Инструмент Перетекание в Кореле
В этом уроке вы узнаете, как использовать возможности инструмента Перетекание (Blend Tool) в Кореле.
В этом уроке мы будем создавать иконку с длинной падающей тенью, используя инструмент Перетекание в CorelDRAW. Мы начнем с создания иконки книги, идеальной для приложения адресной книги, дневника или ежедневника. При создании иконки мы будем использовать основные фигуры и линейные градиентные заливки. Тень, созданная с помощью перетекания завершит создание иконки. И в дальнейшем вы сможете сделать набор иконок в том же стиле.
Пример HTML-страницыШаг 1.
Создаем книгуСоздайте новый документ (Ctrl + N).
1. Возьмите Инструмент Эллипс — Ellipse Tool (F7) и нарисуйте круг. Залейте его цветом (#04D6CF) на панели Свойства объекта (Object Properties), также установите отсутствие абриса (Outline).
2. Нарисуйте прямоугольник в центре круга.
3. Нарисуйте прямоугольник поменьше в верхней части первого прямоугольника, также скруглите его углы. Залейте фигуру кремовым цветом (#FFF8C2) и разместите кремовый прямоугольник так, чтобы его правый край немного выступал за край первого прямоугольника.
4. Выделите оба прямоугольника и нажмите иконку Пересечение (Interselect) на панели свойств (Property Bar). Удалите первоначальный кремовый объект и залейте оставшуюся форму цветом (#FFF8C2).
Шаг 2.
Создаем книгу
Итак, у нас есть основная форма книги, теперь нам нужно добавить деталей. начнем с переплета.
1. Нарисуйте прямоугольник, который бы перекрывал правую часть книги. Не скрытая часть и будет переплетом.
2. Выделите новый прямоугольник и бежевый прямоугольник книги, затем нажмите иконку Пересечение (Interselect) на панели свойств (Property Bar). Теперь удалите созданный в этом шаге прямоугольник и залейте вновь созданную фигуру цветом (#EDB974).
3. Создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), скруглите его углы, поместите так, как показано на рисунке 3.
4. Выделите новый прямоугольник вместе с основной фигурой книги и снова нажмите иконку Пересечение (Interselect) на панели свойств (Property Bar), затем залейте новую фигуру цветом (#D19547). Эта фигура должна быть светлее, чем все остальные. Позже мы будем изменять текущие заливки элементов дизайна на линейные градиенты.
Шаг 3.
Создаем книгу
Итак, перейдем к фонтанным заливкам — Fountain Fill (F11).
1. Нарисуйте тонкий прямоугольник в верхней части книги.
2. Так же, как мы делали раньше, выделите новый прямоугольник вместе с основной формой книги и затем нажмите иконку Пересечение (Interselect) на панели свойств (Property Bar), потом удалите первоначальный прямоугольник. Примените Линейную фонтанную заливку — Linear Fountain Fill (F11) от бежевого (#D19547) к светло-бежевому (#EDB974).
3. Теперь выделите переплет книги и также измените заливку на Линейную фонтанную заливку — Linear Fountain Fill (F11) от темно-бежевого (#B87F35) к коричневому (#7D5827). Далее используйте Инструмент Интерактивная заливка — Interactive fill tool (G), чтобы настроить градиент (смотрите рисунок ниже).
4. Примените Линейную фонтанную заливку — Linear Fountain Fill (F11) к основной форме книги от бежевого (#D19547) к светло-бежевому (#EDB974). Обратите внимание, что я еще создал тень на части страниц книги, с помощью пересекающихся объектов (как мы делали в предыдущих шагах).
Шаг 4.
Создаем книгу
Теперь давайте четче обозначим страницы книги.
1. Нарисуйте 4 длинных тонких прямоугольника, используя Инструмент Прямоугольник — Rectangle Tool (F6). Перейдите на панель Выровнять и распределить (Align & Distribute) и выделив все 4 прямоугольника кликните на иконку Распределить расстояние по вертикали (Distribute Vertically).
2. Выделите все 4 прямоугольника и нажмите иконку
3. Теперь выделите объединенные полоски вместе с закругленной фигурой, затем нажмите иконку Пересечение (Interselect) на панели свойств (Property Bar). Удалите ненужные прямоугольники и залейте оставшиеся цветом (#DBBB83), затем установите значение Прозрачность (Transparency) 50 на панели Свойства объекта — Object Properties (Alt + Enter).
Шаг 5.
Создаем книгу
Дальше можете добавить детали по желанию.
1. Нарисуйте несколько прямоугольников справа от книги. Выровняйте их между собой по левому краю: выделите все прямоугольники и нажмите L. Затем перейдите на панель Выровнять и распределить (Align & Distribute) и выделив все 4 прямоугольника кликните на иконку Распределить расстояние по вертикали (Distribute Vertically).
2. Разместите их под обложкой книги в порядке объектов (панель Менеджер объектов (Objects Manager). Залейте закладки цветами на свое усмотрение.
3. Добавьте ленточку, свисающую из страниц книги: нарисуйте прямоугольник с краем в виде стрелки и нарисуйте еще один прямоугольник поменьше в верхней части ленточки. Сгруппируйте все элементы книги вместе (Ctrl + G).
Шаг 6.
Создаем книгу
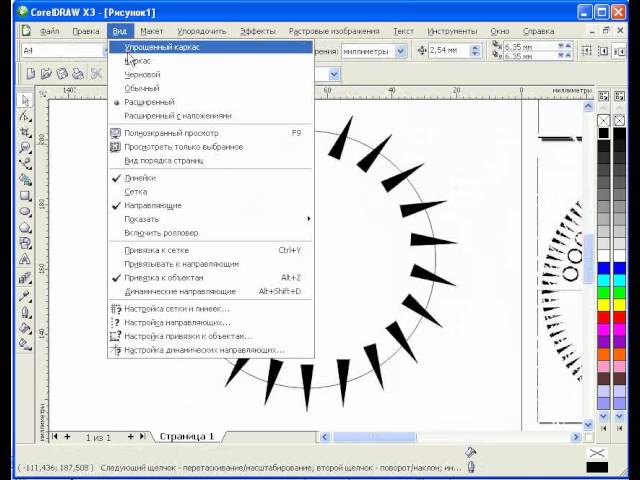
Итак, к текущему моменту у нас получилась книга. Чтобы увидеть все элементы, образующие книгу перейдите в режим Вид > Каркас (View > Wireframe). Посмотрите, как располагаются все элементы дизайна и как четко подогнаны их края друг к другу, благодаря использованию Пересечения.
Шаг 7.
Создаем падающую тень
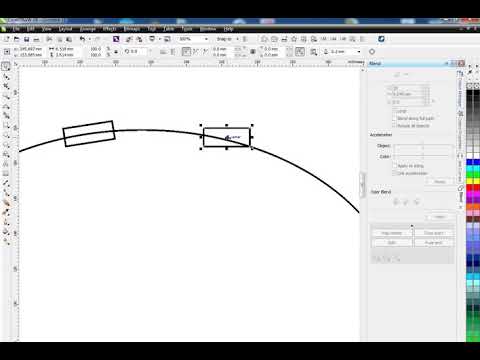
Нарисуйте небольшой скругленный прямоугольник над иконкой книги и залейте его цветом (#07ADA7) и уберите абрис (Outline). Дублируйте прямоугольник, нажав Ctrl + D и поместите его вправо и вниз, относительно первого прямоугольника (см. рисунок). Затем установите Прозрачность (Transparency) второго прямоугольника 100.
Теперь возьмите Инструмент Перетекание (Blend Tool) и протяните его от первого прямоугольника ко второму.
Шаг 8.
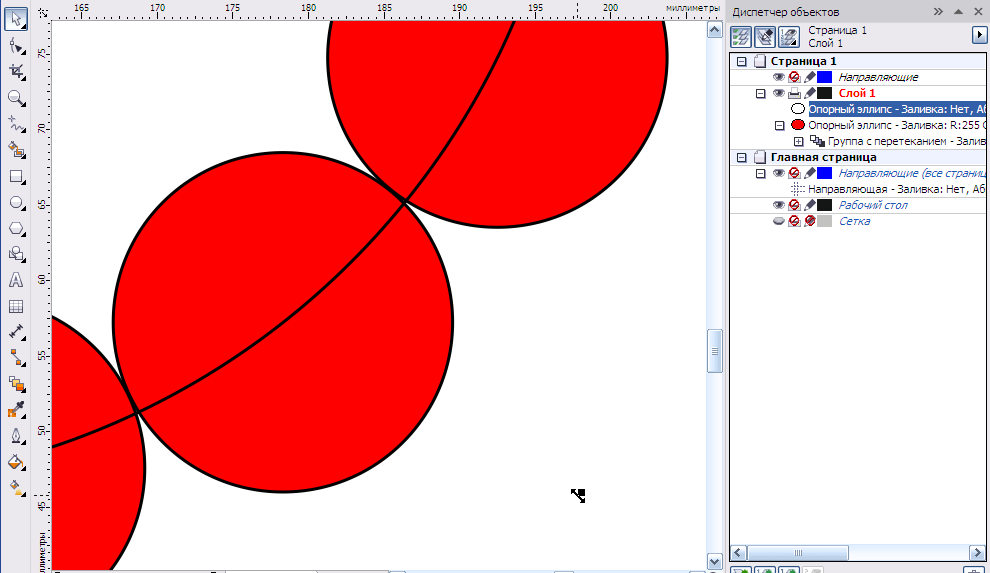
Создаем падающую теньНа панели Диспетчер объектов (Objects Manager), выделите Опорный (самый первый) прямоугольник из группы перетекания и установите им цвет заливки (#0Dbfb9).
