, для чего нужно щелкнуть мышью
на листе и изменить параметры (делается
это до формирования объекта). И если в
случае, например, прямоугольника можно
менять только его ширину (Width)
и высоту (Height),
то для многоугольников можно изменить
радиус (Radius)
и число углов (Sides),
а для звезд — число вершин (Points),
внешний и внутренний радиусы.
Нажатие клавиши Shift в
процессе рисования приводит к формированию
вместо прямоугольника квадрата, а вместо
эллипса — круга. Кроме того, параметры
геометрической фигуры можно корректировать
из меню, для чего нужно щелкнуть мышью
на листе и изменить параметры (делается
это до формирования объекта). И если в
случае, например, прямоугольника можно
менять только его ширину (Width)
и высоту (Height),
то для многоугольников можно изменить
радиус (Radius)
и число углов (Sides),
а для звезд — число вершин (Points),
внешний и внутренний радиусы.
Цвет заливки геометрической фигуры, равно как и цвет обводки, может быть определен как предварительно, так и после ее изображения — в том случае, если фигура выделена.
Давайте
создадим, например, изображение звезды.
С этой целью дважды щелкните в палитре
на квадратике Fill и
установите нужный цвет для заливки
фигуры. Затем активизируйте квадратик Stroke и определите цвет границы. Выберите из
палитры инструмент Star (по умолчанию он скрывается под
инструментом Rectangle,
и его можно найти, удерживая клавишу Alt)
и сформируйте звезду нужного размера
(рис. 16).
Выберите из
палитры инструмент Star (по умолчанию он скрывается под
инструментом Rectangle,
и его можно найти, удерживая клавишу Alt)
и сформируйте звезду нужного размера
(рис. 16).
Рис. 16. Внешний вид звезды
Активизируйте палитру Stroke, увеличьте ширину границы (например, до 30 пикселов) и установите средние значения параметров Cap и Join — вершины звезды примут округлую форму (рис. 17).
Рис. 17. Звезда после корректировки границы в палитре Stroke
После этого откройте палитру Swatches и закрасьте звезду подходящим градиентом или узором, например как на рис. 18.
Рис. 18. Внешний вид звезды после закраски градиентом из палитры Swatches
Вполне
возможно, что ассортимент имеющихся в
палитре Swatches градиентов вас не устроит, можно его
слегка скорректировать. В этом случае
командой Window=>Gradient (Окно=>Градиент) откройте палитру Gradient и перетащите маркеры градиента (они
помещены в виде квадратиков под полосой
изменения цветов градиента) нужным
образом (рис. 19). Представленный вариант
настройки градиента получился столь
легко и просто только потому, что
изначально в палитре Swatches был удачно подобран градиент. Полная
же настройка градиента — занятие более
долгое.
В этом случае
командой Window=>Gradient (Окно=>Градиент) откройте палитру Gradient и перетащите маркеры градиента (они
помещены в виде квадратиков под полосой
изменения цветов градиента) нужным
образом (рис. 19). Представленный вариант
настройки градиента получился столь
легко и просто только потому, что
изначально в палитре Swatches был удачно подобран градиент. Полная
же настройка градиента — занятие более
долгое.
Рис. 19. Результат настройки градиента
Попробуйте теперь в новом документе создать звезду с большим количеством вершин и закрасить ее вручную подобранным градиентом. Установите вариант None как для цвета заливки, так и для цвета границы. Выберите инструмент Star и щелкните на листе — появится меню настройки параметров звезды, в котором нужно определить желаемые установки, например как на рис. 20. Получится пока не закрашенная звезда (рис. 21).
