Для чего нужна программа Корел
Содержание
- Создание объектов
- Формирование объектов
- Выравнивание объектов
- Работа с текстом
- Преобразование растровых изображений в векторные
- Эффекты растровых изображений
- Достоинства
- Недостатки
- Заключение
- Скачать пробную версию CorelDRAW
- Вопросы и ответы
Канадская компания Corel уже давно завоевала рынок векторной графики, выпустив CorelDRAW. Эта программа, по сути, стала стандартом. Ее используют дизайнеры, инженеры, студенты и многие другие. Дизайн популярных приложений, реклама, которую вы видите всюду – многое из этого создано именно с помощью CorelDRAW.
Разумеется, эта программа не для избранных, и вы, при желании, можете тоже ею воспользоваться, просто скачав пробную (или купив полную) версию с официального сайта. А сейчас, давайте посмотрим на основные возможности.
Создание объектов
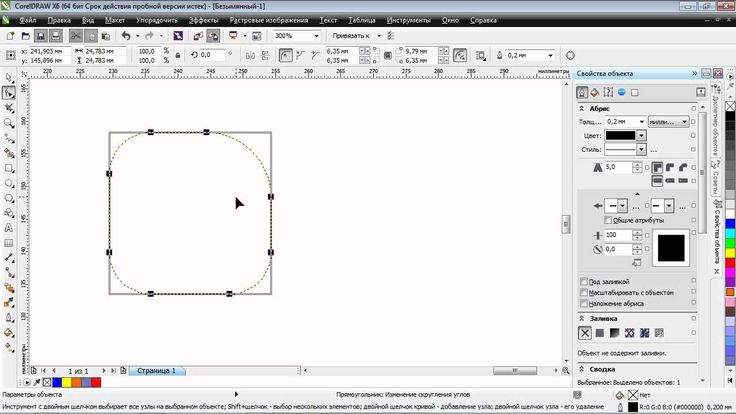
Работа в программе начинается, естественно, с создания кривых и фигур – основополагающих элементов в векторе. И для их создания присутствует просто огромное количество самых разнообразных инструментов. Из простого: прямоугольники, многоугольники и эллипсы. Для каждого из них можно задать положение, ширину/высоту, угол поворота и толщину линий. Дополнительно для каждого из них есть свои уникальные параметры: так для прямоугольника можно выбрать тип углов (скругленные, скошенные), для многоугольников выбрать количество углов, а из кругов можно получить прекрасные диаграммы, просто вырезав сегмент. Стоит отметить, что остальные фигуры (треугольники, стрелки, схемы, выноски) расположены во вложенном меню.
И для их создания присутствует просто огромное количество самых разнообразных инструментов. Из простого: прямоугольники, многоугольники и эллипсы. Для каждого из них можно задать положение, ширину/высоту, угол поворота и толщину линий. Дополнительно для каждого из них есть свои уникальные параметры: так для прямоугольника можно выбрать тип углов (скругленные, скошенные), для многоугольников выбрать количество углов, а из кругов можно получить прекрасные диаграммы, просто вырезав сегмент. Стоит отметить, что остальные фигуры (треугольники, стрелки, схемы, выноски) расположены во вложенном меню.
Отдельно стоят инструменты свободного рисования, которые также можно разделить на две группы. Первая включает в себя свободные формы, прямые, кривые Безье, ломанные и кривые через 3 точки. Основные настройки тут те же: положение, размер и толщина. А вот вторая группа – художественное оформление – призвано уже навести красоту. Тут на выбор есть кисти, распылители и каллиграфическая ручка, для каждой из которых есть множество стилей написания.
Наконец, созданные объекты можно перемещать, вращать и изменять их форму с помощью инструментов выбора и формы. Здесь же хотелось бы отметить такую интересную функцию, как «параллельный размер», с помощью которой можно замерить расстояние между двумя прямыми – например, стенами дома на чертеже.
Формирование объектов
Очевидно, невозможно создать все необходимые формы объектов, пользуясь примитивами. Для создания каких-то уникальных форм в CorelDRAW предусмотрена функция формирования объектов. Работает она очень просто: совмещаете от двух до нескольких простых объектов, выбираете их тип взаимодействия и тут же получаете готовый продукт. Объекты можно объединить, пересечь, упростить и т.д.
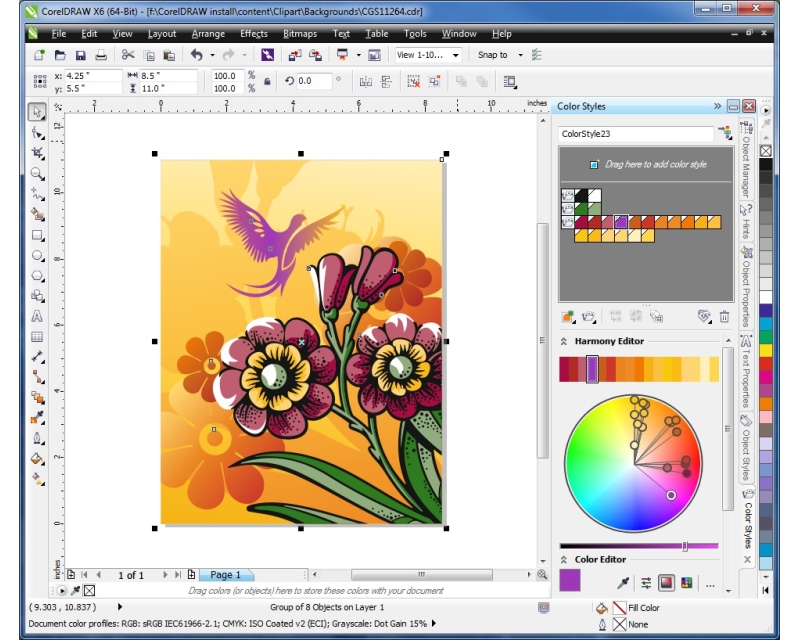
Выравнивание объектов
Вы же хотите, чтобы на вашем изображении все элементы были расположены красиво? Тогда вы по адресу. Функция «выровнять и распределить», как бы очевидно это не звучало, позволяет выравнивать выделенные объекты по одному из краев или по центру, а также настраивать их взаиморасположение (например, от большего к меньшему).
