mesh | Уроки Adobe Illustrator
Результаты поиска: mesh
Посмотреть урок “Рисуем флешку с помощью mesh Tool”. Урок по работе с инструментом Mesh Tool. В детальном описании показано, как с помощью градиентной сетки создать реалистичную флешку. Урок описан подробно, как что будет понятен и новичкам.
Посмотреть урок “Радиальная mesh-заливка: быстро и просто”. Если вы когда-нибудь пробовали работать с заливкой по сетке, то знаете, какая это “непокорная” вещь – кажется, что линии и узлы сетки разбегаются в разные стороны по непредсказуемой траектории, как тараканы. В этом уроке Adobe Illustrator описан оригинальный способ быстрого создания радиальной сетки для заливки, который, несомненно упростит работу и поможет сэкономить массу времени и нервов.
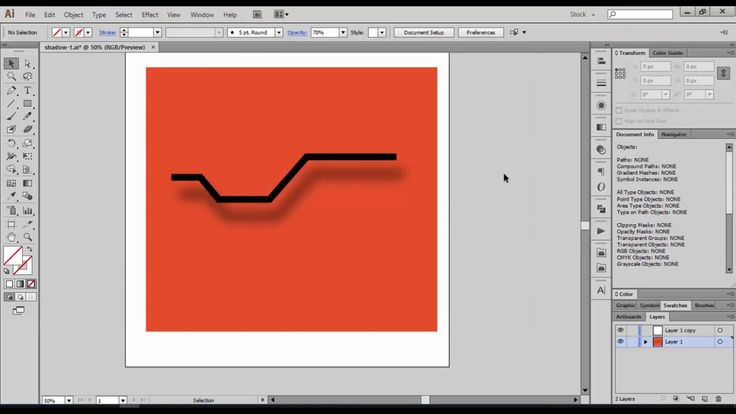
Посмотреть урок “Создаем набор простых переключателей”. В этом уроке вы создадите простой набор переключателей. В качестве основной формы нам послужит прямоугольник, к которому мы применим эффекты Rounded Corners и Drop Shadow. Для слайдера мы используем gradient mesh, некоторые опции с панели Pathfinder и две простых обводки.
В этом уроке вы создадите простой набор переключателей. В качестве основной формы нам послужит прямоугольник, к которому мы применим эффекты Rounded Corners и Drop Shadow. Для слайдера мы используем gradient mesh, некоторые опции с панели Pathfinder и две простых обводки.
Посмотреть урок “Создание бабочки в Иллюстраторе”. В этом уроке автор покажет, как сделать векторную бабочку. Активно используются в уроке палитра прозрачность (Transparency) и сетчатый градиент (Gradient mesh). Показанные методы помогут вам делать различные оттенки на объектах и плавные переходы цветов.
Посмотреть урок “Создаем морской жемчуг и моллюска на дне океана”. В этом уроке показано, как создать ракушку с жемчугом на дне океана. В процессе рисования используются эффекты деформации (Warp), сетка (mesh), переход (blend), маска прозрачности и обрезки и многое другое.
Посмотреть урок “Аватар фантастической космической ракеты”. В этом уроке будем рисовать блестящую, стремящуюся ввысь космическую ракету. Активно будем использовать градиентную сетку (gradient meshes), узорчатую кисть (pattern brushes) и маску непрозрачности (opacity masks). А также добавим вспышки, дым, облака и небо полное удовольствий от иллюстрации.
Посмотреть урок “Маленький секрет при работе с Mesh-2”. В уроке автор показывает новый способ, как облегчить себе жизнь при заборе и переносе цвета с картинки на градиентную сетку (mesh). Работа требует многократного сохранения своего труда и иногда нужно вернуться на несколько шагов назад, поэтому в уроке так же дается совет каким образом можно создать историю проделанной работы, используя палитру Symbols.
Посмотреть урок “Создание универсальной капли”. В уроке описано, как создать каплю, которую можно накладывать на поверхность любого цвета. Всего за 8 ?агов с помощью палитры прозрачность (Transparency) и режимов наложения цветов готова универсальная капля. Просто, быстро и без mesh.
Посмотреть урок “Создание ви?ни с помощью Gradient Mesh”. В этом уроке обьясняется, как создать аппетитные ви?ни исключительно с помощью инструмента Gradient Mesh.
Посмотреть урок “?ллюстрация с помощью Envelope Distort”. Стильная иллюстрация с помощью Envelope Distort (Make with Mesh). Очень простой урок с эффектным результатом.
