Отличие растровой и векторной графики. Преимущества и недостатки форматов.
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Содержание
- 1 Отличие растровой графики.
- 1.1 Преимущества
- 1.2 Недостатки
- 2 Отличие векторной графики.
- 2.1 Преимущества
- 2.2 Недостатки
- 3 Видео урок:
- 4 Краткий итог.

Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
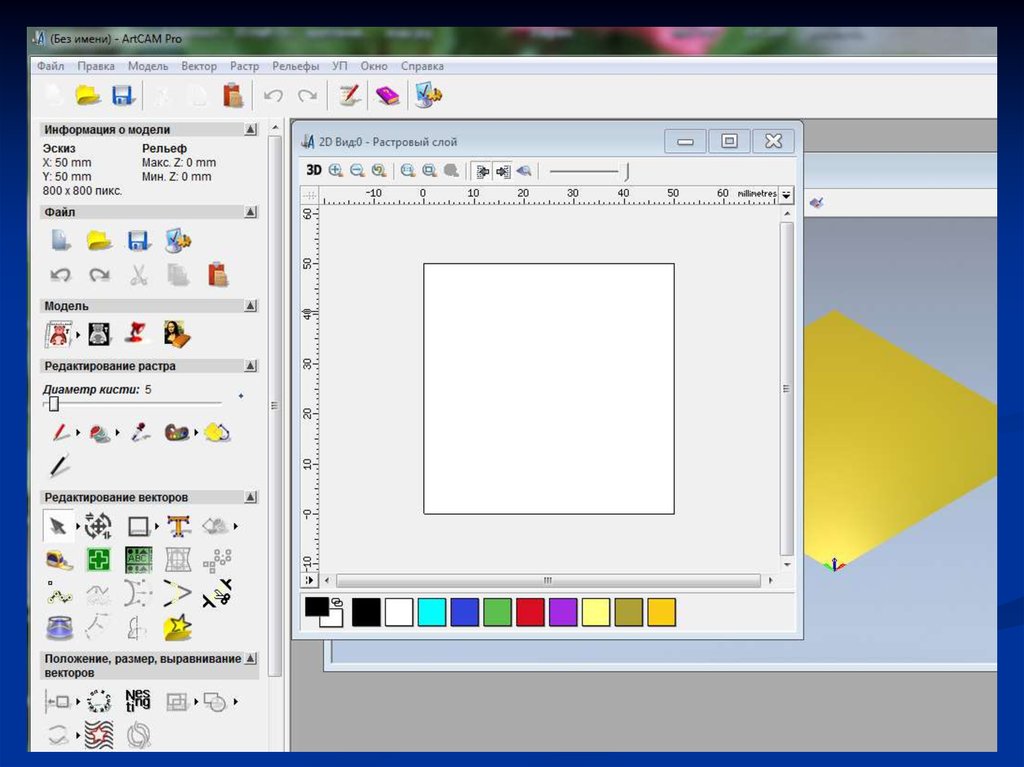
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
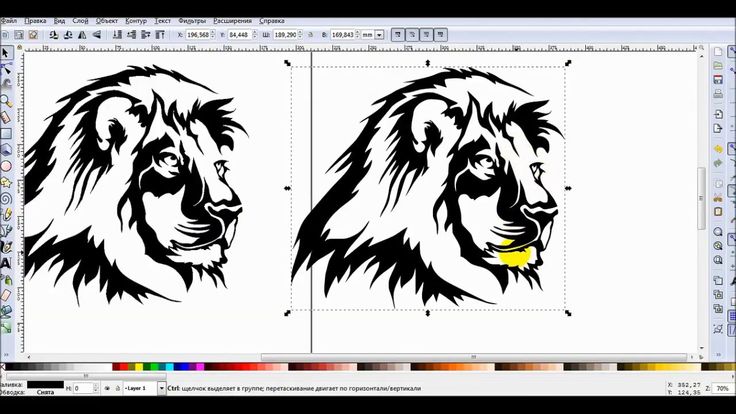
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
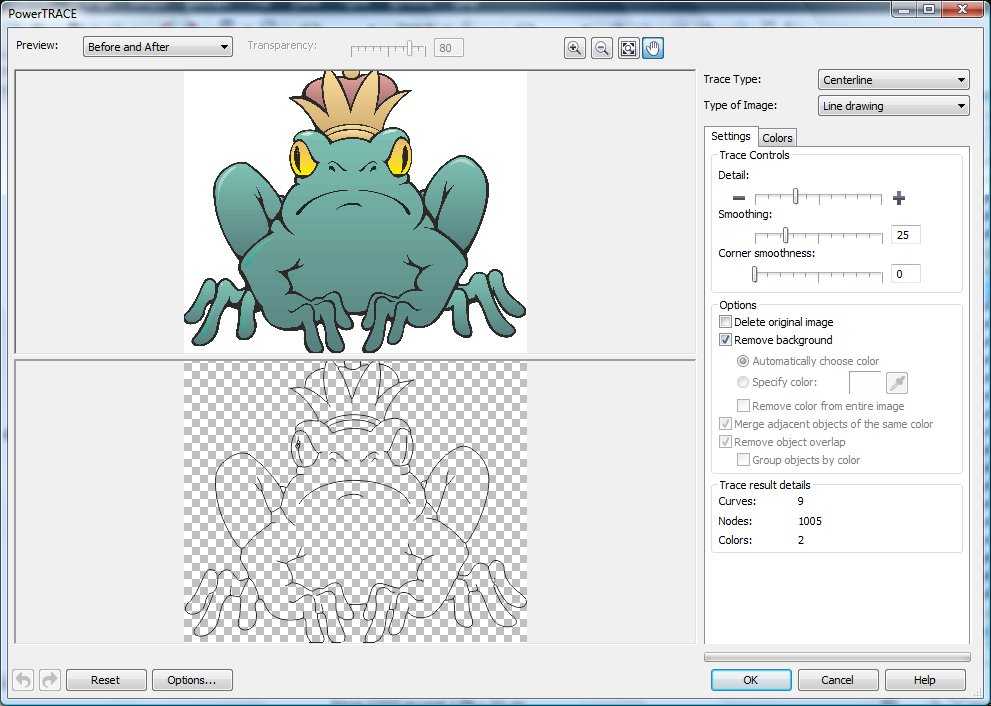
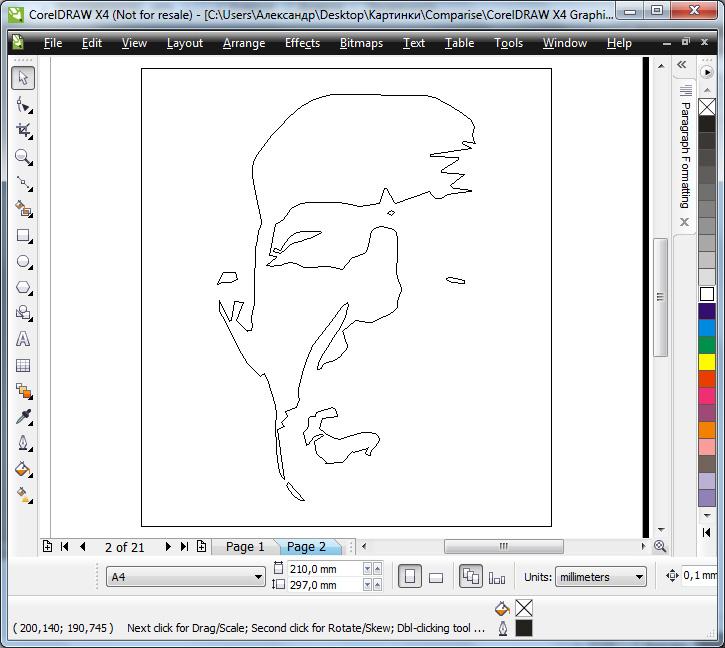
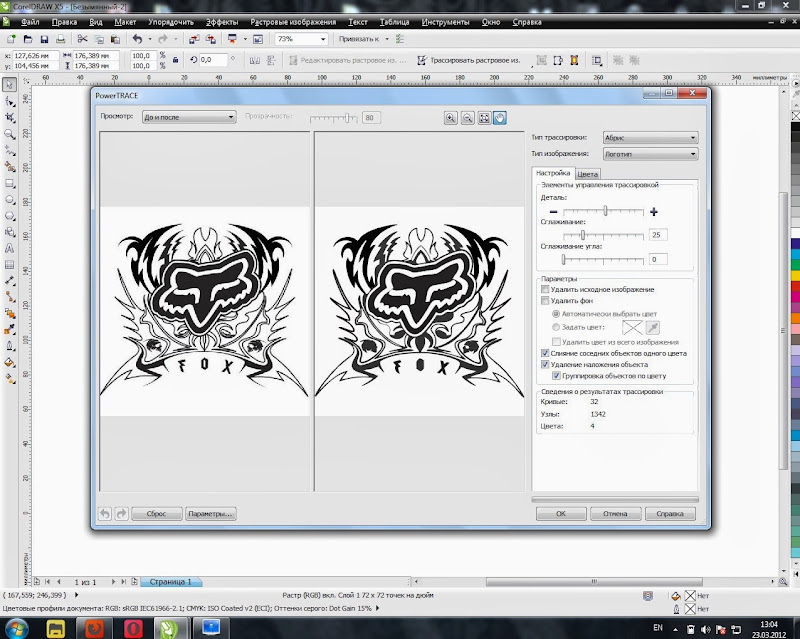
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить — оставляй комментарии.