Работа с текстом
Текст – немаловажная часть рекламы и веб-интерфейсов. Разработчики программы тоже это прекрасно понимают, и потому предлагают довольно обширный функционал для работы с ним. Помимо само собой разумеющихся шрифта, размера, и цвета, можно настроить стили написания (лигатуры, орнаменты), заливку фона, выравнивание (по левому краю, по ширине и т.п.), отступы и интервалы. В общем, почти как в неплохом текстовом редакторе.
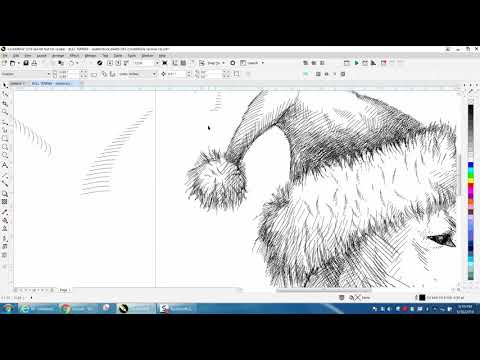
Преобразование растровых изображений в векторные
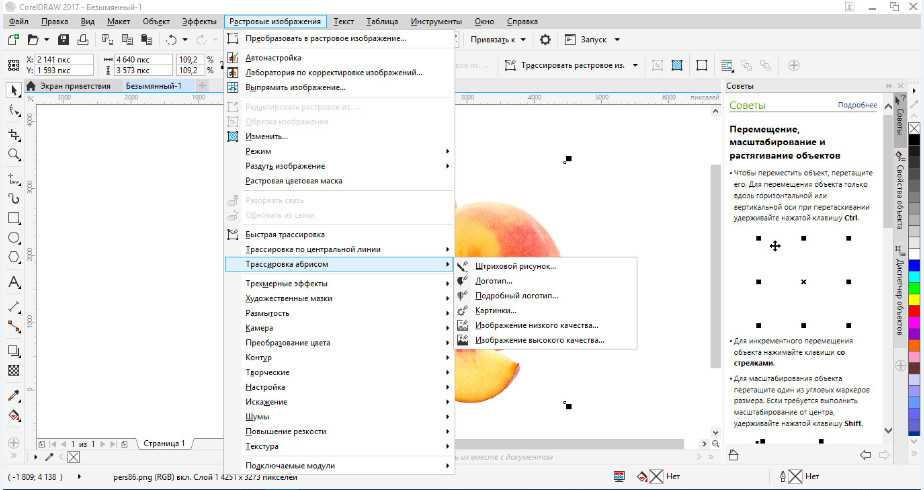
Тут все работает очень просто: добавляете растровое изображение, и в его контекстном меню выбираете «Трассировка». На этом, собственно, все – через мгновение вы получите готовый векторный рисунок. Единственное замечание – Inkscape, обзор которого выходил ранее, после векторизации мог работать с узлами, что позволяло изменять изображение. В CorelDRAW я такой функции, к сожалению, не нашел.
Эффекты растровых изображений
Трансформировать растровое изображение вовсе не обязательно, ведь в программе предусмотрена их минимальная обработка. Основной тип взаимодействия с ними – наложение эффектов. Их довольно много, но чего-то действительно уникального найдено не было.
Основной тип взаимодействия с ними – наложение эффектов. Их довольно много, но чего-то действительно уникального найдено не было.
Достоинства
• Широкие возможности
• Настраиваемый интерфейс
• Множество уроков по работе с программой
Недостатки
• Платность
Заключение
Итак, CorelDRAW не зря пользуется такой большой популярностью среди профессионалов самых разных сортов. Программа обладает широким функционалом и вполне понятным даже для новичка интерфейсом.
Загрузить последнюю версию с официального сайта
Похожие программы и статьи:
Для чего нужна программа Корел
Рейтинг: 4.35 из 5 (17 голосов)
Вам необходимо включить JavaScript, чтобы проголосовать
Система: Windows 7, 8, 8.1, 10, XP, Vista
Категория: Обзоры программ
Разработчик: Corel Corporation
Стоимость: 573 $
Размер: 561 MB
Язык: Русский
Версия: 2017 19. 1.0.434
1.0.434
CorelDRAW является комплексным программным решением для работы с векторной и растровой графикой на компьютере.
Макет в кривых (векторе) — что это значит?
В статье рассмотрим, что значит макет в кривых, чем отличаются векторные и растровые изображения, какие форматы и графические редакторы подходят для вектора.
Быстро выполнить подбор типографии под любой заказ вы можете на сайте pagbac.ru. Здесь представлены предложения от лучших типографий России, собранные в удобном каталоге полиграфии. Также здесь вы можете создать тендер на полиграфию и быстро получить несколько коммерческих предложений от типографий вашего города.
Макет в векторе: что это значит
Содержание статьи
Современные производства и дизайнеры, работающие с рекламными материалами, не могут обходиться без векторных изображений. Они удобны для разработки оптимальных решений и корректировки цветов в соответствии с цветовыми понтонами, используемыми в плоттерах или иных профессиональных печатающих устройствах. Начинающие полиграфисты должны знать основы создания макета в векторе, что это такое. Указанный вид файла является математической моделью, соответствующей рисунку, обрабатываемому специальными редакторами.