Рис. 20. Настройка параметров звезды
20. Настройка параметров звезды
Рис. 21. Начальный вид звезды
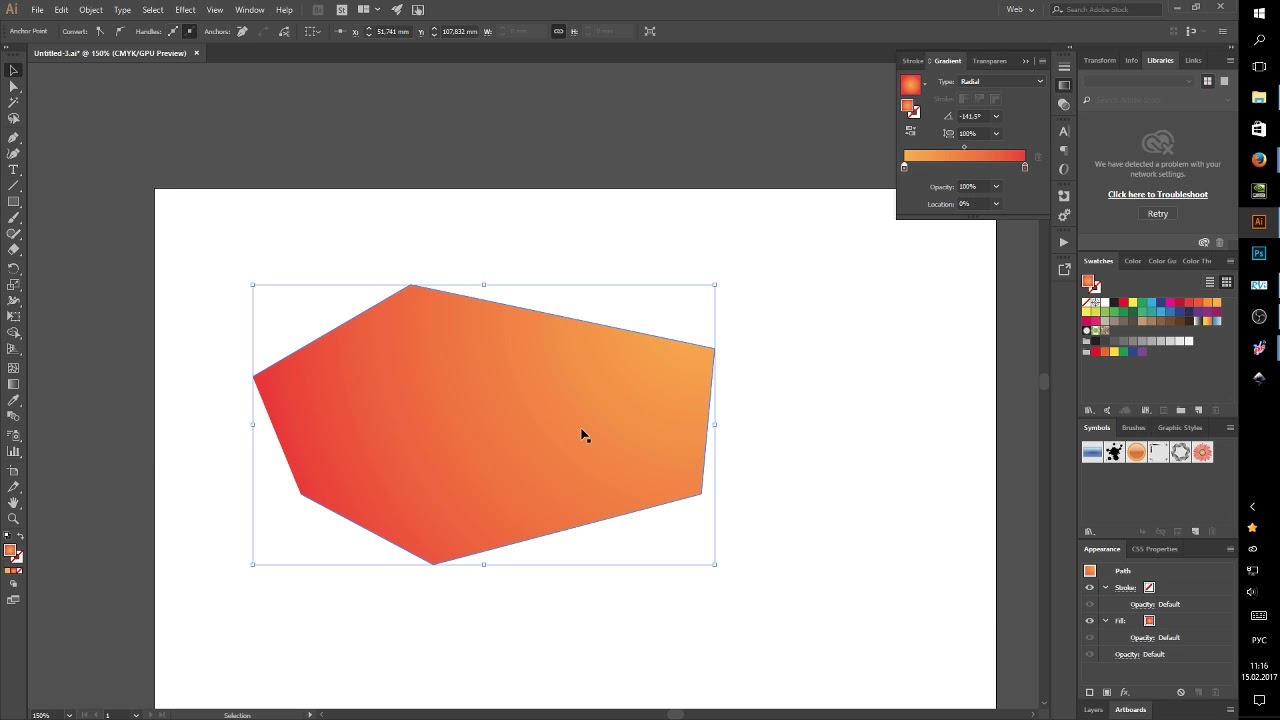
Командой Window=>Gradient (Окно=>Градиент) откройте палитру градиента. По умолчанию здесь настроен линейный черно-белый градиент, который нетрудно заменить на радиальный (рис. 22). После этого щелкните на белом квадратике в левом нижнем углу палитры Gradient (рис. 23), затем дважды щелкните на квадратике Fill в палитре инструментов и установите нужный цвет. Затем щелкните на черном квадратике в правом нижнем углу палитры Gradient и точно так же установите второй цвет. Результат будет примерно такой, как на рис. 24.
Рис. 22. Замена линейного градиента на радиальный
Рис. 23. Щелчок на нижней границе цвета в палитре Gradient
Рис. 24. Внешний вид звезды после настройки градиента и соответствующая заливке палитра Gradient
Следует
иметь в виду, что существуют очень
удобные способы управления процессом
рисования графических примитивов. Например, создавая многоугольник, звезду
или блик, можно воспользоваться
клавишами-стрелками, которые позволят
увеличивать или уменьшать число вершин
многоугольника и звезды и количество
витков спирали прямо в ходе рисования.
Нажатая клавиша Shift при
рисовании позволит выравнивать
создаваемый объект по горизонтали и
вертикали. Нажав клавишу Пробел при рисовании, можно сразу переместить
объект на нужное место, а клавиша Ctrl позволяет
изменять степень заостренности лучей
звезды.
Например, создавая многоугольник, звезду
или блик, можно воспользоваться
клавишами-стрелками, которые позволят
увеличивать или уменьшать число вершин
многоугольника и звезды и количество
витков спирали прямо в ходе рисования.
Нажатая клавиша Shift при
рисовании позволит выравнивать
создаваемый объект по горизонтали и
вертикали. Нажав клавишу Пробел при рисовании, можно сразу переместить
объект на нужное место, а клавиша Ctrl позволяет
изменять степень заостренности лучей
звезды.
Простейшие действия над объектами
Обратите внимание, что любое действие производится только в отношении одного или нескольких выделенных объектов, причем целые группы объектов можно одновременно перемещать, изменять размеры, одновременно перекрашивать, накладывать на них различные фильтры. К примеру, перекраска будут осуществлена мгновенно в отношении всех выделенных объектов при смене цвета заливки Fill (рис. 25).
