Как в Corel Draw сделать прозрачность?
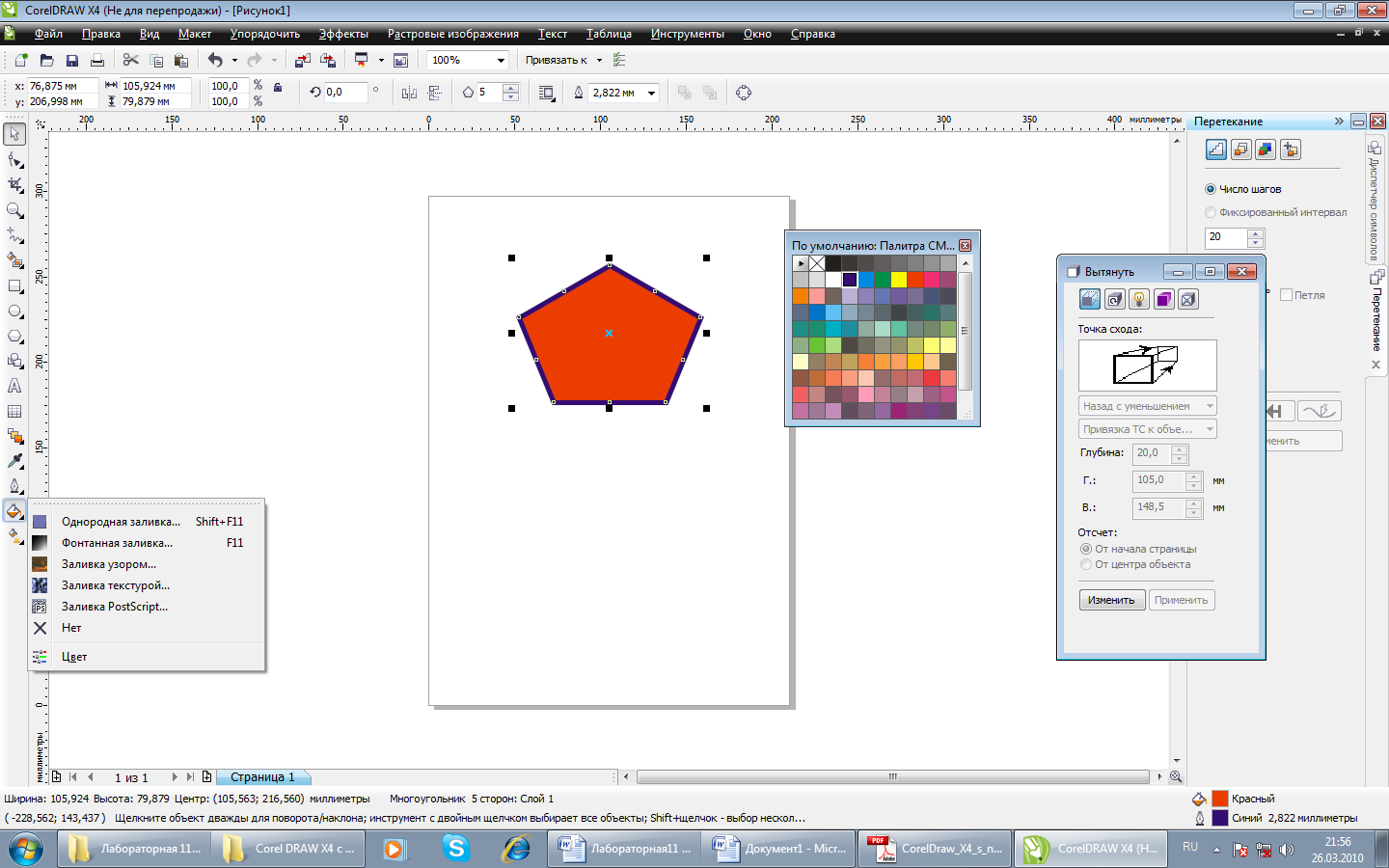
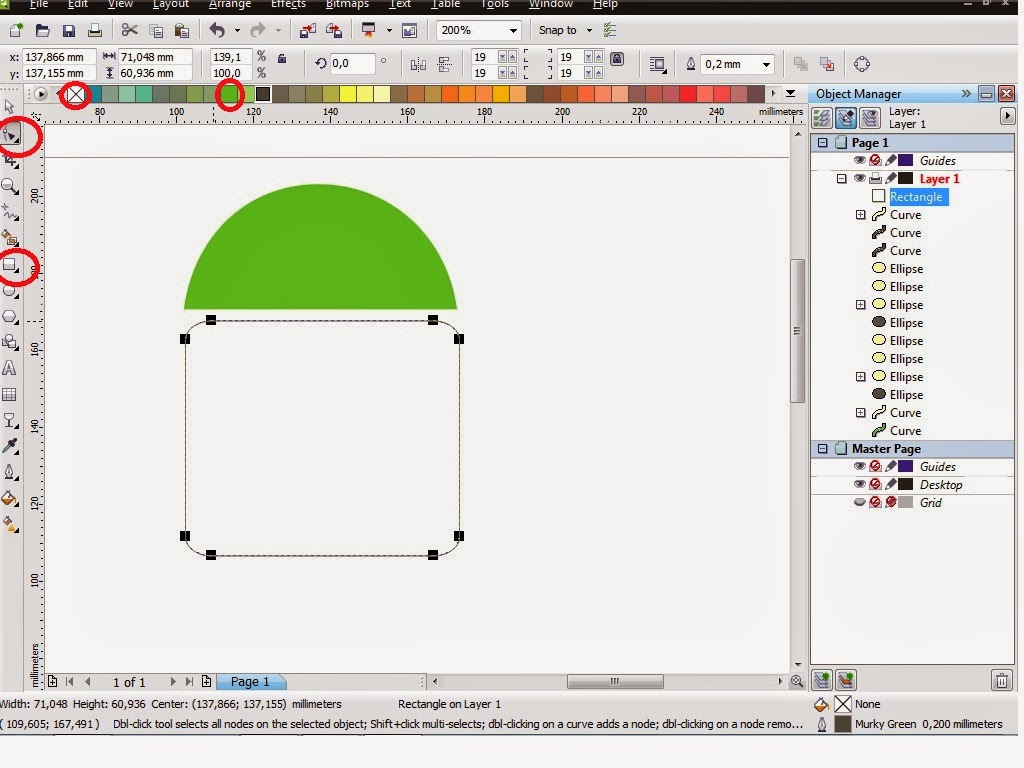
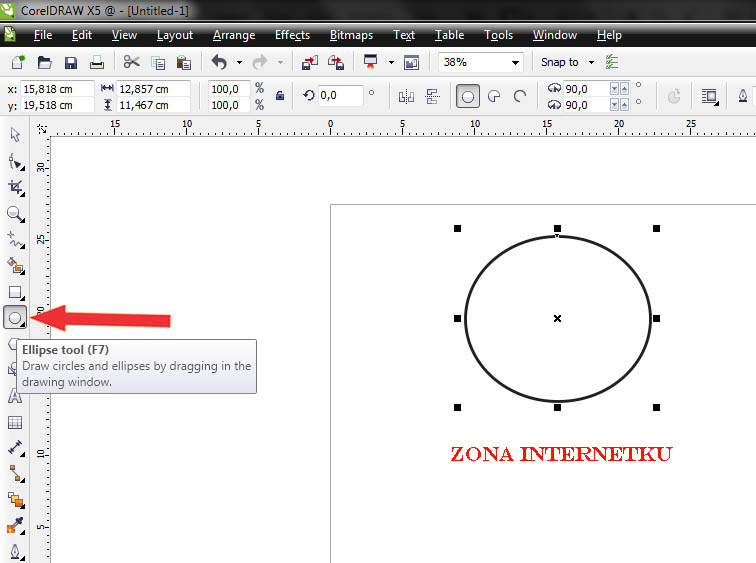
Простые ответы на простые вопросы. Как добиться эффекта прозрачности в программе Corel Draw? Не вдаваясь в дебри векторной графики и предположив, что раз уж вас интересует данный вопрос, то вы точно знаете что такое Corel Draw, умеете его включить и создать чистый файл, приступим к делу. Для наших опытов с прозрачностью в Кореле я создал простой элемент — логотип с моего сайта. И хотя наша заметка о прозрачности я коротко расскажу как я его нарисовал. Воспользовавшись инструментом Ellipce я нарисовал окружность. Чтобы окружность получилась пропорциональной я удерживал Ctrl. Затем я залил её зеленым цветом и задал обводку в 10pt, которые так же залил темно серым цветом. Далее поверх окружности я написал текст при помощи Text Tool. Масштабировал, выбрал шрифт, изменил расстояние между строками и кернинг между буквами. Для этих манипуляций я использовал инструмент Shape Tool
 Далее я выделил оба объекта, куски текста и окружность и сгруппировал их Arrange > Group (Ctrl+G) Таким образом я получил наш логотип, а теперь к прозрачности.
Далее я выделил оба объекта, куски текста и окружность и сгруппировал их Arrange > Group (Ctrl+G) Таким образом я получил наш логотип, а теперь к прозрачности.Прозрачность в Corel Draw при помощи Transparancy
- Выделите ваш объект инструментом Pick Tool
- Переместите его выше, а при необходимости измените размер.
- Сделайте дубликат объекта. Выберите Edit >Copy, а затем Edit > Paste. Более оперативный способ шорткаты. Ctrl+C для копирования и Ctrl+V для Paste. Еще более оперативный способ: кликните по объекту инструментом Pick Tool и начните как будто перемещать его в другое место. Переместив, не отпускайте левою кнопку мыши, но кликните по правой. Объект скопируется.
- Поместите его ниже и переверните.
- Выберите инструмент Trancparancy. Этот инструмент прячется во вкладке инструмента Blend Tool.
 Подержите некоторое время на инструменте чтобы появилось выпадающее меню.
Подержите некоторое время на инструменте чтобы появилось выпадающее меню. - Кликните по нижней эмблеме и не отпуская кнопку мышки протяните указатель вниз. Белый квадратик означает полную видимость, черный, полную невидимость. Соответственно между ними получается градиент от видимого до невидимого, который регулируется черточкой посередине. Чтобы протащить градиент полупрозрачности перпендикулярно зажмите Ctrl при перетаскивании.
И так мы делаем полупрозрачный градиент в Корел Дро.
Прозрачность в Corel Draw при помощи Lens
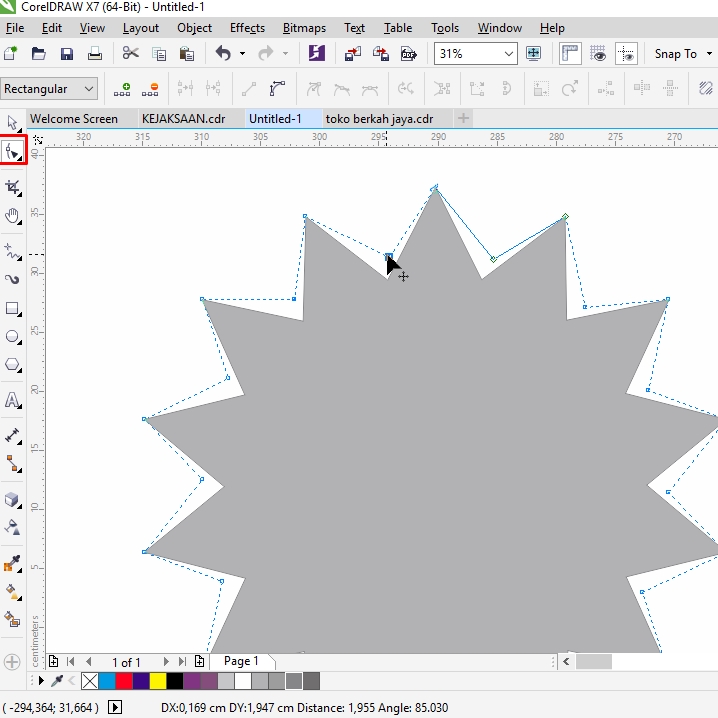
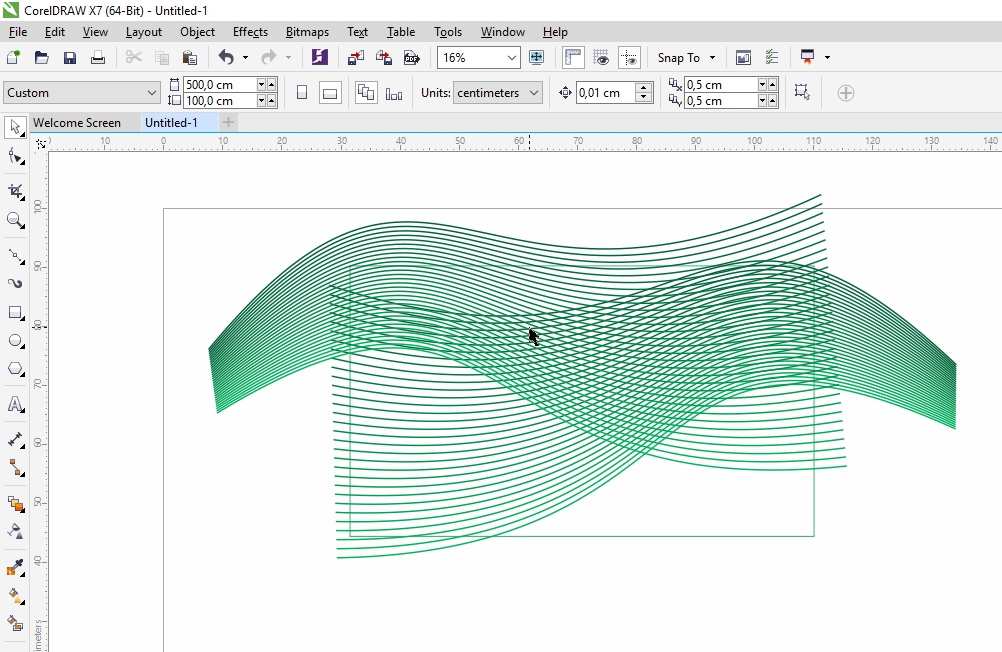
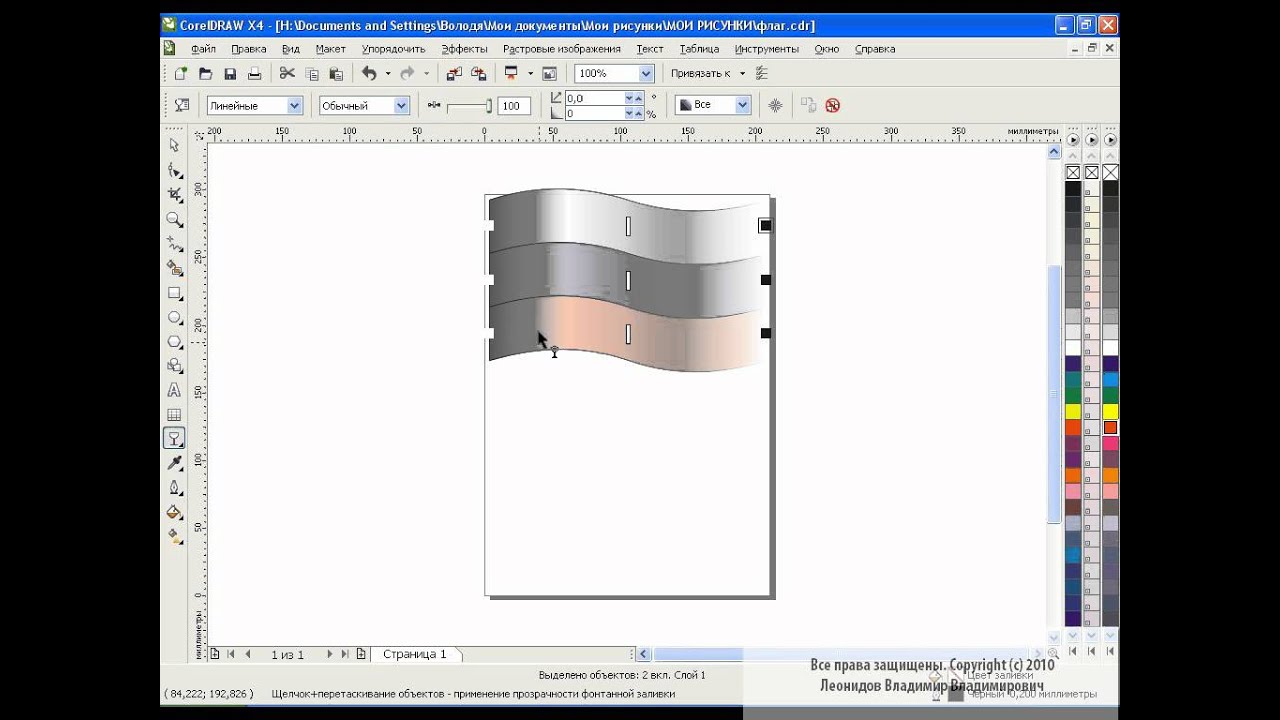
Рассмотрим прозрачность при помощи линзы. Я хочу встроить объект в подобие волн. Подобие волн я создал из пяти окружностей и прямоугольника, которые объединил командой Arrange > Shaping > Weld
- Скопируйте волнистый прямоугольник, и поместите его над эмблемой.

- Таким образом с низу вверх у нас: волны, эмблема, копия волн, закрывающая эмблему частично. К ней мы и применим невидимость.
- Как видите я слегка модифицировал верхние волны, опустил их ниже, сместил, растянул и окрасил в другой цвет.
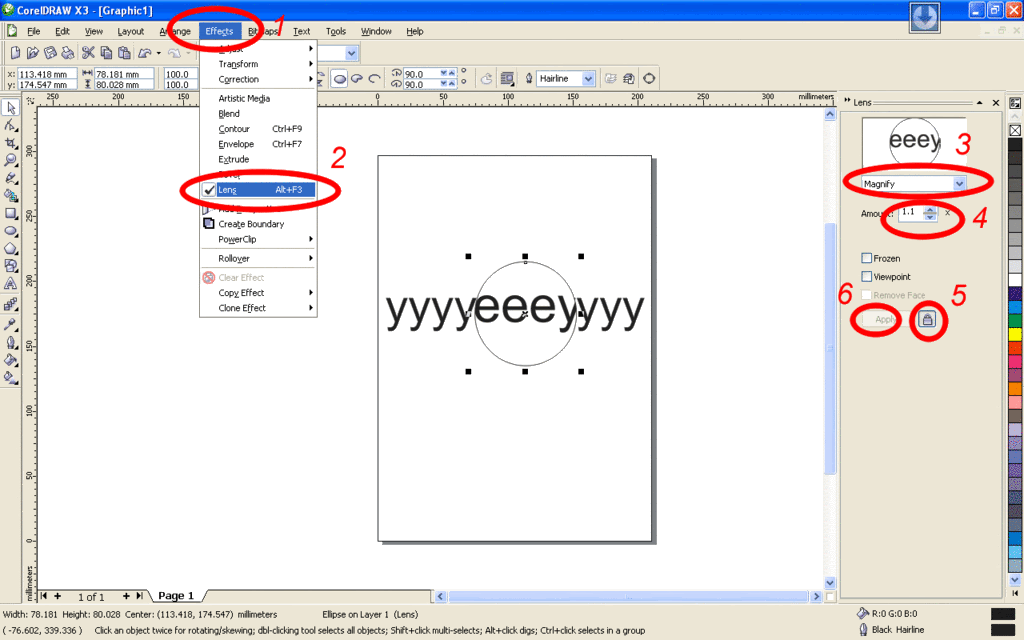
- Зайдите в Effects > Lens [Alt+F3] или в Windows > Dockers > Lens В Corel Draw одно и тоже можно найти в разных местах.