Шаг 9.
Создаем падающую тень
Выделите группу перетекания и нажмите иконку Ускорение (Acceleration) на панели свойств (Property Bar): установите ползунки Объект (Object) и Цвет (Color), как показано на рисунке.
Шаг 10.
Создаем падающую теньИзначально у меня было 400 шагов перетекания, но я подумал, что это слишком много, и установил значение на 125 шагов. Перетекание по-прежнему осталось плавным, но и не перегружено шагами. Конечно, вы можете настраивать перетекание на свое усмотрение.
Шаг 11.
Создаем падающую теньСгруппируйте (Ctrl + G) иконку книги, перетекание и круг вместе. Дублируйте круг (убедитесь, что копия полностью выровнена с оригинальным). Выделите группу иконки и перейдите в меню Объект > PowerClip > Поместить во фрейм (Object > PowerClip > Place Inside Frame). Выберите копию круга в качестве фрейма и иконка будет помещена внутрь круга.
Шаг 12.
Финальное изображениеОтличная работа, поздравляем!
Ссылка на источник
| 60 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Школа дизайнера |
В CorelDRAW 10 вы можете использовать множество оригинальных художественных
эффектов, облегчающих создание высококлассных профессиональных иллюстраций. Создав и отредактировав векторные объекты, вы можете применить к ним различные оригинальные эффекты, для получения более выразительных и красивых графических документов. Проще всего использовать для создания эффектов интерактивные средства CorelDRAW 10, однако можно работать и с помощью закреплений, открываемых командами вспомогательного меню, вызываемого командой Effects (Эффекты). Инструменты интерактивных эффектов сгруппированы во вспомогательной панели
инструмента «Interactive Blend Tool» в панели Toolbox (Графика)
(Рис. Мы опишем все эти инструменты и начнем с эффекта перетекания одного объекта в другой. Этот эффект позволяет плавно проследить переход от одного объекта к другому через серию промежуточных форм. Перетекание может быть выполнено как кратчайшим путем, так и по заданной кривой. Перетекание может быть задано между объектами с разными контурами и заливкой, а также между открытой кривой и замкнутым объектом. С помощью инструмента «Resta n gle Tool» создайте квадрат. Напоминаем, что для создания правильной фигуры следует держать нажатой клавишу Ctrl. Щелкните мышью на белом цвете в палитре, чтобы закрасить созданный квадрат. С помощью инструмента «Ellipse Tool» создайте круг и закрасьте его ерным цветом. Выберите инструмент «Interactive Blend Tool» панели  Указатель мыши примет вид. Так как под указателем
нет объекта, Перетекание невозможно. Подведите указатель мыши к
квадрату, и указатель изменится. Нажмите кнопку мыши,, не отпуская
ее, установите указатель мыши на круге. Кроме того, на экране появятся
контуры будущего перетекания и соединительная линия с элементами
управления, называемая вектором настройки перетекания (Рис. 15.2,
слева). Отпустите кнопку мыши, и перетекание из одного объекта в
другой будет нарисовано (Рис. 15.2, справа). Указатель мыши примет вид. Так как под указателем
нет объекта, Перетекание невозможно. Подведите указатель мыши к
квадрату, и указатель изменится. Нажмите кнопку мыши,, не отпуская
ее, установите указатель мыши на круге. Кроме того, на экране появятся
контуры будущего перетекания и соединительная линия с элементами
управления, называемая вектором настройки перетекания (Рис. 15.2,
слева). Отпустите кнопку мыши, и перетекание из одного объекта в
другой будет нарисовано (Рис. 15.2, справа). Существует множество средств для редактирования перетекания. Рассмотрим некоторые
из них. Установите в поле «Number of steps offset between blend
shaped» панели Property Bar (Панель свойств) число шагов
равным 10. При перетекании будет нарисовано десять промежуточных
фаз. Дважды щелкните мышью на одном из треугольников управляющего вектора. Эффект перетекания особенно красиво смотрится при использовании градиентной
заливки одним или обоими объектами. При использовании текстуры или
узора перетекание заливки не происходит. Эффект подобия похож на
перетекание, но подобие применяется к одному объекту. Строится его
уменьшенная или увеличенная копия и происходит перетекание объекта
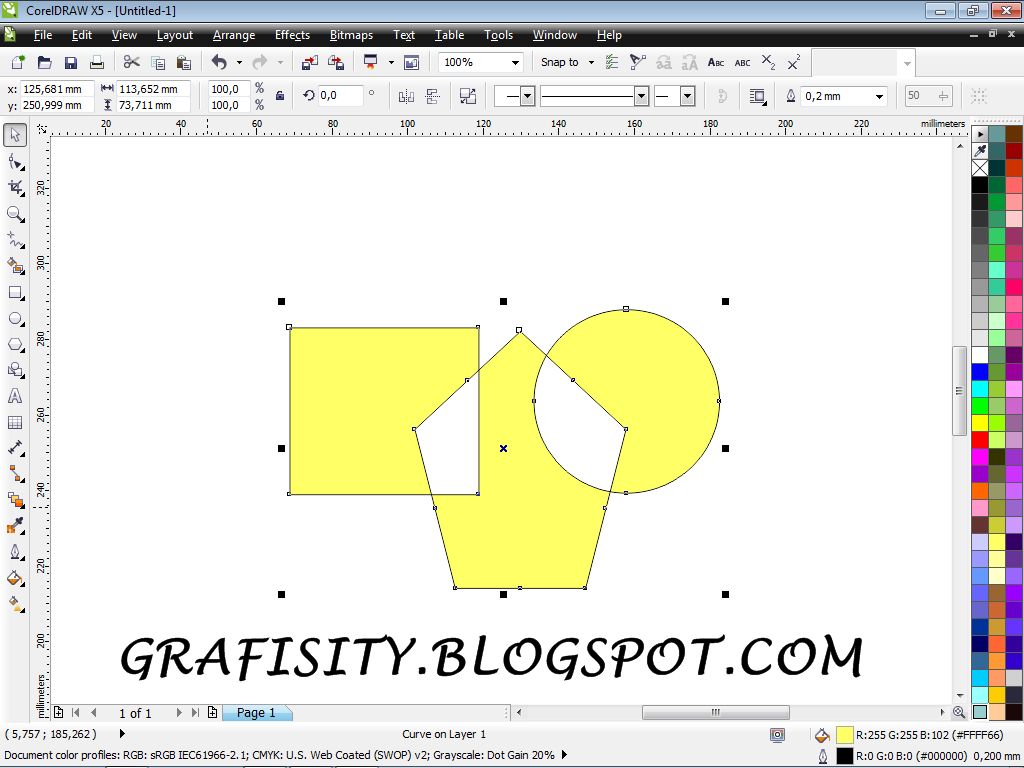
в копию. Создайте пятиугольник. Выберите инструмент «Intractive
Countayr Tool» во вспомогательной панели интерактивных инструментов.
Подведите указатель мыши к контуру пятиугольника. Указатель примет
другой вид. Щелкните мышью на черном цвете в палитре, чтобы закрасить исходный объект. Выберите белый цвет в поле заливки, панели Property Bar (Панель свойств). Теперь каждый промежуточный контур закрашен своим цветом (Рис. 15.4, справа). С помощью остальных управляющих элементов панели Property Bаг (Панель свойств) вы можете установить количество, ширину и цвет промежуточных форм. Можно настроить эффект и с помощью редактирования вектора эффекта.
|
• Самоучитель CorelDRAW 10 Самоучитель CorelDRAW 12 Уроки CorelDRAW Навигация по страницам:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Как сделать интерактивное перетекание в coreldraw
Перетекание объектов в CorelDRAW 2021.

В новом уроке Дмитрия Александровича разобраны практически все аспекты по работе с объектами перетекания в CorelDRAW 2021.
Автор подробно рассказывает о различных способах перетекания: перетекание по прямой, создание сложного перетекания, подгонка перетекания к пути, перетекание объекта по пути свободной формы.
Также в уроке разобраны инструменты по заданию необходимых расстояний между объектами перетекания и по установке числа промежуточных объектов перетекания. В уроке показаны примеры по переносу объектов перетекания с одного пути на другой (удержание правой кнопки мыши) и копирование или клонирование перетекания. А также рассмотрены другие инструменты по работе с перетеканием объектов.
Урок 9. CorelDraw: Ознакомление с кнопкой «Интерактивное перетекание»
Данная часть (кнопка) панели инструментов может выглядеть в виде отображения одной из кнопок, которые сгруппированы в единый раздел. Отображение кнопки зависит от настроек Вашей программы CorelDraw, а также от последнего объекта использованного Вами при создании предыдущего макета.
