Переводим формат cdr в jpeg
Для начала давайте определимся – что такое векторный формат? Все изображения, которые мы будем использовать в своей работе, делятся на два вида графики – растровую и векторную.
Растровая графика – это всем хорошо известные форматы изображений, такие как Jpeg, Png, Gif, Bmp и многие другие, состоящие из большого количества точек – пикселов. У всех этих изображений есть всем хорошо известный параметр – разрешение, то есть количество этих самых пикселов на единицу длинны. И чем оно больше, тем более сильно может быть увеличена наша картинка без потери в качестве.
При увеличении разрешения соответственно увеличивается и «вес», то есть объем изображения. При увеличение же изображения с малым разрешением, появляется так называемая зернистость, размытость изображения. Элементы картинки теряют четкость и резкость.
Всего этого лишена векторная графика. Изображение в векторном формате можно увеличивать как угодно сильно и четкость его границ нисколько не пострадает. При этом подобные изображения очень мало «весят». Именно поэтому векторные изображения снискали большую популярность в рекламном бизнесе. Увеличить картинку величиной со спичечный коробок до размеров уличного билборда и, при этом без потери качества – это дорогого стоит.
При этом подобные изображения очень мало «весят». Именно поэтому векторные изображения снискали большую популярность в рекламном бизнесе. Увеличить картинку величиной со спичечный коробок до размеров уличного билборда и, при этом без потери качества – это дорогого стоит.
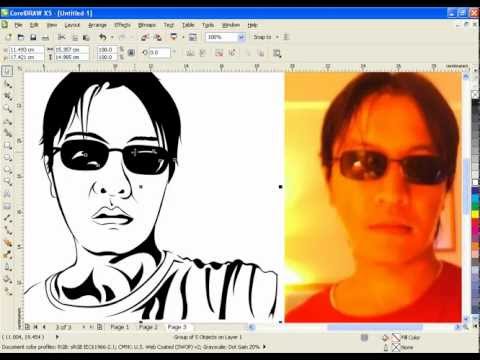
Конечно, не все так радужно – есть у векторной графики и недостатки. Например, вы не сможете перевести в векторный формат фотографию. После трассировки (именно так называется перевод растровой графики в векторную) фотография больше будет похожа на рисунок художника, чем на исходное фото. Нет у векторной графики такого обилия тонов и полутонов, присущих миллионам пикселей, например, в формате Jpeg или Png.
Тем не менее, векторный формат занимает свое почетное место в арсенале человека, занимающегося сублимационной печатью и термотрансфером. А в некоторых случаях, без него просто не обойтись. Например, при плоттерной резке пленки для термотрансферной печати на майке.
Итак, с видами графики разобрались. И тот и другой вид графики в нашей работе будут очень полезны. Но очень часто нам нужно будет перевести векторное изображение в растровое и наоборот. О том, как это сделать, читайте ниже.
И тот и другой вид графики в нашей работе будут очень полезны. Но очень часто нам нужно будет перевести векторное изображение в растровое и наоборот. О том, как это сделать, читайте ниже.
Самые популярные форматы векторных изображений – CDR (формат известнейшей программы CorelDraw) и AI (не менее именитой Adobe Illustrator).
Я покажу работу с CorelDraw. Вы можете загрузить 30-дневную полнофункциональную ознакомительную версию CorelDRAW X6 с официального сайта Corel.
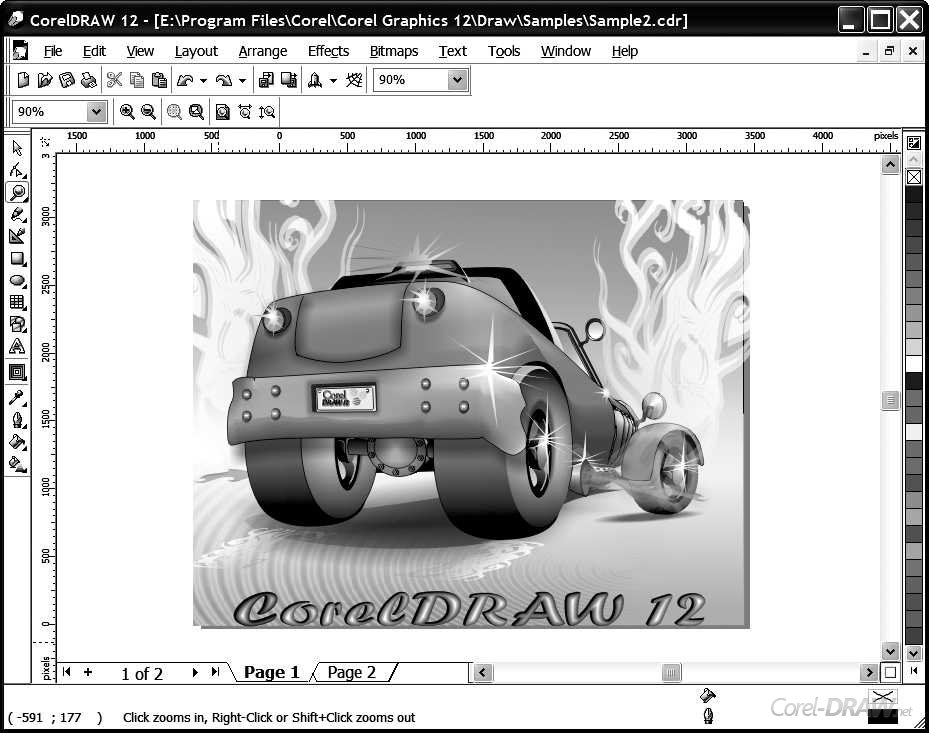
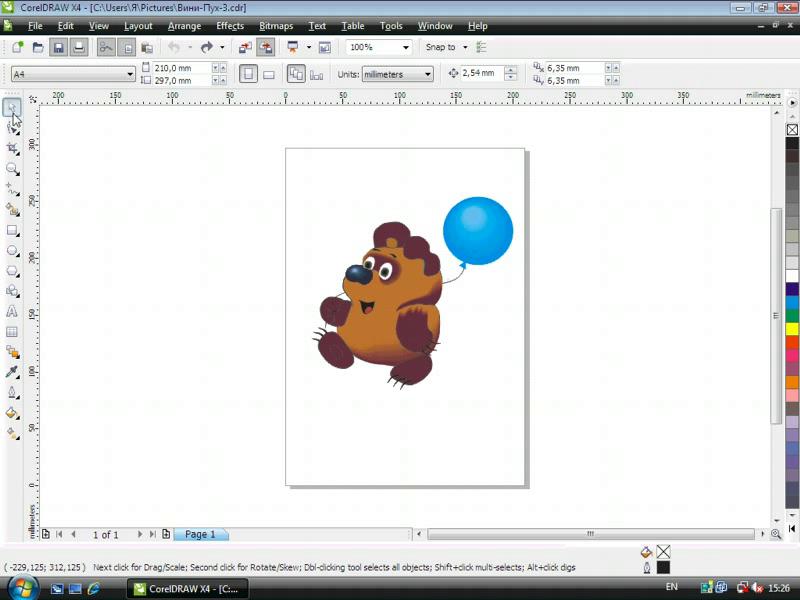
Запускаем программу:
Далее идем Файл — Открыть и открываем наше изображение в формате cdr.
Помните, что растровые изображения (Jpeg, Png, Gif и прочие) напрямую через команду Файл — Открыть, открыть в CorelDraw не получится. Для загрузки подобных изображений воспользуйтесь командой Файл — Импорт.
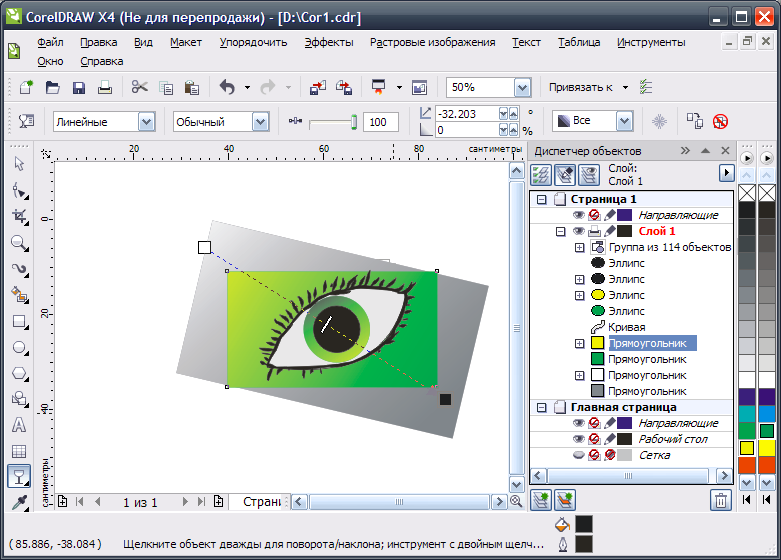
В окне программы CorelDraw появилось наше изображение:
Теперь, кликнув по изображению левой кнопкой мыши, мы увидим вокруг него рамку, с помощью которой можно изменить его размер. Потянув за любой уголок картинки, мы легко уменьшим или увеличим ее. При этом, во время изменения, мы будем видеть окантовку увеличенного (уменьшенного) изображения:
Потянув за любой уголок картинки, мы легко уменьшим или увеличим ее. При этом, во время изменения, мы будем видеть окантовку увеличенного (уменьшенного) изображения:
Спозиционировав изображение по листу в окне программы, вы уже можете его распечатать, пройдя Файл — Печать:
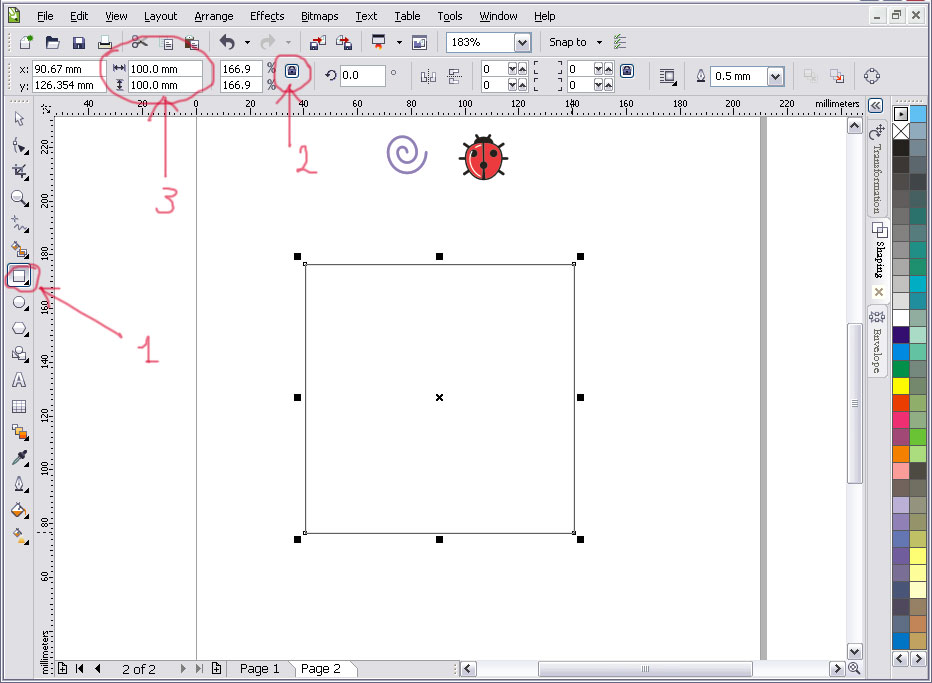
Не забудьте, что размер изображения ограничен размером листа в окне программы. В данном случае это размер А4 с вертикальным расположением. Все установки вы легко можете поменять в соответствующих окнах:
При выводе на печать, во вкладке Макет укажите Как в документе, и тогда напечатанный документ в точности повторит тот, что находится в окне программы CorelDraw. Если изображение спозиционировано правильно и не заходит за рамки листа, вы увидите надпись Нет проблем:
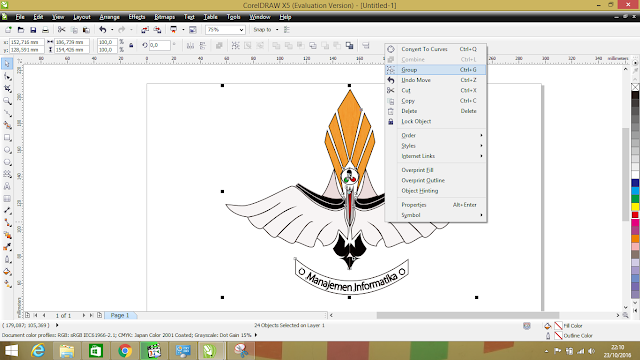
Если же вы не собираетесь распечатывать изображение, а прежде хотите перевести его в другой формат, идем Файл — Экспорт:
И в появившемся окошке выбираем формат нашего будущего изображения и папку для его хранения:
Далее необходимо указать размер нашего будущего растрового изображения и его разрешение. При изменении размера, не забывайте сохранять пропорции:
При изменении размера, не забывайте сохранять пропорции:
В этом окошке можете «поиграть» с настройками, если захотите. Я же просто оставляю все по умолчанию и жму ОК:
Все, ваше изображение сохранилось в выбранном вами растровом формате и размерами. Теперь, с помощью любого графического редактора вы сможете открыть его для дальнейшей редакции или печати.
Если по какой-то причине вы не хотите или не можете установить на своем компьютере программу CorelDraw, можете воспользоваться бесплатным онлайн ресурсом для перевода векторных изображений в растровые Filespazz.com.
Вам будет достаточно указать путь к изображению на вашем компьютере, выбрать нужный вам формат для преобразования и указать ваш почтовый ящик. Спустя несколько минут, на почту вам придет сообщение со ссылкой на ваше новое изображение.
Желаю успеха!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Видеоурок: работаем с форматом CDR
Бесплатные шаблоны на майку
Видеоурок: как сделать шаблон на кружку
Скрап-наборы для творчества
Урок 04. Как сделать из векторной картинки gif с прозрачностью (альфа-канал, 8 бит, маска)
Мы имеем векторное изображение, или же оно было нарисовано нами, но мы решили сделать из него растровую картинку, да еще в формате gif. У нас появился вопрос: как это сделать? Всё просто!
Оглавление
- Переводим картинку из вектора в растровое изображение
- Работа с растром
- Сохранение в GIF
- Второй способ GIF с фоном
- Делаем фон
- Делаем маску
- Создаем новый объект
- Создаем новый фон
- Сохранение в формате GIF
Уровень сложности: продвинутый
Использованное ПО: CorelDraw X3, Corel Photo-Paint X3
текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст
Переводим картинку из вектора в растровое изображение
1. 1 Открываем наше векторное изображение в CorelDwar.
1 Открываем наше векторное изображение в CorelDwar.
1.2 Делаем экспорт нашей картинки (File > Export). В появившемся окошке выбираем формат CPT — Corel PHOTO-PAINT Image и называем файл «Круг». Так же проверьте, чтобы стояла галочка около Selected only.
1.3 В следующем появившемся окошке мы выбираем нужный нам размер картинки, ставим галочки около Anti-aliasing (смягчает края изображения) и Transparent background (картинка будет с прозрачным фоном).
В техническом плане растровое изображение с прозрачностью отличается от обычного тем, что в файле хранится не только информация о цветах пикселей, но и дополнительный «канал», содержащий данные о том, какой пиксель прозрачный, а какой – нет (или какой цвет в палитре изображения должен считаться прозрачным). Так реализована передача прозрачности в формате GIF.
Работа с растром
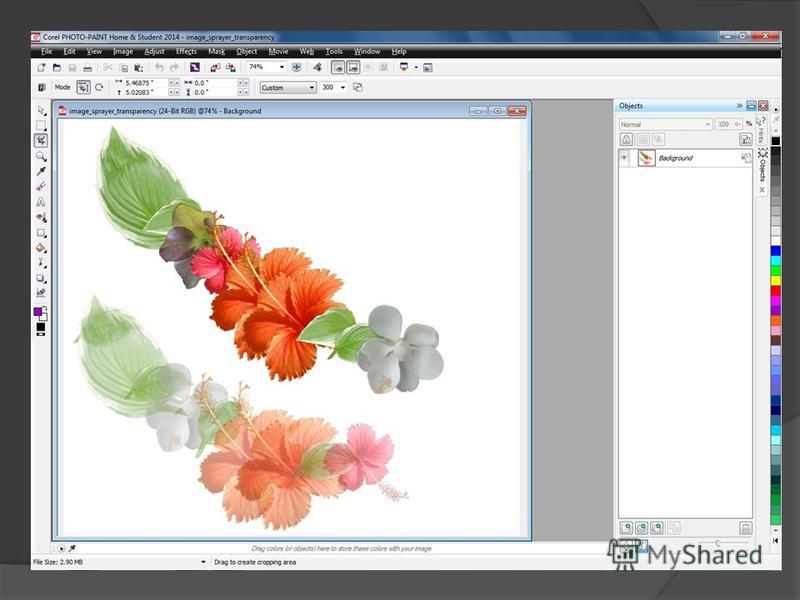
2.1 Теперь открываем растровый редактор Corel PHOTO-PAINT. Для этого достаточно в CoerlDraw нажать на кнопку Application Launcher и выбрать Corel PHOTO-PAINT. Откроется новая программа.
Откроется новая программа.
2.2 Открываем наш файл «круг.cpt» в растровом редакторе CorelPHOTO-PAINT (File > Open)
2.3 В появившемся окне задаем цвет фона. Чаще всего используют цвет салатовый или магента(цвета редко встречающиеся). Затем нажимаем Ок. Цвет страницы мы изменили как нам удобно.
2.4 Теперь сливаем наш рисунок с фоном. Для этого выбираем в верхнем меню пункт (Object > Combine > Combine All Objects With Background). Появляется фон (он может быть любого цвета в зависимости от выбранных нами настроек. См. пункт 2.3)
2.5 Мы слили наше кольцо с фоном, теперь предстоит сделать маску. Выбираем инструмент Magic Wand Mask Tool . Настраиваем инструмент в верхнем горизонтальном меню. Нам нужно сделать кнопку Anti-aliasing не активной и поставить Tolerance на 0 (чем больше это число, тем сильнее Anti-aliasing).
Magic Wand Mask Tool создаёт маску из пикселей изображения, имеющих схожий цвет.
2.6 Теперь инструментом Magic Wand Mask Tool нажимаем на все области выбранного нами цвета(в моем случае это цвет магента). При этом нам нужно выбрать настройку «-» в верхней горизонтальной панели интсрумента Magic Wand Mask Tool (см. пункт 2.5). Цвет фона должен быть однотонным. Наш рисунок приобретает красноватый оттенок — это и есть маска.
Сохранение в GIF
3.1 Теперь необходимо сохранить наш рисунок в формате gif. Для этого открываем в верхнем меню (File > Export). Выбираем место, куда хотим сохранить и выбираем расширение – gif. Появляется окно диалога оптимизации цветов палитры изображения. Настраиваем цвет так, чтобы изображение «страдало» меньше всего. Выбираем количество цветов (я взяла 6 для этого рисунка, для более сложного и цветного рисунка нужно больше цветов). Жмем Ок.
3.2 Появляется следующее окно — GIF Export. В нем настраиваем всё как на рисунке, приведённом после этого параграфа. Не забываем нажать кнопку Preview для того, чтобы просмотреть результат (он отображается в правом окошке). Выбираем «пипетку» в настройках и выбираем цвет, который должен быть невидимым (показано стрелочкой). После жмем кнопку ОК.
В нем настраиваем всё как на рисунке, приведённом после этого параграфа. Не забываем нажать кнопку Preview для того, чтобы просмотреть результат (он отображается в правом окошке). Выбираем «пипетку» в настройках и выбираем цвет, который должен быть невидимым (показано стрелочкой). После жмем кнопку ОК.
3.3 Наше кольцо в формате gif готово. 🙂
Второй способ GIF с фоном
Есть еще один способ сделать качественный и красивый gif с прозрачностью, но он работает в том случае, если вы точно знаете на каком фоне будет ваше прозрачное изображение и, если фон является не слишком пестрым.
Делаем фон
4.1 Повторяем всё с пункта 1.1 до пункта 2.2
4.2 В появившемся окне настроек  .. и вручную введите цифры RGB.
Так же мы должны увеличить размер картинки на 2 pixels с каждой стороны. Для этого увеличиваем нашу ширину (Width) и высоту (Height) на 4.
.. и вручную введите цифры RGB.
Так же мы должны увеличить размер картинки на 2 pixels с каждой стороны. Для этого увеличиваем нашу ширину (Width) и высоту (Height) на 4.
4.3 «Сливаем» нашу картинку с фоном. Для этого нам нужно выбрать в меню (Object > Combine > Combine All Objects With Background).
Для быстрого соединения нашего объекта с фоном можно воспользоваться клавиатурной комбинацией Ctrl-Shift-↓.