- Появится панель для создания эффектов линзы. Выделите верхние волны инструментом Picker
- В меню докера Lens выберите Transparency. В значении Rate 50% и Apply
И вот как делается в программе Корел Дро прозрачность. Мой совет, не перебарщивайте с такими прозрачностями через панель линзы. Программа начнет серьезно подвисать. Главная загвоздка прозрачности в Колере заключается в том, что прозрачность остается реально прозрачной лишь в Кореле. При экспорте PDF корел лишь имитирует прозрачность, создавая специальный объект, имитирующий её цвета, либо просто растрирующий кусок графики.
При экспорте PDF корел лишь имитирует прозрачность, создавая специальный объект, имитирующий её цвета, либо просто растрирующий кусок графики.
Автор:
Как сделать прозрачность в CorelDraw: рабочая инструкция
Прозрачность — одна из наиболее часто используемых функций, которые применяют иллюстраторы при рисовании в Кореле. В этой уроке мы покажем как пользоваться инструментом прозрачность в упомянутом графическом редакторе.
Скачать CorelDraw
Как сделать прозрачность в CorelDraw
Предположим, мы уже запустили программу и нарисовали в графическом окне два объекта, которые частично накладываются друг на друга. В нашем случае, это круг с полосатой заливкой, поверх которого расположен голубой прямоугольник. Рассмотрим несколько способов наложения прозрачности на прямоугольник.
Быстрая однородная прозрачность
Выделите прямоугольник, на панели инструментов найдите пиктограмму «Прозрачность» (значок в виде шахматной доски). С помощью появившегося под прямоугольником ползунка отрегулируйте нужный уровень прозрачности. Все! Чтобы убрать прозрачность, переместите ползунок в положение «0».
С помощью появившегося под прямоугольником ползунка отрегулируйте нужный уровень прозрачности. Все! Чтобы убрать прозрачность, переместите ползунок в положение «0».
Урок: Как создать визитку с помощью CorelDraw
Регулирование прозрачности с помощью панели свойств объекта
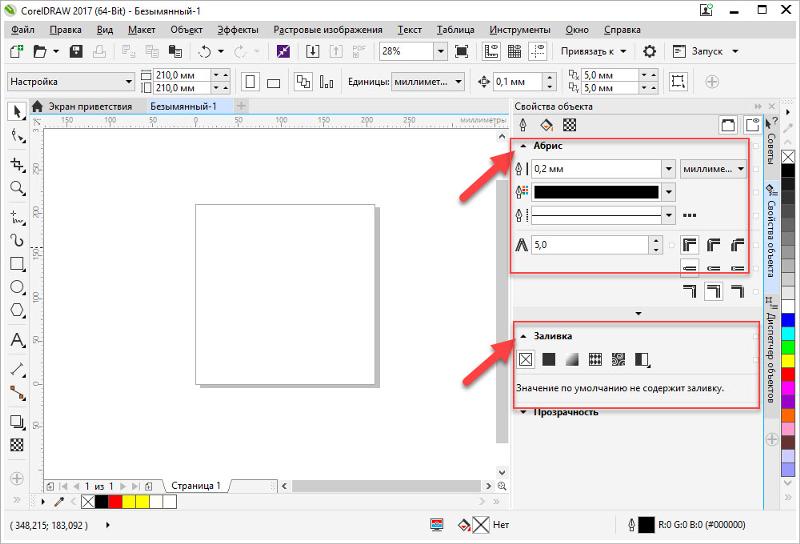
Выделите прямоугольник и перейдите на панель свойств. Найдите там уже знакомую нам пиктограмму прозрачности и нажмите на нее.
Если у вас не отображается панель свойств, нажмите «Окно», «Окна настройки» и выберите «Свойства объекта».
В верхней части окна свойств вы увидите выпадающий список типов наложения, которые регулируют поведение прозрачного объекта по отношению к лежащему под ним. Экспериментальным способом выберите подходящий тип.
Ниже находятся шесть пиктограмм, нажимая которые вы можете:

Давайте выберем градиентную прозрачность. Нам стали доступны новые функции ее настройки. Выберите тип градиента — линейный, фонтанный, конический или прямоуглольный.
С помощью шкалы градиента настраивается переход, он же резкость прозрачности.
Щелкнув дважды на шкале градиента, вы получите дополнительную точку его настройки.
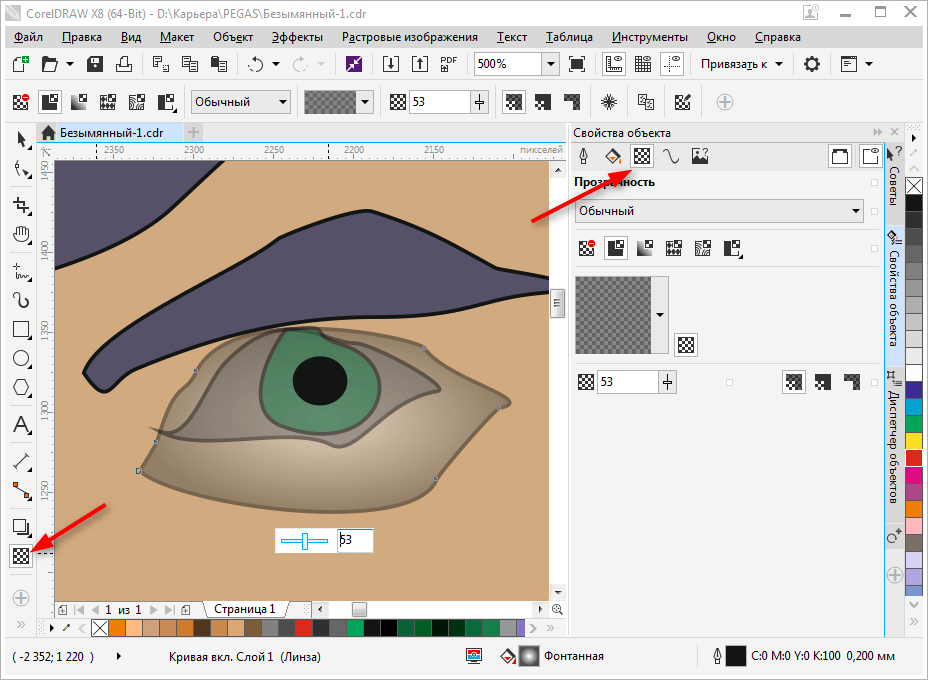
Обратите внимание на три пиктограммы, отмеченные на скриншоте. С помощью них вы можете выбрать — применять прозрачность только к заливке, только контуру объекта или к ним обоим.
Оставаясь в этом режиме, нажмите нажмите кнопку прозрачности на панели инструментов. Вы увидите, что на прямоугольнике появилась интерактивная шкала градиента. Тяните ее крайние точки в любую область объекта, чтобы прозрачность изменила угол своего наклона и резкость перехода.
Читайте также: Как пользоваться CorelDraw
Вот мы и разобрались с основными настройками прозрачности в CorelDraw.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТCorelDRAW Graphics Suite — Учебные пособия
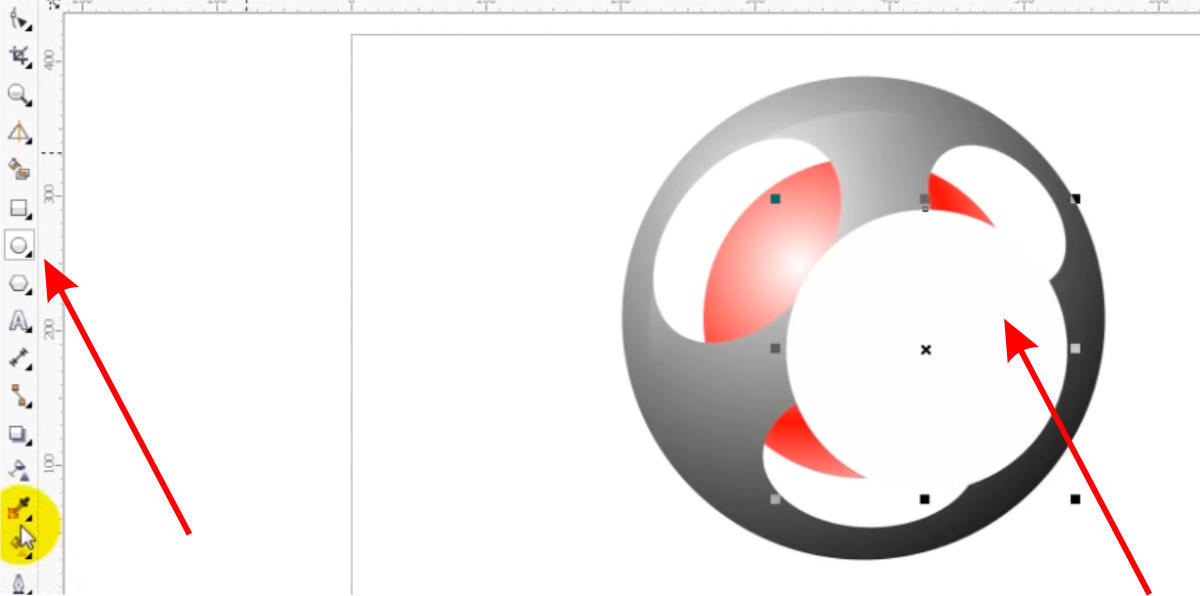
Работа с инструментом «Заливка сетки»
Автор: Эриел Гараза Диаз (Ariel Garaza Diaz)
Заливка сетки — одна из наиболее мощных функций CorelDRAW®, которая позволяет создавать объекты с многоцветной заливкой, плавными переходами цвета и уникальными эффектами. Отрегулировав прозрачность всего одного узла, можно получить плавные, насыщенные цветовые переходы для любого объекта с заливкой сетки.
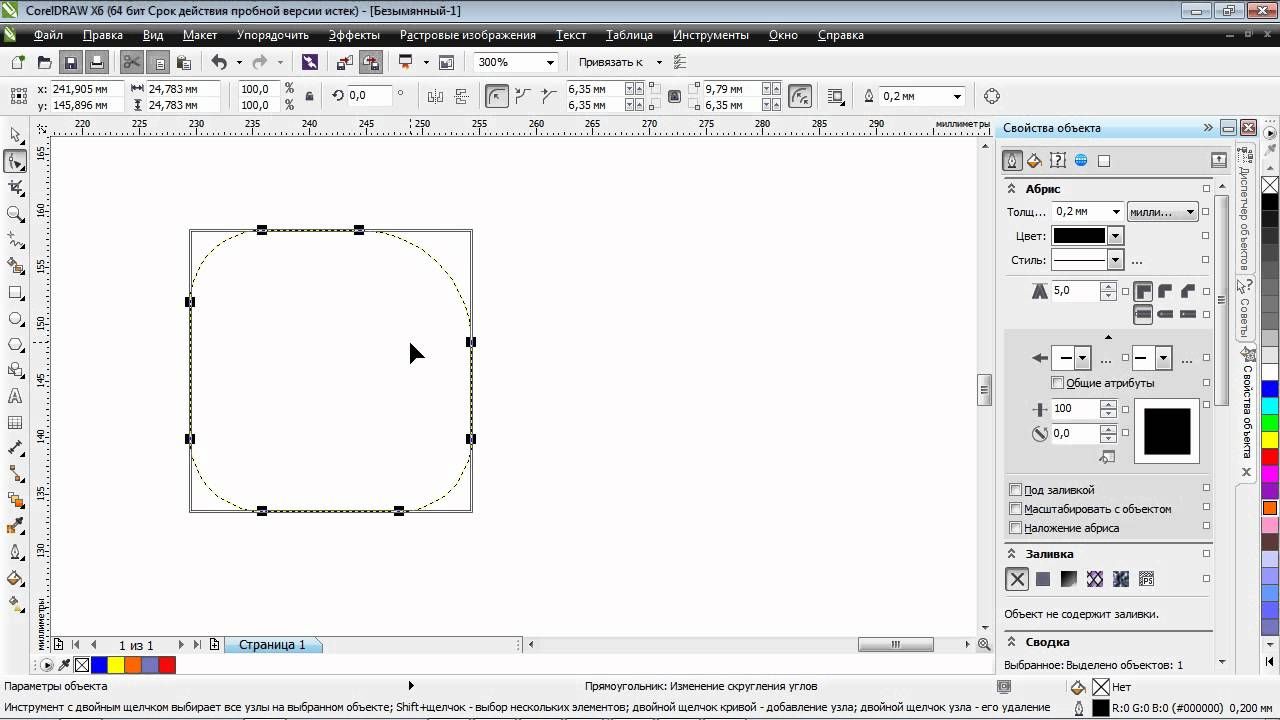
В отличие от традиционных эффектов заливки, форма заливки сетки может быть «вылеплена» как из глины. Это позволяет создавать объекты уникальной формы, аналогично тому, как скульптор придает форму своему произведению.
Для начала нарисуем прямоугольник, а затем щелкнем Заливка сетки. Можно также нажать клавишу M, чтобы быстро активировать инструмент. Если вы пользуетесь CorelDRAW X5, то у вашего прямоугольника будет одна центральная точка — при этом создается сетка в 2 ряда и 2 столбца. Дополнительные равноудаленные ряды и столбцы могут быть добавлены с помощью окна Размер сетки, которое находится на панели свойств. Можно также добавить отдельные ряды и столбцы, не затрагивая параметров уже существующих сегментов сетки. Для этого дважды щелкните пунктирную линию в нужной точке.
Цвет
Теперь давайте добавим цвет. Для начала выделим один или несколько узлов.
На этом этапе у нас есть градиентная заливка, которую можно создать с помощью таких инструментов, как Перетекание и Контур. Что же волшебного в заливке сетки? Мы можем изменить форму сетки и добавить неограниченное количество цветов. Например, можно выделить пару узлов и сдвинуть их в одном направлении.
Возможность добавить новый цвет в любой из узлов — одна из самых впечатляющих особенностей этой функции. Для этого нужно просто выделить узлы, а затем выбрать цвет из цветовой палитры.
Мягкая заливка сетки
В версиях до CorelDRAW X5 заливка сетки по умолчанию давала эффект «резкого» края. На панели свойств появился новый параметр — Сглаживание цвета сетки. Теперь можно выбирать между эффектами «мягких» или «резких» краев.
При работе над объектом с заливкой сетки большинство параметров на панели свойств остаются такими же, как и при работе с другими формами. Выделенный сегмент можно преобразовать в прямую или изогнутую линию. Есть также варианты для преобразования узлов в перегиб или в сглаженную или симметрическую кривую. Степень сглаживания кривой может быть определена отдельно для любой части объекта. Эффект прозрачности может быть добавлен на одном или нескольких узлах — это отличный прием для создания необычных эффектов.
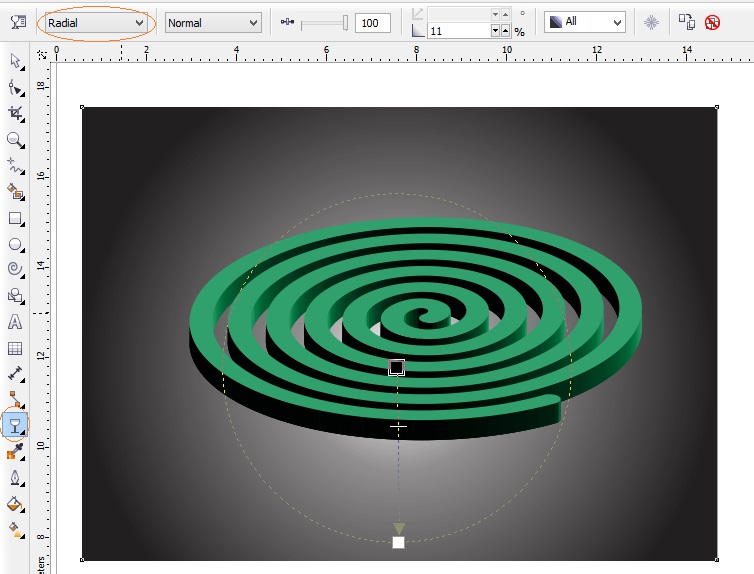
Эффект прозрачности
Итак, как добавить эффект прозрачности к заливке сетки? Просто выделите один или несколько узлов и измените настройку регулятора прозрачности (Прозрачность) на панели свойств. Можно изменить уровень прозрачности для каждого отдельного узла. Чтобы восстановить исходный уровень прозрачности, выделите узел и переместите ползунок регулятора прозрачности к нулю. На рисунке внизу на черном фоне показан объект с эффектом прозрачности (справа) и без него (слева).
Можно изменить уровень прозрачности для каждого отдельного узла. Чтобы восстановить исходный уровень прозрачности, выделите узел и переместите ползунок регулятора прозрачности к нулю. На рисунке внизу на черном фоне показан объект с эффектом прозрачности (справа) и без него (слева).
Благодаря эффекту прозрачности был создан эффект «мягкого» края. Поскольку векторные изображения всегда имеют повышенную резкость, я рекомендую добавлять эффект прозрачности к краям объекта для достижения более реалистичного вида.
Формирование заливки сетки
Существует два способа формирования объекта с заливкой сетки. Первый способ был описан выше — сначала создается и формируется объект, а затем к нему применяется заливка сетки. Второй способ заключается в применении заливки сетки на первом этапе. Затем объекту придается форма посредством перемещения узлов сетки. Например, я могу создать изображение бокала для пива в следующей последовательности: вначале я нарисую прямоугольник, затем применю к нему заливку сетки, добавлю цвет, сдвину узлы и придам нужную форму краям. С помощью эллипсов я нарисую горлышко стакана, а затем использую еще одну заливку сетки, чтобы добавить фон.
С помощью эллипсов я нарисую горлышко стакана, а затем использую еще одну заливку сетки, чтобы добавить фон.
Здесь самое главное — брать за основу простые, базовые формы. Сложными объектами трудно манипулировать (см. рис. 10 слева), а с использованием простых форм можно добиться отличных результатов при минимуме усилий (см. рис. 10 справа).
Заливка сетки и PowerClip
В некоторых случаях заливка сетки не подходит для работы с определенными объектами, например такими, как объект, полученный путем слияния двух объектов в кривую, которая содержит внутренние контуры (к примеру, текст). Также стоит учесть, что в том случае, когда объект чересчур сложен, форма заливка сетки будет соответственно сложна.
Лучшим решением этой проблемы является использование простой заливки сетки, которая помещается внутрь рамки PowerClip (Эффекты > PowerClip > Поместить во фрейм) на текст или объект. Можно внести изменения в PowerClip (Ctrl+щелчок), если нужно подогнать форму заливки сетки под форму объекта.
Как добавить цвет к заливке сетки
При работе с заливкой сетки на панели свойств отобразиться специальная палитра Цвет заливки сетки. С помощь этой палитры можно легко и быстро добавить нужные цвета. Также на панели свойств вы найдете пипетку Определение цвета заливки сетки по образцу. Этот инструмент позволяет выбрать любой цвет из уже существующей заливки сетки и добавить его в палитру документа.
