Как создать объекты в 3D max — бесплатный онлайн курс от Видео курсы на Youtube
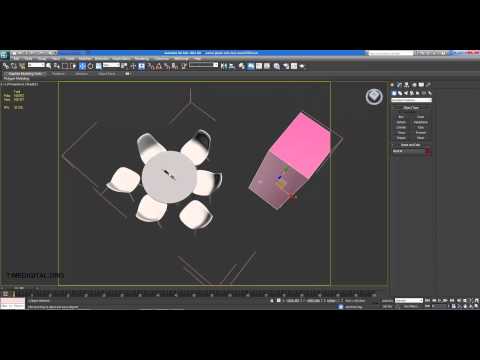
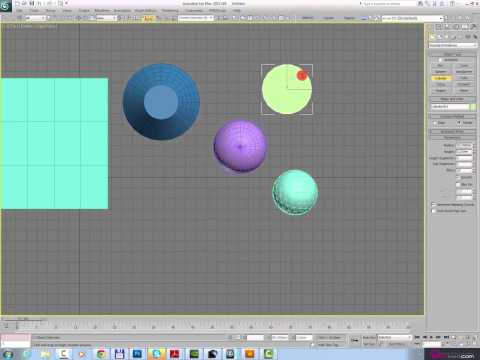
Как создать объекты в 3Ds max? — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #1)
Как использовать вьюпорты? — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #1)
Как создать сплайны в 3Ds max? — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #1)
Как установить 3Ds Max? — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #2)
Режимы Pivot point — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #2)
Интерфейс — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #2)
3Ds MAX. Модификаторы объектов. Онлайн курс по изучению 3Ds MAX, урок 2. Видео уроки для новичков.
Видео уроки для новичков.