К разделу интерактивности относятся такой блок кнопок
При помощи данных кнопок Вы можете упростить или ускорить процесс создания эффектов, произвести искажение, форматирование рабочих объектов, создания двумерных объектов, теней.
Для работы с данными кнопками необходимо иметь 1 (один) или 2 (два) в зависимости от назначения кнопки уже прорисованный на рабочем листе объекта.
Отсутствие таковых не даст возможность работать с данными кнопками.
Когда Вы желаете создать визуальный, пошаговый переход из формы и цвета одного (первого) объекта в форму и цвет другого (второго) объекта, Вам понадобиться действие, выполняемое кнопкой «Интерактивное перетекание».
— «Интерактивное перетекание».
Для работы с данной кнопкой необходимо иметь два объекта или две группы сгруппированных объектов.
Объекты можно размещать на некотором расстоянии друг от друга, это поможет Вам легче выполнять действия при работе с интерактивностью. И проследить за желаемым результатом. При работе с «Интерактивным перетеканием» между первым и, в дальнейшем будем называть, последним объектом будет создаваться группа объектов, число которых указанного в области панели «Число шагов или смещения между фигурами в перетекании» или в зависимости от установленного расстояния между объектами.
При работе с «Интерактивным перетеканием» между первым и, в дальнейшем будем называть, последним объектом будет создаваться группа объектов, число которых указанного в области панели «Число шагов или смещения между фигурами в перетекании» или в зависимости от установленного расстояния между объектами.
Когда же будет создано «Интерактивное перетекание» между первым и последним объектом будет графически прорисована синяя пунктирная линия с белыми прямоугольниками на краях отрезка, начало и конец которого будет являться центром этих объектов.
В середине полученного отрезка, который исчезнет при переключении на другую операцию, будут размещены две стрелки направленные друг на друга. Эти стрелки можно перемещать по длине отрезка, при этом будут изменяться расстояния между объектами перетекания, уплотняться к первому или последнему объекту.
Кнопка «Интерактивное перетекание» раскрывает панель «Интерактивное перетекание»
Хочу обратить Ваше внимание на то, что часть кнопок и окон в данной панели не активна, это связано с тем, что часть рабочих кнопок отвечает за работу последующих, и до тех пор, пока кнопки не будут задействованы, связанные по своим действиям окна и кнопки будут неактивными.
— «Список установок».
Данная часть панели поможет Вам сохранить и задействовать уже созданные ранее «Интерактивные перетекания».
В окне с надписью «Заданные» может быть размещено, название, уже ранее сохраненного «Интерактивного перетекания». Вызов и установка производится из вспомогательного списка вызываемого посредством нажатия правее названия стрелки и указания курсором мыши строки с необходимым названием.
При создании новой строки в «Списке установок» необходимо, после полного создания макета с использованием кнопки «Интерактивного перетекания» (оставив объект в активном состоянии) нажать кнопку с изображением знака «плюс».
После правильного выполнения действий на экране появится форма
Присвойте имя проделанной операции в строке «Имя файла» (расширение .pst указывать не обязательно) и нажмите кнопку «Сохранить».
Название может быть написано русскими буквами, но желательно английскими буквами сформулировать название одним словом.
После сохранения Ваше название будет отображаться в списке окна «Список установок».
Если присутствует хотя бы одна из сохраненных операций при выполнении «Интерактивного перетекания», активизируется кнопка со значком «минуса».
Данная кнопка дает возможность удалять из списка название и удалять файл с ранее прописанным «Интерактивным перетеканием», который, по Вашему усмотрению, уже не нужен.
— «Положение объекта».
Эта часть панели указывает положение центральной точки (середины), созданного «интерактивного перетекания» (полной площади занимаемых объектов).
Центр объекта указан в виде маркера «крестик» при активном состоянии объекта.
— «Размер объекта».
Данные окна описаны в материале 5 урока.
— «Использовать шаги или фиксированный интервал для перетекания».
Данная часть панели «Интерактивное перетекание» выполнена в виде переключателя, (при нажатии на выбранную кнопку, будет отключаться другая) где Вы можете выбрать один из методов создания интервала между проекционными объектами.
Данная часть панели напрямую связана с окнами «Число шагов или смещения между фигурами в перетекании».
— «Число шагов или смещения между фигурами в перетекании».
Кнопка с изображением в виде ступенек активизирует стоящее справа окно числа шагов.
В окне числа шагов Вы можете устанавливать вручную (как в текстовом окне) и при помощи использовании стрелок числовое значение количества создаваемых объектов между первым (начальным) объектом и последним (конечным) объектом. Число должно быть целым.
Кнопка фиксированного интервала, изображенного в виде стрелок упираемых в вертикально стоящие линии, активизирует стояще правее окно смещения между фигурами. Смещение в данном окне устанавливается в единицах измерения запрограммированных в настройках вашей версии программы CorelDraw. Изменение значения можно производить как в виде текста, так и используя стрелки.
— «Направление перетекания».
Данное окно в рассматриваемой панели выполняет действия по изменению угла (вращая) предпоследнего объекта при работе с «Интерактивным перетеканием», где изменяется угла поворота всех созданных объектов от первого к предпоследнему в созданном перетекании.
В окне указан угол вращения для предпоследнего объекта, а для всех остальных происходит равномерное деление угла вращения на количество объектов.
— «Перетекание циклом».
При нажатии на данную кнопку Вы измените положение первого и последнего объектов перетекания. Поменяете местами перехода из одного объекта к другому. Свойства заданные ранее при работе с объектами сохранятся, но при этом может произойти некоторое изменение положения образованных объектов при перетекании.
При работе с последующими тремя кнопками панели используется палитра цветов. Кнопки предназначены для изменения и редактирования направления перехода от одного цвета (цвета первого объекта) к другому цвету (цвету последнего объекта).
Палитра использованной гаммы распределена по кругу.
Цвет первого объекта является стартовым цветом и на кольце палитры выделяется точкой-маркером с указываемой на него стрелкой.
Цветовая гамма выбирается в зависимости от установленной модели цветов (CMYK, CMY, RGB и т. д.).
д.).
— «Прямое перетекание».
Данная кнопка устанавливает переход в гамме цветов, по наименьшему пути от цвета к цвету.
Метод устанавливается по умолчанию.
— «Перетекание по часовой стрелке».
Устанавливает переход от цвета к цвету, только по часовой стрелке, выставляя при этом на палитре количество точек, равноудаленных друг от друга и указывающих на цвет объекта перетекания.
— «Перетекание против часовой стрелки».
Кнопка производит переход цвета против часовой стрелки. По своим действиям аналогична предыдущей кнопки.
Лабораторная работа N 4«CORELDRAW. ИНТЕРАКТИВНОЕ ПЕРЕТЕКАНИЕ. ИМИТАЦИЯ ОБЪЕМА»
Эффект «Интерактивное перетекание»
Инструмент «Интерактивное перетекание» относится к категории интерактивных инструментов, находящихся на панели инструментов.
При помощи данного инструмента можно выполнить «морфинг» (плавное перетекание) различных по форме и цвету объектов. При этом назначается путь, частота и характер перетекания.
При этом назначается путь, частота и характер перетекания.
Рассмотрим работу инструмента на примере перетекания двух объектов:
| Рис. 1 |
На рис.1 слева приведено изображение синего квадрата и близкого к нему по размеру красного круга. На правой части этого же рисунка показан результат применения инструмента «Интерактивное перетекание» при следующих параметрах его работы: «Число шагов в перетекании» = 4; «Вид перетекания» = прямое; «Ускорение» = 0;
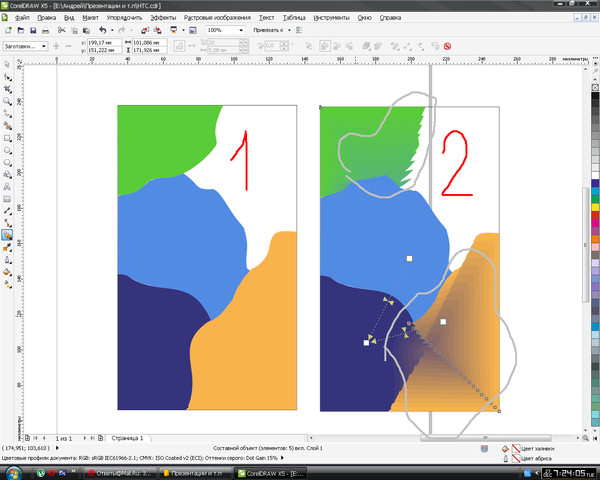
В данном примере перетекание осуществляется по прямой, проведенной из центра одной фигуры в центр другой. Для того, чтобы назначить другую траекторию, по которой будет осуществляться преобразование объектов, необходимо нарисовать кривую, и совместить центр одного объекта с точкой начала, а центр другого объекта — с точкой конца кривой. Затем выбрать данную кривую в качестве нового пути перетекания (рис. 2).