Еще одна полезная функция цветовой палитры — это возможность смешивать два цвета с помощью клавиши Ctrl. Например, если вы выберите синий цвет, а затем щелкните, удерживая Ctrl (Ctrl+щелчок), по образцу белого цвета в палитре, синий цвет станет на тон светлее. Если цвет должен быть темнее, то для смешивания лучше всего использовать композитный черный (C:100, M:100, Y:100, K:100) — самый последний образец в основной цветовой палитре CMYK.
Упражнение
Давайте нарисуем что-нибудь новое. Поскольку заливка сетки выглядит более реалистично, чем другие эффекты, мне нравится рисовать цветы, листья и животных. Имейте в виду, что вам не нужно быть Леонардо да Винчи, чтобы с помощью CorelDRAW создать что-нибудь интереснее, чем растровый логотип. Давайте начнем с простой формы.
Поскольку заливка сетки выглядит более реалистично, чем другие эффекты, мне нравится рисовать цветы, листья и животных. Имейте в виду, что вам не нужно быть Леонардо да Винчи, чтобы с помощью CorelDRAW создать что-нибудь интереснее, чем растровый логотип. Давайте начнем с простой формы.
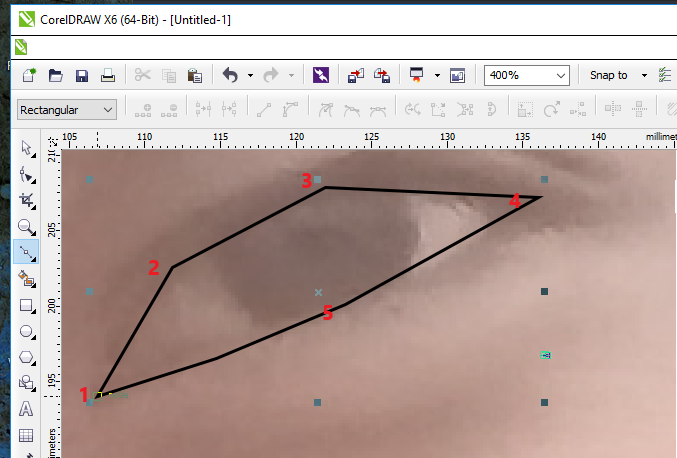
Попробуем нарисовать лист. Выберите Инструменты > Свободная форма (F5) и начните с прямых линий. Выберите инструмент Форма и, нажав кнопку мыши, протащите курсор так, чтобы охватить все узлы, а затем щелкните Преобразовать в кривые на панели свойств. Теперь выделите верхний и нижний узлы, а затем щелкните Симметрический узел на панели свойств. Наш объект стал напоминать по форме глаз — хорошая основа для листа.
Выберите Заливку сетки (М), выделите центральный узел объекта и щелкните образец зеленого цвета на палитре. Дважды щелкните вертикальную линию и добавьте новый узел. Затем выделите другой узел и добавьте новый цвет. Поэкспериментируйте с разными оттенками зеленого. Повторите этот процесс с остальными сегментами формы, и скоро наш объект начнет напоминать лист.
Всего за несколько шагов можно создать реалистичный рисунок. Можно добавить узел рядом с границей объекта, а затем применить эффект прозрачности ближе к краю листа, чтобы у рисунка были «мягкие» края.
Фон
Теперь займемся разработкой абстрактного фона. Как всегда, начнем с простой формы, такой как эллипс. Выберите подходящий цвет и залейте объект с помощью инструмента Однородная заливка. Затем выберите Заливку сетки и добавьте эффект прозрачности на узлах. Попробуйте добавить 100% прозрачности примерно на половине узлов и 50% на остальных узлах. Вы можете поменять эти значения для создания различных комбинаций и эффектов.
Теперь поверните эллипс и создайте дубликат объекта (нажмите «+» на цифровой клавиатуре), затем поверните эллипс под другим углом. По окончании добавьте фон (выберите инструмент Прямоугольник и щелкните дважды), затем выберите другой цвет. Эллипс можно поместить внутрь прямоугольника, как в рамку PowerClip (Эффекты > PowerClip > Поместить во фрейм). Это только один пример — тут возможно бесконечное число комбинаций.
По окончании добавьте фон (выберите инструмент Прямоугольник и щелкните дважды), затем выберите другой цвет. Эллипс можно поместить внутрь прямоугольника, как в рамку PowerClip (Эффекты > PowerClip > Поместить во фрейм). Это только один пример — тут возможно бесконечное число комбинаций.
Вот образец фона, который я создал с помощью заливки сетки.
Внизу приведены еще несколько образцов, также разработанных с помощью этого инструмента.
Пейзаж
На примере этого пейзажа я хочу еще раз продемонстрировать то, о чем говорил ранее — чтобы добиться хорошего результата, совсем не обязательно использовать сложные фигуры. Я начал с прямоугольника, добавил эллипс, а затем от руки нарисовал контур горного хребта. Это основа нашего пейзажа. С помощью заливки сетки я добавил несколько облаков, это придало рисунку красоты и реалистичности. Я использовал инструмент Тень, чтобы создать мягкий светящийся ореол вокруг солнца.
Сложный рисунок
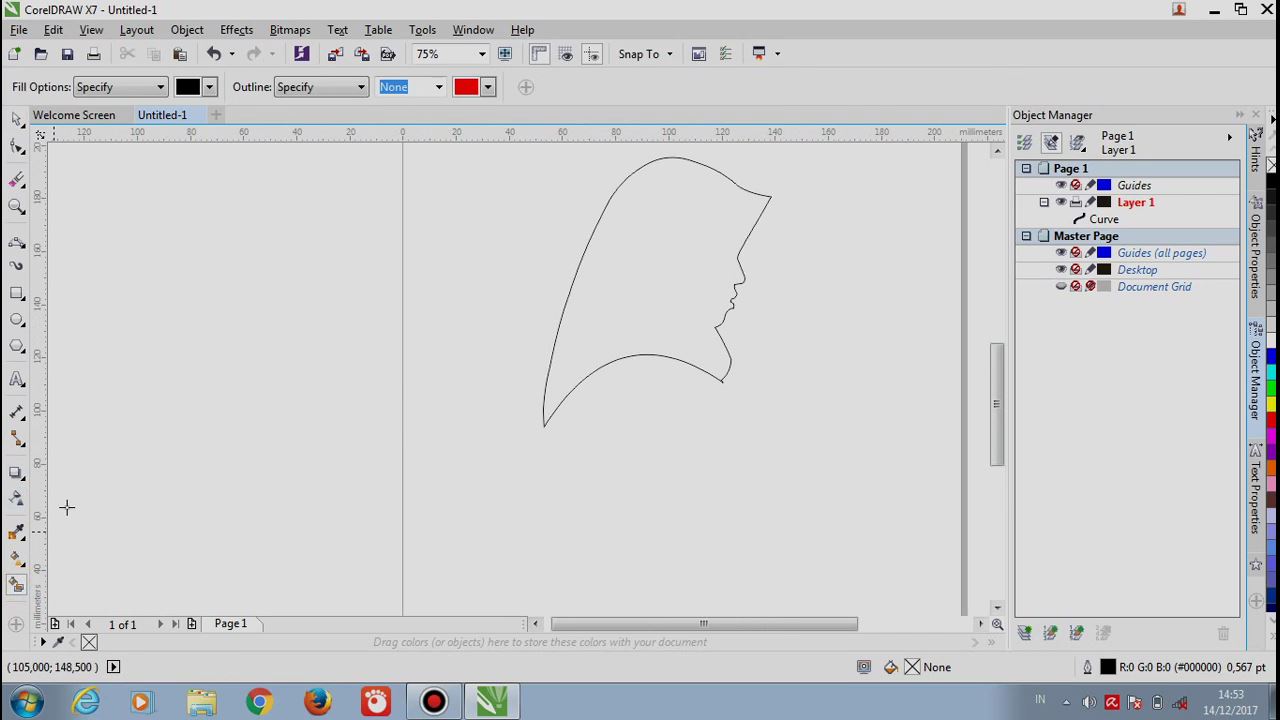
Бывают случаи, в которых необходимо создать сложную форму, к примеру, лицо. И хотя это не настолько просто, как в случае с цветами или листьями, метод работы аналогичен. Ключ к созданию сложного рисунка — пошаговый процесс. Не пытайтесь сделать все сразу. На иллюстрации внизу показаны некоторые приемы, которые я использовал, чтобы нарисовать портрет Йоды, мастера-джедая из «Звездных войн».
Если смотреть только на конечный результат, то процесс может показаться трудоемким и запутанным. Но если разделить проект на этапы, а затем на каждом этапе создавать отдельные объекты, то окажется, что все не так уж сложно. На каждом этапе я добавлял узлы и формировал форму лица, одновременно высветляя и затемняя определенные участки.
Использование заливки сетки при работе со сложными формами
Как же использовать заливку сетки при работе с очень сложными формами, такими, как человеческое лицо? В случае с Йодой я взял за основу простую форму и затем добавил несколько элементов: глаза, уши и волосы. Этот метод — создание одной сложной фигуры из нескольких простых — годится для работы с любыми сложными формами. Новый эффект прозрачности помогает стереть границы между отдельными формами, а пипетка позволяет точно копировать и переносить нужные цвета из одного объекта в другой.
Этот метод — создание одной сложной фигуры из нескольких простых — годится для работы с любыми сложными формами. Новый эффект прозрачности помогает стереть границы между отдельными формами, а пипетка позволяет точно копировать и переносить нужные цвета из одного объекта в другой.
Заливка сетки и другие эффекты
Заливку сетки можно использовать одновременно с другими эффектами CorelDRAW, такими, как Тень, Линза, Прозрачность и др. Определенные эффекты нельзя комбинировать, но существует обходной путь с использованием копий объекта. Например, можно применить заливку сетки к объекту, а затем поместить этот объект внутрь дубликата объекта как в рамку PowerClip. Не используйте слишком много эффектов одновременно. Помните — чем проще объект, тем лучше будет результат.
Как сделать переход краев овала в прозрачность? Создание прозрачного фона в CorelDraw Как в кореле сделать прозрачность объекта.

Всем привет! Довольно таки часто в различных проектах профессиональные художники используют инструмент «прозрачность». В графическом редакторе Corel Draw тоже присутствует такой инструмент. Так давайте же разберёмся, как правильно использовать прозрачность в «Корел Дроу».
Скажем сразу, что рассматривать мы будем вариант, когда оба исходных изображения уже готовы и частично наложены друг на друга. В качестве примера мы взяли окружность, которая была заполнена полосатой заливкой а так же голубой прямоугольник.
Вообще прозрачность бывает всего 2-х типов- это быстрая и однородная и регулируемая. Давайте же более подробно поговорим про каждый из них.
Быстрое наложение прозрачности
Собственно, здесь нет абсолютно ничего сложного. Для наложения данного эффекта нужно выделить наложенную поверх фигуру (в нашем случае это прямоугольник) и кликнуть по иконке в виде шахматной доски. Теперь под наложенной фигурой вы увидите ползунок, который позволяет регулировать уровень прозрачности объекта. Если же вы хотите убрать прозрачность вообще, то установите значение «0» в вышеупомянутом меню.
Если же вы хотите убрать прозрачность вообще, то установите значение «0» в вышеупомянутом меню.
На этом всё. Данный способ имеет несколько недостатков. К примеру, если вторая фигура наезжает на первую частично, то не получится отрегулировать прозрачность конкретно в этом участке. Но он сможет подойти вам если вы не нуждаетесь в тонком уровне редактирования. В противном случае читайте про следующий способ.
Регулируемое наложение прозрачности
Опять таки нам нужно выделить прямоугольник и перейти к панели инструментов. Здесь выбираем уже знакомую иконку в виде шахматной доски.
Важно!
В случае, когда вы не можете открыть меню со списком инструментов кликните по «Окно», затем «Окна настроек» и оттуда перейдите в «Свойства объекта».
В верхней панели инструментов вы сможете увидеть список параметров, которые можно применить к выделенной фигуре по отношению к находящемуся снизу объекту. Здесь мы не можем дать конкретных рекомендаций по выбору, поэтому попробуйте всё, что есть и в финале оставьте тот фильтр, который смог удовлетворить ваши потребности.
Чуть ниже вы сможете заметить список инструментов, который состоит из шести позиций. С их помощью вы сможете:
1) деактивировать прозрачность;
2) назначить однородную прозрачность;
3) наложить прозрачный градиент;
4) выбрать цветной прозрачный узор;
5) использовать в качестве карты прозрачности растровую картинку или двухцветную текстуру.
Нам нужен инструмент «Градиентная прозрачность». После его активации вы увидите всплывшее окно с параметрами инструмента. Здесь вы сможете выбрать один из подходящих вам параметров- это линейный, фонтанный, конический или прямоугольный.
Так же здесь вы сможете увидеть бегунок, который настраивает резкость прозрачности.
Важно!
Сделав дабл клик по полю настройки градиента вы сможете получить дополнительный список параметров, которые можно применить к инсталляции.
На скриншоте ниже мы выделили три инструмента. С их помощью вы сможете отрегулировать применение прозрачности, будет ли она применена только к заливке, контуру фигуры либо к обеим фигурам.

После настройки вышеописанного параметра не стоит закрывать данный раздел. Теперь кликаем по иконке шахматной доски, которая располагается на панели инструментов.
После этого вы увидите, что на той фигуре, к которой мы и применяем инструмент «Прозрачность» отображается измененяемая стрелка, с помощью которой можно регулировать градиент.
Перетягивайте данные бегунки к желаемой стороне фигуры для того, чтобы изменить градус изгиба прозрачности и сделать переход более или менее резким.
Прозрачность — одна из наиболее часто используемых функций, которые применяют иллюстраторы при рисовании в Кореле. В этой уроке мы покажем как пользоваться инструментом прозрачность в упомянутом графическом редакторе.
Предположим, мы уже запустили программу и нарисовали в графическом окне два объекта, которые частично накладываются друг на друга. В нашем случае, это круг с полосатой заливкой, поверх которого расположен голубой прямоугольник. Рассмотрим несколько способов наложения прозрачности на прямоугольник.
Быстрая однородная прозрачность
Выделите прямоугольник, на панели инструментов найдите пиктограмму «Прозрачность» (значок в виде шахматной доски). С помощью появившегося под прямоугольником ползунка отрегулируйте нужный уровень прозрачности. Все! Чтобы убрать прозрачность, переместите ползунок в положение «0».
Регулирование прозрачности с помощью панели свойств объекта
Выделите прямоугольник и перейдите на панель свойств. Найдите там уже знакомую нам пиктограмму прозрачности и нажмите на нее.
Если у вас не отображается панель свойств, нажмите «Окно», «Окна настройки» и выберите «Свойства объекта».
В верхней части окна свойств вы увидите выпадающий список типов наложения, которые регулируют поведение прозрачного объекта по отношению к лежащему под ним. Экспериментальным способом выберите подходящий тип.
Ниже находятся шесть пиктограмм, нажимая которые вы можете:

Давайте выберем градиентную прозрачность. Нам стали доступны новые функции ее настройки. Выберите тип градиента — линейный, фонтанный, конический или прямоуглольный.
С помощью шкалы градиента настраивается переход, он же резкость прозрачности.
Щелкнув дважды на шкале градиента, вы получите дополнительную точку его настройки.
Обратите внимание на три пиктограммы, отмеченные на скриншоте. С помощью них вы можете выбрать — применять прозрачность только к заливке, только контуру объекта или к ним обоим.
Оставаясь в этом режиме, нажмите нажмите кнопку прозрачности на панели инструментов. Вы увидите, что на прямоугольнике появилась интерактивная шкала градиента. Тяните ее крайние точки в любую область объекта, чтобы прозрачность изменила угол своего наклона и резкость перехода.
Является одним из самых важных инструментов для достижения эффектов. При помощи этого инструмента можно создавать и изменять прозрачность объектов: однородную, переходную (градиентную) или текстурную.
Находится интерактивная прозрачность, по умолчанию, на левой панели CorelDraw , значок в виде бокала. Но обычно значок скрыт в подменю другого значка — интерактивного перетекания форм. Открыть подменю можно долгим нажатием мышью по значку. Вот собственно где находится прозрачность:
Она легко применяется к объекту. Просто кликните по объекту мышью, протяните немного нажатую мышь в сторону и отпустите. При этом появится прозрачность градиентом (переходом):
Если нужна однородная прозрачность, то после выбора инструмента нужно просто выбрать степень прозрачность выделенного объекта:
Красным отмечено где выбирать степень прозрачности.
Прочие виды прозрачности можно выбрать в меню вверху после выбора инструмента:
Редактировать прозрачность в виде линейного, радиального и других градиентов, можно, используя кнопку на панели вверху, левее выбора типа прозрачности:
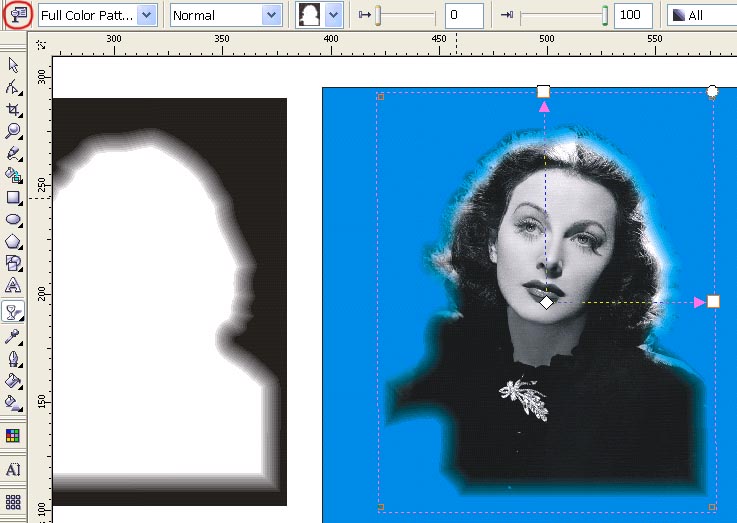
Из многих типов прозрачности интересен тип «картинка», или прозрачноть картинкой, Btmap Pattern, при котором можно сделать прозрачность из какой-либо картинки, например текстуры, альфа-карты и т. п., и где у картинки были темные места, там будут прозрачные места у объекта, и чем темнее место на картинке, тем оно прозрачнее на объекте.
п., и где у картинки были темные места, там будут прозрачные места у объекта, и чем темнее место на картинке, тем оно прозрачнее на объекте.
Простые ответы на простые вопросы. Как добиться эффекта прозрачности в программе Corel Draw ? Не вдаваясь в дебри векторной графики и предположив, что раз уж вас интересует данный вопрос, то вы точно знаете что такое Corel Draw , умеете его включить и создать чистый фаил, преступим к делу. Для наших опытов с прозрачностью в Кореле я создал простой элемент — логотип с моего сайта. И хотя наша заметка о прозрачности я коротко расскажу как я его нарисовал. Воспользовавшись инструментом Ellipce я нарисовал окружность. Чтобы окружность получилась пропорциональной я удерживал Ctrl . Затем я залил её зеленым цветом и задал обводку в 10pt, которые так же залил темно серым цветом. Далее поверх окружности я написал текст при помощи Text Tool . Масштабировал, выбрал шрифт, изменил расстояние между строками и кернинг между буквами. Для этих манипуляций я использовал инструмент Shape Tool . Далее я выделил оба объекта, куски текста и окружность и сгруппировал их Arrange > Group (Ctrl+G) Таким образом я получил наш логотип, а теперь к прозрачности.
