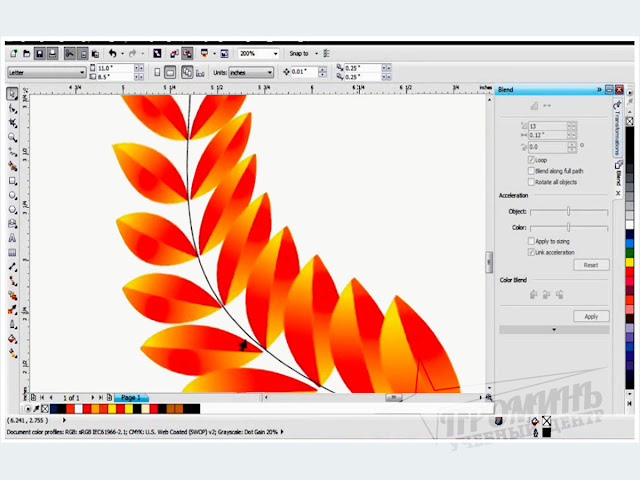
Инструмент Interactive Mesh Fill в CorelDRAW · Уроки CorelDRAW
Дата публикации: 02.11.2012
Автор: Sokolovich
Gradient Mesh Fills, или проще говоря, Градиентные Сетки (или совсем просто – меши) являются наиболее мощным и универсальным инструментом для моделирования сложных цветовых переходов. Кроме того, что они могут включать множество различных цветов, а градиенты между ними иметь самую произвольную форму, к ним вдобавок совершенно свободно можно применить любой из доступных алгоритмов наложения прозрачности. Все это делает объекты данного класса исключительно полезными и порой почти незаменимыми при создании сложных иллюстраций с претензией на реализм. Потому неудивительно, что рано или поздно руки любого, кто пытается всерьез работает с CorelDRAW, начинают сами собой тянуться к кнопке Interactive Mesh Fill Tool, спрятанной в самом низу панели инструментов под пиктограмкой градиентной заливки.
Разумеется, я тоже не мог пройти мимо этой темы. Поначалу, прямо скажем, механизм действия инструмента Interactive Mesh Fill казался мне довольно капризным и неудобным. Но с одной стороны помог некоторый опыт борьбы с полигональными сетками в 3ds max (кстати сказать, в трехмерных редакторах обычно в том или ином виде присутствует функция Vertex Paint по смыслу сходная с Gradient Mesh), а с другой – оказалось, что на самом деле ничего особо страшного тут нет, и если соблюдать определенные правила, то результат может превзойти самые смелые ожидания. В общем, довольно скоро я в этой теме освоился и теперь вот решил поделиться некоторыми своими наблюдениями. Может даже, кому-то из начинающих (и не только) они окажутся очень кстати.
Поначалу, прямо скажем, механизм действия инструмента Interactive Mesh Fill казался мне довольно капризным и неудобным. Но с одной стороны помог некоторый опыт борьбы с полигональными сетками в 3ds max (кстати сказать, в трехмерных редакторах обычно в том или ином виде присутствует функция Vertex Paint по смыслу сходная с Gradient Mesh), а с другой – оказалось, что на самом деле ничего особо страшного тут нет, и если соблюдать определенные правила, то результат может превзойти самые смелые ожидания. В общем, довольно скоро я в этой теме освоился и теперь вот решил поделиться некоторыми своими наблюдениями. Может даже, кому-то из начинающих (и не только) они окажутся очень кстати.
В качестве примера возьмем одну из моих последних работ. (На момент создания она была всего лишь третьей по счету, выполненной в данной технике).
Pin-up Stewardess, август 2008
Сразу оговорюсь, что не ставил перед собой задачу описать работу инструмента во всех подробностях, тем более, что литературы по этой теме в Интернете хватает.
Способы создания градиентных сеток. Часть 1.
Градиентные сетки можно получить двумя способами:
а) преобразовать в меш существующий контур.
б) построить нужный контур, взяв за основу шаблон в виде простой геометрической фигуры, конвертированной в меш с предустановленным количеством ячеек. Так как ячейки всегда имеют прямоугольную форму, то и фигурой проще всего назначать прямоугольник.
Рассмотрим сначала первый вариант. Для этого попробуем конвертировать в градиентную сетку правую руку Стюардессы. Вызываем команду Interactive Mesh Fill Tool (горячая клавиша по умолчанию – M) или разыскиваем соответствующую кнопку в панели инструментов. Выставляем в панели свойств формат сетки равным 4х4 ячейки и кликаем курсором на контуре руки.
Результат автоматического преобразования не внушает особого оптимизма…
Получившаяся конструкция выглядит очень нескладной, и работать с ней явно будет не слишком удобно. Дело в том, что линии сетки при автоматическом построении с одной стороны более-менее повторяют конфигурацию ближайших к ним сегментов контура, но с другой всегда стремятся к горизонтали и вертикали. В данном случае остается только развернуть исходный объект таким образом, чтобы максимально приблизить возможности программы к нашим потребностям.
Дело в том, что линии сетки при автоматическом построении с одной стороны более-менее повторяют конфигурацию ближайших к ним сегментов контура, но с другой всегда стремятся к горизонтали и вертикали. В данном случае остается только развернуть исходный объект таким образом, чтобы максимально приблизить возможности программы к нашим потребностям.
Кстати: Если поворачивать несимметричные объекты интерактивно (с помощью указателя), центр вращения смещается вместе с центром координат такого объекта. Это приводит к тому, что при последующем развороте в обратную сторону его исходную позицию приходится отлавливать вручную. Чтобы этого не случилось, перед поворотом следует задать центр трансформации. Для этого нужно либо выделить объект двойным кликом и вручную же сдвинуть центр вращения в новую позицию (которая после этого сохраняется при последующих поворотах), либо воспользоваться палитрой Transformation. Здесь выделяем контур, снимаем галочку в окошке Relative Center, задаем угол поворота (Angle) и жмем Apply.
Применяем Interactive Mesh Fill Tool еще раз с теми же установками. Число ячеек в момент создании сетки можно изменять интерактивно с помощью счетчика на панели свойств.