Рис. 25. Одновременная перекраска двух
выделенных объектов
25. Одновременная перекраска двух
выделенных объектов
Трансформация объекта инструментом Direct Selection
Нарисуйте прямоугольник и сделайте рядом его вторую копию (для образца) обычным образом через буфер обмена (команды Edit=>Copy — Редактирование=>Копирование и Edit=>Paste — Редактирование=>Вставка), затем снимите с полученной копии выделение командой Select=>Deselect (Выделение=>Ничего не выделено) или просто щелкнув на свободном месте рабочей области. Выберите инструмент Direct Selection, подведите его к одному из углов прямоугольника и потяните, превратив его в трапецию (рис. 26).
Рис. 26. Трансформация прямоугольника инструментом Direct Selection
Масштабирование и повороты
В
отличие от Photoshop, инструменты масштабирования
и поворотов вынесены в программе
Illustrator непосредственно на панель
инструментов, так что работать с ними
легко и просто. Например, сделаем копию
звездочки, изображенной на рис. 27,
командами Edit=>Copy (Редактирование=>Копировать) и Edit=>Paste (Редактирование=>Вставить), уменьшим
ее в размерах и переместим в центр
большой звезды. Для уменьшения размера
(учитывая, что скопированная звезда
выделена) выберем на панели инструментов
инструмент Scale (Масштаб),
дважды щелкнув по инструменту, —
откроется окно масштабирования. Включим
в окне Scale флажок Preview (Предварительный просмотр),
чтобы сразу видеть все изменения на
рисунке, и настроим значение масштаба
подходящим образом (рис. 28). Затем выделим
уменьшенную копию звездочки инструментом Direct
Selection и
перетащим ее в центр большой звезды.
Идеально расположить объекты относительно
друг друга довольно сложно (хотя на
практике подобные операции приходится
выполнять сплошь и рядом), поэтому нужно
выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать
их относительно друга, последовательно
щелкнув на кнопках Horizontal
Align Center (Горизонтальное выравнивание относительно
центра) и Vertical
Align Center (Вертикальное
выравнивание относительно центра).
Например, сделаем копию
звездочки, изображенной на рис. 27,
командами Edit=>Copy (Редактирование=>Копировать) и Edit=>Paste (Редактирование=>Вставить), уменьшим
ее в размерах и переместим в центр
большой звезды. Для уменьшения размера
(учитывая, что скопированная звезда
выделена) выберем на панели инструментов
инструмент Scale (Масштаб),
дважды щелкнув по инструменту, —
откроется окно масштабирования. Включим
в окне Scale флажок Preview (Предварительный просмотр),
чтобы сразу видеть все изменения на
рисунке, и настроим значение масштаба
подходящим образом (рис. 28). Затем выделим
уменьшенную копию звездочки инструментом Direct
Selection и
перетащим ее в центр большой звезды.
Идеально расположить объекты относительно
друг друга довольно сложно (хотя на
практике подобные операции приходится
выполнять сплошь и рядом), поэтому нужно
выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать
их относительно друга, последовательно
щелкнув на кнопках Horizontal
Align Center (Горизонтальное выравнивание относительно
центра) и Vertical
Align Center (Вертикальное
выравнивание относительно центра). Результат представлен на рис. 30.
Результат представлен на рис. 30.
Рис. 27. Исходное изображение
Рис. 28. Изменение масштаба выделенного объекта
Рис. 29. Палитра Align
Рис. 30. Результат центрирования звезд
Затем, не снимая выделения с объектов, дважды щелкните на инструменте Rotate (Поворот), после чего откроется окно настройки поворота. Включите флажок Preview (Предварительный просмотр) и начните понемногу поворачивать звезды, постепенно доведя их до желаемого положения (рис. 31). Можно поворачивать объекты и по-другому, выбрав инструмент Rotate одним щелчком (никакого окна настроек в этом случае открываться не будет, но на рисунке будет обозначен центр поворота) и начав поворачивать объект мышью (рис. 32).
Рис. 31. Поворот объектов путем определения настроек в окне Rotate
Рис. 32. Поворот объектов мышью
32. Поворот объектов мышью
Масштабирование можно выполнить и другими способами: либо просто одинарным щелчком выбрав инструмент Scale и переместив одну из вершин объекта, либо поместить объект в габаритный прямоугольник, выделив его инструментом Selection и переместив маркеры габаритного прямоугольника. При этом перемещение боковых маркеров обеспечивает масштабирование только по горизонтали или по вертикали, а перемещение угловых маркеров — одновременно по горизонтали и по вертикали (рис. 33). Для масштабирования с сохранением пропорций следует удерживать клавишу Shift; клавиша Alt позволяет осуществить масштабирование из центра объекта.