Для этих манипуляций я использовал инструмент Shape Tool . Далее я выделил оба объекта, куски текста и окружность и сгруппировал их Arrange > Group (Ctrl+G) Таким образом я получил наш логотип, а теперь к прозрачности.
Прозрачность в Corel Draw при помощи Transparancy
- Выделите ваш объект инструментом Pick Tool
- Переместите его выше, а при необходимости измените размер.
- Сделайте дубликат объекта. Выберите Edit >Copy , а затем Edit > Paste . Более оперативный способ шорткаты. Ctrl+C для копирования и Ctrl+V для Paste . Еще более оперативный способ: кликните по объекту инструментом Pick Tool и начните как будто перемещать его в другое место. Переместив, не отпускайте левою кнопку мыши, но кликните по правой. Объект скопируется.
- Поместите его ниже и переверните.
- Выберите инструмент Trancparancy .
Этот инструмент прячется во вкладке инструмента Blend Tool . Подержите некоторое время на инструменте чтобы появилось выпадающее меню.
- Кликните по нижней эмблеме и не отпуская кнопку мышки протяните указатель вниз. Белый квадратик означает полную видимость, черный, полную невидимость. Соответственно между ними получается градиент от видимого до невидимого, который регулируется черточкой посередине. Чтобы протащить градиент полупрозрачности перпендикулярно зажмите Ctrl при перетаскивании.
И так мы делаем полупрозрачный градиент в Корел Дро.
Прозрачность в Corel Draw при помощи Lens
Рассмотрим прозрачность при помощи линзы. Я хочу встроить объект в подобие волн. Подобие волн я создал из пяти окружностей и прямоугольника, которые объединил командой Arrange > Shaping > Weld Вы можете использовать любой другой объект, например обычный прямоугольник. Нарисуйте его инструментом Rectangle Tool и поместите на ниже эмблем Arrange > Order > To Back
- Скопируйте волнистый прямоугольник, и поместите его над эмблемой.
- Таким образом с низу вверх у нас: волны, эмблема, копия волн, закрывающая эмблему частично. К ней мы и применим невидимость.
- Как видите я слегка модифицировал верхние волны, опустил их ниже, сместил, растянул и окрасил в другой цвет.
И вот как делается в программе Корел Дро прозрачность. Мой совет, не перебарщивайте с такими прозрачностями через панель линзы. Программа начнет серьезно подвисать. Главная загвоздка прозрачности в Колере заключается в том, что прозрачность остается реально прозрачной лишь в Кореле. При экспорте PDF корел лишь имитирует прозрачность, создавая специальный объект, имитирующий её цвета, либо просто растрирующий кусок графики.
В большинстве предшествующих уроков рассматривались приемы построения и модификации объектов, составляющих рисунок. В этом уроке обсуждаются приемы, позволяющие с помощью прозрачности и фигурной обрезки частично или полностью скрывать фрагменты ранее построенных объектов. Возможно, это покажется странным: зачем скрывать то, что только что построили? Не торопитесь с выводами. Во многих случаях то, чего нет на рисунке, играет более важную роль, чем то, что на нем есть. На этой идее построено множество художественных приемов, заставляющих зрителя включать воображение и, следовательно, привлекающих его внимание к работе. Кроме того, всем известно, что вырезать части рисунков из журналов и наклеивать их на бумагу гораздо проще, чем рисованое изображение самостоятельно с чистого листа. Именно эти соображения обусловливают важность и полезность маскирующих инструментов.
Возможно, это покажется странным: зачем скрывать то, что только что построили? Не торопитесь с выводами. Во многих случаях то, чего нет на рисунке, играет более важную роль, чем то, что на нем есть. На этой идее построено множество художественных приемов, заставляющих зрителя включать воображение и, следовательно, привлекающих его внимание к работе. Кроме того, всем известно, что вырезать части рисунков из журналов и наклеивать их на бумагу гораздо проще, чем рисованое изображение самостоятельно с чистого листа. Именно эти соображения обусловливают важность и полезность маскирующих инструментов.
В предыдущем уроке среди прочих линз была рассмотрена полупрозрачная линза, позволяющая создавать иллюзию, что рассматриваемый сквозь нее рисунок прикрыт полупрозрачным матовым или цветным стеклом. Поскольку на рисунках приходится довольно часто изображать полупрозрачные предметы, полезность этого инструмента несомненна, но, к сожалению, его функциональность явно недостаточна. Дело в том, что прозрачность крайне редко бывает равномерной — в большинстве практических ситуаций требуется изменение степени прозрачности в соответствии с тем или иным законом.
Поэтому в состав CorelDRAW включен более совершенный инструмент для работы с прозрачностью — Interactive Transparency (Интерактивная настройка прозрачности). С помощью этого инструмента можно настраивать прозрачность, пользуясь такими же схемами, как при создании градиентных заливок. Иногда настройкой прозрачности пользуются для того, чтобы убрать с изображения те или иные фрагменты. Но для этой цели существует более удобный во многих отношениях инструмент — инструмент фигурной обрезки. С ее помощью объект или совокупность объектов можно поместить внутрь другого объекта, и все фрагменты, выступающие за границу последнего, будут скрыты. То, что нежелательные фрагменты скрываются, а не удаляются, выгодно отличает метод фигурной обрезки от приема «замораживания» линзы (описанного в предыдущем уроке) — возможность впоследствии откорректировать подвергнутые фигурной обрезке объекты, а также объект, задающий границу этой обрезки, остается.
Приемы работы с прозрачностью в CorelDRAW очень похожи на приемы задания и настройки заливки. Однако прозрачность — это не свойство объекта, а линза специального типа, что подтверждается сообщением в строке состояния.
Однако прозрачность — это не свойство объекта, а линза специального типа, что подтверждается сообщением в строке состояния.
Эта линза по своей природе ближе всего к полупрозрачной линзе, но отличается от нее тем, что в полупрозрачной линзе степень прозрачности задается сразу для всей линзы, а в линзе, построенной инструментом Interactive Transparency (Интерактивная настройка прозрачности), степень прозрачности может меняться в пределах линзы.
При применении эффекта прозрачности с помощью инструмента Interactive Transparency
(Интерактивная настройка прозрачности) выделенный объект преобразуется в группу линзы прозрачности, в состав которой входит монохромное пиксельное изображение, совпадающее по форме с границей управляющего объекта. Это изображение играет роль маски прозрачности, и его заливка определяет степень прозрачности линзы. Любая точка маски прозрачности может быть залита любым оттенком цвета (как известно, в монохромной шкале насчитывается 256 градаций, первая из которых соответствует отсутствию цвета, а последняя — его предельной интенсивности).
Области маски прозрачности с заливкой оттенком цвета в 100 % соответствуют непрозрачным участкам линзы. Области маски прозрачности с отсутствием цвета соответствуют участкам полной прозрачности. Промежуточные оттенки маски прозрачности придают перекрываемой части линзы прозрачность, степень которой зависит от градации оттенка маски. Чем градация оттенка маски ближе к 0 %, тем линза прозрачнее (и тем виднее сквозь нее расположенные ниже в стопке объекты). Чем градация оттенка маски ближе к 100 %, тем линза плотнее (и тем виднее исходная заливка объекта, преобразованного в линзу, а расположенные ниже объекты видны хуже).
Заливка точечной маски прозрачности задается с помощью инструмента Interactive Transparency
(Интерактивная настройка прозрачности) теми же приемами, что заливка любого другого объекта. Поэтому заливка маски прозрачности может быть однородной, градиентной, текстурной и даже узорной.
Построенные линзы можно впоследствии редактировать. Помимо редактирования формы и атрибутов управляющего объекта можно менять тип заливки маски прозрачности и ее оттенки, регулируя таким образом степень и распределение прозрачности линзы.
Как в coreldraw сделать прозрачный фон
В этом уроке мы рассмотрим некоторое наиболее распространенные задачи, с которыми сталкиваются пользователи Adobe Photoshop при переходе к Corel PHOTO-PAINT®. У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
Вы давно работаете в Photoshop? Если так, тогда вы, скорее всего, захотите продолжать работать в удобной и привычной для вас среде.
Некоторые пользователи считают, что переход к CorelDRAW означает необходимость осваивать новую программу с нуля или же вносить существенные изменения в рабочий уклад.
Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
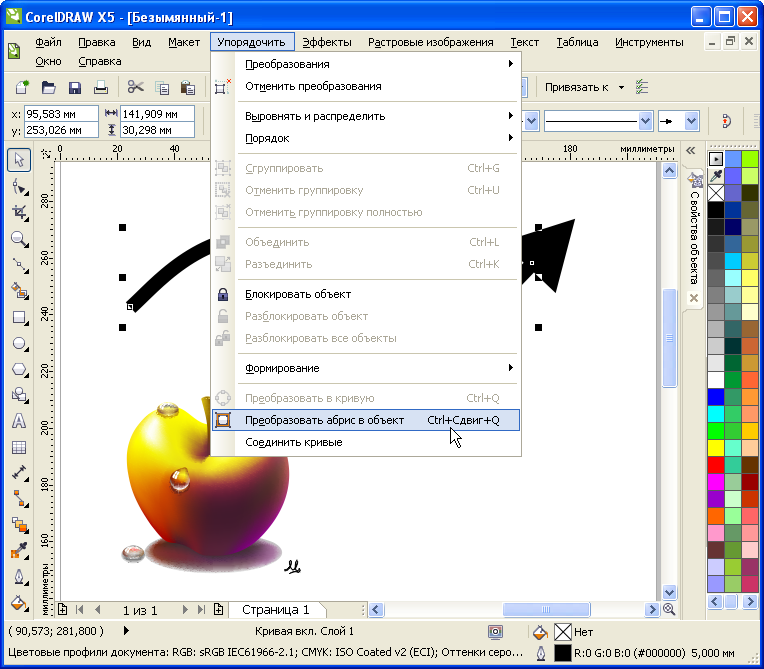
Более того, у вас есть возможность пользоваться обеими программами одновременно, поскольку CorelDRAW и Photoshop прекрасно работают вместе. Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Как убрать фон изображения в Photoshop при подготовке к импорту в CorelDRAW? Существует несколько способов. К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
Сохраните изображение в формате TIF (помните, что некоторые форматы файлов, такие как JPG, не поддерживают прозрачный фон), затем импортируйте изображение в CorelDRAW с помощью команды Файл > Импортировать (Ctrl+I).
Изображение яблока будет иметь прозрачный фон. Быстро и удобно!
Можно также использовать альтернативный метод: вместо того, чтобы сохранять выделенную область, в Adobe Photoshop можно создать новый слой с прозрачным фоном и сохранить изображение в формате PSD. Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Некоторые пользователи Photoshop для этой цели предпочитают использовать контур (векторную маску).
Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур).
Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Теперь вернитесь в CorelDRAW и импортируйте сохраненный контур (Файл > Импорт). В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.
Если вы уже сняли выделение с объекта, его можно легко восстановить, нажав клавишу Tab. Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (Ctrl+U).
Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (Ctrl+U).
Теперь, после коррекции изображения в Photoshop, импортируйте изображение яблока — исходный JPG или новый файл. В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.
Рамка PowerСlip не является прямым эквивалентом маски в Illustrator, но может быть использована аналогичным образом.
По умолчанию изображение центрируется внутри PowerClip. Если объект расположен неправильно, его можно переместить (Alt+щелчок).
Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip.
Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.
Чтобы вернуться на страницу рисования, щелкните Завершить редактирование.
Разница между последним методом и двумя предыдущими в том, что в последнем случае край является векторным объектом. С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
Все три метода позволяют применять эффекты тени, прозрачности (если вы используете PowerClip, применяйте эффект прозрачности к изображению, а не к объекту, помещенному в контейнер) и множество других эффектов.
Нужно ли вообще использовать Photoshop, если можно создать прозрачный фон в CorelDRAW? Не обязательно. CorelDRAW предлагает несколько методов достижения того же самого результата.
Давайте рассмотрим три из них. Импортируйте изображение яблока в CorelDRAW: Файл > Импорт, затем правой кнопкой мыши нажмите Изменить растровое изображение. Выбранное изображение появится в окне Corel PHOTO-PAINT.
Выбранное изображение появится в окне Corel PHOTO-PAINT.
Corel PHOTO-PAINT — это фоторедактор, сходный с Photoshop во многих аспектах, но, само собой, здесь присутствуют и отличия. Второй по счету в наборе инструментов идет группа инструментов выделения (наведите курсор на маленький черный треугольник рядом со значком Прямоугольной маски — откроется список инструментов маски).
Инструменты выделения называются масками. Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д.
В настройках на панели свойств можно добавлять маски в список или же удалять их.
Слои здесь называются объектами. Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.
В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.
Программа мгновенно будет реорганизована близко к интерфейсу Photoshop, что облегчит ее использование и освоение.
Для создания прозрачного фона мы можем использовать метод, сходный с тем, который применяется в Photoshop.
Выделите изображение с помощью инструмента маски, например, Маски волшебной палочкой, чтобы выделить фон. Поскольку нам нужно выделить яблоко, в меню Маска выберите Инвертировать (Ctrl+Shift+I).
Вот и все. Закройте PHOTO-PAINT, а при получении запроса на сохранение файла выберите «Да». Изображение вернется в CorelDRAW с прозрачным фоном.
В PHOTO-PAINT можно также сохранить выделенную область в альфа-канал. Для этого в меню Маска выберите Сохранить > Сохранение альфа-каналов, а затем сохраните изображение в формате CPT (собственный формат Corel PHOTO-PAINT), TIF, PSD и т. д. для дальнейшего использования.
д. для дальнейшего использования.
В CorelDRAW существуют и другие методы создания прозрачного фона. Выберите для себя тот способ, который отвечает требованиям вашего рабочего процесса и лучше всего соответствует особенностям изображения.
В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска.
Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.
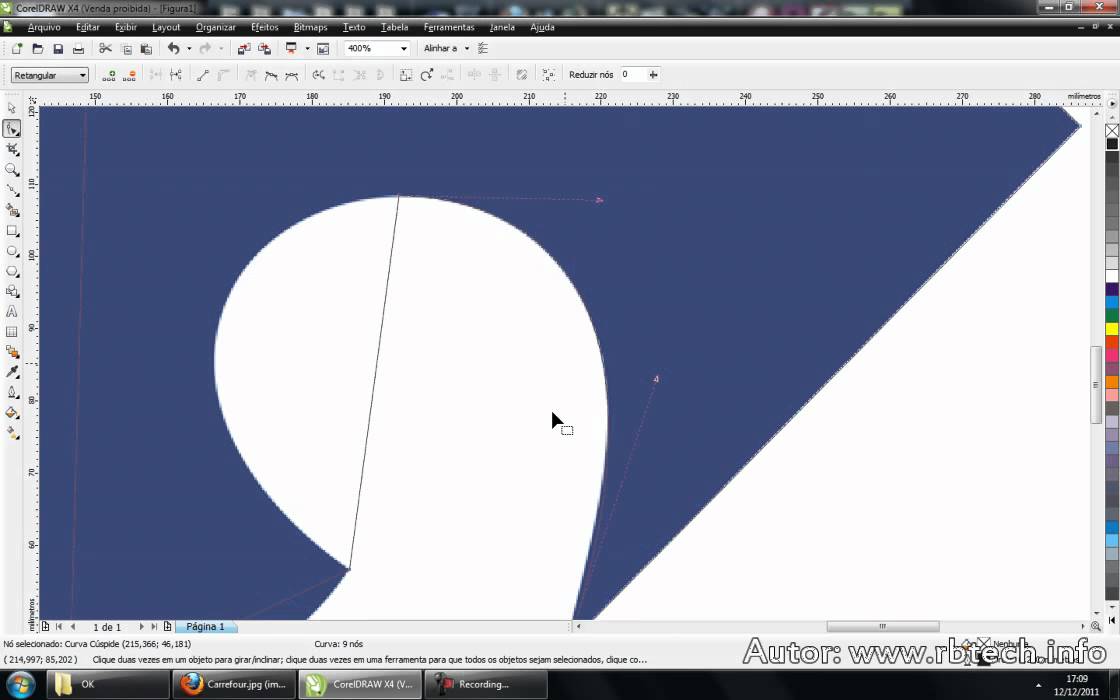
Вот еще способ удаления фона изображения в CorelDRAW. С помощью инструмента Форма на панели инструментов (F10) выберите растровое изображение и переместите узлы. Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты… граница изображения может быть сформирована всего в несколько действий.
Вот последний из методов, который я хотел бы продемонстрировать. Абрис вокруг изображения можно создать с помощью инструмента Перо (F5), хотя для рисования можно использовать и другие инструменты.
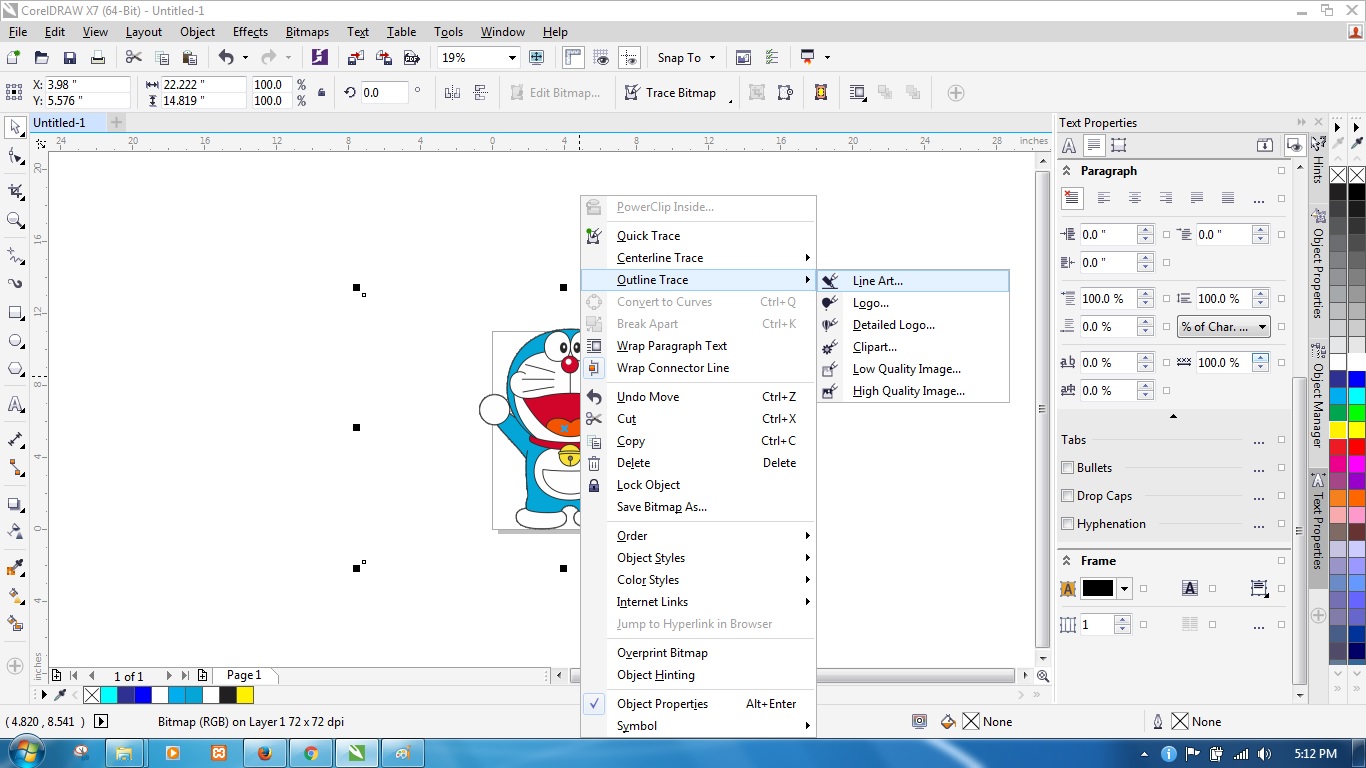
Не хотите создавать абрис вручную? Тогда выделите изображение и выберите Трассировать растровое изображение на панели свойств (или щелкните объект правой кнопкой мыши и выберите метод трассировки).
Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения.
Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.
- Теперь, выделяя трассированные объекты, выберите Объект > Формирование > Граница.
- Эта команда создаст границу изображения, которую можно будет использовать в качестве контейнера для размещения изображений в PowerСlip (Эффекты > PowerClip > Поместить во фрейм).

Как видите, пользователи Adobe Photoshop могут продолжать работать, как и прежде, постепенно осваивая новые инструменты CorelDRAW. Здесь вы найдете множество инструментов, аналогичных тем, с которыми вы привыкли работать, и многое другое.
Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом).
Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Источник: https://www.coreldraw.com/ru/pages/items/17500287.html
Как сделать прозрачный PNG в Corel Draw
Вы находитесь в разделе «Статьи по web-дизайну»
Формат PNG пришел на замену формату GIF и имеет перед ним определенные преимущества.
Это полноценная поддержка alpha-transparency – прозрачности, что позволит сделать отдельные участки полупрозрачными; новый алгоритм сжатия без потерь; возможность черезстрочной развёртки одновременно как по вертикали, так и по горизонтали (чего не было в GIF) и встроенная гамма-коррекция.
Кроме того, если использовать этот формат для изображений большого размера, то по размеру сжатого файла он дает фору JPEG. Есть две версии формата: PNG-8 (использует индексные цвета, как GIF) и PNG-24 (полноцветная палитра, как JPEG).
Рассмотрим, как сделать прозрачный PNG-8 в Corel Draw. Выделим нужный объект и вызовем окно оптимизации (меню File>Publish To The Web>Web Image Optimizer).
Если объект не выделить, то в окно оптимизации попадет вся страница со всеми объектами, находящимися на ней. В открывшемся окне мы видим две секции просмотра. При необходимости, нажатием кнопок в верхней правой части окна их можно сделать четыре.
В каждой из секций под картинкой находятся два выпадающих списка. Левым можно выбрать формат сохраняемого файла, правым — готовые шаблоны для оптимизации. Для каждой секции можно выбрать свои шаблоны. Результаты оптимизации выбранной секции — она будет обведена красной линией (на рисунке справа) будут сохранены в файле при нажатии кнопки ОК.
При необходимости передвинуть изображение, особенно при большом увеличении, нужно навести мышь на изображение основной секции (курсор над ней превратится в руку, в двухсекционном режиме она левая), нажать левую кнопку мыши, переместить изображение, затем отпустить кнопку мыши.
Простой щелчок на картинке основной секции приведет к увеличению масштаба просмотра, щелчок при нажатой клавише Shift — к уменьшению. Изображение на всех остальных секциях тут же повторит действия основной. Во всех окнах, которые будут открываться далее, действует такой же принцип. Информация об оптимизированном изображении выводится под вышеуказанными двумя меню.
Нас интересует, в первую очередь, размер файла, палитра и количество цветов. На рисунке мы видим, что файл будет занимать 10,1 кб, палитра адаптивная, количество цветов — 128.
Теперь, после описания основных настроек окна, перейдем непосредственно к созданию прозрачного PNG. Правую секцию трогать не будем, оставим ее для оригинального изображения, а в правой выберем в списке выбора форматов PNG8 (см. рис.).
рис.).
Затем нажимаем кнопку Advanced (Добавочно). В открывшимся окне Convert to Paletted есть настройки оптимизации, которые придется рассмотреть.
Дело в том, что если был выбран шаблон для оптимизации, то при нажатиии кнопки Advanced придется все настраивать еще раз, у же в этом окне. Неудобно и непонятно.
Ползунок Smoothing (Сглаживание) регулирует степень сглаживания, которое скроет мелкие артефакты оптимизации, но при больших значениях теряется резкость.
Выпадающий список Palette позволит выбрать алгоритм сокращения цветов, или, говоря проще, как Corel Draw будет делать из полноцветного изображения индексированное, с ограниченным количеством цветов. Еще этот процесс называют выбором палитры.
Из всех вариантов списка интерес представляют следующие палитры: Adaptive (адаптивная палитра) — создается цветовая таблица с максимальной передачей цветовой гаммы изображения; Optimized (оптимизированная палитра) — создается палитра из цветов, наиболее часто встречающихся в исходном изображении; GrayScale (градации серого) — переведет изображение в палитру, содержащую 256 градаций серого цвета; WebSafe (Web-безопасная) — преобразует изображение в стандартную таблицу из 216 цветов. Лучшие результаты дают адаптивная и оптимизированная палитры.
Лучшие результаты дают адаптивная и оптимизированная палитры.
Выпадающий список Dithering (дизеринг, рассеивание, имитация, перемешивание — эту опцию называют по-разному) позволит выбрать алгоритм перемешивания пикселей. Сгладятся нежелательные резкие градиентные переходы и могут появятся новые цвета. Но при изготовлении файла с прозрачностью эта опция может помешать.
Движок Dither Intensity (Интенсивность перемешивания), как ясно из названия, регулирует интенсивность перемешивания. В списке Colors можно выбрать количество цветов. Ведь изображение может содержать меньше, чем 256 цветов. Выбрав меньшее количество цветов уменьшим размер файла. Отметим, что этот список активирован не во всех палитрах — только адаптивная и оптимизированная палитры позволят менять количество цветов. После нажатия кнопки ОК текущее окно закроется и появится окно PNG Export. Именно в нем (добрались наконец-то) находится включение прозрачности. Ну, и заодно, опции черезстрочной развертки Interlace Image. Включение Interlace Image позволит картике загружаться постепенно, что позволит пользователю увидеть информацию еще до полной загрузки изображения.
Включение Interlace Image позволит картике загружаться постепенно, что позволит пользователю увидеть информацию еще до полной загрузки изображения.
Отметкой радио-кнопки Image Color включаем Transparency (Прозрачность) . В правой части окна под картинкой в виде маленьких квадратиков активируется таблица цветов, в которой будут присутствовать все цвета изображения.
Нам нужно выбрать цвет, который станет прозрачным. Это можно сделать в таблице, нажав соответствующий цвет, либо инструментом «Пипетка». Выбрав его (кнопка с рисунком пипетки), щелкаем курсором на нужном цвете на оригинале изображения.
Если нажата кнопка Preview (Просмотр), то результат немедленно отобразится в виде шахматной доски (на рисунке правая картинка). Эта часть и будет прозрачной. Возможен также вариант, когда прозрачная часть отображается не шаматной доской, а другим, более бледным цветом.
Для примера, на рисунке выбран зеленый цвет, а прозрачность отображается бледно-красным.
- Нажимаем ОК, возвращаемся в окно Web Image Optimizer и сохраняем прозрачный PNG-файл.
- Работы велись в Corel Draw версии X4, но все настройки, окна и клавиатурные сокращения действительны и для версии Corel Draw X3.
- Ссылка на статью при перепечатке обязательна.
Источник: http://webserg.com/content/web/?p=art-tranpng-%F1
Способы сделать прозрачный фон в CorelDRAW в зависимости от типа файла
CorelDRAW – векторный графический редактор, разработанный канадской компанией Corel. Программа входит в пакет CorelDRAW Graphics Suite, выпускаемый под платформу Microsoft Windows. CorelDRAW умеет открывать большинство современных графических форматов (в том числе и некоторые файлы, созданные в программе Adobe Photoshop), из-за чего очень популярен у дизайнеров и художников.
Основная проблема, с которой сталкиваются пользователи CorelDRAW, – это сохранение и использование векторных изображений, созданных в программе.
При сохранении изображения в стандартный растровый формат, понятный всем другим программам, созданный рисунок помещается на белый фон, тогда как по задумке автора должен быть на прозрачном.
Проблема решается изменением формата сохраняемого файла на *.PNG или *.GIF.
Быстрая навигация по статье
- 1 Файл *.png
- 2 Файл *.gif
Файл *.png
Для того чтобы сделать прозрачный фон в CorelDRAW и сохранить векторный рисунок в растровый формат *.png, необходимо:
- Запустить программу CorelDRAW;
- Открыть или создать векторный рисунок с прозрачным фоном;
- Открыть меню «File» и выбрать пункт «Export»;
- Выбрать формат сохраняемого файла «PNG» и нажать «Export»;
- Выбрать color mode – «RGB Color (24 Bit)»;
- Отметить галочкой параметр «Transparent Color»;
- Нажать «ОК» и дождаться завершения операции экспортирования файла.
Файл *.gif
Для сохранения изображения с прозрачным фоном в формат *.
- Открыть программу CorelDRAW;
- Создать или открыть векторный рисунок с прозрачным фоном;
- Нажать кнопку «File» -> «Export»;
- Выбрать в открывшемся окне тип файла «CPT – Corel photo paint image» и задать имя файла;
- Поставить галочку напротив пункта «Selected Only»;
- Выбрать размер изображения и поставить галочку напротив пунктов «Anti-Aliasing» и «Transparent Background»;
- Нажать «Export»;
- Нажать кнопку «Application Launcher» и запустить программу «Corel PHOTO PAINT»;
- Загрузить сохраненный файл в открывшейся программе через меню «File» -> «Open»;
- Выбрать меню «Image» -> «Paper Size» и задать цвет фона в появившемся окне;
- Нажать кнопку «Object» > «Combine» > «Combine All Objects With Background»;
- Выбрать инструмент «Mask Tool»;
- Убрать галочку с параметра «Anti-Aliasing» в открывшемся окне и установить значение параметра «Tolerance» на 0;
- Нажать кнопку «File» -> «Export»;
- Указать папку для сохранения файла и выбрать формат «Gif»;
- В появившемся окне указать максимальное доступное качество сохраняемой картинки;
- Нажать «ОК».

Поделитесь этой статьёй с друзьями в соц. сетях:
Источник: http://podskajem.com/sposoby-sdelat-prozrachnyjj-fon-v-coreldraw/
Как в корел фото паинт сделать прозрачный фон
Можете придумать для создаваемого рисунка новое название, далее не забудьте установить галочку в чекбоксе рядом с параметром Selected only.
Открывая рисунок, поставьте галочку возле вкладки Selected only
Теперь графический редактор предложит вам внести ещё несколько изменений в открывшемся новом окне. В частности, вам нужно будет определиться с размером создаваемого изображения, внести желаемые параметры в соответствующие поля. А также в этом окне будут находиться две строки:
- Anti-aliasing;
- Transparent background.
- В чекбоксах возле этих параметров установите галочку.
- Результат выреза.
- Из трех предложенных вариантов мы выберем — Вырез и исходное изображение.
- На всякий случай сохраним и нашу исходную рамку.

- Вот теперь можно отжимать кнопку — ОК.
- И смотрим результат.
- Обратим внимание на Свиток объектов на Рабочем поле программы.
- У нас остался исходный слой с рамкой и появился новый слой уже с вырезанной рамкой.
- Закроем глазок у слоя — Фон.
- Если мы увеличим масштаб и посмотрим часть цветочной рамки, то увидим, что наш результат очень даже хороший.
- Вырез фоторамки довольно качественный.
- Ну, вот и все — наша рамка готова к дальнейшей работе и любым графическим преобразованиям.
- Можем для удобства совсем удалить слой — Фон.
- У нас останется один слой с рамкой без фона.
И сохраним этот файл в формате .cpt, т.е.
Как в corel photo-paint сделать прозрачный фон
Interactive/Transparency Tools (Инструменты интерактивной прозрачности). Панель свойств этого инструмента напоминает «гибрид» между Панелью свойств инструмента Кисть и Панелью свойств инструмента Object Transparency (Прозрачность объекта). Поэтому мы не будем останавливаться на подробном описании этого инструмента, т.
Поэтому мы не будем останавливаться на подробном описании этого инструмента, т.
к. его элементы управления идентичны тем, которые нам уже встречались ранее в других инструментах. Немного поэкспериментировав с этим инструментом, вы найдете его достаточно легким и очень удобным в использовании.
Управление прозрачностью с помощью диалогового окна Object Properties (Свойства объекта)
В Photo-Paint имеется еще одно средство управления прозрачностью.
Раскрывающийся список Fill type (Тип заливки) – позволяет выбрать тип заливки применяемый к объекту и в то же время выбрать тип прозрачности. 2. Кнопка Edit fill (Изменить заливку) – позволяет редактировать заливку в соответствующих диалоговых окнах. 4.
Внимание Кнопка Apply to clip mask (Применить для маски обрезки) – изменяет прозрачность не затрагивая сам объект. О масках обрезки будет рассказано ниже в этой главе. 5.
Как в корел фото паинт сделать прозрачный фон детская площадка
Далее перетащите левый нижний маркер вправо, до значения 47 и щелкните ОК (рис. 6).
6).
Пара слов о том, что мы только что сделали. Т. к. нам нужно было сделать прозрачными темные части изображения доллара, то поэтому мы и выбрали левые управляющие точки, которые соответствуют пикселям со значениями от 0 и выше.
Кроме этого, нас интересовал только объект-доллар, поэтому нам достаточно было изменить значения только в элементе управления Active Object (Активный объект). 6. Теперь соединим объекты с фоном. Выполните команду Object Combine Combine All Objects With Background (Объект Объединить Объединить все объекты с фоном).
7. И последний шаг – обрезка изображения по размеру доллара. Полученный результат показан на рис.
Как в корел фото паинт сделать прозрачный фон png
PHOTO-PAINT
Для создания различных композитных изображений часто приходится манипулировать прозрачностью объектов, для создания определенных эффектов, эффекта плавного перехода одного объекта в другой и т. п. В Photo-Paint для этих целей имеется целый ряд средств.
Некоторые из них мы уже рассматривали. Хотя можно сразу оговориться, что для использования прозрачности не нужно каких-то особых навыков, глубоких познаний. Конечный результат больше зависит от ваших личных предпочтений, т.
е. какой вариант вы выберите сами, так конечное изображение и будет выглядеть. А управление прозрачностью в Photo-Paint пожалуй одно из наиболее несложных действий.
Самый простой способ изменить прозрачность всего объекта, это настроить прозрачность всего объекта в докере Objects (Объекты) с помощью параметра Opacity (Непрозрачность), о котором мы говорили в главе V.
Важно В Photo-Paint их два и еще одно, менее очевидное средство, о котором мы поговорим в этом разделе, но чуть ниже.
Инструмент Object Transparency (Прозрачность объекта)
Инструмент Object Transparency (Прозрачность объекта) находится на панели Toolbox (Набор инструментов), в группе инструментов Interactive/Transparency Tools (Инструменты интерактивной прозрачности) (рис. 1).
Этот инструмент оказывает влияние на прозрачность всего объекта. Он имеет некоторое сходство с командой Fill (Заливка) из меню Edit (Правка).
Панель свойств этого инструмента (рис. 2) также позволяет выбрать тип прозрачности из раскрывающегося списка Fill type (Тип заливки).
1.
Если вы удовлетворены результатом, нажмите кнопку Apply changes (Применить изменения) на Панели свойств или выберите другой инструмент.
Начальная и конечная точки могут располагаться в любом месте изображения, не обязательно на объекте. В любом случае, реальное изменение прозрачности можно увидеть только в границах объекта.
Инструмент Object Transparency Brush (Кисть прозрачности объекта)
Этот инструмент полезно использовать в том случае, когда вам нужно более точно контролировать процесс применения прозрачности, имеется ввиду случай, когда вам нужно сделать прозрачной определенную часть объекта. Применение этого инструмента было рассмотрено в примере выше, в этой главе.
Если вы по своей сути являетесь творческим человеком, которому к тому же важно разобраться в возможностях графического редактора CorelDraw, тогда вам полезно будет ознакомиться с нашими рекомендациями. Такая программа позволяет эффективно редактировать изображение, видоизменяя фон, удаляя и добавляя новые объекты.
- В процессе выполнения таких творческих заданий иногда возникает перед начинающим веб-дизайнером проблема, когда он никак не может понять, как в CorelDraw сделать прозрачный фон.
- Узнайте, как в CorelDraw сделать прозрачный фон правильно
- Если и вы попали в творческий тупик, не понимая, как добиться прозрачности фона в Кореле, тогда рекомендуем вам тщательно ознакомиться с последовательностью выполнения определённых действий, по завершении которых удастся получить новое фото, сделать прозрачный фон.
Для этого выделите портрет. Можно использовать инструмент Ellipse Mask (Эллиптическая маска) и сделать маску не соблюдая большой точности. Если вы выделите немного больше, чем сам портрет, ничего страшного.
4. Создадим из выделенной области объект: Object Create Object: Copy Selection (Объект Создать Объект: Копировать выделение). В докере Objects (Объекты) теперь два объекта (рис. 5).
5. Щелкните в докере Objects (Объекты) на объекте – доллар, чтобы выделить его. Затем щелкните на нем правой кнопкой мыши и выберите пункт Properties (Свойства). В открывшемся диалоговом окне Object Properties (Свойства объекта) перетащите верхнюю левую управляющую точку элемента вправо, пока значение параметра не станет равным 87.
Давайте создадим симпатичный «цветочный доллар». Для этого используем два исходных изображения – изображение доллара и изображение цветов (рис. 4).
Исходное изображение доллара меньше, чем изображение с цветами (на рисунке цветы были уменьшены). Это то, что нам подходит. 1. Выделите доллар любым инструментом выделения. Я использовал инструмент Rectangle Mask (Прямоугольная маска). 2. Скопируйте выделенный доллар в Буфер обмена и затем вставьте в изображение с цветами.
Теперь, вставленный доллар виден в докере Objects (Объекты), т. к. Photo-Paint вставил его, как объект. Переместите доллар так, чтобы он расположился желаемым образом, т.
е. над нужной частью изображения цветов. Наша задача – сделать прозрачными темные области доллара, там, где на нем узор. Однако нам нужно предотвратить применение прозрачности к портрету по центру банкноты. 3.
Итак, вы вновь могли убедиться, что алгоритм действий, как в Корел Дро сделать прозрачность, несложен для понимания. Все манипуляции просты и позволяют пользователю быстро достичь желаемого результата.
Создание прозрачного фона посредством интернет-сервиса
- Если нужно использовать картинку для украшения страницы вашего блога, вам тоже может понадобиться выполнить действия, направленные на придание прозрачности основному фону.
- В качестве отличного инструмента для выполнения такой задачи может выступить интернет-ресурс Pixlr.
- Мы также поможем вам разобраться, как сделать эффектное фото на прозрачном фоне.
- Pixlr — это бесплатный онлайн-фотошоп на русском языке
Алгоритм действий
Большинство картинок, сохранённых в формате .png, уже сопровождаются прозрачным фоном.
Источник: https://turboliders.ru/kak-v-korel-foto-paint-sdelat-prozrachnyj-fon
Прозрачность объекта в coreldraw
Прозрачность — одна из наиболее часто используемых функций, которые применяют иллюстраторы при рисовании в Кореле. В этой уроке мы покажем как пользоваться инструментом прозрачность в упомянутом графическом редакторе.
