Как создавать и использовать Автофигуры в CorelDRAW
В этом уроке вы узнаете, как создавать и использовать Автофигуры (Perfect Shapes) в Кореле.
Из этого урока вы получите полное представление о том, как создавать и использовать Автофигуры (Perfect Shapes) в CorelDRAW: предустановленные формы и фигуры, которые прекрасно подходят для создания инфографики и других видов дизайна. В дополнение вы узнаете об Инструменте Тень (Drop Shadow tool), который позволяет настраивать форму, наклон и интенсивность тени.
Пример HTML-страницыШаг 1.
Использование Автофигур (Perfect Shapes)
Вы можете найти Автофигуры (Perfect Shapes) на панели Инструментов (Toolbox) в наборе Инструмента Многоугольник — Polygon Tool (Y). Для начала урока я выбрал набор Фигуры-схемы (Flowchart Shapes). Теперь я могу выбирать фигуры из выпадающего меню на панели свойств (Property Bar). Кликните и потяните, чтобы создать выбранную фигуру на странице.
Шаг 2.
Использование Автофигур (Perfect Shapes)Редактировать
Итак, при работе с конкретной фигурой откройте панель Свойства объекта — Object Properties (Alt + Enter) и уберите абрис (Outline), в качестве заливки (Fill) выберите Фонтанную заливку — Fountain Fill (F11) и выберите любые цвета на свое усмотрение. Я выбрал темный и светлый оттенки циана (голубого).
Если вы хотите в дальнейшем изменять форму объекта и добавлять точки, кликните правой кнопкой мыши и выберите пункт Преобразовать в кривую — Convert to Curves (Ctrl + Q). Если же нет – двигаемся дальше.
Шаг 3.
 Использование Автофигур (Perfect Shapes)
Использование Автофигур (Perfect Shapes)Копируйте фигуру Ctrl + C > Ctrl + V, чтобы получить три фигуры. Разместите их друг над другом (смотрите рисунок) и на панели Выровнять и распределить (Align & Distribute) нажмите Распределить по центру по вертикали (Distribute Center Vertically). Таким образом ваши фигуры выровняются относительно друг друга. Измените цвета заливки двух верхних фигур и продолжим знакомство с Автофигурами (Perfect Shapes).
Шаг 4.
Фигуры баннера и взаимодействие с текстомВыберите Фигуры баннера (Banner Shapes) на панели инструментов и возьмите второй баннер из набора в выпадающем меню на панели свойств (Property Bar). Нарисуйте баннр. Обратите внимание на красную и желтую точки в левом верхнем углу Автофигуры.
Далее возьмите Инструмент Форма — Shape tool (F10) и потяните желтую точку в вертикальной оси: так вы можете изменять толщину баннера, вместе с которой также пропорционально меняется весь баннер.
Если же вы будете перетягивать красную точку в горизонтальной плоскости (тоже с помощью Инструмента Форма), будет изменяться ширина центральной полосы и концы баннера.
Шаг 5.
Фигуры баннера и взаимодействие с текстомАвтофигуры (Perfect Shapes) позволяют также изменять все содержимое, привязанное к пути баннера в процессе изменения положения красной и желтой точек. Используйте Инструмент Текст — Text Tool (F8), чтобы написать какой-нибудь текст внутри формы баннера. Обратите внимание, что внутри Автофигур можно набирать текст точно так же, как и внутри любых других объектов.
Теперь напишите текст вдоль пути Автофигуры (Perfect Shape). В данном случае, в центральной части баннера. После того, как закончите, возьмите Инструмент Форма — Shape tool (F10) и изменяйте положение красной и желтой точке. Обратите внимание, что изменение размера и формы баннера влечет за собой и изменение положения текста.
Шаг 6.
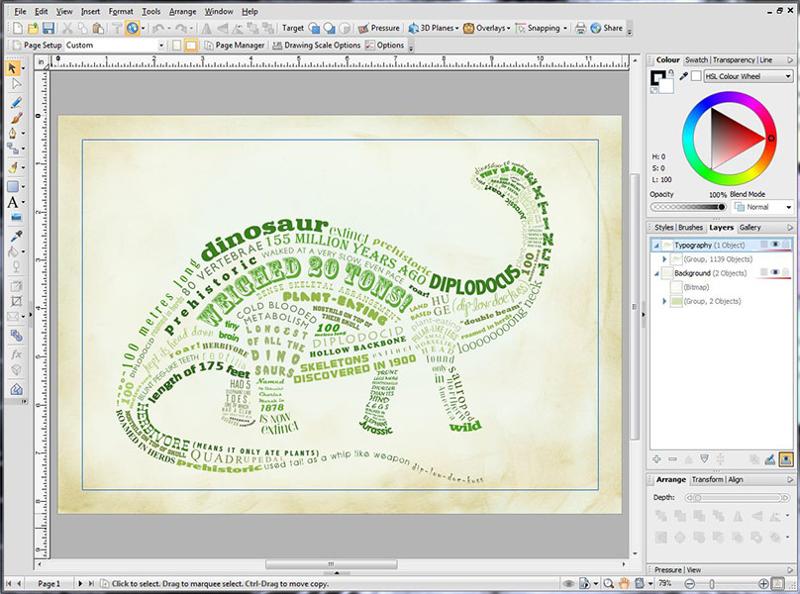
Создание простой инфографикиИтак, мы ознакомились с основными функциями Автофигур, теперь давайте перейдем к их типичному использованию: созданию инфографики. Программа позволяет создавать довольно сложную инфографику, но в качестве ознакомления мы сейчас создадим простой пример.
Выберите Фигуры выносок (Callout Shapes), затем возьмите первый вариант в выпадающем меню. Перетащите красную точку в нижнюю часть прямоугольной автофигуры. Постарайтесь передвинуть красную точку ровно на середину хвостика выноски.
Затем, как мы делали ранее, уберите абрис объекта и сделайте Фонтанную заливку — Fountain Fill (F11). Цвета выберите на свое усмотрение.
Шаг 7.
Создание простой инфографики
Скопируйте (Ctrl + C > Ctrl + V) фигуру два раза и поместите копии под первой, затем сместите их вниз, чтобы они как бы выглядывали из-под верхней фигуры.
Шаг 8.
Создание простой инфографикиИз набора Основные фигуры (Basic Shapes) выберите три разные фигуры и разместите каждую из них в правом нижнем углу фигур выносок, созданных ранее. Обратите внимание, как можно модифицировать фигуры с помощью красных точек.
Шаг 9.
