Глава 8 Работа с растровыми объектами. CorelDRAW X4. Начали!
Глава 8 Работа с растровыми объектами
Мы убеждены, что растровые объекты лучше всего обрабатывать в редакторах растровой графики и только после этого использовать их в CorelDRAW. Частично эту мысль разделяют и разработчики программы, потому что простейшее действие со вставленным в программу растровым изображением – выполнение команды Bitmaps ? Edit Bitmap (Точечная графика ? Изменить точечную графику) – приводит к открытию этого изображения в редакторе растровой графики Corel PHOTO-PAINT.
Между тем в CorelDRAW есть довольно обширный инструментарий для обработки растровых объектов. Учитывая сказанное выше, рассмотрим его очень кратко.
Вставка изображения и изменение его размеров
Как уже говорилось ранее, растровое изображение можно вставить в документ CorelDRAW командой File ? Import (Файл ? Импорт). От настроек, которые вы зададите в диалоговом окне Import (Импорт), зависят условия вставки. В частности, режим Crop (Обрезать) позволяет импортировать только часть изображения, а режим Resample (Изменить размер) – изменить его размеры.
При необходимости обрезать растровое изображение или изменить его размеры можно и после его вставки. Для обрезки воспользуйтесь инструментом Crop (Обрезка) или Shape (Форма), а для изменения размеров – Pick (Выбор). Выделив одну или несколько угловых точек изображения, переместите их так, чтобы картинка уменьшилась до необходимых размеров. При этом она не обязательно должна оставаться прямоугольной. Некоторые инструменты группы Crop (Обрезка) позволяют разрезать изображение по произвольной кривой (рис. 8.1).
Рис. 8.1. Фотография, разрезанная на части инструментом Knife (Нож)
Для изменения размеров растрового изображения служит диалоговое окно Resample (Изменение размеров), вызываемое командой Bitmaps ? Resample (Точечная графика ? Изменить размер). В этом окне можно изменить как геометрические размеры изображения (раздел Image size (Размер изображения)), так и его разрешение (раздел Resolution (Разрешение)).
С помощью команды Bitmaps ? Straighten Image (Точечная графика ? Выпрямить изображение) можно выровнять по горизонтали и вертикали перекошенные фотографии или отсканированные под углом изображения, попутно обрезав все лишнее.
Вернемся к диалоговому окну Import (Импорт). В нем есть флажок Link bitmap externally (Связать с внешним файлом), обеспечивающий связь вставленного изображения и его оригинала на диске. Если установить этот флажок, то впоследствии при изменении оригинала вы сможете обновить картинку в документе CorelDRAW, выполнив команду Bitmaps ? Update From Link (Точечная графика ? Обновить связь).
Растрирование
Помимо вставки существует еще один путь создания растрового изображения в документе CorelDRAW. Вы можете выделить любой векторный объект и применить к нему команду Bitmaps ? Convert to Bitmap (Точечная графика ? Растрировать). При этом вызывается диалоговое окно, в котором нужно выбрать разрешение, цветовую модель и другие параметры создаваемого изображения.
Трассировка
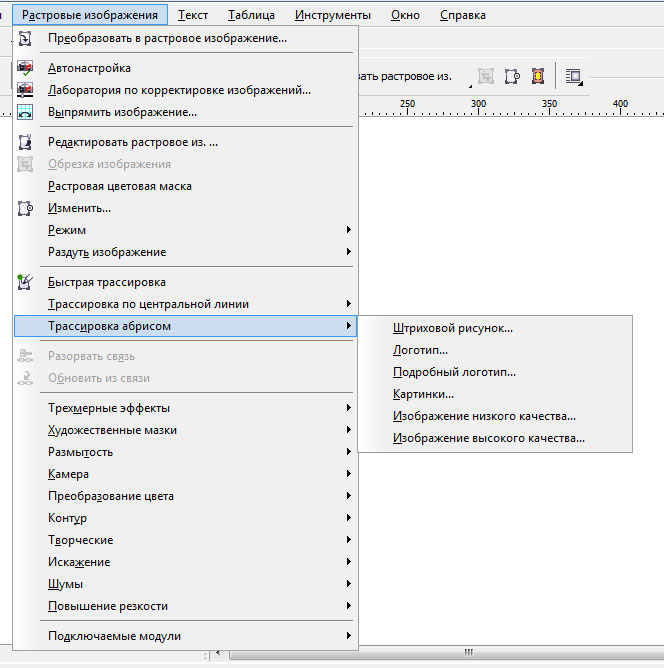
Для выполнения обратной задачи – преобразования растрового объекта в набор векторных (трассировки) – применяется программа Corel PowerTRACE. Для ее вызова служит кнопка Trace Bitmap (Трассировка) на панели свойств, а также соответствующие команды меню Bitmaps (Точечная графика).
? Quick Trace (Быстрая трассировка) – преобразование растрового изображения в набор векторных за один шаг.
? Centerline Trace (Штриховая трассировка):
? Technical Illustration (Техническая иллюстрация) – применяется для трассировки черно-белых иллюстраций с тонкими, бледными линиями;
? Line drawing (Штриховой рисунок) – применяется для трассировки черно-белых эскизов с толстыми, заметными линиями. При необходимости настроить результаты трассировки можно в диалоговом окне PowerTRACE.
? Outline Trace (Контурная трассировка):
? Line art (Линейная графика) – применяется для трассировки черно-белых набросков и иллюстраций;
? Logo (Логотип) – применяется для трассировки простых логотипов с небольшим количеством деталей и цветов;
? Detailed logo (Детализованный логотип) – применяется для трассировки логотипов с большим количеством деталей и цветов;
? Clipart (Коллекция картинок) – применяется для трассировки готовых к использованию графических объектов, содержащих множество деталей и цветовые переходы;
? Low Quality Image (Изображение низкого качества) – применяется для трассировки фотографий, при этом качество детализации итогового изображения не очень важно;
? High Quality Image (Изображение высокого качества) – применяется для трассировки фотографий высокого качества с большим количеством деталей, при этом качество детализации итогового изображения имеет большое значение.
Под термином «цветокоррекция» понимают изменение яркости и цвета изображения. CorelDRAW предлагает достаточно мощный арсенал средств для цветокоррекции растровых изображений, однако мы уверены, что с этой задачей гораздо лучше справляются специализированные графические пакеты, в частности Adobe Photoshop. Поэтому здесь мы ограничимся только кратким перечислением функций цветокоррекции CorelDRAW.
Частично команды цветокоррекции были перечислены при описании подменю Effects ? Adjust (Эффекты ? Настройка цвета) (см. главу 3).
Автоматическая настройка
Команда Bitmaps ? Auto Adjust (Точечная графика ? Автоматическая настройка) автоматически настраивает цвет и контрастность изображения, преобразуя самые темные пикселы в черные, самые светлые – в белые, а яркость остальных равномерно распределяя в новом диапазоне.
При выполнении команды Bitmaps ? Image Adjustment Lab (Точечная графика ? Лаборатория настройки изображения) открывается диалоговое окно с большим количеством параметров, позволяющих тонко настроить цвет и контрастность изображения.
Изменение цветовой модели
Наиболее глобальные изменения цвета изображения происходят в результате замены его цветовой модели, для чего применяется подменю Bitmaps ? Mode (Точечная графика ? Цветовая модель).
При преобразовании в Black and White (Черно-белый), Duotone (Дуплекс) и Paletted (Фиксированная палитра) появляются диалоговые окна, в которых необходимо указать дополнительные параметры:
? Black and White (Черно-белый) – способ преобразования;
? Duotone (Дуплекс) – цвета дуплекса;
? Paletted (Фиксированная палитра) – тип палитры.
Пристыковываемое окно Bitmap Color Mask (Цветовая маска)
С помощью этого пристыковываемого окна (рис. 8.2) отдельные цвета и цветовые диапазоны можно делать прозрачными.
Предположим, например, что вам необходимо убрать у фотографии белый фон. Вызовите пристыковываемое окно Bitmap Color Mask (Цветовая маска) и выделите изображение. Инструментом Color Selector (Выбор цвета) (кнопка с изображением пипетки) щелкните на белом фоне – в списке цветов тут же появится образец белого цвета. Установите флажок в его строке, выберите переключатель Hide Colors (Спрятать цвета) и щелкните на кнопке Apply (Применить). Белый фон будет убран.
Вызовите пристыковываемое окно Bitmap Color Mask (Цветовая маска) и выделите изображение. Инструментом Color Selector (Выбор цвета) (кнопка с изображением пипетки) щелкните на белом фоне – в списке цветов тут же появится образец белого цвета. Установите флажок в его строке, выберите переключатель Hide Colors (Спрятать цвета) и щелкните на кнопке Apply (Применить). Белый фон будет убран.
Если фон не совсем однородный, то увеличение значения параметра Tolerance (Допуск) позволит выделить цвет в более широком диапазоне. Установка переключателя в положение Show Colors (Показать цвета) оставит видимыми только цвета, отмеченные в пристыковываемом окне.
Подобранные параметры цветовой маски можно сохранить в отдельном файле, а затем загрузить и использовать для другого изображения. Для этого в пристыковываемом окне Bitmap Color Mask (Цветовая маска) имеются специальные кнопки (см. рис. 8.2).
Растровые эффектыСписок эффектов, применяемых к растровым объектам, приведен в нижней части меню Bitmaps (Точечная графика). Для применения каждого из них необходимо указать параметры в соответствующем диалоговом окне, но мы просто перечислим эффекты.
Группа 3D Effects (Трехмерные эффекты)
Эффекты этой группы имитируют искажения в трехмерном пространстве.
? 3D Rotate (Трехмерный поворот) – поворот в пространстве.
? Cylinder (Цилиндр) – изображение «натягивается» на поверхность цилиндра.
? Emboss (Рельеф) – «выдавливание» изображения.
? Page Curl (Завернутый уголок) – изображение располагается на странице, угол которой завернут.
? Perspective (Перспектива) – эффект перспективы или перекоса.
? Pinch/Punch (Вдавливание/Выдавливание) – объект становится раздутым или вдавленным.
? Sphere (Сфера) – изображение «натягивается» на поверхность сферы.
Группа Art Strokes (Художественные средства)
Эффекты этой группы имитируют рисование в различных стилях и различными инструментами.
? Charcoal (Уголь).
? Conte Crayon (Пастельный карандаш).
? Crayon (Восковой карандаш).
? Cubist (Кубизм).
? Impressionist (Импрессионизм).
? Palette Knife (Шпатель).
? Pastels (Пастель).
? Pen & Ink (Перо и чернила).
? Pointillist (Пуантилизм).
? Scraperboard (Скребок).
? Sketch Pad (Эскиз).
? Watercolor (Акварель).
? Water Marker (Водяной маркер).
? Wave Paper (Волнистая бумага).
Группа Blur (Размытие)
Эффекты этой группы реализуют различные варианты понижения резкости изображения.
? Directional Smooth (Направленное сглаживание) – достаточно тонкий эффект, основанный на усреднении цвета соседних пикселов.
? Gaussian Blur (Размытие по Гауссу) – усреднение с учетом гауссовского распределения. Может быть достаточно сильным.
? Jaggy Despeckle (Подчистка) – небольшое размытие изображения, приводящее к сглаживанию зазубрин на линиях.
? Low Pass (Края) – сглаживание резких краев.
? Motion Blur (Размытие в движении) – изображение получается «смазанным», как на фотографии быстро движущегося объекта.
? Radial Blur (Радиальное размытие) – размытие происходит по концентрическим окружностям.
? Smooth (Сглаживание) – еще один эффект неярко выраженного сглаживания.
? Soften (Смягчение) – понижает уровень цветового шума в изображении, делает его более «мягким».
? Zoom (Фокусирование) – имитирует эффект «наезда» камеры на объект, когда фокусировка ослабляется к краям.
Эффект Diffuse (Диффузная) из группы Camera (Камера) имитирует диффузное рассеяние, возникающее при прохождении света через линзу.
Группа Color Transform (Преобразование цвета)
Эффекты этой группы преобразуют цветовой диапазон изображения.
? Bit Planes (Битовые области) – изображение разбивается на цветовые зоны по диапазонам.
? Halftone (Растр) – имитация полиграфического растрирования цветного изображения, когда каждый цвет состоит из комбинации точек CMYK разного размера.
? Psychedelic (Психоделика) – изображение раскрашивается в яркие, неожиданные цвета.
? Solarize (Соляризация) – имитация эффекта соляризации, возникающего при особой технологии проявки фотографии.
Группа Contour (Контур)
С помощью этих эффектов фотоизображение преобразуется в набор тонких линий, оставаясь при этом растровым.
? Edge Detect (Выделить края) – контур объекта обводится тонкой линией.
? Find Edges (Найти края) – относительно однородные цветовые зоны обводятся тонкой линией или заливаются усредненным цветом.
? Trace Contour (Обвести контур) – создается цветное контурное изображение в соответствии с заданным пороговым значением яркости.
Группа Creative (Формирование)
Эффекты данной группы позволяют формировать различные графические изображения на основе исходного.
? Crafts (Плитки) – мозаика из однородных элементов.
? Crystalize (Кристаллизация) – изображение, состоящее из граней кристалла.
? Fabric (Ткань) – имитация лоскутного одеяла или вышивки.
? Frame (Рамка) – изображение помещается в рамку.
? Glass Block (Стеклоблок) – изображение словно просматривается сквозь стеклоблок.
? Kid’s Play (Игра) – имитация детского рисунка или детского конструктора.
? Mosaic (Мозаика) – мозаика из очень мелких элементов.
? Particles (Частицы) – на изображении появляются маленькие полупрозрачные звездочки или пузырьки.
? Scatter (Разброс) – имитация просмотра сквозь рассеивающее стекло.
? Smoked Glass (Закопченное стекло) – имитация просмотра сквозь закопченное стекло.
? Stained Glass (Витраж) – имитация витража.
? Vignette (Виньетка) – вокруг изображения создается виньетка.
? Vortex (Вихрь) – изображение размазывается по спирали, исходящей из центра.
? Weather (Погода) – имитируются природные явления: снег, дождь или туман.
Группа Distort (Искажение)
В этой группе эффектов собраны варианты художественного искажения картинки.
? Blocks (Блоки) – изображение разбивается на прямоугольные фрагменты, сдвинутые относительно друг друга.
? Displace (Замещение) – пикселы картинки заменяются графическим фрагментом, в качестве которого может выступать любое растровое изображение.