Рис. 33. Масштабирование группы объектов на основе габаритного прямоугольника
Свободная трансформация
Существует
еще одна возможность масштабирования
и поворота, реализуемая всего одной
кнопкой палитры инструментов, — Free
Transform (Свободная трансформация). При выборе
данного инструмента выделенные объекты
автоматически заключаются в габаритный
контейнер, который можно и масштабировать,
и поворачивать. Руководствоваться при
этом следует внешним видом маркера:
если он представляет собой изогнутую
стрелку, то при движении мыши будет
осуществляться поворот объектов, а если
маркер выглядит как прямая стрелка, то
будет происходить изменение размеров
фигуры.
При выборе
данного инструмента выделенные объекты
автоматически заключаются в габаритный
контейнер, который можно и масштабировать,
и поворачивать. Руководствоваться при
этом следует внешним видом маркера:
если он представляет собой изогнутую
стрелку, то при движении мыши будет
осуществляться поворот объектов, а если
маркер выглядит как прямая стрелка, то
будет происходить изменение размеров
фигуры.
Использование фильтров для формирования более сложных объектов
Исходное
число графических примитивов, увы,
невелико, и невозможно обойтись только
ими при создании нужного изображения.
Однако Illustrator предоставляет массу
возможностей для изменения исходных
фигур, при этом получающиеся изображения
будут куда как далеки от обычных
прямоугольников, многоугольников и
звезд. Так, фильтр Pucker
& Bloat (Сморщивать и раздувать) формирует на
основе исходного изображения выпуклые
или вогнутые кривые, что очень подходит
для рисования цветков, геральдических
знаков и пр. Фильтр Twist (Изгиб) закручивает объект в центре
сильнее, чем по краям, создавая эффектные
вихри из обычных многоугольников, и
т.п.
Фильтр Twist (Изгиб) закручивает объект в центре
сильнее, чем по краям, создавая эффектные
вихри из обычных многоугольников, и
т.п.
Воспользуемся созданной в предыдущем примере звездой (рис. 34). Выделим ее инструментом Direct Selection, а потом применим к ней один из многочисленных вариантов деформации командой Effect=>Distort & Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать и раздувать). В зависимости от настроек деформации можно получить самые разные фигуры — начиная от солнышка (рис. 35) и кончая ромашкой (рис. 36). Обратите внимание, что флажок Preview (Предварительный просмотр) должен быть обязательно включен, иначе вы не сможете наблюдать за преобразованием изображения по мере изменения параметра.
Рис. 34. Исходное изображение
Рис. 35. Солнышко (указаны настройки Pucker & Bloat)
Рис. 36. Ромашка (указаны настройки Pucker &
Bloat)
36. Ромашка (указаны настройки Pucker &
Bloat)
Не менее оригинальные эффекты можно получить, если взять за основу другие графические примитивы. В частности, из восьмиугольника можно получить эффектные варианты цветов (рис. 37, 38), а из окружности — интересный символ, который может быть задействован, например, при создании логотипа (рис. 39).
Рис. 37. Первый вариант цветка (указаны настройки Pucker & Bloat)
Более 30 свежих и полезных руководств и полезных советов по Adobe Illustrator
Adobe Illustrator — это мощный инструмент для иллюстрации различных элементов, которые можно использовать для веб-страниц и полиграфического дизайна. Однако важно знать, что делать, чтобы мощно использовать его инструменты и добиваться определенных эффектов. Таким образом, пошаговые руководства могут оказать большую помощь, поэтому мы потратили много времени на поиск высококачественных руководств по Fresh и New , и в результате мы получили 30 замечательных руководств и советов для иллюстраторов. Давайте посмотрим на некоторые из лучших и Свежие учебные пособия по Adobe Illustrator , которые мы уже нашли в Интернете.
Давайте посмотрим на некоторые из лучших и Свежие учебные пособия по Adobe Illustrator , которые мы уже нашли в Интернете.
Краткое руководство по созданию градиентных штрихов. Этот простой метод использует панель «Внешний вид» и эффекты для создания редактируемых градиентных штрихов в Illustrator.
