Adobe Illustrator (Адоб Иллюстратор) CS6
Векторная графика – актуальное направление деятельности. Именно поэтому важно иметь под рукой качественную программу, которая позволит добиваться желаемого результата в кратчайшие сроки. Вы можете скачать Adobe Illustrator CS6 для Windows XP. Это оптимальное решение на случай, если вам нужен софт от надёжного разработчика.
Возможности
Первое, с чего необходимо начать – это доступные операционные системы. Скачивание возможно для пользователей Windows и macOS. Что касается возможностей, их сотни, но перечислены будут лишь основные из них:
- Работа с векторными изображениями.
- Реализация различных эффектов и фильтров.
- Работа с текстовыми фрагментами.
- Инструменты для рисования.
- Добавление слоёв для удобного редактирования.
Как скачать софт
Чтобы скачать Adobe Illustrator CS6 на русском языке бесплатно, просто перейдите по прямой ссылке..jpg)
Обратите внимание! Если вам предлагают скачать Adobe Illustrator CS6 торрент файлом, то поступать таким образом мы вам не рекомендуем. Как показывает практика, именно таким образом происходит заражение вашего устройства вирусом.
Установка программы
Вы можете установить софт в пару действий:
- Запустите инсталлятор.
- Выполните все указания системы (выбор языка, компонентов, пути установки).
- Дождитесь завершения всей процедуры.
Как работать с программой
Как вам уже известно, если вы решаете скачать иллюстратор CS6, в результате у появляется программа, которая «заточена» под векторную графику. То есть, весь функционал предусмотрен для работы с конкретными файлами. Если вас интересует другой формат, вы можете скачать на официальном сайте дополнительный софт.
Далее будут приведены некоторые объяснения по поводу полезных и важных инструментов программы Иллюстратор. Чтобы стать профессионалом, потребуется освоить функционал и изучить весь интерфейс.
Чтобы стать профессионалом, потребуется освоить функционал и изучить весь интерфейс.
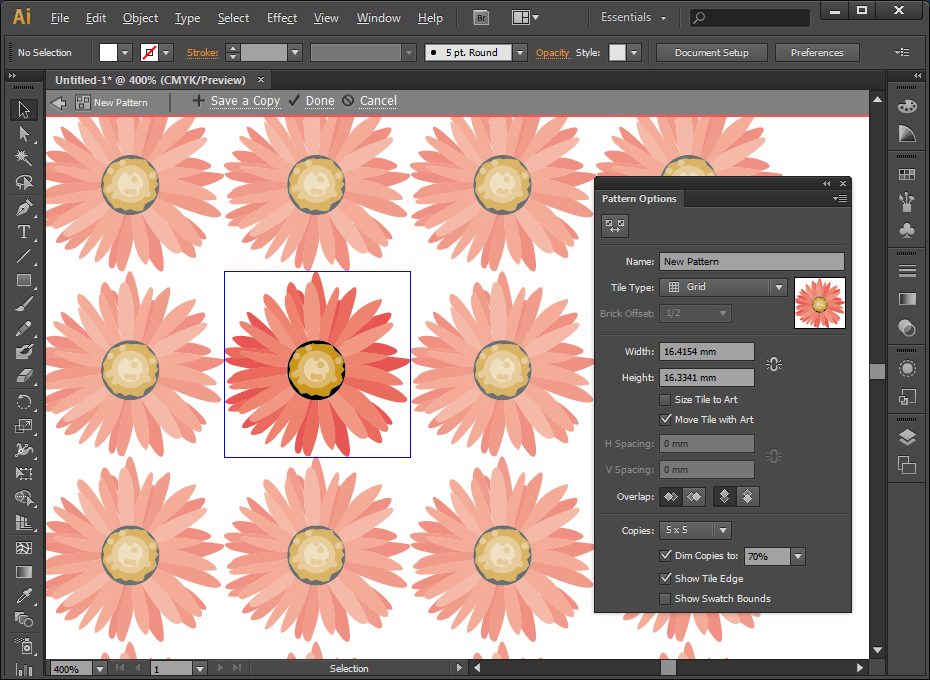
Инструмент Grid
Если вы работаете с какими-то изображениями, практически любой редактор может предложить активацию специальной сетки. Её актуальность определяется тем, что именно благодаря ней вы гарантируете себе комфортное ориентирование в пространстве. Максимально просто сделать так, чтобы объекты находились на нужном расстоянии друг от друга.
Для активации такого инструмента вам потребуется выбрать раздел меню под названием «View». После этого вы найдёте пункт Show Grid. Активируйте его и увидите, как рабочая зона будет покрыта специальной сеточкой, которая обеспечивает более простое и точное позиционирование элементов.
Инструмент Snap to Grid / Pixel Grid
Этот элемент имеет аналогичное применение, как и предыдущий вариант. Но тут важно понимать, что хоть обычная сетка и эффективна в работе, она не всегда актуальна. В том случае, если вам нужна ювелирная точность до единого пикселя, нужно будет использовать Snap to Grid / Pixel Grid.
Активация данного инструмента выполняется максимально просто:
- Кликните по разделу меню «View».
- Практически в самом нижу есть элемент под названием «Snap to Grid». Нажмите по нему, чтобы напротив появилась галочка.
- Начните пользоваться инструментом.
Обратите внимание! Для предельной точности вам следует выставлять параметры, при которых линия сетки будет выстраиваться через каждый пиксель, а деление шага будет равно 1 единице.
Преимущества
Программа сочетает в себе ряд достоинств:
- Отсутствие платы.
- Возможность установки на две ОС.
- Простой для освоения дизайн.
- Широкий набор функций.
- Стабильная работа.
Заключение
Как можно понять из всего вышеизложенного, если вы хотите себе качественную программу для работы с векторной графикой, решением станет установка Adobe Illustrator CS 6, скачать бесплатно который можно без каких-либо проблем.
Графический редактор Adobe Illustrator: назначение и особенности работы.
Советы по уходу за лицом.
В наше время не встретишь человека, который не пользуется кремами, уходами, масками для лица. Внешний вид очень важен для современного человека. Как подобрать уход на каждый день, чтобы он идеально подходил для вашего кожного покрова? Но для начала необходимо определить чувствительная у Вас кожа или нет. Чувствительная кожа это, когда кровеносные сосуды расположены очень близко к поверхности. У таких людей кожа может быть разной – молодой, зрелой или увядающей, а также нормальной, жирной, сухой или комбинированной. Выбирая средства по уходу за кожей лица, учитывайте все эти особенности, они должны соответствовать вашему возрасту и типу кожи.
Определение типа кожи.
Для определения типа кожи необходимо произвести визуальный осмотр поверхности лица.
Жирный тип кожи
Комбинированный – жирные участки на носу, лбу и подбородке, сухие на височной части, шея и щеки.
Сухой – нежный, тонкий кожный покров, лишенный влаги, узкие поры и частые раздражения, подвержена аллергическим высыпаниям. Нормальный – розовый оттенок, чистая, упругая, бархатистая, нет пятен, прыщей, после умывания не стянутая и не шелушится. Более подробно изучить строение и определение типов кожи Вы сможете пройдя курс обучения Косметолог в нашем учебном центре «КиТ» в Донецке, у квалифицированных преподавателей.
Советы для подбора правильного ухода за лицом.
1) Для чувствительной и сухой кожи не подходят средства для умывания и скрабы с грубыми частичками. Они содержат компоненты, которые не лучшим образом влияют на состояние чувствительной кожи, вызывая раздражение.
2) Защищайте кожу от воздействия природных явлений. Летом обязательно применяйте крема с защитой от УФ лучей. А зимой не пренебрегайте тональными кремами, поскольку они защищают кожу от холода и ветра. Чистки лица показаны женщинам с жирной и комбинированной кожей. Если же ваша кожа сухая, она практически не нуждается в чистках, поскольку сальные железы функционируют очень слабо. Если проблемы с высыпаниями не возникает, тогда необходимости в чистке нет. Но у обладательниц сухой кожи может возникнуть другая проблема – гиперкератоз. Это утолщение рогового слоя эпидермиса, при котором цвет лица становится неравномерным и тусклым.