? Offset (Смещение) – части изображения смещаются на определенную величину.
? Pixelate (Пикселизация) – этот эффект приводит к увеличению точек, из которых состоит изображение.
? Ripple (Рябь) – волнообразное искажение картинки.
? Swirl (Скручивание) – изображение закручивается вокруг точки.
? Tile (Мозаика) – размножение уменьшенных вариантов изображения.
? Wet Paint (Жидкая краска) – имитация потеков краски.
? Whirlpool (Водоворот) – позволяет получить имитацию ворсистой поверхности за счет маленьких «водоворотов», случайным образом размещаемых на изображении.
? Wind (Ветер) – имитация бокового ветра.
Группа Noise (Шум)
Назначением команд этой группы является добавление и удаление шума – случайных цветовых пятен.
? Add Noise (Добавить шум) – добавление «классического» варианта шума.
? Maximum (Максимум) – повышение яркости, которое приводит к исчезновению мелких темных пятен.
? Median (Усреднение) – увеличение доли цветов средней яркости.
? Minimum (Минимум) – понижение яркости и увеличение доли теней в изображении.
? Remove Moire (Удалить муар) – удаление муара в сканированных изображениях, полученных с полиграфических оригиналов.
? Remove Noise (Удалить шум) – удаление цветового шума за счет некоторого уменьшения резкости.
Группа Sharpen (Резкость)
Эффекты этой группы применяются для повышения резкости изображения.
? Adaptive Unsharp (Адаптивная резкость) – увеличение контрастности на границе между цветами.
? Directional Sharpen (Направленная резкость) – увеличение контрастности в зонах значительного перепада яркости.
? High Pass (Добавление яркости) – добавление серого цвета с одновременным выделением границ.
? Sharpen (Повышение резкости) – не слишком явное повышение резкости.
? Unsharp Mask (Контурная резкость) – более явное повышение резкости.
Plug-Ins (Подключаемые модули)
Подключаемые модули (plug-ins) – это мини-программы, часто сторонних разработчиков, которые позволяют выполнять отдельные функции. Подключить такие модули очень просто. Допустим, вы хотите использовать для обработки растровых изображений фильтры, привычные вам по программе Adobe Photoshop. Откройте страницу Workspace/Plug-Ins (Рабочее пространство/Подключаемые модули) диалогового окна Options (Параметры) и щелкните на кнопке Add (Добавить). Появится окно Обзор папок, в котором нужно указать папку, содержащую фильтры Photoshop (по умолчанию – C:Program FilesAdobeAdobe PhotoshopPlug-Ins).
Закройте окно Options (Параметры) и перезагрузите CorelDRAW. В подменю Bitmaps ? Plug-Ins (Точечная графика ? Подключаемые модули) появятся привычные для вас команды.
Если вы четко знаете, какие именно группы фильтров будете использовать, не поленитесь и подключите их по отдельности. Или создайте новую папку, в которую скопируйте только нужные модули, и подключите ее. Дело в том, что не все модули Photoshop являются фильтрами – это могут быть и инструменты, и модули повышения производительности, и отдельные пункты меню. Их подключение только замедлит работу программы. Более того, некоторые фильтры (например, Photoshop CS3) могут отказаться выполняться в CorelDRAW.Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесCorelDRAW Graphics Suite — Учебные пособия
Начните с рисунка на бумаге
В Corel PHOTO-PAINT и CorelDRAW создание изображений в стиле стрит-арт для последующей трафаретной печати не является проблемой._(2350).jpg) Более того, перед вами — графическое ПО, которое идеально подходит для работы над проектом такого рода. Создание иллюстрации в стиле стрит-арт для журнала отличается лишь тем, что здесь нам придется освоить новые приемы работы, а также выучить термин «эффект наложения». Наше граффити будет размещено на снимке кирпичной стены. Другими словами, мы будем заниматься редактированием фотографии.
Более того, перед вами — графическое ПО, которое идеально подходит для работы над проектом такого рода. Создание иллюстрации в стиле стрит-арт для журнала отличается лишь тем, что здесь нам придется освоить новые приемы работы, а также выучить термин «эффект наложения». Наше граффити будет размещено на снимке кирпичной стены. Другими словами, мы будем заниматься редактированием фотографии.
За основу я возьму скетч, который я нарисовал в моем альбоме с помощью карандашей и фломастеров. Это приведет к увеличению объема работы по сравнению с созданием векторного изображения с нуля в CorelDRAW.
PowerTRACE и CorelDRAW
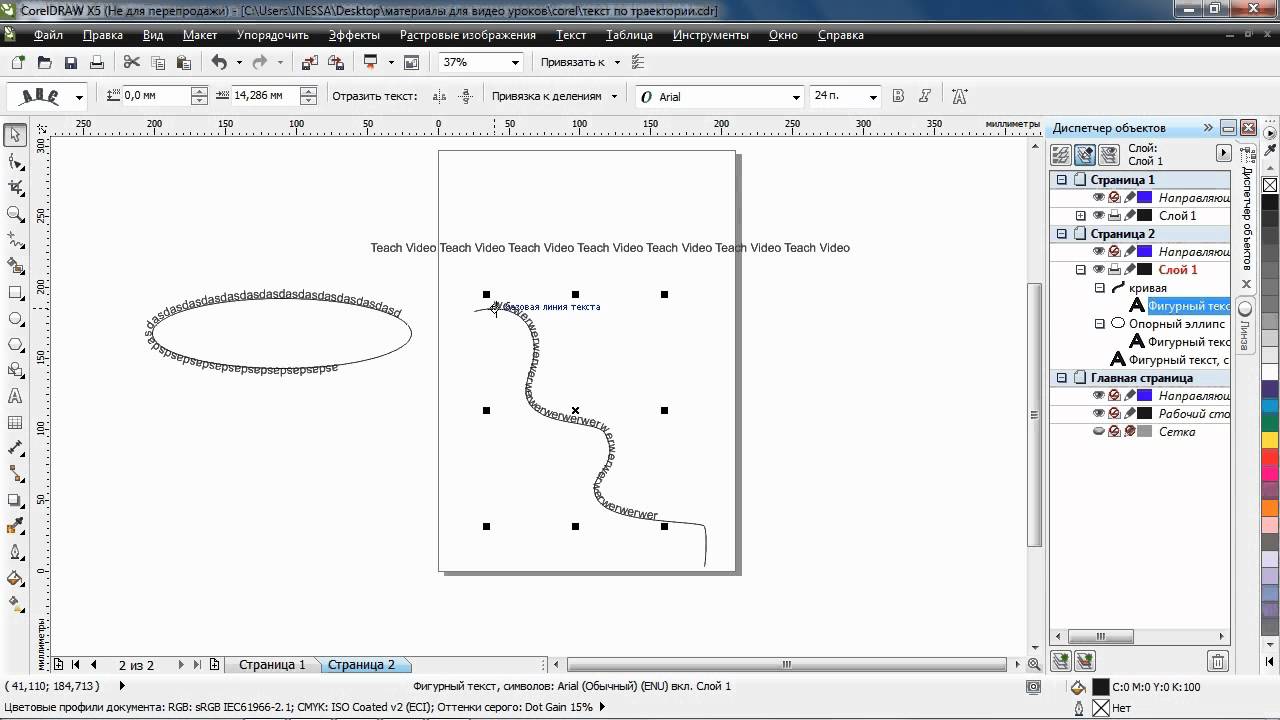
Импортируем рисунок в CorelDRAW (Ctrl + I). Выделим изображение и щелкнем PowerTRACE на панели свойств. Выберем Трассировка абрисом > Штриховой рисунок. На панели параметров диалогового окна PowerTRACE выберем опцию Группировка объектов по цвету.
На панели Настройка сдвинем бегунок Деталь влево. Этот прием позволит понизить детализацию и уменьшить количество цветов. Установим флажок Удалить исходное изображение. Здесь важно попытаться свести количество цветов к минимуму. Щелкнем OK.
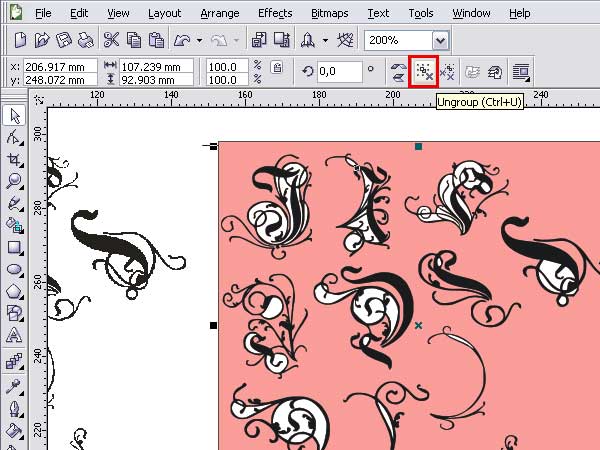
С помощью опции Группировка объектов по цвету в окне PowerTRACE была создана группа объектов в CorelDRAW. Теперь не составит никакого труда разгруппировать каждую группу объектов (на слое, созданном в PowerTRACE) и расположить объекты на отдельных слоях. Объединим объекты в кривую с помощью значка Объединение или инструмента Объединить (Ctrl + L) на панели свойств.
Внимание: при объединении некоторые кривые выиграют от использования инструмента Объединить (рядом со значком Объединение).
Повторим эти действия: щелкнем правой кнопкой мыши каждую группу объектов и выберем пункт Отменить группировку. Этот прием позволит уменьшить количество объектов. Кроме того, мы сможем сэкономить время при последующей работе над проектом в Corel PHOTO-PAINT.
Этот прием позволит уменьшить количество объектов. Кроме того, мы сможем сэкономить время при последующей работе над проектом в Corel PHOTO-PAINT.
На этом этапе следует обратить внимание на один нюанс: для создания сплошного фонового слоя необходимо закрыть все пробелы. Это можно сделать сейчас в CorelDRAW или позже в Corel PHOTO-PAINT. Для закрашивания пробелов можно просто воспользоваться инструментом рисования.
Экспорт с опцией сохранения слоев
В меню Файл > Экспорт > Формат файла выберем .CPT. В диалоговом окне экспорта выберем Сохранять слои. Этот прием позволит преобразовать все слои с объектами кривых в отдельные объекты в Corel PHOTO-PAINT, а также сохранить исходные названия слоев. Не забудьте разместить все кривые на отдельных слоях в CorelDRAW перед экспортом в формат CPT. Если ваша работа предназначается для печати, установите разрешение 300 т/д и убедитесь в том, что вы используете то же самое цветовое пространство и т. д.
На этом этапе мы перейдем к созданию эффекта наложения посредством использования режимов слияния и настроек объектов линз в Corel PHOTO-PAINT. Для начала откроем фотографию кирпичной стены. Для тех, кто не знаком с интерфейсом версий X7 и X8: снимок будет открыт на вкладке изображений. Я сам сфотографировал стену здания, которое находится неподалеку от моего дома. Для выпрямления снимка воспользуемся угловыми маркерами или командой Выпрямить изображение в меню Изображение. Для привлечения внимания к определенному участку изображения можно использовать инструмент Обрезка на панели инструментов.
Выделим Фон (фото кирпичной стены). Затем выберем Настройка > Выпрямить изображение. В появившемся окне я установил регулятор Коррекция дисторсии объектива на отметку -79.6. Отлично! Этот прием позволил одновременно выпрямить изображение и обрезать его ненужные части.
В нижней части Диспетчера объектов щелкнем значок Создание линзы и выберем Повышение резкости. Оставим как есть установленное по умолчанию значение 25 для параметра Уровень края.
В Диспетчере объектов снова щелкнем значок Создание линзы. На этот раз выберем линзу Цветовая кривая. Для создания плавной S-образной кривой я перетащил нижнюю левую часть гистограммы вниз таким образом, чтобы задать следующие значения: X: 74 и Y: 45. В повышенной точности тут нет никакой необходимости. Этот прием позволил повысить четкость изображения и убрать мутный серый налет с исходной фотографии. Посмотрите на результат применения эффекта и выберите те настройки, которые лучше всего подходят для вашего снимка. При необходимости изменения можно вносить и на более поздних этапах работы над проектом.
Повышение интенсивности и глубины изображения
Щелкнем Фон правой кнопкой мыши и выберем Дублировать. Затем щелкнем значок Создание линзы и выберем Оттенки серого. Теперь у нас есть два объекта кирпичной стены. Выберем Создание линзы > Оттенки серого и сдвинем регулятор Непрозрачность на отметку 80. В выпадающем списке Слияние выберем Наложение. Этот прием направлен на повышение интенсивности изображения. Линза Оттенки серого располагается поверх дублированного объекта кирпичной стены.
Помните, что в зависимости от изображения, с которым вы работаете, настройки будут варьироваться. У каждой фотографии свои особенности.
Вернемся к нашей иллюстрации. Мы преобразовали векторный объект в растровое изображение. Поскольку наша векторная иллюстрация теперь представляет собой отдельные цветовые слои, то при работе в Corel PHOTO-PAINT нам удобнее всего будет применить настройки изображения и режимы слияния к каждому объекту в Диспетчере объектов по отдельности.
Импортируем векторное изображение и, пока объект все еще выделен, щелкнем его правой кнопкой мыши и выберем Сгруппировать. Затем, удерживая клавишу Shift, с помощью угловых маркеров уменьшим или увеличим изображение таким образом, чтобы разместить его на фотографии кирпичной стены. Нажмем Сохранить. Не забывайте периодически сохранять вашу работу.
Протащим группу вниз и расположим ее между дублированным изображением кирпичной стены и объектом линзы «Оттенки серого».
Теперь можно щелкнуть группу векторных объектов правой кнопкой мыши и отменить группировку, если такой прием подходит для вашего изображения. В моем случае я воспользовался опцией разгруппировки.
Затем я применил различные эффекты Режима слияния к каждому из объектов. Кроме того, я закрыл все промежутки на базовом объекте, который я назвал «Yellow base». Затем я дублировал этот объект и назвал копию «Yellow base 2». В списке Слияние я выбрал пункт Обычный и передвинул регулятор Непрозрачность на отметку 74.
Затем заново выделил объект «Yellow base» и выбрал Наложение > Насыщенность > Непрозрачность 100. К объектам иллюстрации «Blue 1» и «Blue» я применил режим слияния Обычный. Для объекта «Kaki» я также выбрал режим слияния Обычный. К объекту «Yellow 1» я применил режим слияния Умножить > Непрозрачность 100.