20 уроков Adobe Illustrator по работе с сетчатым градиентом
Сетчатый градиент (mesh gradient) – один из наших любимых инструментов Adobe Illustrator. С его помощью можно буквально творить волшебство. Он дает возможность создавать рельеф, невероятные переходы цветов в самых различных формах. Если вы мечтаете научиться пользоваться этим инструментом, ниже вы найдете 20 уроков Adobe Illustrator, в которых используется сетчатый градиент.
С его помощью можно буквально творить волшебство. Он дает возможность создавать рельеф, невероятные переходы цветов в самых различных формах. Если вы мечтаете научиться пользоваться этим инструментом, ниже вы найдете 20 уроков Adobe Illustrator, в которых используется сетчатый градиент.
Розы из сетчатого градиента в Adobe Illustrator
Рисуем тюльпаны в Illustrator
Создаем золотую рыбку в Adobe Illustrator
Рисуем абрикос при помощи градиентной сетки
Создание кистей с сетчатым градиентом в Adobe Illustrator
Создаем пылающую спичку в Illustrator
Векторный дым в Adobe Illustrator
Работаем с прозрачностью и градиентами в Adobe Illustrator
Рисуем речную рыбу в Adobe Illustrator
How to Create a Traditional Chinese Bird and Flower Painting Using Gradient Mesh
How to Create a Pot of Daffodils With Gradient Mesh in Adobe Illustrator
How to Create Spring Flowers With the Gradient Mesh in Adobe Illustrator
Om! How to Create a Meditating Cartoon Cow in Adobe Illustrator
How to Create a Realistic Reindeer with Gradient Mesh in Adobe Illustrator
Create a Photo-Realistic Candle with Gradient Mesh
Using Meshes to Create a Detailed Skull With Adobe Illustrator
How to Create Vector Clouds with the Gradient Mesh Tool
Illustrate a Pair of Sweet Gradient Mesh Cherries
How to Illustrate Crocus Flowers in the Snow
Автор подборки — Дежурка
Смотрите также:
- 20 крутых уроков Adobe Illustrator минувшего года
- Лучшие источники уроков для Adobe Illustrator
- 30 типографических уроков для Adobe Illustrator
- Опубликовано в Уроки, мая 24, 2017
- Метки: Adobe Illustrator, сетчатый градиент, урок Adobe Illustrator, урок illustrator, урок иллюстратор
Tweet
�
[an error occurred while processing the directive]
Как использовать инструмент сетки в Adobe Illustrator [видео]
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
В этом нет никаких сомнений — плоский дизайн сейчас очень популярен. Но плоский не всегда лучше, особенно когда речь идет о цифровой иллюстрации и таких вещах, как игровой дизайн. Если вы интересуетесь широким спектром жанров дизайна, полезно знать, как создать более фотореалистичный вид, когда вам это нужно. С увеличением числа экранов с высоким разрешением и дисплеем Retina подготовка графики в векторном формате может улучшить общий рабочий процесс, упрощая экспорт графики любого размера.
Но плоский не всегда лучше, особенно когда речь идет о цифровой иллюстрации и таких вещах, как игровой дизайн. Если вы интересуетесь широким спектром жанров дизайна, полезно знать, как создать более фотореалистичный вид, когда вам это нужно. С увеличением числа экранов с высоким разрешением и дисплеем Retina подготовка графики в векторном формате может улучшить общий рабочий процесс, упрощая экспорт графики любого размера.
Мы покажем вам, как создавать фотореалистичные векторные иллюстрации с помощью инструмента Mesh Tool в Adobe Illustrator. Это супермощный инструмент, который может сделать ваши векторные иллюстрации более трехмерными или фотореалистичными. Он работает, добавляя «сетку» поверх замкнутой формы, линии сетки пересекаются в точках, на которые можно наносить образцы разных цветов для создания векторного изображения.
Посмотрите это короткое видео, чтобы узнать, как использовать инструмент сетки для создания фотореалистичной векторной графики, или ознакомьтесь с приведенным ниже пошаговым процессом, который поможет вам в работе:
Для этого урока я сделал пару фотографий вкусной грозди винограда, и теперь я собираюсь воссоздать это фото в векторе. В то время как я создал всю эту гроздь винограда с помощью инструмента сетки, в целях этого урока я собираюсь показать вам, как создать только одну виноградину — просто для начала.