Создание простой инфографикиВыделите верхнюю фигуру выноски (Callout Shape) и возьмите Инструмент Тень (Drop Shadow tool), протяните тень от голубой фигуры так, чтобы тень падала от объекта прямо вниз.
Шаг 10.
Создание простой инфографикиТеперь возьмите Инструмент Текст — Text Tool (F8)
и добавьте любую информацию, которая вам нужна для инфографики. Дизайн этого урока статичен, но интерактивная инфографика позволит переключаться на каждую вкладку после клика по ней.
Разместите каждую вкладку инфографики на соответствующее место на панели Диспетчер объектов (Objects Manager).
Шаг 11.
Финальное изображениеТеперь вы можете создавать собственный дизайн: это может быть еще одна статичная инфографика, или это будет для вас стартом в создании интерактивного дизайна в программах вроде Corel Video Studio или Adobe After Effects.
Ссылка на источник
размещение текста вдоль кривой Как написать полукругом в кореле
CorelDRAW: размещение текста вдоль кривой
Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
В этой статье приведены примеры размещения фигурного текста вдоль разомкнутой и замкнутой траектории. Рассмотрены возможные настройки его положения относительно кривой, а также рассказано, как отделить текст от траектории.
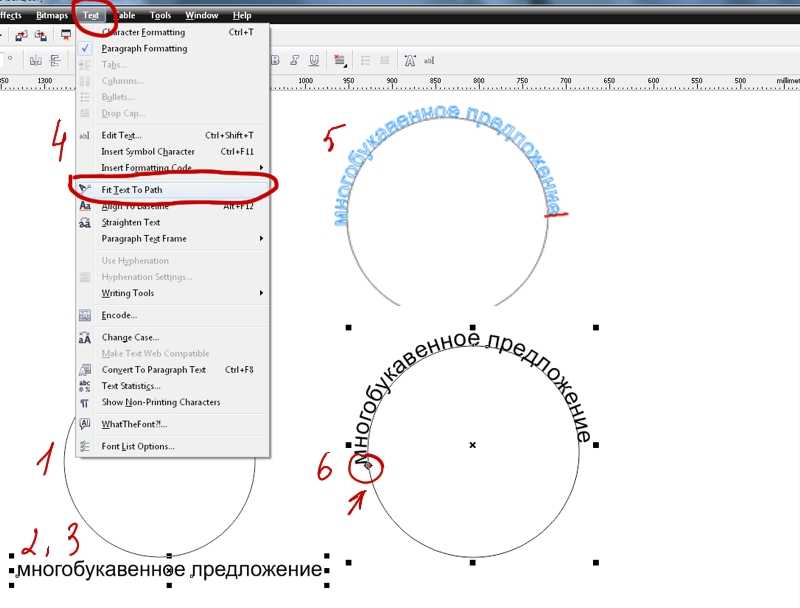
Начнем с размещения текста вдоль разомкнутой кривой. Чтобы расположить текст на заранее построенной траектории, необходимо выполнить ряд действий:
Примечание
Щелчок мыши в любом месте кривой (п. 2) можно заменить выполнением команды Text (Текст) —> Fit Text To Path (Текст вдоль кривой).
2) можно заменить выполнением команды Text (Текст) —> Fit Text To Path (Текст вдоль кривой).
После ввода текста его можно редактировать как обычный фигурный текст: изменять размер символов, шрифт, цвет, начертание и т.п., но при условии, что все символы фразы выделены I-образным указателем мыши. А если выделить фразу инструментом Pick (Выбор), то появятся дополнительные возможности форматирования текста: ориентация текста (раскрывающийся список ), положение по вертикали и по горизонтали (раскрывающиеся списки и ), смещение по вертикали и горизонтали (ползунки и ), размещение текста на другой стороне кривой (кнопка ).
На рис. 2а для введенного текста изменены цвет, начертание и размер символов фразы, на рис. 2б увеличено смещение текста по горизонтали и по вертикали, а на рис. 2в изменена ориентация текста.
Примечание
При выделении текста инструментом Pick (Выбор) необходимо щелкнуть по любому символу введенной фразы, иначе вы можете случайно выделить кривую вместо текста. В любом случае ориентируйтесь по внешнему виду панели атрибутов: если выбран текст, то она будет содержать перечисленные выше кнопки. Так, на рис. 3а панель атрибутов показывает, что текст выделен как объект на кривой, на рис. 3б панель соответствует выделению всех символов надписи I-образным указателем, на рис. 3в показана панель при выделении только кривой без текста.
В любом случае ориентируйтесь по внешнему виду панели атрибутов: если выбран текст, то она будет содержать перечисленные выше кнопки. Так, на рис. 3а панель атрибутов показывает, что текст выделен как объект на кривой, на рис. 3б панель соответствует выделению всех символов надписи I-образным указателем, на рис. 3в показана панель при выделении только кривой без текста.
Чтобы отделить текст от траектории, необходимо выбрать составной объект инструментом Pick (Выбор) и выполнить команду Arrange (Монтаж) —> Break Text Apart (Разъединить). В результате составной объект распадается на два независимых объекта: текст и траекторию, при этом текст сохраняет внешний вид, который он имел до отделения от кривой.
После того как текст отделен от траектории, его часть или всю строку можно выпрямить. Для этого следует выделить часть строки I-образным указателем мыши или всю строку инструментом Pick (Выбор) и выполнить команду Text (Текст) —> Straighten Text (Выпрямить текст). Так, на рис. 4 траектория уже не является привязанной к тексту, а к словам «С днем» и «Пух!» применена команда выпрямления.
4 траектория уже не является привязанной к тексту, а к словам «С днем» и «Пух!» применена команда выпрямления.
На одной кривой можно разместить несколько текстов, каждый из которых добавляется щелчком мыши в любой точке кривой при активном инструменте Text (Текст). Если фраза не помещается, то легко можно отредактировать форму кривой, работая с ее узлами и направляющими линиями с помощью инструмента Shape (Форма) — рис. 5.
Примечание
Когда на кривой расположено несколько текстов, то возникают проблемы с выделением одного текста отдельно от остальных. Для этого необходимо использовать клавишу Ctrl в режиме действия инструмента Pick (Выбор).