3) Спровоцировать обезвоживание могут различные неполадки в работе организма, а также неправильный подбор кремов, применение средств для снятия макияжа, злоупотребление глиняными масками, длительное пребывание на солнце без использования защитного крема или масла. Если произошла такая неприятность, как обезвоживание кожи, очень важно обеспечить правильный уход. Необходимо бережное очищение и тонизирование, использование специальных дневных и ночных кремов. Иногда в таких случаях назначают средства, которые исключают использование воды, а также комплексы витаминов и минералов.
4) Для чувствительной и сухой кожи не подходят средства для умывания и скрабы с грубыми частичками, которые используют не чаще одного раза в неделю. Обладательницам кожи такого типа не следует использовать подсушивающие тоники и другие средства для проблемной кожи. Они содержат компоненты, которые не лучшим образом влияют на состояние чувствительной кожи, вызывая её раздражение.
5) Не забывайте, что кожа стареет не только из-за неправильного ухода. Преждевременное старение вызывает и нездоровый образ жизни: чрезмерно калорийная и жирная пища, употребление алкоголя, курение и т.д.
6) К сожалению, предотвратить появление мимических морщин практически нереально, ведь эмоции – неотъемлемая часть нашей жизни. Но мы можем повысить эластичность кожной ткани. Тогда она меньше будет травмироваться в связи с расслаблением и сокращением лицевых мышц. Для повышения эластичности кожи рекомендуется использовать питательные ночные и увлажняющие дневные кремы, которые предупреждают появления морщин. Применяя средства для снятия макияжа с глаз, не трите и не травмируйте нежную кожу лица.
7) Для профилактики старения кожи ухаживать за ней необходимо с юного возраста, в продаже имеются крема, имеющие легкую текстуру. Подбирать их следует в соответствии с типом кожи. В возрасте 17-20 лет нужно взять себе за правило очищать кожу лица ежедневно утром и вечером. С 22-24 лет уход дополняется ночным кремом. Именно это средство решает основные проблемы. Для сухой кожи следует использовать ночное средство с экстрактами трав, витаминными комплексами и маслами, которые предупреждают потерю влаги и укрепляют защитный барьер кожи.
Подбирать их следует в соответствии с типом кожи. В возрасте 17-20 лет нужно взять себе за правило очищать кожу лица ежедневно утром и вечером. С 22-24 лет уход дополняется ночным кремом. Именно это средство решает основные проблемы. Для сухой кожи следует использовать ночное средство с экстрактами трав, витаминными комплексами и маслами, которые предупреждают потерю влаги и укрепляют защитный барьер кожи.
8) Любые средства наносите только по массажным линиям (снизу вверх). Используйте только те кремы и маски, которые подходят вам, и, подобрав одно средство, не меняйте его – пусть этот крем станет вашим. Применение антивозрастных кремов после 30 лет Конечно, это довольно общий совет. До 25 лет, как правило, нет проблем со старением кожи. Она возникает ближе к 30 годам. Средства для лица нужно подбирать индивидуально, и лучше, если вам в этом поможет косметолог или можно пройти курс обучения Косметологов в нашем учебном центре «КиТ» в городе Донецке и ухаживать не только за своим лицом, но и помогать остальным быть на высоте.
Не забывайте соблюдать несложные правила по уходу за кожей лица, всему этому и многому другому Вы сможете обучиться на курсах «Косметологии» в Донецке.
Для Linux появился новый векторный редактор для создания макетов интерфейсов
Авторы Akira заявили, что их цель — создание инструмента для профессионалов, при помощи которого можно готовить качественные макеты интерфейсов. Наверное, редактор можно назвать конкурентом Sketch, Figma, Inkscape и Adobe XD, но заточен он исключительно под Linux. От Inkscape он также отличается тем, что не ориентирован на печатный дизайн.
У Akira и несколько иной подход к организации рабочего процесса. В нем нет возможности генерировать код или рабочие интерфейсы. Зато разработчики предлагают профессиональные инструменты для решения более универсальных задач, вроде визуализации векторной графики или создания макетов интерфейса.
:max_bytes(150000):strip_icc()/adobe-illustrator-5c5dc8b546e0fb0001442170.png)
Редактор рассматривает каждую фигуру как отдельный контур с двумя уровнями редактирования. Первый уровень — редактирование самой фигуры — включается сразу при выделении. В этом случае доступны инструменты для типовых трансформаций, вроде вращения, изменения размера.
Что касается второго уровня, редактирования контура, Akira дает возможность перемещать, добавлять и удалять узлы контура фигуры с применением кривых Безье. Контуры можно разрывать или замыкать.
Разработчики создали и собственный файловый формат .akira, который, по сути, представляет собой zip-архив с SVG-файлами и локальным git-репозиторием с изменениями. Но если нужны привычные форматы, то можно использовать экспорт изображений в SVG, JPG, PNG и PDF.
В начале 2019 года разработчики запустили на Kickstarter кампанию по сбору средств на проект, но получили в три раза меньше, чем запрашивали — примерно 15 тыс. евро вместо 41 тыс. Работу, тем не менее, они не прекратили, продолжая использовать в процессе разработки собственные ресурсы.

«Лучшие решения рождаются не в очередном модном графическом редакторе, а в голове проектировщика интерфейсов. Задача любого подобного инструмента — перенести это решение из одного измерения в другое. И чем эффективнее будет инструмент, тем быстрее проектировщик сможет выполнить свою задачу — доставить ценность в мир клиента. У меня нет знакомых проектировщиков, кто в качестве основной ОС использует Linux, но появление нового инструмента точно обратит внимание некоторых проектировщиков на эту платформу и точно обрадует тех, кто уже ей пользуется», — прокомментировал выход Akira Юрий Капелько, менеджер продуктов отдела интерфейсов компании Selectel.
Лучшее программное обеспечение для работы с векторной графикой для дизайнеров Mac с ограниченным бюджетом
Adobe Illustrator часто считается золотым стандартом векторных программ для Mac. Однако вы можете использовать альтернативы для создания четких изображений и красивых диаграмм. Существуют альтернативы Illustrator, и они дают вам несколько привлекательных вариантов, когда вам не хватает денег.
Однако вы можете использовать альтернативы для создания четких изображений и красивых диаграмм. Существуют альтернативы Illustrator, и они дают вам несколько привлекательных вариантов, когда вам не хватает денег.
 Это лучшее программное обеспечение для работы с векторной графикой для macOS, которое можно использовать бесплатно или купить с ограниченным бюджетом.
Это лучшее программное обеспечение для работы с векторной графикой для macOS, которое можно использовать бесплатно или купить с ограниченным бюджетом.Что такое векторная графика?
Для тех, кто еще не знаком с этой концепцией, в векторной графике используются математические уравнения вдоль двухмерной оси для рисования линий и форм внутри фиксированного пространства. Это отличается от растровых изображений, которые основаны на пикселях. Когда вы масштабируете растровое изображение сверх максимального разрешения, оно «растягивается» и становится размытым. С помощью векторной графики вы можете бесконечно увеличивать и уменьшать масштаб.
Это отличается от растровых изображений, которые основаны на пикселях. Когда вы масштабируете растровое изображение сверх максимального разрешения, оно «растягивается» и становится размытым. С помощью векторной графики вы можете бесконечно увеличивать и уменьшать масштаб.
Скачали векторный файл и не знаете, что с ним делать? Вот что такое векторные файлы и почему они полезны.
Такая гибкость означает, что векторная графика невероятно полезна для дизайна. Они отлично подходят для создания значков, логотипов, диаграмм, диаграмм, плакатов, журналов и других масштабируемых произведений искусства.