В этом месте опять придется сделать небольшое отступление насчет трансформации. Дело в том что CorelDRAW по каким-то причинам не считает нужным отслеживать угол поворота градиентных сеток в панели свойств объекта. Поэтому наиболее простой способ вернуть объект точно в исходное положение заключается в том, чтобы запомнить значение в градусах, отображаемое в окошке угла поворота на панели свойств перед преобразованием контура в меш, и после генерации сетки вбить то же самое значение, но с противоположным знаком в соответствующем окошке палитры Transformation. (Если поворот на предыдущем шаге был сделан в один прием, достаточно поменять значение Angle, которое все еще значится в указанном окошке на противоположное и нажать Apply).
На следующем этапе имеет смысл сразу же упростить сетку убрав лишние опорные точки. К ним как правило относятся дополнительные узлы (Node), которые в отличии от основных (Intersection) не образуют пересечения линий и обычно не несут особой смысловой нагрузки – им нельзя назначать цвет и в процессе правки геометрии они скорее мешают. Исключение могут составлять дополнительные узлы расположенные на внешних линиях сетки. Они определяют форму объекта и потому их удаление не всегда целесообразно. Узлы расположенные на внешних линиях угловых ячеек являются их неотъемлемым элементом (поскольку каждая ячейка должна включать 4 вершины) и потому не могут быть удалены. Им также можно назначать цвет.
В процессе моделирования сетки можно добавлять новые узлы. Двойной клик на линии или внутри ячейки сразу создает новое пересечение (Intersection), а после одинарного появляется маркер вставки. Вызвав правой кнопкой контекстное меню можно выбрать тип создаваемого узла – основной или дополнительный. Вновь создаваемые линии ложатся параллельно существующим.
Вновь создаваемые линии ложатся параллельно существующим.
Все пересечения, создаваемые программой являются угловыми Для удобства работы обычно стоит сразу конвертировать их в плавные. Делается это обычным для кривых Безье способом.
После начальной настройки объект можно вернуть в исходное положение. Для того чтобы свойства сгенерированной сетки зафиксировались достаточно произвести над ней какое- нибудь одно действие, например подвинуть или удалить опорный узел. Если повернуть объект сразу после наложения сетки, все ее свойства теряются. Добавляя или удаляя опорные узлы и передвигая их в нужную позицию в итоге получаем нужную нам форму сетки.
Теперь можно приступать к ее раскрашиванию.
Работа с цветом.
В ходе освоения методов наложения цвета на градиентные сетки особо интересных открытий зафиксировано не было. Цвета можно применять как к отдельным узлам, так и к целым ячейкам. Образцы цвета можно брать либо с помощью пипетки (в режиме Sample Color) с исходного изображения (если таковое имеется), либо из заранее составленных пользовательских палитр, или получать путем смешения компонентов в палитре Color. Присвоение цветов выбранным элементам происходит обычным для всех других объектов способом. Порядок действий во многом зависит от сложности сетки. Если количество ячеек в ней относительно небольшое, можно вначале построить сетку полностью и затем приступить к ее раскрашиванию. Если цветовых переходов много, удобнее бывает сначала наметить общую форму сетки и присвоить цвета ее ключевым узлам, а затем раскрашивать дополнительные узлы и ячейки в процессе их добавления. Общее правило такое – чем сетка проще, тем лучше. Необязательно создавать дополнительные узлы там, где можно обойтись настройкой кривизны линий с помощью управляющих элементов уже существующих. В процессе редактирования нужно следить за тем, чтобы линии не перехлестывались и не имели резких «заломов».
Присвоение цветов выбранным элементам происходит обычным для всех других объектов способом. Порядок действий во многом зависит от сложности сетки. Если количество ячеек в ней относительно небольшое, можно вначале построить сетку полностью и затем приступить к ее раскрашиванию. Если цветовых переходов много, удобнее бывает сначала наметить общую форму сетки и присвоить цвета ее ключевым узлам, а затем раскрашивать дополнительные узлы и ячейки в процессе их добавления. Общее правило такое – чем сетка проще, тем лучше. Необязательно создавать дополнительные узлы там, где можно обойтись настройкой кривизны линий с помощью управляющих элементов уже существующих. В процессе редактирования нужно следить за тем, чтобы линии не перехлестывались и не имели резких «заломов».
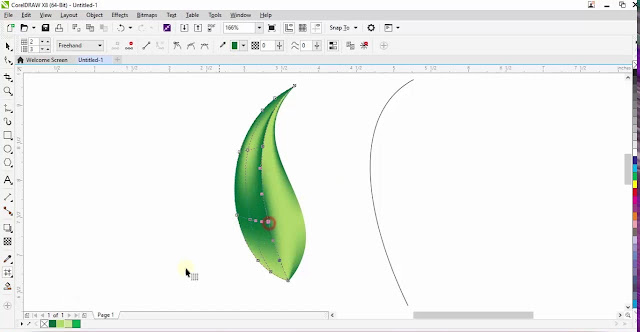
Подобным образом можно моделировать как простые объекты…
Так и сложные. (Верная смерть для всех ленивых и неусидчивых).
Кстати, меши как инструмент для изображения складок ткани – просто вне конкуренции по удобству и гибкости использования.
Любопытный нюанс: Всем градиентным сеткам в момент создания присваивается цветовая модель CMYK, даже если исходный объект имел перед этим заливку в RGB. При попытке присвоить отдельным элементам такой сетки цвет в модели RGB, происходит автоматическая подстановка ближайшего аналога в CMYK, в чем можно легко убедиться взяв пробу цвета пипеткой и заглянув в палитру Color. Собственно, это заметно и невооруженным глазом. Если все же работа выполняется в RGB, то единственный (известный мне) способ привести меш к нужному цветовому пространству заключается в применении заливки одним RGB цветом ко всем ячейкам сразу. Для этого выделяем все узлы инструментом Interactive Mesh Fill Tool и назначаем им нужный цвет любым из указанных выше способов.
Способы создания градиентных сеток. Часть 2.
Теперь рассмотрим более сложный пример построения сетки. Для этого попробуем конвертировать в меш такой достаточно непрямолинейный объект как губы Стюардессы.