Начинающие полиграфисты должны знать основы создания макета в векторе, что это такое. Указанный вид файла является математической моделью, соответствующей рисунку, обрабатываемому специальными редакторами.
В отличие от растровой графики, изображение в векторе не состоит из мелких элементов наподобие пазла, а является совокупностью линий (в математике — лучей). В данном случае изображение состоит из линий, связанных между собой точками или замкнуты в рамках математических формул, которыми они описываются. Пространство между этими линиями залито определенным цветом, если изображение цветное.
При работе с растровой графикой важно иметь под рукой профессиональные качественные и стильные шаблоны на любой случай. В этом дизайнерам помогает онлайн редактор Canva. С пакетом ПРО доступны уникальные шаблоны, которые можно подредактировать и сразу отправить в печать с помощью Canva Print.
Макет в векторе имеет синоним — макет в кривых или изображение в кривых (шрифт в кривых).
Макет в кривых способствует осуществлению привязки редактора изображения и печатающего оборудования к точке отсчета, выполнению заданных работ, к примеру, резки по контуру. С его помощью можно изменять цвет, соответствующий всему рисунку, причем одним движением. Данный формат эффективен для использования адаптивного рисунка для интернет ресурсов.
С его помощью можно изменять цвет, соответствующий всему рисунку, причем одним движением. Данный формат эффективен для использования адаптивного рисунка для интернет ресурсов.
В полиграфии актуальным остается вопрос: макет в кривых — что это значит? Дизайнерам давно понятны преимущества данного формата. Дело в том, что подобная версия файла отличается малым весом в отличие от растрового варианта. Размер, свойственный векторному файлу, никак не связан с физическим размером и содержанием рисунка, что существенно для передачи посредством онлайн коммуникаций.
Макет в кривых: что это, такого вопроса не услышишь в современном рекламном агентстве либо издательстве. Он необходим для работы со многими технологическими операциями и расширениями, так как отличается универсальностью, безграничными возможностями, обусловленными масштабированием с полным сохранением качества.
Чем отличаются векторные и растровые изображения
Возникает вопрос, каковы отличия растрового и векторного изображения? Главное отличие векторного изображения от растрового — это то, что вектор не теряет своего качества (разрешения) при его растягивании или сжатии.
Объясняется это следующим. Для описания векторных изображений пользуются математическими формулами. Этим обусловлена возможность масштабирования изображений, от увеличения до уменьшения, не теряя качество. Суть формулы сохраняется, происходит исключительно изменение формата. Формулу, в основном, используют для описания плавной кривой, которая сохраняет свойства, независимо от значений.
При увеличении картинки, отличающейся векторной графикой, размер пикселей не увеличивается, что сохраняет качество изображения. При увеличении изображения, отличающегося растровой графикой, можно убедиться в заметной потере качества. Это и является основным критерием, подтверждающим, в чем разница между растровым и векторным форматом.
Растровое и векторное изображение — отличия
Известно, что особенностью растрового изображения является соблюдение последовательности пикселей. Увеличение формата сопровождается потерями качества. Аналогичная ситуация обусловлена уменьшением картинки. Еще в чем отличия растровых и векторных изображений? В качестве цветопередачи, свойственном небольшим полиграфическим изделиям, от визиток до логотипов, от баннеров до оформительских элементов сайтов, особенно при работе с современными программами (от CorelDraw до Adobe Illustrator).
Еще в чем отличия растровых и векторных изображений? В качестве цветопередачи, свойственном небольшим полиграфическим изделиям, от визиток до логотипов, от баннеров до оформительских элементов сайтов, особенно при работе с современными программами (от CorelDraw до Adobe Illustrator).
Кратко суммируя все плюсы и минусы обоих видов изображений, получаем следующее.
Плюсы растровой графики
- максимальная цветопередача
- использование градиентов и теней
Минусы растровой графики
Потеря качества при растягивании картинки
Плюсы векторной графики
- легко поддается растяжению и масштабированию картинки
- напрямую может быть передано на сложную печатающую технику
Минусы векторной графики
Не передает градиентов, оттенков и теней.
Теперь становится понятно, чем отличается растровое изображение от векторного. Многие дизайнеры продолжают активно пользоваться растровой графикой. Это обусловлено более привлекательным видом. Хотя существует немало классных примеров, связанных с векторной графикой. В этом стоит убедиться на собственной практике, работая с различными полиграфическими типами продукции.
Хотя существует немало классных примеров, связанных с векторной графикой. В этом стоит убедиться на собственной практике, работая с различными полиграфическими типами продукции.
Макет в кривых: какой формат
Среди распространенных векторных форматов обычно используются cdr, ai, eps, svg и pdf.
Если осуществляется создание макета в кривых – формат будет соответствовать типичным требованиям, предъявляемым современной типографией. Кривыми называют состояние шрифта, соответствующее векторному макету. Если не позаботиться о таком виде создания шрифта, его можно редактировать только при наличии на компьютере. При пользовании другим ПК возможности для редактирования файла будут ограниченными. Иногда осуществляют замену правильных шрифтов другими, что приводит к изменению вида будущего издания.
Сегодня принята разработка макета в кривых, какой бы формат продукции не был запланирован заказчиком. В такой ситуации полиграфистам не придется заниматься редактированием макета, и не возникнет проблем при печати. Векторный редактор соответствует даже растровым файлам, хотя для передачи в печать понадобится подготовка, соответствующая требованиям типографии. При подготовке макета в кривых, какой формат разрабатывается для реальной печати следует уточнить у типографии, во избежание неприятных последствий при предпечатной обработке. Дизайнеру всегда проще работать с исходником либо самостоятельно заниматься подготовкой макета под ключ.