Inkscape, вероятно, самый универсальный бесплатный векторный редактор для Mac.Inkscape с долгой историей разработки и большим количеством фанатов работает на всех трех основных операционных системах и ничего не стоит.
Inkscape использует модель разработки с открытым исходным кодом (как и другие бесплатные приложения для Mac с открытым исходным кодом), и в результате его технический прогресс часто оказывается медленнее, чем у его коммерческих конкурентов. Inkscape гордится своей полной совместимостью с открытым стандартом SVG W3C и стремится стать одним из самых удобных редакторов SVG для Mac на рынке.
Inkscape гордится своей полной совместимостью с открытым стандартом SVG W3C и стремится стать одним из самых удобных редакторов SVG для Mac на рынке.
Несмотря на такую доступность для пользователей, новички могут почувствовать себя немного не в своей тарелке, когда попробуют.Чтобы помочь, есть обширная документация и ответы на ваши вопросы на форумах Inkscape [Broken URL Removed].
Примечание. Пользователям Mac может потребоваться загрузить XQuartz для запуска Inkscape.Так что, если вы не любитель дополнительных загрузок, это может быть проблемой.
Вердикт: Inkscape — лучшее программное обеспечение для работы с векторной графикой с открытым исходным кодом для Mac, и самое близкое, что вы придете к Adobe Illustrator, если ваш бюджет равен нулю.
Загрузка: Inkscape (бесплатно)
Vectr — бесплатный векторный редактор, основанный на веб-технологиях.Вы можете скачать Vectr для Windows, Linux или Chrome OS или запустить версию браузера через macOS.
Приложение обещает быть «бесплатным навсегда», а его инструменты в основном ориентированы на творческие векторные рисунки, такие как логотипы, брошюры и плакаты.
Лучше всех? Vectr включает в себя исчерпывающее руководство пользователя и обучающие программы, поэтому вы можете научиться эффективно использовать его за очень короткое время.
Вердикт: Бесплатный веб-инструмент с отличной поддержкой клиентов с помощью онлайн-руководств.
Скачать: Vectr (бесплатно)
LibreOffice — это популярная альтернатива Microsoft Office с открытым исходным кодом, которая поставляется с собственной программой векторного рисования под названием «Draw». К сожалению, LibreOffice Draw не так многофункциональн, как некоторые другие программы в этом списке, но у него есть несколько аксессуаров.
К сожалению, LibreOffice Draw не так многофункциональн, как некоторые другие программы в этом списке, но у него есть несколько аксессуаров.
Бесплатный векторный редактор, похоже, нацелен на пользователей, которые хотят создавать блок-схемы или диаграммы.Он также имеет возможность создавать технические чертежи и брошюры. LibreOffice Draw также является отличным векторным редактором Mac для тех, кто хочет создавать сетевые диаграммы — и все это без высоких художественных навыков.
LibreOffice Draw также является отличным векторным редактором Mac для тех, кто хочет создавать сетевые диаграммы — и все это без высоких художественных навыков.
Примечание. Если вы хотите создавать изображения, Inkscape может быть лучшим выбором.
Вердикт: Не хватает доработки некоторых других программ. Если вы ранее использовали LibreOffice, возможно, он у вас уже установлен.
Если вы ранее использовали LibreOffice, возможно, он у вас уже установлен.
Загрузить: LibreOffice (бесплатно)
DrawBerry не поразит вас своими функциями или обширной справочной документацией, но он по-прежнему работает с последней версией macOS, так что, возможно, стоит попробовать.
Этот бесплатный векторный редактор для Mac очень легкий, и, хотя ему не хватает функций более продвинутых программ, его простота является ключом к его привлекательности.В то время как опытные графические дизайнеры будут тосковать по более продвинутым функциям, если вам нужен логотип для вашего бюджетного проекта, вы можете сделать намного хуже, чем DrawBerry.
Вердикт: Несмотря на то, что он старый и лишенный функций, он все еще работает.Он также по-прежнему бесплатен и может сработать, если вам не нужен здоровенный векторный редактор.
Загрузить: DrawBerry (бесплатно)
Boxy — это тип программного обеспечения для векторной графики для Mac с функциональностью, аналогичной Inkscape. Он имеет собственное приложение для Mac, доступное в App Store, и может импортировать и поддерживать расширения файлов SVG. Он также может поддерживать PNG, JPEG и GIF.
Он имеет собственное приложение для Mac, доступное в App Store, и может импортировать и поддерживать расширения файлов SVG. Он также может поддерживать PNG, JPEG и GIF.
Когда вы используете Boxy, все инструменты трансформации, группировки и рисования поддерживаются предустановленными формами, а также поддерживаются градиенты и узоры.
Вердикт: Boxy — хороший вход в категорию векторной графики, созданной на основе веб-технологий.Он легкий, и с ним приятно играть.
Загрузить: Boxy SVG (9 долларов США. 99)
99)
Autodesk Graphic, ранее известный как iDraw, представляет собой отличный легкий векторный редактор для Mac. Это дороже, чем раньше, но он по-прежнему поддерживает надежный набор функций с полной поддержкой форматов SVG, PDF и AI (Illustrator). Он также имеет многоуровневый импорт и экспорт PSD для пользователей фотошопа.
Это дороже, чем раньше, но он по-прежнему поддерживает надежный набор функций с полной поддержкой форматов SVG, PDF и AI (Illustrator). Он также имеет многоуровневый импорт и экспорт PSD для пользователей фотошопа.
Autodesk Graphic предлагает хороший набор инструментов для рисования и создания эскизов, что делает его отличным выбором для редактора SVG, когда вы дизайнер с ограниченным бюджетом. Вы также можете загрузить Autodesk Graphic для iPad, который использует iCloud для синхронизации. Таким образом, вы можете получить доступ к своим проектам на ходу.
Вы также можете загрузить Autodesk Graphic для iPad, который использует iCloud для синхронизации. Таким образом, вы можете получить доступ к своим проектам на ходу.
Вердикт: Надлежащий векторный редактор прежде всего.
Загрузить: Autodesk Graphic (29 долларов США. 99)
99)
Pixelmator — одна из наших любимых альтернатив векторных редакторов в этом списке. Приложение предоставляет ограниченную поддержку векторного рисования с помощью формы и линий.
Приложение предоставляет ограниченную поддержку векторного рисования с помощью формы и линий.
В Pixelmator есть ряд встроенных форм и инструментов для отображения векторов, хотя профессиональные пользователи, привыкшие к расширенным функциям Illustrator, вероятно, захотят большего.
Вердикт: Отличное приложение, которое может выполнять множество стандартных задач.
Скачать: Pixelmator (39 $.99)
После восторженного приема растрового редактора «Affinity Photo» Serif Labs представила Affinity Design, чтобы выйти на рынок векторных редакторов.Он специально нацелен на модель подписки Adobe Illustrator, предлагая программу за единовременную плату вместо ежемесячной платы.
Affinity утверждает, что у нее лучший механизм импорта PSD.Хотя мы не уверены, что Adobe согласится с этим, Affinity поддерживает форматы файлов PSD, PDF, SVG, AI, Freehand и EPS.
Существует 16-битное редактирование на канал, поддержка срезов, масок в реальном времени, корректирующих слоев и поддержка графических планшетов.
Все это сопровождается обычными функциями, которые вы ожидаете от такой программы — отличным пером, редактированием кривых, умными формами, гибким текстом и несколькими шаблонами рабочего пространства, предназначенными для Интернета и печати.Вы также можете использовать эффекты растрового стиля, чтобы получить лучшее из обоих миров.
Вердикт: Серьезный векторный редактор, альтернатива Illustrator, без абонентской платы.
Загрузить: Affinity Designer (49 долларов. 99)
99)
Sketch, самый дорогой из редакторов SVG для Mac в этом списке, позиционирует себя как профессиональная векторная программа для дизайнеров.
Sketch создан для простоты использования и предназначен для создания высококачественных векторных рисунков.Есть даже приложение-компаньон Sketch Mirror, которое позволяет просматривать проекты в реальном времени на устройстве во время работы.