Сетка, получаемая при автоматическом преобразовании также не отличается особой стройностью и выглядит неудобной для дальнейшего редактирования. Поворот объекта в данном случае желаемого эффекта не дает.
Поворот объекта в данном случае желаемого эффекта не дает.
Поэтому мы пойдем другим путем, более привычным для тех кто знаком с трехмерным моделированием. Если правка неудачной геометрии объекта грозит отнять много времени и сил, то проще будет создать градиентную сетку с необходимыми нам параметрами с нуля. За ноль возьмем обычный прямоугольник. В панели свойств инструмента Interactive Mesh Fill зададим формат сетки равным например 8х3 и применим его к выбранному объекту:
Как уже отмечалось, все создаваемые программой опорные точки по умолчанию являются угловыми (т.е. острыми) – на сей раз с этим нужно горячо согласиться и вдобавок преобразовать в прямые все линейные сегменты (по умолчанию они являются кривыми).
Теперь можно приступить к расстановке узлов по местам.
По мере расстановки и добавления новых узлов сетка принимает вполне стройный и логичный вид. Направление линий соответствует основным осям объекта.
Здесь нам вновь может понадобиться контур губ, оставшийся не у дел на предыдущем этапе. Во-первых его можно использовать как направляющий для более точной расстановки опорных узлов. А во-вторых им можно воспользоваться в качестве контейнера для размещения внутри него получившейся сетки (Effects > Power Clip > Place Inside Container). Данный способ имеет как свои преимущества так и недостатки. С одной стороны не надо особо тщательно расставлять узлы сетки по периметру объекта, поскольку края контейнера маскируют все ее неровности, и если нужно немного изменить внешнюю форму объекта, то для этого достаточно подправить один или два узла внешнего контура не затрагивая геометрию ячеек. С другой, правда, градиентную сетку внутри контейнера не очень удобно раскрашивать, поскольку в момент редактирования нельзя оценить как ее цвета сочетаются с окружающим фоном. В данном случае я этим приемом пользоваться не стал, предпочтя большую наглядность.
Во-первых его можно использовать как направляющий для более точной расстановки опорных узлов. А во-вторых им можно воспользоваться в качестве контейнера для размещения внутри него получившейся сетки (Effects > Power Clip > Place Inside Container). Данный способ имеет как свои преимущества так и недостатки. С одной стороны не надо особо тщательно расставлять узлы сетки по периметру объекта, поскольку края контейнера маскируют все ее неровности, и если нужно немного изменить внешнюю форму объекта, то для этого достаточно подправить один или два узла внешнего контура не затрагивая геометрию ячеек. С другой, правда, градиентную сетку внутри контейнера не очень удобно раскрашивать, поскольку в момент редактирования нельзя оценить как ее цвета сочетаются с окружающим фоном. В данном случае я этим приемом пользоваться не стал, предпочтя большую наглядность.
Теперь для сглаживания формы все линии можно преобразовать обратно в кривые, а узлы соответственно сделать плавными.
В итоге автоматического сглаживания получаем вот такую структуру:
Добавляя в нее новые элементы и корректируя существующие находим окончательную форму нижней губы и подготавливаем ее к наложению цветов.
Некоторые узлы делаем заостренными, чтобы с их помощью добиться эффекта складок.
То же самое проделываем с верхней губой. Затем берем помаду… Ну и дальше в ринципе все очень наглядно.
Тем же способом были выполнены ножки Стюардессы…
Комбинирование градиентных сеток.
При всей своей универсальности меши имеют ряд естественных ограничений. Так, например максимальный формат сетки равен 50х50 ячеек. Основные опорные узлы (Intersection), в отличии от вертексов в программах трехмерного моделирования, могут соединять строго определенное количество линий – либо 3 (для узлов лежащих на внешних границах сетки), либо 4 (для всех остальных). Узлы нельзя произвольно разбивать, соединять и т.п. Вместе с тем при создании реалистичных иллюстраций иногда возникает необходимость моделирования сложных поверхностей, с переменным уровнем детализации. Таких, например, как человеческое лицо, где относительно плоские участки (щеки или лоб) соседствуют с рельефными (глазные впадины, веки, нос, уши). Градиентные сетки подходят для решения таких задач как нельзя лучше. Просто не везде их применение оказывается одинаково удобным. В принципе ничто не мешает разбить любой участок на какое угодно количество ячеек. Но проблема заключается в том, что при этом в сетку добавляется масса новых линий, которые по причине общей линейности ее структуры распределяются по всем участкам (в т.ч. даже там, где они нужны меньше всего). В итоге это приводит к чрезмерному усложнению сетки и делает ее плохо управляемой. Задача изобразить лицо посредством одной градиентной сетки сама по себе выглядит привлекательной, но не всегда себя оправдывает. В данной работе я опробовал другой способ, который можно назвать «моделированием патчами». В отличии, например, от 3ds max здесь их нельзя объединить в одно целое, но свою прямую задачу по созданию участков сетки с разной структурой они выполняют успешно.
Таких, например, как человеческое лицо, где относительно плоские участки (щеки или лоб) соседствуют с рельефными (глазные впадины, веки, нос, уши). Градиентные сетки подходят для решения таких задач как нельзя лучше. Просто не везде их применение оказывается одинаково удобным. В принципе ничто не мешает разбить любой участок на какое угодно количество ячеек. Но проблема заключается в том, что при этом в сетку добавляется масса новых линий, которые по причине общей линейности ее структуры распределяются по всем участкам (в т.ч. даже там, где они нужны меньше всего). В итоге это приводит к чрезмерному усложнению сетки и делает ее плохо управляемой. Задача изобразить лицо посредством одной градиентной сетки сама по себе выглядит привлекательной, но не всегда себя оправдывает. В данной работе я опробовал другой способ, который можно назвать «моделированием патчами». В отличии, например, от 3ds max здесь их нельзя объединить в одно целое, но свою прямую задачу по созданию участков сетки с разной структурой они выполняют успешно. Работая над портретом я решил разделить голову Стюардессы на 6 фрагментов, каждый из которых содержал бы по возможности только необходимое количество ячеек. Не стану утверждать, что все получилось именно так, как было задумано, но в целом итоги эксперимента были признаны удовлетворительными.