Делаем маску
5.1 Теперь берем инструмент Magic Wand Mask Tool . Настраиваем инструмент в верхнем горизонтальном меню. Нам нужно сделать кнопку Anti-aliasing не активной и поставить Tolerance на 0 (чем больше это число, тем сильнее Anti-aliasing). Так же выбираем кнопку «-«
5.2 Кликаем нашим инструментом по желтоватому фону. Наш фон приобретает красноватый оттенок — это и есть маска. Заметим, что вокруг нашего объекта остается небольшое количество желтоватого фона, это значит, что мы делаем всё правильно.
Создаем новый объект
6.1 Теперь копируем наш объект, нажав на кнопку Copies the selection and places it on the Clipboard в верхней панели инструментов и открываем меню (File > New From Clipboard)
Для быстрого создания нового объекта можно воспользоваться комбинацией клавиш Ctrl-C для копирования и Ctrl-Shift-N для открытия в новом окне.
Создаем новый фон
7.1 Теперь мы должны выбрать цвет фона, который не встречается в нашем новом объекте с желтоватыми краями (смотри пункт 4.2). Я выбрала цвет: магента (R255 G0 B255).
7.2 Делаем маску нашего объекта. Для этого открываем в меню (Mask > Create > Mask from Object(s)). Если наша маска закрасила красноватым цветом наш объект, а не фон, нужно поменять их местами кнопкой Inverts a mask
Для быстрого создания маски можно использовать клавиатурную комбинацию Ctrl-M. Для изменения маски Ctrl-Shift-I
Сохранение в формате GIF
8. 1 «Сливаем» наш объект в маске с фоном (смотри пукт 4.3), затем идем в меню (File > Export).
1 «Сливаем» наш объект в маске с фоном (смотри пукт 4.3), затем идем в меню (File > Export).
8.2 В настройках Export выбираем тип gif и называем наш файл. В следующем окне Convert to Paletted выбираем количество цветов (в нашем случае это 6).
8.3 В последнем заключительном окне укажем пункт Image Color и, нажав на иконку «пипетка», выберем на картинке цвет, который нам не нужен. В нашем случае — это цвет магента. Обязательно включаем кнопку Preview для того, чтобы увидеть результат в соседнем окошке. После этого нажимаем кнопку OK
8.4 Наш прозрачный GIF с фоном готов. 🙂
Создать закладку в (наведите курсор на иконку снизу)
Как обвести рисунок в coreldraw
Поговорим об отрисовке вектора в CorelDRAW X3. Это тема важна, потому что отрисовывать вектор должен уметь каждый дизайнер. Быстрая работа с вектором возможна с трассировщиком. Однако трассировщик всегда работает хуже ручной отрисовки. Создание векторных объектов рисунков возможно несколькими способами. Тут описан самый изощренный способ. Отрисовывание рисунка растровой картинки — занятие утомительное и сложное. Работа с инструментом кривые Безье сложна. Методы способы рисования в Кореле Драв известны давно. По-моему мнению их 3 официальных. Наверно есть и другие методы, но это уже экзотика. Наберитесь терпения. Дизайнер должен быстро и качественно это сделать. Раньше на отрисовку у меня уходило много времени. Но пришлось использовать хитрости. Эта задача достаточно сложна и я советую вам для начала статью как быстро нарисовать векторную картинку в Кореле
Создание векторных объектов рисунков возможно несколькими способами. Тут описан самый изощренный способ. Отрисовывание рисунка растровой картинки — занятие утомительное и сложное. Работа с инструментом кривые Безье сложна. Методы способы рисования в Кореле Драв известны давно. По-моему мнению их 3 официальных. Наверно есть и другие методы, но это уже экзотика. Наберитесь терпения. Дизайнер должен быстро и качественно это сделать. Раньше на отрисовку у меня уходило много времени. Но пришлось использовать хитрости. Эта задача достаточно сложна и я советую вам для начала статью как быстро нарисовать векторную картинку в Кореле
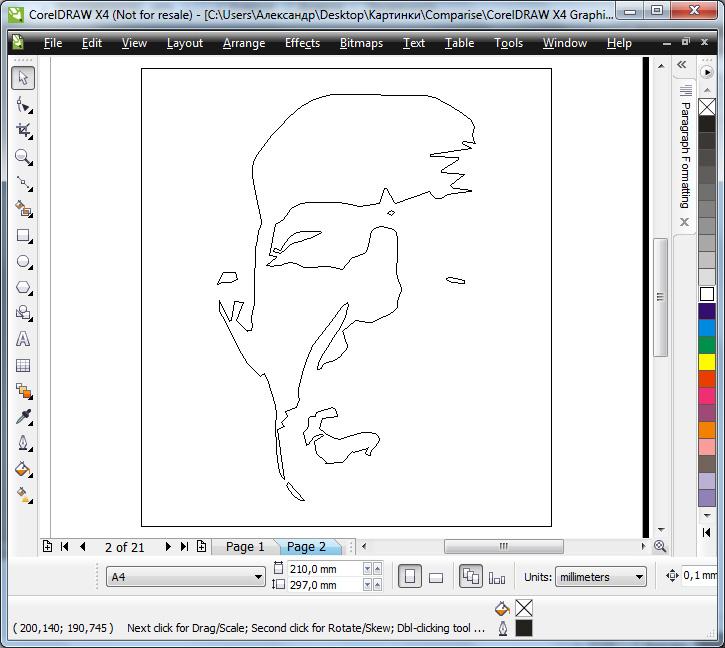
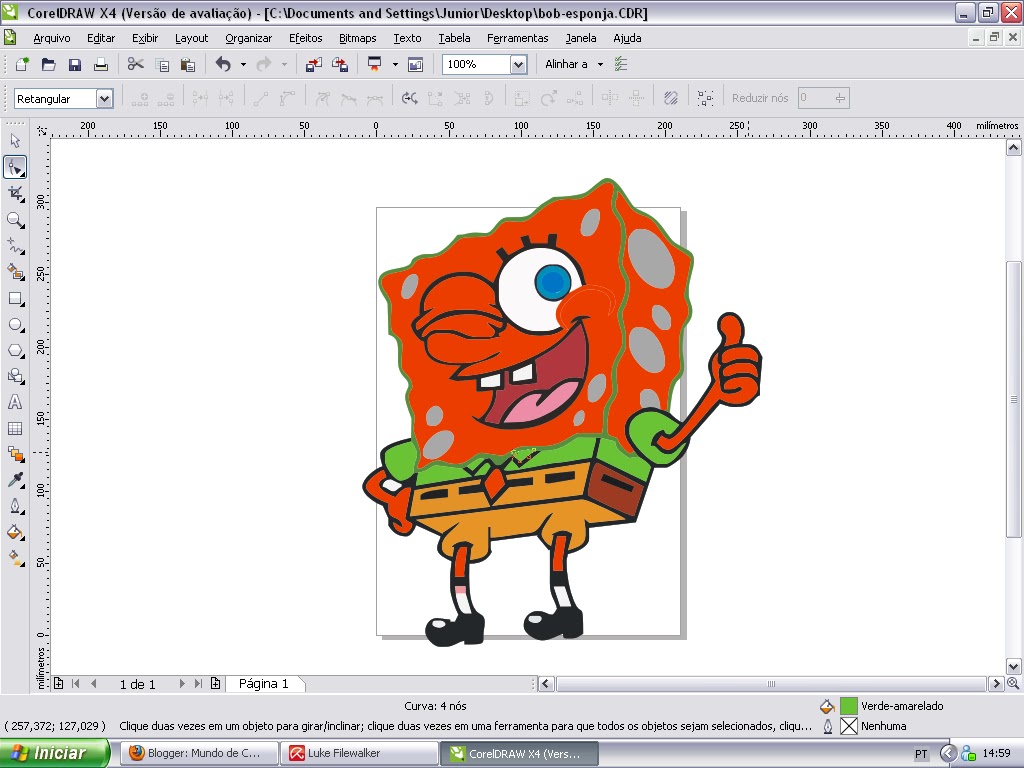
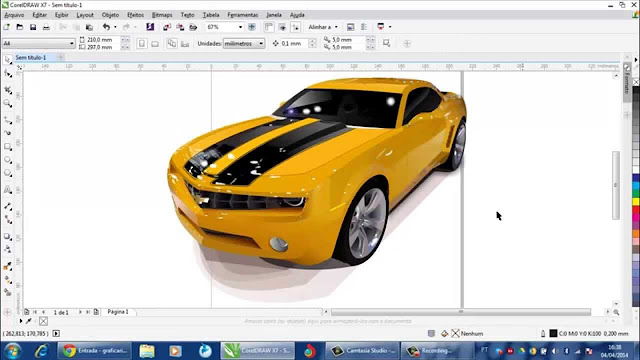
Начнем. Наша задача отрисовать вектор. Говоря простым языком, нужно поверх растровой картинки нарисовать векторную.
Теперь нам надо получить вот такой результат. Я просидел примерно 30 минут. Я использовал графический планшет.
1) Выберите размер рабочей области А3. Расположите картинку по центру рабочей области. Выделите машину и нажмите на кнопку А. Теперь заблокируйте объект.
Выделите машину и нажмите на кнопку А. Теперь заблокируйте объект.
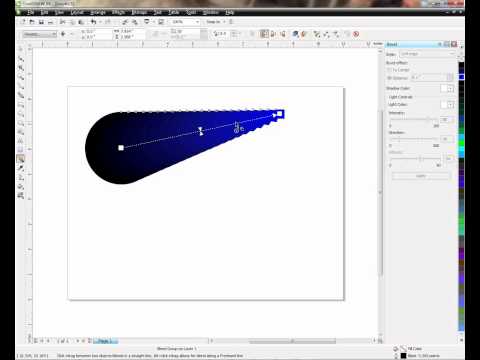
2) Разблокирование объекта происходит также как и блокирование. Выберите инструмент Безье. С помощью него мы будем отрисовывать растровые объекты. Смотрите внимательно видео.
3) Нажмите на кнопку и ставьте точки по периметру объекта. Если удерживать клавишу Alt то можно перемещать узел по рабочему полю. Вы можете создавать новые точки, удерживая левую клавишу мыши. Получатся плавные скругления.
4) Начните с края изображения и идите по периметру формы. Сразу не получится правильный контур. Потом вы должны работать с каждым узлом. Когда вы замыкаете контур, вы можете увидеть стрелочку. Она работает как привязка. Поставьте прямую линию на середине машины. Прямая должна быть ровной!
5) Когда создадите все кривые, воспользуйтесь интеллектуальной заливкой. Выберите на панели инструментов этот инструмент, щелкнув по кнопочке.
6) Теперь щелкните на каждой части изображения. По умолчанию область зальется серым цветом. Вы можете сразу поменять цвет или потом, в процессе работы. Помните, что если область замкнута, то только тогда сработает этот инструмент. Область будущей заливки должна ограничиваться линиями.
По умолчанию область зальется серым цветом. Вы можете сразу поменять цвет или потом, в процессе работы. Помните, что если область замкнута, то только тогда сработает этот инструмент. Область будущей заливки должна ограничиваться линиями.
7) Теперь раскрасьте половину машины. Можете воспользоваться градиентами. Смотрите видео.
8) Когда вы разукрасите половину машины, переместите цветные кусочки вправо с шагом 500 мм.
9) Сгруппируйте деталь. Отразите деталь с помощью докера.
10) Деталь отразилась, но видно что наша машина состоит из 2 половинок.
11) Объедините кусочки с помощью кнопки.
12) Сгруппируйте объект (Ctrl+g).
13) Задайте градиент некоторым объектам!
14) Выделите всю группу и лишите её контура.
Отрисовка ветора на заказ
Выполню отрисовку вектора по вашему заказу в иллюстраторе или CorelDRAW X5. Про оплату договоримся. Пишите мне на странице контакты и обязательно указывайте свой email.
рейтинг: 3 просмотры: 127383 автор: Егор Астапов создано: 19 ноября 2009 г. 0:00
добавил(а): Елена | дата: 2 июля 2010 г. 0:00
Благодарю Вас за урок, очень полезно, надеюсь получится.
добавил(а): Наталья | дата: 26 октября 2010 г. 0:00
Срочно надо отрисовать логотип — не получается, поможете?
добавил(а): Егор Астапов | дата: 27 октября 2010 г. 0:00
Дай свой маил или скайп, иначе помочь не смогу.
добавил(а): Vortan | дата: 18 ноября 2010 г. 0:00
спасибо за помощь я как раз начал учить корел и ваш сайт просто находка
добавил(а): Esmira | дата: 29 января 2011 г. 0:00
Это самый понятный урок по отрисовке, из всех, что я пересмотрела) Спасибо Вам за этот сайт) А скажите, у вас ICQ или скайп есть?
добавил(а): Алексей | дата: 18 апреля 2011 г. 0:00
Могу ли я для быстроты работы использовать этот урок http://egorch.ru/view_post.php? >
добавил(а): Алексей | дата: 19 апреля 2011 г. 0:00
0:00
Подскажите еще, как сохранять нарисованное кривыми безье, функции сохранить я так и не нашел, хотел сохранить и продолжить потом, но пришлось все закрыть. Пользуюсь CorelDRAW X5
добавил(а): Егор Астапов | дата: 19 апреля 2011 г. 0:00
Привет Алексей. Конечно, можешь использовать два эти урока. Помни, что для трассировки кореле изображение надо разбить на несколько цветов. (1-3). Нужно будет потом подправить линии с помощью кривых Безье (инструмент). Очень редко трассировщик идеально справляется со своей задачей.
добавил(а): Алексей | дата: 19 апреля 2011 г. 0:00
Спасибо за быстрый ответ Видео урок просто отличный и понятный, а делали на видео мышью или планшет? Хочу научиться портреты рисовать, обязательно там нужен планшет или можно мышью и безье обойтись?
добавил(а): Егор Астапов | дата: 19 апреля 2011 г. 0:00
Алексей я использовал планшет. Он дает скорость и точность в отличие от мышки. К планшету я в свое время привыкал 2 недели. Можно не пользоваться планшетом. Я работал в одной организации и постоянно отрисовывал картинки. Я мечтал о планшете, но он был один и не у меня!
Можно не пользоваться планшетом. Я работал в одной организации и постоянно отрисовывал картинки. Я мечтал о планшете, но он был один и не у меня!
добавил(а): Егор Астапов | дата: 19 апреля 2011 г. 0:00
Тут такая тонкость как и во всех векторных программах. Контур объекта (тобишь обводка) должен иметь толщину и конечно же цвет). Либо у тебя толщина в одну тысячную, либо у контура нет цвета. А схрон дело святое ctrl+s (быстрый схрон) 🙂
добавил(а): Алексей | дата: 20 апреля 2011 г. 0:00
Вот я закончил обводку объекта и столкнулся с проблемой, в уроке там где нужно зилить объект интелектуальной заливкой (у вас там зеленым заливается), я нажимаю для заливки но ничего не происходит, в истории заливка обозначается как — кривая, а на рисунке ничего не заливается, делаю в точности по уроку
добавил(а): Егор Астапов | дата: 20 апреля 2011 г. 0:00
Алексей! Перед тем как залить область заливкой (цветом) при помощи интеллектуальной заливки, нужно проверить замкнута ли область. Если хоть в одном месте есть просвет, то не сработает этот инструмент. Бывает нужно менять расположение объекта (переместить объект на передний план или на задний)
Если хоть в одном месте есть просвет, то не сработает этот инструмент. Бывает нужно менять расположение объекта (переместить объект на передний план или на задний)
добавил(а): Алексей | дата: 21 апреля 2011 г. 0:00
Переместил на передний план и все получилось и с заливкой тоже, получился автомобиль)
добавил(а): Алексей | дата: 21 апреля 2011 г. 0:00
Спасибо за урок
добавил(а): Наталья | дата: 11 мая 2011 г. 0:00
Я не могу скачать файл. ((( Как быть.
добавил(а): Егор Астапов | дата: 11 мая 2011 г. 0:00
Нужно пройти по ссылке Для получения файла нажмите (сюда) Потом ввести код и скачать видеоурок.
добавил(а): Наталья | дата: 12 мая 2011 г. 0:00
Пишет: На данный момент иностранный трафик у этого файла превышает российский.
добавил(а): Аля | дата: 18 мая 2011 г. 0:00
очень нужно сделать герб моего института в векторе и удалить часть фона! у меня совершенно не получается!есть ли какой-то понятный урок,или вы сами не могли бы мне помочь?
добавил(а): Егор Астапов | дата: 11 июня 2011 г. 0:00
0:00
посетитель Наталья! Мне приятно видеть, что иностранный трафик превышает российский.
добавил(а): Валерий | дата: 13 ноября 2011 г. 0:00
Здравствуйте Егор. Очень полезный урок! В продолжении этой темы хотелось бы увидеть урок по отрисовке фотографии (лица). Как бы вот так http://www.youtube.com/watch?v=Qqc9H9Djao8&feature=related
добавил(а): Диляра | дата: 15 октября 2012 г. 0:00
А у меня при заливки вся область окрашивается. (((Что я сделала не так? Все линии замкнуты.
добавил(а): Егор Астапов | дата: 15 октября 2012 г. 0:00
Диляра! Если замкнутая область не окрашивается, то эта область имеет разомкнутый контур. Ещё программа может глючить иногда. Попробуйте поменять расположение слоёв с этими областями на рабочем столе и попытаться снова залить цветом выбранную область.
добавил(а): Егор Астапов | дата: 10 января 2013 г. 0:00
Иван! Такое возможно. Можно скопировать атрибуты объекта или эталонный цвет. Атрибуты объекта — это типа свойство объекта или группы объектов. Имеется ввиду цветовые свойства. Градиент тоже является атрибутом объекта. Эталонный цвет — это участок области цвета объекта или градиента. Найди на панели инструментов инструмент пипетка. Потом в левом верхнем углу ты видишь кнопку с настройками инструмента. Там выбери нужный режим: атрибуты объектов, эталонный цвет. Если ты выбрал инструмент пипетка и нажал на шифт, то можешь переносить скопированные свойства на другой объект или группу объектов. Скопировал -; перенес (shift) -; скопировал -; перенес (shift).
Атрибуты объекта — это типа свойство объекта или группы объектов. Имеется ввиду цветовые свойства. Градиент тоже является атрибутом объекта. Эталонный цвет — это участок области цвета объекта или градиента. Найди на панели инструментов инструмент пипетка. Потом в левом верхнем углу ты видишь кнопку с настройками инструмента. Там выбери нужный режим: атрибуты объектов, эталонный цвет. Если ты выбрал инструмент пипетка и нажал на шифт, то можешь переносить скопированные свойства на другой объект или группу объектов. Скопировал -; перенес (shift) -; скопировал -; перенес (shift).
добавил(а): Иван | дата: 10 января 2013 г. 0:00
Все уроки заслуживают внимания и огромная помощь лично мне. Спасибо! Вопрос: Я сделал градиентные шкалки просто для того, чтобы эталонные цвета были перед глазами. Но сами градиентные цвета я могу скопировать с образца и перенести на свой объект? Есть ли такой способ? Когда я пипеткой выбираю участок цвета и переношу к себе, то именно этот участок покрывает весь мой выделенный объект, пробовал заливкой сетки, тоже не получается как на оригинале. С уважением, Иван
С уважением, Иван
добавил(а): Иван | дата: 11 января 2013 г. 0:00
Егор, в видеоуроке всё нормально, но когда я выбираю инструмент Пипетка, то такого режима как Атрибуты объектов, Эталонный цвет у меня нет, да и кнопки с настройками инструмента нет на CorelDraw X5. Может такая настройка как то зашифрована. У меня три пипетки, первая Определить цвет по образцу размером 1х1 пиксель, следующая 2х2 и третья 5х5.
добавил(а): Иван | дата: 12 января 2013 г. 0:00
Я открыл 13 корел, да, там есть такая кнопка, но я не могу скопировать градиент с одного объекта и вставить его на другой, перенос цвета только однородный, копируется именно часть того цвета, которого коснулась пипетка. Градиенты на каждый объект машины я подбираю вручную, я наивно полагал, что градиенты также можно перенести с одного изображения на другое как и обычные цвета.
добавил(а): Егор Астапов | дата: 12 января 2013 г. 0:00
Иван! У меня на работе 14 корел, а дома 13. Я не знаю как выглядит панель свойств в 15 версии. Поэкспериментируй )))
Поэкспериментируй )))
добавил(а): Егор Астапов | дата: 12 января 2013 г. 0:00
Иван! Поставь режим атрибуты объектов. Разгруппируй группу объектов и скопируй свойство объекта (градиент). Потом с нажатой клавишей shift щелкни на новом объекте. Так ты перенесешь градиент (цветовое свойство). Все работает. Не знаю почему у тебя не получается?