Объект «RedBrown»: режим слияния Умножить > Непрозрачность 100. И наконец, объект под названием «Black» (абрисы): режим слияния Обычный при максимальной непрозрачности. Я мог бы применить эффекты к этому объекту, но, поскольку абрис располагается внутри границ объекта «Yellow base», я оставил все как есть. Если бы речь шла об абрисе вокруг всей иллюстрации, я мог бы добавить определенные эффекты.
Перед окончанием я выделил группу, которая содержит объекты «Yellow base» и «Yellow base 2». С помощью пера Wacom я выбрал инструмент Ластик в наборе инструментов и, воспользовавшись ворсистым кончиком кисти, просто стер части абриса. Такой прием позволил мне «объединить» граффити с кирпичной стеной. Кроме того, мне удалось достигнуть эффекта рисования настоящей щетинной кистью.
С помощью пера Wacom я выбрал инструмент Ластик в наборе инструментов и, воспользовавшись ворсистым кончиком кисти, просто стер части абриса. Такой прием позволил мне «объединить» граффити с кирпичной стеной. Кроме того, мне удалось достигнуть эффекта рисования настоящей щетинной кистью.
На этом этапе выберем Создание линзы > Насыщенность. В открывшемся окне Насыщенность сдвинем один регулятор Насыщенность на отметку 98, а второй регулятор переместим влево на отметку -12. Это не так много, как может поначалу показаться, но этот прием позволит нам сделать цвета на изображении более яркими.
Теперь создадим новый объект, зальем его черным цветом и выберем Слияние > Наложение > Непрозрачность (47).
Щелкнем объект правой кнопкой мыши и выберем команду Создание маски обрезки. Выберем инструмент Эллиптическая маска на панели инструментов. С помощью инструмента Заливка выполним заливку черным цветом. Теперь в строке меню выберем Эффекты > Размытость > Размытость по Гауссу.
Готово!
CorelDraw. Работа с растровой графикой
1. Coral DRAW
6 занятие. Работа с растровойграфикой
2. Импортирование
Для включения изображений в CorelDRAWиспользуется команда Import меню File:
• в открывшемся диалоговом окне в поле
выберите из списка нужный файл и
щелкните по кнопке Import;
• закройте диалоговое окно нажатием
кнопки OK.
Другой способ: просто перетащите нужное
Вам изображение на страницу в CorelDRAW.
3. Редактирование
• Редактировать растровое изображение можнос помощью программы Corel PHOTO-PAINT.
Она автоматически загружается при вызове
команды Edit Bitmap (Редактирование
растрового изображения) из
меню Bitmaps (Точечные изображения) или
кнопкой на панели атрибутов.

• Для более качественной обработки лучше
использовать Adobe Photoshop
4. Изменение параметров
• Для изменения параметров точечного изображения предназначенакоманда Resample (Изменение параметров). Пункт меню Растровые
изображения-Изменить.
• В диалоговом окне устанавливаются следующие
параметры: Image size (Размер
изображения), Resolution (Разрешение), Antialias (Сглаживание). В левой нижней части окна
отображаются размеры файла до и после изменения
параметров: Original image size (Размер исходного
изображения),New image size (Размер нового
изображения). Установка флажка в поле Maintain aspect
ratio (Сохранить пропорции) задает изменение размера и
разрешение одновременно по ширине и высоте.
• Установка флажка Maintain original size (Сохранить размер
файла) предотвращает изменение размеров файла, т.е.
сохраняет общий размер информации. В этом случае, при
увеличении разрешения по вертикали и горизонтали
уменьшаются вертикальные и горизонтальные размеры
изображения.
• Кнопка Reset (Восстановить) возвращает первоначальные
значения.
6. Преобразование векторных изображений в растровые
• Выделите векторный объект.• Выберите команду Convert to Bitmap (Преобразовать в
растровое)
В появившемся диалоговом окне можно установить следующие
параметры:
1. Color (Цвета) — цветовая модель:
Black and White (1 bit) — черно-белая палитра;
16 Colors (4 bit) — 16-ти цветное изображение;
Grayscale (8 bit) — градация серого;
Paletted (8 bit) — палитры индексированных цветов;
RGB Color (24 bit) — палитра экранного представления цветов;
CMYK Color (32 bit) — палитра для полиграфии;
2. Resolution (Разрешение) — разрешение растра в точках на дюйм;
3. Anti-alias (Сглаживание) — сглаживание переходов на границе цветов;
4. Dithered (Смешивание) — при конвертировании более широкой
цветовой гаммы в менее широкую отсутствующий цвет устанавливается
смешиванием точек разных цветов ;
5.
 Transparent Background (Прозрачный фон) — прозрачный фон вокруг
Transparent Background (Прозрачный фон) — прозрачный фон вокруграстрового объекта;
6. Use Color Profile (Использование цветного профиля) — использование
при конвертации параметров цветового профиля цветного принтера.
8. Преобразование растровых изображений в векторные
• Преобразовывать растровые изображенияв векторные можно с помощью
трассировки:
• 1. Выделите растровый объект.
• 2. Выберите инструмент один из
инструментов: Быстрая трассировка,
трассировка от центральной линиии,
трассировка абрисом в меню Растровые
изображения или на панели атрибутов.
9. Режимы трассировки
10. Настройки трассировки
11. Цветокоррекция
12. Обтекание
• Последняя кнопка панели атрибутов режима работы с растровымизображением Wrap Paragraph Text (Обтекание текстом) позволяет
вставлять растровую картинку в текстовый блок.
13. Трехмерные эффекты http://corel.demiart.ru/book/18.1.htm
К группе 3D Effects (Трехмерные эффекты) относятся:
1. 3D Rotate (Вращение в пространстве) — трехмерный поворот.
2. Cylinder (Цилиндр) — имитация наложения объекта на цилиндрическую поверность.
3. Emboss (Тиснение) — создание эффекта рельефного тиснения за счет подавления части
цветов. В открывающемся диалоговом окне Embossустанавливаются следующие параметры:
Original color (Исходные цвета) — используются исходные цвета;
Black, Gray (Черный, Серый) — изображение в градациях черного и серого;
Other (Другие)- другой цвет для выпуклой области;
Depth (Глубина) — высота выпуклой области;
Level (Уровень)- количество исходного цвета, который переходит в теснение;
Direction (Направление) — источник света.
4. Page Curl (Загиб угла) — имитация загиба страницы. Параметры:
Opaque (Непрозрачный)- непрозрачная страница;
Transparent (Прозрачный) — установка прозрачности.
5. Perspective (Перспектива) — эффект перспективы. Параметры:
Sheart (Скос) — скос растрового изображения;
Best Fit (Выравнивание) — изображение остается в пределах области рисования.

6. Pinch/Panch (Искривление) — растяжение и сжатие изображения на кривой поверхности.
7. Sphere (Сфера) — эффект натягивания изображния на сферу.
14. Эффекты художественной техники
В группе Art Stroke (Художественная техника) собраны фильтры, позволяющиеполучать эффекты различных техник, присущих изобразительному искусству:
• Charcoal (Уголь),
• Conte Crayon (Цветные мелки),
• Crayon (Восковые мелки),
• Cubist (Кубизм),
• Impressionist (Импрессионизм),
• Palette Knife (Мастихин),
• Pastels (Пастель),
• Pen&Ink (Перо и тушь),
• Pointillist (Пуантилизм),
• Scraperboard (Граффити),
• Sketch Pad (Набросок),
• Watercolor (Акварель),
• Water Marker (Цветной маркер),
• Wave Paper (Текстурная бумага).
• В группе Blur (Размытие) предтавлены эффекты,
уменьшающие резкость и сглаживающие контуры.
Эти фильтры:
• Directional Smooth (Направленое сглаживание),
• Gaussian Blur (Размытие по Гауссу),
• Jaggy Despeckle (Удаление “зазубрин”),
• Low Pass (Низкий контраст),
• Motion Blur (Размытие в движении),
• Radial Blur (Радиальное размытие),
• Smooth (Сглаживание),
• Soften (Смягчение),
• Zoom (Оптическое удаление или приближение).
16. Эффекты трансформирования цвета
• В группе Color Transform (Трансформирование цвета) находятсяфильтры, позволяющие менять цвета растрового изображения.
• Bit Planes (Цветовые плоскости) оставляет только основные
цвета модели RGB. Полутоновые переходы представлены
чистыми цветами.
• Color Halftone (Полутоновый цвет) позволяет получить эффект
растрирования и цветоделения.
• Psychedelic (Психоделический) конвертирует изображение в
“химические” цвета: голубой, оранжевый, розовый.
• Solarize (Соляризация) создает эффект засветки фотопленки при
проявлении, получается изображение с негативными и
позитивными элементами.
17. Эффекты выявления контуров
• Фильтры группы Contour (Контур) выявляютобласти с резкими цветовыми переходами и
представляют их как контуры.

• Edge Detect (Выявление краев) выделяет
линии контрастов и представляет их как
контуры на однородном фоне.
• Find Edges (Выделение краев) представляет
границы в виде линейных контуров.
• Trace Contour (Оконтуривание) выделяет
цветные контуры на светлом фоне.
18. Эффекты деформации
Фильтры группы Distort (Деформация) преобразуют растровое изображение за счет сдвига,
поворота, разбиения его частей.
1. Blocks (Блоки) разбивает изображение на блоки. Ширина , высота блоков и расстояние
между ними задаются параметрами.
2. Displace (Смещение) работает в соответствии с картой смещения, изображение которой
можно видеть в правом нижнем углу диалогового окна.
3. Offset (Сдвиг) сдвигает изображение по горизонтали и вертикали. Освободившееся место
может быть заполнено отсеченными фрагментами, граничными пикселами, однородным
выбранным цветом.
4. Pixelate (Зернистость) создает мозаику из элементов различной формы.
5. Ripple (Рябь) создает эффект ряби. Задается направление волны, частота и амплитуда ряби.
6. Swirl (Скручивание).Задаваемые параметры: направление вращения, количество оборотов,
допустимый угол поворота.
7. Tile (Разбиение) заполняет поверхность картинки исходным изображением.
8. Wet Paint (Мокрая кисть). Задаваемые параметры: Percent (Процент)-размер стекающих
капель, Wetness (Влажность)-поле, по которому они стекают( положительные значения — по
светлому, отрицательные — по темному фону).
9. Whirlpool (Водоворот). Задаваемые параметры: направление вращения, количество
оборотов, допустимый угол поворота.
10. Wind (Ветер) имитирует струи воздуха при “сдувании” объекта.
19. Эффекты настройки резкости
• В группе Sharpen (Резкость) собраныфильтры, усиливающие резкость контура
изображения. Контуры выделяются за счет
усиления контрастности. Эти эффекты
можно рассмотреть только при большом
увеличении.

20. Фигурная обрезка
• Растровое изображение можно поместь вконтейнер PowerClip и придать желаемую
форму.
• Рисуем форму (замкнутый контур),
выбираем изображение, накладываем на
объект, щелчек правой кнопкой мышипоместить в контейнер. Либо в меню
выбираем вкладку Эффекты-PowerClipПоместить во фрейм.
21. Средства повышенной точности
• При перемещении и трансформации объектовможно воспользоваться несколькими
вспомогательными средствами,
предлагаемыми графическим
редактором CorelDRAW.
• Измерительные линейки, расположенные
сверху и слева, позволяют определить
размеры и местонахождение объектов, а
направляющие линии и сетка позволят более
точно позиционировать объекты. Рассмотрим
на примерах работу с этими средствами.
• Если на экране нет измерительных линеек, то выберите команду
меню Вид (View) команду Линейки (Rulers). Линейки появятся на
экране. Единицы на линейках соответствуют единицам измерения,
принятым в редактируемом документе.
• настроить При выбранном инструменте Указатель (Pick Tool) и не
выделенном ни одном объекте, можно установить единицы
измерения с помощью раскрывающегося списка Единицы
(Units) расположенного на Панели свойств (Property Bar).
• изменить Вы можете дважды щелкнуть на любой из линеек и
настроить их в появившемся диалоговом окне, но мы не будем этого
делать, а сразу перейдем к их использованию. Нулевые координаты
на линейках имеет левый нижний угол рабочей области, однако при
необходимости Вы можете сменить точку отсчета.
• ноль Перетащите мышью кнопку Общее начало двух
линеек расположенную в месте пересечения измерительных линеек.
Нулевое положение на линейках теперь расположено в месте, где Вы
отпустили кнопку мыши.
• вставить Щелкните правой кнопкой мыши на кнопке Общее начало
двух линеек и в появившемся контекстном меню выберите
команду Настройка Сетки (Grid Setup).

23. Сетки
На экране появится диалоговое окно настройки сетки. Как многие
аналогичные диалоги, он является частью общей системы настройки. Перейти
к другим диалоговым окнам настройки можно, щелкнув мышью на нужной
строке в левой части диалогового окна. Однако можно и не обращать
внимания на левую часть, работая только с полями правой части этого
диалога.
показать Установите флажок Показать сетку (Show grid), чтобы сетка была
видна, и в переключателе выберите вариант Сетка в виде линий (Show grid as
lines) для выбора внешнего вида сетки. Если Вы выберете вариант Сетка в
виде узлов (Show grid as dots), вместо сетки Вы увидите только точки в местах
пересечения линий.
настроить Вы также можете в этом же диалоговом окне установить
расстояние между линиями сетки. С помощью переключателя,
расположенного в верхней части этого окна, можно выбирать между
заданием частоты линий и интервалами между линиями сетки.
отобразить Нажмите кнопку ОК, диалоговое окно закроется, и на экране
появится сетка. Обратите внимание, что при малом масштабе просмотра не
все линии сетки отображаются на экране.
24. Направляющие
Направляющие — непечатаемые линии, которые могут помочь при
выравнивании объекта. Перетащите мышью горизонтальную линейку вниз.
На месте, где Вы отпустите кнопку мыши, появится пунктирная линия. Это и
есть горизонтальная направляющая. Перетащите мышью вертикальную
линейку, таким способом создав вертикальную направляющую.
удалить Подведите указатель мыши к вертикальной направляющей. Указатель
изменится на двухстороннюю стрелку. Перетащите направляющую. Обратите
внимание что направляющая, с которой Вы работаете, красного цвета, а
другая направляющая — черного. Нажмите клавишу Delete, и вертикальная
направляющая будет удалена.
наклонить Щелкните мышью на оставшейся направляющей, и она изменит
цвет с черного на красный.