1. Превратите слой изображения в шаблон
Откройте файл изображения с помощью Adobe Illustrator. Дважды щелкните по слою вашего изображения в Layers 9.0012 Палитра . Появится окно под названием «Параметры слоя» . Отметьте «Шаблон», отметьте «Затемнение изображений» и установите процентное значение 100%.
Таким образом, слой с изображением превратится в шаблон для формы сетки, которая будет располагаться поверх него.
2. Обведите форму объекта
Создайте новый слой поверх исходного слоя изображения и используйте Эллипс t ool , чтобы создать круг. Отрегулируйте круг так, чтобы он больше походил на форму винограда.
3. Просмотр в режиме схемы
Теперь нажмите View > Outline. Это показывает вашу сетку в режиме контура , так что вы все еще можете редактировать сетку, но также можете видеть слой фотографии под ней.
4. Откройте окно навигатора
Теперь щелкните Окно > Навигатор , и откроется окно навигатора. Это позволяет вам увидеть, как будет выглядеть ваша сетка, пока вы все еще находитесь в режиме Outline.
5. Добавьте точку сетки
Теперь щелкните значок сетки на боковой панели, затем щелкните в середине круга. Вы увидите две линии сетки.
6. Добавьте больше точек сетки, в которых меняется значение/цвет вашего объекта.
Щелкайте по разным линиям сетки, чтобы добавить больше точек, ориентируясь на места, где виноград меняет цвет или значение. Лучше работать с как можно меньшим количеством точек сетки, поэтому я собираюсь добавить только 5 или 6 к этому винограду.
Лучше работать с как можно меньшим количеством точек сетки, поэтому я собираюсь добавить только 5 или 6 к этому винограду.
7. Используйте инструмент «Пипетка»
Теперь, когда мы добавили все точки сетки, мы применим цвета к каждой из них. Есть несколько способов сделать это, но в этом уроке я буду использовать инструмент «Пипетка».
Щелкните значок пипетки на панели инструментов, нажмите и удерживайте клавишу Command или Control и щелкните точку пересечения сетки внутри формы сетки. Теперь, когда ваша точка выбрана, отпустите клавишу Command или Control и щелкните ту же точку сетки с помощью инструмента «Пипетка». Делаю выборку цветов прямо из фотографии и применяю их к моей сетке.
Если вы посмотрите на палитру Navigator, вы увидите, как начинает выглядеть ваша форма сетки. Мы собираемся нажать Инструмент «Пипетка» > Command/Control > Щелкните > Отпустить > Щелкните еще пару раз, пока все точки сетки в этой виноградине не будут заполнены образцом цвета.
Теперь у вас есть виноград. Затем нажмите View > Preview , чтобы выйти из режима контура, и вы сможете увидеть свою виноградину.
Это не очень детализировано, и вы, вероятно, захотите добавить дополнительную текстуру позже, но это выглядит более реалистично, чем просто использование радиального градиента. Довольно круто, да?
Поскольку ваша иллюстрация является векторной, вы сможете легко масштабировать ее для различных носителей, таких как этикетка, страница в социальной сети или даже грузовик, без потери разрешения. И это основы инструмента сетки для вас.
Для чего вы используете инструмент сетки?
Инструмент сетки в Illustrator | Руководство по использованию инструмента «Сетка» в Illustrator?
Gradient Mesh в Illustrator — это инструмент, который позволяет пользователям создавать градиенты во всех формах, включая 3D-иллюстрации в векторном формате, которые можно дополнительно изменять на основе точек и управлять сеткой; объект-сетка — это просто красочный объект, цвета которого могут скользить по-разному, и изменение может происходить равномерно от одного конца к другому; тем не менее, инструмент сетки не так прост для новичков, поскольку он требует регулярной практики и обучения, чтобы полностью овладеть инструментом.
Сетка — это сетка, состоящая из более чем одной точки сетки, которая реагирует так же, как даже опорные точки. Вы можете изменить каждую из этих точек, чтобы управлять формой сетки. Это действительно исключительный тип объектов или конструкций в Illustrator, и он не делает того, что делает обычный путь. Меш-объект — это цветной объект, по которому цвета могут скользить в разных направлениях, а преобразование может происходить равномерно от одного конца к другому.
Как использовать инструмент «Сетка» в Illustrator?