Работая над портретом я решил разделить голову Стюардессы на 6 фрагментов, каждый из которых содержал бы по возможности только необходимое количество ячеек. Не стану утверждать, что все получилось именно так, как было задумано, но в целом итоги эксперимента были признаны удовлетворительными.
«Патчи» располагались так, что частично или почти полностью перекрывали друг друга. Ключевым моментом, конечно же, стала маскировка стыков отдельных фрагментов. В целом задача оказалось не слишком сложной – просто потребовалось правильно подобрать и распределить цвета на границах сеток (что правда местами привело к появлению незапланированных узлов). Глаза, брови и рот, разумеется, были выполнены как отдельные объекты и помещены на лежащий выше слой. Костюм Стюардессы, к слову сказать, тоже был скроен по этому принципу. Но там задача склеивания отдельных фрагментов облегчалась наличием вшитых кантиков и прочих естественных швов маскирующих линии стыка.
Не знаю как Вам, а мне лично результат понравился и даже вдохновил на новые свершения. К написанию вот этой статьи, например…
К написанию вот этой статьи, например…
© V_ Sokolovich 2008
Специально для CDRPRO.RU
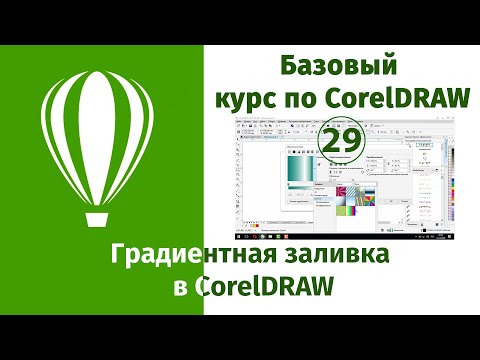
Градиент: ошибки при использовании в макете
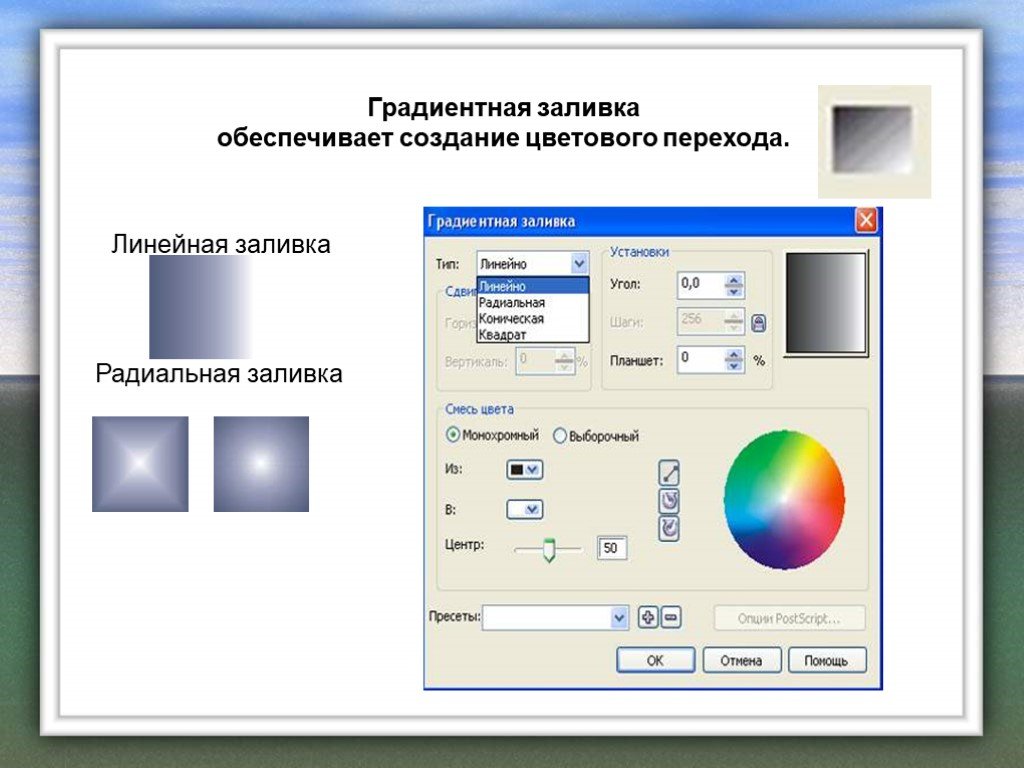
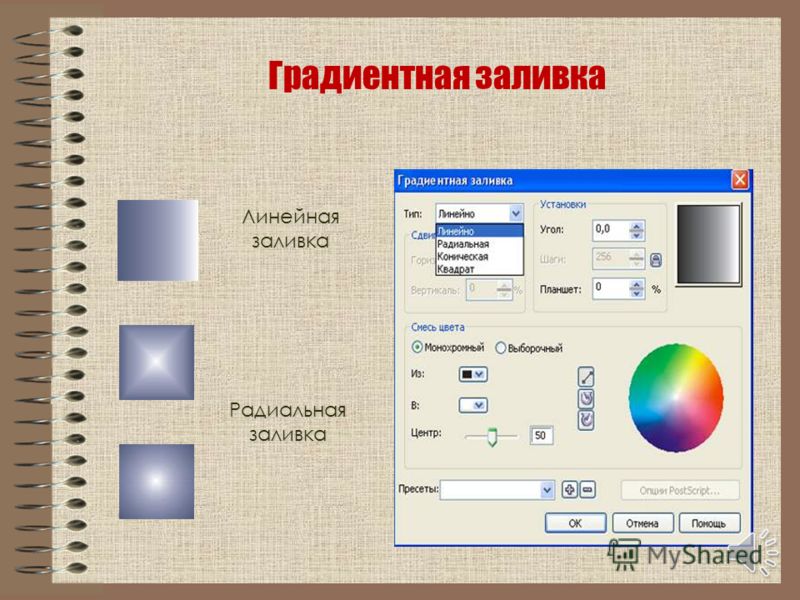
Градиент — вид заливки в компьютерной графике, которая по заданным параметрам цвета в ключевых точках рассчитывает промежуточные цвета остальных точек. При этом создаются плавные переходы из одного цвета в другой.