Как и следовало ожидать от профессионального приложения, в Sketch есть все необходимое: расширенный пользовательский интерфейс, отличный рендеринг текста, а также множество сеток и руководств, которые помогут вам разрабатывать дизайн, который вам нравится.![]() Вы можете изучить все тонкости программы на страницах поддержки Sketch.
Вы можете изучить все тонкости программы на страницах поддержки Sketch.
Вы также можете протянуть руку помощи в своем проекте, загрузив ресурсы сообщества, от комплектов для разработки iOS до шаблонов значков.
Sketch предлагает 15-дневную бесплатную пробную версию, так что вы можете заранее попробовать этот векторный редактор. Единственный недостаток? Вам нужно будет ежегодно продлевать лицензию.
Единственный недостаток? Вам нужно будет ежегодно продлевать лицензию.
Хотя это ежегодное продление по-прежнему дешевле, чем модель подписки Adobe, оно определенно может стать дорогим, если у вас ограниченный бюджет.
Вердикт: Sketch — лучший из лучших, когда дело доходит до программного обеспечения для работы с векторной графикой для Mac. К сожалению, у него также есть соответствующий ценник.
К сожалению, у него также есть соответствующий ценник.
Загрузить: Sketch (99 $)
Программное обеспечение для векторной графики, которое не прошло успешно
Если вы думаете: «Там должно быть больше!» тогда ты был бы прав. Есть много приложений, которые не попали в список, и вот несколько, поэтому вы можете полностью их отклонить:
Есть много приложений, которые не попали в список, и вот несколько, поэтому вы можете полностью их отклонить:
- Xara Xtreme [Неработающий URL-адрес удален] : бесплатная версия с открытым исходным кодом премиального проекта Windows, версия Xara Xtreme для Mac ранее находилась в разработке.К сожалению, не похоже, что проект обновлялся с 2008 года.
- Skencil : бесплатная программа для рисования векторных изображений для Linux, работающая в macOS.
 К сожалению, с 2010 года обновлений не было.
К сожалению, с 2010 года обновлений не было. - Karbon : отличный бесплатный пакет с открытым исходным кодом, но для его использования необходимо установить весь Calligra Suite. Думаю, стоит попробовать, если вас не устраивают Inkscape или Boxy SVG.
Какая ваша любимая программа для работы с векторной графикой для Mac?
Пропустили ли мы какие-нибудь отличные векторные пакеты для macOS? Если да, дайте нам знать о своем любимом векторном программном обеспечении в комментариях ниже. А затем посмотрите, почему так важно знать, как изменить DPI изображения, особенно если вы дизайнер.
А затем посмотрите, почему так важно знать, как изменить DPI изображения, особенно если вы дизайнер.
Бесплатных векторных программ: лучший редактор и инструменты для рисования
Плата от 500 долларов США за новый CorelDRAW Suite может быть не лучшим вложением средств для графического дизайнера, особенно для новичка. То же самое и с скупой подпиской Adobe. Плюс ко всему, большинство инструментов графического дизайна построены на тех же принципах. И чаще всего нам нужно создать что-то простое и эффективное — значок для нашего веб-сайта, логотип или просто повеселиться с векторной графикой. Даже для серьезной векторной графики мы, вероятно, никогда не воспользуемся всеми причудливыми функциями, которые нам предлагают большие компании.
То же самое и с скупой подпиской Adobe. Плюс ко всему, большинство инструментов графического дизайна построены на тех же принципах. И чаще всего нам нужно создать что-то простое и эффективное — значок для нашего веб-сайта, логотип или просто повеселиться с векторной графикой. Даже для серьезной векторной графики мы, вероятно, никогда не воспользуемся всеми причудливыми функциями, которые нам предлагают большие компании.
К счастью, есть бесплатное программное обеспечение для работы с векторной графикой, которое позволяет нам делать то, что мы хотим. В этой статье мы рассмотрим самые популярные и эффективные из них.
Безумие
Платформа: Windows
Ссылка для скачивания: icons8.com/lunacy
Сначала Lunacy разрабатывался как программа просмотра Sketch для Windows, потому что проблема открытия файлов .sketch всегда была кошмаром для людей, у которых не было Mac. Но он сам по себе быстро становится мощным инструментом. С помощью Lunacy вы можете не только открывать файлы .sketch, но также выполнять несколько функций редактирования: организовывать страницы и монтажные области, рисовать, объединять и выравнивать объекты, а также использовать типографику.
С помощью Lunacy вы можете не только открывать файлы .sketch, но также выполнять несколько функций редактирования: организовывать страницы и монтажные области, рисовать, объединять и выравнивать объекты, а также использовать типографику.
Добавьте к этому экспорт в PNG и SVG, поддержку кода CSS и XAML, и вы получите мощный инструмент для редактирования векторных изображений, не прибегая к помощи костылей, чтобы файлы .sketch работали в Windows. Портативная версия поставляется в качестве бонуса.
Плюсы:
- Первый полнофункциональный редактор .sketch для Windows
- Постоянные обновления
- Переносимая версия
- Активная разработка и поддержка
Минусы:
- Незначительные ошибки производительности
- Расширенные функции еще впереди
Inkscape
Платформа: Windows, macOS, Linux
Ссылка для скачивания: inkscape. org
Inkscape часто называют GIMP векторных приложений. Это программа с открытым исходным кодом и множеством функций, которые заставляют задуматься, почему люди ее не продают. И все же это совершенно бесплатно. Приложение было выпущено в 2003 году и с тех пор стало одним из самых популярных программ для векторной графики в мире. Он доступен на 90 языках и на многих платформах, включая OS X и Linux.
Рабочий процесс узлов в Inkscape аналогичен процессу Adobe Illustrator и позволяет добавлять новые узлы, а также перемещать и редактировать их.
Также доступны полезные функции, такие как выравнивание узлов и симметрия. Кривые Безье и инструменты карандаша легко работают с графическими планшетами, позволяя пользователям создавать рисованные векторные изображения любой сложности.
Inkscape также поддерживает трассировку растровых изображений, которая предназначена для преобразования растровых изображений в векторные контуры. Однако эта функция не такая продвинутая, как в Adobe Illustrator, и вам могут потребоваться дополнительные манипуляции, чтобы заставить ее работать, или вам придется отслеживать ее вручную.
Inkscape поддерживает все популярные форматы, включая SVG, EPS, JPG, PNG, PostScript и другие.
Список функций, которые есть в приложении, выходит за рамки перечисления, и, скорее всего, оно может делать почти все, что могут делать платные программы, такие как Adobe Illustrator.
Полный видеоурок здесь от Logos By Nick
По крайней мере, Inkscape почти так же хорош, как Adobe Illustrator. Обе программы имеют очень похожий рабочий процесс, и если вы привыкли к одной из них, переключиться на нее будет проще.Что касается дизайна логотипов и создания векторной графики, не будет большой разницы в том, что вы используете, кроме дополнительных денег, которые можно потратить на что-то еще.
Учебники: Веб-сайт Inkscape предлагает широкий выбор учебных пособий от новичка до продвинутого уровня. Мы также рекомендуем канал «Логотипы от Ника» на YouTube — он предлагает множество отличных советов и рабочих процессов от практикующего дизайнера.
Плюсы:
- Много функций, надежная альтернатива AI
- Плавно работает с планшетами
- Несколько платформ (включая Linux)
- Расширения
Минусы:
- Редкие проблемы с производительностью при работе с большими файлами
- Некоторые функции не интуитивно понятны — необходимы учебные пособия
Вектор
Платформа: Windows, Mac OS, Linux, Chrome OS, Интернет
Ссылка для скачивания: vectr.com
В отличие от Inkscape, Vectr — это свежая кровь во дворе. И это хорошо, потому что это означает, что разработка будет зависеть от требований отрасли, а не от проклятия раздутого ПО.