Gradient Meshes позволяют очень гибко и всесторонне применять цвет к объектам. Он создает сетку внутри объекта, которая будет следовать контуру. Затем цвет может быть зарегистрирован в точках сетки, и различные цвета между точками сетки смешиваются друг с другом.
Инструмент сетки на панели инструментов
Вы можете создать объект градиентной сетки в Illustrator двумя основными способами, и в обоих случаях вы начинаете сначала с наброска нормального векторного объекта. Вы не рисуете объекты градиентной сетки с нуля в Illustrator; вы преобразуете существующие векторные формы в объекты сетки.
Вы не рисуете объекты градиентной сетки с нуля в Illustrator; вы преобразуете существующие векторные формы в объекты сетки.
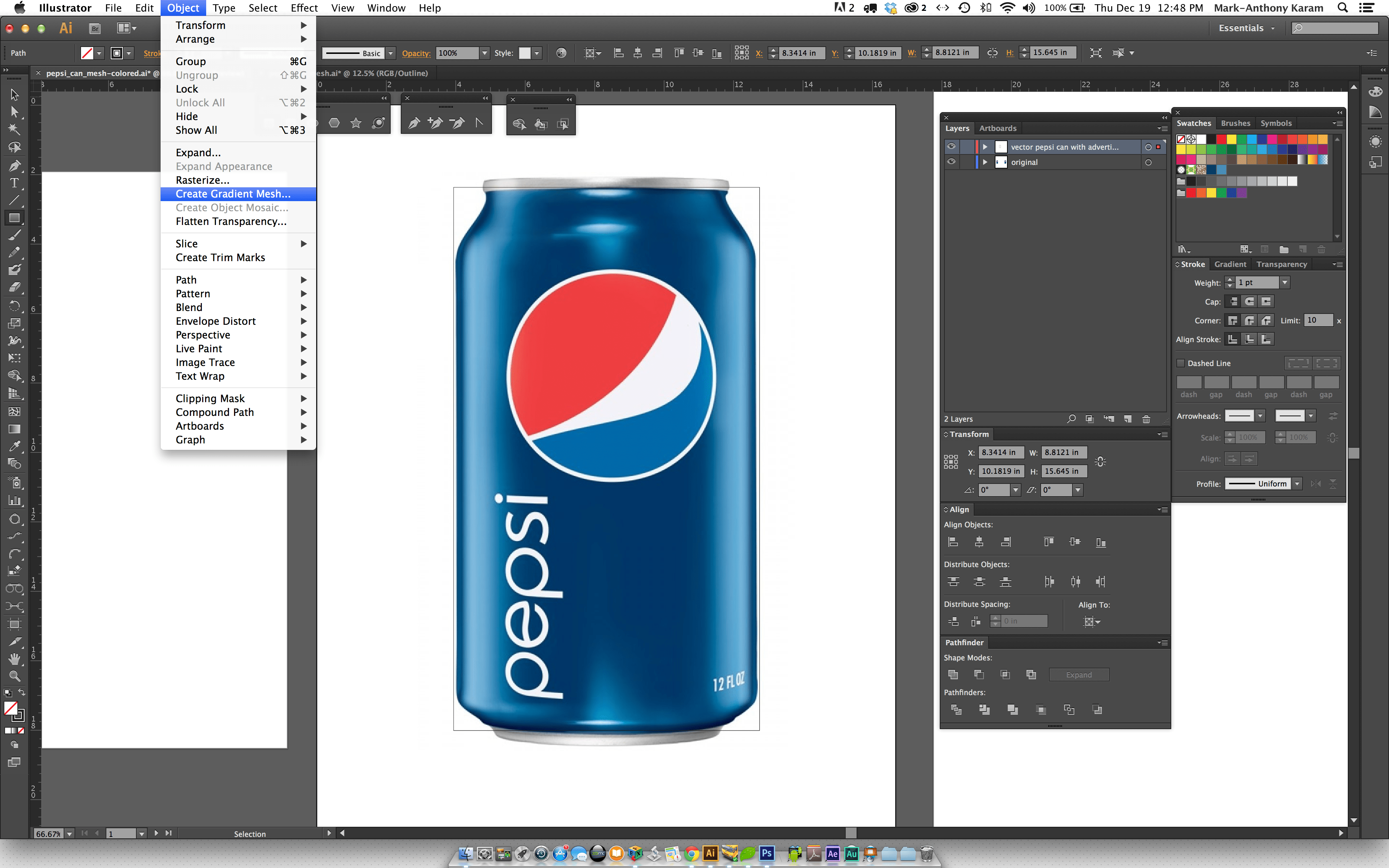
С выбранным векторным объектом:
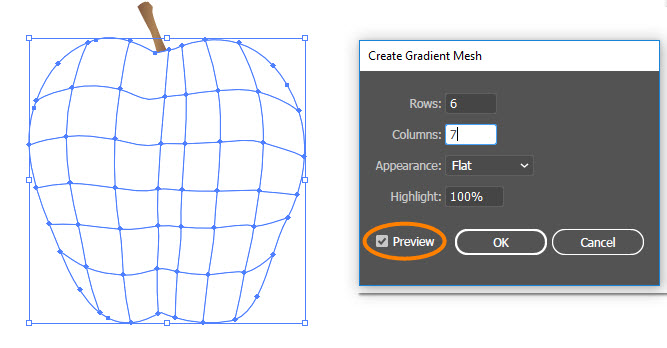
- Выберите «Объект» > «Создать градиентную сетку» в строке меню. Это откроет диалоговое окно создания градиентной сетки, предоставляя вам возможность определить количество строк и столбцов в вашей сетке. Если для вашего исходного объекта уже зарегистрирован цвет, вы