добавил(а): Егор Астапов | дата: 28 апреля 2013 г. 0:00
Татьяна! Вы знаете я не могу за вас сделать вашу работу. У меня у самого много дел. Этот урок довольно сложный! Я верю. Предлагаю посмотреть уроки менее сложные: http://egorch.ru/view_post.php? >
добавил(а): Татьяна | дата: 28 апреля 2013 г. 0:00
Добрый день,Вы не могли бы мне каким-нибудь образом помочь? Дело в том,что нужно переделать изображение .jpg в векторы и в кривые,ничего не получается,да и изображение очень сложное по- моему:(
добавил(а): Татьяна | дата: 28 апреля 2013 г. 0:00
спасибо,обязательно посмотрю.но что вы имеете ввиду под менее сложным уроком?т. е там на другую тему или как?нет сейчас возможности видео посмотреть:(
е там на другую тему или как?нет сейчас возможности видео посмотреть:(
добавил(а): Игорь | дата: 1 мая 2013 г. 0:00
Кто сможет за не просто так, нарисовать кое какой бланк? Пишем [email protected]
добавил(а): Екатерина | дата: 24 октября 2013 г. 0:00
Огромное вам спасибо за уроки!Я только начинаю изучать корел.можно сказать я чайник:) здесь все для учебы.просто доступно и понятно.буду учиться с помощью ваших уроков.Спасибо! С уважением чайник Екатерина:)
добавил(а): Надежда | дата: 24 февраля 2014 г. 0:00
Здравствуйте, подскажите, мне нужно отрисовывать и заливать сразу каждый объект. Как разделить абрис от объекта,чтоб его удалить?
добавил(а): Егор Астапов | дата: 24 февраля 2014 г. 0:00
Надежда! Насколько я понял вам нужно избавиться от контура. Это делается довольно легко. В правой части программы есть крестик. Если вы правой кнопкой мыши щелкните по нему (объект в это время должен быть выделен), то вы лишите заливку контура. Можно преобразовать абрис в объект (crtl+shift+Q). После преобразования удалите контур. Он у вас будет отдельным объектом.
Можно преобразовать абрис в объект (crtl+shift+Q). После преобразования удалите контур. Он у вас будет отдельным объектом.
добавил(а): Кирилл | дата: 26 марта 2014 г. 0:00
Отлично. Но это не единственый способ отрисовки.
добавил(а): Вера | дата: 23 апреля 2014 г. 0:00
спасибо за урок. по работе приходится осваивать корел. вопросов много. можно к Вам с ними обращаться?
добавил(а): Наталия | дата: 5 августа 2016 г. 0:00
Подскажите, пожалуйста, как разрезать картинку на части в Corel Draw X5?
добавил(а): LeonardBliLi | дата: 15 июля 2019 г. 8:32
Продвижение в ТОП Google, Яндекса – это тонкая и интеллектуальная работа на стыке семантики, филологии и программирования. Без качественного и последовательного SEO может произойти самое ужасное с Вашим бизнесом — не произойдет ничего!
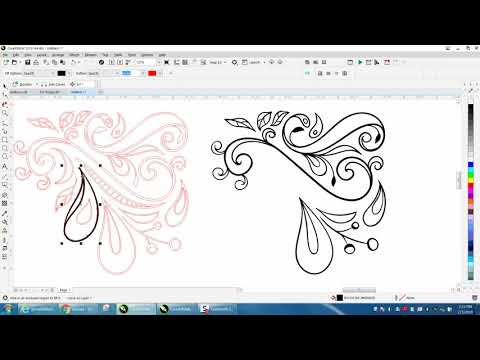
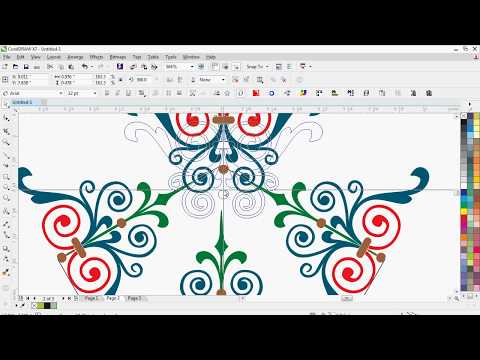
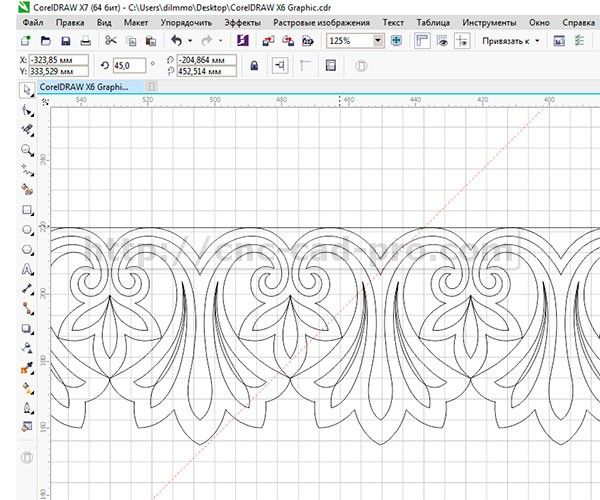
Доброго времени суток, уважаемые посетители сайта. Тема данной статьи — это быстрый и простой ручной перевод в вектор сложных рисунков, орнаментов, чертежей в CorelDRAW X8. Прежде чем мы приступим к изучению инструментов и технологий, хотелось бы сказать, что умение быстро и качественно строить сложные вектора является основным навыком для человека, создающего управляющие программы для станков с ЧПУ в деревообработке. Все программы по сложным криволинейным фрезировкам, выборкам и пр. строятся на основе векторов.
Прежде чем мы приступим к изучению инструментов и технологий, хотелось бы сказать, что умение быстро и качественно строить сложные вектора является основным навыком для человека, создающего управляющие программы для станков с ЧПУ в деревообработке. Все программы по сложным криволинейным фрезировкам, выборкам и пр. строятся на основе векторов.
Итак, какие инструменты мы рассмотрим в данном уроке? Начнем с очень простого и в то же время незаменимого инструмента «Кривая через три точки» См. Рис. 2
Рис. 2
Используя данный инструмент, вы просто, без лишних манипуляций с «Кривой безье», сможете строить криволинейные вектора любой сложности.
Поучимся работать с данным инструментом на практике. Скачайте рисунок 3 к себе на компьютер и перетяните его мышкой на рабочее поле CorelDRAW X8.
Рис. 3
Далее сверху в панели меню включите привязки к объектам. См. Рис. 4 .
Рис. 4
Далее возьмите инструмент «Кривая через три точки» и начните переводить рисунок дугами (кривыми). Старайтесь первую и последнюю точку дуги ставить на минимальной или максимальной точке контура рисунка. Кривизну дуги задавайте движением мышки от центра сегмента (не отпуская левой кнопки мыши после постановки второй точки кривой). Также если вы ошиблись с местоположением точки кривой или с количеством дуг на элемент переводимого рисунка, то всегда можно нажать горячую клавишу F10 и инструментом «Форма» добавить недостающие точки (двойной клик мыши по сегменту кривой). Также через плечи и опорные точки узла можно инструментом «Форма» (F10) исправить кривизну сегмента кривой. См. Видео 1
Старайтесь первую и последнюю точку дуги ставить на минимальной или максимальной точке контура рисунка. Кривизну дуги задавайте движением мышки от центра сегмента (не отпуская левой кнопки мыши после постановки второй точки кривой). Также если вы ошиблись с местоположением точки кривой или с количеством дуг на элемент переводимого рисунка, то всегда можно нажать горячую клавишу F10 и инструментом «Форма» добавить недостающие точки (двойной клик мыши по сегменту кривой). Также через плечи и опорные точки узла можно инструментом «Форма» (F10) исправить кривизну сегмента кривой. См. Видео 1
Видео 1
Как видно на видео, инструмент «Кривая чрез три точки» достаточно прост в освоении. Также обратите внимание: на видео заметен недостаток применения данного инструмента — небольшой перелом на стыке разных кривых. Данный перелом можно устранить удалением узла. Иногда удаление узла может привести к искажению начальной формы кривой. В таком случае я рекомендую добавлять инструментом форма (двойной клик левой кнопкой мыши) по бокам от проблемного узла добавочные узлы, далее проблемный узел удалить. Таким образом вы избавитесь от нежелательного перелома кривой. См. Рис. 5-7
В таком случае я рекомендую добавлять инструментом форма (двойной клик левой кнопкой мыши) по бокам от проблемного узла добавочные узлы, далее проблемный узел удалить. Таким образом вы избавитесь от нежелательного перелома кривой. См. Рис. 5-7
Рис. 5
Рис. 6
Рис.7
Примечание. Инструмент «Кривая чрез три точки» также работает в сочетании с горячими клавишами см. Рис. 0
Рис.0
Инструмента «Кривая через три точки» для построения сложных криволинейных векторов вам будет более чем достаточно. Но всё-таки рекомендую также обратить ваше внимание на инструмент B-сплайн. Данный инструмент очень удобен и рационален в построении сплайнов, имеющих плавную форму. См. Видео 2
Видео 2
Как можно наблюдать из видео, построение B-сплайном в некоторых случаях превосходит по скорости построение инструментом «Кривая через три точки». Обратите внимание, что инструмент » Форма» при работе с B-сплайном позволяет выставлять два режима управляющей точки: «Освободить управляющую точку» и «Прикрепить управляющую точку». Используя данные режимы управляющей точки, вы сможете создавать как плавный B-сплайн, так и острый угол (прямой сегмент). См. Рис. 8-9
Обратите внимание, что инструмент » Форма» при работе с B-сплайном позволяет выставлять два режима управляющей точки: «Освободить управляющую точку» и «Прикрепить управляющую точку». Используя данные режимы управляющей точки, вы сможете создавать как плавный B-сплайн, так и острый угол (прямой сегмент). См. Рис. 8-9
Рис.8
Добавлять и удалять контрольные точки при работе с B-сплайном можно двойным кликом инструмента «Форма «. Также вы всегда можете преобразовать B-сплайн в обычный сплайн и продолжить редактировать его кривизну уже привычными кривыми безье (правая кнопка мыши по B-сплайну, в появившемся меню выбрать «Преобразовать в кривую»).
Рассмотрим еще один инструмент, необходимый нам в работе при построении (переводе из растра) сложных векторов. Дело в том, что в большинстве случаев для создания векторов для управляющих программ, чертежей для станков с ЧПУ нам не обойтись без построения ровных отрезков как по вертикали, так и по горизонтали, либо отрезков под определенным углом. Также нам часто придется строить ровные дуги. Итак, основной инструмент, который мы будем использовать для решения вышеперечисленных задач — это инструмент «Ломаная линия». В применении данного инструмента нет ничего сложного, но нужно знать, что данный инструмент используется в сочетании с горячими клавишами. Рассмотрим горячие клавиши инструмента. «Ломаная линия» + Ctrl — это построение ломаной линии с приращением (привязкой), равной по умолчанию 15 градусов (удобно строить точно вертикальные и горизонтальные линии. «Ломаная линия» + Alt — активирует режим построения дуги, не выходя из инструмента «Ломаная линия». См. Видео 3
Также нам часто придется строить ровные дуги. Итак, основной инструмент, который мы будем использовать для решения вышеперечисленных задач — это инструмент «Ломаная линия». В применении данного инструмента нет ничего сложного, но нужно знать, что данный инструмент используется в сочетании с горячими клавишами. Рассмотрим горячие клавиши инструмента. «Ломаная линия» + Ctrl — это построение ломаной линии с приращением (привязкой), равной по умолчанию 15 градусов (удобно строить точно вертикальные и горизонтальные линии. «Ломаная линия» + Alt — активирует режим построения дуги, не выходя из инструмента «Ломаная линия». См. Видео 3
Видео 3
Примечание. При использовании инструмента «Ломаная линия» для более точного и удобного построения, нужно включить инструменты динамических и шаговых привязок. ссылка на урок.
Примечание 2. Также хотелось бы добавить, что вы всегда сможете автоматически снять фаску, закруглить и сделать выемку, используя вершину, образованную двумя ломаными линиями (диаметр, длина фаски будут точно соответствовать заданным вами параметрам). Для этого вам необходимо использовать прикрепленное окно «Скругление, выемка, фаска» см. Рис. 10-12
Для этого вам необходимо использовать прикрепленное окно «Скругление, выемка, фаска» см. Рис. 10-12
Итак, мы рассмотрели основные инструменты, которые помогут вам в быстром переводе растровой картинки в векторный рисунок (чертеж) для последующего создания по данным векторам управляющей программы для фрезерных станков с ЧПУ. Надеюсь, урок вам был полезен и вы узнали для себя что-то новое.
Похожие статьи по CorelDRAW X7 :
Также рекомендую вам ознакомиться со следующим статьями:
Основой любых иллюстраций в Кореле становится качественная работа с контурами. Сам абрис является линией, определяющей форму объекта. Один из самых полезных, удобных и функциональных инструментов Корела, о котором мы поговорим подробнее.
Как в CorelDraw сделать контур изображения. Настройка цвета, шага и других опций
Для создания нужен объект, который уже открыт в редакторе. Затем переходим во вкладку «Эффекты», здесь нам нужно выбрать «Контур».
Это меню можно открыть и воспользовавшись сочетанием «Ctrl + F9».
Выбрав один из предложенных вариантов можно определить расположение по отношению к объекту.
Здесь можно определить шаг и смещение, указав в соответствующих полях нужные значения. Переходим к разделу «Цвет», нажав на среднюю пиктограмму вверху окна настроек.
Можно здесь задать варианты оттенка, обводки, с указанием подходящих цветов в выпадающих списках. Здесь может задаваться последовательность по изменению оттенка заливки, её можно выбрать, нажав на нужные нам пиктограммы.
Чтобы задать вариант ускорения перехода, следует перейти в раздел меню «Ускорение». Для перехода к нему следует нажать соответствующую кнопку вверху окна настроек.
После того как будут установлены всё соответствующие параметры, остаётся лишь воспользоваться кнопкой «Применить».
После этого создание завершено. Обязательно следует также отметить — возможно изменение всех параметров, используя команды на панели атрибутов.
С помощью такого простого способа возможно создание совершенно разнообразных контуров для объектов, с воплощением в программе интересных иллюстраций и авторских проектов.
Как убрать контур в CorelDraw
Действия здесь довольно просты. Достаточно будет сделать соответствующий контур просто бесцветным, или же установить для него цвет внутренней заливки. Мы выше уже рассматривали, как можно редактировать цвет. Для этого просто выделяем необходимый контур, а справа внизу находится кнопка, открывающая его свойства. Здесь и можно задавать подходящие параметры для обесцвечивания.
Как в Кореле обвести картинку по контуру
Кроме основного средства «Перо», наборы инструментов по обводке предоставляют пользователям дополнительные возможности для работы. В частности, следует отметить панель инструментов, панель атрибутов и другие инструменты.
Как отмечают опытные иллюстраторы, в этом отношении самый мощный инструмент обводки — как раз работа с диалоговым окном Outline Pen. Хотя во многих случаях вполне достаточно панели «Контур».
Хотя во многих случаях вполне достаточно панели «Контур».
Мы рассмотрели основные возможности по созданию, удалению и обводке. В остальном же Корел предлагает ряд дополнительных параметров по редактированию — остаётся лишь определиться со своими приоритетами и находить свободное время для творческих экспериментов и проявления своего авторского видения идеального дизайна.
Как конвертировать PDF в векторное изображение? Комплексные решения
Можете ли вы конвертировать PDF в векторное изображение? В этой статье мы покажем вам, как конвертировать PDF в векторные изображения. Один из способов — использовать онлайн-конвертер PDF в векторный формат.
Векторные изображения представляют собой графики, которые состоят из линий и кривых, заданных математическими формулами для создания изображения. Данный вид изображений создается при помощи такого программного обеспечения, как Adobe Illustrator и CorelDraw. Такие изображения имеют меньший размер по сравнению с растровыми изображениями и более масштабируемы. Более того, векторные изображения легче редактировать. Один из недостатков векторных изображений – отсутствие их полной поддержки в Интернете. Поэтому для использовании файлов такого типа в Интернете их необходимо конвертировать в другие форматы.
Более того, векторные изображения легче редактировать. Один из недостатков векторных изображений – отсутствие их полной поддержки в Интернете. Поэтому для использовании файлов такого типа в Интернете их необходимо конвертировать в другие форматы.
- Часть 1. Является ли PDF векторным файлом?
- Часть 2. Конвертировать PDF в векторный формат(SVG)
- Часть 3. Конвертировать PDF в векторный формат(AI)
- Часть 4. Конвертировать PDF в векторный формат(EPS)
- Часть 5. Лучший редактор и конвертер PDF-файлов для Windows и Mac
Часть 1. Является ли PDF векторным файлом?
PDF-файл обычно тоже является векторным файлом. Это зависит от того, как был создан PDF-файл и были ли его слои выровнены при его создании. Чтобы определить, является ли PDF-файл векторным или растровым, вы можете использовать программу просмотра PDF для запуска теста.
Чтобы проверить, является ли PDF-файл векторным, откройте файл в PDFelement и увеличьте изображение в формате PDF до тех пор, пока увеличение не превысит 400%. Если при увеличении деталь становится пикселизированной, это растровый файл. Если изображение по-прежнему четкое и гладкое, PDF-файл представляет собой векторный файл.
Если при увеличении деталь становится пикселизированной, это растровый файл. Если изображение по-прежнему четкое и гладкое, PDF-файл представляет собой векторный файл.
Если вам нужно преобразовать PDF в векторный файл, такой как SVG, EPS или AI vector, вы можете воспользоваться приведенными ниже конвертерами PDF в векторный формат.
Если вам нужно отредактировать векторные файлы PDF, вы можете использовать универсальное PDF-решение Wondershare PDFelement — Редактор PDF-файлов. При работе с PDF-файлами вам необходимо иметь инструмент, который может выполнять ряд решений в формате PDF без необходимости много работать с другим программным обеспечением. PDFelement может конвертировать PDF-файлы во многие другие форматы, такие как PNG, JPG, TIFF и другие. Кроме того, это программное обеспечение также является создателем PDF-файлов, редактором, аннотатором и заполнителем PDF-форм. Он также хорошо разработан, чтобы позволить вам читать и просматривать ваши PDF-файлы в светлом или темном режиме.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Часть 2. Конвертировать PDF в векторный формат(SVG)
В интернете можно найти различные способы конвертирования PDF в векторное изображение. Одним из таких способов – это использование онлайн-инструментов. Onlineconvert.com – это пример онлайн-сервиса, который позволяют конвертировать PDF в форматы SVG, TIFF, PICT, PIX и другие. Давайте посмотрим, как на данном сайте происходит конвертирование PDF в масштабируемые изображения.
Шаг 1. Откройте онлайн-конвертер
Перейдите на сайт Online-Convert в вашем браузере. Затем выберите опцию «Конвертировать в SVG» на панели меню слева.
Шаг 2. Конвертируйте PDF-файл в векторное изображение
Следующее, что необходимо сделать — открыть PDF-файл для его конвертирования. Вы можете найти его на своем компьютере, скопировать URL-ссылку на файл, если он размещен в Интернете, или выбрать файл на Dropbox или Google Диске. После этого вы можете при необходимости изменить некоторые настройки вывода. Наконец, нажмите кнопку «Конвертировать».
Часть 3. Конвертировать PDF в векторный формат(AI)
Вы можете преобразовать PDF-файл в векторный формат AI с помощью программы Adobe Illustrator. Для этого требуется несколько простых шагов.
Шаг 1. Запустите Adobe Illustrator, нажмите Файл > Открыть и выберите PDF-файл, который вы хотите преобразовать.
Шаг 2. После открытия PDF-файла нажмите Файл > Сохранить и сохраните файл в формате AI.
Кроме того, есть несколько онлайн-конвертеров PDF в векторные файлы, которые вы можете использовать для преобразования PDF в AI, например PDFmall PDF to AI converter.
Часть 4. Конвертировать PDF в векторный формат(EPS)
EPS — это векторный формат файлов, часто создаваемый Adobe Illustrator для профессиональной и высококачественной печати изображений, таких как рекламные щиты, большие плакаты. Если вам нужно преобразовать PDF в векторный файл EPS, существуют онлайн-конвертеры PDF, которые могут вам помочь. Convertio PDF to EPS converter — это один из инструментов.
Шаг 1. Перейдите к конвертеру Convertio PDF to EPS. Нажмите кнопку Выбрать файлы, чтобы загрузить свои PDF-файлы. Максимальный размер файла в бесплатной версии составляет 100 МБ.
Шаг 2. После загрузки файла нажмите кнопку Преобразовать и подождите, пока файл не будет преобразован.
Шаг 3. Загрузите файл EPS обратно на свое устройство.
Часть 5. Лучший редактор и конвертер PDF-файлов для Windows и Mac
PDFelement — это мощный и простой в использовании редактор PDF, который может справиться практически со всеми вашими проблемами с PDF.