 Еще раз щелкните на направляющей и рядом с ее
Еще раз щелкните на направляющей и рядом с ееконцами появятся стрелки. Подведите указатель мыши к любой стрелке,
указатель изменится на полукруглую стрелку . Перетащите конец
направляющей, и ее наклон изменится .
изменить Вы можете создать любое количество горизонтальных,
вертикальных и наклонных направляющих. Линейки, сетка и направляющие
помогут разместить объекты точно в требуемом месте.
CorelDRAW. Трассировка растровых изображений
Векторизация (трассировка) — это ручное или автоматическое преобразование растрового изображения в его векторное представление. Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики — малые размеры файла, возможность масштабирования и редактирования без потери качества.
Сегодня я расскажу тем, кто не знает, а я уверен, что такие есть о том, как путем несложных телодвижений перевести растровое изображение в векторное.Эта функция не новая и имя ей трассировка. Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
В Corel это делается так: создаём документ → помещаем в него (любым способом) ваше растровое изображение →нажимаем на нём ПКМ → и в открывшемся подменю выбираем любой из вариантов трассировки.
В Illustrator: Открываем изображение → Меню → Объект →Трассировка изображения → Создать создать и разобрать→ на верхней панели вспомогательного меню выбираем необходимый вариант.
Если говорить о качестве трассировки изображений, то из этих двух вариантов побеждает однозначно Corel. Но, как всегда есть нюансы.Нюансы такие, если говорить о трассировке в общем:
1) Не надейтесь, что трассер разложит на векторы фотографию так, что не будет разницы.2) Трассер не умеет трассировать градиенты корректно3) После трассировки Вам все равно надо подправлять ваше изображение. 4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
Ну, для примера, вот Вам результат работы трассера с фотографией (нажмите для увеличения и всё станет понятно):
Я думаю, что теперь понятно какого результата нужно ждать от трассеров при работе с такими изображениями.
Где хорошо пригодится трассер?
Он сэкономить Вам кучу времени и сил в таких ситуациях как, например у заказчика есть лого, но оно, как это часто бывает, только в.Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в.Png , и уж потом трассировать.
Каким трассером пользоваться?
Я специально не заострял внимание не на Corel, не на Illustrator потому, что хочу рассказать Вам про Vector Magic. Когда я впервые открыл для себя трассировку, я решил немного замарочиться и прогуглить эту тему. К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.
Из интернета:«Компания Vector Magic, основанная в 2007 году, является лидирующим провайдером сервисов и программных средств для векторизации изображений. Флагманский продукт компании — Vector Magic — позволяет легко и быстро конвертировать растровые изображения в векторные с помощью простого web-интерфейса. Еще одно популярное решение Vector Magic — Vector Magic Desktop — представляет собой приложение, расширяющее функциональность Vector Magic средствами профессионального преобразования изображений. «
Есть несколько вариантов программы: онлайн, установочная и портативная.Я пользуюсь портативной потому, что не требует активации, и всегда подрукой даже там, где нет инета.Плюсов у программы много:
1) Работает по принципу Drug&Drop (т.е. можно просто перетянуть картинку в программу, например, с рабочего стола)2) Сохраняет изображение во многих векторных форматах3) Простой в навигации и интуитивно понятный интерфейс. 4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
В общем, преимуществ много.Её запросто можно скачать в интернете.Добавлю только, что работать с ней одно удовольствие.
1. Quick Trace (Быстрая трассировка)
Инструмент Quick Trace (Быстрая трассировка) позволяет создавать векторные изображения на основе растровых буквально одним щелчком мыши. Векторные изображения предоставляют два преимущества: их можно масштабировать без потерь, и для их хранения обычно требуется гораздо меньше места.
Инструмент быстрой трассировки становится доступен в момент импорта и выбора растрового изображения (= фотография или цифровое изображение). Для этого в CorelDRAW необходимо выбрать меню File (Файл) > Import (Импорт) . Для доступа к инструменту быстрой трассировки выберите Bitmaps (Растровые изображения) > Quick Trace (Быстрая трассировка) . Быстрая трассировка позволяет преобразовать фотографию в рисунок без каких-либо дополнительных действий. Как правило, этот инструмент позволяет создавать рисунки, используя всего несколько цветов и элементов. Использование настроек по умолчанию для простых растровых изображений дает весьма впечатляющие результаты. Однако для сложных растровых изображений с множеством отдельных элементов, для которых недопустимо значительное уменьшение уровня детализации, настройки необходимо изменить.
Для трассировки этого светлячка использовался инструмент быстрой трассировки с настройками по умолчанию.
Для изменения настроек выберите Tools (Сервис) > Options (Параметры) > Workspace (Рабочее пространство) > PowerTRACE. Можно использовать ползунок для регулировки точности. Перетащите его вправо, чтобы повысить качество результатов трассировки. Кроме того, в списке содержится десять предустановленных стилей.
В списке категорий Workspace (Рабочее пространство) можно выбрать предустановленный стиль быстрой трассировки.
СОВЕТ: подготовка фотографий
Чем более высокое качество у исходного растрового изображения, тем лучше будет результат после применения трассировки. При использовании некоторых инструментов, таких как Dithering (Разбавление цвета), Anti-Aliasing (Сглаживание), Resharpening (Усиление резкости) с помощью маски Unsharpen (Контурная резкость) и Lossy Compression (Сжатие с потерями) с дефектами сжатия (например, метод JPEG), качество результатов трассировки снижается: все эти функции создают помехи и шум на изображении.
При использовании некоторых инструментов, таких как Dithering (Разбавление цвета), Anti-Aliasing (Сглаживание), Resharpening (Усиление резкости) с помощью маски Unsharpen (Контурная резкость) и Lossy Compression (Сжатие с потерями) с дефектами сжатия (например, метод JPEG), качество результатов трассировки снижается: все эти функции создают помехи и шум на изображении.
При сглаживании добавляются дополнительные цвета по краям, чтобы сымитировать плавный контур.
Если сглаживание отключено, дополнительные цвета не добавляются. Границы цветовых блоков при этом остаются резкими
2. Line Art (Штриховая графика)
В рамках метода трассировки контуров предлагается предустановленный стиль Line Art (Штриховая графика), который особенно полезен для обработки сканированных набросков и трассировки черно-белых набросков и изображений. Штрихи, нанесенные шариковой ручкой или карандашом, получаются относительно неравномерными. Использование туши или фломастера дает, как правило, гораздо лучший результат, чем любые попытки выполнить трассировку рисунков, созданных при помощи шариковой ручки или карандаша.
СОВЕТ: Вместо обработки сканированных набросков можно использовать инструмент LiveSketch, который позволяет рисовать и раскрашивать рисунки на планшете, чтобы получить
более естественное изображение.
Используйте следующие советы и рекомендации, и вы получите максимально качественные изображения при обработке штриховой графики. Эти рекомендации также применимы к методам трассировки контуров, описанным далее:
Рекомендуется по возможности не изменять исходный размер изображений, чтобы сохранить детализацию.
Необходимо удалить фоновый цвет для всего изображения.
При подготовке изображения необходимо увеличить масштаб и проверить отдельные детали, чтобы убедиться в том, что выбраны достаточно точные настройки.
Рекомендуется сократить количество используемых цветов (тем не менее необходимо сохранить не менее двух цветов).
Рекомендуется использовать тонкий фломастер для создания рисунков, которые подлежат трассировке. Для рисунков, требующих особенно тщательной обработки, например рисунков карандашом с низкой контрастностью, необходимо увеличить контрастность с использованием Image Adjustment Lab (Лаборатория по корректировке изображений) в программе Corel PHOTO-PAINT. Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Тонкие штрихи: рисунки, созданные при помощи капиллярных ручек с тонким стержнем, отличаются гораздо более высокими результатами, чем карандашные наброски.
В разделе Image Adjustment Lab (Лаборатория по корректировке изображений) выберите Create Snapshot (Создать моментальный снимок) для создания моментального снимка, к которому при необходимости можно вернуться позднее.
Можно также использовать функции Bitmaps (Растровые изображения) > Contour (Контур) > Edge Detect (Определить края)… или Bitmaps (Растровые изображения) > Contour (Контур) > Trace Contour (Трассировка контуров).
Если изображение имеет слишком низкое разрешение, можно увеличить разрешение с помощью специального инструмента. Для того чтобы экспортировать изображение в Corel PHOTO-PAINT, выберите File (Файл) > Export for (Экспорт для)… > PhotoZoom Pro 4 и увеличьте масштаб изображения. В большинстве случаев качество изображения будет довольно высоким. (Дополнительные советы и рекомендации см. в разделе 6. Low Quality Image (Изображение низкого качества).)
3. Logo (Логотип)
Стиль трассировки контуров Logo (Логотип) идеально подходит для трассировки простых логотипов с небольшим количеством деталей и цветов. Для открытия диалогового окна выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Logo (Логотип).
PowerTRACE не поддерживает трассировку графических изображений большого размера или с высоким уровнем детализации. Вместо этого программа предлагает пользователям выбрать функцию Reduce bitmap (Уменьшить растровое изображение) , чтобы автоматически уменьшить размер изображения. В PowerTRACE отображается окно предварительного просмотра Before/After (До/После) .
Перед выполнением трассировки необходимо удалить ненужные области путем обрезки изображения. Таким образом, останутся только самые необходимые области, что позволит сэкономить время.
Trimmed (С обрезкой): уменьшив количество цветов, можно упростить векторную графику.
В этом окне выберите Remove Background (Удалить фон) и Specify Color (Задать цвет) . Удерживая нажатой клавишу Shift, щелкните мышью те области, которые требуется удалить.
Кроме того, чтобы сократить количество узлов, можно уменьшить количество цветов. Это можно сделать на вкладке Colors (Цвета) . С помощью инструмента Smooth (Сглаживание) можно сгладить контуры и сократить количество узлов.
4.
Инструмент Detailed Logo (Логотип с детализацией) идеально подходит для трассировки логотипов с большим количеством деталей и цветов. Для того чтобы использовать этот инструмент, выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Detailed Logo (Логотип с детализацией) .
На вкладке Colors (Цвета) можно при необходимости уменьшить количество цветов. Для этого выберите Merge (Объединить) и далее Sort colors by: Similarity (Сортировать цвета: по сходству) . Рекомендуется создать контуры и стили цвета. Кроме того, на этом этапе важно выбрать подходящую цветовую палитру.
При использовании инструмента Detailed Logo (Логотип с детализацией) придется поэкспериментировать, чтобы найти идеальные значения для настроек Detail (Детализация), Smoothing (Сглаживание) и Corner Smoothness (Сглаживание углов). На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
СОВЕТ: можно уменьшить количество цветов и узлов путем конвертированияв полутоновое изображение (grayscale)
Сконвертировав цветную фотографию в полутоновое изображение, можно значительно уменьшить количество узлов. Также можно уменьшить количество используемых цветов.
После трассировки исходное цветное изображение сначала содержало 34 кривых, 7174 узла и 10 цветов. После преобразования в полутоновое изображение удалось уменьшить количество кривых до шести, узлов — до 143, а цветов — всего до двух.
СОВЕТ: Это позволяет быстро изменить цветовую модель — например, используя цветовую схему CMYK вместо RGB.
5. Clipart (Клипарт)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Clipart (Клипарт) , чтобы запустить функцию трассировки контуров для конечного графического изображения с другими цветами. Как и в случае с функцией Detailed Logo (Логотип с детализацией) , придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Воспользуйтесь следующими советами и рекомендациями:
Увеличьте масштаб для проверки детализации изображения.
Используйте инструмент Smart Fill (Умная заливка) для создания объектов между штрихами.
6. Low Quality Image (Изображение низкого качества)
Если изображение имеет низкое качество из-за недостаточного количества пикселей, можно для начала попробовать увеличить масштаб изображения с помощью инструмента PhotoZoom Pro . Щелкните изображение правой кнопкой мыши и выберите Edit Bitmap (Редактировать растровое изображение) . Изображение откроется в Corel PHOTO-PAINT. Выберите File (Файл) > Export for (Экспорт для) > BenVista PhotoZoom Pro 4 . (Если этот подключаемый модуль не установлен, утилита-помощник отобразит пошаговые инструкции для этой процедуры. Потребуется перезапустить программу PHOTO-PAINT, поскольку подключаемый модуль загружается в процессе запуска PHOTO-PAINT). В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали) .
Потребуется перезапустить программу PHOTO-PAINT, поскольку подключаемый модуль загружается в процессе запуска PHOTO-PAINT). В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали) .
Финальная коррекция деталей: в PhotoZoom Pro 4 можно максимально точно определить степень увеличения фотографий.
Откройте диалоговое окно PowerTRACE, выбрав Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Low Quality Image (Изображение низкого качества).
Выполните приведенные выше инструкции.
7. High Quality Image (Изображение высокого качества)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > High Quality Image (Изображение высокого качества), чтобы открыть диалоговое окно PowerTRACE для трассировки изображений высокого качества. Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
СОВЕТ: если исходное изображение имеет высокое разрешение, это не гарантирует наилучший результат.
Если сравнить исходные изображения с двумя явно различающимися разрешениями, становится очевидным, что получить рисунки высокого качества можно даже при использовании фотографий с более низким разрешением.