(Visited 113 657 times, 1 visits today)
Как онлайн перевести растр в вектор
Как онлайн перевести растр в вектор 19. 09.2020
Сергей Сандаков
09.2020
Сергей Сандаков
У дизайнеров и всех, кто занимается графикой, частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
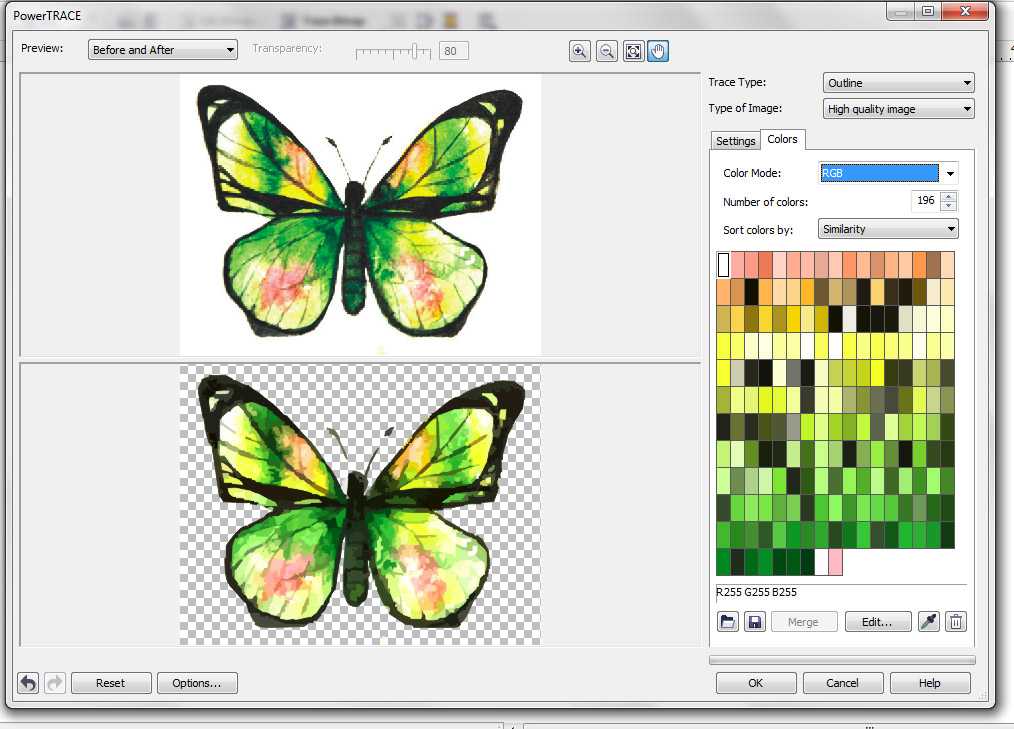
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
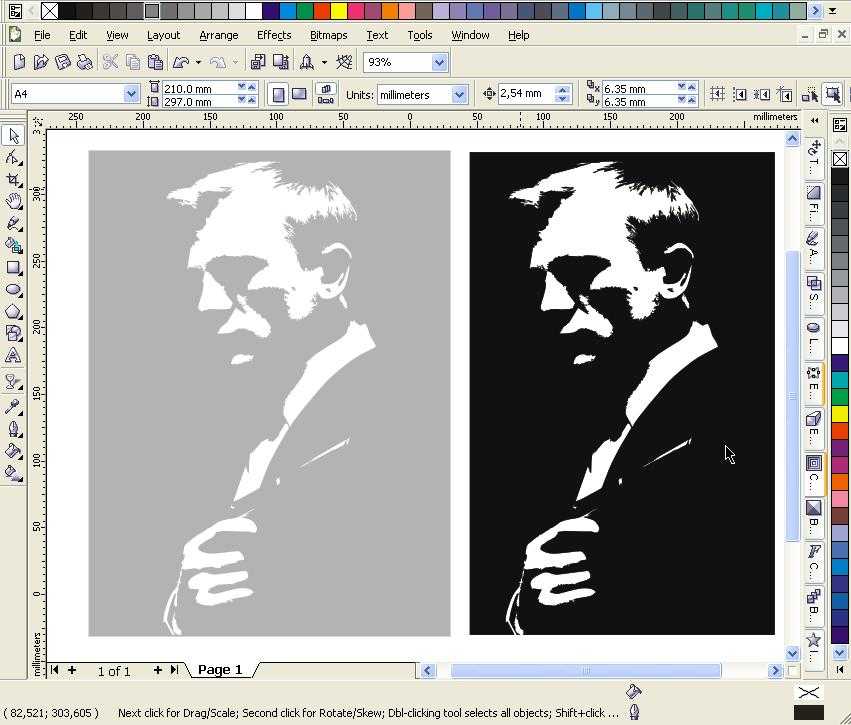
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Итог
vectorizer.io позволяет без лишних хлопот конвертировать онлайн растровое изображение в векторное. Просто загружайте картинки формата JPG, JPEG, PNG,BMP и получайте на выходе SVG. При этом в наличии имеются все необходимые настройки для того, чтобы добиться наилучшего результата.
P.S. С другими онлайн конвертерами Вы можете познакомиться на этой страничке.
Понравилось? Поделитесь с друзьями!
растр против вектора | CorelDRAW
Растр против Вектора | CorelDRAWCorelDRAW
Развивайте свои навыки художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
В мире цифрового искусства есть две основные категории форматов изображений — растровые и векторные. Оба формата имеют свои преимущества и недостатки, и каждый из них идеально подходит для различных типов цифровых проектов.
Предыдущие части этого руководства очень подробно описывали векторную графику, от информации о том, как работает векторная графика, до изучения того, что нужно, чтобы стать векторным художником. Эта глава содержит дополнительные советы и сведения о растровых изображениях, которые помогут вам выбрать наилучший формат файла для вашего следующего проекта графического дизайна. Это включает в себя то, как они работают, когда их использовать и как подходить к вопросу растровых и векторных изображений.
Что мы знаем о векторных изображениях?
Как было сказано в предыдущих главах, файлы векторных изображений хранят визуальные данные в соответствии с математическими координатами, отображая ряд точек, линий и форм для создания полного изображения. Векторная графика бесконечно масштабируема и идеально подходит для различных целей — от самой маленькой веб-иконки до самого большого рекламного щита. Размеры векторных файлов обычно меньше, что упрощает хранение файлов и повышает скорость загрузки.
Векторная графика бесконечно масштабируема и идеально подходит для различных целей — от самой маленькой веб-иконки до самого большого рекламного щита. Размеры векторных файлов обычно меньше, что упрощает хранение файлов и повышает скорость загрузки.
Хотя дизайнеры и художники любят векторную графику по этим причинам, все же есть некоторые обстоятельства, когда выбор другого формата изображения имеет больше смысла. Посетите предыдущую главу, чтобы изучить плюсы и минусы векторной графики, и читайте дальше, чтобы узнать больше о растровой графике.
Растровая графика
Хотя векторная графика отлично подходит для многих проектов цифрового дизайна, в некоторых случаях вам потребуется растровое изображение для достижения нужного результата. Между растровым и векторным форматами есть несколько различий: от хранения данных в файлах до идеальных вариантов использования.