Как сделать прозрачность в CorelDraw
Предположим, мы уже запустили программу и нарисовали в графическом окне два объекта, которые частично накладываются друг на друга. В нашем случае, это круг с полосатой заливкой, поверх которого расположен голубой прямоугольник. Рассмотрим несколько способов наложения прозрачности на прямоугольник.
Быстрая однородная прозрачность
Выделите прямоугольник, на панели инструментов найдите пиктограмму «Прозрачность» (значок в виде шахматной доски). С помощью появившегося под прямоугольником ползунка отрегулируйте нужный уровень прозрачности. Все! Чтобы убрать прозрачность, переместите ползунок в положение «0».
Регулирование прозрачности с помощью панели свойств объекта
Выделите прямоугольник и перейдите на панель свойств. Найдите там уже знакомую нам пиктограмму прозрачности и нажмите на нее.
Если у вас не отображается панель свойств, нажмите «Окно», «Окна настройки» и выберите «Свойства объекта».
В верхней части окна свойств вы увидите выпадающий список типов наложения, которые регулируют поведение прозрачного объекта по отношению к лежащему под ним. Экспериментальным способом выберите подходящий тип.
Ниже находятся шесть пиктограмм, нажимая которые вы можете:
Давайте выберем градиентную прозрачность. Нам стали доступны новые функции ее настройки. Выберите тип градиента — линейный, фонтанный, конический или прямоуглольный.
С помощью шкалы градиента настраивается переход, он же резкость прозрачности.
Щелкнув дважды на шкале градиента, вы получите дополнительную точку его настройки.
Обратите внимание на три пиктограммы, отмеченные на скриншоте. С помощью них вы можете выбрать — применять прозрачность только к заливке, только контуру объекта или к ним обоим.
Оставаясь в этом режиме, нажмите нажмите кнопку прозрачности на панели инструментов. Вы увидите, что на прямоугольнике появилась интерактивная шкала градиента. Тяните ее крайние точки в любую область объекта, чтобы прозрачность изменила угол своего наклона и резкость перехода.
Вот мы и разобрались с основными настройками прозрачности в CorelDraw. Применяйте этот инструмент для создания собственных оригинальных иллюстраций.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Всем привет! Довольно таки часто в различных проектах профессиональные художники используют инструмент «прозрачность». В графическом редакторе Corel Draw тоже присутствует такой инструмент. Так давайте же разберёмся, как правильно использовать прозрачность в «Корел Дроу».
Скажем сразу, что рассматривать мы будем вариант, когда оба исходных изображения уже готовы и частично наложены друг на друга. В качестве примера мы взяли окружность, которая была заполнена полосатой заливкой а так же голубой прямоугольник.
Вообще прозрачность бывает всего 2-х типов- это быстрая и однородная и регулируемая. Давайте же более подробно поговорим про каждый из них.
Быстрое наложение прозрачности
Собственно, здесь нет абсолютно ничего сложного. Для наложения данного эффекта нужно выделить наложенную поверх фигуру (в нашем случае это прямоугольник) и кликнуть по иконке в виде шахматной доски. Теперь под наложенной фигурой вы увидите ползунок, который позволяет регулировать уровень прозрачности объекта. Если же вы хотите убрать прозрачность вообще, то установите значение «0» в вышеупомянутом меню.
На этом всё. Данный способ имеет несколько недостатков. К примеру, если вторая фигура наезжает на первую частично, то не получится отрегулировать прозрачность конкретно в этом участке. Но он сможет подойти вам если вы не нуждаетесь в тонком уровне редактирования. В противном случае читайте про следующий способ.
Регулируемое наложение прозрачности
Опять таки нам нужно выделить прямоугольник и перейти к панели инструментов. Здесь выбираем уже знакомую иконку в виде шахматной доски.
Важно!
В случае, когда вы не можете открыть меню со списком инструментов кликните по «Окно», затем «Окна настроек» и оттуда перейдите в «Свойства объекта».
В верхней панели инструментов вы сможете увидеть список параметров, которые можно применить к выделенной фигуре по отношению к находящемуся снизу объекту. Здесь мы не можем дать конкретных рекомендаций по выбору, поэтому попробуйте всё, что есть и в финале оставьте тот фильтр, который смог удовлетворить ваши потребности.
Чуть ниже вы сможете заметить список инструментов, который состоит из шести позиций. С их помощью вы сможете:
1) деактивировать прозрачность;
2) назначить однородную прозрачность;
3) наложить прозрачный градиент;
4) выбрать цветной прозрачный узор;
5) использовать в качестве карты прозрачности растровую картинку или двухцветную текстуру.
Нам нужен инструмент «Градиентная прозрачность». После его активации вы увидите всплывшее окно с параметрами инструмента. Здесь вы сможете выбрать один из подходящих вам параметров- это линейный, фонтанный, конический или прямоугольный.
Так же здесь вы сможете увидеть бегунок, который настраивает резкость прозрачности.
Важно!
Сделав дабл клик по полю настройки градиента вы сможете получить дополнительный список параметров, которые можно применить к инсталляции.
После настройки вышеописанного параметра не стоит закрывать данный раздел. Теперь кликаем по иконке шахматной доски, которая располагается на панели инструментов.
После этого вы увидите, что на той фигуре, к которой мы и применяем инструмент «Прозрачность» отображается измененяемая стрелка, с помощью которой можно регулировать градиент.
Перетягивайте данные бегунки к желаемой стороне фигуры для того, чтобы изменить градус изгиба прозрачности и сделать переход более или менее резким.
Итак, как вы видите, инструмент «Прозрачность» в графическом редакторе «Corel Draw» довольно простой и интуитивно понятный каждому. Надеемся, что данная статья смогла помочь вам. Всем мир!
Черный прямоугольник (под надписью) с эффектом линейной прозрачности в CorelDraw
Люди, занимающиеся сайтами, имеют более-менее чёткое представление о работе Photoshop, потому что программа действительно удобна для пиксельной графики, которой на хорошем сайте видимо-невидимо. Понятно, что веб-мастера не используют и двадцатой части всех возможностей этой мощнейшей программы, но точно знают, например, как изменить прозрачность изображения или отдельного слоя.
Сложнее дело идёт, если приходиться работать с векторной графикой – обычно ею и такими программами, как CorelDraw, занимаются дизайнеры. Да и то не все. Но и в «Кореле» установить прозрачность элемента – проще простого!
Слово «Прозрачность» (Opacity) сложно не заметить в панели слоев Photoshop, с которой и идет основная работа. Остаётся только двигать ползунок, куда тебе надо – уменьшать или увеличивать эту самую прозрачность слоя (картинки).
Как просто изменить прозрачность картинки в Corel, написано и показано ниже.
Небольшой урок CorelDraw: Прозрачность
Интерактивная прозрачность в CorelDraw является одним из самых важных инструментов для достижения эффектов. При помощи этого инструмента можно создавать и изменять прозрачность объектов: однородную, переходную (градиентную) или текстурную.
Находится интерактивная прозрачность, по умолчанию, на левой панели CorelDraw, значок в виде бокала. Но обычно значок скрыт в подменю другого значка — интерактивного перетекания форм. Открыть подменю можно долгим нажатием мышью по значку. Вот собственно где находится прозрачность:
То же самое в CorelDraw на русском:
Она легко применяется к объекту. Просто кликните по объекту мышью, протяните немного нажатую мышь в сторону и отпустите. При этом появится прозрачность градиентом (переходом):
Если нужна однородная прозрачность, то после выбора инструмента нужно просто выбрать степень прозрачность выделенного объекта:
То же самое в CorelDraw на русском:
Красным отмечено, где выбирать степень прозрачности.
Прочие виды прозрачности можно выбрать в меню вверху после выбора инструмента:
То же самое в CorelDraw на русском:
Редактировать прозрачность в виде линейного, радиального и других градиентов, можно, используя кнопку на панели вверху, левее выбора типа прозрачности:
То же самое в CorelDraw на русском:
Из многих типов прозрачности интересен тип «картинка», или прозрачность картинкой, Btmap Pattern, при котором можно сделать прозрачность из какой-либо картинки, например, текстуры, альфа-карты и т.п., и где у картинки были темные места, там будут прозрачные места у объекта, и чем темнее место на картинке, тем оно прозрачнее на объекте.
В общем всё, остальные варианты прозрачности используются редко, и с ними можно познакомиться методом тыка.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Я делаю это в CorelDRAW
12 — 2001Д.Дорохин
Прозрачности
Алгоритмы сложения
Фильтры
Контейнеры
В предыдущей части нашего обзора мы рассматривали операции над растровыми объектами в CorelDRAW и вплотную подошли к выполнению «акта» цветоделения непосредственно в этом пакете. Это, скорее всего, неправильно, и автор статьи согласен с тем, что лучше все-таки это делать в Photoshop, но, раз уж мы говорим, что делаем это в CorelDRAW, то будем последовательны до конца.
Прежде всего нужно спрофилировать Corel DRAW. Как это сделать, было достаточно подробно описано в КомпьюАрт №5’2001. Если вы выполнили все предписанные там операции, то можете быть уверены, что результаты цветоделения в CorelDRAW вас не разочаруют. Арифметически точного соответствия числовых значений для пикселов в сравнении с Photoshop скорее всего не получится, поскольку Adobe использует собственный модуль преобразования цветовых систем, а CorelDRAW — либо модуль от Kodak (по умолчанию), либо модуль от Microsoft. Но отклонения вряд ли превысят 1-5%. Для полиграфии такие допуски и не существенны. Кстати, модуль от Kodak вовсе не является «зверем невиданным». Aldus PhotoStyler, о котором с ностальгией вспоминают многие из тех, кто начинал работать с DTP на PC во времена «четыреста восемьдесят шестых и три-одиннадцатых», и который даже на тогдашней технике с объемом памяти, каковую сегодня иначе как склерозом не назовешь, умудрялся довольно споро обрабатывать полосные иллюстрации, использовал модули Kodak и даже нечто, напоминающее современные цветовые профили.
Для того чтобы все получилось правильно, нужно понимать, что и как мы собираемся сделать.
Мы планируем перевести изображение желтого резинового утенка из цветовой системы RGB в цветовую систему CMYK, используя в качестве «шаблона» преобразования цветовой профиль офсетной печатной машины, печатающей на мелованной бумаге красками, удовлетворяющими европейским стандартам. Если вы собираетесь использовать для печати другое устройство, то применять нужно другой профиль, если вы используете какие-то экзотические установки, то нужно сначала построить соответствующий профиль и подгрузить его в CorelDRAW. Именно из-за того, что в этой программе нельзя оперативно изменять установки цветоделения, а приходится заменять профили, и говорится, что цветоделение — не ее стихия. Ведь строить профиль удобнее всего в Photoshop 6.0, а раз уж мы его загрузили, так чего огород городить? Другое дело, если вы работаете на одного исполнителя — установки цветоделения не меняются и профили заготовлены в нужном количестве. Тогда делать цветоделение действительно можно «по месту» верстки, хотя заверстывать изображения в RGB повсеместно признается дурным тоном.
Для начала убедимся в том, что наша утка действительно в RGB. Эту информацию можно увидеть в информационной строке, если выделить изображение. Там находится строка «RGB Bitmap on Layer…». Или можно вызвать команду Bitmaps/Mode и в предложенном списке посмотреть, какая модель «заблокирована» (рис. 1). Это и есть текущая цветовая модель. Теперь нужно выбрать модель CMYK и отметить строку, где нам предлагается воспользоваться цветовым профилем. Вот, собственно, и все. Если вы не уверены в правильности цветоделения, вы можете проконтролировать его в Photoshop. Щелкните правой кнопкой мыши по битмапу, выберите Save Bitmap As и сохраните битмап на диске. Ну а дальше разберетесь сами.
Для примера привожу два варианта одного изображения (рис. 2). Для цветоделения использовались Photoshop и CorelDRAW. Сравните отпечатки.
Прозрачности
Ох уж эти «прозрачности» и «полупрозрачности» CorelDRAW! Из всех функций пакета они всегда вызывали самую большую головную боль. Поистине их можно назвать ловушкой для простака. Как только новоиспеченный выпускник компьютерных курсов с блестящими от предвкушения творческих побед глазами доберется до этих самых полупрозрачностей, тут же можно смело ставить крест на паре-тройке созданных им макетов. Прозрачности CorelDRAW требуют осторожного и осознанного обращения, поскольку в пылу безоглядного творчества с их помощью можно такого наворотить, что не только RIP, а и пяток убеленных сединами специалистов не разберутся. Особенно если это касается растровых объектов.
Но давайте по порядку.
Прежде всего о том, что я подразумеваю под словом «прозрачность». Это тот самый эффект, который в большинстве программ, в том числе и в Photoshop, называется Transparensy. То есть атрибут объекта (или слоя), позволяющий видеть сквозь него, как сквозь стекло. Изображения верхнего и нижнего объектов при этом смешиваются в пропорции, определяемой значением прозрачности. Иногда еще говорят, что объект полупрозрачный.
Большинство «корифеев» DTP настоятельно рекомендуют работать с подобными эффектами исключительно в Photoshop. И в определенной мере это верно. Если вам нужно наложить друг на друга десяток разных изображений, имеющих разную прозрачность, используя при этом сложные алгоритмы сложения, да к тому же у вас в активе мощный компьютер и солидный запас времени, то, конечно, Photoshop сможет очень хорошо воплотить ваши планы.
Но если вы хотите просто наложить на часть растрового изображения полупрозрачную белую плашку и написать поверх нее мелкий текст, то импортируйте изображение в CorelDRAW и давайте разбираться, что к чему.
Независимо от того, какому объекту (растровому или векторному) вы собираетесь придать полупрозрачность, помните, что в языке PostScript (до 3-го уровня) нет даже такого понятия! То есть CorelDRAW будет преобразовывать ваш объект в нечто более простое. Как правило, это битмап. И будет гораздо лучше, если вы сделаете это сами. Поэтому помните, что итогом ваших творческих изысканий с использованием прозрачностей в CorelDRAW должен стать единый растровый объект, подобный тому, что получается после операции Flatten в Photoshop. Это нужно запомнить, как дважды два. И еще надо запомнить, что в CorelDRAW есть два инструмента создания прозрачностей, но только один из них пригоден для DTP.
Инструмент Lense (Линзы), появившийся в пятой версии пакета, лучше вообще не использовать. Гораздо надежнее инструмент Interactive Transparency Tool , появившийся несколько позднее и, очевидно, заимствованный из Xara.
Для получения обычной полупрозрачной плашки нарисуйте прямоугольник, закрасьте его белым цветом, потом выберите инструмент и щелкните по нему. В верхней строке состояния в списке Transparency Type выберите Uniform и вбейте степень прозрачности в поле Starting Transparency. Если вы работаете в десятой версии пакета, то справа от этого поля вы сможете выбрать, чему именно присвоить этот атрибут: контуру, заливке или объекту целиком (рис. 3). На этом операция окончена.
В списке Transparency Type существует еще несколько типов прозрачности (рис. 4). Первые четыре из них создают градиентную прозрачность по общепринятым алгоритмам построения градиентов Linear, Radial и т.д. Вы, наверно, уже догадались, что для реализации этих эффектов используется альфа-канал.
Эти эффекты — хорошее подспорье для дизайнера; их умелое использование позволяет придать макету изысканный, утонченный вид. Но это — дело вкуса и таланта, а мы говорим о технологии. Итак, чтобы создать неоднородную прозрачность, нужно выделить объект инструментом и провести им в том направлении, в котором прозрачность будет возрастать. После этого вы увидите манипулятор инструмента в виде стрелки, где будут отмечены начальная, конечная и средняя точка градиентной прозрачности (рис. 5). Но можно использовать и строку состояния, выбирая значения в списке Transparency Type и вбивая числа в соответствующие поля.
И если уж альфа-канал — это обычный канал изображения, то вполне естественно было бы предположить, что вместо него можно использовать «постороннее» изображение. Так оно и есть. Четыре последующих режима в списке Transparency Type позволяют вам сделать это.
Режим Two Color Pattern дает возможность использовать в качестве шаблона прозрачности одноцветное изображение (так называемую битовую маску). Вы можете либо выбрать паттерн из предлагающегося набора, либо создать его самостоятельно в специальном редакторе. Для этого режима характерно отсутствие полупрозрачных элементов: все, что в паттерне нарисовано черным, будет прозрачным, остальные элементы — нет. Это похоже на использование штампа для вырубки. Впрочем, данное утверждение не столь категорично: используя движки Starting Transparency и Ending Transparency, вы можете задавать значение прозрачности в диапазоне от 0 до 100%, но только однородно, без переходов. Режимы Full Color Pattern и Bitmap Pattern, напротив, позволяют добиться неоднородной прозрачности. Для этого полноцветное изображение, которое можно либо выбрать из готовых, либо загрузить, нажав кнопку Other, автоматически преобразуется в черно-белое (Grayscale) и подставляется как альфа-канал (автор не располагает информацией о том, каким именно образом осуществляется это преобразование, но общепринятой практикой является использование канала яркости). В результате получается объект с неоднородной прозрачностью, определяемой тоном загруженного изображения. При помощи этого эффекта можно быстро получить негативное изображение. Однако помните, что имеете дело с паттерном, а потому обычные операции с битмапами вам недоступны. Вы по-прежнему сможете масштабировать, поворачивать и перекашивать это растровое изображение. И только. Кроме того, по отношению к паттерну постоянно используется операция тилинга (или мозаичности) таким образом, чтобы вся площадь целевого объекта независимо от размера паттерна была покрыта либо самим битмапом, либо его многочисленными копиями.
И наконец, последний режим прозрачности — Texture. Его нужно применять с особой осторожностью. Дело в том, что используемые при его работе изображения — процедурные, то есть создаются CorelDRAW «на ходу». Они не имеют своего оригинала, а строятся исходя из установок, которые вы сделали, нажав на кнопку Other. И в общем случае делают вашу верстку непереносимой на другие компьютеры, даже если те и располагают версией CorelDRAW, идентичной вашей. И уж тем более никакие другие программы эти процедурные заливки не «удержат». Поэтому если вам кровь из носу нужно получить именно такую текстуру, то поступайте следующим образом. Создайте прямоугольник произвольного размера. Выберите текстурную заливку, нажав и удерживая инструмент . Создайте нужное вам изображение, особенное внимание уделите кнопке Options и тем значениям в полях Bitmap Resolutions и Maximum tile width, что определяют физический размер того минимального «кусочка», который будет создан и тиражирован (рис. 7). Затем конвертируйте полученный шедевр в битмап. Можете заодно перевести его в систему GrayScale. Сохраните изображение, используя функцию Save Bitmap As. А теперь используйте его в качестве альфа-канала для режима Bitmap Pattern.
И конечно же, перед выгонкой PostScript обязательно сведите все объекты с эффектом прозрачности и подложку в единый битмап, как это было сделано для получения рис. 6.
Алгоритмы сложения
Алгоритмы сложения определяют, каким образом будут воздействовать друг на друга цвета на объекте с прозрачностью и объектах, которые «просвечивают» сквозь него. Те, кто работал в Photoshop, наверняка хорошо знакомы с режимами Normal, Multiply и Texture. Такие же режимы присутствуют и в CorelDRAW. Вы можете использовать их*, развернув список Transparency Operation, доступный независимо от типа прозрачности. Но в CorelDRAW есть и свои собственные алгоритмы сложения, недоступные для других программ. Писать о том, как их использовать и где применять, бессмысленно: это дело практики и вкуса.