При работе с PDF-файлами вам необходимо иметь инструмент, который может выполнять целый ряд действий с PDF без необходимости использования других программ. Примером хорошо сбалансированного программного обеспечения можно назвать PDFelement. Эта программа может одновременно выполнять функции создания, редактирования, конвертирования и сохранения PDF-файлов. Также в данной программе предусмотрена возможность чтения и просмотра PDF-документов. Вы можете перемещаться по страницам, прокручивать файл и даже увеличивать масштаб просматриваемого контента. Продуманный пользовательский интерфейс делает его одним из лучших приложений для работы с PDF из представленных на рынке. Wondershare PDFelement — это кросс-платформенное программное обеспечение, которое может быть установлено как в операционной системе Windows, так и на Mac.
- PDFelement поддерживает пакетное преобразование PDF-файлов в выходные форматы, такие как PPT, XLS, DOC, HTML, RTF, TXT, EPUB и графические форматы.
- PDFelement также позволяет создавать PDF-файлы, комбинируя PDF-файлы, комбинируя поддерживаемые файлы, из пустых документов, HTML, RFT, ключевых слов, изображений и клипбордов.
- Вы можете использовать его для заполнения форм в формате PDF, а также для создания новых форм в формате PDF.
- PDFelement позволяет вам добавлять цифровые подписи к вашему PDF-файлу.
- PDFelement имеет функцию распознавания текста, которая позволяет редактировать, искать и копировать текст в файлах на основе изображений.
- PDFelement позволяет вам выполнять пакетное редактирование текстов, объектов и изображений в вашем PDF-файле.
- PDFelement создан с использованием различных разметок, таких как: липкие заметки, текстовые комментарии, комментарии к выноскам, аннотации, водяные знаки, основные моменты, подчеркивания и зачеркивания.

- PDFelement модернизированное программное обеспечение, которое позволяет вам добавлять разметки в PDF-файл в пакетном режиме.
- PDFelement позволяет добавлять бейты, нумерацию, нижние колонтитулы и верхние колонтитулы.
- С помощью PDFelement вы можете не только поворачивать страницы PDF-файла под определенным углом, но и обрезать ненужные части вашего PDF-файла.
Скачать Бесплатно Скачать Бесплатно
Мощная функция автоматического распознавания форм позволяет с легкостью обрабатывать формы.
Извлекайте данные легко, эффективно и точно с помощью функции извлечения данных из форм.
Преобразование стопок бумажных документов в цифровой формат с помощью функции распознавания текста для лучшего архивирования.
Редактируйте документы, не изменяя шрифты и форматирование.
Совершенно новый дизайн, позволяющий вам оценить содержащиеся в нем рабочие документы.
Основы CorelDRAW X5 — тест 1
Главная / Офисные технологии / Основы CorelDRAW X5 / Тест 1
Упражнение 1:
Номер 1
Для чего нужен CorelDRAW X5?
Ответ:
 (1) для создания векторных изображений 
 (2) для обработки цифровых фотографий 
 (3) для работы с растровой графикой 
Номер 2
CorelDRAW X5 работает с изображениями…
Ответ:
 (1) состоящими из растровой сетки 
 (2) состоящими из кривых линий, а эти линии хранятся в памяти ПК в виде математических формул 
 (3) состоящими из частей. Например, капля воды-море, травинка-луг, снежинка-снег и так далее 
Например, капля воды-море, травинка-луг, снежинка-снег и так далее 
Номер 3
При увеличении размера изображения на странице рисования CorelDRAW X5 объем файла этого изображения…
Ответ:
 (1) увеличивается 
 (2) уменьшается 
 (3) не меняется 
Номер 4
Какой из ответов не содержится в описании интерфейса CorelDRAW X5?
Ответ:
 (1) панель анимации 
 (2) палитра цветов 
 (3) строка состояния 
 (4) панель атрибутов 
Номер 5
В чем назначение утилиты Corel CONNECT?
Ответ:
 (1) это менеджер (смотровик) шрифтов 
 (2) это менеджер (смотровик) векторной графики на вашем ПК 
 (3) Corel CONNECT служит для полноэкранного обзора исходных ресурсов на компьютере пользователя и в локальной сети 
Номер 6
Какая из программ впервые появилась в составе комплекса программ CorelDRAW X5?
Ответ:
 (1) Corel CAPTURE 
 (2) Bitstream Font Navigator 
 (3) Corel CONNECT 
Номер 7
Какое расширение файлов является в CorelDraw основным?
Ответ:
 (1) PSD 
 (2) AI 
 (3) CDR 
 (4) JPG 
Номер 8
Какой объем ОЗУ (RAM) рекомендует производитель программы для комфортной работы пользователя с CorelDRAW X5?
Ответ:
 (1) оперативная память не менее 128 MB 
 (2) оперативная память не менее 512 MB 
 (3) оперативная память не менее 1 GB 
Упражнение 2:
Номер 1
Какое разрешение монитора рекомендует производитель программы для комфортной работы пользователя с CorelDRAW X5?
Ответ:
 (1) 800 х 600 
 (2) 1024 x 768 
 (3) 1280 х 1024 
Номер 2
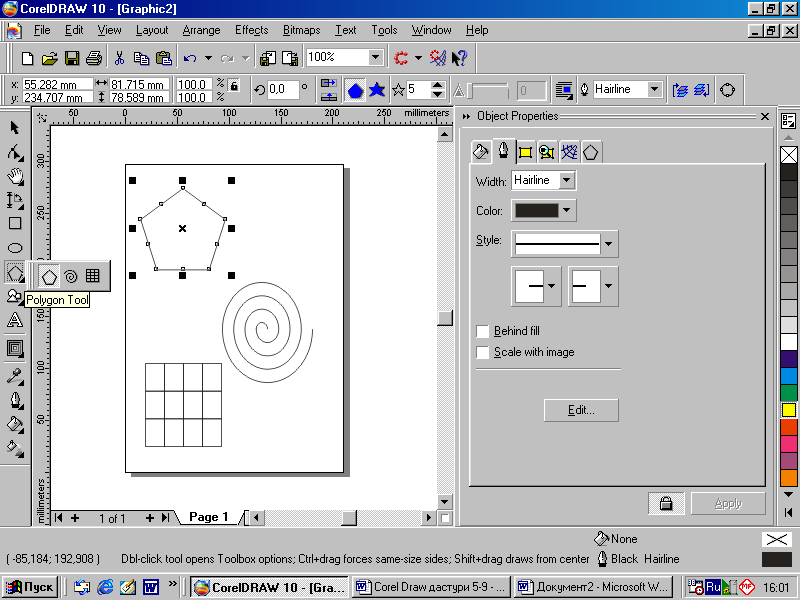
Каково назначение группы инструментов, скрытых за этим значком -
Ответ:
 (1) группа инструментов кривой для измерения размеров объекта 
 (2) группа инструментов для изменения формы объектов 
 (3) группа инструментов кривой для рисования прямых и кривых линий 
Номер 3
Каково назначение группы инструментов, скрытых за этим значком -
Ответ:
 (1) группа инструментов кривой для измерения размеров объекта 
 (2) группа инструментов кривой для рисования прямых и кривых линий 
 (3) группа инструментов для изменения формы объектов 
Номер 4
Каково назначение группы инструментов, скрытых за этим значком -
Ответ:
 (1) группа инструментов кривой для рисования прямых и кривых линий 
 (2) группа инструментов для изменения формы объектов 
 (3) группа инструментов размера для рисования размерных линий 
Номер 5
Какая операция будет выполнена на рисунке?
Ответ:
 (1) объединение 
 (2) исключение 
 (3) пересечение 
Номер 6
Каким сочетанием клавиш в CorelDRAW X5 осуществляется перевод объекта в кривые?
Ответ:
 (1) Ctrl+N 
 (2) Ctrl+E 
 (3) Ctrl+Q 
Номер 7
Что необходимо сделать, чтобы удалить обводку объекта?
Ответ:
 (1) активировать инструмент Интерактивная заливка и залить контур объекта белым цветом 
 (2) установить параметр Outline Pen в значение No Outline (Без обводки) 
 (3) выбрать любую из заливок (Однородную, фонтанную, узором, текстурой…) и залить контур объекта белым цветом 
Номер 8
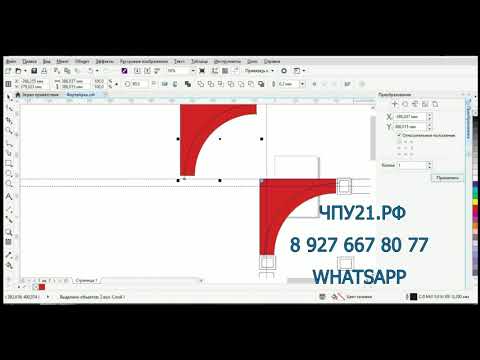
На рисунке ниже при помощи докер окна Position (Положение) создаются копии прямоугольника по горизонтали и вертикали с шагом 30 мм.Сколько копий прямоугольника будет создано?
Ответ:
 (1) девять 
 (2) восемь 
 (3) восемьдесят одна 
Упражнение 3:
Номер 1
Каким инструментом можно скруглять углы прямоугольника?
Ответ:
 (1) ластик 
 (2) перо 
 (3) кривая Безье 
 (4) форма 
Номер 2
Какие параметры инструмента Interactive Drop Shadow Tool (Тень) можно настроить, используя панель атрибутов данного инструмента?
Ответ:
 (1) угол наклона тени 
 (2) яркость 
 (3) размытие 
 (4) цвет тени 
Номер 3
На стрелке вектора тени черный маркер…
Ответ:
 (1) позволяет растянуть тень и изменить ее направление 
 (2) отвечает за привязку тени к объекту 
 (3) меняет прозрачность тени 
Номер 4
Каково назначение группы инструментов, обозначенных в программе следующим значком -
Ответ:
 (1) инструменты соединителя позволяют рисовать линии, соединяющие объекты в диаграммах и схемах 
 (2) группа интерактивных инструментов для применения к объектам спецэффектов 
 (3) группа инструментов по работе с цветом 
Номер 5
В каком из ответов указаны инструменты по работе с контурами?
Ответ:
 (1)  
 (2)  
 (3)  
 (4)  
Номер 6
Как называется часть интерфейса, обозначенная на рисунке ниже знаком вопроса?
Ответ:
 (1) плавающие палитры 
 (2) докеры 
 (3) панель атрибутов 
Номер 7
Как называется часть интерфейса, обозначенная на рисунке ниже знаком вопроса?
Ответ:
 (1) панель свойств 
 (2) навигатор документов 
 (3) панель состояния 
Номер 8
Каково назначение режима просмотра документов Wareframe (Каркас)?
Ответ:
 (1) просмотр документа перед его отправкой на плоттер 
 (2) данные режим отображает изображение без заливки, в виде контуров, что проще и быстрее, чем качественное полноцветное изображение в режиме Normal (Обычный) 
 (3) просмотр документа перед его отправкой на принтер 
Упражнение 4:
Номер 1
Как называется инструмент, позволяющий выбирать цвет, присутствующий на рисунке и делать этот цвет текущим в панели цветов?
Ответ:
 (1) цветовая палитра 
 (2) заливка 
 (3) пипетка 
Номер 2
Вы выбрали инструмент Rectangle (Прямоугольник).Какую клавишу следует удерживать, чтобы нарисовать этим инструментом не прямоугольник, а квадрат?
Ответ:
 (1) SHIFT 
 (2) CTRL 
 (3) ALT 
Номер 3
Каким сочетанием клавиш создается новый документ в CorelDRAW X5?
Ответ:
 (1) CTRL+E 
 (2) CTRL+P 
 (3) CTRL+N 
Номер 4
Вы выполнили команду Layout(Макет)-Page Background(Фон страницы). Какой из вариантов теперь следует выбрать, чтобы использовать в качестве фона фотографию?
Ответ:
 (1) No Background (Нет фона) 
 (2) Solid (Сплошной) 
 (3) Bitmap (Растровое изображение) 
Номер 5
Какой из ответов содержит команду для отключения отображения границ страницы рисования?
Ответ:
 (1) Макет (Layout) 
 (2) Page Setup (Параметры страницы) 
 (3) Show page border (Показать границы страницы) 
Номер 6
Что нужно сделать для того, чтобы документ CorelDRAW X5 был совместим со старыми версиями этой программы?
Ответ:
 (1) выполнить команду File(Файл)-Export (Экспорт) и указать версию редактора, например, CorelDRAW X4 
 (2) выполнить команду File(Файл)-Import (Импорт) и указать версию редактора, например, CorelDRAW X4 
 (3) в окне сохранения документа в списке Version (Версия) нужно указать версию редактора, например, CorelDRAW X4 
Номер 7
Каково назначение кнопки, отмеченной на рисунке знаком вопроса?
Ответ:
 (1) это кнопка создания страницы из шаблона 
 (2) это кнопка для добавления во фрейм текста из буфера обмена 
 (3) это кнопка добавления новых страниц в документ 
Номер 8
Найдите верный ответ…
Ответ:
 (1) шаблон — готовый документ, созданный профессиональным дизайнером и имеющий расширение *. CDT. 
CDT. 
 (2) изменив часть шаблона, например, текст — вы не можете получить плакат, грамоту, визитку и тому подобное. 
 (3) библиотеку шаблонов можно открыть командой File(Файл)-New From Template(Создать из шаблона) 
Упражнение 5:
Номер 1
С помощью какого эффекта из пятиконечной звезды можно получить подобную форму?
Ответ:
 (1) Push and Pull Distortion (Искажение при сжатии и растяжении) 
 (2) Twister Distortion (Кручение) 
 (3) Zipper Distortion (Застежка молнии) 
Номер 2
Что произойдет после выполнения данной команды?
Ответ:
 (1) переименование страницы документа 
 (2) удаление страницы документа 
 (3) создание новой страницы документа 
Номер 3
Для чего в данном окне служит переключатель After?
Ответ:
 (1) чтобы вставить новую страницу на место текущей 
 (2) чтобы вставить новую страницу до предыдущей 
 (3) чтобы вставить новую страницу после предыдущей 
Номер 4
Каково содержание данного окна?
Ответ:
 (1) оно содержит варианты визитных карточек 
 (2) в окне можно выбрать заготовки для документов 
 (3) окно содержит библиотеку шаблонов CorelDRAW 
Номер 5
Для чего в данном окне имеется выбор версии CorelDRAW?
Ответ:
 (1) для перехода от старой версии к новой 
 (2) для совместимости файлов версии X5 с более ранними версиями CorelDRAW 
 (3) для совместимости CorelDRAW и Photoshop 
Номер 6
С помощью какого эффекта из квадрата получается куб?
Ответ:
 (1) Vanishing Point 
 (2) Blend 
 (3) Extrude 
Номер 7
Что задает параметр, указанный на рисунке вопросом?
Ответ:
 (1) поворот направляющей на 45 градусов 
 (2) поворот фигуры на 45 градусов 
 (3) поворот линеек на 45 градусов 
Номер 8
Как называются пунктирные линии на рисунке?
Ответ:
 (1) разметка 
 (2) сетка 
 (3) направляющие 
Упражнение 6:
Номер 1
Что означает параметр CMYK в окне создания нового документа CorelDRAW X5?
Ответ:
 (1) название документа 
 (2) расширение файла 
 (3) разрешение 
 (4) цветовую модель 
Номер 2
В окне задания параметров страницы размерность одного из параметров dpi.Что это за параметр?
Ответ:
 (1) линейки 
 (2) ширина документа 
 (3) сетка 
 (4) разрешение изображения 
Номер 3
Что выбирают в данном окне?
Ответ:
 (1) порядок печати страниц документа 
 (2) ориентация и размер документа 
 (3) из списка выбран макет Book (Книга) 
Номер 4
Что выбирают в данном окне?
Ответ:
 (1) порядок печати страниц документа 
 (2) из списка выбран макет Book (Книга) 
 (3) ориентация и размер документа 
Номер 5
Что задает в данном окне переключатель Bitmap?
Ответ:
 (1) фон изображения — растровая картинка 
 (2) растрирование 
 (3) удаление фона изображения 
Номер 6
Каково назначение данного окна?
Ответ:
 (1) настройка линеек 
 (2) настройка направляющих 
 (3) настройка сетки 
Номер 7
В меню Preset destination (Назначение заготовки) можно выбрать…
Ответ:
 (1) заготовки для графических объектов 
 (2) параметры графических примитивов 
 (3) установки для стандартной работы с документом 
Номер 8
Для перехода по станицам документа можно использовать клавиши…
Ответ:
 (1) стрелки 
 (2) плюс и минус 
 (3) PgUp и PgDn 
Упражнение 10:
Номер 1
Выберите команду для создания собственной узорной заливки:
Ответ:
 (1) Tools-Create-Arrowhead 
 (2) Tools-Create-Pattern Fill 
 (3) Tools-Create-Character 
Номер 2
Какие цвета являются базовыми в цветовой модели CMYK?
Ответ:
 (1) красный, зеленый, синий, черный 
 (2) голубой, пурпурный, желтый, черный 
 (3) красный, голубой, желтый, синий 
 (4) голубой, пурпурный, желтый, белый 
Номер 3
Какие устройства используются для работы с CorelDRAW X5?
Ответ:
 (1) графический планшет 
 (2) плоттер 
 (3) Web камера.  
 
 (4) цифровой фотоаппарат. 
 (5) цифровая видеокамера 
Номер 4
В CorelDRAW команда Quick Correct (Быстрая проверка)…
Ответ:
 (1) автоматически исправляет грамматические ошибки, подчеркивая их красным цветом 
 (2) автоматически исправляет грамматические ошибки и заменяет неправильно написанные прописные буквы 
 (3) заменяет неправильно написанные прописные буквы, подчеркивая их зеленым цветом 
Номер 5
В CorelDRAW проверка орфографии и грамматики текста (поиск ошибок) осуществляется командой…
Ответ:
 (1) Tools-Create-Character 
 (2) Text-Paragraph Formatting 
 (3) Text-Writing 
Номер 6
Найдите правильный ответ:
Ответ:
 (1) при связывании рамок и переполнении фигурный текст будет автоматически перетекать из одной рамки в другую 
 (2) при связывании рамок и переполнении простой текст будет автоматически перетекать из одной рамки в другую 
 (3) при связывании рамок и переполнении текст не будет автоматически перетекать из одной рамки в другую 
Упражнение 11:
Номер 1
Найдите верные утверждения:
Ответ:
 (1) простой текст может быть довольно большой и он ограничен рамкой текста 
 (2) в CorelDRAW три вида текста — простой, символьный и фигурный 
 (3) фигурный текст обычно небольшой и к нему можно применять различные эффекты 
Номер 2
Какая команда применяется для размещения текста вдоль заданной линии?
Ответ:
 (1) Text (Текст) | Fit Text To Path (Текст вдоль пути) 
 (2) Text (Текст) | Place on Path (Поместить на траекторию) 
 (3) Text (Текст) | Dispose on lines (Расположить по линии) 
Номер 3
Где используется векторное компьютерное изображение, созданные в CorelDRAW X5?
Ответ:
 (1) для создания вывесок, этикеток, логотипов 
 (2) для ретуширования, реставрирования фотографий; создания и обработки фотомонтажа, коллажей 
 (3) в рекламе видеороликах и 3D анимации 
Номер 4
Для сокрытия пути в команде Fit Text To Path (Текст вдоль пути) необходимо:
Ответ:
 (1) выделите пару текст-контур и нажмите в панели графики на инструменте Outline Color (Абрис), затем нажмите в раскрывающейся панели этого инструмента на кнопке None (Нет абриса) 
 (2) удалите путь инструментом Eraser Tool 
 (3) выделите путь инструментом Pick, затем удалите его нажатием на клавишу Del 
Номер 5
Найдите правильный ответ:
Ответ:
 (1) текст можно разместить внутри любого графического примитива 
 (2) текст можно разместить снаружи любого графического примитива 
 (3) текст можно разместить как внутри, так и снаружи графического примитива и любого замкнутого объекта 
Номер 6
Какую из возможностей содержит список Text Orientation (Ориентация текста)
Ответ:
 (1) вращение символов 
 (2) вертикальный наклон 
 (3) горизонтальный наклон 
 (4) изгиб 
Упражнение 12:
Номер 1
Каково назначение команды Mirror Text (Отразить текст)?
Ответ:
 (1) для зеркального отображения текста по вертикали 
 (2) для зеркального отображения текста по горизонтали 
 (3) для зеркального отображения текста по вертикали или по горизонтали 
Номер 2
В чем измеряется размер шрифта?
Ответ:
 (1) дюймах (In) 
 (2) пунктах (Pt) 
 (3) пиках (Pica) 
Номер 3
Какой ответ соответствует рисунку ниже?