Векторный редактор соответствует даже растровым файлам, хотя для передачи в печать понадобится подготовка, соответствующая требованиям типографии. При подготовке макета в кривых, какой формат разрабатывается для реальной печати следует уточнить у типографии, во избежание неприятных последствий при предпечатной обработке. Дизайнеру всегда проще работать с исходником либо самостоятельно заниматься подготовкой макета под ключ.
Как в иллюстраторе перевести в кривые картинку
Задачу, как в иллюстраторе перевести в кривые объект, можно решить следующим образом.
- При открытом в Illustrator документе выберите Selection tool, укажите на картинку для её выделения
- Выберите в меню Window -> Control и рядом с кнопкой Live trace найдите треугольник, указывающий вниз. Нажмите его и выберите Tracing options.
- В меню Mode вы можете выбрать один из вариантов трассировки:
Black and White — черно-белый, скорее всего он Вам подойдет.
Grayscale — монохромный
Color — цветной.
В поле Threshold задается пороговое значение чувствительности трассировки. Данный пункт активен только для режима Black and White. - С помощью пункта Blur можно совершить сглаживание краев
- После того, как все параметры установлены, нажмите Trace. После окончания трассировки, если Вас устраивает результат, нажмите Expand, что позволит окончательно перевести изображение в кривые Безье.
Выбор режима трассировки зависит от нужного пользователю результата (от монохромного до цветного), а также от максимального количества цветов, соответствующих итоговому изображению. В Иллюстраторе достаточно приемов для сглаживания мелких недостатков и неровных краев, настроек для ускорения процесса трассировки, связанного с крупными картинками.
Для того, чтобы в типографии ваш макет открылся корректно, следует выполнить упаковку макета. Для этого нужно нажать Файл -> Упаковать, установив чекбоксы на всех параметрах копирования шрифтов и сохранения связанных с документом файлов. Перед отправкой в типографию созданную папку следует заархивировать.
Перед отправкой в типографию созданную папку следует заархивировать.
Разбираясь, как перевести изображение в кривые в иллюстраторе, можно воспользоваться специализированными ресурсами, описывающими всю процедуру досконально. Существует немало курсов, организованных опытными дизайнерами. Среди них можно выделить:
- Курс «Профессия графический дизайнер» от Skillbox.
Данный курс обучит профессии создателя логотипов, а также работать в редакторах Adobe Illustrator и Photoshop. - Курс «Шрифт в дизайне» от Skillbox.
Учит тонкостям работы со шрифтами в дизайне, а также с лицензиями на шрифты. - Онлайн курсы дизайнеров от GeekBrains. Здесь учат всем аспектам дизайна элементов фирменного стиля, необходимым для того, чтобы получить высокооплачиваемую работу.
Как в кореле сделать макет
Сегодня каждому дизайнеру необходимо знать, как сделать макет в coreldraw. Накануне сдачи в типографию следует всю текстовую информацию интерпретировать в кривых, а шрифты представить в форме графического объекта. При некачественной подготовке макет будет представлен непонятными символами.
При некачественной подготовке макет будет представлен непонятными символами.
Для выполнения трассировки в кореле следует:
- Выделить необходимый объект
- Выбрать в меню пункт Arrange (Монтаж) -> Convert To Curves (Преобразовать в кривые).
Следует понимать, что работа с векторной графикой требует серьезных вычислительных ресурсов компьютера, что замедляет работу редактора. Если есть возможность, лучше разбить ваш графический элемент на несколько элементов поменьше.
Если сомневаетесь, как создать макет в кореле для резки, воспользуйтесь помощью профессионала. Также не стоит игнорировать стадию проверки, осуществляемую специалистом допечатной подготовки, чтобы не возникло проблем с полями изображения, отступами, прочими элементами дизайна.
Подготовка к печати в coreldraw
Перед отправкой следует проверить, что все текстовые элементы переведены в кривые. Для этого нужно в меню Файл -> Свойства документа -> Статистика текста убедиться в том, что текстовые объекты отсутствуют.
Необходимо обеспечить соответствие формата макета формату изделия, требуемого к получению. Если возникла необходимость в изготовлении листовок А5, нельзя предоставлять А1 корал формат для печати, поэтому осуществляется процедура грамотного масштабирования. Занимаясь подготовкой макета, следует осуществить выставление цветовой модели CMYK, ведь на печатной машине пользуются цветовой моделью, соответствующей технологии.
Если подготовка макета к печати в coreldraw произведена на основании модели RGB, готовая продукция будет отличаться менее яркими цветами. Следует осуществить перевод всех элементов в CMYK, руководствуясь требованиями типографии. Вы сможете визуально ознакомиться со всеми изменениями оттенков макета, обладая более ясным представлением о потенциальном виде изображения.
Разбираясь, как в кореле подготовить файл к печати, следует помнить об ограничении разрешения. При низких параметрах возникнет потеря качества, свойственного изображению. Только продуктивное сотрудничество дизайнера с типографией позволяет получить качественную, соответствующую требованиям заказчика продукцию.
Преобразование растра в вектор в CorelDraw – Li-Fi Consortium
Увеличение растрового изображения делает видимыми отдельные пиксели.
Трассировка, помимо избавления от пикселей, позволит работать отдельно с каждым из объектов, которые будут содержаться в результирующем векторном изображении.
Настройка роутера для сети Дом.ру
Рассмотрим, как сделать векторное изображение в Corel.
Способы превращения растрового изображения в векторное в CorelDraw.
