Как добавить изображение под текст в Microsoft Excel
Виктор Бухтеев
6.1K
Обсудить
Визуальное оформление электронной таблицы в Microsoft Excel – задача, с которой сталкивается практически каждый пользователь программы. Один из вариантов преображения внешнего вида – добавление картинки под текст, чтобы изображение стало отображаться как фон. Вы можете использовать три разных метода, чтобы достичь необходимого результата. Каждый имеет свои особенности и хитрости.
Вариант 1: Вставка подложки
Это самый простой метод, однако он не имеет настроек. Вам нужно быть готовым к тому, что вы не сможете настроить прозрачность картинки или изменить ее размер. Она будет наложена под всю таблицу как фон. Если вас устраивает такой подход, выполните следующие действия:
-
Откройте необходимую таблицу, перейдите на вкладку «Разметка страницы»

-
Выберите вариант «Из файла», чтобы указать собственное изображение как подложку.
-
Отыщите его через открывшееся окно «Проводника» и дважды кликните по картинке левой кнопкой мыши.
-
Вы увидите, что теперь фон изменился, и вместо стандартного белого цвета отображается выбранное изображение. Оно растягивается на весь диапазон таблицы, что, к сожалению, нельзя изменить самостоятельно.
-
Для удаления текущей подложки используйте кнопку «Удалить фон», которая находится на той же вкладке «Разметка страницы».
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Вариант 2: Редактирование фигуры
Я предлагаю рассмотреть более продвинутый вариант вставки изображения, при котором вам откроются дополнительные настройки для выбора его размера и прозрачности.
-
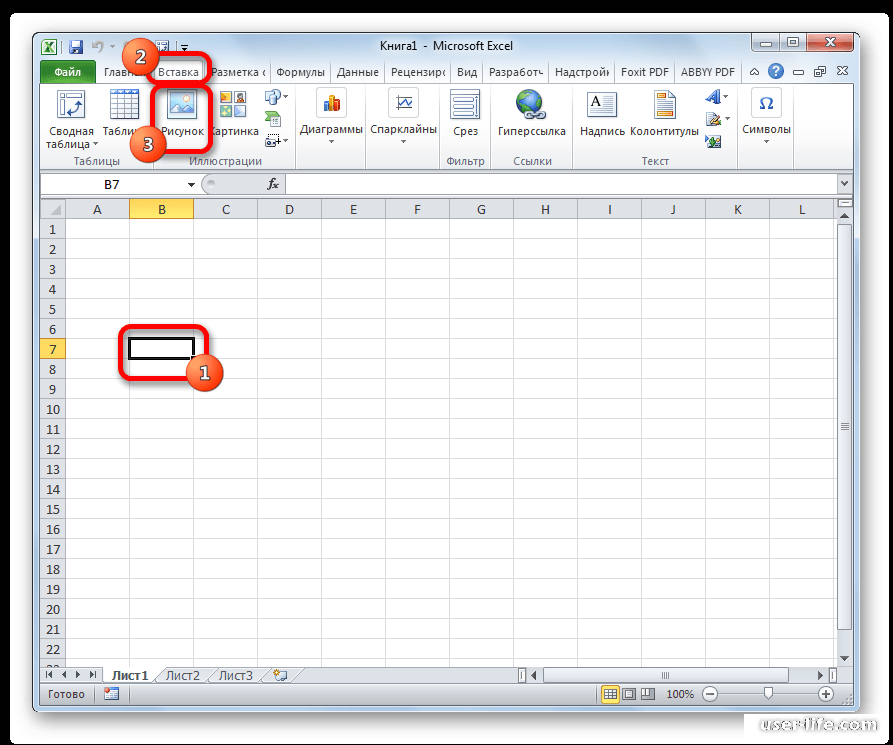
Откройте вкладку «Вставка» и среди всех фигур отыщите прямоугольник.
-
Пока задайте для него произвольный размер, поскольку потом вы отредактируете его под параметры таблицы.
-
Щелкните по фигуре правой кнопкой мыши и из появившегося контекстного меню выберите пункт «Формат фигуры».
-
Перейдите ко второму разделу и сделайте контур белым, поскольку по умолчанию границы выделяются черным цветом, что нас не устраивает.