Рис. 2 2 |
Реалистичность эффекта перетекания можно добиться за счет использования таких дополнительных атрибутов, которые определяют характер использования данного инструмента, как «Смешать вдоль всего пути» и «Повернуть все объекты», которые задаются вкладкой (рис. 3).
Эффект «Интерактивная прозрачность»
Инструмент «Интерактивная прозрачность» также относится к группе интерактивных инструментов и позволяет сделать объект частично прозрачным Для управления эффектом применяются настройки панели свойств.
Щелчком на первой кнопке панели свойств вызывается окно, в котором можно задать тип заливки прозрачности. Заливка накладывается на цвет объекта и моделирует степень прозрачности.
Операция заморозки приводит превращению объекта с эффектом прозрачности в растровое изображение с копированием свойства прозрачности.
Рассмотрим работу данного инструмента на примере комбинации двух объектов:
| Фоновый объект | Объект переднего плана |
Применим к объекту переднего плана эффект «Интерактивная прозрачность», выбрав тип заливки «Радиальная», и разместим объект перед фоновым объектом.
Кроме стандартных, можно также применять и более сложные заливки, относящиеся к тому же типу:
Инструмент «Заливка»
Инструмент «Заливка» выделяется в отдельную группу и состоит из следующих элементов:
- Сплошная заливка цветом. Позволяет выбрать цвет согласно используемой цветовой модели.
- Градиентная заливка. Позволяет окрасить объект с использованием различных цветов и способов перетекания одного цвета в другой.
- Тип. Выбор типа градиентной заливки (линейная, радиальная, коническая и квадратная).
- Смещение центра. Позволяет выбрать центр, относительно которого будет осуществляться распределение тона.
- Параметры. Этот раздел содержит дополнительные настройки.
- Переход цвета. Позволяет установить начальный, конечный, а также и промежуточные цвета градиента.

Порядок выполнения работы
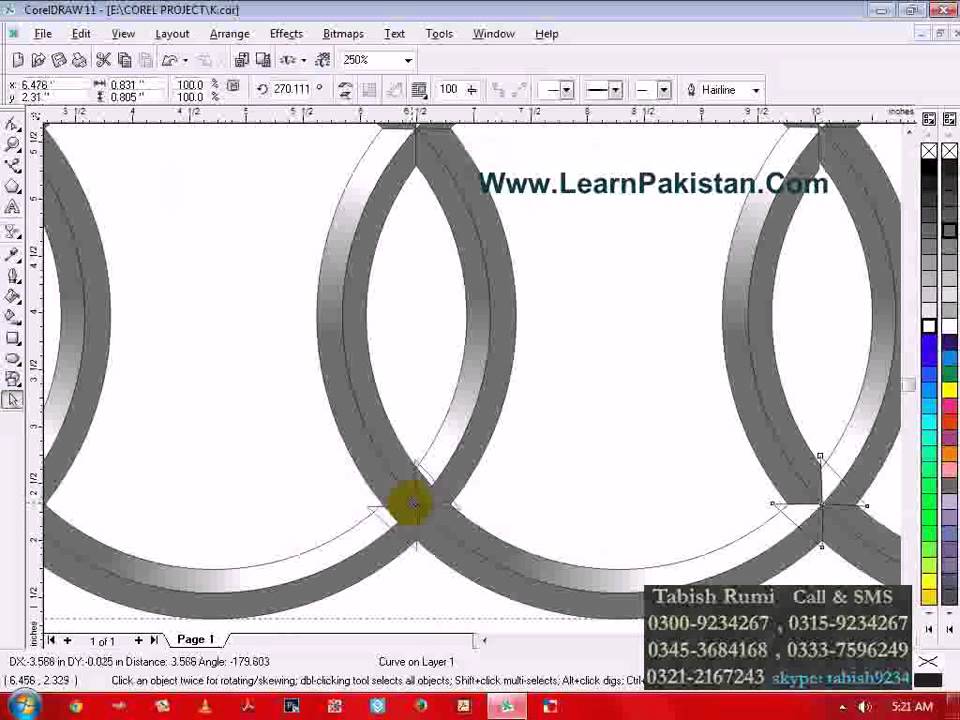
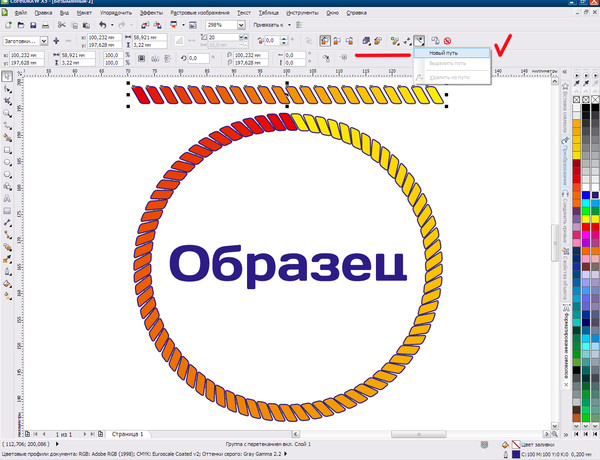
1. Выполнить имитацию объема с использованием инструмента «Интерактивное перетекание» на примере изображения «Златая цепь»
1.1. Получить звено цепи (вид сверху)
1.1.1. Построить прямоугольник с закругленными краями и продублировать получившуюся фигуру.
1.1.2. Установить толщину обводки одного прямоугольника, равной 24 пункта (24 Point)
1.1.3. Удалить заливку с получившейся фигуры: для этого в группе Fill (Заливка) в панели графики выбрать No Fill (Удалить заливку).
1.1.4. Установить цвет обводки, близкий к «золотому». (С5 М2 Y63 К8).
1.1.5. Установить минимальную толщину обводки второго прямоугольника и назначить ей белый цвет. Разместить второй прямоугольник поверх первого.
1.1.6. Применить эффект интерактивного перетекания к двум прямоугольникам («Число шагов в перетекании» = 20).
1.1. 6. Выполнить команду Arrange ? Break Apart для разбиения получившейся группы на три объекта: желтый и белый прямоугольники и результат применение инструмента «Интерактивное перетекание».
6. Выполнить команду Arrange ? Break Apart для разбиения получившейся группы на три объекта: желтый и белый прямоугольники и результат применение инструмента «Интерактивное перетекание».
1.1.7. Аналогично получить изображение звена цепи (вид сбоку).
1.1.8. Нарисовать кривую, по которой будет строиться цепь и продублировать ее.
1.1.9. Разместить на концах кривой по одному звену (вид сверху).
1.1.10. Выполнить интерактивное перетекание от одного звена к другому. При этом, число шагов перетекания должно быть подобрано таким образом, чтобы иметь возможность разместить промежуточные звенья.
1.1.11. Выбрать кривую в качестве нового пути и установить флаг «Повернуть все объекты».
1.1.12. Обрезать с двух сторон дубликат кривой — пути.
1.1.13. Выполнить операцию получения звеньев цепи (вид сбоку).
1.1.14. Совместить два ряда звеньев.
1.1.15. Для предания большей реалистичности откорректировать крайние звенья (вид сбоку).
1.1.15. Удалить абрис линий-пути.
1.2. Получить следующее изображение цепи:
2. Выполнить имитацию объема с использованием инструментов «Градиентная заливка» и «Интерактивная прозрачность» на примере изображения «Сердце».
2.1. Получить изображение сердца, применив к нему радиальную заливку.
2.2. Получить дубликат «сердца» с использованием линейного градиента окрашивания.
2.3. Применить ко второму дубликату эффект «Интерактивная прозрачность», выбрав тип «Базовая» и поместить его поверх первого.
2.4. Получить изображение блика согласно следующей последовательности:
2.5. Поместить блик на «Сердце», применив к нему эффект «Интерактивная прозрачность», тип «Линейная»
3. Выполнить имитацию объема с использованием инструментов «Градиентная заливка» и «Интерактивное перетекание» на примере изображения «Сердце».
3.1. Получить изображение сердца и его уменьшенную копию.
3.2. Залить большую фигуру с использованием линейной градиентной заливки, а маленькое «Сердце
| Каталог | Индекс раздела |
окрасить в ярко-красный цвет.
3.3. Совместить обе части и применить к ним эффект «Интерактивное перетекание»
3.4. Получить другой вариант этого изображения.
4. Выполнить имитацию объема на примере изображения «Сердце».
4.1. Получить изображение сердца и его дубликат.
4.2. Разместить дубликаты друг над другом и вырезать из нижнего объекта верхний.
4.3. Получить копию сформированной фигуры, отразив ее по горизонтали и окрасить ее в черный цвет.
4.4. Изображение сердца окрасить в ярко-красный цвет.
4.5. Разместить три полученные фигуры согласно следующему рисунку:
4.6. Удалить абрис с фигур, имитирующих блики и тень и разложить их в растр (преобразовать их в битовое изображение) (команда Битовое изображение / Конвертировать в битовое изображение). К каждому битовому изображению применить фильтр «Гаусовое размытие».
К каждому битовому изображению применить фильтр «Гаусовое размытие».