Как работает растровая графика?
Способ хранения файлов — одно из основных отличий растровых изображений от векторных.
Напротив, увеличение векторного изображения позволит вам увидеть не отдельные пиксели, а плавные формы и изгибы элементов изображения.
Наиболее распространенные расширения файлов растровых изображений включают:
- GIF (формат обмена графикой)
- JPG (Объединенная группа экспертов по фотографии)
- PNG (переносимая сетевая графика)
Каковы преимущества использования растровой графики?
Растровая графика позволяет получать невероятно детализированные, четкие и четкие изображения, если файлы экспортируются с высоким разрешением и отображаются на экране с высоким разрешением. Современные технологии отображения, в том числе экраны 4K, позволяют отображать потрясающие фотографии и видео высокой четкости со сложными деталями, такими как мелкие, плотные текстуры и яркие цветовые градиенты.
Современные технологии отображения, в том числе экраны 4K, позволяют отображать потрясающие фотографии и видео высокой четкости со сложными деталями, такими как мелкие, плотные текстуры и яркие цветовые градиенты.
Растровые изображения также легко редактировать, а обычное программное обеспечение широко поддерживает их форматы файлов. Одним из компромиссов является то, что файлы растровых изображений с высоким разрешением, как правило, довольно большие и занимают много памяти на жестких дисках и в приложениях облачного хранилища.
Где можно использовать растровые изображения?
Наиболее распространенным и узнаваемым вариантом использования растровых изображений является фотография. Камеры максимально точно воспроизводят сцены реального мира, захватывая как можно больше пикселей. Камеры высокого класса могут снимать изображения с чрезвычайно высоким разрешением. Например, камера Canon EOS 5DS может снимать фотографии с разрешением 8712 x 5813 эффективных пикселей. Большинство дисплеев 4K имеют разрешение 3840 x 2160 пикселей, а традиционное разрешение HD — 19 пикселей.20 х 1080, также известное как 1080p.
Большинство дисплеев 4K имеют разрешение 3840 x 2160 пикселей, а традиционное разрешение HD — 19 пикселей.20 х 1080, также известное как 1080p.
Практически все фотографии в растровом формате — это просто лучший формат для такого типа изображений. Сканы произведений искусства в высоком разрешении также являются растровыми изображениями. Сканирование — это, по сути, еще одна форма фотографии, поскольку сканеры и камеры одинаково фиксируют высокий уровень детализации, используя форматирование растрового изображения.
Иногда вам нужно экспортировать векторный дизайн в растровый формат, особенно для определенных веб-приложений. Не все части всех веб-сайтов поддерживают файлы SVG, поэтому вам могут пригодиться растровые версии ваших векторных ресурсов.
Какие программы можно использовать с растровыми изображениями?
Некоторые из наиболее известных графических редакторов предназначены для работы с растровыми изображениями. Это включает в себя множество бесплатных редакторов, таких как Microsoft Paint и GIMP. Платные варианты, такие как Corel PHOTO-PAINT и Adobe Photoshop, более мощные, с большим количеством функций и инструментов для проектов растрового редактирования. Procreate — это популярная опция программного обеспечения, разработанная специально для iPad для создания растровой графики на ходу.
Платные варианты, такие как Corel PHOTO-PAINT и Adobe Photoshop, более мощные, с большим количеством функций и инструментов для проектов растрового редактирования. Procreate — это популярная опция программного обеспечения, разработанная специально для iPad для создания растровой графики на ходу.
Поскольку каждое программное обеспечение векторной графики различается, программы редактирования растровых изображений также различаются. Проведите небольшое исследование, чтобы определить, какие из них лучше всего подходят для ваших нужд.
Растровые изображения лучше векторов?
На самом деле несправедливо говорить, что растровые изображения лучше, чем векторная графика, или наоборот, потому что у обоих есть свои плюсы и минусы. Главный вопрос заключается не в том, что лучше в целом, а в том, что лучше для ваших конкретных нужд и проектов.