-
Вернитесь на вкладку «Заливка»
-
В новом окне выберите первый пункт – «Из файла».

-
Вставьте картинку и отредактируйте ее прозрачность. Если пока вы не знаете, насколько прозрачным должно быть изображение, позже можно будет вернуться к этой настройке.
-
Теперь перейдите в таблицу, измените размер фигуры и передвиньте ее так, чтобы достичь корректного отображения.
Таким образом, вы самостоятельно создали подложку из вставленной фигуры, используя в качестве текстуры картинку с настраиваемой прозрачностью. Скорее всего, этот подход покроет все ваши потребности и позволит справиться с поставленной задачей.
Вариант 3: Вставка изображения как колонтитула
Данный вариант повторяет собой стандартную подложку, но отличается по принципу добавления изображения. Возможно, он окажется полезным, когда вы захотите использовать картинку как колонтитул, растянув ее на всю длину листа без редактирования прозрачности и положения.
-
На вкладке «Вставка» разверните список «Текст» и нажмите кнопку «Колонтитулы».

-
В блоке «Элементы колонтитулов» щелкните по кнопке для добавления изображения.
-
В новом окне выберите вариант «Из файла».
-
Откроется «Проводник», где вам стоит отыскать картинку и дважды кликнуть по ней левой кнопкой мыши.
-
Я рекомендую обратить особое внимание на второй способ, поскольку только он позволяет редактировать фоновое изображение именно так, как это нужно пользователю. Однако в некоторых случаях полезными окажутся и другие методы вставки картинки.
Личный опыт
Наши постоянные авторы и читатели делятся лайфхаками, основанными на личном опыте.![]() Полная свобода самовыражения.
Полная свобода самовыражения.
Рекомендуем
Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Портативные накопители
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
CSS Непрозрачность/Прозрачность изображения
❮ Предыдущая Далее ❯
Свойство opacity определяет непрозрачность/прозрачность элемента.
Прозрачное изображение
Свойство opacity может принимать значение от 0,0 до 1,0. Нижний
значение, более прозрачное:
непрозрачность 0,2
непрозрачность 0,5
непрозрачность 1
(по умолчанию)
Пример
img {
непрозрачность: 0,5;
}
Попробуйте сами »
Прозрачный эффект наведения
Свойство opacity часто используется вместе со свойством :hover селектор для изменения прозрачности при наведении курсора мыши:
Пример
img {
непрозрачность: 0,5;
}
img:hover {
непрозрачность: 1,0;
}
Попробуйте сами »
Объяснение примера
Первый блок CSS аналогичен коду в примере 1. Кроме того, мы добавили, что должно происходить, когда пользователь наводит курсор на одно из изображений. В этом случае мы хотим, чтобы изображение НЕ было прозрачным, когда пользователь наводит на него курсор. CSS для этого
Кроме того, мы добавили, что должно происходить, когда пользователь наводит курсор на одно из изображений. В этом случае мы хотим, чтобы изображение НЕ было прозрачным, когда пользователь наводит на него курсор. CSS для этого непрозрачность:1; .
Когда указатель мыши удаляется от изображения, изображение снова становится прозрачным.
Пример обратного эффекта наведения:
Пример
img:hover {
opacity: 0,5;
}
Попробуйте сами »
Прозрачная рамка
При использовании свойства opacity для добавления прозрачности фону элемента все его дочерние элементы
наследуют ту же прозрачность. Это может затруднить чтение текста внутри полностью прозрачного элемента:
непрозрачность 1
непрозрачность 0,6
непрозрачность 0,3
непрозрачность 0,1
Пример
div {
непрозрачность: 0,3;
}
Попробуйте сами »
Прозрачность с использованием RGBA
Если вы не хотите применять непрозрачность к дочерним элементам, как в нашем примере выше, используйте RGBA значений цвета. В следующем примере задается прозрачность цвета фона, а не текста:
В следующем примере задается прозрачность цвета фона, а не текста:
100% непрозрачность
60% непрозрачность
Непрозрачность 30 %
Непрозрачность 10 %
Из нашей главы «Цвета CSS» вы узнали, что в качестве значения цвета можно использовать RGB. Помимо RGB, вы можете использовать значение цвета RGB с альфа-каналом (RGBA), который определяет непрозрачность цвета.