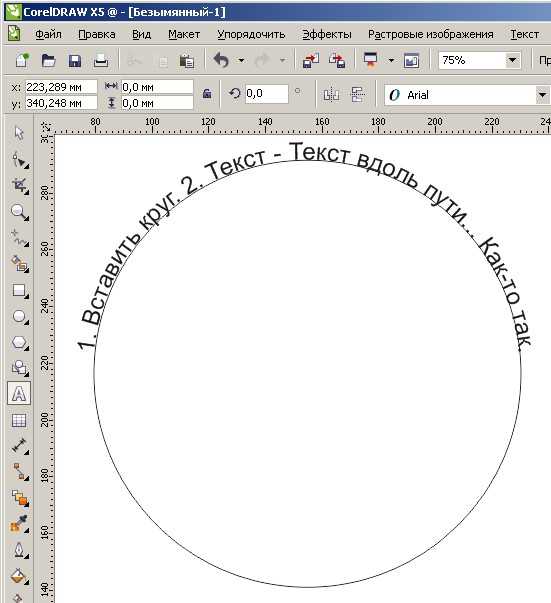
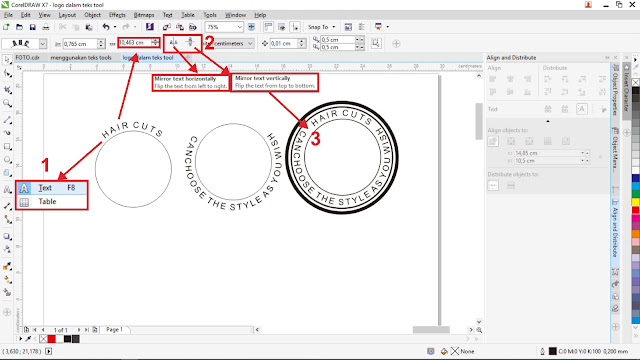
Помимо разомкнутой траектории текст можно расположить вдоль замкнутой кривой, например вдоль окружности. Но такое размещение имеет некоторые особенности: панель атрибутов предлагает немного другие варианты форматирования. Раскрывающийся список Text Placement теперь содержит четыре положения текста относительно замкнутой кривой (рис. 6) вместо вариантов выравнивания по горизонтали.
6) вместо вариантов выравнивания по горизонтали.
На рис. 7 представлены два текста вдоль одной окружности. Изменено положение только нижнего текста, а для верхнего все настройки положения заданы по умолчанию. На рис. 7а для текста назначено положение в нижней части кривой . На рис. 7б добавлено размещение текста на другой стороне кривой, то есть нажата кнопка . А на рис. 7в изменено вертикальное положение — текст размещен под траекторией .
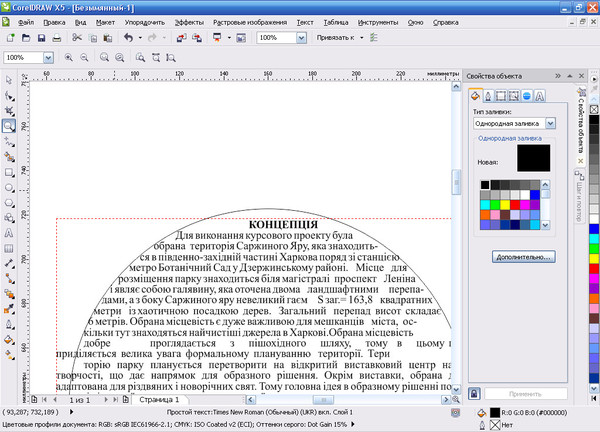
Теперь рассмотрим пример расположения надписи вдоль земного шара. Для выполнения этого задания нам понадобится исходная фотография земного шара.
Результат приведен на рис. 9.
- Отделите текст от траектории, выполнив команду Arrange (Монтаж) —> Break Compound Object of 3 Elements Apart (Разъединить). Удалите овал, больше он нам не понадобится.
- Теперь необходимо верхнюю надпись расположить за изображением земного шара. Но для этого сначала требуется удалить черный фон с растрового изображения.
 Замаскируйте фон изображения фигурной обрезкой в виде окружности:
Замаскируйте фон изображения фигурной обрезкой в виде окружности:
Примечание
Поскольку контейнер (окружность) был создан поверх всех объектов, изображение земного шара после применения к нему фигурной обрезки также было помещено на передний план.
- Теперь перенесите нижнюю надпись поверх остальных объектов, для этого выделите ее и примените команду Arrange (Монтаж) —> Order (Порядок) —> To Front (На передний план) — рис. 12.
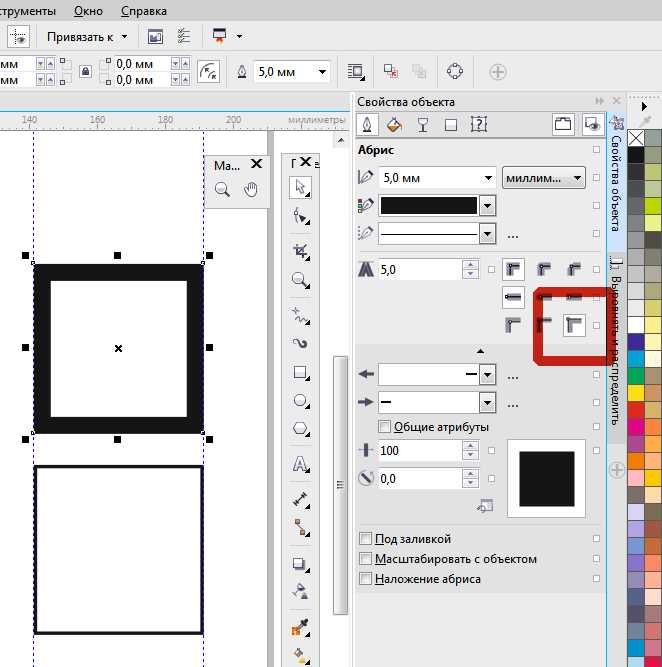
- В заключение создайте прямоугольник черного цвета и поместите его под всеми объектами с помощью команды Arrange (Монтаж) —> Order (Порядок) —> To Back (На задний план) — рис. 13.
Конечно же, расположить надпись вокруг земного шара можно и в Adobe Photoshop, но рассмотренный пример показывает, что нет необходимости каждый раз переходить в растровый редактор, как только понадобится создать тот или иной эффект. В принципе, довольно много эффектов можно реализовать и в программе CorelDRAW, используя ее богатые возможности.