Реальность такова, что графическим дизайнерам приходится выбирать растр или вектор в каждом конкретном случае. Некоторым проектам нужна масштабируемость векторной графики, а некоторым проектам требуется высокое разрешение растрового изображения. Вот почему такие бренды, как CorelDRAW и Adobe, предлагают наборы продуктов, чтобы вооружить дизайнеров инструментами, необходимыми для любого цифрового проекта.
Вот почему такие бренды, как CorelDRAW и Adobe, предлагают наборы продуктов, чтобы вооружить дизайнеров инструментами, необходимыми для любого цифрового проекта.
Понимание различий между растровыми и векторными программами и знание всех тонкостей растровых и векторных форматов изображений помогут вам создать лучшую цифровую работу. Следующая часть нашей серии посвящена универсальному стандарту форматов векторных файлов — SVG.
ПРЕДЫДУЩАЯ СТАТЬЯ
Плюсы и минусы проектирования с помощью векторов
СЛЕДУЮЩАЯ СТАТЬЯ
Масштабируемая векторная графика — SVG
Начните проектировать с CorelDRAW
Попробуйте CorelDRAW бесплатно сегодня и воспользуйтесь мощными инструментами для векторной иллюстрации, макета страницы и многого другого. Начните создавать сегодня!
УЗНАТЬ БОЛЬШЕ
Что лучше для логотипа?
Если вы хотите узнать чем отличается вектор от растра и какой из них лучше использовать для вашего логотипа, то эта статья для вас.

Знание различий между векторными и растровыми файлами необходимо графическим дизайнерам .
Давайте рассмотрим, чем отличается векторная графика от растровой, и что лучше всего подходит для дизайна логотипа.
Что лучше логотип, вектор или растр?
Будучи дизайнером логотипов, вы должны знать преимущества и недостатки каждого типа файлов.
Это важно, потому что позволяет вам работать над дизайном логотипа лучше, чем , без каких-либо проблем в дизайне.
Процесс разработки логотипа требует от вас знаний обо всех этих форматах файлов.
Знание плюсов и минусов каждого из них позволит вам создавать логотипы безупречно без каких-либо сбоев в качестве изображения.
Оба эти типа файлов часто используются в дизайне логотипов, но они используются для разных нужд.
При создании файлов логотипов выбор правильного типа файла может быть немного сложным и часто сбивает с толку дизайнеров логотипов.
Итак, какой тип файла изображения, векторный или растровый, вы должны использовать для своих логотипов?
Итак, ответьте на этот вопрос, давайте посмотрим на различия между каждым .
- Понимание векторного изображения
- Понимание Растера изображения
- Vector & Raster Logo разница
- Увеличьте размер файла логотипа вектора
- , где размер Raster Logo File
- . Картинки?
- Распространенные форматы файлов векторных и растровых логотипов
- Популярные редакторы векторных и растровых логотипов
Для тех, кто хочет знать как охранять авторские права на логотип также необходимо понимать их разницу, так как это также требование о предоставлении файла во время регистрации.
Теперь я дам вам лучшее представление о том, какой из них выбрать для вашего логотипа.
Но давайте сначала рассмотрим их основные и ключевые отличия.
Важность знания разницы между вектором и растром для дизайна логотипа
Как дизайнер логотипа, вы должны знать для создания пакета логотипа .
Это может избавить вашего клиента от сохранения с использованием неправильных форматов файлов и поэтому логотипы выглядят пикселизированными.
Знание различий между векторными и растровыми изображениями является обязательным для дизайнеров логотипов.
Кроме того, это поможет вам сделать процесс передачи логотипа более плавным и предотвратит возврат клиентов и запрос дополнительных файлов.
Векторная графика в основном состоит из путей, относящихся к определенным математическим точкам в структуре изображения.
Векторную графику можно бесконечно масштабировать без пикселизации.
Поскольку пути используются для определения размера изображения, их качество не изменяется, что позволяет легко масштабировать без потери качества.
Используя точки для рисования пикселей, векторные изображения не только обеспечивают четкость , но и обеспечивают четкость даже на изображениях с низким разрешением.
Поэтому всегда рекомендуется использовать векторные файлы типов при создании логотипов.
Это позволяет создавать их с совершенством, предлагая исключительную резкость для каждого пикселя.
Когда использовать векторные изображения?
Векторная графика идеально подходит для создания различных типов логотипов благодаря своим преимуществам.