Значение цвета RGBA указывается с помощью: rgba(красный, зеленый, синий, альфа ). Параметр alpha представляет собой число от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный).
Совет: Вы узнаете больше о цветах RGBA в нашей главе о цветах CSS.
Пример
div {
background: rgba(76, 175, 80, 0,3) /* Зеленый фон с 30 %
opacity */
}
Попробуйте сами »
Текст в прозрачном поле
Это некоторый текст, помещенный в прозрачное поле.
Пример
Это текст, помещенный в прозрачное поле.
Попробуйте сами »
Объяснение примера
Сначала мы создаем элемент
Затем мы создаем еще один
Внутри прозрачный
.
Проверьте себя с помощью упражнений
Упражнение:
Используйте CSS, чтобы установить прозрачность изображения на 50%.
<стиль>
картинка {
: ;
}
<тело>

Начать упражнение
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры Top6s
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Сделать фон изображения прозрачным Google Slides/PowerPoint
Когда дело доходит до презентации или создания слайда, изображения играют важную роль. Очень важно изобразить идею или цель перед толпой или даже в образовательных целях. Ваше видение и слова должны быть точны, чтобы донести до аудитории все сообщение.
С помощью этих методов вы можете создавать прозрачные вырезы фона, выделяя объект на фотографии. Вы можете добавить совершенно новый цветной фон или добавить новый фон, чтобы поместить объект в совершенно новую среду и выделиться в презентации.
Вы можете добавить совершенно новый цветной фон или добавить новый фон, чтобы поместить объект в совершенно новую среду и выделиться в презентации.
Удалить фон онлайн
Сделать фон изображения прозрачным в Google Slides/PowerPoint просто более чем удобно, но если вы хотите Удалить фон онлайн с помощью AI без загрузки, вы можете попробовать TopMediai БЕСПЛАТНО, чтобы удалить и изменить фон буквально в один клик.
Удалить фон онлайн
Часть 1. Сделайте фон изображения прозрачным в Google Slides
Часть 2. Получите прозрачный фон изображения в PowerPoint
Часть 3. 100% автоматическое удаление фона для получения прозрачного изображения [Выбор редакции]
Часть 1. Сделать фон изображения прозрачным в Google Slides
Google Slides — это онлайн-инструмент или веб-сайт, который можно использовать для сделать любой тип слайда или презентации, которые вам нравятся. Он очень похож, и вам не нужно загружать и устанавливать его, чтобы использовать.
Он очень похож, и вам не нужно загружать и устанавливать его, чтобы использовать.
Слайд Google позволяет пользователю в полной мере воспользоваться его услугами. Это бесплатный инструмент, и любой, у кого есть компьютер и подключение к Интернету, может легко его использовать. Он имеет различные фоновые функции, параметры макета, темы и переходы, которые могут улучшить внешний вид вашего слайда и презентации. Сегодня мы поговорим о том, как сделать фон изображения прозрачным в Google Slides. Важно сделать фон изображения прозрачным, чтобы видеть текст слайда. Давайте посмотрим, как мы можем это сделать.
Шаг 1: Вы можете выполнить поиск “Google Slides” в Google или непосредственно на веб-сайте. Он совместим практически с каждым ПК или браузером.
Шаг 2: Чтобы сделать фон изображения прозрачным, необходимо загрузить изображение на слайд. Перейдите на верхнюю панель параметров и нажмите “ Вставьте ”. Вы можете импортировать изображение со своего компьютера, Google Диска, Google Фото, а также с URL-адреса.
Вы можете импортировать изображение со своего компьютера, Google Диска, Google Фото, а также с URL-адреса.
Шаг 3: После загрузки изображения щелкните его правой кнопкой мыши, и появится несколько вариантов. Среди этих вариантов нажмите “ Параметры формата ”. В правой части Google Slides появится панель параметров.
Шаг 4: Нажмите “ Adjustments ”, и появятся три варианта. Это прозрачность, яркость и контрастность. Вы можете перетащить полосу прозрачности и настроить ее в соответствии с вашими потребностями. Вы можете сделать фон изображения прозрачным от 0 до 100%, в зависимости от ваших потребностей.