Инструкция
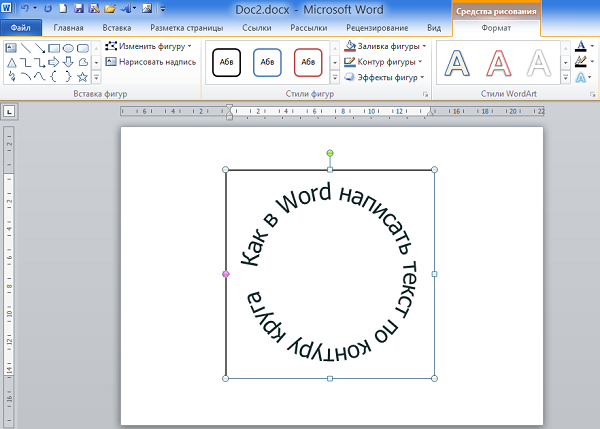
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекстного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст. Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекстное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекстном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу. По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекстном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст.
На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст.
На вкладке «Формат» в контекстном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекстном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст. В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
Очень часто возникает необходимость написать слово или предложение не прямой строкой, а по дуге, то есть в изогнутом виде. Например, фамилия игрока на футболке, написанная дугой выглядит очень эффектно. Если вы пожелаете заняться термопереносом на одежду, то данная статья вам очень поможет, потому что подобные надписи на футболках заказывают постоянно. Как не хороши майки с именами знаменитых спортсменов, а своя фамилия все же «ближе к телу». Так же частенько приносят майки целой футбольной командой для нанесения фамилий с номерами. Термоперенос на футболке лучше всего делать двумя способами — и . Для печати надписи сублимационными чернилами можно воспользоваться программой Photoshop, а для нанесения термопленкой надпись или номер обязательно должны быть в векторе для вырезки в плоттере. Поэтому во втором случае без программы CorelDraw нам не обойтись.
Я покажу, как написать изогнутый текст в обеих программах, и вы можете использовать любой из этих способов по своему усмотрению. В своем примере я буду использовать фамилию прославленного советского футболиста Валерия Воронина, игравшего под номером 5.
1. Начнем с программы Adobe Photoshop. В открытом окне программы активируйте кнопку Текст и введите нужную вам фамилию.
Как вы понимаете, можно использовать абсолютно любой шрифт. Только не забывайте, что фамилия игрока на футболке должна читаться с довольно далекого расстояния. Поэтому я не советую вам использовать экзотические шрифты, лучше выберите что-либо простое. Например, прекрасно подойдет Arial.
Термоперенос на футболке лучше всего делать двумя способами — и . Для печати надписи сублимационными чернилами можно воспользоваться программой Photoshop, а для нанесения термопленкой надпись или номер обязательно должны быть в векторе для вырезки в плоттере. Поэтому во втором случае без программы CorelDraw нам не обойтись.
Я покажу, как написать изогнутый текст в обеих программах, и вы можете использовать любой из этих способов по своему усмотрению. В своем примере я буду использовать фамилию прославленного советского футболиста Валерия Воронина, игравшего под номером 5.
1. Начнем с программы Adobe Photoshop. В открытом окне программы активируйте кнопку Текст и введите нужную вам фамилию.
Как вы понимаете, можно использовать абсолютно любой шрифт. Только не забывайте, что фамилия игрока на футболке должна читаться с довольно далекого расстояния. Поэтому я не советую вам использовать экзотические шрифты, лучше выберите что-либо простое. Например, прекрасно подойдет Arial. Теперь на панели инструментов нажмите кнопку Деформация текста .
Теперь на панели инструментов нажмите кнопку Деформация текста .
В открывшемся окошке выберите пункт Дугой .
И с помощью ползунка установите нужную глубину изгиба.
Готово! Осталось распечатать и перенести на футболку. Если будете распечатывать в , не забудьте текст распечатать в «Зеркале».
2. В CorelDraw все немного сложнее, но и возможности вывода изогнутого текста побольше.
Запустите программу и создайте новый документ Файл — Создать . После чего активируйте инструмент Кривая через 3 точки .
Теперь проведем саму дугу. Выберите начальную точку у левого края листа.
Точка 1 — Нажмите и удерживайте левую кнопку мыши.
Точка 2 — Переведите курсор в правую часть листа и в нужном месте отпустите левую кнопку мыши.
Точка 3 — Подведите курсор к середине проведенной линии, нажмите левую кнопку мышки и двигая мышь вверх задайте кривой нужный изгиб. После чего отпусти кнопку.
Наша дуга готова! Сложно? Прочитайте все три пункта еще раз и повторите. На самом деле все просто, уверяю вас.
На самом деле все просто, уверяю вас.
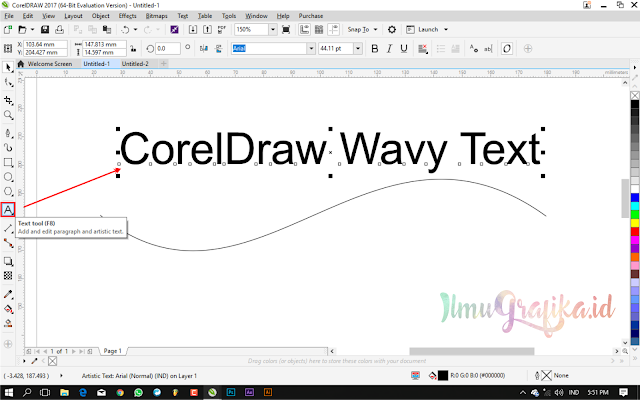
Теперь жмите Текст — Текст вдоль пути .
В начале дуги появится мигающий курсор. Введите нужный текст. После ввода вокруг слова появится рамка. Потянув за угловой маркер (черный квадратик), увеличьте слово на всю длину дуги.
С помощью маркеров вокруг текста можно увеличивать высоту и ширину букв.
Но больше всего мне нравится панель в левом верхнем углу, которая позволяет менять положение букв в слове.
Вот четыре варианта. Как говорится — почувствуйте разницу.
Если вам потребуется изменить величину изгиба вашей надписи, то снова активируйте кнопку Кривая через 3 точки , кликните по дуге и с помощью маркеров уменьшите или увеличьте ее кривизну.
После того, как вы отредактируете слово как вам требуется, удалите дугу, выделив ее и нажав клавишу Delete. Иначе плоттер вырежет не только текст, но и изогнутую линию под ним.
Вот и все! Осталось разместить номер под фамилией и отправить на резку в плоттер. Не забудьте отразить надпись зеркально. А о том, как выбрать режущий плоттер читайте .
Конечно, надпись из Corel можно не только вырезать в плоттере, но и распечатать для сублимационного переноса.
Я рассказал вам, как написать изогнутый текст в программах Photoshop и CorelDraw. Используйте эти способы в своей работе и радуйте своих клиентов красивыми изделиями!