Эта бесплатная программа для векторной графики была выпущена всего два года назад, но темпы ее развития поистине великолепны. Со всеми функциями, добавленными недавно, сложно представить, на что может быть способен этот продукт в будущем. Однако разработчики настаивают на том, чтобы одно оставалось неизменным — это всегда будет бесплатно.
Сравнивать Vectr и Inkscape — значит совершить большую ошибку — оба эти продукта составляют отдельную лигу. Недостаток функций Vectr компенсируется интуитивностью. Кривая обучения в программе отсутствует: если вы только начинаете заниматься дизайном, вы сможете создать свой самый первый логотип через пять минут после запуска программы, не просматривая страницы руководств.
Еще одним преимуществом приложения является его повсеместность: оно не только доступно на всех популярных платформах, но и имеет версию для браузера с той же функциональностью, что и его настольный аналог.Это означает, что вы можете работать над своими дизайнами на своем компьютере, а затем завершать их в интернет-кафе в глуши.
С официального сайта Vectr
Приложение позволяет выполнять все стандартные векторные операции — создавать и редактировать геометрические фигуры, кривые и пути. Он поддерживает несколько слоев и страниц, что позволяет вам организовать свой проект. Vectr позволяет импортировать файлы в форматах AI, EPS, SVG, PNG и JPEG.
Еще одна полезная функция — возможность поделиться своими проектами, просто отправив URL своим коллегам, позволяя им просматривать и редактировать его в рабочем процессе, аналогичном Документам Google.В настоящее время ведется полномасштабное сотрудничество с несколькими людьми, работающими над одним проектом одновременно, а также Marketplace и Versioning. Вы можете буквально наблюдать за отставанием команды Vectr в Open Roadmap.
Руководства: vectr.com/tutorials
Плюсы:
- Кроссплатформенные и браузерные версии
- Интуитивно понятный и простой в использовании интерфейс
- Простой обмен проектами
- Интеграция с WordPress
Минусы:
- Необходимо создать учетную запись
- Некоторые люди сообщают о сбоях — новые функции могут быть нестабильными
- Отсутствуют расширенные функции
Gravit Designer
Платформа: Windows, macOS, Linux, Chrome OS, Web
Ссылка для скачивания: дизайнер.io
Здесь мы можем быть немного субъективными. В конце концов, Gravit использовал наши иконки. Однако разработчики Gravit могут предложить гораздо больше, чем просто хороший вкус.
По функциональности Gravit находится как раз между Inkscape и Vectr. У него больше функций, чем у последнего, при этом он остается таким же интуитивно понятным, как и первый. И, как и все приложения, упомянутые в этой статье, оно не имеет цены. Поговорим о балансе.
Приложение позволяет делать все, что вы ожидаете от векторной программы: создавать кривые, редактировать пути, управлять слоями и использовать функцию ножа.Он поддерживает форматы SVG, PDF, JPEG, .SKETCH и, с недавних пор, EPS (наконец-то!) Для импорта и экспорта. Кроме того, вы можете работать над своими проектами на разных платформах; Gravit Cloud обеспечивает плавный переход файлов между настольной и онлайн-версиями. Также доступна портативная версия.
Среди других полезных функций Gravit есть векторные ресурсы, доступные в приложении. Библиотека ресурсов Gravit Designer включает значки, формы, смайлики и иллюстрации, которые можно комбинировать и изменять для коммерческого и некоммерческого использования.
Канал Gravit на YouTube
Несмотря на то, что инструмент бесплатный (по словам разработчиков, «в обозримом будущем в Gravit Designer определенно появятся области или области, окружающие Gravit Designer, за которые взимается плата» ), ошибки исправляются, и большинство проголосовали за функции, которые разрабатываются. Вы можете увидеть полное описание новых функций в блоге разработчиков Gravit Designer, а также множество интересных руководств.
Учебники: Youtube Playlist
Плюсы:
- Огромная библиотека векторных изображений «из коробки»
- Интуитивно понятный интерфейс и рабочий процесс
- Браузерные и кроссплатформенные версии, все связаны с облаком
Минусы:
- Пока не ясно, какие функции останутся бесплатными в будущем
- Нет дополнительных функций, подобных тем, которые есть в AE или Inkscape.
SVG-редактирование
Платформа: Web
Ссылка для скачивания: https: // github.com / SVG-Edit / svgedit
SVG-edit — один из тех инструментов, которые делают именно то, что предполагает их название: он позволяет редактировать SVG-файлы и создавать свои собственные. Это бесплатная онлайн-программа для работы с векторными изображениями, доступная в большинстве популярных браузеров.
Набор функций стандартный: создание фигур, рисование карандашом, преобразование линий в контуры, раскрашивание и добавление изображений. Результат можно экспортировать в популярные веб-форматы: WMP, JPG, BMP, GIF, TIFF и, конечно, сам SVG. Интерфейс довольно прост и напоминает программы рисования начала 2000-х годов — здесь нет ничего особенного.
Одним из преимуществ SVG-редактирования является то, что эту программу с открытым исходным кодом можно легко встроить в ваш веб-сайт, что позволит вашим пользователям создавать и редактировать SVG самостоятельно. Инструмент также позволяет быстро экспортировать результаты в виде HTML-кода.
Несмотря на то, что SVG-редактирование не имеет функций по сравнению с приложениями, упомянутыми ранее в этой статье, в некоторых случаях оно все же может быть полезно, особенно для веб-разработчиков. Свободно доступный репозиторий Github позволяет изменять исходный код в соответствии с вашими потребностями.Еще одним плюсом будет то, что инструмент постоянно обновляется.
Учебники: Github
Плюсы:
- Просто, быстро в использовании
- Открытый исходный код
Минусы:
- Отсутствуют расширенные функции
- Управление узлами несовершенно
Награды
RollApp
Сама не программа для векторного рисования, но RollApp позволяет запускать некоторые популярные настольные приложения в Интернете в браузере.Одним из них, в частности, является Inkscape. Так что, если Inkscape, являющийся только настольным компьютером, был единственным, что мешало вам его использовать, RollApp заключит сделку.
FatPaint
В этом веб-инструменте действительно есть атмосфера 90-х. Но если вы фанат, попробуйте. Он доступен бесплатно, и в нем достаточно функций для создания логотипов или другой причудливой веб-графики. Однако, если вы подумываете об использовании FatPaint в коммерческих целях, разработчики любезно просят поддержать их подпиской Pro.
PrimarDraw
Бесплатный векторный веб-редактор для создания векторных изображений.Это позволяет экспортировать в SVG, PNG и JPEG. Чистый интерфейс — это бонус. В нем есть все необходимое для создания логотипа или значка в вашем браузере.
LaTeXDraw
Графический редактор, доступный для Windows, macOS и Linux. Он в основном используется для построения математических графиков и иллюстраций (тех, которые вы часто видите в школьных учебниках по математике). Но если вы чувствуете, что жизнь еще недостаточно сложна, вы можете попробовать нарисовать векторную графику с помощью этого инструмента.
Если вас интересует бесплатное программное обеспечение для растрового рисования, ознакомьтесь с нашей статьей «Лучшее бесплатное программное обеспечение для рисования: пять кандидатов»
Редакторы векторной графики
Мы перечисляем здесь некоторые векторные программы для графических приложений.Из хорошо известных продуктов Adobe, Corel и некоторых бесплатных версий редактора векторной графики, которые вы можете попробовать использовать в качестве альтернативы этим двум дорогим программам.
Adobe Illustrator
Можно сказать, что самым популярным редактором векторной графики является Adobe Illustrator , и он становится «отраслевым стандартом» в приложениях векторной графики для многих целей и в различных медиаформатах. Независимо от того, нужен ли нам вектор для рекламы, публикации, анимации или полиграфии, это обязательное приложение для бизнеса.Что делает Illustrator лучшим выбором, так это, вероятно, эта программа пользуется большой поддержкой пользователей со всего мира, например, веб-сайты и блоги, в частности, руководства по Illustrator, советы с практическими рекомендациями, видео на YouTube, не говоря уже о загрузках плагинов, кистях и огромных векторных ресурсах для скачать бесплатно в виде графических элементов, готовых к использованию с Illustrator.