Часть 2. Сделайте фон изображения прозрачным в PowerPoint
PowerPoint — самый старый и самый эффективный инструмент для создания слайдов и презентаций. Это не только ограничено этим, но вы также можете легко создавать свои диаграммы и индикаторы выполнения.
С помощью PowerPoint вы также можете добавить свою анимацию к слайдам. Вы также можете без проблем добавлять любые изображения. Картинки обычно цельные, и мы не можем видеть через них текст или какую-либо диаграмму. Но мы можем сделать изображение или картинку прозрачными, чтобы любой текст или диаграмма были хорошо видны. Давайте посмотрим, как мы можем сделать фон изображения прозрачным в PowerPoint.
Шаг 1: Если на вашем ПК не установлен Microsoft Office, вам необходимо загрузить и установить его. Он совместим как с Windows, так и с macOS. Это пакет, включающий Microsoft Word, MicrosoftExcel, Microsoft Excel и многие другие инструменты. Откройте PowerPoint.
Шаг 2: Как только вы откроете PowerPoint, вы перейдете к слайду по умолчанию. Вы можете щелкнуть слайд правой кнопкой мыши, чтобы загрузить изображение. Щелкните слайд правой кнопкой мыши и выберите вариант “ Формат фона ”.
Шаг 3: В правой части PowerPoint появится панель параметров. Перейти к “ Файл ” и выберите параметр “ Pictureor текстурная заливка ”. Нажмите “ Вставка ” импортировать любое изображение с вашего компьютера.
Шаг 4: После загрузки изображения вы увидите опцию «Прозрачность» сразу под опцией «Вставить». Перетащите ползунок прозрачности, чтобы увеличить или уменьшить ее по своему усмотрению.
Part 3. Best Google Slides/PowerPoint Alternative to Make Image Background Transparent – MarkGo
iMyFone MarkGo
75,000,000+
Downloads
Wonderful Features of iMyFone MarkGo
User-friendly, без каких-либо технических знаний, необходимых для удаления фона изображения всего за один клик.

Удаление фона 100% на основе искусственного интеллекта Автоматически за 5 секунд одним щелчком мыши.
Бесплатная пробная версия удаления, во время которой вы можете проверить совместимость.
MarkGo, оснащенный технологией искусственного интеллекта, стремительно опережает конкурентов.
Попробовать бесплатно Попробовать бесплатно
iMyFone MarkGo — это комплексное решение для водяных знаков, совместимое как с Windows, так и с macOS. Это позволяет пользователю добавлять или удалять водяной знак к любому видео или изображению. MarkGo используется не только для этой цели, пользователи используют его и для других целей. С помощью MarkGo вы также можете применять различные виды размытия к своим фотографиям и видео.
Шаг 1: Сначала вам необходимо загрузить и установить iMyFone MarkGo на свой компьютер. Это небольшое приложение, которое можно загрузить за считанные минуты. Откройте MarkGo, и вы увидите четыре разных варианта. Поскольку мы хотим размыть часть изображения или видео, вы можете нажать «Удалить воду с изображения или видео» в зависимости от ваших потребностей.
Поскольку мы хотим размыть часть изображения или видео, вы можете нажать «Удалить воду с изображения или видео» в зависимости от ваших потребностей.
Шаг 2: Как только вы нажмете на любую из опций, откроется новое окно. Здесь вы можете щелкнуть в центре экрана и просмотреть любое изображение/видео, к которому вы хотите добавить размытие.
Шаг 3: После импорта файла вы можете нажать “ Средство выбора ” чтобы иметь возможность выделить или выбрать область, где вы хотите применить размытие.
Шаг 4: Теперь, когда вы выделили область, вам нужно выбрать, какой тип размытия вы хотите добавить. На правой стороне инструмента у вас будет три варианта. Это «Восстановление текстуры», «Заполнение краев» и «Сглаживание». Выберите то, что подходит вам лучше всего в соответствии с вашими требованиями.
Шаг 5: В конце концов, вы можете экспортировать видео, нажав кнопку Экспорт.