На этом изображении различия между двумя результатами явно не видны. Отчетливо видна только разница в количестве кривых, узлов и цветов
8. Tracing manually (Трассировка вручную)
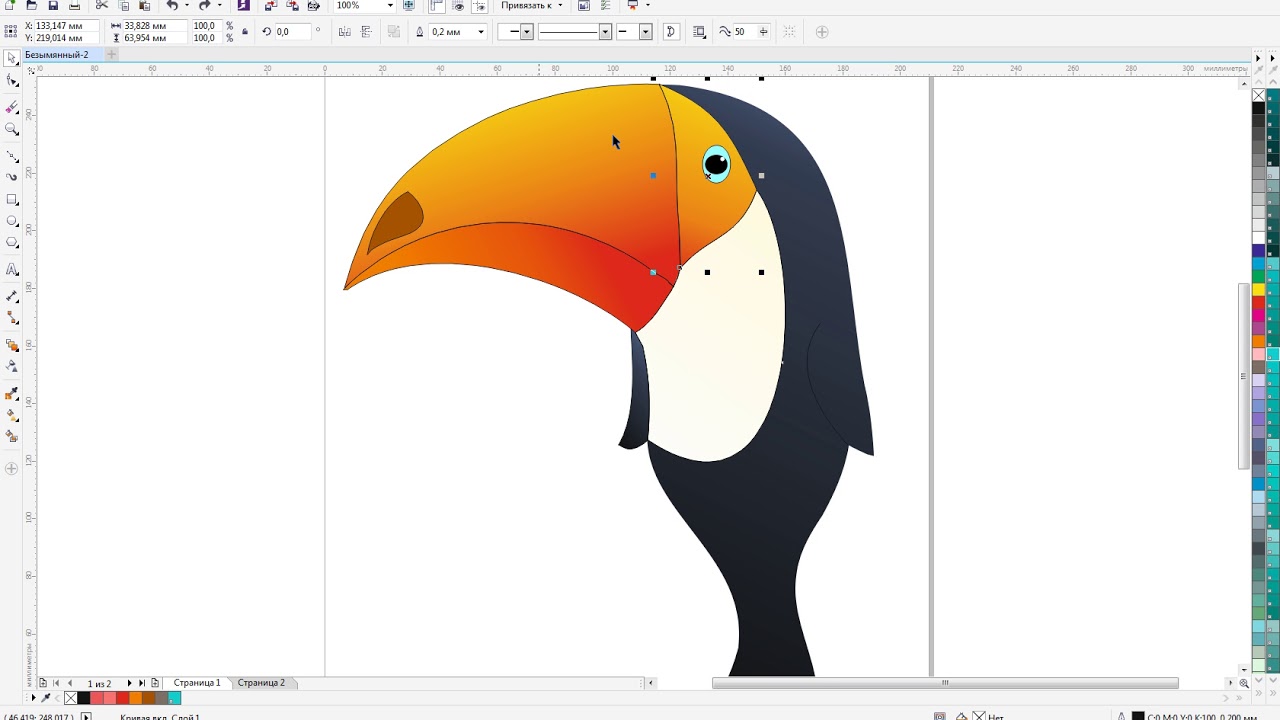
Можно быстро создать вручную векторные графические изображения на основе фотографий. Создайте копию фотографии и заблокируйте нижнее изображение. Выполните трассировку копии и создайте границу. Создайте ограниченную область с помощью инструмента рисования. Используйте инструмент Smart Fill (Умная заливка) для заливки областей.
Для создания этих рисунков использовалась комбинация инструментов рисования и инструмента Smart Fill (Умная заливка).
Исходное изображение после трассировки редактируется с помощью инструмента Boundary and Smooth (Граница и сглаживание) и преобразуется в новый векторный объект.
После трассировки волос с помощью инструмента Freehand (Произвольная кривая) используется инструмент Smart Fill (Умная заливка). Добавить недостающие элементы можно позднее.
О преподавателе
Сюзанна Смит (Suzanne Smith), специалист по продуктам компании Corel
Сюзанна Смит работает в компании Corel с 2002 года. Ее карьера начиналась в службе технической поддержки. Сегодня она работает преподавателем, обучая пользователей работе с продуктами. Сюзанна родилась в Великобритании. Она регулярно проводит интерактивные тренинги и обучение для сотрудников компании, а также организовывает презентации на отраслевых выставках и конференциях. Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Зачастую дизайнеры сталкиваются с необходимостью обработки сложных штриховых иллюстраций для их использования в макетах полноцветных буклетов и рекламных плакатов, на webсайте компании, в годовом отчете, на сувенирах, в каталогах и т.п., причем во многих случаях предполагается значительное масштабирование иллюстраций и печать с использованием различных технологий в цветном или чернобелом варианте. Сканирование, как правило, не может обеспечить возможности трансформации без потери качества и необходимой универсальности растрового изображения, так что единственный путь — это получение идентичного векторного изображения. Создание векторной версии с нуля — не оптимальный и не самый быстрый вариант, гораздо проще воспользоваться трассировкой (векторизацией) растрового (сканированного) оригинала.
Сегодня на рынке представлено довольно много программ (как самостоятельных приложений, так и входящих в состав графических пакетов) для трассировки растровых изображений. Следует сразу оговориться, что предлагаемый вниманию читателей обзор не претендует на полноту и всеохватность. Например, мы не будем касаться таких приложений, как CorelTrace и Live Trace, входящих в пакеты Corel Graphics Suite и Adobe Illustrator соответственно. Большинство дизайнеров хорошо знают их плюсы и минусы. Плюсы в основном заключаются в том, что эти трейсеры включены в состав вышеупомянутых программ и дополнительно ничего покупать не требуется, а минусы — в том, что с настройками по умолчанию практически невозможно достичь удовлетворительного результата, а улучшить эти настройки порой не может даже очень опытный пользователь. К счастью, сегодня на рынке предлагается обширный выбор трейсеров от других производителей. Именно их мы и рассмотрим далее.
TraceIT
Производитель : Pangolin Laser Systems, Inc.
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр., есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.
RasterVect
Производитель : RasterVect Software
RasterVect (рис. 2) — простая программа с минимальным количеством настроек, которая ориентирована на пользователей пакета AutoCAD. Настройки в ней сведены к минимуму: загрузка растрового изображения (поддержка 15 форматов), выбор метода трассировки и выбор формата векторных изображений (DXF, EPS, AI, WMF или EMF). Опционально можно предварительно обработать растровое изображение (только простейшие операции) и применить маски.
Vector Eye
Производитель : Siame Editions
Главное отличие Vector Eye (рис.3) от других подобных приложений заключается в том, что в процессе трассировки создается несколько вариантов изображения, соответствующих различным комбинациям настроек, и уже из этого ряда пользователь выбирает наиболее оптимальный для дальнейшего использования. Растровые изображения можно загружать в форматах BMP, PNG, JPG, TIFF и AVI, а результат работы программы экспортируется в форматах SVG, PS и EPS.
Vextractor
Производитель : VextraSoft
Vextractor — довольно мощная программа, в которую встроены эффективные алгоритмы очистки растрового изображения от «мусора», средний по возможностям трейсер и неплохой встроенный редактор для доводки результата векторизации (рис. 4). Поддерживается импорт наиболее распространенных форматов растровых изображений и экспорт в популярные векторные форматы, в том числе в DXF, EPS и SVG.
Acme TraceART
Производитель : DWG TOOL Software
Многофункциональная и сложная программа, предназначенная в основном для векторизации чертежей, схем и разного рода карт (рис. 5). Поддерживается большое количество растровых и векторных форматов. Качество трассировки нельзя назвать выдающимся, но при этом программа имеет другие плюсы — например предусмотрена удобная функция предпросмотра результата еще до трассировки, а также обеспечивается работа с многостраничными изображениями и разнесение результатов трассировки по слоям.
Potrace
Производитель : Peter Selinger
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.
Raster to Vector Conversion Toolkit / Photo Vector
Производитель : AlgoLab, Inc.
Две довольно популярные программы от одного производителя, ориентированные на пользователей CAD/CAMсистем (рис. 7). Программы не имеют существенных плюсов или минусов. Единственное, что хотелось бы отметить, — это неявные и не совсем понятные настройки векторизации.
Raster to Vector
Производитель : Raster to Vector
Еще один «черный ящик». На входе — растровые изображения в наиболее распространенных форматах (BMP, JPG, TIF, GIF, PNG, PCX, TGA и др.), а на выходе — векторные (DXF, HPGL, EMF, WMF). Никаких существенных настроек не предложено (рис. 8).
WinTopo Raster to Vector Converter
Производитель : SoftSoft.net
Хорошая многофункциональная программа с достаточным количеством настроек для получения удовлетворительного результата (рис. 9). Имеются обширные возможности по предварительной обработке растрового изображения, включая трансформации, правку насыщенности и контраста, очистку от мусора и пр. Настроек трассировки не так много, но достаточно, чтобы както повлиять на результат работы программы.
Предлагается бесплатная версия, в которой отсутствуют некоторые функции (в частности, трассировки цветных изображений).
Как уже упоминалось в начале обзора, все представленные программы имеют свои плюсы и минусы, но одно неоспоримо — с настройками по умолчанию практически невозможно достичь удовлетворительного результата. Впрочем, и доскональное знание настроек не гарантирует хорошего результата, что объясняется несовершенством алгоритмов трассировки.
В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Решающую роль при этом играют чистота и ясность изображения. Кроме того, обычно трассировку применяют в отношении изображений только со сплошной заливкой и с предельно четкими контурами. Другими словами, для того чтобы получить в программе трассировки хороший результат, дизайнер должен сначала тщательно подготовить исходное растровое изображение. Использование специализированных растровых редакторов более предпочтительно, чем применение встроенных в трейсеры средств очистки от «мусора».
Итак, путем трассировки без предварительной подготовки можно быстро получить плохое или среднее по качеству векторное изображение, а на хорошее качественное векторное изображение необходимо затратить большое количество времени для тщательной настройки программы трассировки и предварительной подготовки растрового изображения.
Neuro Tracer — программа нового поколения
Производитель : Brand Security Systems GmbH
Когда обзор был уже почти готов, в руки автору попала программа Neuro Tracer, о которой хотелось бы рассказать подробнее. Основной особенностью Neuro Tracer является использование технологии нейронной адаптивной фильтрации изображений. Суть ее заключается в возможности интеллектуальной предварительной подготовки исходных растровых изображений к трассировке, с учетом пожеланий пользователя. Например, пользователь может указать, какие области на изображении должны игнорироваться, а какие необходимо воспроизвести.
Входящий в состав данного программного продукта адаптивный нейронный фильтр позволяет в считаные минуты очистить даже очень «грязное» отсканированное изображение в полуавтоматическом режиме. Фильтру задаются небольшие участки отсканированного изображения с подсказками, что на самом деле желательно видеть в данном месте изображения. После обучения программа применяет предложенный метод обработки ко всему изображению.
На рис. 10 на изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов (в том числе и в местах их слабой видимости), а синим цветом — участки с «мусором», которые должны быть удалены. Результат очистки изображения от «мусора» показан на рис. 11.
Опциональные параметры обработки растрового изображения в процессе трассировки можно задать в настройках фильтра и впоследствии применять ко всем видам растровых изображений. Установки фильтров могут быть сохранены и в дальнейшем применены к различным однотипным изображениям. При отсутствии в сохраненном фильтре информации об определенной части нового объекта фильтр можно «переобучить» с помощью новой дополнительной информации.
В Neuro Tracer есть и другие возможности, которые не встречались автору ни в одном другом трейсере, — например трассировка с указанием формы и направления объектов. Так, на рис. 12 в качестве значимых элементов были указаны пуантили гравюры.
В следующем примере (рис. 13) в качестве значимых объектов были указаны только линии определенной направленности.
Немаловажной особенностью фильтра трассировщика является возможность разбирать изображение по цветовым составляющим. На рис.14 и 15 показан результат разбора сканированной иллюстрации. Разумеется, каждый цвет при этом располагается на своем слое.
На рис. 16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.
Neuro Tracer позволяет загружать растровые изображения в 20 наиболее распространенных форматов, в том числе в JPG, PCD, PSD, PSP, TIFF, BMP и пр. Результат экспортируется в формате AI.
Все вышесказанное позволяет сделать вывод, что программа Neuro Tracer предназначена для профессиональной работы по векторизации растровых изображений.
Vector Magic действительно оправдывает своё название. На мой взгляд, ни трассировка Corel Draw ни Adobe Illustrator и в подметки ему не годятся. (Большое спасибо пользователю нашего ресурса Mechanik за эту полезную ссылку).
Итак, подробнее. Это бесплатный онлайн-сервис для трассировки изображений, т.е. на входе имеем растр, а на выходе получаем вектор. Это детище James Diebel и Jacob Norda из исследовательской Лаборатории Искусственного Интеллекта Стэндфордского Университета. Они попытались создать ресурс настолько простым, насколько это возможно, с четким и понятным интерфейсом, требующим минимум затрат. Насколько им это удалось, судить вам.
Для работы с сервисом вам понадобится Adobe Flash Player 9 — увы, без него ничего не выйдет. Вторая проблема, с которой столкнулась я – это нежелание браузера Opera работать с этим сайтом. Вероятно, при желании его можно было настроить, но желания не было. Internet Explorer (так же как и FireFox) сработали как надо.
Первая страница ресурса дает нам намного информации о проекте, векторе, трассировке и о том, чем хуже все ранее использовавшиеся трассировщики. Но основное – окошко, где мы выбираем необходимое изображение для трассировки (со своего компьютера). Процесс загрузки занимает некоторое время. Закачивать можно форматы JPG, GIF, PNG, BMP и TIFF.
После загрузки выскакивает табличка: «Скорее всего, в вашем изображение будет смешивание цветов на границах элементов. Это важно, потому как от корректности выбора настроек будет зависеть результат. Подтверждайте выбор настроек нажатием кнопки Next, и если необходимо, пробуйте несколько других настроек.» Это сервис пытается автоматически определить тип вашего изображения (чтобы улучшить качество трассировки). Чуть ниже вы узнаете, как проконтролировать правильность выбранного типа.
Очередной нюанс: желательно чтобы разрешение вашего изображения не превышало 1 мегапиксель. По этому поводу вновь выскочит окошко со следующим содержанием: «загружаемое изображение довольно велико будет уменьшено до 1 мегапикселя. Это мера предосторожности необходима, чтобы не перегружать сервер. К сожалению это может привести к потере мелких элементов изображения и к появлению смешивания цветов на границах объектов. Вы можете либо продолжить работу, либо загрузить другой файл.»
Несмотря на предупреждения, я всё таки продолжила.
Далее вам предложат выбрать тип вашего изображения
- Фотография (сложное графическое изображение созданное с помощью фотокамеры).
- Изображение со смешением цветов на границах объектов (это изображение со сглаженными цветовыми переходами (anti-aliased) — самая подходящая категория для логотипов и другой простой графики).
- Изображение без смешения цветов на границах объектов (not anti-aliased).
В самом низу (в четвертом квадрате) – вы увидите увеличенный участок вашего изображения. Используйте его, чтобы наглядно сравнить его со всеми тремя вариантами и выбрать наиболее подходящий. Чтобы перейти дальше, нажимаем Next.
Выбор качества вашего изображения
- Высокое
не имеет компрессионых артефактов или других шумов;
цвет объектов однороден;
нет блюра;
Если выбран этот пункт, трассировка происходит более тщательно, по контурам объектов, по этому шум может испортить результат. - Среднее
есть артефакты и шум;
цвет почти однородный с небольшими изменениями;
местами блюр;
(Предлагается по умолчанию) - Низкое
много артефактов и шума;
цвет неоднороден со значительными изменениями;
сильный блюр;
Шум и блюра по возможности не включается в процесс трассировки из-за чего возможна потеря некоторых деталей. - Деталь вашего изображения для сравнения.