Скриншот Adobe Illustrator CS6- Последняя версия: Adobe Illustrator CC
- Платформа: Windows, Mac
- Формат: AI
Последние новости см. В блоге Illustrator
.CorelDraw
Ближайший конкурент Adobe Illustrator по популярному пользователю, CorelDraw — одно из ведущих приложений для дизайна, помимо редактора фотографий / изображений Corel PhotoPaint, который имеет аналогичные функции с Adobe Photoshop.Что хорошо в CorelDraw, так это то, что у него есть возможность загружать файл Adobe Illustrator в формате Ai, что Illustrator не может (или отказывается) делать для файла CorelDraw в формате cdr.
CorelDraw screenshot- Последняя версия: CorelDraw X6
- Платформа: Windows
- Формат: .CDR
Inkscape (бесплатно)
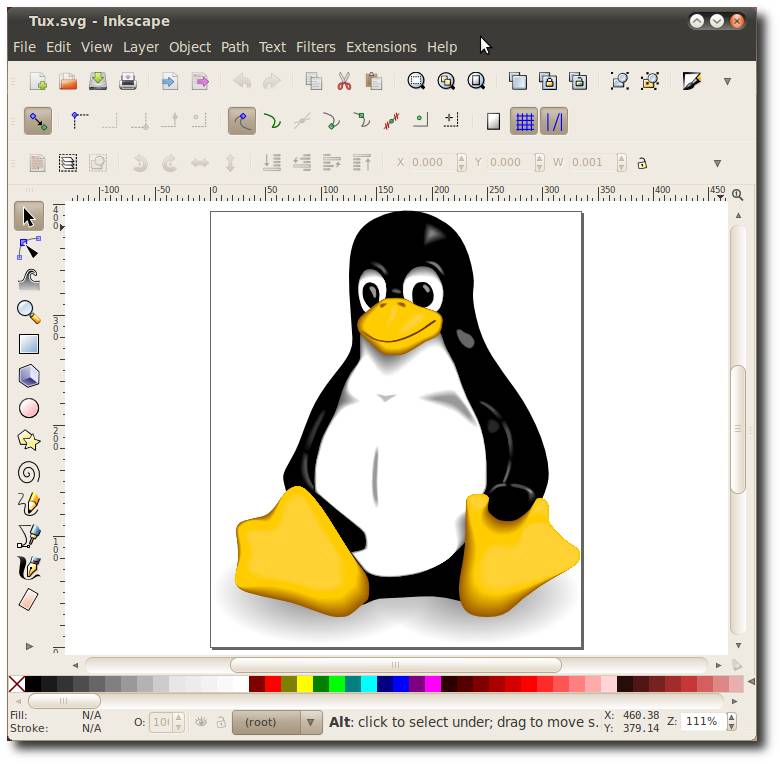
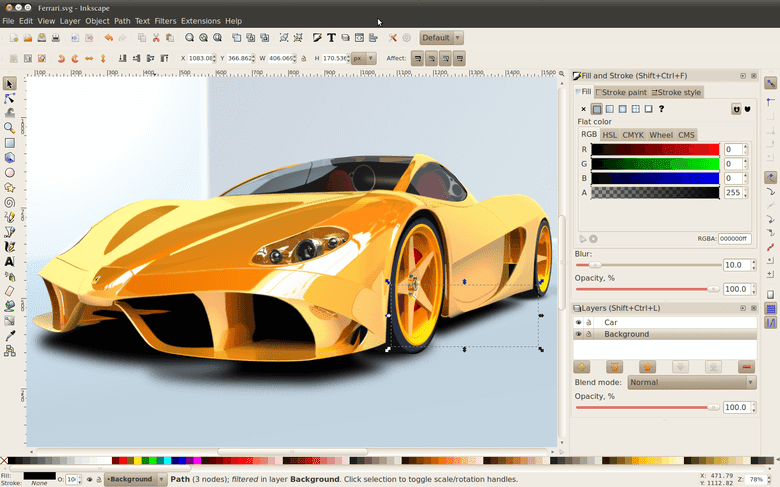
Inkscape — один из лучших бесплатных редакторов векторной графики. Это векторный редактор с открытым исходным кодом, который создает файл изображения SVG (масштабируемая векторная графика), стандартное векторное изображение, поддерживаемое современным веб-браузером.Inkscape также может открывать файлы Illustrator.
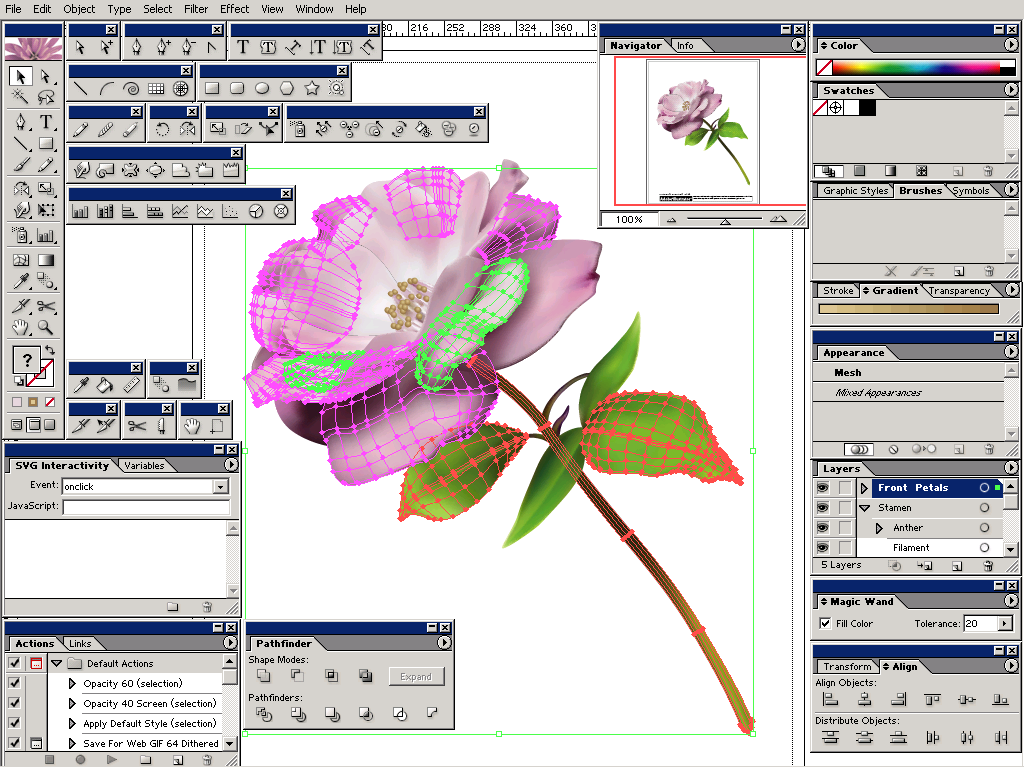
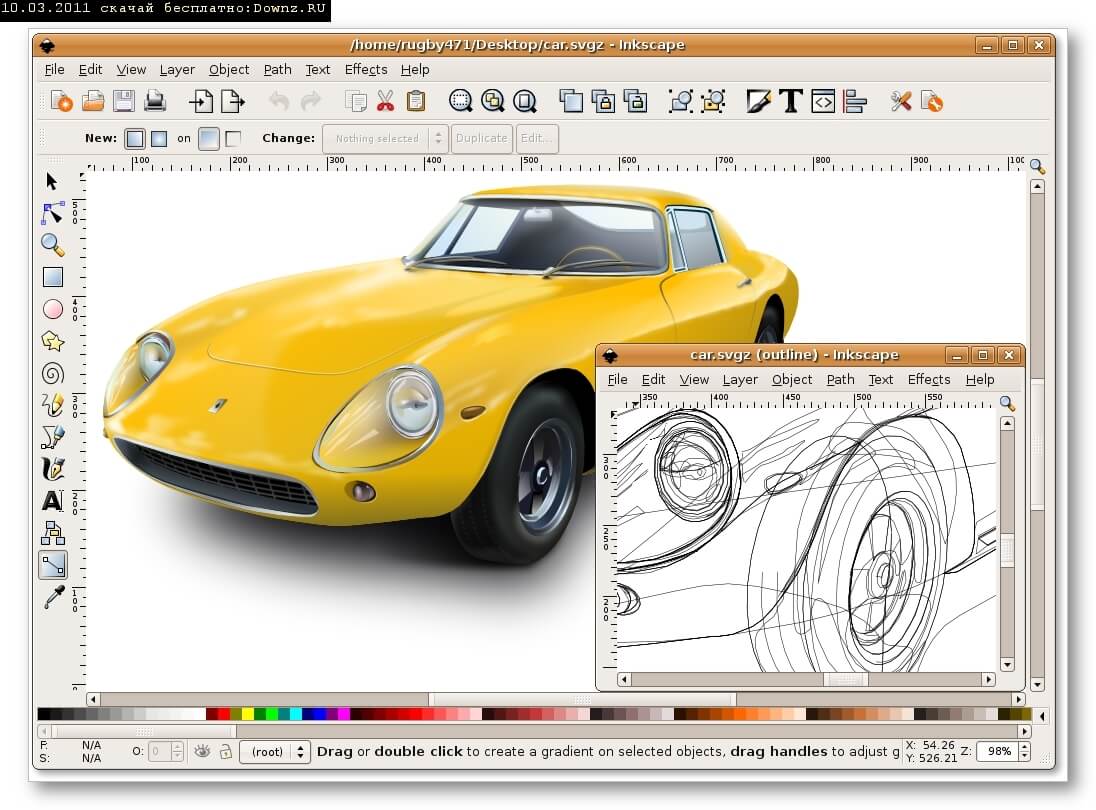
Винтажный автомобиль Тима Джонса | Inkscape Gallery- Последняя версия: Inkscape 0.48
- Платформа: Windows, Mac
- Формат: .SVG
FreeHand
Ранее известный как Macromedia Freehand (до того, как Adobe приобрел Macromedia), затем он назывался Adobe FreeHand , пока Adobe не объявила о прекращении поддержки в 2004 году. Несмотря на то, что Adobe перестала продолжать обновление Freehand (что разочаровало их поклонников), вы все еще можете купи или попробуй.
- Статус: снято с производства
- Последняя версия: Freehand MX (версия 11.02) последнее обновление 2004 г.
- Платформа: Windows, Mac
Xara Xtreme (бесплатно)
Xara Xtreme — еще один бесплатный редактор векторной графики от Xara. Основанная на платной версии Xara Designer Pro X, эта бесплатная версия представляет собой систему с открытым исходным кодом для системы на базе Linux.
Скриншот Xara Xtreme- Рекомендуемая версия: версия 0.7 Редакция 1692
- Платформа: система Linux
- Формат: .Xar
Serif DrawPlus Starter Edition (бесплатно)
Еще один бесплатный редактор векторной графики от ПО с засечками, DrawPlus Starter Edition. имеет возможность для многих широко используемых в векторных редакторах, включая поддержку графического планшета. Из некоторых обзоров мы можем сказать, что больше об инструментах для рисования, если вы предпочитаете рисовать на компьютере. Конечно, эта бесплатная версия имеет ограничения по функциям по сравнению с платной версией Serif DrawPlus X6.
Serif DrawPlus Starter Edition- Последняя версия: DrawPlus Starter Edition
- Платформа: Windows
- Формат: .DPP
Skencil (бесплатно)
Skencil — еще один бесплатный, открытый исходный код от команды sK1 Project для редактора векторной графики на основе GNU / Linux / Unix. Разработан и поддерживается Phyton, мощным объектно-ориентированным языком с интерпретацией высокого уровня. Он также импортирует файлы Adobe.
Skencil- Последняя версия: 0.6.17 (стабильная версия)
- Платформа: Linux / Unix, Windows
- Формат: .sk
Векторный редактор Aviary Raven (R.I.P)
Это хорошая бесплатная онлайн-версия редактора векторной графики от Aviary, но, похоже, она мертва. Раньше у них было несколько графических линий продуктов от векторных до фоторедакторов. К сожалению, им не удалось продолжить разработку.
Aviary Raven- Статус: R.I.P (мертв)
- Платформа: Интернет
Есть еще несколько редакторов векторной графики, и мы постараемся рассказать о них в следующий раз, оставайтесь на связи ☺