Посетите учебное пособие
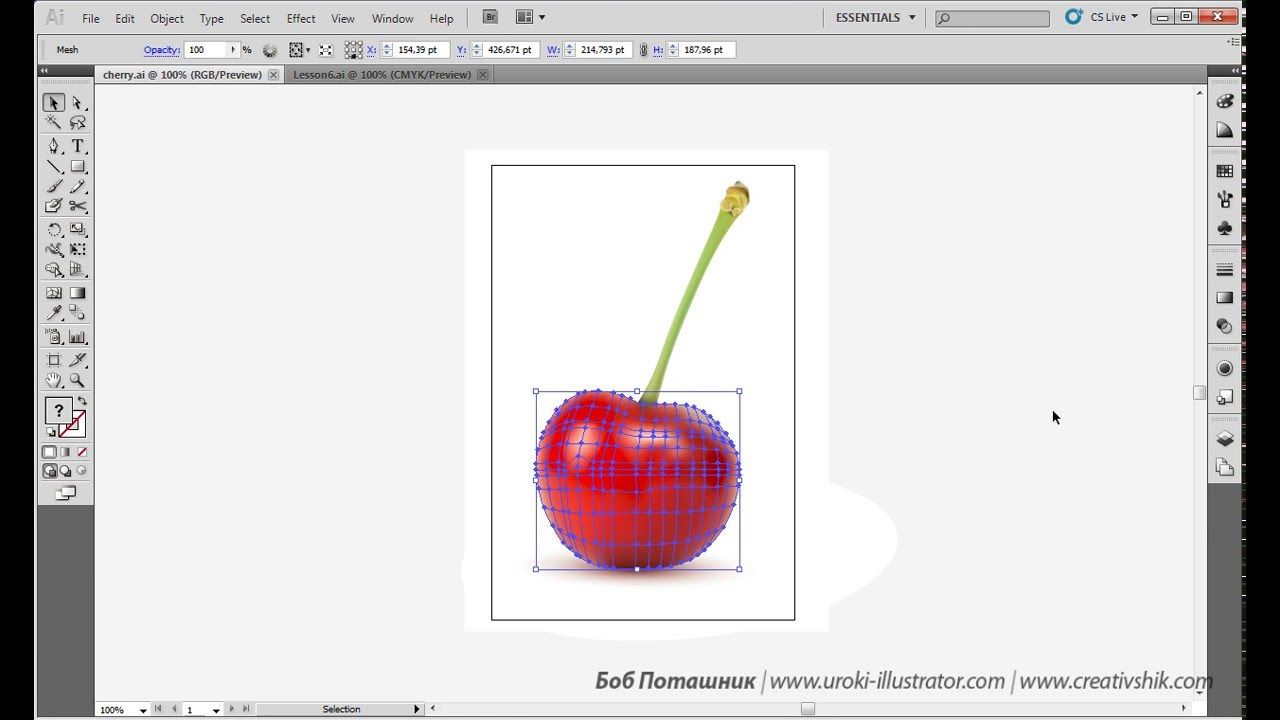
Как создавать векторные облака с помощью инструмента «Сетка градиента»Создавайте импрессионистические, бесконечно масштабируемые векторные облака с помощью инструмента «Сетка градиента». Начать легко, но на освоение уходит много времени. Есть несколько способов приблизиться к Gradient Mesh — этот может быть новым для вас.
Посетите учебник
Создание потрясающих эффектов мозаики В этом учебном пособии показано, как создать интересный вид с помощью символов и глобальных цветов Illustrator. Это не так сложно, как кажется. Он проведет вас через процесс создания более стилизованной мозаики, в которой используются более мелкие векторные фигуры, а не изображения, чтобы составить окончательную часть.
Он проведет вас через процесс создания более стилизованной мозаики, в которой используются более мелкие векторные фигуры, а не изображения, чтобы составить окончательную часть.
Посетите учебник
Создание Эйба
Создание Эйба, талисман Are My Sites Up.
Посетите учебное пособие
Процесс создания логотипа и пошаговое руководство для Vivid WaysЗдесь представлен процесс проектирования и пошаговое руководство по созданию этого захватывающего дух логотипа в Adobe Illustrator.
Посетите учебник
Bling Bling Text Effect
Узнайте, как создать этот эффектный эффект bling bling в Illustrator. Вы узнаете, как создать текстуру и применить ее к любому тексту.
Посетите учебное пособие
Создание классического векторного рисунка с помощью акварели и штрихового рисунка Используя Художественные кисти Illustrator, мы научимся накладывать акварельные «размывки» под черно-белые штриховые рисунки. Однако эту технику можно использовать практически с любыми изображениями, включая оригинальные произведения искусства, картинки и силуэты.