Благодаря точкам или координатам он предлагает большое совершенство в масштабировании разрешения.
Это означает, что вы можете легко увеличивать или уменьшать векторные изображения без ущерба для качества логотипа .
Еще одна вещь, которая делает векторную графику великолепной, это то, что она довольно легкая по размеру .
Вместо сложной информации о каждом пикселе векторная графика содержит множество деталей о координатах плоскости.
Это заставляет их хранить меньше вещей как по сравнению с растровыми изображениями , что в конечном итоге приводит к уменьшению размера графики.
Векторная графика также может быть создана интуитивно, так же, как вы рисуете изображения на бумаге вручную.
Это можно сделать с помощью различных векторных программ, таких как Adobe Illustrator , CorelDRAW и других.
Это еще одна причина, по которой люди предпочитают создавать логотипы с помощью векторного программного обеспечения .
Это облегчает им создание логотипа с нуля , точно в соответствии с их требованиями.
По сравнению с векторами растровые изображения (также известные как растровые изображения ) состоят из детализированных пикселей.
Растровые изображения состоят из пикселей квадратной формы.
Они в основном используются для создания материалов для печати , а пиксели расположены индивидуально и имеют свои собственные цветовые детали.
Это также можно понимать как набор бесчисленных крошечных квадратов .
Поэтому растровые изображения не обеспечивают большой масштабируемости .
Они обычно получают пикселей при увеличении , что придает дизайну вашего логотипа плохой размытый вид.
Поэтому они в основном используются для создания нелинейных художественных изображений, таких как оцифрованные изображения, печатные изображения и многое другое.
Когда использовать растровые изображения
Растровые изображения обеспечивают детальную визуализацию сложных визуальных элементов.
Это пригодится тем дизайнерам, которые хотят редактировать любое изображение попиксельно .
Это позволяет вам визуализировать разноцветные визуальные эффекты , вникая в детали каждого пикселя.
Вот почему растровые программы, такие как Adobe Photoshop , так популярны среди дизайнеров.
Обеспечивает редактирование изображения из ядер пикселей, позволяя вам изменять и редактировать все по отдельности .
Растровые изображения считаются идеальными для редактирования фотографий .
Их можно использовать для создания цифровых картин в различных типах растровое программное обеспечение , такое как Photoshop , GIMP и другие.
Во избежание получения больших размеров растровые изображения также имеют пользовательских параметров для сжатия изображений и уменьшения размера хранилища.
Однако этот немного снижает качество изображения , поэтому их лучше всего рекомендовать для оцифрованных изображений, а не для дизайна логотипа.
Векторные и растровые изображения предлагают огромные различия в качестве вашей творческой работы, особенно вашего логотипа.
Разработчики логотипов предпочитают векторную графику растровым изображениям.
Чтобы понять разницу между этими двумя типами изображений, давайте рассмотрим некоторые пункты ниже.
В растровой графике используются пиксели, организованные в традиционную сеточную структуру .
С другой стороны, векторная графика использует расширенные математические координаты рисовать картинки.
Если вы спросите меня, какая из них лучше всего подходит для дизайна логотипа , то это точно будет векторная графика.
Однако, если вы редактируете реальное изображение , выбор качества растрового изображения, безусловно, будет лучшим вариантом для вас.
Используя растр, вы получаете возможность использовать идеальные цветовые сочетания, оттенки и другие вещи, чтобы сделать любое изображение красивым .
Но для дизайнеров логотипов векторная графика определенно лучше, поскольку при изменении размера она не становится пиксельной.
Кроме того, расширения файлов векторных и растровых изображений также сильно различаются.
Векторные изображения обычно сохраняются в файлах с расширениями EPS, SVG, AI и PDF.
С другой стороны, растровые изображения обычно сохраняются в файловых форматах, включая JPG и PNG.
Увеличить размер векторного изображения очень просто, и это можно сделать, вручную задав соответствующие коэффициенты.
Векторная графика идеально подходит для дизайна логотипов, поскольку мы можем масштабировать ее до бесконечности.
Например, если вам требуется изображение с разрешением 300 на 300, вы можете легко создать его с помощью векторной графики.
Точно так же, если вы хотите еще больше увеличить соотношение , векторные изображения также дают вам возможность сделать это.