можете использовать альтернативы выделения и внешнего вида, чтобы затенять объект белым цветом. Выбор количества строк и столбцов определяет количество точек сетки в вашей сетке. Вы всегда можете добавить или удалить точки сетки позже.
- Выберите инструмент сетки на панели инструментов и щелкните в любом месте вашего векторного пути. Каждый щелчок инструментом сетки добавляет точки сетки к объекту сетки. Вы также заметите, что при добавлении точек сетки к объекту пути, соединяющие точки сетки, дополняют контуры объекта.
- Когда вы закончите определение точек сетки, вы можете перейти к инструменту прямого выбора и выбрать каждую точку сетки, чтобы изменить ее положение и маркеры направления.
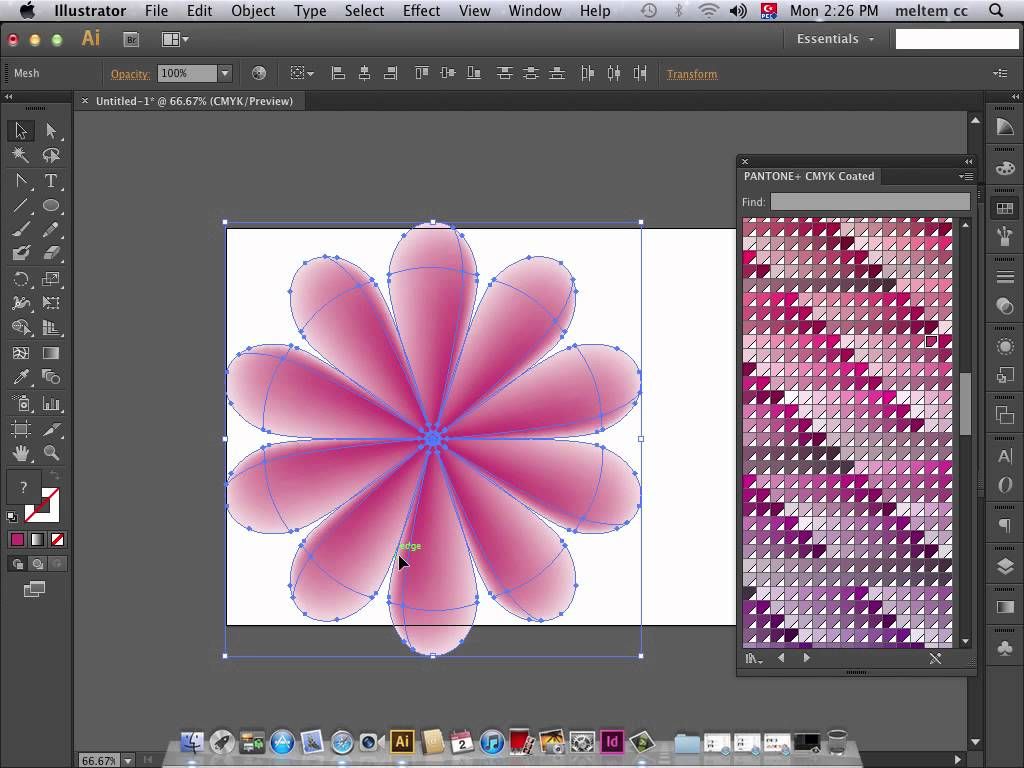
 Когда точка сетки выбрана, вы можете выбрать цвет на панели цветов/образцах/инструменте «Пипетка», чтобы определить цвет для этой точки. При необходимости вы можете вернуться к инструменту сетки и щелкнуть, чтобы добавить точки сетки. Чтобы удалить точку сетки из объекта сетки, вы можете, удерживая клавишу Alt, щелкнуть точку с помощью инструмента сетки.