Ответ:
 (1) пример двух связанных в одну цепочку блоков простого текста 
 (2) сверху простой текст, а снизу — фигурный 
 (3) обе рамки содержат фигурный текст 
Номер 4
Обтекание векторного объекта производится…
Ответ:
 (1) простым текстом 
 (2) фигурным текстом 
 (3) любым текстом 
Номер 5
Отметьте расширение для шрифтовых файлов в CorelDRAW X5
Ответ:
 (1) *. TTF 
TTF 
 (2) *.FON 
 (3) *.ATM 
Номер 6
При установке CorelDRAW X5 параллельно устанавливается программа для управления шрифтами. Как она называется?
Ответ:
 (1) Font Manager 
 (2) Corel Font 
 (3) Font Navigator 
Упражнение 13:
Номер 1
CorelDRAW X5 Font Navigator служит для…
Ответ:
 (1) просмотр шрифтов 
 (2) обнаружение и решение проблем со шрифтами 
 (3) поиск шрифтов 
 (4) создания шрифтовых композиций 
Номер 2
Сколько слоев в CorelDRAW X5?
Ответ:
 (1) 10 
 (2) количество слоев зависит не от версии программы, а от мощности ПК 
 (3) 100 
Номер 3
Каких композиционных правил подбора шрифтов следует придерживаться в работе дизайнера?
Ответ:
 (1) фигурный, т. е. художественный (Artistic) текст не должен быть очень длинным 
е. художественный (Artistic) текст не должен быть очень длинным 
 (2) простой (Paragraph) текст можно использовать для набора длинных (больших) текстовых массивов 
 (3) в одном абзаце может быть несколько гарнитур шрифта разного цвета 
Номер 4
В Windows шрифты по умолчанию размещаются в папке…
Ответ:
 (1) Windows\Fonts 
 (2) Windows\System 32 
 (3) Windows\Мои документы 
Номер 5
C помощью Corel Draw X5 можно:
Ответ:
 (1) создавать слайд-фильмы 
 (2) создавать 3D изображения 
 (3) ретушировать фотографии 
 (4) создавать презентации 
Номер 6
Как в CorelDRAW X5 можно импортировать текст?
Ответ:
 (1) из текстового файла 
 (2) из буфера обмена 
 (3) из графического файла 
Упражнение 14:
Номер 1
Каково назначение значка Lock or Unlok?
Ответ:
 (1) блокировка слоя 
 (2) разблокировка слоя 
 (3) блокировки или разблокировка слоя 
Номер 2
В каком слое находится прямоугольник?
Ответ:
 (1) Layer 1 
 (2) Layer 2 
 (3) Layer 3 
Номер 3
Каким инструментом можно скруглить углы прямоугольника?
Ответ:
 (1) Freehand (Свободная форма) 
 (2) Shape (Форма) 
 (3) Bezier (Кривая Безье) 
Номер 4
Сохранить Rollover (Ролловер) можно командой…
Ответ:
 (1) Save As 
 (2) Export HTML 
 (3) Save As Template 
Номер 5
Что в данном окне означает запись #DDCA00?
Ответ:
 (1) закодированный вариант модели CMYK 
 (2) шестнадцатеричный цвет — запись трех компонент цвета (R, G и B) в шестнадцатеричном виде 
 (3) обозначение для фонтанной (градиентной) заливки 
Номер 6
Для отображения слоев служит…
Ответ:
 (1) палитра слоев 
 (2) панель слоев 
 (3) диспетчер слоев 
Упражнение 15:
Номер 1
Стопку слоев можно сравнить…
Ответ:
 (1) со стопкой стекол с рисунками 
 (2) со стопкой бумаги с рисунками 
 (3) со стопкой виниловых пленок с рисунками 
 (4) со стопкой прозрачных калек с рисунками 
Номер 2
Какой командой в CorelDRAW можно сохранить векторное изображение на диск?
Ответ:
 (1) Prepare (Подготовить) 
 (2) Publish Опубликовать 
 (3) Save As (Сохранить как) 
Номер 3
Что в графическом редакторе CorelDRAW X5 означает термин перетаскивание (буксировка)
Ответ:
 (1) увеличение или уменьшение размеров рисунка 
 (2) смещение маркеров изображения 
 (3) под этим подразумевается удерживание нажатой левой кнопки мыши при 
 (4) перемещении ее курсора.  
 
Номер 4
Как называют узел, показанный на рисунке ниже?
Ответ:
 (1) гладкий узел (smooth node) 
 (2) симметричный узел (symmetrical node) 
 (3) острый узел (cusp node) 
Номер 5
Найдите синоним для термина абрис?
Ответ:
 (1) обводка 
 (2) заливка 
 (3) текстура 
Номер 6
Найдите в ответах ошибочное утверждение:
Ответ:
 (1) у каждого векторного объекта есть набор атрибутов и их нельзя изменять 
 (2) к атрибутам векторных объектов относятся — толщина линий, размер, цвет, текстура, прозрачность 
 (3) абрис и заливка не являются атрибутами векторных объектов 
Упражнение 16:
Номер 1
Какой из заливок нет в CorelDRAW X5?
Ответ:
 (1) градиентная 
 (2) текстурная 
 (3) простая (одним цветом) 
 (4) фрактальная 
Номер 2
Как называется инструмент, позволяющий выбирать цвет, присутствующий на рисунке и делать этот цвет текущим в панели цветов?
Ответ:
 (1) заливка 
 (2) пипетка 
 (3) кисть 
Номер 3
При построении контуров рекомендуется использовать…
Ответ:
 (1) максимальное число узловых точек 
 (2) минимально возможное число узловых точек 
 (3) число узловых точек по умолчанию 
Номер 4
Для рисования круга используется инструмент…
Ответ:
 (1) Ellipse (Эллипс) 
 (2) Circle (Круг) 
 (3) Circumference (Окружность) 
Номер 5
Какой из атрибутов инструмента Outline Color (Обводка) указан правильно?
Ответ:
 (1) цвет 
 (2) начало и конец 
 (3) длина линии 
Номер 6
Группировка объектов выполняется командой
Ответ:
 (1) Group (Сгруппировать) 
 (2) Unite (Соединить) 
 (3) Collect (Собрать 
Упражнение 17:
Номер 1
Отредактировать форму объекта можно инструментом…
Ответ:
 (1) Pick Tool (Указатель) 
 (2) Shape Tool (Форма) 
 (3) Outline Color (Обводка) 
Номер 2
Назовите следующий инструмент:
Ответ:
 (1) узел 
 (2) удалить узел 
 (3) форма 
Номер 3
Какую клавишу нужно удерживать клавишу чтобы создать окружность при использовании инструмента Ellipse (Эллипс)?
Ответ:
 (1) CTRL 
 (2) SHIFT 
 (3) ALT 
Номер 4
В CorelDRAW X5 вы можете…
Ответ:
 (1) скрывать слои 
 (2) блокировать их 
 (3) размещать слои в нужном вам порядке 
 (4) применять к слоям эффекты и смешивать слои между собой 
Номер 5
Слой…
Ответ:
 (1) не может быть прозрачным 
 (2) может быть полностью или частично прозрачен 
Номер 6
В одном слое можно разместить…
Ответ:
 (1) только один объект 
 (2) два одинаковых объекта 
 (3) несколько разных объектов 
Упражнение 18:
Номер 1
Зачем нужна трассировка?
Ответ:
 (1) для принтера 
 (2) для сканера 
 (3) для плоттера 
Номер 2
После трассировки графика получается…
Ответ:
 (1) векторной 
 (2) фрактальной 
 (3) растровой 
Номер 3
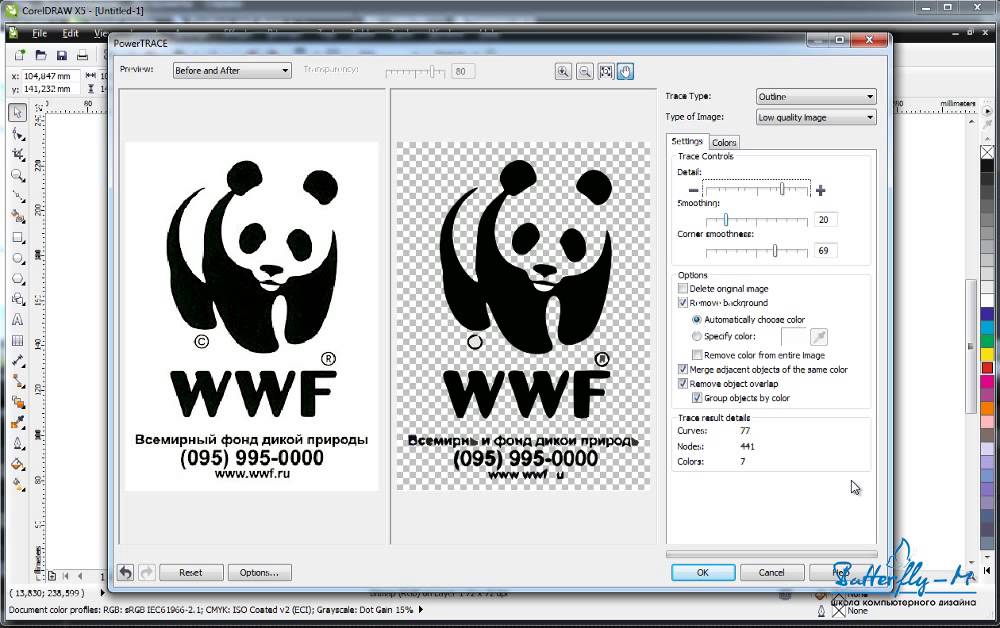
Для точной трассировки используют инструмент…
Ответ:
 (1) Power Trace 
 (2) Quick Trace 
 (3) Trace 
Номер 4
Самоклеящаяся виниловая пленка находится на подложке, а к пластику ее прикатывают посредством…
Ответ:
 (1) кремплера 
 (2) ракеля 
 (3) кембрика 
Номер 5
Для того, чтобы растрировать изображение, выделите векторный объект и выполните команду…
Ответ:
 (1) Edit Bitmap 
 (2) Convert To Bitmap 
 (3) Quick Trace 
Номер 6
Для получения из векторного изображения специального растрового формата - RAW необходима команда…
Ответ:
 (1) File — Export 
 (2) File — Import 
 (3) Convert To Bitmap 
Упражнение 19:
Номер 1
Какого из эффектов нет в CorelDRAW X5?
Ответ:
 (1) линза 
 (2) выдавливание 
 (3) оболочка 
 (4) удаление недостатков кожи 
Номер 2
Может ли CorelDRAW X5 анимировать графику для Интернет?
Ответ:
 (1) да 
 (2) нет 
 (3) может с помощью утилиты Corel R. A.V.E., которая в версии CorelDRAW X5 отсутствует 
A.V.E., которая в версии CorelDRAW X5 отсутствует 
Номер 3
Какой из трех представленных ниже инструментов позволяет рисовать линии и кривые в режиме предварительного просмотра?
Ответ:
 (1) Pen Tool (Перо) 
 (2) Polilyne Tool (Ломаная линия) 
 (3) 3 Point Curve Tool (Кривая через 3 точки) 
Номер 4
В ходе трассировки CorelDRAW X5 позволяет…
Ответ:
 (1) Delete original image (Удалить исходное изображение) 
 (2) Remove Background (Удалить фон) 
 (3) Change (Заменить фон другим) 
Номер 5
На рисунке показано задание волосяной обводки букв.Какова толщина такой обводки?
Ответ:
 (1) 0,076 мм 
 (2) 0,001 мм 
 (3) 0,25 pt 
Номер 6
Каттер служит для резки
Ответ:
 (1) бумаги 
 (2) картона 
 (3) самоклеящейся виниловой пленки (Oracal) 
Упражнение 20:
Номер 1
Сколько цветовых моделей (режимов) поддерживает CorelDRAW X5?
Ответ:
 (1) одну 
 (2) три 
 (3) семь 
Номер 2
Чего из перечисленного ниже нет на вкладке Colors (Цвета)
Ответ:
 (1) RGB (24 бит) 
 (2) Цвет Lab (24 бит) 
 (3) CMYK (32 бит) 
 (4) Цвет HSB (48 бит) 
Номер 3
В счетчике Number of colors (Количество цветов) можно …
Ответ:
 (1) уменьшить количество цветов в результатах трассировки 
 (2) увеличить количество цветов в результатах трассировки 
 (3) изменить цветовую модель в результатах трассировки 
Номер 4
Муар образуется...
Ответ:
 (1) при трассировке изображений 
 (2) при сканировании изображений 
 (3) при фотографировании с фотовспышкой 
Номер 5
Как можно вставить растровую фотографию в CorelDRAW?
Ответ:
 (1) File-Open 
 (2) File-Import 
 (3) Edit-Paste 
Номер 6
Каким инструментом создан следующий рисунок?
Ответ:
 (1) Pen (Перо) 
 (2) Shape (Форма) 
 (3) Artistic Media (Художественное оформление) 
Упражнение 21:
Номер 1
Какой из эффектов применен к рисунку ниже?
Ответ:
 (1) эффект линзы 
 (2) комбинирование объектов с помощью эффекта PowerClip 
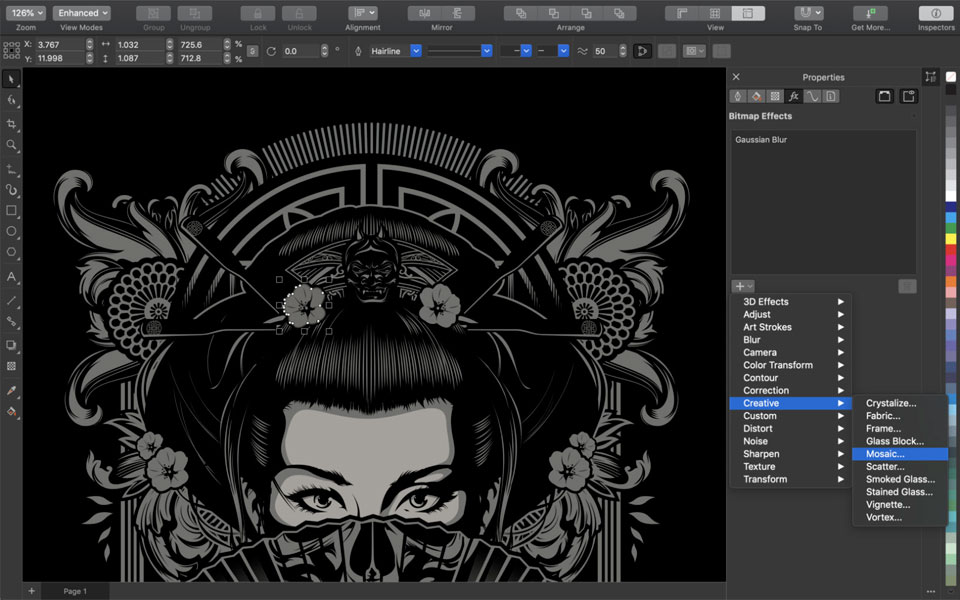
 (3) Bitmaps/Creative (Растровые изображения/Творчество) 
Номер 2
Могут ли в векторном редакторе CorelDRAW фильтры (Plug-Ins) применяться к растровым изображениям?
Ответ:
 (1) да 
 (2) нет 
 (3) в особых случаях 
Номер 3
Какой командой растрируются векторные иллюстрации?
Ответ:
 (1) Trace Bitmap 
 (2) Auto Adjust 
 (3) Convert to Bitmap 
Номер 4
Какое из двух изображений подверглось трассировке?
Ответ:
 (1) левое 
 (2) правое 
 (3) оба 
 (4) ни одно 
Номер 5
При выполнении технических чертежей в тонких линиях используется команда.
Ответ:
 (1) Outline Trace (Трассировка абрисом) 
 (2) Centerline Trace (Трассировка по центральной линии) 
 (3) Quick Trace (Быстрая трассировка) 
Номер 6
Трассировка это…
Ответ:
 (1) преобразование векторного изображения в растровое 
 (2) преобразование растрового изображения во фрактальное 
 (3) преобразование растрового изображения в векторное 
Упражнение 22:
Номер 1
Найдите ошибку:
Ответ:
 (1) оптимизация для Интернета — это выбор наилучшего соотношения между качеством изображения и размером графического файла 
 (2) для оптимизации графики необходима команда File-Export For Web 
 (3) для оптимизации графики необходима команда File — Save As Template 
Номер 2
Найдите правильный ответ:
Ответ:
 (1) для экспорта документа CorelDRAW в формат *. PNG существует команда Export For Office (Экспорта в формат MS Office) 
PNG существует команда Export For Office (Экспорта в формат MS Office) 
 (2) для экспорта документа CorelDRAW в формат *.DOC существует команда Export For Office (Экспорта в формат MS Office) 
 (3) для экспорта документа CorelDRAW в формат *.RTF существует команда Export For Office (Экспорта в формат MS Office) 
Номер 3
Назовите вкладку, изображенную на рисунке ниже:
Ответ:
 (1) цветовая модель CMYK 
 (2) цветоделение 
 (3) выбор параметров рисунка в цветовом пространстве CMYK 
Номер 4
Что изображено на рисунке ниже:
Ответ:
 (1) Separations (Сепарации) 
 (2) пять векторных изображений 
 (3) цветоделение 
Номер 5
Что называют цветоделением?
Ответ:
 (1) Цветоделение- процесс подготовки цветных изображений к печати несколькими красками 
 (2) Цветоделение — это преобразование (конвертация) изображения, находящегося в цветовом пространстве RGB, Lab в цветовое пространство CMYK 
 (3) Цветоделение здесь представляет собой разделение цветного изображения, представленного в системе RGB или LAB на четыре изображения для каждой печатной краски CMYK, которые потом (при типографской печати) накладываются друг на друга, образуя многоцветное изображение на оттиске 
Номер 6
Что произойдет, если на вкладке Layout (Макет) активировать переключатель Fit to page
Ответ:
 (1) вы произведете Imposition layout (Компоновку макета) 
 (2) вы произведете Prepress (Допечатную подготовку) изображения 
 (3) вы подгоните изображение в размер страницы 
Упражнение 23:
Номер 1
Каково назначение данного окна программы CorelDRAW X5?
Ответ:
 (1) выбор цвета для Интернет, в данном примере — R255 G255 B255 
 (2) оптимизация изображения для сети Интернет 
 (3) выбор цветового пространства (охвата) для Интернет, в данном примере #FFFFFF 
Номер 2
Какие из перечисленных элементов не являются составными гарнитуры шрифта?
Ответ:
 (1) Начертание: Normal (обычный), Bold (полужирный), Italic (курсив или наклонный) 
 (2) Высота строчных и прописных букв 
 (3) Цвет шрифта 
Номер 3
Кегль, то есть размер шрифта и интерлиньяж оценивают в…
Ответ:
 (1) пунктах 
 (2) дюймах 
 (3) пиках 
 (4) пикселах 
Номер 4
Возможность сохранять ваш проект, как в векторных, так и в точечных форматах дает команда…
Ответ:
 (1) File (Файл) | Import (Импорт) 
 (2) File (Файл) | Export (Экспорт) 
Номер 5
Что означает данный параметр при сканировании изображения?
Ответ:
 (1) разрешение 
 (2) частота регенерации сканера 
 (3) глубина цвета 
Номер 6
Формат PDF был создан компанией…
Ответ:
 (1) Microsoft 
 (2) CorelDRAW 
 (3) Adobe 
Упражнение 24:
Номер 1
Для каких целей разрабатывался PDF формат?
Ответ:
 (1) для создания электронных книг и инструкций к программам 
 (2) для сохранения документов (текстов и картинок), предназначенных к печати 
 (3) для переноса любых документов между любыми компьютерами любых платформ для их последующей печати на любом принтере 
Номер 2
Формат EPS (Encapsulated PostScript) - это…
Ответ:
 (1) формат для хранения растровой графики 
 (2) формат хранения векторной графики 
 (3) универсальный формат, который может хранить в себе как растровые, так и векторные изображения 
Номер 3
Чтобы сгенерировать файл EPS в CorelDRAW X5…
Ответ:
 (1) необходимо сохранить рабочий файл в формате CDR, затем выполнить команду меню File (Файл) — Export (Экспортировать) и в раскрывающемся списке Save as type (Тип файла) указать расширение *. eps 
eps 
 (2) нужно выполнить команду File (Файл) — Save As (Сохранить Как) и в раскрывающемся списке Save as type (Тип файла) указать расширение *.eps 
 (3) следует выполнить команду Curves (Кривые) — Export text as (Экспортировать текст как) 
Номер 4
После цветоделения печать происходит…
Ответ:
 (1) за один прогон 
 (2) за два прогона 
 (3) за три прогона 
 (4) за четыре прогона 
Номер 5
Зачем в процессе печати иногда используют флажок Print to file (Печать в файл)?