Перемещение, Вращение, Масштаб — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #2)
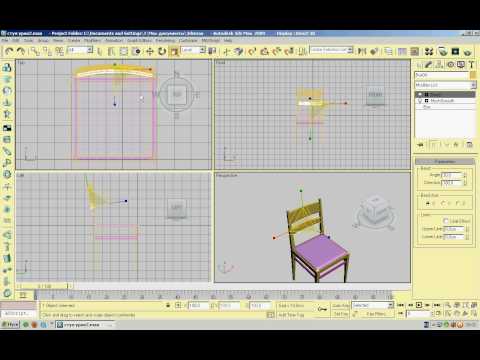
Создание стула — Урок 3D Max- Бесплатный курс Быстрый старт в 3Ds Max (день #2)
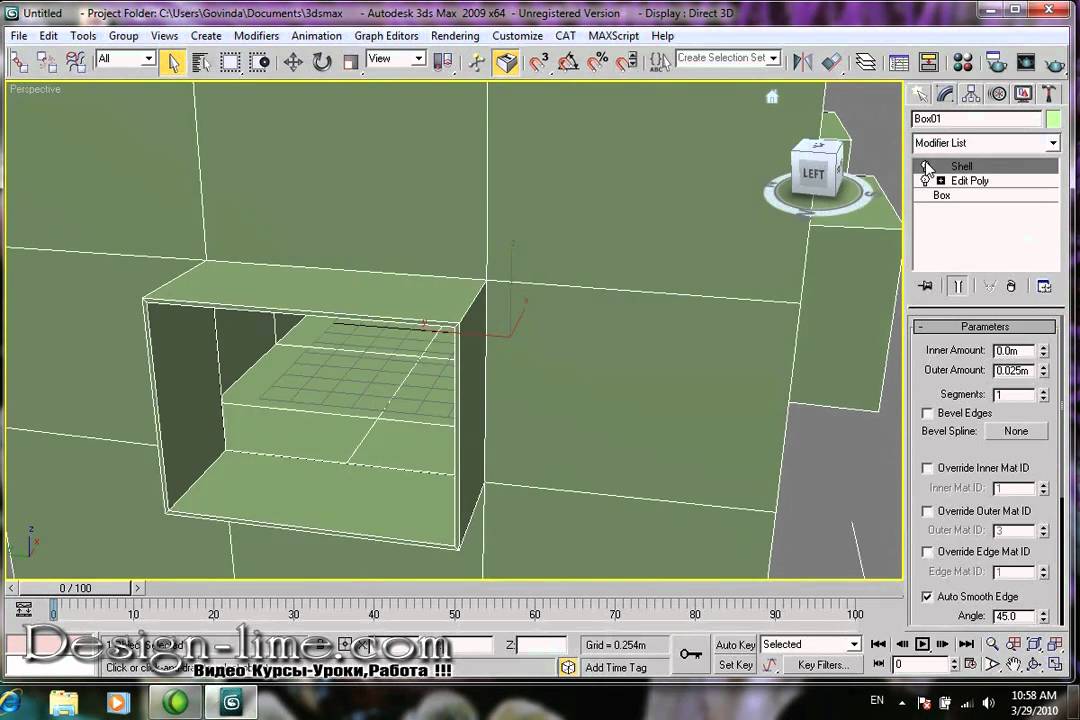
Создание фасок — Урок 3D Max- Бесплатный курс Быстрый старт в 3Ds Max (день #3)
Модификаторы сплайнов — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #3)
Создание вазы — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #4)
Edit spline Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #4)
Копирование — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #4)
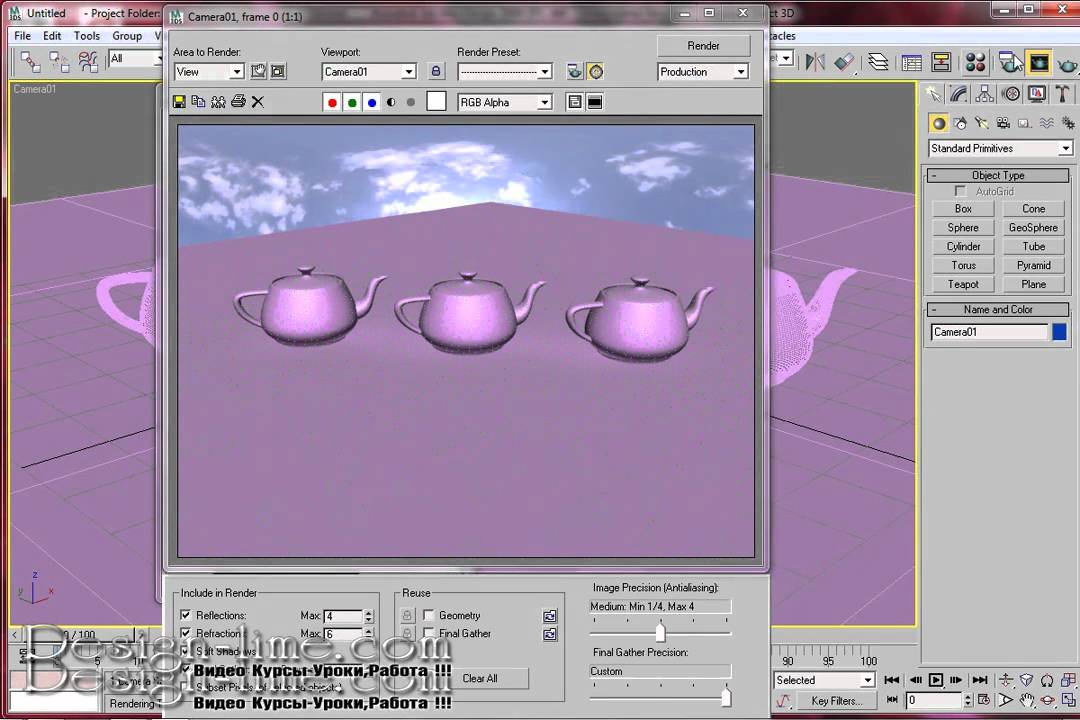
Работа с рендер студией — Урок 3D Max — Бесплатный курс Быстрый старт в 3Ds Max (день #4)
Курсы 3d max помогли начинающиму дизайнеру получить работу в Америке. Что тебе дадут Курсы 3d max?