CorelDRAW Graphics Suite — учебные пособия
1. Первые шаги
2. Создание главной страницы
3. Создание круговых диаграмм
4. Создание блок-схем
5. Создание интерактивных кнопок навигации
6. Публикация презентации в виде полноэкранного PDF-файла
1. Первые шаги
С помощью CorelDRAW X3 вы можете создавать великолепные презентационные изображения. Чтобы показать слайд-шоу в полноэкранном режиме, вам просто нужно экспортировать документ в виде полноэкранного PDF-файла.
Вот как создать слайд-шоу, шаг за шагом:
Откройте CorelDRAW X3 и создайте новый документ.
Нажмите кнопку Альбомная на панели свойств.
Размер документа не имеет значения, так как конечный результат, полноэкранный PDF, уместится на экране.
2. Создание мастер-страницы
Сначала необходимо создать мастер-страницу. Мастер-страница содержит все элементы дизайна, которые будут отображаться на всех страницах, например. фон, логотип, заголовок и т. д.
фон, логотип, заголовок и т. д.
Выбрать окно | Докеры | Менеджер объектов. В правой части экрана откроется окно Docker:
Щелкните правой кнопкой мыши страницу «Мастер» и выберите «Новый слой-шаблон».
Переименуйте этот слой в «Общий», и будет создан новый слой «Основной общий».
Выберите подходящее изображение для фона с компакт-диска CorelDRAW Graphics Suite X3 номер 3. Вставьте компакт-диск. Выберите меню Окно | Докеры | Альбом для вырезок | Просматривать. Выберите нужное изображение или клипарт и перетащите его из окна настройки на страницу, и оно будет вставлено в ваш документ. Масштабируйте изображение, пока оно не уместится на странице, перетащив средние точки сверху и сбоку изображения.
Какое бы изображение вы ни выбрали для фона, оно всегда будет мешать тексту и другим сообщениям. Поэтому вам следует создать несколько информационных блоков, в которых текст и сообщения будут выделяться.
Чтобы создать информационные поля, вставьте два прямоугольника, как показано на рисунке ниже, с помощью инструмента «Прямоугольник» на панели инструментов.
Чтобы скруглить углы прямоугольников, выберите прямоугольник. Выберите инструмент «Форма» на панели инструментов.
Прямоугольник имеет 4 точки привязки, по одной в каждом углу. Когда вы перетаскиваете одну из этих точек, вы можете скруглить углы.
Обратите внимание, что панель свойств следует за вашим движением мыши, указывая на то, что вы можете ввести округление в этих полях.
Справа от этих полей вы найдете значок замка. Когда вы отключите эту блокировку, вы можете скруглять углы отдельно.
Залейте прямоугольники 50% серым цветом с помощью инструмента «Заливка». Этот цвет хорош для белого текста.
Чтобы создать черную область в верхней части прямоугольников, нарисуйте горизонтальную линию с помощью инструмента Безье (см. скриншот ниже). Щелкните Инструмент «Умная заливка» и выберите черный цвет, чтобы заполнить область.
Прямоугольник слева будет использоваться как навигационная область, а прямоугольник справа будет использоваться для фактической информации. Возможно, вы захотите нарисовать более темную серую линию, чтобы отделить заголовок текста от дополнительной информации.
Возможно, вы захотите нарисовать более темную серую линию, чтобы отделить заголовок текста от дополнительной информации.
Чтобы нарисовать линию, выберите инструмент Безье в строке инструментов от руки.
Щелкните страницу, нажмите клавишу Ctrl и щелкните правой части страницы. Вы создали горизонтальную линию.
Выберите инструмент Указатель, и вы сможете изменить толщину линии на панели свойств.
Щелкните правой кнопкой мыши цвет в цветовой палитре, и вы измените цвет линии.
Поместите логотип вашей компании в правую верхнюю рамку, выбрав меню Файл | Импорт. Найдите логотип на своем компьютере и нажмите кнопку «Импорт» в диалоговом окне «Импорт».
Вставьте текст заголовка слегка приглушенного цвета (например, 30% черного) с помощью инструмента «Текст»:
Теперь у вас есть основной контент, который будет одинаковым на всех страницах.
Не стесняйтесь экспериментировать с различными информационными контейнерами. На предыдущем изображении показан другой пример, в котором левый нижний фрейм будет содержать кнопки навигации.
На предыдущем изображении показан другой пример, в котором левый нижний фрейм будет содержать кнопки навигации.
Теперь можно приступить к работе над содержимым отдельных страниц. Чтобы переключиться с главной страницы на отдельные страницы, дважды щелкните значки страниц:
Используйте картинку с компакт-диска CorelDRAW Graphics Suite X3 №. 2 или ваши собственные изображения, чтобы усилить ваши сообщения. Смотрите первую картинку в этом уроке.
3. Создание круговых диаграмм
На втором примере страницы вы увидите круговую диаграмму. CorelDRAW X3 не содержит функции программы для работы с диаграммами, поэтому вам придется создавать круговую диаграмму вручную. Вот как:
Добавьте новую страницу, нажав кнопку «плюс» внизу страницы.
На этой странице вы нарисуете круговую диаграмму из пяти частей:
Начните с рисования круга с помощью инструмента «Эллипс». Залейте его светло-оранжевым цветом. Скопируйте круг и вставьте его 4 раза.
Каждый из кругов необходимо разрезать, чтобы создать круговую диаграмму, как показано на рисунке.
CorelDRAW X3 имеет функцию, позволяющую преобразовывать круг в секторы или сегменты линий. Вы можете управлять этой функцией с помощью Shape Tool.
Выберите верхний круг и выберите инструмент Shape Tool. Теперь контур круга появится с пунктирной линией и опорной точкой в верхней части круга. Когда вы перетаскиваете эту опорную точку против часовой стрелки, вы создаете секторы круга, перетаскивая их внутрь круга, и сегменты линий, когда вы перетаскиваете их за пределы круга.
Перетащите опорную точку, пока угол не покажет 36 градусов на панели свойств.
Вы создали первый кусок пирога.
Придайте изделию темно-оранжевый цвет, щелкнув один или два раза черный цвет в цветовой палитре, удерживая нажатой клавишу Ctrl. За каждый клик вы добавляете 10% черного к оранжевому цвету. Или используйте любой цвет, который вам нравится.
Повторите шаги с другими кругами, делая ломтики больше и темнее по мере продвижения.
Напишите какой-нибудь текст, например. белым цветом и поместите текст рядом с фрагментами.
4. Создание блок-схем
Еще один способ сообщить о сложных вещах — использовать блок-схемы. В CorelDRAW X3 имеется множество готовых символов, которые можно использовать для создания блок-схем. И вы также можете соединить символы линиями, которые привязываются к символам. Когда вы переставляете символы на диаграмме, линии будут следовать за символами.
В наборе инструментов вы найдете инструмент Basic Shape Tool.
Эта линейка инструментов содержит множество готовых фигур для использования. Среди инструментов — фигуры блок-схем. Когда вы щелкнете по этому инструменту, на панели свойств отобразятся доступные фигуры, когда вы нажмете кнопку «Идеальные фигуры».
Выберите одну из фигур и перетащите мышь, чтобы создать выбранную фигуру. Создайте дополнительные фигуры, чтобы закончить блок-схему. Добавьте текст и тени.
Как добавить тени?
В наборе инструментов вы найдете ряд интерактивных инструментов сразу под текстовым инструментом. В этой линейке инструментов вы можете найти Interactive Drop Shadow Tool.
В этой линейке инструментов вы можете найти Interactive Drop Shadow Tool.
Выберите фигуру, к которой вы хотите применить тень, а затем выберите инструмент «Тень». Перетащите мышь из формы, и вы создали тень.
Завершите блок-схему, создав линии, соединяющие фигуры. Вы можете изменить толщину всех линий на Панели свойств. Вы также можете добавить стрелки к линиям.
Когда вы используете специальный инструмент «Линия», инструмент «Интерактивный соединитель», линии привязываются к фигурам. Это означает, что если вы решите изменить порядок фигур, линии изменятся соответствующим образом.
5. Создание интерактивных навигационных кнопок
Как вы можете видеть на рисунках этого урока, в нижнем левом поле есть несколько навигационных кнопок. Они имеют форму треугольников, которые указывают на первую страницу, предыдущую страницу, следующую страницу и последнюю страницу.
Вы можете сделать все на своем рисунке интерактивным. Самый простой способ сделать это — выбрать кнопку (символ), а затем щелкнуть правой кнопкой мыши и выбрать «Интернет-ссылки» в раскрывающемся меню. Затем у вас есть список вариантов, включая список страниц в вашем документе. Вам просто нужно выбрать соответствующую страницу для вашей кнопки.
Самый простой способ сделать это — выбрать кнопку (символ), а затем щелкнуть правой кнопкой мыши и выбрать «Интернет-ссылки» в раскрывающемся меню. Затем у вас есть список вариантов, включая список страниц в вашем документе. Вам просто нужно выбрать соответствующую страницу для вашей кнопки.
6. Публикация презентации в виде полноэкранного PDF-файла
Наконец, вы можете разместить эти страницы в Интернете или в виде полноэкранного PDF-файла. Чтобы опубликовать презентацию в формате PDF, выберите меню «Файл» | Опубликовать в PDF.