(Источник: https://ru.wikipedia.org)
Зачем использовать градиент
— для придания объема изображению;
— для передачи настроения с помощью сочетания нескольких оттенков;
— для создания иллюзии перспективы, глубины, пространства.
Градиент в дизайне при правильном использовании наводит красоту и подчеркивает квалификацию дизайнера. Но применять этот инструмент следует внимательно, осторожно.
На рисунке градиент увеличивает читабельность текста и оживляют концепцию изображения.
Как не испортить дизайн полиграфии градиентом
Попробуем вникнуть в суть вопроса.
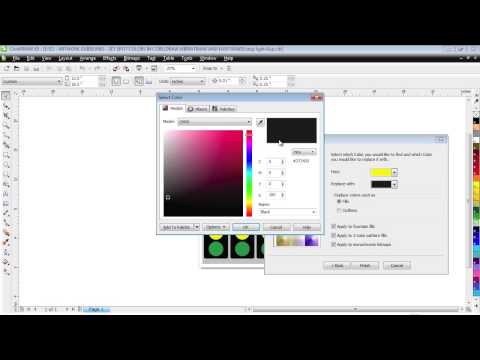
- Цвета
Применяйте один цвет, но отличных по яркости или оттенки близкие по цветовой гамме. А вот применение цветов из триады или комплементарных оттенков — преступление! Градиент в этом случае будет содержать грязные оттенки.
Триадные и комплементарные цвета
Применение ярких, сочных оттенков в градиентной заливке может вызвать отторжение. Используйте простые и эстетически приятные сочетания.
2. Особенности композиции
Помните, что использование градиентной заливки смещает фокус внимания читателя от иллюстрации, рекламного сообщения. Поэтому следует совмещать градиент с однородным элементом дизайна.
3. “Фишки” дизайнеров: распределение градиента в несколько слоёв
Сомневаетесь в том, стоит ли применять заливку градиентом или у вас не выходит с его помощью воплотить свою задумку?
Сделайте градиент многослойным— это упростит вашу задачу и поможет создать с помощью простых объектов интересный эффект.
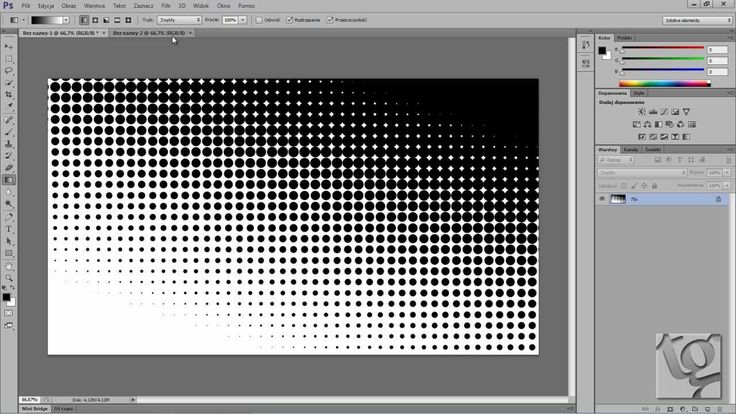
4. Градиент: проблемы при печати
Градиент не всегда воспроизводится при печати таким же образом, каким мы видим его на мониторе. Подумайте, как дизайн будет смотреться в напечатанном виде.
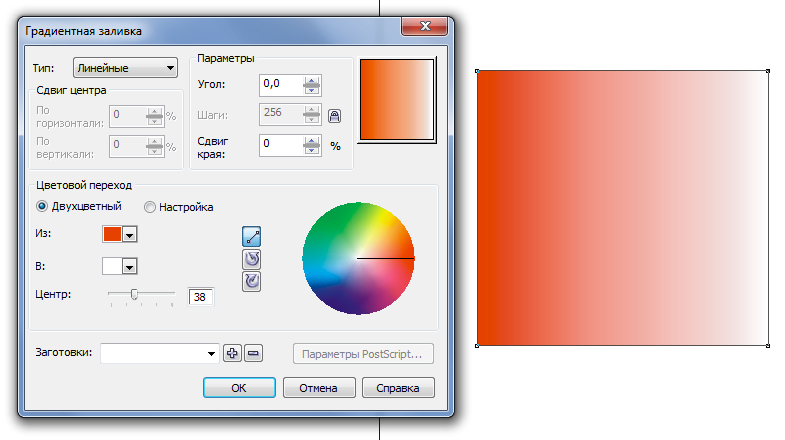
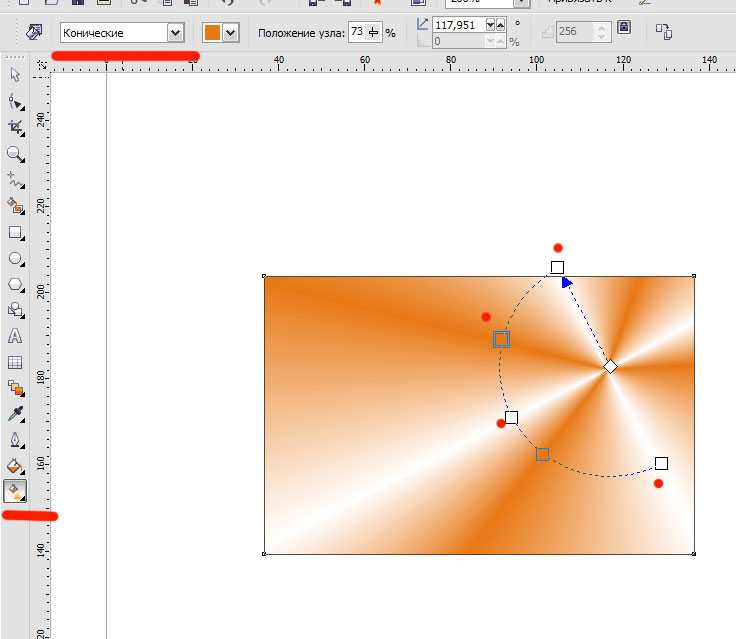
В Corel Draw градиент по-умолчанию имеет 256 шагов. Малое количество шагов приведёт к ступенчатости.