Дизайнер, иллюстратор, блогер и основатель Vectorise.Работала дизайнером интерьеров, в настоящее время занимается визуальным дизайном и занимается полиграфией. Помимо того, что он постоянно участвует в создании векторных логотипов, он также увлечен блогами о дизайне, энтузиастом технологий, любит пробовать и проверять графические приложения, делиться бесплатными подарками и т. Д.
Последние сообщения от vectorism (посмотреть все)Как создавать векторные текстуры в Adobe Photoshop и иллюстратор
Adobe Illustrator • Adobe Photoshop • Уроки Андрей Штефан • 01 сентября 2017 г. • 8 минут ПРОЧИТАТЬ
В течение некоторого времени текстуры были важной частью графического дизайна, но процесс их создания не всегда так однозначен.Это в конечном итоге привело вас к поиску тех, которые были бесплатными и со вкусом, поскольку не каждая текстура подойдет для той задачи, которую вы хотите выполнить.
Это руководство поможет вам шаг за шагом изучить то, что вам нужно знать, чтобы создать свою собственную текстуру, которую вы позже сможете использовать в будущих проектах.
Почему на векторной основе? (Плюсы и минусы)
Первый вопрос, который вы можете задать: «Почему вектор?» Краткий ответ ( ПРОФИ ):
- Масштабируемость : Вы сможете повышать и понижать масштаб конечной текстуры практически до любого процента (что, вероятно, является наиболее привлекательной функцией полностью векторной текстуры).
- Простота редактирования : С помощью всего одного файла вы сможете изменять его (с точки зрения цвета, плотности, шероховатости и т. Д.) и сохраните его как несколько файлов, чтобы у вас были разные версии на основе исходного файла
- Придерживаясь текущего плоского стиля ( — не мое определение стиля, а просто название, которое привлекло внимание дизайнерского сообщества) : у вас будет простое улучшение дизайна (основанное на одном цвете — по сравнению с некоторыми растровыми текстурами там), которые могут привнести больше в ваши творения в плоском стиле
Основным недостатком использования векторных текстур является медленное время отклика системы: Если вы начнете использовать тяжелые текстуры (с большим количеством мелких частей) и увеличите их масштаб, ваш компьютер может начать работать медленно, потому что все эти данные могут повлиять на производительность вашего процессора, но, опять же, эта ситуация возникает только тогда, когда вы сходите с ума и чертовски текстурируете свой файл Illustrator .
Теперь, когда вы увидели, почему вектор может быть более подходящим, давайте посмотрим на реальный процесс.
В этом уроке я буду использовать концепцию старой книги в твердом переплете из-за ее зернистости / волоконности, которая дает нам много места для опробования различных настроек после того, как она будет передана в Adobe Illustrator для векторизации.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыШаг 1. Инструменты и ресурсы
Поскольку наши текстуры будут полагаться на преобразование и передачу реальных (физических) изображений в цифровые, нам понадобится следующее:
ИНСТРУМЕНТЫ
- Достойный принтер, способный сканировать изображения с разрешением 600 dpi: Это необходимо, так как мы хотим получить максимально возможное разрешение при сканировании наших ресурсов
- Программные продукты Adobe — Photoshop и Illustrator: Нам потребуется сначала обработать отсканированный ресурс в PS, а затем переместить его в Illustrator, чтобы преобразовать его из растрового формата в векторный (в моем случае я буду использовать CS6)
РЕСУРСЫ
- Книги в твердом переплете: Для использования в качестве образца для текстуры
Как видите, «ингредиенты» просты, но это не значит, что наш конечный продукт не будет выглядеть так хорошо, как все другие примеры, которые мы могли видеть и использовать.