Откроется диалоговое окно «Публикация в PDF», в котором вам будет предложено сохранить файл. В правом нижнем углу этого окна нажмите кнопку «Настройки», и откроется другое более сложное диалоговое окно:
Нажмите «Документ» и выберите «Полный экран» и «Включить гиперссылки». Завершите, нажав кнопку ОК.
При открытии PDF-файла он открывается в полноэкранном режиме.
Flow coreldraw векторов скачать бесплатно графический дизайн
Flow coreldraw vectors скачать бесплатно новую коллекцию Расширенный поиск Запросить дизайн
[ Векторы ] оранжевый абстрактный фон движения ( ai , eps 31. 77MB )
77MB )
Скачать бесплатно.com
[ Векторы ] реклама шоколада с жидким коричневым декором ( ai , eps 2.13MB )
Скачать бесплатно.com
[ Векторы ] Рекламный плакат шоколада плавящаяся жидкость украшение ( ai , eps 2.23MB )
Скачать бесплатно.com
[ Векторы ] музыкальная нота абстрактный фон ( ai , eps 2.94MB )
Скачать бесплатно.com
coreldraw поток поток coreldraw текущий вектор свободный вектор течет свободный поток текущие кривые абстрактный поток цветной поток бесплатные текущие кривые
[ Векторы ] ТЕЧЕНИЕ ( ai , eps 2. 16MB )
16MB )
All-free-download.com
[ Векторы ] идея создания инфографики человеческая голова луковицы шестерни украшения ( ai , eps 1.99MB )
Скачать бесплатно.com
[ Векторы ] Дизайн бизнес-инфографики с круглыми циклами (ai, eps 3.27MB)
Скачать бесплатно.com
[Векторы] Фон потока гольфа (ai, eps 3.93MB)
All-free-download.com
[ Векторы ] абстрактный цвет волны фон (ai, eps 6.14MB)
Скачать бесплатно. com
com
[Векторы] Проводное движение (ai, eps 39.94MB)
Скачать бесплатно.com
[ Векторы ] декоративный фон красочная динамическая скрученная форма ( ai , eps 2.77MB )
Все-бесплатно-download.com
[ Векторы ] натуральный мед фон блестящие золотые капли декор ( ai , eps 2.65MB )
Скачать бесплатно.com
[ Векторы ] Стрелки в круговом потоке ( ai , eps 776.50KB )
Скачать бесплатно.com
[ Векторы ] шоколадный торт фон тающее украшение каллиграфический дизайн ( ai , eps 3. 25MB )
25MB )
Скачать все бесплатно.com
[ Векторы ] красочная кривая абстрактный фон ( ai , eps 27.73MB )
Скачать бесплатно.com
[ Векторы ] Элементы инфографического дизайна и стиль геометрии (ai, eps 2.18MB)
Скачать бесплатно.com
[ Векторы ] бизнес-инфографический дизайн с геометрией контрастных цветов (ai, eps 2.77MB)
All-free-download.com
[Векторы] Футбольные фоны (ai, eps 3.03MB)
Скачать бесплатно. com
com
[ Векторы ] абстрактный фон морской волны ( ai , eps 32.35MB )
Скачать бесплатно.com
[ Векторы ] абстрактный темный фон волны (ai, eps 1.36MB)
Скачать бесплатно.com
[ Векторы ] синяя волна абстрактный фон ( ai , eps 27.47MB )
Скачать бесплатно.com
[ Векторы ] движение инфографика плоские круги изогнутые стрелки украшения ( ai , eps 2.68MB )
Скачать бесплатно.com
[Векторы] Радужная круговая блок-схема (ai, eps 1. 38MB)
38MB)
Скачать бесплатно.com
[Векторы] Мягкая волна фон (ai, eps 1.63MB)
Скачать бесплатно.com
[ Векторы ] Шаблоны обложек для открыток тающий брызги шоколадный жидкий декор ( ai , eps 3.17MB )
Скачать бесплатно.com
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Поисковый запрос:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотографииШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Контакт
Классные трюки с абзацным текстом в CorelDRAW
Стив Бэйн
В наши дни нет оправдания штамповке простых текстовых макетов. Используя последние версии CorelDRAW, существует так много способов сделать текст более интересным для чтения, что стыдно не воспользоваться ими. В этом руководстве мы рассмотрим несколько приемов, которые можно использовать с текстом абзаца для создания более визуально привлекательных и профессионально выглядящих текстовых макетов. Хотя в этом руководстве рассматривается предыдущая версия CorelDRAW, эти советы применимы практически ко всем последним версиям программы.
Используя последние версии CorelDRAW, существует так много способов сделать текст более интересным для чтения, что стыдно не воспользоваться ими. В этом руководстве мы рассмотрим несколько приемов, которые можно использовать с текстом абзаца для создания более визуально привлекательных и профессионально выглядящих текстовых макетов. Хотя в этом руководстве рассматривается предыдущая версия CorelDRAW, эти советы применимы практически ко всем последним версиям программы.
Методы выделения текста
Давайте начнем с рассмотрения различных способов выделения текста абзаца для обработки. Используя CorelDRAW, у вас есть выбор, когда дело доходит до выбора и управления текстовыми символами в рамках абзаца. Существует три способа выделения текста для редактирования, форматирования и/или обработки. На уровне объекта при щелчке текстового фрейма абзаца с помощью инструмента «Указатель» выделяется весь объект. Пока фрейм выбран, любые изменения шрифта, цвета, размера или форматирования применяются ко всему тексту в фрейме.
На уровне курсора вы можете выбрать инструмент «Текст» (F8) и использовать либо щелчок-перетаскивание мышью, либо клавиатуру (Shift или Ctrl в сочетании с клавишами со стрелками) для выбора символов и/или слов. Выделенный курсором текст обычно отображается с более темным или светлым выделением (показано ниже), чтобы отличить его от невыделенного текста и показать, что символы готовы к форматированию и/или редактированию.
На уровне узла символа при выборе инструмента «Форма» (F10) при выделенном текстовом фрейме абзаца отображается маркер узла с белой заливкой в нижнем левом углу каждого символа в строке. Вы можете щелкнуть один раз на узле персонажа, чтобы выбрать символ, щелкнуть и перетащить, чтобы выделить символы, или удерживать Shift, щелкая символы, чтобы выбрать несколько символов. Пока выбран один символ, маркеры узлов отображаются черным цветом (как показано ниже).
Использование последних двух методов выделения позволяет применять форматирование только к выделенным символам. Однако использование инструмента «Фигура» для манипулирования позволяет применять сдвиги базовой линии по вертикали или интервалы по горизонтали к отдельным символам, а также изменять межстрочный интервал по вертикали или горизонтальный интервал между символами с помощью нижнего левого и нижнего правого маркеров соответственно (показано ниже).
Однако использование инструмента «Фигура» для манипулирования позволяет применять сдвиги базовой линии по вертикали или интервалы по горизонтали к отдельным символам, а также изменять межстрочный интервал по вертикали или горизонтальный интервал между символами с помощью нижнего левого и нижнего правого маркеров соответственно (показано ниже).
Переместить импортированный текст в позицию
Хотя вы всегда можете ввести или вставить текст непосредственно в текстовый фрейм, наиболее идеальный способ заполнения фреймов — это использование команды «Файл» > «Импорт». Вы можете импортировать текст непосредственно в определенную точку вставки в текстовом фрейме абзаца. CorelDRAW делает это автоматически во время импорта, если выбран инструмент «Текст» и активна точка вставки.
Вот как это сделать:
- Используя инструмент «Текст», перетащите его, чтобы создать рамку текста абзаца.
- Выберите «Файл» > «Импорт» (Ctrl+I), чтобы открыть диалоговое окно «Импорт».
 Используйте параметры обзора, чтобы найти и выбрать текстовый документ, который вы хотите импортировать, и нажмите OK.
Используйте параметры обзора, чтобы найти и выбрать текстовый документ, который вы хотите импортировать, и нажмите OK. - В диалоговом окне «Импорт/вставка текста» выберите параметр импорта (показан ниже). Если вы выберете параметр «Отменить шрифты и форматирование», импортированный текст будет автоматически отформатирован в соответствии со свойствами текущего стиля текстового фрейма абзаца.
- Нажмите OK, чтобы импортировать текст. Импортированный текст будет автоматически добавлен в точку вставки и будет сливаться с текущим текстом во фрейме.
Буквица для быстрой графической привлекательности
Использование буквицы в макете текста — идеальный способ выделить начальную точку любой опубликованной работы. Буквица часто задает тон и настроение дизайна и служит возможностью добавить творческого чутья к простому тексту (показано ниже).