Бесплатные курсы из категории «3D-MAX» (1)
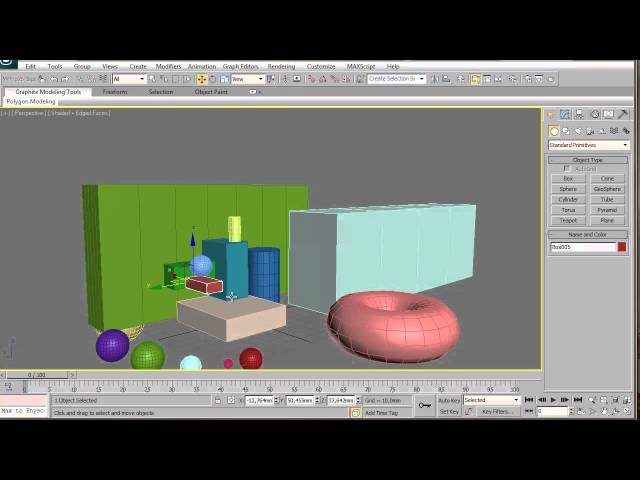
В этом уроке Вы узнаете как создавать объекты в программе 3Ds max. Вы поймете как можно просто и быстро создавать различные объекты.
Вы поймете как можно просто и быстро создавать различные объекты.В чем отличие между стандартными объектами в программе 3Ds max и расширенными объектами.
Показать все курсы Все бесплатные курсы по 3D MAX
Другие курсы по теме Дизайн
- Веб-дизайн
- Графический дизайн
- UX/UI-дизайнер
- Рисование
- 3D-моделирование
- Дизайн интерьеров
- Adobe Photoshop
- Ландшафтный дизайн
- Геймдизайн
- Скетчинг
- 3D-MAX
- 3D-анимация
- Motion-дизайн
- Дизайн мобильных приложений
- Figma
- Создание лендингов
- ArchiCAD
- Adobe Illustrator
- Adobe After Effects
- Курсы по шрифтам
- AutoCAD
- Графика на Houdini
- 2D-анимация
Видео уроки основном на английском языке (3D MAX).
 | Render.ru
| Render.ruKonstantin К (Konstantin)
Пользователь сайта
#1
#1
Не все дружат с английским языком! Я тоже.
Хотелось бы обратиться с просьбой. Может, у кого есть желание помочь.
Сделать перевод с наложением звука в Видео. Или просто выслать текст. Я могу выделить этому своё время.
Вот ссылка на первый ролик:
http://rapidshare.de/files/30088402/_3ds_max_Organic_Modeling_Training_CD__Surface_Tools_Lesson_01.avi.html
Дальнейшие 7 роликов (3ds max Organic Modeling Training_Surface Tools Lesson) рассказывается при помощи урока из первого ролика построения лица и головы человека. Большое спасибо.На мой взгляд, здесь хорошо и подробно рассказывается работа с инструментами. В особенности для новичков.
Большое спасибо.На мой взгляд, здесь хорошо и подробно рассказывается работа с инструментами. В особенности для новичков.
Constantin
37091.jpg
59,9 КБ Просмотров: 280
jedwizard
Активный участник
#2
#2
хочеш чесный совет — учи английский никто переводить его не будет
не пойми меня не правильно я просто сказал правду а все потому что кроме новичков оно никому совсем не нужно
Konstantin К (Konstantin)
Пользователь сайта
#3
#3
Спасиба. . мне немецкого уже хватила!
. мне немецкого уже хватила!
jedwizard
Активный участник
#4
#4
так там еще и на немецком lol
body
Активный участник
#5
#5
незнание английского — серьёзный барьер для карьеры CGшника. .. вы всегда будете вторым )
.. вы всегда будете вторым )
Konstantin К (Konstantin)
Пользователь сайта
#6
#6
Будем мы сейчас курсы по английскому языку проводить? Или есть серьезные предложения по теме?…
GoodMan
Мастер
#7
#7
Есть серьезное предложение выучить английский на уровне, чтобы хотябы уметь читать и смотреть туторы.
Все серъёзные CG-шники через это рано или позно проходят.
Konstantin К (Konstantin)
Пользователь сайта
#8
#8
Goodman выкладывай если не трудно. Что за серьезное предложение?!
Отдельная тема было бы не плохо..
GoodMan
Мастер
#9
#9
Что выкладывать?
Я уже сделал предложение.