Если у вас есть фотография в качестве исходного изображения, ее рендеринг в векторе будет проблематичным.
Обычно это делается с помощью рисунков, графики, логотипов и т.п.
Прежде всего, изображение должно быть отсканировано (сфотографировано) и импортировано (Файл/Импорт) в программу.
Иногда исходное изображение необходимо серьезно увеличить, чтобы выделить более мелкие детали.
Это зависит от обстоятельств.
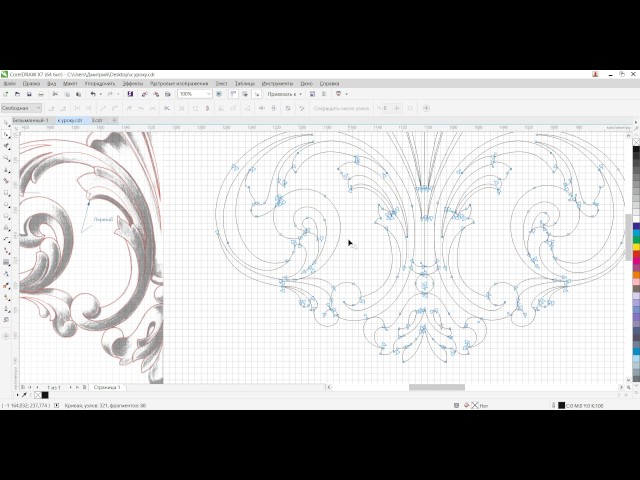
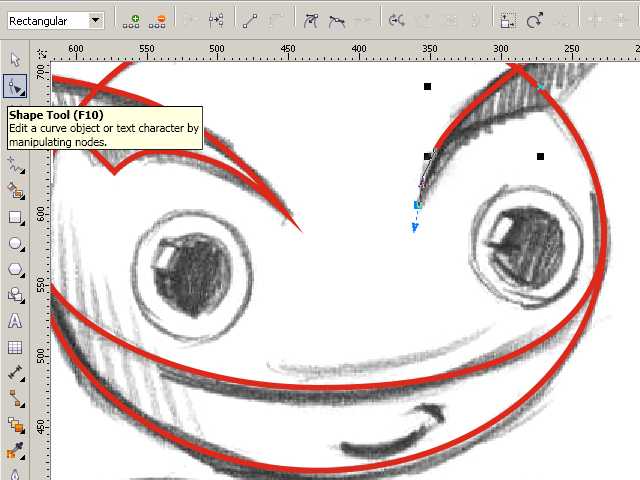
Преобразование растра в вектор в CorelDraw
Это можно сделать, выбрав команду «Заблокировать объект» в контекстном меню.
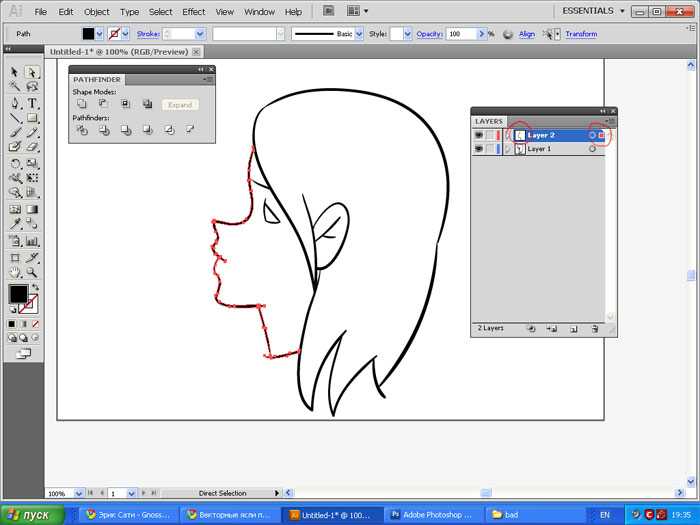
Затем с помощью инструмента «Кривая Безье» создайте узловые опорные точки вдоль линии контура.
Неудачные узлы можно отменить или исправить с помощью ShapeTool.
Вкладка «Кривая» в свойствах объекта содержит флажок рядом с индикатором «Закрыть кривую» — он позволяет узнать, когда контур закрыт (чтобы вы могли заполнить его позже).
После трассировки контуров:
Для этого вызовите Unlock Object и перетащите контурную картинку в сторону.
Выделенные (закрытые) части теперь можно залить (окрасить) краской, выбрав (или изменив) цвет левой кнопкой мыши и подкорректировав контуры правой.
Для того, чтобы персонаж выглядел интереснее, ему дается игра теней.
Обычно это делается с помощью инструмента Безье.
Или вы можете дважды скопировать руку, присвоить верхней копии смещение влево, выбрать оба фрагмента и активировать команду Назад минус спереди на Панели свойств.
Это создаст тень, для которой вам нужно выбрать более темный цвет, чем передний план.
Создание бликов аналогично, но более светлым цветом.
После игры с тенями осталось нарисовать тень всего объекта.
Инструмент «Эллипс» используется для рисования овала.
Тень создает тень, которую можно настроить на панели свойств.
Теперь нам нужно удалить овал.
Откройте инструмент «Диспетчер объектов» в Windows/Dockers, щелкните правой кнопкой мыши группу овальных теней на изображении, выберите «Разорвать тень».
Осталось только удалить ненужный овал и разместить тень там, где вы хотите.
Хотя большинство людей почему-то считают ручную трассировку удобной, на практике такое же большинство использует автоматическую трассировку.
И это понятно: одно дело говорить о работе, а другое дело ее делать.
Для этого есть несколько приложений.