Хорошая вещь во всем этом заключается в том, что ваше качество не пострадает от , даже если вы увеличите разрешение в 3 раза.
Именно поэтому векторная графика лучше всего подходит для создания логотипов , скриптовых шрифтов и т. д.
Процесс увеличения размера растрового изображения не так прост, как кажется по сравнению с векторной графикой.
Растровые изображения не идеальны для дизайна логотипа, поскольку при изменении размера они становятся пикселизированными.
Потенциал значительно уменьшить разрешение изображения и сделать его размытым, а это последнее, чего мы хотим, как дизайнер логотипов.
Между тем, если вы хотите уменьшить разрешение растровых изображений, это можно легко сделать без ущерба для качества изображения.
Некоторые дизайнеры также используют различные типы инструментов искусственного интеллекта для повышения разрешения растровых изображений .
Но, тем не менее, они не очень эффективны, когда требуется сильно увеличить изображения, поэтому дизайнеры логотипов в конечном итоге предпочитают векторную графику растровой.
Как определено выше, оба этих типа изображений используются для конкретных типов изображений .
Где использовать растровые и векторные изображения?
Растровая графика в основном используется для создания нелинейных художественных изображений включая оцифрованные фотографии, печатные материалы и т. д.
логотипы, шрифты, графики и многое другое .
Их масштабируемость является основной причиной, по которой их предпочитают создавать логотипы.
Позволяет дизайнерам логотипов легко увеличивать или уменьшать изображения без ущерба для качества.
Будучи дизайнером логотипов, вы должны быть уверены, что используете правильный тип изображения в требуемых картинках.
Потому что использование неправильного может буквально повлиять на конечный результат вашего дизайна логотипа.
Поэтому будьте внимательны при выборе соответствующего типа изображения , чтобы получить желаемый результат.
Очень важно знать каждую деталь, включая форматы файлов векторной и растровой графики, особенно для дизайнеров логотипов.
Векторная графика имеет больше вариантов расширения файлов, чем растровые изображения.
Позволяет легко распознавать векторные файлы и используйте соответствующее программное обеспечение, чтобы открыть их.
Обычно векторные изображения сохраняются со следующими расширениями файлов.
- .SVG
- .EPS
- .AI
Эти расширения не поддерживаются каждым программным обеспечением , поэтому вам также нужно правильно их открыть.
При этом, по сравнению с вектором, расширения файлов растровых изображений совершенно другие.
Вы также могли заметить эти расширения в своей повседневной жизни, так как они довольно распространены .
Вот некоторые из широко известных расширений растровых изображений.
- JPG
- PNG
Эти расширения обычно связаны с реальными изображениями и печатными материалами, которые мы часто используем.
Как определено выше, с использованием соответствующего программного обеспечения для редактирования векторных изображений также очень важно.
Illustrator — лучшее векторное программное обеспечение для создания логотипов.
Несмотря на то, что на рынке доступно несколько продвинутых векторных редакторов , Adobe Illustrator по-прежнему остается лучшим.
Но чтобы назвать несколько, вот некоторые из векторных программ , которые вы можете использовать при работе с дизайном вашего логотипа.
- Adobe Illustrator
- CORELDRAW
- Эскиз
- Inkscape
- Design Evo
- Vector Magic
Все эти программы обычно имеют дружественный пользовательский интерфейс, который также помогает понять и лучше работать с растровой графикой .
Но если вы спросите меня, какое лучшее программное обеспечение для творчества для создания растровых изображений, я бы определенно предложил Adobe Photoshop .
Однако, вот некоторые из редакторов растровых изображений , к которым вы можете получить доступ онлайн.
- Adobe Photoshop
- GIMP
- Corel Painter
- Artweaver
- Pixelmator
Having the лучшее программное обеспечение для создания логотипа является обязательным для каждого дизайнера, поэтому для создания логотипа лучше всего использовать векторные приложения.
Если вы хотите получить эти замечательные приложения от Adobe, вы также можете ознакомиться с другой моей статьей, где я рассказал о лучших способах загрузить Photoshop и Illustrator .
Заключение
На этом мы подошли к концу этого блога, в котором мы обсудили некоторые ключевых различий между растровыми и векторными изображениями .