Konstantin К (Konstantin)
Пользователь сайта
#10
#10
Надеюсь, тема остаётся здесь прежней выше изложенной
А не по изучению языков и подобных «Умных» советов!
Дима Ярков
Администратор Арх. Галереи
#11
#11
Constantin Kurtz, кому нужны эти видеоуроки? Я вот и без них прекрасно всему научился. И уж совет выучить язык к разряду глупых никак не отнесешь!
И уж совет выучить язык к разряду глупых никак не отнесешь!
jedwizard
Активный участник
#12
#12
2Elrond
на 100% согласен с тобою
Konstantin К (Konstantin)
Пользователь сайта
#13
#13
Ok. Alles klar mit euch! Ihr seid wohl alle hier Intellektuell so hoch entwickelt. Hiermit entschuldige ich mich.
Alles klar mit euch! Ihr seid wohl alle hier Intellektuell so hoch entwickelt. Hiermit entschuldige ich mich.
Дима Ярков
Администратор Арх. Галереи
#14
#14
Constantin Kurtz, раз просишь прощения, прощаем только не забывай, что это русскоязычный портал
GoodMan
Мастер
#15
#15
Constantin Kurtz
Ну и чего с нами ясно? — мы ведь тебе помоч пытаемся. .
.
И причем здесь интелект?
Вот знаешь ты немецкий — оно тебе по жизни пригодилось? А я с необходимостью знать английский сталкиваюсь каждый день: когда лажу в инете, в том числе по очень полезным СG ресурсам или читаю мануал к новой программе — который как не странно тоже на английском.
Пришлось столкнуться с этим — пришлось учить язык.. Такова реальность.
Пока.
P.S. А ведь я ни грама не знаю немецкий..
Konstantin К (Konstantin)
Пользователь сайта
#16
#16
устать тут можно. .
.
Я уже сталкивался с этим. Учить язык. И в реальном мире не в Интернете и магу многое об этом рассказать. И я не хотел бы разводить дискуссии на эту тему. У меня это старая надоедливая тема вот уже как 13 лет.
Спасибо за внимание и понимание, в какой то мере..
Может, кто найдётся здесь и поможет на самом деле..
Konstantin К (Konstantin)
Пользователь сайта
#17
#17
Не только мне «помочь» но и многим другим.
С уважение ко всем!
Дима Ярков
Администратор Арх.
 Галереи
Галереи#18
#18
Вы, товарищи новички, привыкли жить на все готовеньком? Видеоуроки им подавай? А лучше сразу программку, которая всю информацию в мозги закачает, аха?
Banzay
Знаток
#19
#19
Граждане, прекращаем флудить.
Есть конкретный вопрос.
Если нет на него ответа — не стоит диспут устраивать.
to Constantin Kurtz
Ты сам как думаешь, сколько найдётся желающих скачать 8 роликов, бесплатно их перевести, записать всё это и снова закачать?
Konstantin К (Konstantin)
Пользователь сайта
#20
#20
А что тут думать! Всё уже приторно ясно..
Не кто этим заниматься не собирается. Большинство такого мнения. Халявы бы побольше и как можно меньше при этом делать!
3DS Max для начинающих: основы 3D-моделирования
В этом курсе вы изучите основы использования 3ds Max , а затем освоите навыки 3D-моделирования от начального до среднего . Этот курс предназначен для полных новичков. Таким образом, для прохождения этого курса не требуется никакого предыдущего опыта работы с 3D.
Этот курс предназначен для полных новичков. Таким образом, для прохождения этого курса не требуется никакого предыдущего опыта работы с 3D.
Учебная программа тщательно разработана , чтобы вы могли быстро и легко освоить 3ds Max. Вы можете ознакомиться с учебным планом ниже и посмотреть некоторые из предварительный просмотр видеороликов уроков, чтобы получить представление о том, что вы получите от этого курса.
В этом курсе так много практических занятий проектов , задач и упражнений , которые предназначены для постепенного улучшения ваших навыков и раскрытия их полного потенциала. Большинство проектов в этом курсе основаны на реальных продуктах.
После прохождения курса, ин ша Аллах, у вас будет прочная основа использования 3ds Max. Вы получите значительное количество Навыки 3D-моделирования . А также вы поймете многие важные концепции компьютерной 3D-графики. Итак, присоединяйтесь к ! и увидимся на другой стороне.