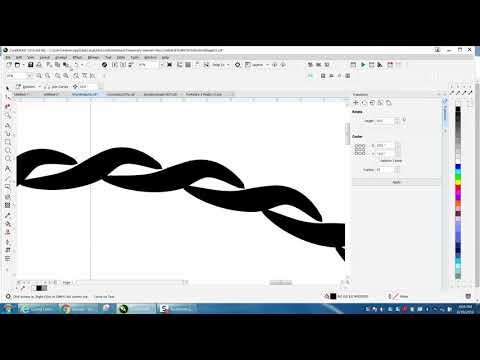
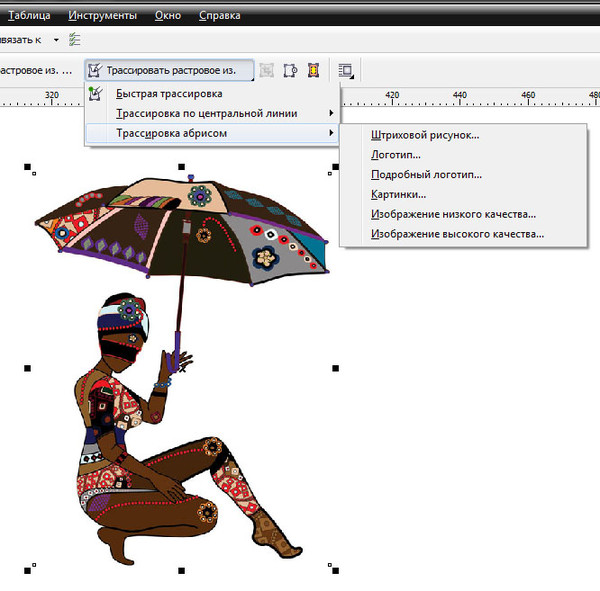
Сначала выбирается растровое изображение, затем на панели свойств выбирается команда Trace Bitmap.
Затем отдельно запущенное окно приложения CorelTrace предоставит возможность дальнейшей обработки указанного растрового изображения.
Трассировка запускается командой To Trace из инструментов верхнего меню.
Если видимый результат в рабочей области (справа) не соответствует ожидаемому, можно попробовать его качественно улучшить.
Поиграйте со значением в ячейке Точность, перемещая ползунок.
Это значение определяет точность трассировки.
Если вы увеличите его, вы будете генерировать больше векторных объектов (иногда до нескольких тысяч).
Требуется дополнительная мощность процессора, памяти (и/или времени).
Методы трассировки можно выбрать с помощью кнопок в левой части меню рабочего листа:
- Например, нажав кнопку «Эскиз», а затем активировав «Контур» (выше), вы создадите эскиз множества пересекающихся линий.
- При выборе Advanced Outline вы перейдете к расширенным настройкам трассировки.
 Затем вверху отображаются дополнительные поля для расширенных настроек.
Затем вверху отображаются дополнительные поля для расширенных настроек.
После завершения векторного рисования для возврата в CorelDraw выйдите из CorelTrace с помощью File/Exit.
Трассировка будет завершена, а векторный результат будет передан в Corel и помещен поверх растрового.
Чтобы увидеть его (растровое изображение) снова, необходимо отодвинуть вновь созданный рисунок.
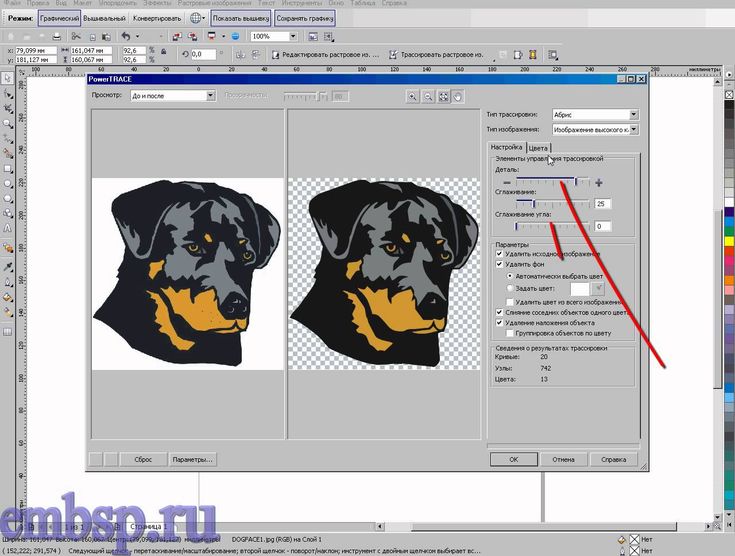
Хотя утилита CorelTrace существовала как отдельное приложение, PowerTrace уже встроена в CorelDraw X5.
Результат автотрассировки здесь уже вполне приличного качества.
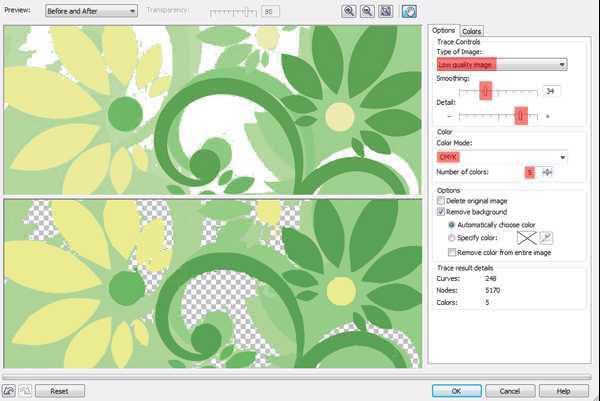
Представляет следующие виды (выбирается в наборе Тип изображения):
- Для черно-белых эскизов – Штриховой рисунок;
- Эмблемы, знаки с минимумом детализации и цвета — Логотип;
- Эмблемы, знаки с глубокой детализацией – Детальный логотип;
- Эскизы с переменной детализацией — Клипарт;
- Для фотографий с малой детализацией – Низкое качество изображения;
- Фото с важными деталями — Изображение высокого качества.