Чтобы избавиться от ступенек в окне параметров градиента поставьте max значение (999 шагов). Но это может негативно сказаться при печати, либо при переносе Adobe Illustrator. Поэтому после сглаживания градиентов растрируйте их с разрешением 300 dpi.
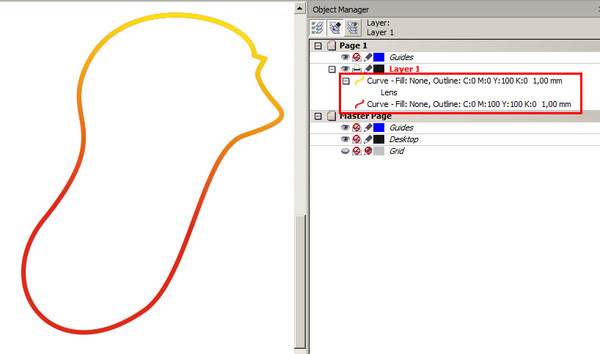
Как не допустить растрирования контура объекта, содержащего градиент
Отделите контур от заливки командой Arange — Convert outline to object в Corel Draw. Избегайте наложения слабого градиента, иначе печать получится неровной. Если они все-таки нужны, накладывайте поверх легкую текстуру или полупрозрачное изображение.
Источник: https://www.
publish.ru
5. Градиент в тексте
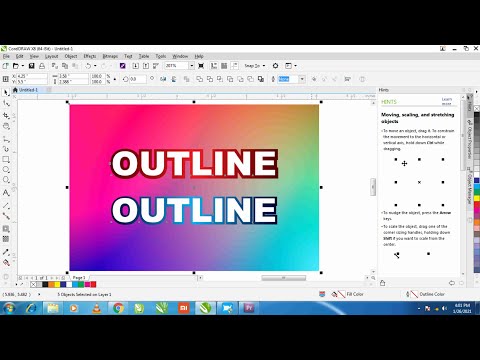
Если залить текст градиентом,читабельность снизится. Поэтому в обычном тексте его лучше не применять (если вы хотите, чтобы этот текст был прочитан). А вот на текстовых логотипах градиент может смотреться органично, да и глаз радовать.
Пример использования градиента в текстеНе забывайте о цели дизайна
Можно создать дизайн-макет эстетичным при помощи градиента, но он не будет выполнять своей главной функции — стимулировать приобретение товара или услуги. Поэтому продумать каждую деталь в соответствии с поставленными целями.
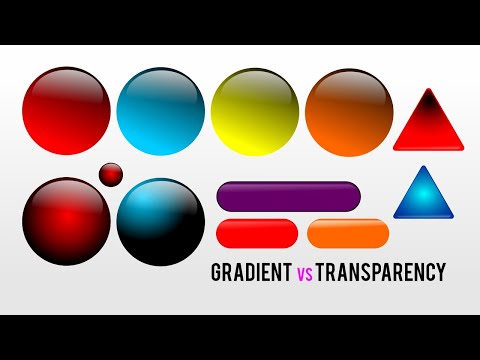
Создание круговых 3D-значков социальных сетей с градиентом в CorelDraw с драконом, волком, лошадью и тигром
В этом уроке вы узнаете, как создавать дизайнерские круглые 3D-иконки социальных сетей с изображением дракона, волка, лошади и тигра в Corel Draw.
Предварительный просмотр окончательного изображения
Подробности руководства
- Программа: CorelDraw 11 – X5
- Сложность: Все
- Расчетное время завершения: 30 минут
Шаг 1: Основные элементы
Прежде всего, вы должны использовать CorelDraw версии 11+. В этом уроке я использую CorelDraw X5. Хорошо, давайте начнем. Давайте посмотрим на основные элементы, используемые для создания нашего дизайна:
В этом уроке я использую CorelDraw X5. Хорошо, давайте начнем. Давайте посмотрим на основные элементы, используемые для создания нашего дизайна:
Это также будут наши шаги для создания дизайна.
Шаг 2: Создание рабочего листа
Итак, теперь, когда вы знаете шаги и элементы, мы начнем, прежде всего, откройте программу CorelDraw, теперь создайте новый файл и установите размер бумаги на A4.
Шаг 3: Создание тела значка
Теперь, когда у нас есть рабочий лист, мы начнем создавать тело значка, сначала перейдите к «Инструменту эллипса», вы можете найти его на левой панели инструментов, сделайте форма круга.
После этого создайте еще одну форму Круга и сделайте ее меньше исходной.
Создайте еще одну копию фигуры «Круг» и сделайте ее меньше оригинала.
Давайте закрасим самый большой круг, перейдя к инструменту «Фонтанная заливка» на левой панели инструментов и применив значение ниже.
Теперь выберите вторую форму круга и добавьте к ней цвет, перейдя к инструменту «Фонтанная заливка» на левой панели инструментов и примените значение ниже.
После этого выберите последний круг и задайте ему цвет, перейдя к инструменту «Фонтанная заливка» на левой панели инструментов и примените значение ниже.
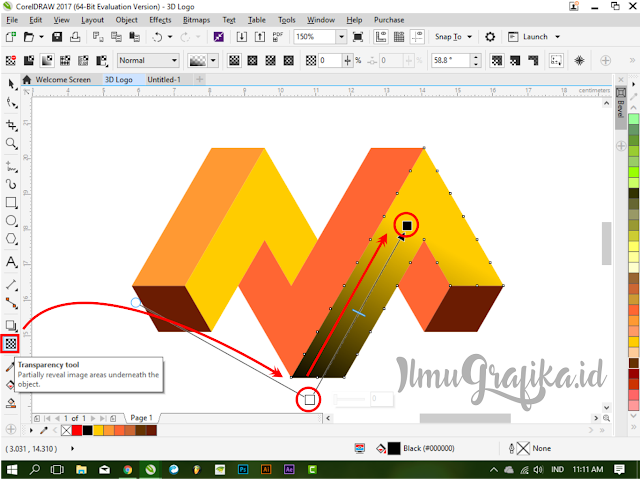
Шаг 4: Работа с прозрачностью
Мы создадим эффект стекла в теле значка, перейдите к «Ellipse Tool» и создайте форму эллипса.