Ответ:
 (1) если вы не собираетесь печатать в настоящий момент 
 (2) чтобы ускорить процесс печати 
Номер 6
При установке флажка Print to file (Печать в файл) мы получим файл с расширением…
Ответ:
 (1) *. PDF 
PDF 
 (2) *.CDR 
 (3) *.PRN 
Упражнение 25:
Номер 1
Какой сегодня один из основных методов изготовления изображений в наружной рекламе?
Ответ:
 (1) виниловая аппликация 
 (2) работа цветными красками 
 (3) работа с фотоаппаратом, принтером и сканером 
Номер 2
Каково назначение команды в CorelDRAW, показанной на рисунке ниже?
Ответ:
 (1) Выбран тип файла: PLT (HPGL Plotter File) для экспорта рисунка в HPGL формат, непосредственно «понимаемый» плоттером. Файл в этом формате может быть загружен в плоттер непосредственно командой Copy.  
 
 (2) Выбран тип файла: PLT (HPGL Plotter File), так как он чаще всего применяется в наружной рекламе 
 (3) Выбран тип файла: PLT (HPGL Plotter File), так как он является форматом совместимости между платформами MAC и Windows 
Номер 3
Какие клавиши, или их сочетания, используются, чтобы установить масштаб изображения по размеру страницы?
Ответ:
 (1) F2 
 (2) Shift-F2 
 (3) F4 
 (4) Shift-F4 
Номер 4
Какие клавиши, или их сочетания, используются, чтобы активировать инструмент Эллипс (Ellipse)?
Ответ:
 (1) Alt-F3 
 (2) F7 
 (3) Ctrl-F9 
Номер 5
Какие клавиши, или их сочетания, используются, чтобы вызвать окно Outline Pen (Вид и цвет линии)?
Ответ:
 (1) Ctrl-F7 
 (2) F12 
 (3) Alt-F8 
Номер 6
Для конвертации в PDF не автоматически, а с указанием настроек конвертации, необходима команда…
Ответ:
 (1) File(Файл)-Publish to PDF (Конвертировать в PDF) 
 (2) File(Файл)-Export(Экспорт) 
 (3) File(Файл)-Save As(Сохранить Как) 
Главная / Офисные технологии / Основы CorelDRAW X5 / Тест 1
CorelDRAW Graphics Suite: пакет векторной графики
Кроссплатформенная поддержка работы на Windows, Mac, iPad, в веб-формате и на мобильных устройствах. CorelDRAW — универсальное графическое решение.
CorelDRAW — универсальное графическое решение.
Заказать консультацию
Product
CorelDRAW Graphics Suite: пакет векторной графики
инструменты для редактирования фотографий, разработки графики и верстки мультистраничных документов, а также инструменты совместной работы CorelDRAW для взаимодействия в формате реального времени.
CorelDRAW Graphics Suite для Windows и Mac пользуются дизайнеры, а также промышленные и коммерческие предприятия по всему миру, работающие в самых разных направлениях — от проектирования и производства товаров до создания маркетинговых материалов.
Инструменты перспективы помогут пользователям ускорить подготовку проектных материалов, и, как следствие, посвящать больше времени творческому процессу. Для работы с мультистраничными документами в CorelDRAW представлена гибкая и высокоэффективная среда, предусматривающая создание, управление и экспорт страниц и активов в едином видовом пространстве. Дизайн-арсенал CorelDRAW Graphics Suite пополнился поддержкой новых файловых форматов, а также передовыми средствами фоторедактирования, такими как трансформированный процесс обработки снимков в Corel PHOTO-PAINT™ и кардинально переработанный инструмент замены цвета.
Дизайн-арсенал CorelDRAW Graphics Suite пополнился поддержкой новых файловых форматов, а также передовыми средствами фоторедактирования, такими как трансформированный процесс обработки снимков в Corel PHOTO-PAINT™ и кардинально переработанный инструмент замены цвета.
Ни один проект не обходится без рецензирования, и на этом этапе на сцену выходят принципиально новые инструменты совместной работы CorelDRAW, которые позволяют всем в команде взаимодействовать друг с другом в формате реального времени. С кроссплатформенной поддержкой работы на Windows, Mac, iPad, в веб-формате и на мобильных устройствах CorelDRAW отличается простотой использования и является универсальным графическим решением профессионального уровня для создания великолепных проектов.
Обратите внимание: функции совместной работы доступны только с бессрочной лицензией (в формате дополнительной покупки), лицензией с планом технического обслуживания или подпиской CorelDRAW Graphics Suite.
Формы поставки CorelDRAW Graphics Suite 2021
ESD (Electronic Software Distributive)
Неименная лицензия продукта Corel, неограниченная по сроку и представляющая собой комбинацию серийного номера и ссылки на загрузку дистрибутива с ресурса Corel.
Годовая подписка (Subscription)
Лицензия на ПО для коммерческого использования; существуют и для академических пользователей. Подписка предоставляет программный продукт в аренду сроком на 365 дней с возможностью дальнейшего продления.
Корпоративное лицензирование
Отмеченные наградами приложения Corel для ваших задач. Это способ лицензирования ПО Corel без ограничения по сроку использования. Одна из возможностей: право передачи лицензии в другую организацию.
С CDGS 2021 Education студенты смогут создавать удивительные проекты в рекордные сроки, не поступаясь при этом высоким уровнем качества. Обширная коллекция справочных материалов содержит все что нужно для приобретения и совершенствования профессиональных навыков, а инструменты для редактирования фотографий, создания графики и верстки мультистраничных документов позволяют ускорить разработку, подготовку и вывод проектных материалов.
Гибкие и экономичные варианты академического лицензирования, а также поддержка Windows, Mac, iPad, веб-формата и мобильных устройств делают CorelDRAW очевидным выбором для интеграции в учебный процесс.

Пробная версия
Заказать консультацию
Подписка CorelDRAW GS 2021 со скидкой 20% для типографий и предприятий рекламной индустрии.
- Универсальность Разработанный специально для избранной платформы пакет профессиональных приложений для создания векторной графики, редактирования фотографий, макетирования страниц и много другого. Набор инструментов полностью укомплектован всем необходимым для создания феноменальных проектов, которые обязательно привлекут всеобщее внимание. Гибкие опции приобретения предусматривают как подписку (стоимость которой составляет незначительную часть цены сопоставимого конкурирующего программного обеспечения), так и возможность покупки продукта в собственность.
- Производительность Время дорого, и CorelDRAW® поможет вам использовать его самым эффективным образом. С новыми прогрессивными инструментами для создания графических изображений и редактирования фотографий, направленными на упрощение сложных рабочих процессов и ускорение подготовки проектов, вы сможете сократить сроки реализации заказов и посвятить больше времени вдумчивому творчеству.
 Функции совместной работы помогут вам модернизировать процесс проверки и утверждения проектных материалов и навсегда распрощаться с путаницей из бесконечных электронных сообщений, вложений и PDF-файлов.
Функции совместной работы помогут вам модернизировать процесс проверки и утверждения проектных материалов и навсегда распрощаться с путаницей из бесконечных электронных сообщений, вложений и PDF-файлов. - Обратите внимание: функции совместной работы доступны только с бессрочной лицензией (в формате дополнительной покупки), лицензией с планом технического обслуживания или подпиской CorelDRAW Graphics Suite.
- Креативность Профессиональные инструменты дают простор воображению и освобождают от стереотипов и шаблонов. Развивая уникальное преимущество, заключающееся в объединении средств для создания векторной графики и макетов страниц в одном приложении, CorelDRAW позволяет решать задачи просмотра, управления, редактирования и публикации всех цифровых активов проекта в рамках единой гибкой дизайн-среды, которая представляет собой принципиально новую платформу для творчества.
- Новаторство Доступный на большом количестве платформ, совместимый с одними из лучших технологий на рынке, CorelDRAW® Graphics Suite 2021 находится на переднем крае инноваций.
 Кроссплатформенное решение оснащенно инструментами, которые помогут вам сделать вашу работу максимально рациональной и производительной, вы сможете реализовывать ваши проекты в любой точке мира. Эффективные средства для совместной разработки проектов в облачном формате предлагают усовершенствованный методы взаимодействия с коллегами и заказчиками в реальном времени. Объединив эти методы с обширным набором ИИ-функций, вы сможете уверенно набирать обороты в сегодняшнем сверхдинамичном взаимосвязанном мире. Обратите внимание: функции совместной работы доступны только с бессрочной лицензией (в формате дополнительной покупки), лицензией с планом технического обслуживания или подпиской CorelDRAW Graphics Suite.
Кроссплатформенное решение оснащенно инструментами, которые помогут вам сделать вашу работу максимально рациональной и производительной, вы сможете реализовывать ваши проекты в любой точке мира. Эффективные средства для совместной разработки проектов в облачном формате предлагают усовершенствованный методы взаимодействия с коллегами и заказчиками в реальном времени. Объединив эти методы с обширным набором ИИ-функций, вы сможете уверенно набирать обороты в сегодняшнем сверхдинамичном взаимосвязанном мире. Обратите внимание: функции совместной работы доступны только с бессрочной лицензией (в формате дополнительной покупки), лицензией с планом технического обслуживания или подпиской CorelDRAW Graphics Suite. - Практичность Разнообразнейшие простые инструменты и доступные учебные и справочные ресурсы помогут успешно трансформировать творческие идеи в профессионально оформленные дизайн-проекты. Со всевозможными настройками в интуитивном интерфейсе CorelDRAW® Graphics Suite каждый пользователь имеет возможность создать для себя уникальную, точно соответствующую его потребностям и предпочтениям рабочую среду.
 Встроенное окно настройки/инспектор «Советы» научит вас пользоваться инструментами прямо в процессе работы, поможет вам быстро приобрести необходимые навыки и почувствовать себя увереннее. Не хотите начинать работу с чистого холста? Воспользуйтесь готовыми шаблонами для быстрого создания самых разных материалов — от брошюр и карточек до логотипов и инфографики. Словом, в CorelDRAW вы найдете все необходимое для работы.
Встроенное окно настройки/инспектор «Советы» научит вас пользоваться инструментами прямо в процессе работы, поможет вам быстро приобрести необходимые навыки и почувствовать себя увереннее. Не хотите начинать работу с чистого холста? Воспользуйтесь готовыми шаблонами для быстрого создания самых разных материалов — от брошюр и карточек до логотипов и инфографики. Словом, в CorelDRAW вы найдете все необходимое для работы.
- Передовые инструменты для создания изображений С новыми точными инструментами макетирования вы сможете еще быстрее решать задачи формирования структуры проекта. Новая функция «Draw in Perspective» значительно упрощает сложный рабочий процесс изображения зданий, ландшафтов или концептов продукции в перспективе. В программе представлены опции создания перспективы с одной, двумя и тремя точками схода, возможность создавать с нуля или добавлять готовые группы объектов на общую плоскость перспективы, а также свободно перемещать и редактировать объекты с сохранением перспективы.
 Для работы над сложными проектами предусмотрены средства создания множественных групп перспективы на одной странице, где каждая группа наделена своими собственными полями перспективы. Для дальнейшего повышения производительности можно воспользоваться направляющими. Теперь в окне настройки/инспекторе «Направляющие» можно управлять пользовательскими направляющими, а также просматривать направляющие в реальном масштабе.
Для работы над сложными проектами предусмотрены средства создания множественных групп перспективы на одной странице, где каждая группа наделена своими собственными полями перспективы. Для дальнейшего повышения производительности можно воспользоваться направляющими. Теперь в окне настройки/инспекторе «Направляющие» можно управлять пользовательскими направляющими, а также просматривать направляющие в реальном масштабе. - Гибкая дизайн-среда Новые средства экспорта множественных активов и многостраничных документов, а также рабочие процессы, обеспечивающие высокий уровень контроля при настройке символов в активах и на страницах, помогут в достижении максимальной производительности на всех этапах проекта, начиная с момента формирования идеи и заканчивая выводом готовых материалов. Развивая уникальное преимущество, заключающееся в объединении векторной графики и макетов страниц в одном приложении, CorelDRAW позволяет решать задачи просмотра, управления, редактирования и публикации всех цифровых активов проекта в рамках единой гибкой дизайн-среды, которая представляет собой принципиально новую платформу для творчества.
 Здесь можно беспрепятственно перемещать объекты по страницам, пользоваться параллельными окнами для сравнения изображений, свободно располагать страницы в необходимом порядке, а также автоматически изменять размер страниц в соответствии с их контентом. Практичные эскизы превью в окне настройки/инспекторе «Страницы» позволяют быстро решать задачи добавления, удаления, поиска и сортировки страниц. Функция переключения между одностраничным и многостраничным режимами редактирования позволяет работать в удобном для вас формате. Улучшенный рабочий процесс «Символы» предлагает ускоренный поиск символов в больших библиотеках и упрощенную идентификацию символов среди других объектов. По окончании работы можно одним кликом создать свой собственный список страниц и объектов для экспорта.
Здесь можно беспрепятственно перемещать объекты по страницам, пользоваться параллельными окнами для сравнения изображений, свободно располагать страницы в необходимом порядке, а также автоматически изменять размер страниц в соответствии с их контентом. Практичные эскизы превью в окне настройки/инспекторе «Страницы» позволяют быстро решать задачи добавления, удаления, поиска и сортировки страниц. Функция переключения между одностраничным и многостраничным режимами редактирования позволяет работать в удобном для вас формате. Улучшенный рабочий процесс «Символы» предлагает ускоренный поиск символов в больших библиотеках и упрощенную идентификацию символов среди других объектов. По окончании работы можно одним кликом создать свой собственный список страниц и объектов для экспорта. - Прогрессивное фоторедактирование Новые мощные функции фоторедактирования, созданные с целью сокращения количества шагов при обработке изображений, позволят вам сконцентрироваться на творческом аспекте работы, оставив рутину за скобками.
 Замечательный новый инструмент «Замена цвета» проложит для вас более быстрый и легкий маршрут к безупречным фотографиям. Модернизированный рабочий процесс «Настройки» в Corel PHOTO-PAINT™ позволяет корректировать изображения в недеструктивном формате, в реальном времени и в соответствии с контекстом документа. Также в программе обеспечена поддержка нового фотоформата iPhone. Улучшенные процессы обработки растровой графики в CorelDRAW® Graphic Suite 2021 помогут последовательно экономить ценное рабочее время и раз за разом превосходить ожидания заказчиков.
Замечательный новый инструмент «Замена цвета» проложит для вас более быстрый и легкий маршрут к безупречным фотографиям. Модернизированный рабочий процесс «Настройки» в Corel PHOTO-PAINT™ позволяет корректировать изображения в недеструктивном формате, в реальном времени и в соответствии с контекстом документа. Также в программе обеспечена поддержка нового фотоформата iPhone. Улучшенные процессы обработки растровой графики в CorelDRAW® Graphic Suite 2021 помогут последовательно экономить ценное рабочее время и раз за разом превосходить ожидания заказчиков. - Новое поколение инструментов для совместной работы По мере того как дистанционная работа становится новой нормой, принципиально новые функции совместной работы CorelDRAW® Graphics Suite обеспечивают дизайнеров надежными средствами для поддержки постоянной связи с коллегами и заказчиками. Сбор комментариев и аннотаций участников проекта осуществляется в режиме реального времени через единый общедоступный дизайн-файл CorelDRAW.
 Процесс проверки и утверждения материалов может идти параллельно дискуссиям и решению рабочих вопросов, что позволяет укрепить поступательную динамику проекта. Новая информационная панель проекта упрощает хранение и систематизацию облачных файлов и обмен ими, а улучшенное окно настройки/инспектор «Примечания» оптимизирует фильтрацию обратной связи и поиск комментариев рецензента. Всесторонне модернизированный процесс совместной работы, представленный в CorelDRAW, позволит вам раз за разом пересекать финишную черту впереди всех. Обратите внимание: функции совместной работы доступны только с бессрочной лицензией (в формате дополнительной покупки), лицензией с планом технического обслуживания или подпиской CorelDRAW Graphics Suite.
Процесс проверки и утверждения материалов может идти параллельно дискуссиям и решению рабочих вопросов, что позволяет укрепить поступательную динамику проекта. Новая информационная панель проекта упрощает хранение и систематизацию облачных файлов и обмен ими, а улучшенное окно настройки/инспектор «Примечания» оптимизирует фильтрацию обратной связи и поиск комментариев рецензента. Всесторонне модернизированный процесс совместной работы, представленный в CorelDRAW, позволит вам раз за разом пересекать финишную черту впереди всех. Обратите внимание: функции совместной работы доступны только с бессрочной лицензией (в формате дополнительной покупки), лицензией с планом технического обслуживания или подпиской CorelDRAW Graphics Suite. - CorelDRAW всегда и везде с вами С кроссплатформенной поддержкой разработки дизайна на Windows, Mac и в веб-формате вы сможете навсегда забыть о технологических ограничениях. Создавайте эффектные проекты в удобном для вас ритме, в любое время и в любой точке — на работе, дома или в дороге.
 Оптимизированный для работы на сенсорных экранах в веб-формате, CorelDRAW.app™ обеспечивает все условия для использования продукта на мобильных устройствах. Для бизнес-пользователей CorelDRAW.app предусмотрена возможность совместной работы с дизайн-файлами посредством подключения корпоративных аккаунтов через Microsoft Teams. Доступный на большем количестве платформ, чем когда-либо, и совместимый с одними из лучших технологий на рынке, CorelDRAW® всегда и везде с вами.
Оптимизированный для работы на сенсорных экранах в веб-формате, CorelDRAW.app™ обеспечивает все условия для использования продукта на мобильных устройствах. Для бизнес-пользователей CorelDRAW.app предусмотрена возможность совместной работы с дизайн-файлами посредством подключения корпоративных аккаунтов через Microsoft Teams. Доступный на большем количестве платформ, чем когда-либо, и совместимый с одними из лучших технологий на рынке, CorelDRAW® всегда и везде с вами.
Функционал
Дизайн для печати и интернета
контроль соответствия цветовых параметров на различных носителях обеспечивает точную цветопередачу; коллекция пресетов и инструментов для работы с графикой для веб-контента
Эффекты тени
идеально подходит для тех, кто работает на плоттерах и режущих устройствах
Перо, сенсорные функции, колесо управления
в дополнение к поддержке планшетов и устройств Wacom, предусмотрена возможность работы с перьевыми планшетами Windows Real-Time Stylus (например, Microsoft Surface)
Поддержка файловых форматов
графические форматы, форматы изображений и форматы для публикации. Решайте задачи импорта и экспорта проектных активов в соответствии с заданными спецификациями и принимая во внимание полученные от заказчиков файлы
Решайте задачи импорта и экспорта проектных активов в соответствии с заданными спецификациями и принимая во внимание полученные от заказчиков файлы
Многостраничный просмотр
перемещайте объекты по страницам, пользуйтесь параллельными окнами для сравнения изображений и свободно располагайте страницы в необходимом порядке
Улучшенная замена цветов
инструмент «Замена цвета» проложит для вас более быстрый и легкий путь к безупречным фотографиям
Управление шрифтами
управляйте библиотекой шрифтов с Corel Font Manager; предусматривает возможность использования шрифтов без необходимости их установки на компьютере. Сетевое хранилище позволяет ускорить работу со шрифтами
Трассировка растровых изображений в векторные
модуль PowerTRACE™ выводит качество результатов трассировки растровых изображений в векторную графику на новый уровень за счет средств оптимизации, повышающих качество растровых изображений непосредственно в процессе работы
Пробная версия Рассчитать проект
CorelDRAW вектор | Как создавать векторные иллюстрации в CorelDRAW?
В этой статье мы научимся создавать векторные иллюстрации в CorelDraw. Векторное изображение состоит из формы, линий и точек, и главное его преимущество по сравнению с растровым изображением заключается в том, что оно может масштабироваться без потери качества. Фактор качества важен, если произведение искусства будет использоваться в полиграфических целях. В основном значки и логотипы создаются для Интернета в векторном формате, поэтому они могут увеличиваться или уменьшаться в зависимости от разрешения экрана. Распространенными векторными форматами являются cdr, svg, pdf, eps, ai. Векторная иллюстрация используется для создания логотипов, рисунков, баннеров, дизайнов футболок, канцелярских товаров, брошюр и многого другого.
Векторное изображение состоит из формы, линий и точек, и главное его преимущество по сравнению с растровым изображением заключается в том, что оно может масштабироваться без потери качества. Фактор качества важен, если произведение искусства будет использоваться в полиграфических целях. В основном значки и логотипы создаются для Интернета в векторном формате, поэтому они могут увеличиваться или уменьшаться в зависимости от разрешения экрана. Распространенными векторными форматами являются cdr, svg, pdf, eps, ai. Векторная иллюстрация используется для создания логотипов, рисунков, баннеров, дизайнов футболок, канцелярских товаров, брошюр и многого другого.
Шаги вектора CorelDRAW
Вот следующие шаги, упомянутые ниже
Шаг 1: Давайте начнем с создания нового документа из меню файла или нажмите Ctrl + N и дайте ему имя и сохраните остальные настройки к их значениям по умолчанию.