И еще один совет для тех, кто начинает работать с прозрачностями: прежде чем вы начнете накладывать одно «стекло» на другое, подумайте: а нужно ли это? Действительно, ведь если вы используете прозрачность, чтобы просто слегка выбелить кусок однородного фона, то гораздо технологичнее будет нарисовать обычный прямоугольник и закрасить его слегка осветленным цветом фона, использовав для этого эффект Brightness-Contrast-Intensity. Если же вы не доверяете своему чувству цвета, то можете провести операции с прозрачностью, затем взять образец цвета с помощью «пипетки», закрасить дубликат этим цветом, а прозрачности удалить (рис. 8).
Аналогичную операцию можно провести и для осветления растрового фона. Сдублируйте фон, обрежьте ненужные части и примените к оставшемуся куску эффект Brightness-Contrast-Intensity. Кстати, таким способом часто пользуются приверженцы QuarkXPress, когда им действительно не хватает времени на творчество в Photoshop.
Фильтры
Собственно говоря, применение фильтров в CorelDRAW ничем не отличается от Photoshop. Разве что нельзя выделить область. Остальное точно такое же. Но то обстоятельство, что эффект применяется равномерно ко всему изображению, сильно снижает желание вообще применять фильтры. Впрочем, в ряде случаев и эта возможность находит применение.
Как известно, проблема линейчатых градиентных заливок существует уже давно и адекватного решения не имеет (рис. 9). Как добиться того, чтобы переход от одного цвета к другому осуществлялся ровно, без видимых градаций? Единственное решение, признанное всеми на сегодняшний день, — это построение градиента в Photoshop с последующей обработкой его фильтрами Noise и Blur. Первый фильтр добавляет в градиент дополнительные цвета, а второй размывает дополнительные пикселы, воссоздавая однородность. Проделать подобную операцию для опытного пользователя — дело пяти минут. Да вот беда, создается дополнительный растровый файл солидного объема (если речь идет о подложках под полосные документы), к тому же нужно на всякий случай сохранять файл .PSD — а вдруг потребуется что-то изменить. А, между нами, «фотошоповский» формат отнюдь не самый компактный, к тому же History в нем удаляется в момент сохранения. Так что опять выходит — творим в мраморе и бронзе (рис. 10).
CorelDRAW позволяет легко и просто обойти эту проблему. Давайте создадим какой-нибудь «неудобный» градиент (рис. 11). Можно даже с использованием прозрачностей. После того, как мы самовыразились, нужно создать новый слой, перенести на него копию нашего «шедевра» (благо объекты векторные, и операция копирования в Clipboard много времени не займет) и отменить для этого слоя возможность редактирования, печати и режим отображения. Это — резервная копия на всякий случай. Альтернатива мегабайтам .PSD.
Возвращаемся на прежний слой и выполняем операцию Convert To Bitmap для всех объектов градиентного фона. Внимание! Будет полезно задать разрешение чуть большим, чем необходимо. К примеру не 300, а 330 dpi. Зачем — узнаете позднее. На этой стадии файл полезно сохранить.
А дальше все как обычно: применяем фильтр Noise. Обратите внимание: «кореловская» версия этого фильтра гораздо более «продвинутая», чем «адобовская», которая остается неизменной уже больше 10 лет! Задайте параметры шума и нажмите OK. После этого размойте изображение. Для этого вы можете использовать фильтр Gaussian Blur.
Обратите внимание: после работы этого фильтра границы изображения несколько размылись. Это вполне обычное явление. Нужно обрезать размытые края (надеюсь, вы помните, как нужно правильно обрезать битмапы в CorelDRAW) и слегка увеличить изображение, чтобы вернуть ему былые пропорции. Для этого мы и закладывали избыточное разрешение (рис. 12).
Теперь вы можете накладывать поверх готового фона самые разнообразные объекты, а исходные части растрового градиента будут лежать на невидимом слое на случай того, если вам захочется что-то изменить. А на рис. 13 для сравнения даны размеры такого градиента, выполненного по рецептуре CorelDRAW и по классической рецептуре. Впрочем, если вас не заботит наличие свободного места на диске…
Контейнеры
Мы постепенно приближаемся к завершению обзора возможностей CorelDRAW, пригодных для полиграфии. Осталось рассмотреть, пожалуй, последнюю из них — помещение битмапа в «контейнер».
Нарисуйте прямоугольник, затем выделите битмап и выберите Effect/PowerClip/Place Inside Container. Видоизмененной стрелкой щелкните по прямоугольнику — битмап в контейнере.
Собственно, ничего особенного в этой операции нет: по сути это простое маскирование, доступное в большинстве программ верстки. Только называется PowerClip.
Контейнер — это аналог «кварковского» картиночного фрейма. За исключением того, что контейнером может быть любой векторный объект, в том числе и текст (рис. 14), без конвертации его в кривые (вы действительно можете замаскировать битмап буквой В, а потом просто перенабить букву, и маскирование останется невредимым). Если вы отключали опцию Auto Center New PawerClip Content, то размещение битмапа относительно контейнера можно осуществлять до операции помещения. В противном случае растровое изображение будет помещено точно по центру контейнера. Но это не страшно, вы всегда можете изменить расположение и размеры битмапа, вызвав команду Effect/PowerClip/Edit Content.
Контейнеру, как и «кварковскому боксу», можно придать заливку и контур произвольной толщины и цвета. Иначе говоря, за счет контейнеров CorelDRAW добирает очки, которые потерял на операции обрезки.
Но есть одна особенность, которая позволяет использовать контейнеры не только для таких простейших операций.
Создайте сетку инструментом . Количество ячеек особой роли не играет. Допустим, 5 на 5. Теперь разместите поверх этой сетки нашу многострадальную утку так, чтобы она вписывалась в нее с минимальными допусками. Выделите сетку и разгруппируйте ее (Arrange/Ungroup) и, не снимая выделения, скомбинируйте получившиеся 25 прямоугольников (Arrange/Combine). Операция комбинирования заставляет CorelDRAW рассматривать все объекты, подвергшиеся ей, как единый объект. Тем не менее они не теряют аутентичности, как при логических операциях.
Теперь поместите в получившуюся сетку желтую резиновую птицу. Для этого выделите ее, выполните Effect/PowerClip/Place Inside Container и видоизмененной стрелкой щелкните по сетке (рис. 15).
Собрав волю в кулак, выделите получившийся кошмар и выполните Arrange/Break Appart (для версии 9) или Arrange/Break PowerClip Curve Appart (для версии 10). Вам кажется, что ничего не произошло? Выделите один из получившихся прямоугольников и отодвиньте его (рис. 16). Ну как? Только что мы с вами, без ножа и Photoshop, нашинковали несчастное создание на 25 частей! Осталось только сохранить весь этот фарш на диске, и можете использовать его на своей Web-странице. Надеюсь, вы понимаете, что применять прямоугольники вовсе не обязательно. CorelDRAW способен скомбинировать любые векторные объекты. Пример с сеткой — хрестоматийный; вы можете творить и выдумывать. Мой вам совет: после создания сетки примените к ней инструмент Envelope. Но не забывайте, что будет лучше, если все полученные объекты вы пропустите через горнило операции Convert To Bitmap. Ведь изображение, помещенное в контейнер, не «теряет в весе»!
Ах да, едва не забыл! Есть в CorelDRAW еще один инструмент, который был обойден нашим вниманием. Этот инструмент называется Bitmap Color Mask. Если честно, то автору этой статьи ни разу в жизни не пришлось им воспользоваться, но исключительно в познавательных целях описать его стоит (рис. 17).
Этот инструмент является аналогом операции Select Color Range в Photoshop. Он позволяет либо «убирать» из битмапа все пикселы заданного цвета, либо, наоборот, оставлять только их, убирая все остальные. К сожалению, мягкого выделения этот инструмент не дает и оставляет после себя массу «артефактов» в виде одно-двухпиксельных кусочков убираемого фона. Единственным вариантом его применения является, на мой взгляд, обтравка черно-белых логотипов. И то в том случае, если они имеют резкие контрастные края.
В случае с нашей подопытной уткой процесс применения этого инструмента выглядит следующим образом. Выделите изображение и в меню Bitmaps выберите Bitmap Color Mask. Пипеткой, находящейся на панели этого инструмента, щелкните по белому фону. Теперь поставьте галочку против строки Hide Color (Убрать цвет) и нажмите Apply. Мы получили обтравленную утку. Если вы увеличите изображение, то сможете убедиться, что обтравка оставляет желать лучшего. Манипулирование движком Tolerance не принесет ожидаемых результатов: края обтравки не станут гладкими, а внутри контура утки начнут пропадать пикселы, попадающие в расширяемый диапазон.
Вот, пожалуй, и все. Но этим возможности CorelDRAW при работе с растровыми изображениями не исчерпываются. Вы имеете возможность самостоятельно «раскапывать» новые эффекты. Помните об одном: в итоге вы должны получить PostScript-файл. А возможности этого языка совсем невелики. И если вы будете об этом помнить, то созданные вами макеты не только будут красивыми, но и не вызовут нареканий в пресс-бюро. Даже если вы в полный голос заявите: «Я сделал это в CorelDraw!»
P.S. При сравнении результатов работы CorelDRAW и Photoshop варианты последнего всегда стоят слева.
КомпьюАрт 12’2001
Как использовать инструмент «Прозрачность»
В этом руководстве мы рассмотрим различные упражнения, чтобы продемонстрировать, как использовать инструмент Transparency и как настроить различные параметры для каждого типа прозрачности.
Щелкните любое из изображений ниже, чтобы просмотреть его в полном размере.
Инструмент Transparency находится на панели инструментов в левой части интерфейса, над инструментом Eyedropper .Это похоже на черно-белую шахматную доску. Как только инструмент будет активирован, вы заметите, что полоса Property вверху изменится, чтобы показать типы прозрачности. Когда выбран тип прозрачности, на полосе Свойство будут отображаться дополнительные параметры.
Есть 5 типов прозрачных пленок:
- Униформа
- Фонтан
- Векторный узор
- Растровый узор
- Двухцветный узор / текстура
Для каждого типа прозрачности вы можете применить Merge Mode , который определит, как цвет прозрачности сочетается с цветом объекта за ним.Каждый тип прозрачности также имеет Выбор прозрачности , который позволяет вам выбирать из различных стилей прозрачности. Вы можете применить прозрачность к заливке объекта, контуру объекта или к тому и другому. Вы также можете настроить непрозрачность прозрачности и отредактировать дополнительные сведения о прозрачности.
Как нанести однородную прозрачную пленку
Упражнение 1: Мокап футболки
В нашем первом упражнении мы будем использовать однородную прозрачность, чтобы сделать макет футболки более реалистичным.Часто белый или однотонный рисунок, размещенный на фотографии футболки, будет выглядеть как наклейка, просто наклеенная на нее. Мы можем применить эффект прозрачности, чтобы создать впечатление, будто логотип действительно напечатан на одежде. Выберите инструмент Transparency , а затем выберите Uniform Transparency на панели Property . Установите ползунок Transparency на 15 .
Из-за небольшой прозрачности логотип становится менее непрозрачным и выглядит так, как будто он нанесен на одежду.Если вы хотите увидеть разницу, щелкните значок No Transparency , чтобы удалить прозрачность, затем щелкните значок Uniform Transparency , чтобы повторно применить прозрачность. Эффект небольшой, но достаточный, чтобы макет футболки выглядел реалистично.
Упражнение 2: Добавление цветового оттенка к фотографии
Еще одно применение равномерной прозрачности — добавление цветового оттенка к фотографии, в данном случае фотография используется для изображения обложки на Facebook музыканта.Выберите изображение, удерживайте нажатой клавишу Shift на клавиатуре и дважды щелкните инструмент Rectangle . Это создаст прямоугольник того же размера, что и фотография. Затем выберите темно-зеленый цвет в палитре Color , и ваш прямоугольник будет заполнен этим цветом. Теперь давайте добавим прозрачности. Выделив зеленый прямоугольник, активируйте инструмент Transparency , а затем щелкните значок Uniform Transparency . Вы можете настроить прозрачность с помощью ползунка Transparency , чтобы получить желаемый вид.
Как нанести прозрачную пленку для фонтана
Упражнение 1: Добавление подсветки к графике
В этом упражнении мы собираемся использовать прозрачность фонтана, чтобы добавить подсветку к двум различным графическим изображениям: кнопке для веб-сайта и лампочке. Прозрачность фонтана — это градиент, переходящий от белого (менее прозрачный) к черному (более прозрачный). На нашей веб-кнопке у нас есть форма красной кнопки и сплошная белая форма сверху. Применение прозрачности фонтана сделает белую фигуру блика.
Выберите белую фигуру с помощью инструмента Pick , затем активируйте инструмент Transparency . Вы можете выбрать значок Fountain Transparency на панели Property или просто щелкнуть и перетащить внутри белой формы сверху вниз. Применяется прозрачность фонтана, нижний край смягчается так, что кажется, будто он плавно переходит в кнопку. Вы можете настроить его, перетащив черную ручку, чтобы настроить границу затухания, чтобы она была правильной.
Давайте попробуем тот же эффект на нашей картинке с лампочкой. Таким же образом примените прозрачность фонтана, перетащив ее от центра к правой стороне. По умолчанию для прозрачности фонтана установлено значение Linear , которое хорошо работает с веб-кнопкой, но не с лампочкой. Вместо этого выберите прозрачность фонтана Elliptical .
Вы можете настроить положение прозрачности фонтана, щелкнув синюю пунктирную линию и перетащив ее, чтобы переместить.
Нам также нужно инвертировать прозрачность, чтобы она исчезла к краю, а не к центру. Щелкните значок Edit Transparency (в дальнем правом углу панели свойств ), затем щелкните значок Reverse Transparency и щелкните OK .
Затем вы можете перетащить ручку черного цвета, чтобы настроить затухание прозрачности так, чтобы края формы белого выделения были мягкими.
Упражнение 2: Использование палитры прозрачных пленок и режимов слияния
Давайте вернемся к обложке Facebook и воспользуемся некоторыми другими параметрами прозрачности для добавления эффектов.Активируйте инструмент Transparency и примените прозрачность фонтана, перетащив его сверху вниз. Щелкните стрелку раскрывающегося списка Transparency Picker , чтобы открыть библиотеку фонтанных заливок.
Попробуйте применить разные заливки и использовать ручки и ползунки для создания разного вида
- Щелкните и перетащите центральный белый прямоугольник, чтобы изменить положение заливки.
- Щелкните и перетащите белый круг, чтобы настроить длину и угол заливки.
- Щелкните любой из цветных квадратов и используйте ползунок для регулировки непрозрачности.
- Активируйте инструмент Pick и щелкните цвет в палитре Color , чтобы изменить цвет заливки.
Примечание : Если вы используете CorelDRAW 2018 и выше, вы можете добавить дополнительные заливки, перейдя на экран приветствия > Получить еще и щелкнув вкладку Content вверху.Здесь вы можете найти бесплатные пакеты заливки, которые вы можете скачать и установить.
Теперь давайте посмотрим на Merge Modes . Щелкните значок прозрачности Uniform на панели свойств . Это уберет прозрачность фонтана и вернется к сплошному одноцветному оттенку. Мы будем использовать режим слияния, чтобы создать эффект сепии. Щелкните оранжевый цвет в палитре Color . В раскрывающемся списке выберите режим слияния Color Burn . Установите ползунок Transparency на 52 .
Как применять прозрачные пленки с узором
В этом упражнении вы узнаете, как создавать различные эффекты на открытке с благодарностью, используя прозрачности Vector , Bitmap , 2-color и Texture . Сначала выберите значок прозрачности Vector Pattern на панели свойств Property . Щелкните раскрывающийся список Transparency Picker и выберите узор, который вы хотите использовать. Вы можете настроить масштаб и угол рисунка, перетаскивая ручки, и настроить непрозрачность для цветов Foreground и Background с помощью ползунков прозрачности.
Затем щелкните значок прозрачности Bitmap Pattern на панели свойств . Ознакомьтесь с опциями в палитре Transparency Picker и выберите тот, который вам нравится. Вы можете настроить прозрачность растрового узора так же, как и прозрачность векторного узора.
Примечание : как и в случае заливки фонтанной прозрачностью, при использовании CorelDRAW 2018 и более поздних версий вы можете бесплатно загрузить дополнительные векторные и растровые узоры с экрана приветствия > Получить больше > Содержимое .Если вы используете предыдущую версию CorelDRAW, эти дополнительные шаблоны уже будут установлены.
А теперь попробуем двухцветную прозрачность. Выбрав инструмент Transparency , щелкните значок Two-color Transparency на панели свойств Property . Выберите узор из палитры Transparency Picker и поэкспериментируйте с разными видами, используя те же инструменты настройки, что и для узоров Bitmap и Vector .
Наконец, давайте попробуем прозрачность Texture . Щелкните черную стрелку в правом нижнем углу значка Двухцветная прозрачность на панели свойств и выберите Прозрачность текстуры .
Выберите любую понравившуюся текстуру, отрегулируйте масштаб, угол, передний план и уровни фона, как и раньше.
Не забывайте, вы можете изменить цвет прозрачной заливки или узора, активировав инструмент Pick и выбрав другой цвет в палитре Color .
Теперь, когда вы знакомы с инструментом Transparency , вы можете создать неограниченный вид и эффекты.
Применение прозрачные пленки в CorelDRAW | |||
| |||
1.Выберите объект. 2. Откройте всплывающее меню Интерактивные инструменты. и щелкните инструмент Интерактивная прозрачность . 3. На панели свойств выберите Равномерное в списке Тип прозрачности. 4. Введите значение в поле Начальная прозрачность на панели свойств и нажмите. Входить. | |||
| |||
1.Выберите объект. 2. Откройте всплывающее меню Интерактивные инструменты. и щелкните инструмент Интерактивная прозрачность . 3. На панели свойств выберите один из следующих фонтанов. прозрачных пленок из списка Тип прозрачности: Линейная Радиальная Коническая Квадратная 4. Переместите интерактивные векторные маркеры, отображаемые или указывающие туда, где вы хотите, чтобы прозрачность начиналась на объекте, и перетащите туда, где вы хотите, чтобы прозрачность закончилась. Если вы хотите сбросить прозрачность, нажмите Esc перед тем, как отпустить кнопка мыши. 5. Введите значение в поле Средняя точка прозрачности свойства. bar и нажмите Enter. | |||
| |||
1.Выберите объект. 2. Откройте всплывающее меню Интерактивные инструменты и щелкните Интерактивный инструмент прозрачности. 3. Выберите Текстура в списке Тип прозрачности на панель свойств. 4. Выберите образец из списка «Библиотека текстур» в свойстве. бар. 5. Откройте первое средство выбора прозрачности на панели свойств и щелкните текстура. 6. На панели свойств введите значения в следующие поля: Начальная прозрачность позволяет изменять прозрачность начальный цвет Конечная прозрачность позволяет изменить непрозрачность конечной цвет | |||
| |||
1.Выберите объект. 2. Откройте всплывающее меню Интерактивные инструменты. и щелкните инструмент Интерактивная прозрачность . 3. В списке Тип прозрачности на панели свойств выберите один из следующее: Двухцветный узор простое изображение, состоящее из включенных и выключенных пикселей. На картинке показаны только те два оттенка, которые вы назначаете. Полноцветный узор изображение, состоящее из линий и заливок, вместо цветные точки, такие как растровые изображения.Эта векторная графика более плавная и сложная. чем растровые изображения, и ими легче манипулировать. Растровый узор цветное изображение, состоящее из узоров света и темноты или пиксели разного цвета в прямоугольном массиве. 4. Откройте первый элемент выбора прозрачности на панели свойств и щелкните узор. 5. На панели свойств введите значения в следующие поля: Начальная прозрачность Конечная прозрачность | |||
| |||
1.Откройте всплывающее меню Интерактивные инструменты и щелкните инструмент Интерактивная прозрачность . 2. Выберите объект, к которому применена прозрачность. 3. В поле со списком Целевой объект прозрачности на панели свойств выберите один из следующие: Заполнить Схема Все | |||
| |||
| 1.Выберите объект, к которому вы хотите применить прозрачность. 2. Щелкните Эффекты ► Копировать эффект. ► Объектив от. 3. Используя горизонтальный курсор, выберите объект с желаемой прозрачностью. копировать. | |||
| |||
| 1.Откройте всплывающее меню Интерактивные инструменты и щелкните Интерактивная прозрачность. инструмент . 2. Выберите объект, к которому применена прозрачность. 3. Нажмите кнопку «Заморозить» на панели свойств. | |||
Инструмент для прозрачности CorelDRAW | Web-to-print и Dynamic Imaging Help
Инструмент прозрачностиCorelDRAWs действительно может изменить ваши шаблоны для печати через Интернет.Множество интересных эффектов достигается с помощью комбинирования простых прозрачных пленок, но вы должны знать, как это сделать. Читать дальше.