Итак, присоединяйтесь к ! и увидимся на другой стороне.
Цели
- Основы работы с 3DS MAX Software
- Понимание различных методов управления 3D-сценами
- Основные полигоны 3D модели
- SubDing на основе 3D-модели
- 3D 3D Модели
- SubDivis0039 Трехмерное моделирование на основе логических значений
Предварительные требования
- Базовые знания ПК с ОС Windows
- Уже установлен 3ds Max не ниже версии 2020
- Стандартная мышь с колесиком прокрутки
Показать Подробнее
Введение
02:37
Предварительный просмотр02:27
Этот курс включает
- 8,5 часов
75 лекций
- Сертификат об окончании Образец сертификата
- Пожизненный доступ Да
- Язык Английский
- 30-дневная гарантия возврата денег
Подарочный курс
Образец сертификата
Используйте свою сертификацию, чтобы изменить карьеру или продвинуться по карьерной лестнице. Зарплаты одни из самых высоких в мире.
Зарплаты одни из самых высоких в мире.
У нас 30 миллионов зарегистрированных пользователей, которые продвинулись вместе с нами по карьерной лестнице.
Three.js Journey — Изучайте WebGL с помощью Three.js
Бруно Саймон
Вы когда-нибудь хотели создавать потрясающие 3D-сайты ?
В 71 час видео , этот курс научит вас секретам создания самых крутых WebGL веб-сайтов с Three.js независимо от того, являетесь ли вы новичком или продвинутым разработчиком.
27 189 студентов уже зачислены и им это нравится
Уровень 00 01 02 03 04 05
Добейтесь успеха в Three. js, пройдя всего один курс
js, пройдя всего один курс
Присоединившись к Three.js Journey, вы получите пожизненный доступ к полному и легкодоступному курсу с 53 уроками.
Хотите посмотреть, что включено? Посмотрите видео внизу:
3:22
00:03:22
Каждый урок начинается со стартовой папки для загрузки.
Тогда просто следуйте инструкциям !
Если вам не нравятся видео, каждый урок также доступен в виде текста со снимками экрана, превью видео, фрагментов с окраской синтаксиса и т. д.
Кроме того, вы можете замедлять или ускорять видео!
Чему вы научитесь?
Курс завершен, но доступен для начинающих. Мы начнем с того, что узнаем, что WebGL и почему использование библиотеки Three.js является обязательным. Затем мы познакомимся с различными компонентами Three. js, и как только основы будут приобретены, мы перейдем к более продвинутым методам для отображения миллионов частиц, добавления физики, добавления взаимодействий, создания галактики, анимации бушующего моря. и т. д.
js, и как только основы будут приобретены, мы перейдем к более продвинутым методам для отображения миллионов частиц, добавления физики, добавления взаимодействий, создания галактики, анимации бушующего моря. и т. д.
По окончании курса у вас будет глубокое понимание Three.js и достаточно опыта, чтобы начать свои собственные проекты .
В качестве бонуса мы также научимся использовать 3D-программу Blender , чтобы иметь возможность создавать собственные модели.
02
Классические техники
Осветите свою сцену различными источниками света, начните практиковаться в создании окружения и создавайте миллионы частиц.
04
Шейдеры
Использовать материалы Three.js — это здорово, но создавать свои собственные — еще лучше.
Изучите язык шейдеров, чтобы раскрыть истинную мощь WebGL и создавать потрясающие впечатления!
06
Сцена портала
Узнайте, как создать крутую сцену с помощью Blender, и изучите технику запекания, чтобы получить наилучшее освещение и тени.
01
Основы
Создайте свою первую сцену и разберитесь с такими основами, как камеры, геометрия, материалы, текстуры.
Добавьте панель отладки, чтобы настроить среду и все оживить.
03
Передовые технологии
Добавьте физику в свой мир, чтобы объекты начали сталкиваться и спотыкаться. Затем импортируйте свою собственную модель, созданную с помощью Blender, и сделайте ее максимально реалистичной.
05
Экстра
Как только вы познакомитесь с шейдерами, у вас появится возможность пойти еще дальше и попробовать новые техники.