Успехов вам!
Не забудьте отразить надпись зеркально. А о том, как выбрать режущий плоттер читайте .
Конечно, надпись из Corel можно не только вырезать в плоттере, но и распечатать для сублимационного переноса.
Я рассказал вам, как написать изогнутый текст в программах Photoshop и CorelDraw. Используйте эти способы в своей работе и радуйте своих клиентов красивыми изделиями!
Успехов вам!
У Вас есть текс и Вы хотите преобразить его? Допустим, Вы решили сделать надпись на круглом или изогнутом объекте. Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Уровень сложности: низкий
Использованное ПО: CorelDraw X3
Искривлять текст можно несколькими способами. Я расскажу о двух. Для начала нужно определиться, какого рода искривление вам нужно, хотите ли вы обогнуть объект текстом или же искривить сам текст, для того, чтобы он смотрелся нестандартно.
Первый способ (искривление вокруг объекта)
1.1 Рисуем любой объект. Это может быть круг, квадрат, овал, просто изогнутая линия. Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
Создаем для примера треугольник. В панели инструментов слева выбираем кнопку Basic Shapes . Вверху появится меню этого инструмента. Кликаем на кнопку Perfect Shapes . В выпадающем меню выбираем интересующий нас объект: в нашем случае — это треугольник.
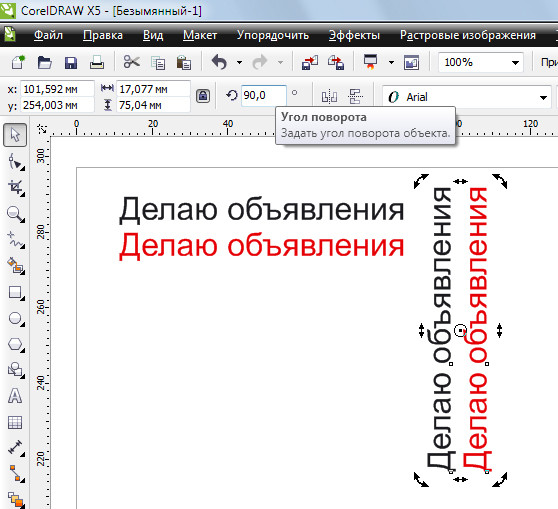
1.2 Теперь повернем наш треугольник так, как нам будет удобнее с ним работать. Инструментом Pick Tool в левой панели кликаем один раз на наш треугольник и поворачиваем его. Также это можно сделать при помощи инструментов Angle of Rotation Mirror
1.3 Теперь выбираем кнопку текста Text Tool и пишем любое предложение.
1.4 У нас есть текст и есть объект. Теперь мы можем «обогнуть» текст вокруг нашего треугольника. Для этого мы кликаем на наш текст и идем в верхнее меню (Text > Fit Text to Path).
1.4a Вместо курсора появляется стрелочка, которой мы должны указать место, которое мы хотим обогнуть.
1.5 Для того, чтобы изменить или подправить полученный результат, используем инструмент Shape Tool . Если мы хотим сдвинуть или переместить текст выше или внутрь объекта, то мы должны использовать инструмент Pick Tool . Двигая за красный ромбик около текста, мы можем перемещать его.
1.5a Так же мы получаем полный доступ к панели управления текстом.
1.6 Если мы хотим оставить только искривлённый текст, а объект, который он огибает, убрать, то мы должны кликнуть на наш «рисунок» и открыть в меню (Arrange > Break Text Apart)
1.6a Затем отменяем выделение нашего объекта и берём отдельно только текст.
Мы получили готовый нужный нам текст.
Результаты могут быть и такими. Всё зависит от поставленной Вами цели.
Второй способ (искривление формы текста)
Бывает нужно искривить сам тест, а не его угол, радиус или направление. Во втором способе мы изменим форму теста.
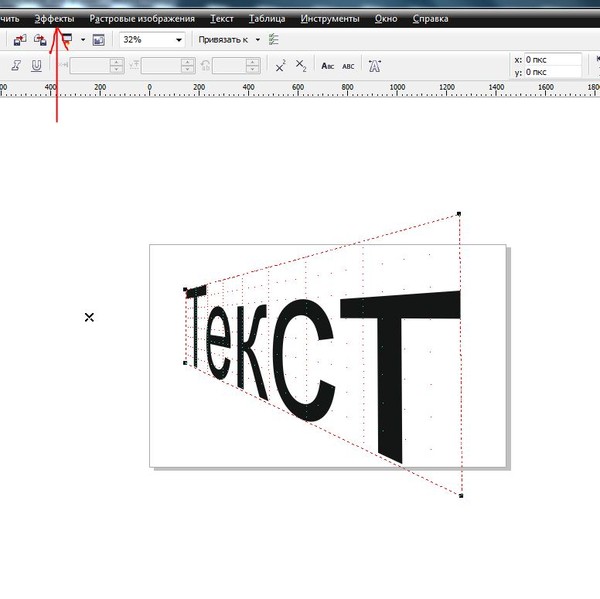
2.1. Создаем текст (пункт. 1.3). В панели инструментов слева выбираем кнопку Interactive Envelope Tool .
2.2 Текст становится окружен синим пунктирным квадратиком с точками. Если двигать эти точки, текст начнёт меняться. Вверху появляется панель инструментов, которая позволяет управлять этими точками (придать округлости или заострить угол).
При этом текст всегда остаётся текстом, т.е. вы всегда можете написать другое предложение или слово.
Работа с текстом с помощью инструмента «Форма»
Учебное пособие для Windows
Учебное пособие для MAC
Бесплатная пробная версия
Загрузить ресурсы
См. дополнительные руководства
параграф. Текст можно редактировать целиком, построчно или по символам, а также редактировать узлы после преобразования в кривые. Вы также узнаете, как преобразовать один тип текста в другой и как обрабатывать текст из импортированного PDF-файла.
Спасибо за просмотр! Мы надеемся, что вы нашли это руководство полезным, и мы хотели бы услышать ваши отзывы в разделе комментариев ниже. Вы найдете письменную версию этого руководства ниже, а копию в формате PDF для печати можно загрузить на вкладке «Загрузить ресурсы» выше.
Вы найдете письменную версию этого руководства ниже, а копию в формате PDF для печати можно загрузить на вкладке «Загрузить ресурсы» выше.