Об инструменте
Инструмент Прозрачность находится в меню набора инструментов CorelDRAW слева под группой Интерактивные инструменты . Интерактивный инструмент по умолчанию — Инструмент смешивания . Щелкните и удерживайте значок, чтобы получить доступ к другим инструментам в группе и самому инструменту «Прозрачность».
пресетов
/
CorelDRAW имеет несколько предустановок и свойств на верхней панели настроек, которая появляется, когда инструмент активен.Вы можете выбрать любой из них в зависимости от типа прозрачности, которую вы хотите применить к объекту. Посмотреть примеры этих предустановок можно на сайте digitalscrapbookplace.com
./
/
/
Базовая прозрачность «Затухание» — это Linear . Это предустановка инструмента по умолчанию, которая применяется путем щелчка и перетаскивания выбранного объекта с активированным инструментом прозрачности CorelDRAW.
/
Операция на прозрачной пленке
/
/
/
Существует довольно много предустановок Transparency operation на выбор.Эти операции позволяют использовать различные параметры наложения, и большинство из них зависит от цветов прозрачного объекта и объектов под ним.
/
/
/
/
/
Вот несколько примеров одного и того же текстового фрейма на одном цвете фона с разными назначенными ему операциями прозрачности.
| Без прозрачности | «Обычная» прозрачность |
| «Добавить» прозрачность | «Разница» прозрачность |
Цель прозрачности
/
Эффект прозрачности, который вы применяете к объекту, можно назначить заливке, контуру (если у объекта есть один) или обоим.
| Целевой показатель прозрачности: Все | Цель прозрачности: Заливка | Цель прозрачности: Контур |
Комплексная прозрачность
/
По умолчанию инструмент состоит из цветного блока « от » и « до » и ползунка между ними.
- Поле светлого (белого) цвета представляет точку, в которой начинается прозрачность и объект наиболее заметен;
- Поле темного (черного) цвета представляет собой точку, где заканчивается прозрачность и объект становится невидимым;
- Ползунок управляет переходом между ними.
/
Вы также можете вставить дополнительные точки прозрачности для получения более сложных переходов.
/
/
Щелкните цвет ( Черный или Белый ) в цветовой палитре справа, удерживая нажатой кнопку мыши, перетащите его над пунктирной линией инструмента прозрачности и отпустите. Появляются новые точки перехода, и вы можете перемещать их так же, как и исходные.
/
/
Перевернутая прозрачность
CorelDRAW не имеет встроенного параметра Инвертировать прозрачность в качестве предустановки инструмента «Прозрачность».
/
Чтобы инвертировать направление увеличения / уменьшения прозрачности, вам необходимо инвертировать цветные квадраты инструмента. Щелкните более светлый цвет (например, белый) в цветовой палитре справа, удерживая нажатой кнопку мыши, перетащите его над черным квадратом инструмента и отпустите. Сделайте обратное по отношению к белому цветному блоку. Узнайте больше об инвертированной прозрачности в CorelDRAW.
Практическое применение
CorelDRAW Инструмент конверта можно использовать для достижения множества различных визуальных эффектов в шаблонах веб-печати и динамических изображений.Вот несколько техник, в которых мы его использовали:
Эффект копирования
Если вы хотите использовать одни и те же настройки прозрачности для нескольких объектов, вы можете сэкономить время, скопировав эффект, а не воссоздавая его заново для всех объектов.
Выберите объект, в который нужно скопировать прозрачность, перейдите в Эффекты / Копировать эффект / Линзу из… и щелкните объект, с которого требуется скопировать прозрачность.
Полезные ссылки
Работа с прозрачностью объекта | Фото краска
Быстрые ссылки на процедуры на этой странице:
Работа с прозрачностью объекта
Вы можете изменить прозрачность объекта, чтобы показать элементы изображения, которые находятся под ним.Когда вы изменяете прозрачность объекта, вы изменяете значение оттенков серого для его отдельных пикселей.
Изменения прозрачности объекта необратимы. Если вы хотите применить изменения прозрачности отдельно, чтобы объект не пострадал, вы можете использовать маску обрезки. Дополнительные сведения см. В разделе «Использование масок обрезки для изменения прозрачности объекта».
Изменение прозрачности объекта
Вы можете изменить прозрачность всего объекта или прозрачность редактируемой области.Изменение прозрачности изменяет значения прозрачности всех пикселей в объекте или редактируемой области на равную величину.
Объект был перевернут, чтобы создать отражение в воде, и к отражению была применена прозрачность.
Применение градиентов прозрачности к объектам
Вы можете применить градиент прозрачности к объекту, чтобы объект плавно переходил от одного значения прозрачности к другому. Существует несколько типов градиента, которые определяют образец прозрачности: плоский, линейный, эллиптический, радиальный, прямоугольный, квадратный, конический, растровый или текстурированный.
Вы можете настроить градиент, добавляя и удаляя узлы и задав значение прозрачности для каждого узла.
Сделать выбранные цвета в объектах прозрачными
Вы можете сделать прозрачными все пиксели определенного цвета или цветового диапазона в активном объекте. Удаление одного или всех узлов выбора цвета снова делает пиксели определенного цвета непрозрачными.
Объекты смешивания
Вы можете создавать интересные эффекты, смешивая объекты с другими объектами, находящимися под ними в порядке наложения, или смешивая объекты с фоном.По мере того, как вы экспериментируете с настройками, эффект прозрачности отображается в окне изображения.
Для изменения прозрачности объекта |
2. | В окне настройки Объекты введите значение в поле Непрозрачность . |
| Если окно настройки Objects не открыто, щелкните Window Dockers Objects . |
• | Поле Непрозрачность недоступно для черно-белых (1-битных) изображений. |
Для изменения прозрачности части объекта |
2. | На панели инструментов щелкните инструмент Кисть прозрачности объекта . |
3. | На панели свойств откройте средство выбора Форма кончика кончика и щелкните фигуру. |
4. | Введите значение в поле Размер . |
5. | Введите значение в поле Прозрачность кисти , чтобы установить уровень прозрачности мазка кисти. |
6. | Проведите по объекту. |
• | Вы можете быстро выбрать квадратную или круглую форму кисти, нажав кнопку Круглый наконечник или кнопку Квадратный наконечник на панели свойств. |
Применение градиента прозрачности к объекту |
2. | На панели инструментов щелкните инструмент Интерактивная прозрачность объекта . |
3. | На панели свойств выберите градиент из списка Тип заливки . |
4. | В окне изображения перетащите узлы, чтобы установить стрелку градиента. |
5. | Щелкните узел и введите значение в поле Прозрачность узла на панели свойств. |
6. | Нажмите кнопку Применить . |
Можно также | |
|---|---|
Изменить заливку | Нажмите кнопку Изменить на панели свойств и измените параметры заливки. |
Добавить узел | Перетащите образец цвета из цветовой палитры на стрелку градиента в окне изображения. Затем введите значение оттенков серого (от 0 до 255) в поле Прозрачность узла , чтобы указать прозрачность для узла. |
Удалить узел | Щелкните узел правой кнопкой мыши и выберите Удалить . |
• | Поскольку типы растрового изображения, текстуры и плоского градиента влияют на весь объект, вы не можете добавлять узлы для настройки их значений прозрачности. |
Чтобы сделать выбранные цвета в объекте прозрачными |
2. | На панели инструментов щелкните инструмент Цветовая прозрачность . |
3. | Введите значение в поле Tolerance control на панели свойств, чтобы указать диапазон цветов, которые станут прозрачными. |
| Если вы хотите смешать окружающие цвета с прозрачными пикселями, введите значение в поле Smoothing . Более высокие значения создают более плавный переход. |
4. | Щелкните цвет в окне изображения. |
Для наложения объекта |
2. | В окне настройки Объекты щелкните раскрывающуюся стрелку и выберите Свойства объекта . |
| Если окно настройки Objects не открыто, щелкните Window Dockers Objects . |
3. | В диалоговом окне Свойства объекта щелкните вкладку Общие . |
4. | Выберите канал, который вы хотите смешать, из списка Blend . |
5. | На графе активного объекта и базовом графике Composite перетащите любой из следующих узлов: |
• | Максимальное увеличение (верхний левый узел) — задает верхнее максимальное значение оттенков серого для пикселей в объекте. |
• | Минимальное увеличение (нижний левый узел) — определяет верхнее минимальное значение оттенков серого для пикселей в объекте |
• | Максимальное уменьшение (верхний правый узел) — указывает нижнее максимальное значение оттенков серого для пикселей в объекте |
• | Минимальное уменьшение (нижний правый узел) — указывает нижнее минимальное значение оттенков серого для пикселей в объекте |
Можно также | |
|---|---|
Выберите метод смешивания | Щелкните режим слияния в поле Слияние . |
Отрегулируйте непрозрачность | Перетащите ползунок Непрозрачность . |
• | Поля справа от поля списка Blend отображают значения оттенков серого и прозрачности пикселей выбранного объекта. |
• | Вы можете указать значения оттенков серого пикселей по шкале от 0 (черный) до 255 (белый) и непрозрачность пикселей по шкале от 0 (прозрачный) до 100 (непрозрачный).Пиксели активного объекта, выходящие за пределы указанного диапазона, скрываются, поэтому пиксели нижележащего объекта видны. |
Работа с прозрачностью объекта
Инструмент прозрачностив Corel DRAW
Мы используем инструмент Прозрачность , чтобы выявить частичные области изображения под объектом.
Инструменты CoralDRAW, такие как Text Tool, Pick Tool и т. Д.
Аналогично, прозрачность фонтана заставит белую форму выглядеть как блик, затем выберите белую форму с помощью инструмента «Выбор», затем активируйте инструмент Прозрачность .Точно так же вы можете выбрать значок Fountain Transparency на панели свойств или просто щелкнуть и перетащить внутри белой формы сверху вниз.
Как использовать инструмент прозрачности:
Инструмент Transparency Tool находится в Toolbox в левой части интерфейса, над инструментом Eyedropper . В результате это выглядит как черно-белая шахматная доска. В результате вы заметите это, как только мы активируем инструмент.Точно так же панель свойств вверху изменится, чтобы отобразить типы прозрачности . Когда мы выбираем тип прозрачности , на панели свойств отображаются дополнительные параметры.
Типы прозрачных пленок:
Есть 5 типов прозрачных пленок:
- Равномерное
- Фонтан
- Векторный рисунок
- Растровый рисунок
- Двухцветный рисунок / текстура
Равномерная прозрачность:
Равномерная прозрачность изменяет значения прозрачности всех пикселей в объекте или редактируемой области на равную величину.
Прозрачность фонтана:
Следовательно, Fountain прозрачность заставляет объект плавно переходить от одного значения прозрачности к другому. По той причине, что прозрачность фонтана может быть линейной, эллиптической, конической или прямоугольной, поэтому вы можете выбрать прозрачность фонтана из личной библиотеки или из Content Exchange.
Векторный узор:
Это — изображение, состоящее из линий и заливок, а не из цветных точек, как растровое изображение.Поскольку CorelDRAW предоставляет коллекцию из векторных и растровых шаблонов, к которым вы можете получить доступ.
Растровый узор:
Растровый узор — это изображение, состоящее из линий и заливок, а не из цветных точек, как у растровых изображений. As, CorelDRAW предоставляет набор из векторных и растровых шаблонов, к которым вы можете получить доступ.
Двухцветный узор / текстура:
Мы используем двухцветный узор , прозрачность , чтобы применить двухцветный узор , прозрачность .
Есть три типа рисунка прозрачность :
- Векторный узор прозрачность
- Растровый узор прозрачность
- Двухцветный узор прозрачность O
Загрузите CorelDraw 2018 по приведенной ниже ссылке …….
Узнайте больше о CorelDraw и связанных инструментах на сайте graphictrainings.com
Как сделать объекты прозрачными с помощью инструментов CorelDRAW
Мы живем в цифровую эпоху , когда технологии и информация изобилуют, все больше и больше инноваций вносятся в приложения, которые могут облегчить или заменить выполнение работ, которые раньше можно было выполнять вручную .
Что, с одной стороны, позволяет сэкономить материалы, необходимые для выполнения этих работ, а также сократить время и энергию, необходимые для завершения иллюстрации или дизайн-проекта в целом.
Одним из таких приложений является CorelDRAW , которое стало новым инструментом в мире создания контента благодаря своим инструментам и множеству опций для редактирования.
Теперь, хотя приложение CorelDraw в основном используется графическими дизайнерами и иллюстраторами для создания своего контента, любой может использовать его с правильной инструкцией.Если вы хотите узнать, как мы это объясняем здесь.
Что такое CorelDRAW? Как это работает?
CorelDRAW — это компьютерная программа , разработанная Corel Corporation в 1989 году для цифрового дизайна, которая позволяет создавать, редактировать и проектировать изображения.
Это творение инженеров, как и ранее, является инструментом для облегчения создания визуального контента. Это позволяет реализовать рисунков, рекламу, создание веб-сайтов, сложной графики и многое другое.
CorelDRAW использует математические формулы для определения формы, цвета, положения и т. Д., Это позволяет нам использовать инструмент выдавливания для создания объектов и творений с 3D-эффектами и добавления большего реализма, если это то, что мы ищем.
Кроме того, он позволяет нам последовательно создавать изображения, создавать сценарии и даже создавать анимированные GIF-файлы с изображениями, что также полезно в области анимации.
Преимущество этих цифровых или векторных изображений в том, что их можно изменять, что позволяет не повредить изображение и сохранить его качество.
И дело в том, что помимо того, что ваши творения не теряют в качестве, их инструменты позволяют хорошую композицию, приводящую к чистому изображению.
Это программное обеспечение имеет отличную совместимость с другими форматами, что позволяет при импорте изображений в документ или экспорте вектора в изображение, наши творения не испытывают никаких неудобств.
С момента выпуска CorelDRAW 2019 это приложение может быть установлено как на Windows, так и на macOS . Мы можем работать более комфортно, используя перьевые или сенсорные совместимые устройства, такие как планшеты, ноутбуки, интерактивные доски и т. Д.
Если вам требуется дополнительная информация об этом приложении для редактирования, вы можете получить помощь, посетив официальный сайт CorelDraw.
Как сделать объекты прозрачными с помощью инструментов CorelDRAW?
Одним из многих инструментов в этом приложении для проектирования является прозрачность объекта . Конечно, в других приложениях есть такая возможность, но здесь мы покажем вам, как легко вы можете сделать это в CorelDRAW.
В дополнение к этому, давайте рассмотрим шаг за шагом, чтобы достичь однородной и идеальной прозрачности, чтобы в результате получить чистое изображение.Давайте посмотрим на шаг за шагом .
Шаг 1
Первое, что вам нужно сделать, это выбрать объект, для которого вы хотите сделать прозрачность. После выбора объекта для использования необходимо выбрать, затем «Объект» и затем «Свойства объекта » .
Шаг 2
Когда вы выбираете опцию «Прозрачность» в элементах управления «Свойства объекта», вы переходите к выбору опции «Равномерная прозрачность».
Шаг 3
Отрегулируйте уровень прозрачности с помощью ползунка для достижения идеального уровня прозрачности, который вы ищете.Если хотите или в соответствии с вашими потребностями, примените цвет к прозрачности, используя цветовую палитру.
Если вы выполните эти простые шаги, вы сможете получить желаемый эффект прозрачности в своих проектах.
CorelDRAW позволяет нам экспортировать несколько объектов, которые можно оптимизировать для просмотра в веб-браузере. Мы также можем делать интерактивные ролловеры через объекты в CorelDRAW. Кроме того, мы можем вставлять закладки и гиперссылки на любой рисунок. Эта глава включает следующие важные темы:
Экспорт растровых изображений в ИнтернетCorelDRAW позволяет экспортировать файлы некоторых форматов, совместимых с Интернетом: При описании некоторых параметров экспорта мы можем предварительно просмотреть изображение вместе с четырьмя различными типами конфигураций настроек.Мы также можем подготовить множество предустановленных настроек , форматов файлов, цветового диапазона, качества изображения, размера файла, сжатия и скорости загрузки . Мы можем исследовать превью, панорамируя и масштабируя окно предварительного просмотра. Для настройки предварительного просмотра экспорта объекта
Применение и сохранение веб-предустановокМногие веб-пресеты позволяют нам сохранять различные настройки для экспорта файлов в форматах, совместимых с веб. Для сохранения предустановки для экспорта веб-совместимого изображения
Создание ролловеровРолловеры — это интерактивные и эффективные объекты, которые меняют внешний вид, если мы наведем на них указатель мыши или щелкнем по ним. Мы можем делать опрокидывание с помощью различных объектов. Мы должны сохранить ролловер для формата SWF (Macromedia Flash) для добавления объектов ролловера для любого веб-дизайна. Для выполнения ролловеров мы вставляем следующие состояния ролловеров: Нормальный: Это состояние кнопки по умолчанию, если с этой кнопкой не связано никаких действий мыши. Over: Это состояние кнопки, если на нее наведен указатель. Вниз: Состояние нажатой кнопки. Создание объекта наведения
Для создания объекта опрокидывания1. Нажмите Окно> Панели инструментов> Интернет . 2. Нажмите любой объект наведения, чтобы выбрать его. 3. Нажмите кнопку, т. Е. Редактировать ролловер на панели инструментов Интернет . 4. Выберите любое состояние из списка Активное состояние одновременного нажатия клавиш: 5. Измените свойства объекта, например цвет. 6. Нажмите кнопку, например, Завершить редактирование ролловера . Для просмотра свойств ролловера1. Нажмите Окно> Докеры> Диспетчер объектов . 2. Нажмите на слой и страницу, на которых находится наведение. 3. Нажмите имя ролловера и разверните некоторые состояния, например Нормальный, Вниз и Более . Экспорт объектов с фоном и прозрачными цветамиCorelDRAW позволяет нам экспортировать различные растровые изображения на основе палитры, такие как 8-битный PNG или GIF с палитрой, вместе с фоном и прозрачными цветами. Эти растровые изображения могут включать в себя такие объекты, как логотип и кнопки , которые в основном используются на многих веб-страницах с палитрой или цветным фоном. |