Шаг 2: Затем импортируйте изображение логотипа из меню файла или нажмите Ctrl + I, или просто перетащите его из проводника в CorelDRAW.
Шаг 3: Как мы видим, изображение логотипа представляет собой растровое изображение rgb с разрешением 72 dpi, а это нехорошо, если вы хотите создать большой баннер для печати.
Шаг 4: Мы можем подойти к этому по-разному. Первый способ — перейти в меню «Растровые изображения», затем в «Контурная трассировка», а затем выбрать тип трассировки, которую вы хотите выполнить.
Шаг 5: Вы можете получить доступ к тем же параметрам с панели инструментов. Существует также опция быстрой трассировки, которая будет выполнять трассировку на основе последних настроек или предустановки. Это настраивается в опциях.
Шаг 6: В меню параметров перейдите в CorelDRAW или нажмите Ctrl + J
Шаг 7: В параметрах PowerTRACE можно выбрать метод быстрой трассировки, оптимизацию по производительности или качеству, а также возможность объединения цветов.
Шаг 8: Некоторые другие варианты трассировки осевой линии — это технические иллюстрации, которые обводят черно-белые иллюстрации тонкими слабыми линиями, или линейные рисунки, которые также обводят черно-белые эскизы черными толстыми постоянными линиями.
Шаг 9: Давайте выберем логотип, чтобы начать с растрового изображения трассировки.
Шаг 10: Как показано вверху это растровое изображение, а внизу наша векторная иллюстрация. С правой стороны есть несколько элементов управления трассировкой, чтобы все выглядело великолепно.
Шаг 11: Начнем с деталей; по мере того, как мы увеличиваем детали, мы можем видеть все части пепперони с изображения на иллюстрации. Далее следует опция сглаживания, которая в данном случае нам не нужна, так как она сгладит неровные края скана, а на этой иллюстрации края гладкие.
Шаг 12: Далее мы увеличим сглаживание углов, чтобы текст выглядел более гладким. Затем есть возможность удалить фон и установить его автоматически, который угадывает фон и удаляет его, как указано в шахматном порядке.
Затем есть возможность удалить фон и установить его автоматически, который угадывает фон и удаляет его, как указано в шахматном порядке.
Шаг 13: Если вы хотите указать вручную, выберите инструмент «Пипетка» и выберите часть, которую хотите удалить.
Шаг 14: Предположим, вы что-то напутали и хотите отменить какие-то действия, тогда в правом нижнем углу есть опция для отмены. Нажмите на нее несколько раз, пока не окажетесь в нужном состоянии.
Шаг 15: Другой вариант — удалить цвет со всего изображения, что также удалит цвет текстового логотипа, чего мы не хотим.
Шаг 16: Затем есть опции для объединения смежных, которые объединят настроенный похожий цвет, например. Если есть два зеленых очень близко друг к другу, то они будут объединены.
Шаг 17: Затем есть возможность удалить перекрытие, чего в данном случае мы не хотим, и если удалить перекрывающиеся части, то есть возможность сгруппировать цвет. Последний вариант — удалить исходное изображение, которое нам не нужно.
Последний вариант — удалить исходное изображение, которое нам не нужно.
Шаг 18: Далее, вкладка цветов дает нам всю цветовую палитру, использованную на иллюстрации, с цветовым режимом. Это также показывает, как используются любые цвета.
Шаг 19: Когда мы выбираем цвет, он отображается в предварительном просмотре диагональными линиями.
Шаг 20: Пару очень похожих белых цветов мы можем выбрать и щелкнуть объединить, чтобы уменьшить цветовую палитру.
Шаг 21: Затем есть возможность отредактировать цвет, в котором мы выбираем белый цвет и делаем его точно белым
Шаг 22: Затем есть возможность удалить цвет, нажав на цвет, который вы хотите удалить, и затем щелкните значок корзины.
Шаг 23: Так как мы удалили светло-зеленый, то он заполняется ближайшим зеленым в палитре.
Шаг 24: Теперь давайте изменим цветовой режим на сплошное покрытие Pantone. Таким образом, все цвета будут заменены палитрой в цветовом пространстве Pantone. Здесь вы снова можете редактировать, объединять и удалять цвета по своему усмотрению.
Таким образом, все цвета будут заменены палитрой в цветовом пространстве Pantone. Здесь вы снова можете редактировать, объединять и удалять цвета по своему усмотрению.
Шаг 25: Так как мы хотим напечатать этот логотип, мы выберем цветовое пространство CMYK и нажмем OK.
Шаг 26: Далее мы сравним изображение с нашей иллюстрацией, поэтому откладываем его в сторону и переходим к просмотру и каркасу.
Шаг 27: Как мы видим, выглядит довольно хорошо с небольшими отличиями.
Шаг 28: Вернитесь к расширенному виду, удалите исходное изображение и отцентрируйте логотип, нажав клавишу P.
Шаг 29: Сначала выберите логотип и дважды щелкните инструмент «Прямоугольник». Затем используйте инструмент формы и перетащите края, чтобы сделать круг. Затем переместите его в самый низ стопки. Последний шаг — разгруппировать трассировку, удалить черный объект, а затем залить его черным цветом и сгруппировать с помощью Ctrl + G. . Мы видели, как мы импортируем растровое изображение и используем его для создания вектора, который может масштабироваться до любого размера, сохраняя при этом четкие края и однородный цвет с точной детализацией для любого типа приложений и требований.
. Мы видели, как мы импортируем растровое изображение и используем его для создания вектора, который может масштабироваться до любого размера, сохраняя при этом четкие края и однородный цвет с точной детализацией для любого типа приложений и требований.
Рекомендуемые статьи
Это руководство по векторной программе CorelDRAW. Здесь мы обсудим, как создавать векторные иллюстрации в CorelDRAW и как импортировать растровые изображения. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
- CorelDRAW Logo Design
- Золотой градиент Photoshop
- Сочетания клавиш CorelDRAW
- Инструменты CorelDRAW
Как добавить винтажные эффекты к изображениям — CorelDRAW, Illustrator и Photoshop
Как добавить своим изображениям винтажный, гранжевый, состаренный или поношенный вид?
Обзор: Как добавить винтажные эффекты к изображениям.
Описание: В этих видеороликах показано, как придать изображениям винтажный, состаренный, гранжевый или поношенный вид. Все винтажные дизайны можно использовать со всеми решениями FOREVER No-Cut Solutions.
Все винтажные дизайны можно использовать со всеми решениями FOREVER No-Cut Solutions.
Носитель для переноса: Flex-Soft (No-Cut)
Применение: Для темной или светлой одежды
Загрузить инструкции по использованию винтажного эффекта
Какой винтажный эффект вам больше нравится?
CorelDRAW
Вариант 1: Только для больших векторных изображений!
Загрузите файлы со специальным винтажным эффектом для следующего процесса здесь: Текстиль / Царапина / Грубая
ВАЖНО: Только для черно-белых векторных рисунков! Пожалуйста, заранее подготовьте векторную иллюстрацию.
- Создайте новый файл .
- Щелкните правой кнопкой мыши и выберите « Импорт ».
- Выберите свой векторный дизайн и нажмите « Import ».

- Импортируйте как « Кривые » и нажмите « OK ».
- Расположите и масштабируйте векторное изображение до нужного размера.
- Щелкните правой кнопкой мыши и выберите « Импорт ».
- Импорт файла Vintage Effect: Textile / Scratch / Rough
- Выберите слой винтажного эффекта.
- Щелкните правой кнопкой мыши и выберите « «Отправить на задний план » из меню « Упорядочить ».
- Выберите « PowerClip » в раскрывающемся меню « Эффекты ».
- Нажмите « Поместить внутрь кадра ».
- Щелкните на своем дизайне с помощью большой стрелки .
- Удалить черный цвет из векторного изображения.
Теперь у вашего изображения винтажный эффект.
Приведенное ниже видео является лишь примером и не является точным описанием процесса, описанного в приведенных ниже шагах. Необходимо следовать пошаговому процессу, описанному ниже.
Необходимо следовать пошаговому процессу, описанному ниже.
Вариант 2: Только для небольших векторных изображений и текста!
Если ваше программное обеспечение CorelDraw продолжает давать сбой при выполнении Варианта 1, мы рекомендуем выполнить описанные ниже шаги и использовать файл винтажного эффекта меньшего размера. Эти шаги следует использовать на небольших участках вашего изображения. Этот процесс нужно будет повторить несколько раз, если ваше векторное изображение большое. Сохраняйте файл после завершения каждого растрового эффекта. Это сэкономит ваше время, если программное обеспечение внезапно выйдет из строя.
- Откройте изображение, которому вы хотите придать винтажный вид.
- Масштабируйте изображение до нужного размера печати.
- Откройте небольшой файл винтажного эффекта.
- Выберите винтажную текстуру и скопируйте текстуру, нажав (Strg+C/Command+C)
- Вставьте винтажную текстуру в файл изображения, нажав (Strg+V/Command+V)
- Разместите текстуру в соответствии с вашим дизайном.

- Выберите изображение и текстуру.
- Нажмите «Задняя минус передняя» в верхнем меню.
Теперь у вашего изображения винтажный эффект.
Иллюстратор и Фотошоп
Illustrator:
- Откройте файл EPS с винтажной текстурой в Illustrator.
- Откройте изображение, к которому вы хотите добавить винтажный эффект.
- Масштабируйте изображение до нужного размера печати.
- Выберите винтажный эффект с помощью мыши.
- Скопируйте эффект, нажав (Strg+C/Command+C)
- Нажмите на вкладке с вашим изображением.
- Выберите ваше векторное изображение с помощью мыши.
- Откройте панель «Прозрачность» (Окно > Прозрачность)
- Нажмите «Создать маску».

- Вставьте винтажный эффект в слой маски (Strg+V/Command+V)
Теперь у вашего изображения винтажный вид.
Photoshop:
- Откройте изображение, к которому вы хотите добавить винтажный эффект в Photoshop.
- Масштабируйте изображение до нужного размера печати.
- Откройте файл винтажной текстуры и добавьте текстуру в документ изображения.
- Выберите слой изображения и щелкните значок «Добавить векторную маску».
- Удерживать Strg/Command при нажатии на окно изображения слоя текстуры. Это выделяет только черные области слоя текстуры.
- Щелкните на векторной маске в слое с изображением и залейте выделение черным цветом ( Edit > Fill ).
Теперь у вашего изображения винтажный вид.
Как сделать векторную графику с помощью Corel Draw
Как векторизовать изображение Импортируйте растровое изображение. Из (Файл > Создать) в поле Имя: введите Преобразовать в вектор. Контуры трассировки. Выделив импортированное изображение, в главном меню выберите «Растровые изображения» > «Контурная трассировка». Сравните и проверьте. Сохранить в векторном формате.
Из (Файл > Создать) в поле Имя: введите Преобразовать в вектор. Контуры трассировки. Выделив импортированное изображение, в главном меню выберите «Растровые изображения» > «Контурная трассировка». Сравните и проверьте. Сохранить в векторном формате.
Как преобразовать изображение в векторную графику?
Шаг 1. Выберите изображение для преобразования в вектор. Шаг 2: Выберите предустановку трассировки изображения. Шаг 3: Векторизуйте изображение с помощью трассировки изображения. Шаг 4: Точная настройка трассируемого изображения. Шаг 5: Разгруппируйте цвета. Шаг 6: Отредактируйте векторное изображение. Шаг 7: Сохраните изображение.
Использует ли CorelDRAW векторы?
Очень популярным векторным программным обеспечением является CorelDRAW. Это делает векторное программное обеспечение предпочтительным инструментом для дизайнеров, которые создают шрифты, брошюры и иллюстрации высокой четкости для игр и видео. Программное обеспечение Vector позволяет пользователям экспортировать файл в формате векторной графики, таком как EPS, WMF, SVG, PDF, CDR или VML.
Как преобразовать JPEG в векторный файл?
Как преобразовать изображение в формате jpeg в векторное изображение с помощью инструмента «Трассировка изображения». Откройте Adobe Illustrator, поместите файл . Нажмите на картинку, вы заметите, что строка меню сверху меняется. Нажмите > [Трассировка изображения], он покажет вам, как это выглядит в векторе. Нажмите > [Развернуть], после чего вы получите векторное изображение.
Как мне сделать векторную графику на моем ноутбуке?
Учебное пособие по Illustrator: векторный ноутбук Преобразование в символ. Откройте новый документ и вставьте клавиатуру. Создание основной платформы компьютеров. Преобразование платформы ноутбука в 3D. Создайте еще один прямоугольник со скругленными углами (это будет экран компьютера). Преобразуйте в 3D. Разгруппировать все. Примените немного градиента. Нарисуйте черную фигуру поверх экрана ноутбука.
Как бесплатно преобразовать изображение в вектор?
Онлайн конвертер PNG или JPG в SVG КАК ПРЕОБРАЗОВАТЬ ИЗОБРАЖЕНИЕ В ВЕКТОР. Шаг 1: Выберите изображение в формате PNG или JPG на своем компьютере. Шаг 2: Выберите количество палитр для выходного векторного файла. Шаг 3: Установите параметр «Упростить», чтобы сгладить вывод. Шаг 4: Нажмите «Создать». Векторизуйте изображения.
Шаг 1: Выберите изображение в формате PNG или JPG на своем компьютере. Шаг 2: Выберите количество палитр для выходного векторного файла. Шаг 3: Установите параметр «Упростить», чтобы сгладить вывод. Шаг 4: Нажмите «Создать». Векторизуйте изображения.
Как использовать инструменты редактирования для создания векторной графики в CorelDRAW?
Шаг 1: выберите изображение (jpg, bmp, png и т. д.) Шаг 2: изолируйте раздел, который вы хотите отслеживать. Шаг 3: начните процесс трассировки с помощью PowerTRACE. Шаг 4: удалите векторное изображение чайки. Шаг 5: сгладьте острые края инструментом Smooth. Шаг 6: теперь контур вектора гладкий.
Что такое векторная графика в CorelDRAW?
Векторная графика состоит из линий и кривых и создается на основе математических описаний, определяющих положение, длину и направление рисования линий. Вы также можете импортировать растровые изображения (например, файлы JPEG и TIFF) в CorelDRAW и добавлять их в свои рисунки.
Что такое векторное изображение в CorelDRAW?
Векторное изображение — это цифровой файл, не основанный на пикселях. Это означает, что вы можете увеличивать и масштабировать изображение в огромных пределах, не видя потери деталей. Напротив, изображение на основе пикселей, растровое или растровое изображение потеряет качество и станет размытым, что означает, что оно ограничено размером самого изображения.
Это означает, что вы можете увеличивать и масштабировать изображение в огромных пределах, не видя потери деталей. Напротив, изображение на основе пикселей, растровое или растровое изображение потеряет качество и станет размытым, что означает, что оно ограничено размером самого изображения.
Как я могу сделать векторную графику бесплатно?
8 лучших бесплатных графических редакторов для создания векторных изображений Krita. Платформы: Windows, macOS, Linux. Бокси SVG. Платформы: веб-приложение, macOS, Linux, Chrome. SVG-редактирование. Платформы: Интернет. Инкскейп. Платформы: Windows, macOS, Linux. RollApp. Платформы: Интернет. вектор Платформы: Интернет, Windows, Linux. LibreOffice Draw. Жирная краска.
Как инструменты редактора создают векторную графику?
Включение инструментов редактирования векторов На панели проводника щелкните ПКМ по пакету SBS или папке в пакете, чтобы открыть их контекстное меню, затем откройте подменю «Создать» и выберите параметр SVG. На графике создайте узел SVG и выберите в контекстном меню параметр Из нового ресурса.
На графике создайте узел SVG и выберите в контекстном меню параметр Из нового ресурса.
Corel Draw лучше Illustrator?
Оба приложения обладают отличными функциями для разработки векторной работы, обеспечивающей убедительные результаты. CorelDRAW предлагает более выгодное соотношение цены и качества, будь то подписка на пакет или вариант оплаты за одну покупку. Adobe Illustrator стоит дороже и не предлагает возможность единовременной покупки.
Как создать векторный файл без иллюстратора?
Инкскейп. Многофункциональный редактор, который является настоящей заменой Illustrator. БоксиСВГ. Браузерный векторный редактор, столь же мощный, как настольное приложение. Vecteezy. Остро выглядящая альтернатива Illustrator в браузере для создания стильных дизайнов. вектор Умный, тонкий векторный редактор для вашего браузера. SVG-редактирование.
Как преобразовать PDF в векторный файл?
Откройте Adobe Acrobat Откройте Adobe Acrobat. Запустите Adobe Acrobat и нажмите «Файл», а затем «Открыть», прежде чем выбрать документ PDF, содержащий векторную графику, которую вы хотите извлечь. Прокрутите до раздела «TouchUp». Нажмите «Изменить», затем «Настройки» и прокрутите вниз до раздела «TouchUp». Перейдите к программе редактирования векторов.
Прокрутите до раздела «TouchUp». Нажмите «Изменить», затем «Настройки» и прокрутите вниз до раздела «TouchUp». Перейдите к программе редактирования векторов.
Как создать векторный портрет?
Как создать векторный портрет Начните с выбора хорошей картинки. Конечный результат во многом будет зависеть от того, какую картинку вы выберете. Создайте новый документ. Импортируйте изображение. Базовые формы. Основные характеристики. Свет, тени, полутона и контуры. Светлые пятна. Средние тона.
Как вы делаете векторную графику в стиле минимализма?
Сделать минимальный векторный портрет Начните с референса. Растение открыло фото для справки и уменьшило его непрозрачность. Отражать, объединять, наполнять. Выбрав фигуру, Плант использовала инструмент «Зеркальное отражение» («О» на клавиатуре). Промыть и повторить. Сделайте несколько волн. Раскрасьте эти локоны. Бросить тень. Формируйте сами.
Можете ли вы преобразовать PNG в вектор?
Преобразование PNG в вектор Поскольку PNG — это растровый формат, напрямую преобразовать его в векторный формат невозможно. Чтобы создать векторную трассировку вашего PNG-файла, вам потребуется приложение для работы с векторной графикой, например Inkscape или Adobe Illustrator.
Чтобы создать векторную трассировку вашего PNG-файла, вам потребуется приложение для работы с векторной графикой, например Inkscape или Adobe Illustrator.
Является ли векторным форматом SVG?
Файл svg (масштабируемая векторная графика) представляет собой формат файла векторного изображения. В векторном изображении используются геометрические формы, такие как точки, линии, кривые и фигуры (многоугольники), для представления различных частей изображения в виде отдельных объектов. Векторное изображение остается четким и четким при любом разрешении и размере.
Является ли CorelDRAW векторным или растровым?
CorelDRAW — редактор векторной графики, разработанный и продаваемый Corel Corporation. Это также название графического пакета Corel, в который входит редактор растровых изображений Corel Photo-Paint, а также другие программы, связанные с графикой (см. ниже).
Как редактировать векторный файл в CorelDRAW?
Чтобы отредактировать векторную заливку, нам нужно открыть внутреннюю часть (. fill). Найдите файл (.fill), который вы хотите отредактировать. Скопируйте файл (.fill) и вставьте его куда-нибудь. Переименуйте копию в файл (.zip) и откройте файл. Перейдите в папку content\data. Если файл (.fill) представляет собой векторную заливку, вы должны найти файл (.cmx).
fill). Найдите файл (.fill), который вы хотите отредактировать. Скопируйте файл (.fill) и вставьте его куда-нибудь. Переименуйте копию в файл (.zip) и откройте файл. Перейдите в папку content\data. Если файл (.fill) представляет собой векторную заливку, вы должны найти файл (.cmx).
Является ли Adobe Illustrator редактором векторной графики?
Лучшее в отрасли программное обеспечение для работы с векторной графикой | Adobe Illustrator.
Как создавать векторные изображения в Adobe Illustrator, CorelDRAW и Inkscape
Вы можете научиться создавать векторные изображения в Adobe Illustrator, CorelDRAW и Inkscape, и мы рассмотрим наиболее распространенные способы сделать это.
Вы обнаружите, что между этими приложениями есть некоторые ключевые различия, поэтому в этой статье мы сосредоточимся на Adobe Illustrator. Если вы новичок в создании векторных изображений, не волнуйтесь; вы всегда можете обратиться к учебнику для получения дополнительной помощи.
Создание векторного изображения в Adobe Illustrator
Создание векторных изображений в Adobe Illustrator — очень полезный навык, который можно использовать в любой маркетинговой кампании. Его можно использовать для логотипов, рекламных щитов и рекламных товаров. Многие иллюстраторы и художники создают свои работы с помощью компьютера или планшета. Чистый, профессиональный вид векторной графики делает ее отличным выбором для печати. Возможно, вы заметили множество постеров к фильмам в местном кинотеатре, созданных с использованием векторной графики.