В этом учебном пособии показано, как использовать инструмент «Форма» для редактирования обоих типов текста: фигурного и абзаца. Текст можно редактировать целиком, построчно или по символам, а также редактировать узлы после преобразования в кривые. Вы также узнаете, как преобразовать один тип текста в другой и как обрабатывать текст из импортированного PDF-файла.
Спасибо за просмотр! Мы надеемся, что вы нашли это руководство полезным, и мы хотели бы услышать ваши отзывы в разделе комментариев ниже. Вы найдете письменную версию этого руководства ниже, а копию в формате PDF для печати можно загрузить на вкладке «Загрузить ресурсы» выше.
Узнайте, что нового в CorelDRAW Graphics Suite!
Загрузите БЕСПЛАТНУЮ 15-дневную пробную версию для Windows или Mac и сократите свой путь к успеху в дизайне с помощью нового инструмента Variable Outline, более 200 облачных шаблонов и многого другого.
Загрузите бесплатную пробную версию
Загрузите следующие бесплатные ресурсы:
Письменное руководство для Windows (PDF, 586 КБ)
Письменное руководство для Mac (PDF, 630 КБ)
Ресурсы CorelDRAW Graphics Suite
Краткое руководство (PDF, 2 МБ)
Сочетания клавиш (PDF, 3,5 МБ)
Руководство пользователя CorelDRAW (PDF, 37,5 МБ)
Руководство пользователя PHOTO-PAINT (PDF, 47,1 МБ)
Работа с текстом
Новые возможности CorelDRAW Graphics Suite
Необходимые инструменты
CorelDRAW Graphics Suite
Креативность сочетается с производительностью в CorelDRAW Graphics Suite: профессиональном наборе инструментов для векторной иллюстрации, компоновки, редактирования фотографий и типографики.
Коллекция весеннего клипарта
Наступила весна, и мы собрали эту коллекцию из более чем 300 элементов клипарта в различных стилях дизайна.
Стандарт CorelDRAW 2021
Мечтайте, а затем проектируйте с помощью CorelDRAW Standard 2021 — универсального пакета графического дизайна для любителей и домашнего бизнеса.
Электронная книга «50 советов и рекомендаций»
Этот набор кратких советов и практических примеров поможет вам максимально эффективно использовать CorelDRAW и вывести свои дизайнерские работы на новый уровень.
Корел Вектор
Создавайте свои творческие проекты с помощью удобного инструмента с интуитивно понятными функциями, доступного в любом месте, где есть веб-браузер.
В этом учебном пособии показано, как манипулировать фигурным текстом и абзацем и преобразовывать его с помощью инструмента Shape .
Щелкните любое из изображений ниже, чтобы просмотреть его в полном размере.
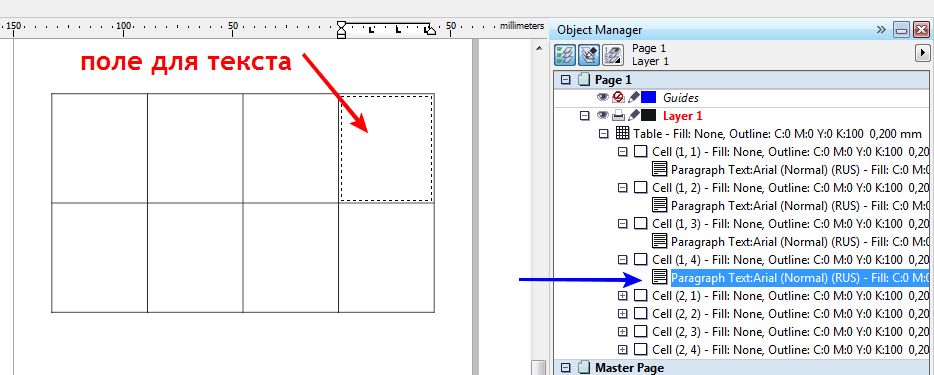
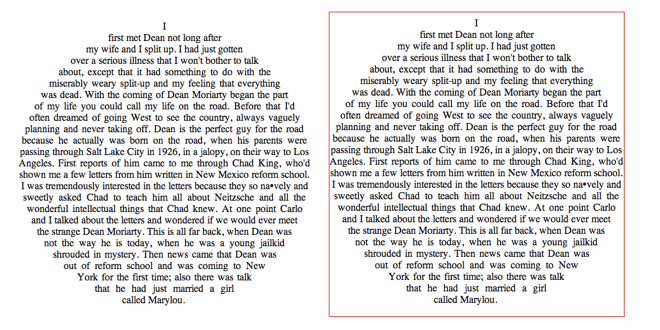
Этот документ содержит как фигурный, так и абзацный текст. Вы можете использовать окно настройки Объекты или Строку состояния , чтобы узнать, какой тип текста у вас есть.
Вы также можете определить текст абзаца по пунктирной рамке вокруг него, а также по различным маркерам для изменения размера.
Редактирование художественного текста с помощью инструмента «Фигура»
Когда художественный текст выделен с помощью инструмента «Фигура» , вы увидите небольшой белый символьный узел под каждым символом. С помощью инструмента Shape вы можете использовать этот узел для управления каждым символом по отдельности. Например, вы можете перетаскивать узлы, чтобы сдвинуть буквы с места.
Или, когда узел выбран, вы можете использовать поля смещения по горизонтали или вертикали на панели свойств или настроить угол. Вы можете назначить цвета для отдельных символов или изменить шрифт или размер.
Чтобы внести изменения в несколько персонажей, вы можете выделить узлы их персонажей, удерживая нажатой клавишу Shift , выбирая узлы персонажей, которых хотите изменить.
Пока инструмент Фигура все еще активен:
- используйте значок в правом нижнем углу, чтобы настроить кернинг, то есть расстояние между символами.
- , если удерживать клавишу SHIFT при перетаскивании того же значка, можно настроить интервал между словами.
- Используйте значок в левом нижнем углу, чтобы отрегулировать расстояние между строками.
В этом примере, несмотря на все эти изменения, три строки текста остались единым объектом художественного текста. Но скажем, вы хотите внести изменения в каждую строку отдельно.
Если текст выделен с помощью инструмента Pick или Shape , в меню Object есть возможность разбить художественный текст, а сочетание клавиш для разделения — Ctrl + К . Теперь есть три отдельные строки, и каждую можно менять отдельно.
Нажатие Ctrl + K с выделенной строкой текста разбивает строку на отдельные символы. Теперь каждый символ можно менять, а буквы можно срезать или перекашивать.
Если вы хотите серьезно отредактировать символы, вы можете изменить текст на кривые, нажав Ctrl + Q . Теперь вы можете использовать инструмент Shape для перемещения узлов или сглаживания узлов, добавления узлов двойным щелчком и т. д.