После этого нанесите на него белый цвет и расположите форму эллипса поверх тела значка.
Теперь перейдите к «Интерактивному инструменту прозрачности» на левой панели инструментов, теперь вы видите, что курсор превращается в черное стекло и удерживайте и перетащите из правого верхнего угла в середину, чтобы создать эффект прозрачности. Шаг 5: Работа с инструментом Безье и фигурой на левой панели инструментов и нарисуйте пользовательскую фигуру, как показано ниже, убедитесь, что последний щелчок связан с первым щелчком, иначе вы не сможете поместить в него цвет.
Теперь перейдите к «Инструменту формы» на левой панели инструментов, дважды щелкните левой кнопкой мыши по средней линии слева, чтобы создать произвольный угол, после чего перетащите его в середину, как показано ниже.
Теперь, используя те же шаги, что и выше, придайте форму, как показано ниже.
После этого щелкните правой кнопкой мыши одну из средних линий и найдите «Преобразовать в кривые» на верхней панели инструментов.
Теперь вы увидите, что в углу есть стрелка, удерживайте и перетащите ее, чтобы придать форму.
Используя те же шаги, что и выше, сформируйте его, как показано ниже.
Дважды щелкните и перетащите, чтобы создать собственный угол.
Сформируйте его, как показано ниже.
Теперь добавьте в него цвет, перейдя к инструменту «Фонтанная заливка» на левой панели инструментов и примените значение ниже.
С помощью «Инструмента Безье» создайте пользовательскую форму треугольника от вершины до середины фигуры.
Сформируйте его с помощью «Инструмента формы», используйте свое чувство и сделайте кривую такой же, как пользовательская форма.
Нанесите на него бледно-желтый цвет.
Сделайте его прозрачным, используя те же способы, что и в шаге 4.
Теперь скопируйте прозрачную фигуру и расположите ее на нижней кривой.
Выделите весь объект и сгруппируйте его, нажав «Ctrl + G», после чего расположите его в нижней части тела значка.
Шаг 6: Создание дракона
Теперь вы уже знаете, как работать с «Инструментом Безье и форма», создайте собственную фигуру, как на картинке ниже.
Сформируйте его с помощью «Shape Tool», убедитесь, что вы изменили все линии на кривые.
Используйте свое чувство и придайте ему форму, как показано ниже.
Дважды щелкните и перетащите нижний угол, чтобы создать собственный угол.
Сформируйте его, как показано ниже.
Теперь мы добавим коготь в форму дракона, перейдите к «Инструменту Безье» и создайте пользовательскую форму.
Сформируйте его с помощью «Инструмента формы», убедитесь, что все линии преобразованы в кривые.
Расположите форму когтя справа посередине дракона и выберите оба объекта, после этого перейдите на верхнюю панель инструментов и найдите «Инструмент сварки», нажмите его, чтобы объединить оба объекта.
После того, как мы собираемся сделать племенную текстуру дракона, перейдите к «Инструменту Безье» и создайте собственную форму, как показано ниже.
Придайте форму с помощью «Инструмента формы».
Расположите пользовательскую фигуру, созданную ранее, поверх головы дракона.
Выберите фигуру дракона и добавьте к ней цвет, перейдя к инструменту «Фонтанная заливка» и примените значение ниже.
Выберите племенную текстуру и добавьте к ней темно-золотой цвет.
Мы собираемся добавить больше текстуры на тело дракона, перейдите к «Инструменту Безье» и создайте индивидуальную форму, как показано ниже.
Придайте форму с помощью «Инструмента формы».
Добавьте цвет, перейдя к инструменту «Фонтанная заливка» и примените значение ниже.
Расположите его поверх тела Дракона.
Выберите все объекты и сгруппируйте их, нажав «Ctrl + G», после чего расположите их поверх тела значка.
Шаг 7: Создание волка
Теперь вы уже знаете, как работать с «Bezier and Shape Tool», создайте собственную форму, как на картинке ниже.
Придайте форму с помощью «Инструмента формы».
Добавьте цвет, перейдя к инструменту «Фонтанная заливка» на левой панели инструментов и примените значение ниже.
Мы собираемся добавить текстуру уха к фигуре волка, перейдите к «Инструменту Безье» и создайте форму ушей на голове волка.
Придайте ей форму с помощью «Shape Tool».
Нанесите темно-золотой цвет на форму уха.
Мы собираемся добавить текстуру на тело волка, перейдите к «Инструменту Безье» и создайте индивидуальную форму, как показано ниже, используйте свое чувство и следуйте за потоком тела волка.
Придайте форму с помощью «Инструмента формы».
Добавьте цвет, перейдя к инструменту «Фонтанная заливка» и примените значение ниже.
Используя те же шаги, что и выше, добавьте глаз к голове волка, после этого сгруппируйте все объекты, выделив их все и нажав «Ctrl + G», поместите его поверх тела значка.
Шаг 8: Создание лошади
Теперь вы уже знаете, как работать с «Инструментом Безье и форма», создайте собственную форму, как на картинке ниже.
Придайте форму с помощью «Инструмента формы».
Добавьте цвет, перейдя к инструменту «Фонтанная заливка» и примените значение ниже.
Скопируйте форму лошади и поместите ее поверх оригинала, убедитесь, что она меньше оригинала.
Выберите скопированную фигуру лошади и добавьте к ней цвет, перейдя к инструменту «Фонтанная заливка» и примените значение ниже.
Мы собираемся добавить волосы в форму лошади, перейдите к «Инструменту Безье» и создайте собственную форму, как показано ниже.
Придайте ей форму с помощью инструмента «Форма»
Добавьте цвет, перейдя к инструменту «Фонтанная заливка» и примените значение, указанное ниже.
Расположите его слева от формы лошади.
Выделите весь объект и сгруппируйте его, нажав «Ctrl + G», после чего расположите его поверх тела значка.