Шаг 2. Начать сканирование
Выберите книгу или несколько книг и отсканируйте настоящую обложку. Я использую HP Photosmart C4780; у каждого из вас будут разные принтеры, но у большинства из них будет возможность выбрать одни и те же настройки:
- Scan Picture vs Scan Document: Честно говоря, мне еще предстоит увидеть какую-либо огромную разницу в случае обложек книг, поэтому мы можем использовать любой из них (попробуйте оба, и если вы заметите какие-либо видимые различия в качестве в зависимости от ваш сканер; выберите лучший).
- Тип вывода цвета: Вы должны увидеть варианты — Цвет, Оттенки серого и Черно-белый — мы обработаем изображение в PS, вы можете оставить его на ЦВЕТ.
- Тип файла: Различные форматы, такие как Bitmap, Tiff, Jpeg, PNG и т. Д. . Хотя Jpeg — один из наиболее распространенных используемых форматов, в основном он представляет собой сжатие с потерями для цифровых изображений, что с точки зрения качества означает, что оно не даст вам самых красивых изображений; формат Tiff даст вам лучшие изображения, потому что он не жертвует пикселями для получения небольшого файла размером .Для наших целей сохраним отсканированный ресурс в виде файла Tiff .
- Выходное разрешение: Установите не менее 600.
- Сканирование с большей битовой глубиной: Если у вас есть этот параметр (в расширенных настройках изображения для владельцев HP), вы получите продукт более высокого качества, включив его.
Совет: Y Вы можете узнать больше о лучших форматах для сканирования, прочитав эту замечательную статью ( https: // www.scantips.com/basics09.html ). Кроме того, если ваша книга в конечном итоге будет держать верхний лоток сканера открытым, попробуйте накинуть футболку или что-нибудь еще, чтобы не проникал внешний свет.
Шаг 3. Импорт и корректировка в Photoshop
Первое, что вам нужно сделать при импорте отсканированного файла в Photoshop, — это кадрировать, чтобы удалить оставшееся незанятое пространство на планшете сканера. Выберите инструмент Crop Tool (C) и Unconstrained в верхнем левом раскрывающемся списке, чтобы вы могли подогнать документ под размеры реальной обложки книги (в моем случае красную, которую вы видите ниже).
После кадрирования файла преобразуйте цвет в оттенки серого. Перейдите в меню Image> Mode> Grayscale или Image> Adjustments> Desaturate (оба дают одинаковый результат) .
Теперь, когда у нас есть обложка книги в градациях серого, увеличьте яркость и контраст , чтобы мы могли лучше видеть различия в неровности поверхности (те волокна, о которых я вам говорил). Перейдите в Image> Adjustments> Brightness / Contrast и поиграйте со значениями, чтобы получить более глубокие тени.
Также, в зависимости от обложки, вы также можете играть с:
- Уровни (Изображение> Коррекция> Уровни): Для получения более темных теней
- Кривые (Изображение> Коррекция> Кривые): Что дает вам более интересный баланс между светом и тенями
Как только мы получим хороший контраст, мы сохраним его как Tiff с другим именем (у меня обрезанная обложка книги — ненасыщенный ) и импортируем в Illustrator.
Шаг 4. Импорт и векторизация в Illustrator
Щелкните правой кнопкой мыши ранее сохраненный файл и выберите Открыть с помощью> Adobe Illustrator . Программа должна запуститься, и у вас будет артборд с отсканированным ресурсом одинакового размера. Если вы хотите создать новый документ в Ai и после этого разместить изображение, убедитесь, что у вас не установлен флажок Align New Objects to Pixel Grid , поскольку это может привести к более длительному процессу генерации фактической векторной текстуры.
Теперь, когда у вас есть отсканированная текстура в Illustrator, убедитесь, что у вас открыто окно Image Trace . Перейдите в Window> Image Trace , и он должен появиться на правой панели инструментов. Выделив изображение, щелкните значок Trace , и появится новое меню.
Совет: В зависимости от размера изображения Illustrator может предупредить вас о необходимости растеризации файла. Если вас спросят, нажмите ОК.
Я кратко рассмотрю некоторые параметры, чтобы вы могли понять, как лучше настроить способ выполнения трассировки.
- Preset: Illustrator поставляется с некоторыми предварительно загруженными пресетами, которые вы можете использовать, но вы также можете добавить к ним, если найдете тот, который может подойти для других проектов.
- View: Как описано на официальной веб-странице Adobe, этот параметр определяет вид отслеживаемого объекта. Объект трассировки состоит из двух компонентов: исходного исходного изображения и результата трассировки (который представляет собой векторную иллюстрацию).Вы можете выбрать для просмотра результат трассировки, исходное изображение, контуры и другие параметры. Щелкните значок глаза, чтобы наложить выбранный вид на исходное изображение — довольно понятно.
- Mode: Определяет цветовой режим для результатов трассировки — выберите Black and White .
- Порог: Значение контролирует способ создания результатов черно-белой трассировки из исходного изображения — в то время как меньшее значение покажет больше белых пикселей, более высокое будет покрывать их большим количеством черных, давая вам возможность поиграть.
- Пути: Управляет расстоянием между очерченной формой и исходной формой пикселя. Более низкие значения создают более плотную подгонку пути, в то время как более высокие значения создают более свободную подгонку пути — в моем конкретном случае я заметил, что, выбрав более высокое значение 100, я действительно получил более интересную текстуру, чем с более низким, поэтому вы всегда должны играть со значениями, чтобы увидеть, что лучше всего подходит для вашего изображения.
- Углы: Влияет на форму углов.Например, если вы хотите, чтобы ваша трассировка была более грубой, вам следует использовать более высокие значения, но если вы хотите более мягкое ощущение, вы должны придерживаться более низких значений — в моем случае я выбрал значение 0 (нет).
- Шум: Более высокие значения уменьшают количество игнорируемых пикселей (которые вырезаются), в то время как более низкие значения показывают большее количество пикселей — поэтому, если вы хотите больше деталей, выберите более низкое значение .
Это основные настройки, которые вы должны учитывать при создании векторной трассировки текстуры.Играя со значениями, не забудьте поставить отметку в поле Preview , чтобы вы могли действительно видеть преобразования в реальном времени.
Если у вас есть что-то, что, по вашему мнению, подходит для вашего проекта, нажмите кнопку Expand , расположенную на верхней панели инструментов.
Шаг 5: Очистка нашей векторной текстуры
Теперь, когда у нас есть векторизованная текстура, нам нужно избавиться от всего этого белого. (Это, наверное, самая легкая часть процесса.)
Сначала выберите всю группу, щелкните правой кнопкой мыши и выберите Разгруппировать . Все должно быть выделено как отдельные объекты. Выделите все белые части. Сделайте это, выделив только один белый объект, а затем перейдя в Select> Same> Fill Color , а затем просто удалите их с помощью DEL .
Теперь вся текстура должна быть сгруппирована как один объект, чтобы при ее копировании и применении мы получали всю текстуру, а не только ее часть.
Шаг 6: Применение только что созданной текстуры
Теперь, когда вы создали свою текстуру, вы можете спросить, как вы на самом деле ее используете. При использовании в качестве фона вы просто копируете + вставляете и выравниваете, чтобы получить желаемый эффект. Но когда вы хотите добавить его к объекту, вам нужно будет создать обтравочную маску и применить ее к фактической текстуре. Для этого скопируйте объект, к которому вы хотите применить текстуру, и вставьте его выше. Затем выберите текстуру и дубликат объекта и щелкните правой кнопкой мыши > Создать обтравочную маску .