Но также важно убедиться, что ваши проекты работают на большинстве устройств, отслеживая и оптимизируя производительность.
07
React Three Fiber
Знаете ли вы, что Three.js хорошо интегрируется в React?
Благодаря React Three Fiber (R3F) вы можете создавать потрясающие возможности Three.js в React, написав всего несколько строк кода.
Познакомьтесь с Бруно Саймоном
Бруно Саймон — французский креативный разработчик , специализирующийся на WebGL . Он работал над многими проектами для известных клиентов по созданию интерактивных 3D-приложений, доступных каждому из их браузеров.
Бруно преподает веб-разработку и WebGL в различных школах более 7 лет , что делает его педагогическим тренером, чередуя теорию и практику.
Проекты Бруно
Мэдбокс
Тайлет Шартони
Портфолио
Опыт Орано
Мэдбокс
Тайлет Шартони
Портфолио
Опыт Орано
Мэдбокс
Тайлет Шартони
Портфолио
Опыт Орано
Мэдбокс
Тайлет Шартони
Портфолио
Опыт Орано
Этот курс для вас?
Курс подходит для начинающих
Вам не обязательно иметь опыт работы с WebGL или Three. js.
js.
Это обучение предназначено для абсолютных новичков и объяснит основы, прежде чем приступить к более сложным темам.
Вам не обязательно хорошо разбираться в математике.
Да, мы будем заниматься математикой, но на простом уровне, и мы объясним, как это работает с чертежами и потихоньку потренируемся.
Вам не нужно знать, как использовать 3D-программы.
Вместе мы изучим основы 3D-программы Blender, чтобы создать модель и импортировать ее в нашу сцену.
Вам не обязательно хорошо знать JavaScript.
Все, что вам нужно, это основы JavaScript, такие как переменные, объекты, массивы, циклы, функции и события. Остальному мы научимся вместе.
Вам не нужен сумасшедший компьютер.
На некоторых уроках мы рассмотрим ограничения производительности и узнаем, как обрабатывать и оптимизировать наш код, чтобы получить хорошую частоту кадров.
27 189 Студентов присоединились к курсу!Посмотрите на их работы
лилсугси @lilsugsy —2023/02/27 21:44
Я очень хотел создать подводную сцену, поэтому провел небольшой эксперимент с #rf3, используя новый материал Transmission в сочетании с TrailTexture в качестве карты толщины, чтобы движения мыши были похожи на это искажает воду 🫧🐢 #threejsJourney @threejs @pmndrs pic. twitter.com/g80SRiA2y3
twitter.com/g80SRiA2y3
См. твит
Броут Эстеван @Banb_Ace —2023/02/27 18:48
Было очень весело создавать эту сцену для моего будущего портфолио, спасибо @bruno_simon
Я сделал все активы в Blender, затем интегрировал с #threejs
Оставайтесь с нами 👀
#threejsJourney #threejs #blender pic.twitter.com/PpwdSGNHmR
См. твит
сейчасмо.дизайн @NowMoDesign —27.02.2023 08:52
Еще одна потрясающая трансляция на YouTube от @akella : Эффект пульсаций с three.js
Учебник:youtube.com/watch?v=vWAci7…
Прямая трансляция:threejs-ripples-effect.netlify.app
Код:github.com/ yvesvinckier/t…
#threejs #frontend #animation #javascript #threejsjourney #webgl #glsl #creativecoding pic. twitter.com/aVKhLKipXc
twitter.com/aVKhLKipXc
См. Дэмиен Тоскано 💻🧗♂️🦏 @Дэмиен Тоскано —27.02.2023 21:00
Mode bucheron activé ce soir !!!
Les cours de threeJs trip sont au top pour découvrir les joies de Blender
#threeJs #threejsJourney #blender pic.twitter.com/Uh5Z5QLw7W
См. твит 3 9 Нил Мистри | Простая студия @113Нилмистри —27.02.2023 14:12
Как креативный разработчик, я всегда стараюсь разрабатывать инновационные веб-сайты и работать над ними. Поэтому на этот раз, основываясь на этой практике, я обновляю свое портфолио интерактивным трехмерным способом. Так что проверьте это.