Если вы преобразуете целую строку художественного текста в кривые, а затем разгруппируете и отредактируете с помощью инструмента Форма , вы получите огромное количество узлов для редактирования.
Редактирование текста абзаца с помощью инструмента «Форма»
Теперь давайте посмотрим на текст абзаца. Когда текстовый объект абзаца выбирается с помощью инструмента Pick , отображаются те же значки кернинга и межстрочного интервала, что и ранее. И, конечно же, вы можете изменить размер текстового фрейма, что может изменить количество строк текста.
Когда инструмент Форма используется для текста абзаца, у вас есть те же узлы символов, которые были показаны ранее, которые можно использовать для внесения изменений в отдельные или выбранные символы.
Нажатие Ctrl + K разрывает текст абзаца. Это не разбивает текст на отдельные строки, а разделяет текст на разрывы строк.
При повторном нажатии Ctrl + K для каждой строки создаются отдельные текстовые фреймы.
Идя дальше, вы можете разбить строку на слова, а слова на символы. Вы также можете преобразовать текст абзаца в кривые и редактировать узлы.
Вы также можете преобразовать текст абзаца в кривые и редактировать узлы.
Преобразование художественного текста в текст абзаца (и наоборот)
Вы можете щелкнуть правой кнопкой мыши текст абзаца и преобразовать его в художественный текст. У вас будут те же параметры редактирования, и текст больше не ограничен текстовым фреймом.
Точно так же вы можете преобразовать фигурный текст в текст абзаца. Добавлен прямоугольный текстовый фрейм, размер которого можно изменить, чтобы изменить линии.
Редактирование импортированного текста PDF
При импорте PDF вы можете импортировать текст в виде текста или кривых. Когда вы выбираете Импортировать текст как текст , каждая строка импортируется как художественный текст, с одним текстовым объектом для каждой строки.
Чтобы отредактировать этот текст и сохранить абзацы вместе, выполните следующие действия:
Сначала выберите строки, которые вы хотите сохранить вместе, начиная сверху и выбирая по порядку.
Затем щелкните правой кнопкой мыши и выберите Объединить . Это накладывает все строки друг на друга.
Теперь преобразуйте текст в абзац и отрегулируйте межстрочный интервал. Если вы сейчас отредактируете этот текст, строки останутся внутри своего текстового фрейма.
Узнайте, что нового в CorelDRAW Graphics Suite!
Загрузите БЕСПЛАТНУЮ 15-дневную пробную версию для Windows или Mac и сократите свой путь к успеху в дизайне с помощью нового инструмента Variable Outline, более 200 облачных шаблонов и многого другого.
Загрузите бесплатную пробную версию
арочных букв в Coreldraw? | Signs101.com: Крупнейший форум профессионалов в области изготовления вывесок
ЛЮВ ДЕМ ТИГРЫ
Новый член
- #1
Я знаю, как набирать текст, выбирать текст и форму, в которую он хочет выгнуть, и выполнять «Подогнать текст к контуру», но кажется, что в основном он просто поворачивает буквы, поэтому, если у вас есть только несколько букв и один это заглавная М, это выглядит очень странно. Я также знаю, как использовать инструмент конверта. Но есть ли способ выгнуть дугу и заставить их автоматически соответствовать форме? Инструментом конверта трудно добиться того, чтобы все выглядело однородно.
дядюшка
Активный член
- #2
Какого эффекта вы пытаетесь достичь? Чтобы сделать буквы арочными, правильный инструмент — подогнать текст к контуру. Вам просто нужно нарисовать любой путь, который вы хотите использовать, обычно круг или эллипс, подогнать к нему текст, а затем настроить объект пути, если вам нужно, чтобы он имел другой радиус, общий размер и т. д. Буквы можно сделать быть касательными к пути (что заставляет их «вращаться» по мере движения по пути), или всегда быть вертикальными, но деформированными относительно базовой линии, исходящими из центра, или полностью вертикальными и не деформированными. Это делается с помощью раскрывающегося списка инструмента «Подгонка текста к контуру».
Вам просто нужно нарисовать любой путь, который вы хотите использовать, обычно круг или эллипс, подогнать к нему текст, а затем настроить объект пути, если вам нужно, чтобы он имел другой радиус, общий размер и т. д. Буквы можно сделать быть касательными к пути (что заставляет их «вращаться» по мере движения по пути), или всегда быть вертикальными, но деформированными относительно базовой линии, исходящими из центра, или полностью вертикальными и не деформированными. Это делается с помощью раскрывающегося списка инструмента «Подгонка текста к контуру».
Если вы хотите, чтобы буквы оставались прямыми сверху, но базовая линия была изогнутой (или наоборот), вам нужно использовать инструмент конверта. Поэкспериментируйте с различными вариациями этого инструмента, чтобы было проще делать то, что вы хотите.
Бобби Х
Ариал отстой.
- #3
LUV DEM TIGERS сказал:
Я знаю, как набирать текст, выбирать текст и форму, в которую он хочет его изогнуть, и выполнять «Подогнать текст к пути», но кажется, что в основном он просто поворачивает буквы, поэтому, если у вас всего несколько букв, а одна заглавная М это выглядит очень странно.
Нажмите, чтобы развернуть…
Мне не нравятся стандартные эффекты «Текст на пути» в CorelDRAW или Adobe Illustrator по описанным вами причинам. Результаты часто выглядят довольно дурацкими, потому что эффект состоит только в вращении букв 9.0277 и часто не справляется с этим . Любые широкие буквы выглядят ужасно, примененные в эффекте «Текст на контуре».
Я стремлюсь получить наилучшие результаты со стандартным эффектом «Текст на пути», используя действительно сжатые или сжатые шрифты и давая буквам довольно широкий интервал. Вращение букв выглядит немного более естественным.
Вращение букв выглядит немного более естественным.
Эффект конверта может быть немного лучше, но добиться надлежащего результата действительно сложно.
Один из приемов, который я использовал в Adobe Illustrator, заключается в превращении строки букв в Art Brush и применении ее к контуру. Это фактически заставит горизонтальные черты букв следовать изгибам кривой. Вы все равно получите некоторое искажение, но оно будет выглядеть гораздо более естественно, чем что-либо, полученное от ручной работы с фильтром огибающей. Определение длины целевого пути и согласование букв художественной кисти еще больше уменьшит искажения. Я приложил пару примеров, которые я сделал, используя этот метод. Один был для настоящего проекта вывески, а другой (с использованием изображений из «Криминального чтива») был просто забавой (мне пришлось грубо «редактировать» графику для этого форума).