Однако эту технику можно использовать практически с любыми изображениями, включая оригинальные произведения искусства, картинки и силуэты.
Посетите учебное пособие
Учебное пособие по стилю Doodle
Это учебное пособие по созданию мультипликационных иллюстраций в Adobe Illustrator.
Посетите учебник
Создание банды векторных ниндзя
В этом уроке мы рассмотрим создание группы классных векторных персонажей ниндзя, используя только основные фигуры и множество простых инструментов, что делает его хорошим началом для новичков в Illustrator.
Посетите мастер-класс
Нарисуйте злобный череп за 8 шагов
В этом уроке вы узнаете, как создать классно выглядящий злобный череп, который можно использовать для музыкальных групп, футболок или просто векторной графики по вашему выбору.
Посетите учебник
Спирограф полного спектра Illustrator
Посетите учебник
Алмазный цветок Illustrator
В этом уроке Верле показывает нам, как создать действительно классный векторный цветок, используя различные формы, цвета и режимы прозрачности.
Посетите учебник
How to Have a Heart
В этом уроке вы узнаете, как много ярлыков и простых приемов могут сделать процесс векторной иллюстрации намного проще.
Посетите учебник
Учебник по красочному световому эффекту в Illustrator
Как создать потрясающие футуристические световые эффекты с помощью Illustrator.
Посетите учебное пособие
Режим изоляции
Дэйв Кросс рассказывает о новом улучшенном режиме изоляции в Illustrator CS4, который теперь проще в использовании и понимании.
Посетите учебное пособие
Создание забавного, привлекательного текста с помощью Adobe Illustrator
Узнайте о множестве способов манипулирования текстом в Illustrator, комбинируя цвета и эффекты, чтобы создавать действительно забавный и привлекательный текст.
Посетите учебник
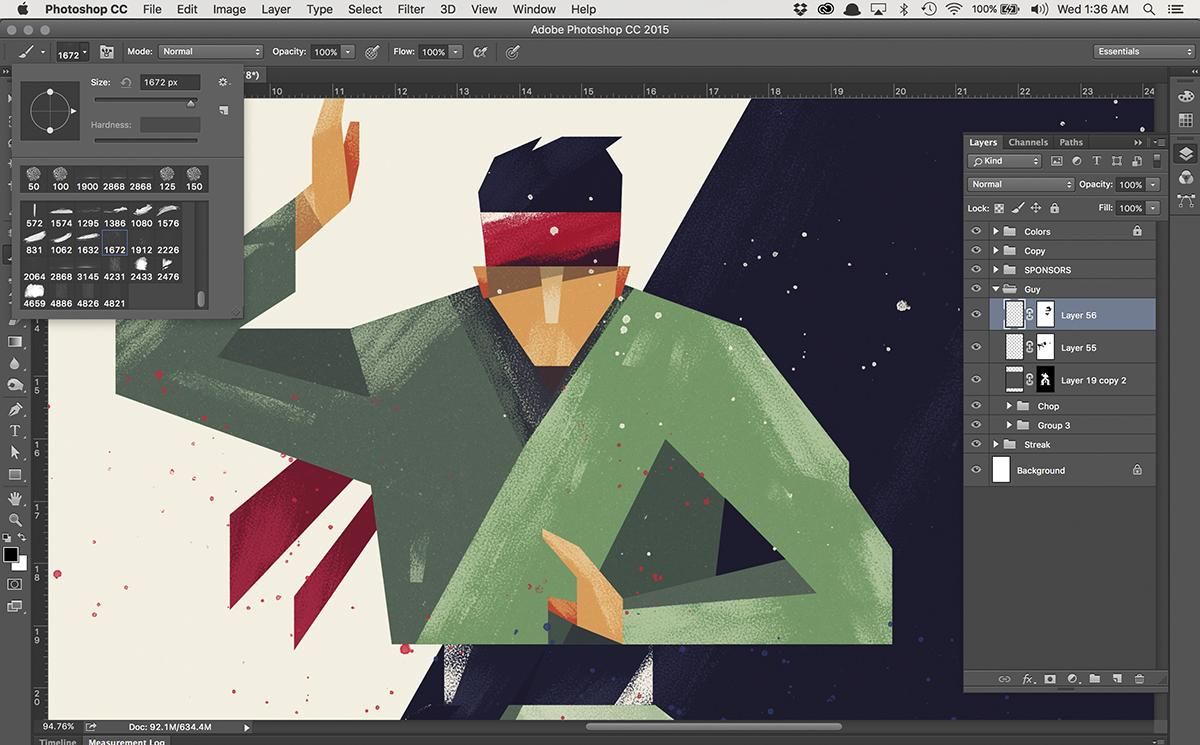
Геометрические ретро-векторы в космосе
Узнайте, как создать абстрактное изображение для плаката с помощью Illustrator и Photoshop. Все векторы и оттенки будут сделаны в Illustrator.