Выбираем наиболее подходящий вариант и жмем Next.
Сколько цветов в вашем изображении?
(этого пункта не будет, если в первом пункте вы выбрали фотографию)
- Да, мало, около 12 цветов
Выбор этого пункта может уменьшить погрешность от шума или блюра. - Нет, в моём изображении много цветов
Эта опция может оставить погрешности от шума и блюра.
Делаем выбор и жмем Next.
Анализ цвета
В правой половине экрана предлагаются палитры трассировки, основанные на цветовой гамме вашего изображения. По умолчанию предлагается самая удачная (по мнению сервиса) палитра. Ниже приведены другие, от черно-белой до максимально возможной для вашего изображения. Есть возможность пополнять выбранную палитру за сет других, брать пипеткой цвета с оригинала, создавать свои варианты цветов, но всё же в пределах существующего цветового ряда.Еще несколько советов:
- В левой части – ваша картинка. Её можно «зумить» и «скролить».
- Что бы выбрать пипеткой цвет, надо кликать, удерживая Ctrl.
- Постарайтесь не делать двойной клик на палитре, из-за этого автоматически начинается трассировка.
Трассировка
Трассировка занимает некоторое время — прогресс этого процесса отображается на полоске и в процентах. После того, как процесс завершен, вы можете проверить и скачать результат трассировки.
Форматы, предлагаемые для скачивания: EPS, SVG, PNG. Результат опять же можно «скролить» и «зумить». Режим просмотра результата можно изменить, воспользовавшись кнопками:
- Split – помогает увидеть оба изображения (растровый оригинал и трассировку) рядом друг с другом;
- Single – просмотр результата трассировки;
- Bitmap – удерживая эту кнопку, мы видим растровый оригинал, отпуская – векторный результат;
Если результат вас не впечатлил, и вы хотите что-то изменить в настройках, пожалуйста. Справа предлагается такая возможность. Указаны возможные недочеты и рекомендации по их устранению. Ниже каждого указания есть кнопка, начинающая трассировку с измененными условиями. При каждом изменении трассировка начинается заново.
Цветовые границы недостаточно гладкие?
Выберите более низкое качество изображения в настройках, чтобы добиться более гладких границ.
Шум портит результат на множестве небольших участков?
Выберите палитру с меньшим количеством цветов или более низкое качество изображения в настройках.
Потерялись цвета?
Выберите палитру с большим количеством цветов.
Куда делись мелкие детали?
Выберите в настройках более высокое качество изображения.
Небольшие погрешности и ошибки, точки и обрезанные линии?
Вы можете исправить это сейчас, вместо редактирования уже скачанного файла.
Редактирование изображения онлайн
Эта функция существует для того, чтоб дать возможность редактировать ошибки на отдельных участках трассированного изображения. Это позволяет добиться наиболее идеального результата почти для каждого изображения. Сегментация – это вид? в котором изображение раздроблено на части, которые потом сглаживаются в процессе создания итогового результата трассировки. То есть в окне мы видим как бы пиксели, из которых состоит изображение и редактируем именно такой вид.
На поле изображения есть кнопки, а справа — их небольшое описание.
Undo и Redo: Соответственно отменяет и возвращает осуществленные действия и манипуляции. Ограничений на возвратные действия мне обнаружить не удалось.
Reset: Видимо отменяет все изменения.
Bitmap и Vector: При удержании первой видим растровый оригинал, при удержании второй – векторный результат.
Finder: Иногда маленькие детали не обнаруживаются автоматически. Finder помогает их разыскать. Каждый такой участок надо отредактировать так, чтобы он был полностью отделен от остальной массы промежутком.
Pan: Скролит изображение.
Zap: Иногда, всё же следы от фильтров и смешения цветов обрабатываются трассировщиком и выглядят они, как части деталей, отличающихся от общего цвета. Zap разбивает деталь на сегменты, а потом соединяет, закрашивая в тот цвет на который вы кликнете.
Fill: Заливка, просто кликаем на выбранную деталь.
Pixel: Карандаш, рисующий тем цветом, что указан в окошке цвета.
Color: Пипетка для выбора цвета. Выбранный цвет отражается в окошке ниже.
Все создаваемые изменения сохраняются на сервере при условии нажатия кнопок Next и Finish. Изменения не сохраняются, если в процессе редактирования вы перегружаете страницу.
Вот, вроде, как и все указания по использованию. Могу добавить только то, что я трассировала не сложную картинку с минимумом цветов и с довольно хорошим качеством. Скачанный файл (я скачивала EPS) выглядит именно так, как на превью. Всё трассированно корректно без лишних точек и угловатостей, а все детали иллюстрации сгруппированы и располагаются на одном слое.
PS: Стоит отметить, что, к сожалению, теперь использование Vector Magic стало платным.
Трассировка растрового изображения
Пособие: Векторизация изображений
Сначала следует импортировать растровое изображение в CorelDRAW. Затем выполняется трассировка растрового изображения с помощью функции Corel® PowerTRACE.
Если для трассировки растрового изображения используется функция PowerTRACE, результаты можно предварительно просмотреть и настроить. Функция PowerTRACE предоставляет несколько стилей заготовок. Каждый стиль заготовки представляет собой набор параметров, соответствующих определенному типу растрового изображения, трассировку которого необходимо выполнить (например, штриховой рисунок или фотоизображение высокого качества). В данном случае будет использован стиль заготовки Подробная эмблема, однако для достижения оптимальных результатов будут выполнены некоторые настройки.
Импорт растрового изображения
1 Выберите меню Файл ` Создать для создания нового документа.
2На панели свойств выберите в качестве единиц измерения дюймы
.
3В полях ширины и высоты бумаги введите 5« в качестве значения ширины и 5» в качестве значения высоты, затем нажмите клавишу Enter.
4 Выберите меню Файл ` Импорт.
5 Выберите папку Program Files\Corel\CorelDRAW Graphics Suite 13\Tutor Files.
6 Выберите имя файла logo.eps.
7 Нажмите кнопку Импорт.
8 Чтобы расположить рисунок в центре страницы, нажмите клавишу Enter.
Трассировка растрового изображения
1Выберите меню Растровые изображения ` Трассировать растровое изображение ` Подробная эмблема.
2Выберите следующие параметры.
•Тип изображения: Подробная эмблема
•Сглаживание цвета: 25
•Деталь: установить по умолчанию
•Цветовой режим: RGB
•Удалить исходное изображение: установлен
•Удалить фон: установлен
•Автоматически выбрать цвет: выбран
•Удалить цвет из всего изображения: не выбран
Параметр До и после позволяет просматривать рядом исходное растровое изображение и трассированное изображение.
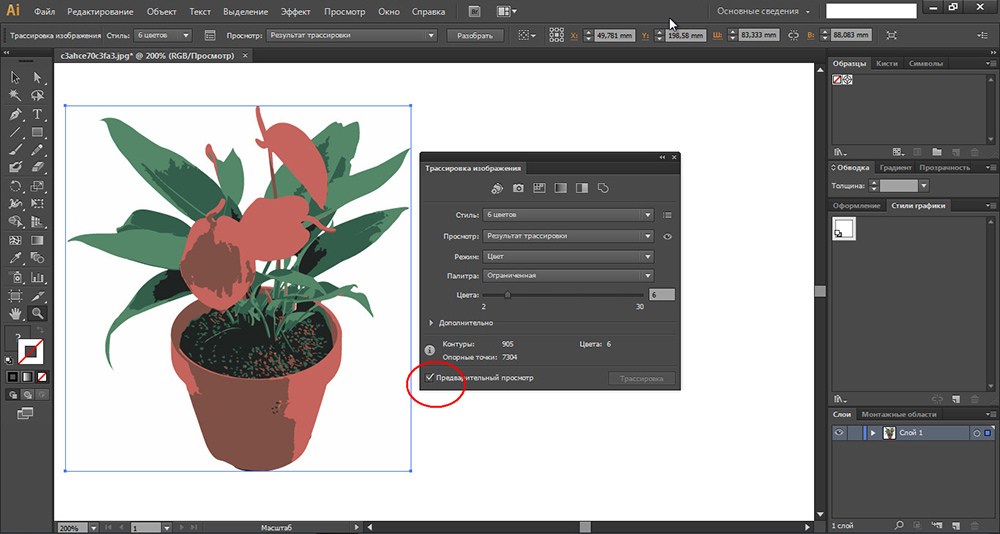
Переводим фотографию в векторный формат
О том, как перевести векторное изображение в растровый формат (Jpeg, Png, Bmp и др.), я писал в статье Переводим формат cdr в jpeg. Но очень часто возникает обратная потребность перевода фотографии или другого растрового изображение в векторный формат *cdr или *ai. Производителям рекламы, например, приходится проделывать эту работу постоянно.
Давайте и мы научимся это делать. Выбираем фотографию…
…и открываем ее в программе CorelDraw, пройдя Файл — Импорт
Перевод растрового изображения в векторное называется трассировкой. Поэтому, открыв наше изображение и, обязательно, выделив его (просто кликнув по нему), идем Растровые изображения — Трассировать растровое изображение — Быстрая трассировка.
Любуемся на результат:
Как видите, наша фотография стала очень похожа на рисунок акварелью. Можете даже использовать этот прием для перевода фотографий в «творения художника».
В данном случае я использовал режим Быстрая трассировка и, программа CorelDraw довольно грубо подстроила параметры. И все-же портрет легко узнаваем.
Также программа имеет и другие настройки трассировки. К вашим услугам еще такие режимы — Штриховой рисунок, Эмблема, Подробная эмблема, Картинки, Изображение низкого качества и, наконец, Изображение высокого качества. При выборе одного из этих режимов, вы уже можете менять настройки по своему усмотрению.
Поэкспериментируйте сами с разнообразными режимами и настройками. А я попробую применить к фотографии параметр Изображение высокого качества. Вот результат:
Заметили разницу с первым вариантом трассировки? Качество очень хорошее. И тем не менее — это векторное изображение, в данном примере имеющее только 245 цветов.
Я увеличу изображения, чтобы увидеть разницу:
Думаю, все ясно без комментариев.
Детализация векторного изображения явно проигрывает. Зато теперь его можно довольно сильно увеличивать без потери в качестве. С исходной фотографией мы бы этого сделать не смогли.
На сегодня все. Надеюсь, данная статья будет вам полезна. Теперь и вы знаете, как перевести фотографию в векторный формат.
Всем успеха и удачи!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Полезные программы
Авторские шаблоны на кружку
Регистрируем предприятие
Брак при сублимации
Как перевести ирастровое изображение в векторное
В прошлой статье я рассматривал различия растровой и векторной графики. У векторной графики существует масса преимуществ. Видимо поэтому существует множество поисковых запросов «как перевести растровое изображение в векторное» и нет обратных запросов. Не удивительно, ведь достаточно сохранить вектор как JPG или PNG. Ну не будем лить воду, как это любят делать в первом абзаце, а рассмотрим три основных варианта, которыми проще всего воспользоваться.
Прежде, чем будете усложнять себе жизнь, попробуйте найти готовый векторный файл через поиск. Я нахожу вектор примерно в 30% запросов. Это значительно упрощает работу.
За основу возьмем растровое изображение логотипа TOURATECH. Не знаю, что это за логотип, у меня заказали наклейку с этим логотипом и он хорошо подходит для вставки изображений. Да, из любого векторного изображения можно сделать наклейку и вы можете обратиться с этим в нашу группу ВК. Т.к. векторное изображение состоит из линий, то по этим линиям можно резать наклейки или логотипы из фанеры, пластика или оргстекла. Именно поэтому удобно иметь свои логотипы сразу в векторном формате. Мне постоянно скидывают логотипы в растре для изготовления наклеек и всем приходится платить за перерисовку в векторный формат. Заказывайте лого стразу в векторе. Поверьте — удобнее.
Вариант 1. Трассировка растрового изображения в векторное в CorelDraw.
В программе CorelDraw есть встроенная функция трассировки. Работает она не всегда идеально, но с частью задач вполне справится. Чем больше и четче будет изображение — тем лучше. Если это PNG без фона — еще лучше т.к. программе не нужно отделять фон от изображения. Вставляем изображение, нажимаем правой кнопкой мыши и выбираем «Быструю трассировку» или «Трассировку абрисом». Верхний объект у нас растр, нижний — вектор из 14 объектов.
Минусом данного способа является то, что вектор состоит из черных и белых элементов. Белые для наглядности сделал серыми. Их нельзя просто удалить — получится как на фото по середине. Нужно выделить черные, нажать правую кнопку мыши и выбрать «Объединить». То же самое для белых элементов. Затем выделить черное и белое и вверху выбрать «задние минус передние». Останется вектор одного цвета.
А что с качеством перевода растра в вектор у трассировщика Корел? Не идеально, но сойдет. Если других вариантов нет — можно включить редактирование точек, удалить лишние и поправить те, которые удалить нельзя. Вверху результат работы трассировщика, внизу — немного поправил точки. Править руками долго и не всегда ровно. Посмотрим остальные способы.
Вариант 2. Перевести растровое изображение в векторное с помощью программы Vector Magic.
Если вы начали работать с вектором, то программа вам просто необходима. Она платная, но можно попробовать найти её и бесплатно)). Закидываем исходник в программу и смотрим на результат. Он лучше, но не идеален. Работы на правку точек раза в 2 меньше. Так же плюсом программы является то, что векторный файл будет содержать 2 цвета и белый можно сразу удалить без танцев с бубном трассировщика Корел.
Как и в первом варианте важен размер и качество исходного изображения. Чем четче линии и больше размер — тем лучше векторный результат.
Вариант 3. Ручная перерисовка.
Очень часто бывают случаи, что нет хорошего исходного растрового изображения. Бывает, что исходник это вообще фотография 200*200рх с логотипом. Тут поможет только ручная перерисовка. И не всегда она так страшна, как кажется. По крайней мере это улучшит ваш скилл в Корел.
В данном случае точность шрифта не существенна, поэтому я не стал тратить время и взял похожий. Голубым цветом поставил его поверх растрового исходника и подогнал буквы друг к другу. Треугольник нарисовал через квадрат, у которого удалил одну точку, сделав его треугольником. Так же подогнал под исходник. Маленький треугольник скопировал из большого и добавил ему контур. Объединил 2 треугольника и вырезал в них третий. Звучит может и сложно, но дел на 3 минуты. При этом этот результат будет идеальным т.к. создан в векторном редакторе.