Параметр «До и после» показывает оба рисунка одновременно, чтобы оценить различия.
Количество точек (узлов) и смягчение кривых линий регулируется ползунком «Сглаживание», а детализация — ползунком «Детали».
Цвета рисунка определяются закладкой Цвета и набором Цветовой режим, а также их количеством в ячейке Количество цветов.
Теперь вы знаете, как нарисовать вектор из картинки в CorelDraw.
Эта техника позволяет создавать профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
Даймонд Филип
Опытный разработчик приложений с подтвержденным опытом работы в сфере информационных технологий и услуг. Имеет навыки системного администрирования, разработки программного обеспечения и веб-разработки. Сильный инженер-профессионал со степенью HND в области компьютерных наук, с обширными знаниями в области ремонта и установки компьютеров
📧 Электронная почта | 📘 LinkedIn
Растр (растровое изображение) против вектора
Существует два основных типа файлов изображений: растровые и векторные. Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. В целом они более распространены, такие как jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные формы, созданные с помощью векторного программного обеспечения, и они не так распространены; используется в САПР / инженерии, 3D-анимации и в графическом дизайне для процессов, которые воспроизводят изображение на объекте без чернил или краски, таких как гравировка, травление, вырезание трафаретов.
Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. В целом они более распространены, такие как jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные формы, созданные с помощью векторного программного обеспечения, и они не так распространены; используется в САПР / инженерии, 3D-анимации и в графическом дизайне для процессов, которые воспроизводят изображение на объекте без чернил или краски, таких как гравировка, травление, вырезание трафаретов.
При использовании растровой программы вы рисуете
При использовании векторной программы вы рисуете контур фигур , и это похоже на создание изображения с плитками разных форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображает только один цвет. РИС.2
например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображает только один цвет. РИС.2
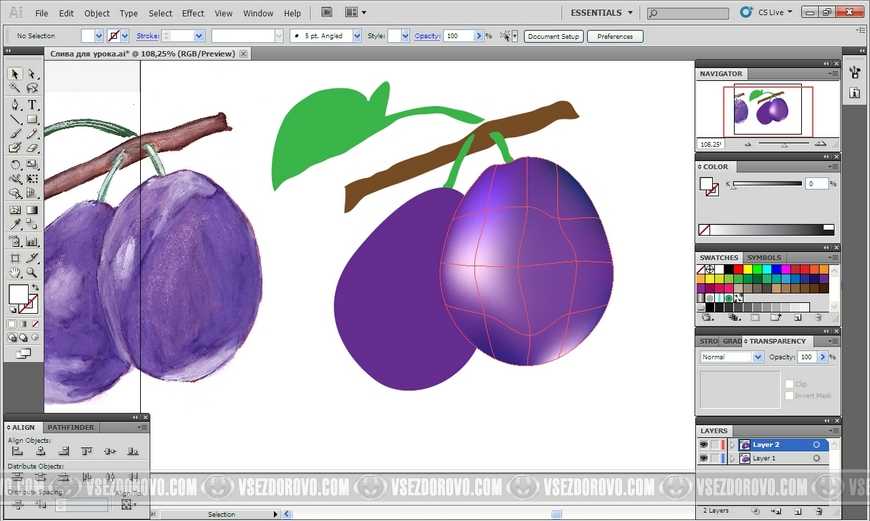
Многие изображения можно сделать с помощью растровой или векторной программы, и они будут выглядеть одинаково в обеих программах. Изображения с едва уловимой градацией одного цвета к другому будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной фигуры, но на самом деле это растровые эффекты. Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% подлинного векторного искусства, таких как резка или гравировка.
Фотографии представляют собой растровые изображения и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят совершенно иначе, когда они нарисованы в векторном формате. Щелкните здесь для примеров.
Щелкните здесь для примеров.
Растровые изображения состоят из пикселей. Пиксель — это отдельная точка или наименьший отдельный элемент в устройстве отображения. Если вы увеличите растровое изображение, вы можете начать видеть много маленьких крошечных квадратов.
Векторные изображения — это математические вычисления от одной точки к другой, которые формируют линии и формы. Если вы увеличите векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Когда вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым. Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
Когда вы увеличиваете векторную графику, математические формулы остаются прежними, отображая одну и ту же визуальную графику независимо от размера. Векторную графику можно масштабировать до любого размера без потери качества.
Векторная графика масштабируема
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения. Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны настолько большими и с максимальным разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко превратить в графику ограниченного цвета. Ограниченное количество цветов часто требуется для некоторых процессов, таких как вышивка, виниловые вывески с трафаретной резкой и специальные рекламные товары (например, логотипы, напечатанные на чашках, ручках, бутылках и т. д.)
Векторный контур / Каркас
Векторные программы отображают изображение так, как мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта. Этот векторный контур/каркас важен для некоторых компаний, потому что он направляет оборудование, которое они используют для создания своей продукции, такое как гравировка и вырезание знаков. Для некоторых из этих процессов также важно, чтобы контуры векторов не были слишком сложными.
Для некоторых из этих процессов также важно, чтобы контуры векторов не были слишком сложными.
В целях классификации я назвал вышеперечисленное фотореалистичным вектором, векторной иллюстрацией и линейной векторной графикой.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было ближе к оригиналу. Мы редко выполняем автотрассировку фотографий и не рекомендуем это делать. Это пример чего-то, что обычно не работает , так как это слишком сложно для процессов, которые руководствуются контуром вектора, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать такими, какие они есть: растровыми изображениями. Узнать больше.