В первые дни публикации буквицы располагались ниже базовой линии первой строки текста в абзаце, отсюда и название буквицы. Прошлые методы публикации часто требовали сложных отступов и табуляции для создания этого эффекта. К счастью, в последних версиях CorelDRAW буквицы можно применять практически мгновенно, всего несколькими щелчками мыши. Вот как это сделать:
Прошлые методы публикации часто требовали сложных отступов и табуляции для создания этого эффекта. К счастью, в последних версиях CorelDRAW буквицы можно применять практически мгновенно, всего несколькими щелчками мыши. Вот как это сделать:
- Буквица может применяться только к тексту абзаца, поэтому вам нужно будет создать и/или выделить текст абзаца с помощью инструмента «Текст» (F8). Для этого перетащите курсор по диагонали, используя действие «щелчок-перетаскивание», чтобы создать пустой фрейм, и введите или вставьте свой текст в текстовый фрейм.
- При необходимости примените форматирование абзаца с помощью параметров панели свойств или окон настройки форматирования текста.
- Чтобы применить буквицу по умолчанию с текущими настройками, щелкните в любом месте первого абзаца текста с помощью инструмента «Текст» и нажмите кнопку «Показать/скрыть буквицу» (Ctrl+Shift+D) на панели свойств (показанной ниже), чтобы включить или выключить эффект буквицы. По умолчанию эффект буквицы применяется ровно к трем строкам в высоту с использованием вашего текущего выбора шрифта.
 Обратите внимание, что текст абзаца мгновенно переформатируется при активации буквицы.
Обратите внимание, что текст абзаца мгновенно переформатируется при активации буквицы. - Вы можете настроить высоту и стиль эффекта с помощью диалогового окна «Буквица». Когда курсор инструмента «Текст» все еще вставлен в первый абзац, выберите «Текст» > «Буквица», чтобы открыть диалоговое окно «Буквица» (показано ниже). Включите или выключите эффект, установив флажок «Использовать буквицу».
- Нажмите кнопку «Предварительный просмотр» в диалоговом окне «Буквица», чтобы оценить текущие настройки, и нажмите «ОК».
С помощью диалогового окна «Буквица» можно также регулировать высоту отображаемого символа в пределах от 1 до 10 строк текста, настраивая список в области «Количество отбрасываемых строк». При необходимости вы также можете настроить поле «Отступ после буквицы», чтобы установить размер интервала между буквицей и следующим символом в строке. Это полезно, если символ буквицы представляет собой одно слово, например A или I. Используйте параметр висячего отступа, чтобы совместить баланс текста в абзаце с первым символом, следующим за буквицей.
Формирование текстовых рамок абзаца
Поскольку рамка, окружающая текст абзаца, по существу представляет собой ограничительную рамку, ей можно придать практически любую форму, которая вам нужна. Текстовый фрейм абзаца действует как контейнер, заставляя текст внутри него обтекать контуры его формы. Типичные текстовые фреймы имеют прямоугольную форму, но текстовый фрейм может принимать практически любую форму по вашему желанию (показано ниже).
Самый простой способ изменить форму фрейма абзаца — использовать эффект конверта. С помощью инструментов рисования CorelDRAW создайте любую фигуру и используйте ее в качестве шаблона. После создания формы выполните следующие действия:
- С помощью инструмента «Указатель» выберите текстовый объект абзаца, которому вы хотите придать форму.
- Откройте окно настройки «Конверт» (Ctrl+F7) и нажмите кнопку «Добавить новый» (показана ниже).
- В окне настройки «Конверт» нажмите кнопку «Пипетка» и используйте появившийся курсор целеуказания, чтобы щелкнуть целевую фигуру.
 Над вашим текстовым фреймом появится ограничительная рамка, напоминающая фигуру, на которую вы нацелились.
Над вашим текстовым фреймом появится ограничительная рамка, напоминающая фигуру, на которую вы нацелились. - Нажмите кнопку «Применить», чтобы завершить операцию формирования.
- Если вам нужно вернуть текстовой рамке абзаца ее исходную прямоугольную форму, выберите «Эффекты» > «Очистить конверт».
После того, как ваш текстовый фрейм сформирован, он по-прежнему будет вести себя как любой другой текстовый фрейм с маркерами изменения размера и функциями связывания с другими текстовыми фреймами (показано ниже). Потенциал формирования практически не ограничен, когда речь идет об использовании конвертов для рамки текста абзаца.
Использование замкнутых фигур в качестве текстовых контейнеров
В качестве альтернативы формированию текстового фрейма с помощью конвертов вы также можете использовать реальные формы объектов в качестве контейнеров для текста абзаца, если объект является замкнутой формой. Когда текст помещается внутрь объекта, сам объект становится контейнером, и текст течет внутри него, даже если форма меняет размер, пропорции или ее векторная форма редактируется на уровне узла.
Вот как это можно сделать:
- Выберите инструмент «Текст» и наведите курсор на контур фигуры. (Форму выбирать не нужно.)
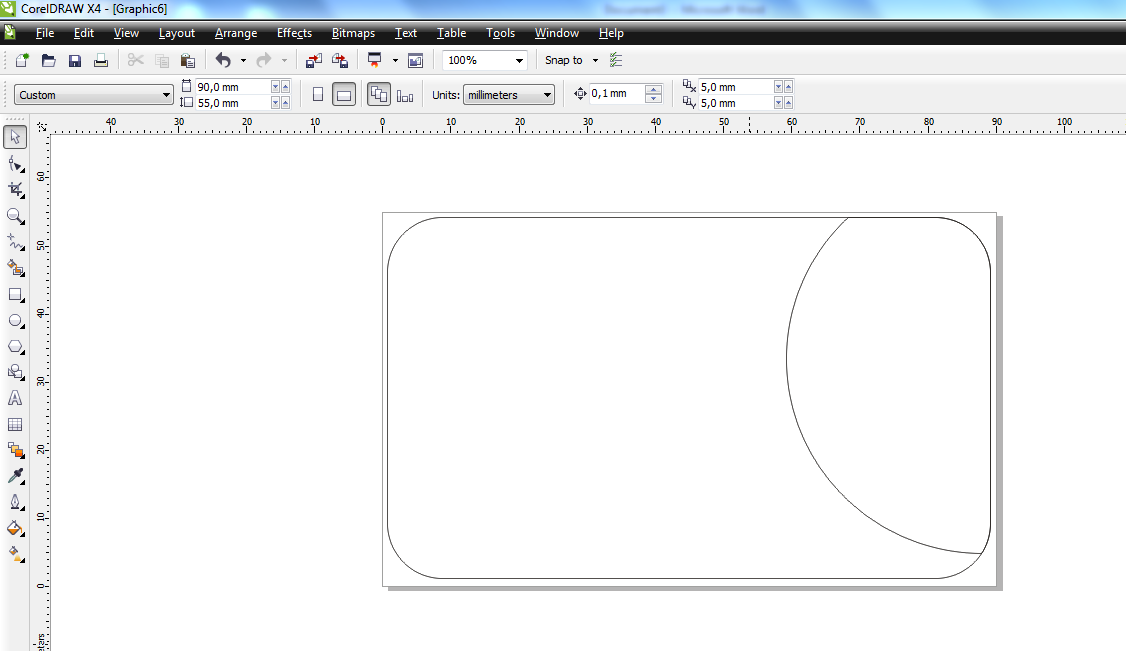
- Когда курсор инструмента «Текст» находится рядом с контуром фигуры, он автоматически отображает режимы курсора контура текста или текстового контейнера (показано ниже). Вот совет: удерживайте клавишу Shift при наведении курсора на периметр объекта, чтобы режим текстового контейнера стал активным курсором.
- Щелкните курсором внутри контура объекта. Обратите внимание, что внутри фигуры появляется пунктирная линия и появляется мигающая точка вставки (показано ниже).
- Введите или вставьте текст и обратите внимание, что текст повторяет внутренние контуры контура фигуры. Ваша фигура теперь представляет собой текстовый контейнер (показан ниже). Изменение размера контейнера приведет к перекомпоновке текста внутри контейнера. Попробуйте этот совет: удерживайте клавишу Alt при изменении размера фигуры (или любого текстового объекта абзаца, если на то пошло), чтобы одновременно изменить размер шрифта и формы.

Вы можете отформатировать текст-контейнер так же, как и любой текстовый объект абзаца, выбрав текст и используя параметры панели свойств или окна настройки, чтобы применить требуемое форматирование. Объектом можно манипулировать, как любым обычным объектом, когда дело доходит до применения эффектов, контуров или заливок.
Добавление встроенной графики в текстовые фреймы
Если макет текста абзаца состоит из связанных текстовых фреймов абзаца и у вас есть графические изображения, которые вы хотели бы разместить между фреймами, вам повезло. Последние версии CorelDRAW поддерживают вставку встроенной графики в текст. Однако это сложный маневр, поэтому, если вы никогда раньше не работали со встроенной графикой, это может помочь.
Процедура требует предварительной подготовки. Для начала убедитесь, что ширина изображения или графика, который вы хотите использовать, меньше ширины фрейма абзаца, в который вы его вставляете. Если вы используете текстовые фреймы со связанными абзацами, создайте фреймы заранее, примените связывание и введите или импортируйте текст в фреймы. После этого выполните следующие действия, чтобы вставить встроенную графику:
Если вы используете текстовые фреймы со связанными абзацами, создайте фреймы заранее, примените связывание и введите или импортируйте текст в фреймы. После этого выполните следующие действия, чтобы вставить встроенную графику:
- Используя инструмент Указатель, выберите объект или изображение, которое вы хотите вставить в текстовый фрейм.