Вот пример перерисовки автомобиля для создания логотипа Мерседес клуба. Фото автомобиля не сохранилось, но принцип должен быть понятен. Рисуем общий фон, стекла, решетки и фары, их вырезаем из общего фона, затем рисуем линии кузова и их вырезаем из вырезанного)).
Пробуйте, не бойтесь учится новому.
Как векторизовать изображение в CorelDRAW
- Обучение
- Практические руководства
- Векторизация изображения
Почти все изображения, которые вы найдете в Интернете, такие как JPG, GIF, PNG, имеют растровый формат. Это означает, что изображения состоят из заданного количества пикселей, и эта пикселизация становится все более очевидной по мере увеличения размера изображения.
Векторные изображения, с другой стороны, подстраиваются под размер изображения.Другими словами, векторное изображение будет выглядеть одинаково при любом размере. Так, например, если у вас есть логотип, для которого вам нужно несколько размеров, вам понадобится его копия в векторном формате.
В этом руководстве мы импортируем растровый логотип в CorelDRAW и преобразуем его в векторный формат.
1. Импортируйте растровое изображение
Из ( Файл> Новый ) под именем Имя : введите Преобразовать в вектор .Используйте предустановленное место назначения По умолчанию RGB .
Выберите Файл> Импортировать и перейдите к своему растровому изображению, которое в этом примере является логотипом спортивной команды. Щелкните и перетащите, чтобы разместить изображение на странице. Как видите, края бульдога немного неровные — это эффект пикселизации, наблюдаемый при увеличении растрового изображения.
2.Контуры трассировки
Не снимая выделения с импортированного изображения, в главном меню выберите Растровые изображения> Контурная трассировка . В подменю есть несколько вариантов, например Штриховая графика или Картинка ; у каждой опции разные настройки трассировки. В этом примере мы будем использовать вариант Logo .
Это активирует PowerTRACE, который отлично справляется с одношаговым векторным преобразованием.Окно предварительного просмотра показывает вид «до» слева и «после» в центре. Вы можете использовать ползунки справа, чтобы настроить уровень детализации, сглаживания и скругления углов. В этом примере требовался высокий уровень детализации, чтобы уловить все маленькие красные буквы вверху. Вы также можете настроить PowerTRACE для удаления фона, удаления исходного изображения, объединения смежных объектов и т. Д.
Уровень детализации можно увидеть, увеличив масштаб.Вы можете масштабировать или панорамировать любую сторону предварительного просмотра, а другая сторона будет настраиваться в соответствии с ним.
Результаты цвета можно просмотреть на вкладке Цвета . В этом примере было идентифицировано четыре цвета. При нажатии на цвет в списке выделяются все точки на изображении, в которых используется этот цвет. Вы можете редактировать цвета, изменять цветовой режим, объединять похожие цвета и т. Д.
3. Сравните и проверьте
Пока исходное растровое изображение не было удалено, вы можете сравнить, чтобы убедиться, что векторная версия включает все. Векторная версия размещается поверх оригинала, поэтому отодвиньте ее в сторону. Все векторное изображение представляет собой единую группу.
Если необходимо внести какие-либо исправления, например, добавить дыры в буквах или другие мелкие детали, вы можете разгруппировать (Ctrl + U) векторное изображение, внести изменения и перегруппировать (Ctrl + G).
Или, если слишком много деталей было упущено, вы можете снова выполнить PowerTRACE, используя другие настройки или одну из различных опций трассировки.
4. Сохранить в векторном формате
Теперь, когда у вас есть изображение в виде вектора, исходное растровое изображение можно удалить. Вы можете использовать Файл> Сохранить как , чтобы сохранить логотип как файл CDR, или выбрать другой векторный формат, такой как AI, EPS, PDF или SVG.Независимо от размера изображения, оно сохранит те же свойства кривой.
CorelDRAW не просто векторизует изображения
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как проверить свою татуировку», «Как создать собственный логотип», «Как сделать фирменный бланк» и многое другое! Создавайте высококачественные дизайны с помощью увлекательного и простого в использовании программного обеспечения для графического дизайна и сделайте свою работу ярче, чем когда-либо.
Как сделать визитки Как сделать монограмму Как сделать открытку Как сделать веб-баннерОтслеживание логотипа в CorelDRAW 13
Получали ли вы когда-нибудь от клиента логотип, который должен быть в векторном формате, но он имеет его только в растровом растровом формате? CorelDRAW X13 обновил функцию трассировки растров до векторов, чтобы сделать ее более быстрой и простой в использовании, с гораздо лучшими результатами, чем когда-либо прежде!
Посмотрите флэш-демонстрацию этой техники, щелкнув здесь.
- Начните с логотипа на новой странице в Corel. Когда вы выберете логотип, вы увидите кнопку, появившуюся на панели инструментов в верхней части страницы под названием «Трассировка растрового изображения».
Когда вы нажмете кнопку, появится раскрывающийся список. Вы можете выбрать «Quick Trace», чтобы отследить растровое изображение за один шаг, или выбрать предустановленный стиль, обеспечивающий больший контроль над функцией трассировки. Для этого примера мы выбрали стиль логотипа.
Как вы можете видеть из красной линии на изображении справа, след, который мы получили, выбрав логотип, работал очень хорошо и близко соответствовал оригиналу.Единственный элемент, который он, кажется, упустил, — это центр буквы «А» на лазере.
Мы можем настроить детализацию, которую программа трассировки пытается найти, перемещая полосу прокрутки деталей влево или вправо.
- Если сдвинуть Деталь до упора вправо, можно увидеть, что на трассе обнаружены очень тонкие различия в изображении, добавлено слишком много линий.
- Сдвинув Деталь чуть больше, чем было изначально установлено, он добавил центр буквы «А» к изображению с трассировкой без выделения каких-либо лишних линий, которые нам не нужны.
- Вы также можете изменить степень плавности линий. Если мы проведем сглаживание до упора вправо, вы увидите, как были скорректированы линии на «A» и «S», так что они стали слишком гладкими и больше не совпадают с нашим исходным изображением.
- Когда у вас все выстроено так, как вы хотите, вы готовы отправить свой план обратно в CorelDRAW, нажав кнопку ОК.
- Вот и все! Теперь ваш логотип представляет собой векторное изображение, готовое к вырезанию.Вы можете использовать функцию PowerTRACE в Corel X13 для создания контуров всех типов изображений, с которыми вы работаете. Поиграйте с настройками, и вы найдете тот, который подходит для вашего логотипа.
Easy Bitmap-to-Vector Tracing / corel-174-powertrace-easy-bitmap-to-vector-tracing.pdf / PDF4PRO
Транскрипция Corel® PowerTRACE ™: Простая трассировка из растрового изображения в векторную
1 corel PowerTRACE: easy Bitmap-to-Vector Tracing В этом руководстве мы покажем вам, как превратить отсканированный логотип в высококачественную векторную графику , которую можно легко масштабировать без потери s, также предположим что вы разработали логотип на бумаге и теперь хотите создать файл для профессиональной печати.Щелкните значок Импорт на стандартной панели инструментов, чтобы импортировать отсканированный чертеж. Откроется диалоговое окно «Импорт». Нажмите на свой файл изображения, а затем на Импорт. Щелкните где-нибудь на банке, чтобы сразу начать Трассировка растровое изображение . Активировав изображение, нажмите кнопку Trace bitmap на панели свойств, чтобы открыть всплывающее окно. Или выберите необходимый инструмент в меню «Растровые изображения» в меню, теперь у вас есть разные варианты выбора. Quick trace — это быстрое решение.Однако, если вы хотите точно настроить изображение, вы можете управлять процессом Tracing .
2 Трассировка осевой линии, например, идеально подходит для эскиза или технического задания, в этом примере мы выбираем Контурную трассу. Опять же, у вас есть несколько подробных логотипов для этого эскиза логотипа, созданного с помощью маркера. Откроется окно PowerTRACE. corel PowerTRACE X4 сразу отслеживает логотип. Теперь вы можете точно настроить предварительный просмотр результата Tracing , вы можете выбрать между предварительным просмотром до и после или большим предварительным просмотром.Вы можете увеличить определенные области для более детального просмотра или панорамировать изображение. Нажмите на инструмент «Увеличить по размеру», чтобы вернуться к исходному изображению на вкладке «Настройки». Вы увидите, что важные вещи могут быть потеряны, если вы уменьшите количество деталей. Вам также придется поэкспериментировать с различными настройками сглаживания и сглаживания углов. При слишком сильном сглаживании форма исчезает.
3 В разделе «Параметры» вы можете удалить исходное изображение и убрать фон вашего объекта. Кроме того, щелкните пипетку, чтобы удалить определенные цвета из результатов трассировки.Чтобы выбрать несколько цветов, удерживайте нажатой клавишу Shift, одновременно нажимая на несколько цветов на вкладке «Цвета». Как видите, в файле используется цветовой режим RGB. Нажимая на стрелки рядом с полем «Количество цветов», вы можете уменьшить количество цветов. Начните смешивать и редактировать несколько цветов и нажмите «Объединить» или нажмите «Редактировать», чтобы открыть диалоговое окно «Выбор цвета» и точно определить цветовой тон. Нажмите «Палитры» и выберите свой тон Pantone. Нажмите «Добавить в палитру», чтобы добавить оттенок в стандартную цветовую палитру. Затем нажмите OK, чтобы завершить выбор, нажмите OK в окне PowerTRACE.Теперь ваш файл представляет собой сгруппированный файл с возможностью редактирования и изменения размера. вектор. . Надеюсь, вам понравится, попробовав это сами!
4 2 Микаэла Мажино ()
Узнайте, как отследить и преобразовать изображение в векторное в Illustrator CS6
Image Trace — это новая функция в Adobe Illustrator CS6. Он преобразует растровые изображения в редактируемые векторы с использованием совершенно новой трассировки за меньшее время.
Из этого урока вы узнаете о функции Image Trace, которая может автоматически превращать фотографии в векторную графику.
[google_ad_display]
Шаг 1: В Adobe Illustrator CS6 откройте новый документ с помощью Файл> Новый
Шаг 2: Укажите ширину и высоту 470 пикселей и 350 пикселей. После этого сохраните файл.
Шаг 3: Выберите « Файл»> «Поместить », чтобы разместить изображение на монтажной области Illustrator. Здесь я использовал изображение девушки.
Если вам нужно изменить размер изображения, вы можете использовать «Free Transform Tool »
Шаг 4: Выберите «Окно »> «Трассировка изображения» , чтобы открыть панель «Трассировка изображения».
Как только предустановка отслеживания изображения с раскрывающимся меню появляется вверху с множеством предустановок.
Меню Preset предлагает больше опций, мы можем выбрать из них метод трассировки.
Шаг 5: Нажмите значок « Image Trace Panel » вверху, чтобы выбрать идеальную предустановку, которая хорошо подходит для вашего варианта.
Настройки трассировки изображений могут быть выполнены в диалоговом окне «Параметры трассировки». Вы также можете получить дополнительные параметры настройки, если нажмете опцию Advanced на панели Image Trace.
Шаг 6: Давайте применим к изображению предварительную настройку трассировки изображения . Я буду использовать здесь Preset Low Fidelity Photo .
Позволяет быстро создавать трассировку изображения с ограниченным количеством цветов: 241, как показано ниже
Шаг 7: Попробуйте с множеством предустановок. Изображение ниже является результатом предустановки « Line Art ».
Примечание: Выбрав Object> Image Trace> Release , мы всегда можем удалить трассировку, вернув ее к растровому изображению.
Шаг 8: Примените предустановку « Sketched Art »
Отрегулируйте настройки, как показано ниже.
Шаг 9: Параметр «Порог» предназначен для создания более темных пикселей. Следовательно, если вы увеличите пороговое значение, изображение будет темнее, как показано ниже.
Здесь я скорректировал Paths до 85% , чтобы получить больше деталей изображения. Всегда проверяйте, чтобы значение Noise было меньшим.
Шаг 10: Отметьте поле Fill option & Ignore White .
Шаг 11: Вот и мы получили окончательное изображение-трассировку.
Шаг 12: Преобразовать изображение в векторный объект с оптимальным количеством точек. Щелкните кнопку Expand .
Шаг 13: Конвертировал окончательное изображение в редактируемый векторный объект.
Шаг 14: Окончательное изображение вместе с исходным изображением для сравнения.
Методы начертания каллиграфии (Учебное пособие по Corel Draw)
Рамадан специальный учебник, следует так сказать.Все еще в тени благословенного месяца, в уроке Coreldraw на этот раз я расскажу, как трассировать в coreldraw. На этот раз я сделаю начертание объекта каллиграфией Word Allah на арабском языке URDU
Прежде чем мы начнем, наверное, никто еще не знает, что такое «Трассировка». Трассировка — это метод копирования / обмана объекта растрового изображения для преобразования его в векторную графику. Изменяя вектор, мы можем редактировать, даже увеличивая изображение любого размера не будет нарушено.
Техника начертания Уроки каллиграфии
- Сделайте граффити.Затем выполните следующее сканирование и откройте с результатами сканирования coreldraw. Если у вас нет сканера для использования цифровой камеры HP и камеры, чтобы сделать снимок, вставить его в свой компьютер / ноутбук и открыть в CorelDraw.
Я намеренно сделал слишком простую каллиграфию, чтобы ее было легче понять, мы можем украсить ее в coreldraw.
Изображение: результаты сканирования
- Измените вид на каркасный режим, чтобы получить более четкое изображение.
Рисунок: Каркасный режим
- Имитируйте эти изображения (начертание) с помощью пера Pen Tool .Щелкните пером на панели инструментов
Начать трассировку, начал трассировку букв алиф
Картина: По буквам Алиф
Хорошо, я хочу, чтобы буквы были слегка изогнутыми, как войти в Shape Mode , нажав клавишу F10 . Щелкните правой кнопкой мыши на искривленной детали и выберите « — Кривая »
.Изображение: К узлу кривой
Удерживая нажатой левую кнопку мыши, перетащите вправо, см. Стрелки
Рисунок: Объект изогнутой формы
- Таким же образом прорисовываем следующий объект с помощью инструмента «Перо».