Шаг 9: Создание тигра
Теперь вы уже знаете, как работать с «Bezier and Shape Tool», создайте собственную форму, как на картинке ниже.
Придайте форму с помощью «Инструмента формы».
Добавьте цвет, перейдя к инструменту «Фонтанная заливка» и примените значение ниже.
Теперь мы добавим племенную текстуру на Тигра, создадим пользовательскую форму с помощью «Инструмента Безье», как показано ниже, я знаю, что это немного запутанно, но используйте свое чувство, и вы привыкнете к этому.
Придайте форму с помощью «Инструмента формы».
Добавьте цвет, перейдя к инструменту «Фонтанная заливка» и примените значение ниже.
Расположите его поверх фигуры тигра.
Выделите весь объект и сгруппируйте его, нажав «Ctrl + G», после чего расположите его поверх тела значка.
Окончательное изображение
И мы закончили, вы можете сделать его более ярким и захватывающим, добавив больше цвета, текста, тени или текстуры, как на финальном изображении ниже.
Поделиться этой страницей
Gradient coreldraw vectors скачать бесплатно0001
Сортировать по: По умолчанию В тренде Новейшие Рекомендовать Релевантные Популярные Непопулярные градиенты coreldraw new collection Запросить дизайн
градиент абстрактные фоны синий светлый фон яркий фон кривая узор блестящий современный футуристический белый круг компьютерная графика волна узор полосатый светящийся прозрачный концепция красочный зеленый форма свечение креатив
[ Векторы ] Розовая лилия (ai, eps 1. 16MB)
16MB)
Все-бесплатно-download.com
[Векторы] Абстрактный фон волны (ai, eps 6.24MB)
All-free-download.com
[ Векторы ] ослепительное небо фон динамическое облако ветер ( .ai .eps .svg 2.37MB )
All-free-download.com
[ Векторы ] Абстрактная синяя волна (ai, eps 1.80MB)
All-free-download.com
[ Векторы ] светлый абстрактный треугольник ( ai , eps 4.10MB )
All-free-download. com
com
[ Векторы ] красочная абстрактная форма для дизайна логотипа (ai, eps 1.44MB)
All-free-download.com
[ Векторы ] свет и круг синий абстрактный фон (ai, eps 8.73MB)
All-free-download.com
[ Векторы ] набор глянцевых веб-кнопок (ai, eps 1.43MB)
All-free-download.com
[ Векторы ] Синий фон ( ai , eps 2.90MB )
All-free-download.com
[Векторы] Абстрактный фон (ai, eps 3.12MB)
All-free-download. com
com
[ Векторы ] Стеклянные кнопки ( ai , eps 759.06KB )
All-free-download.com
[Векторы] Красочные этикетки со скобами и лентой (ai, eps 987.47KB)
All-free-download.com
[ Векторы ] Абстрактный фон ( ai , eps 2.71MB )
All-free-download.com
[ Векторы ] красочные гладкие волны абстрактный фон (ai, eps 7.76MB)
Все-бесплатно-download.com
[ Векторы ] красочная кривая абстрактный фон ( ai , eps 27. 73MB )
73MB )
All-free-download.com
[ Векторы ] Абстрактный фон (ai, eps 1.50MB)
All-free-download.com
[ Векторы ] Синие/зеленые линии (ai, eps 930.96KB)
All-free-download.com
[ Векторы ] фиолетовый фиолетовый гладкий абстрактный фон ( ai , eps 18.53MB )
All-free-download.com
[ Векторы ] плавно абстрактный фон (ai, eps 22.34MB)
All-free-download.com
[ Векторы ] логотип лошади 3d современный круг динамический эскиз ( . ai .eps .svg 1.44MB )
ai .eps .svg 1.44MB )
All-free-download.com
[Векторы] Набор золотых корон (ai, eps 1.13MB)
All-free-download.com
[Векторы] Фон восхода солнца (ai, eps 1.10MB)
All-free-download.com
градиент градиента coreldraw coreldraw скачать бесплатно coreldraw клипарт coreldraw границы бесплатно вектор полутона в coreldraw украшения вектор в coreldraw кисть
[ Векторы ] зеленый абстрактный фон ( ai, eps 7.40MB )
All-free-download.com
[ Векторы ] абстрактная волна и голубой фон (ai, eps 7. 66MB)
66MB)
All-free-download.com
[ Векторы ] Радиальные солнечные лучи ( ai , eps 1.51MB )
All-free-download.com
[ Векторы ] зеленая геометрия современный абстрактный фон ( ai , eps 3.01MB )
All-free-download.com
[Векторы] Голубая звезда Взрыв фона (ai, eps 1.96MB)
All-free-download.com
[ Векторы ] Американский футбол ( ai , eps 1.62MB )
All-free-download.com
[ Векторы ] фон звездообразования ( ai , eps 4. 90MB )
90MB )
All-free-download.com
[ Векторы ] синий свет цветок абстрактный фон ( ai , eps 11.19MB )
All-free-download.com
шаблон обои дизайн элемент вектор фон эффект гладкое движение фиолетовый яркий цвет цифровой поток энергия оранжевый линия технология цветное изображение размытие копия пространство красивый блеск течет разреженный желтый многоцветный мягкое стекло элемент цвета знак коллекция абстракция магия нет людей свернувшись калачиком взрывающийся солнечный луч ночное освещение оборудование квадратная форма горизонтальный форма звезды расфокусированный прямоугольник креативность розовая волна полутоновый узор
[ Векторы ] Абстрактный огонь ( ai , eps 12.07MB )
All-free-download. com
com
[ Векторы ] Vector Motion Blur Abstract (ai, eps 9.73MB)
All-free-download.com
[ Векторы ] Абстрактные синие линии (ai, eps 1.16MB)
All-free-download.com
[ Векторы ] полосатые линии фон ( ai , eps 2.62MB )
All-free-download.com
[ Векторы ] Абстрактный синий фон ( ai , eps 2.31MB )
All-free-download.com
[ Векторы ] красочная бабочка абстрактный гладкий фон (ai, eps 7.79MB)
All-free-download.