Все векторы и оттенки будут сделаны в Illustrator.
Посетите учебник
Методы построения векторов 1
Узнайте, как получить такие точные векторные формы с помощью инструмента «Перо».
Посетите учебник
Основы затенения и освещения
В этом учебном пособии рассматриваются элементарные основы затенения и освещения в цифровой иллюстрации
Посетите учебное пособие
Работа со шрифтами в Illustrator
Adobe Illustrator — важный инструмент в наборе дизайнера. В этом уроке мы узнаем, как создать саморекламный постер с помощью Adobe Illustrator CS3.
Посетите учебник
Рисование клавиатуры фортепиано
В этом пошаговом руководстве демонстрируется рисование иллюстрации клавиатуры с использованием прямоугольников, сеток, эффектов перемещения и преобразования.
Посетите учебник
Бесшовные узорчатые кисти Illustrator с фрагментами внешнего угла
Узнайте, как использовать бесшовные узорчатые кисти Illustrator с фрагментами внешних углов…
Советы по работе с инструментом «Сетка градиента» в Illustrator
Одним из самых удивительных и сбивающих с толку инструментов в Adobe Illustrator, вероятно, является инструмент «Сетка градиента». Работа с этой функцией позволяет пользователю разделить почти любую фигуру на сетку. Каждое пересечение двух линий (горизонтальных/вертикальных) можно закрасить сплошным цветом. Формат этого урока отличается от формата некоторых других наших руководств, и он поможет вам лучше работать с инструментом Mesh.
Работа с этой функцией позволяет пользователю разделить почти любую фигуру на сетку. Каждое пересечение двух линий (горизонтальных/вертикальных) можно закрасить сплошным цветом. Формат этого урока отличается от формата некоторых других наших руководств, и он поможет вам лучше работать с инструментом Mesh.
Посетите учебник
Обрезка изображений
Когда вы экспортируете изображение, Illustrator рассчитает ограничивающую рамку всей области, занимаемой вашим изображением, включая обтравочную маску, и установит ее в качестве области изображения. Это обычно оставляет много белого пространства вокруг изображения. Решение этой проблемы простое. Нарисуйте прямоугольник на холсте и определите его как область обрезки, выбрав «Объект»> «Область обрезки»> «Создать». Это определит область обрезки. Поэтому, когда вы экспортируете наше изображение, будет отображаться только область обрезки.
Ознакомьтесь с советами здесь
Сохранение кистей, расширение объекта, настройки растровых эффектов и многое другое
а) Как сделать так, чтобы ИИ выбирал шрифты более наглядно, например flash. б) Как преобразовать и illy doc с 72 dpi в 300 c) Используя «Объект»> «Развернуть…», чтобы сделать единое пространство вокруг текста после создания контура.
б) Как преобразовать и illy doc с 72 dpi в 300 c) Используя «Объект»> «Развернуть…», чтобы сделать единое пространство вокруг текста после создания контура.
Ознакомьтесь с советами здесь
Редактирование рисунка
Сталкивались ли вы когда-нибудь с рисунком, дизайн которого вам очень понравился, но вы очень хотели бы его немного изменить. Вот способ изменить шаблон в Illustrator без необходимости полностью переделывать его
Ознакомьтесь с подсказкой здесь
Дискретные кисти
Создавать кисти очень просто: просто перетащите фигуру на панели кистей и готово! Вы купили себе новую кисть.
Ознакомьтесь с советом здесь
Еще 7 вещей, о которых вы не знали, что может сделать Adobe Illustrator
Ознакомьтесь с советом здесь
Рисование спирали в Illustrator
Узнайте, как нарисовать виток с помощью обводки.
Ознакомьтесь с подсказкой здесь
Все, что вы хотели знать об инструменте смешивания…
Фото Марка-Оливье Пакуина на Unsplash
Эта статья первоначально опубликована 1 апреля 2009 г. и обновлена 3 мая 2023 г.