Для начала вам нужно импортировать изображение в Illustrator. После того, как изображение будет импортировано в Illustrator, вы можете использовать векторный инструмент, чтобы преобразовать его в векторный файл. Вы сможете масштабировать изображение без потери качества. Имейте в виду, что для редактирования и загрузки векторного изображения потребуется больше времени, чем для растрового файла, но оно сохранит качество независимо от размера изображения.
Если у вас уже есть растровое изображение, вы можете преобразовать его в векторное изображение с помощью инструмента «Трассировка изображения». Этот инструмент использует алгоритмы прогнозирования для создания векторной трассировки на основе композиции изображения. Это быстро и просто в использовании, но вы должны знать об ограничениях этого инструмента. Вам следует рассмотреть другие варианты векторизации изображения, например, использование редактора SVG.
Метод Vector: Image Trace
Это самый простой способ векторизации растрового изображения, когда изображение не слишком сложное или вам не нужно, чтобы изображение было точно таким же. Изображения Векторные изображения создаются с помощью математических формул, а не пикселей, как растровые изображения. Векторную графику обычно можно найти в Adobe Illustrator, а пиксельную графику (растровую) — в Photoshop.
Существует несколько различных методов создания векторной графики:
- Использование инструмента «Перо»
- Использование инструментов формы
- Использование инструмента «Текст»
- Использование динамической трассировки
Способ создания векторных изображений в Adobe Illustrator здесь.
Существует множество альтернатив отслеживания, которые могут привести к различным результатам. Давайте рассмотрим пару сценариев, чтобы проиллюстрировать этот момент.
При выборе изображения в меню «Свойства» > «Быстрые действия» появляется параметр «Трассировка изображения». Но пока не нажимайте на нее.
Выберите параметр «Обрезать изображение» и обрежьте фотографию до нужных размеров и области для векторизации. Нажмите «Применить» после выбора.
Все, что вам нужно сделать сейчас, это обвести картинку.
Самое близкое представление исходной фотографии, которое вы получите, — это фотография высокого качества. Низкокачественное фото придаст вам более мультяшный вид.
Если вы хотите получить другие результаты, не стесняйтесь экспериментировать с другими вариантами. Вы также можете изменить некоторые настройки детализации изображения на панели «Трассировка изображения».
Чтобы загрузить результат трассировки, сначала нажмите кнопку на небольшой панели рядом с трассировкой. Откройте панель из меню «Окно» > «Трассировка изображения», если ваша версия Ai не включает эту опцию.
Откройте панель из меню «Окно» > «Трассировка изображения», если ваша версия Ai не включает эту опцию.
Вы также можете изучить другие альтернативы отслеживания, если хотите.
Когда вы нажимаете «Развернуть», ваша фотография становится векторной!
Создание векторного изображения в CorelDRAW
Если вы хотите создать векторное изображение, CorelDRAW может помочь вам в достижении этой цели. Эта программа может импортировать, изменять форму и соединять контрольные точки для создания масштабируемого, пригодного для печати и плавного изображения. В отличие от файлов растровых изображений, которые содержат пиксели, векторные изображения предназначены для мгновенного масштабирования и изменения размера. Чтобы создать векторное изображение, сначала импортируйте его, нажав Ctrl + I и выбрав его. Затем вы можете отслеживать свое изображение, используя различные методы, такие как Quick Trace или Image Trace.
Еще одна замечательная функция CorelDRAW — цветовая палитра. Инструмент позволяет легко изменить цвет закрытой формы. Щелкните цвет, который вы хотите использовать, затем щелкните левой кнопкой мыши, чтобы раскрасить внутреннюю часть фигуры, и щелкните правой кнопкой мыши, чтобы раскрасить контур. С помощью CorelDRAW вы также можете редактировать векторное изображение, не затрагивая исходное изображение. Эта программа также предлагает множество функций для совместной работы. Вы можете поделиться своей работой с другими с помощью инструмента для совместной работы и разрешать комментарии к своим работам.
Инструмент позволяет легко изменить цвет закрытой формы. Щелкните цвет, который вы хотите использовать, затем щелкните левой кнопкой мыши, чтобы раскрасить внутреннюю часть фигуры, и щелкните правой кнопкой мыши, чтобы раскрасить контур. С помощью CorelDRAW вы также можете редактировать векторное изображение, не затрагивая исходное изображение. Эта программа также предлагает множество функций для совместной работы. Вы можете поделиться своей работой с другими с помощью инструмента для совместной работы и разрешать комментарии к своим работам.
Хотя CorelDRAW и Adobe Illustrator предлагают схожие функции, кривая освоения Adobe Illustrator намного сложнее. Пользоваться CorelDRAW проще, и этот инструмент можно приобрести только один раз. Однако Adobe Illustrator является отраслевым стандартом и лучше подходит для профессиональных графических дизайнеров. Хороший совет — выбрать тот, который проще в использовании и имеет лучший пользовательский интерфейс.
Создание векторного изображения в Inkscape
Если у вас есть файл, который вы хотите отредактировать, вам может быть интересно, как создать векторное изображение в Inkscape с помощью вашего любимого программного обеспечения для редактирования векторов. К счастью, это на самом деле довольно просто. Во-первых, вам нужно выбрать формат изображения. Вы можете использовать файлы AI, EPS или SVG. Как только вы решите, какой из них вы предпочитаете, вы можете использовать инструмент Image Trace в Illustrator.
К счастью, это на самом деле довольно просто. Во-первых, вам нужно выбрать формат изображения. Вы можете использовать файлы AI, EPS или SVG. Как только вы решите, какой из них вы предпочитаете, вы можете использовать инструмент Image Trace в Illustrator.
Inkscape — это редактор векторной графики с открытым исходным кодом, использующий формат масштабируемой векторной графики (SVG). В отличие от растровой графики, векторные изображения можно масштабировать до любого размера, что делает их намного меньшими по размеру файла. Из-за этого они лучше подходят для веб-дизайна и являются отличным выбором для логотипов и рекламных щитов. Использование Inkscape для создания и редактирования векторной графики значительно упростит весь процесс.
Еще одним преимуществом использования Inkscape является тот факт, что он предлагает простое для понимания руководство. Если вы не уверены в возможностях программы, вы можете попробовать онлайн-учебник по Inkscape. Вы даже можете попробовать импортировать растровое изображение и рисовать поверх него. Кроме того, вы также можете автоматически отслеживать изображение с помощью меню «Путь», «Трассировка растрового изображения».
Кроме того, вы также можете автоматически отслеживать изображение с помощью меню «Путь», «Трассировка растрового изображения».
Энтони Хигинс
Он работает с организациями в области развития бизнеса и привлечением внешних групп, таких как клиенты, влиятельные лица, аффилированные лица и реселлеры. У него есть опыт управления и тесного сотрудничества с отделами продаж и маркетинга, а для некоторых он даже был этим отделом. У него более 25 000 связей в LinkedIn, 50 000 подписчиков в Twitter и т. д. Расширенный поиск Запросить дизайн
[Векторы] Логотипы Coreldraw X6 ( 1.01MB )
бс-марла
[Векторы] Абстрактные кривые Векторный фон (4. 46MB)
46MB)
Векторная графика
[Векторы] Абстрактный вихревой цветочный фон ( 636.36KB )
Векторная графика
[Векторы] Цветной абстрактный векторный рисунок (3.36MB)
Векторная графика
[Векторы] Лучший контент веб-элемента (4,30 МБ)
векто2000
[ Векторы ] Коллекция бесшовных пледов ( 897.27KB )
Векторная графика
[ Векторы ] Цветной абстрактный векторный фон ( 429. 08KB )
08KB )
Векторная графика
[Векторы] Голубые волны Векторный фоновый рисунок (6.10MB)
Векторная графика
coreldraw скачать бесплатно coreldraw клипарт coreldraw клипарт coreldraw границы бесплатно вектор полутона в coreldraw coreldraw вектор флаер
[ Векторы ] Зеленый шаблон визитной карточки ( 2.29МБ)
бамбамтуса
[Векторы] Бесплатный красочный векторный фон (3.41MB)
Векторная графика
[Векторы] Красочные круги Векторный фон (859. 34KB)
34KB)
Векторная графика
[Векторы] Свадебная любовь Векторный фон (1.50MB)
Векторная графика
[Векторы] Абстрактный красочный световые волны Векторный фон (4.26MB)
Векторная графика
[Векторы] Векторный фон с синими волновыми линиями (2.14MB)
Векторная графика
[Векторы] Цветной абстрактный вектор дизайна всплеска (703.47KB)
Векторная графика
[Векторы] Красочные брызги краски векторное искусство (4. 24MB)
24MB)
Векторная графика
[Векторы] Розовый светлый векторный фон (5.34MB)
Векторная графика
[Векторы] Абстрактные красочные огни векторной графики (4.08MB)
Векторная графика
[Векторы] Абстрактное красочное векторное изображение радуги (4.55MB)
Векторная графика
[Векторы] Абстрактный фон для дизайна Vector Art (4.26MB)
Векторная графика
[ Векторы ] Шаблоны визитных карточек ( 699. 45KB )
45KB )
Векторная графика
[Векторы] Элементы дизайна логотипа для дизайнера ( 522.96KB )
Векторная графика
[Векторы] Абстрактный синий свет вектор фон (2.56MB)
Векторная графика
[Векторы] Бесплатный абстрактный красочный фон вектор ( 2.13MB )
Векторная графика
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотоШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Контакт
Что такое векторная графика? Объяснение и источники для загрузки HD-изображений
Векторные изображения и высококачественные изображения могут легко улучшить ваши дизайнерские проекты. Узнайте о функциях и преимуществах векторной графики и найдите источники для загрузки в этой статье.
Узнайте о функциях и преимуществах векторной графики и найдите источники для загрузки в этой статье.
Современный веб-дизайн устанавливает различные принципы и направления для привлечения клиентов и продвижения брендов. Кроме того, рядовой пользователь особенно ценит привлекательный и удобный веб-интерфейс. Создатели контента тратят время на поиск иллюстраций и иконок для реализации креативных идей в своих проектах.
Чтобы создать привлекательный веб-дизайн и узнаваемый бренд, вы можете использовать векторные изображения. Чем они лучше обычных растровых картинок? В этой статье вы узнаете о функциях векторной графики, распространенных векторных форматах и источниках для загрузки HD-изображений для коммерческих и личных целей. Читать дальше!
Что означает векторное искусство в дизайне? В веб-дизайне существует два вида графики : векторная и растровая. Векторная графика — это изображения, созданные с помощью простых геометрических фигур, линий и кривых, привязанных к математическим формулам. Иллюстраторы вручную рисуют эти изображения в специализированном векторном программном обеспечении. Напротив, растровая графика представляет собой изображения, состоящие из пиксельных сеток, где каждый пиксель содержит свой цвет.
Векторная графика — это изображения, созданные с помощью простых геометрических фигур, линий и кривых, привязанных к математическим формулам. Иллюстраторы вручную рисуют эти изображения в специализированном векторном программном обеспечении. Напротив, растровая графика представляет собой изображения, состоящие из пиксельных сеток, где каждый пиксель содержит свой цвет.
Вы можете преобразовать векторные изображения в растровые за несколько секунд, экспортировав файл в форматах PNG, TIFF, JPG и JPEG в графическом редакторе. Однако для преобразования растров в векторы вручную вам потребуются навыки работы с программным обеспечением для иллюстраций, и этот процесс займет у вас больше времени, чем просто экспорт файла на ваше устройство.
Дизайнеры часто используют векторные изображения для создания иконок, логотипов и навигационных наборов. Векторная графика может выглядеть как целая композиция, поэтому вы можете разделить ее части и использовать их для создания минималистического дизайна веб-сайта.
Векторная графика обладает особыми свойствами, которые помогут вам улучшить дизайн. Проверьте их ниже!
- Масштабируемость. Математические формулы задают расположение контрольных точек для составления всего векторного изображения. При увеличении векторов координаты их точек автоматически пересчитываются. Именно поэтому векторные изображения не теряют своего качества даже после значительного масштабирования. Дизайнерам не нужно создавать несколько версий файлов с разными разрешениями для реализации адаптивных проектов. Векторная графика и иллюстрации выглядят одинаково четко на ПК, планшетах и смартфонах.
- Возможность редактирования. Вы можете изменить любой элемент вашего векторного изображения, например, сделать линии жирными, перекрасить фигуры и указать радиус скругления. Возможность векторного редактирования позволяет дизайнерам настраивать свои визуальные эффекты для конкретных проектов.
 Более того, вы можете скачивать наборы иконок, открывать их в векторных программах и легко вносить любые правки и манипуляции.
Более того, вы можете скачивать наборы иконок, открывать их в векторных программах и легко вносить любые правки и манипуляции.
- Маленький размер. В векторном файле хранятся только опорные точки и информация о цвете, тогда как в растровом файле хранятся данные о каждом пикселе. Растровое изображение может весить более 100 МБ. В одном и том же разрешении векторная картинка может весить до 5 МБ. Из-за их небольшого размера вы можете использовать векторы для оптимизации скорости загрузки сайта и снижения показателя отказов посетителей.
Программное обеспечение и приложения, основанные на векторах, используют различные алгоритмы для структурирования математических формул для создания этих иллюстраций. Таким образом, векторные файлы имеют несколько форматов, совместимых с несколькими или конкретными редакторами. Наиболее часто используемые векторные форматы:
- SVG (масштабируемая векторная графика) — многофункциональное векторное изображение для отображения графики в Интернете.
 Изображения SVG создаются с помощью кода XML. Они также поддерживают анимацию, интерактивность, сценарии и другие функции, которые делают их более универсальными, чем другие форматы изображений.
Изображения SVG создаются с помощью кода XML. Они также поддерживают анимацию, интерактивность, сценарии и другие функции, которые делают их более универсальными, чем другие форматы изображений.
- EPS (Encapsulated PostScript) — широко распространенный векторный формат, совместимый с несколькими графическими редакторами, такими как Adobe Illustrator, CorelDRAW и Inkscape. Этот формат подходит для создания различных печатных материалов.
- AI (Adobe Illustrator) — популярный, родной для Adobe Illustrator формат, в котором векторная графика сохраняет свое качество даже после значительного масштабирования и увеличения. Формат AI совместим только с Adobe Illustrator, так как другие редакторы автоматически перенесут AI в PDF перед запуском процесса редактирования. Более того, созданный файл привязан к используемой версии Adobe Illustrator, то есть вы не сможете обрабатывать старые файлы в обновленном ПО.
- PDF (Portable Document Format) — кроссплатформенный формат, используемый для хранения различных документов и векторных изображений.
 Вы можете открывать PDF-файлы в нескольких приложениях Adobe и других графических редакторах. Формат позволяет обрабатывать как текстовые, так и графические элементы.
Вы можете открывать PDF-файлы в нескольких приложениях Adobe и других графических редакторах. Формат позволяет обрабатывать как текстовые, так и графические элементы.
- CDR (CorelDRAW) — векторный формат, разработанный корпорацией Corel для создания логотипов и иллюстраций. Будучи встроенным в приложение CorelDRAW, CDR позволяет редактировать и сохранять векторные изображения с несколькими визуальными эффектами, например, вы можете встраивать шрифты или создавать несколько страниц и редактировать их отдельно в одном файле.
Во-первых, вы должны развить навыки иллюстрирования, чтобы начать рисовать векторные изображения. Тем не менее иллюстраторы обычно используют специализированное платное программное обеспечение для создания векторной графики. Несколько приложений позволяют рисовать векторы с нуля. Узнайте о некоторых из них ниже:
- Adobe Illustrator.
 Это профессиональный векторный редактор для создания логотипов, иконок и иллюстраций. Adobe Illustrator позволяет рисовать векторы, редактировать текст, работать со слоями изображений и манипулировать различными кистями. Функциональность и рабочее пространство программы аналогичны Photoshop.
Это профессиональный векторный редактор для создания логотипов, иконок и иллюстраций. Adobe Illustrator позволяет рисовать векторы, редактировать текст, работать со слоями изображений и манипулировать различными кистями. Функциональность и рабочее пространство программы аналогичны Photoshop.
- CorelDRAW . Дизайнеры используют это приложение для создания логотипов, иллюстраций, плакатов, баннеров, графиков и диаграмм. CorelDRAW предоставляет множество функций для управления векторной графикой и искусством , , например, вы можете применять встроенные фильтры, шаблоны и стили.
- Affinity Designer. Вы можете использовать это приложение для создания различных логотипов, значков, иллюстраций и других векторных изображений. Начинающие иллюстраторы и любители оценят интуитивно понятный интерфейс программы и подробные обучающие материалы. Учебные пособия доступны в виде видео и в письменном формате, что упрощает обучение использованию Affinity Designer без предварительных знаний о программном обеспечении для проектирования.

Вы можете загрузить готовые векторные изображения для своих дизайнерских проектов с онлайн-магазинов стокового контента. Эти платформы предлагают визуальные эффекты от профессиональных иллюстраторов и любителей.
DepositphotosDepositphotos — ведущая онлайн-площадка стокового контента, предлагающая более 54 миллионов платных и бесплатных векторных изображений, иллюстраций, значков и графики. На платформе представлены различные популярные категории и тематические коллекции, где вы можете просматривать подлинные визуальные эффекты без лицензионных отчислений для своих коммерческих и личных проектов. Чтобы найти подходящее изображение, отсортируйте библиотеку контента с помощью расширенных фильтров.
Вы можете искать изображения по типу, ориентации, цвету, расположению, происхождению и автору. Кроме того, инструмент «Поиск по изображению» позволяет загружать эталонное изображение, чтобы найти похожие лицензированные изображения для создания дизайнов.
Как скачать вектор с Depositphotos?
- Нажмите на эту ссылку для поиска векторных файлов HD: https://depositphotos.com/stock-vectors.html .
- Введите запрос в поле поиска и нажмите Enter, чтобы увидеть результаты.
- Просмотрите изображения, настройте фильтры поиска и выберите предпочтительное изображение.
- Выберите Вектор, чтобы получить файл в соответствующем формате.
- Нажмите кнопку «Загрузить вектор», чтобы сохранить изображение на своем устройстве.
Обратите внимание, что для скачивания файлов с Depositphotos необходимо создать бесплатную учетную запись. После регистрации вы автоматически получите бесплатную 7-дневную пробную версию с возможностью загрузки 10 бесплатных изображений премиум-класса. Однако по прошествии первых семи дней вы должны приобрести бюджетную подписку или тарифный план по запросу, чтобы сохранить изображения премиум-класса без водяных знаков.
Creative Market Creative Market — популярная интернет-площадка для дизайнеров и создателей контента. На платформе вы можете найти графику, шрифты, шаблоны и фотографии для своих проектов. Кроме того, вы можете изучить популярные шаблоны дизайна, композиции и советы. Сообщество редакторов платформы постоянно отслеживает визуальные и шрифтовые тенденции, чтобы вы могли найти свежие вдохновляющие идеи.
На платформе вы можете найти графику, шрифты, шаблоны и фотографии для своих проектов. Кроме того, вы можете изучить популярные шаблоны дизайна, композиции и советы. Сообщество редакторов платформы постоянно отслеживает визуальные и шрифтовые тенденции, чтобы вы могли найти свежие вдохновляющие идеи.
Чтобы загрузить векторную графику с Creative Market, выполните следующие действия:
- Перейти на официальный сайт Creative Market.
- Выберите вкладку Графика в поле поиска или наведите указатель мыши на меню, чтобы уточнить свой запрос.
- Введите поисковый запрос и нажмите Enter, чтобы увидеть результаты.
- Выберите категорию «Графика» в разделе «Фильтр», чтобы отсортировать и найти определенные изображения.
- Выберите нужный вектор.
- Нажмите кнопку «Добавить в корзину» и перейдите в корзину для оплаты изображения.
Вы можете подать заявку на членство в Creative Market, чтобы покупать изображения для своих проектов по специальным ценам. Эти планы подписки предлагают доступные, настраиваемые ежемесячные предложения.
Эти планы подписки предлагают доступные, настраиваемые ежемесячные предложения.
Vexels — это онлайн-платформа, где креативщики и дизайнеры могут найти векторные и растровые изображения, PSD-файлы, наборы иконок и логотипы. Вы также можете просмотреть макеты PSD и готовые к печати дизайны футболок. Платформа предлагает тщательно подобранные коллекции и категории для поиска уникальных идей для ваших коммерческих проектов. Вы можете попробовать генератор макетов, футболку и инструменты для создания логотипов для реализации своих проектов.
Выполните следующие действия, чтобы загрузить векторные изображения из Vexels:
- Посетите официальный сайт Vexels.
- Перейти в категорию Дизайн.
- Выберите вкладку «Векторы» в окне поиска и получите результаты.
- Введите ключевую фразу в поле поиска, чтобы уточнить ваш запрос.
- Выберите нужную картинку и нажмите на кнопку Скачать.
Дизайнеры предпочитают использовать векторную графику для создания удобных, адаптивных и привлекательных проектов.