Вот ссылка на продукт: — neel-portfolio.vercel.app
#threejsJourney @bruno_simon pic.twitter.com/YjCm3KZ1t4
См. твит
Габриэль Торрес @DeveloperGT —2023/02/26 16:55
#threejs #r3f #threejsjourney pic. twitter.com/iPskEyAJgd
twitter.com/iPskEyAJgd
См. твит
Ксандер Било 🇺🇦 @xanderbylo —27.02.2023 20:20
День 56 из #100DaysOfCode
Закончен раздел частиц в #threejsJourney
Изменен, чтобы каждая частица имела случайный цвет, и добавлена эта вкусная волновая анимация 🌊
Завтра он появится в разделе Генератор галактик! pic.twitter.com/BYO1jRGVkJ
См. твит
Фабрицио Солдано @fabsoldano —27.02.2023 12:00
Всегда приятно потратить время на изучение чего-то нового!
Было так весело тестировать основы анимации прокрутки #threejs с потрясающим курсом #threejsJourney от @bruno_simon
Демо здесь → scroll-eosin.vercel.app 😎 pic.twitter.com/Pb1CuhGT0m
2 См. твит
2 Хсу Вин Лат @racheldarcy365 —2023/02/26 16:11
R3f потрясающий, мы можем получить такой результат только с LightFormers от drei . Вот живая ссылка, я тоже сделал отзывчивую работу. 🚘
Вот живая ссылка, я тоже сделал отзывчивую работу. 🚘
3d-car-mine.vercel.app
#threejs #threejsJourney #r3f #3d pic.twitter.com/HepjoM6rVt
См. твит
Открой для себя больше Некоторые специалисты говорят о курсеЯ в восторге от качества курса Бруно. Я не могу представить себе более увлекательного способа начать программирование в 3D ✨
Mr.doob
Создатель Three.js
Нам так повезло, что у нас есть такие люди, как @bruno_simon , которые тратят время на создание этого контента для других. 🙌🏻
Амели Майя
Старший креативный разработчик @Jam3
Я много лет преподаю вместе с @bruno_simon и могу сказать, что он один из самых страстных наставников, которых только можно найти. Так что, если вы хотите освоить ThreeJS, есть только одно место 👇
Так что, если вы хотите освоить ThreeJS, есть только одно место 👇
Мартин Шарпантье
Генеральный директор @source_paris
Вероятно, это самый полный курс по трем направлениям, хотелось бы, чтобы он был у меня, когда я только начинал.
А еще у него есть текстовая версия!
Флориан Морель
Внештатный креативный разработчик
Вот ! Курс #threejsJourney от @bruno_simon наконец-то вышел! 🔥🤩
У меня есть к нему доступ уже несколько дней, и я уже могу сказать вам, что это УНИКАЛЬНО! Я никогда не был так раскручен, чтобы чему-то научиться!
Я впечатлен качеством этого курса, взгляните! 🧙♂️
Джордан Маркон
Full-Stack Developer
Все, что вам нужно знать о WebGL и Three. js для создания потрясающих 3D-контентов в Интернете. Автор @bruno_simon 🔥🔥🎉
js для создания потрясающих 3D-контентов в Интернете. Автор @bruno_simon 🔥🔥🎉
Сэмюэл Медведовский
Главный дизайнер @Metalab
Парень, который привил мне вкус к программированию, только что выпустил свой первый курс о #threejs . Вы (правда) должны внимательно посмотреть на это 👇👇👇
Антуан Лин
Внештатный
Наконец-то он заработал! Я настоятельно рекомендую его, если вы хотите познакомиться с 3D WebGL и одним кратким источником для всех
Джейсон Брэдли
Внештатный креативный разработчик
Как один из его бывших учеников по развитию, я могу заверить вас, что @bruno_simon — выдающийся учитель.
Я могу причислить его к тем немногим людям, которые сделали меня разработчиком и учителем, которым я являюсь сегодня.