2. Векторная иллюстрация + растровые эффекты. Это нарисованный от руки упрощенный рисунок. Смешение цветов можно создавать в векторных программах, но на самом деле они представляют собой растровые эффекты , поэтому это изображение НЕ на 100% векторное. Растровые эффекты будут отображаться в виде прямоугольных или квадратных «коробок», когда графика импортируется в специальное программное обеспечение. Это изображение также не подходит для процессов, которые ориентируются на контур вектора. Образцы.
Растровые эффекты будут отображаться в виде прямоугольных или квадратных «коробок», когда графика импортируется в специальное программное обеспечение. Это изображение также не подходит для процессов, которые ориентируются на контур вектора. Образцы.
3. Векторная «линия». Это 100% вектор; НЕТ СМЕШИВАНИЯ ЦВЕТА. Схема/каркас приемлем для всех процессов. Образцы
Подробнее о преобразовании векторов фотографий
Векторная графика общего использования
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, 3D-графики и анимации.
Мы предоставляем векторные рисунки для этих услуг:
- Специальная печать: напр. кофейные кружки, фрисби, кузи
- Вывески и транспаранты: резные, пескоструйные, резные
- Гравировка
- Травление
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Наклейки, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и фотоподобные изображения лучше, чем векторные программы, поскольку они могут использовать большое количество различных цветовых пикселей. Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних пикселей, он создает тонкую градацию от одного цвета к другому: красивое и плавное смешение цветов.
Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних пикселей, он создает тонкую градацию от одного цвета к другому: красивое и плавное смешение цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения нельзя увеличить без потери качества, принтеры требуют, чтобы вы предоставили им файлы правильного размера: 1. размер, с которым вы хотите распечатать изображение, и 2. разрешение в пикселях для данного конкретного проекта. Разрешение в пикселях — это количество пикселей в каждом дюйме, называемое ppi (пикселей на дюйм).
Размер растрового изображения, который можно напечатать и сохранить качество, зависит от двух факторов:
- размер пикселя изображения (например, 6824 пикселя в ширину и 2345 пикселов в высоту)
- разрешение в пикселях : количество пикселей на дюйм (ppi), сколько пикселей на дюйм требуется для конкретного принтера
Разные типы печати требуют разного разрешения. В среднем:
В среднем:
Для печати на бумаге требуется не менее 300 пикселей на дюйм
Принтеры для рубашек требуют не менее 240 ppi
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть всего 20 или более 200
Как определить, какого размера растровое изображение должно быть для печати:
Умножьте требуемое разрешение на область печати. Пример:
Если для принтера требуется не менее 300 пикселей на дюйм, а вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей x 5 дюймов = 1500. Ваше изображение должно иметь ширину не менее 1500 пикселей.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения имеют определенное количество пикселей в пределах каждого дюйма. Изображение с разрешением 72 ppi имеет 72 пикселя на каждый дюйм. Изображение с разрешением 300 ppi имеет 300 пикселей на дюйм. Если вам требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано в этом или большем размере (как в размере 90 225, так и в требуемом разрешении). ) Е.Г. если вам нужно напечатать изображение шириной 2 дюйма и разрешением 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 дюйма x 300 пикселей на дюйм).
Если вам требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано в этом или большем размере (как в размере 90 225, так и в требуемом разрешении). ) Е.Г. если вам нужно напечатать изображение шириной 2 дюйма и разрешением 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 дюйма x 300 пикселей на дюйм).
После создания изображения определенного размера вы не сможете использовать это изображение большего размера без потери качества. Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением низкого качества.
Образец растрового изображения ниже:
Как определить размер изображения, которое можно распечатать с хорошим качеством:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером. Пример:
Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется разрешение 300 пикселей на дюйм (1024 ÷ 300) = изображение можно распечатать шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если у вас будут фотографические элементы с непрерывными тонами и смесями цветов, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, тогда используйте векторную программу.
В идеале компания, которая имеет дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которую можно использовать для тех специальных товаров, которые требуют векторного искусства, таких как плоттеры, граверы, виниловые вывески, рекламные товары. предметы (стаканы, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растровых и векторных изображений
Растр (битмап)
• Пиксельные
• Растровые программы лучше всего подходят для редактирования фотографий и создания изображений с непрерывным тоном и плавными смесями цветов
• Не масштабируйте оптимально — изображение должно быть создано/отсканировано в желаемом размере использования или больше
• Большие размеры и подробные изображения соответствуют большому размеру файла
• Труднее печатать растровые изображения с использованием ограниченного количества плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения, преобразование в вектор может занять много времени
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ
• Распространенные растровые программы: редактирование фотографий / программы для рисования, такие как Photoshop & Paint Shop, GIMP (бесплатно)
Vector
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических чертежей. Для изображений, которые будут применяться к физическим продуктам.
Для изображений, которые будут применяться к физическим продуктам.
• Можно масштабировать до любого размера без потери качества
• Не зависит от разрешения: можно печатать с любым размером/разрешением
• Крупногабаритная векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшено для корректировки бюджета печати
• Векторная графика может использоваться во многих процессах и легко растрируется для использования во всех процессах
• Может быть легко преобразована в растр
• Это не лучший формат для изображений с непрерывным тоном со смесями цветов или для редактирования фотографий
• Распространенные форматы файлов векторной графики: ai, cdr, svg, а также eps и pdf, полученные из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
точек на дюйм против
точек на дюйм DPI — количество точек на дюйм
Это количество чернильных точек, которое принтер нанесет на каждый пиксель вашего изображения.