Когда точка сетки выбрана, вы можете выбрать цвет на панели цветов/образцах/инструменте «Пипетка», чтобы определить цвет для этой точки. При необходимости вы можете вернуться к инструменту сетки и щелкнуть, чтобы добавить точки сетки. Чтобы удалить точку сетки из объекта сетки, вы можете, удерживая клавишу Alt, щелкнуть точку с помощью инструмента сетки.
Пример инструмента «Сетка»
Возьмем в качестве примера банан и воспользуемся инструментом «Сетка».
Шаг 1: После того, как вы разместите изображение банана на монтажной области, создайте новый слой, назовите его бананом и заблокируйте текущий слой изображения, чтобы ничего не удалить по ошибке.
Создать новый слой
Блокировка исходного изображения
Шаг 2: Сейчас , мы нарисуем банан, обводя контур инструментом перо. Выберите нижний кончик банана в качестве первой опорной точки и начните рисовать банан.
Инструмент «Перо»
Чтобы нарисовать изогнутый контур банана, вы можете использовать инструмент опорной точки. Убедитесь, что заливка пуста.
Инструмент опорной точки для кривой
Окончательное контурное изображение
Шаг 3: 90 012 После того, как контур банана нарисован; вам нужно придать ему базовый цвет. Это можно сделать с помощью инструмента «Пипетка». С помощью инструмента «Пипетка» вы можете выбрать нужный цвет из изображения и применить его к нарисованному банановому объекту. Основной цвет здесь желтый, поэтому мы выберем желтый цвет из изображения банана.
Залейте объект желтым цветом с помощью инструмента «Пипетка»
Теперь вы можете отодвинуть объект от изображения.
Контур банана с желтой заливкой готов
Шаг 4: Теперь выберите объект с помощью инструмента «Выделение», затем перейдите к объекту > создать градиентную сетку. Выберите необходимое количество столбцов и строк.
Выберите необходимое количество столбцов и строк.
Создайте градиентную сетку
Шаг 5: Теперь мы начнем придавать банану некоторую глубину и выделим верхнюю часть банана, как на исходном изображении. Используя инструмент градиентной сетки, мы можем добавить еще несколько слоев банану. После создания сеток выберите инструмент прямого выделения и выберите опорные точки, которые хотите выделить. Здесь мы выберем верхнюю часть, как показано на изображениях ниже. Вы можете удерживать Shift и выбрать количество опорных точек, которые хотите выделить.
Верхние опорные точки, выделенные с помощью инструмента «Прямое выделение»
После выбора опорных точек используйте инструмент «Пипетка», чтобы выбрать самую верхнюю часть исходного изображения, и как только вы щелкнете по этой части, вы получите желаемое выделение цвет на объекте, как показано на изображении ниже.
Верхний выделенный участок
Аналогичным образом выберите опорные точки, в которых вы хотите выделить или придать более темный оттенок объекту, как на исходном изображении. Вы можете увидеть, какую глубину вы можете придать своему объекту, используя инструмент градиентной сетки, на скриншотах ниже.
Вы можете увидеть, какую глубину вы можете придать своему объекту, используя инструмент градиентной сетки, на скриншотах ниже.
Выбор точек крепления для центральной части
Центральная часть
Наконечник
Верх и низ (финальное изображение)
Заключение
В Illustrator, когда требуется нерадиальный или нелинейный градиент, могут быть полезны градиентная сетка и инструмент сетки, и их следует учитывать. Градиентная сетка используется для описания текстуры и затенения поверхности. Одним из преимуществ является уменьшение размеров файлов; другой — простота изменения градиента. С помощью инструмента градиентной сетки вы можете добиться более практичных иллюстраций, близких к трехмерному виду. С другой стороны, вы можете сказать, что инструмент градиентной сетки не прост для понимания. Многие люди хотели бы использовать эту функцию, но они не могут выбрать подходящий способ описать ее поведение.