- Выберите «Правка» > «Вырезать» (Ctrl+X) или «Правка» > «Копировать» (Ctrl+C), чтобы скопировать изображение или объект в буфер обмена.
- С помощью инструмента «Текст» щелкните точку вставки в тексте абзаца и введите в текст полный жесткий возврат (показано ниже). Это гарантирует, что встроенная графика существует как отдельный абзац и не мешает отступу окружающего текста.
- Выберите «Правка» > «Вставить» (Ctrl+V), чтобы добавить изображение или объект из буфера обмена в текстовый фрейм. Ваша новая встроенная графика теперь будет располагаться на отдельной строке (как показано ниже) и перетекать вместе с текстом, даже если это означает переход к следующему связанному абзацу на другой странице.

- После того, как изображение будет вставлено в текст абзаца, вы заметите, что его размер, вероятно, резко изменился. Это связано с тем, что изображение теперь занимает то же место, что и полный размер символа. Чтобы изменить размер изображения, выделите его с помощью инструмента «Текст» и используйте параметры панели свойств, чтобы настроить размер его символов (показано ниже).
- Отрегулируйте интервал между абзацами над и под графикой и/или межстрочный интервал с помощью параметров в новом окне настройки «Текст абзаца», доступ к которому можно получить, выбрав «Текст» > «Форматирование абзаца».
Оденьте свои точечные списки
Если документ, который вы создаете, включает точечные списки, вы можете обнаружить, что простой отступ текста мало что делает, чтобы подчеркнуть представленные концепции. Давним решением этой проблемы является добавление маркеров: текстовых символов, которые предшествуют каждому элементу в списках текста с отступом.
Как и буквицы, ручное форматирование маркированных списков может быть утомительным и разочаровывающим занятием. Хотя в предыдущих версиях были предложены решения для этой проблемы, CorelDRAW предлагает новые эффекты маркеров, которые более элегантны в использовании и включают больше возможностей для большего контроля, чем в прошлом.
Хотя в предыдущих версиях были предложены решения для этой проблемы, CorelDRAW предлагает новые эффекты маркеров, которые более элегантны в использовании и включают больше возможностей для большего контроля, чем в прошлом.
В качестве маркеров можно использовать практически любой символ (показано ниже), а также форматировать шрифт и размер маркеров независимо от форматирования, примененного к тексту абзаца. Вы также можете точно настроить вертикальное и горизонтальное положение маркера.
Чтобы изучить эту функцию, позволяющую сэкономить время, выполните следующие действия:
- С помощью инструмента «Текст» выделите текст абзаца, к которому вы хотите применить эффект маркера.
- Выберите «Текст» > «Маркеры», чтобы открыть диалоговое окно «Маркеры» (показано ниже) и установите флажок «Использовать маркеры», чтобы активировать эту функцию. На этом этапе нажмите кнопку «Предварительный просмотр», чтобы оценить настройки, которые вы собираетесь применить.

- В области «Внешний вид» диалогового окна «Пункты» выберите шрифт для символов маркеров в списке «Шрифт». В идеале выберите шрифт, который включает в себя символы, оказывающие визуальное воздействие. После выбора шрифта выберите символ маркера в списке «Символ». Эффект пули будет немедленно предварительно просмотрен.
- При необходимости увеличьте размер символа маркера с помощью списка Размер. В зависимости от выбранного размера вам также может понадобиться настроить вертикальное и/или горизонтальное положение символа маркера. Обычно это включает в себя снижение значения сдвига базовой линии и уменьшение маркера по умолчанию до интервала между текстом.
- Чтобы выровнять абзац маркированного текста по левому краю после маркера, установите флажок Использовать стиль висячего отступа для маркированных списков.
- Завершив создание эффекта маркера, нажмите кнопку «ОК», чтобы принять изменения и закрыть диалоговое окно.
Попробуйте этот совет: нажмите кнопку Показать/скрыть маркер (Ctrl+M) на панели свойств, чтобы включить или выключить эффект.
 Кроме того, CorelDRAW 10 включает мощные средства обработки растровых
изображений, позволяющие существенно расширить область применения
редактора. Особо следует выделить художественные эффекты растровой
графики, по качеству которых CorelDRAW 10 превосходит некоторые
достаточно мощные редакторы растровой графики.
Кроме того, CorelDRAW 10 включает мощные средства обработки растровых
изображений, позволяющие существенно расширить область применения
редактора. Особо следует выделить художественные эффекты растровой
графики, по качеству которых CorelDRAW 10 превосходит некоторые
достаточно мощные редакторы растровой графики. 15.1).
15.1). В поле введите значение поворота 180 градусов. Теперь
при перетекании объект будет одновременно поворачиваться вокруг
своей оси. Теперь объекты перетекают по дугообразной кривой. Обратите
внимание на линию, соединяющую два объекта. Два треугольника, расположенные
посередине линии, управляют скоростью изменений при перетекании.
Один треугольник отвечает за скорость изменения формы, а другой
-за скорость изменения цвета. Чем ближе треугольник к объекту, тем
быстрее изменятся форма и цвет объекта. В обычном состоянии оба
треугольника связаны друг с другом и передвигаются по соединительной
линии вместе. Чтобы появилась возможность передвинуть треугольники
по-разному, надо дважды щелкнуть мышью на одном из треугольников.
Повторный двойной щелчок вернет режим связанного передвижения.
В поле введите значение поворота 180 градусов. Теперь
при перетекании объект будет одновременно поворачиваться вокруг
своей оси. Теперь объекты перетекают по дугообразной кривой. Обратите
внимание на линию, соединяющую два объекта. Два треугольника, расположенные
посередине линии, управляют скоростью изменений при перетекании.
Один треугольник отвечает за скорость изменения формы, а другой
-за скорость изменения цвета. Чем ближе треугольник к объекту, тем
быстрее изменятся форма и цвет объекта. В обычном состоянии оба
треугольника связаны друг с другом и передвигаются по соединительной
линии вместе. Чтобы появилась возможность передвинуть треугольники
по-разному, надо дважды щелкнуть мышью на одном из треугольников.
Повторный двойной щелчок вернет режим связанного передвижения. Перетащите
оба треугольника в разные стороны, чтобы изменить объект перетекания
(Рис. 15.3, слева). В нашем примере перетекание имеет преимущественно
черный цвет и форму квадрата. Щелкните на желтом цвете в палитре,
и перетекание будет залито однородным желтым цветом. Нажмите кнопку
в панели Property Ваг (Панель свойств). Теперь перетекание
имеет все цвета радуги. Расположить перетекание можно также вдоль
произвольной кривой. С помощью инструмента «Freehand Tool» нарисуйте
кривую, соединяющую квадрат и круг. Для большей наглядности сильно
изогните ее вправо и вверх. Выберите инструмент «Intractive Blend
Tool» в панели Toolbox (Графика) и щелкните мышью на перетекании,
чтобы выделить его. Нажмите кнопку «Shape Tool» в панели Property
Bar (Панель свойств). Рядом с кнопкой появится вспомогательное
меню.
Перетащите
оба треугольника в разные стороны, чтобы изменить объект перетекания
(Рис. 15.3, слева). В нашем примере перетекание имеет преимущественно
черный цвет и форму квадрата. Щелкните на желтом цвете в палитре,
и перетекание будет залито однородным желтым цветом. Нажмите кнопку
в панели Property Ваг (Панель свойств). Теперь перетекание
имеет все цвета радуги. Расположить перетекание можно также вдоль
произвольной кривой. С помощью инструмента «Freehand Tool» нарисуйте
кривую, соединяющую квадрат и круг. Для большей наглядности сильно
изогните ее вправо и вверх. Выберите инструмент «Intractive Blend
Tool» в панели Toolbox (Графика) и щелкните мышью на перетекании,
чтобы выделить его. Нажмите кнопку «Shape Tool» в панели Property
Bar (Панель свойств). Рядом с кнопкой появится вспомогательное
меню. Выберите команду New Path (Новый путь) во вспомогательном
меню. Указатель мыши примет другой вид. Щелкните мышью на только
что созданной кривой. Теперь перетекание происходит вдоль кривой
(Рис. 15.3, справа).
Выберите команду New Path (Новый путь) во вспомогательном
меню. Указатель мыши примет другой вид. Щелкните мышью на только
что созданной кривой. Теперь перетекание происходит вдоль кривой
(Рис. 15.3, справа). Нажмите кнопку мыши, и не отпуская ее, передвиньте мышь
ближе к центру объекта. На экране появится вектор настройки эффекта
подобия и уменьшенная копия пятиугольника (Рис. 15.4, слева). Отпустите
кнопку мыши, и к объекту будет применен эффект подобия (Рис. 15.4).
Нажмите кнопку мыши, и не отпуская ее, передвиньте мышь
ближе к центру объекта. На экране появится вектор настройки эффекта
подобия и уменьшенная копия пятиугольника (Рис. 15.4, слева). Отпустите
кнопку мыши, и к объекту будет применен эффект подобия (Рис. 15.4).