Изображение: По следу
Что ж, теперь снова возьмем инструмент формы (F 10) и добавим узлы посередине черных стрелок. Расположите базирующую ручку стрелки вверх и вниз, нажав правую кнопку мыши на синей стрелке и перетащив / сдвинувшись, сопоставьте изображение.
Изображение: Bazier Handle
Так что результаты могут быть изогнутыми, как на наших изображениях граффити.
Проделайте ту же технику с другим. Используйте прокрутку мыши для увеличения и уменьшения масштаба, чтобы упростить вашу работу.
Рисунок: Поиск второго объекта
Хорошо, теперь отслеживаем третий объект и четвертый. Завершенный.
Изображение: результаты отслеживания
После завершения пора выйти из режима каркаса в расширенном режиме, чтобы вернуться к исходному режиму corel.
Переместите изображения граффити, которые мы отслеживаем, результаты, которые больше не покрываются изображениями, результаты примерно такие:
Изображение: Каллиграфия результатов трассировки (в режимах: Расширенный)
Теперь мы можем добавлять результаты трассировки и цвета фона, а также увеличивать изображения, которые мы создаем, на векторной основе, чтобы они не ломались.Преимущества трассировки могут даже нарушить цвет, который будет применяться в процессе трафаретной печати.
Рисунок: результаты трассировки с добавлением черного и зеленого фона
Хорошо, освоив описанные выше методы, попробуйте обвести изображение ниже, чтобы ускорить процесс отслеживания Corel …
Изображение: упражнение по отслеживанию Word Muhammad S.A.W.W
Как векторизовать в Illustrator | Small Business
By Willa Dunn Обновлено 24 января 2019 г.
Illustrator — популярное приложение Adobe для создания векторной графики, одной из двух основных форм компьютерной графики.В отличие от растровых изображений, векторная графика создается математически и сохраняет детали при изменении размера. Из-за этой точности векторные процессы часто используются для создания бизнес-изображений, таких как логотипы и баннеры. Вы можете заставить Adobe Illustrator векторизовать существующие изображения с помощью функции Image Trace в Illustrator.
Векторная и растровая графика
Многие распространенные графические форматы называются растровой или растровой. Общие примеры включают графические форматы BMP, JPEG и PNG, часто встречающиеся в Интернете, а также изображения в формате RAW, генерируемые многими цифровыми камерами.По сути, они описывают пиксели или крошечные цветные точки на изображении и то, какой цвет принимает каждое изображение. Это естественная форма для представления данных с датчиков цифровых камер.
В других форматах графических файлов используется так называемая векторная графика. Они описывают математические отношения между различными частями изображения, включая линии, точки и дуги внутри изображения. Примеры распространенных форматов векторной графики включают файлы .ai, используемые при создании вектора в Illustrator, и масштабируемую векторную графику или файлы SVG, которые в настоящее время можно найти в Интернете.
Векторная графика часто бывает полезна, потому что ее математические свойства позволяют легко увеличивать и уменьшать размер без искажений. По этой причине они часто используются для графики, которая должна отображаться в разных размерах в разных местах, например, для корпоративных логотипов. Они используются по умолчанию для многих распространенных программ для рисования и иллюстраций, включая Adobe Illustrator, конкурирующий CorelDRAW и графический пакет с открытым исходным кодом под названием Inkscape.
Многие инструменты, включая Adobe Illustrator и другие популярные графические приложения, могут при необходимости преобразовывать файлы между векторным и растровым форматами.Конверсии не всегда идеальны, поэтому лучше заранее спланировать, какой тип файла вам понадобится, прежде чем заходить слишком далеко в графическом проекте.
Трассировка изображения в Illustrator
Illustrator может векторизовать изображение с помощью функции «Трассировка изображения». В более ранних версиях Illustrator аналогичная функция известна как «Живая трассировка».
Откройте изображение
Откройте изображение для векторизации в Illustrator с помощью меню «Файл».Щелкните изображение, чтобы выбрать его.
Активировать трассировку изображения
Щелкните меню «Объект», затем нажмите «Трассировка изображения» и «Создать».
Выберите параметры трассировки
Нажмите кнопку «Трассировка изображения» в меню «Управление» или «Свойства» или выберите предустановленный параметр в разделе «Предустановки трассировки». Отрегулируйте и поэкспериментируйте с параметрами, пока изображение не будет выглядеть так, как вы хотите.
Настроить векторную графику вручную
Если вы хотите вручную отрегулировать элементы создаваемой векторной графики, нажмите «Объект», затем «Трассировка изображения» и «Развернуть».«Вручную перетащите или отредактируйте векторные контуры, созданные Illustrator, в нужное место, используя стандартные инструменты векторной графики Illustrator.
Сохраните файл
Когда вы закончите, сохраните файл с помощью меню« Файл » .
Другие инструменты трассировки
Если у вас нет Adobe Illustrator, вы все равно можете использовать другие инструменты векторной графики для преобразования файла растровой графики в векторное изображение.
Inkscape, бесплатный инструмент векторной графики с открытым исходным кодом доступен для большинства современных платформ, имеет инструмент отслеживания изображений, который вы можете использовать для этой цели.Чтобы активировать его, нажмите меню «Путь», а затем нажмите «Трассировать растровое изображение». Настройте параметры для создания изображения, которое соответствует вашим потребностям, а затем сохраните изображение как файл SVG, который можно открыть во многих графических программах и большинстве современных веб-браузеров.
Если вы предпочитаете использовать CorelDRAW, другой коммерческий инструмент для векторной графики, вы можете использовать его инструмент PowerTRACE для преобразования растровой графики в векторную графику. Используйте меню «Трассировка растрового изображения» на панели свойств, чтобы найти параметры, которые вам подходят.
Painter — Уроки
Дон Сигмиллер
В этом уроке я покажу вам, как сделать фотографию и создать изображение, похожее на картину, с помощью инструментов клонирования в Corel® Painter ™ 12. Я добавил пользовательские кисти, текстуру бумаги и узор, чтобы вы могли поэкспериментировать с ними. . Сначала загрузите файлы (ZIP, 11 МБ), затем дважды щелкните cloning tutorial.brushcategory и установите кисти в Program Files \ Corel \ Painter12 \ Brushes \ Painter Brushes .
Всякий раз, когда вы превращаете фотографию в картину, помните, что чем лучше качество фотографии, тем лучше будет конечный результат. Снимки обычно не дают хороших картин. Фотография, которую я использовал в этой демонстрации, любезно предоставлена http://faestock.deviantart.com/.
Чтобы начать работу, я открыл свою фотографию в Painter 12 и выбрал меню Файл > Quick Clone .
Рисунок 1
Когда вы используете QuickClone, Painter 12 автоматически клонирует изображение, очищает холст, включает кальку и встраивает источник клонирования в изображение.Вы увидите выцветшую версию исходной фотографии над холстом. Вы можете включать и выключать кальку, нажимая Command + T (Mac OS) или Ctrl + T (Windows). Миниатюра исходной фотографии отображается на панели «Источник клонирования». Если панель «Источник клонирования» не открыта, выберите меню «Окно »> «Источник клонирования ». У вас может быть несколько источников клонов, что позволяет вам заимствовать элементы из нескольких изображений и комбинировать их в клоне.
Рисунок 2
Для своего первоначального наброска я выбрал вариант Real 2B из категории кистей Pencils .Я быстро набросал основные формы лица и большие области тени. На этом этапе я не клонировал изображение, а просто использовал значение серого для создания основного рисунка. Мне не нравится рисовать на белом фоне, поэтому я создал новый слой, выбрав меню Layers > New Layer . Затем я выбрал инструмент Paint Bucket на панели инструментов, выбрал более темный оливковый цвет на панели Color и заполнил новый слой. Оливковый фон отлично сочетается с телесными тонами.На панели «Слои» я изменил составной метод с по умолчанию на Умножение . Выключив кальку, вы можете увидеть основной набросок.
Рисунок 3
Painter 12 поставляется с большим набором кистей-клонов, которые вы можете использовать для следующих шагов. Вы можете превратить любой вариант кисти Painter 12 в кисть клонирования, просто нажав кнопку Clone Color на панели Color. Цветовое кольцо и треугольник становятся серыми, а кнопка «Цвет клонирования» становится синей, что означает, что цвета, которыми вы рисуете, будут взяты из источника клонирования, который вы видите на панели «Источник клонирования».
Рисунок 4
Я хотел, чтобы это изображение выглядело как картина маслом, поэтому я использовал варианты кисти из категории Impasto , которые применяют мазки с подразумеваемым трехмерным эффектом. Я также использовал несколько нестандартных кистей.
На этом этапе я решил рисовать на оливково-зеленом слое, а не на эскизе в моей картине. Я выбрал Layer 1 на панели Layers и изменил Composite Method на Default , который скрывает эскиз.Затем я выбрал Layers menu> Drop All .
Затем я начал рисовать портрет в тех же техниках, что и при использовании традиционной масляной краски. Например, когда я рисовал волосы, я всегда наносил мазки в одном направлении.
Рисунок 5
Я нарисовал лицо и рубашку горизонтальными мазками, чтобы создать ощущение глубины и округлости. Поскольку я взял цвет прямо из исходной фотографии, мне не нужно было беспокоиться о конкретных цветах или значениях.Я периодически проверял результат своих штрихов, включая и выключая кальку.
Рисунок 6
Я использовал несколько кистей, все большого размера, чтобы быстро нарисовать весь портрет.
Рисунок 7
По мере продвижения портрета я стал меньше пользоваться калькой, но все равно включал и выключал ее, чтобы убедиться, что я на правильном пути. Имейте в виду, что на этом этапе на любом портрете все может выглядеть небрежно.
Рисунок 8
Когда я улучшил изображение с помощью кистей меньшего размера, вся картина стала лучше. Помните, что нет правильного или неправильного способа сделать это. Если вы получаете желаемый результат, значит, вы делаете это правильно.
В этот момент я отключил кальку. Я не хотел использовать в изображении фон исходной фотографии. Вместо этого я хотел нарисовать что-то, что сделало бы портрет еще более похожим на традиционную картину маслом.Чтобы добиться этого, я нарисовал фон изображения от руки, как при обычном рисовании. Я также отключил импасто, выбрав меню Canvas > Hide Impasto , что позволило мне по-прежнему использовать кисти Impasto, не видя эффекта.
Рисунок 9
Отключение эффекта импасто временно удалило некоторые отвлекающие трехмерные мазки и позволило мне сосредоточиться на получении правильных цветов и значений для фона.
Когда я был удовлетворен фоном, я повторно активировал импасто, выбрав Canvas menu> Show Impasto . Картина начинала походить на традиционную масляную живопись.
Рисунок 10
Используя кисти меньшего размера, я продолжил уточнять детали, взяв цвет с исходной фотографии. Я не хотел, чтобы импасто было так же заметно на лице, как на волосах и фоне, поэтому я использовал более легкий штрих, чтобы уменьшить эффект.
Рисунок 11
Я хотел, чтобы фон больше походил на кусок холста художника, поэтому я настроил текстуру бумаги так, чтобы она выглядела как холст. Вы можете импортировать эту текстуру бумаги, выбрав меню Window > Paper Panels > Paper Libraries . На панели «Библиотеки бумаги» нажмите кнопку «Параметры панели » , выберите « Импортировать библиотеку бумаги» , выберите « Новая библиотека бумаги» 1. paperlibrary и нажмите Открыть .Затем я создал новый слой и использовал вариант кисти Variable Chalk из категории кистей Chalk & Crayons , чтобы нарисовать холст. Кисть Variable Chalk прекрасно взаимодействует с текстурой бумаги. Когда мне нужно показать много текстуры бумаги, я устанавливаю зернистость этой кисти примерно на 10%, перемещая ползунок Grain на панели свойств. Затем я грубо прорисовываю текстуру, которая выглядит как холст в углах изображения.
Рисунок 12
Чтобы придать этому нарисованному холсту ощущение, подобное рисованию импасто, я применил некоторую текстуру поверхности, выбрав меню Эффекты > Контроль поверхности > Применить текстуру поверхности .Настройки по умолчанию были не совсем такими, как я хотел, поэтому я немного изменил настройки в диалоговом окне «Применить текстуру поверхности». Я переместил Amount на значение от 20 до 40%, ползунок Shine на 0% и включил флажок Inverted . При этом убедитесь, что вы используете ту же текстуру бумаги, которую вы использовали для рисования исходного холста.
Рисунок 13
Это придает нарисованному слою холста красивый, тонкий, но определенно трехмерный вид.
Рисунок 14
Я хотел, чтобы часть текстуры холста появлялась в областях, которые я уже нарисовал, поэтому я продублировал нарисованный слой, выбрав Canvas на панели слоев и выбрав меню Select > All , а затем Edit menu> Copy , and Edit menu> Paste . Я использовал ту же технику, чтобы применить текстуру поверхности холста и бумаги ко всему дублированному слою.Однако нанесенная текстура поверхности была слишком сильной и подавляла большинство мазков кисти.
Рисунок 15
Поскольку это был дублированный слой, я просто стер области текстуры холста, которые не хотел показывать, открыв нижнюю часть рисунка импасто. Я варьировал давление, которое использовал с помощью инструмента Eraser , так, чтобы текстура холста постепенно переходила в нижележащую картину, так же, как вы ожидаете, что текстура холста исчезнет с окрашенными областями реальной картины.Нет правильного или неправильного количества стирания. Сотрите столько, сколько хотите.
Рисунок 16
Теперь изображение было очень похоже на традиционную масляную живопись.
Рисунок 17
Осталось сделать последнее, чтобы закончить картину. Используя собственный узор, я добавил на изображение легкое потрескивание, которое часто можно увидеть на старых картинах маслом.
Вы можете импортировать этот узор, выбрав меню Window > Media Library Panels > Patterns .На панели «Библиотеки шаблонов» нажмите кнопку Panel Options , выберите Import Pattern Library , выберите New Pattern Library 1. paperlibrary и нажмите Open .
Загрузив и активировав узор кракле, я создал новый слой. Затем я выбрал инструмент Paint Bucket и выбрал Source Image из всплывающего меню Fill на панели свойств.
Рисунок 18
На панели «Слои» я изменил Composite Method на Darken , переместил Opacity на 29% и стер все трещины, которые были видны в тех местах, которые я не хотел, чтобы они отображались.
Фигура 19
Когда все выглядело правильно, я отбросил все слои на холст, выбрав меню Layers > Drop All . Трещины теперь выглядели примерно так, как на старых картинах, написанных маслом.