Если вы заинтересованы в изучении 3D WebGL, оно того стоит 👍
Луи Шене
Укажите соучредителя
Хорошо, я смог пройти курс @bruno_simon раньше. Как человек среднего уровня WebGL/ThreeJS, я чувствовал, что курс завершен. Это может помочь людям на разных уровнях начать осваивать 3D в Интернете. Плюс ⏤ бесконечное вдохновение после всех прекрасных творений, сделанных во время обучения ⚡️
ilithya
Цифровой художник, креативный разработчик, дизайнер
Если вы хотите изучить webgl или узнать больше. Это Мгновенная покупка.
Это Мгновенная покупка.
Даниэль Веласкес
Креативный разработчик
Бесчисленные часы работы Бруно, чтобы предложить супер-качественный курс по действительно низкой цене. Если вы хотите покопаться в three.js, это вас не разочарует.
Квентин Говри
Внештатный UX-дизайнер
Часто задаваемые вопросы
Каковы предварительные условия?
Даже если курс подходит для начинающих, вам необходимо знать основы JavaScript, такие как переменные, объекты, массивы, циклы, функции, условия и события.
В уроках используется редактор кода Visual Studio Code, но вы можете использовать любой редактор, который вам нравится.
На уроках используется браузер Chrome, но вы можете использовать любой браузер, который вам нравится. Однако рекомендуется использовать его с хорошей панелью инструментов разработчика, такой как Chrome или Firefox.
В конце концов вам придется установить Blender, но это программное обеспечение бесплатно и работает на всех основных ОС.
Могу ли я использовать Three.js с React?
Да, благодаря рендереру React Three Fiber мы можем писать приложение Three.js прямо в React.
И это еще не все. React Three — это огромная экосистема со множеством инструментов и функций, которые улучшат жизнь вашего разработчика.
Он настолько большой, что ему посвящена целая глава.
А если вы не знаете React, курс включает в себя 4-часовой урок, который научит вас основам React.
Что делать, если мне нужна помощь?
Вместе с курсом вы также получите доступ к серверу Discord только для участников. Если вы застряли или не понимаете определенную часть урока, вы можете поделиться своей проблемой, чтобы получить помощь.
Я не очень хорошо говорю по-английски. Будет ли это проблемой?
Уроки доступны только на английском языке без субтитров.
Но это медленный и понятный английский.
В левом нижнем углу видео вы можете увидеть слайды, содержащие основную информацию о том, что говорится во время курса.
Все уроки доступны в виде текста прямо под видео с тем же содержанием (скриншоты, фрагменты кода, превью видео и т. д.)
Наконец, если видео идет слишком быстро, вы можете замедлить его.
Могу ли я предложить это?
Да, вы можете подарить курс другому человеку, нажав на эту ссылку.
Вы можете выбрать один из вариантов: отправить нам подарок по электронной почте получателю или поделиться подарком самостоятельно.
Вы получите счет по электронной почте, и получатель не будет иметь доступа к вашей платежной информации.
Могу ли я проверить уроки?
Первые уроки бесплатно! Посмотрите и убедитесь сами, нравится ли вам контент.
А если этого недостаточно, то начало каждого второго урока также бесплатно.
Что, если мне не понравится курс?
Если вы недовольны курсом по какой бы то ни было причине, вы можете запросить возврат средств в любое время, отправив электронное письмо по адресу contact@threejs-journey. com.
com.
После возврата средств ваша учетная запись будет удалена.
Есть ли способ получить скидку?
Цена курса рассчитана как можно ниже, чтобы быть доступной для всех, включая НДС.
Вы платите только один раз и получаете доступ ко всем урокам, серверу Discord только для членов и грядущим обновлениям!
Тем не менее, если это слишком дорого для вас, в некоторых случаях могут быть скидки. Подпишитесь на @bruno_simon в Твиттере, чтобы быть в курсе.
Должен ли я пройти весь курс, чтобы начать свой собственный проект?
Нет! Как только вы почувствуете себя комфортно, вы можете начать работать над своим личным опытом самостоятельно. Вам не придется ждать окончания курса, но, очевидно, вы сможете вернуться к курсу в любое время с того места, где вы его оставили.
И если вы испытываете трудности с каким-либо проектом, будь то личный или профессиональный, сообщество Three.js Journey всегда будет радо вам помочь.
Вы предоставляете сертификат об окончании?
Да! Каждый урок сопровождается викториной.