и обновлена 3 мая 2023 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
Введите ваш адрес электронной почты
- Дизайн
- иллюстратор
Научитесь пользоваться Adobe Illustrator
Мои коллеги-блогеры и пользователи Cricut часто просят меня объяснить, как пользоваться Adobe Illustrator. Illustrator — невероятно мощное программное обеспечение для дизайна, поэтому я решил создать несколько базовых руководств для начинающих. Они в первую очередь предназначены для пользователей, создающих вырезанные файлы для Cricut и Silhouette, а также художественные файлы для печати, хотя они могут оказаться полезными для любого, кто не знаком с Illustrator.
Добавьте эту страницу в закладки, так как она будет обновляться по мере появления новых сообщений и функций!
Я использовал Adobe Illustrator (иногда называемый AI) время от времени, когда учился в аспирантуре, но только когда я получил свой первый Cricut Explore в 2014 году, я действительно начал использовать все это время. Теперь пользуюсь постоянно! Это одна из немногих программ, которая почти всегда открыта на моем компьютере. Мне очень нравится создавать файлы в этой программе, особенно для вырезания на моем Cricut Explore.
Теперь пользуюсь постоянно! Это одна из немногих программ, которая почти всегда открыта на моем компьютере. Мне очень нравится создавать файлы в этой программе, особенно для вырезания на моем Cricut Explore.
Если у меня есть Photoshop, зачем мне Illustrator?
Меня часто спрашивают, можно ли создавать файлы для Cricut с помощью Photoshop. Ответ — да, но он изначально не предназначен для этого, в отличие от Illustrator. Вот (очень-очень основное) различие:
Pixel Artwork
Photoshop использует пиксели (маленькие цветные прямоугольники) для создания изображений. Это отлично подходит для фотографий, потому что может отображать мельчайшие детали, смешивание и огромный диапазон цветов. Вы заметите, что если вы слишком сильно масштабируете фотографию, вы начнете терять разрешение, потому что пиксели становятся все больше и больше. Так что помните: Photoshop = фотографии.
Векторная графика
Если Photoshop = фотографии, то Illustrator = иллюстрации. Векторные иллюстрации основаны на математике (не убегайте!). Вместо пикселей векторы используют набор точек и линий для создания файлов. Поскольку эти файлы основаны на математике, их можно бесконечно масштабировать. Иллюстрацию 8×10 можно увеличить и разместить на рекламном щите без потери разрешения. Обратите внимание, что шрифты по своей сути являются векторными файлами — вы можете сделать шрифт сколь угодно большим, и он всегда будет хорошо выглядеть.
Векторные иллюстрации основаны на математике (не убегайте!). Вместо пикселей векторы используют набор точек и линий для создания файлов. Поскольку эти файлы основаны на математике, их можно бесконечно масштабировать. Иллюстрацию 8×10 можно увеличить и разместить на рекламном щите без потери разрешения. Обратите внимание, что шрифты по своей сути являются векторными файлами — вы можете сделать шрифт сколь угодно большим, и он всегда будет хорошо выглядеть.
Так почему же нам нужны векторные рисунки для Cricut и Silhouette, а не пиксельные? Проще говоря, сами машины предназначены для работы с векторными изображениями. Он использует внутреннюю математику, встроенную в векторные файлы, чтобы идеально вырезать любой проект, который вы разрабатываете, используя узлы и линии. Если вы используете графическое изображение на основе пикселей, программное обеспечение машины может преобразовать его, но вы потеряете точность в процессе преобразования. Если вы собираетесь создавать свои собственные файлы для Cricut или Silhouette, я считаю, что лучше всего начать с типа файла, с которым машина предназначена для работы.
Как я могу купить Adobe Illustrator?
Это недешевая программа, но она того стоит, если вы ее используете. Раньше вы могли купить программное обеспечение напрямую, но Adobe убрала эту возможность, поэтому теперь покупка «подписки» — единственный способ получить любые программы Adobe. Да, это раздражает, но это позволяет Adobe постоянно выпускать обновления — так что, по крайней мере, ваше программное обеспечение никогда не устареет.
Creative Cloud: все приложения
Я плачу за Illustrator как часть сервиса Adobe Creative Cloud, который сейчас стоит 49 долларов США.0,99 в месяц. Это также дает мне доступ к нескольким другим программам, которые я постоянно использую, включая Adobe Lightroom (для редактирования фотографий) и Adobe Premiere (для редактирования видео). Если вы используете более одной программы Adobe, это правильный путь.
Creative Cloud: только Illustrator
Вы также можете купить только Illustrator через Creative Cloud. Это 29,99 долларов в месяц или 19,99 долларов в месяц, если вы вносите предоплату за год.
 00:03:14
00:03:14