ЛЮБИМЫЕ ТИГРЫ
Новый член
- #4
Бобби Х сказал:
Мне не нравятся стандартные эффекты «Текст на пути» в CorelDRAW или Adobe Illustrator по описанным вами причинам. Результаты часто заканчиваются тем, что выглядят довольно дурацкими, потому что эффект вращает только буквы и часто не справляется с этой задачей наилучшим образом. Любые широкие буквы выглядят ужасно, примененные в эффекте «Текст на контуре».
Я стремлюсь получить наилучшие результаты со стандартным эффектом «Текст на пути», используя действительно сжатые или сжатые шрифты и давая буквам довольно широкий интервал. Вращение букв выглядит немного более естественным.
Эффект конверта может быть немного лучше, но получить правильно выглядящий результат действительно сложно.
Один из приемов, который я использовал в Adobe Illustrator, заключается в превращении строки букв в Art Brush и применении ее к контуру.
Это фактически заставит горизонтальные черты букв следовать изгибам кривой. Вы все равно получите некоторое искажение, но оно будет выглядеть гораздо более естественно, чем что-либо, полученное от ручной работы с фильтром огибающей. Определение длины целевого пути и согласование букв художественной кисти еще больше уменьшит искажения. Я приложил пару примеров, которые я сделал, используя этот метод. Один был для настоящего проекта вывески, а другой (с использованием изображений из «Криминального чтива») был просто забавой (мне пришлось грубо «редактировать» графику для этого форума).
Нажмите, чтобы развернуть…
Спасибо. Похоже, я собираюсь еще немного поиграть. Всему, чему я научился, научился сам, поэтому я не был уверен, что что-то упустил.
Крейг Келлер
Новый член
- #5
Я использую умную дизайнерскую рекламу, это делает Corel намного проще.
Бобби Х
Ариал отстой.
- #6
Я мало что знаю о Smart Designer, но на первый взгляд он выглядит как набор готовых шаблонов, в которых вы меняете надписи в уже существующих проектах.
Дизайн дикого запада
Новый член
- #7
Smart Designer тоже чем-то похож на Astute. Не такой широкий набор функций, но он легко раскрывает функции, которые были скрыты в программе, а также добавляет немало новых.
У меня был Smart Designer 4 с X5.
Они также много внимания уделяют своей системе шаблонов, но дело не только в шаблонах.
Многим людям в мире одежды нравится Smart Designer. Я предпочитаю Astute и то, что они добавили в Ai, но Designer не так уж и плох. По крайней мере, не с v. 4 (я знаю, я и мои устаревшие версии).
Редактировать: Проверил свой диск, видимо у меня 4.5. Версия 4.5 была «мостовой» версией в переходный период с X4 на X5, она работала на обеих версиях. Долго был на этом. Забыл все об этом.
Последнее редактирование:
Джеймс Берк
Быть дедушкой веселее, чем работать
- #8
Аналогично вышеупомянутым проблемам с Corel и Adobe. Я совершенно поражен тем, как Gerber Omega обрабатывает текст на дуге без искажений, и это действительно быстро (без необходимости сначала создавать путь). Почти лучшее, что я видел там.
SignLab тоже не так уж плох. На прикрепленной фотографии макет SL, используемый для проекта стекла с клеевой крошкой. Он состоит из двух соединенных дугообразных текстовых строк. Потребовалось всего ок. 10 минут на текст.
ДЖБ
Последнее редактирование:
Бобби Х
Ариал отстой.
- #9
Текст на эффекте дуги в SignLab принципиально не отличается от аналогичных эффектов в CorelDRAW, Illustrator или других отраслевых приложениях CAS. Это просто вопрос того, как он вращает отдельные буквы. Некоторые из тех же проблем остаются. Если буквы слишком большие или слишком широкие для арки, они приобретают эстетику дурацкого комедийного шоу.
дядюшка
Активный член
- #10
Если у вас есть письмо, которое вам не нравится, как оно повернуто, разбейте буквы на части и поверните сами…
Бобби Х
Ариал отстой.
- #11
дядя сказал:
Если у вас есть письмо, которое вам не нравится, как оно повернуто, разбейте буквы на части и поверните сами…
Нажмите, чтобы развернуть…
Часто требуется разбить буквы и повернуть их вручную, чтобы эффект не выглядел как $#!+.
Billct2
Активный член
- #12
Я начал с Gerber и до сих пор использую его для размещения большей части текста. Он был разработан для изготовления вывесок, и его инструменты намного лучше
Джеймс Берк
Быть дедушкой веселее, чем работать
- №13
дядя сказал:
Если у вас есть письмо, которое вам не нравится, как оно повернуто, разбейте буквы на части и поверните сами.
..
Нажмите, чтобы развернуть…
Это не столько положение персонажа, сколько искажение, которое происходит между низом (сжатие) и верхом (расширение) на восходящей дуге или наоборот на нисходящей дуге.
ДЖБ
Энди Д
Активный член
- №14
Крейг Келлер сказал:
Я использую умную дизайнерскую рекламу, это делает Corel намного проще.
Нажмите, чтобы развернуть…
Если позволите, какова стоимость Smart Designer?
ЛЮБИМЫЕ ТИГРЫ
Новый член
- №15
дядя сказал:
Если у вас есть письмо, которое вам не нравится, как оно повернуто, разбейте буквы на части и поверните сами…
Нажмите, чтобы развернуть…
Мой родной город ИРМО. И если вы попытаетесь выгнуть это в шрифте, таком как Athletic Block, независимо от того, что вы делаете, M будет выглядеть ужасно, потому что он выглядит так, как будто он на качелях. качаясь взад-вперед.
Последнее редактирование:
миронт
CorelDRAW лучше
- №16
LUV DEM TIGERS сказал:
Я знаю, как набирать текст, выбирать текст и форму, в которую он хочет его изогнуть, и выполнять «Подогнать текст к пути», но кажется, что в основном он просто поворачивает буквы, поэтому, если у вас всего несколько букв, а одна заглавная М это выглядит очень странно. Я также знаю, как использовать инструмент конверта. Но есть ли способ выгнуть дугу и заставить их автоматически соответствовать форме? Инструментом конверта трудно добиться того, чтобы все выглядело однородно.
Нажмите, чтобы развернуть…
Не возражал бы увидеть образец того, что вы видите. Я не вижу ничего неловкого.